Divi ile Kayan Blurb Modülleri Nasıl Oluşturulur
Yayınlanan: 2024-01-08Bir sonraki web tasarım projenizi biraz yaratıcılık ve yetenekle geliştirmek ister misiniz? Bu eğitimde, kayan tanıtıcı modüllerin nasıl oluşturulacağını ve kaydırma yaparken kullanıcının dikkatini çekecek bir özellikler bölümünün nasıl oluşturulacağını size göstereceğiz. Divi'nin çok yönlü tanıtım modülünü kullanarak ve kaydırma efektleri ekleyerek statik düzenleri, içeriğinizi sergileyen dinamik bölümlere dönüştürebilirsiniz.
Tanıtım modülünün yaratıcı olanaklarını keşfetmek ve kaydırma efektlerinin web sitenize nasıl göz alıcı hareketler ekleyebileceğini öğrenmek istiyorsanız bu yazı sizin için mükemmel bir kaynaktır.
Başlayalım!
- 1 Önizleme
- 2 Başlamak için İhtiyacınız Olanlar
- 3 Divi ile Kayan Blurb Modülleri Nasıl Oluşturulur
- 3.1 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 3.2 Kayan Yazı Modüllerinin Düzenini Değiştirme
- 3.3 Blurb Modüllerini Ekleme
- 3.4 Kaydırma Efektli Kayan Blurb Modüllerini Etkinleştirme
- 4 Nihai Sonuç
- 5 Son Düşünce
Ön izleme
İşte tasarlayacağımız şeyin bir önizlemesi. Soldaki tanıtım yazısı yukarı kayar ve olduğu yerde havada kalır, hemen dikkat çeker. Sağ tarafta, her biri benzersiz bir hizmet özelliğini vurgulayan tanıtım yazıları ayrı ayrı gösteriliyor.
İşte tasarımın mobilde nasıl görüneceği. Her tanıtıcı yazı, ince bir kaydırma efektiyle görünecektir.

Başlamak için İhtiyacınız Olanlar
Başlamadan önce Divi Temasını kurup etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Artık başlamaya hazırsınız!
Divi ile Kayan Blurb Modülleri Nasıl Oluşturulur
Bu tasarım için dört tanıtım modülünü kullanarak dinamik özellikler bölümü oluşturacağız. Sol sütunda, hizmetin avantajlarını tanıtan büyük bir resim ve başlık metniyle dikkat çekerek bir tanıtım modülünün havada kalmasını sağlamak için yapışkan efektler kullanacağız. Sağ sütunda her biri bir simge ve bir miktar metin içeren üç küçük tanıtım modülü sırayla görünecektir. Divi'nin kaydırma efektlerini kullanarak, tanıtım yazılarını ayrı ayrı ortaya çıkarabilir, temel özellikleri etkili bir şekilde ileten sürükleyici bir kullanıcı deneyimi yaratabiliriz.
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kütüphanesinden önceden hazırlanmış bir düzeni kullanarak başlayalım. Bu tasarım için SaaS Ürün yerleşim paketindeki SaaS Ürün Açılış Sayfasını kullanacağız.
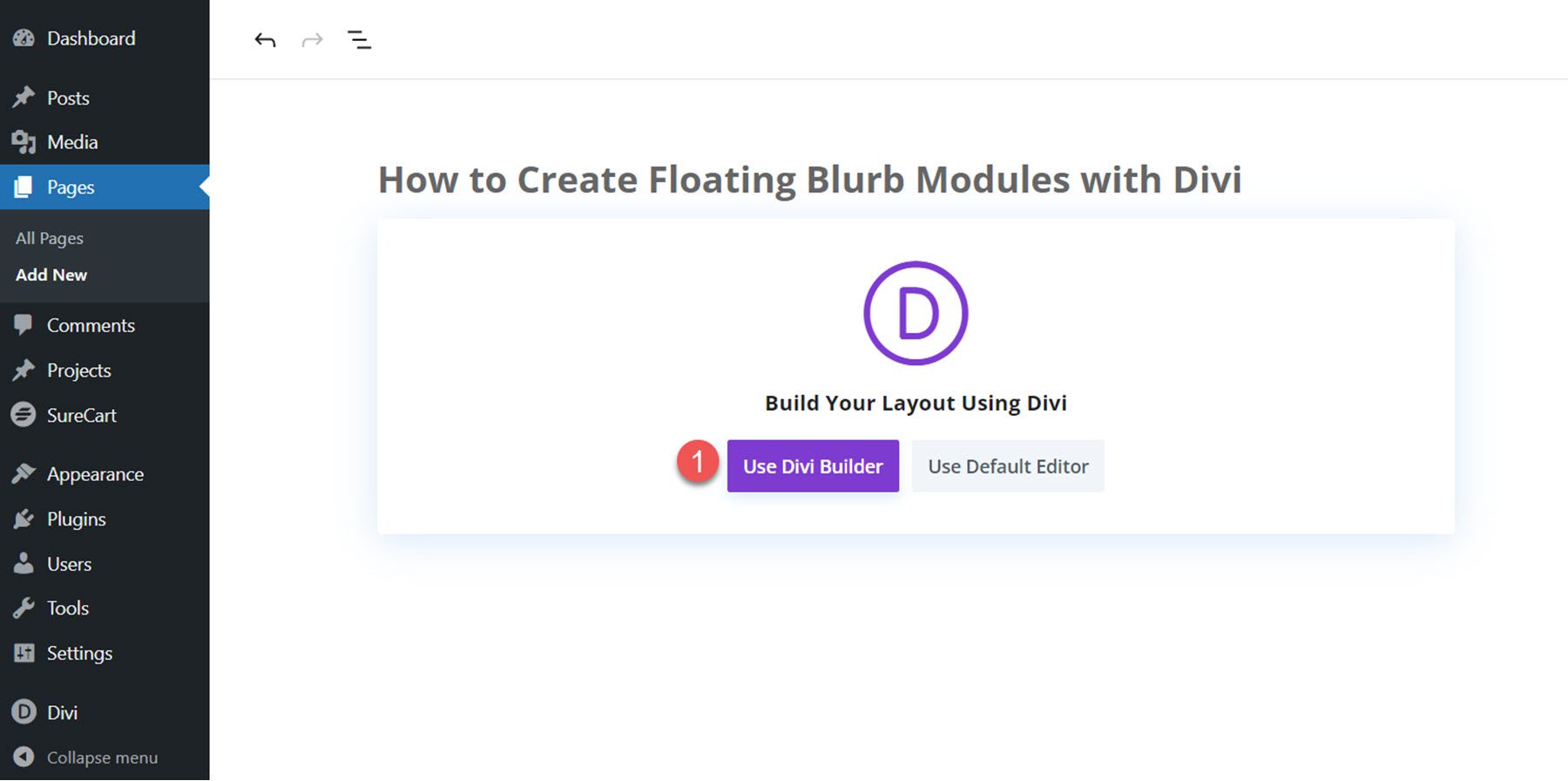
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

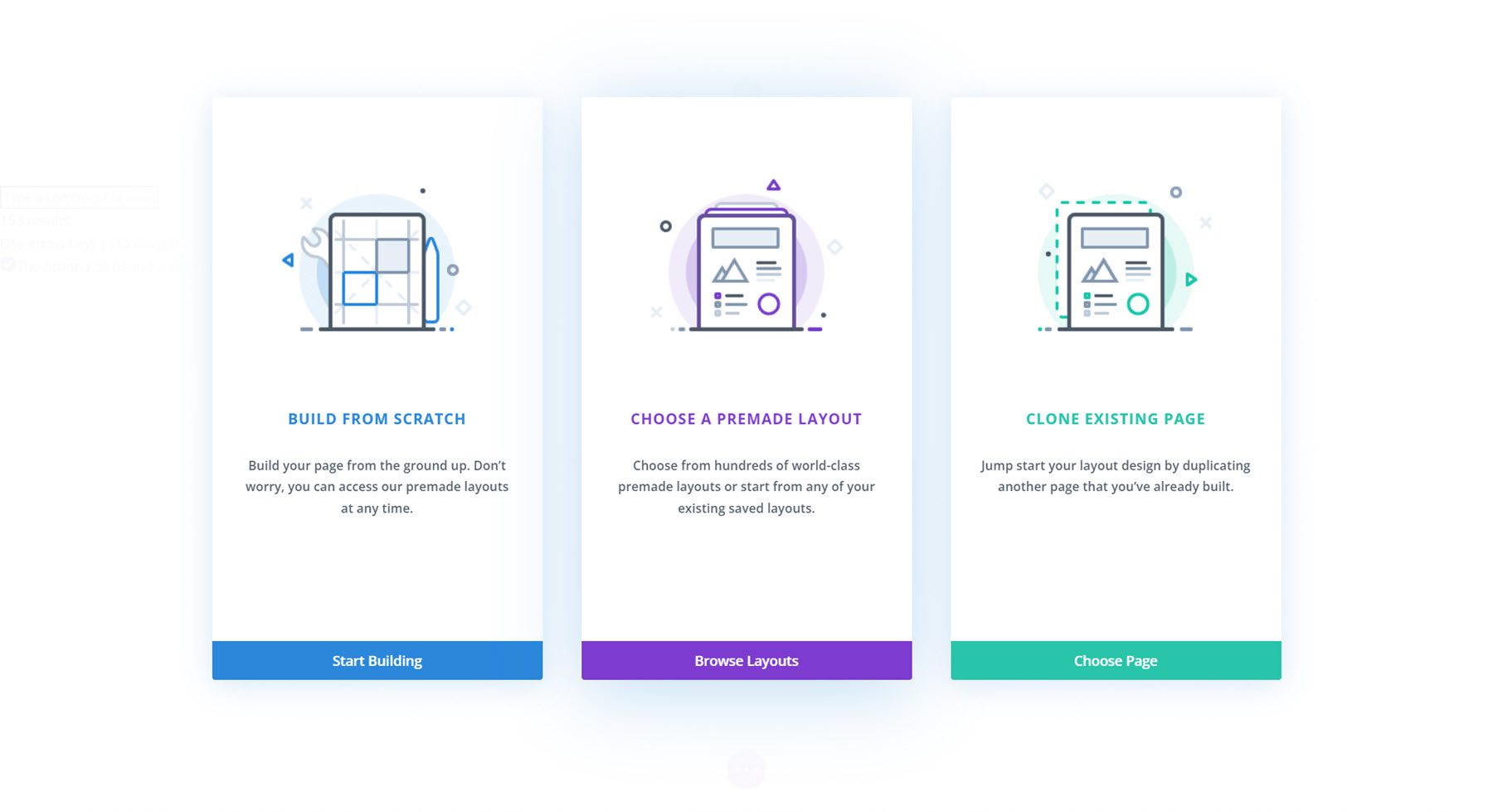
Divi kitaplığından önceden hazırlanmış bir düzeni kullanmak için Düzenlere Göz At'ı tıklayın.

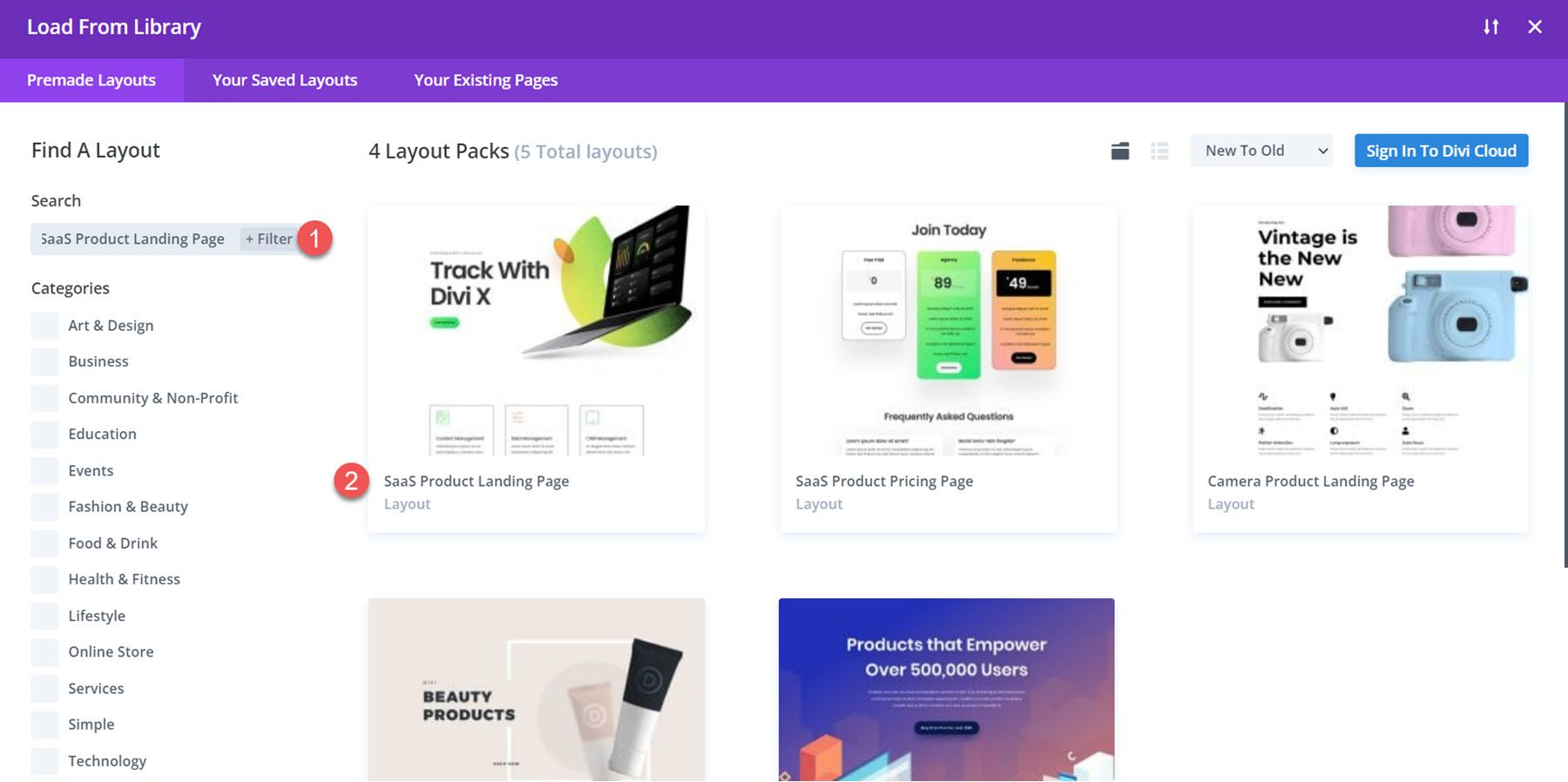
SaaS Ürün Açılış Sayfası düzenini arayın ve seçin.

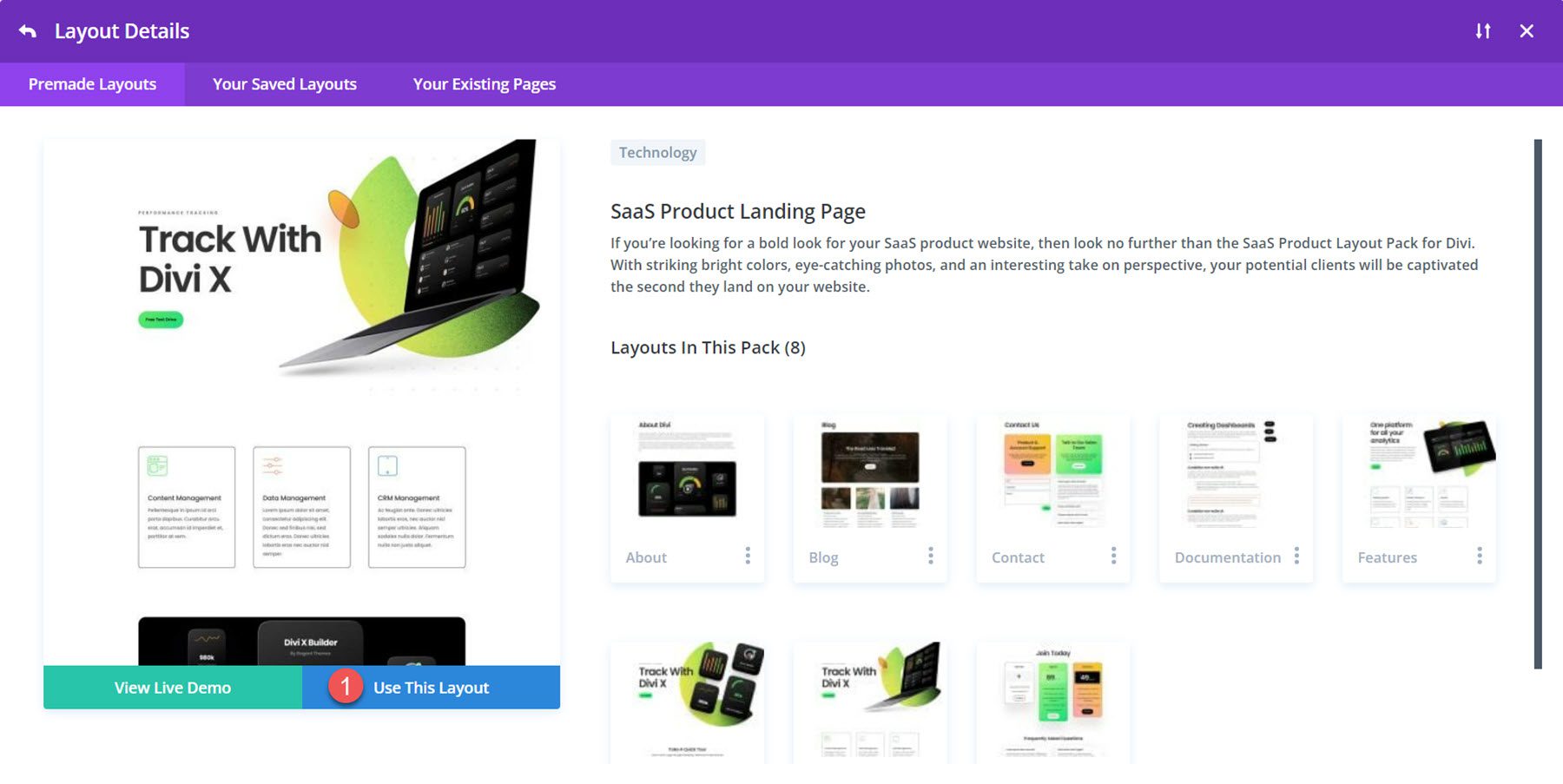
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Yüzen Bulaşık Modüllerinin Düzenini Değiştirme
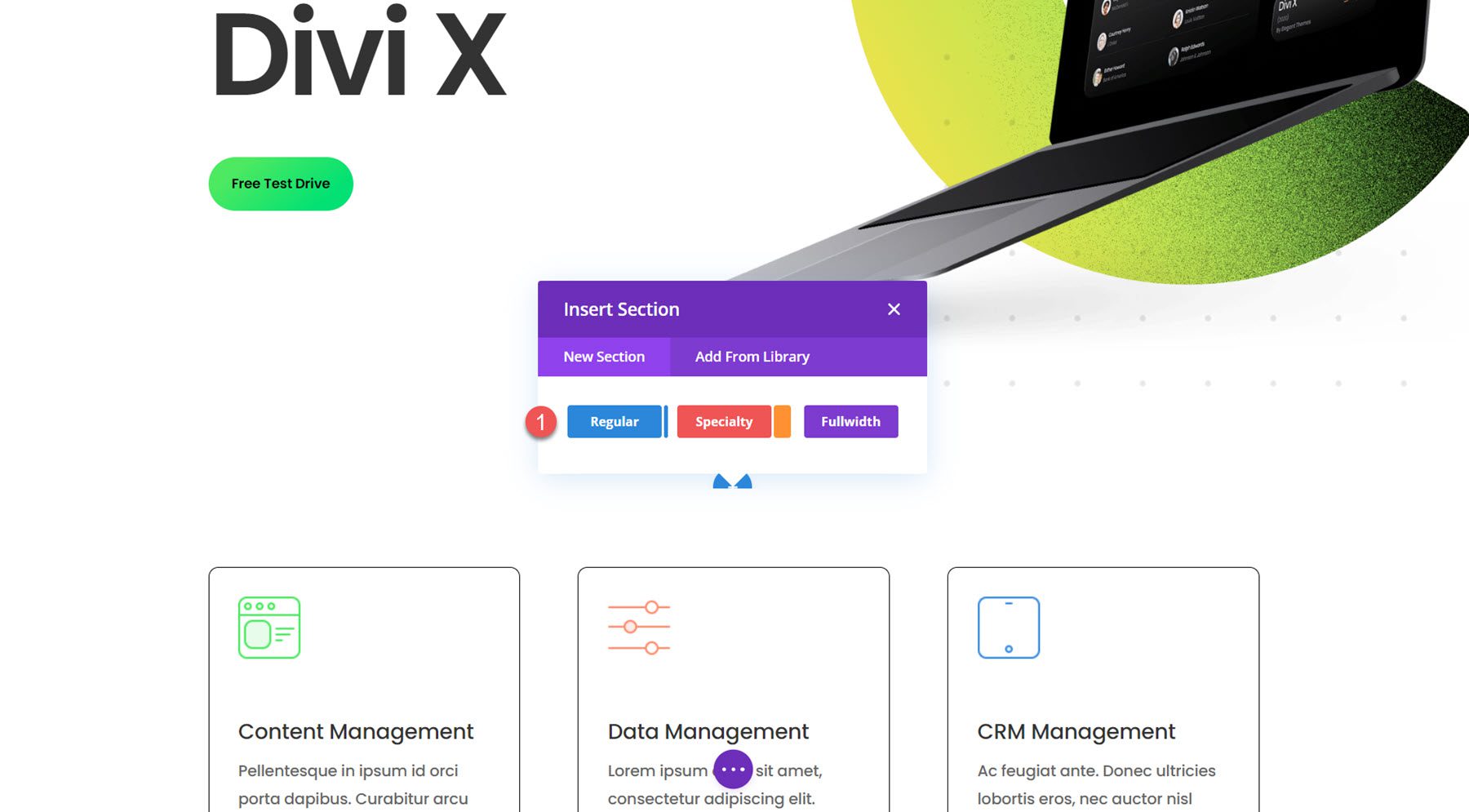
Hizmetler satırındaki içeriği ve düzendeki ek görselleri kullanarak dinamik özellikler bölümü oluşturacağız. Başlamak için kahraman bölümünün altına yeni bir bölüm ekleyin.

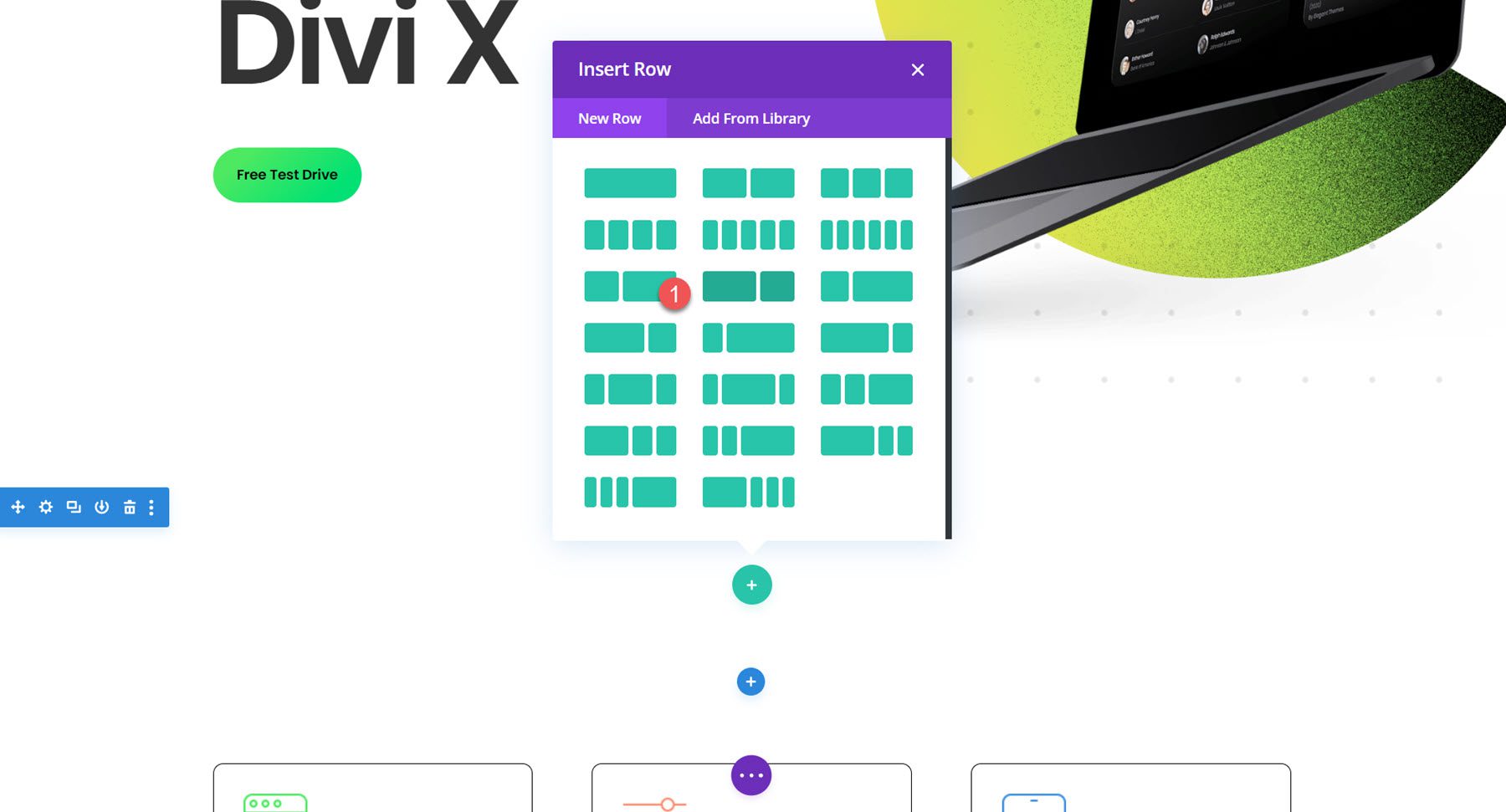
Daha sonra iki sütunlu bir satır ekleyin.

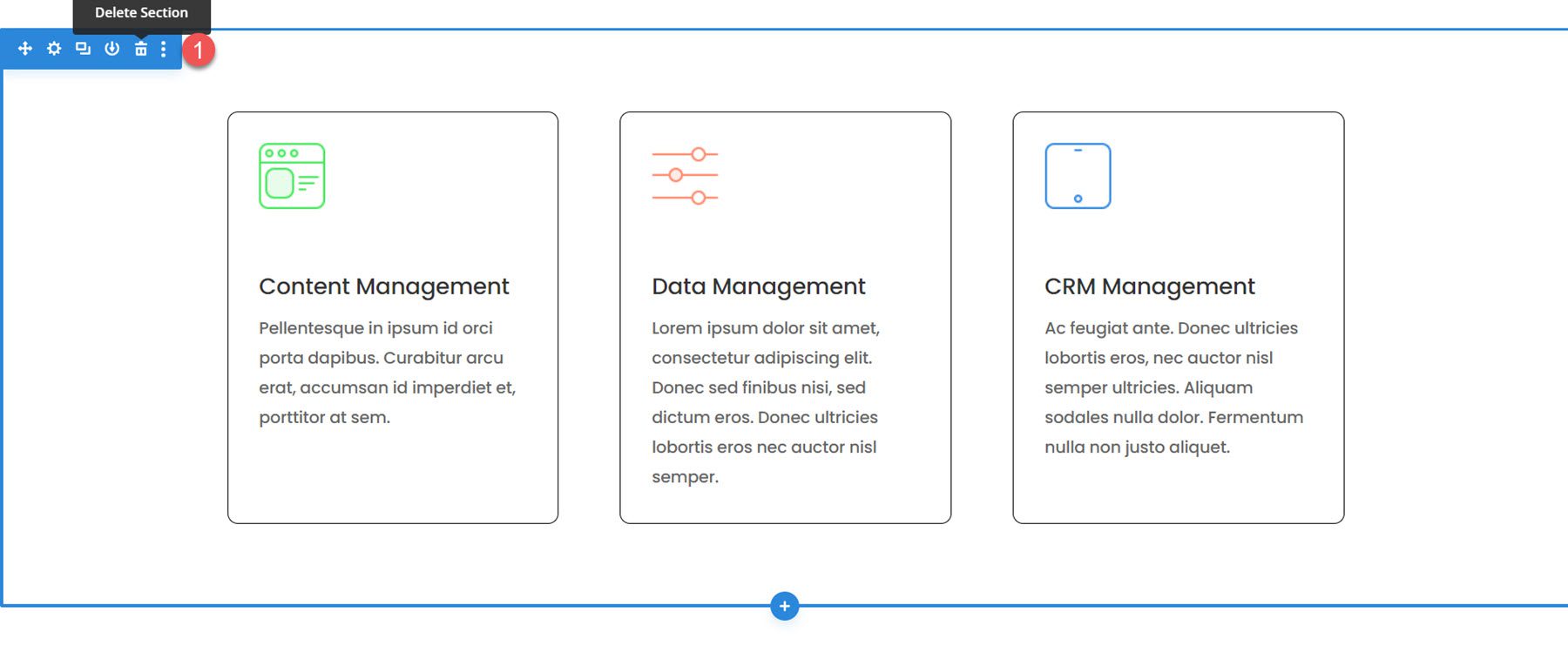
Bu eğitim boyunca bunları tanıtım modülüyle yeniden oluşturacağımız için aşağıdaki üç modülü içeren bölümü de silebilirsiniz.

Blurb Modüllerini Ekleme
Sütun 1
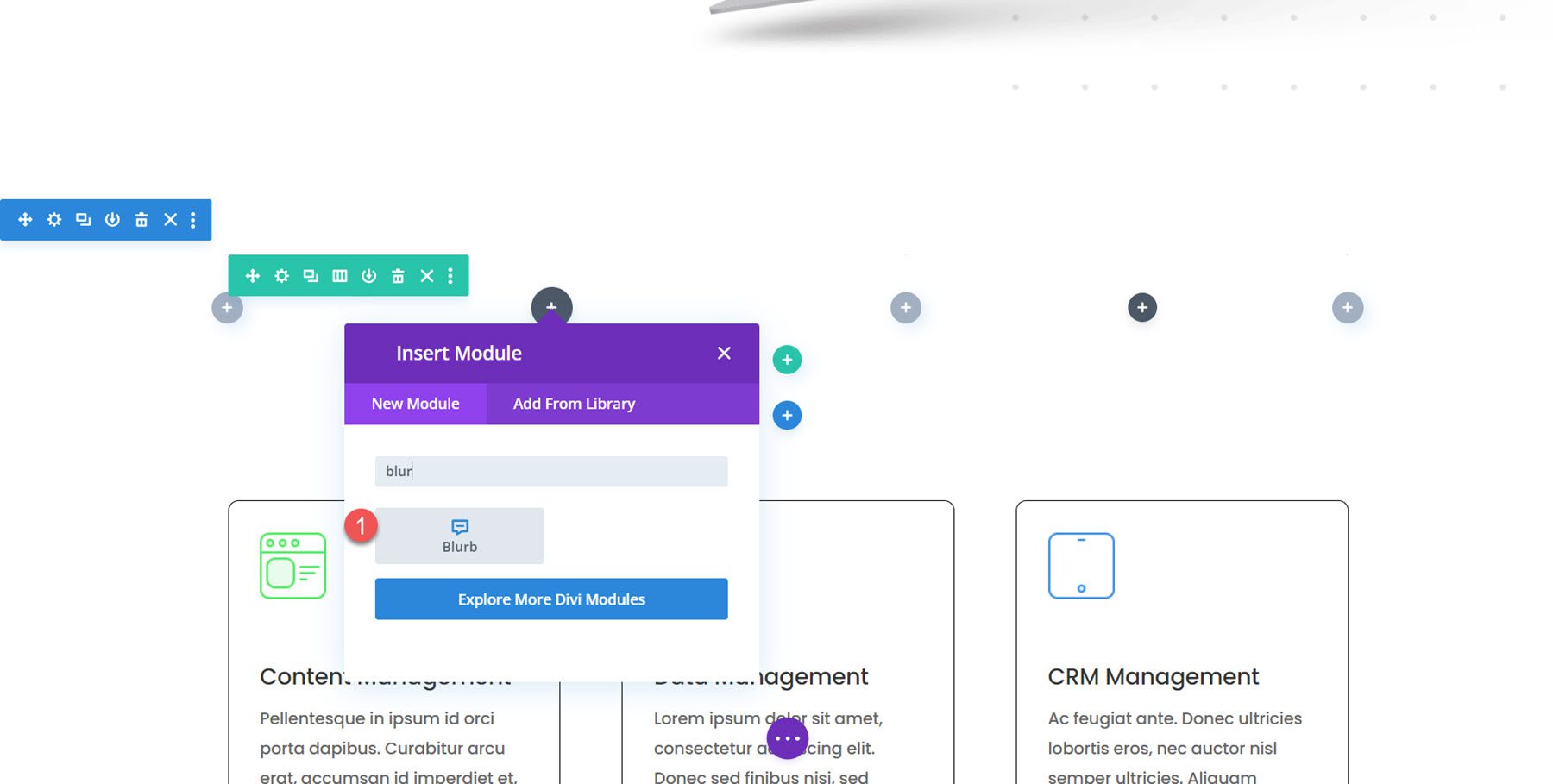
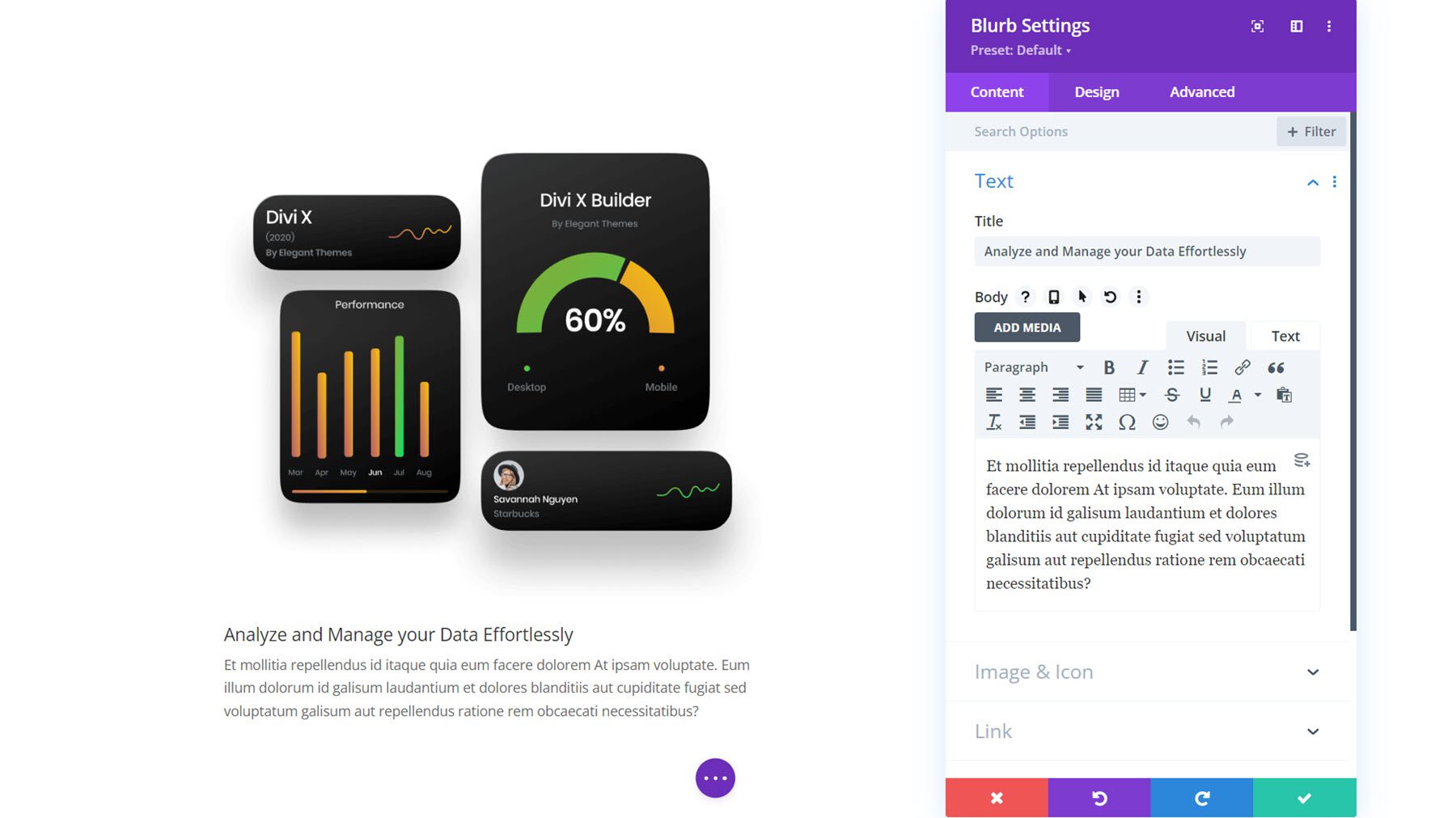
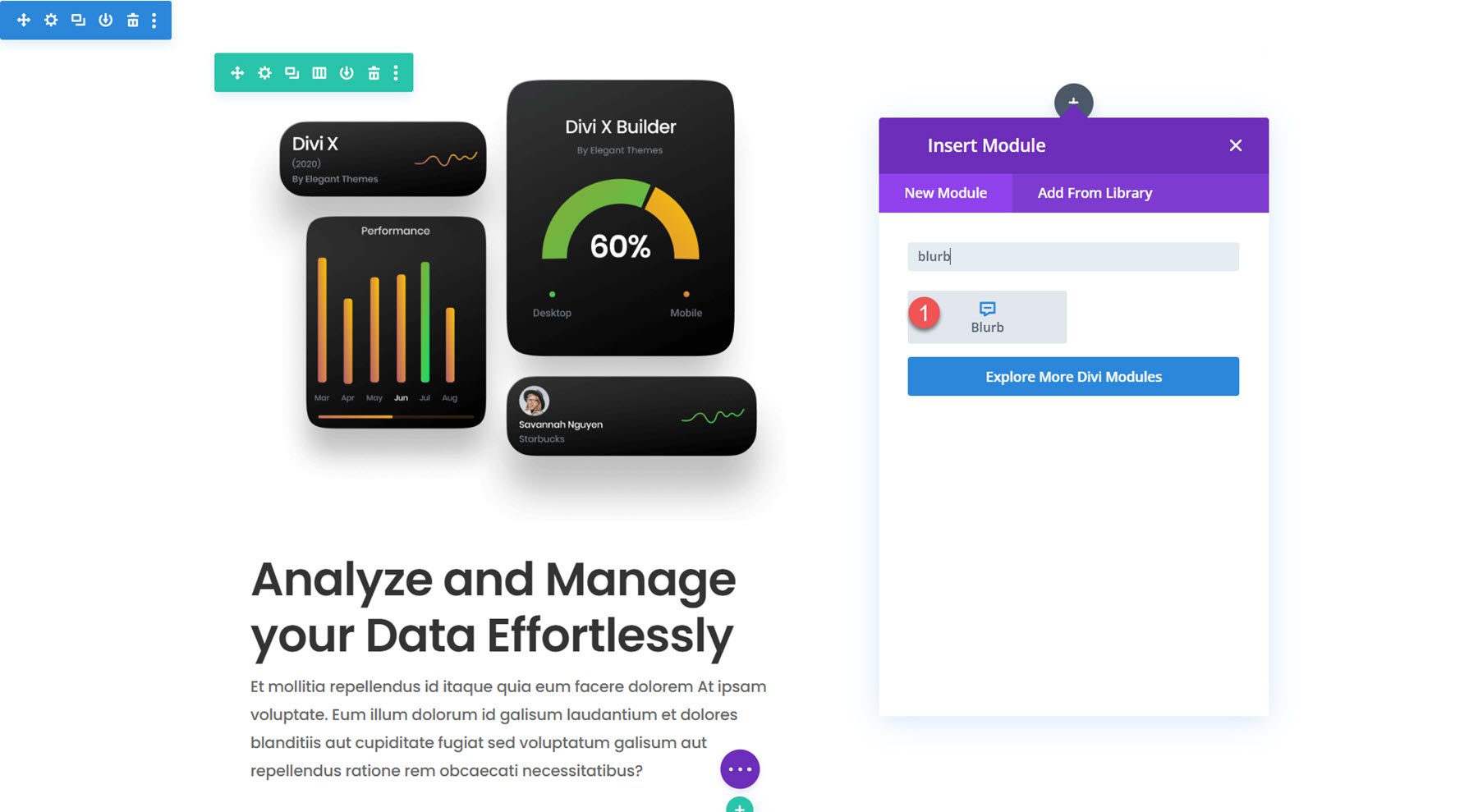
Sol sütuna yeni bir tanıtım modülü ekleyin.

Aşağıdaki içeriği tanıtıcı yazıya ekleyin.
- Başlık: Verilerinizi Zahmetsizce Analiz Edin ve Yönetin
- Gövde: Açıklama metni
- Resim: düzen paketiyle birlikte gelen saas-24.png.

Tasarım Ayarları
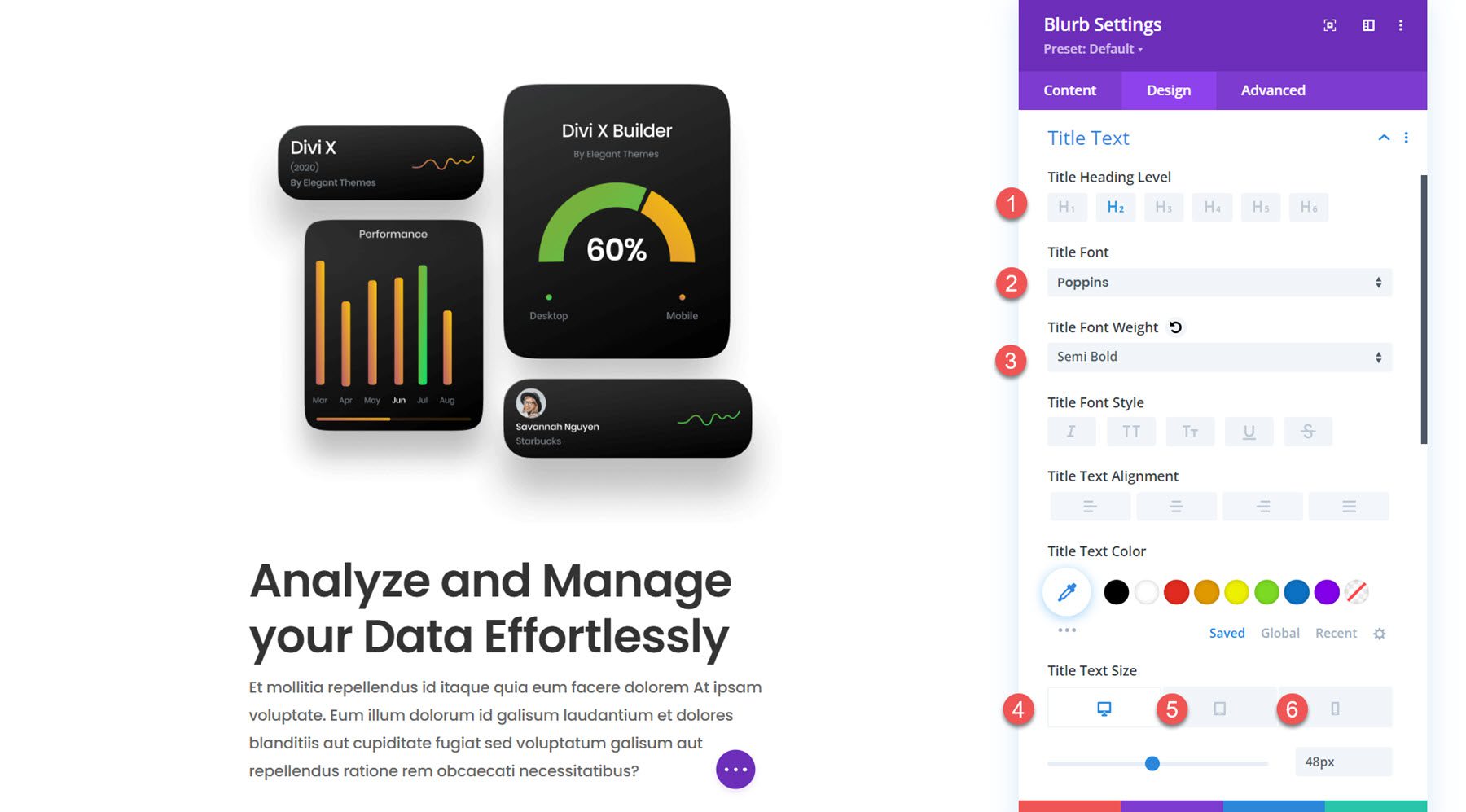
Daha sonra tasarım sekmesine geçin ve başlık metni ayarlarını aşağıdaki gibi değiştirin:
- Başlık Başlık Düzeyi: H2
- Başlık Yazı Tipi: Poppins
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Metni Boyutu: 48 piksel masaüstü, 32 piksel tablet, 24 piksel mobil
- Başlık Harf Aralığı: -0,02em
- Başlık Satırı Yüksekliği: 1,2em

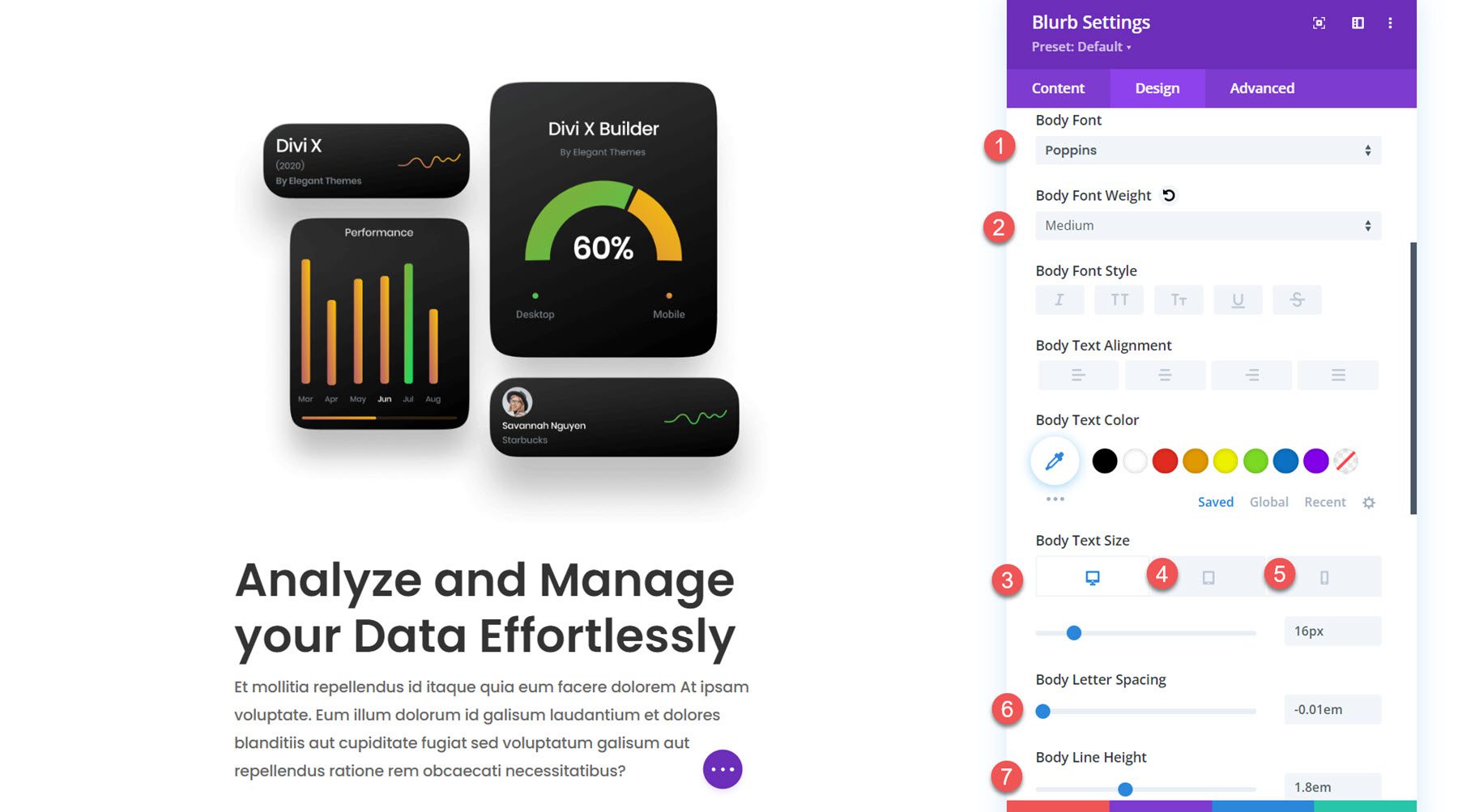
Gövde metni ayarlarında aşağıdakileri değiştirin:
- Gövde Yazı Tipi: Poppins
- Gövde Yazı Tipi Ağırlığı: Orta
- Gövde Metni Boyutu: 16 piksel masaüstü, 15 piksel tablet, 14 piksel mobil
- Gövde Harf Aralığı: -0,02em
- Gövde Hattı Yüksekliği: 1,8em

Sütun 2
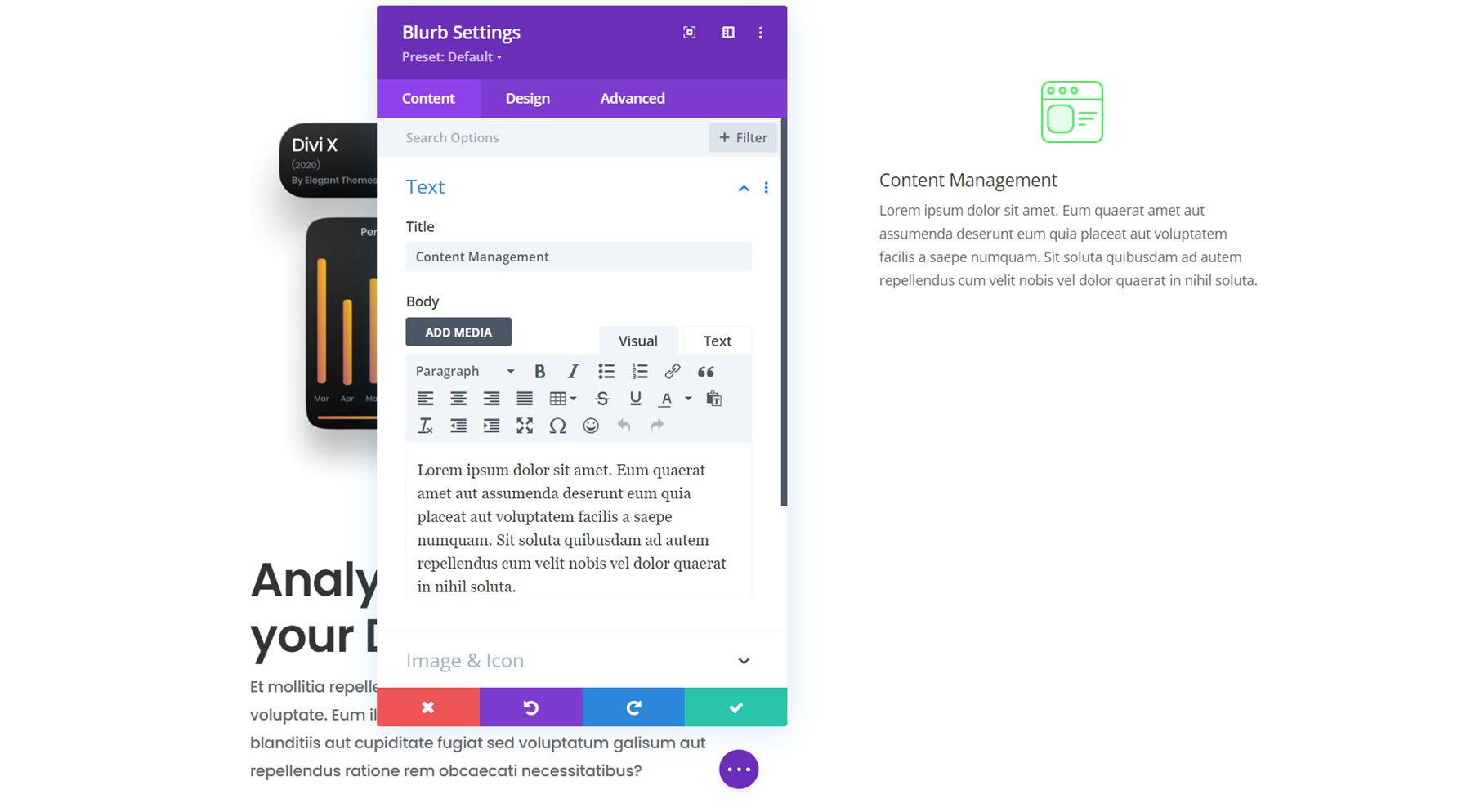
Sağ sütuna yeni bir tanıtım modülü ekleyin.


Aşağıdaki içeriği tanıtıcı yazıya ekleyin.
- Başlık:İçerik Yönetimi
- Gövde: Açıklama metni
- Resim: saas-icon-01.png

Tasarım Ayarları
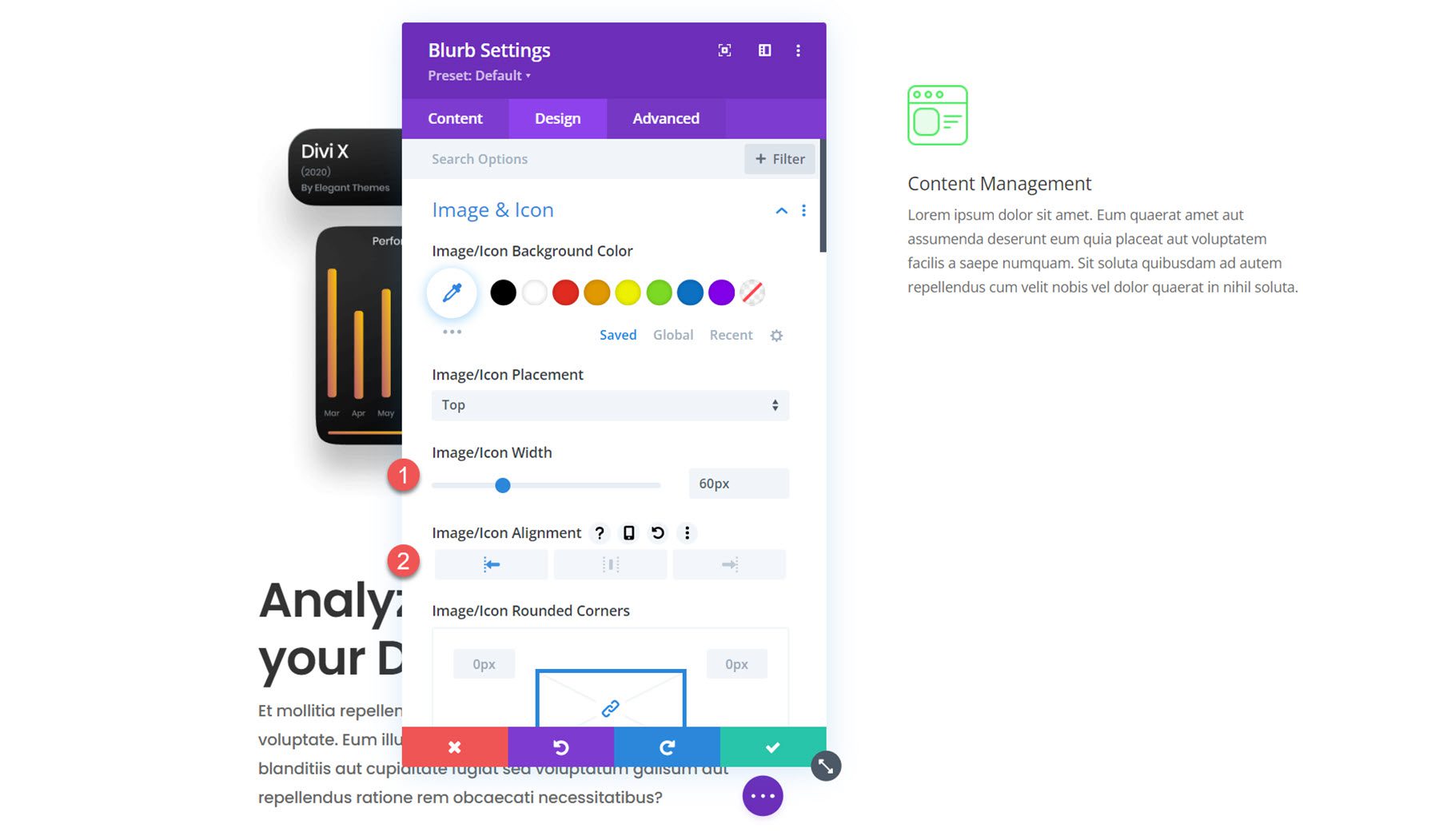
Tasarım sekmesinde görsel ve simge ayarlarını açarak başlayın. Görüntü genişliğini 60 piksele ve hizalamayı sola ayarlayın.

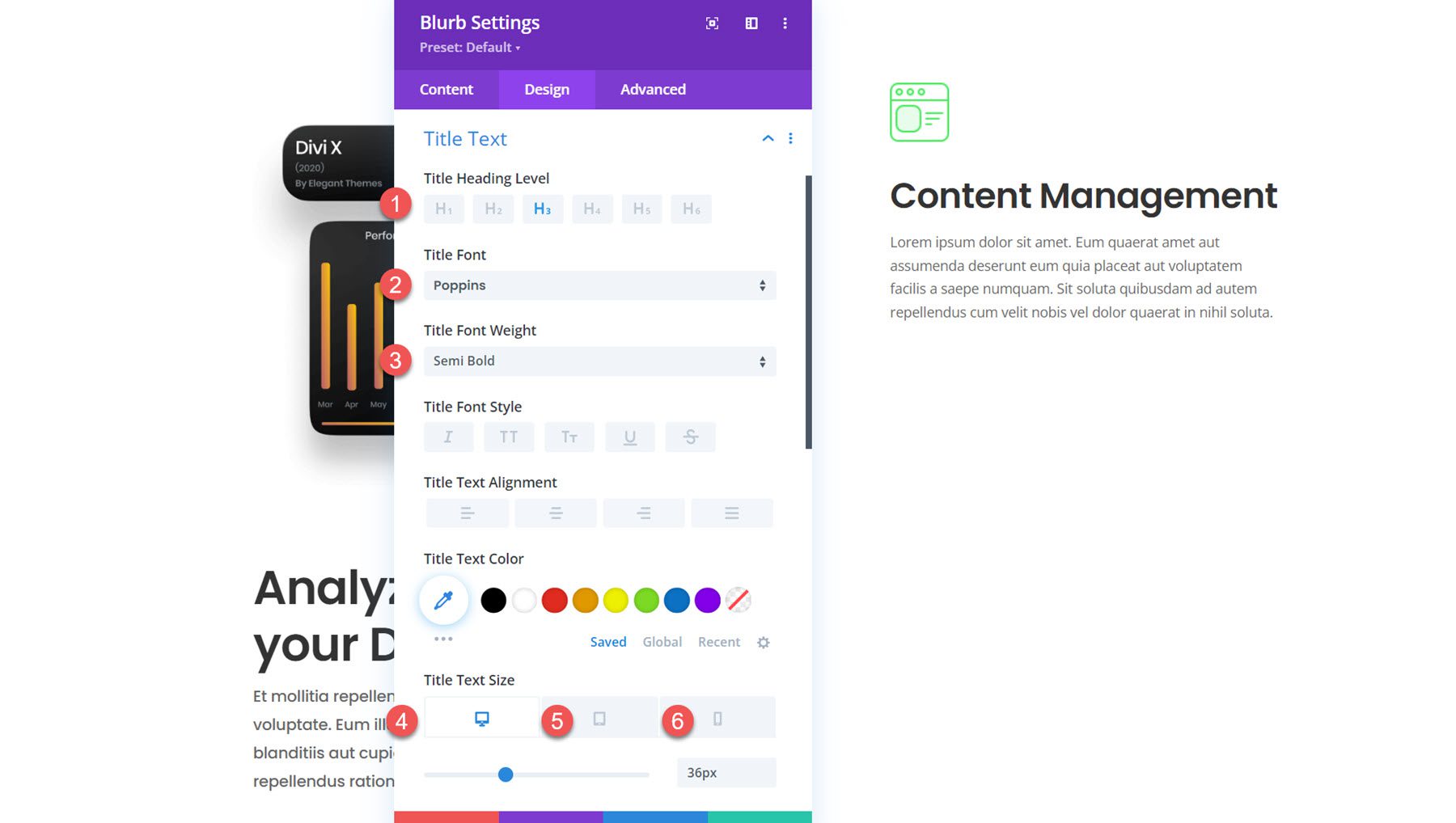
Daha sonra başlık metninin stilini aşağıdaki gibi değiştirin:
- Başlık Başlık Seviyesi: H3
- Başlık Yazı Tipi: Poppins
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Metni Boyutu: 36 piksel masaüstü, 20 piksel tablet, 16 piksel mobil
- Başlık Harf Aralığı: -0,02em
- Başlık Satırı Yüksekliği: 1,4em

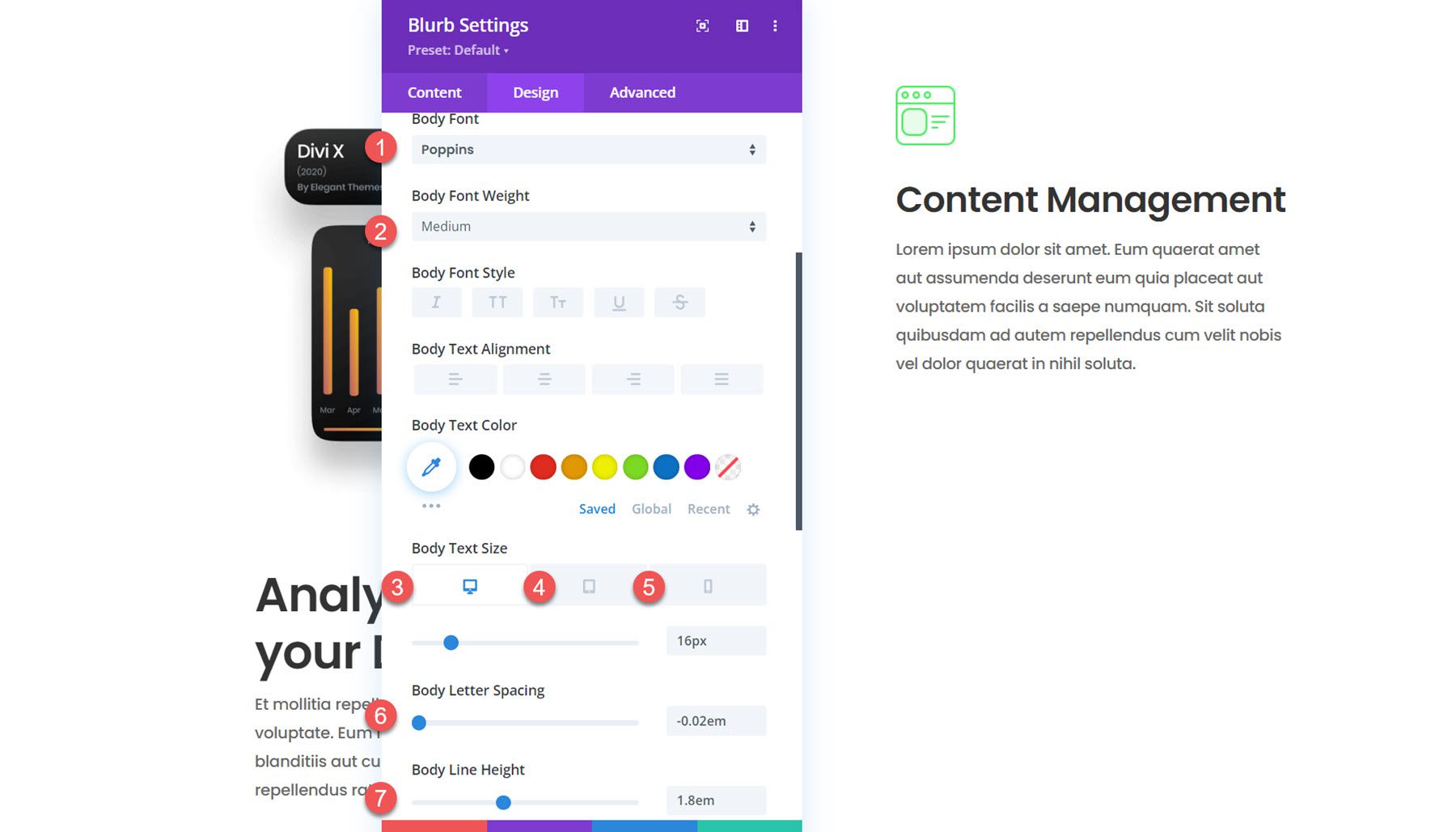
Gövde metni ayarlarında aşağıdaki seçenekleri değiştirin:
- Gövde Yazı Tipi: Poppins
- Gövde Yazı Tipi Ağırlığı: Orta
- Gövde Metni Boyutu: 16 piksel masaüstü, 15 piksel tablet, 14 piksel mobil
- Gövde Harf Aralığı: -0,02em
- Gövde Hattı Yüksekliği: 1,8em

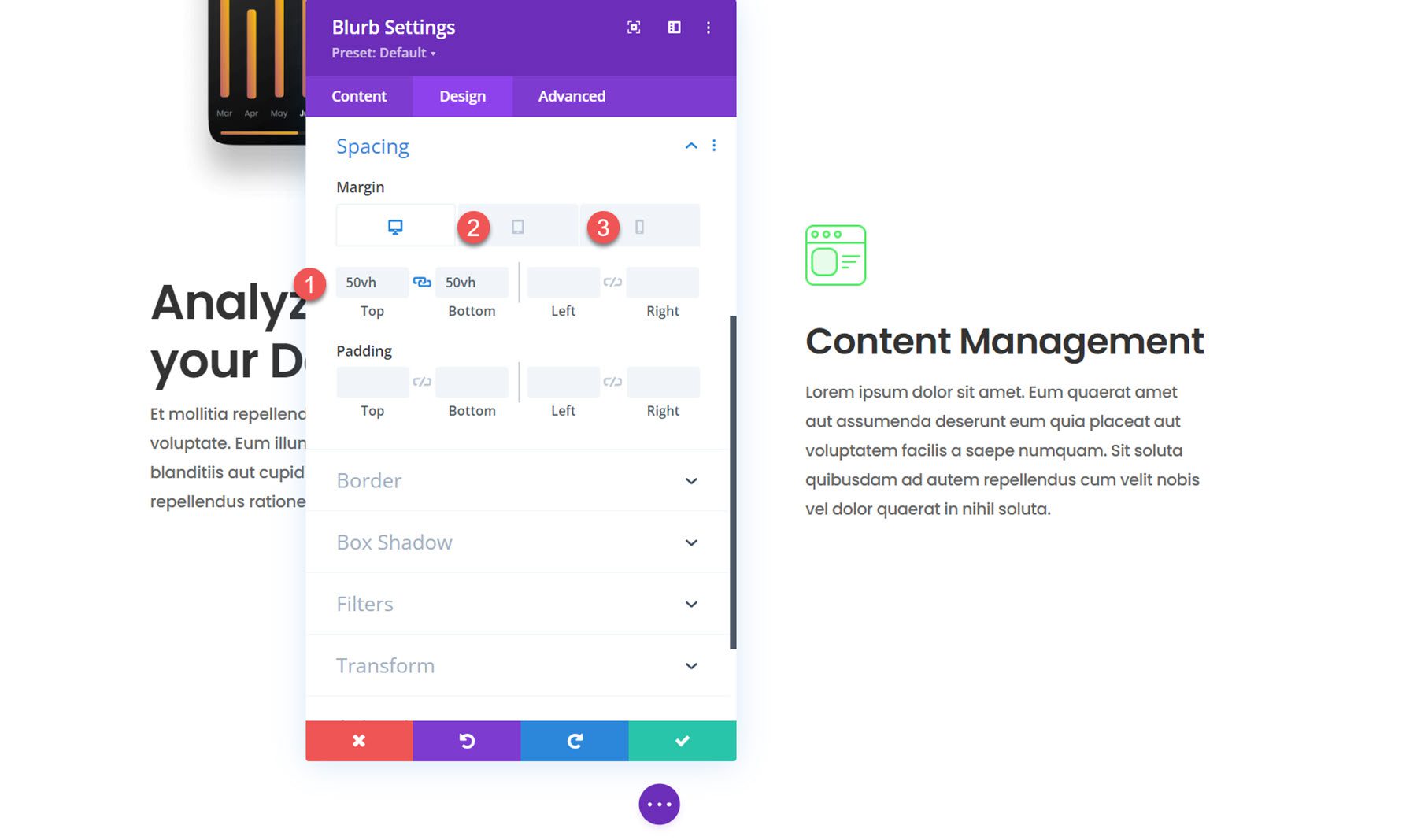
Ardından aralık ayarlarını açın. Sağdaki her tanıtım yazısının teker teker görünmesini istediğimiz için bir üst ve alt kenar boşluğu ekleyeceğiz. Kenar boşluğumuzu ayarlamak için vh (görüntü alanı yüksekliği) kullanarak tanıtım modülünün ve kenar boşluğunun ekranın tüm yüksekliğini kaplamasını sağlayabiliriz. Daha sonra efekti geliştirmek için bazı kaydırma efektleri ekleyeceğiz. Tablette ve mobilde yapışkan kaydırma efektimiz olmayacağından kenar boşluğu çok daha küçük olacaktır.
- Masaüstünde üst ve alt kenar boşluğu: 50vh
- Tablet ve mobil cihazlarda üst ve alt kenar boşluğu: 4vh

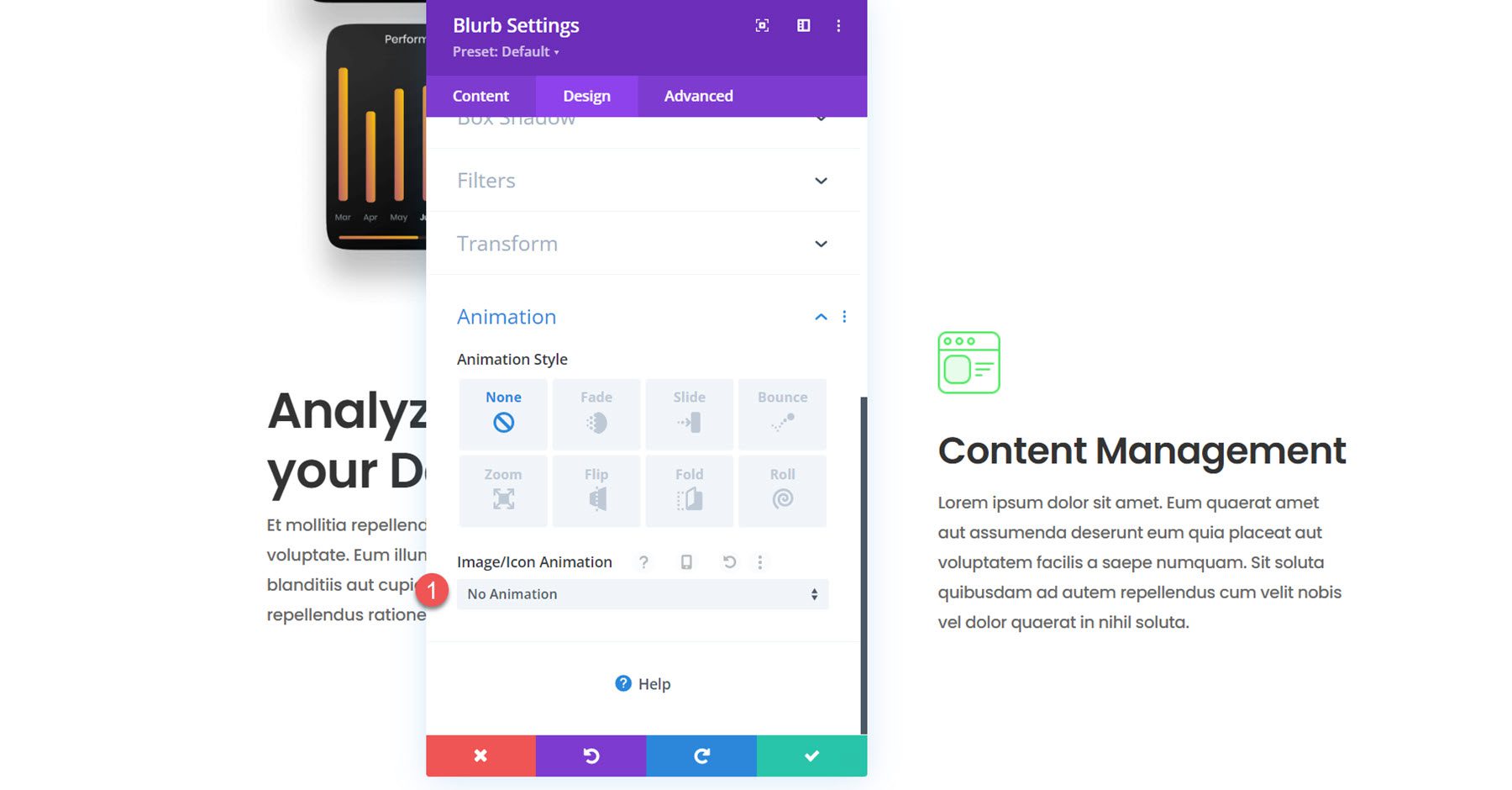
Son olarak animasyon ayarlarını açın ve resim/simge animasyonunu animasyonsuz olarak ayarlayın.

2 tanıtım yazısı daha oluşturmak için çoğaltın
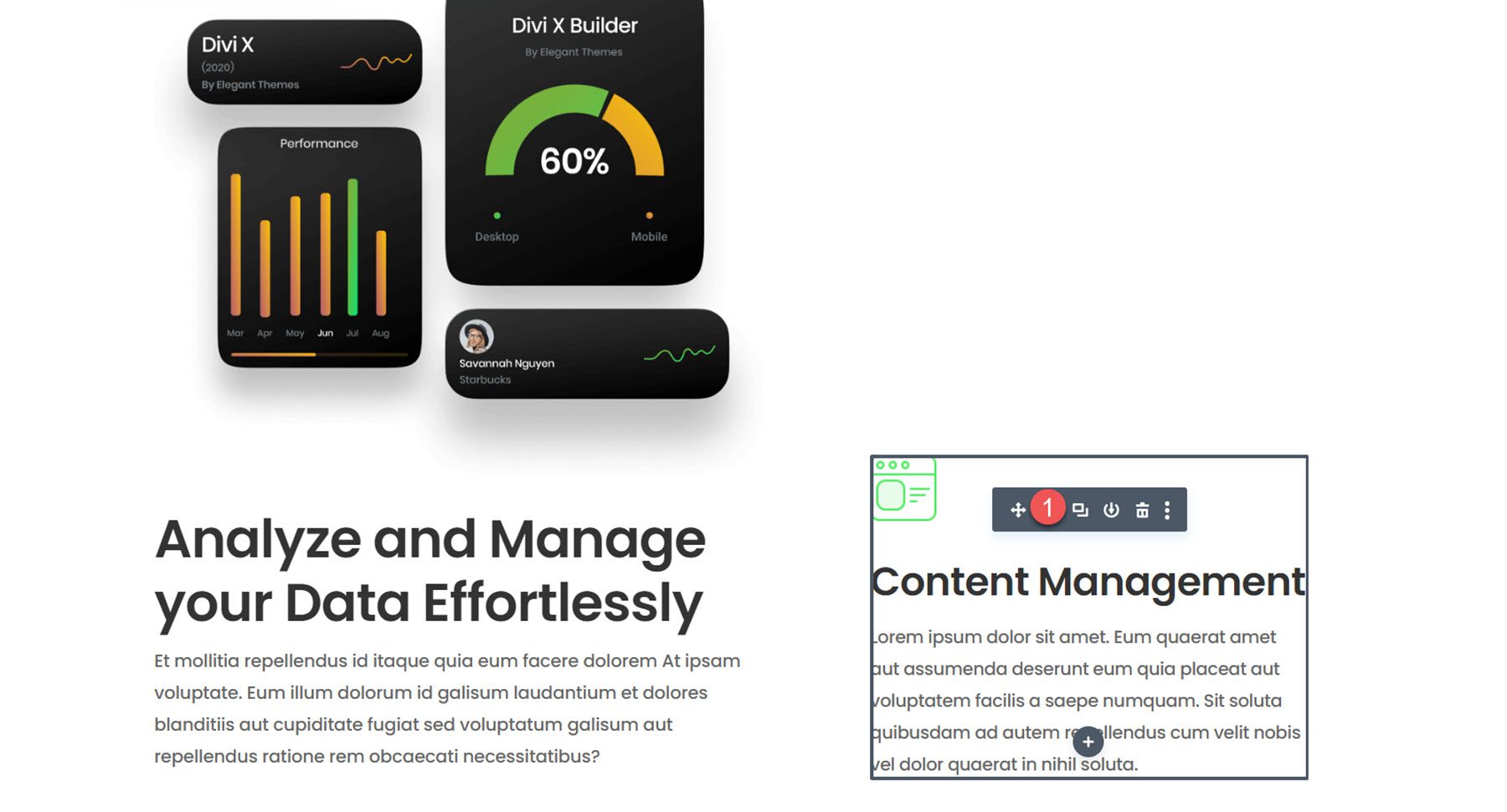
Şimdi ilk tanıtım modülü oluşturuldu ve stillendirildi. Sağ sütunda iki tanıtım modülü daha oluşturmak için modülü iki kez çoğaltın.

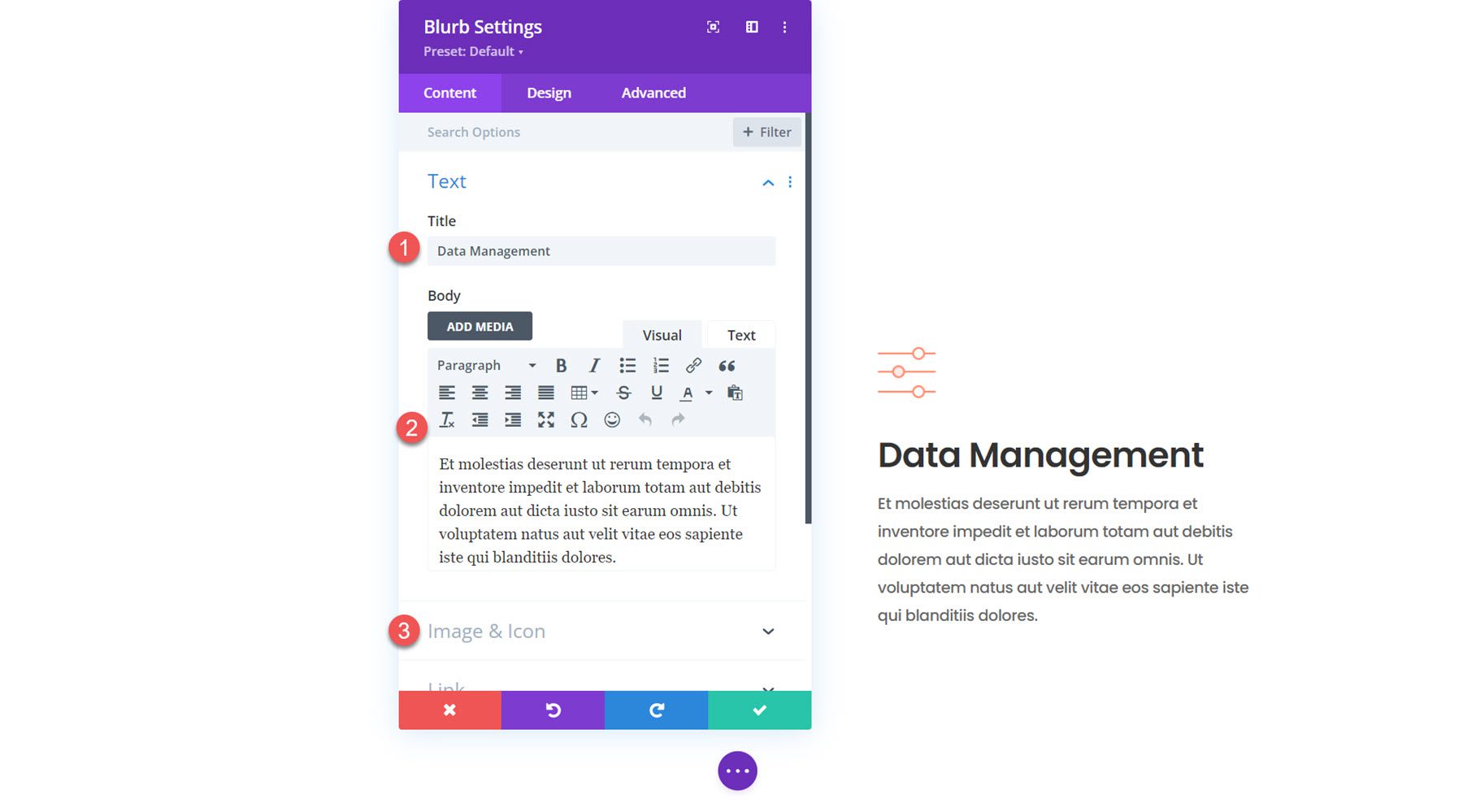
İkinci tanıtım yazısının ayarlarını açın ve aşağıdakileri değiştirin:
- Başlık:Veri Yönetimi
- Gövde: Açıklama metni
- Resim: saas-icon-05.png

Daha sonra üçüncü tanıtım yazısının içeriğini değiştirin.
- Başlık: CRM Yönetimi
- Gövde: Açıklama metni
- Resim: saas-icon-03.png

Bu son tanıtıcı yazı olduğundan geniş bir alt kenar boşluğuna ihtiyacımız yok. Aralık ayarlarını değiştirin.
- Masaüstünde Kenar Boşluğu: 4vh

Kaydırma Efektleriyle Kayan Blurb Modüllerini Etkinleştirin
Artık tasarımımız hazır ve dinamik düzeni oluşturmak için kaydırma efektlerini ekleyebiliriz.
Sütun 1
Öncelikle 1. sütunun ayarlarını açın. Gelişmiş sekmedeki Kaydırma Efektleri bölümüne gidin ve sütunun en üste yapışmasını sağlamak için aşağıdaki seçenekleri değiştirin.
- Yapışkan Konum Masaüstü: En Üste Bağlı Kal
- Yapışkan Konum Tablet ve Cep Telefonu: Yapışmayın
- Yapışkan Üstten Ofset Masaüstü: 30vh
- Yapışkan Üst Ofset Tablet ve Cep Telefonu: 0vh
- Alt Yapışkan Sınır: Bölüm

Kısa Açıklama 1
Ardından, 1. sütundaki tanıtım yazısının ayarlarına gidin. Sütun görünüme kaydığında sütunu vurgulamak için biraz dikey hareket içeren bir kaydırma dönüştürme efekti ekleyeceğiz.
- Dikey Hareketi Etkinleştir: Evet
- Dikey Hareketi Ayarla
- Başlangıç Ofseti: 10
- Orta Ofset: %30, 0
- Bitiş Ofseti: 0

Sütun 2 Kısa Açıklamalar
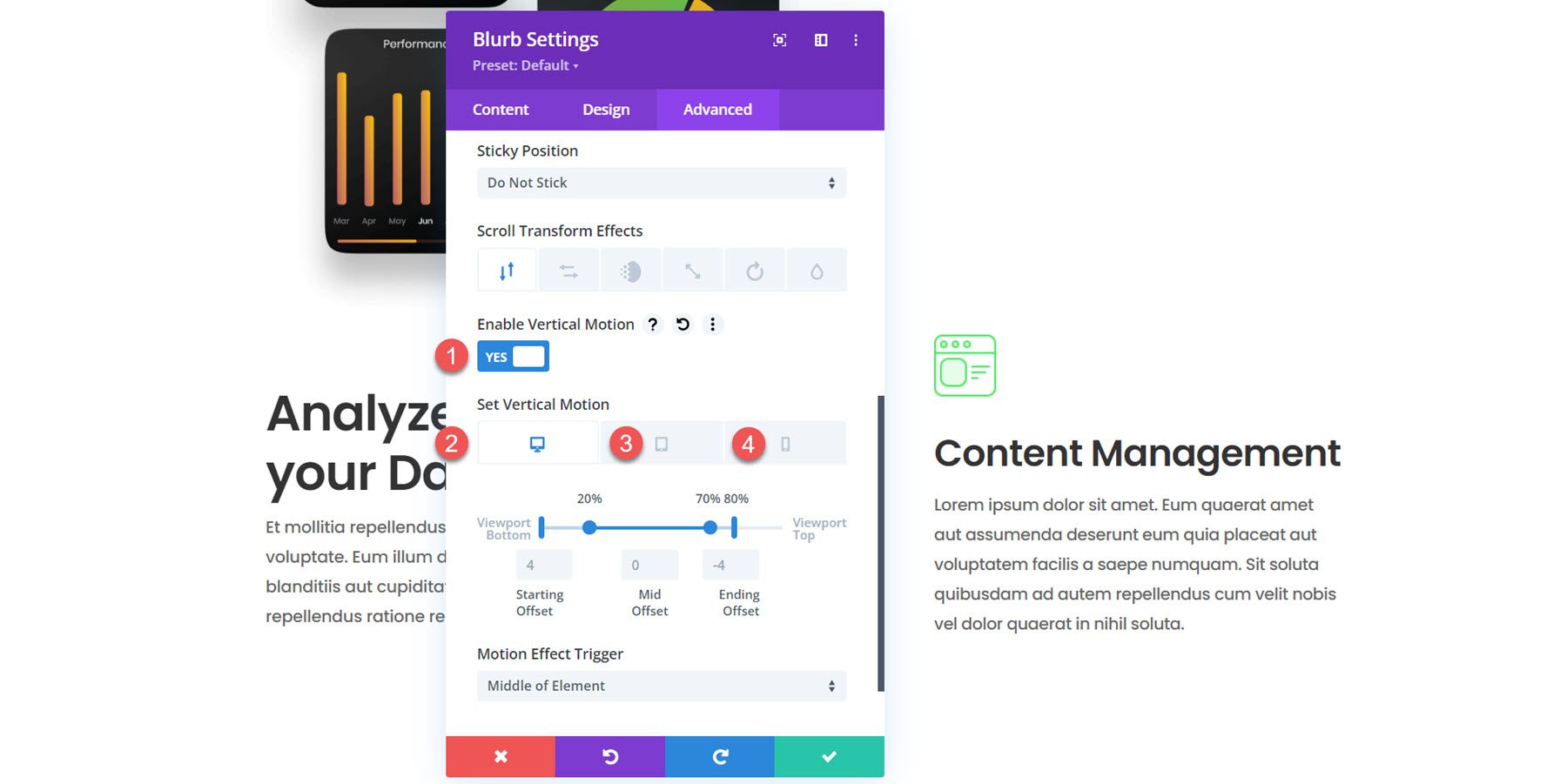
2. sütundaki tanıtım yazıları için, kullanıcının dikkatini çekecek bir kaydırma efekti oluşturmak amacıyla biraz dikey hareket kullanacağız. Tanıtım yazısını merkezde daha uzun süre tutmak amacıyla orta uzaklığı %20-70'e kadar genişletmek için okları sürükleyin. Mobil sürüm daha incelikli bir kaydırma efekti ekler. Sütun 2'deki her tanıtım yazısı için aşağıdaki kaydırma efekti seçeneklerini değiştirin.
- Dikey Hareketi Etkinleştir: Evet
- Dikey Hareket Masaüstünü Ayarla
- Başlangıç Ofseti: 4
- Orta Ofset: %20-%70, 0
- Bitiş Ofseti: %80, -4
- Dikey Hareket Tablet ve Mobil Ayarla
- Başlangıç Ofseti: 4
- Orta Ofset: %30, 0
- Bitiş Ofseti: 0

Ve bu kadar! Kayan tanıtım yazısı modülü düzeni artık tamamlandı.
Son sonuç
Hareketli tanıtım modülü bölümümüze uygulamalı olarak bir göz atalım.
İşte mobilde nasıl göründüğü.

Son düşünceler
Divi'nin tanıtım modülü, kısa bilgi açıklamalarının ve göz alıcı bir görselin veya simgenin görüntülenmesini kolaylaştırır. Kaydırma efektleri, bu eğitimde tasarladığımız kayan tanıtım modülleri gibi, kullanıcının dikkatini yönlendiren yaratıcı düzenler oluşturmanıza olanak tanır. Divi'nin tanıtım modülü hakkında daha fazla eğitim için Divi'nin Dönüştürme ve Üzerine Gelme Seçeneklerini Kullanan Yaratıcı Etkileşimli Tanıtım Modülleri ve 5 Yaratıcı Divi Tanıtım Modülü Tasarımlarına göz atın.
Kendi tasarımlarınızdaki tanıtım modülüne kaydırma efektleri eklediniz mi? Yorumlarda bize bildirin!
