Elementor'da Görüntü Karşılaştırma Kaydırıcısı Nasıl Oluşturulur
Yayınlanan: 2024-10-08Günümüzde herhangi bir web tasarımının başarısı büyük ölçüde mesajlarını ve fikirlerini görsel olarak kullanıcılara ne kadar etkili bir şekilde ilettiğine bağlıdır. Resim karşılaştırma kaydırıcısı, web sitenizin görsel hikaye anlatma gücünü bir sonraki seviyeye taşıyabilecek güçlü bir kavramdır. Bu kaydırıcıları bir WordPress aracını kullanarak kolayca yapabilirsiniz.
Elementor bu konuda size yardımcı olabilir. Bu güçlü sayfa oluşturucu eklentisi, web sitenizde herhangi bir kodlamaya gerek kalmadan çarpıcı ve büyüleyici resim karşılaştırma kaydırıcıları oluşturmanıza olanak tanır. Bu blog yazısında Elementor'da görüntü karşılaştırma kaydırıcısının nasıl oluşturulacağını açıklayan ayrıntılı bir eğitimi ele alacağız.
Bundan önce, Görüntü Karşılaştırma Kaydırıcısının ne olduğunu ve bazı özel kullanım durumlarını kısaca tartışacağız.
Görüntü Karşılaştırma Kaydırıcısı Nedir?
Görüntü Karşılaştırma Kaydırıcısı, kullanıcıların ve ziyaretçilerin iki görüntüyü yan yana görüntülemesine ve bunları bir ayırıcıyla karşılaştırmasına olanak tanıyan bir web öğesidir. Ayırıcıyı ileri geri kaydırarak efekti görebilirsiniz. Bu web özelliği/öğesi, herhangi bir ürün veya bilginin öncesi ve sonrası senaryolarını görsel olarak sergilemenize ve aralarındaki farkları vurgulamanıza olanak tanır.
Görüntü Karşılaştırma Kaydırıcısının Bazı Özel Kullanım Durumları
Aşağıda, Görsel Karşılaştırma Kaydırıcısının görsel hikaye anlatımınızı geliştirebileceği birkaç özel kullanım durumunu listeledik. İlham almak için onlara hızlıca göz atın.
- Öncesi ve Sonrası Görsel Karşılaştırma
Bu, bir ürün veya hizmetten kaynaklanan dönüşümü gösterebileceğiniz moda, fitness, güzellik, tasarım, ev yenileme vb. sektörlerde özellikle kullanışlıdır.
- Fotoğraf Düzenlemeyi Vurgula
Fotoğrafçı veya grafik tasarımcısıysanız, düzenlenmiş ve düzenlenmemiş fotoğrafları karşılaştırarak düzenleme becerilerinizi sergileyebilirsiniz.
- Tedavi ve İyileştirmelerden Elde Edilen Sonuçlar
Bu özellik güzellik endüstrisinde yüz ve cilt bakımlarının, saç kesimlerinin, makyajların ve kullanılan kozmetik ürünlerinin sonuçlarını görüntülemek için kullanılır.
- Özellik Geliştirmeyi Açıklayın
Yazılım geliştiricileri bu özelliği herhangi bir yazılımın, web uygulamasının, temanın veya mobil uygulamanın görsel iyileştirmesinde yapılan değişiklikleri göstermek için kullanabilir.
- Geçmiş Değişiklikleri Görüntüle
Mimarlık alanında kentsel şehirlerin gelişim sonrasında nasıl farklı görüneceğini görsel olarak anlatabilirsiniz. Ayrıca çevrenizin zaman içinde nasıl değiştiğini de sergileyebilirsiniz.
Elementor'da Görüntü Karşılaştırma Kaydırıcısı Nasıl Oluşturulur: Adım Adım Kılavuz
Elementor, sürekli artan 7 milyondan fazla aktif kullanıcısı ile pazarda son derece popülerdir. Web sitenizi herhangi bir manuel kodlama olmadan WordPress'te tasarlamayı hayal ettiyseniz, özellik zenginliği ve kullanıcı dostu olması nedeniyle kesinlikle bu sayfa oluşturucuya aşık olacaksınız.
Ancak Elementor'un kendisinde Görüntü Karşılaştırma aracı veya özelliği yoktur. Ama endişelenme! Elementor'un güçlü bir eklentisi olan HappyAddons, en sevdiğiniz meyve suyunu içer gibi kullanabileceğiniz 'Görüntü Karşılaştırma' adında bir widget'a sahiptir. Öğreticiye başlayalım.
Adım 01: Elementor ve HappyAddons'ı Sitenize Kurun
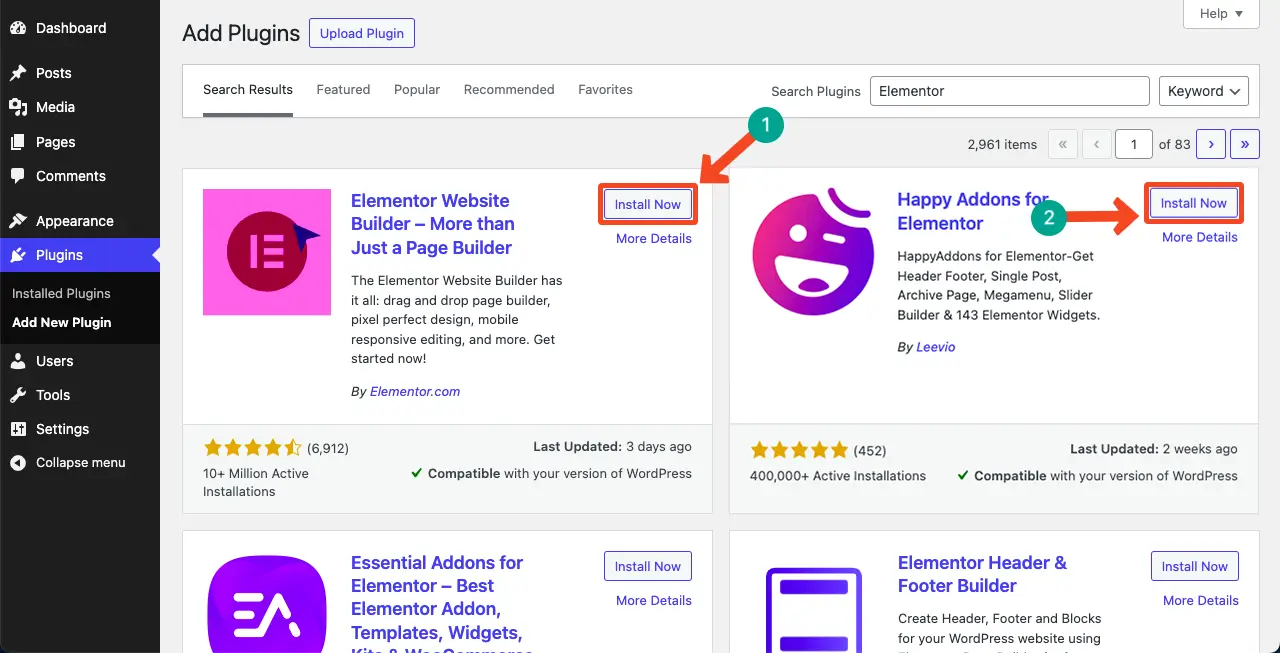
Başlangıçta, aşağıdaki eklentilerin web sitenize yüklendiğinden ve etkinleştirildiğinden emin olun.
- Elementor
- Mutlu Eklentiler
HappyAddons bunu ücretsiz sağladığından bu özellik için premium sürümlere ihtiyacınız yoktur.

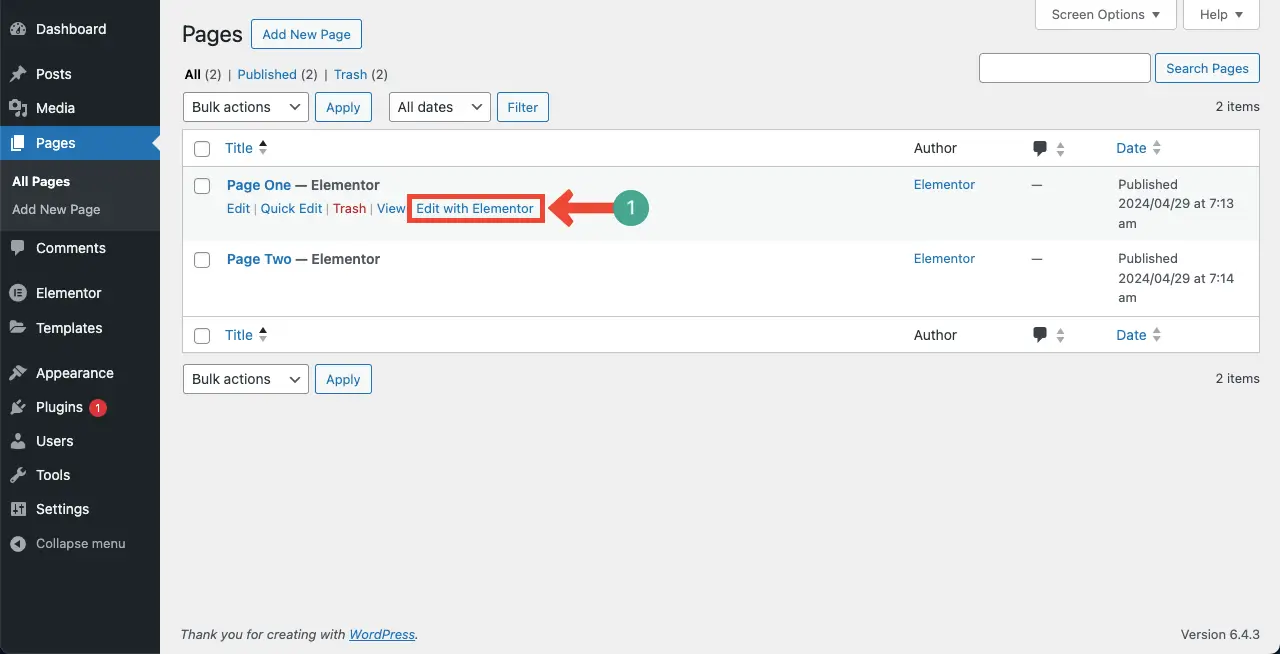
Adım 02: Elementor ile bir Gönderi/Sayfa açın
Şimdi, Görüntü Karşılaştırma bölümü oluşturmak istediğiniz gönderiyi/sayfayı Elementor ile açın. Elementor Canvas ekranınızda açılacaktır.

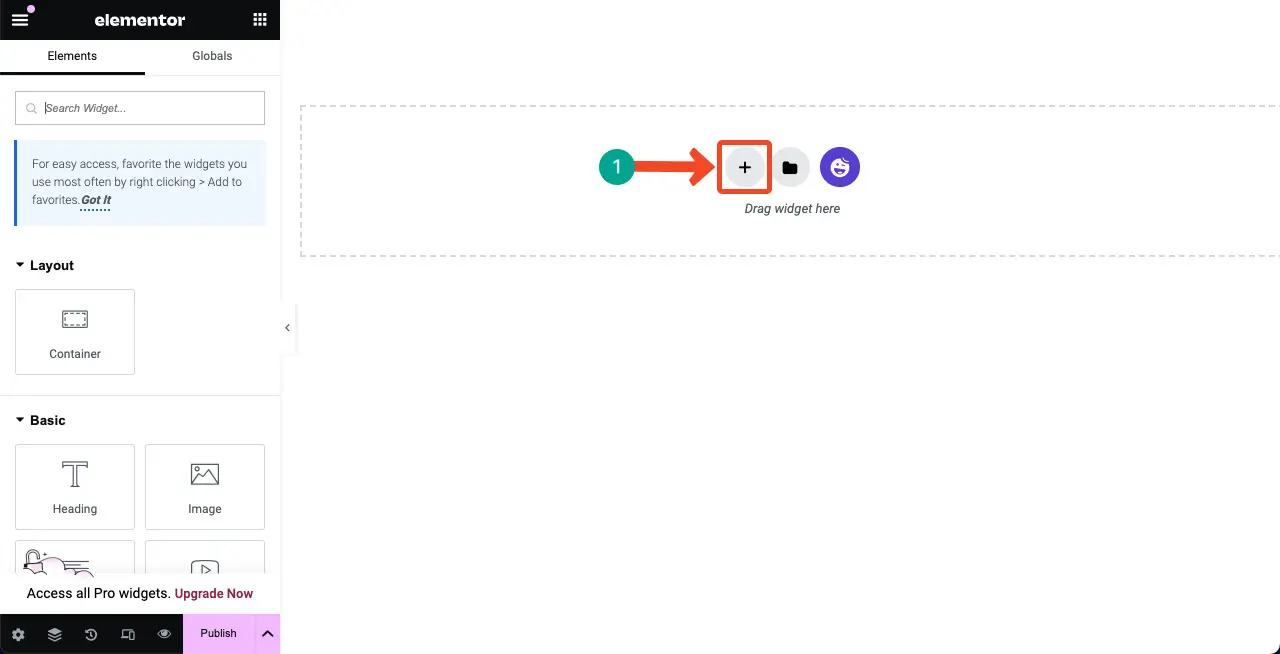
Adım 03: Tuvalde Görüntü Karşılaştırma Widget'ı için Bir Bölüm Oluşturun
Elementor'u zaten kullandıysanız widget eklemek için nasıl yeni bir bölüm oluşturacağınızı biliyorsunuz. Hala yeni kullanıcıların hatırına gösteriyoruz.
Elementor Canvas'taki artı (+) simgesine tıklayın .

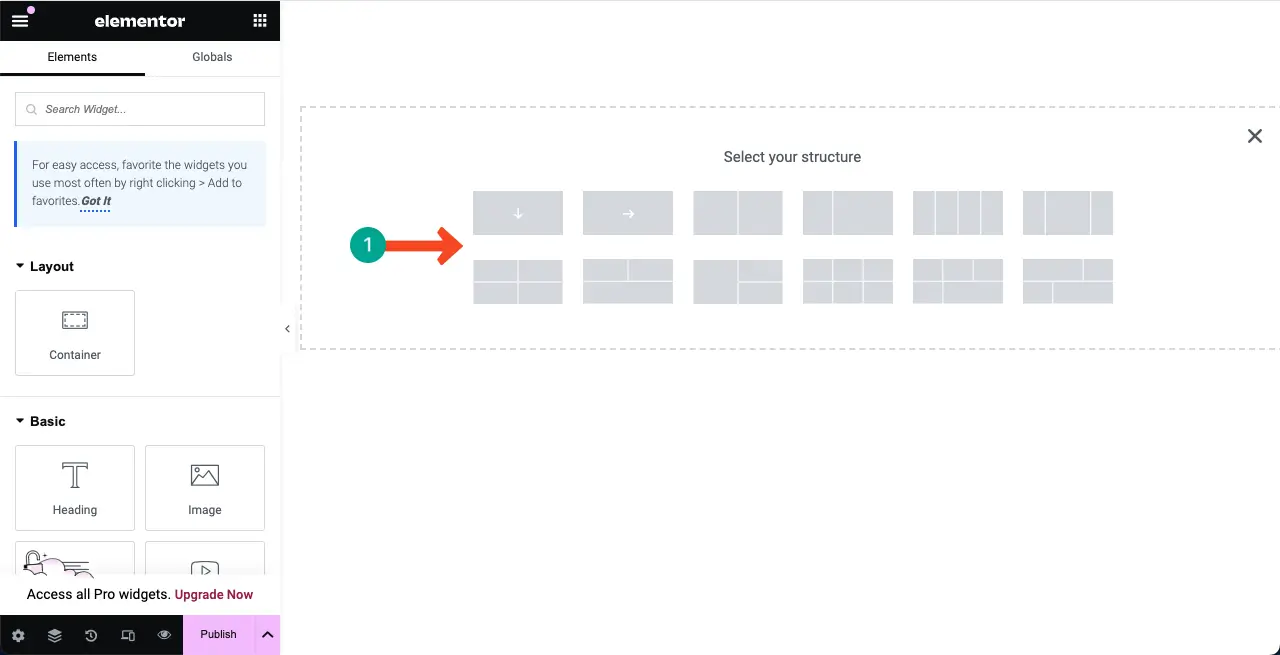
Daha sonra Görüntü Karşılaştırma bölümünün genişliğine göre bir sütun yapısı seçin.

Kanvasa yeni bir bölümün eklendiğini görebilirsiniz. Bu sütunun içerisine görsel karşılaştırma bölümü ekleyip oluşturacağız.

Adım 04: Resim Karşılaştırma Widget'ını Sütuna Sürükleyip Bırakın
Elementor Canvas'ın sol tarafındaki Elementor panelinin üst kısmındaki arama kutusuna Resim Karşılaştır yazın.

Şimdi, Görüntü Karşılaştırma widget'ını bir süre önce oluşturduğunuz bölüme sürükleyip bırakın .

Görüntü Karşılaştırma widget'ının tuvale eklendiğini görebilirsiniz. Daha sonra, bir sonraki adımda widget'a içerik ekleyeceğiz.

Not: 500 dahili sunucu hatasıyla karşılaşırsanız, 500 dahili sunucu hatasının nasıl düzeltileceğine ilişkin bu kılavuzu izleyerek bunları çözebilirsiniz.
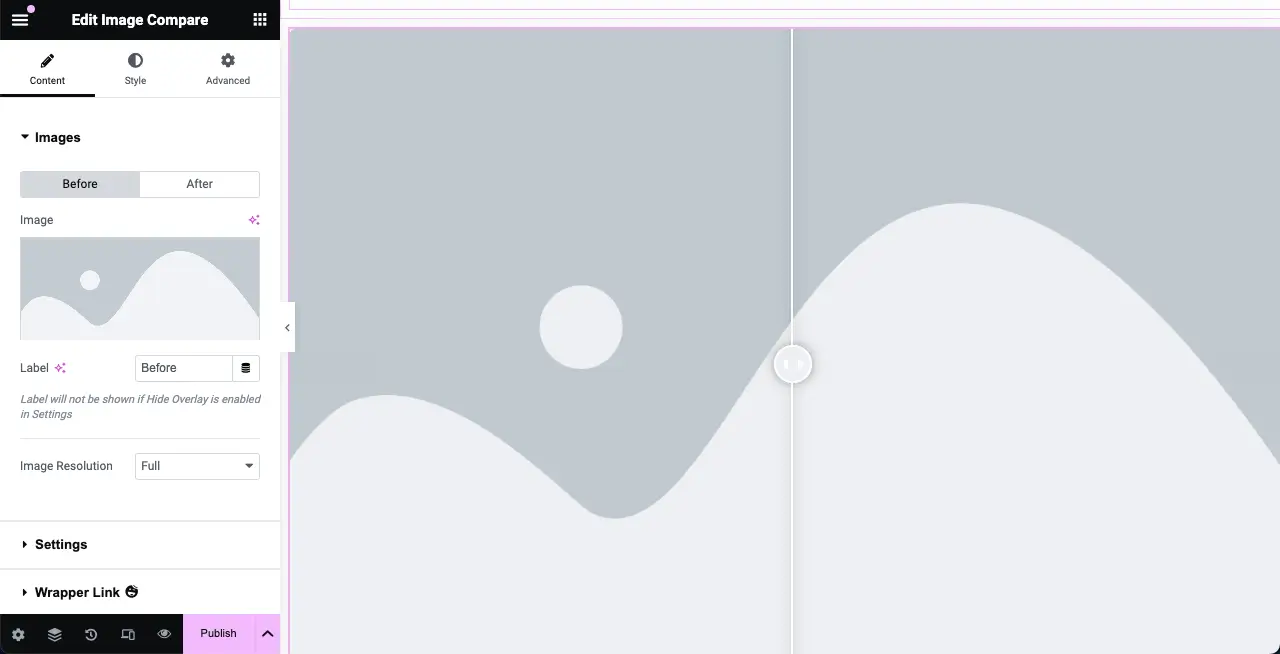
Adım 05: Widget'a Görüntü Ekleme
Widget'a biri önceki veya orijinal sürüm, diğeri düzenlenmiş sürüm olmak üzere iki resim eklemeniz gerekir.
İçerik Sekmesine gelin. Sekmenin hemen altında Görseller bölümünü göreceksiniz. Biri önce, diğeri sonra olmak üzere iki resim ekleyebilirsiniz. Resimleri hemen ekleyin.


Widget'a iki resim ekledik. Biri biraz düşük kaliteli, diğeri ise birinci sınıf.

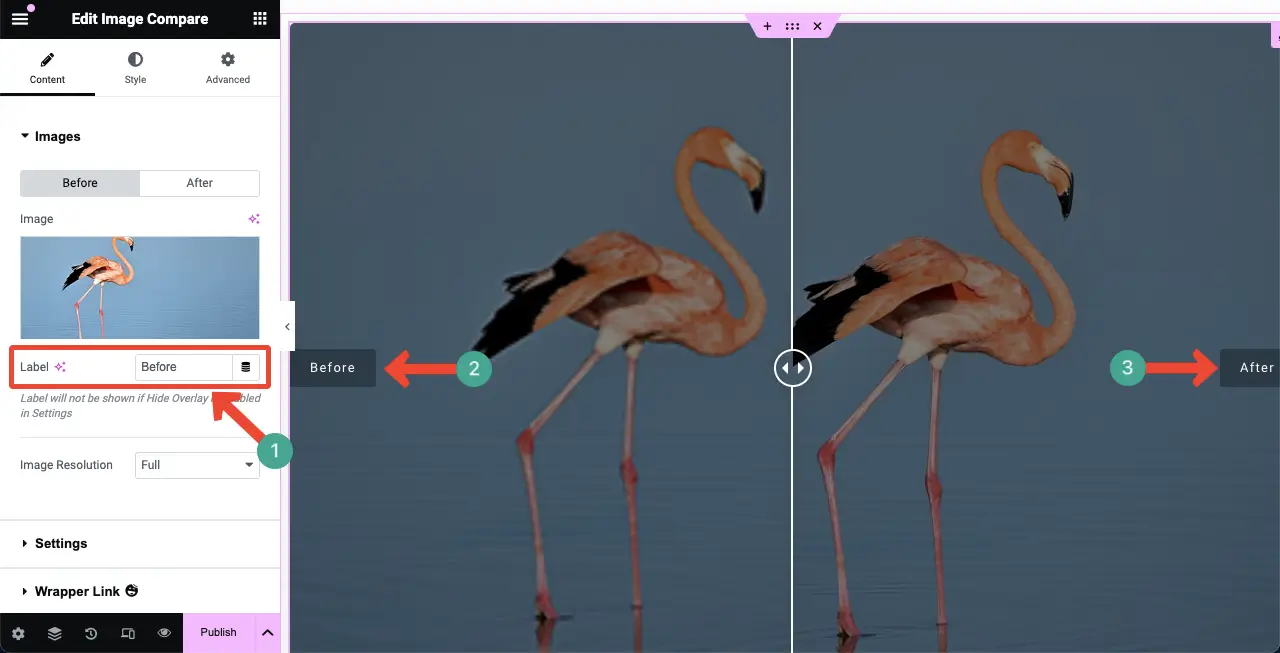
İmlecinizi widget'ın üzerine getirin. Etiketler görünür olacaktır. Aşağıdaki görseldeki sivri uçlu seçeneği kullanarak etiket adlarını değiştirebilirsiniz. Eğer istiyorsan yap.

Adım 06: Görüntü Karşılaştırma Widget'ının Ayarlarını Özelleştirin
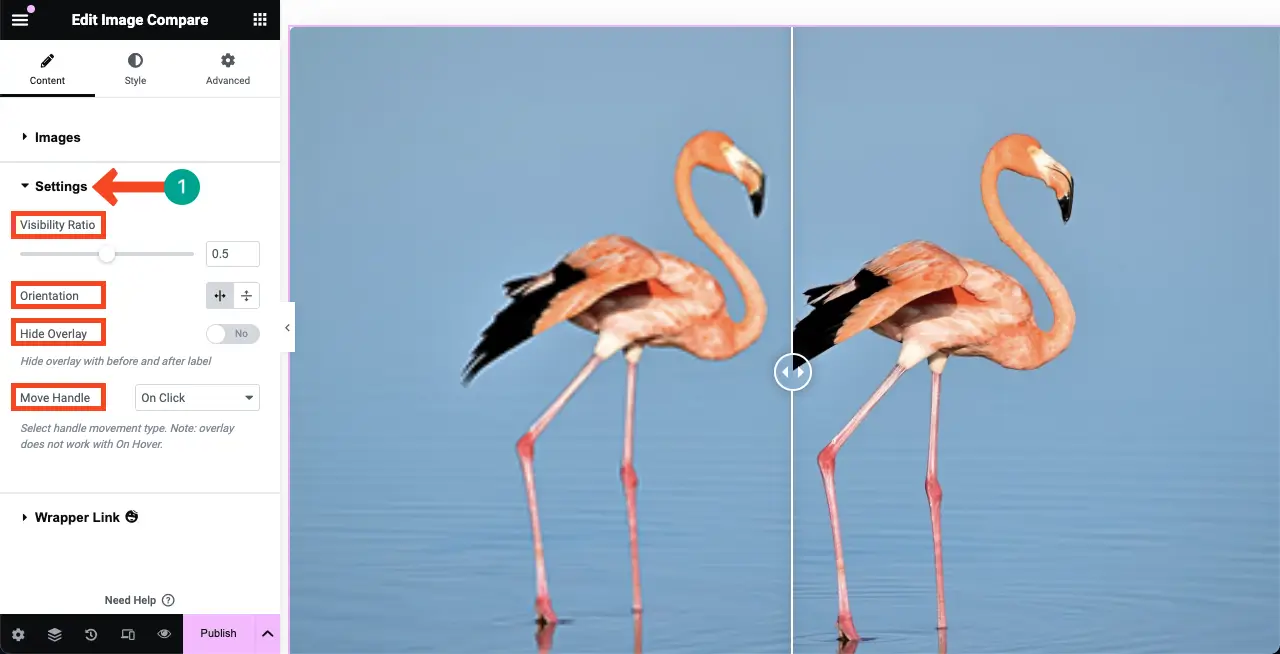
İçerik sekmesinin altındaki Ayarlar bölümünü genişletin. Dört seçeneğe sahip olacaksınız: görünürlük oranı, yönlendirme, kaplamayı gizle ve taşıma tutamacı. Onlarla aşağıdaki işlemleri yapabilirsiniz.
- Görünürlük Oranı – Görünürlük oranını artırarak veya azaltarak, widget'ların görüntüleri arasındaki ayırıcıyı yeniden konumlandırabilirsiniz.
- Yönlendirme – Ayırıcıyı yatay veya dikey olarak gösterin.
- Kaplamayı Gizle – Kaplama efektini görüntüleyin veya gizleyin.
- Tutamacı Taşı – Bu seçenek aracılığıyla kullanıcıların önceki ve sonraki görselleri nasıl keşfedeceklerini kontrol edebilirsiniz.

Adım 07: Görüntü Karşılaştırma Widget'ını Stilize Edin
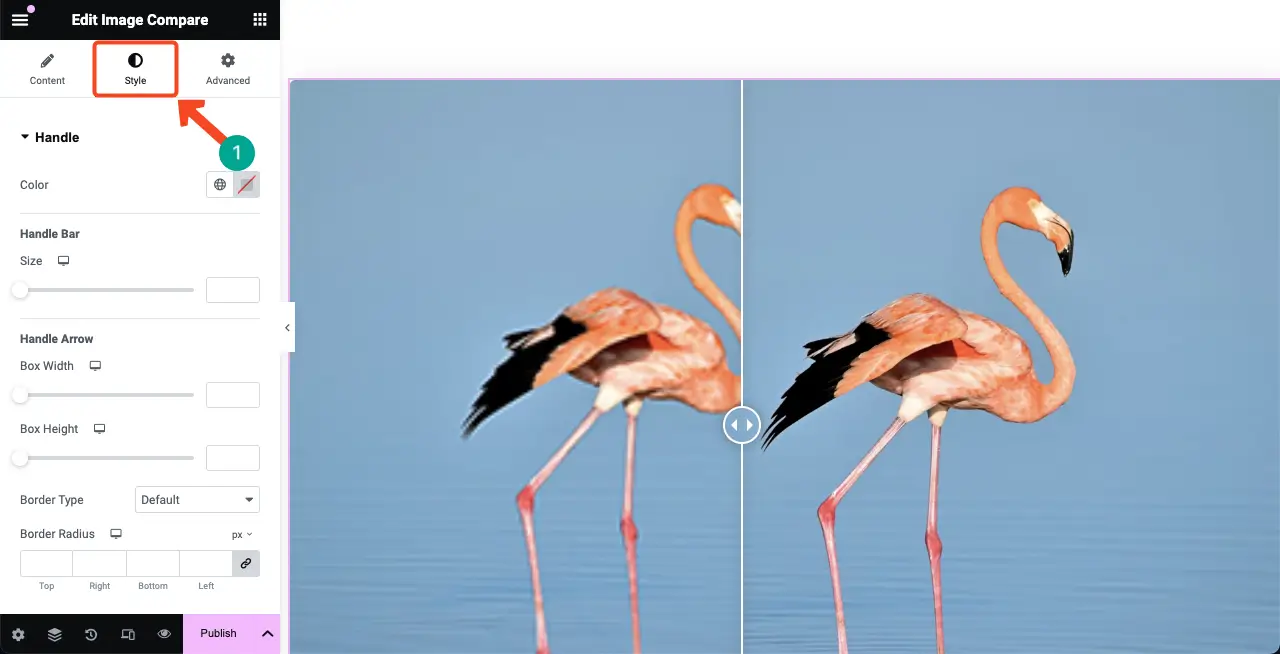
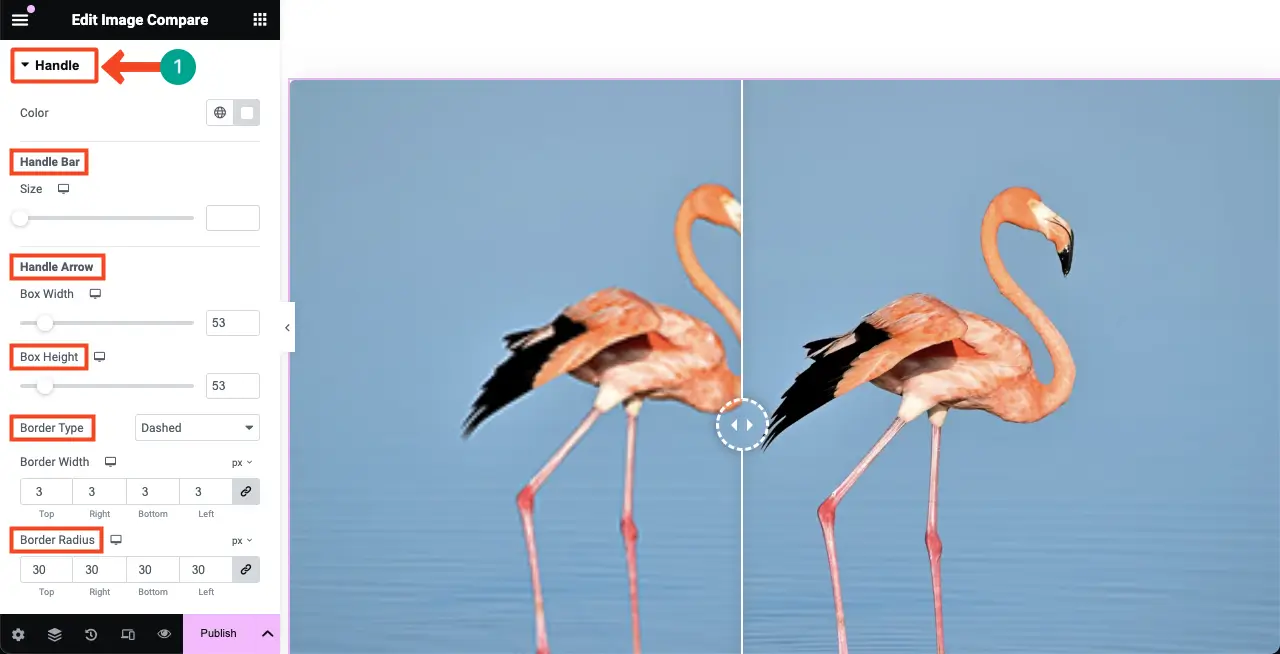
Görüntü Karşılaştırma widget'ının Stiller sekmesine gidin. Tutamaç ve etiket öğelerini özelleştirme seçeneklerine sahip olacaksınız.

Tutamaç seçeneği, ekrandaki iki görüntü arasındaki tutamacın görünümünü özelleştirmenize olanak sağlar. Burada özelleştirebileceğiniz şeyler ; tutma çubuğu, tutma oku, kutu yüksekliği, kenarlık türü, kenarlık genişliği ve kenarlık yarıçapıdır .

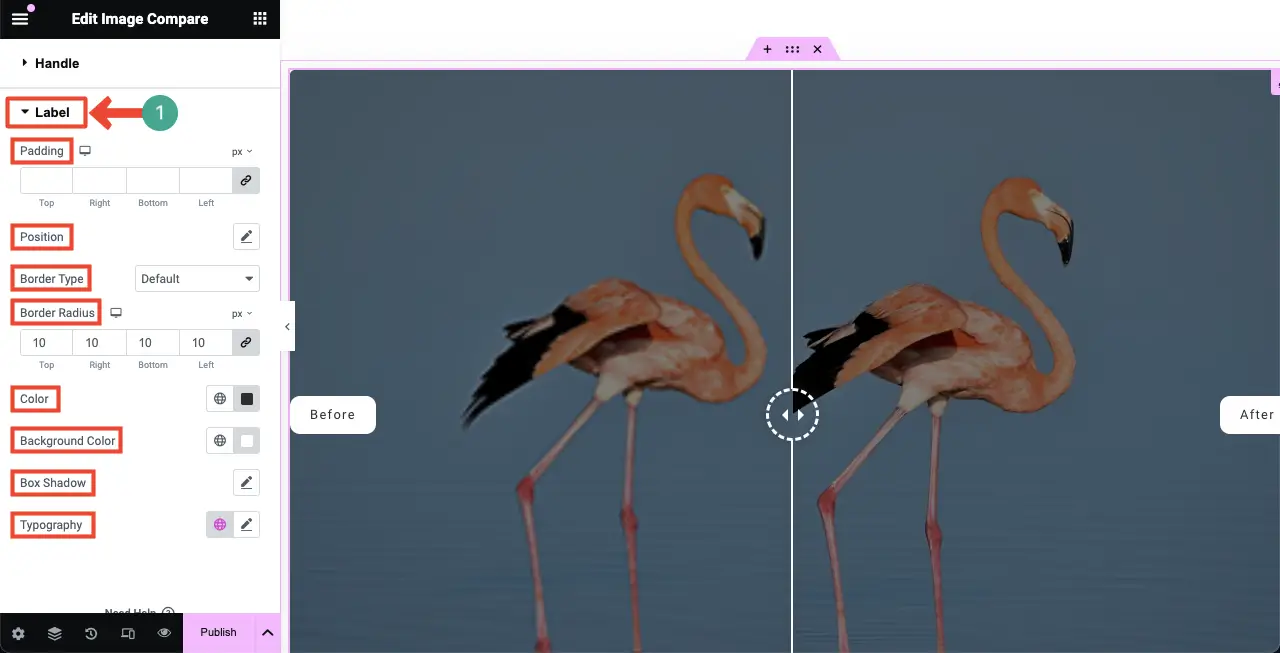
Daha sonra Etiket bölümünü genişletin. Bu bölümden etiket dolgusunu, konumunu, kenarlık türünü, kenarlık yarıçapını, rengini, arka plan rengini, kutu gölgesini ve tipografiyi özelleştirebilirsiniz.

Adım 08: Görüntü Karşılaştırma Widget'ını önizleyin
Sayfanın önizleme moduna gelin. Çalışıp çalışmadığını görmek için widget'ın tutamacını sola ve sağa sürükleyin. Aşağıdaki video klipte widget'ımızın düzgün çalıştığını görebilirsiniz.
Böylece Elementor web sitesinde tıpkı bir profesyonel gibi bir görsel karşılaştırma kaydırıcısı oluşturabilirsiniz. Sitenizin gezinmesini yeni bir boyuta taşımak için Elementor'a nasıl araç ipucu ekleyeceğinizle ilgili bu kılavuzu keşfedin.
Elementor'daki Görüntü Karşılaştırma Kaydırıcısı hakkında SSS
Şu ana kadar bugünkü tartışmanın öğretici ve teorik kısımlarını anlattık. Şimdi günümüzün konusuyla ilgili olarak insanların genellikle internette sorduğu bazı soruları yanıtlayacağız.
Bir görsel karşılaştırma kaydırıcısında ne tür görseller kullanılabilir?
Elementor Görüntü Karşılaştırma Kaydırıcısı, JPEG, PNG, WebP ve GIF dahil olmak üzere çeşitli görüntü formatlarını destekler.
Resim karşılaştırma widget'ları mobil uyumlu mu?
Evet, tüm Elementor widget'ları mobil uyumludur. Widget'ın düzenini farklı ekran boyutları için ayrı ayrı manuel olarak optimize edebilirsiniz.
Görüntü Karşılaştırma widget'ı kullanıcı etkileşimini artırır mı?
Evet, Görüntü Karşılaştırma widget'ı, görüntüler arasındaki farkları keşfetmeye yönelik etkileşimli bir deneyim sunarak kullanıcı etkileşimini artırabilir.
Görüntü karşılaştırma kaydırıcıları oluşturmak için ücretsiz bir eklenti var mı?
Evet, Elementor ve HappyAddons eklentilerinin ücretsiz sürümlerini yüklemeniz yeterli. HappyAddons eklentisinde Görüntü Karşılaştırma widget'ını ücretsiz olarak alacaksınız.
Resim karşılaştırma kaydırıcılarında herhangi bir SEO avantajı var mı?
Resim karşılaştırma kaydırıcısı doğrudan herhangi bir SEO avantajı sunmasa da, kullanıcı katılımını etkili bir şekilde artırabilir ve bu da dolaylı olarak SEO puanınızı artırabilir.
Kapatılıyor!
Bu eğitimden keyif aldığınızı umuyoruz. Bu widget'ı kullanarak artık ürünlerinizin öncesi ve sonrası senaryolarını veya her türlü hikayeyi ve gelişmeyi etkili bir şekilde sergileyebilirsiniz. Ancak en iyi performansı ve kullanıcı deneyimini sağlamak için aklınızda bulundurmanız gereken bazı en iyi uygulamalar vardır.
Öncelikle her zaman uygun boyutta ve optimize edilmiş yüksek kaliteli görseller kullanın. Sitenizin yükleme hızını etkilememeleri için yüklemeden önce bunları sıkıştırın. Son olarak, widget'ı yayınlamadan önce mobil ve tablet cihazlar için mükemmel şekilde iyi yapılandırılmış olup olmadığını kontrol edin.
