Özel Alanlarla WordPress'te Mailchimp Abonelik Formu Nasıl Oluşturulur
Yayınlanan: 2023-07-17WordPress web sitenize bir Mailchimp abone formu eklemek mi istiyorsunuz?
Mailchimp, bir form oluşturucu sunan popüler bir e-posta pazarlama aracıdır. Ancak, bu oluşturucunun sınırlı özellikleri ve özelleştirme seçenekleri vardır. Özel bir abone olma formu eklemek size daha fazla esneklik sağlar ve e-posta listenizi büyütmenize yardımcı olur.
Bu yazıda, WordPress'te özel alanlarla bir Mailchimp abone formunun nasıl oluşturulacağını göstereceğiz.

Neden WordPress'te Özel Mailchimp Abonelik Formu Eklemelisiniz?
WordPress web sitenize bir abonelik formu eklemek, kullanıcılarınızla iletişim kurmanın harika bir yoludur.
Kitlenizle doğrudan bağlantı kurarken haber bültenleri, yeni ürün sürümleri, duyurular ve diğer bilgileri gönderebilirsiniz.
Mailchimp, en popüler e-posta pazarlama hizmetlerinden biridir. Bir e-posta listesi oluşturmanıza, e-posta göndermenize ve otomatik e-posta kampanyaları oluşturmanıza yardımcı olur. Ayrıca, abonelik formu oluşturmak ve web sitenize yerleştirmek için kullanabileceğiniz bir form oluşturucu da sunar.
Ancak, Mailchimp'in form oluşturucusu çok basit ve çok fazla özelleştirme seçeneği sunmuyor. Aralarından seçim yapabileceğiniz sınırlı form alanları elde edersiniz ve rengi, yazı tipini ve daha fazlasını değiştirmek için herhangi bir ayar yoktur. Ayrıca alt kısımda Mailchimp markasını da ekler.

Özel bir Mailchimp abone formu oluşturmak size daha fazla esneklik ve kontrol sağlar. Tüm form alanı türlerini ekleyebilir, görünümlerini düzenleyebilir, alanları kullanıcının yanıtlarına göre göstermek için koşullu mantık ekleyebilir ve daha fazlasını yapabilirsiniz.
Bununla birlikte, özel alanlarla bir Mailchimp abonelik formunu nasıl oluşturabileceğinize bakalım.
WordPress'te Mailchimp Abonelik Formu Nasıl Oluşturulur
WordPress'te bir Mailchimp abone formu eklemenin en kolay yolu WPForms kullanmaktır. 5 milyondan fazla profesyonel tarafından kullanılan WordPress için en iyi iletişim formu eklentisidir.
WPForms, sürükle ve bırak form oluşturucu, önceden oluşturulmuş şablonlar ve çok sayıda özelleştirme seçeneği sunan, yeni başlayanlar için uygun bir eklentidir. En iyi yanı, Mailchimp ile kolayca bütünleşmesidir.
Not: Bu eğitim için, Mailchimp eklentisini ve özel form alanlarını içerdiğinden WPForms Pro sürümünü kullanacağız. Ücretsiz olarak sunulan WPForms Lite sürümü de vardır, ancak Mailchimp entegrasyonu sunmaz.
1. Adım: Mailchimp'i WPForms ile Bağlayın
Öncelikle, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
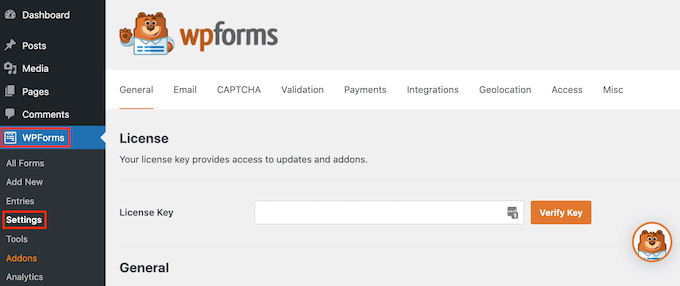
Aktivasyon üzerine, WPForms »Ayarlar'a gitmeniz ve lisans anahtarını eklemeniz gerekecek. Anahtarı WPForms hesap alanınızda bulabilirsiniz.
Lisans anahtarını girdikten sonra devam edin ve 'Anahtarı Doğrula' düğmesini tıklayın.

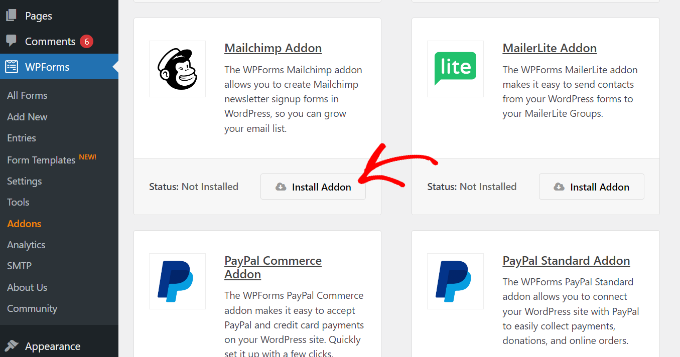
Ardından, Mailchimp eklentisini yüklemeniz gerekecek.
Bunu, WordPress yönetici panelinden WPForms »Eklentiler bölümüne giderek yapabilirsiniz. Buradan, Mailchimp eklentisine gidin ve 'Eklentiyi Yükle' düğmesini tıklayın.

Eklenti şimdi kurulmalı ve etkinleştirilmelidir.
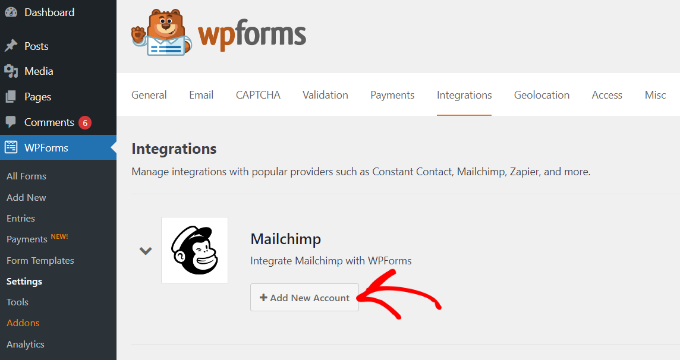
Bu yapıldıktan sonra, WordPress panonuzdan WPForms »Ayarlar'a gidin ve 'Entegrasyonlar' sekmesine geçin.

Ardından, Mailchimp ayarlarını genişletebilir ve ardından Mailchimp altındaki '+ Yeni Hesap Ekle' düğmesini tıklayabilirsiniz.
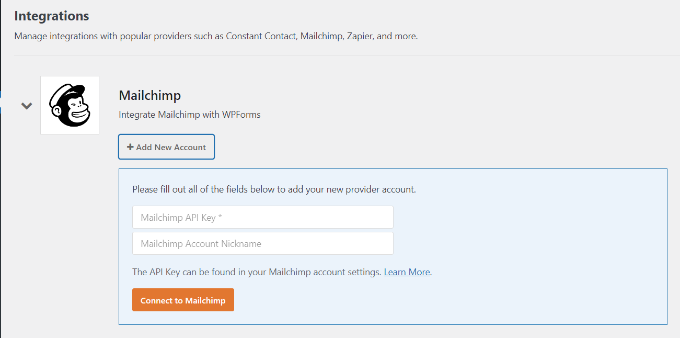
Bunu yaptığınız anda, daha fazla seçenek göreceksiniz. Mailchimp'i entegre etmek için API anahtarını ve hesap takma adını girmelisiniz. Bu, WPForms'un Mailchimp hesabınızla iletişim kurmasını sağlayacaktır.

WPForms Entegrasyonu için Mailchimp API Anahtarları Oluşturma
WPForms'u bağlamak üzere bir API anahtarı oluşturmak için önce Mailchimp hesabınızda oturum açmanız gerekir.
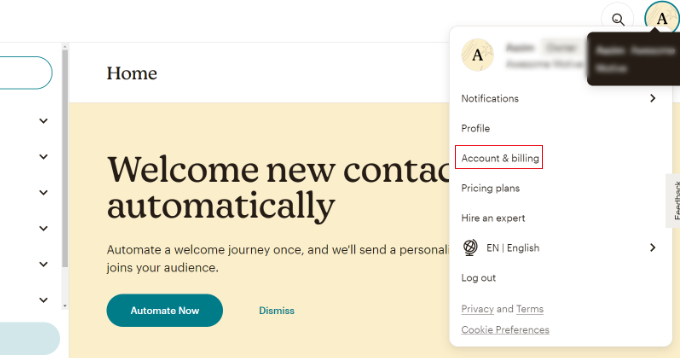
Giriş yaptıktan sonra, sağ üst köşedeki avatarınıza tıklayın ve 'Hesap ve faturalandırma' seçeneğini seçin.

Bir sonraki sayfada, farklı hesap ayarları göreceksiniz.
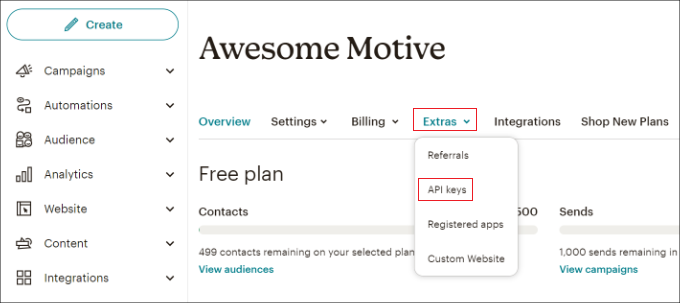
Basitçe 'Ekstralar' açılır menüsünü tıklayın ve ardından 'API anahtarları' seçeneğini seçin.

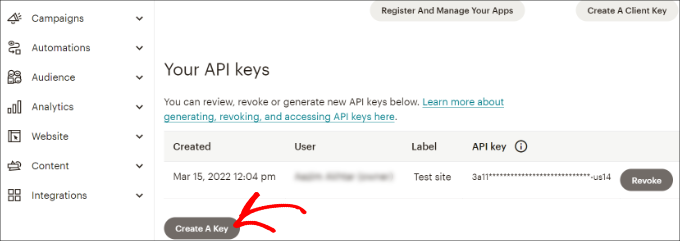
Ardından, WPForms entegrasyonunuz için kullanmak üzere mevcut bir API anahtarını kopyalayabilirsiniz.
Daha önce bir anahtar oluşturmadıysanız, 'Anahtar Oluştur' düğmesini tıklamanız yeterlidir.

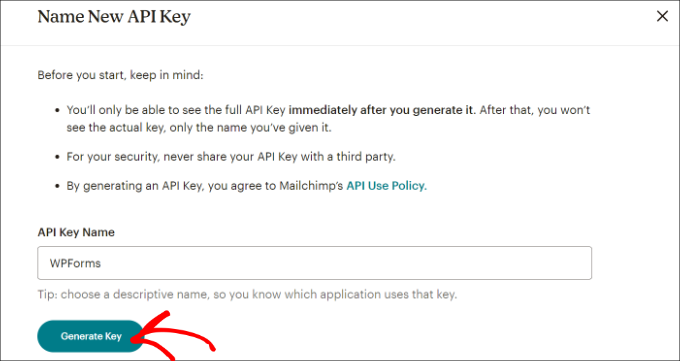
Bundan sonra, yeni API anahtarınız için bir ad girebilirsiniz.
Bu yapıldıktan sonra, 'Anahtar Oluştur' düğmesini tıklamanız yeterlidir.

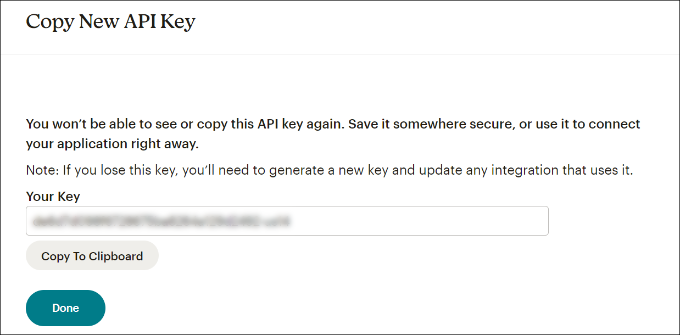
Ardından, yeni API anahtarını göreceksiniz.
Devam edin ve anahtarı kopyalayın ve 'Bitti' düğmesini tıklayın.

Artık WPFroms entegrasyon ayarlarınızla tarayıcı sekmesine veya penceresine dönebilirsiniz.
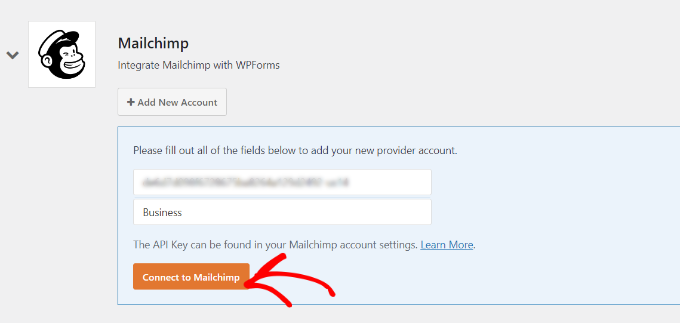
Buradan anahtarı 'API Anahtarı' alanına yapıştırmanız yeterlidir. Hangi hesaba bağlı olduğunuzu hatırlamak için bir Mailchimp hesabı takma adı da ekleyebilirsiniz.

Anahtarı girdikten sonra devam edin ve 'Mailchimp'e Bağlan' düğmesini tıklayın.
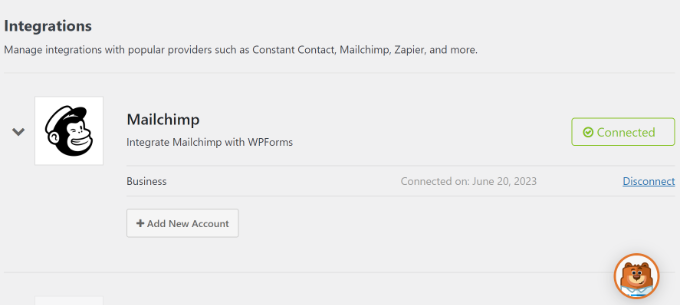
Artık Mailchimp ayarlarının yanında, e-posta pazarlama aracının WPForms ile başarıyla entegre edildiğini gösteren yeşil bir 'Bağlandı' düğmesi görmelisiniz.

2. Adım: Özel Alanlarla Bir Mailchimp Abonelik Formu Tasarlayın
Artık Mailchimp'i WPForms ile entegre ettiğinize göre, bir sonraki adım özel alanlarla bir abonelik formu oluşturmaktır.
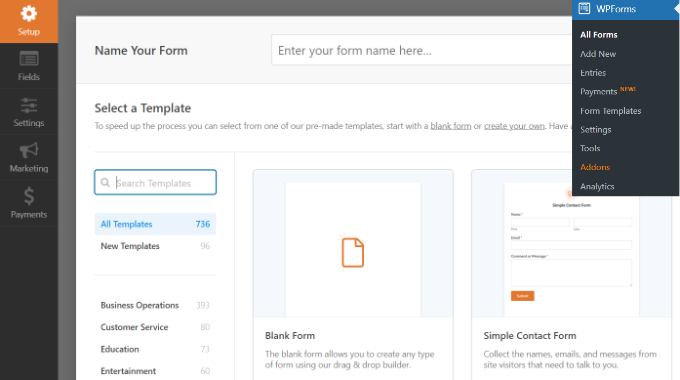
Öncelikle, WordPress panosundan WPForms »Yeni Ekle'ye gitmeniz gerekecek. Ardından, en üste bir ad girebilir ve bir form şablonu seçebilirsiniz.

WPFomrs, çok sayıda önceden oluşturulmuş form şablonu sunar, böylece hızlıca birini seçip özelleştirebilirsiniz.

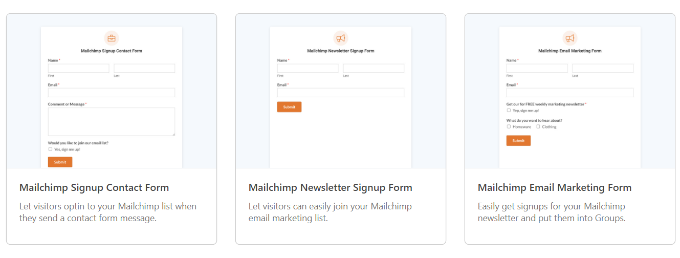
Hatta Mailchimp için form şablonları sunar. Örneğin, bir kayıt iletişim formu, haber bülteni kayıt formu veya e-posta pazarlama formu oluşturabilirsiniz.

Bu eğitim için Mailchimp Bülten Kayıt Formu şablonunu seçeceğiz.
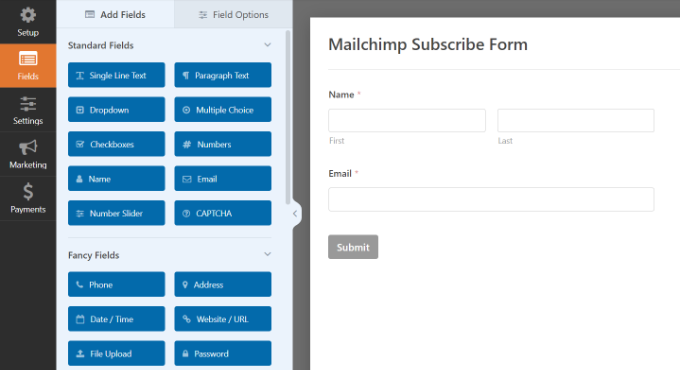
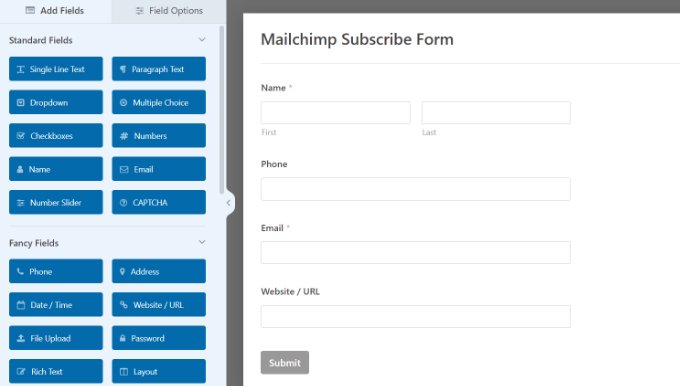
Bir sonraki ekranda, WPForms sürükle ve bırak form oluşturucusunu göreceksiniz. Burada, soldaki menüden formu özelleştirebilir ve özel alanlar ekleyebilirsiniz.

Varsayılan form şablonu, Ad ve E-posta alanıyla gelir.
Ancak, herhangi bir form alanını sürükleyip şablonun üzerine bırakabilirsiniz. Metin, açılır seçenekler, çoktan seçmeli, telefon numarası, adres, tarih ve saat, web sitesi, şifre ve daha fazlasını eklemek için alanlar vardır.
Örneğin, bir iş telefonu hizmeti kullanıyorsanız Telefon alanı ekleyebilirsiniz. Bu, SMS mesajları göndermenize veya abonelere telefon görüşmeleri yoluyla ulaşmanıza yardımcı olacaktır.

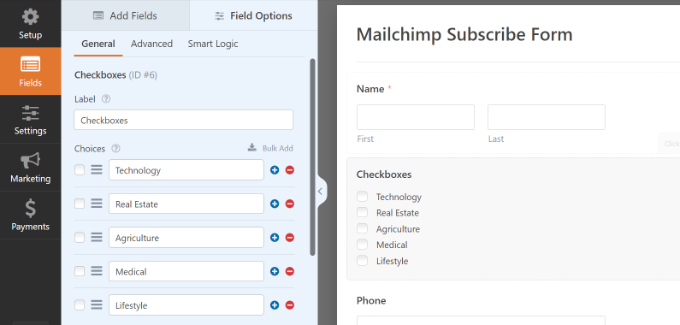
Bir onay kutusu alanı ekleyebilir ve kullanıcıların ilgi alanlarını seçmesine izin verebilirsiniz. Bu şekilde abonelerinizi segmentlere ayırabilir ve onlara hedefli e-postalar gönderebilirsiniz.
Ardından, şablondaki her bir form alanını daha fazla düzenleyebilirsiniz. Sadece bir alan seçin ve sol panelde daha fazla seçenek göreceksiniz.
Örneğin Onay Kutuları form alanındaki seçenekleri değiştirdik.

Ayrıca form alanının etiketini düzenleyebilir, zorunlu bir alan yapabilir, onay kutusu seçeneklerine resimler ekleyebilir ve daha fazlasını yapabilirsiniz.
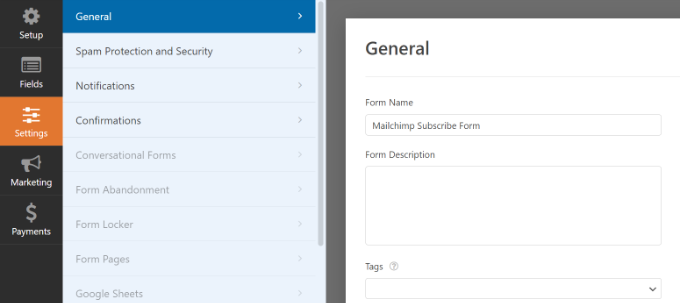
Özel form alanları eklemeyi bitirdikten sonra sol menüden 'Ayarlar' sekmesine geçin. Genel ayarlarda formun adını ve açıklamasını değiştirebilir, etiketler ekleyebilir, gönder düğmesi metnini düzenleyebilir ve daha fazlasını yapabilirsiniz.

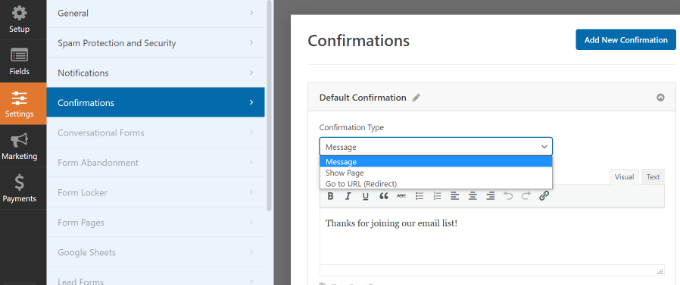
Ardından, 'Onaylar' sekmesine geçebilir ve abonelerin bir form gönderdikten sonra ne göreceğini seçebilirsiniz.
WPForms, bir mesaj, teşekkür sayfası gibi belirli bir sayfa göstermenize veya kullanıcıları bir URL'ye yönlendirmenize olanak tanır.

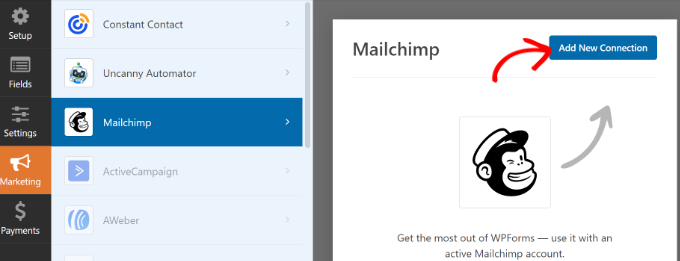
Ardından sol panelden 'Pazarlama' sekmesine gidebilir ve ardından Mailchimp'i seçebilirsiniz.
Buradan, 'Yeni Bağlantı Ekle' düğmesini tıklamanız yeterlidir.

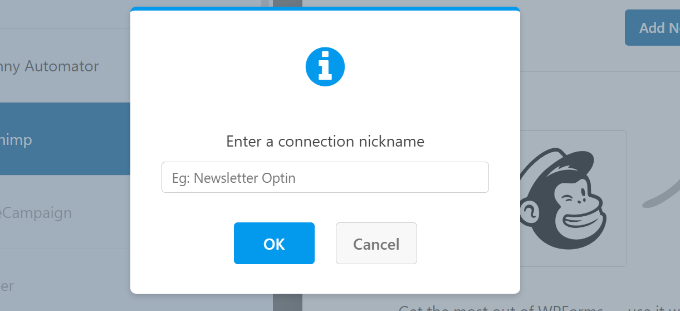
Ardından, Mailchimp takma adını girmeniz gereken küçük bir açılır pencere açılacaktır.
Girdikten sonra devam edin ve 'Tamam' düğmesini tıklayın.

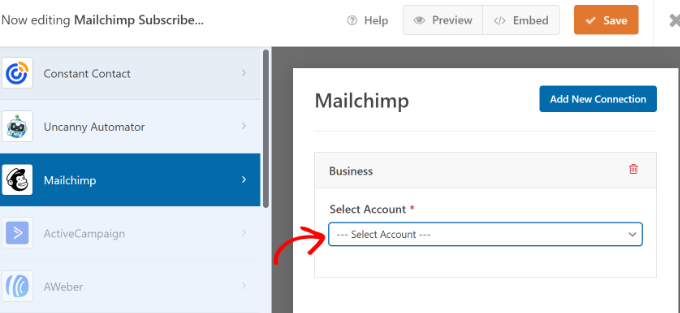
Ardından, daha önce bağlandığınız Mailchimp hesabını seçebilirsiniz.
Basitçe 'Hesap Seçin' açılır menüsünü tıklayın ve hesabınızı seçin.

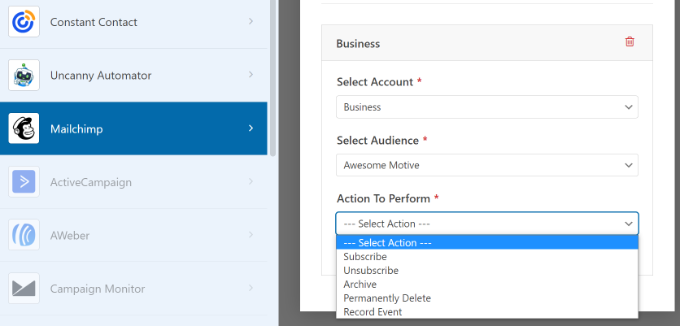
Bundan sonra, daha fazla seçenek görünecektir.
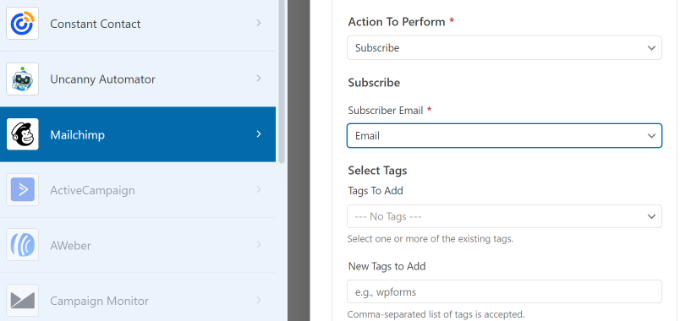
Devam edebilir ve yeni abonelerin ekleneceği açılır menüden hedef kitleyi seçebilirsiniz.

Aralarından seçim yapabileceğiniz farklı eylemler var, ancak bu eğitim için 'Abone Ol' seçeneğini seçeceğiz. Bu, kullanıcıyı Mailchimp hesabınıza yeni bir kişi olarak ekleyecektir.
Ardından, ek ayarları görmek için aşağı kaydırabilirsiniz. Örneğin, kullanıcıların e-posta adreslerini girebilecekleri WPForms alanını seçme seçeneği vardır.

Ayrıca, yeni abonelere etiket ekleme ve kullanıcının profiline not ekleme seçeneklerine de sahipsiniz.
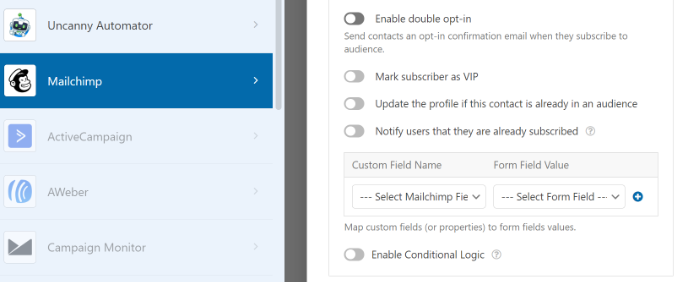
Daha fazla aşağı kaydırırsanız, daha fazla isteğe bağlı ayar göreceksiniz. Örneğin, çift katılımı etkinleştirebilir, aboneyi VIP olarak işaretleyebilir, kişi zaten hedef kitledeyse profilini güncelleyebilir ve daha fazlasını yapabilirsiniz.

Artık Mailchimp abonelik formunuzu WordPress blogunuza veya web sitenize eklemeye hazırsınız.
WPForms form oluşturucusunda, en üstte bir 'Göm' seçeneği göreceksiniz. Devam edin ve değişikliklerinizi saklamak için 'Kaydet' düğmesine tıklayın ve ardından 'Göm' düğmesine tıklayın.

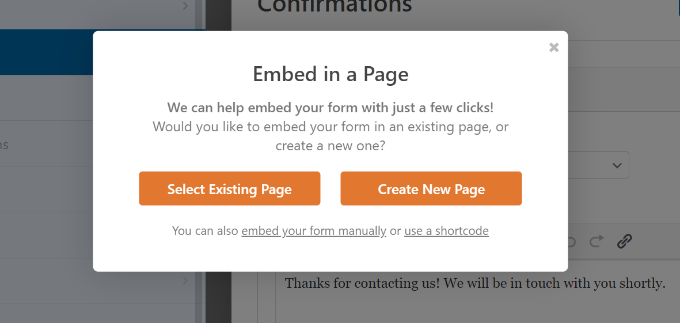
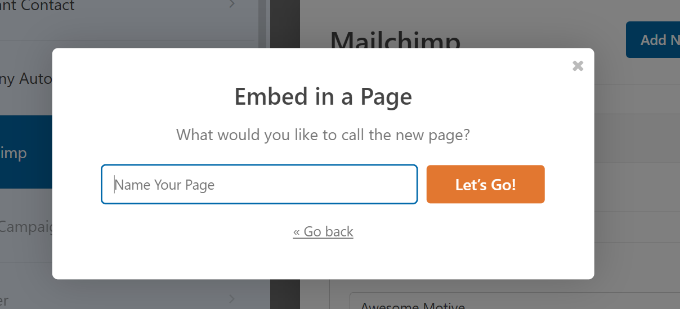
Ardından, mevcut bir sayfayı seçmeniz veya yeni bir sayfa oluşturmanız gereken bir açılır pencere açılacaktır.
Bu eğitim için 'Yeni Sayfa Oluştur' seçeneğini kullanacağız.

Bundan sonra, yeni sayfanız için bir ad girmeniz gerekecek.
Bu bittiğinde, 'Hadi Gidelim!' düğmesini tıklamanız yeterlidir. düğme.

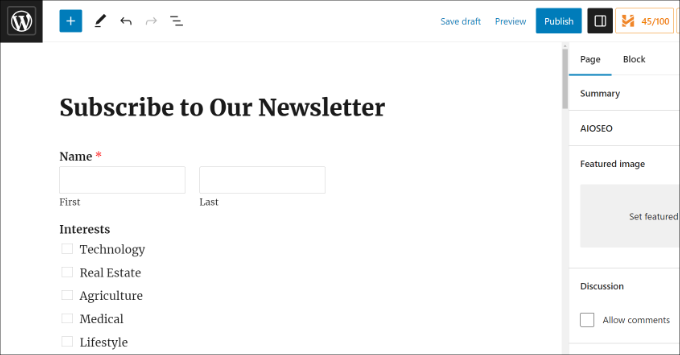
Ardından, WordPress içerik düzenleyicisinde formunuzun bir önizlemesini göreceksiniz.
Ardından, Mailchimp abone formunuzu canlı hale getirmek için üst kısımdaki 'Yayınla' düğmesine tıklayabilirsiniz.

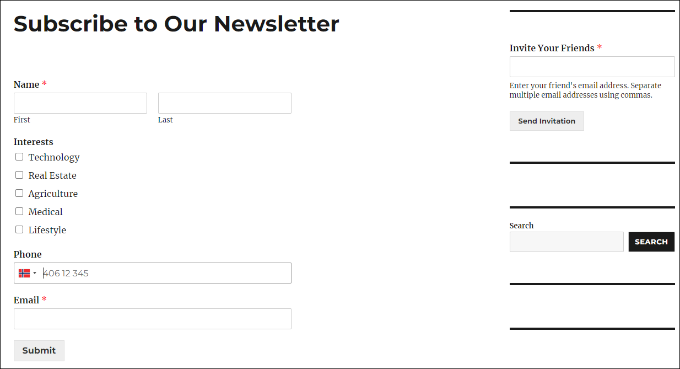
Artık özel alanları olan bir Mailchimp abone formunu başarıyla oluşturdunuz.
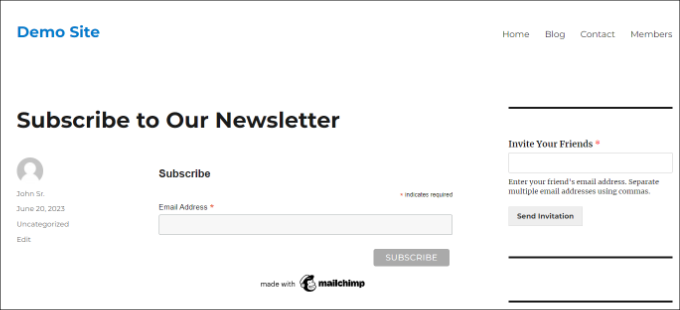
Formu çalışırken görmek için devam edip web sitenizi ziyaret edebilirsiniz.

Ayrıca Mailchimp ve WordPress ile çok daha fazlasını yapabilirsiniz. Örneğin, OptinMonster ile entegre edebilir ve abonelik formlarınızı açılır kampanyalarda gösterebilirsiniz.
Daha fazla bilgi edinmek için lütfen Mailchimp ve WordPress'i kullanma konusundaki nihai kılavuzumuza bakın.
Bu makalenin, WordPress'te özel alanlarla bir Mailchimp abone formu oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, e-posta listenizi daha hızlı büyütmenin kolay yolları hakkındaki kılavuzumuzu ve web sitenizi büyütmek için sahip olunması gereken WordPress eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
