Divi ile Eşleşen Portföy ve Projeler Nasıl Oluşturulur
Yayınlanan: 2023-01-11Yaratıcıysanız veya hizmet tabanlı bir iş yürütüyorsanız, deneyiminizi sergilemek ve projelerinizi sergilemek için bir portföy web sitesi oluşturmak isteyebilirsiniz. Çevrimiçi bir portföye sahip olmak, potansiyel müşteriler tarafından keşfedilmenize yardımcı olabilir ve güvenilirliğinizi sağlayabilir. Proje sayfalarını, sürecinizi ve işinizin arkasındaki fikirleri göstermek için kullanabilir, böylece ziyaretçilerin sizinle çalışmanın nasıl bir şey olduğunu hayal etmelerine yardımcı olabilirsiniz.
Bu eğitimde, size Divi ile eşleşen bir portföy ve proje sayfasının nasıl oluşturulacağını göstereceğiz. Her seferinde bir proje sayfası tasarlamak zorunda kalmadan portföyünüze yeni projeleri hızlı ve kolay bir şekilde ekleyebilmeniz için portföy sayfasının tasarımında dinamik içerik kullanacağız. Güçlü Divi Filtrelenebilir Portföy Modülünü kullanmayı da vurgulayacağız!
Başlayalım!
Gizli Gözetleme
İşte ne tasarlayacağımızın bir önizlemesi
portföy sayfası


Proje Sayfası


Başlamak için Neye İhtiyacınız Var?
Başlamadan önce, Divi Temasını yükleyip etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi başlamaya hazırsınız!
Divi ile Eşleşen Portföy ve Projeler Nasıl Oluşturulur
Gelişmiş Özel Alanlar Eklentisini Kurun
Bu tasarım için, proje sayfalarımız için bir şablon oluşturmak üzere dinamik içerik kullanacağız. Bir şablonda dinamik içerik kullanarak, projeyle ilişkili özel alanları doldurarak tamamen tasarlanmış proje sayfaları oluşturabilir ve güncelleyebilirsiniz. Bunu yapmak için WordPress'teki yerleşik özel alanlar işlevini kullanabilirsiniz, ancak bazı sınırlamaları vardır. Bu tasarım için birden çok fotoğrafın dinamik olarak doldurulmasını istiyoruz, bu nedenle bunu gerçekleştirmek için Gelişmiş Özel Alanlar Eklentisini kullanacağız. Bu eklenti, WordPress eklenti dizininde ücretsizdir ve proje sayfalarına güçlü özel alanlar eklememize izin verir.
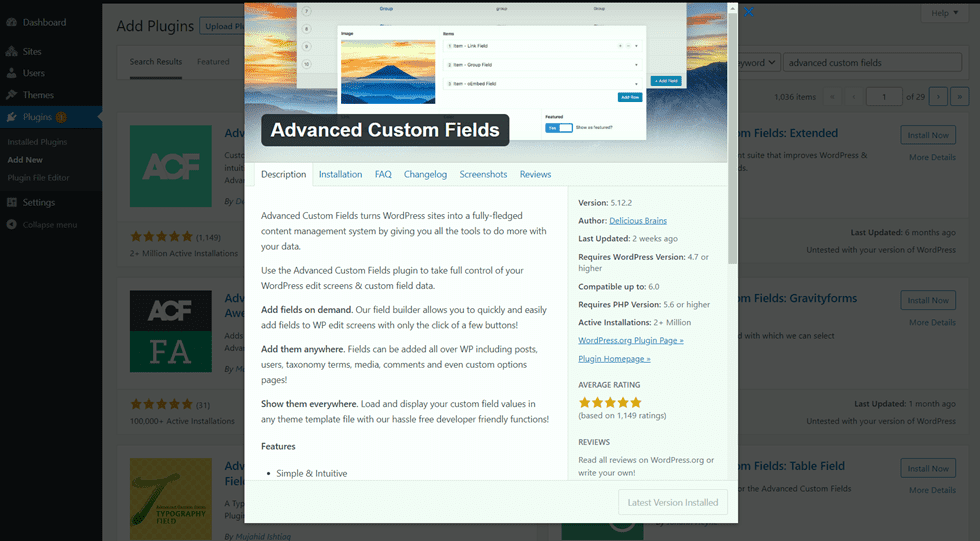
WordPress kontrol panelinden Eklentiler ayarlarına gidin ve Yeni Ekle'ye tıklayın. Ardından Gelişmiş Özel Alanlar Eklentisini arayın, kurun ve etkinleştirin.

Özel Alanlar Ekle
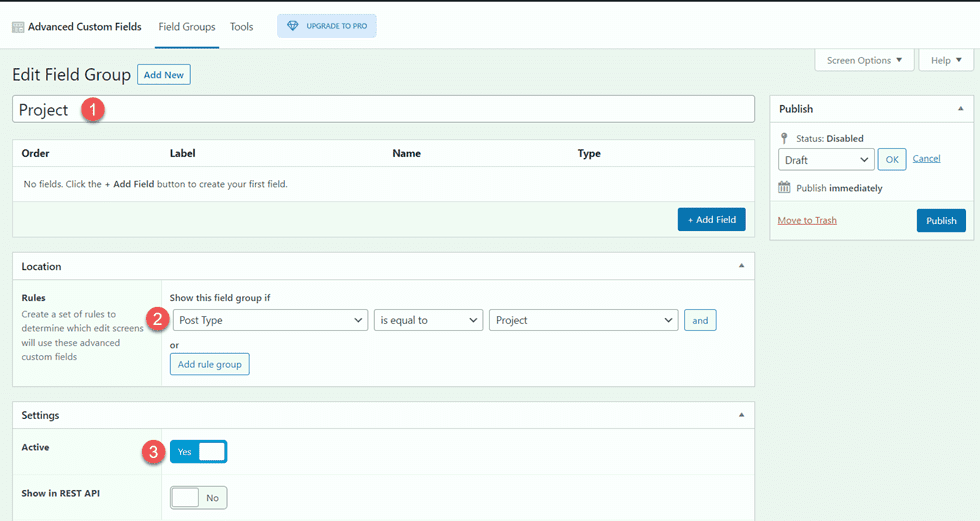
Eklenti yüklenip etkinleştirildikten sonra, Gelişmiş Özel Alanlar ayarlarını açın ve yeni bir Alan Grubu ekleyin. Bir başlık ekleyin, ardından konum kurallarını belirleyin ve alan grubunu etkin olarak ayarlayın.
- Başlık: Proje
- Konum Kuralları: Gönderi Türü, Proje'ye eşitse bu alan grubunu gösterin
- Aktif: Evet

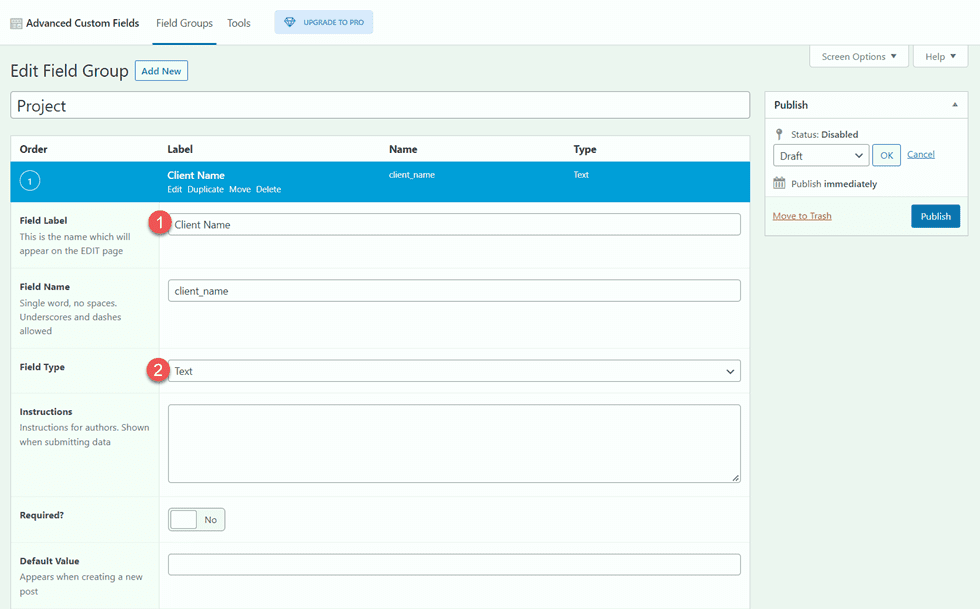
Ardından, mavi Alan Ekle düğmesine tıklayarak özel alanları ekleyin. Bu öğretici için, her alan için yalnızca alan etiketini ve türünü değiştireceğiz. İlk alan müşteri adı olacaktır.
- Alan Etiketi: İstemci Adı
- Alan Türü: Metin

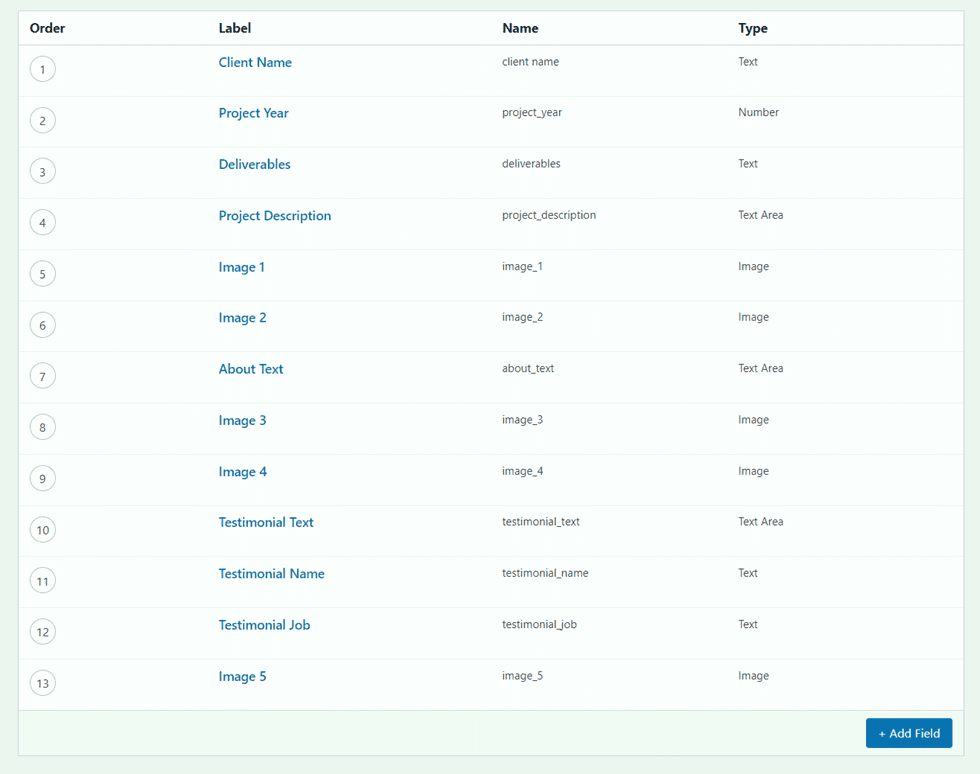
Ardından, aşağıdaki alanları ekleyin.
- Alan Etiketi: Proje Yılı
- Alan Türü: Sayı
- Alan Etiketi: Teslimatlar
- Alan Türü: Metin
- Alan Etiketi: Proje Açıklaması
- Alan Türü: Metin Alanı
- Alan Etiketi: Resim 1
- Alan Türü: Görüntü
- Alan Etiketi: Resim 2
- Alan Türü: Görüntü
- Alan Etiketi: Metin Hakkında
- Alan Türü: Metin Alanı
- Alan Etiketi: Resim 3
- Alan Türü: Görüntü
- Alan Etiketi: Resim 4
- Alan Türü: Görüntü
- Alan Etiketi: Referans Metni
- Alan Türü: Metin Alanı
- Alan Etiketi: Referans Adı
- Alan Türü: Metin
- Alan Etiketi: Referans İşi
- Alan Türü: Metin
- Alan Etiketi: Resim 5
- Alan Türü: Görüntü

Özel alanları yayınlayıp kaydettikten sonra, yeni bir proje ekleyin veya mevcut bir projeyi düzenleyin. Düzenleme sayfasının alt kısmında özel alanları görmelisiniz. Bu portföy ve proje düzeni için özel alanların her birini doldurun ve projeye öne çıkan bir görsel yükleyin. Filtrelenebilir bir portföy eklemek istiyorsanız gönderilerin de kategorize edildiğinden emin olun.
Tasarım Portföy Sayfası
Şimdi portföy sayfamızı tasarlamaya başlayalım. Hazır bir açılış sayfasıyla başlayacağız ve ona filtrelenebilir bir portföy modülü ekleyeceğiz.
Önceden Hazırlanmış Bir Düzenle Başlayın
Divi kitaplığından hazır bir düzen kullanarak başlayalım. Bu tasarım için Print Designer Layout Pack'teki Print Designer Açılış Sayfasını kullanacağız.
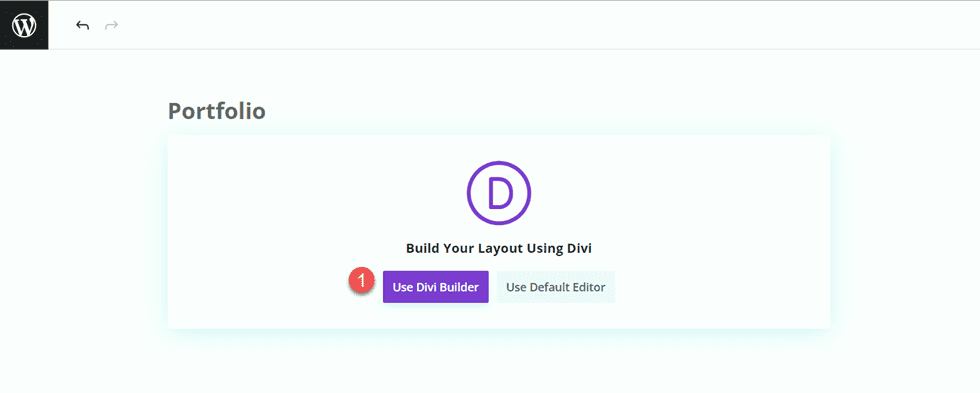
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

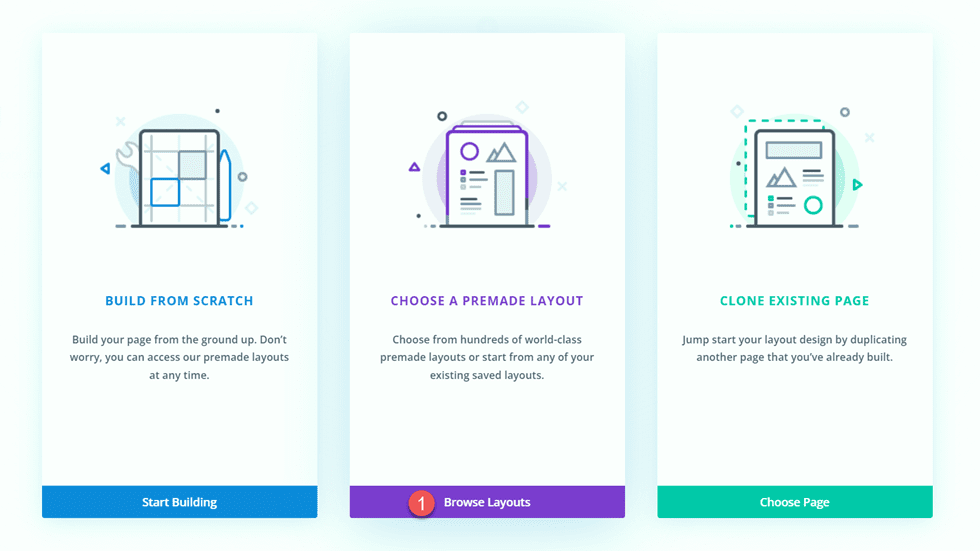
Bu örnek için Divi kitaplığından hazır bir düzen kullanacağız, bu nedenle Düzenlere Göz At'ı seçin.

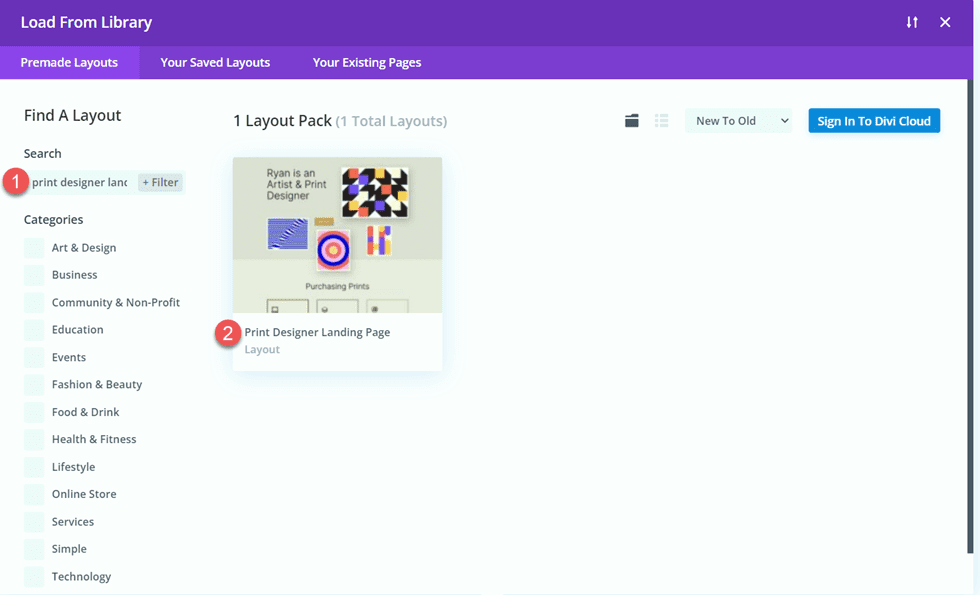
Print Designer Açılış Sayfasını arayın ve seçin.

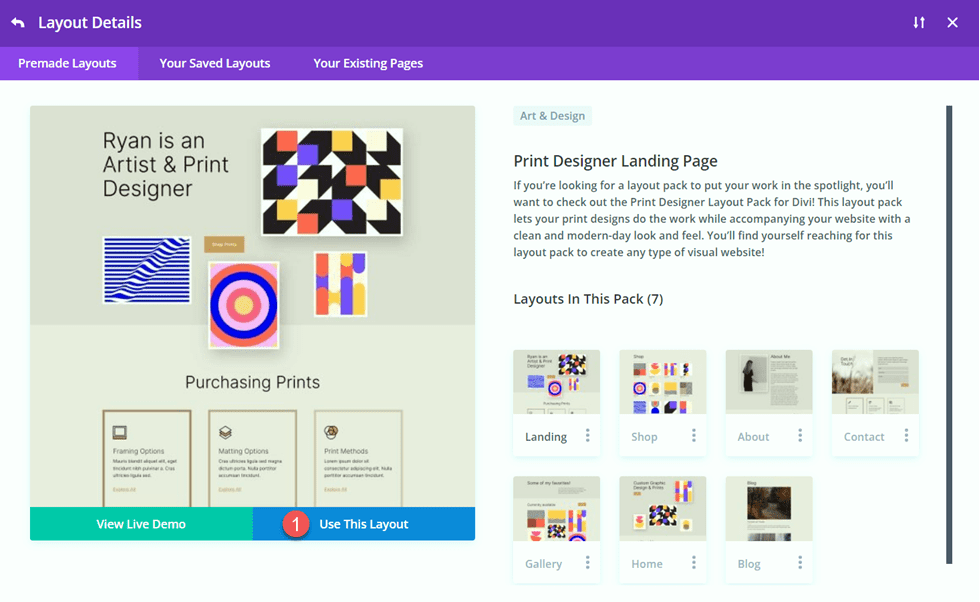
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Filtrelenebilir Portföy Modülünü Ekleyin
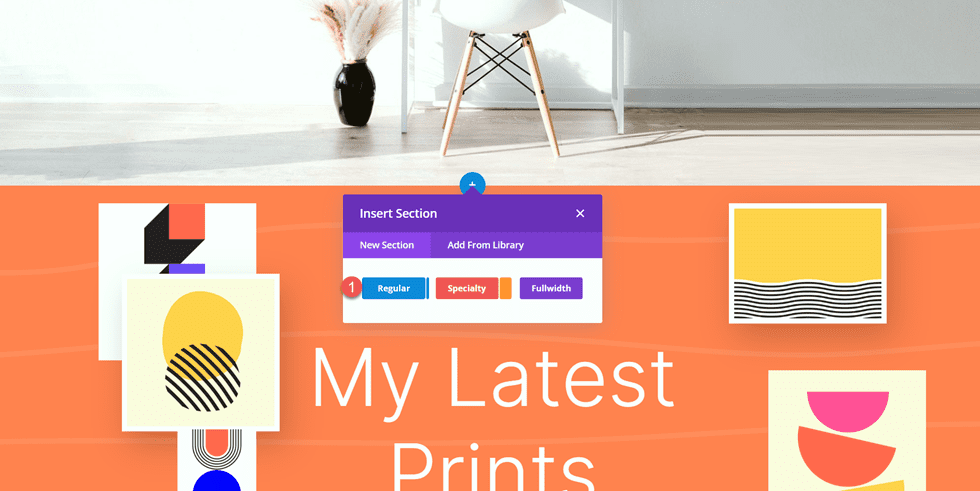
Masa görüntüsünün altına, turuncu "Son Baskılarım" bölümünün üstüne yeni bir normal bölüm ekleyin.

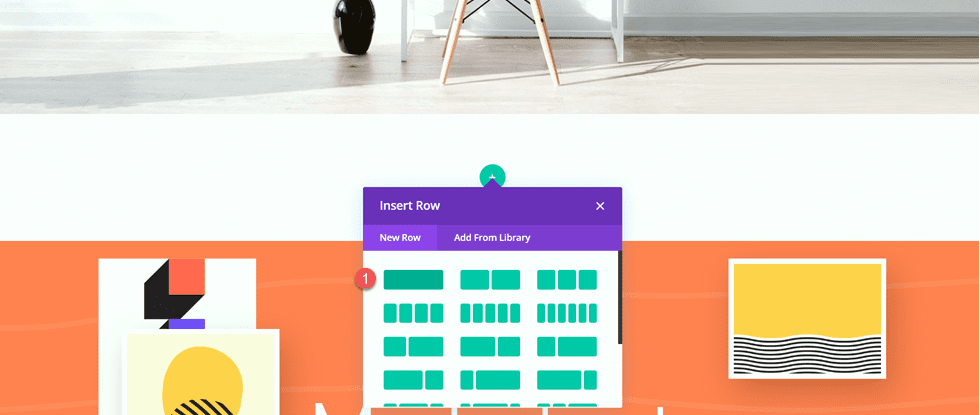
Tek bir satır ekleyin.

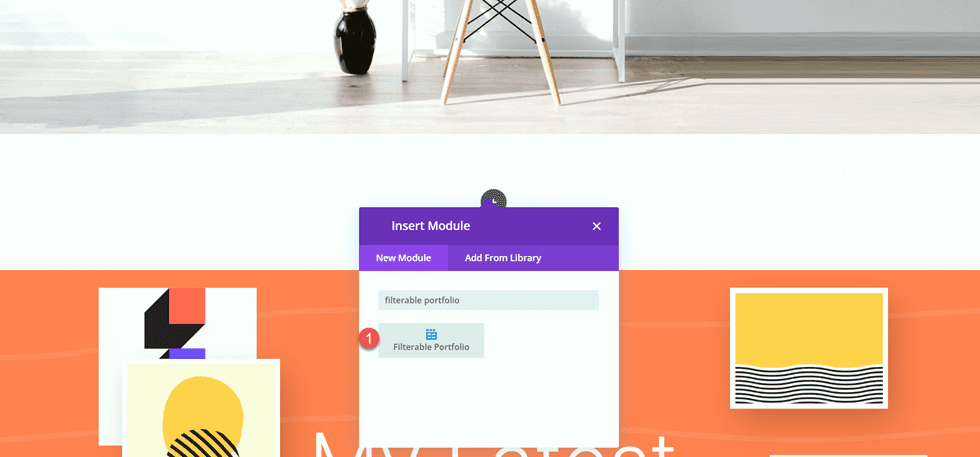
Ardından, filtrelenebilir portföy modülünü satıra ekleyin.

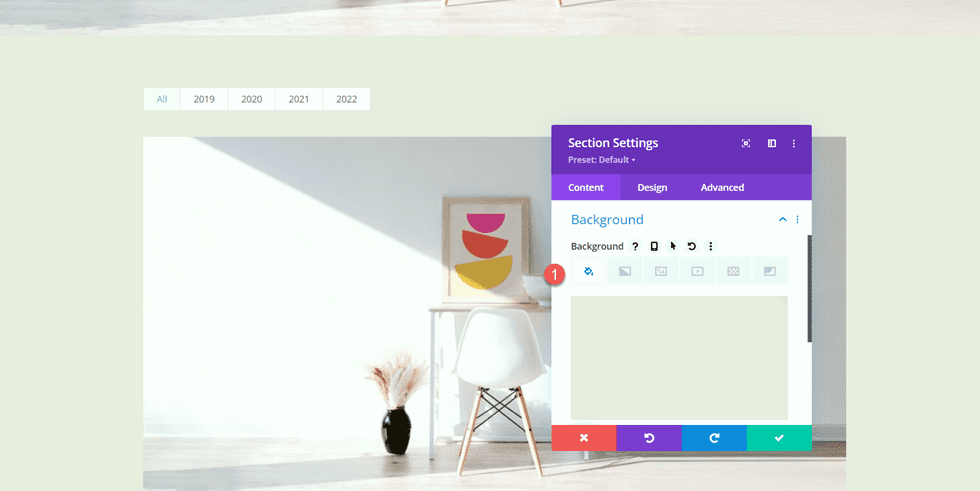
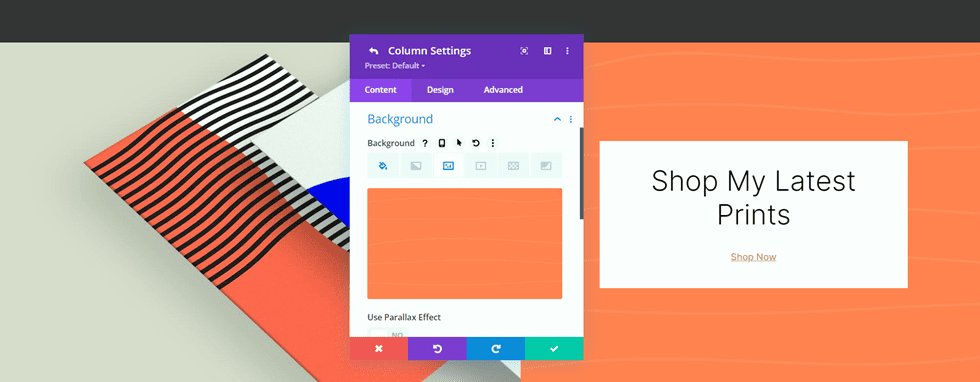
Bölüm ayarlarını açın ve bir arka plan rengi ekleyin.
- Arka plan: #eae8de

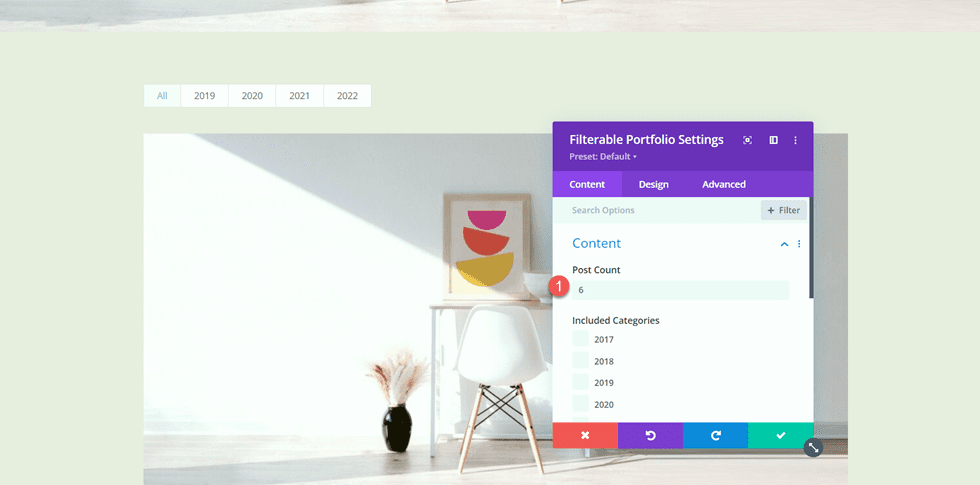
Ardından, filtrelenebilir portföy modülü ayarlarını açın. İçerik altında gönderi sayısını 6 olarak ayarlayın.
- Gönderi Sayısı: 6

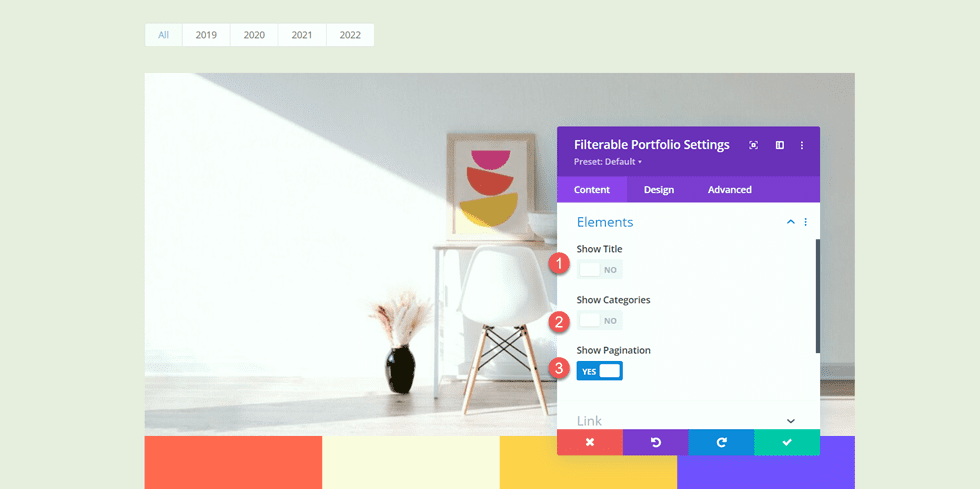
Öğeler altında başlığı ve kategorileri devre dışı bırakın.
- Başlığı Göster: Hayır
- Kategorileri Göster: Hayır
- Sayfalandırmayı Göster: Evet

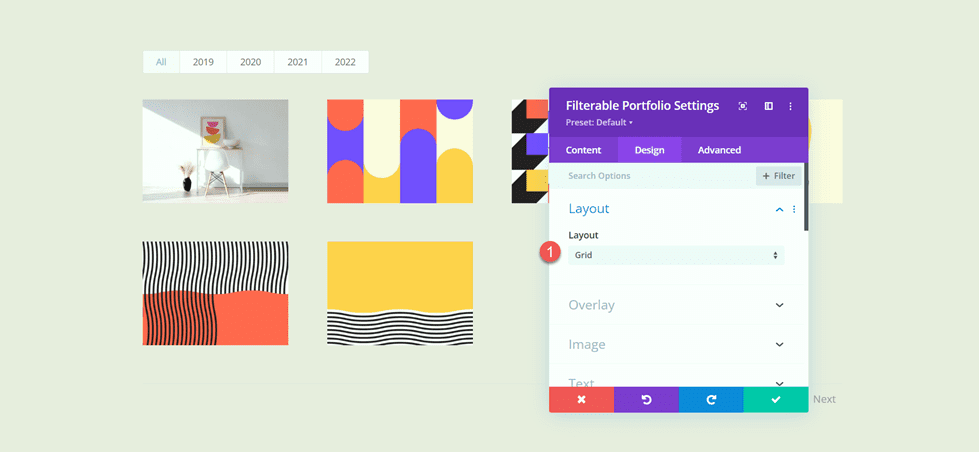
Ardından, tasarım sekmesine gidin ve Düzen ayarlarını açın. Izgara düzenini seçin.
- Düzen: Izgara

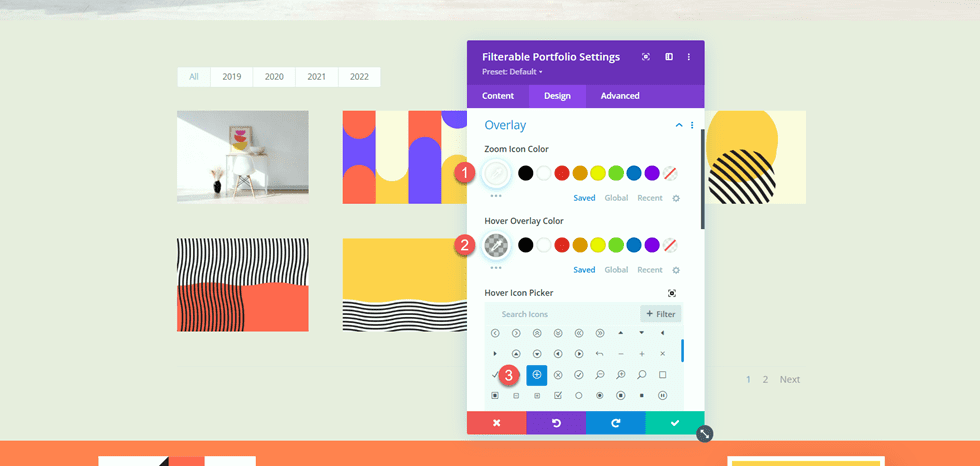
Kaplama altında, seçenekleri aşağıdaki gibi özelleştirin:
- Yakınlaştırma Simgesi Rengi: #FFFFFF
- Vurgulu Bindirme Rengi: rgba(10,10,10,0.25)
- Fareyle Üzerine Gelme Simgesi: Daire İçinde Artı Simgesi

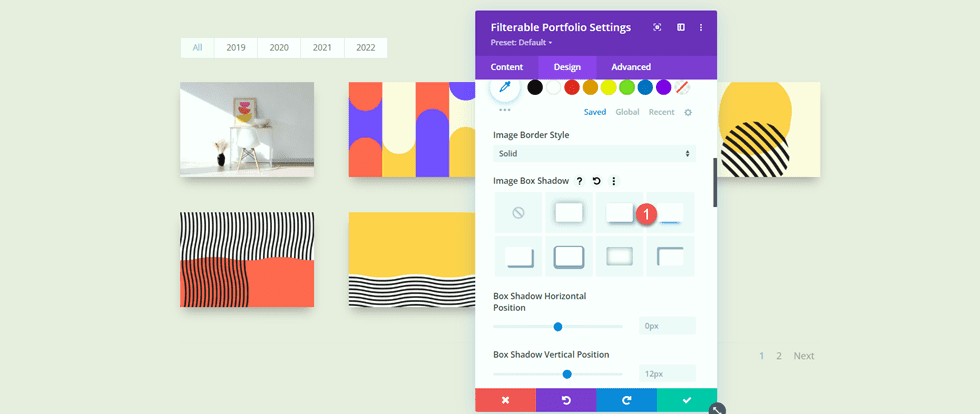
Ardından, bir görüntü kutusu gölgesi ekleyin.
- Görüntü Kutusu Gölgesi: Aşağıda

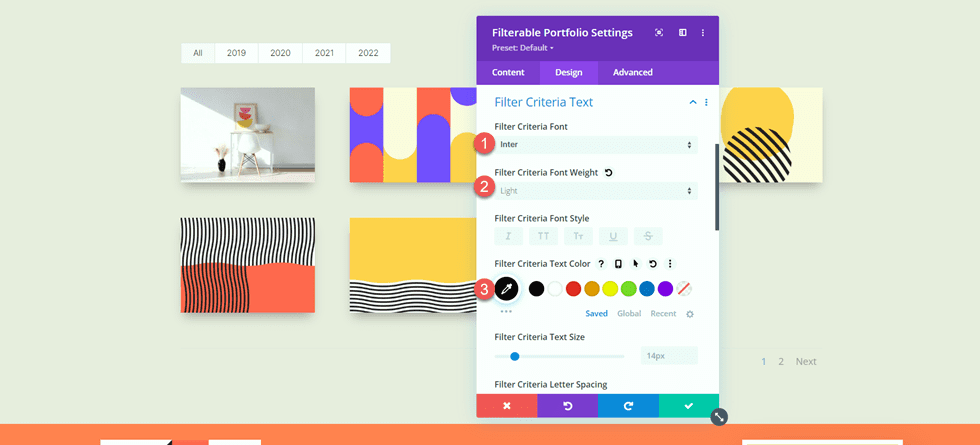
Şimdi filtre kriterleri yazı tipi ayarlarını değiştirin.
- Filtre Kriteri Yazı Tipi: Inter
- Filtre Kriteri Yazı Tipi Ağırlığı: Hafif
- Filtre Kriteri Metin Rengi: #000000

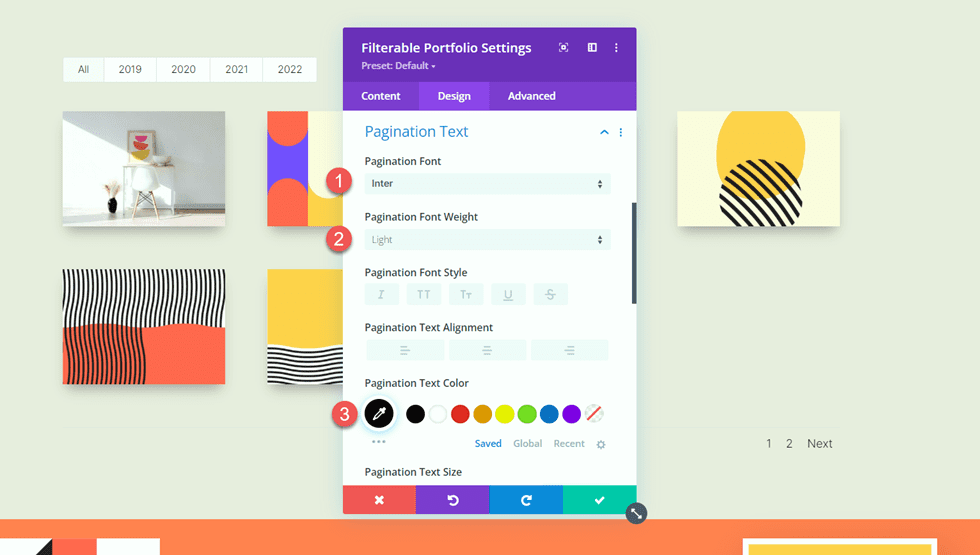
Son olarak, sayfalandırma yazı tipi ayarlarını değiştirin.
- Sayfalandırma Yazı Tipi: Inter
- Sayfalandırma Yazı Tipi Ağırlığı: Hafif
- Sayfalandırma Metin Rengi: #000000

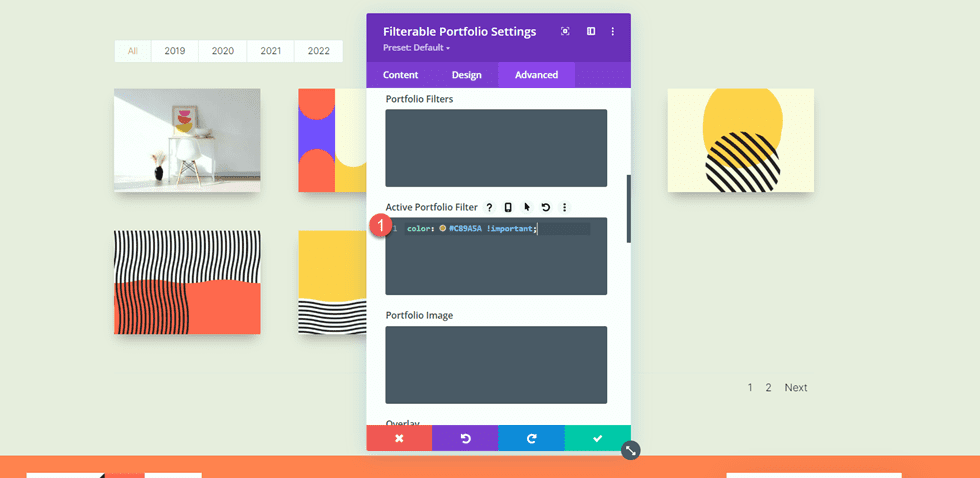
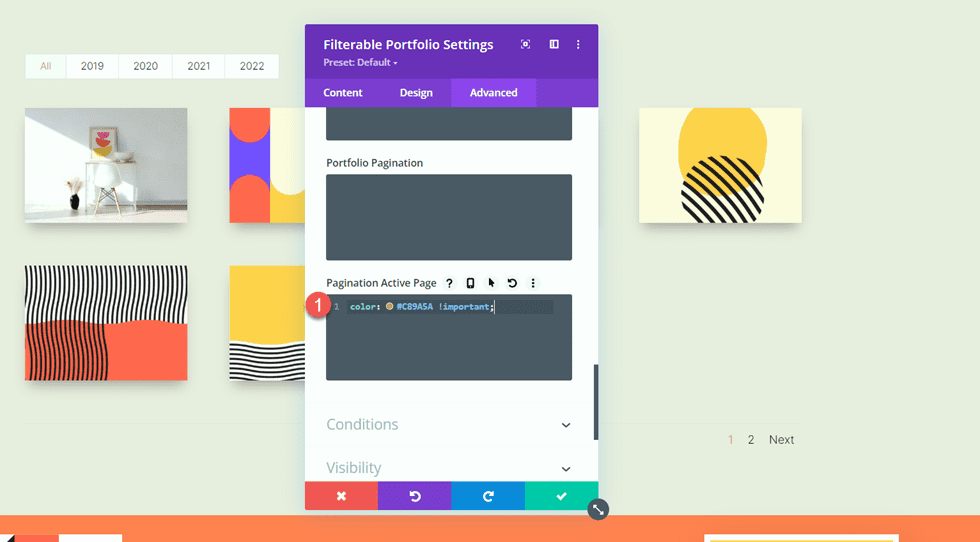
Aktif portföy filtresi ve aktif sayfa renginin metnin geri kalanından farklı bir renk olmasını istiyoruz. Gelişmiş sekmesine geçin ve aşağıdaki CSS'yi ekleyin.
Aktif Portföy Filtresi CSS bölümünün altına aşağıdakileri ekleyin:
color: #C89A5A !important;

Son olarak, Pagination Aktif Sayfa CSS'sine şunu ekleyin:
color: #C89A5A !important;

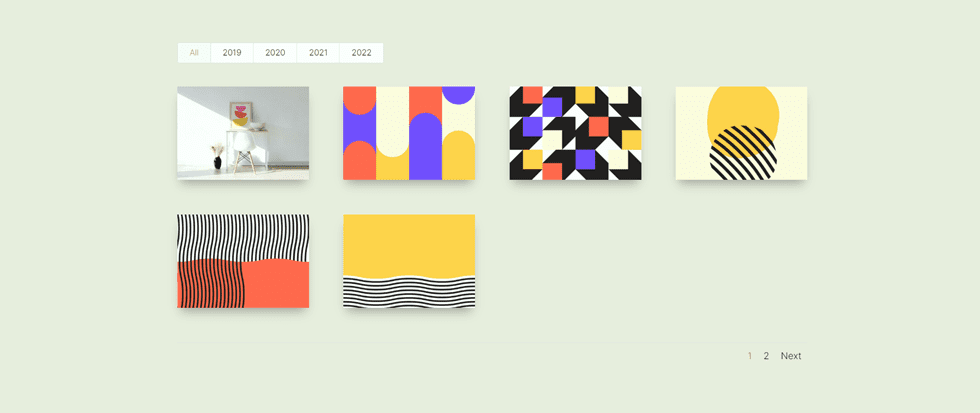
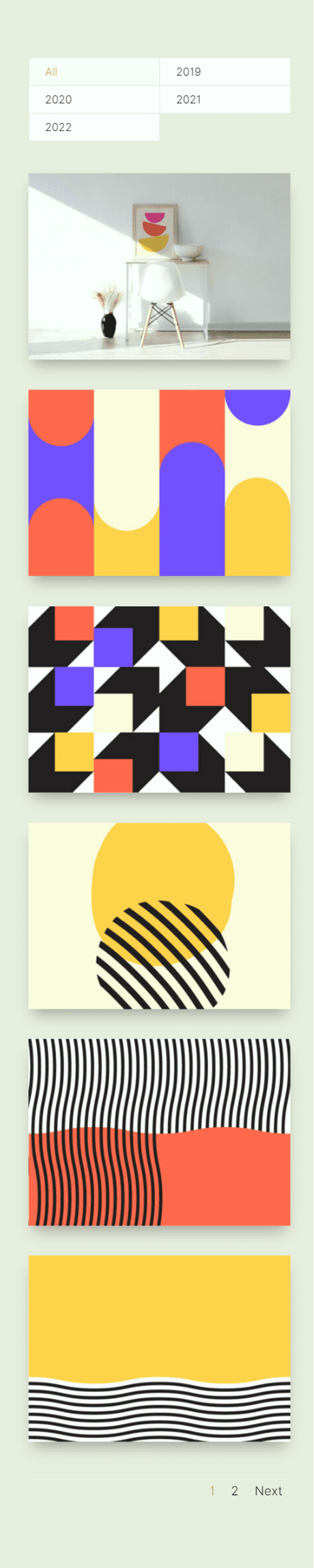
Portföy Sayfası Final Tasarımı
Şimdi portföy bölümü için son tasarım burada.


Tasarım Projesi Şablonu
Tema Oluşturucu'yu kullanın
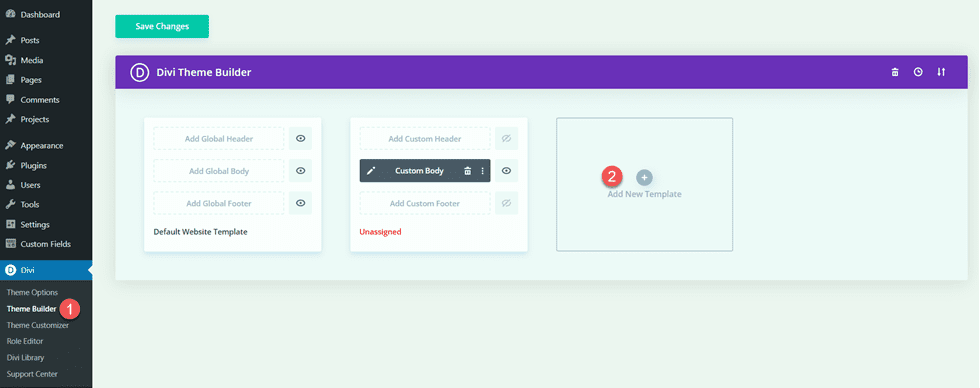
Şimdi proje sayfalarımız için şablon oluşturalım. Bunu yapmak için Divi'nin tema oluşturucusunu kullanacağız. WordPress kontrol panelini açın ve Tema Oluşturucu'ya gidin. Ardından Yeni Şablon Ekle'yi seçin.

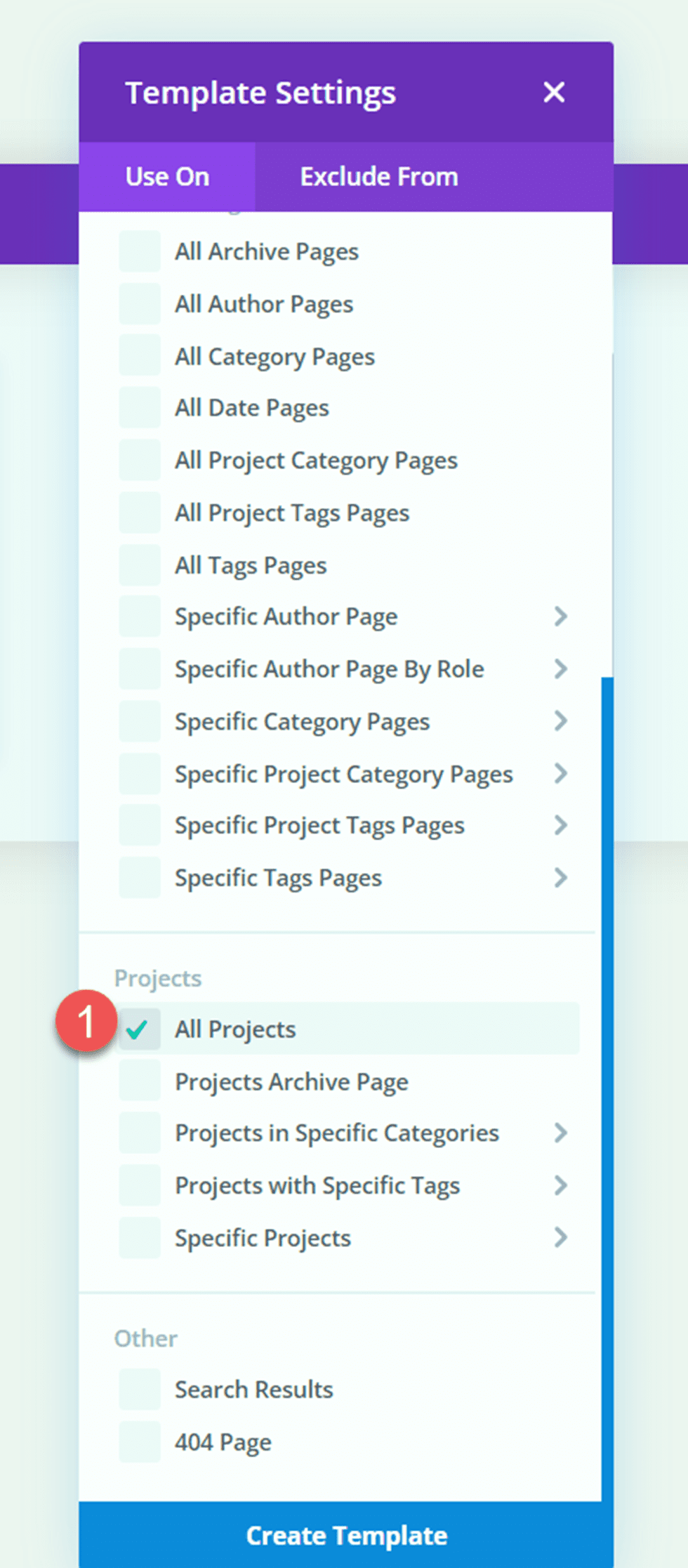
Ardından, şablonu tüm proje sayfalarına uygulanacak şekilde ayarlayın.

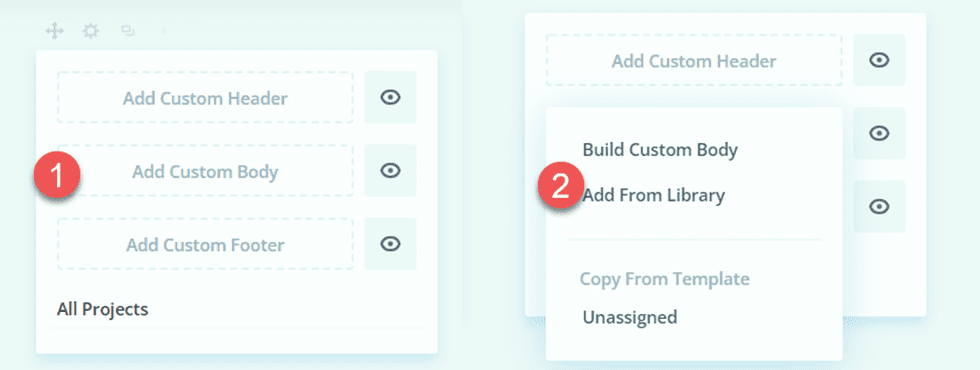
"Özel Gövde Ekle"ye tıklayın, ardından "Özel Gövde Oluştur"u seçin.

Başlık Tasarımı
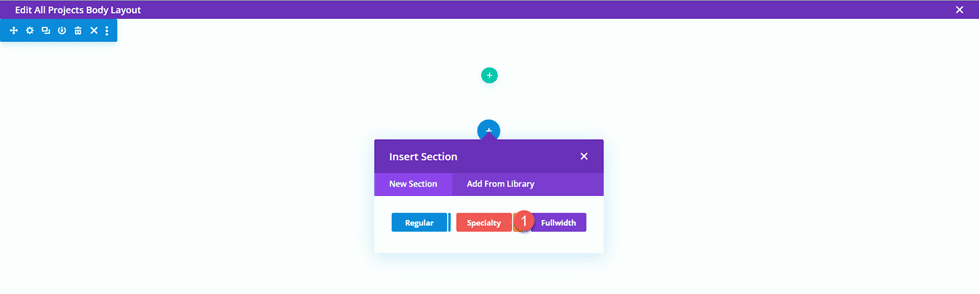
İlk olarak, sayfaya tam genişlikte bir bölüm ekleyin.

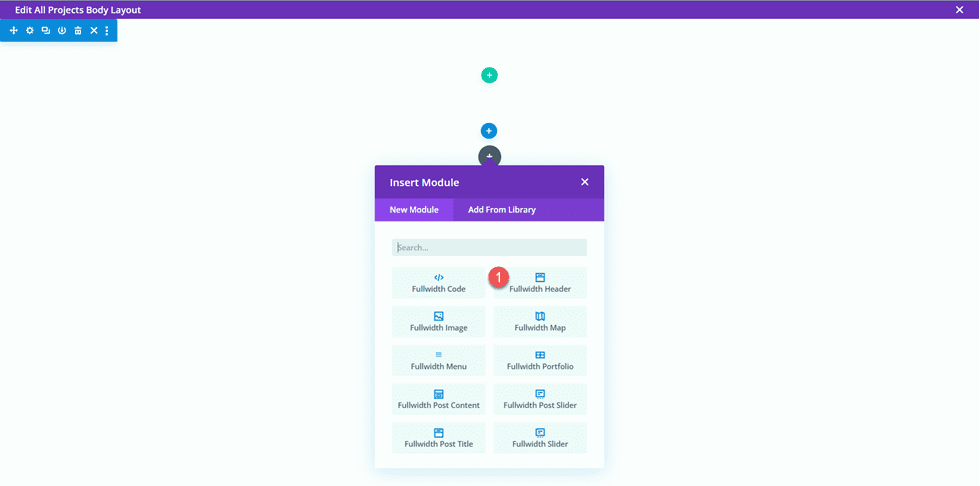
Ardından, tam genişlikte bir başlık modülü ekleyin.

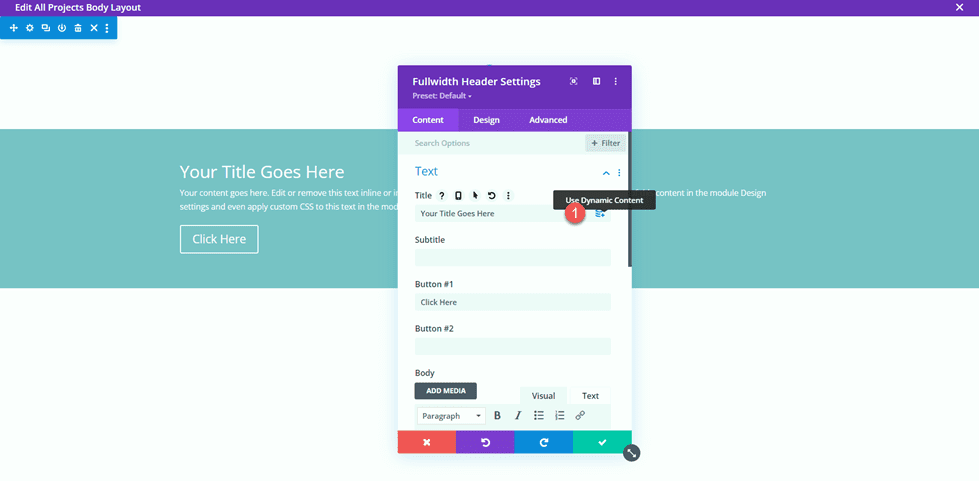
Başlık ayarlarını açın. Bu sayfanın başlığının, projenin başlığına göre dinamik olarak doldurulmasını istiyoruz. Başlık'ın yanındaki dinamik içerik simgesini tıklayın.

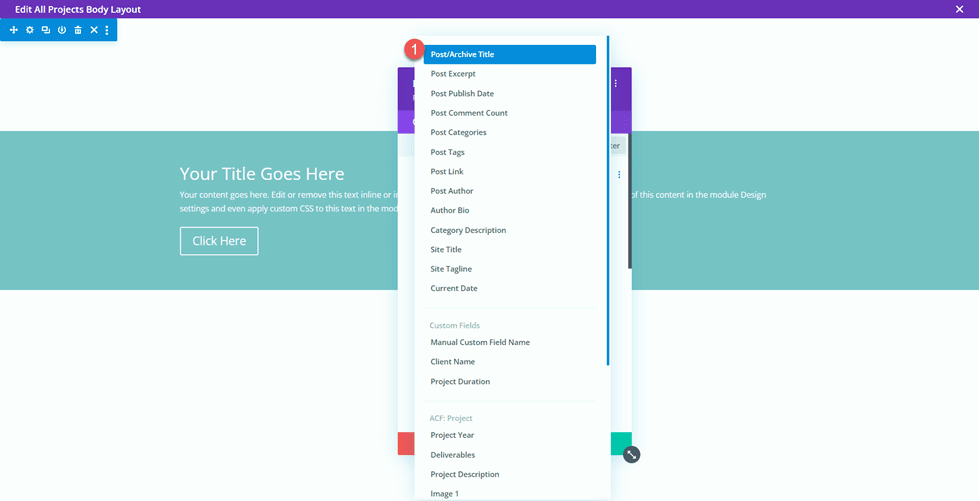
Ardından, Başlığı "Gönderiler/Arşiv Başlığı" olarak ayarlayın. Şimdi başlık dinamik olarak doldurulacaktır.

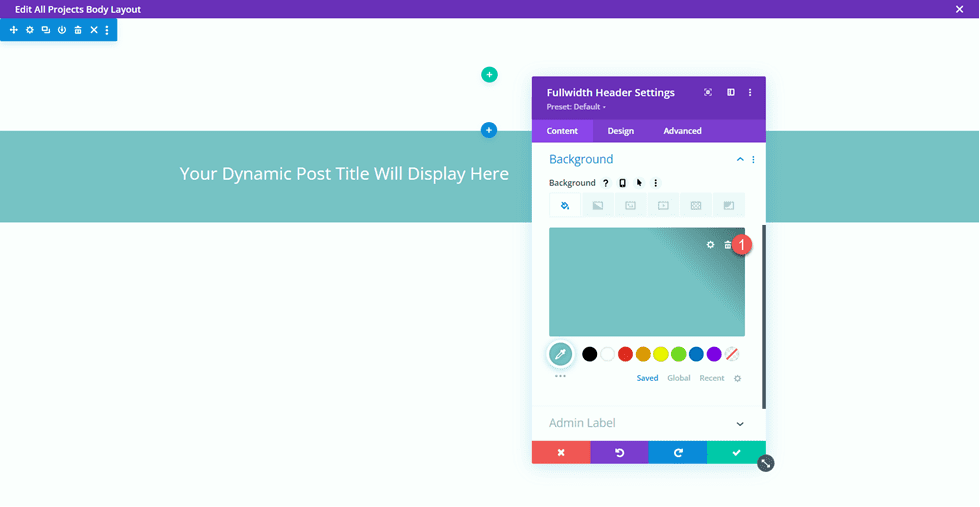
Düğme #1 ve Gövde bölümlerindeki metni kaldırın ve arka plan rengini kaldırın.

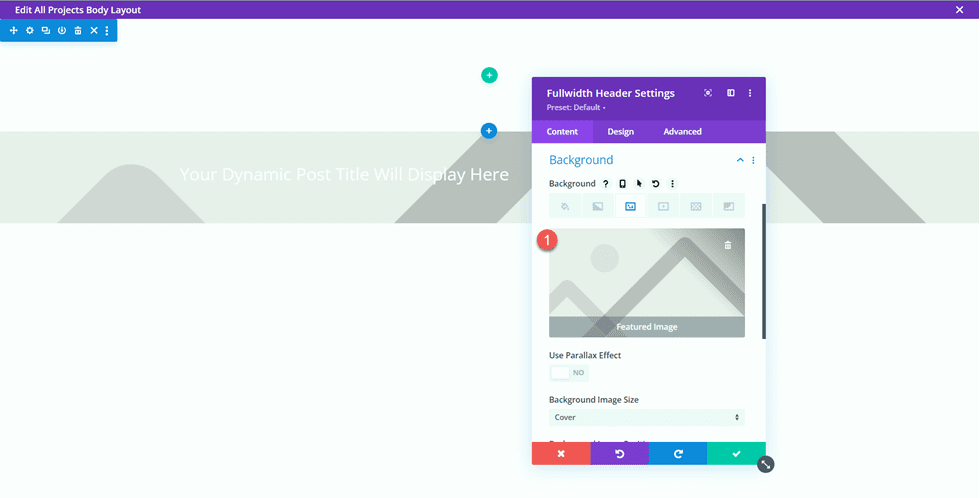
Ardından, dinamik bir arka plan görüntüsü eklemek istiyoruz. Arka plan resmi sekmesine gidin ve dinamik içerik simgesini tıklayın. Arka plan resmini “Öne Çıkan Resim” olarak ayarlayın. Bu şekilde, proje gönderisinin öne çıkan görseli, proje sayfamızın üst kısmında görünecektir.

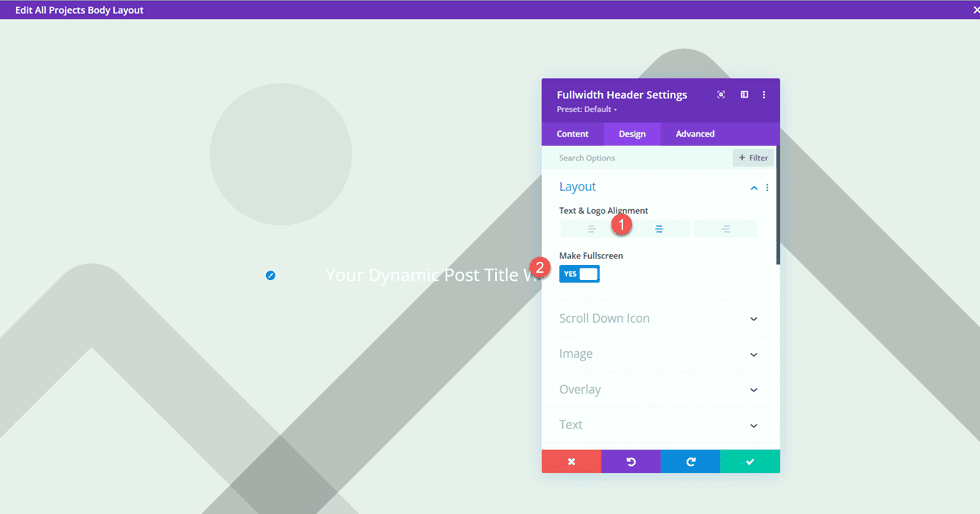
Tasarım sekmesine gidin ve düzen ayarlarını açın. Hizalamayı ortalanmış olarak ayarlayın ve başlığı tam ekran yapın.

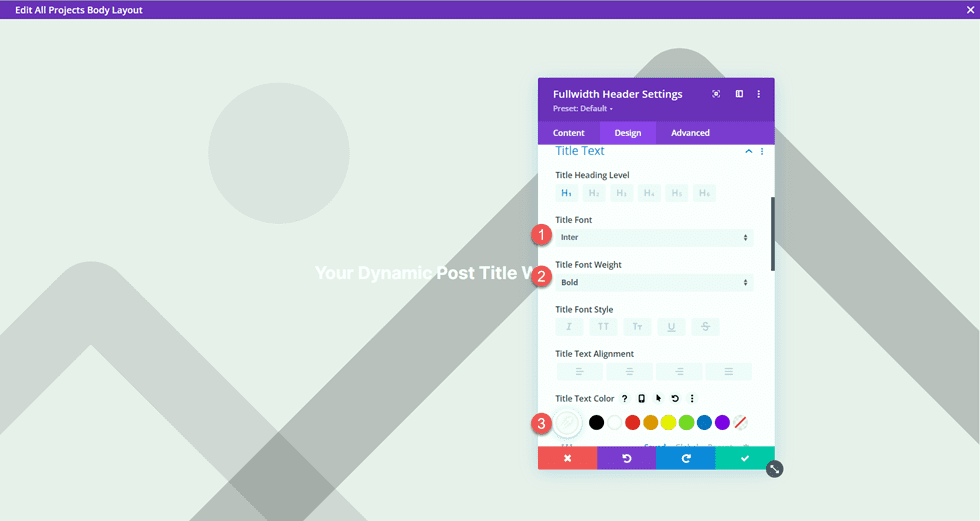
Ardından, başlık yazı tipi ayarlarını değiştirin.
- Başlık Yazı Tipi: Inter
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Rengi: #FFFFFF

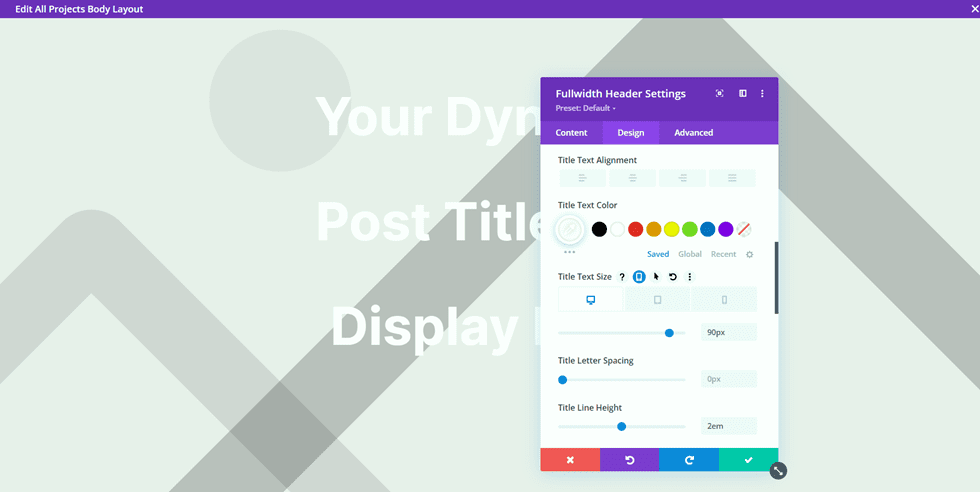
Farklı ekran boyutları için farklı metin boyutları ayarlamak üzere duyarlı ayarları kullanın. Ek olarak, satır yüksekliğini ayarlayın.
- Masaüstünde Başlık Metni Boyutu: 90px
- Tablette Başlık Metni Boyutu: 60 piksel
- Mobilde Başlık Metni Boyutu: 40 piksel
- Başlık Satırı Yüksekliği: 1,1 m

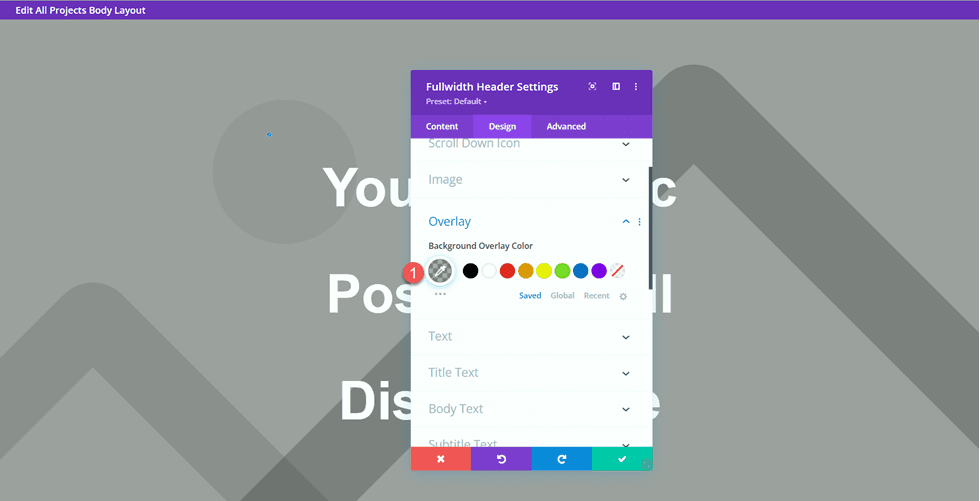
Kaplama ayarları altında bir kaplama ekleyin.
- Arka Plan Bindirme Rengi: rgba(0,0,0,0.33)

Şimdi tam genişlikteki bölümü sayfanın en üstüne taşıyın.

Proje Tanımı Tasarım
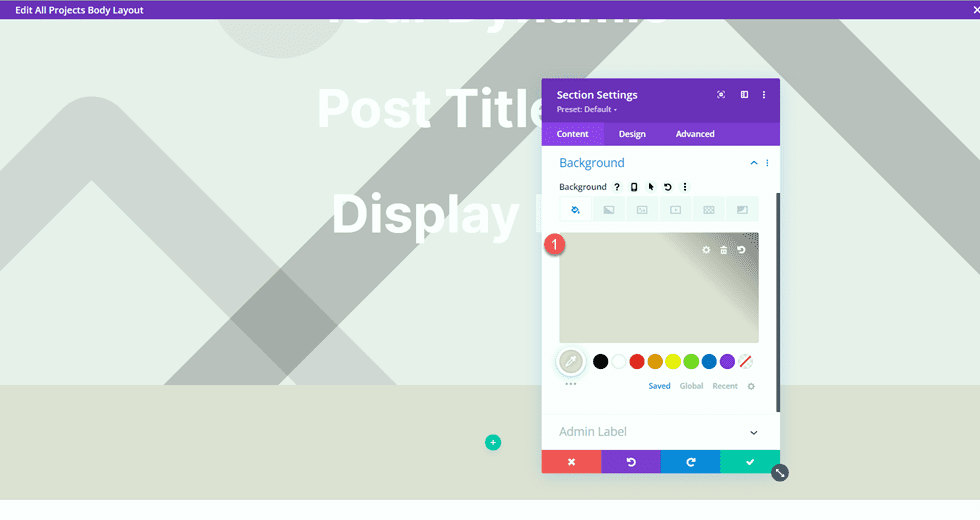
Sayfadaki boş normal bölüm için bölüm ayarlarını açın ve bir arka plan rengi belirleyin.
- Arka plan: #dfdcd2

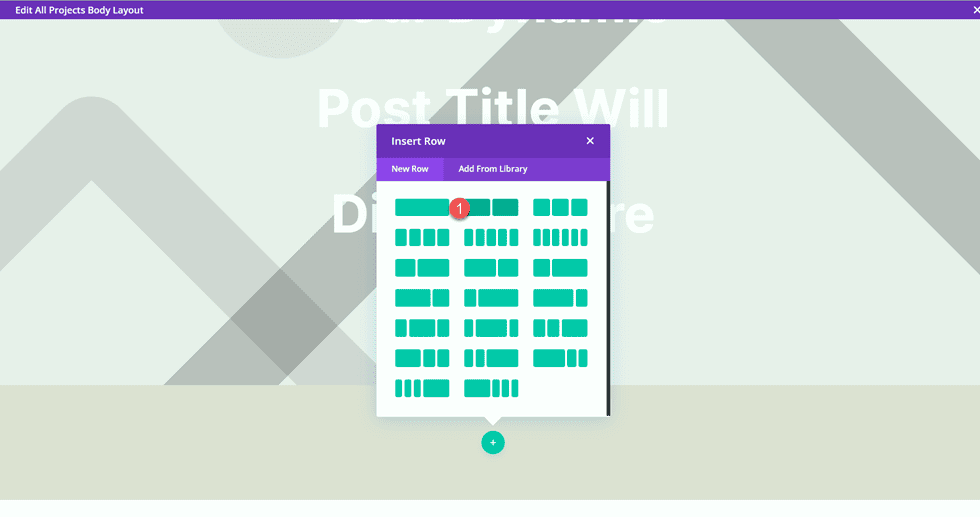
Ardından iki sütunlu bir satır ekleyin.

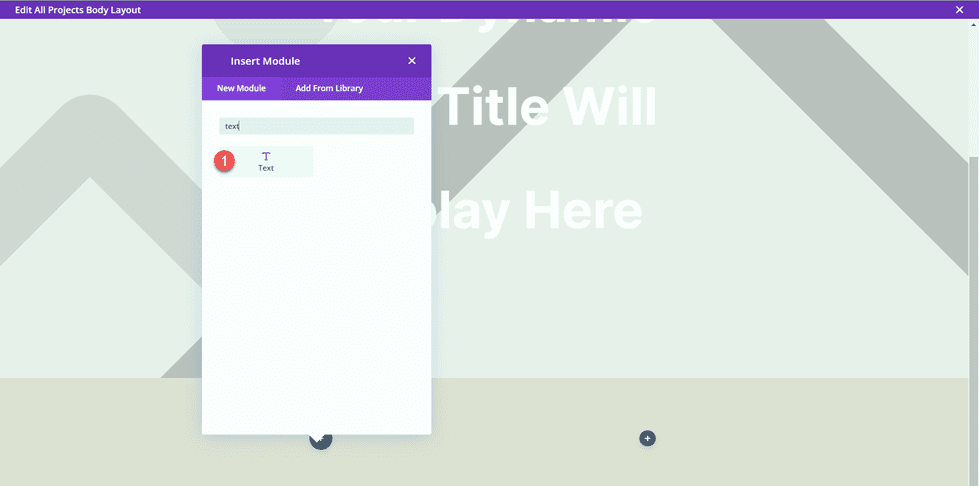
Soldaki sütuna bir metin modülü ekleyin.

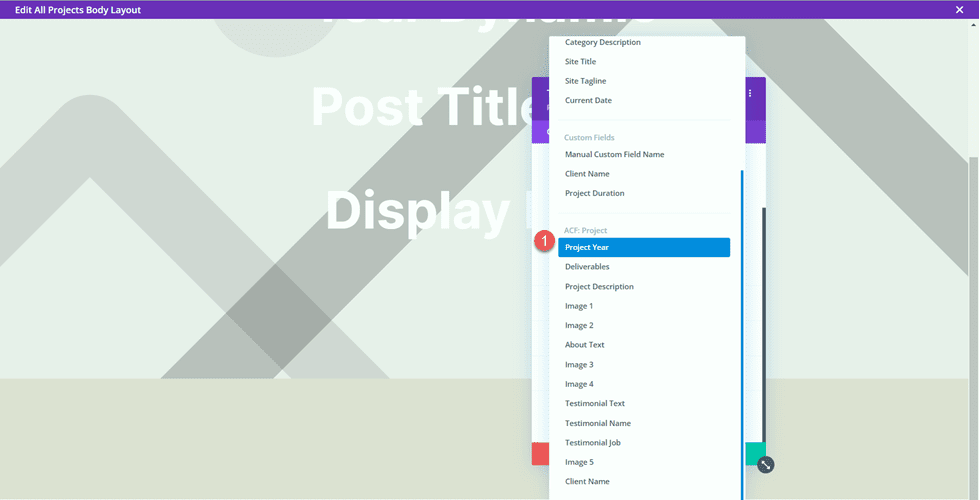
Gövde içeriğini dinamik içerikle değiştirin. Bu modül için Proje Yılını ekleyeceğiz.

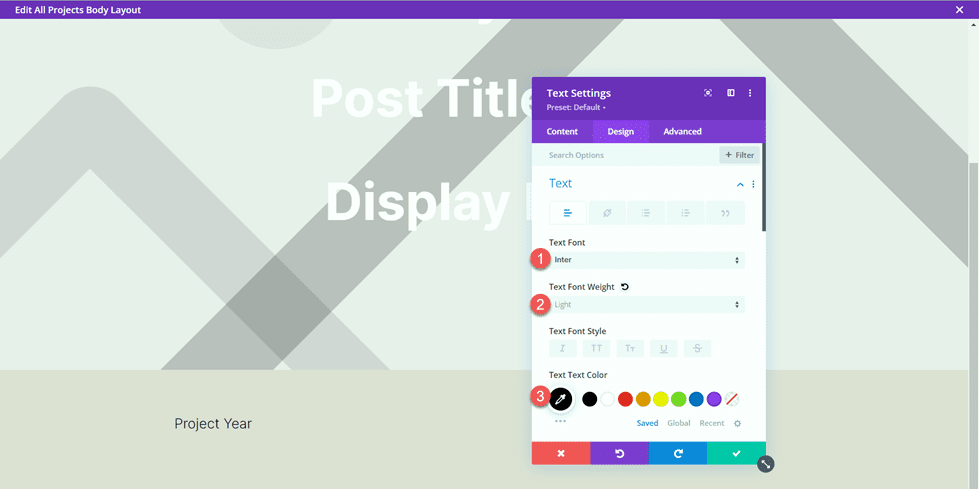
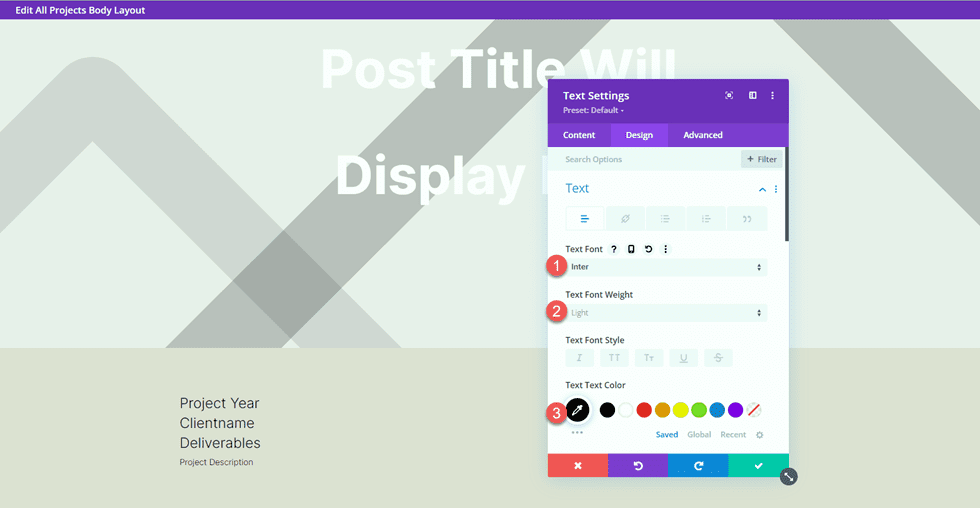
Tasarım sekmesine gidin ve Metin yazı tipi ayarlarını açın. Yazı tipini aşağıdaki gibi özelleştirin.
- Metin Yazı Tipi: Inter
- Metin Yazı Tipi Ağırlığı: Hafif
- Metin Metin Rengi: #000000

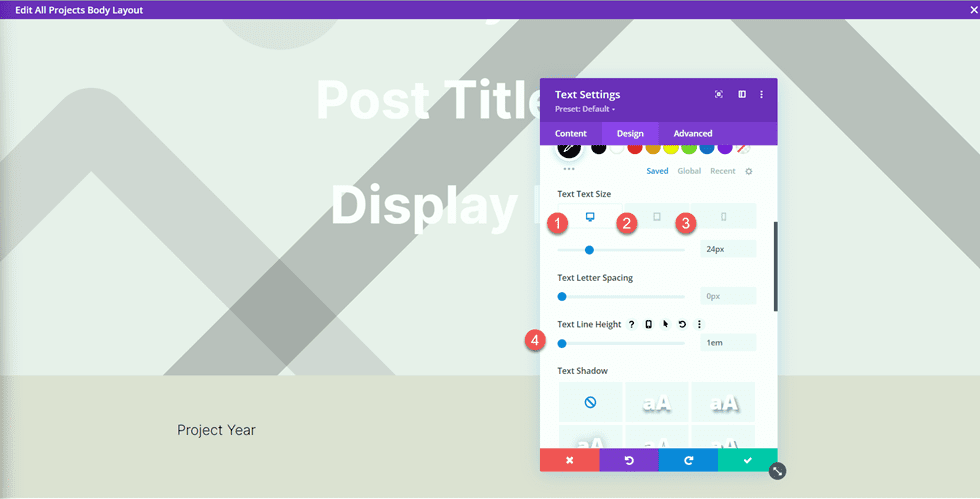
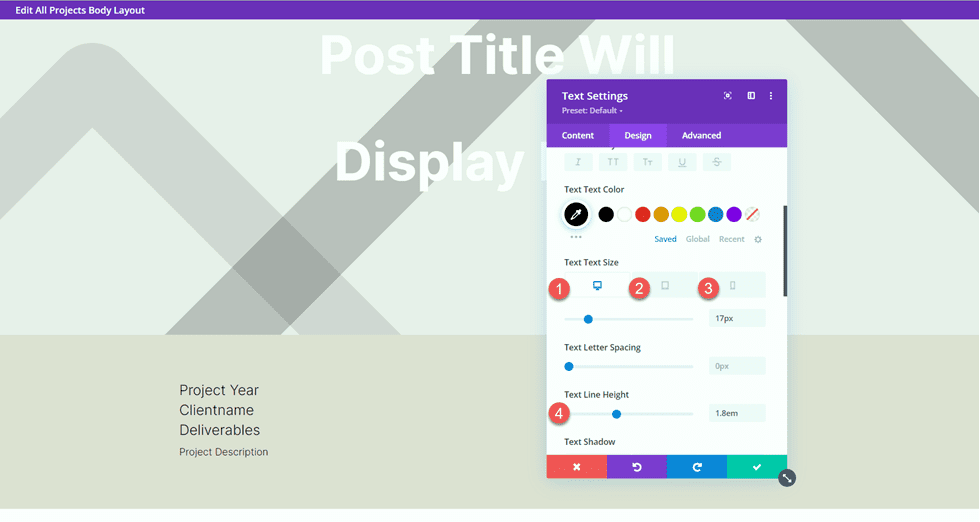
Ardından, metin boyutunu ve satır yüksekliğini ayarlayın. Tablette ve mobilde daha küçük bir metin boyutu ayarlamak için duyarlı seçenekleri kullanın.
- Metin Metin Boyutu Masaüstü: 24px
- Metin Metin Boyutu Tablet: 20px
- Metin Metin Boyutu Mobil: 18px
- Metin Satırı Yüksekliği: 1m

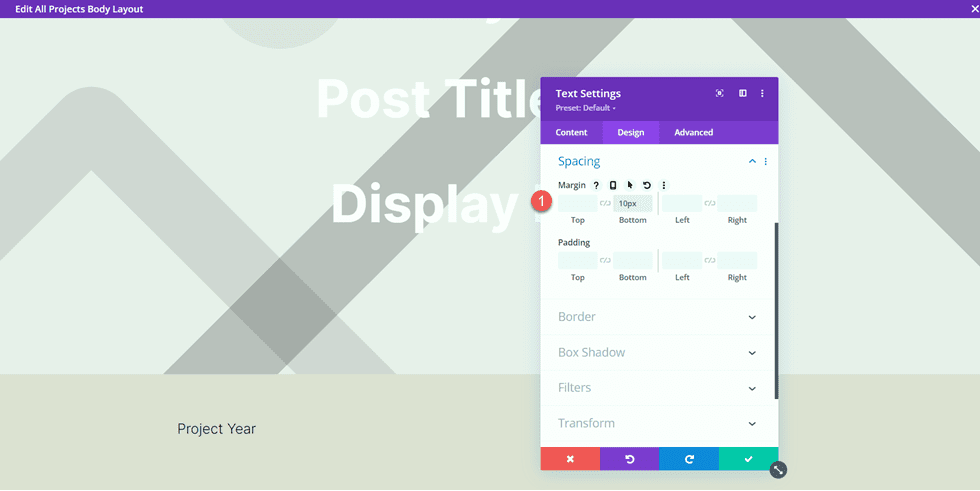
Son olarak, Aralık bölümüne gidin ve bir alt kenar boşluğu ekleyin.
- Alt Kenar Boşluğu: 10 piksel

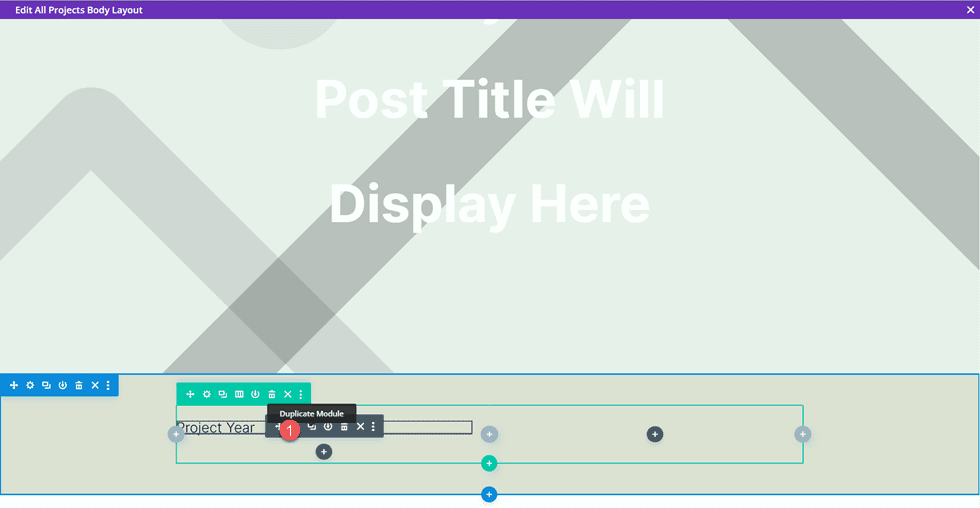
Şimdi Proje Yılı metin modülünü çoğaltın.

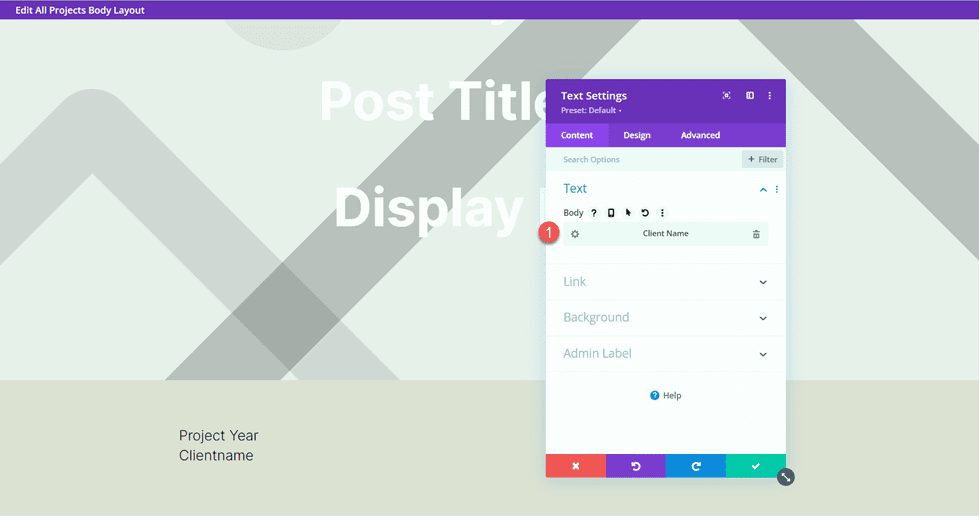
Çoğaltılmış modül ayarlarını açın ve Proje Yılı dinamik içeriğini İstemci Adı dinamik içeriğiyle değiştirin.

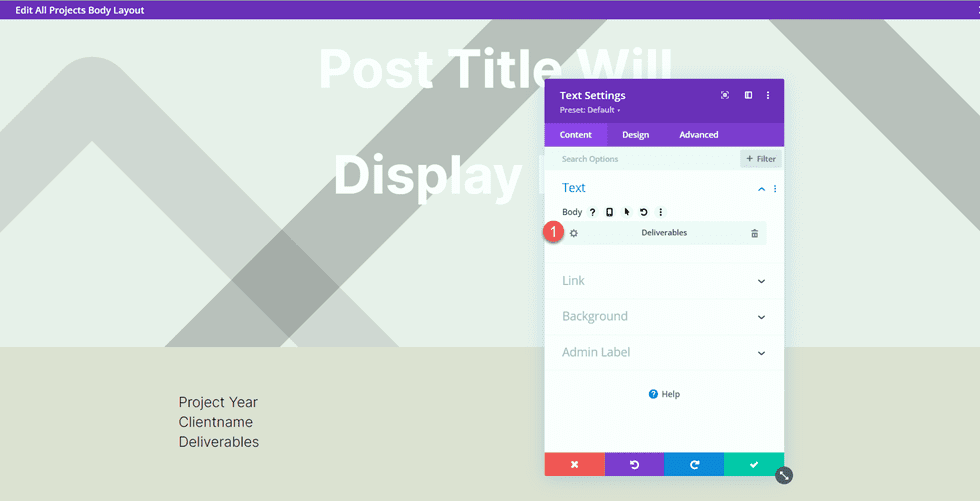
Aynı adımları tekrarlayın ve İstemci Adı metin modülünü çoğaltın. Ardından, İstemci Adı dinamik içeriğini Teslim Edilecekler dinamik içeriğiyle değiştirin.


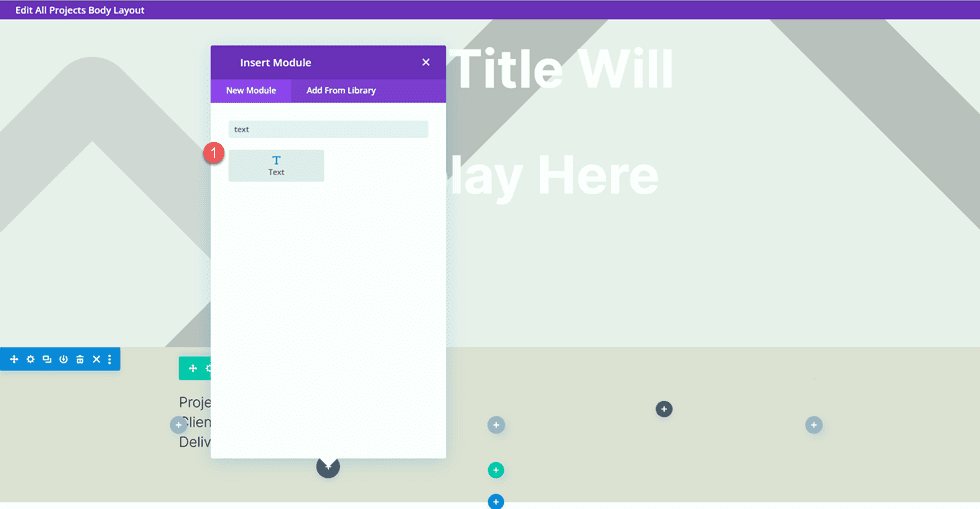
Ardından, Teslim Edilecekler modülünün altına yeni bir metin modülü ekleyin.

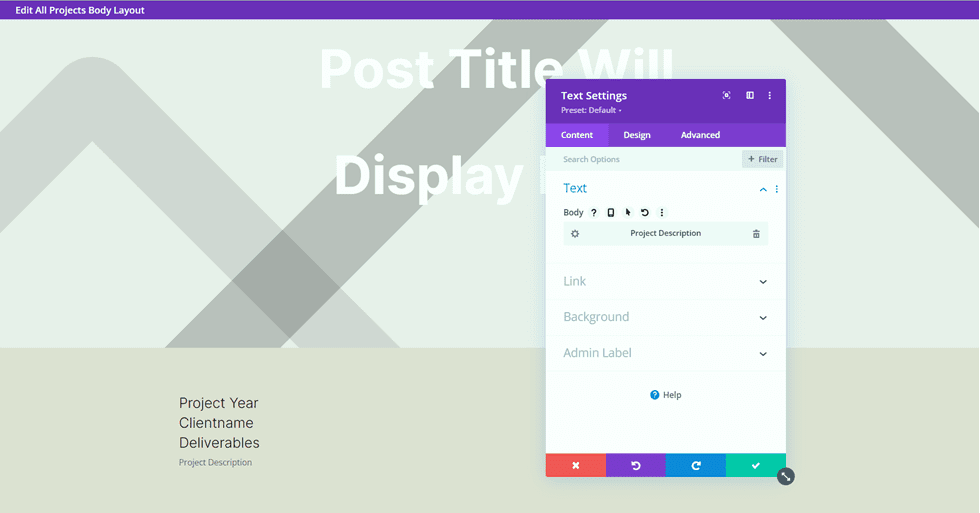
İçeriği, Proje Açıklaması dinamik içeriğiyle değiştirin.

Tasarım sekmesi altındaki Metin seçeneklerini açın ve yazı tipini özelleştirin:
- Metin Yazı Tipi: Inter
- Metin Yazı Tipi Ağırlığı: Hafif
- Metin Rengi: #000000

Ardından metin boyutunu ve satır yüksekliğini ayarlayın. Bir kez daha, farklı ekranlar için farklı metin boyutları ayarlamak üzere duyarlı seçenekleri kullanın.
- Metin Boyutu Masaüstü: 17px
- Metin Boyutu Tablet: 16px
- Metin Boyutu Mobil: 14px
- Metin Satırı Yüksekliği: 1,8 cm

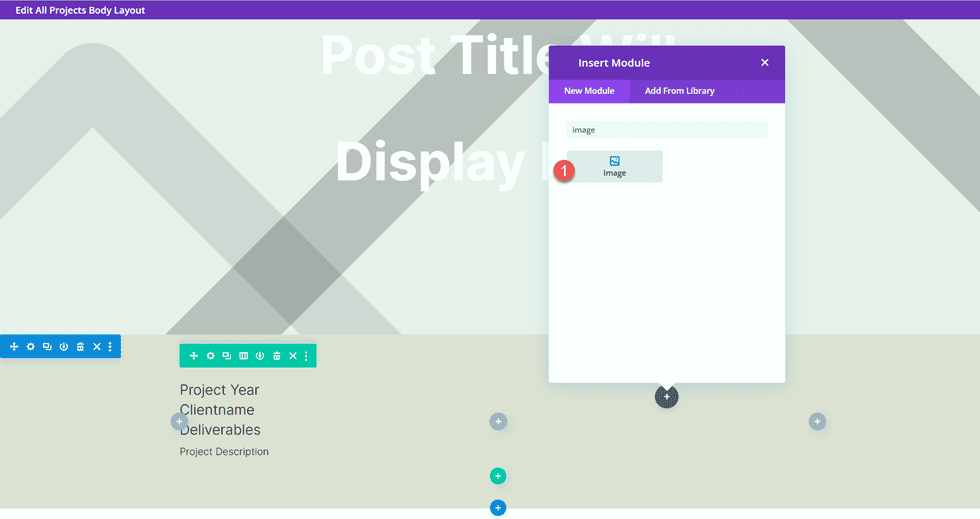
Son olarak, sağ sütuna bir görüntü modülü ekleyin.

Görüntü ayrıca dinamik olarak doldurulacaktır. Dinamik içerik simgesini seçin ve özel alanlarımızdan Resim 1'i seçin.

Kesit Tasarımı Hakkında
Şimdi Hakkında bölümüne geçelim. Sayfaya yeni bir normal bölüm ekleyin.

Bölüm ayarlarını açın ve bir arka plan rengi ekleyin.
- Arka plan: #eae8de

İki sütunlu bir satır ekleyin.

Ardından, sol sütuna bir resim ekleyin.

Dinamik içerik simgesini seçin ve Resim 2'yi seçin.

Ardından, sağ sütuna bir metin modülü ekleyin.

Gövde metnini ekleyin.
- Başlık 2: "Hakkında"

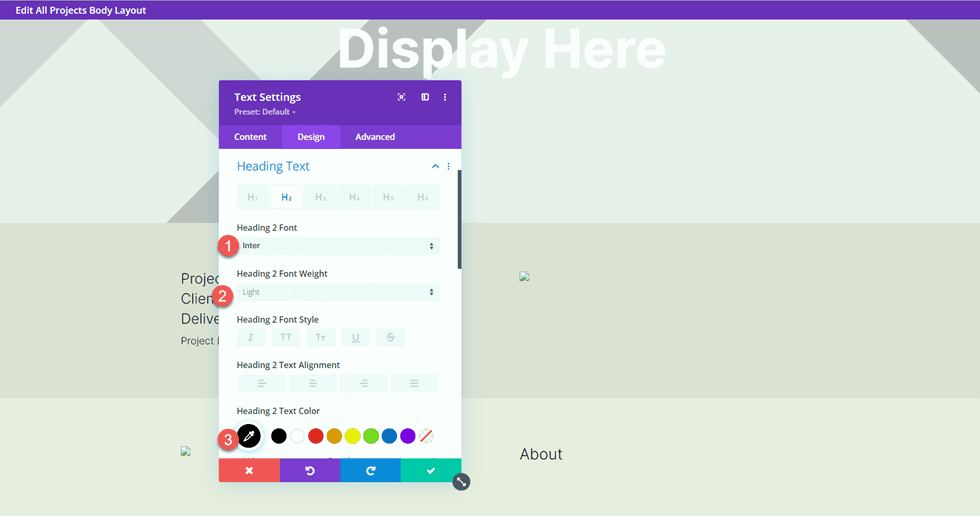
Tasarım sekmesi altında, başlık metin stillerini değiştirin.
- Başlık 2 Yazı Tipi: Inter
- Başlık 2 Yazı Tipi Ağırlığı: Hafif
- Başlık 2 Metin Rengi: #000000

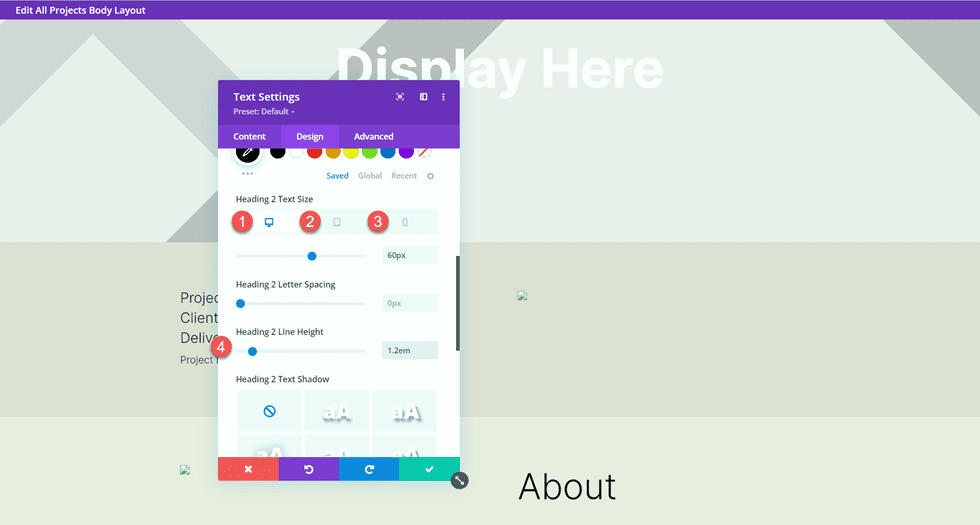
Ardından, duyarlı seçenekleri kullanarak metin boyutunu değiştirin ve satır yüksekliğini ekleyin.
- Başlık 2 Metin Boyutu Masaüstü: 60px
- Başlık 2 Metin Boyutu Tablet: 36px
- Başlık 2 Metin Boyutu Mobil: 30px
- Başlık 2 Satır Yüksekliği: 1.2em

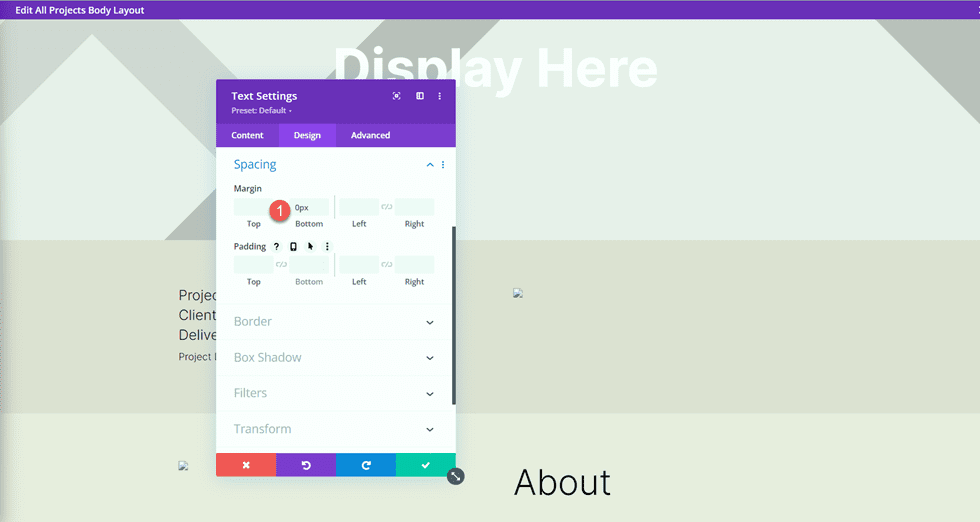
Son olarak, Boyutlandırma ayarlarını açın ve alt kenar boşluğunu kaldırın.
- Kenar Boşluğu-Alt: 0 piksel

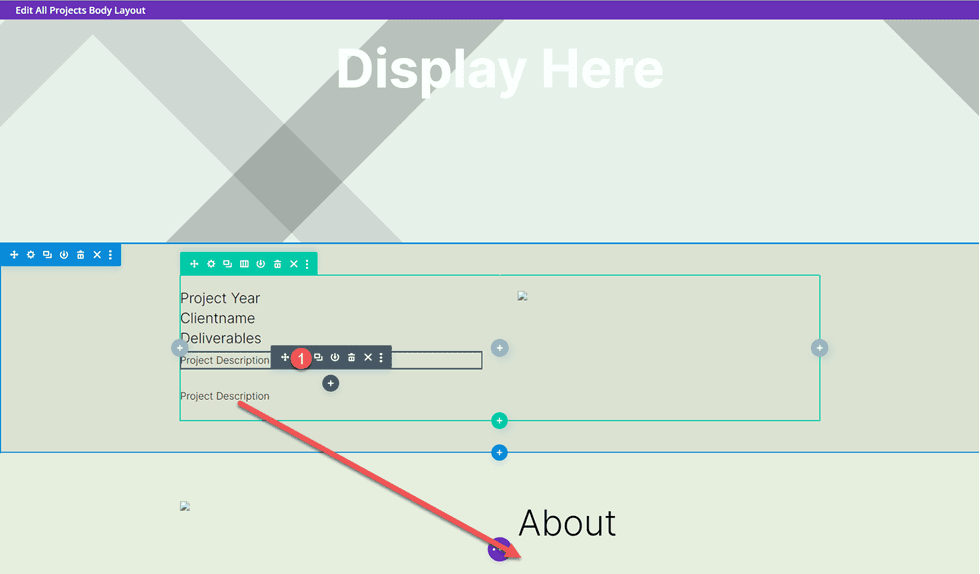
Yukarıdaki bölümden Proje Açıklaması metin modülünü çoğaltın ve ardından Hakkında metin modülünün altına sürükleyin.

Çoğaltılmış modül ayarlarını açın ve dinamik içeriği Metin Hakkında ile değiştirin.

Resim 3 ve 4
Sayfaya iki sütunlu yeni bir satır ekleyin.

Ardından, sol sütuna bir görüntü modülü ekleyin.

Dinamik içerik ayarlarını kullanarak, bu görüntü modülünü Görüntü 3 özel alanına ayarlayın.

Tasarım sekmesindeki Boyutlandırma ayarları altında Tam Genişliği Zorla'yı etkinleştirin.
- Tam Genişliği Zorla: Evet

Sağdaki sütunda bu adımları tekrarlayın ve bir görüntü modülü ekleyin. Bu resmi Resim 4 olarak ayarlamak için dinamik içerik ayarlarını kullanın.

Bir kez daha, Boyutlandırma ayarlarında Tam Genişliği Zorla'yı etkinleştirin.

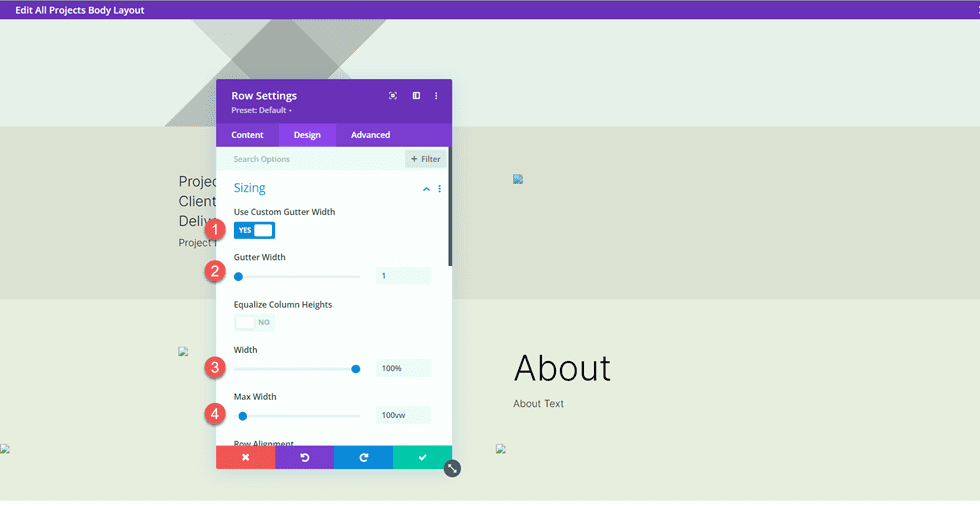
Ardından, satır ayarlarını açın ve Tasarım sekmesi altında Boyutlandırma ayarlarını açın. Boyutlandırma ayarlarını aşağıdaki gibi özelleştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: 100vw

Referans Düzeni
Sayfaya tek sütunlu yeni bir satır ekleyin.

Ardından, referans modülünü ekleyin.

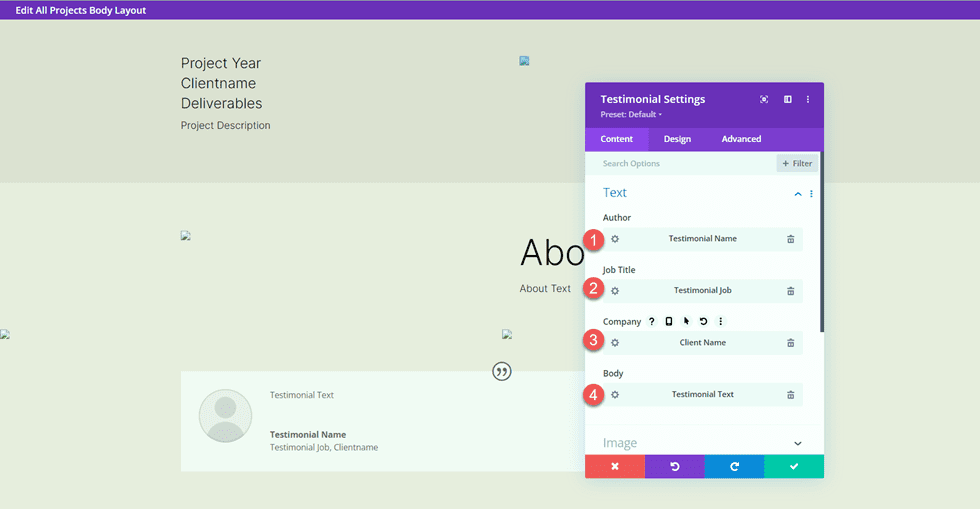
Bu modülde de dinamik içerik kullanacağız. Referans modülü ayarını açın ve aşağıdaki dinamik içeriği alanlara ekleyin.
- Yazar: Referans Adı Dinamik İçerik
- İş Ünvanı: Referans İş Dinamik İçeriği
- Şirket: Müşteri Adı Dinamik İçerik
- Gövde: Tanıklık Metni Dinamik İçerik

Referans resmini silin.

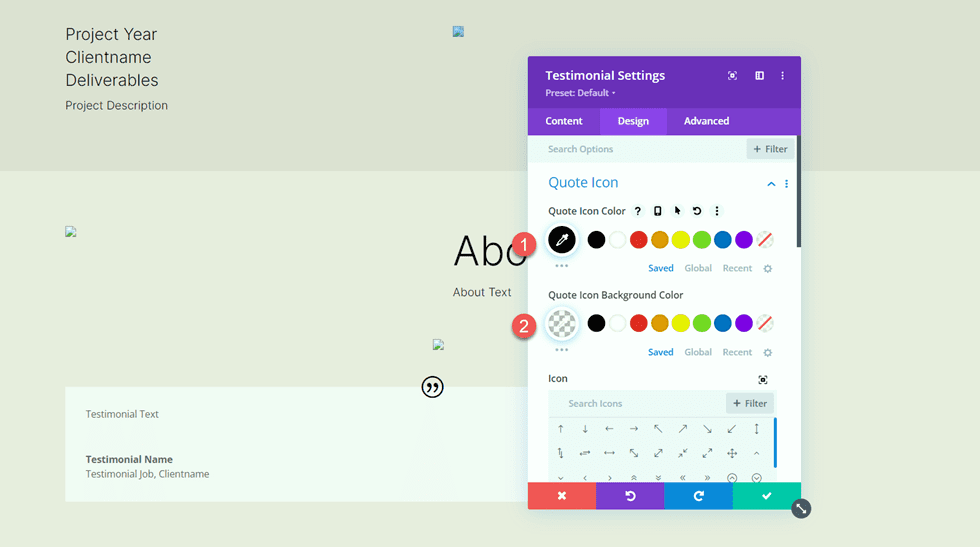
Tasarım sekmesine gidin ve teklif simgesini özelleştirin.
- Alıntı Simgesi Rengi: #000000
- Alıntı Simgesi Arka Plan Rengi: rgba(255,255,255,0)

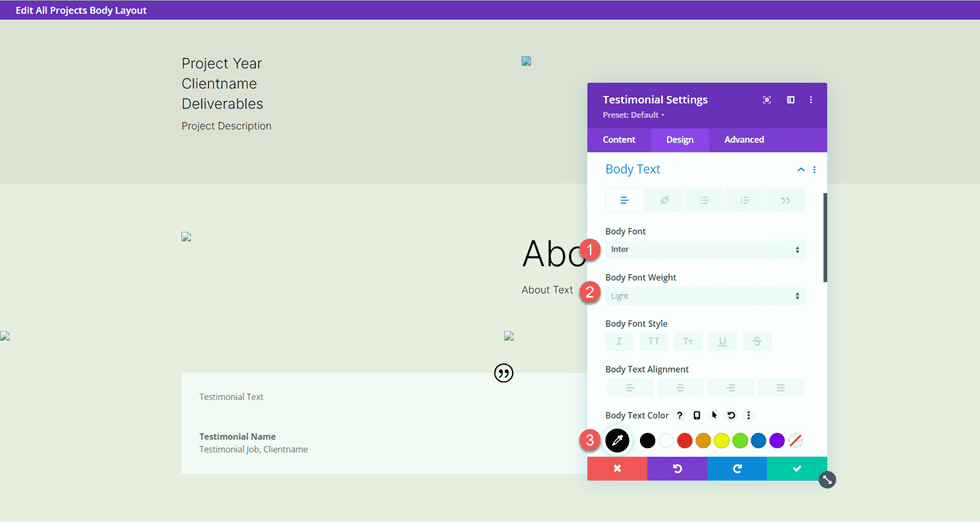
Ardından, gövde yazı tipini değiştirin.
- Gövde Yazı Tipi: Inter
- Gövde Yazı Tipi Ağırlığı: Hafif
- Gövde Metin Rengi: #000000

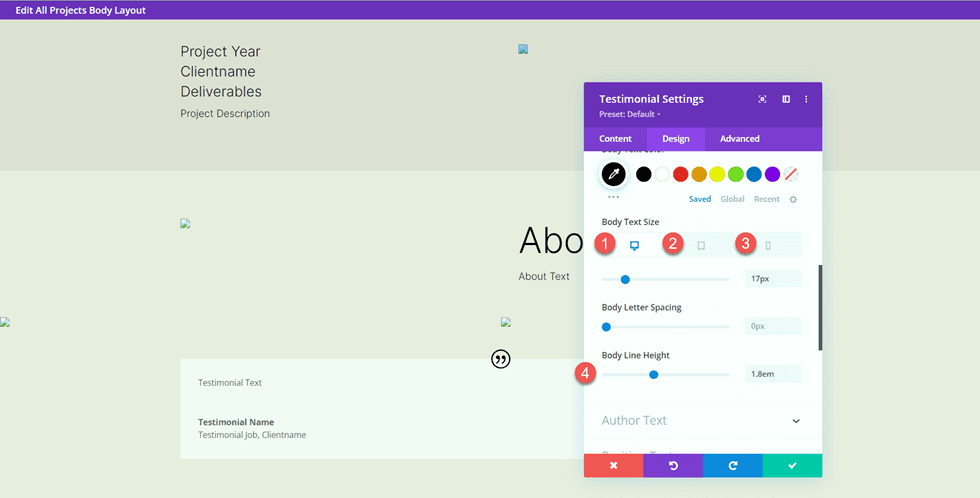
Duyarlı seçenekleri kullanarak gövde metni boyutunu özelleştirin ve gövde çizgisi yüksekliğini ayarlayın.
- Gövde Metni Boyutu Masaüstü: 17px
- Gövde Metni Boyutu Tablet: 16px
- Gövde Metin Boyutu Mobil: 14 piksel
- Gövde Hattı Yüksekliği: 1.8m

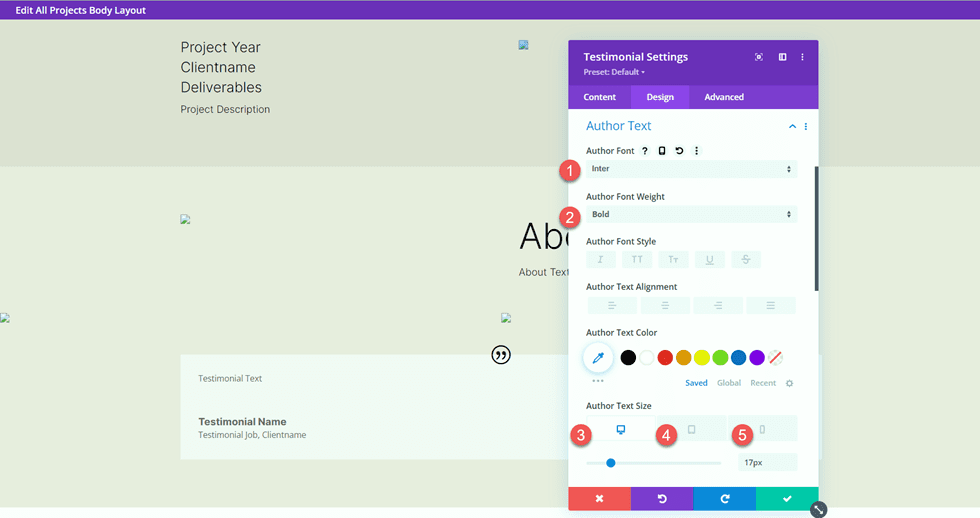
Ardından, yazar metni ayarlarını özelleştirin.
- Yazar Yazı Tipi: Inter
- Yazar Yazı Tipi Ağırlığı: Kalın
- Yazar Metin Boyutu Masaüstü: 17px
- Yazar Metin Boyutu Tablet: 16px
- Yazar Metin Boyutu Mobil: 14px

Ardından konum metni için yazı tipi ayarlarını değiştirin.
- Pozisyon Yazı Tipi: Inter
- Pozisyon Yazı Tipi Ağırlığı: Hafif
- Konum Metin Boyutu Masaüstü: 17px
- Konum Metin Boyutu Tablet: 16px
- Konum Metin Boyutu Mobil: 14px

Şirket yazı tipi ayarlarını da özelleştirin.
- Şirket Yazı Tipi: Inter
- Şirket Yazı Tipi Ağırlığı: Hafif
- Şirket Metin Boyutu Masaüstü: 17px
- Şirket Metin Boyutu Tablet: 16px
- Şirket Metin Boyutu Mobil: 14px

Son olarak, referans modülüne bir kutu gölgesi ekleyin.
- Kutu Gölgesi: Aşağıda

Tam Genişlikte Görüntü
Sayfaya tam genişlikte bir bölüm ekleyin.

Ardından, tam genişlikte bir görüntü modülü ekleyin.

Dinamik içerik ayarlarını kullanarak bu görüntü modülünü Görüntü 5 olarak ayarlayın.

Harekete Geçirici Mesaj Bölümleri
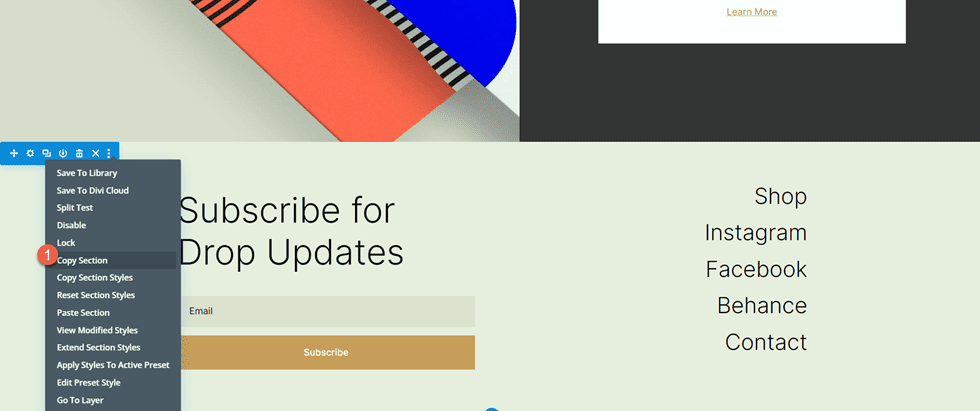
Artık dinamik içeriğimiz ortaya çıktı. Portföy sayfasından kopyalayıp değiştireceğimiz birkaç harekete geçirici mesaj bölümü var. Farklı bir sekmede, görsel oluşturucuda portföy sayfasını açın, ardından sayfanın en altına gidin.
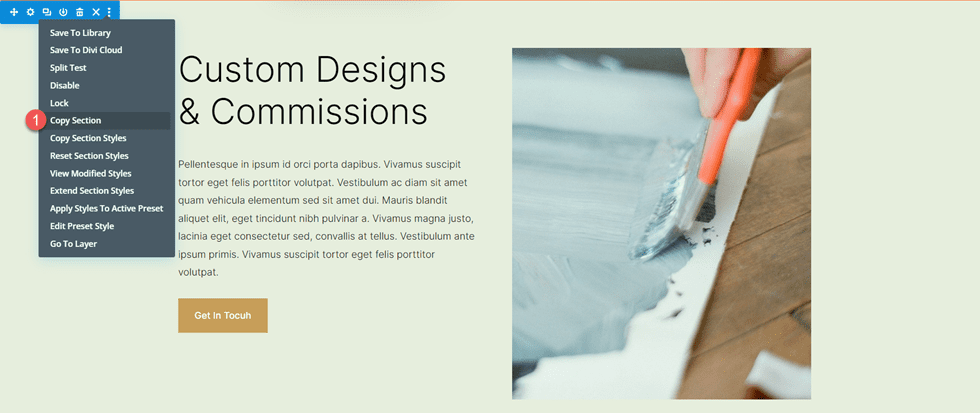
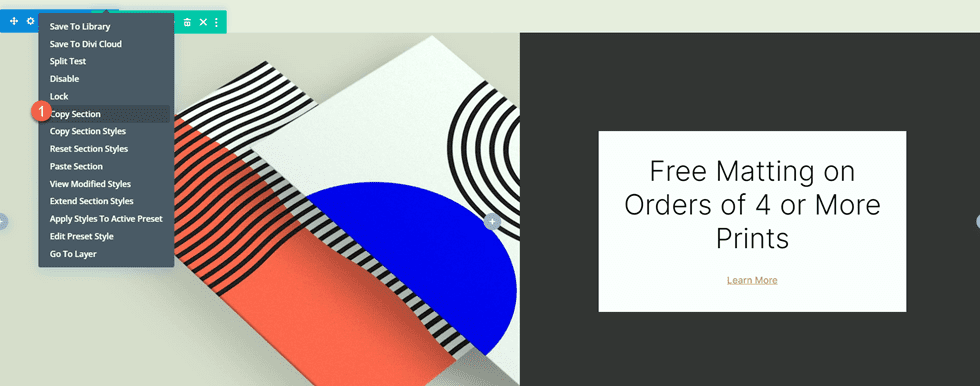
“Özel Tasarımlar ve Komisyonlar” bölümünü kopyalayın.

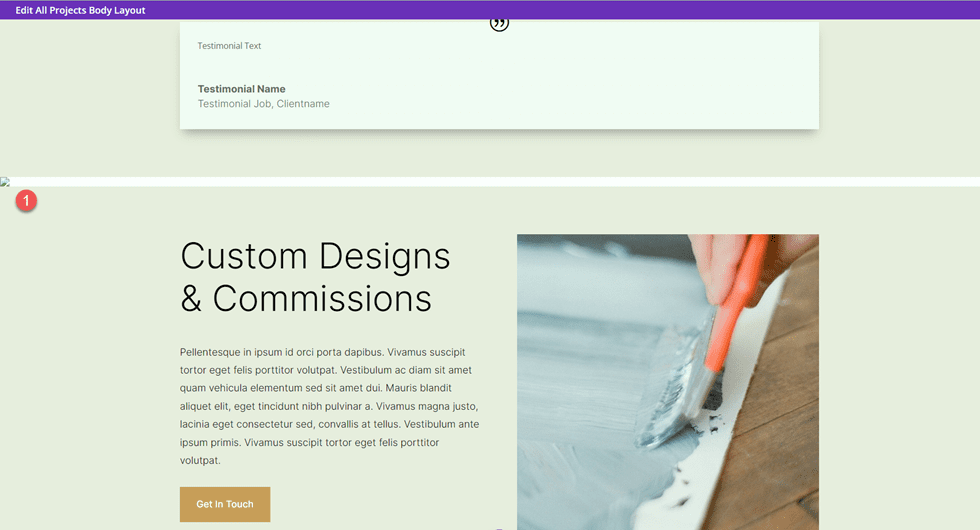
Proje sayfası şablonuna geri dönün ve mevcut içeriğin altındaki "Özel Tasarımlar ve Komisyonlar" bölümünü yapıştırın.

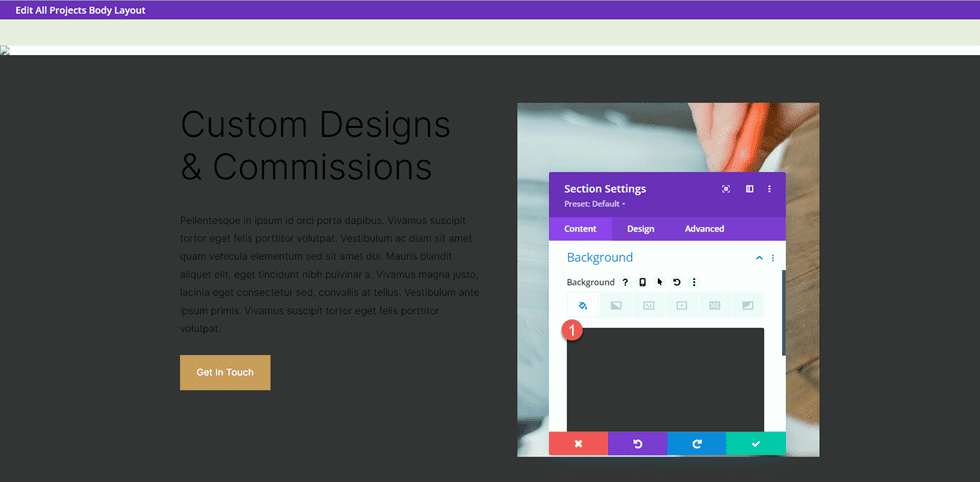
Bölüm ayarlarını açın ve arka plan rengini değiştirin.
- arka plan: #333333

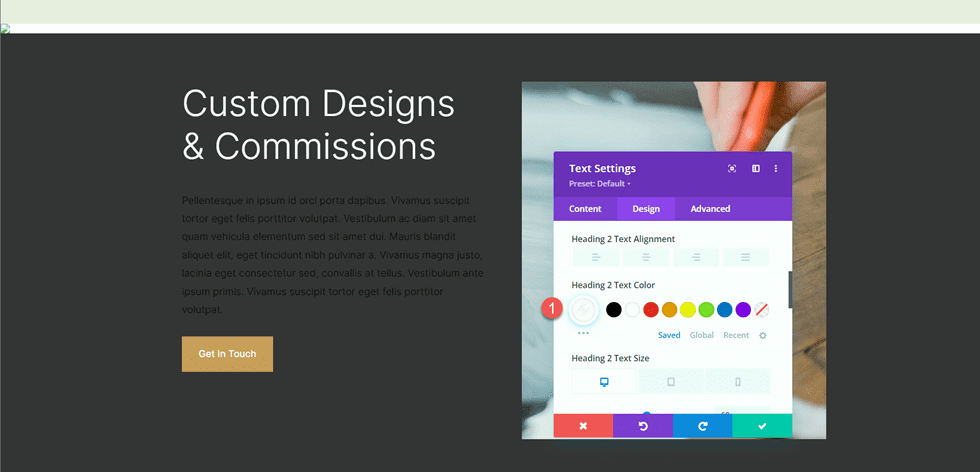
“Özel Tasarımlar ve Komisyonlar” metin modülü için ayarları açın ve Başlık 2 metin rengini değiştirin.
- Başlık 2 Metin Rengi: #FFFFFF

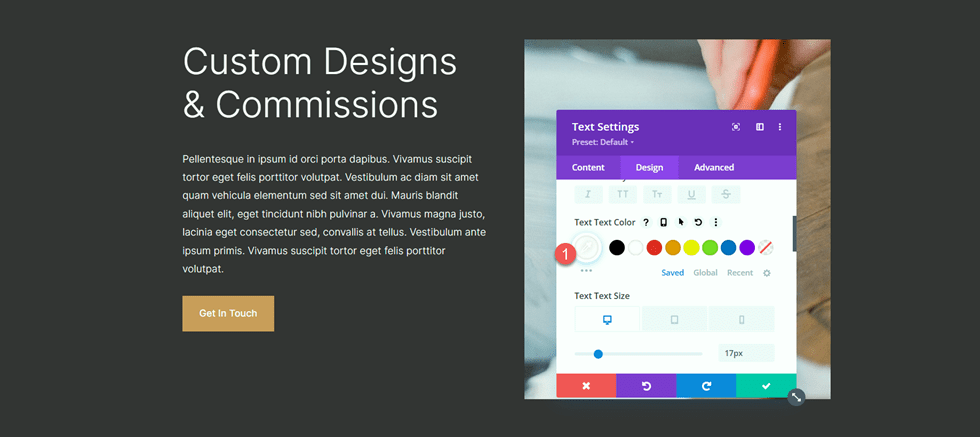
Ardından, gövde metni için modül ayarlarını açın ve metin rengini değiştirin.
- Metin Metin Rengi: #FFFFFF

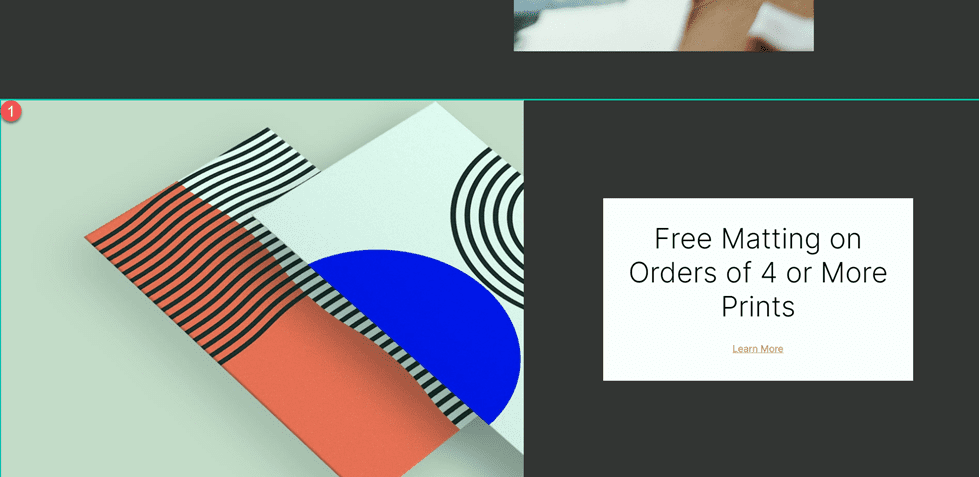
Ardından, portföy sayfasına geri dönün. "4 veya Daha Fazla Baskı Siparişlerinde Mat Ücretsiz" bölümünü kopyalayın.

Ardından, Proje şablonu sayfasının en altına "Serbest Örtüleme" bölümünü yapıştırın.

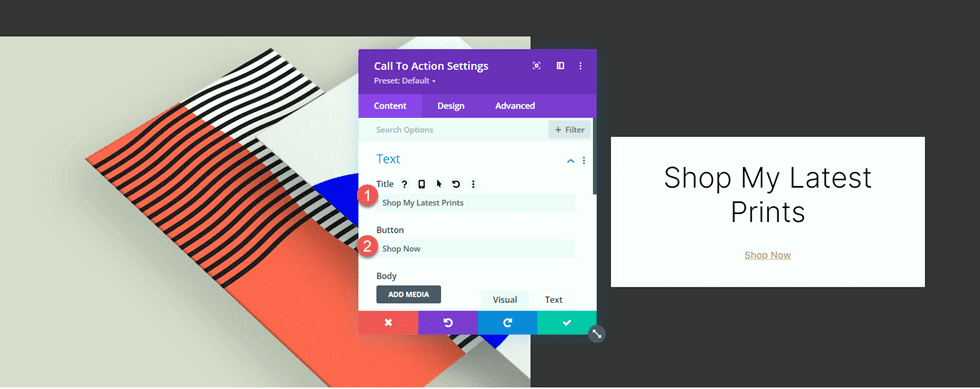
Harekete Geçirici Mesaj modülü ayarlarını açın ve metni değiştirin.
- Başlık: Son Baskılarımı Satın Alın
- Düğme: Şimdi Alışveriş Yapın

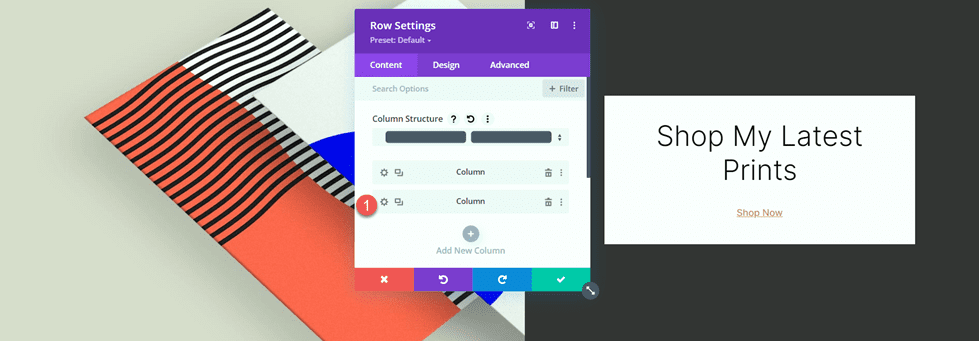
Satır ayarlarını açın, ardından Sütun 2 ayarlarını açın.

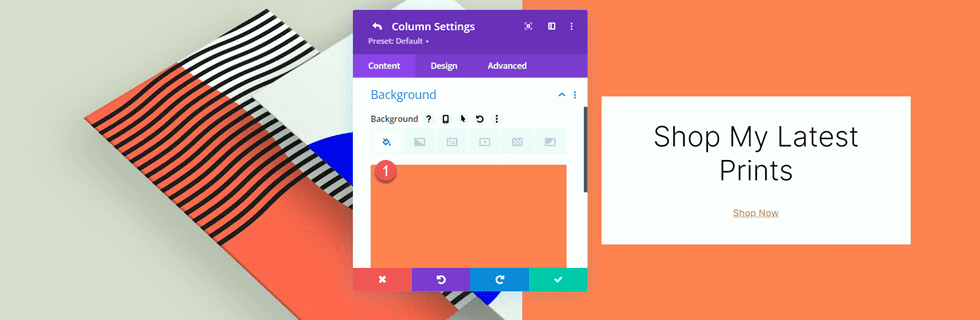
Arka plan rengini değiştirin.
- Arka plan: #ff804f

Ardından, bir arka plan resmi ekleyin. Portföy sayfasını tasarlamak için baskı tasarımcısı açılış sayfası düzen paketini kullandığınız sürece, bu soyut satır görüntüsü medya kitaplığınızda bulunmalıdır.
- Arka Plan Resmi: Print-designer-10.png

Altbilgi Bölümü
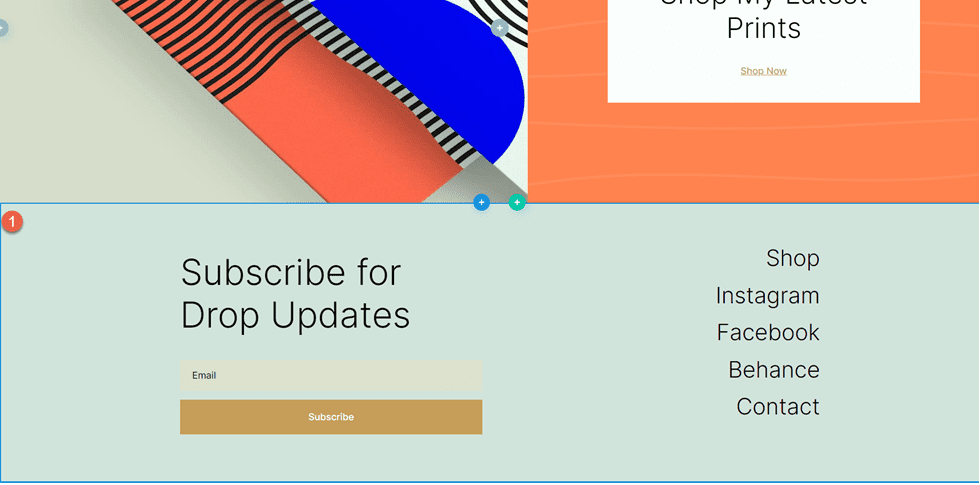
Portföy sayfasından altbilgi bölümünü de proje şablonunda kullanmak üzere kopyalayacağız. Portföy sayfasının bulunduğu sekmeye gidin ve "Drop Updates'e Abone Ol" alt bilgi bölümünü kopyalayın.

Son olarak, altbilgi bölümünü proje şablonu sayfasının altına yapıştırın.

Proje Sayfası Final Tasarımı
İşte proje sayfası için tamamlanmış tasarım. Şablon, projelerden birine uygulanır ve dinamik içerikle doldurulur.


Son sonuç
Şimdi eşleşen portföy ve proje sayfalarımıza bir göz atalım.
portföy sayfası


Proje Sayfası


Son düşünceler
Tasarımlarınızda dinamik içerik kullanarak, her seferinde sayfa düzenini tasarlamak zorunda kalmadan web sitenize hızlı bir şekilde yeni sayfalar ve içerik eklemenizi sağlayan şablonları kolayca oluşturabilirsiniz. Bu, portföy ve proje içeriği için harika çalışıyor, ancak istediğiniz herhangi bir sayfa şablonunu oluşturmak için aynı ilkeleri kullanabilirsiniz! Başka bir portföy eğitimi için, kaydırılabilir bir portföy gezinme listesinin nasıl oluşturulacağını öğrenmek üzere bu makaleye göz atın. Web sitenizde dinamik içerik veya şablon kullanıyor musunuz? Yorumlarda sizden haber almak isteriz!
