WordPress'te Elementor ile Tek Sayfa Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2022-08-31Web sitesi, müşterilerin işletmenize bakabileceği bir penceredir. Büyük şirketlerin web siteleri genellikle büyük, karmaşık ve çok fazla içerikle (yazılar ve sayfalar) doludur. Kullanıcılar tam olarak aradıkları bilgiyi bulmak için birden fazla sayfayı ziyaret etmelidir.
Marketing Dive'a göre , sayfa yükleme üç-dört saniyeden fazla sürerse, ziyaretçilerin %53'ü bir web sitesinden uzaklaşıyor . Aradıkları kesin bilgiyi mümkün olan en kısa sürede bulmakta zorlanırlarsa memnuniyetsizlikleri artar.
Ancak tek sayfalık bir web sitesi ile işletmenizin tüm önemli bilgilerini tek bir sayfada toplayabilir ve daha hızlı yüklenmesine yardımcı olabilirsiniz. Hem kullanıcı deneyimini hem de dönüşümü iyileştirebilir. Bu makale size tek sayfalık bir web sitesinin nasıl oluşturulacağı konusunda adım adım bir eğitim sağlayacaktır.
Ayrıca, önemi, dahil etmeniz gereken unsurlar, en iyi tek sayfa WordPress temaları ve daha fazlası gibi bazı ek konuları ele alacağız. O halde, bir fincan çay için ve bu makaleyi sonuna kadar okumaya devam edin.
Tek Sayfa Web Sitesi Nedir?
Adından da anlaşılacağı gibi, tek sayfalık bir web sitesi, yalnızca bir web sayfası içeren bir web sitesidir. Hakkında, Hizmetler, Ürünler, Fiyatlandırma, Şartlar ve Koşullar ve diğerleri için ek sayfaları yoktur. Aksine, tüm bu bölümler kısa ve öz bir şekilde tek bir sayfada ele alınmaktadır.
Tek sayfa web sitelerinin tek amacı, belirli hedef kitle gruplarına hizmet vermek, ürün değerini vurgulamak, satış tekliflerini tanıtmak ve dönüşümü artırmaktır. Tek sayfalık web sitelerinin popülaritesi cep telefonu kullanıcıları arasında en üst seviyeye ulaştı.
Kısa ekran boyutu nedeniyle, cep telefonu birçok kişinin çok sayfalı web sitelerini keşfetmesi için kullanışlı bir cihaz değildir. Tek sayfalı web siteleri, onlara tam ürün bilgilerini bulma ve satın alıp almama konusunda karar verme konusunda daha fazla rahatlık sağlar.
Neden Tek Sayfa Web Sitesi Oluşturmayı Düşünmelisiniz?

Tek sayfa web siteleri, tek sayfa web siteleri olarak da bilinir. Mevcut eğilim, popülaritesinin zamanla artmaya devam edeceğini gösteriyor. Aşağıdaki temel nedenlerinden bazılarına göz atın.
Kullanıcı Deneyimini Basitleştirir
Kullanıcılarınız web sitenizi ziyaret ettiğinde bilgileri hızlı ve kolay bir şekilde bulmak isterler. Tek sayfalık bir web sitesi, tüm önemli bilgileri bu tek sayfada tutarak kullanıcı deneyimini basitleştirebilir.
İçeriğe Daha Fazla Odaklanmayı Sağlar
Tek sayfalık bir web sitesinde, haritalama, optimizasyon, bağlantı oluşturma ve diğer konularla çok fazla uğraşmanıza gerek yoktur. Böylece, önemli bilgileri okuyucuların ilgisini çekebilecek daha yaratıcı bir şekilde sunmaya odaklanabilirsiniz.
Dönüşüm Oranlarını Artırır
Tek sayfalık bir web sitesi oluşturmak, dönüşüm oranlarınızı artırmanıza yardımcı olabilir. Müşterileri diğer web sitelerine tıklamaktan kurtarır ve gereksiz şeyleri keşfetme zamanlarını azaltır.
Mobil Cihazlar için Kullanışlı
Tek sayfa web sitelerinde mobil cihazlardan gezinmek kolaydır. Nedenini biraz yukarıda açıkladık. İndirim tekliflerinizi ve CTA'larınızı akıllı bir şekilde sunabilirseniz, dönüşüm oranınızı daha da artırabilir.
Tek Sayfalık Bir Web Sitesinin Sahip Olması Gereken Unsurlar Nelerdir?
Tek sayfalık bir web sitesinde sınırlı alan nedeniyle, çok sayfalı bir web sitesinde doğal olarak sürdürdüğünüz birçok unsuru atlamayı düşünebilirsiniz. Ancak, tek sayfalık web sitelerinde kaçınamayacağınız bazı olmazsa olmaz unsurlar vardır. Onlara bir göz atın.
Başlık: Başlık, logo, slogan, kurumsal maskot, kurumsal renk vb. gibi marka kimliğinin bazı temel öğelerini içerir. Ayrıca gezinme menülerini de içerir. Bunlardan herhangi birine tıklamak sizi anında web sitenizin ilgili bölümüne götürecektir.
Altbilgi: Altbilgi, önemli yasal sorumluluk reddi beyanlarını, yazarlık bilgilerini ve sosyal medya simgelerini içerir.
Anlamlı Görseller ve videolar: Uzun yazılar, görsel yoksa sıkıcı hale gelir. Mümkün olan her yerde bazı anlamlı resimler ve videolar eklemelisiniz.
Hizmetler/Ürünler: İster portföy sitesi, ister kurumsal web sitesi olsun, satmak istediğiniz önemli ürün veya hizmetleri vurgulamayı asla unutmayın.
Görüşler: Bugün müşterilerin %80'inden fazlası çevrimiçi bir ürün satın almadan önce yorumları okuyor. Potansiyel müşterileriniz arasında iyi bir vibe yaymak için web sitenize olumlu referanslar ekleyin.
Harekete Geçirici Mesaj Düğmesi: Dönüşüm, herhangi bir tek sayfalık web sitesinin temel amacıdır. Uygun bir harekete geçirici mesaj düğmesine sahip olmak, müşterilerinizi anında dönüştürmenize yardımcı olabilir.
İletişim Bilgileri: Ziyaretçileriniz ürünleriniz, hizmetleriniz ve tekliflerinizden ikna olmuşsa size ulaşmak isteyebilirler. Her an size ulaşabilmeleri için iletişim bilgilerinizi (e-posta, telefon numarası, sosyal kanallar) ekleyin.
Elementor ile Tek Sayfa Web Sitesi Nasıl Oluşturulur: Adım Adım Kılavuz
Şimdi, tek sayfalık web sitenizi oluşturmaya hazır olun. Elementor , WordPress için ünlü bir web sayfası oluşturucu eklentisidir. HappyAddons , Elementor'un güçlü bir uzantısıdır. Her iki aracın da yardımıyla herhangi bir kodlama yapmadan tam işlevli tek sayfalık bir web sitesi oluşturabilirsiniz.
Ayrıca, kütüphane bölümlerinde çok sayıda çarpıcı hazır şablon bulacaksınız. Sıfırdan tek sayfalık bir web sitesi oluşturma zahmetinden kurtulmak için bunları kullanabilirsiniz. Burada, size süreci göstermek için hem bu eklentiyi hem de uzantıyı kullanacağız. Hadi hazırlanalım.
Önkoşul
- eleman
- HappyAddons (Ücretsiz)
- HappyAddons (Pro)
Son olarak, diğer geleneksel web siteleri gibi, burada da bir alan adına ve barındırmaya ihtiyacınız var . Web siteniz ve bu eklentiler hazır olduğunda, kontrol panelinize girin ve aşağıdaki öğreticiyi izlemeye başlayın.
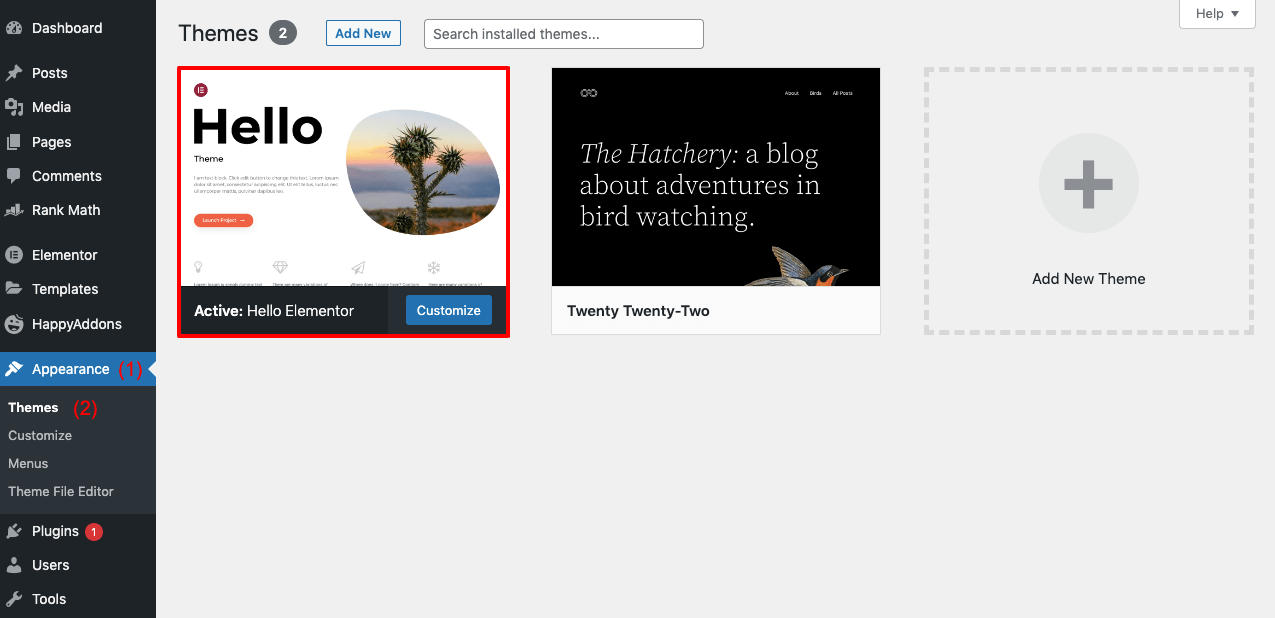
Adım 01: Bir Tema Kurun ve Etkinleştirin
Önce bir tema yüklemeniz ve etkinleştirmeniz gerekir. Görünüm > Temalar'a gidin. İstediğiniz temayı seçebilirsiniz. Burada Hello Elementor temasını seçtik.

Adım 02: Elementor ile Yeni Bir Sayfa Açın
Yeni bir sayfa açmak için kontrol panelinden Sayfalar > Yeni Ekle seçeneğine gidin. Yukarıdaki Elementor ile Düzenle düğmesine tıklayın. Elementor'un varsayılan sayfa düzenini açacaktır.
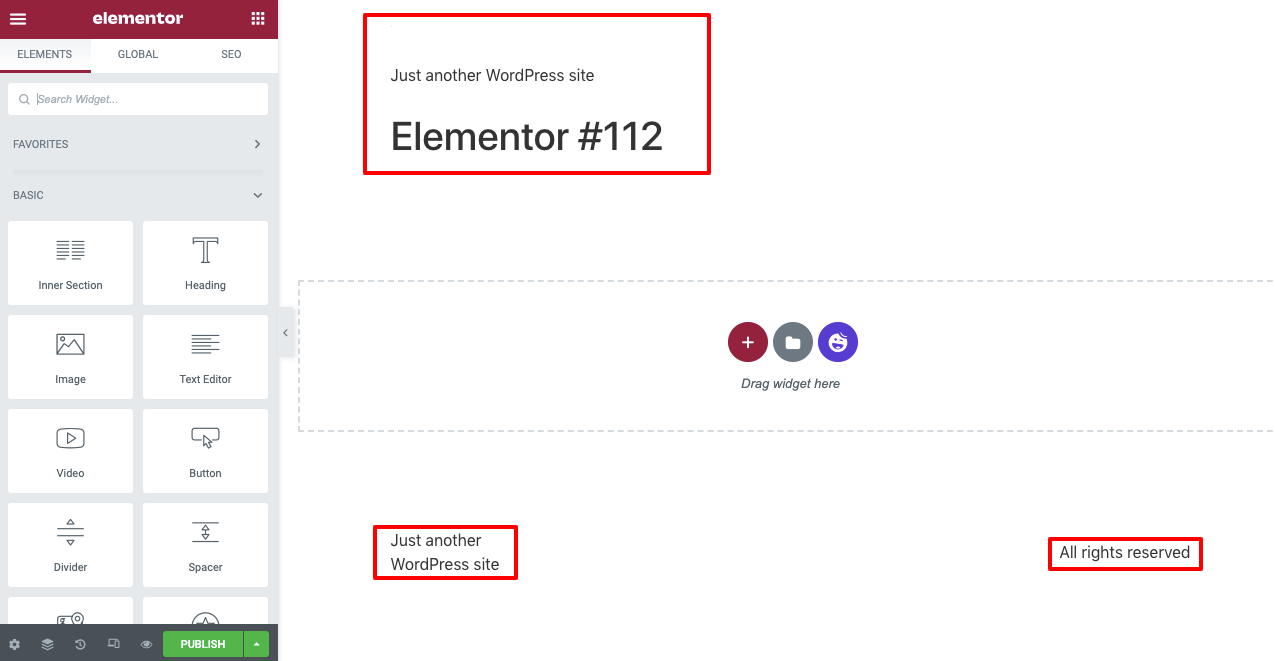
Adım 03: Elementor Canvas'ı Etkinleştirin
Varsayılan düzende bazı gereksiz metin ve öğeler alabilirsiniz. Bunları son sayfada yayınlamamalısınız.

Bunları hariç tutmak için Elementor Canvas'ı etkinleştirmeniz gerekir. Bunu yapmak için-
- Sol alt köşeden Ayar simgesine tıklayın.
- Ardından Sayfa Düzeni bölümünden Elementor Canvas'ı seçin.
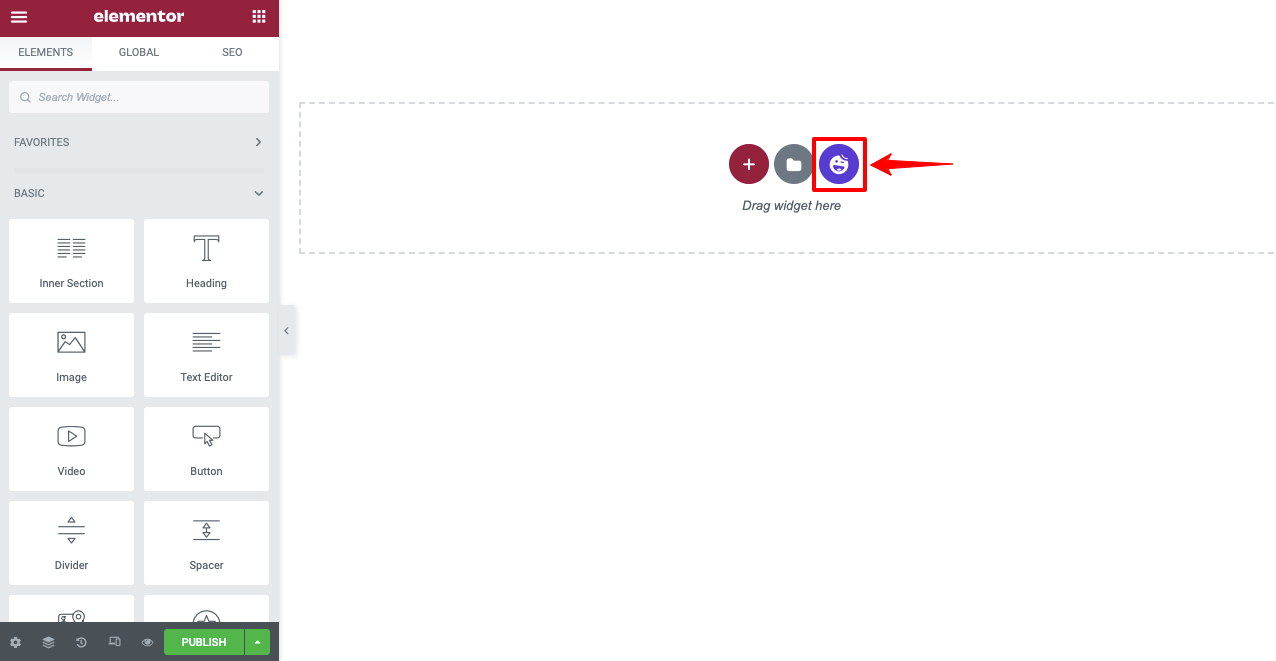
Adım 04: Hazır Sayfa Şablonu Seçin
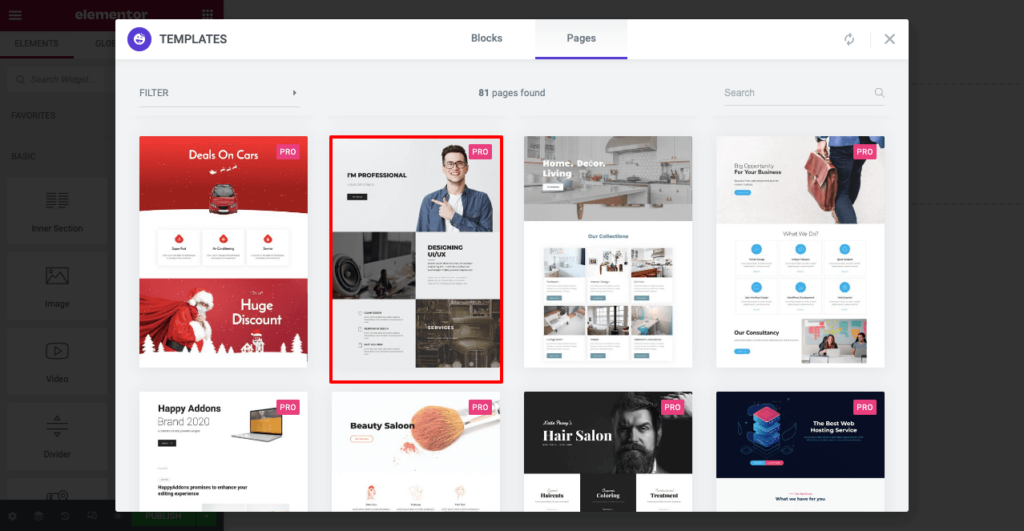
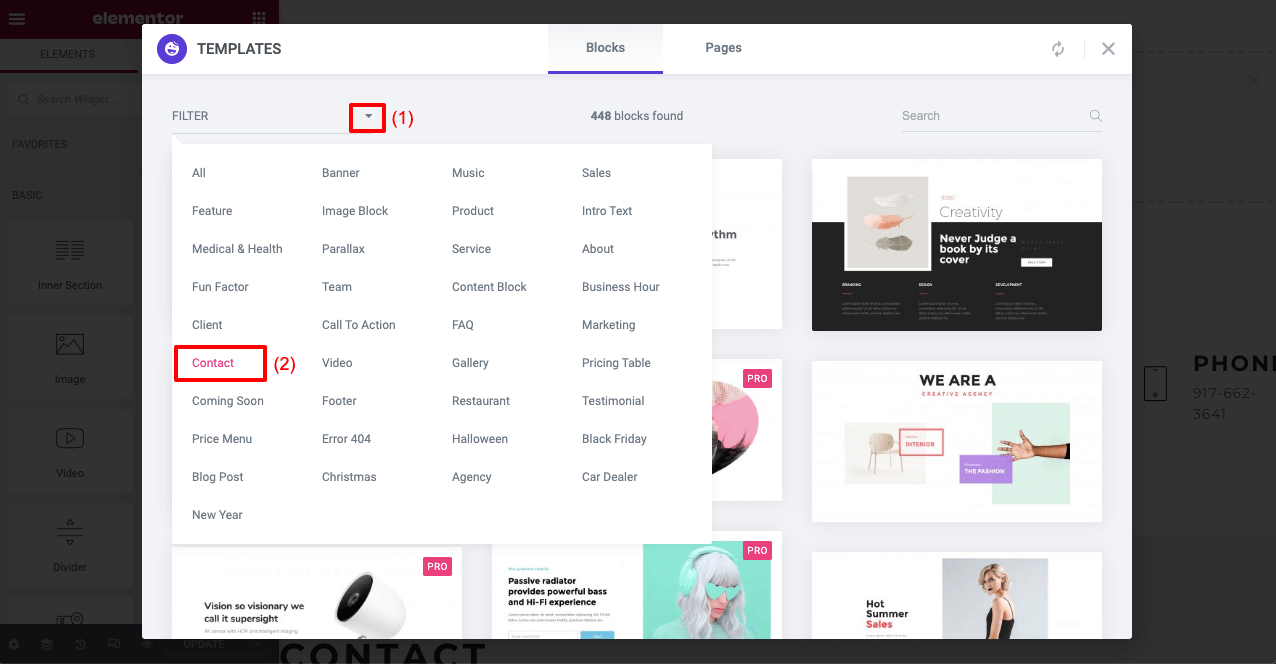
HappyAddons simgesine tıklayın. Dilediğiniz gibi hazır bir sayfa şablonu seçebileceğiniz HappyAddons kütüphanesini açacaktır.

Hem Bloklar hem de Sayfalar bölümlerinde, iyi bir hazır şablon koleksiyonu elde edeceksiniz. Tek sayfalık bir web sitesi oluştururken Sayfalar bölümünden bir şablon seçiyoruz. Bu koleksiyondan bir portföy şablonu seçiyoruz. Tercih ettiğiniz herhangi birini seçebilirsiniz.

Elementor Canvas'ınıza içe aktarılan sayfa şablonunu görebilirsiniz. Ardından, gezinme menüleri, metinler, resimler ve diğer içerikleri ekleyerek sayfayı özelleştirebilirsiniz.

Adım 05: Gezinme Menüleri Ekle
Gezinme menüleri eklemeden önce web sitenizde hangi bölümlerin olmasını istediğinize karar vermelisiniz. Bu web sitesine aşağıdaki bölümleri eklemek istiyoruz.
- Benim hakkımda
- Benim servislerim
- Özel yetenekler
- Müşterilerim
- Bana ulaşın
Bu menüleri oluşturmak için tekrar WordPress kontrol panelinize gidin.
- Ardından Görünüm > Menü'ye gidin.
- Menünüze bir isim verin.
- Sonunda Menü Oluştur düğmesine tıklayın.
Daha sonra bir Mutlu Menü seçeneği alacaksınız. Üzerinde geçiş yap. Ardından, videoda gösterildiği gibi menü öğelerinizin her biri için özel bir bağlantı ekleyin. Özel Bağlantılar oluşturmak için aşağıdaki formülü izleyin:
(Açılış sayfası URL'nizi kopyalayıp yapıştırın)/#(sayfa bölümü)
http://local/?page_id=163&preview=true/#Hakkımda
Yukarıdaki bağlantıdaki Hakkımda'yı tercih ettiğiniz metinle değiştirebilirsiniz. Ancak, bunu canlı sayfanıza eklerken ihtiyacımız olacağı için metni kopyaladığınızdan emin olun.
Aynı şekilde, diğer menü öğeleri için özel bağlantılar oluşturun. Son olarak, sağ alt köşeden Menüyü Kaydet düğmesine tıklayın.
Elementor Canvas'a tekrar dönün. Kahraman bölümünün üstüne yeni bir bölüm ekleyin. Uygun bir düzen seçin. Ardından aşağıdaki videoyu izleyerek Happy Menu'yü üzerine sürükleyip bırakın. Az önce oluşturduğunuz tüm menü öğelerini bu sayfanın üstüne getirecektir.
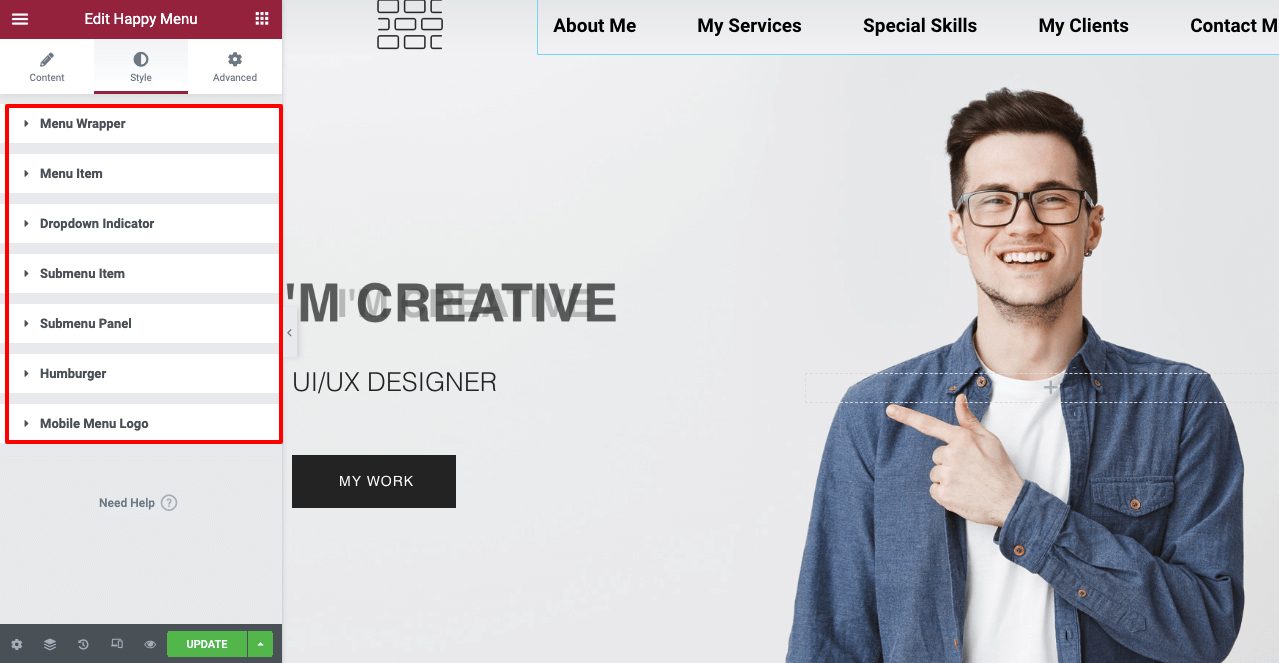
Stil bölümünden menü öğelerinizi daha da özelleştirebilirsiniz. Yazı tipi boyutunu, yazı tipi türünü, yazı tipi rengini ve arka plan rengini değiştirebilirsiniz. Ayrıca bir açılır gösterge, alt menü öğeleri, alt menü panelleri, logolar ve daha fazlasını ekleyebilirsiniz.

Adım 06: Web Bölümleri Oluşturun
Burada size bu web sitesi için yukarıda belirtilen tüm bölümleri ekleme ve oluşturma sürecini göstereceğiz.
# Hakkımda Bölümü
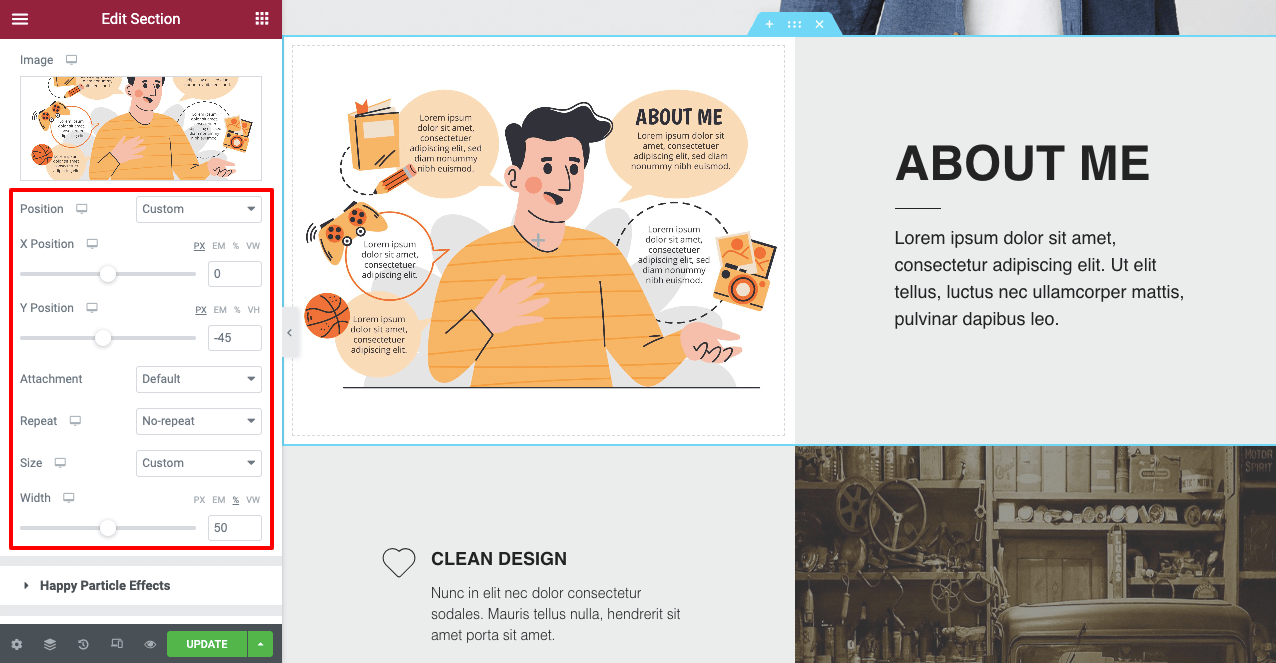
Bu sayfanın ikinci bölümüne ilerleyin. İkinci bölümü Hakkımda'ya dönüştürebilirsiniz. İşlem bu videoda gösterilmiştir. İsterseniz yanına açıklayıcı bir fotoğraf ekleyebilirsiniz.
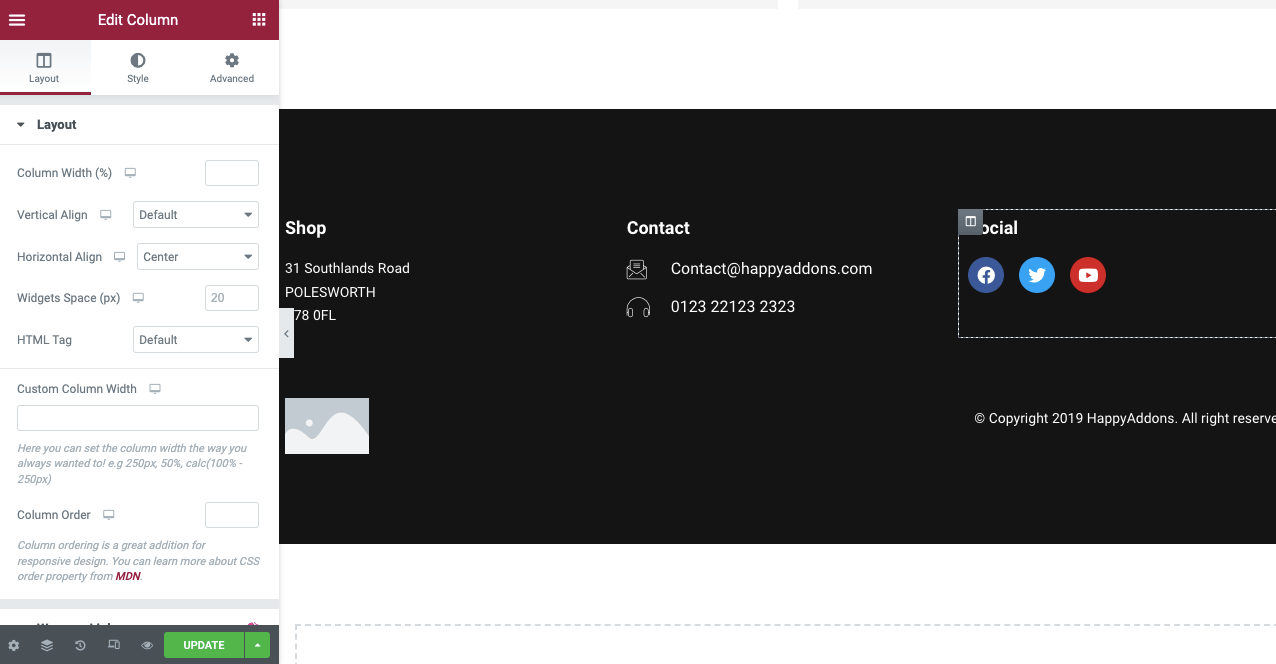
Stil seçeneğinden, fotoğrafı Elementor Canvas'ınızın düzenine mükemmel şekilde yerleştirebilirsiniz.

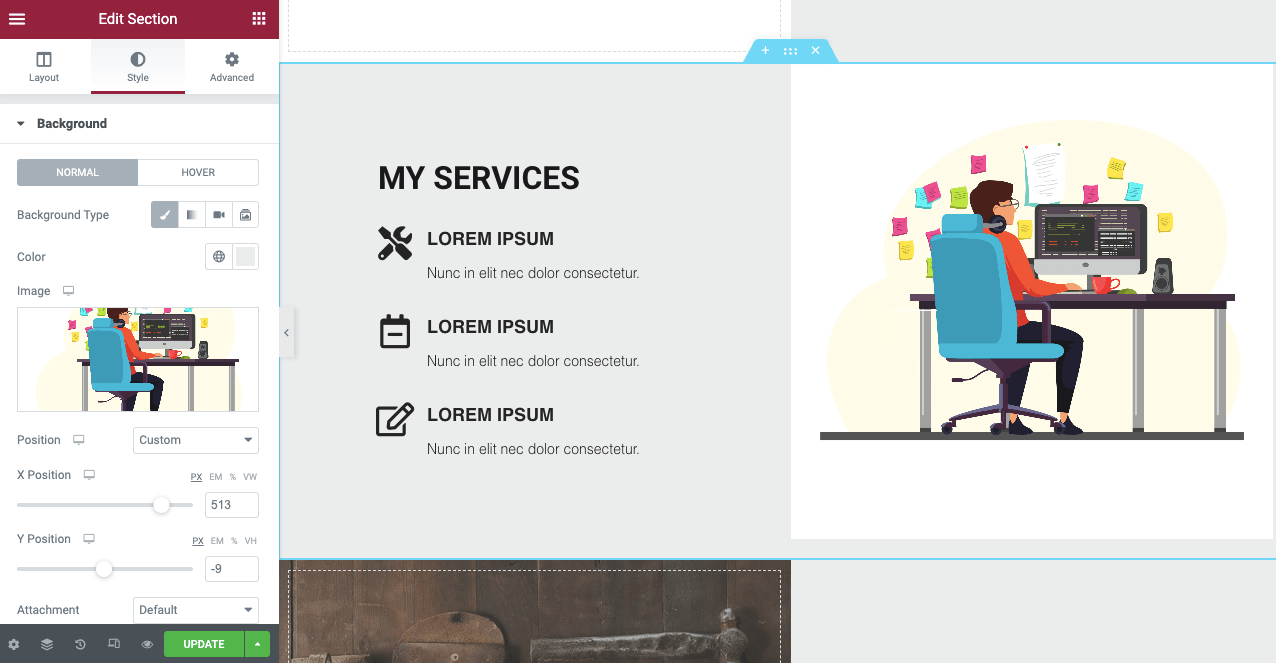
# Hizmetlerim Bölümü
Yukarıdaki bölümdeki işlemin aynısını yaparak Hizmetlerim bölümünü oluşturabilir ve düzenleyebilirsiniz.

# Özel Beceriler Bölümü
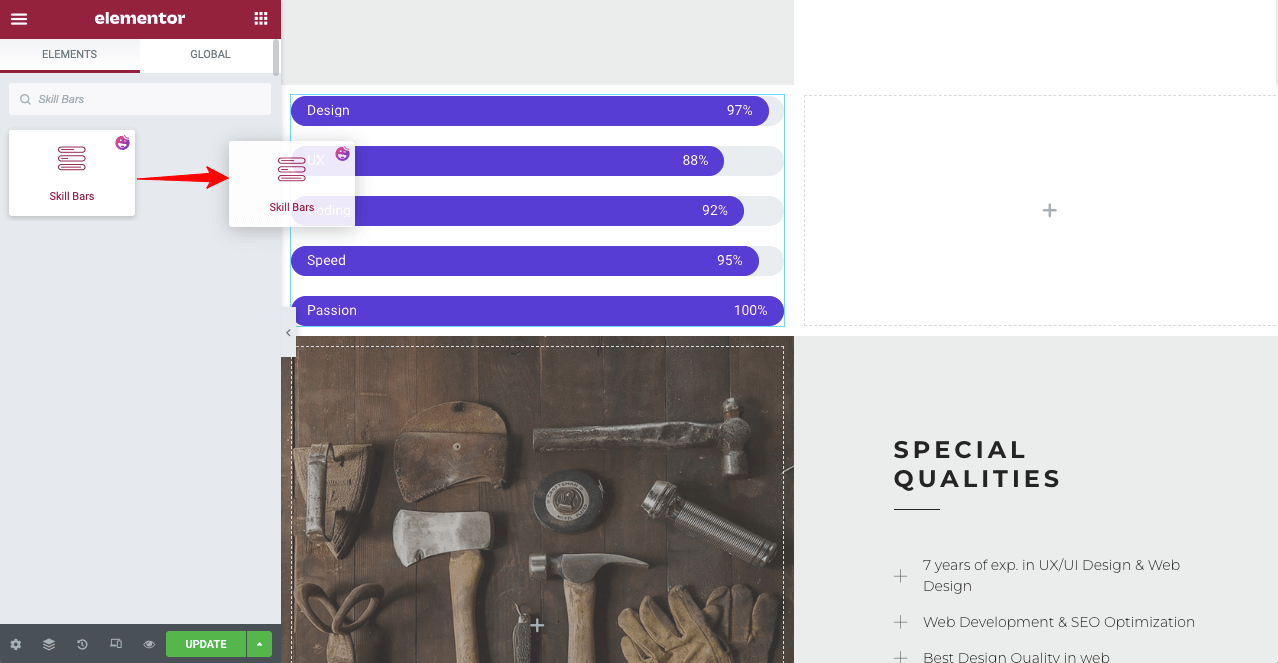
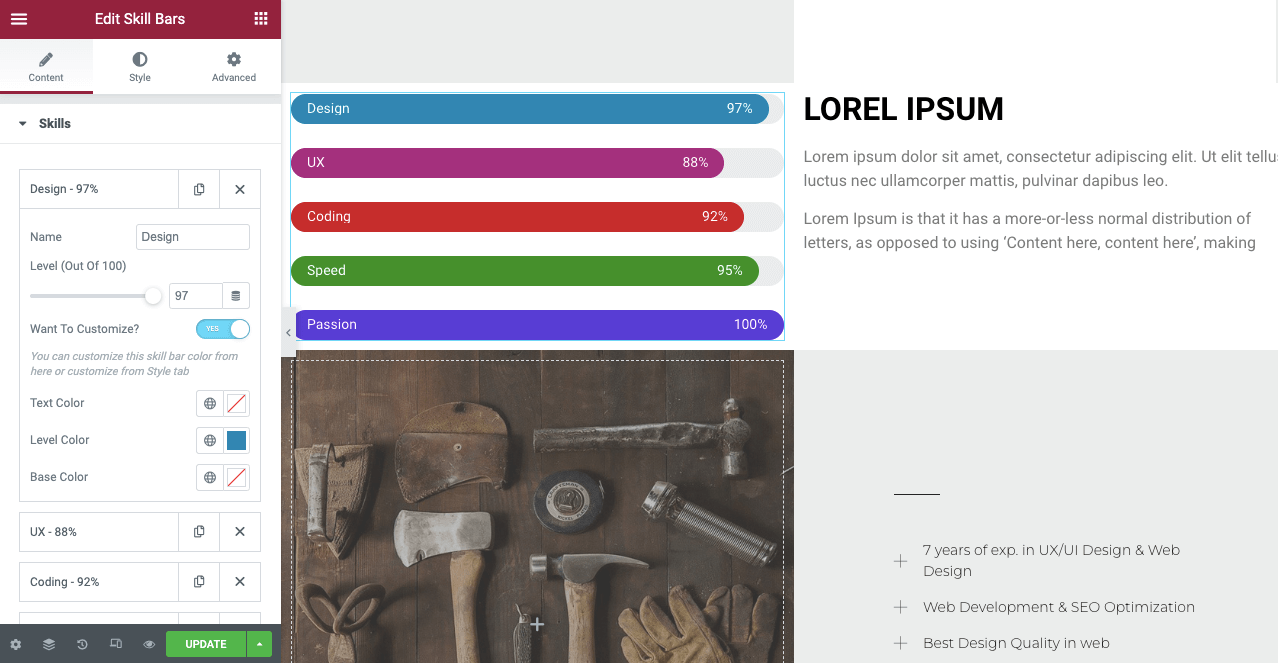
Özel Beceriler bölümünü oluşturmak için Beceri Çubukları widget'ını kullanabilirsiniz.

Bu bölümü dikkat çekici hale getirmek için daha fazla özelleştirebilirsiniz. Ayrıca, beceri çubuğu bölümünün yanına açıklayıcı metin de koyabilirsiniz.


# Müşterilerim Bölümü
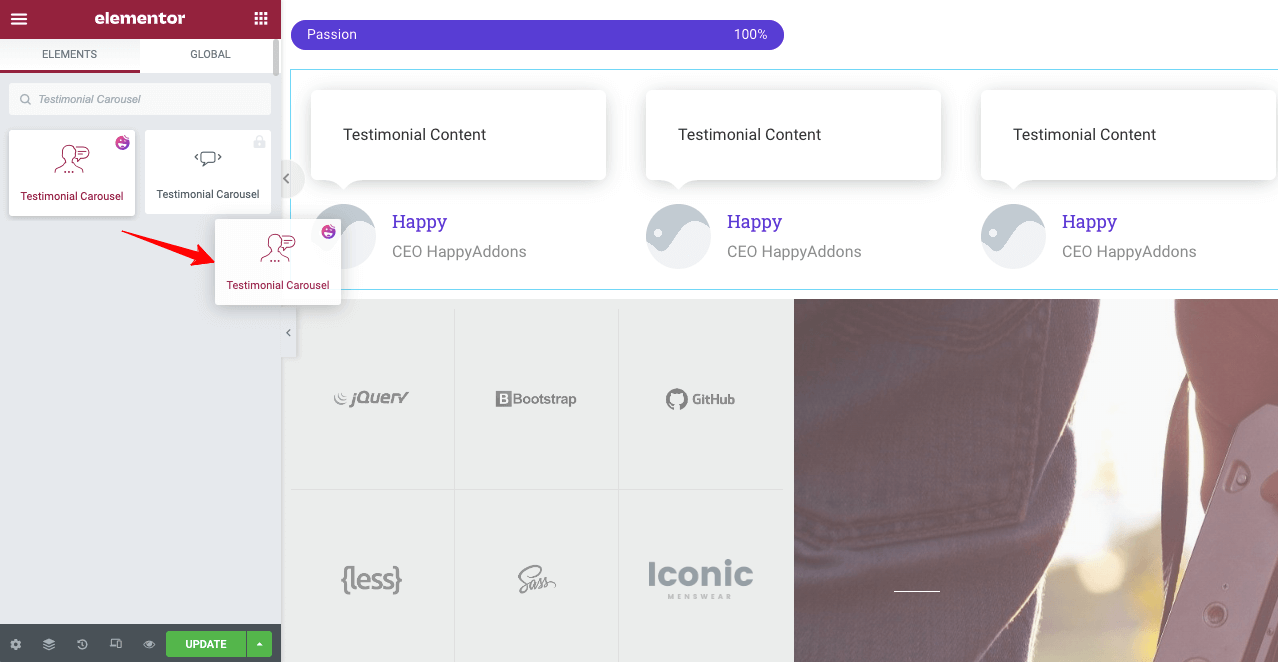
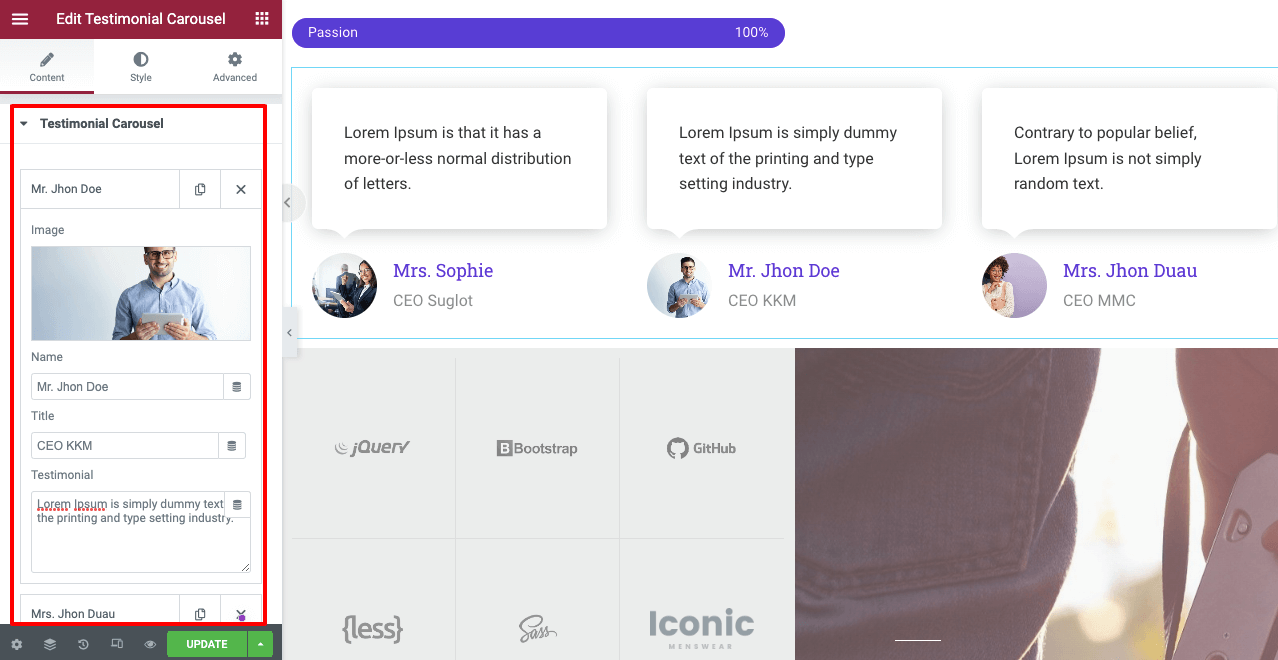
Müşterilerim bölümünde, müşterilerinizin sizinle ilgili referanslarını eklemeye çalışmalısınız. Sosyal kanıt olarak çalışacak ve potansiyel müşterileriniz arasında güvenilirlik yaratacaktır. Testimonial Carousel widget'ını kullanabilirsiniz. Web sitenizdeki yeni bir bölüme sürükleyip bırakın.

İçerik ve stil seçeneklerinden müşterilerinizin fotoğraflarını yükleyebilir ve yorumlarını web sitenize referans olarak ekleyebilirsiniz.

# Bana ulaşın
Sayfa şablonuyla birlikte gelen hazır iletişim formunu kullanabilir veya bir tane oluşturmak için HappyAddons iletişim formu widget'larını kullanabilirsiniz. HappyAddons, bu bölümü daha dikkat çekici hale getirmek için aralarından birini seçebileceğiniz çok sayıda iletişim formu şablonuna sahiptir.
HappyAddons simgesine tıklayarak tekrar kütüphane bölümüne gidin. Oradan istediğiniz bir iletişim formu yapısını seçin.

HappyAddons, tüm önemli iletişim formu oluşturucu eklentileriyle entegrasyona sahiptir. Halihazırda hazır bir formunuz varsa, bunu hemen iletişim formu bölümünüze kolayca aktarabilirsiniz.
Diyelim ki Contact Form 7 eklentisini yüklediniz. İletişim Formu 7 pencere öğesini form bölümünüze sürükleyip bırakın. Ardından kayıtlı listenizden yayınlamak istediğiniz formu seçin.
# Alt Bilgi Ekle
Son olarak, tek sayfalık web sitenize bir altbilgi ekleyin. Burada yine bir altbilgi şablonu seçmek için Happyaddons kitaplığını kullanabilir veya bir tane oluşturmak için widget'ları kullanabilirsiniz.

Adım 07: Web Bölümlerini Gezinme Menülerine Bağlayın
Şimdi tüm bu bölümleri sırasıyla navigasyon menülerine bağlamanız gerekiyor. Okuyucuların menü öğelerini tıklayarak farklı web bölümlerine atlamalarını sağlayacaktır.
Kopyaladığınız Hakkımda metnini hatırlıyor musunuz? Bunu aşağıda gösterildiği gibi CSS Kimliği bölümüne yapıştırmanız gerekir.
Böylece Elementor ve HappyAddons yardımıyla tek satır kodlamaya gerek kalmadan tek sayfalık bir web sitesi oluşturabilirsiniz.
Adım 08: Tek Sayfa Web Sitesini Önizleyin
Şimdi oluşturduğumuz tek sayfalık web sitesinin son ön izlemesine bir göz atalım.
Bu, tek sayfalık web sitesi oluşturma sürecinin her bir bölümünü resimler ve kısa kliplerle göstermek gerçekten çok zor. Etkili ve son derece eğitici hale getirmek için elimizden gelenin en iyisini yaptık. Umarım bu eğitimden keyif almışsınızdır.
Bu eğitimin herhangi bir kısmıyla ilgili herhangi bir karışıklık yaşarsanız, yorum bölümünde bize bir mesaj bırakın. Size cevap vereceğiz.
Bonus: Tek Sayfa Web Siteleri Oluştururken Hatırlamanız Gerekenler
Çoğu kullanıcının tek sayfalık bir web sitesi oluştururken yaptığı bazı yaygın hatalar vardır. Web sitenizi tasarlarken bunlardan kaçınabilmeniz için aşağıdakilere bir göz atın.
Mantıksal Bir Yapıyı Koruyun
Web sitenizde ele alacağınız bölümlerin kronolojisini ifade eder. Çoğu başarılı web sitesi genellikle şu kronolojiyi sürdürür: Hakkında > Ürünler/Hizmetler > Satış Teklifi/Fiyatlandırma > Görüşler > İletişim Bilgileri. Farklı bir fikriniz varsa sorun yok. Ancak yapının mantıklı olduğundan emin olun.
Mobil Duyarlı Hale Getirin
Tek sayfalık web sitenizi mobil uyumlu hale getirmeyi unutursanız, asla hedefinize ulaşamaz. İyi bir trafik akışını ve birçok potansiyel müşteriyi kaçırmanıza neden olacaktır. Tüm kullanıcılar için erişilebilir kılmak için web sitenizi mobil uyumlu hale getirmelisiniz.
Kısa Yükleme Süresi Sağlayın
Yavaş yükleme süresi, çoğu web sitesinin her gün büyük bir ziyaretçi kitlesini kaybetmesinin önemli bir nedenidir. Merhaba gibi hafif bir tema kullanın ve yükleme süresini azaltmak için medya dosyalarınızı sıkıştırın.
Sığdırma Renk Paletini ve Yazı Tipi Tipini Seçin
Marka değerinizi kullanıcılara haklı olarak destekleyen iyi bir renk paleti ve yazı tipi kullanın. İçerik stilinize uygun bir tema seçmeniz daha iyi olur. Renk paletinizi ve yazı tipinizi manuel olarak güncellemeniz gerekmeyecek.
Kullanabileceğiniz En İyi 5 Tek Sayfa WordPress Teması
Doğru temayı seçmek çok önemlidir çünkü bir web sitesinin tasarımını, düzenini, yükleme hızını, mobil yanıt verme hızını ve içerik sunum stilini belirler. Burada size önerilen en iyi tek sayfa WordPress temalarımızı tanıtacağız.
astra
Astra, sezgisel bir sürükle ve bırak oluşturucu ile oluşturulmuş modern, hafif, minimalist ve tamamen duyarlı bir WordPress temasıdır. Her türlü web sayfasını hemen oluşturmanıza olanak tanıyan temiz bir tasarım, canlı önizleme ve tonlarca demo şablonu içerir.
neve
Neve, tek sayfalık web siteleri için ideal olan başka bir popüler ve hafif WordPress temasıdır. Ayrıca, içe aktarmaya hazır iyi bir başlangıç sayfası koleksiyonuyla birlikte gelir. Neve, Elementor ve HappyAddons dahil olmak üzere herhangi bir sayfa oluşturucu eklentisiyle mükemmel şekilde çalışır.
Böl
Divi, aklınıza gelebilecek hemen hemen her tür web sitesi için kullanabileceğiniz çok amaçlı bir WordPress temasıdır. Web sitenize daha çarpıcı bir görünüm kazandırabileceğiniz Divi Builder adlı yerleşik bir sayfa oluşturucu özelliği vardır.
Ultra
Restoranlar, ajanslar, düğünler veya otel odaları için en iyi tek sayfalık WordPress temasını arıyorsanız, Ultra harika bir seçenek olabilir. Themify koleksiyonunun bir parçası. Böylece Themefiy oluşturucunun tüm öğelerini bu temada alacaksınız.
Kodu çöz
Uncode, en geniş demo şablon kitaplıklarından birine sahiptir. Yüzlerce hazır tasarıma ve sekiz benzersiz tek sayfa tasarımına sahiptir. Bu demo şablonlarını kullanarak tek sayfalık sitenizi birkaç saat içinde hazır hale getirebilirsiniz.
Tek Sayfa Web Siteleri Oluşturma Hakkında SSS
Şimdi tek sayfalık bir web sitesi nasıl oluşturulur hakkında en sık sorulan soruların yanıtlarına bir göz atın.
Tek sayfalık bir web sitesini kim kullanır?
Tek sayfa web siteleri giderek daha popüler hale geliyor. Zamanla, serbest çalışanlar, endüstri uzmanları, ajanslar ve küçükten büyüğe yeni başlayanlar olsun, her sınıftan insan tek sayfalık web sitesini kullanmayı tercih ediyor.
Portföy tabanlı tek sayfalık bir web sitesine hangi unsurları eklemelisiniz?
Portföy tek sayfalık bir web sitesine aşağıdaki unsurları eklemelisiniz:
1. Bir biyografi veya Hakkımda bölümü
2. Kişisel marka unsurları
3. Mesleki becerileriniz
4. Eğitim sertifikalarınız
5. Daha önce yürüttüğünüz iş deneyimi/projeler
6. Görüşler/Ödül bilgileri
7. Kısa bir adım videosu
8. Geçerli iletişim bilgileri
Ajans tabanlı tek sayfalık bir web sitesine hangi unsurları eklemelisiniz?
Tek sayfalık bir portföy web sitesine aşağıdaki öğeleri eklemelisiniz:
1. Ajansın kısa bir tarihi
2. Ajansın hizmetleri
3. Ekip üyelerinin kısa bir biyografisi
4. Ele alınan projelerin bir anlık görüntüsü
5. Önceki müşterilerden alınan referanslar
6. Kısa bir adım videosu
7. Teklifler ve indirimler
8. Geçerli iletişim bilgileri
Tek sayfa web siteleri için nasıl SEO yapabilirim?
Tek sayfa web siteleri için SEO puanını artırmak gerçekten zor. Ancak, aşağıdaki denenmiş ve test edilmiş ipuçlarını deneyebilirsiniz.
1. Mobil uyumlu bir tema kullanın
2. İçerik bölümünde kaliteli anahtar kelimeleri optimize edin
3. Mümkünse birden fazla H1 kullanın
4. Yüksek otorite web sitelerinden geri bağlantı alın
5. Konuk gönderilerini yayınlayın
Tek sayfalık bir web sitesinde kaç bölüm olmalı?
Tek sayfa web sitenizi asla, okuyucuların tüm gün web sitenizi kaydırmaya devam etmesi gerekecek kadar uzun yapmayın. En fazla altı ila yedi bölüm yeterlidir. Bu sınırlı alana daha fazla bilgi eklemek isterseniz, araç ipuçları ve uzun açıklayıcı video klipler ekleyebilirsiniz.
Tek Sayfa Web Sitenizi Oluşturmaya Hazır mısınız?
Artık bu makalenin sonuna geldik. Bugün tek sayfa web sitesi çevrimiçi olarak modaya uygun bir şey. Popülaritesinin sürekli artmasının nedeni, belirli bir hedef kitle grubunu dönüştürme ve arayışınızı karşılama gücüne sahip olmasıdır.
Tek sayfalık bir web sitesi oluşturmaya hazırlanmak için bu makalede gerekli tüm kaynakları bulduğunuzu umuyoruz. Kafa karışıklığınızı netleştirmek için daha fazla yardım arıyorsanız, yorum bölümünde mesajınızı belirtmeniz yeterlidir. En kısa sürede sorunuza geri döneceğiz.
Bunun gibi daha ilginç makaleleri okumayı seviyorsanız, bize abone olun ve Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
