WordPress'te Fotoğraf Galerisi Nasıl Oluşturulur (Ve Özelleştirilir)
Yayınlanan: 2021-08-04Çok fazla görseliniz varsa ve hepsi web sitenizde yer almaya değerse, bu bir sorun oluşturabilir. Yine de, WordPress ile bu sadece küçük bir rahatsızlıktır. Bunun nedeni, genellikle bir eklenti kullanarak WordPress'te bir fotoğraf galerisi oluşturmanın birçok yolu olmasıdır.
Piyasada NextGEN Gallery gibi seçim yapabileceğiniz birkaç çözüm var. WordPress'in bir tutam içinde fotoğraf galerileri oluşturmanın kendi yolu bile vardır. Seçtiğiniz çözüm ne olursa olsun, web sitenizde tüm resimlerinize yer var.
Bu yazıda, WordPress'te nasıl fotoğraf galerisi yapılacağını tartışacağız. Oradan, fotoğraf galerinizi başka bir yarışmacıdan ağır siklet şampiyonuna taşımak için yapabileceğiniz birkaç özelleştirmeye bakacağız!
WordPress Web Sitenizde Neden Bir Fotoğraf Galerisi Göstermek İstiyorsunuz?
WordPress, modern web için özel olarak üretilmiştir ve bunun nedeni, medyanızı (video, GIF'ler ve resimler gibi) görüntülemek için birinci sınıf olmasıdır. Birazdan WordPress hakkında daha fazla konuşacağız, ancak şimdilik bir fotoğraf galerisi kullanmanın aşağıdaki faydalarını göz önünde bulundurun:
- Resim koleksiyonlarını sergileyebilir ve onlara bağlam ve anlam verebilirsiniz.
- Görüntü yığınlarına belirli bir alan ayırabilir ve bunları doğru şekilde görüntüleyebilirsiniz.
- 'Satır içi' görüntülerle çalışmak zorunda değilsiniz. Başka bir deyişle, görüntüler metin içeriğinizin bir parçası olmaktan ziyade kendi başlarına bir öğe olabilir.
Bir fotoğraf galerisi, birçok farklı niş arasında birçok kullanıma sahip olabilir. Örneğin, bir e-ticaret işletmesi, bir ürünün farklı açılarını veya çeşitli renk şemalarını ve tek bir öğenin tasarımlarını göstermek için bir galeri kullanabilir.
Ek olarak, tipik bir blog sitesi, yazıya biraz daha bağlam verebilir ve görüntüleri birlikte gruplayabilir. Bir fotoğraf sitesi, farklı konu veya projelere dayalı albümler oluşturabileceğiniz için, bir fotoğraf galerisinden kesinlikle diğerlerinden daha fazla yararlanacaktır.
Aslında, yerinde doğru çözümlerle, kendi fotoğraf galerilerinizle neler başarabileceğiniz konusunda sınır gökyüzüdür.
WordPress Neden Web Siteniz İçin İdeal Bir Platformdur?
Devam etmeden önce, WordPress'i her tür web sitesi için bu kadar mükemmel yapan şeyin ne olduğunu belirtmekte fayda var.

Kutudan çıktığı andan itibaren kullanıma hazır olarak gelen ücretsiz, açık kaynaklı bir İçerik Yönetim Sistemidir (CMS). Dahası, popüler bir çözüm: Tüm web sitelerinin yüzde 42'sinden fazlasında kullanılıyor ve Rolling Stone, Walt Disney, Bloomberg ve daha pek çok siteye güç verdiğini görebilirsiniz.
Genel olarak, WordPress güvenli, istikrarlı, ölçeklenebilir ve esnek bir CMS'dir. Fiyat da doğru. Dahası, yardım etmeye istekli çok sayıda öğretmen, uzman ve geliştirici topluluğu var. Ekosistem ayrıca sitenizi oluşturmanıza ve yayınlamanıza yardımcı olacak temalar ve eklentilerle dolu.
WordPress'in Varsayılan Seçeneklerini Kullanarak Bir Resim Galerisi Nasıl Oluşturulur
WordPress, sitenize içerik eklemenin birçok işlevsel yolu ile birlikte gelir. Örneğin, Blok Düzenleyici, ihtiyaçlarınızı bir çırpıda karşılayabilecek özel bir Galeri Bloğu sunar.
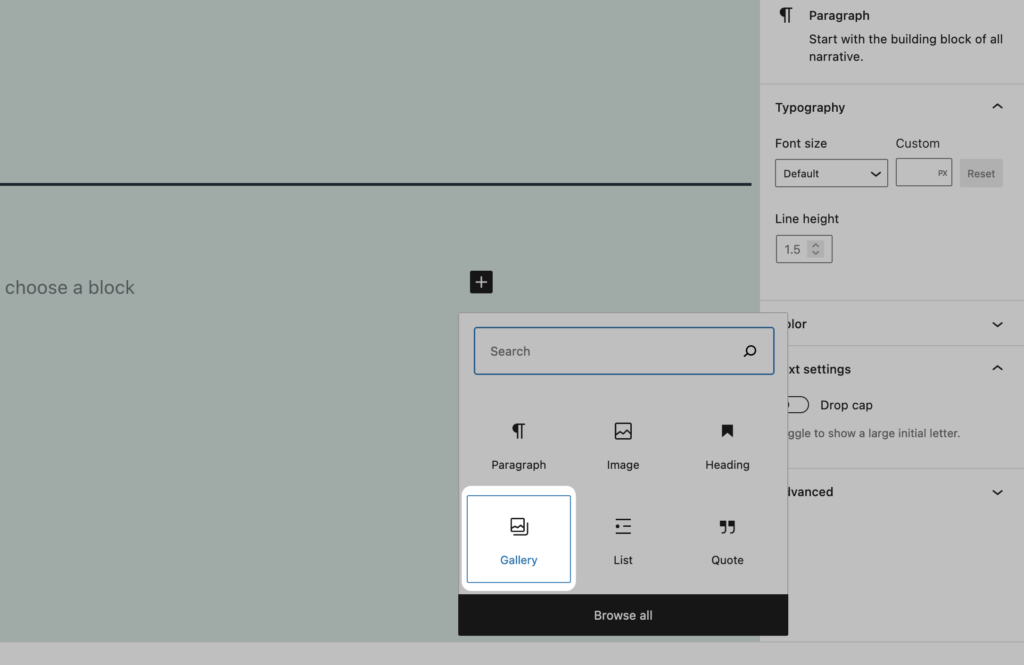
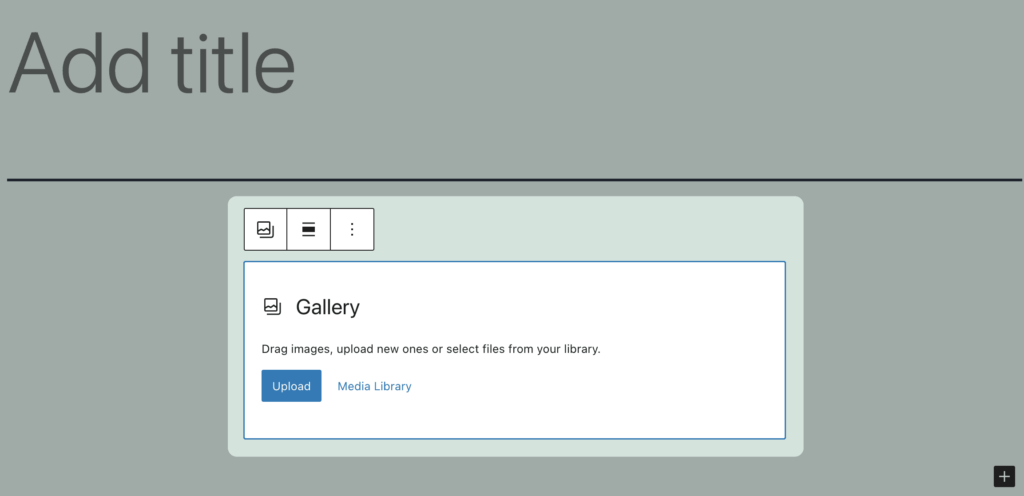
Bunu bulmak için WordPress içindeki bir gönderiye veya sayfaya gidin ve Blok Düzenleyici'ye bir göz atın. Boş bir alanın yanındaki Artı simgesine tıklamak ve Galeri Bloğu'nu bulmak isteyeceksiniz:

Aramanız gerekebilir, ancak bulduğunuzda içeriğinize eklemek için tıklayın:

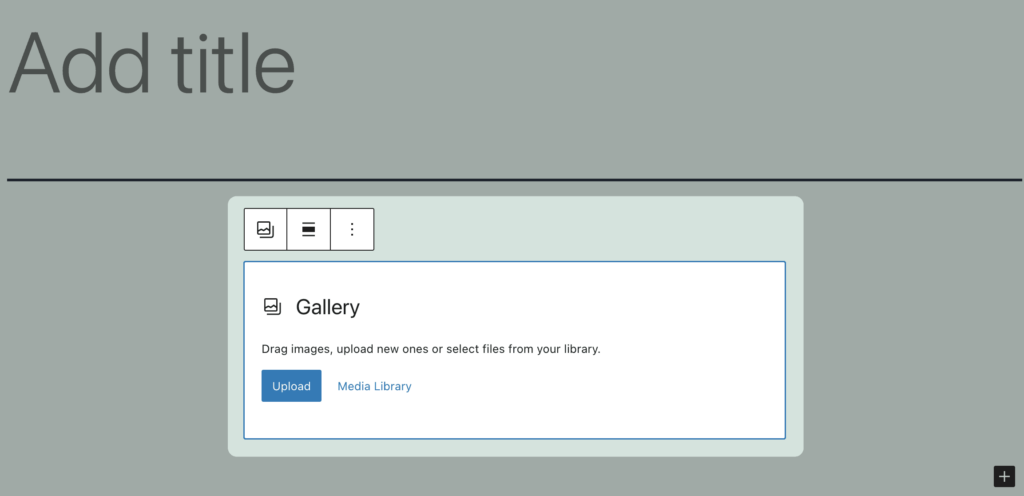
Burada, yeni resimler yüklemeyi veya WordPress Medya Kitaplığınızdan seçim yapmayı seçin. Yükleme diyaloğu açıldığında, resimlerinizi ekrana sürükleyebilirsiniz ve işlem başlayacaktır.
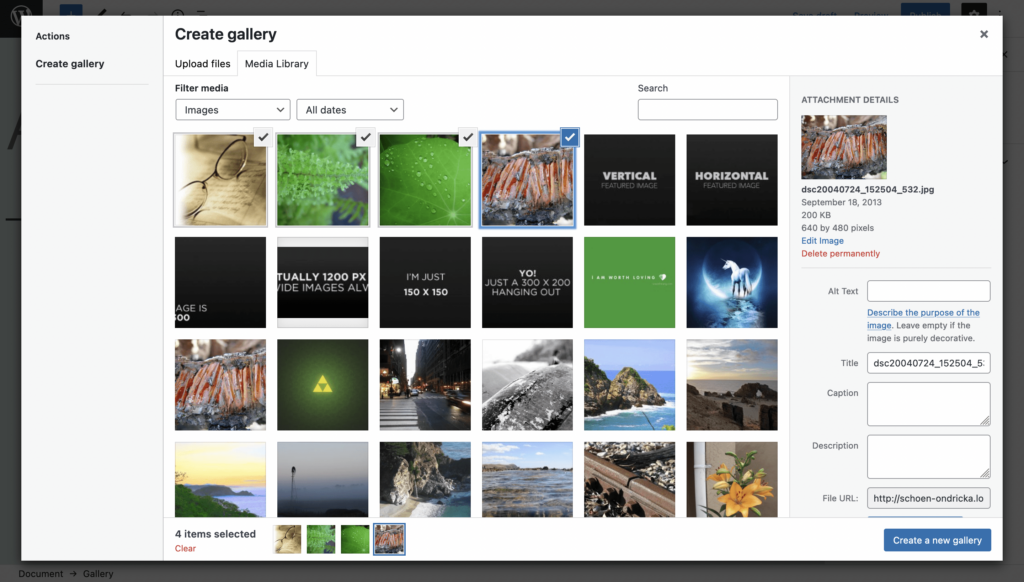
Alternatif olarak, Medya Kitaplığındaki mevcut görüntüleri kullanabilirsiniz:

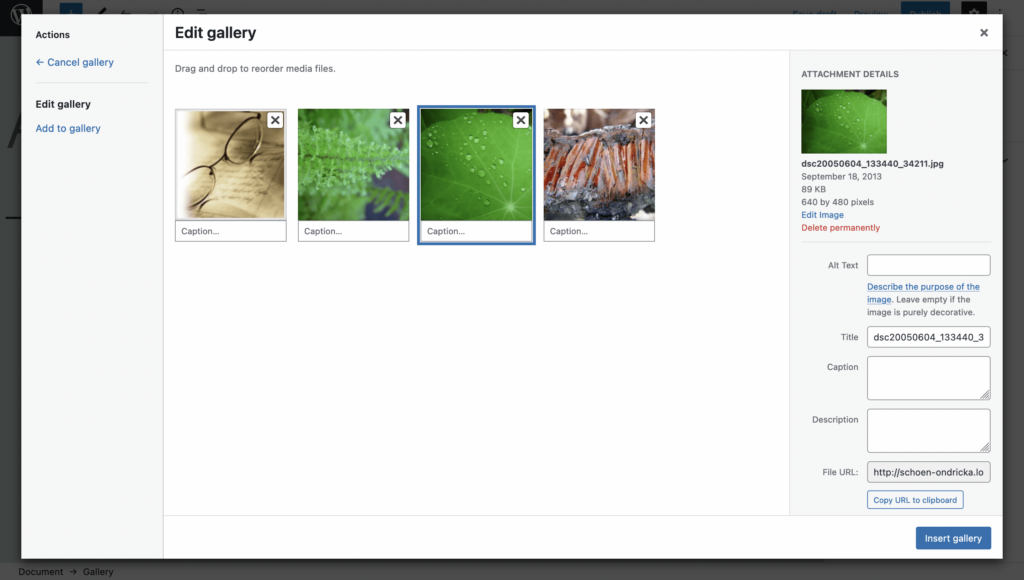
Hazır olduğunuzda, Yeni galeri oluştur 'u tıklayın. Bu noktada, her bir görsele başlıklar ekleyebilir ve bunları doğru sıraya sürükleyebilirsiniz. İyi Arama Motoru Optimizasyonu (SEO) için gerekli olan görsel meta verilerinizi burada da ayarlayabileceğinizi unutmayın:

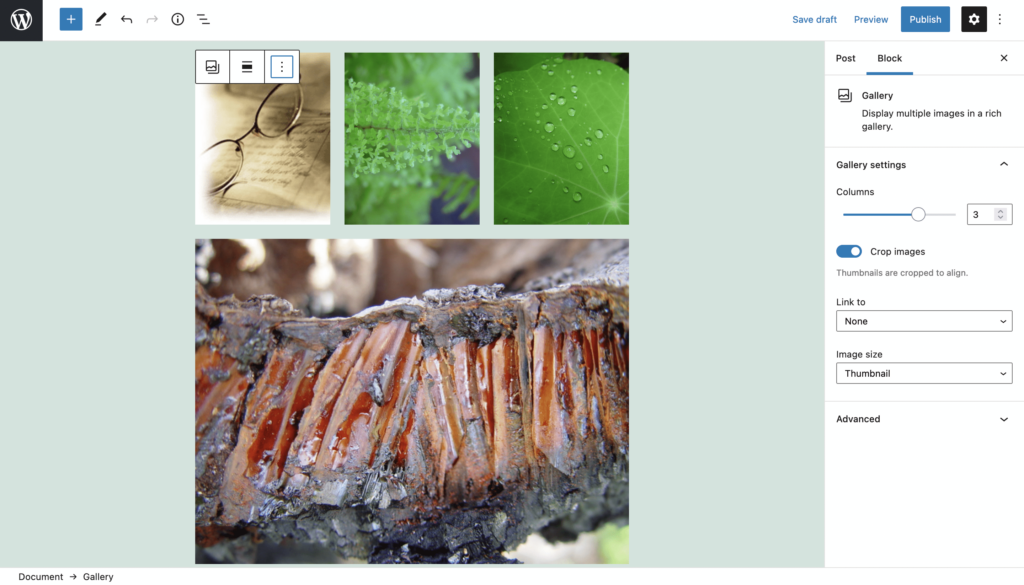
Değişikliklerinizi kaydettikten sonra, yayınınızın veya sayfanızın içeriğinde galeriyi göreceksiniz:

Sütun sayısı, resimlerde kırpma uygulanıp uygulanmadığı gibi bazı basit özelleştirmeleri sağ kenar çubuğundan yapabilirsiniz.
NextGEN Galeri Eklentisinin Tanıtımı
Elbette, bir fotoğraf galerisi oluşturmak için varsayılan WordPress seçeneklerinde birçok uygulama bulunur, ancak daha fazlasına ihtiyacınız olabilir. Bu, özellikle e-ticaret veya fotoğrafçılık gibi yüksek kaliteli görüntülere ve bunları gösterme araçlarına ihtiyaç duyan bir alanda çalışıyorsanız geçerlidir.
NextGEN Gallery, WordPress içine bir fotoğraf galerisi eklemek için tipik standarttır. Milyonlarca indirmeye ve aynı sayıda memnun kullanıcıya sahiptir:

Aşağıdaki temel özelliklere sahip eksiksiz bir galeri yönetim sistemidir:
- Aralarından seçim yapabileceğiniz bir dizi galeri ve albüm stili.
- Galerinizi kendi gereksinimlerinize göre özelleştirmenize yardımcı olacak birçok seçenek.
- Block Editor ile entegrasyon, böylece WordPress'in kendi çözümünü kullanmak yerine NextGEN galerilerinizi ekleyebilirsiniz.
Ücretsiz sürümde burada ele almadığımız çok daha fazlası var, ancak premium çözümde daha da fazlası var. Fiyat, tek bir site için yılda yaklaşık 25 dolardan başlar ve daha yüksek seviyelerde paranızın karşılığında daha fazlasını alırsınız.
NextGEN Galerisini Kullanarak WordPress'te Fotoğraf Galerisi Nasıl Oluşturulur (3 Adımda)
Sonraki birkaç adımda, NextGEN Gallery kullanarak WordPress ile nasıl fotoğraf galerisi oluşturacağınızı göstereceğiz. Aslında bu eğitim, eklentinin ücretsiz sürümünün gücünü görmenin harika bir yoludur.
1. NextGEN Galeri Eklentisini Kurun ve Etkinleştirin
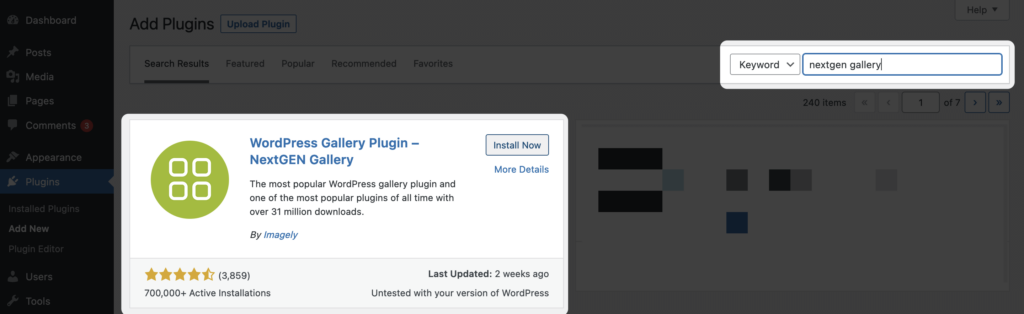
İlk adımınız NextGEN Gallery eklentisini kurmak ve etkinleştirmek olmalıdır. Burada ücretsiz sürümü kullanıyoruz, böylece bunu WordPress'teki Eklentiler > Yeni Ekle ekranından yapabilirsiniz:

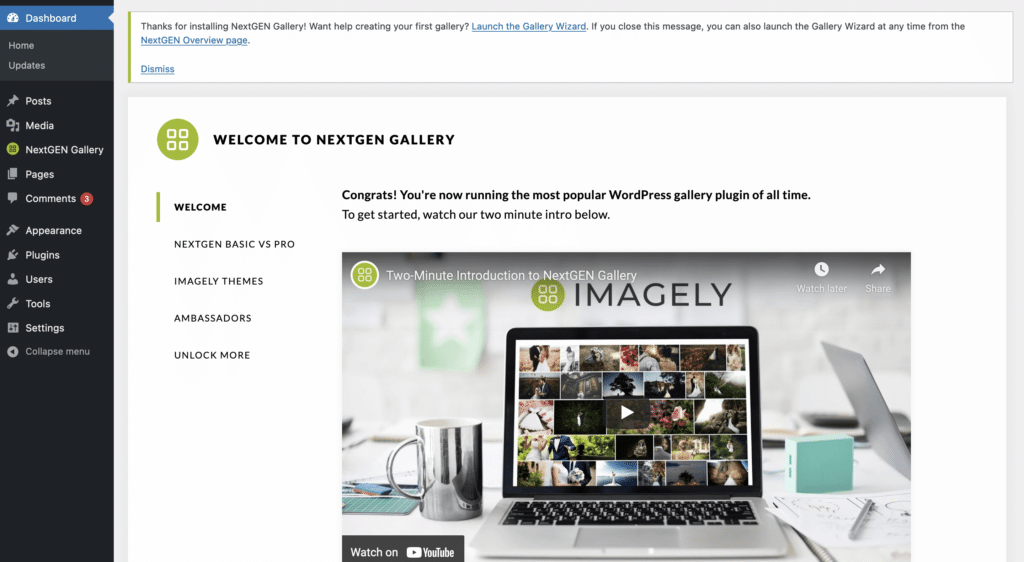
Şimdi Kur'u ve ardından Etkinleştir'i tıkladığınızda, WordPress işini yapacak ve sizi NextGEN Galeriye Genel Bakış ekranına getirecektir:


İlk adımlarınızı atmak için buna ihtiyacınız olmasa da, ekranın üst kısmında Galeri Sihirbazını çalıştırmanız için bir mesaj göreceksiniz.
2. Resimlerinizi Ekleyin ve Bazı Varsayılan Ayar Ayarlarını Yapın
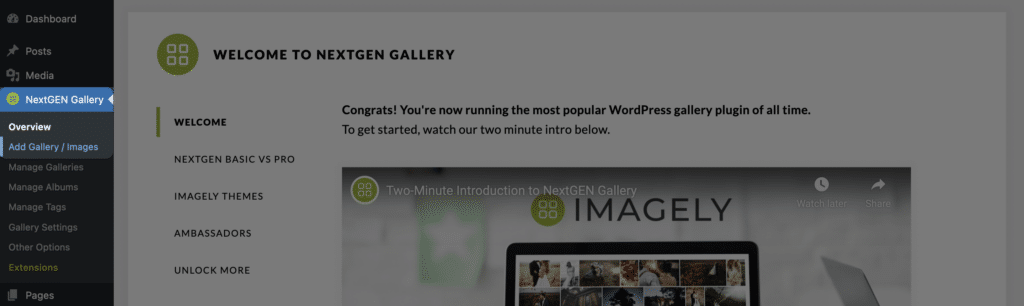
Kendi galerinizi oluşturmaya başlamak için NextGEN Galeri > Galeri / Resim Ekle bağlantısını tıklayın:

Bu sizi resim yükleyiciye getirir:

Bu, WordPress Medya Kitaplığına benzer şekilde çalışır. Görüntüleri yükleyiciye sürükleyebilir ve bunları Medya Kitaplığının kendisinden içe aktarabilirsiniz. Yine de, burada daha fazlası var. Örneğin, bir klasörün tamamını da yükleyebilirsiniz; bu, Capture One veya Lightroom'dan dışa aktarırsanız harikadır: Onu doğrudan WordPress'e sürükleyip çalışmaya başlayabilirsiniz.
Resimlerinizi WordPress'te aldıktan sonra, metin alanını kullanarak galerinize bir başlık vermek isteyeceksiniz, ardından yeni galerinizi oluşturmak için Oluştur ve Seç'e tıklayın. Alternatif olarak, Medya Kitaplığından yüklemek istiyorsanız, önce galerinizi oluşturacak, ardından tanıdık arayüzden resimlerinizi seçeceksiniz.
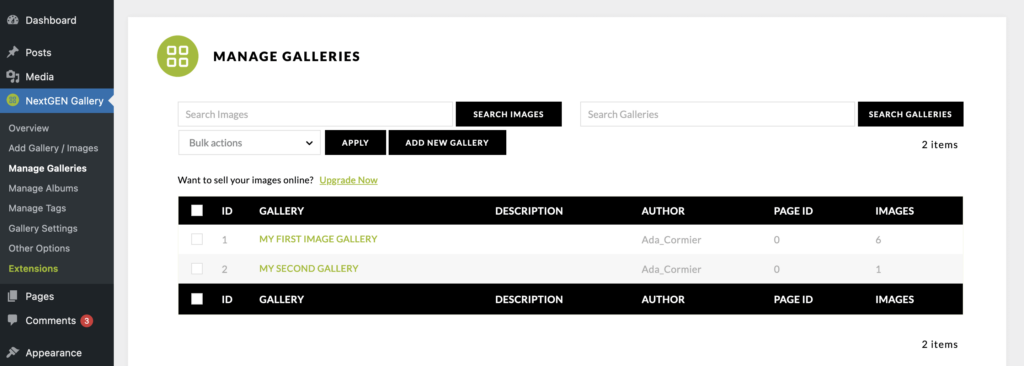
Son adım, Resimleri İçe Aktar düğmesini tıklamaktır ve NextGEN Galeri, içe aktarma sürecinden geçecektir. Tamamlandığında, resim organizasyonunuza genel bir bakış için Galerileri Yönet ekranına gidebilirsiniz:

Galerilerinizi yönetmek bu makalenin kapsamı dışındadır, ancak neler başarabileceğinizi görmek için buraya bakmanızı öneririz.
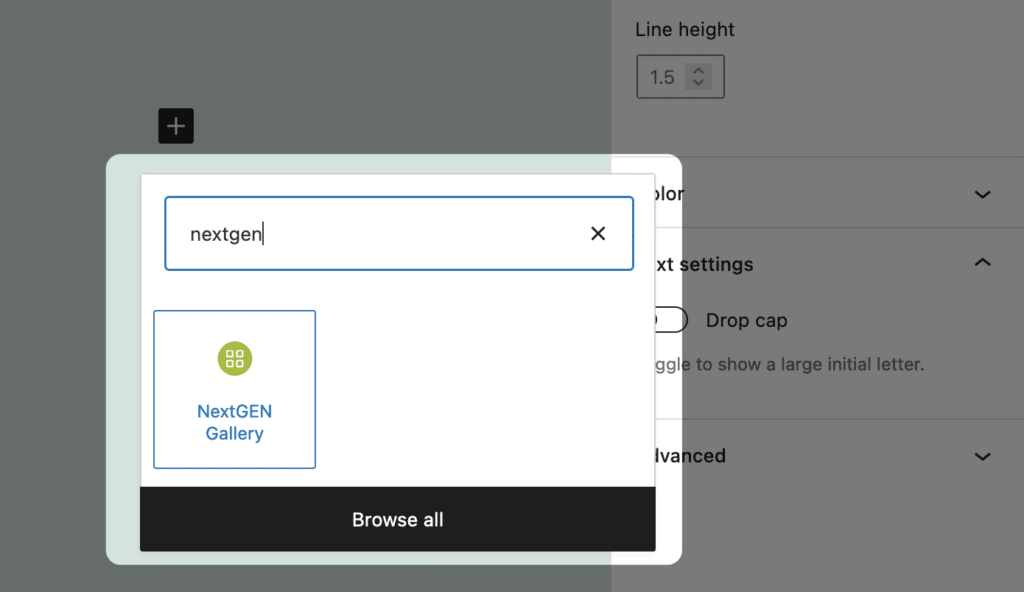
Galerinizi görüntülemek için bir gönderiye veya sayfaya dönün ve Blok Ekle iletişim kutusundaki arama işlevini kullanarak bir NextGEN Galeri Bloğu ekleyin:

Bu, NextGEN özelleştirme seçeneklerini getirecektir:

Şimdilik Temel Küçük Resimler seçeneğini kullanacağız ve Galeri Ekle 'yi tıklayacağız. Blok Düzenleyici'de canlı bir önizleme görmeyeceksiniz, ancak özel WordPress Önizleme bağlantılarını kullanarak bir önizleme görebilirsiniz:

Bir WordPress resim galerisi oluşturmak için neredeyse hepsi bu kadar. Yine de, emrinizde çok daha fazla kapsam var.
3. Fotoğraf Galerinizi Benzersiz Gereksinimlerinize Göre Özelleştirin
Resim galerimiz şu anda işlevsel olsa da, resimlerin kendilerinin en iyi temsili değildir. Bunu NextGEN Galeri seçeneklerini kullanarak düzeltebiliriz.
Bunu yapmak için Blok Düzenleyiciye geri dönün ve galerinizdeki Düzenle düğmesini tıklayın. Bu sizi Görüntü Seç ekranına geri getirecektir:

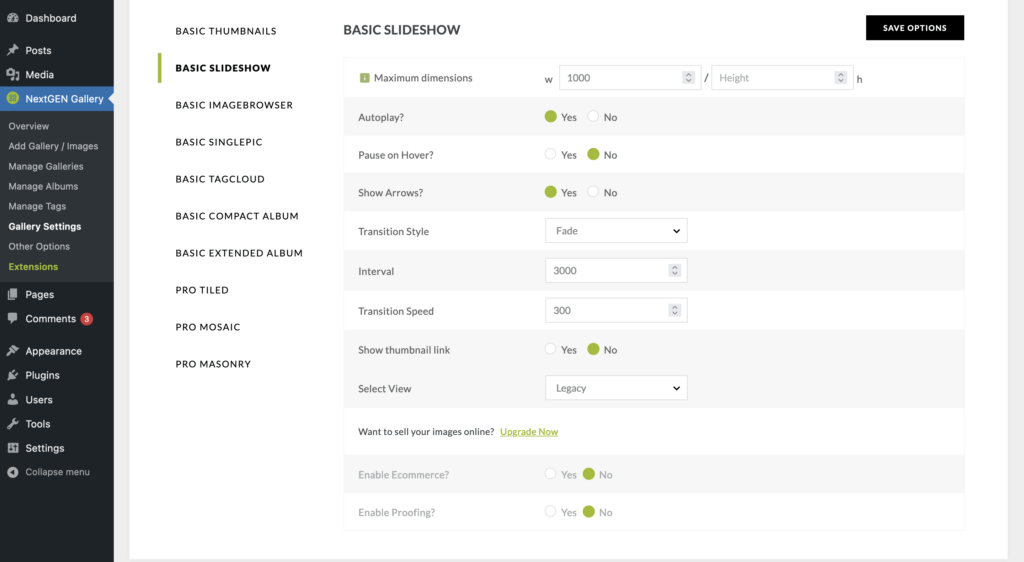
Burada mevcut herhangi bir seçeneği seçebilir, ardından Galeri Ekle düğmesini tekrar tıklayabilirsiniz. Galeriyi daha da özelleştirmek için WordPress'teki NextGEN Galeri > Galeri Ayarları ekranına gidin:

Burada, seçtiğiniz galerinin ihtiyaçlarınızı karşıladığından emin olmak için birçok farklı seçeneği değiştirebilirsiniz. Slayt gösterisi galeri stiliyle belirli boyutları ayarlamayı, slayt gösterisini otomatik oynatmayı, geçiş stili ayarlamayı ve çok daha fazlasını seçebilirsiniz:

NextGEN Gallery'yi Block Editor ile kullanmanın en güzel yanı, galerinin tüm tasarımınızın bazı özelliklerini üstlenecek olmasıdır. Bu, resim galerilerinizi sitenize entegre etmek ve onları özelleştirmelerle bir sonraki seviyeye taşımak için harika bir seçenek haline getirir.
Fotoğraf Galerinizi Çevrimiçi Olduktan Sonra Optimize Etme İpuçları
Sitenizde bir fotoğraf galeriniz hazır ve çalışır durumda olduğunda, onları daha değerli ve yararlı hale getirmenin başka yollarını düşünmeye başlayabilirsiniz.
Örneğin, yapmak isteyeceğiniz üç önemli husus vardır:
- Görüntülerin web için uygun olduğundan emin olun. Bunu Capture One veya Lightroom içinden zaten yapabilirsiniz, ancak doğru boyutları (uzun kenarda yaklaşık 2048 piksel) ve çözünürlüğü (inç başına 72 piksel) ayarlamak, görüntünüzün en iyi kalitede olmasını sağlar ve sitenizin performansına yardımcı olur. optimal bir şekilde.
- Resimlerinize meta veriler ekleyin. Bunu Medya Kitaplığı içinde ayarlayabilirsiniz. Görselinizin başlığı, arama motorlarının görsellerin ne anlama geldiğini anlamasına yardımcı olur. 'Alt metin' erişilebilirlik için çok önemlidir, ancak altyazınız bazı fotoğraflarınıza bağlam kazandırmaya yardımcı olabilir.
- Imagify'ı kullanarak bunları optimize edin. Web için görsellerin yüksek kalitede olması için dosya boyutunun çok büyük olması gerekmez. Imagify gibi bir çözüm kullanmak, dosyanın ağırlığını azaltırken mümkün olduğunca çok kaliteyi koruyabileceğiniz anlamına gelir.
Bu üç basit optimizasyon bile, fotoğraf galerilerinizi diğerlerinin üzerinde bir kesim haline getirebilir.
Toplama
Fotoğraflar, web'deki içeriğin çoğunu oluşturur. Bu nedenle, iyi yerleştirilmiş bir görüntünün sizin için sağlayabileceği avantajlardan yararlanmak isteyeceksiniz. Bunu WordPress içinde yapmak için yerleşik galeri seçeneklerini kullanabilirsiniz. NextGEN Gallery gibi bir çözüm, size seçim yapabileceğiniz daha fazla stil ve daha fazla sayıda özelleştirme seçeneği sunabilir.
Dahası, bir NextGEN galerisini WordPress'e entegre etmek çocuk oyuncağıdır. Önce Blok'u seçin, ardından özel özelleştirme sayfasındaki ayarları düzenleyin. Yıldız görünümlü bir fotoğraf galerisi ile yaklaşık beş dakika içinde çalışmaya başlayabilirsiniz - kod gerekmez!
Resimlerinizin sitenizde daha fazla varlığa ihtiyacı olduğunu düşünüyorsanız, NextGEN Gallery size yardımcı olabilir. Tam işlevselliğe sahip ücretsiz bir sürüm de dahil olmak üzere tam ihtiyaçlarınıza uygun bir çözüm var.
Resim kredisi: Ryan McGuire .
