WordPress'te Pop-up Nasıl Oluşturulur (Elementor Kullanarak)
Yayınlanan: 2022-09-21Popüler sayfa oluşturucu Elementor ile çalışmayı seviyor musunuz? Bunu kullanarak bir açılır pencere oluşturmak ister misiniz?
Pop-up'lar pazarlama stratejinizin ayrılmaz bir parçası olabilir. Potansiyel müşterileri yakalamanıza, en iyi fırsatlarınızı ve tekliflerinizi tanıtmanıza ve öne çıkan ürün ve hizmetlerinizi sergilemenize olanak tanırlar.
WordPress'te açılır pencereler oluşturmak biraz zor olabilir.
Neyse ki, popüler sayfa oluşturucu Elementor ile WordPress'te bir açılır pencere oluşturmak ve özelleştirmek oldukça basittir.
Elementor, görsel sürükle ve bırak arayüzü ile WordPress web siteniz için benzersiz açılır pencereler oluşturmayı çok kolaylaştırır.
Bunları gereksinimlerinize uyacak şekilde ayarlayın, kullanıcı davranışına göre tetikleyiciler ekleyin ve çok daha fazlasını yapın. Ve en iyi kısmı, tek bir kod satırı yazmanıza gerek yok!
Bu makalede, size farklı türdeki Elementor açılır pencerelerine genel bir bakış sunacağız ve Elementor'un hem ücretsiz hem de Pro sürümlerini kullanarak nasıl bir tane oluşturacağınızı açıklayacağız.
Başlayalım!
- Elementor Pop-up'ları: Genel Bakış
- Elementor Kullanarak Oluşturabileceğiniz Açılır Pencere Türleri
- Elementor Pro Kullanarak Açılır Pencere Nasıl Oluşturulur (6 Basit Adım)
- Elementor Kullanarak Kalıcı Bir Pop-up Nasıl Oluşturulur
- En İyi 3 WordPress Popup Eklentisi
- Etkili Bir Pop-up'ın Anatomisi
- Elementor Kullanarak Açılır Pencere Oluşturma
Elementor Pop-up'ları: Genel Bakış
Elementor, güzel web siteleri oluşturmanıza olanak tanıyan oldukça popüler bir WordPress sayfa oluşturucu eklentisidir.
Görsel sürükle ve bırak düzenleyici, sayfaları istediğiniz şekilde tasarlamanızı kolaylaştırır.
Elementor ile, önceden tanımlanmış bir süre sonra veya bir kullanıcı belirli bir eylemi gerçekleştirdiğinde görünen çeşitli açılır pencereler oluşturabilirsiniz.
Elementor açılır pencerelerini çeşitli e-posta pazarlama araçlarıyla da entegre edebilirsiniz. Bu şekilde, listenizi oluşturabilir ve bunları çevrimiçi mağazanızla ilgili e-postalar göndermek için kullanabilirsiniz.
Bir anket yapmak veya müşteri geri bildirimi istemek mi istiyorsunuz? Pop-up'lar orada da size yardımcı olabilir.
Kısacası, pop-up'lar etkili bir şekilde kullanıldığında pazarlama stratejinizin ayrılmaz bir parçası olabilir.
Elementor Kullanarak Oluşturabileceğiniz Açılır Pencere Türleri
Elementor, gereksinimlerinize göre kolayca içe aktarılabilen ve ayarlanabilen, profesyonelce tasarlanmış bir dizi web sitesi kitiyle birlikte gelir.
Ayrıca, kullanabileceğiniz birkaç açılır pencere şablonunuz var.
Bu bizi çok önemli bir soruya götürür. Farklı açılır pencere türleri nelerdir?
Elementor ile aşağıdakiler için açılır pencereler oluşturabilirsiniz:
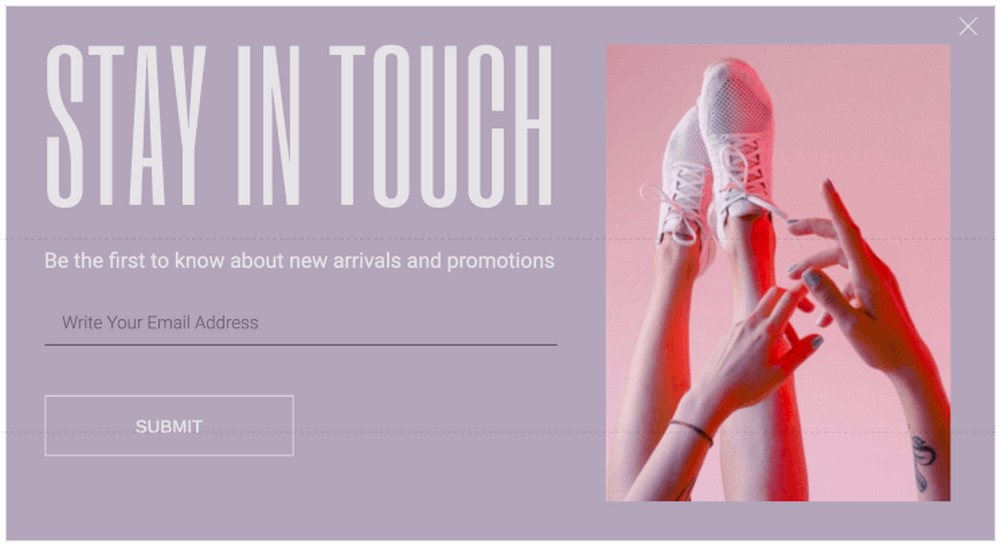
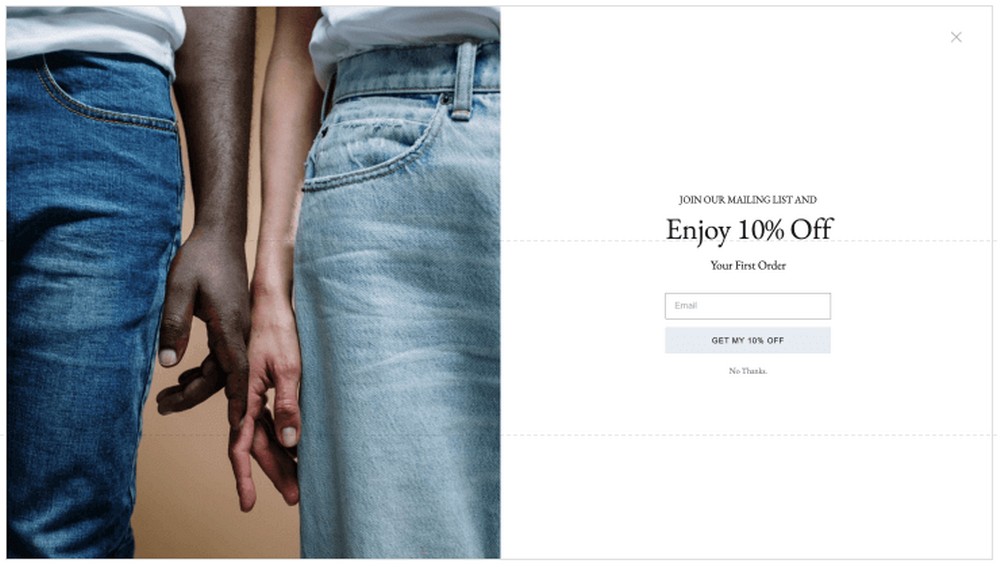
Potansiyel Müşteri Yakalama Pop-up'ı

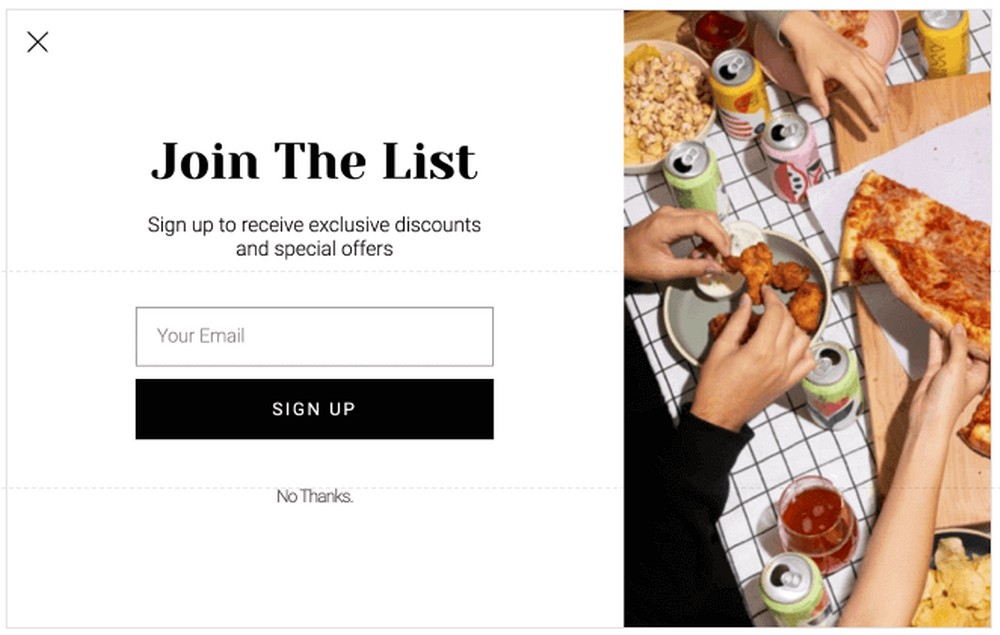
E-posta Aboneliği Açılır Penceresi

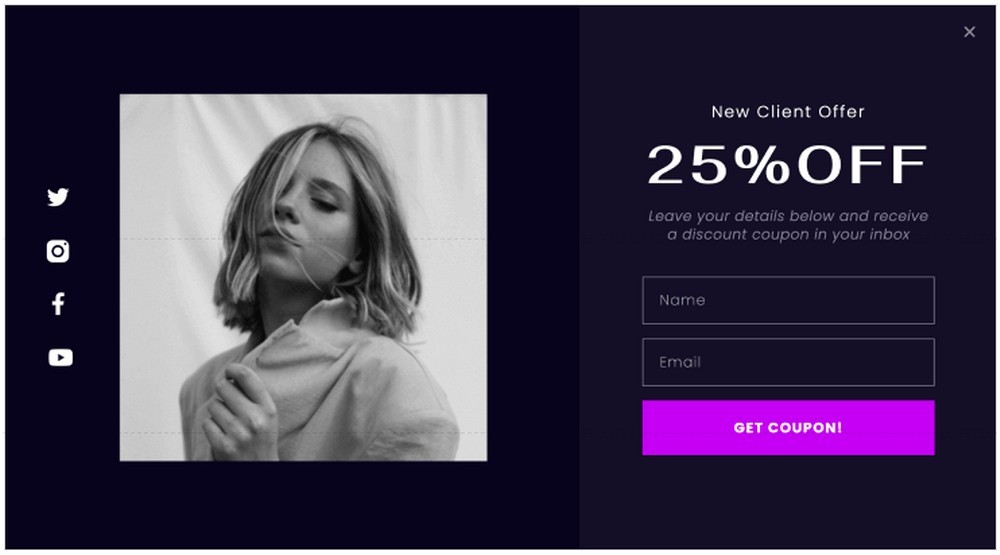
Promosyon ve Satış Pop-up'ı

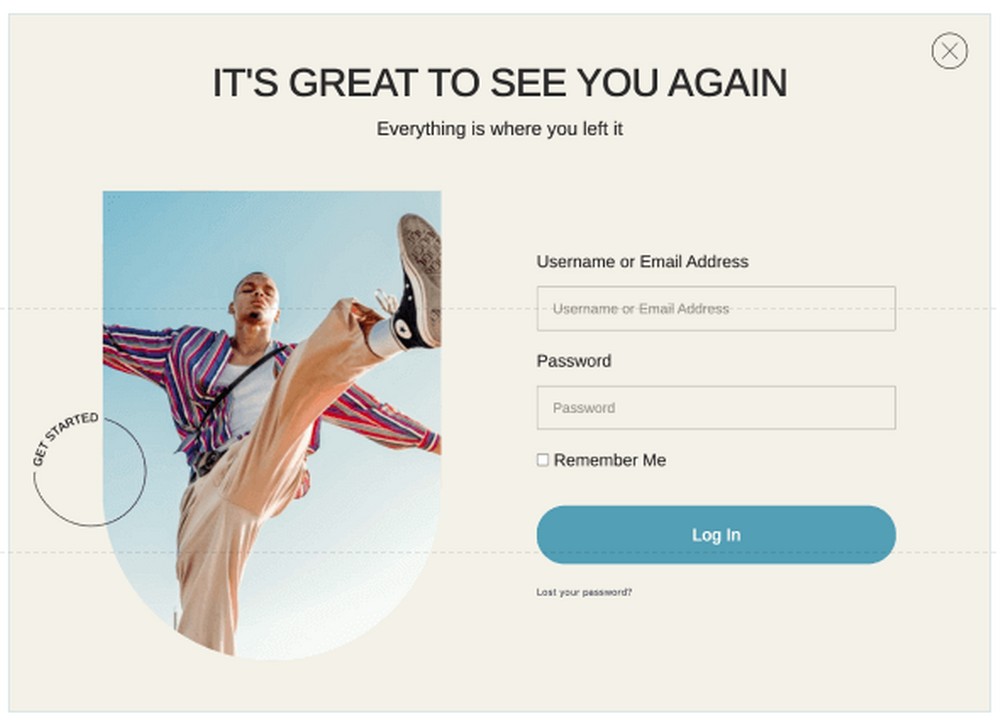
Giriş ve Hoş Geldiniz açılır penceresi

Kısıtlanmış İçerik Açılır Penceresi

Niyet Açılır Penceresinden Çık

Duyurular Açılır Penceresi

Hoş Geldiniz Mesajları

İlgili Ürünler ve Ek Satışlar

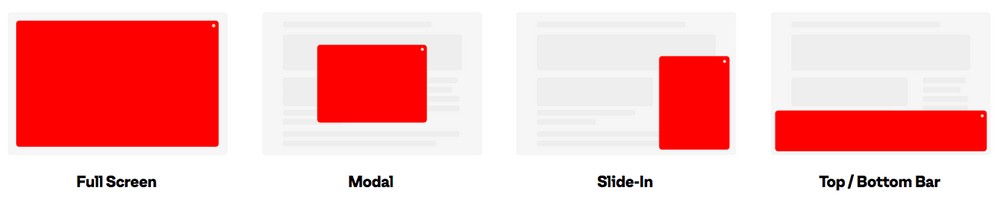
Farklı açılır pencere türleri arasından seçim yapmanın yanı sıra, bunları nereye yerleştireceğinize de karar verebilirsiniz. Tam ekran, modsal, içeri kaydırmalı veya hatta ekranın üstünde veya altında olsun.

Açılır pencerelerinize koşullar ekleyebileceğinizi biliyor muydunuz?
Örneğin, açılır pencereleri nerede göstermek istediğinize karar verebilirsiniz. Web siteniz genelinde veya belirli sayfalardan ve yayınlardan açılır pencereleri hariç tutun.
Ayrıca tetikleyiciler de ekleyebilirsiniz.

Tetikleyiciler, sayfa yüklendikten sonra, sayfa kaydırıldıktan sonra veya kullanıcınız sayfadan çıkmak üzereyken bir açılır pencere gösterdiğiniz yerdir.
Kısacası, açılır pencerelerle yapabileceğiniz çok şey var.
Ancak, çok fazla açılır pencereye sahip olmak, özellikle görünmeye devam ettiklerinde ziyaretçileri rahatsız edebilir.
Bunları doğru bir şekilde kullanırsanız, pazarlama aracınızdan en iyi sonucu almış olursunuz.
Şimdi Elementor kullanarak bir açılır pencerenin nasıl oluşturulacağını açıklayacağız.
Elementor Pro Kullanarak Açılır Pencere Nasıl Oluşturulur (6 Basit Adım)
Popup Builder özelliğinin yalnızca Elementor Pro sürümünde mevcut olduğunu unutmamak önemlidir. Pro sürümünüz yoksa, şimdi onu edinmenin tam zamanı.
1. Adım: Bir Pop-up Oluşturun
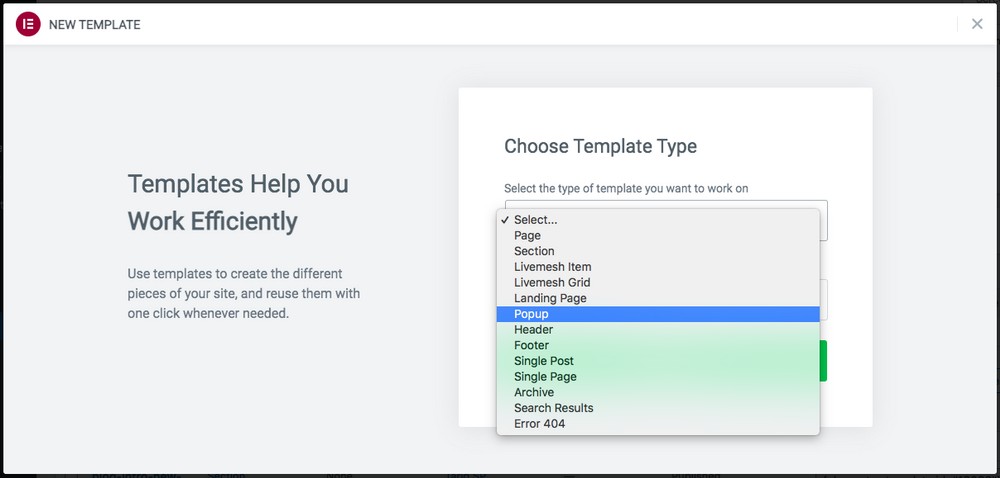
Pro sürümünün kurulu olduğunu varsayarsak, WordPress kontrol panelinizden Şablonlar > Yeni Ekle'ye gidin .
Bizim durumumuzda Popup olan açılır menüden oluşturmak istediğiniz şablon türünü seçin.

Açılır pencerenize bir ad verin ve ardından Şablon Oluştur 'u tıklayın.
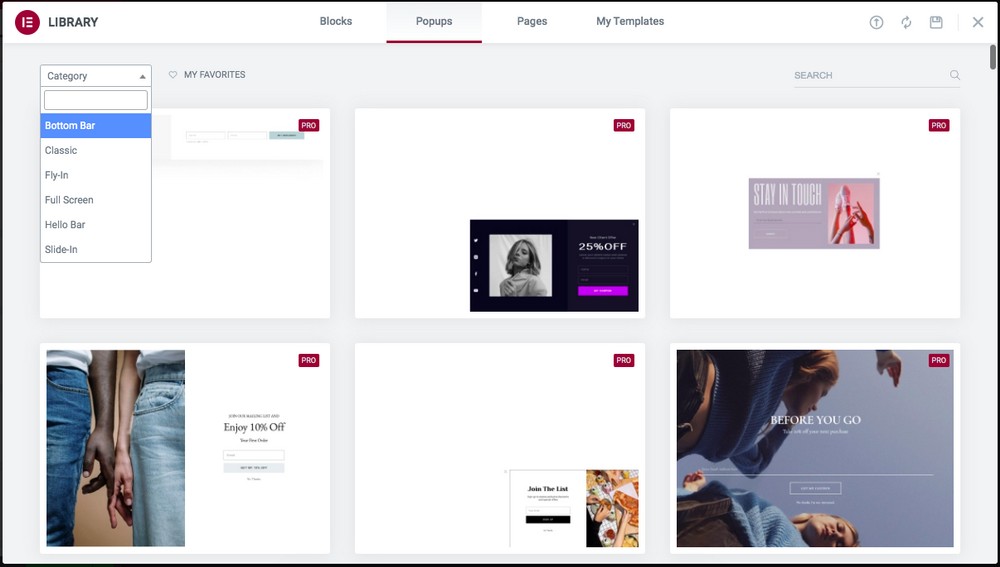
Şimdi bir açılır şablon kitaplığına yönlendirileceksiniz.

Kategori açılır menüsünden bir açılır pencere seçin. Bu, alt çubuk, tam ekran, içeri kaydırma veya gereksinimlerinize uyan herhangi bir şey için olabilir.
Açılır bir şablon kullanmak için, herhangi birinin üzerine geldiğinizde fark ettiğiniz Ekle'yi tıklayın.
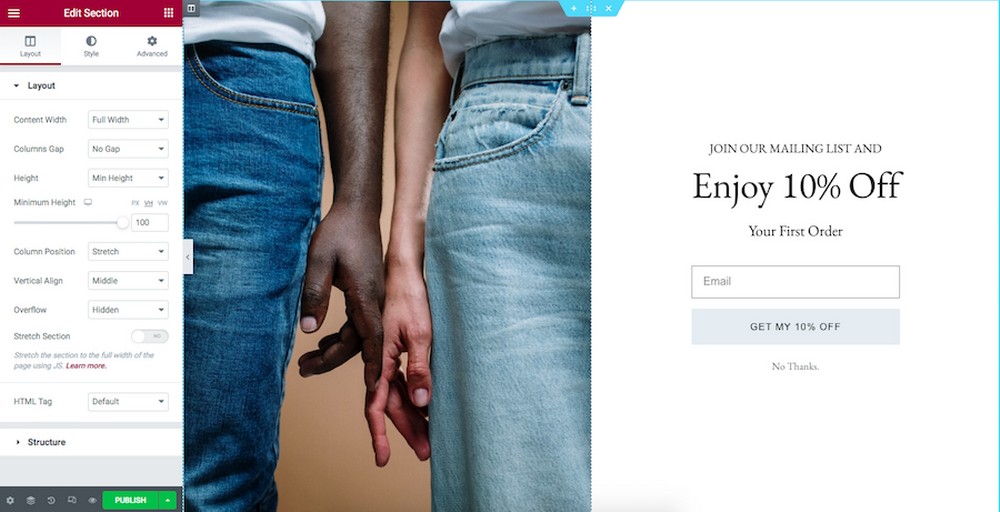
Ardından, şablonunuzu özelleştirebileceğiniz Elementor düzenleyicisine yönlendirileceksiniz.

Tasarım gereksinimlerinize uyacak şekilde renkleri, metni, resmi veya başka herhangi bir şeyi değiştirin.
2. Adım: Koşulları Ayarlayın
Gördüklerinden memnun musun? Eğer öyleyse, Yayınla düğmesine tıklayın.
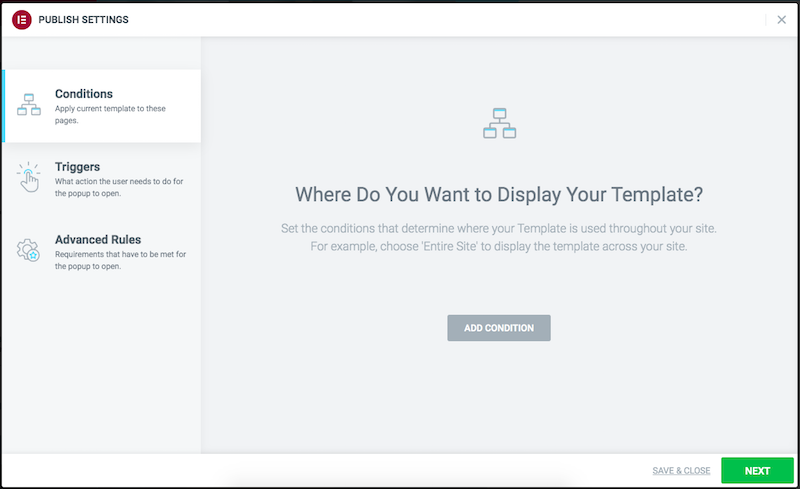
Bu, ekran ayarlarını açacaktır.
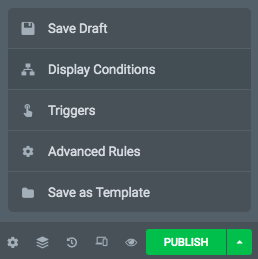
Ayrıca, yayınla düğmesinin yanındaki oku ve Koşulları Görüntüle'yi de tıklayabilirsiniz.

Her iki seçenek de aşağıdaki pencereyi açacaktır.

Devam edin ve burada sağlanan çeşitli seçeneklerle oynayın.
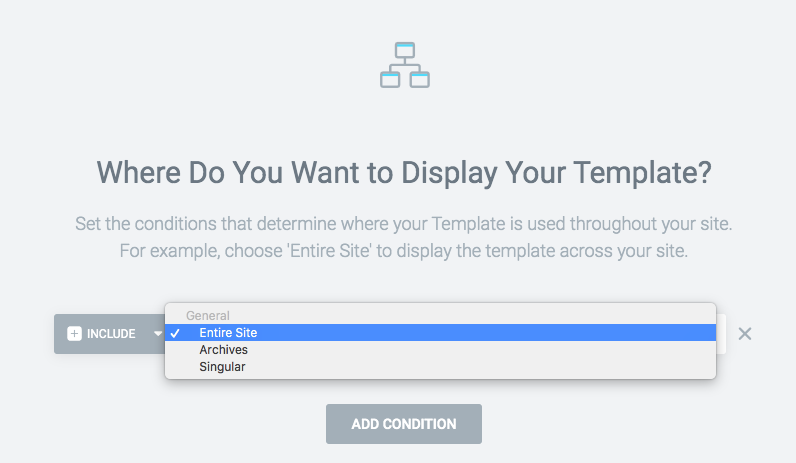
Örneğin, Koşullar sekmesi altında, Koşul Ekle'yi tıklayın ve açılır pencerenizi nerede görüntülemek istediğinizi seçin.

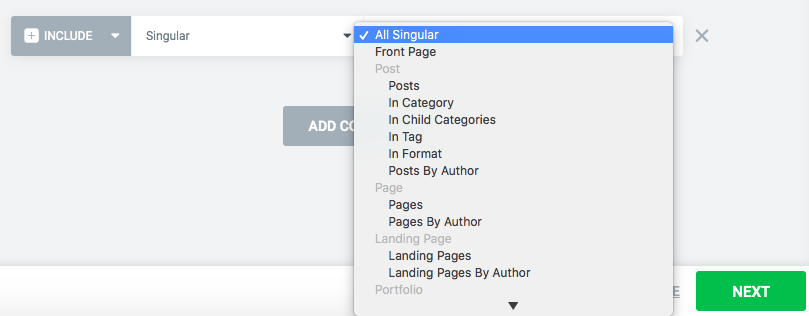
Tekil'i seçerseniz, açılır pencerenizin görüntülenmesini istediğiniz belirli sayfaları, gönderileri ve açılış sayfalarını seçebilirsiniz.

Koşullarla işiniz bittiğinde, İleri'yi tıklayın.
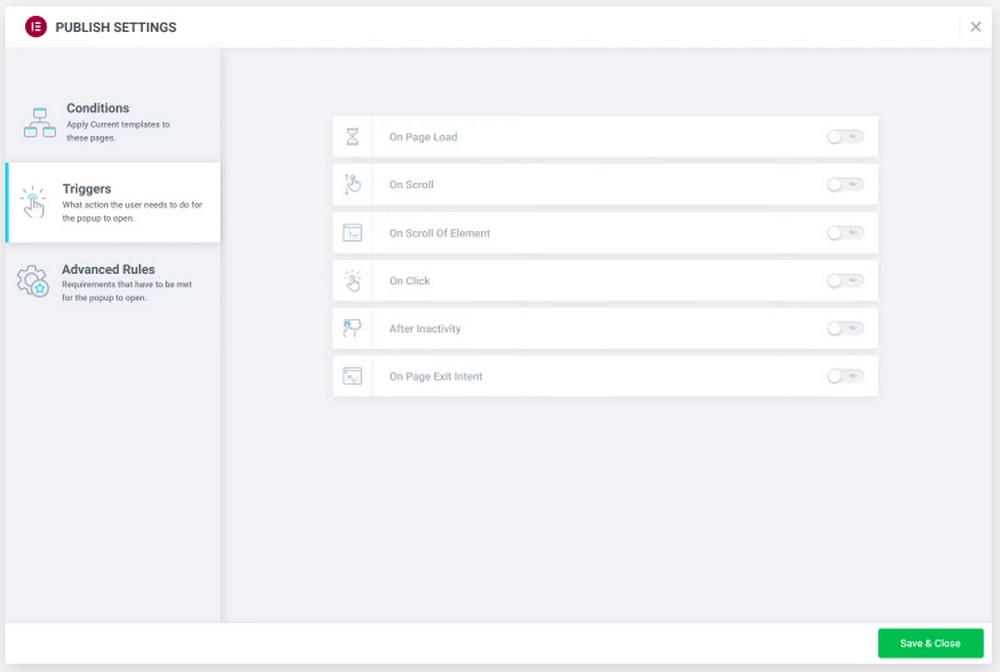
3. Adım: Tetikleyicileri Ayarlayın
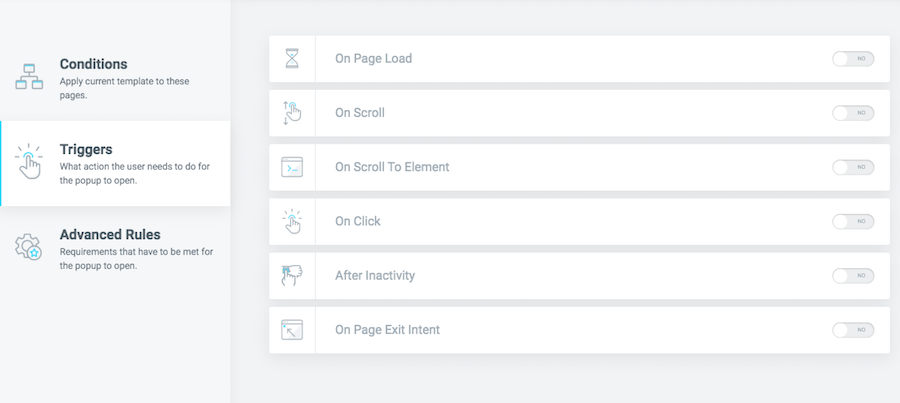
Şimdi Tetikleyiciler sekmesine yönlendirileceksiniz.

Etkinleştirmek için geçiş düğmesine tıklayarak tetikleyicileri etkinleştirin.
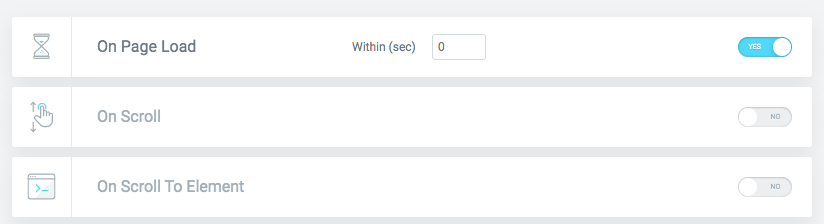
Örneğin, Sayfada Yükleme seçeneğini etkinleştirirseniz, bir zaman aralığı bile belirleyebilirsiniz.

Açılır pencereniz, belirlediğiniz zaman aralığında görüntülenecektir.
Benzer şekilde, istediğiniz tetikleyicilerden herhangi birini etkinleştirebilirsiniz.
İşiniz bittiğinde, İleri'ye tıklayın.
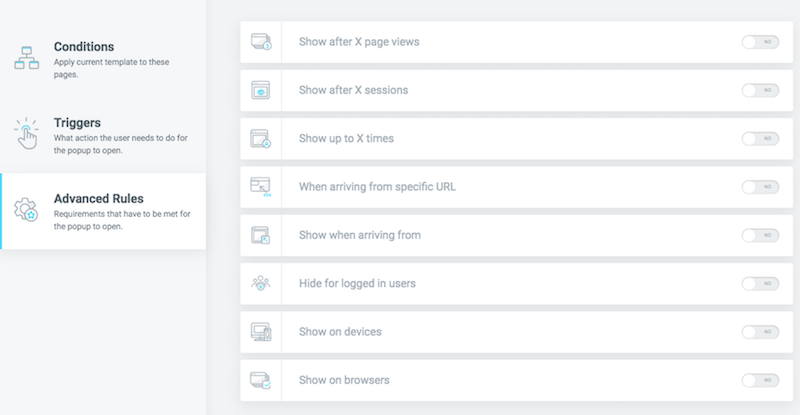
4. Adım: Gelişmiş Kuralları Ayarlayın
Son olarak, Gelişmiş Kurallar sekmesine sahipsiniz.

Belirli sayıda sayfa görüntülemesinden sonra açılır pencerenizi göstermek ister misiniz?
Açılır pencereyi belirli sayıda göstermek ister misiniz?
Belirli bir URL'den gelen ziyaretçiler için belirli bir açılır pencere mi göstermek istiyorsunuz?
Oturum açmış kullanıcılar için açılır pencereyi gizlemek mi istiyorsunuz?
Bunu ve daha fazlasını gelişmiş kurallar sekmesi altında ayarlayabilirsiniz.
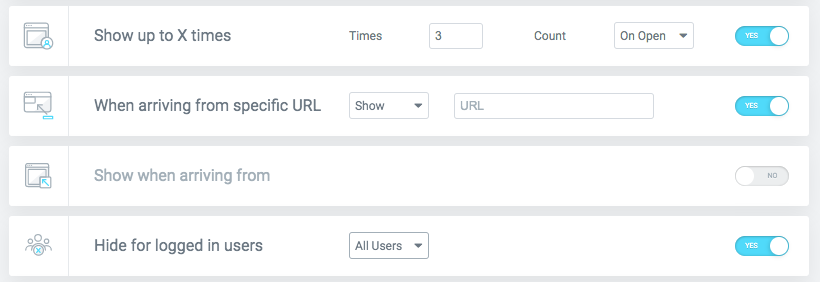
Örneğin, aynı kullanıcıya birkaç kez açılır pencere göstermek istemeyebilirsiniz. X defaya kadar göster seçeneğini etkinleştirebilir ve bir değer belirleyebilirsiniz.

Ayrıca, görüntülemek istediğiniz özel bir açılır pencere varsa ' Belirli bir URL'den gelirken ' seçeneğini etkinleştirebilirsiniz.
Bu, belirli üyeler için bir teklif veya indirim yapıyorsanız ve belirli bir açılır pencereyi görmelerini istiyorsanız, bu son derece iyi çalışır.
Bir kullanıcı oturum açtıysa, muhtemelen açılır pencereleri göstermek istemeyeceksiniz. Bu gibi durumlarda ' Oturum açmış kullanıcılar için gizle ' seçeneğini etkinleştirin.
Çeşitli ayarlardan memnun kaldığınızda, Kaydet ve Kapat 'ı tıklayın.
Yayınla 'ya tıklayın ve açılır pencereniz canlı olacak!
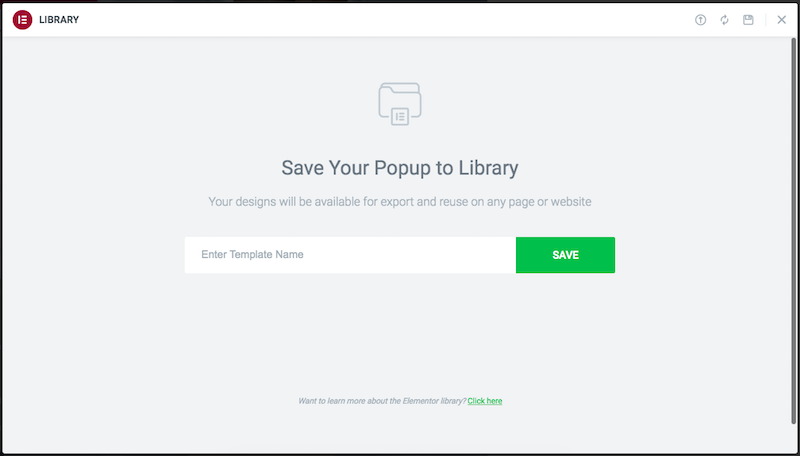
Adım 5: Şablon Olarak Kaydet
Bu açılır pencereyi daha sonraki bir aşamada kullanmak isterseniz şablon olarak kaydedebilirsiniz.
Yayınla düğmesinin yanındaki oku tıklamanız gerekir.

Şablonunuz için bir ad girin ve Kaydet 'i tıklayın. Daha sonraki bir aşamada kullanabilirsiniz.
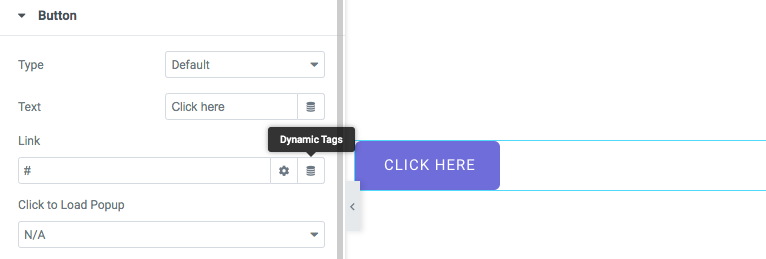
Adım 6: Bir Açılır Pencere Düğmesi Oluşturun
WordPress web sitenizde açılır pencereleri görüntülemek için birkaç koşul ve tetikleyici belirleyebilsek de, bazı durumlarda kullanıcıların bir açılır pencere açmak için bir düğmeyi tıklamasını isteyebilirsiniz.

Bir açılır pencere için bir düğme eklemek, Elementor ile oldukça basittir.
Başlamak için sayfanıza veya yayınınıza bir düğme ekleyin.
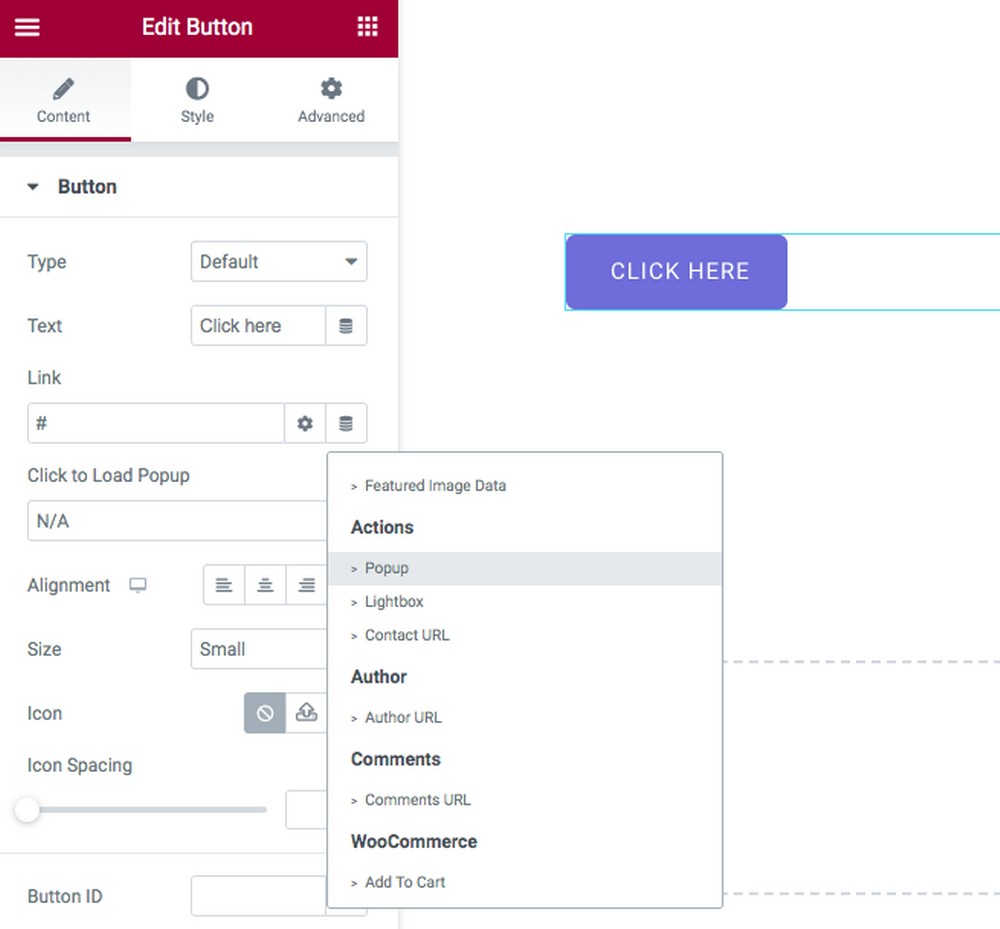
Ardından düğme ayarlarına gidin.
Bağlantı alanına karşı Dinamik Etiketlere tıklayın.

Eylemler altında Açılır Pencere'yi seçin.

Popup'ın yanında bir araç takımı simgesi görüyor musunuz?
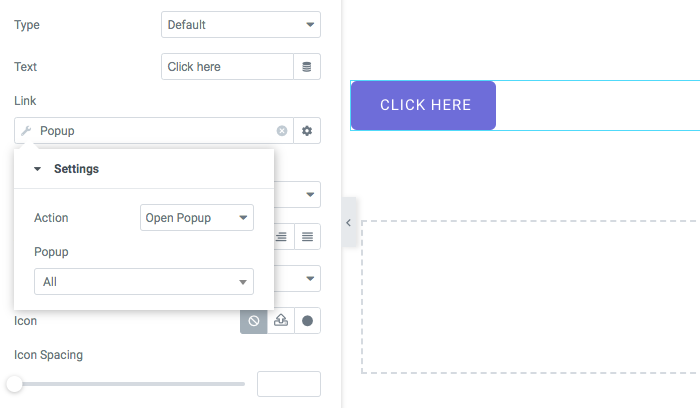
Üstüne tıkla.

Artık belirli açılır pencereyi ve gerçekleştirilecek eylemi seçebilirsiniz.
İşiniz bittiğinde, Yayınla'yı tıklayın.
Açılır pencereleri görüntülemek için bir düğme eklemek işte bu kadar basit!
Elementor Kullanarak Kalıcı Bir Pop-up Nasıl Oluşturulur
Bir açılır pencerenin nasıl göründüğünü biliyoruz, ancak kalıcı bir açılır pencere ne kadar farklı?
Daha önce görüldüğü gibi, sayfa içi yükleme, çıkış amacı, sayfa kaydırma veya başka herhangi bir şey gibi görüntülenecek bir açılır pencere için tetikleyiciler ve koşullar ayarlayabiliriz.
Kalıcı bir açılır pencere, kullanıcı tarafından gerçekleştirilen bir eyleme dayanırken, en basit olanı bir tıklamadır. Daha kasıtlı ve ara sıra ortaya çıkan bir açılır pencere kadar sinir bozucu değil.
Ek olarak, kalıcı bir açılır pencere arka planı karartır ve arka plandaki gürültüyü keserek kullanıcıların içeriğe odaklanmasını sağlar.
Nasıl olduğuna geçmeden önce, Elementor'un ücretsiz sürümünü kullanarak bir açılır pencere oluştururken premium bir WordPress eklentisi kullanmamız gerekeceğini belirtmek önemlidir.
Bu nedenle, Elementor Pro veya premium eklenti arasında karar vermeniz gerekecek.
Bu bölüm için, Ultimate Addons for Elementor (BAE) ile birlikte gelen Modal Popup pencere aracını kullanacağız.
Ultimate Addons for Elementor, Elementor kullanarak benzersiz web siteleri oluşturmanıza yardımcı olacak bir dizi widget, şablon ve bölüm bloğu sunan premium bir WordPress eklentisidir.

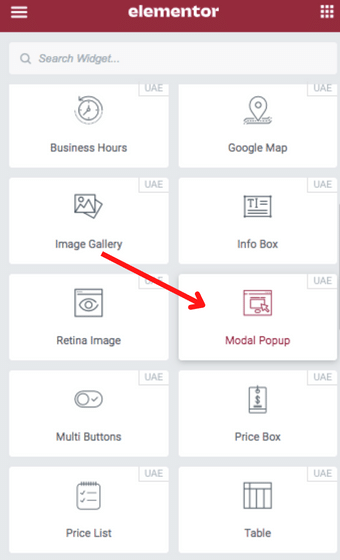
Kullanacağımız böyle bir widget, Modal Popup'tır.
Modal Popup ile kolayca yüksek dönüşüm sağlayan kalıcı pop-up'lar oluşturabilirsiniz. Kullanıcı bir düğmeyi, resmi veya metni tıkladığında bir açılır pencere görüntülemek istediğinizde inanılmaz derecede iyi çalışır.
Hemen atlayalım!
Premium BAE eklentisinin kurulu olduğunu varsayarak devam edin ve yeni bir sayfa oluşturun ve onu Elementor düzenleyicide açın.
Bir bölüm ekleyin ve ardından Kalıcı Açılır Pencere widget'ını ekleyin.

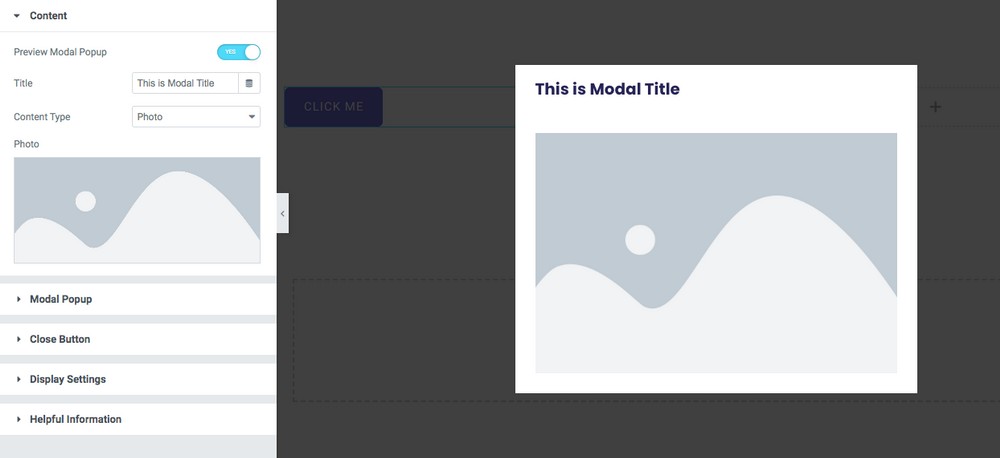
Açılır pencereyi görüntülemek için Modal Açılır Pencereyi Önizleme düğmesini etkinleştirin.

Ayarlar altındaki seçeneklerle oynayın.
Kalıcı başlık, açılır pencere içindeki içerik ve kapat düğmesi gibi açılır pencerenizdeki çeşitli öğeleri özelleştirin.
Açılır pencerenizin boyutunu değiştirmek ister misiniz? Bunu Modal Popup sekmesi altında hızlı bir şekilde yapabilirsiniz. Diğerlerinin yanı sıra solma, içeri kaydırma ve düşme gibi bazı efektler de ekleyebilirsiniz.
İşiniz bittiğinde, Yayınla'yı tıklayın.
Basit değil miydi? Kesinlikle öyle düşünüyoruz!
En İyi 3 WordPress Popup Eklentisi
Elementor ile bir açılır pencere oluşturmak oldukça basittir. Elementor Pro, Popup Builder ile bunu daha da kolaylaştırır.
Ancak, premium bir sayfa oluşturucu aramıyorsanız ve Elementor'un ücretsiz sürümünü kullanmak istiyorsanız, bazı WordPress açılır pencere eklentileri yüklemeyi düşünmeniz gerekir.
Elementor'un ücretsiz sürümünü kullanarak bir açılır pencere oluşturmanıza yardımcı olacak birkaç eklenti.
1. Pro'yu Dönüştür

Convert Pro, son derece popüler WordPress teması Astra'nın arkasındaki ekip tarafından geliştirilen popüler bir WordPress eklentisidir. Convert Pro ile, ziyaretçileri abonelere dönüştüren, yüksek dönüşüm sağlayan e-posta katılım formlarını ve açılır pencereleri kolayca oluşturabilirsiniz.
Yerleşik sürükle ve bırak düzenleyici, katılım formlarınızı tek bir kod satırı yazmadan dakikalar içinde tasarlamanızı çok kolaylaştırır. Convert Pro, aralarından seçim yapabileceğiniz, profesyonelce tasarlanmış kapsamlı bir şablon kitaplığıyla birlikte gelir. Kurun ve gitmeye hazırsınız!
2. JetPopUp

JetPopup, Elementor ile mükemmel bir şekilde bütünleşen, kullanıcı dostu bir WordPress eklentisidir. JetPopup ile dinamik açılır formlar, e-posta kayıtları, geri sayımlar, bilgi kartları ve daha fazlasını oluşturun.
Kullanıcıların dikkatini çekmek için animasyon efektleri kullanmak ister misiniz? JetPopup, solma, yakınlaştırma, uzaklaştırma, hareket etme, zıplama, zıplama ve çok daha fazlası gibi çeşitli animasyon efektleriyle kaplıdır.
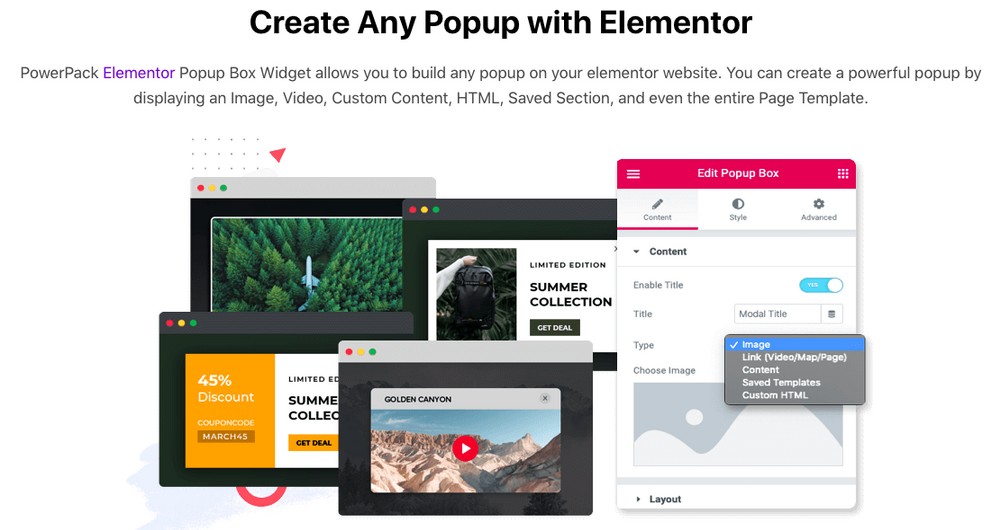
3. PowerPack'ten Açılır Kutu Widget'ı

PowerPack, web siteniz için tasarım olanaklarını geliştirmek için çeşitli widget'lar, şablonlar, özellikler ve premium Elementor eklentileri sunan premium bir WordPress eklentisidir.
Açılır pencereleriniz resimleri, videoları, özel içeriği ve hatta tüm sayfa şablonunu görüntüleyebilir. Çıkış amacı ve özel zaman gecikmeleri gibi kullanıcı eylemlerine dayalı olarak açılır pencereleri tetikleyin. Etkileşimli iki adımlı bir açılır pencere oluşturmak ister misiniz? PowerPack sizi korudu.
Etkili Bir Pop-up'ın Anatomisi
Pop-up'lar en popüler ve etkili pazarlama biçimlerinden biridir. Ayrıca, etkili bir şekilde tasarlaması ve yürütmesi en zor olanlardan biridir.
Bu bölümde, size etkili bir açılır pencerenin anatomisine genel bir bakış sunacağız.
Arkalarındaki teoriyi, onları tasarlama sürecini ve takip edilmesi gereken tasarım ilkelerini tartışacağız.
Ayrıca size etkili bir açılır pencerenin nasıl oluşturulacağı ve başarı için nasıl optimize edileceği konusunda bazı ipuçları vereceğiz.
Pop-up'lar Teorisi
Bu makalede görüldüğü gibi, açılır pencere, bir liste oluşturmak, bir teklifi tanıtmak, kullanıcıları belirli bir sayfaya yönlendirmek ve daha fazlası için kullanılabilecek bir pazarlama aracıdır.

Pop-up'lar aşağıdakiler de dahil olmak üzere birçok nedenden dolayı popülerdir:
- Marka bilinirliğini artırın ve bir markanın profilini geliştirin
- Aciliyet duygusu yaratın
- Dönüşümleri izleyin
Pop-up'ları Tasarlama Süreci
Bir açılır pencere tasarlamak için altı adım belirledik. Bunlar:
1. Ulaşmaya çalıştığınız hedef kitlenin türünü anlayın
Tasarıma başlamadan önce, kimin için tasarım yaptığınızı bilmeniz gerekir. Çoğu zaman, bir müşterinin bir marka hakkındaki ilk izlenimi, açılır pencerenin tasarımıdır.
Bu nedenle, kim için tasarım yaptığınızı ve ne tür insanlar olduklarını bilmek çok önemlidir.
2. Bir kişilik oluşturun
Kişi, tasarladığınız insan türüne göre yarattığınız kurgusal bir karakterdir.
Örneğin, turizmle ilgili bir pop-up oluşturuyorsanız, kişiliğiniz belirli bir yeri ziyaret etmekle ilgilenen biri olacaktır.
Bu, tasarladığınız kişi türünü daha iyi anlamanıza yardımcı olabilir ve onları dönüştürmek için size daha iyi bir şans verebilir.
3. Bir alıcı kişiliği oluşturun
Alıcı kişisi, ürününüzü satın alma eğiliminde olan insanlara dayanması dışında, kişi ile aynı fikirdir.
Örneğin, flörtle ilgili bir pop-up oluşturuyorsanız, alıcı kişiliğiniz bir partner bulmakla veya bir randevu almakla ilgilenen biri olacaktır.
4. Bir alıcı yolculuk haritası yapın
Bir alıcı yolculuk haritası, müşterinizin yolculuğunun görsel bir temsilidir. Müşterinizin satın alma yolunda attığı tüm adımları içerir.
Bir yolculuk haritası, müşterilerinizin isteklerini anlamanıza ve buna göre tasarımlarınızı bilgilendirmenize yardımcı olabilir.
5. Bir açılış sayfası oluşturun
Açılış sayfası, bir müşterinin satın alma yapmasını veya işlem yapmasını istediğiniz yerdir. İyi hazırlanmış bir açılış sayfası, dönüşümünüzü artırmanıza yardımcı olabilir.
6. Açılış sayfasını optimize edin
Müşteriyi satın almaya mecbur hissettirmek istediğiniz yer burasıdır. Onlara ürünü gösterebilir, ne işe yaradığını açıklayabilir ve onlara satın almaları için indirim veya başka bir teşvik verebilirsiniz.
Etkili Bir Pop-up Oluşturma ve Optimize Etme İpuçları
Açılır pencerenizden en iyi şekilde yararlanmak zaman alabilir. Farklı sürümleri test etmeniz ve neyin işe yarayıp neyin yaramadığını görmeniz gerekecek.

Açılır pencerenizi nasıl oluşturacağınız ve optimize edeceğiniz hakkında birkaç ipucu.
1. Açılır pencerenizin ne kadar süre açık kalacağını bilin
Pop-up'ınızı mümkün olduğu kadar uzun süre açık tutmak istemeniz doğaldır, ancak ne kadar uzun süre açık kalırsa, o kadar fazla dikkat kaybettiğini hatırlamanız gerekir.
2. Açılır pencerenizi optimize edin
Pop-up'ların tek seferlik etkinlikler olarak tasarlandığını hatırlamak önemlidir. Mümkün olduğunca çabuk görülüp tıklanacak şekilde tasarlanmıştır.
3. Doğru açılış sayfasını kullanın
Açılır pencerenizden en iyi şekilde yararlanmak için açılış sayfanızın doğru türde kopya, tasarım ve yapıya sahip olması gerekir.
4. En iyi kopyayı yazın
En iyi dönüştürme şansına sahip olmak için kopyanızın mümkün olduğunca açık ve özlü olması gerekir.
5. Pop-up'larınızı unutulmaz olacak şekilde tasarlayın
İyi tasarım, açılır pencerenizi unutulmaz kılmanıza yardımcı olabilir. Ayrıca, kullanıcıların gezinebilmeleri ve yollarını bulabilmeleri için anlaşılması kolay olmalıdır.
6. Tutarlı olun
Markanız, web siteniz ve pop-up'larınız boyunca görsel ve dilsel olarak tutarlı olmalıdır. Bu şekilde, kullanıcılar markanızı birçok marka yerine tek bir varlık olarak algılayacaktır.
7. Onları alakalı tutun
Pop-up'ınız ne kadar iyi olursa, kullanıcıların dönüşüm gerçekleştirme olasılığı o kadar yüksek olur. Bu yüzden tasarımınızın ve kopyanızın mümkün olduğunca iyi olduğundan emin olmalısınız.
8. Bir bedava teklif verin
Bir freebie sunmak da büyük bir fark yaratabilir. Müşteriye çok fazla para veya çaba harcamadan satmaya değer olabilecek ürün veya hizmetinizin bir parçasını vermenize olanak tanır.
9. Açık bir çıkış düğmesine sahip olun
Açılır pencerenizden net bir çıkış yolu yoksa, kullanıcıların kafasını karıştırabilir. Sitenizden ayrılmak için hiçbir neden olmadığını açıkça belirtmeniz gerekir.
10. Pop-up'ınızı şaşırtıcı hale getirin
Kullanıcıların içeriğe şaşırmaları durumunda bir açılır pencereyi tıklamaları daha olasıdır.
Elementor Kullanarak Açılır Pencere Oluşturma
Pop-up'lar, olası satış yaratma ve pazarlama stratejinizin önemli bir parçası olabilir. Doğru kullanıldığında, web sitenizin ziyaretçileriyle etkileşim kurmanıza, ürün ve hizmetlerinizi tanıtmanıza, geri bildirim toplamanıza, anketler yürütmenize ve daha pek çok şeye yardımcı olabilirler.
WordPress'te bir açılır pencere oluşturmak biraz zor olabilir. Neyse ki, Elementor sayfa oluşturucu ile kolayca özel açılır pencereler oluşturabilirsiniz.
Bu makalede, Elementor'un ücretsiz ve Pro sürümünü kullanarak nasıl açılır pencere oluşturacağınızı gösterdik. Ayrıca, bir açılır pencere oluşturmak için premium bir WordPress eklentisinin nasıl kullanılacağını da gösterdik.
Artık sana. WordPress web sitenizde nasıl açılır pencere oluşturursunuz? Aşağıdaki yorumlarda bize bildirin.
