Elementor ile WordPress'te Portföy Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2020-06-10Birini keşfetmek ve bir karar vermek için sayfaları sayfalarca kontrol etme günleri geride kaldı. Bugünlerde işverenler ve müşteriler yaptığınız her şeyi, çalışma sürecinizi, düşüncelerinizi, ilgi alanlarınızı ve daha fazlasını görmeyi tercih ediyor.
Geleneksel bir özgeçmiş bununla başa çıkamaz. İşte kurtarmaya bir Portföy Web Sitesi geliyor.
Bir portföy web sitesi, kendinizi dünyaya akıllı bir şekilde sunmanıza yardımcı olur. Sizin istediğiniz ve işverenlerinizin/müşterilerinizin istediği bir yol.
Şimdi sorabilirsiniz, WordPress'te kendim için nasıl bir portföy web sitesi oluşturabilirim veya nereden başlamalıyım?
Senin için iyi haber! Bugün çok çalışma veya çok fazla zaman gerektiren bir şey değil. WordPress'te dakikalar içinde bir web sitesi oluşturabilirsiniz. Sitenize kolaylıkla profesyonel bir görünüm kazandırmak için önceden oluşturulmuş binlerce şablona sahip Elementor & Happy Addons gibi çözümler de var.
Lafı fazla uzatmadan, WordPress'te nasıl kolayca portföy web sitesi oluşturabileceğinize bir göz atalım. Ama burada basit bir soru var.
Neden Diğerleri Değil WordPress veya Elementor?

WordPress, ihtiyacınız olan profesyonel bir web sitesini kolayca oluşturmak için son yıllarda birçok olanak sağlıyor. Niş alanınız ne olursa olsun, WordPress'ten faydalı web sitesi tasarım materyallerini kolayca bulabilirsiniz. Bu yüzden dünyadaki internetin neredeyse %34'ünü güçlendiriyor.
Bunun dışında Elementor, birçok benzersiz özellik ve olanakla karşılaşan en baskın görsel web sitesi sayfa oluşturucusudur.
Elementor'daki tüm benzersiz özelliklere sahip olmasına rağmen, bazı durumlarda daha fazla özelleştirme fırsatı arayabilirsiniz. Bize göre, Happy Addons, bazı son derece benzersiz ancak verimli tasarım araçlarıyla ellerinizi daha güçlü hale getirebilir.
WordPress'te Portföy Web Sitesi Nasıl Oluşturulur (Kolay Kullanım Kılavuzu)

Ancak, şimdi Elementor & Happy Addons kullanarak bir portföy web sitesi oluşturmayı öğreneceğiz.
WordPress'te portföy web sitenizi oluşturmak için ön koşullar şunlardır:
- Bir WordPress sitesi
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz ve Profesyonel)
- Envato Elemanları (Opsiyonel)
Öncelikle WordPress , Elementor & Happy Addons'u başarıyla yüklediğinizden emin olun. Şimdi, aşağıdaki talimatları adım adım izleyin.
İlgili makale : Elementor & Happy Addons ile profesyonel bir web sitesi nasıl oluşturulur
Web Sitenize Başlık Ekleyin
Bu, bu eğitimin ilk adımıdır. Bir web sitesi başlığı en ilgi çekici kısımdır. Çoğu zaman, insanlar veya ziyaretçiler önce başlığı görür ve ardından web sitesine girer veya göz atar. Başlık genellikle sosyal simgelerden, temel bağlantılardan, sayfa gezintisinden ve daha fazlasından oluşur.
Neyse ki Elementor ile herhangi bir programlama dili bilginiz olmasa bile kolayca yapabilirsiniz. İşin ilginç yanı, her sayfa için ayrı başlıklar oluşturmanıza gerek yok. Bu yüzden Elementor kullanarak bir başlık oluşturmak gerçekten çok kolay.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowBir Elementor Şablonu veya Teması seçin
Şimdi başlıktan sonra, bir sonraki hareketiniz portföy web siteniz için mükemmel bir şablon veya tema seçmektir. Neyse ki Elementor şablon kitaplığında tonlarca kullanılabilir kaynak var. Aslında, sadece birkaç tıklamayla en iyisini seçebilirsiniz.
Tamam, siteniz için nasıl şablon ekleyebileceğinizi görelim.
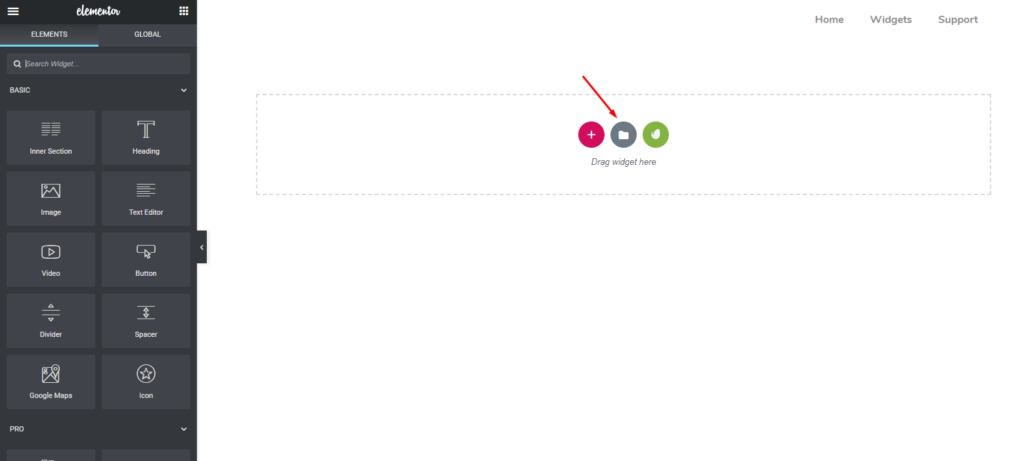
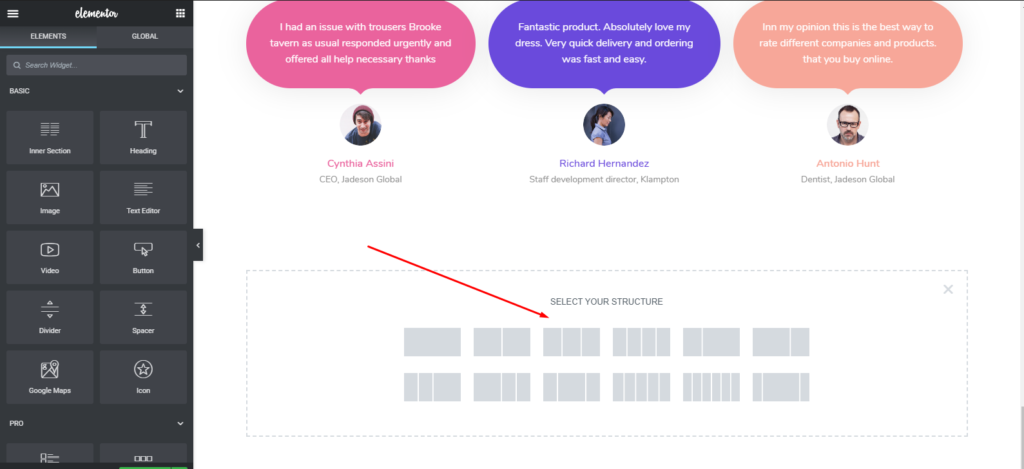
İlk olarak, tasarlamak istediğiniz sayfayı açın. Ve sonra 'Klasör' üzerine tıklayın.

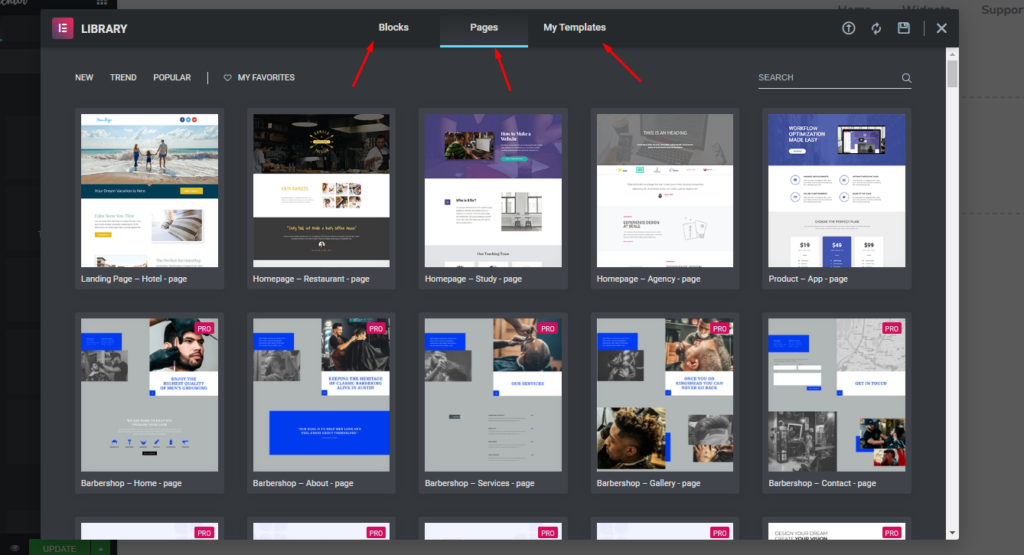
Burada birçok kullanılabilir kaynak bulacaksınız. Gördüğünüz gibi bloklar, sayfalar ve şablonlarım .
- Bloklar : Buradan farklı bölümler seçebilirsiniz. Örneğin, başlık bölümü, alt bilgi bölümü, kahraman başlığı, haritalar, formlar vb.
- Sayfalar : Burada, tüm öğelerin genel olarak mevcut olduğu tüm sayfayı seçebilirsiniz.
- Şablonlarım : Herhangi bir bölümü özelleştirirseniz veya stilinize göre tutmak istiyorsanız, şablonum olarak kaydedebilirsiniz.

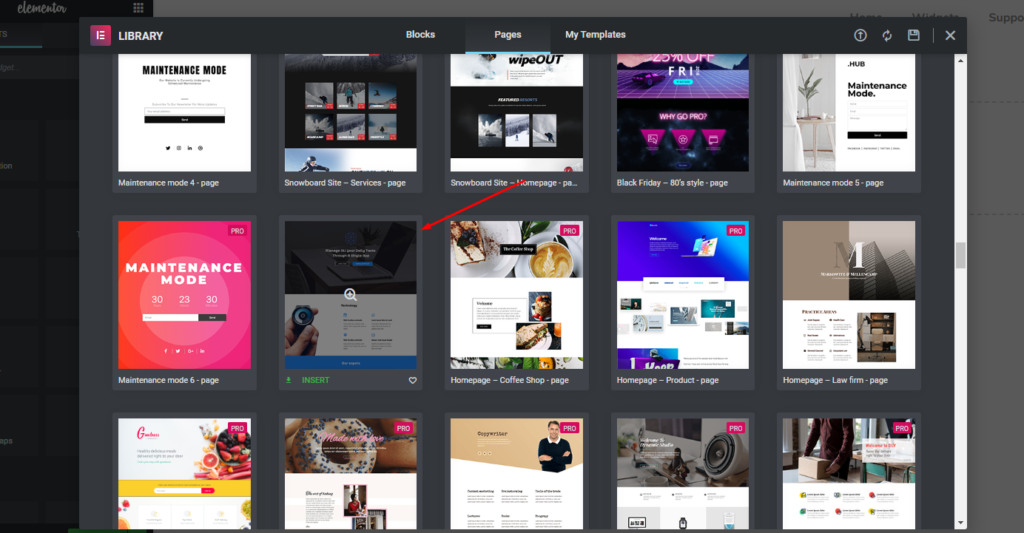
Artık web siteniz için uygun olanı seçebilirsiniz. Bugün aşağıdakini seçiyoruz.

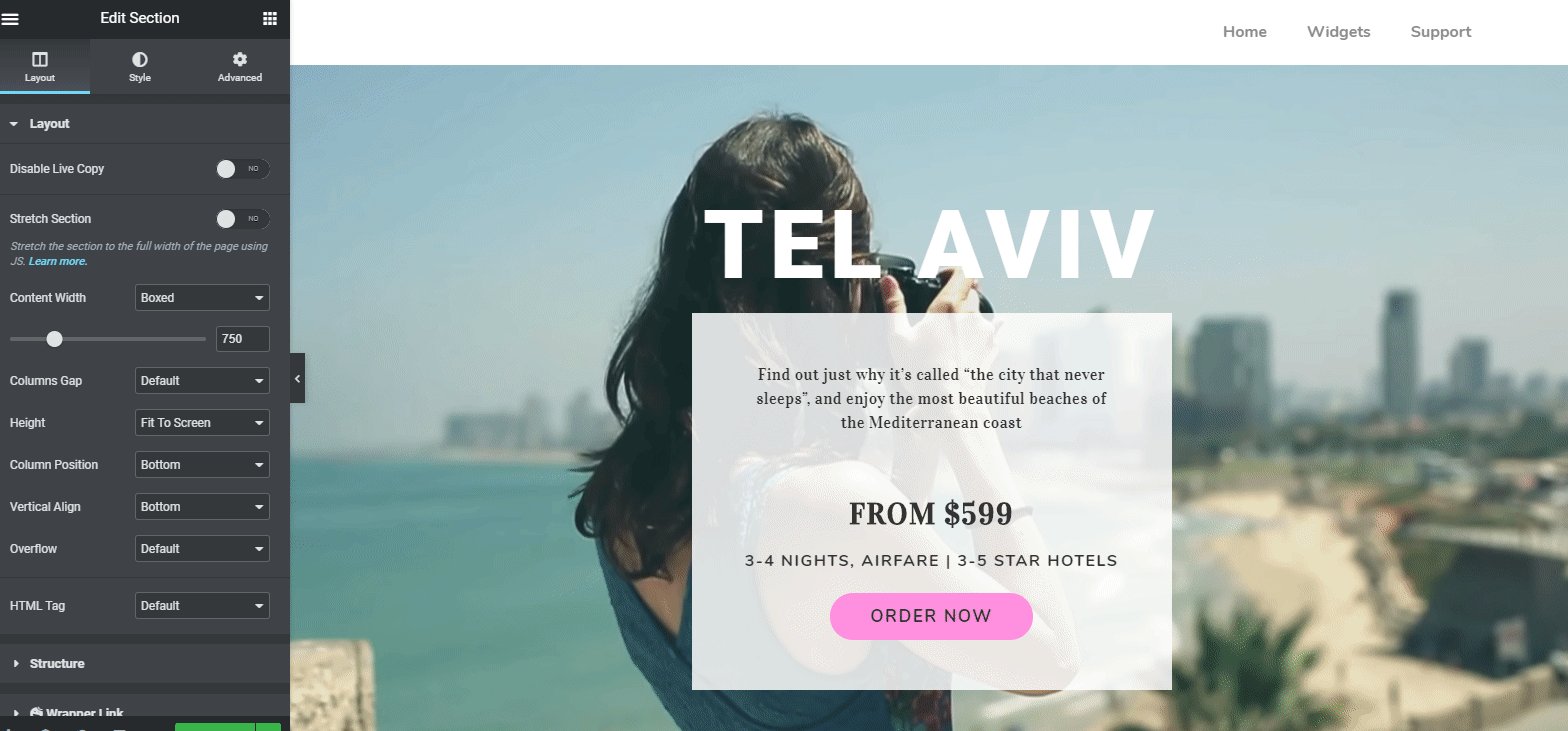
Şablonu ekledikten sonra sayfanız aşağıdaki gibi görünecektir:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteŞablonu Hayalinizdeki Elementor Portföy Siteniz İçin Özelleştirin
Artık şablonla hazırsınız. Ya mevcut şablonla kalabilir ya da tasarım ihtiyaçlarınıza göre özelleştirebilirsiniz. Değiştirmek isterseniz adım adım kolayca yapabilirsiniz.
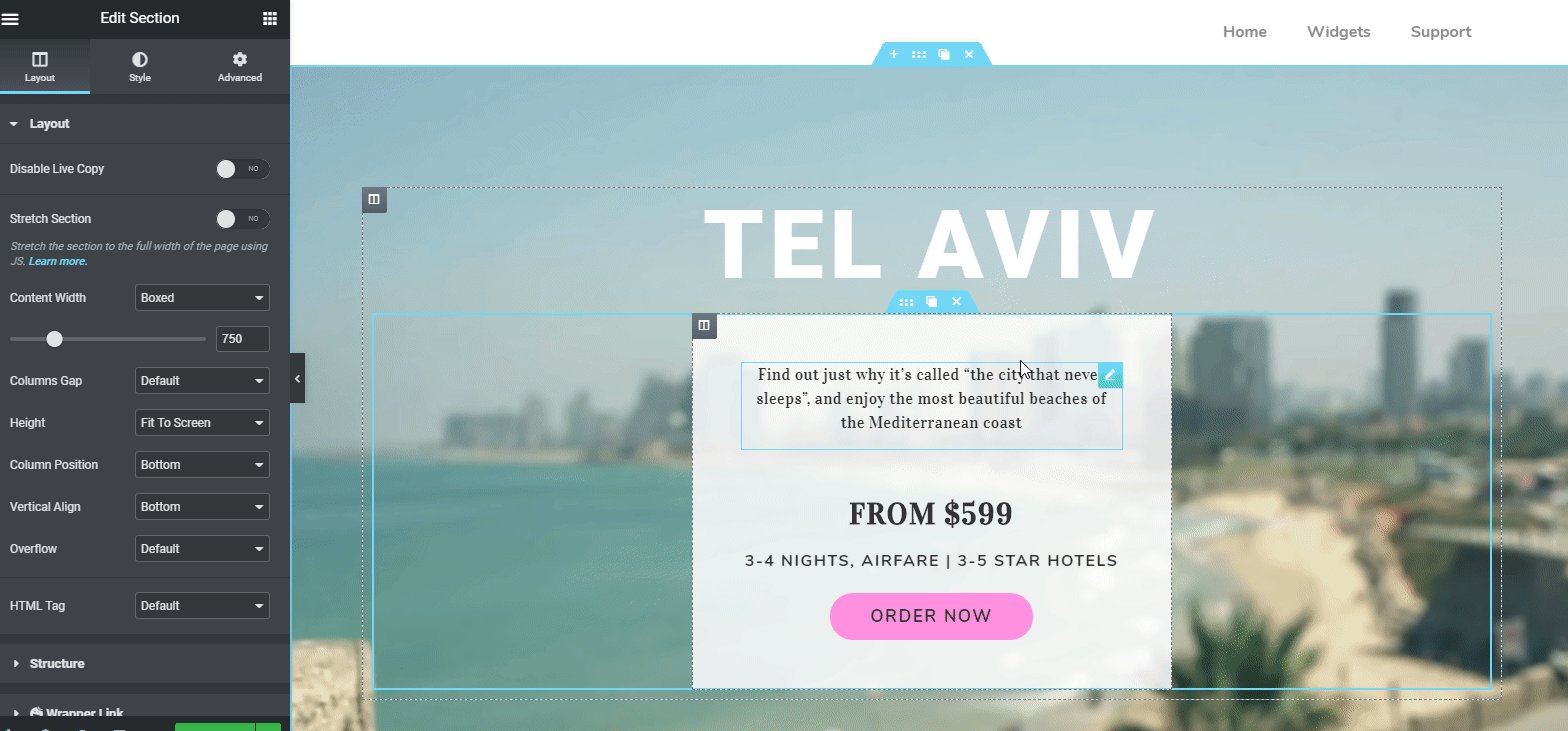
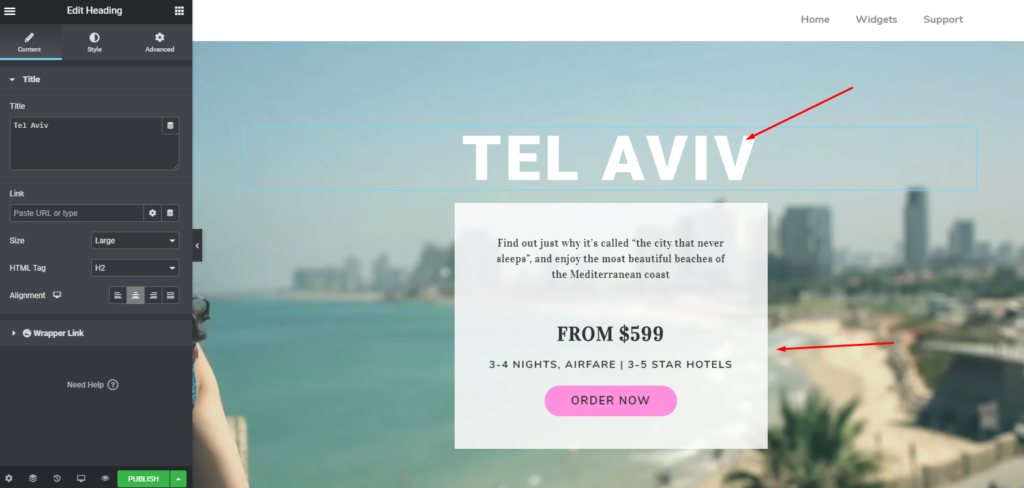
Ancak başlık kısmındaki başlığı değiştirmek isterseniz, ' İşaretli alan ' seçeneğine tıklayın. Ve hemen kişiselleştirme seçenekleri ekranın sol kenar çubuğunda mevcut olacak.

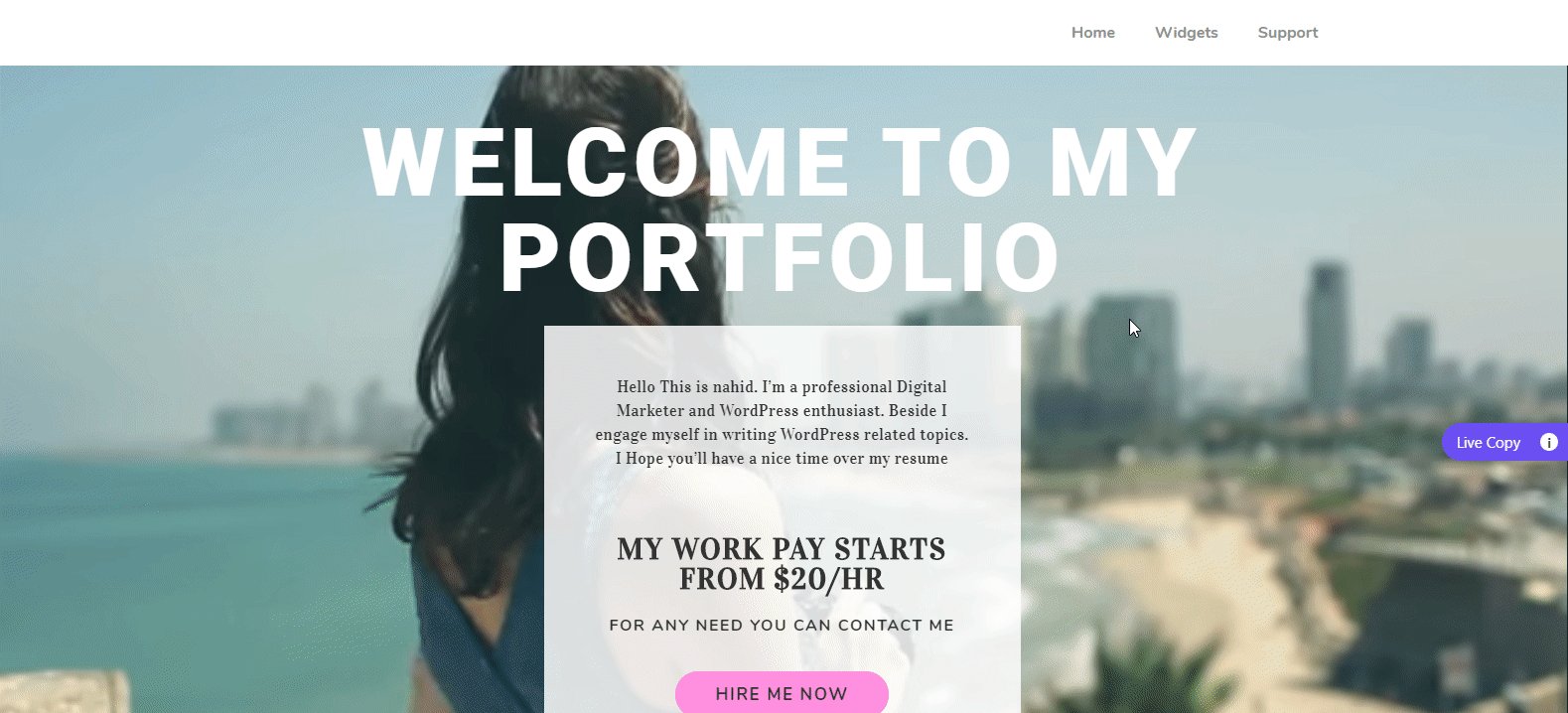
Başlık kısmını düzenledikten sonra şöyle görünecek?

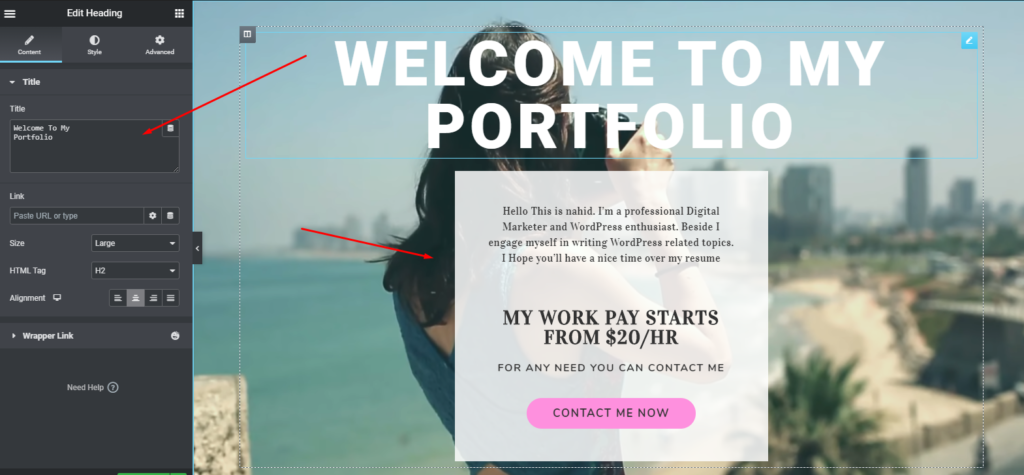
'Hakkımda'yı Ekleme veya Özelleştirme
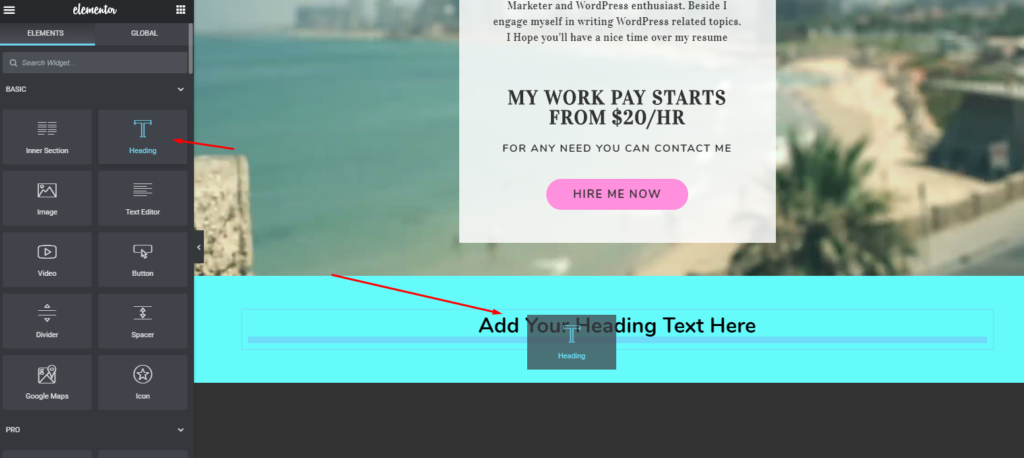
Hakkında bölümünü ayarlamak için sol kenar çubuğundan 'başlık' widget'ını seçin. Ardından işaretli alana sürükleyin.

Şimdi, burada bazı temel ve önemli noktalarınızı açıklayarak kendiniz hakkında ekleyebilirsiniz. Örneğin, becerilerinizi, uzmanlığınızı, bilgi alanlarınızı ve daha fazlasını gösterebilirsiniz.
İlgili makale: Portföy Web Sitesinde barlar nasıl becerilenir

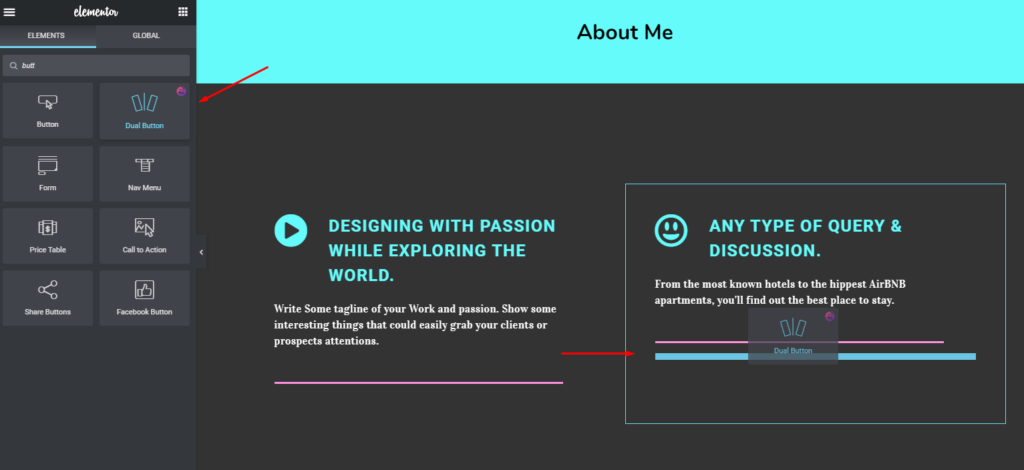
Burada onu daha da güzelleştirebilirsiniz. Örneğin, bu iki bölümden herhangi birine bir düğme eklemek istiyorsanız, sadece 'Düğme widget'ını seçin ve ardından işaretli alana sürükleyin.

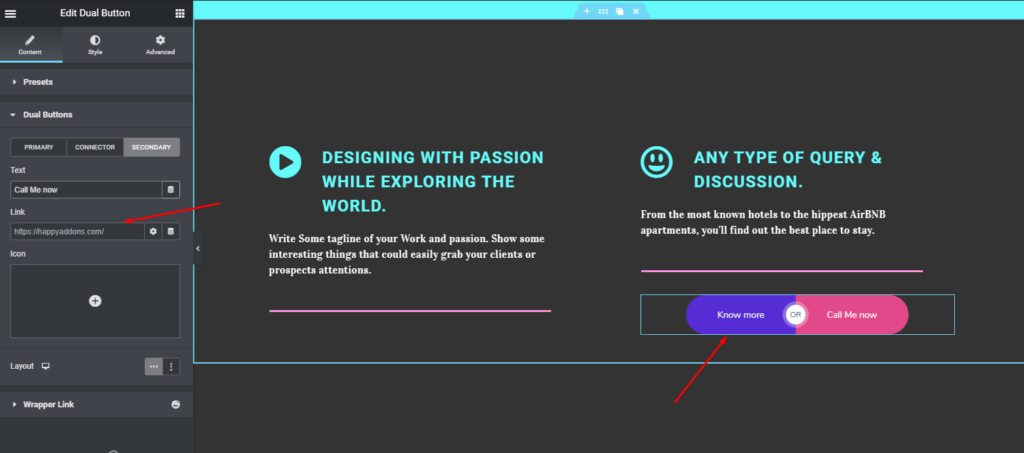
Bir buton ekledikten sonra tasarımınız aşağıdaki gibi görünecektir. Düğmeye bir bağlantı da koyabilirsiniz. Potansiyel müşterinin sizi bulmasına veya hakkınızda daha fazla bilgi edinmesine yardımcı olacaktır.

Hizmetlerimi Portföy Sitenize Ekleme
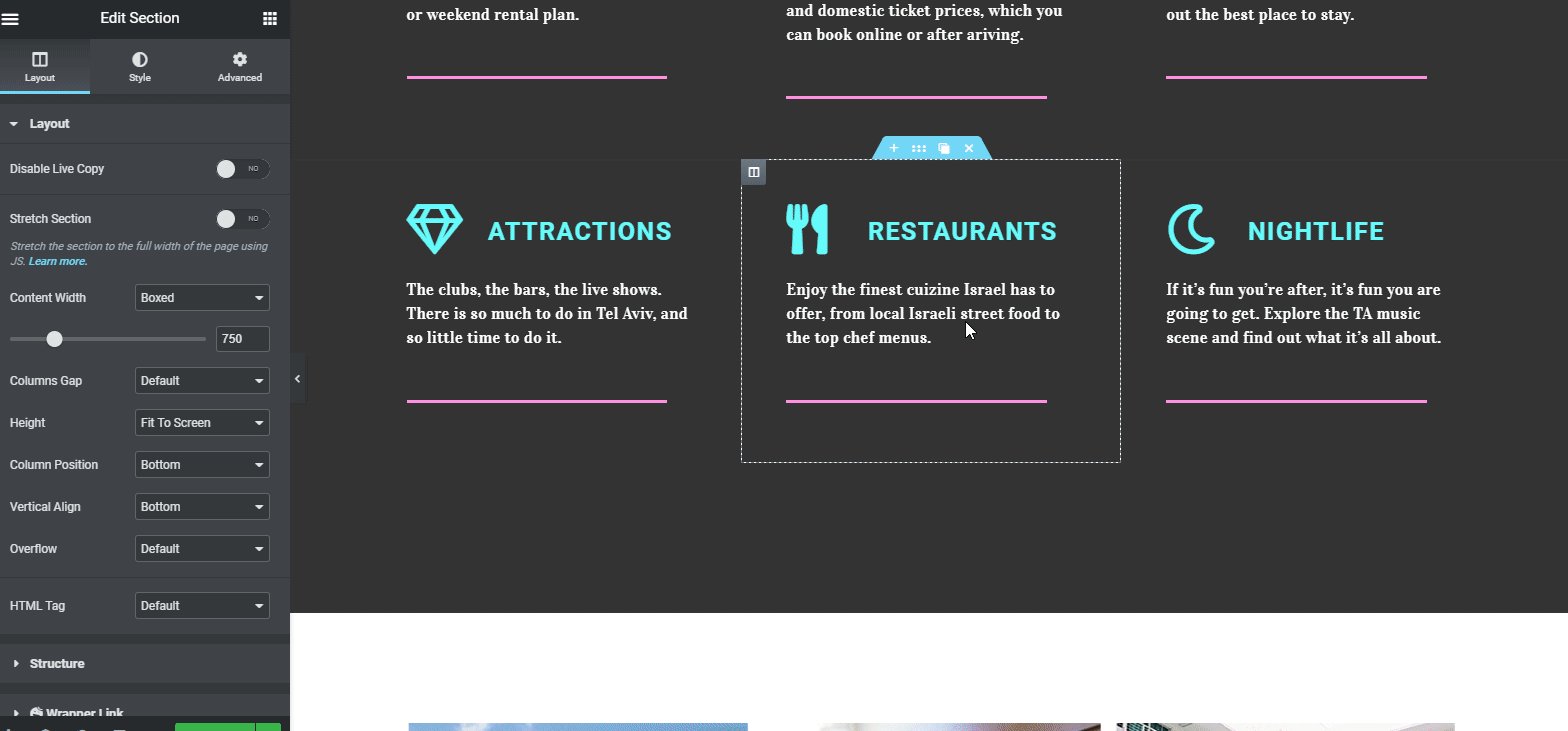
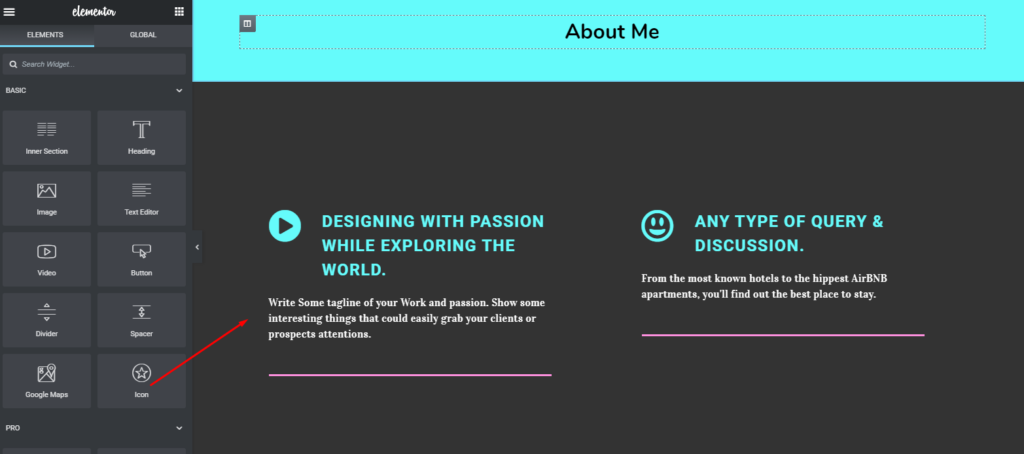
Burada mevcut tasarımla kalabilir veya sadece özelleştirebilirsiniz. Veya tamamen yeni bir tasarım getirebilirsiniz. Bizim durumumuzda, ' My Service ' kısmını daha kazançlı bir şekilde göstermek için farklı widget'lar ekleyeceğiz.
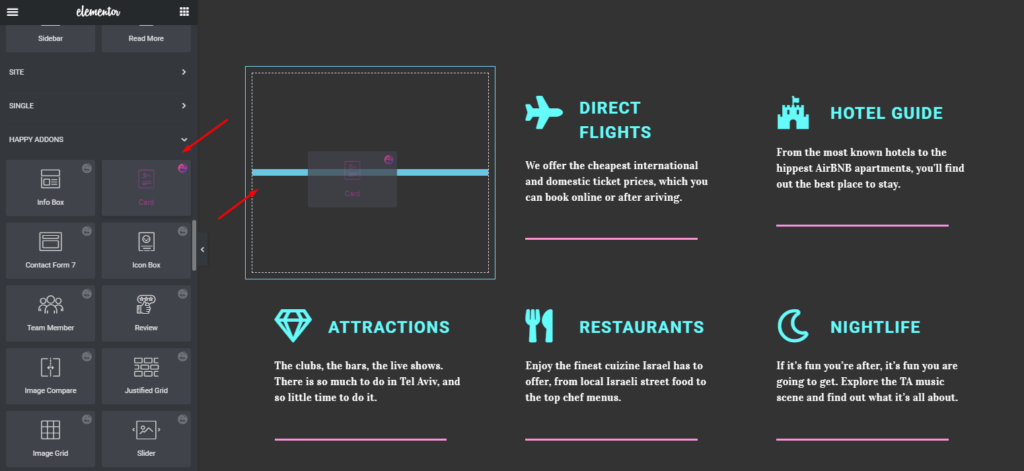
Bunu yapmak için, sol kenar çubuğundan Happy Addons'un 'Kart Widget'ını seçin. Benzer şekilde, işaretli alana sürükleyin.

İlgili Makale: Happy Addons Kart Widget'ı ile mağaza sayfaları nasıl oluşturulur
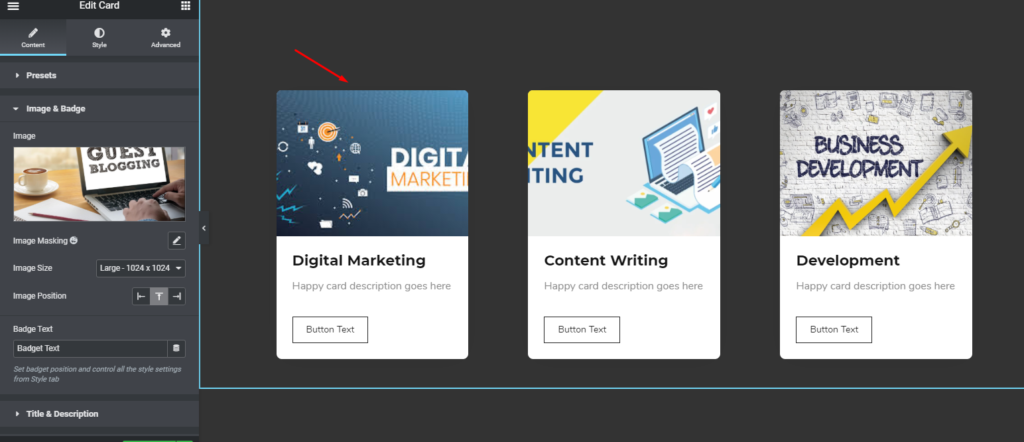
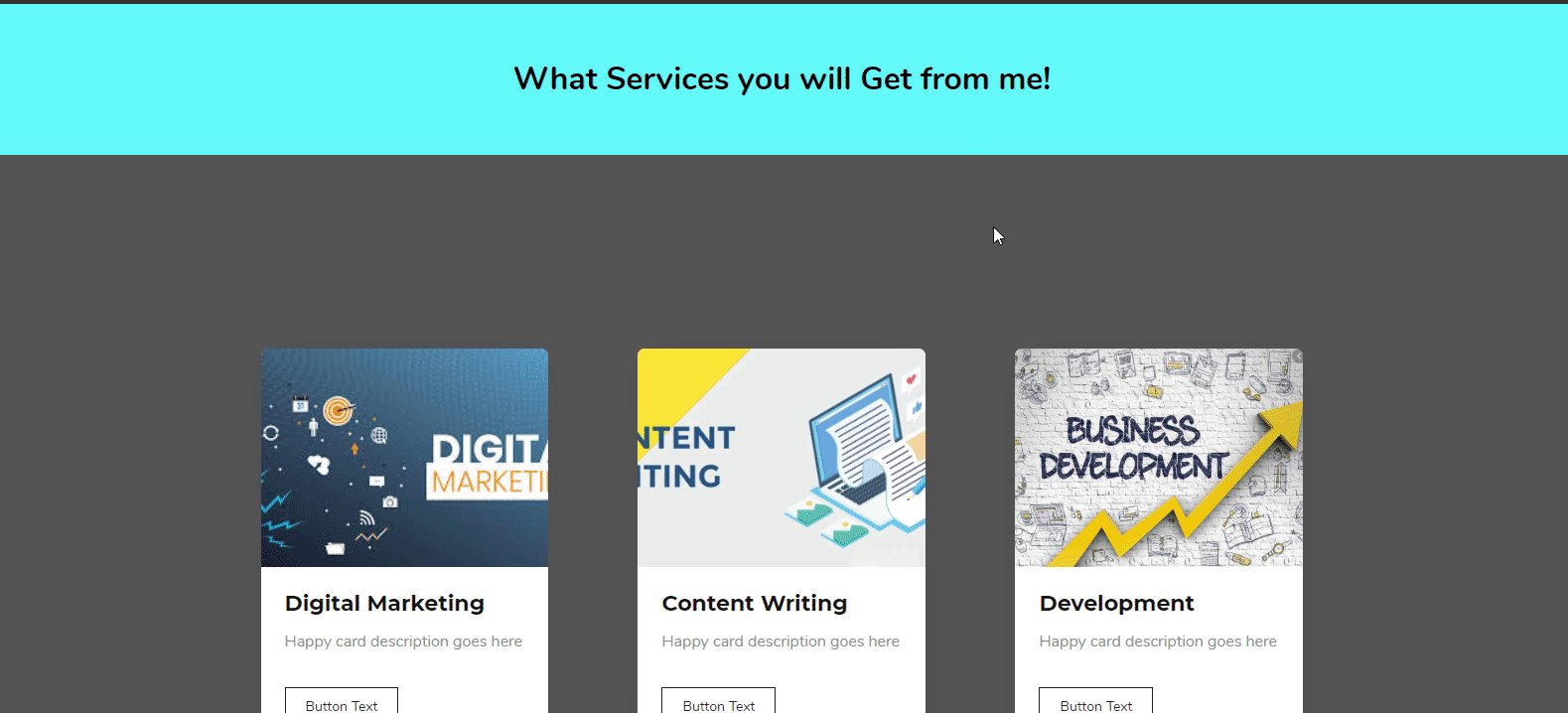
Şimdi detayları ile servis ekledikten sonra. Tasarımınız aşağıdaki gibi olacaktır. Sonra sadece bölümün içindeki bilgileri ekleyin. Bu kadar.

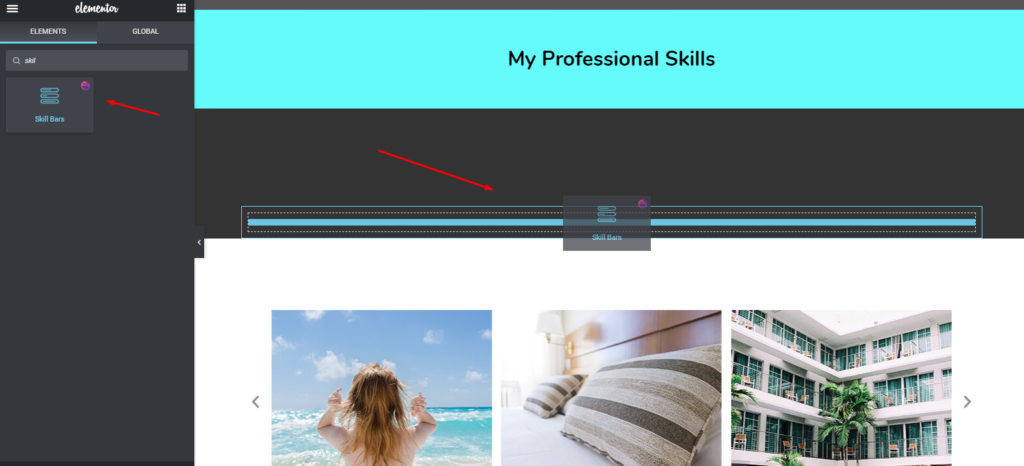
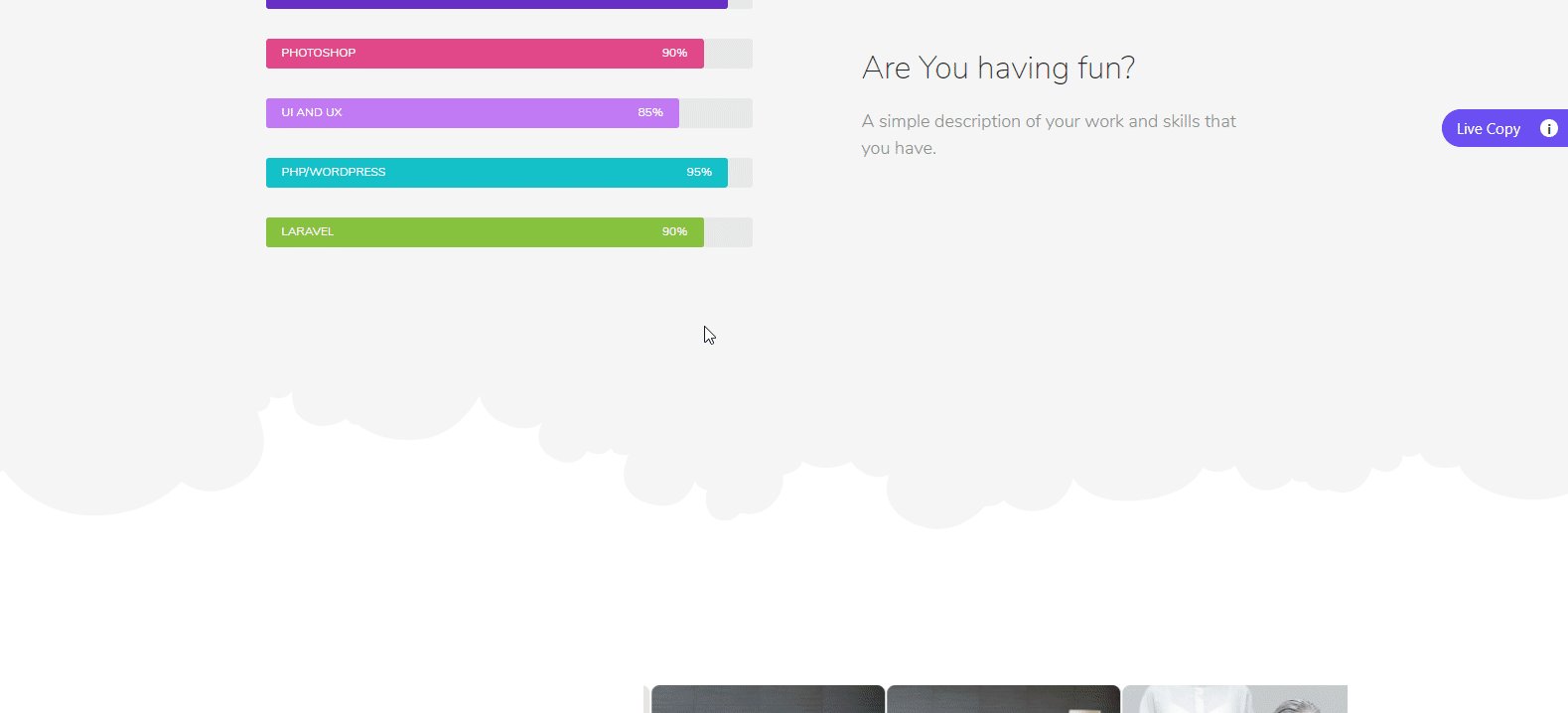
Beceri Çubukları Ekle
Hepimizin bildiği gibi, web sitesinde, özellikle bir portföy web sitesinde beceri çubuklarının olması oldukça önemlidir. Farklı renkli çubuklarla yeteneklerinizi gösteren dikkatleri üzerine çeker. Ayrıca, potansiyel müşteriler veya işverenler, yalnızca kapsamlı bir şekilde düzenlenmişse çubuk grafiği veya beceri çubuklarını görmeyi çok ister.
Her neyse, şimdi bu siteye nasıl beceri çubuğu ekleyebileceğinizi göstereceğiz. Peki?
Her şeyden önce, Happy Addons'tan 'Skill Bar Widget'ı seçin. Bunu yapmak için sol kenar çubuğundan widget'ı seçmeniz yeterlidir. Ardından işaretli alana sürükleyin.

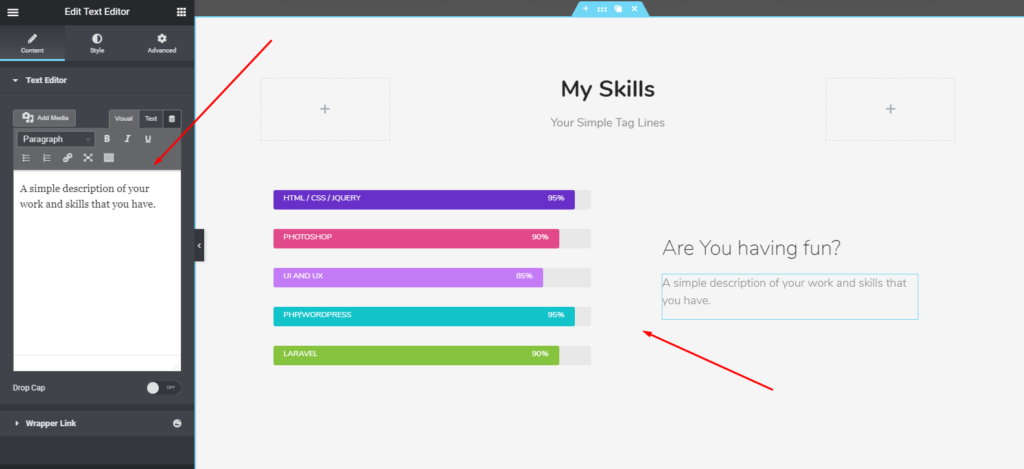
Böylece çubukları ekledikten sonra tasarımınız otomatik olarak ekranda görünecektir. Ve buradan kolayca özelleştirebilirsiniz.

Önemli Not: Happy Addons'un her türlü özelliğini kolayca kopyalayabilir ve Canlı kopyala-yapıştır kullanarak web sitenize yapıştırabilirsiniz.
Her neyse, beceri çubuklarıyla ilgili aşağıdaki öğreticiye göz atalım. Beceri çubukları widget'ı hakkında daha fazla ayrıntı edinebilirsiniz.
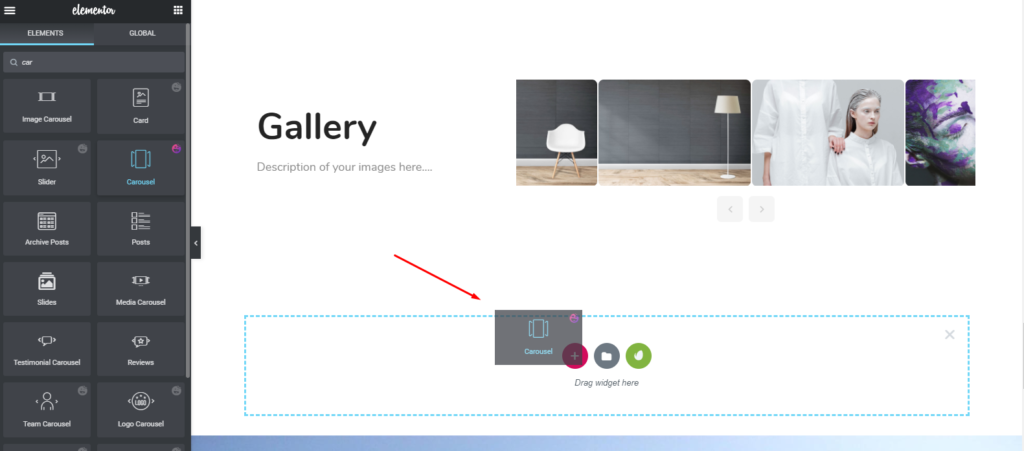
Galeri Widget'ı Ekle
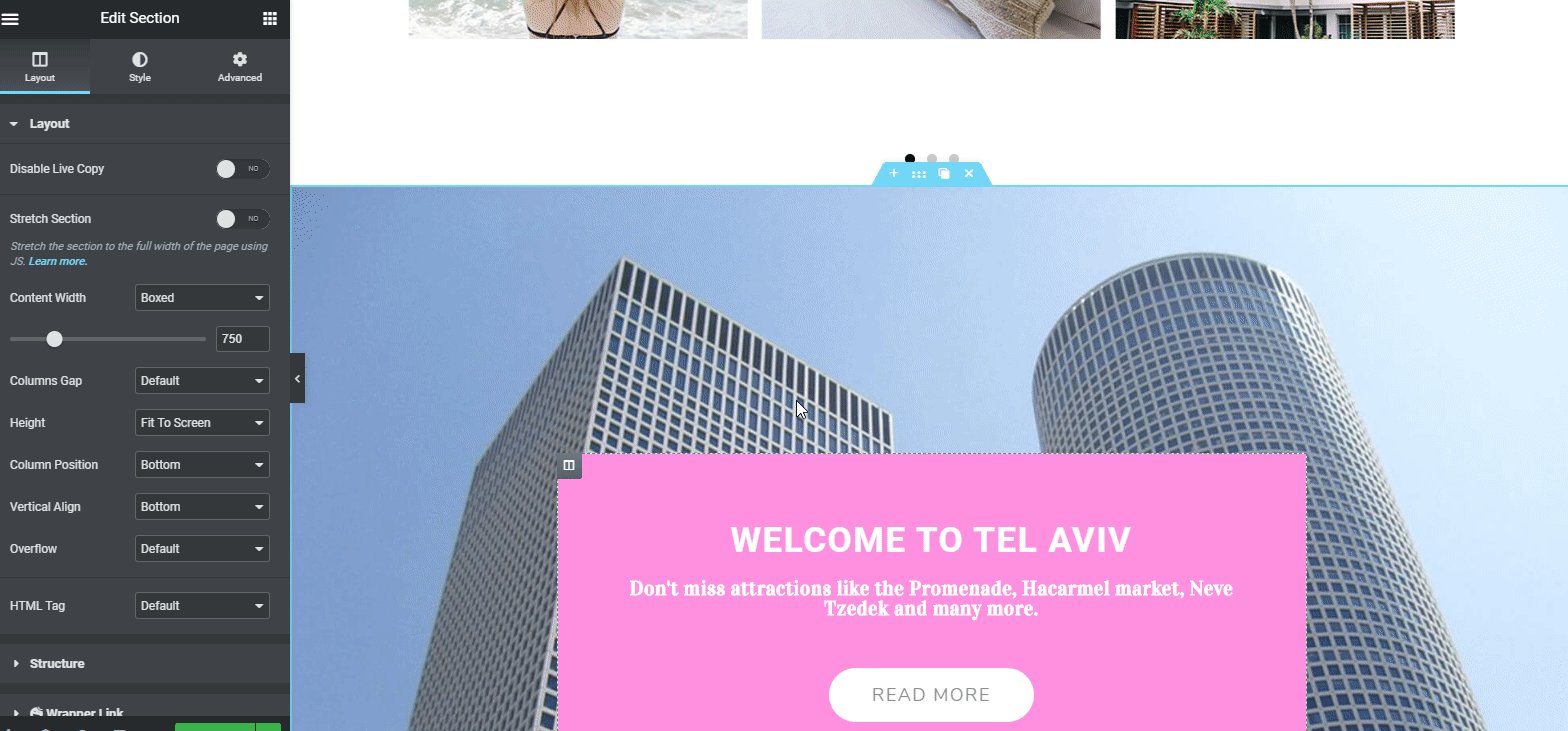
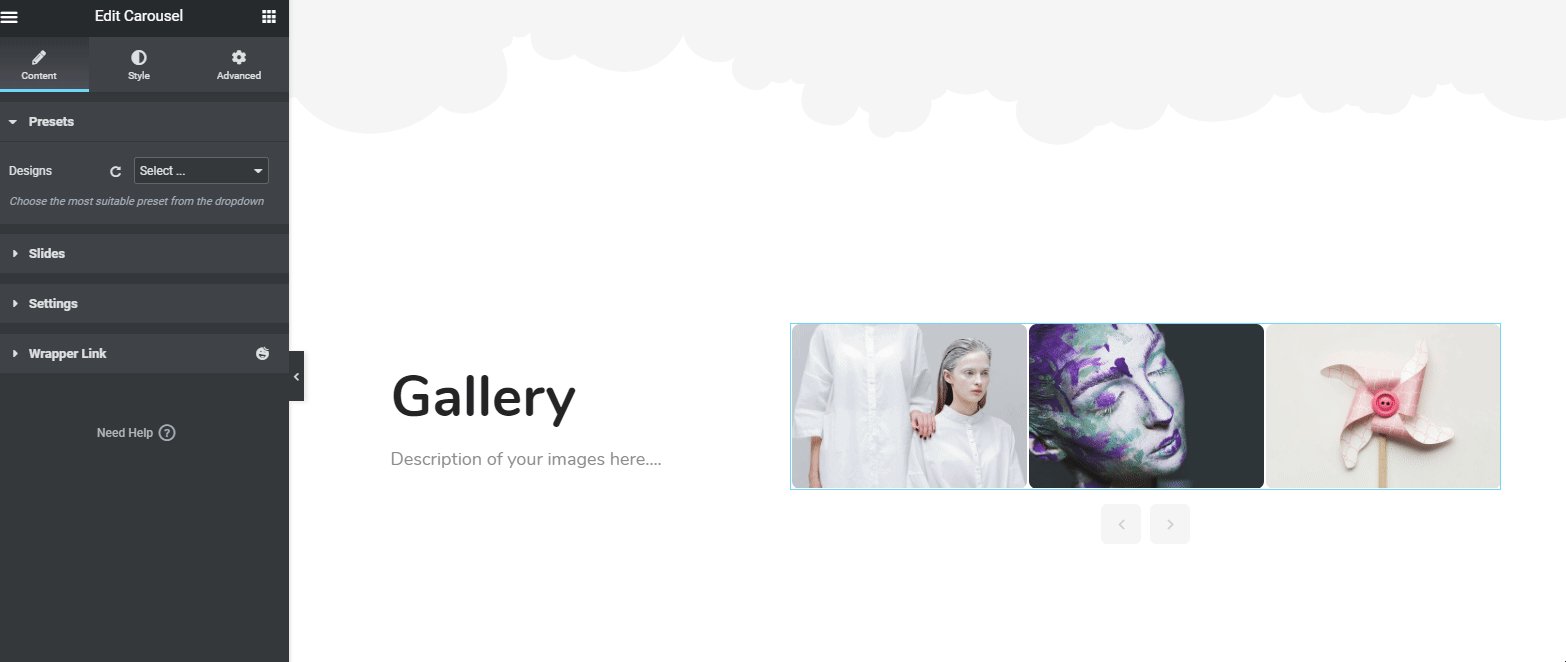
Şimdi galeride bazı çalışmalarınızı veya fotoğraflarınızı gösterme zamanı. Bu durumda Happy Addons'tan 'Image Carousel Widget'ı kullanabilirsiniz.

Benzer şekilde, widget'ı seçin ve işaretli alana sürükleyin. Ardından portföyünüze veya tasarımınıza göre özelleştirin. Son olarak, özelleştirmeyi tamamladığınızda görüntüleri yükleyin. Bu kadar!

İlgili Makale: Elementor ve Happy Addons kullanarak web sitesi görünümü nasıl iyileştirilir
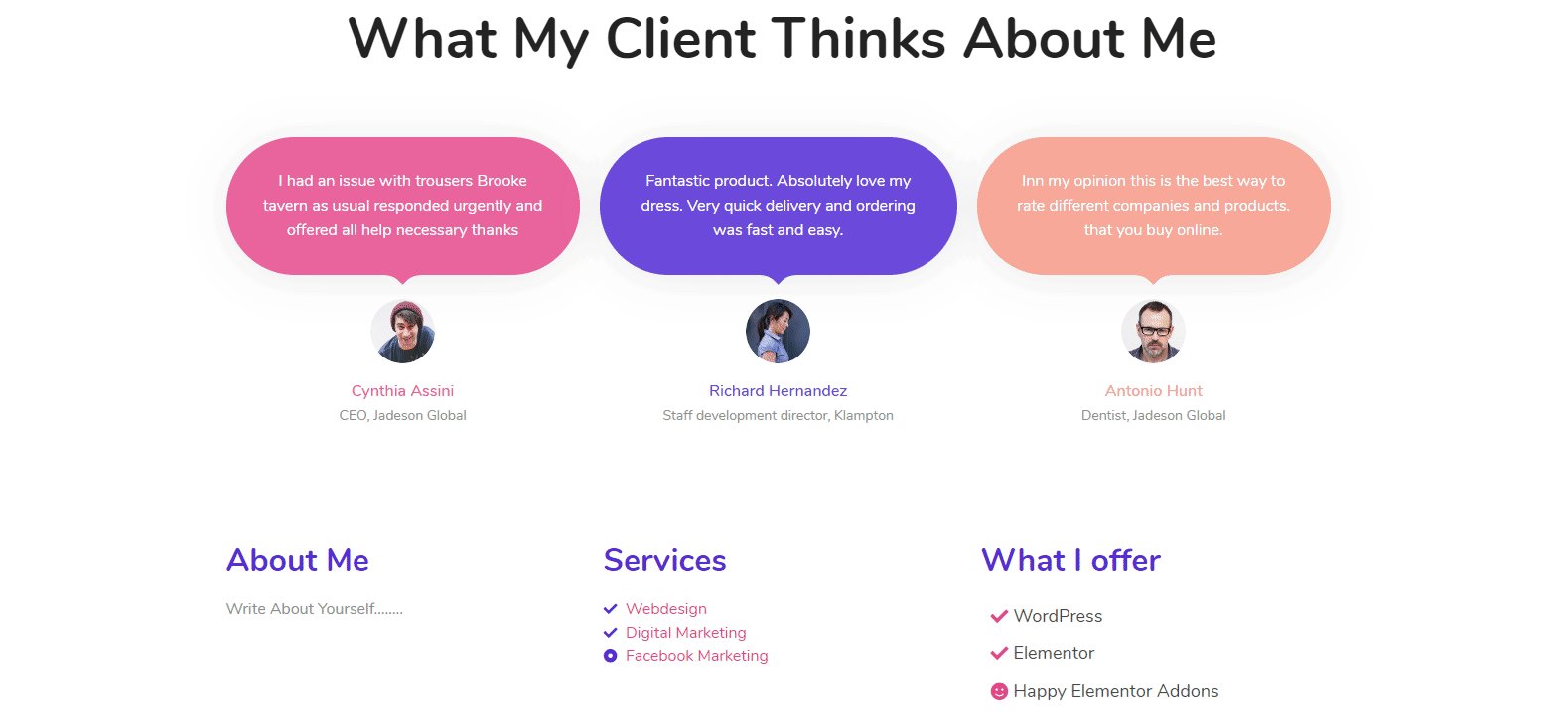
Böylece tüm tasarımları sonlandırdıktan sonra tasarımınız aşağıdaki gibi görünecektir:

Bir Referans Widget'ı Ekle
Artık bu özellik, web sitenizin görünümünü de değiştirebilir ve daha fazla değer katabilir. Fiziksel özgeçmişimizde veya biyo-verilerimizde tavsiyeleri sıklıkla kullanırız, değil mi? Ama burada yapmanız gereken, kimin için çalıştığınızı bir uzman görüşüne göstermek.
Bunu yapmak için Happy Addons'un 'Tanıtım Widget'ını kullanabilirsiniz. Tek yapmanız gereken aynı şey. Sadece seçin ve alana sürükleyin. Bu kadar!

Ancak, Tanıklık widget'ı hakkında daha fazla bilgi için aşağıdaki öğreticiyi izleyebilirsiniz. Veya zor bulursanız belgelerimize göz atabilirsiniz.
Bonus İpucu: Alt Bilgi Bölümünüzü Özelleştirin
Pekala, bu eğitimin en son aşamasındasınız. Ve altbilgi bölümünü ekleme veya özelleştirme zamanı. Başlık kısmında, üstbilgi ve altbilgi bölümünün özelleştirilmesinin aynı olduğundan daha önce bahsetmiştik.
Ancak size kolaylık olması için alt bilgi ile nasıl daha fazlasını yapabileceğinizi veya alt bilgi bölümünü ne kadar şaşırtıcı bir şekilde düzenleyebileceğinizi göstereceğiz. Mevcut tasarımdan memnunsanız, onunla kalabilirsiniz.
Her şeyden önce, bölümü seçeceğiz.

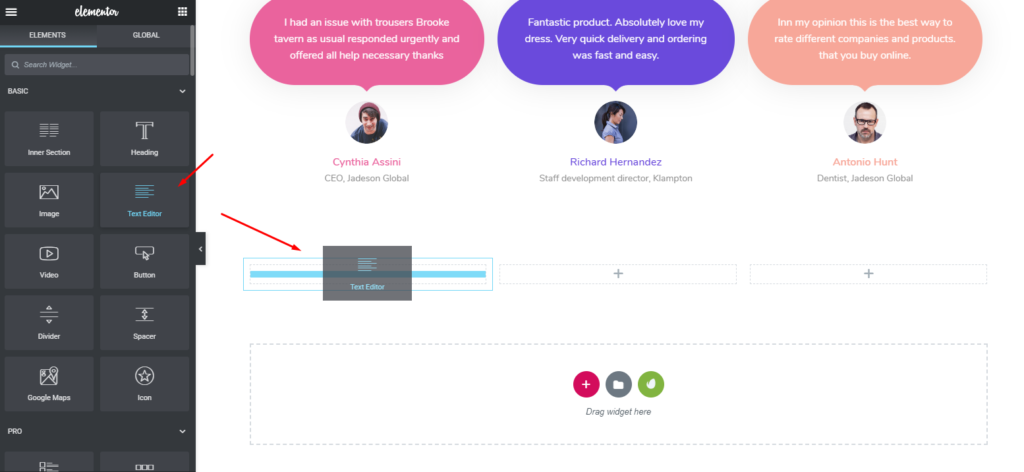
Ardından Elementor'un ' Metin Düzenleyici ' widget'ını seçin. Ve sonra bir başlık ekleyin.

Benzer şekilde, yine bir başlık ile birlikte bölüm bölümüne 'Metin Düzenleyici'yi ekleyin. Ve buna 'Hizmetler' adını verin.

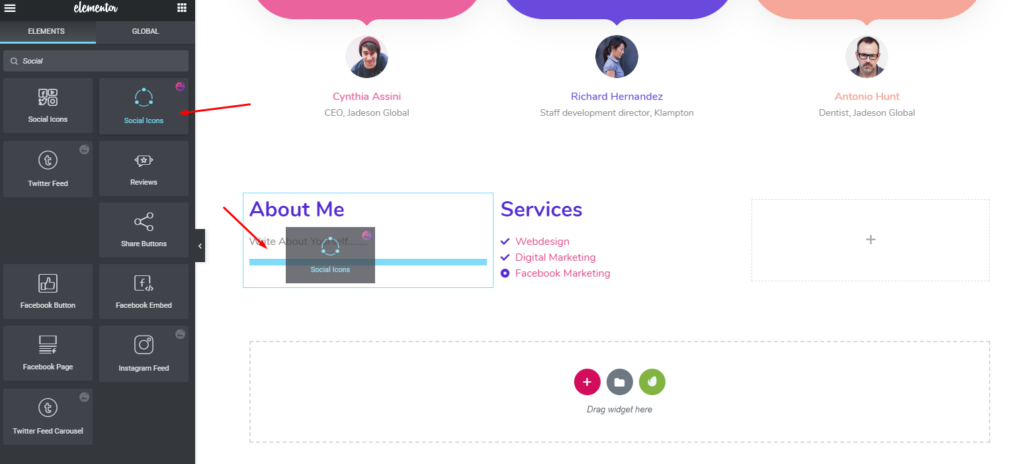
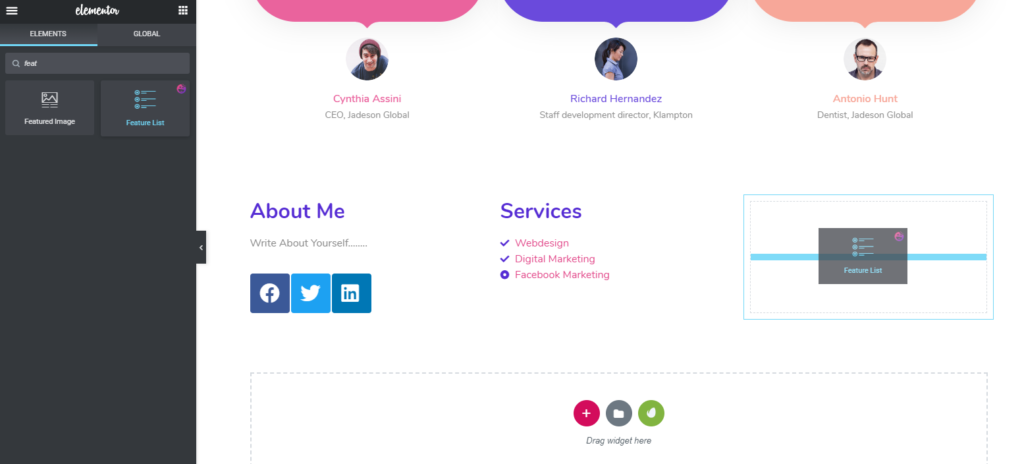
Daha çekici ve güzel hale getirmek için, ' Hakkımda ' bölümünün altına 'sosyal simge widget'ı ekleyebilirsiniz.

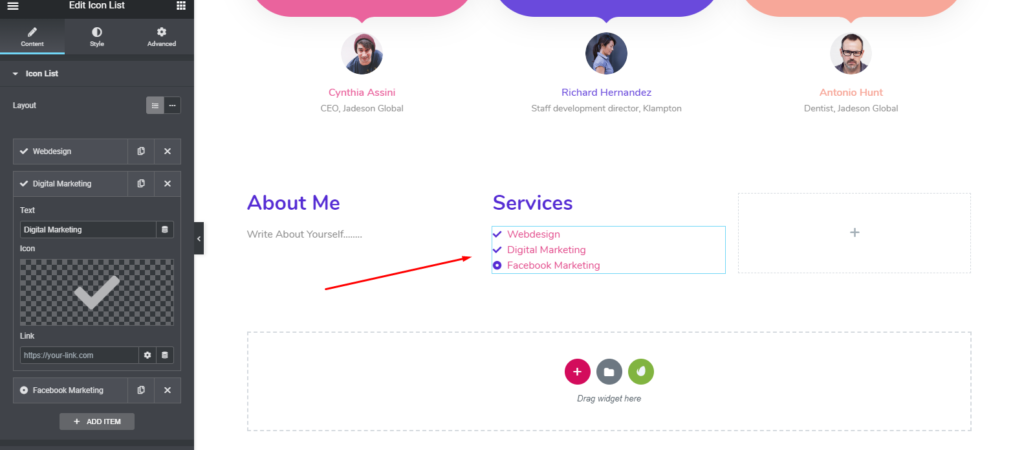
Ardından, üçüncü bölümde başka bir şey ekleyebilirsiniz. İsterseniz, daha çekici hale getirmek için altbilgi bölümünde başka bir Mutlu Eklentiler widget'ı kullanabilirsiniz. Ve bu 'Özellik Listesi' widget'ıdır.
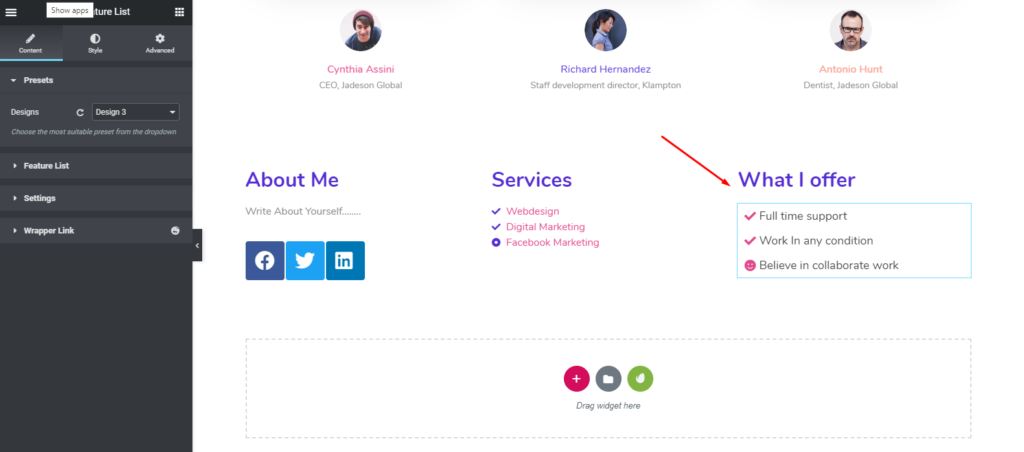
Feature list is a pro widget of Happy AddonsSadece widget'ı seçin ve ekleyin.

Yani kullandıktan sonra, aşağıdaki gibi görünecektir.

Ancak, bu pencere öğesi hakkında daha fazla bilgi edinmek için ' Özellik Listesi ' pencere öğesi belgelerine göz atabilir veya aşağıdaki eğitim videosunu izleyebilirsiniz.
WordPress'te Kişisel Portföy Web Sitenizin Son Önizlemesi
Yani tüm süreçleri kusursuzca uyguladıktan sonra, nihai çıktınızı aşağıdan önizleyebilirsiniz. Ve bu, WordPress'te Elementor ve Happy Addons ile birlikte bir portföy web sitesinin nasıl oluşturulacağıdır.

İlgili Makale: Mutlu Eklentileri Elementor ile birlikte kullanmak akıllıca mı?
En Çok Oy Alan Portföy Web Sitelerinden Birkaç Örnek

Pekala, becerileriniz, bilgileriniz, nitelikleriniz ve iş deneyimleriniz var, ama ya kendinizi dünyaya ifade edemiyorsanız? Elbette, müşteriler veya işverenler, perspektif işlerine %100 uygun ve nitelikli olsanız bile sizi bulamazlar.
Portföy sitelerinin insanları, özellikle de işverenleri ve müşterileri etkileyebileceği yer burasıdır. Bu nedenle, rekabette öne çıkmak ve iş piyasasındaki güçlü görünümünüzü doğrulamak için bir portföy web siteniz olmalıdır.
Ancak, sizi motive etmek ve cesaretlendirmek için en iyi 5 portföy web sitesini canlı örneklerle listeledik. Elbette, başkalarının portföylerini veya kişisel web sitelerini kendilerini sergilemek için nasıl kullandığını anlamanıza yardımcı olacaktır.
O halde başlayalım:
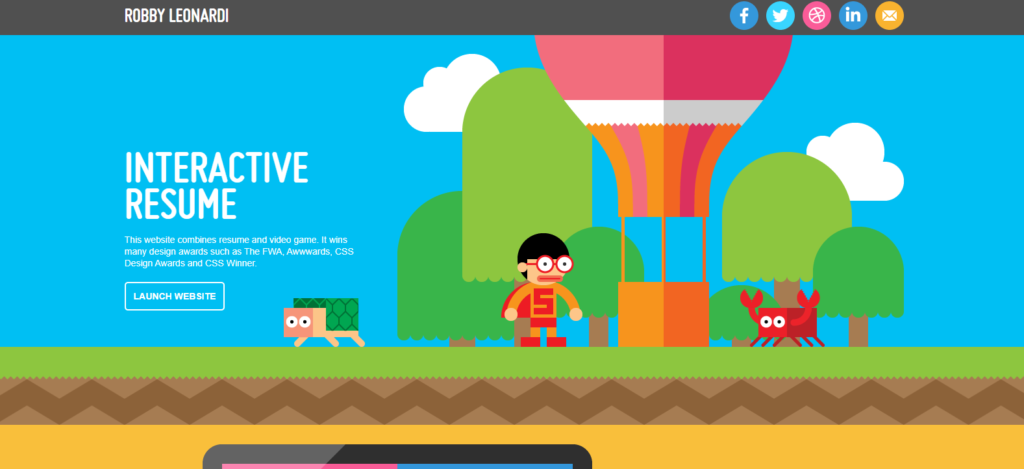
Robby Leonardi

Temel olarak Robby, portföyünü tamamen farklı bir şekilde temsil eden bir tasarımcı. Web sitesine girdikten sonra bir çizgi film tadı alacaksınız. Özellikle size bir çizgi filmi hatırlatacak, örneğin Davet oyunu, oyunu hatırladınız mı? Ancak, bu web sitesinin illüstrasyonu sadece mükemmel. Yani bir tasarımcıysanız bu web sitesini seçebilirsiniz.
Yul Moreau

Yul, sitesinde gerçekten eşsiz bir atmosfer yaratıyor
Bu, birinci sınıf bir portföy web sitesinin başka bir örneğidir. Bu web sitesinin sahibi Fransa'dandır. Bu web sitesi, çalışmalarını, uzmanlıklarını ve daha fazlasını ifade etmenin tamamen başka bir düzeyine sahiptir. Sadece izlemek harika. Bunun bir video ya da başka bir şey olduğunu düşünmeyin. Bu web sitesinin başlık bölümüdür. Bu nedenle, birçok benzersiz şeye sahip bu tek sayfalık web sitesi, herkesin dikkatini kolayca çekebilir. Ancak bu web sitesi stilini seçebilirsiniz.
Daniel Spatzek

Daniel Spatzek aynı zamanda bir tasarımcı ve web sitesi geliştiricisidir. Web sitesini ziyaret ederseniz, bu tarz ve sunuma kesinlikle şaşıracaksınız. Bol miktarda CSS hilesi ve animasyon kullanarak her şeyi gerçeğe dönüştürüyor ve gerçekten dinamik bir his yaratıyor. Böylece portföyünüz için bu web sitesini de seçebilirsiniz.
OyuncakDövüş

Renk tutkunuysanız ve farklı renkler görmeyi seviyorsanız ToyFight'ı ziyaret edebilirsiniz. Çünkü anında ziyaretçinin dikkatini çeken göz alıcı bir renk kombinasyonu kullandılar. Ve kesinlikle, bu web sitesinde daha fazla zaman geçireceksiniz. Yani portföy web sitenizde renkleri karıştırmak istiyorsanız bu web sitesini tercih edebilirsiniz.
Daha Fazla Bilgi Edinin: Elementor ile Oluşturulan En İyi Web Sitesi
Stüdyo Schurk

Studio Schurk, ziyaretçilerin ilgisini çekmek için illüstrasyon ve mizahtan yararlanıyor
Animasyon ikilisi Studio Schurk, portföy web sitelerinde mizah anlayışını sergiliyor. Aşağı kaydırdıkça, ikilinin yeteneğini ortaya çıkaran heyecan verici ve eğlenceli animasyonlar göreceksiniz. Dolayısıyla bu web sitesi bir portföy web sitesi olarak bir tür değerlendirme olarak alınabilir.
İyi Tasarlanmış Bir Portföy Web Sitesi ile İnsanları Çekin, Sizi Unutmazlar
Bu gönderinin temel amacı, insanlara WordPress'te kendileri için kolayca bir portföy web sitesi oluşturabilmeleri için yardımcı olmaktır. Bu rekabetçi günlerde, kişisel bir web siteniz veya portföy siteniz olmadan dijital çağda çok uzağa gidemezsiniz.
Belki nitelikleriniz, potansiyelleriniz, bilginiz veya bilgeliğiniz vardır, ancak onlara sistematik olarak ulaşamazsanız, başkaları üzerinde bir etki yaratamazsınız. Bu nedenle, doğru kişiye ulaşmanın tek yolu bir portföy web sitesidir.
Yani tek yapmanız gereken yukarıda tartıştığımız talimatları takip etmek ve şimdi sizin için bir web sitesi oluşturmaya başlamak. Elementor & Happy eklentileri ikilisi ile kısa sürede tam teşekküllü bir web sitesi oluşturmak için tüm desteği alacaksınız.
Elementor kullanarak herhangi bir site oluşturdunuz mu? Yolculuğunuzu aşağıdaki yorum bölümünde bizimle paylaşın!
