Elementor ve Mutlu Eklentilerle Profesyonel Bir Web Sitesi Oluşturun
Yayınlanan: 2020-01-04Günümüzde, küçükten büyüğe işletme sahipleri, çevrimiçi platformları veya web sitelerini kullanarak ürünlerini, hizmetlerini ve bakış açılarını küresel olarak sergilemeye odaklanıyor. Çünkü farklı çevrimiçi hizmetler sunmak ve sanal olarak daha fazla müşteriye ulaşmak için profesyonel web sitelerine sahip olmanın değerini anlıyorlar.
Tüm dünyadaki işletmelerin %56'sından fazlası profesyonel web siteleri kullanıyor
Benzersiz bir görünüme sahip profesyonel bir web siteniz varsa, yalnızca avantajlar elde etmekle kalmayacak, aynı zamanda rakiplerinizin arasından sıyrılabilirsiniz. Profesyonel web siteleri, örneğin blog siteleri, eğitim siteleri, portföy siteleri, proje türü web siteleri, bilim kurgu web siteleri ve araç kiralama web siteleri vb. Bu profesyonel web sitesi örneklerinden size en uygun olanı seçebilirsiniz.
Ancak, profesyonel bir görünüme sahip bir web sitesi oluşturmak istiyorsanız, bu makale tam size göre. Bir web sitesinin önemi ne olursa olsun, bugün size nasıl kolayca profesyonel bir web sitesi oluşturabileceğinizi göstereceğiz.
Başlayalım.
Elementor Kolaylıkla Bir Web Sitesi Oluşturmaya Nasıl Yardımcı Olur?

Profesyonel bir web sitesinin öneminden ve daha fazla müşteriye ulaşmanıza nasıl yardımcı olacağından daha önce bahsetmiştik. Şimdi tüm WordPress kullanıcıları için en popüler çağrı cihazı oluşturucu elementor hakkında konuşacağız.
Elementor'un icadından önce, bir web sitesi tasarlamak bir çılgınlıktı. Ancak elementor bu yolu kolay ve basit hale getirir. Ve her yaştan insan bu muhteşem eklentiyi web siteleri için kullanabilir. 'Elementor' nihai eklentilerini kullanarak web sitenizi kolayca özelleştirebilir ve birkaç dakika içinde profesyonel bir görünüm kazandırabilirsiniz. Profesyonel bir web sitesi tasarlama konusunda size nasıl kolaylık sağlayacağını gelin birlikte öğrenelim.
- Sürükle ve bırak düzenleyici
- Uygulanacak 90'dan fazla widget
- Yerleşik 300'den fazla şablon
- Duyarlı düzenleme
- Pop-up oluşturucu
- Tema oluşturucu
- Ve WooCommerce oluşturucu
Bu nedenle, Elementor'un bu özellikleri, her tür WordPress web sitesi tasarım gereksinimlerini özelleştirmek için %100 yeterlidir. Yine Elementor'un gücünü artırmak için daha güzel şeyler yaratmanıza yardımcı olacak bir çözüme ihtiyacınız olabilir. Evet, Mutlu Eklentilerden bahsediyoruz. Bir sonraki bölümde bu eşsiz, süper hızlı ve kolay eklentiden bahsedeceğiz.
HappyAddons Tanıtımı

HappyAddons benzersiz bir Elementor Eklentisidir. Elementor için en iyi eklenti paketi olabilir — Adam Preiser WP Crafter Kurucusu
Daha önce birkaç kez 'Mutlu Eklentiler'den bahsetmiştik. Ve bu, Elementor'un web sitesi tasarımınızı en üst düzeye çıkarması için nihai ücretsiz widget koleksiyonuna sahip kompakt bir çözümdür. Diğer Elementor eklentileri gibi, Mutlu Eklentiler de güçlü widget'larla geldiğinden farklı değildir.
Aşağıdaki temel özelliklerle ön plana ekleyelim.
- ön ayar
- kayan etki
- CSS Dönüşümü
- Etki alanları arası kopyala-yapıştır
- Canlı kopya
- Bölüm iç içe yerleştirme
- Arka plan yerleşimi
- mutlu klon
- Ve dahası
Böylece Happy Addons ile elde edeceğiniz bu öne çıkan özellikler. Bunları kullanarak Elementor'u zahmetsizce ve kolaylıkla güçlendirebilirsiniz.
Mutlu Eklentiler hakkında aşağıdaki videoya göz atın:
Mutlu Eklentileri Kullanarak Profesyonel Bir Web Sitesi Nasıl Oluşturulur
Profesyonel web siteleri dönüştürmede çok yüksektir. Bu yüzden profesyonel web sitenizi çok dikkatli bir şekilde tasarlamalısınız. Aksi takdirde, potansiyel müşterileri kaybetme, hemen çıkma oranını artırma ve ayrıca sıralama faktörünüzü etkileme şansı yüksektir. Bunun nedeni, müşterilerinizin sizden farklı ve benzersiz bir şey istemesidir. İşte bu yüzden web sitenizin görünümünü vurgulamalısınız.
Her neyse, şimdi Happy Addons kullanarak adım adım profesyonel bir web sitesini nasıl oluşturabileceğinizi göstereceğiz. Ancak öğreticiye geçmeden önce, bu eğitim için ihtiyaç duyduğunuz gereksinimleri öğrenelim:
Gereksinimler
- WordPress
- eleman
- Mutlu Eklentiler
Bu gereksinimlere sahip olduğunuzdan emin olun.
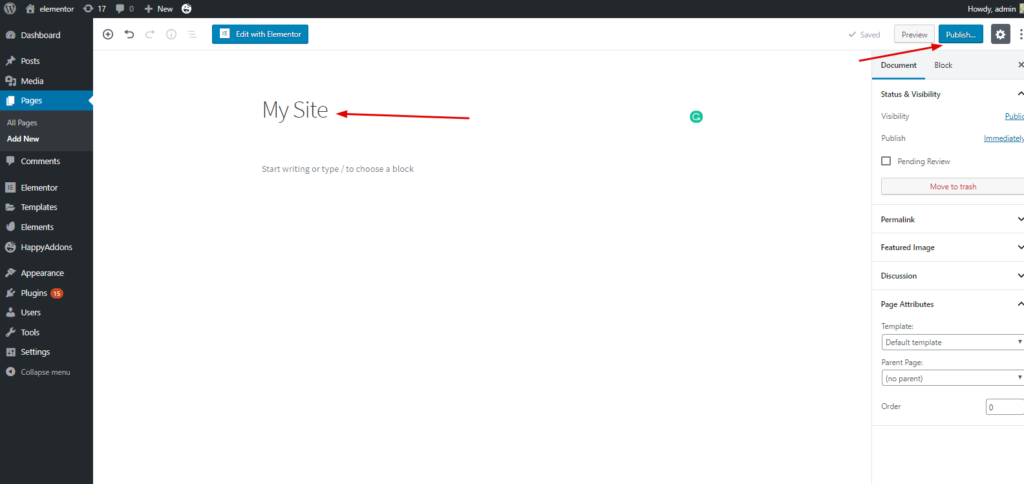
1. Adım: Yeni Sayfa Ekle
Bu en yaygın adımdır. Çünkü bir web sayfası eklemek çok kolay bir iştir ve bunu bir saniyede yapabilirsiniz. Ancak, nasıl ekleyebileceğinizi göstereceğiz.
Bunu yapmak için, WP Admin>Gösterge Tablosu>Sayfalar>Yeni sayfa ekle>Başlık>Elementor canvas ile düzenle'ye tıklayın>Yayınla'ya gidin

2. Adım: Bir Üst Bilgi veya Alt Bilgi Ekleyin
Bir web sitesinin üstbilgi veya altbilgi kısmı en önemli kısımdır. Örneğin, sosyal simgelerinizi sergileyebilir, değerli bağlantılar sağlayabilir veya kolay gezinme için oturum açma-kayıt seçeneği sağlayabilirsiniz. Aynı şekilde altbilgi kısmı için de aynı şeyi yapabilirsiniz. Bu yüzden bir WordPress sitesi için nasıl başlık oluşturulacağını bilmelisiniz.
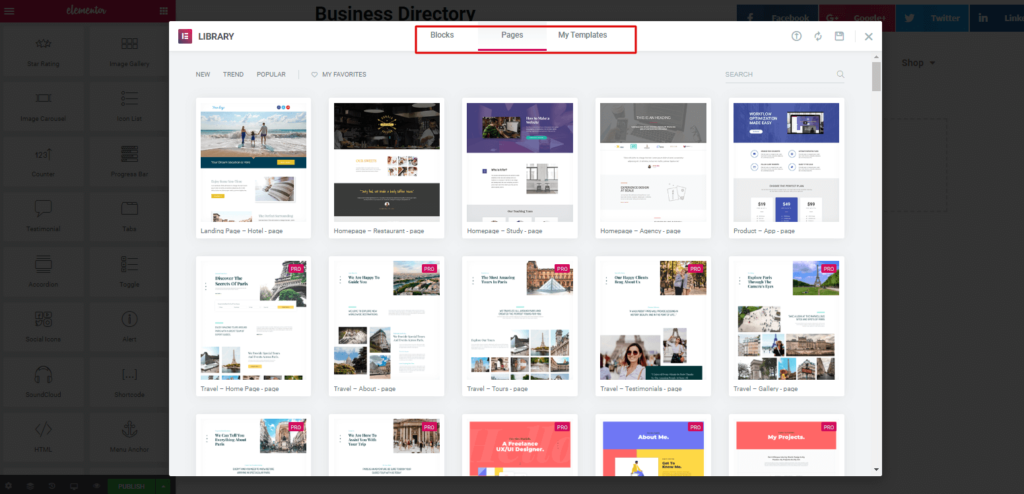
3. Adım: Şablon veya Tema Ekleme
Bir başlık seçeneği ekledikten sonra, parçanın geri kalanını adım adım özelleştirebilir veya doğrudan bir şablon ekleyebilirsiniz. Ve sonra kademeli olarak özelleştirebilirsiniz.
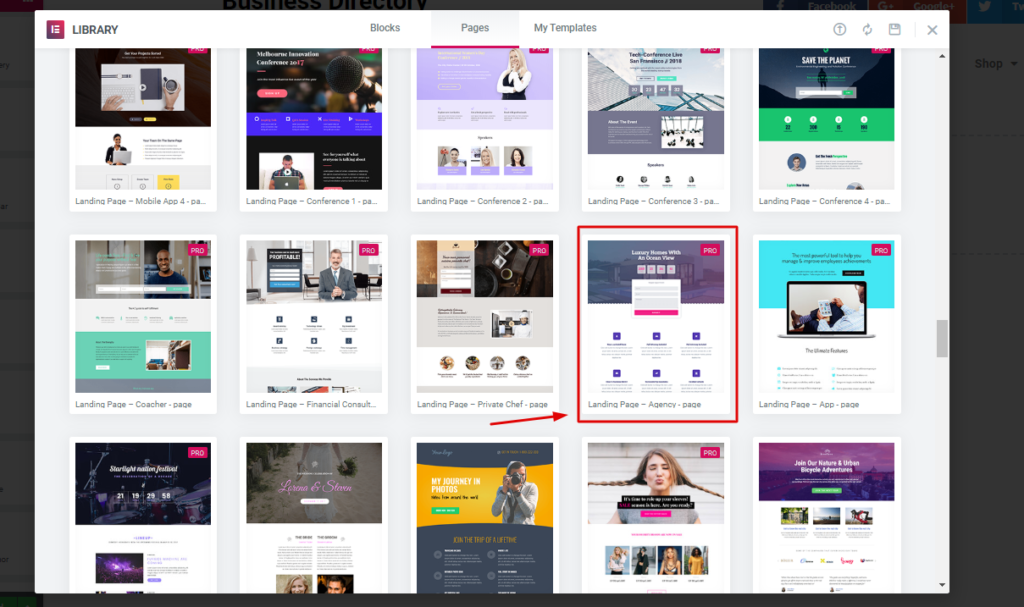
Bunu yapmak için, 'Klasör Beğen' düğmesini tıklayın. Ardından, blokları, şablonları ve ayrı sayfaları kullanabileceğiniz 'Elementor' kitaplığını göreceksiniz. Buradan herhangi birini seçebilirsiniz.

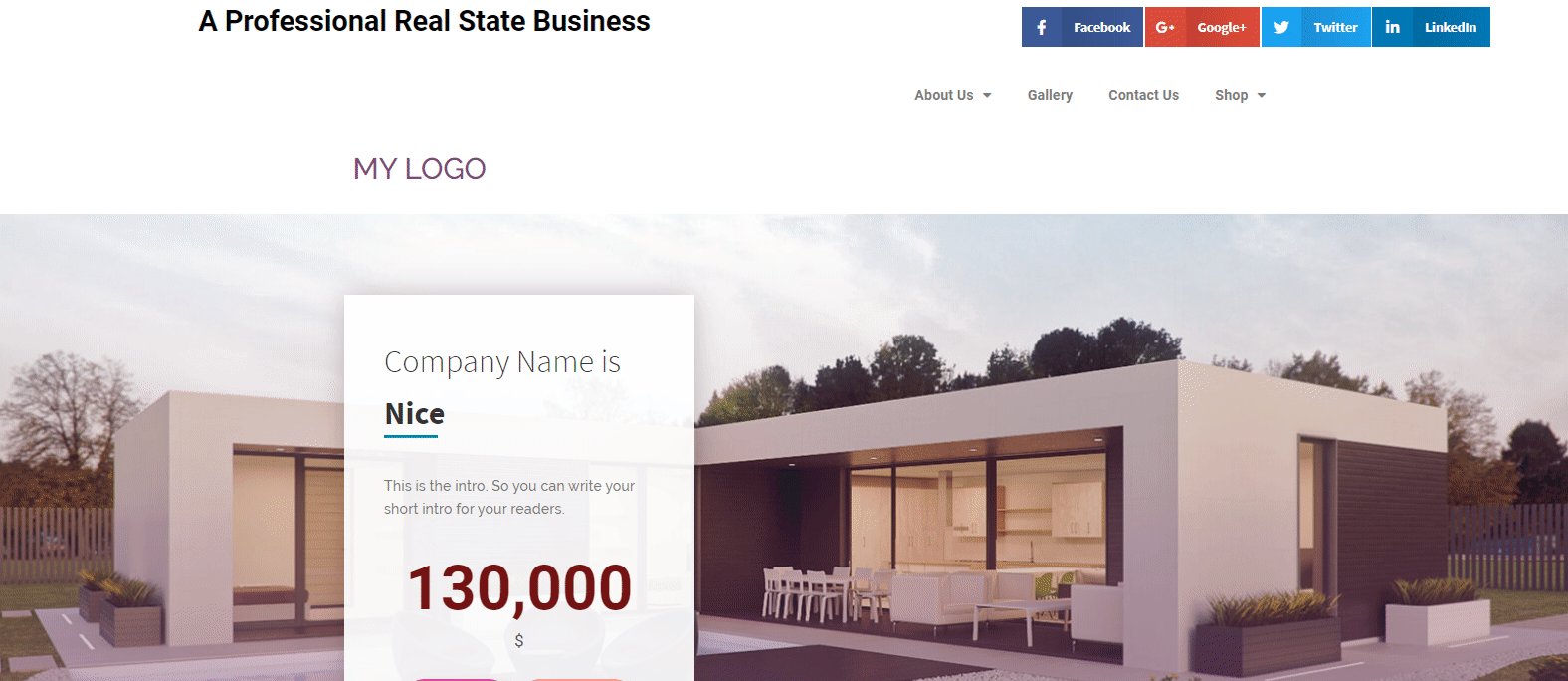
Bu durumda, işaretli olanı seçtik. Ama ne tür bir şablon istediğinizi düşünmelisiniz. Profesyonel bir web sitesinden bahsettiğimize göre, profesyonellikle ilgili bir şey seçmelisiniz.
Ancak biz bir 'Profesyonel Acente Şablonu' seçtik. Ama senin durumunda, buradan birini seçiyorsun.

Adım 4: Şablonu Özelleştirme ve Mutlu Eklentiler Widget'larını Kullanma
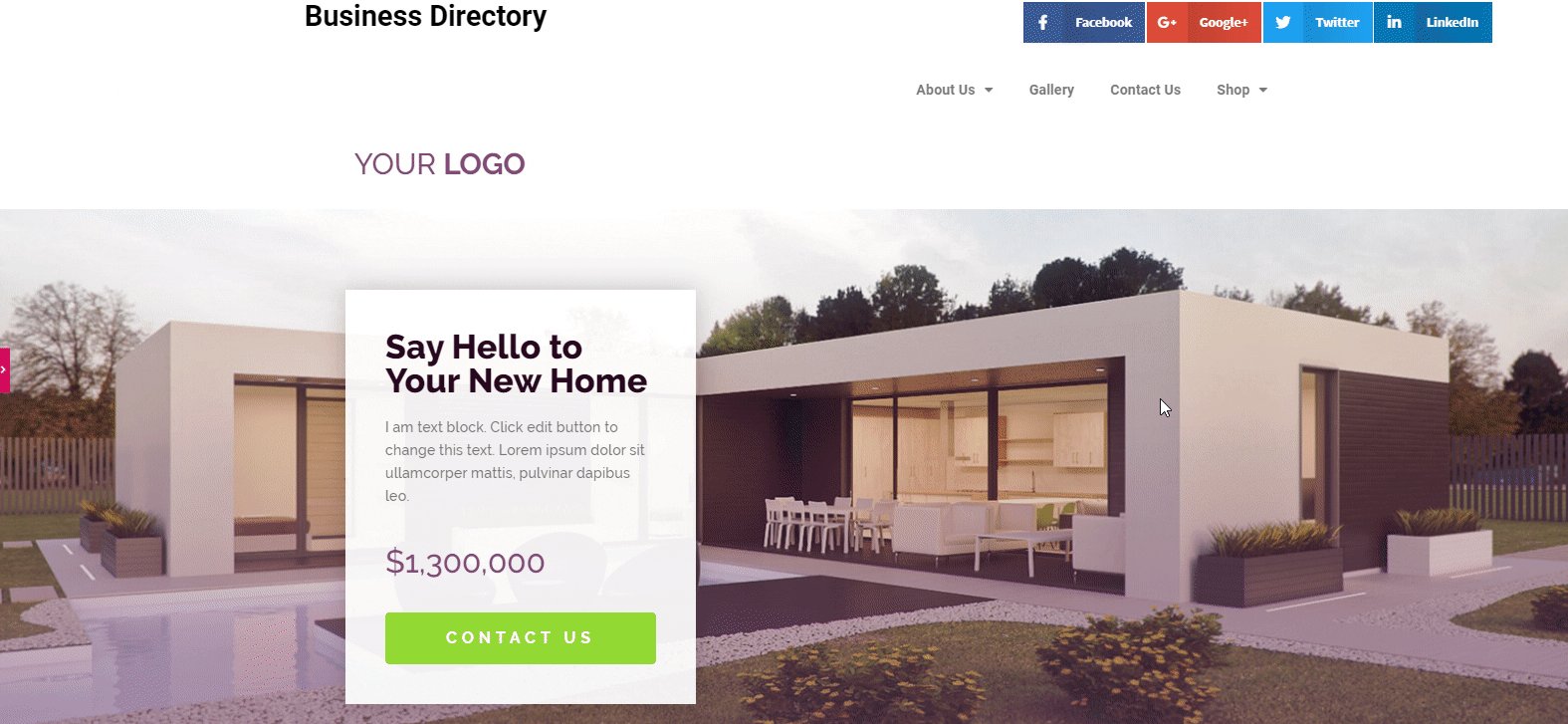
Yani şablonu seçtikten sonra, doğrudan ekranda görünecektir. Ve sayfayı kolayca özelleştirebilirsiniz.


Artık Happy Addons Widget'larını kullanarak her bölümü düzenleyebilir veya özelleştirebilirsiniz. Veya mutlu eklentilerle daha fazlasını yapmak istiyorsanız, premium sürüme yükseltmeniz gerekir.
Burada, web sitenize profesyonel bir görünüm kazandırmak için her bölümü nasıl özelleştirebileceğinizi göstereceğiz.
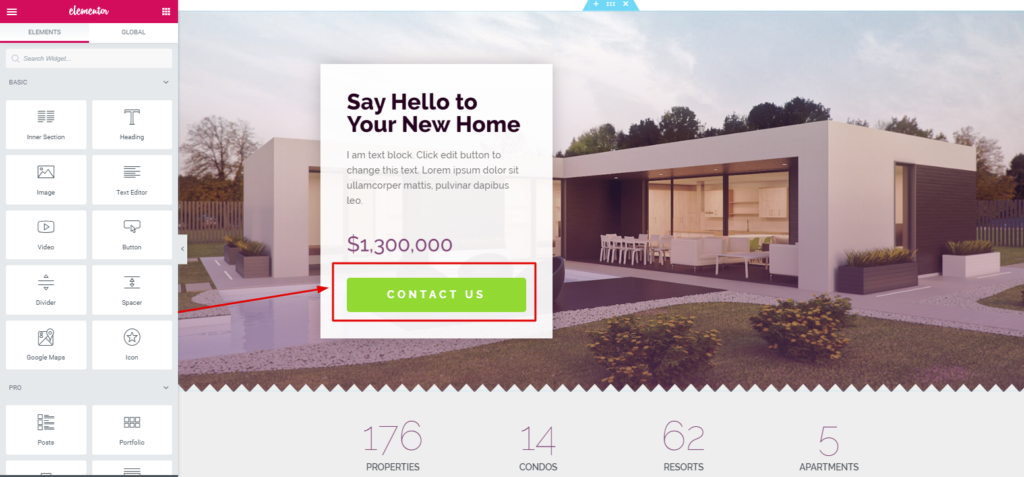
Adım 5: Mutlu Eklentilerin Düğme Wiget'ini Ekleme
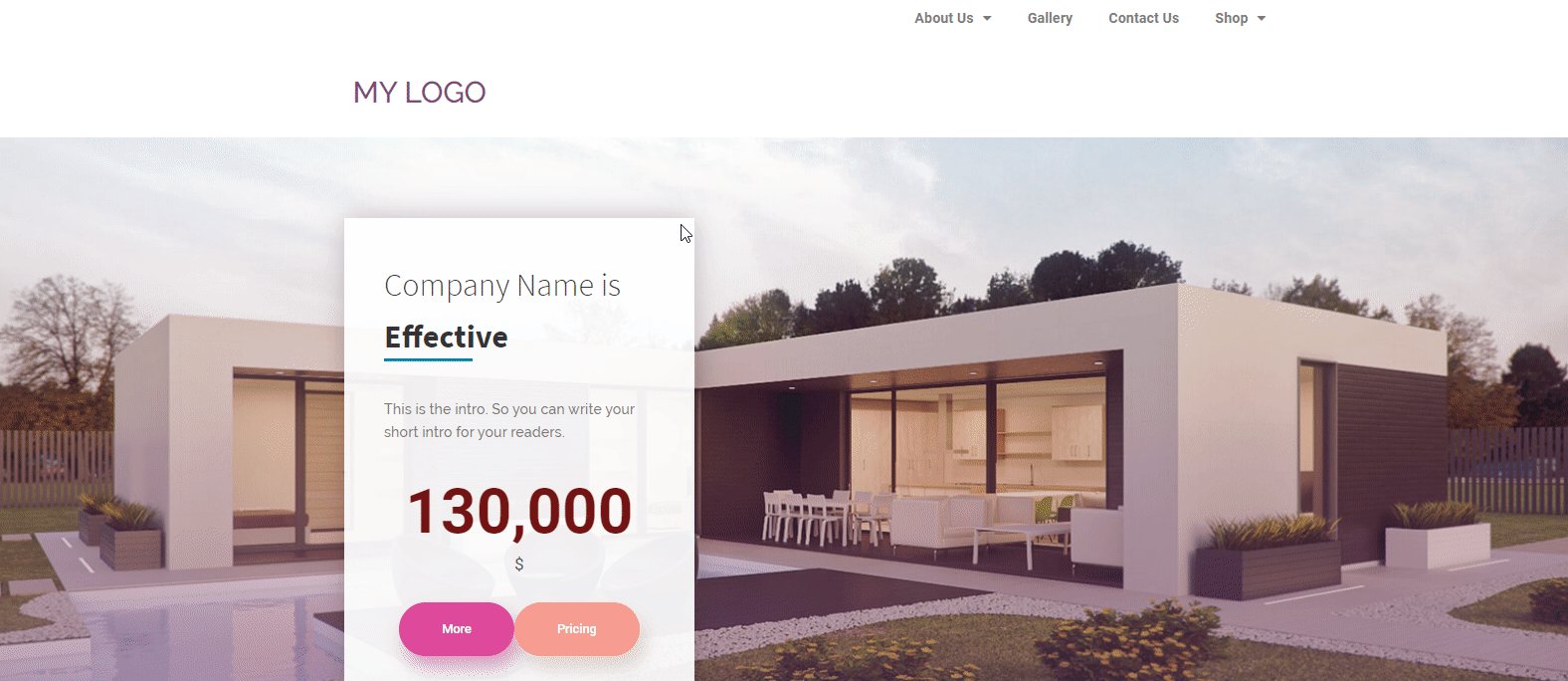
Bu yeşil düğmeyi 'Happy Addons Dual Button Widget' ile değiştireceğiz. Bu widget'ı ücretsiz olarak alabilirsiniz.

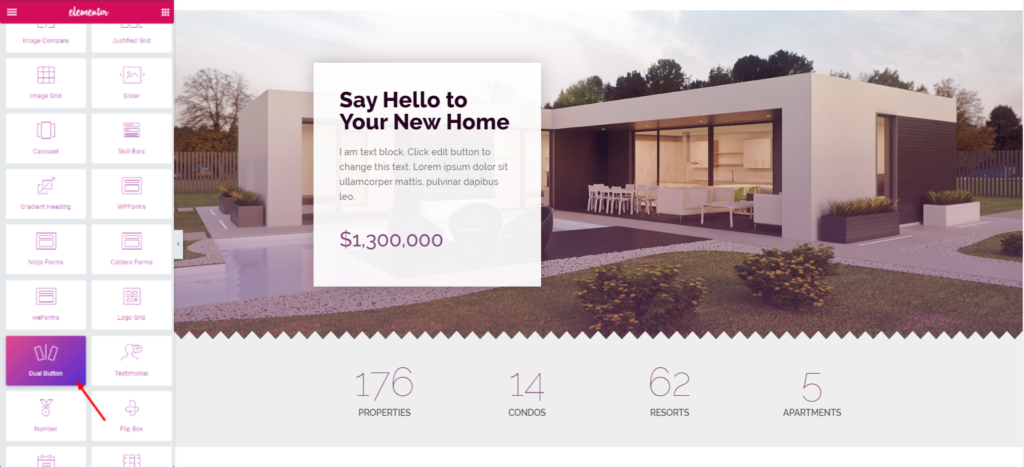
Tek yapmanız gereken sol kenar çubuğundan widget'ı seçip seçilen alana sürüklemek.

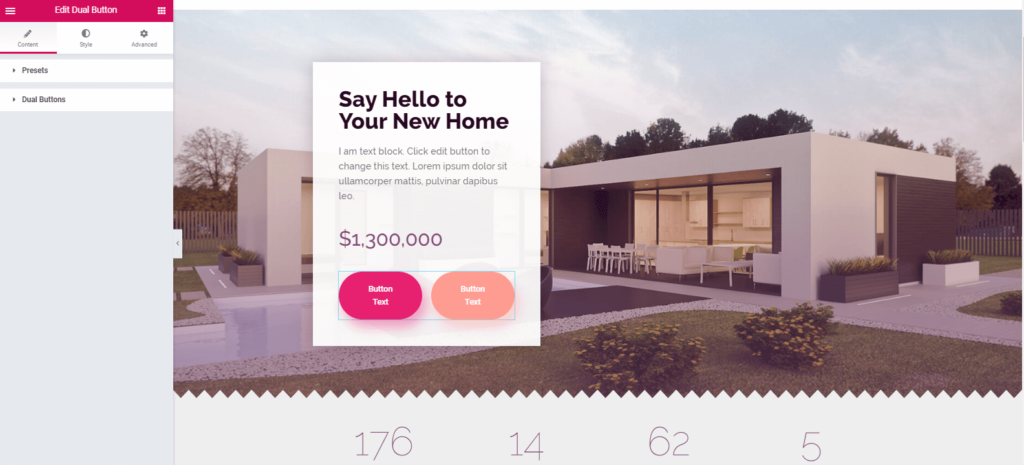
Ve sonra tasarımınıza göre özelleştirin. Burada 'Ön Ayar' ve 'Çift Düğme' alacaksınız. 'Ön ayarın nasıl çalıştığı ve nasıl kullanılacağı' hakkında daha fazla bilgi edinin.

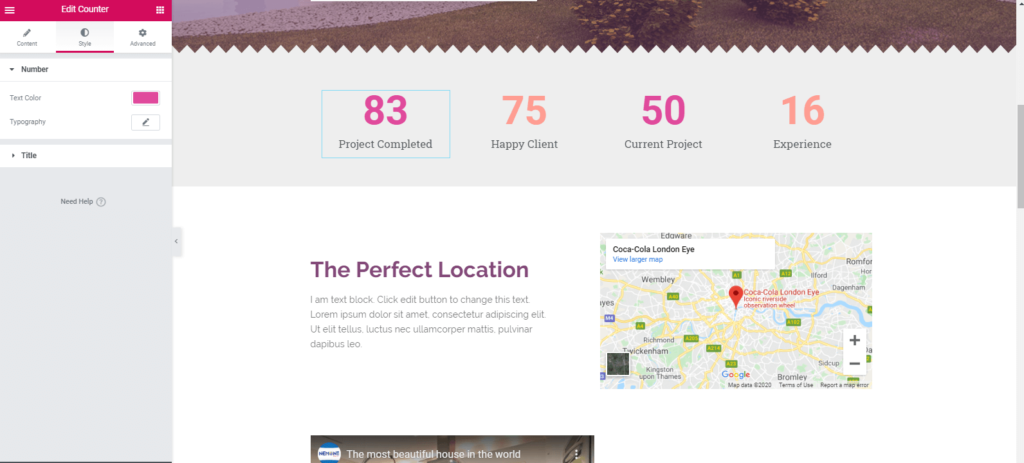
Adım 6: 'Sayaç Widget'ını Ekleme
Widget galerisinden 'Counter Widget'ı arayın. Ardından, önceki işlem gibi işaretli alana sürükleyin. Böylece, 'Sayaç Widget'ını düzenledikten sonra aşağıdaki gibi bir görünüm elde edeceksiniz:

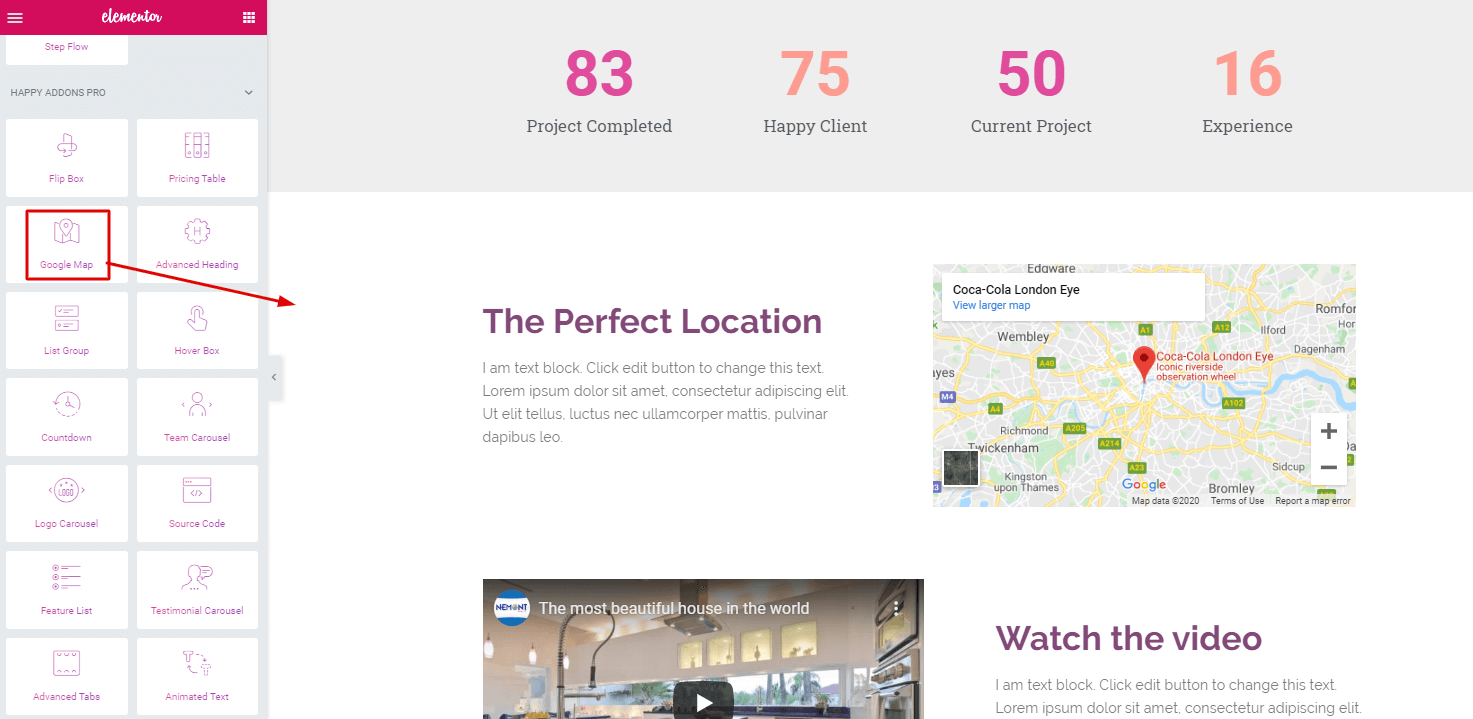
7. Adım: Google Harita Widget'ı Ekleme
Bu widget, Happy Addons'un profesyonel bir özelliğidir. Böylece, Happy Addons pro'ya yükselttikten sonra, bu widget'ı kullanacaksınız. Bu widget'ı önceki işlem gibi istediğiniz alana sürükleyin. Ve sonra özelleştirin. Ardından, bir video ekleyebilirsiniz. Bunu yapmak için, video widget'ını seçmeniz ve istediğiniz alana sürüklemeniz yeterlidir.

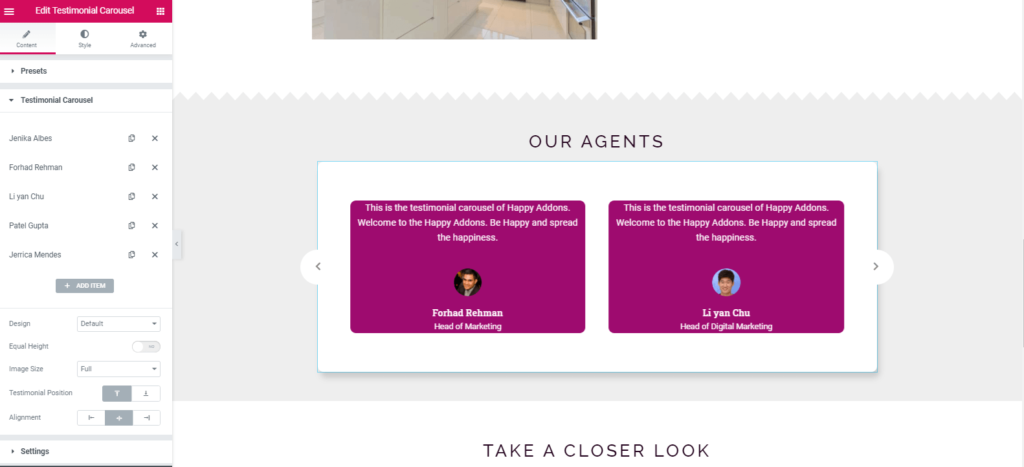
8. Adım: Referans Ekleme
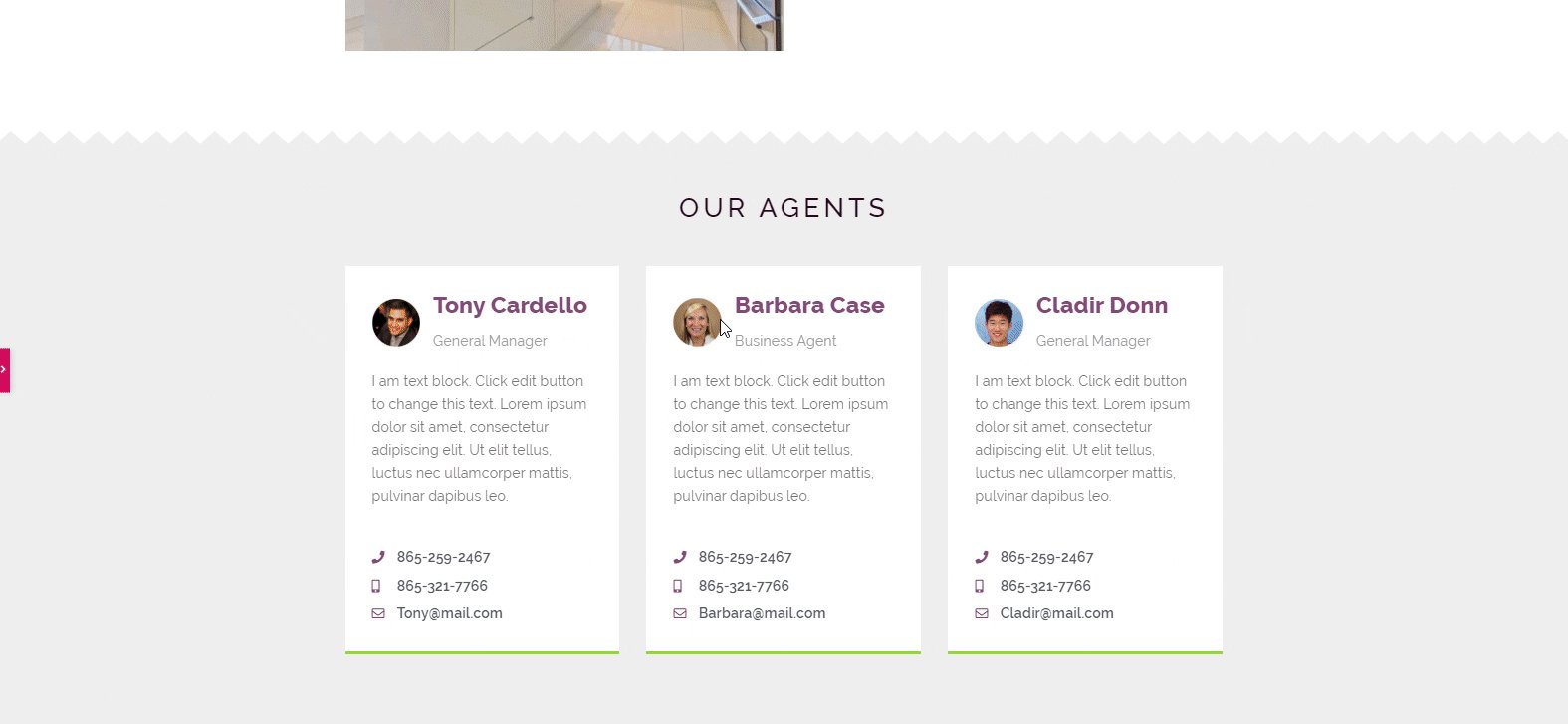
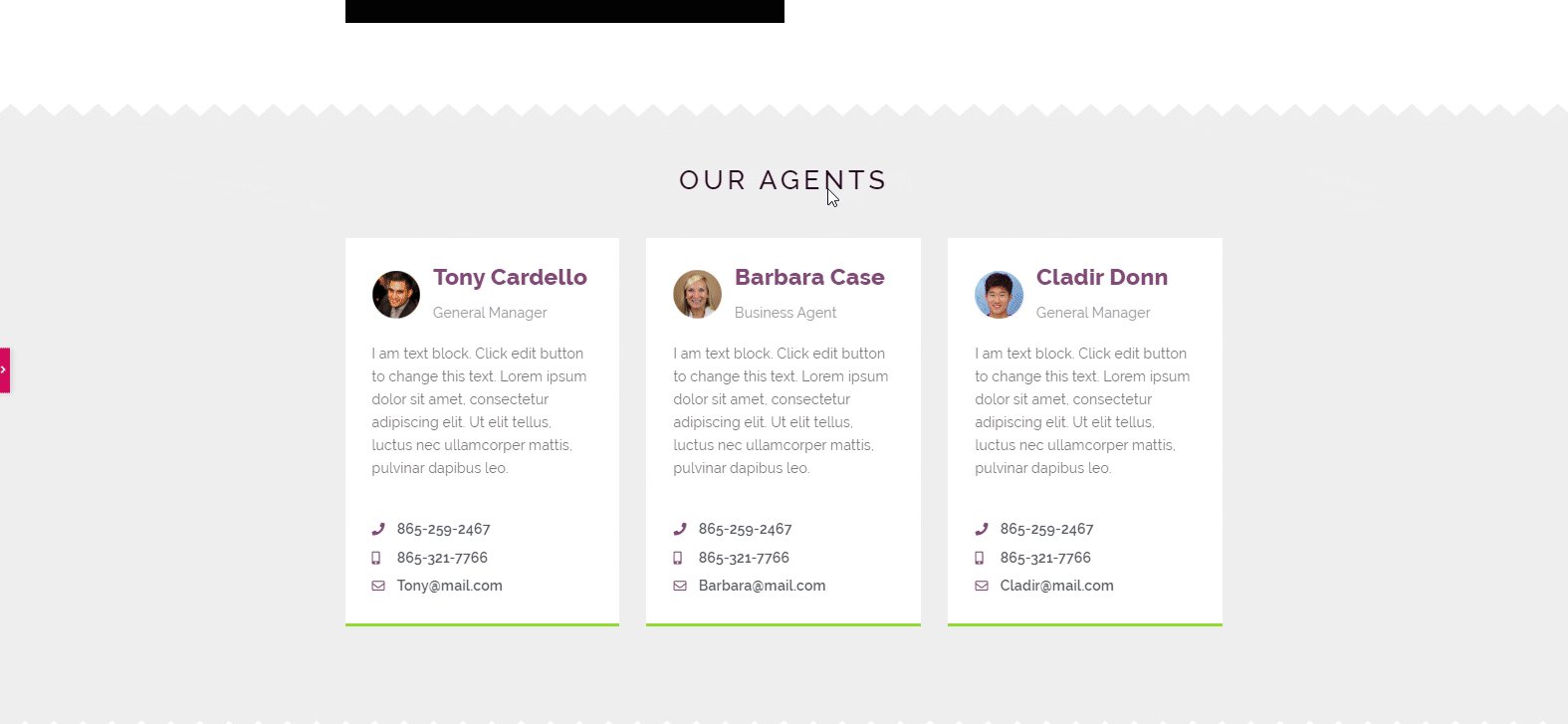
'Tanıtım aracı' aynı zamanda Happy Addons'un profesyonel bir özelliğidir. Bu widget'ı, diğer widget'ları eklediğiniz gibi ekleyebilirsiniz. Widget'ı ekledikten sonra düzenleme seçeneğine sahip olacaksınız.

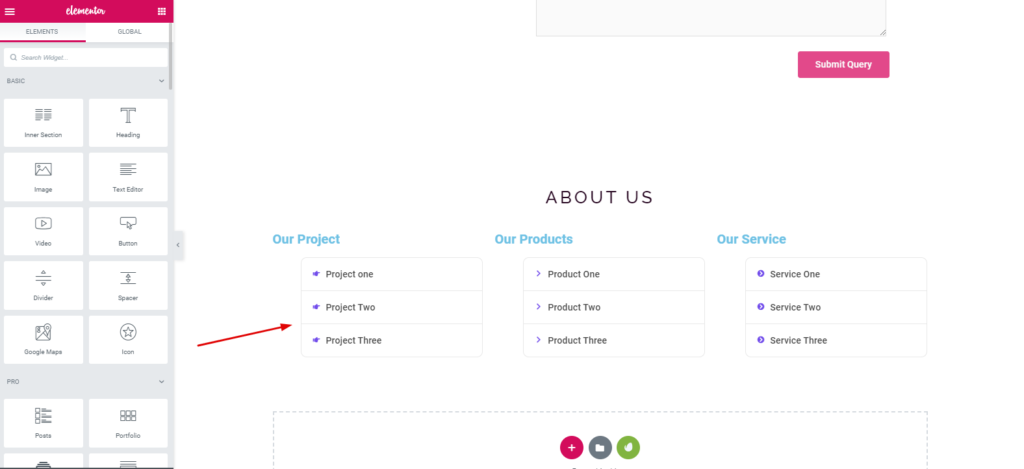
9. Adım: Canlı Kopyala Yapıştır Özelliğini Kullanma
Bu, Happy Addons'un en benzersiz özelliğidir. Çünkü bu özelliği sadece demoyu kopyalayıp tuvalinize yapıştırarak kullanabilirsiniz. Bu, widget'ı tek tek seçme sorununuzu kolaylaştıracaktır. Tamam, izleyelim.
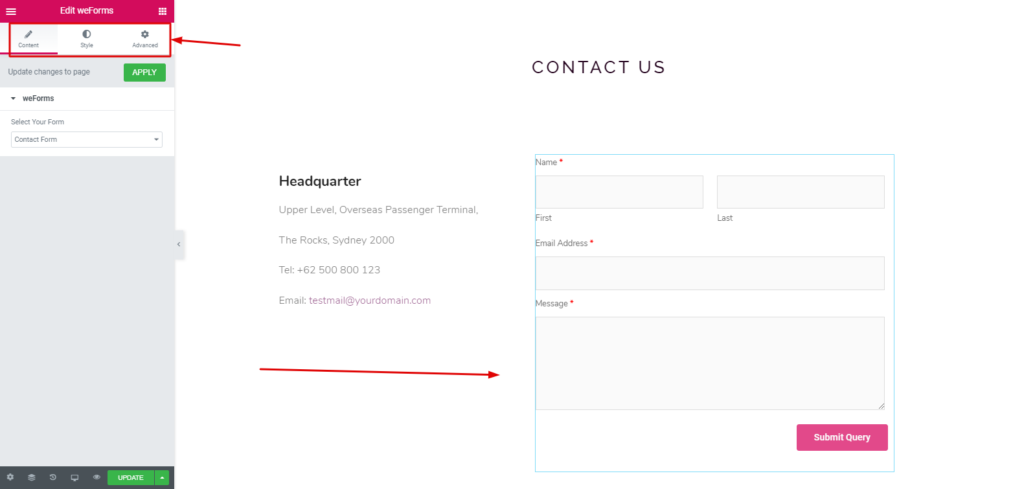
Adım 10: İletişim Formu Ekleme
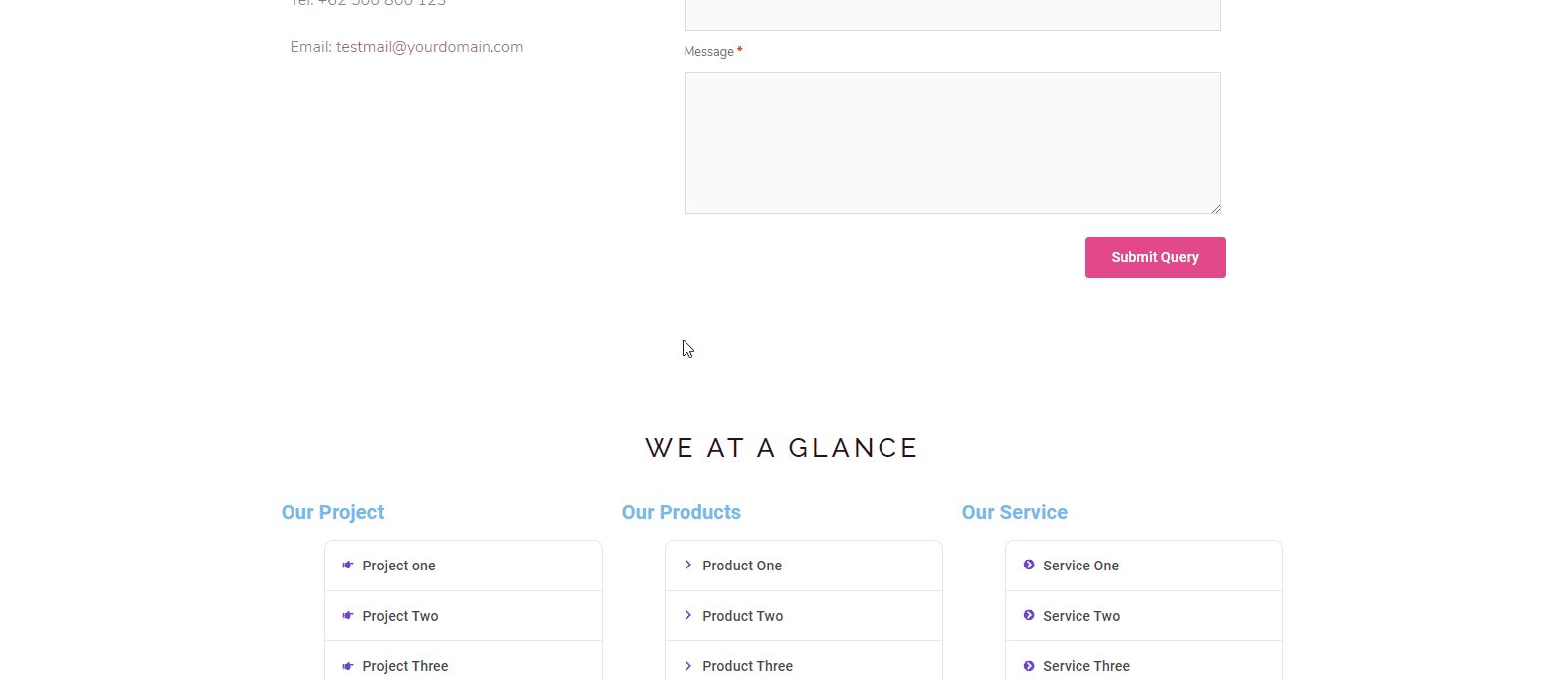
Web sitesinde bir iletişim formunun olması bir diğer önemli husustur. Böylece rahatlıkla ekleyebilirsiniz. Tek yapmanız gereken, 'Mutlu Eklentiler İletişim Formu'na gidin ve ardından istediğiniz formu seçin. Bu durumda, 'weForms'u seçtik.
Böylece, iletişim formu olarak weForms'u ekledikten sonra, onu özelleştirebileceksiniz.

'İletişim Formunu' nasıl kullanacağınızı öğrenmek için videoyu izleyin.
Adım 11: Alt Bilgi Ekleme
Altbilgi eklemek de kolay bir adımdır. Altbilgi eklemek için farklı seçenekler bulabilirsiniz. Ancak örneğin, Mutlu Eklentilerin 'Özellik Widget'ını kullandık.
Kullandıktan sonra, özelleştirmek için tüm seçeneklere sahip olacaksınız.

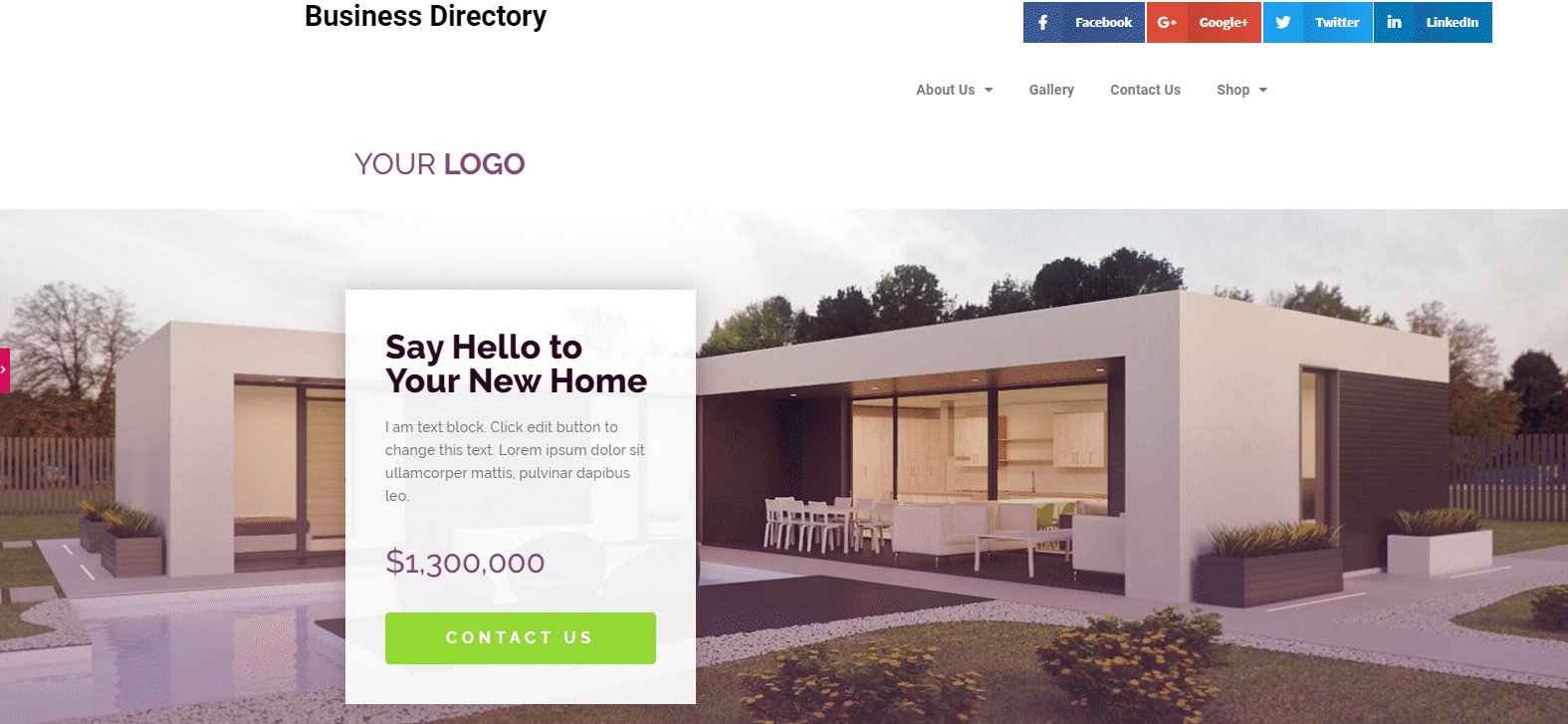
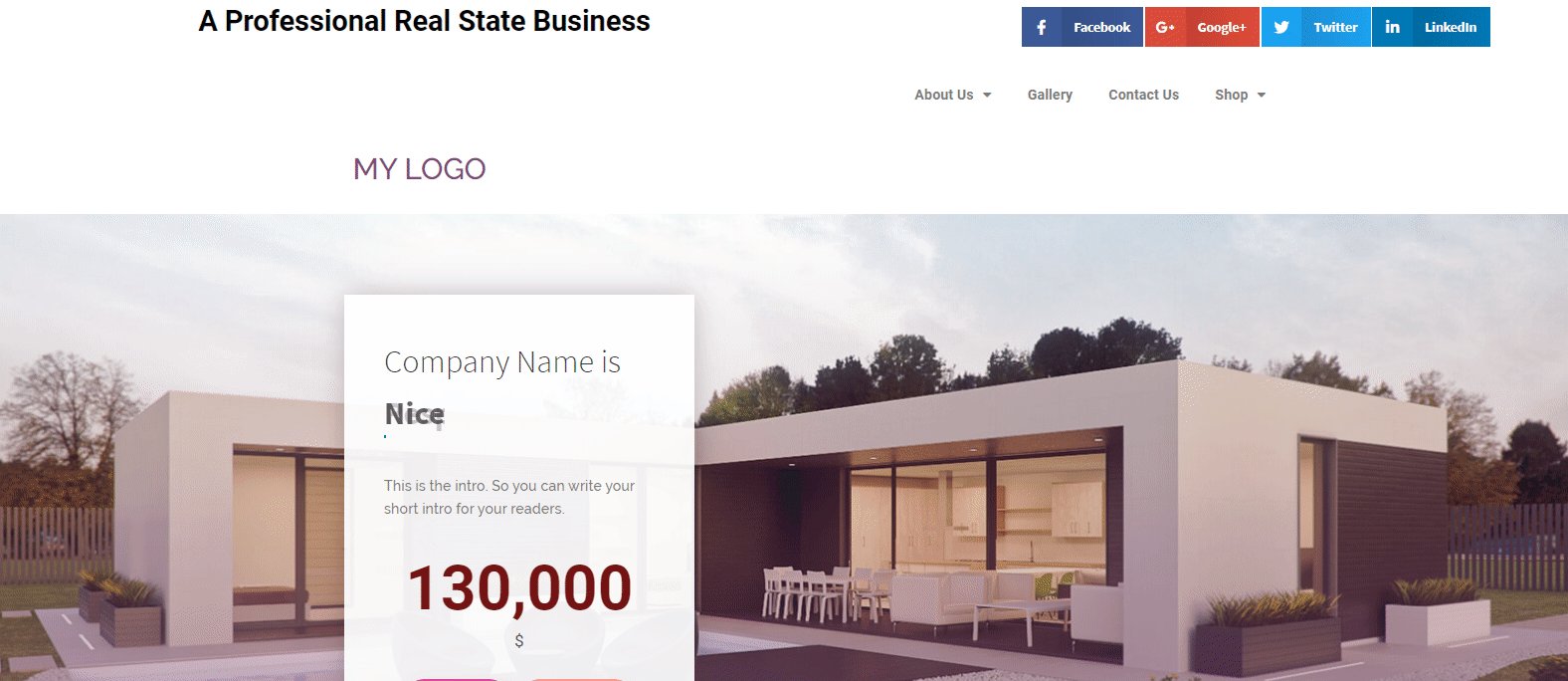
Yani tüm adımları izledikten sonra aşağıdaki ekran görüntüsüne bakın
Canlı önizleme

toparlamak
Bu, kendi profesyonel web sitelerinizi oluşturmanın düşündüğünüzden daha kolay olmasıdır. Aslında, Happy Addons'un eşlik ettiği Elementor'un olanakları sonsuzdur.
Ayrıca, düzenli güncellemeler tasarımlarınızı tamamen hatasız tutacaktır.
Son olarak, web sitelerinizi Elementor ve Happy Addons ile zaten tasarladıysanız, aşağıdaki bağlantıyı paylaşmaktan çekinmeyin.
