WordPress'te Kısa Kod Nasıl Oluşturulur
Yayınlanan: 2022-12-05Özel PHP kodunuzun sonucunu WordPress web sitesi yayınlarınızda veya sayfalarınızda çalıştırmanız veya görüntülemeniz hiç gerekti mi? Varsayılan olarak WordPress, güvenlik önlemleri nedeniyle yazılarda veya sayfalarda PHP çalıştırmanıza izin vermediğinden, yazılarınızda veya sayfalarınızda PHP kodunun kullanılmasını sağlamak için bir eklenti kullanmayı düşünmüş olabilirsiniz. Aslında, herhangi bir ek eklenti kurmadan kodu çalıştırabilirsiniz, sadece bir kısa kod oluşturarak, kodu ayrı bir PHP dosyasına ekleyebilir veya kodu tema functions.php'nize yerleştirebilir ve ardından oluşturduğunuz kısa kodu kullanabilirsiniz. sonucu web sitenizin gönderilerinde veya sayfalarında görüntüleyin!
Kısa kod nedir?
Kısa Kod API'sinin WordPress 2.5'ten piyasaya sürülmesiyle kullanıma sunulan kısa kod, [thisone] gibi normalde köşeli parantez içindeki tek bir satırda çok sayıda karmaşık kod gerektiren özellikleri minimum çabayla eklemenize olanak tanır. Kısa kodlar, karmaşık bir işlevin sonucunu görüntüleme sürecini büyük ölçüde basitleştirmek için birçok WordPress eklentisi tarafından sunuluyordu. Örneğin, WooCommerce gibi popüler bir e-Ticaret eklentisi, bu platformu kullanan herhangi bir mağaza sahibi için çok yararlı olabilecek önceden hazırlanmış birkaç kısa koda sahiptir.
Ancak, blok editörü (Gutenberg) klasik editörün yerini aldığından beri, birçok eklenti daha kolay ve güzel bir görsel düzene sahip olduğu için bloklar sunmaya başladı. Ancak, kodlama bilginiz varsa veya sitenize ek özellikler eklemek için bazı kodunuz varsa, kısa kod kullanmak yine de deneyebileceğiniz en iyi seçeneklerden biridir! Gutenberg, Elementor ve Divi'de bir kısa kod kullanarak blog gönderilerinize tahmini bir okuma süresi ekleme hakkındaki önceki makalemizi de okuyabilirsiniz.

Bu eğitimde, size WordPress'te nasıl kısa kod oluşturacağınızı göstereceğiz.
Kısa Kod Nasıl Oluşturulur
Bir kısa kod oluşturmadan önce, kodu theme functions.php dosyasına ekleyeceğimiz için, temanızı güncellediğinizde ana temayı bozmamak veya değişikliklerinizi kaybetmemek için sitenizin yedeğini almanızı ve bir alt tema kullanmanızı öneririz. Dosyayı açmak için, WordPress yönetici kontrol panelinizden Görünüm → Tema Dosyası Düzenleyici'ye gidin. Görünen sayfada, dosya düzenleyiciyi açmak için Tema Dosyaları listesinden Tema İşlevleri( functions.php ) öğesine tıklayın.
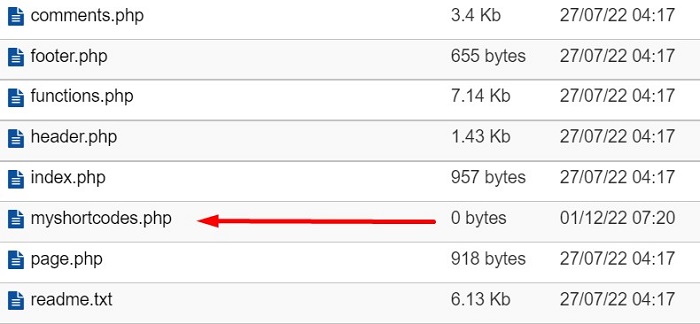
Alternatif olarak, tema klasörünüzde (çoğu durumda wp-content → temalar → “ Temanız” konumunda bulunur) adında myshortcodes.php bulunan ayrı bir PHP dosyası oluşturabilirsiniz.

Dosyayı oluşturduktan sonra, o dosyadaki PHP sınırlayıcı( <?php ?> ) arasına istediğiniz kadar kod ve kısa kod ekleyebilirsiniz. Ardından, sisteme kısa kod dosyanızda yaptığınız değişiklikleri dahil etmesini söylemek için tema functions.php dosyanızın altına bir satır kod eklemeniz yeterlidir. Ve kod aşağıdaki gibidir:
include('kısa kodlarım.php');1. Adım: Kodu Hazırlayın
Hazır olduğunuzda, yapmak istediğiniz kodu bir kısa kod haline getirin. Kısa kod aslında bir filtre olduğundan, kodun bir işlevi olmalı ve hiçbir yan etkisi olmadan geri dönmelidir. Bu öğretici için, kelime sayısını almak için bir PHP kodu kullanıyoruz ve kelime sayısını 260'a bölerek tahmini okuma süresini hesaplıyoruz; bu, yetişkinlerin dakikada okuduğu ortalama kelime sayısıdır. Ardından, tahmini süreyi ve kelime sayısını aşağıdaki gibi bir tümcede döndürün:
- “1 dakika okuma (kelime sayısı 121)”
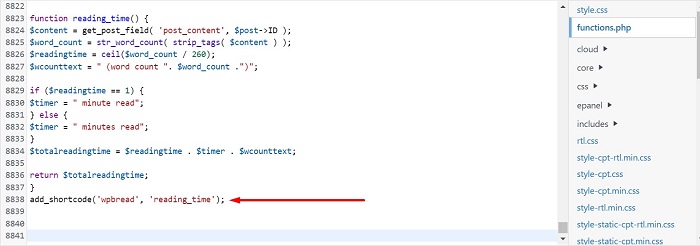
Aşağıdaki kodu temanızın functions.php dosyasının altına yerleştirin
işlev okuma_zamanı() {
$content = get_post_field('post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$okuma süresi = tavan($kelime_sayısı / 260);
$wcounttext = " (kelime sayısı ". $word_count .")";
eğer ($ okuma süresi == 1) {
$timer = "dakika okundu";
} başka {
$timer = "okunan dakika";
}
$totalreadingtime = $readingtime . $ zamanlayıcı $wcounttext;
$totalreadingtime;
}2. Adım: Temel Kısa Kod Oluşturun
Bir sonraki adım, hazırladığınız kod için temel bir kısa kod oluşturmaktır. Bir kısa kod oluşturmak için, bir hatayı önlemek için aşağıdaki yönergeyi izlemeniz gerekebilir:

- Bir kısa kod eklemek için
add_shortcode( string $tag, callable $callback )işlevini kullanın;$tag, gönderi içeriğinde aranacak kısa kod adınızdır ve$callback, hazırladığınız kodu çağırmak içindir - Kısa kod adlarının tümü küçük harf olmalıdır (sayı ve alt çizgi kabul edilir)
- Tire (-) kullanmaktan kaçının
- Başka bir eklenti kısa koduyla çarpışmayı önlemek amacıyla kısa kod adınızı benzersiz yapmak için bir önek ekleyin.
Hazır olduğunuzda, add_shortcode işlevini kullanarak kodunuz için bir kısa kod oluşturun ve aşağıdaki örnekte olduğu gibi işlev parametresine kısa kod adınızı ve kodunuz için bir geri arama ekleyin:
add_shortcode('wpbread', 'reading_time'); Yukarıdaki kısa kod, 1. adımdaki tahmini okuma süresi kodu içindir. 'wpbread' kod adı için 'wpbread' ve sonraki kod işlev adımız olan 'reading_time' geri aramasını kullanıyoruz. 1. adımdan itibaren hazırladığınız kodun hemen altına yukarıdaki kodu functions.php dosyasında veya özel PHP dosyanızda ekleyerek devam edin ve üzerinde yaptığınız değişiklikleri kaydedin.

3. Adım: Kısa Kodu Kullanma
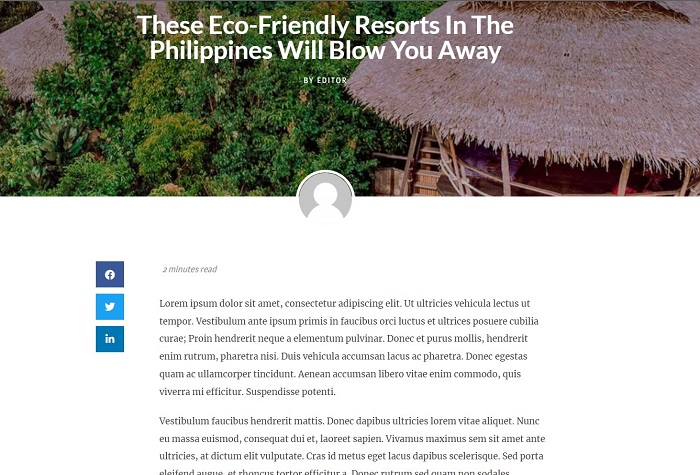
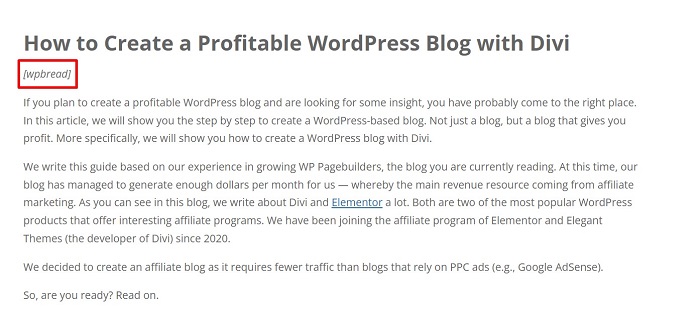
Kısa kod hazır olduğunda, bizim durumumuzda [wpbread] kısa kodudur, şimdi kısa kodu içeriğin hemen üstüne veya içerik düzenleyicinizde görüntülemeyi seçtiğiniz herhangi bir yere ekleyerek gönderilerinizden birinde onu çağırmayı deneyelim.

Şimdi, gönderiyi önizleyerek veya yayınlayarak ön uç sonucuna bir göz atalım.

Yukarıdaki ekran görüntüsünden de görebileceğiniz gibi içeriğimizin hemen üstünde yazdığımız yazı için “ 11 dakika okuma (kelime sayısı 2775) ” yazan tahmini okuma süresi bulunmaktadır.
Alt çizgi
Varsayılan olarak WordPress, güvenlik nedenleriyle yazılarda veya sayfalarda PHP çalıştırmanıza izin vermez. Ancak, sadece bir kısa kod oluşturarak, kodu ayrı bir PHP dosyasına ekleyebilir veya temanızın functions.php dosyasına yerleştirebilir ve ardından oluşturduğunuz kısa kodu, sonucu web sitenizin gönderilerinde veya sayfalarında yüklemeden görüntülemek için kullanabilirsiniz. herhangi bir ek eklenti. Bir kısa kod, normalde tek bir satırda çok sayıda karmaşık kod gerektiren özellikleri en az çabayla eklemenize olanak tanır.
Blok düzenleyici (Gutenberg), WordPress'te içerik yayınlamanın bir yolu olarak klasik düzenleyicinin yerini aldığından beri, birçok eklenti daha kolay ve güzel bir görsel düzene sahip olduğu için bloklar sunmaya başladı. Ancak, kodlama bilginiz varsa veya sitenize ek özellikler eklemek için bazı kodunuz varsa, kısa kod kullanmak yine de deneyebileceğiniz en iyi seçeneklerden biridir!
