Elementor ve Happy Addons ile WordPress'te Slider Nasıl Oluşturulur
Yayınlanan: 2019-11-23Web tasarımı deyiminde, bir slayt gösterisinde bir grup görüntüyü sergilemek için kullanılan kaydırıcı. Kaydırıcı ile iş amaçlarınızı, stratejilerinizi veya hizmetlerinizi göstermek için en önemli fotoğrafları gösterebilirsiniz. Bu nedenle, kullanıcıların öne çıkanları kolayca görmelerini ve hızlı bir şekilde harekete geçmelerini sağlar. Bu durumda, gerçekten kullanıcılarla etkileşim kurmak istiyorsanız, web siteniz için nasıl kaydırıcı oluşturacağınızı bilmelisiniz.
Web sayfasının üst kısmındaki bir kaydırıcıyı kullanarak tüm önemli içeriği akıllı bir şekilde kolayca görüntüleyebilirsiniz.
Ancak, normal bir WordPress kullanıcısıysanız, WordPress endüstrisindeki mevcut eklentilerle ilişki kurabilirsiniz. Bunları doğru bir şekilde kullanarak, örneğin ana sayfalar, açılış sayfaları, gönderiler veya parmak iziyle istediğiniz herhangi bir şey gibi muhteşem tasarımlar üretebilirsiniz.
Bugünkü eğitimde, basit bir şekilde herhangi bir kod kullanmadan WordPress'te nasıl kaydırıcı oluşturulacağını göstereceğiz.
Happy Elementor Eklentileri Slider Widget'ına Kısa Bir Giriş

Genel olarak, varsayılan olarak, WordPress'in başlık bölümüne herhangi bir kaydırıcı resmi eklemek zordur. Ancak, kaydırıcılar oluşturmak için farklı WordPress eklentileri bulabilirsiniz. Bu durumda, kolay bırakma özelliği ile kullanımı çok basit olan 'Mutlu eklentiler'in 'Slider Widget'ı', kaydırıcı ekleme işinizi kolaylaştıracaktır.
Bu WordPress kaydırıcı widget'ını kullanmak sadece basit olmakla kalmaz, aynı zamanda muhteşem animasyonları ve efektleriyle web sitenize daha fazla trafik çekmenize yardımcı olur. Ve en önemli kısım, 'Mutlu eklentiler' artık Elementor ile birleştirildi. Sonuç olarak, herhangi bir web sitesi materyali oluşturmak için ekstra avantajlar elde edeceksiniz. Peki, dahası ne?
Evet, 'Slider Widget'ı kullanarak aşağıdaki avantajları elde edeceksiniz:
- Basit Ok Gezinme
- Her İki Tarafta Dairesel Kayan Ok
- Noktalı Gezinme
- Dikey kaydırıcı
- Ve bireysel Görseller Başlığı ve Açıklaması vb.
Yani bunlar 'Slider Widget' ile elde edeceğiniz avantajlar.
Mutlu Eklentilerin neden Benzersiz Elementor Eklentileri olduğunu öğrenmek için bu gönderiyi okuyun. Bu gönderi size 'Mutlu Eklentiler'in Elementor ile nasıl çalıştığı hakkında bir fikir verecektir.
Mutlu Eklentilerle WordPress'te Slider Nasıl Oluşturulur (4 Adım)
' Mutlu Eklentilerin Kaydırıcı widget'ını kullanarak Web Siteniz için çekici kaydırıcılar oluşturabilirsiniz. Herhangi bir kod uygulamaktan korkuyorsanız, Happy Addons'un bu widget'ı şaşırtıcı bir araç olabilir.
Ancak, aşağıdaki adımları dikkatli bir şekilde izleyerek WordPress sitenizde 'Slider Widget'ı kullanabilirsiniz:
Gereksinimler
- WordPress (Kurulum Süreci)
- eleman
- Mutlu Eklentiler
Tamam, bu eğiticiye başlamadan önce gereksinimlerden emin olun.
Yapılandırma Süreci
Diyelim ki zaten bir WordPress web siteniz var. Ve web sitenizin kaydırıcısını değiştirmek istiyorsunuz. Bu nedenle, tüm bu önemli şeyleri yükledikten sonra şu adımları izleyin:
Her neyse, 'Elementor kullanarak tam teşekküllü bir web sitesi nasıl oluşturulur' konulu bu makaleye bakın.

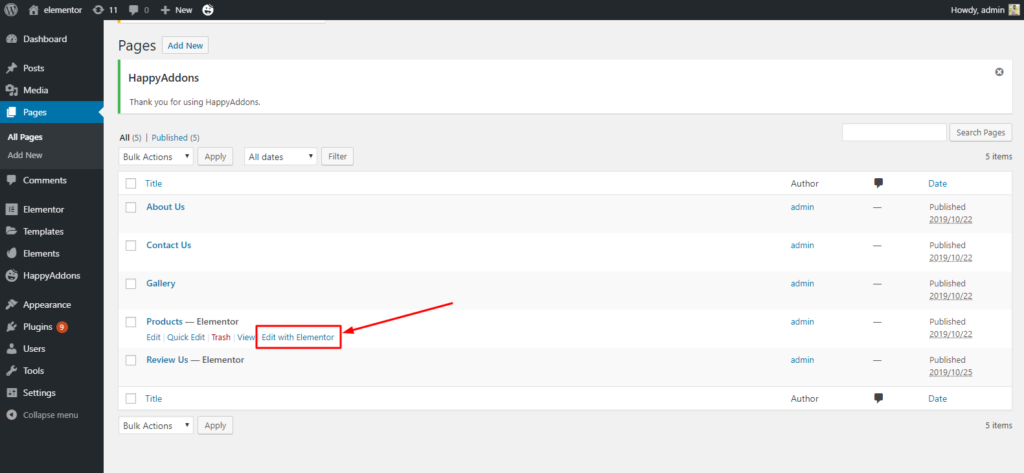
Adım 1: Sayfa Ekleme ve Elementor ile Düzenleme
Zaten bir web siteniz varsa, o zaman web sayfalarınız olmalıdır. Doğru? Tüm yapman gereken:
Kaydırıcı widget'ını eklemek istediğiniz sayfanıza gidin. Burada zaten bir sayfamız var. Bu yüzden 'Elementor ile Düzenle'ye tıklıyoruz.

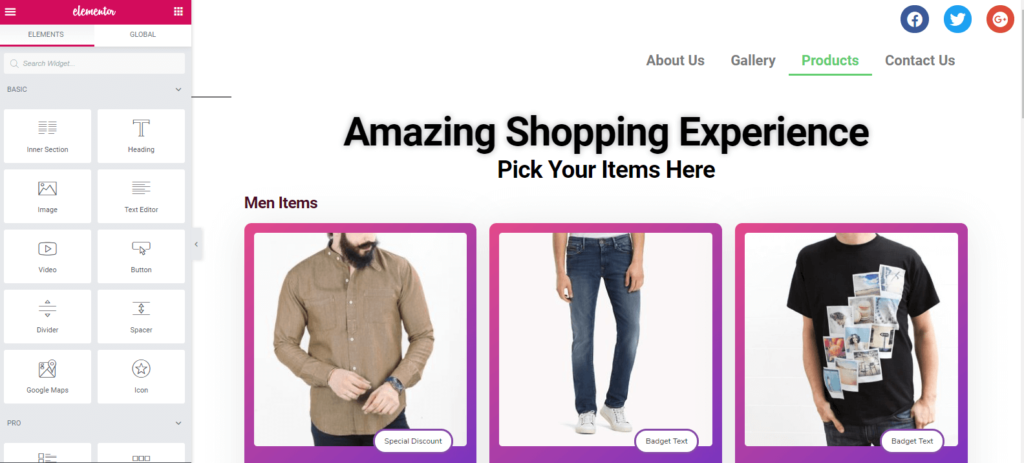
Bundan sonra, tüm widget'ların bulunduğu pencereyi alacaksınız. Bu sayfada herhangi bir kaydırıcı kullanmadığımızı açıkça görebilirsiniz. Bu yüzden kolaylıkla yapacağız.

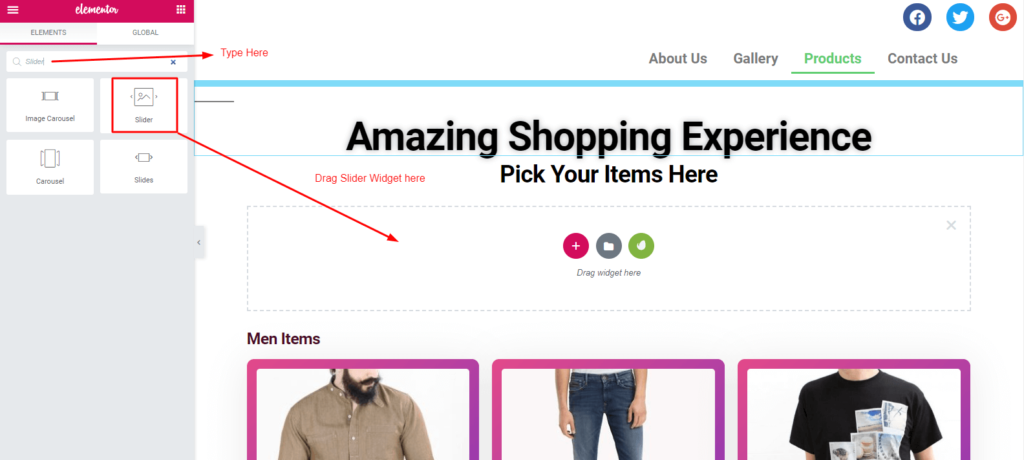
Adım 2: 'Slider Widget'ı Nasıl Eklenir?
' Slider Widget'ı eklemek için, sol kenar çubuğundan 'Slider' widget'ına tıklayın. Ve kaydırıcıları eklemek istediğiniz yere sürükleyin. Genelde başlık kısmından sonra kaydırıcıları kullanırız. Ekran Görüntüsü'ne göz atın:

'Slider Widget'ı ekledikten sonra, ekranın sol tarafında bir menü ile birlikte 'Slider' alacaksınız.

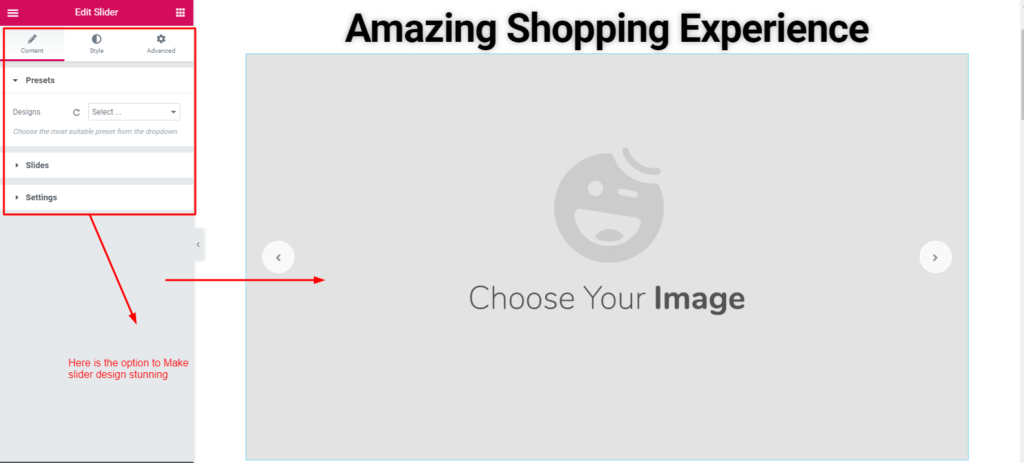
3. Adım: Ön Ayar ve Görüntüler Nasıl Eklenir
Elementor'da kullanmak için bazı yerleşik özellikler elde edebilirsiniz. Ancak Happy Addons widget'ını kullanarak bazı ekstra avantajlar elde edeceksiniz. Ve bunlardan biri 'Ön Ayar'. ' Ön Ayar'ın ne olduğu hakkında bir fikir edinmek için bu eğitim videosunu izleyin.

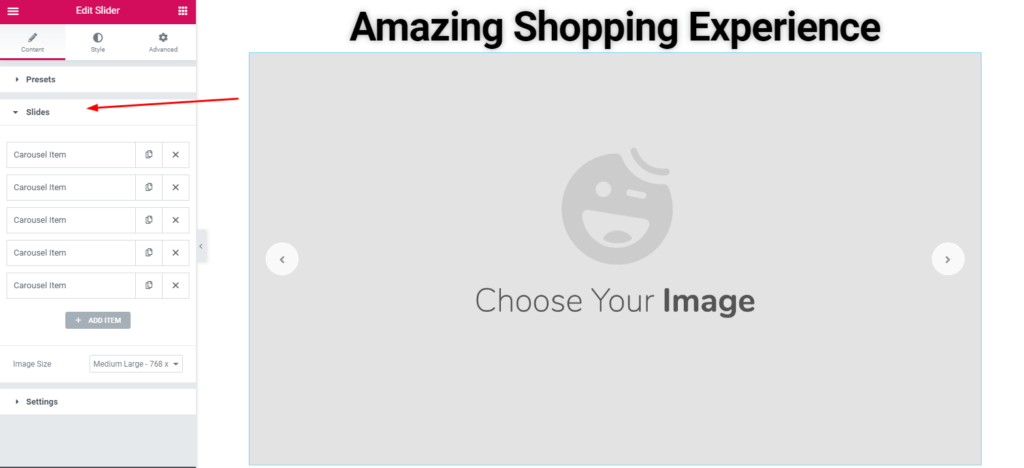
Ardından, kaydırıcıya resim eklemek için 'Slaytlar' seçeneğine tıklayın. Burada eklenen slaytları görebilirsiniz.

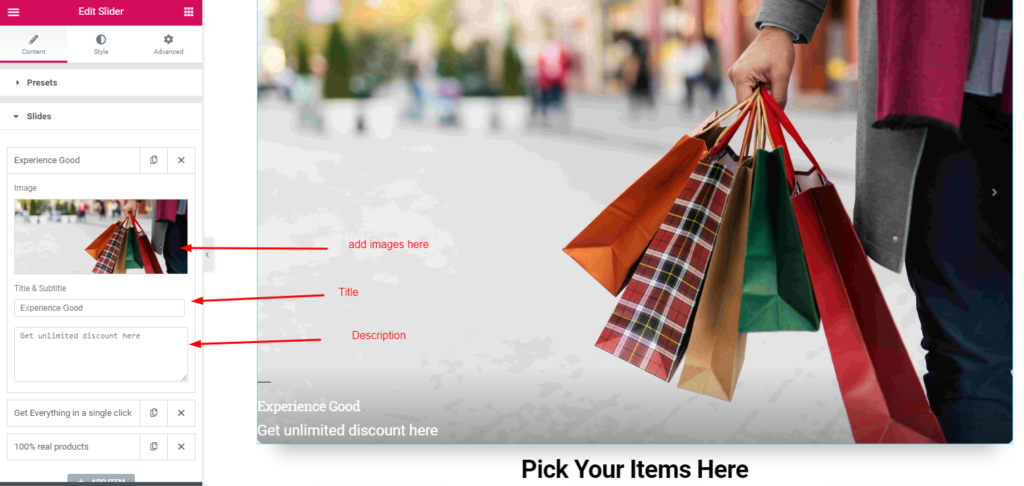
Ardından eklemek istediğiniz resimleri ekleyin. Burada kaydırıcıyı stilize etmek için bir seçenek elde edeceksiniz. Örneğin, Görseller, Görsel Başlıkları ve Açıklamaları vb.

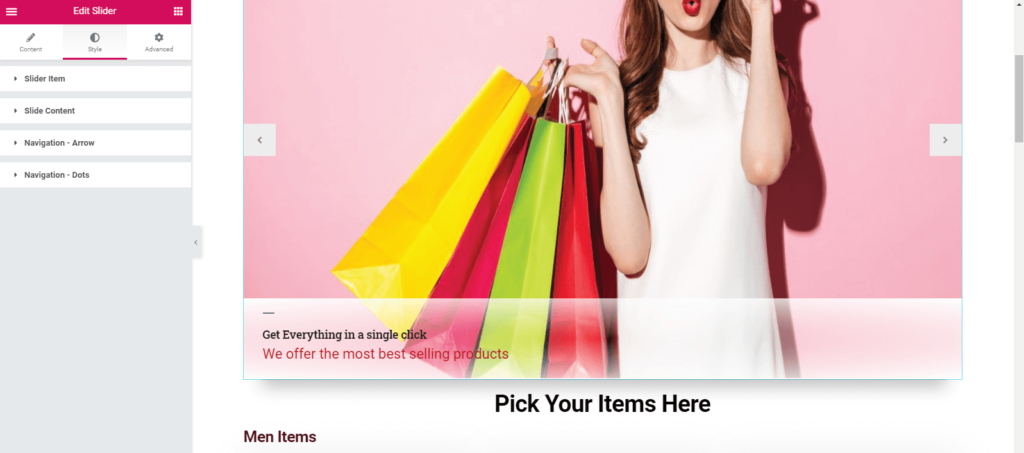
Adım 4: Görüntüler Nasıl Stilize Edilir
Bu bölüm tamamen sizin tasarım anlayışınıza bağlı. Bu yüzden bunu kendi başınıza deneyimleyin.
Burada, Kaydırıcı Öğesi , Kaydırıcı İçeriği , Gezinme Oku ve Gezinme Noktaları bulacaksınız.

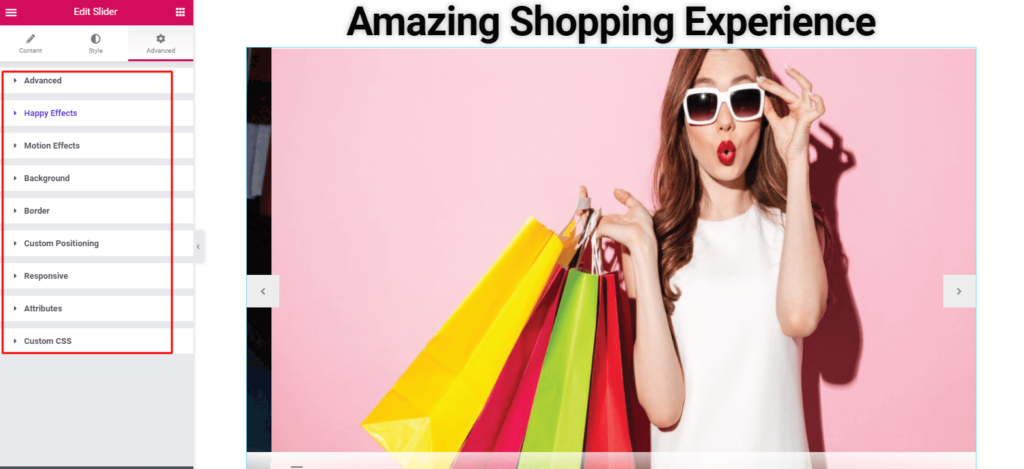
Bonus Puan: Gelişmiş Tasarım Nasıl Eklenir
Genellikle, özellikle kaydırıcıları stilize etmek için bu bölüme ihtiyaç duymazsınız. Ama eğer herhangi bir ilginiz varsa, bunu deneyimleyebilirsiniz. Buradan 'Gelişmiş Tasarım' yapabilirsiniz. Ve en büyüleyici şey, 'Mutlu Etki'.
Mutlu Etki iki etkiden oluşur. Bunlardan biri Kayan Etki ve Özel CSS'dir.

Yüzer Etkisi
Hayal gücünüzü yakalayarak, her türlü tasarımı oluşturabilir veya canlandırabilirsiniz. Ek olarak, bu özelliği kullanarak herhangi bir Elementor Slider için birinci sınıf animasyonlar uygulayabilirsiniz. Ayrıca, bu widget ile çevirebilir, döndürebilir veya ölçeklendirebilirsiniz.
Özel CSS
Özel CSS, Mutlu Eklentilerin bir başka büyüleyici özelliğidir. Ayrıca, her widget ile fevkalade çalışan çekirdek Elementor üzerinde harika bir geliştirme. Sonuç olarak, artık herhangi bir sınırlama olmaksızın snippet, çevirme, döndürme, ölçekleme ve eğme gibi çeşitli CSS dönüşümlerini kullanabilirsiniz.
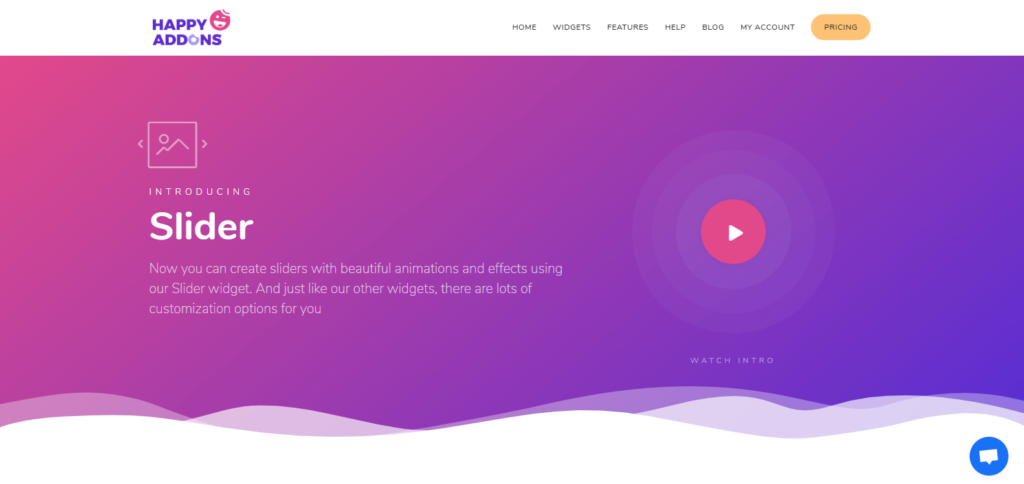
Son Önizleme
Bu, web sitesine Happy Elementor Slider Addon'u ekledikten sonraki son önizlemedir.

Ancak, ayrıntılı bir açıklama almak için Slider Widget'ta tam Documentation'ı kontrol edebilirsiniz.
Ayrıca, ' Slider Widget ' hakkında daha fazla bilgi için aşağıdaki eğitim videosunu inceleyebilirsiniz. Bu widget'ın daha fazla kullanımını bilmenize yardımcı olacaktır. Şimdi bir göz atın!
WordPress'te Slider Nasıl Oluşturulur: Son Sözler
Web Sitesinde kaydırıcıları kullanmak etkili bir yöntemdir. Kaydırıcıyı manuel olarak veya herhangi bir kod kullanarak eklerseniz, sizin için çok zor görünebilir. Ancak WordPress kaydırıcısı onu çok verimli ve kolay hale getirir. Bu nedenle, satış dönüşümlerini artırmak, UX'i iyileştirmek veya arama sıralamalarını yükseltmek istiyorsanız, web sitesinde 'kaydırıcı resimler' bir zorunluluktur.
Ancak, WordPress'te nasıl kaydırıcı oluşturulacağını basit bir şekilde göstermeye çalıştık. Bu eğitimde faydalı bir şeyler elde edeceğinizi umuyoruz. Paylaşacak bir şeyiniz veya öneriniz varsa, bizimle iletişime geçmekten çekinmeyin.
