WordPress'te Tablolar Nasıl Oluşturulur
Yayınlanan: 2023-12-29Tablolar birçok web sitesi için gereklidir. Tabloları düşündüğünüzde aklınıza basit, sıkıcı Excel tabloları gelebilir. Ancak WordPress siteleri tabloları fiyatlandırma ve karşılaştırmalardan özellik listelerine ve daha fazlasına kadar her türlü ilginç şekilde kullanır.
WordPress'te nasıl tablo oluşturulacağını öğrendikten sonra hedef kitleniz için faydalı olan her türlü öğeyi oluşturabileceksiniz. İyi tasarlanmış bir tablo, pek çok bilgiyi iletebilir veya seçenekleri ziyaretçilerin anlayabileceği şekilde karşılaştırabilir.
Bu makalede, WordPress'te tablo kullanmanın neden mantıklı olduğu hakkında konuşacağız ve tablo oluşturmanın dört yöntemini ele alacağız. Ayrıca tabloları nasıl içe aktaracağınızı ve stillendireceğinizi de göstereceğiz. O halde hemen konuya geçelim!
Neden WordPress'te tabloları kullanmak isteyebilirsiniz?
Tablolar WordPress web sitelerine özgü değildir. Bunlar web'in temel öğelerinden biridir ve bunları ziyaret ettiğiniz birçok web sitesinde bulabilirsiniz. Buna çevrimiçi mağazalar, web barındırma sağlayıcıları vb. dahildir.
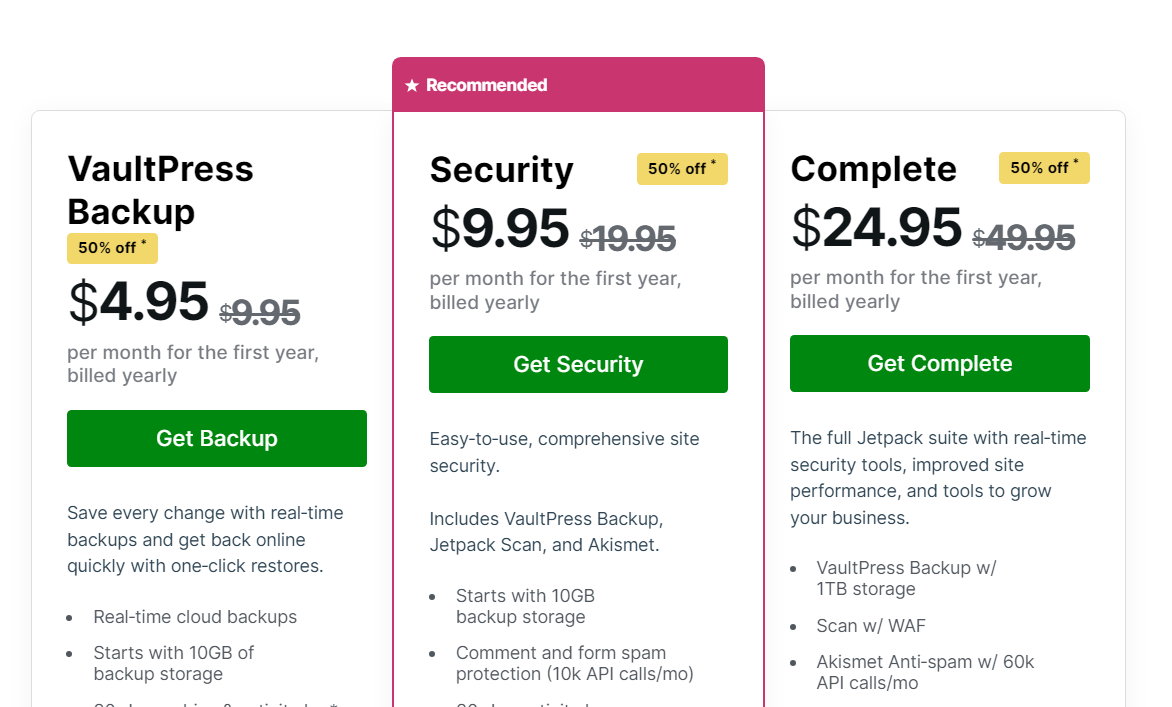
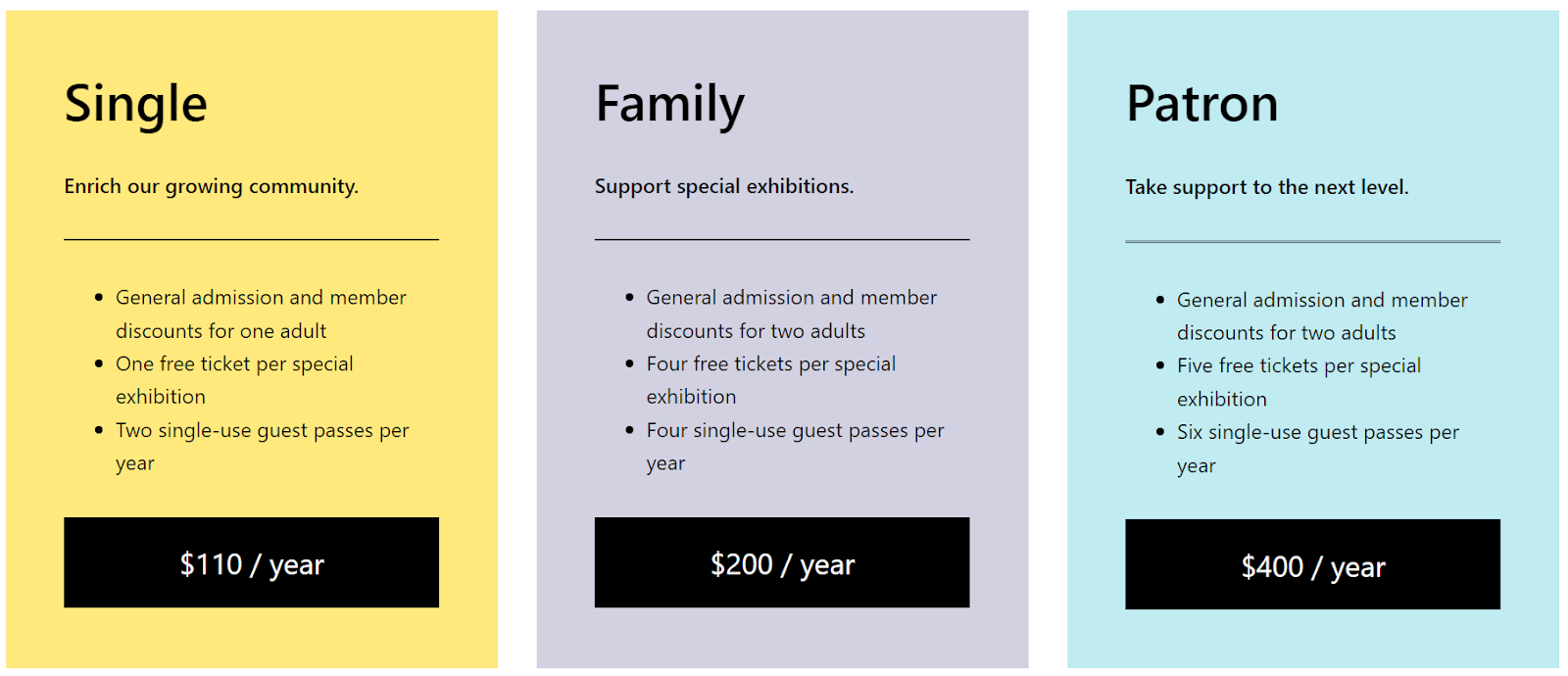
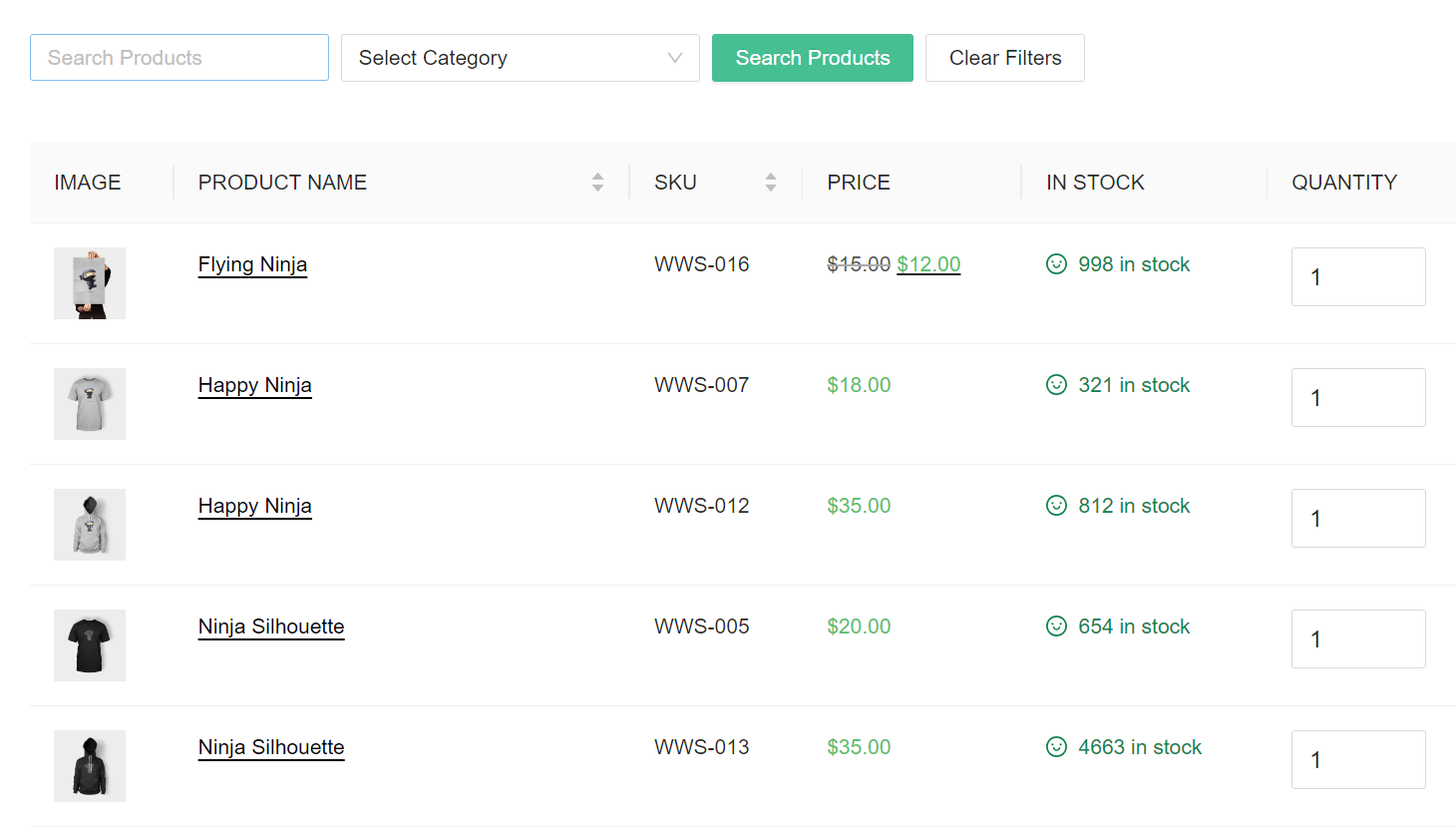
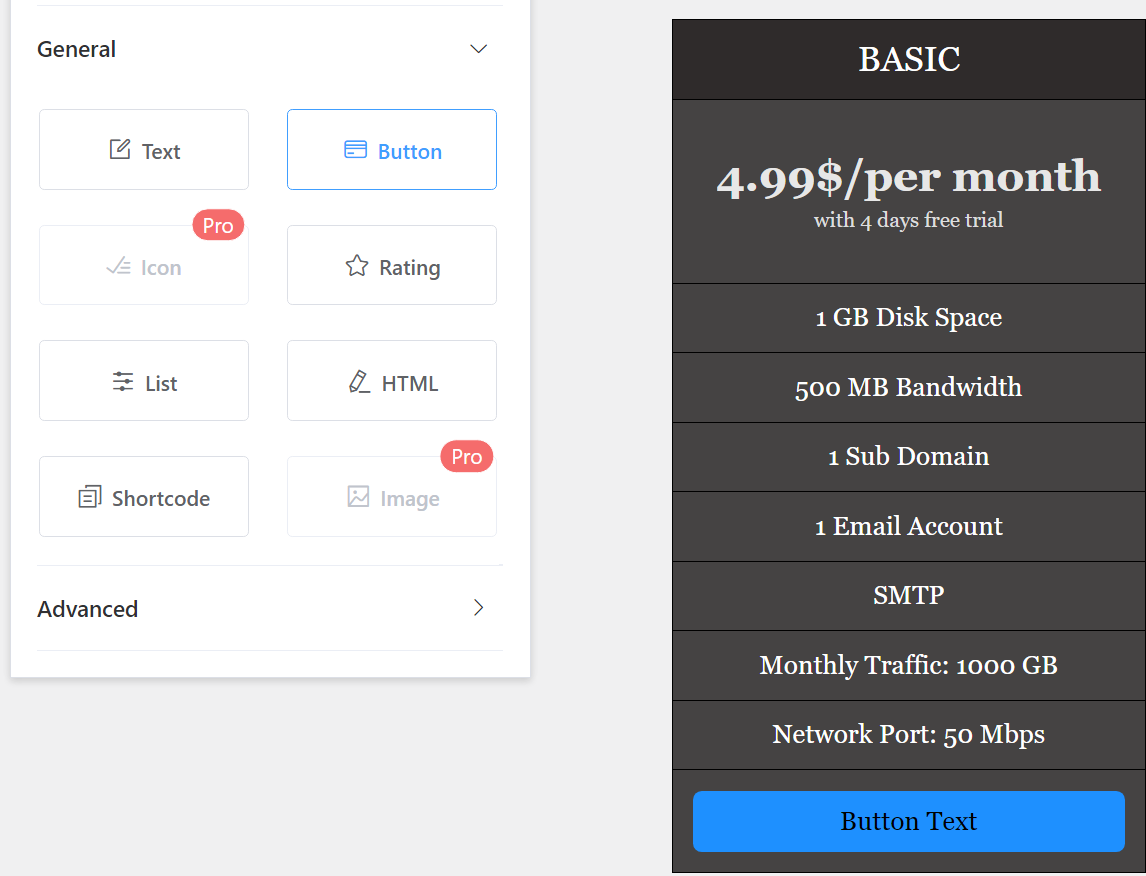
Tablolar popülerdir çünkü birçok bilgiyi basit bir formatta paylaşmanıza olanak tanırlar. Örneğin, tipik bir fiyatlandırma tablosunu düşünün.

Tüm bu bilgileri paragraflar kullanarak açıklamak zorunda olduğunuzu hayal edin. Bunu oluşturmak sadece zor olmakla kalmayacak, aynı zamanda ziyaretçilerin ayrıntıları anlaması da daha zor olacaktır.
Öte yandan çoğu insan, tabloların nasıl çalıştığını sezgisel olarak anlar ve bu da onları yaratıcı şekillerde kullanmanıza olanak tanır. Bilgileri yan yana koyabilirsiniz; ziyaretçiler, iki veya daha fazla şeyi karşılaştırmaları gerektiğini anlayacaklardır.
Karmaşık bilgilerin sunulmasını kolaylaştırmanın yanı sıra tablolar da çekici görünüyor. Pek çok ziyaretçi sonsuz paragrafların olduğu sayfalardan uzak durduğundan, bu beklediğinizden daha önemlidir. Tablolar, resimler, listeler ve düğmeler gibi öğeler, web sitelerinin görsel olarak daha ilgi çekici ve daha az korkutucu görünmesini sağlar.
WordPress'te tablolar nasıl oluşturulur (4 kolay yol)
WordPress'teki çoğu görevde olduğu gibi, tablo oluşturmaya yaklaşmanın birkaç yolu vardır. Seçeceğiniz yöntem, oluşturmak istediğiniz tablonun türüne ve kullanmayı tercih ettiğiniz araçlara bağlı olacaktır.
Yöntem 1: WordPress Tablo bloğunu kullanın
Web sitenize tablolar dahil hemen hemen her öğeyi eklemek için WordPress blok düzenleyicisini kullanabilirsiniz. Bu yaklaşımın avantajı, ek araçlar yüklemenizi gerektirmemesidir.
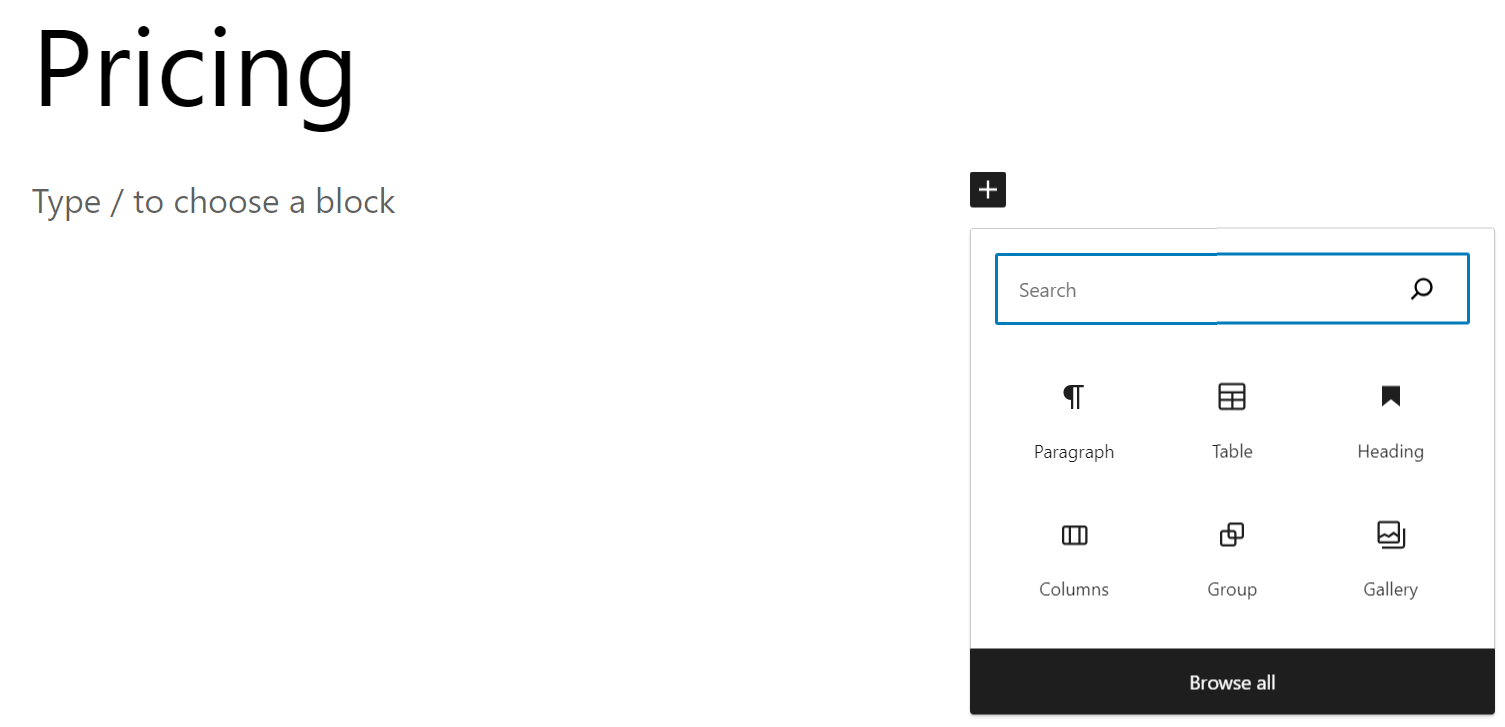
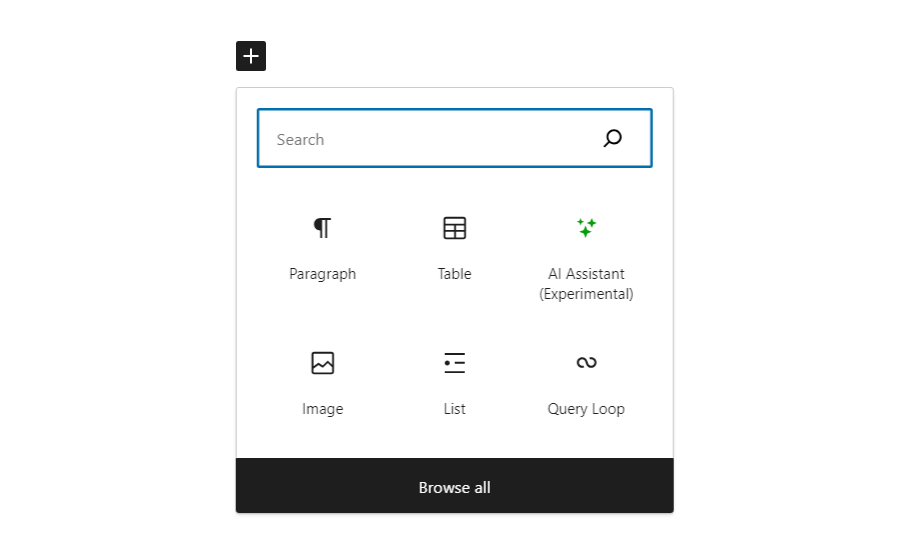
Diğer blok türlerine aşina iseniz Tabloyu kullanmayı öğrenin bloklama yalnızca bir dakika sürecektir. Başlamak için blok düzenleyiciyi açın ve yeni blok ekleme seçeneğini seçin. Tabloyu arayın seçeneğini seçin ve üzerine tıklayın.

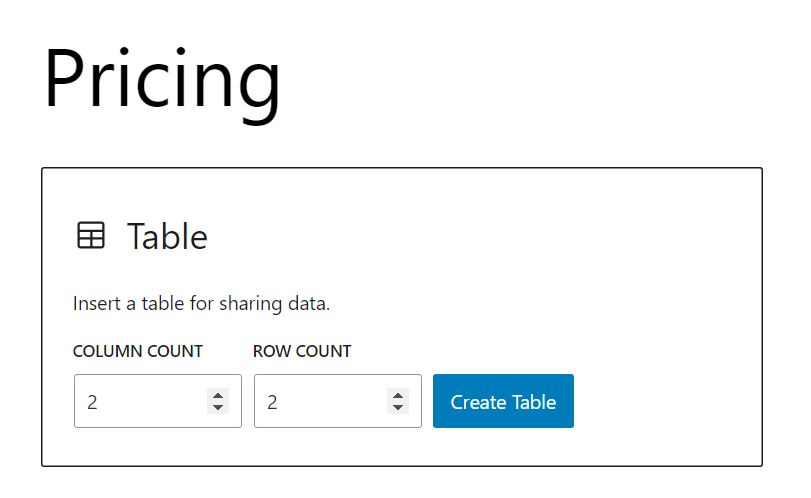
Tabloyu seçtikten sonra blok, WordPress kaç sütun ve satır içermesi gerektiğini soracaktır. İstediğiniz sayıları ayarlayın ve Tablo Oluştur'a tıklayın.

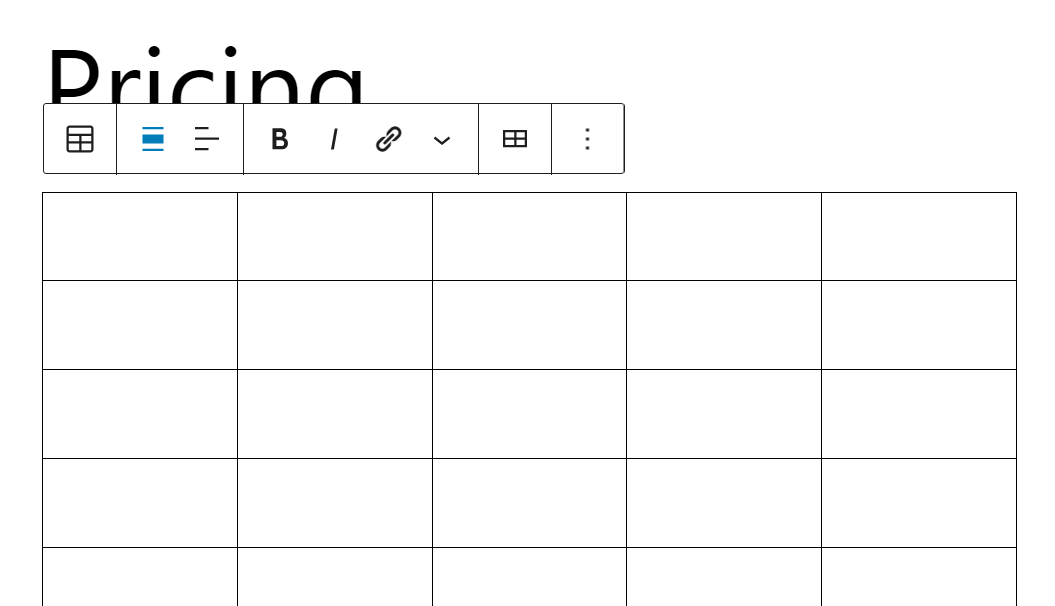
Tabloların varsayılan olarak stilleri yoktur. Bu, bilgileri girmenize hazır boş bir satır ve sütun ızgarası göreceğiniz anlamına gelir.

Tabloyu seçerseniz blokta satır ve sütun eklemenizi veya kaldırmanızı ve içindeki metni biçimlendirmenizi sağlayacak bağlamsal bir menüye erişebilirsiniz.
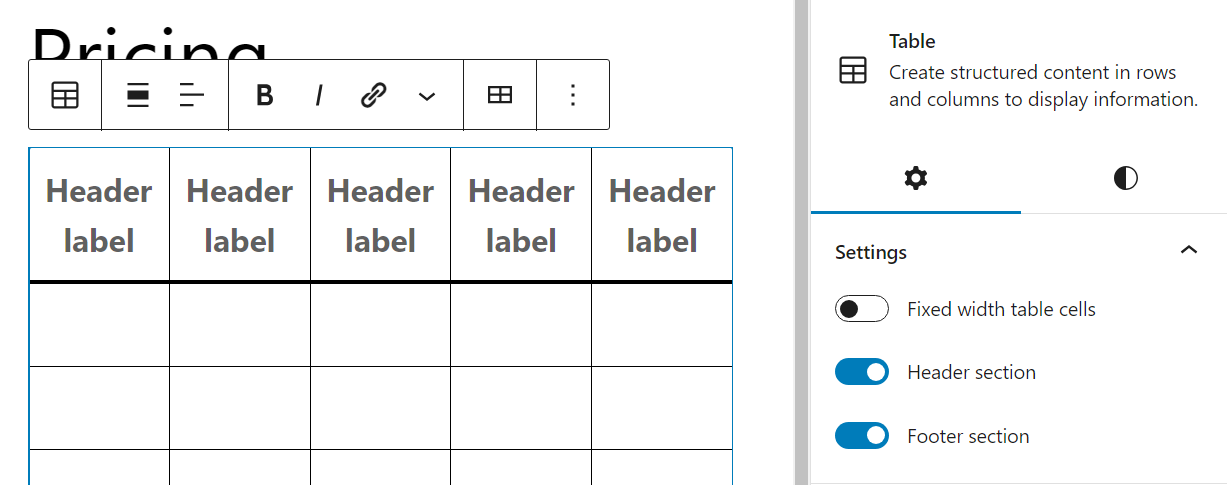
Düzenleyicinin sağındaki blok Ayarları menüsü, hücreler için sabit genişlikleri ayarlamanın yanı sıra üstbilgi ve altbilgi bölümleri ekleme seçeneklerini içerir. Başlıkların dahil olduğu temel bir WordPress tablosu şu şekilde görünür:

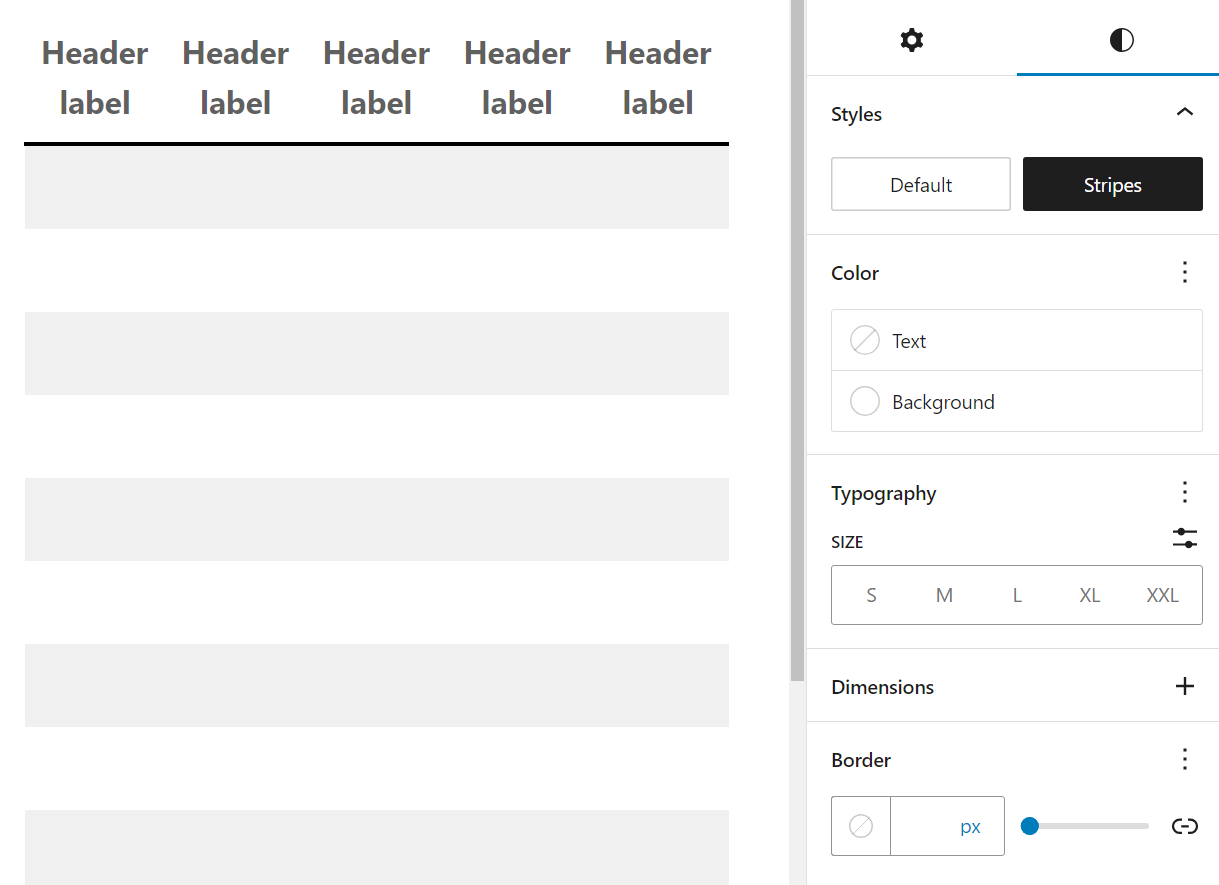
Stiller Blok ayarlarının sekmesi, varsayılan ızgara ile şerit tabanlı tablo arasında geçiş yapmanızı sağlar. İkincisi şöyle görünüyor:

Ayrıca tablodaki hücrelerin varsayılan metin ve arka plan renginin yanı sıra tipografi ve hücre boyutlarını da değiştirebilirsiniz. Biraz çalışmayla, bu şekilde oluşturulan masalar basit görünebilir ancak yine de görsel olarak çekici olabilir.

Bazı temaların, önceden tasarlanmış tablolar içeren Tablo bloğu için blok desenleri içereceğini unutmayın. Bu, belirlenmiş stillere sahip tablolar oluşturabileceğiniz ve bunlara yalnızca kendi içeriğinizi ekleme konusunda endişelenebileceğiniz anlamına gelir.
Yöntem 2: Yapay zeka aracıyla anında tablolar oluşturun
ChatGPT gibi yapay zeka araçlarını denediyseniz onlardan birçok türde metin oluşturmalarını isteyebileceğinizi bilirsiniz. Bu, bir istemi temel alan basit bir tabloyu içerir.
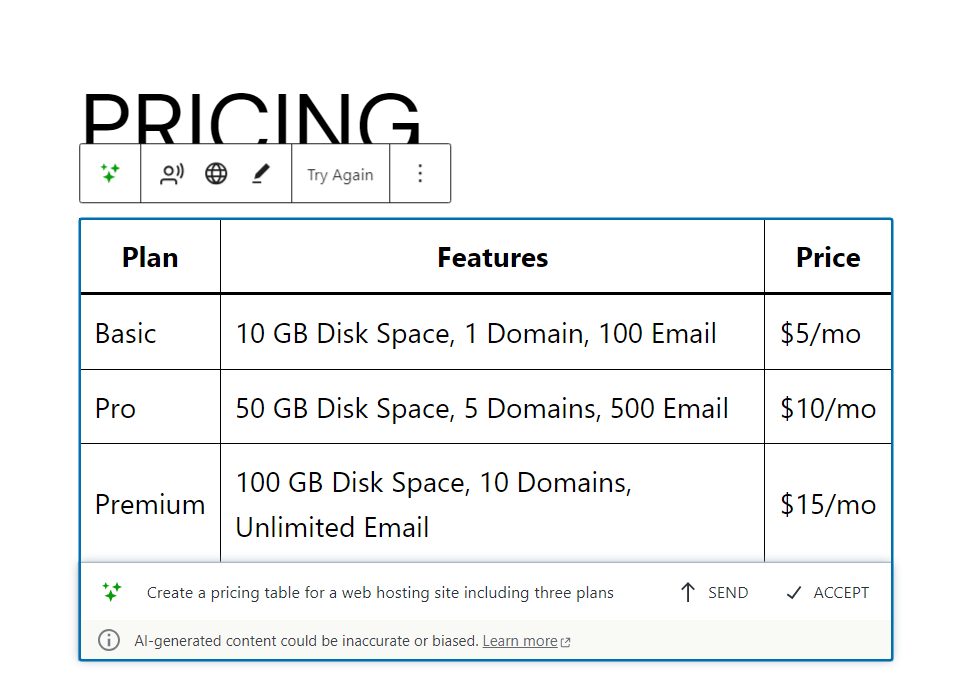
Bu, WordPress'te AI kullanılarak oluşturulan bir tablo örneğidir. Jetpack AI Assistant ve Jetpack Blocks kullanılarak yapılmıştır:

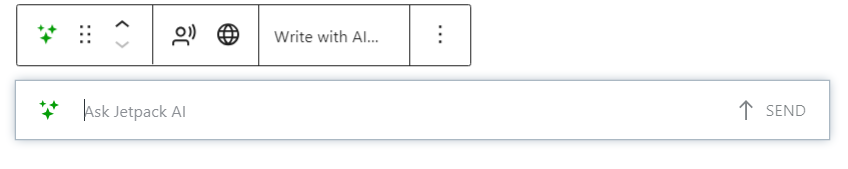
Jetpack AI Assistant'a erişiminiz varsa bunu blok düzenleyicide AI Assistant'ı seçerek kullanırsınız. blok (bunun deneysel bir özellik olduğunu unutmayın).

Bloğu seçtikten sonra bir istem girebileceksiniz. Bu istem, yapay zekadan metin veya tablolar da dahil olmak üzere başka türde öğeler oluşturmasını isteyebilir.

Önceki örnekte yapay zekadan bir barındırma sağlayıcısı için üç plan içeren bir tablo oluşturması istendi. İsteminize ne kadar fazla ayrıntı eklerseniz, memnun kalacağınız bir sonuç elde etme olasılığınız o kadar artar.
Yapay zeka aracının web sitenizdeki veya genel olarak web'deki bilgilere erişemediğini unutmayın. Yani açtığınız sayfadaki bilgileri içeren bir tablo oluşturmasını isterseniz ihtiyacınız olan sonuçları alamazsınız.
Yapay zeka kullanarak oluşturduğunuz herhangi bir tablonun belirli düzeyde düzenlemeye ihtiyacı olacaktır. Bilgileri düzeltmek ve yapay zekanın kendi başına eklemediği verileri dahil etmek isteyeceksiniz. Yine de bir tablonun nasıl yapılandırılacağını merak ediyorsanız, ne tür bilgilerin dahil edileceğine dair bir örnek görmek istiyorsanız veya yalnızca süreci hızlı bir şekilde başlatmak istiyorsanız bu yararlı bir araç olabilir.
Yöntem 3: Klasik düzenleyicide tablolar oluşturma
Hala Klasik Düzenleyici'yi kullanıyorsanız tablo eklemek, bloklara göre biraz daha karmaşıktır. Öncelikle klasik düzenleyici, içeriğinize tablo eklemek için herhangi bir araç veya seçenek içermez.
Bu sınırlamayı aşmanın iki yolu vardır. Birincisi, HTML düzenleyiciyi kullanmak ve kodu kullanarak manuel olarak bir tablo oluşturmaktır. HTML kullanarak tablo eklemek zor değildir ancak dilde yeniyseniz biraz zaman alabilir.
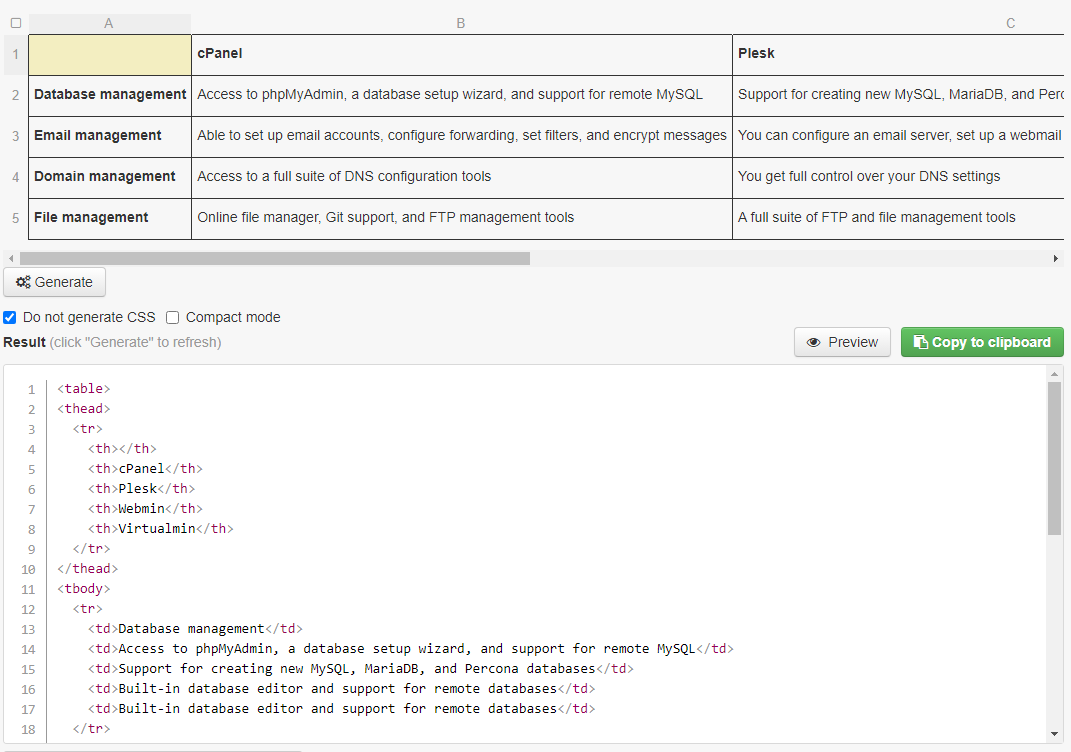
Daha hızlı bir alternatif, tablolar oluşturmanıza ve bunlara karşılık gelen HTML kodunu oluşturmanıza olanak tanıyan bir araç kullanmaktır.

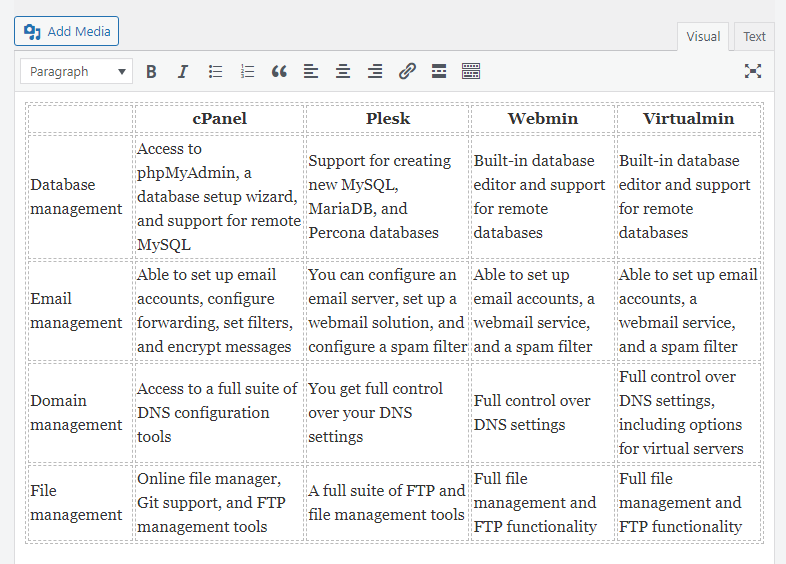
Yukarıdaki örnek HTML Table Generator'dan alınmıştır. Bu, basit bir düzenleyici kullanarak tablolar oluşturmanıza ve ardından ilgili HTML kodunu oluşturmanıza olanak tanıyan ücretsiz bir araçtır.
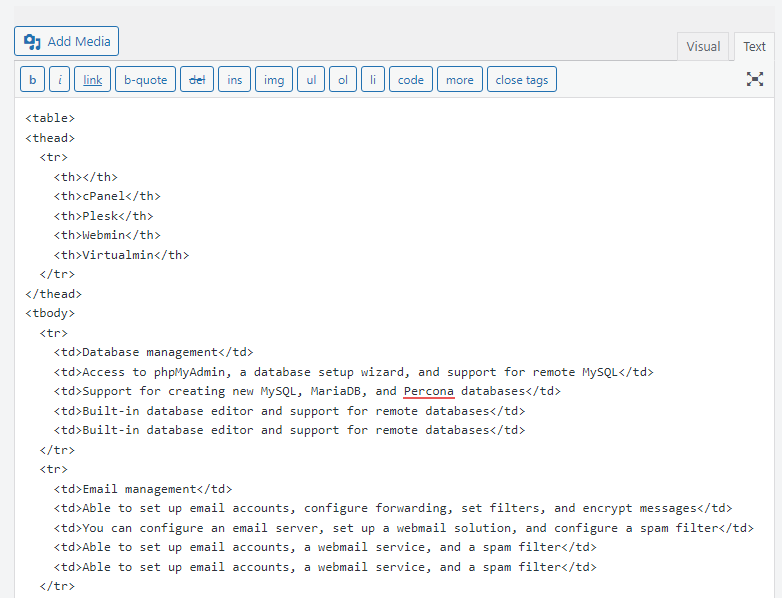
Bu kodu aldıktan sonra Klasik Düzenleyici'ye gidebilir ve Metin'i seçebilirsiniz. sekmesi. Daha sonra kodu tablonun gitmesini istediğiniz yere yapıştırın.

Görsel'e geçiş yapın sekmesini tıkladığınızda HTML yerine tam tabloyu görürsünüz. Bu noktada doğrudan düzenleyebilirsiniz.

Satır veya sütun eklemek veya kaldırmak (veya başka özelleştirmeler yapmak) istiyorsanız Metin'e geri dönmeniz gerekeceğini unutmayın. sekmesine tıklayın ve HTML kodunu değiştirin. Klasik Düzenleyici'deki tabloları kullanmayı planlıyorsanız, HTML ile çalışırken bir miktar rahatlığa ihtiyacınız olacak.
Yöntem 4: Özel bir WordPress tablo eklentisi yükleyin ve kullanın
Tablo oluşturmak için önceki yöntemleri kullanmak istemiyorsanız alternatifler vardır. Örneğin, TablePress gibi birçok eklenti WordPress'te tablo oluşturmak için yeni seçenekler ekler.

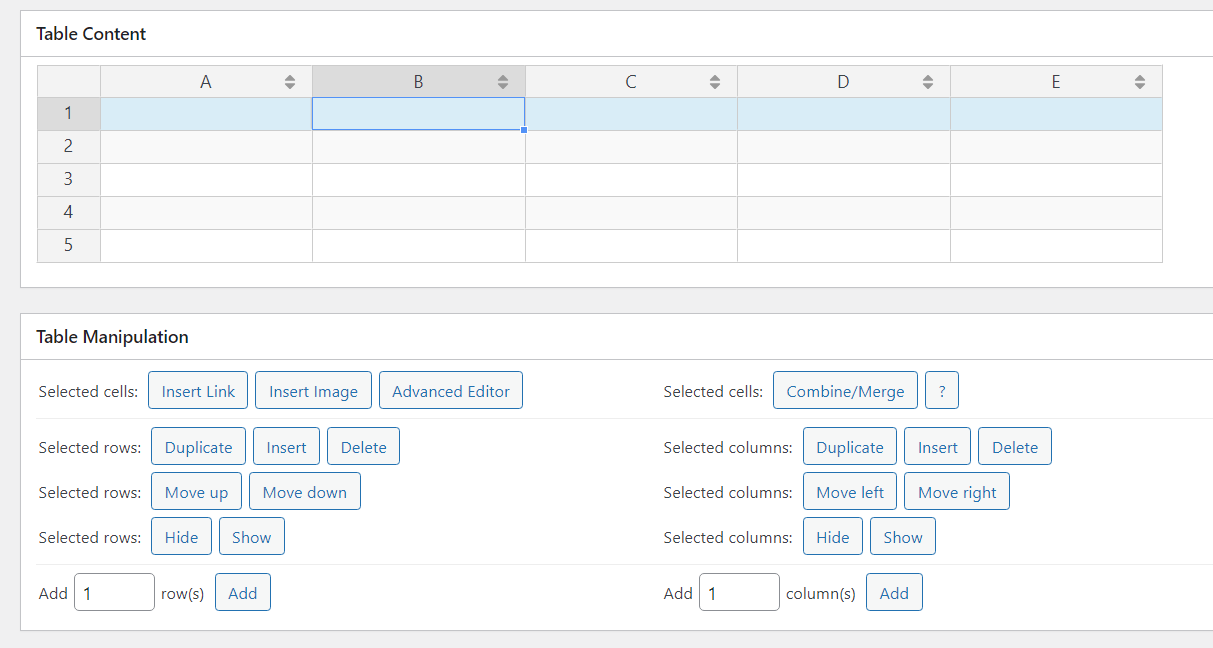
Deneyiminiz, kullandığınız eklentiye bağlı olarak büyük ölçüde değişecektir. Örneğin TablePress ile elektronik tablo gibi çalışan bir tablo düzenleyici kullanırsınız.

Bu düzenleyici, sürükle ve bırak sistemini kullanarak hücreleri yeniden düzenlemenizi sağlar. İçeriğini düzenlemek için herhangi bir hücreye tıklayabilirsiniz ve biçimlendirme araçlarına erişebilirsiniz.
TablePress ayrıca sayfalandırmanın yanı sıra arama ve filtreleme yetenekleri de dahil olmak üzere ileriki bölümlerde tartışacağımız birçok özelliği de destekler. Bu özellikler, ziyaretçilerin büyük miktarda veri içeren tablolarda gezinmesine yardımcı olmanın anahtarıdır.
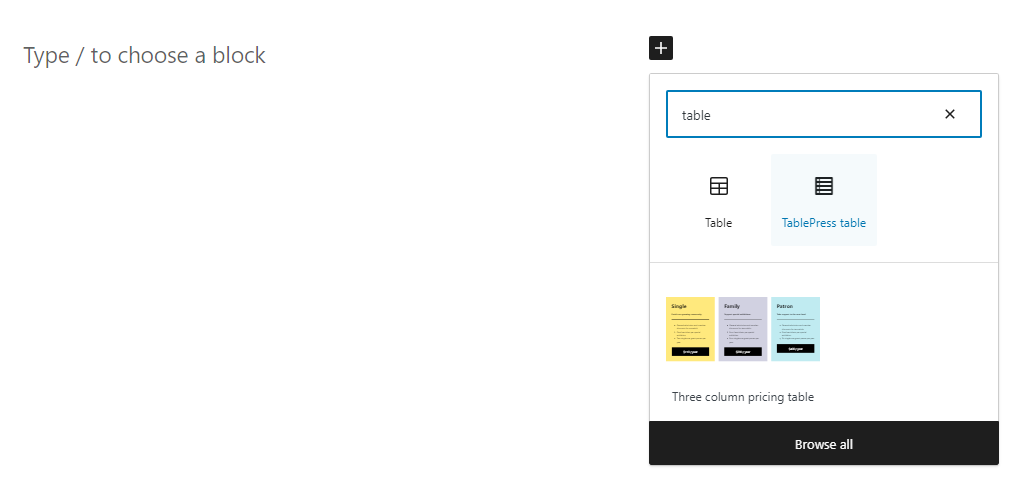
TablePress kullanarak oluşturduğunuz her tablonun kendisine atanmış benzersiz bir kısa kodu vardır. Tabloyu web sitenize yerleştirmek için bu kısa kodu kullanabilirsiniz. Blok düzenleyiciyi kullanırsanız TablePress Tablosuna da erişebilirsiniz. engellemek.

WordPress'te tablo oluşturmak için eklentileri kullanmak istiyorsanız, ihtiyaçlarınıza uygun olanı bulana kadar birden fazla seçeneği denemek en iyisidir. Çoğu tablo eklentisinin, öğelerinin çalışması için etkin olması gerektiğini unutmayın. Bu, eklentileri değiştirmeye karar verirseniz oluşturduğunuz tablolardan bazılarının çalışmayı durdurabileceği ve bunları yeniden oluşturmanız gerekeceği anlamına gelir.
Excel, Google E-Tablolar ve benzeri platformlardan tablolar nasıl içe aktarılır
Tabloları Excel ve Google E-Tablolar gibi platformlardan WordPress'e aktarmanın iki yolu vardır. İlk yöntem, çalıştığınız e-tablo türü için bir içe aktarma aracı sunan bir eklenti kullanmaktır.
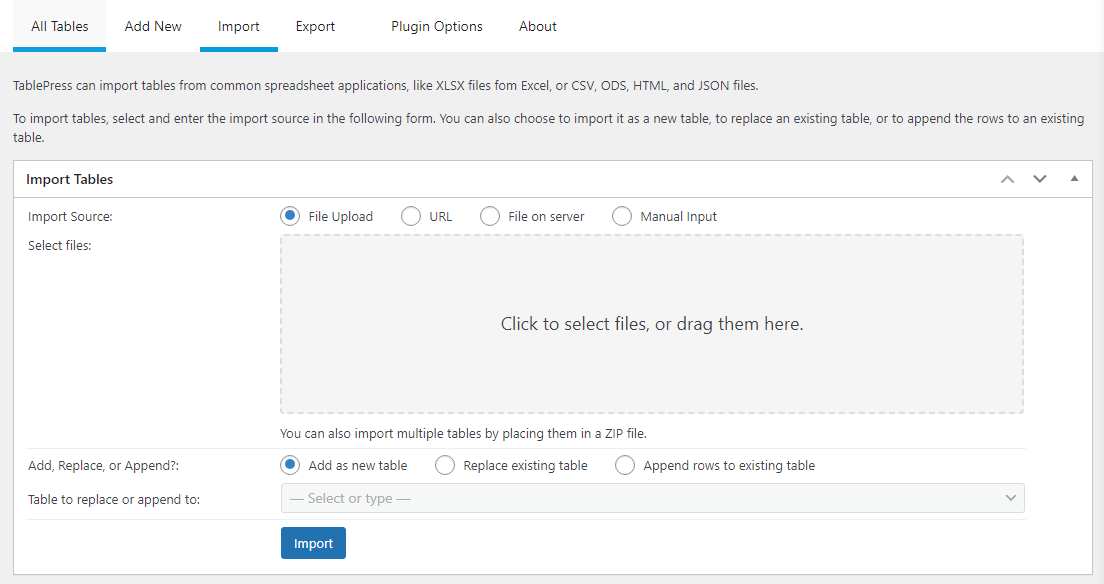
Önceki bölümde TablePress'in nasıl kullanılacağını gördünüz. Aynı eklenti aynı zamanda XLSX, CSV, HTML ve JSON dosyalarından tabloları içe aktarma seçeneğini de içerir. Eklentinin içe aktarma aracına TablePress → Tabloyu içe aktar seçeneğine giderek erişebilirsiniz.

İçe aktarmak istediğiniz tabloyu doğru formatta indirmeniz veya kaydetmeniz gerekir. Bunu yaptıktan sonra dosyayı bu içe aktarıcıyı kullanarak yükleyebilir, Yeni tablo olarak ekle seçeneğini belirleyebilir ve İçe Aktar'a tıklayabilirsiniz.
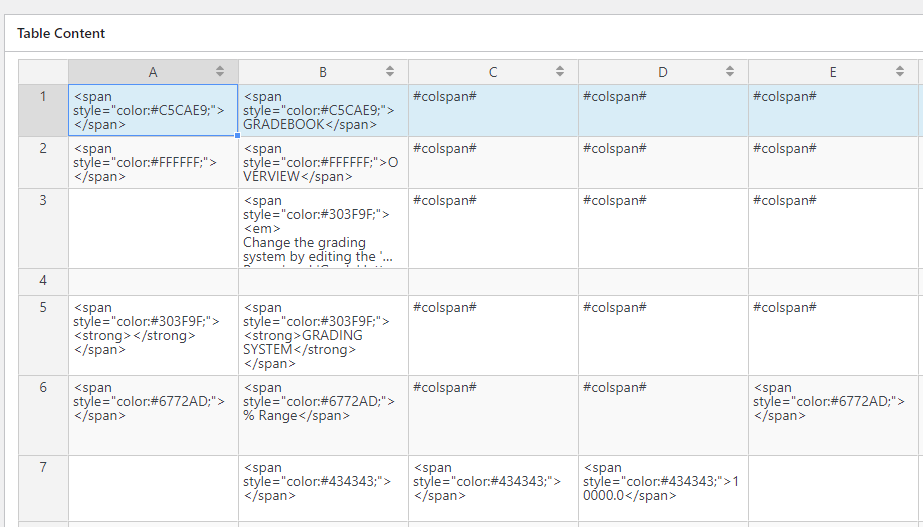
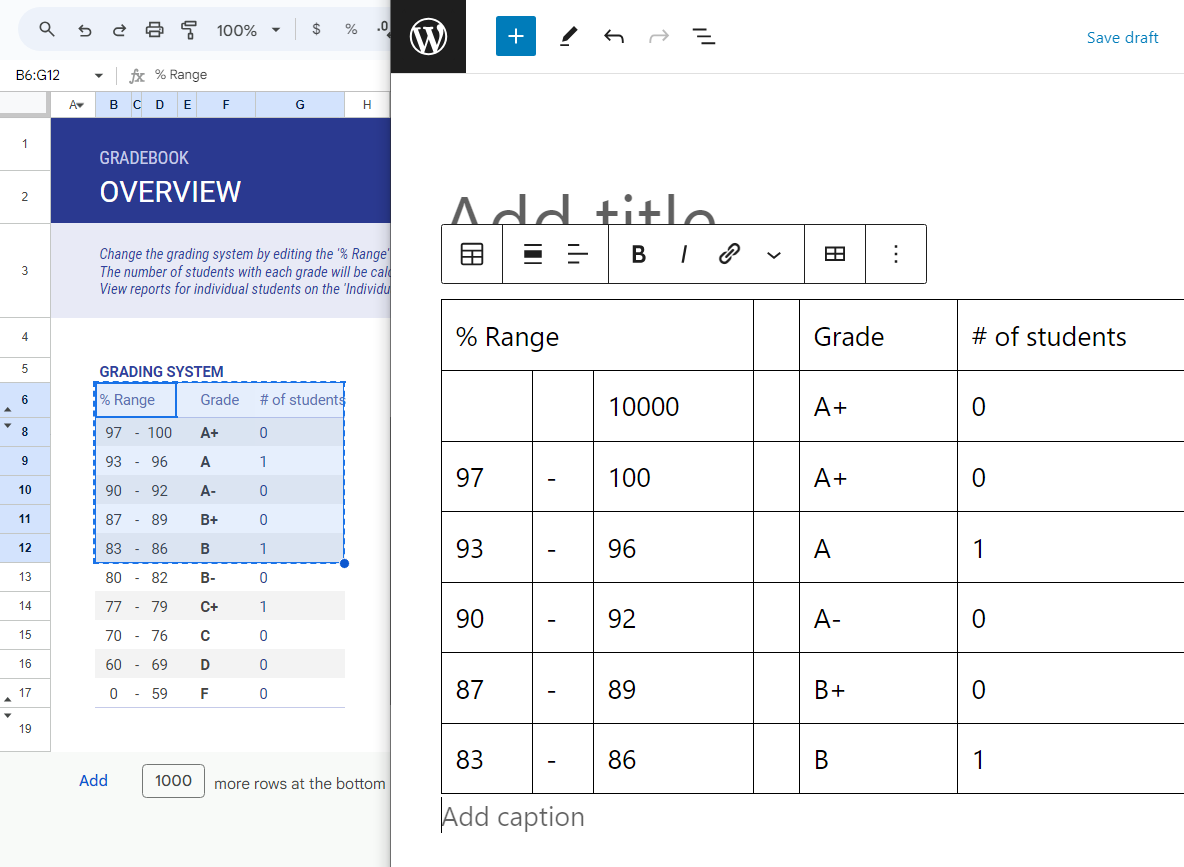
Eklenti, dosyayı web sitenize yerleştirebileceğiniz bir tabloya çevirecektir. Ayrıca eklentinin yerleşik düzenleyicisini kullanarak tabloyu değiştirebileceksiniz.

Düzenleyicinin HTML'yi desteklediğini ve kodları kullanarak dosyadaki stilleri çoğaltmaya çalışacağını unutmayın. Kod düzenleyicide dağınık görünebilir, ancak ön izleme yaparsanız ön uç biçimlendirmesini göreceksiniz.
Tabloları WordPress'e aktarmak için başka bir seçenek de onları kopyalayıp yapıştırmaktır. Excel, Google E-Tablolar ve benzeri yazılım ve web sitelerindeki öğelerin tamamını kopyalayabilirsiniz. Tabloları blok düzenleyiciye yapıştırdığınızda WordPress bir Tablo oluşturacaktır Orijinal içeriği içeren blok.

Yalnızca basit tabloları kopyalayıp yapıştırmanız gerektiğini unutmayın. İşlem sırasında stiller ve biçimlendirme kaybolabilir. Karmaşık tablolar için, dosyaların doğrudan içe aktarılmasını destekleyen bir tablo eklentisi kullanmanız daha iyi olur.
Tablolara CSS ile nasıl stil verilir?
HTML'deki tablolara stil vermek için CSS'yi kullanabilirsiniz. Tüm WordPress tabloları HTML kullanır ve CSS, her bir öğenin nasıl görüneceği konusunda size çok fazla kontrol sağlar (eğer nasıl kullanılacağını biliyorsanız).
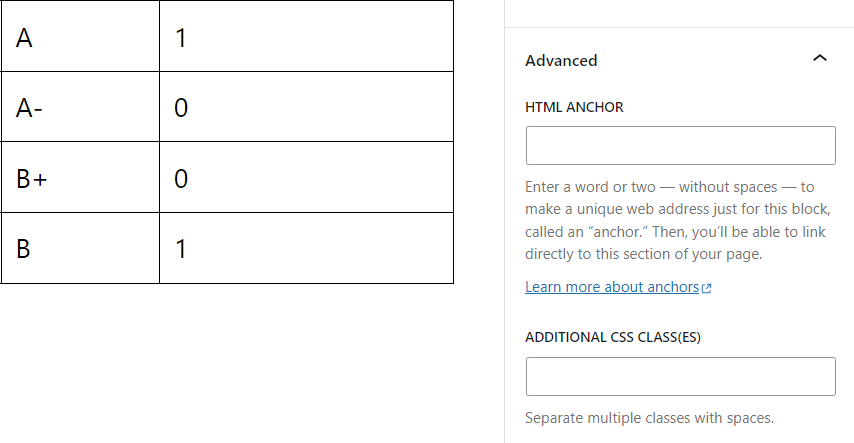
Blok düzenleyiciyi kullanarak tablolar oluşturuyorsanız, herhangi bir tablonun blok ayarlarına gidebilir ve Gelişmiş → Ek CSS Sınıf(lar) ını arayabilirsiniz. seçenek.

Bu, tabloya sınıf eklemenizi sağlayacaktır. Temanızın style.css dosyasını değiştirerek bu ayrı sınıflara CSS stilleri atayabilirsiniz.
CSS'yi nasıl kullanacağınızı bilmiyorsanız, bir tabloyu yaratıcı bir şekilde biçimlendirmek için yeterince öğrenmenin önemli bir çaba gerektirebileceğini unutmayın. Çoğu durumda, blok düzenleyicinin yerleşik stil seçeneklerini (sınırlı olmalarına rağmen) kullanmanız daha iyi olacaktır.

Tablo eklentileri ayrıca önemli sayıda stil seçeneği sunma eğilimindedir. Tablolar tasarlamak ve bunları yukarıdan aşağıya doğru şekillendirmek istiyorsanız, kodu kullanma konusunda rahat olup olmamanıza bağlı olarak CSS veya eklentileri kullanmanız gerekir.
Kullanıcı deneyimini geliştirmek: Basit tabloların ötesine geçmenin üç yolu
WordPress'e basit tablolar eklemek kolaydır. Ancak çevrimiçi olarak etrafa bakarsanız, birçok tablonun sıralama seçenekleri veya düğmeler gibi gelişmiş öğeler içerdiğini fark edeceksiniz. Bunları tablolarınıza nasıl ekleyeceğinizden bahsedelim.
1. Filtreler ve arama işlevselliği ekleyin
Çevrimiçi tablolar ihtiyaç duyduğunuz kadar bilgi içerebilir. Ancak tablolar büyüdükçe gezinmek de zorlaşır. Bu nedenle web sitelerindeki tabloların birçoğunda filtre ve arama işlevi bulunur.

Bu özellikler olmadan ziyaretçilerin aradıkları bilgi veya öğeleri bulmaları zor olabilir. Sayfalandırmada bile çoğu ziyaretçi tek bir girişi tanımlamak için birden fazla sayfadan geçmez.
Blok düzenleyici, tablolara filtreleme veya arama işlevi eklemenizi sağlamaz. Bunu yapmak istiyorsanız bu özellikleri içeren bir tablo eklentisi kullanmanız gerekecektir.
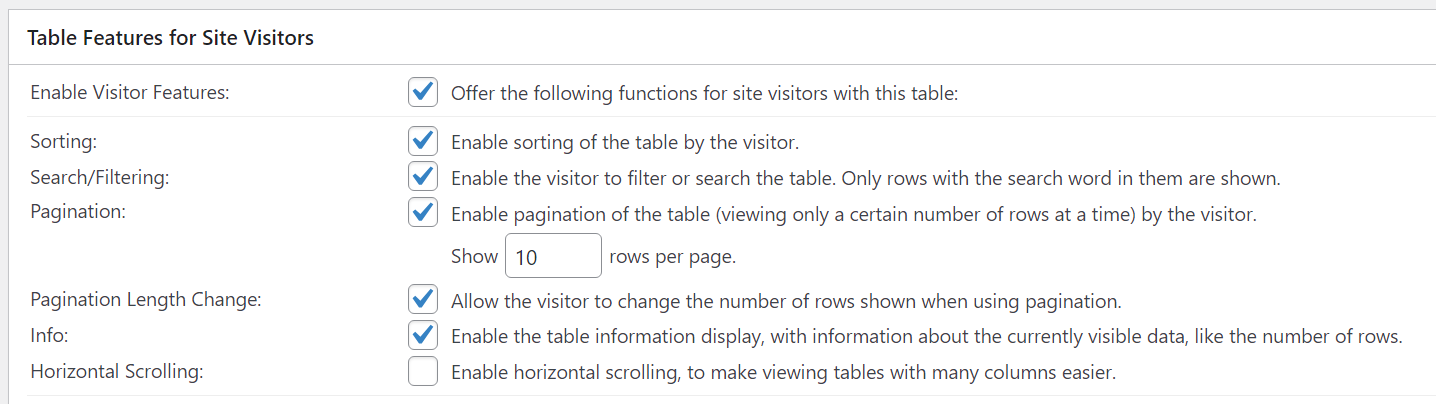
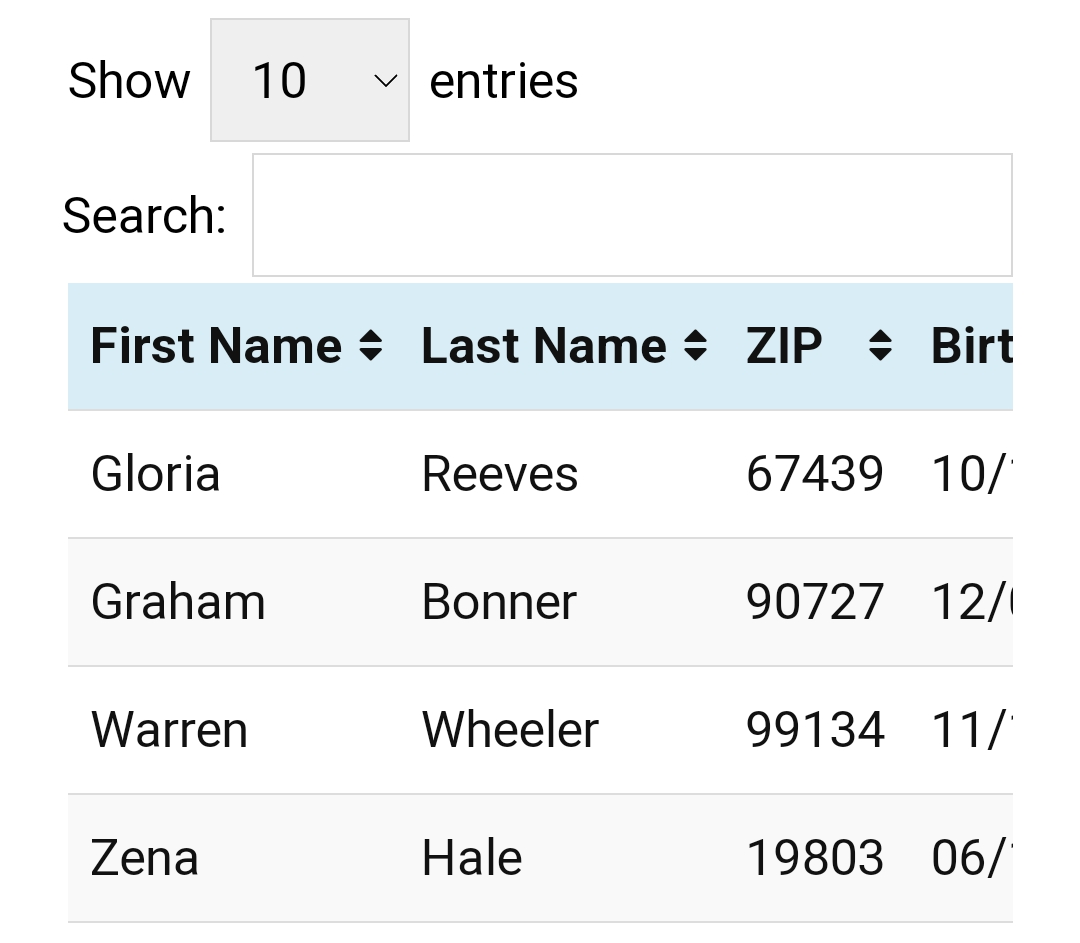
Bunu yapan bir eklenti örneği TablePress'tir. TablePress düzenleyicisini kullanırken Site Ziyaretçileri için Tablo Özellikleri seçeneğine ilerleyebilirsiniz. ve Ara/Filtre'yi işaretleyin seçenek.

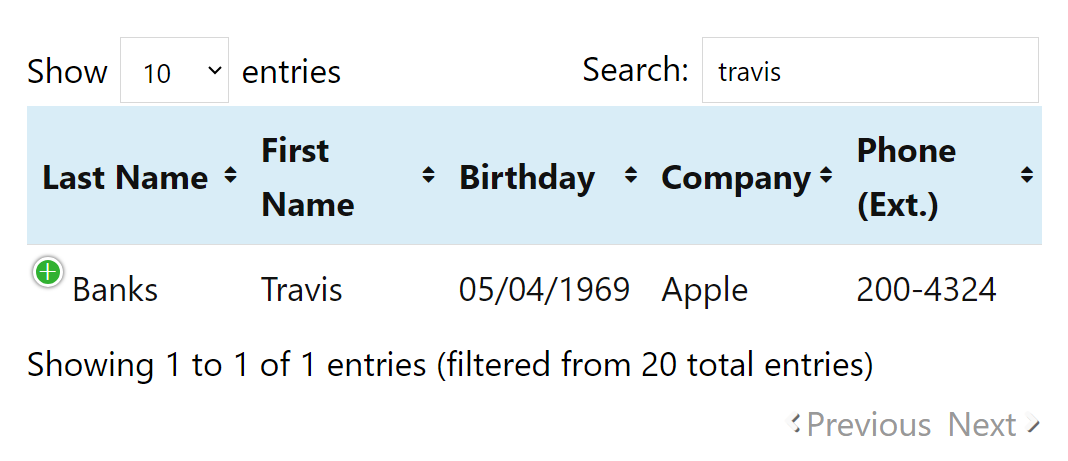
Özelliği etkinleştirdiğinizde, tablonun geri kalan içeriğinin üzerindeki satırda bir arama çubuğu görünecektir. Ziyaretçiler arama özelliğini kullandığında tablo, ilgili sonuçları gösterecek şekilde dinamik olarak güncellenecektir.

Diğer tablo eklentilerinin filtreleme ve sıralamaya farklı şekilde yaklaşabileceğini unutmayın. Kullanacağınız eklentiyi seçerken tablolarınızın sahip olmasını istediğiniz özellikleri içerdiğinden emin olun.
2. Düğmeler ve bağlantılar ekleyerek etkileşimli tablolar oluşturun
WordPress'teki tablolar metinden çok daha fazlasını içerebilir. Bağlantıları, resimleri ve hatta videoyu dahil edebilirler.
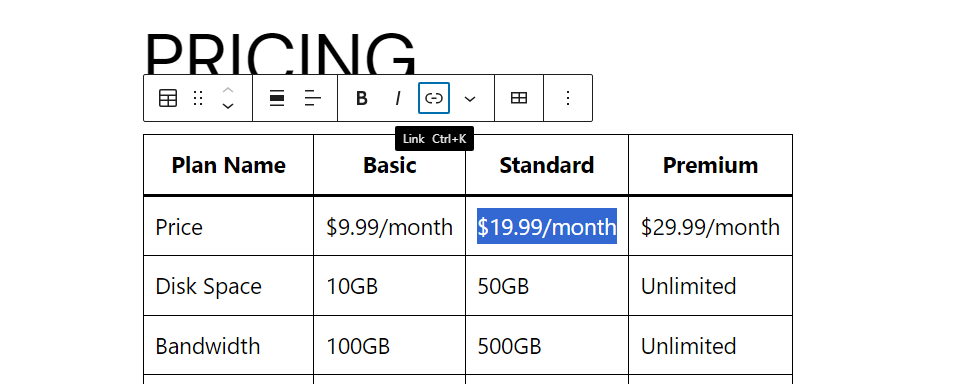
Tablolara bağlantı eklemek basittir. Blok düzenleyicide ilgili metni seçmeniz ve bunun bağlanması gereken URL'yi eklemek için biçimlendirme menüsünü kullanmanız yeterlidir.

Düğmelere gelince, bunları doğrudan tabloların içine yerleştiremezsiniz. Ancak düğmeleri doğrudan her sütunun altına veya her satırın yanına ekleyebilirsiniz. Bu, ziyaretçilere düğmelerin tablodaki belirli öğelere karşılık geldiğine dair görsel bir ipucu verir.
Genel olarak konuşursak, tablolara düğme eklemek zor olabilir. Yerleşimin masaya uygun olması için tasarımlarını değiştirmeniz gerekecek ve daha küçük cihazlarda düğmelerin hareket edebileceğini unutmayın.
Tüm tablo eklentileri düğmeler için destek sunmaz. Bunu yapan bir örnek Ninja Tablolarıdır. Bu eklenti, bir e-tablo aracı kullanmaktan ziyade bir sayfa oluşturucuya benzeyen bir tablo düzenleyici sunar.
Bu eklentiyi kullanarak bir tablo oluşturduğunuzda, düğmeler de dahil olmak üzere sürükleyip bırakılacak öğeler listesinden seçim yapabilirsiniz.

Bu eklenti size düğmelerin stili üzerinde tam kontrol sağlar ve bunlara bağlantılar ekleyebilirsiniz. Bu, ziyaretçilerin kaydolmasını veya satın alma yapmasını isteyen bir harekete geçirici mesaj eklemek istediğiniz tablolar için mükemmeldir.
3. Tablolarınızla eşleşecek görselleştirme araçları tasarlayın
Tablolar, WordPress'teki verileri görselleştirmek için kullanabileceğiniz tek öğe değildir. Tablolar ve grafikler aynı zamanda birçok bilgiyi düzenlemenin ve görüntülemenin mükemmel yollarıdır.
Varsayılan olarak WordPress, çizelgeler ve grafikler eklemenizi sağlayan araçlar veya bloklar içermez. Bu tür öğeleri kullanmak istiyorsanız eklentilere yönelmeniz gerekecek.
WordPress'te kullanabileceğiniz çok sayıda harika (ve ücretsiz) çizelge ve grafik eklentisi vardır. Bunların çoğu tablolarla sinerji oluşturur çünkü bunları eşlik eden grafikler oluşturmak için veri kümeleri olarak kullanabilirsiniz. Bir örnek wpDataTables'tır.
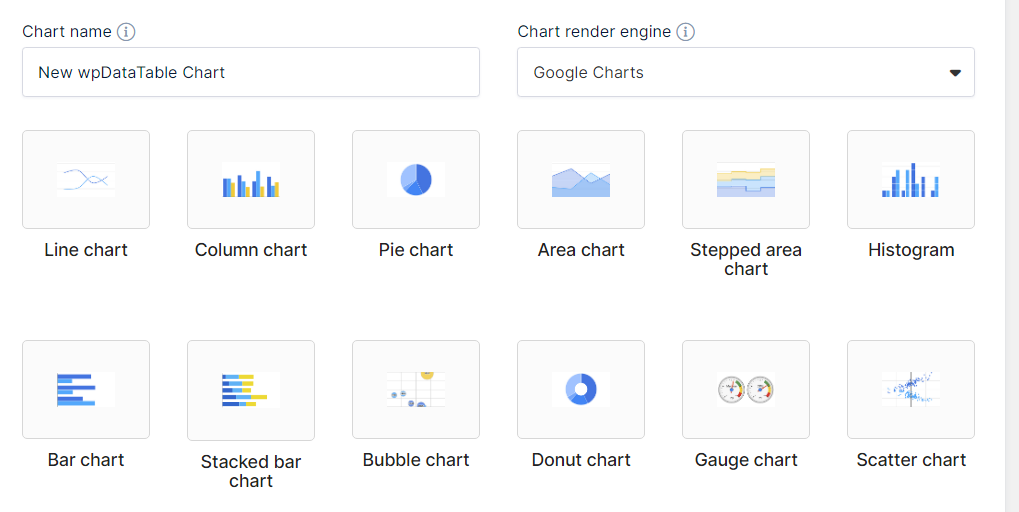
Bu eklenti, siteniz için tablolar oluşturmanıza ve bunları grafiklere veya çizelgelere dönüştürmenize olanak tanır. Bir grafik veya grafik oluşturduğunuzda sütunlar, pastalar ve dağılım grafikleri de dahil olmak üzere çeşitli stiller arasından seçim yapabilirsiniz.

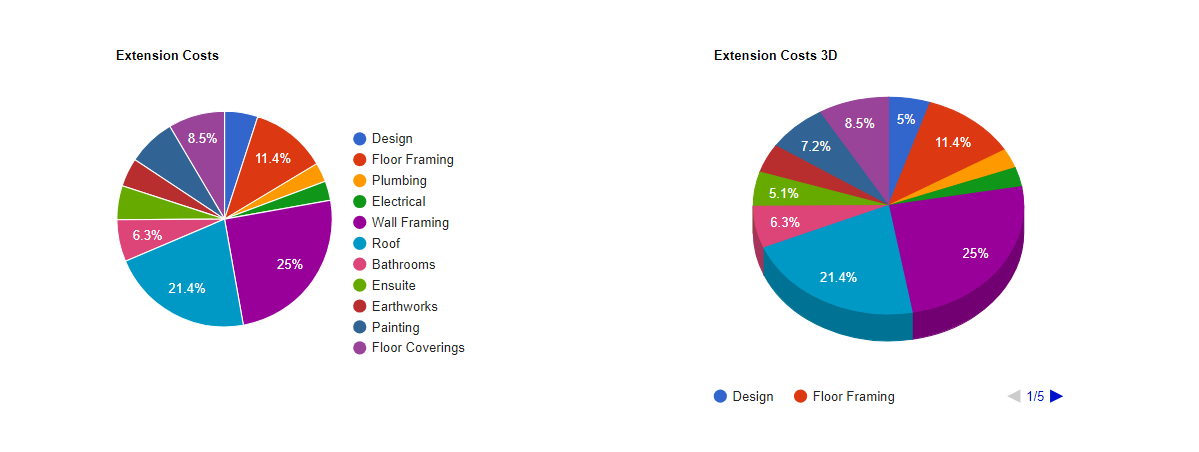
Bu eklentiyi kullanarak tablo verilerinden oluşturulan iki pasta grafiğinin örneğini burada bulabilirsiniz:

Tablolar ve grafikler, verileri tablolara göre daha görsel bir şekilde sergilemek için etkili araçlar olabilir. WpDataTables'ın nasıl kullanılacağı hakkında daha fazla bilgiyi belgelerine bakarak okuyabilirsiniz.
WordPress'te yaygın tablo sorunlarını giderme
WordPress'te çok sayıda tablo kullanmayı planlıyorsanız bir noktada teknik sorunlarla karşılaşabilirsiniz. Web sitenizin tablolarıyla sorun yaşıyorsanız yapmanız gerekenler aşağıda açıklanmıştır.
1. Tablonuz doğru şekilde görüntülenmiyor
Eklentileri kullanarak tablolar oluşturursanız bazen hatalı görüntülenebilirler. Pek çok tablo eklentisinin etkin kalması gerekir, aksi takdirde onlarla oluşturduğunuz öğeler artık çalışmayacaktır. Tabloları yerleştirmek için kısa kod kullanan eklentiler bu soruna özellikle yatkındır.
Tablonuzda öğeler eksikse, bozuk bir düzen varsa veya hiç görüntülenmiyorsa, bunun nedeni muhtemelen kaynak eklentisindeki bir sorundur. Sorunu gidermenin ilk adımı, indirme sayfasını veya geliştirici sitesini kontrol ederek eklenti için bir güncelleme olup olmadığını görmek olmalıdır.
Sitenizin eklentilerini tek tek devre dışı bırakarak da bu sorunu giderebilirsiniz. Muhtemelen tablolarla uyumluluk sorunlarına neden olan belirli bir eklenti vardır ve bunu belirlemek sorunu çözmenize yardımcı olacaktır. Bu testi (ve tüm sorun giderme işlemlerini) bir hazırlık sitesinde gerçekleştirdiğinizden ve önce sitenizi yedeklediğinizden emin olun.
Diğer bir alternatif ise tablo verilerini dışa aktarmak ve farklı bir eklenti kullanarak içe aktarmaktır. Web sitenizde çok sayıda tablo kullanılıyorsa bu işlem zaman alıcı olabilir; bu nedenle yalnızca son çare olarak önerilir.
2. Tablonuz belirli cihazlarda iyi görüntülenmiyor
Ziyaretçinin sitenizi görüntülemek için kullandığı cihazın türü veya boyutu ne olursa olsun, oluşturduğunuz herhangi bir tablonun iyi görünmesi önemlidir. Blok düzenleyiciyi kullanarak tablolar oluşturursanız bu bir sorun olmamalıdır. Bloklar varsayılan olarak duyarlıdır; bu, tablolarınızın ziyaretçinin ekranına sığacak şekilde yeniden boyutlandırılacağı anlamına gelir.
Bazı durumlarda bu, sütunların veya satırların aşağıya doğru kayması anlamına gelir. Bazı tablo eklentileri kaydırılabilir tablolar oluşturmanıza da olanak tanır, böylece ziyaretçiler cihazları ne olursa olsun bu tablolar arasında gezinebilir.
Farklı ekran boyutlarına uyum sağlamayan bir tablo tasarlarsanız, kullandığınız eklentinin yanıt vermeme ihtimali vardır. Tablolarınızı test etmenin en basit yolu sitenizi mobil cihazda açıp bir göz atmaktır.

Tabloda ne kadar çok satır ve sütun olursa, mobil cihazda işlenmesi o kadar zorlaşır. Kullandığınız eklenti duyarlı değilse TablePress veya Ninja Tables (daha önce tartışılmıştı) gibi bir alternatif bulmanız gerekir.
3. Eklenti çakışmalarıyla karşılaşıyorsunuz veya içe/dışa aktarma sorunları yaşıyorsunuz
Bir tablo eklentisi kullanıyorsanız ve oluşturduğunuz öğeler çalışmayı durdurursa bu, eklentinin kendisiyle ilgili bir sorun olabilir. Çoğu zaman, bir eklenti aniden çalışmayı durdurursa veya hatalar göstermeye başlarsa bunun nedeni uyumluluk sorunlarıdır.
Eklenti sitenizdeki diğer öğelerle veya çalıştırdığınız WordPress sürümüyle uyumlu olmayabilir. Bu tür sorunlardan kaçınmanın en kolay yolu WordPress'i, temanızı ve sitenizin tüm eklentilerini güncel tutmaktır.
Aynı durum, tabloları içe ve dışa aktarmaya çalışırken karşılaştığınız sorunlar için de geçerlidir. İçe/dışa aktarma işlemi için kullandığınız eklenti veya araçla ilgili bir sorun olması muhtemeldir. Ya bozuktur ya da sitenizin başka bir öğesiyle uyumsuzdur.
WordPress'i ve eklentilerinizi güncellemek tablolarınızdaki hatayı çözmezse soruna hangi aracın neden olduğunu belirlemeniz gerekir. Bu, tablolarınız tekrar doğru şekilde görüntülenmeye başlayana kadar eklentileri birer birer devre dışı bırakmak anlamına gelir. Çatışmanın kaynağını belirledikten sonra eklentiyi saklamaya veya kaldırmaya karar verebilir ve bir alternatif arayabilirsiniz.
Sıkça Sorulan Sorular
WordPress'te tabloların nasıl oluşturulacağı konusunda hâlâ sorularınız varsa, bazı genel konuları inceleyelim.
WordPress'te herhangi bir teknik bilgi olmadan tablo oluşturabilir miyim?
Elektronik tablo yazılımının veya bir metin düzenleyicinin nasıl kullanılacağını biliyorsanız WordPress'te tablolar oluşturabilirsiniz. Blok düzenleyici, basit tablolar oluşturmayı ve istediğiniz içeriği eklemeyi kolaylaştırır.
Başka bir seçenek de Jetpack AI Assistant'ı kullanmaktır. Basit bir istemle tam tablolar oluşturabilir, bu da sizin tarafınızdan daha az iş anlamına gelir. Tablo hazır olduğunda tek yapmanız gereken içeriğini düzenlemektir.
WordPress'te kolayca tablo oluşturmak için yapay zekadan nasıl yararlanabilirim?
Jetpack AI Assistant ve Jetpack Blocks'unuz varsa, WordPress'te tablolar oluşturmak için AI'yı kullanabilirsiniz. AI Asistanına erişebilirsiniz Blok düzenleyiciyi kullanarak engelleyin ve ona sizin için bir tablo oluşturması için bir komut verin.
Asistan, sonuçlardan memnun kalana kadar istemde ince ayar yapmanızı sağlar. Tablo ayarlandıktan sonra WordPress'teki diğer bloklarda olduğu gibi düzenleyebilirsiniz.
Mevcut içeriği tablolara dönüştürmek mümkün mü?
Eğer bilgi dolu bir web sayfanız varsa bunu tabloya dönüştürerek daha kolay okunabilir hale getirebilirsiniz. Tercih ettiğiniz herhangi bir yöntemi kullanarak bir tablo oluşturarak başlayın ve ardından mevcut içerikteki ilgili ayrıntıları kopyalayın.
Resimler ve videolar gibi medyaları tabloların içine gömebilir miyim?
WordPress, istediğiniz her türlü içeriği tablolara yerleştirmenize olanak tanır. Buna resimler, videolar, listeler vb. dahildir.
Büyük öğeler gömüyorsanız bunların tablonun boyutlarını bozabileceğini unutmayın. Tabloların iyi görünmesini sağlamak için görselleri ve video yerleştirmelerini yeniden boyutlandırmanız gerekebilir.
Ziyaretçilerin ön uçta verileri filtrelemesine veya sıralamasına olanak tanıyan tablolar oluşturmanın bir yolu var mı?
WordPress, varsayılan olarak tablolarda bir filtre veya arama seçeneği içermez. Bu özellikleri eklemek için bunları destekleyen bir tablo eklentisi kullanmanız gerekir. Büyük veri kümeleri içeren tablolar oluşturmayı planlıyorsanız, bunları oluşturmak için blok veya klasik düzenleyici yerine bir eklenti kullanmak akıllıca olabilir.
WordPress tablolarımda içeriği dinamik olarak güncellemek için harici bir veritabanına bağlantı verebilir miyim?
Bazı tablo eklentileri, Google E-Tablolar gibi diğer kaynaklardan öğeler yerleştirmenize olanak tanır. Bu gömülü tablolar, kaynak belge değişirse otomatik olarak güncellenir.
Bu özelliğin yalnızca bazı eklentilerde mevcut olduğunu unutmamak önemlidir. Farklı tablo eklentileri, tabloları içe aktarmak veya gömmek için farklı kaynakları destekleyebilir.
Okuyucular için zahmetli olabilecek büyük tabloları nasıl halledebilirim?
Bazı WordPress tablo eklentileri sayfalandırma seçeneklerini içerir. Bu, düzinelerce veya yüzlerce öğe içeren tablolar için kullanışlıdır. Sayfalandırma olmadan bu öğelerde gezinmek imkansız olurdu.
Çok sayıda giriş içeren tablolar oluşturuyorsanız bunları oluşturmak için eklentileri kullanmak genellikle en iyisidir. İdeal olarak bu eklentiler sayfalandırma, filtreleme ve sıralama işlevlerini içermelidir.
Tabloların WordPress yükleme hızı üzerindeki etkisi nedir?
Tabloların sitenizin yüklenme hızına etkisi ihmal edilebilir düzeyde olmalıdır. Tablolar metin tabanlı öğeler olduğundan sitenizin performansı üzerinde minimum düzeyde etkiye sahiptirler (bunlara çok fazla medya eklemediğiniz sürece).
Şu anda tablo oluşturmaya başlamanın en kolay yolu nedir?
Bloklarla veya eklentilerle uğraşmak istemiyorsanız WordPress'te tablo oluşturmanın en kolay yolu Jetpack AI Assistant'ı kullanmaktır. Asistan, istemleri blok düzenleyicinin içinde tam gelişmiş tablolara dönüştürebilir.
Yine de AI Asistanını seçip eklemeniz gerekecek WordPress'te manuel olarak engelleyin. Bundan sonra, siz bir istem girer girmez asistan görevi devralır.
Jetpack AI Assistant: WordPress AI içeriği ve tablo oluşturucu
WordPress, tablolar oluşturmanın ve bunları web sitenize eklemenin çeşitli yollarını sunar. İstediğiniz türde bir tablo oluşturabilir ve blokları, eklentileri veya CSS'yi kullanarak tabloyu benzersiz görünecek şekilde biçimlendirebilirsiniz.
Tablolar da dahil olmak üzere her türlü metin tabanlı içerik oluşturmanıza yardımcı olabilecek bir araca erişmek istiyorsanız Jetpack AI Assistant'ı kullanmayı düşünün. Tek bir istemden başlayarak tam sayfa içerik ve hatta tablolar oluşturmanıza yardımcı olabilir!
