Tatil Fırsatları Burada!
Yayınlanan: 2023-01-04Web sitenize daha modern bir dokunuş vermek ister misiniz?
Geleneksel bir yatay menüyü dikey bir menüyle değiştirmek, WordPress sitenize anında şık ve modern bir görünüm kazandırabilir. Bunun da ötesinde, dikey bir menü de kullanıcı deneyimini geliştirebilir .
Ancak WordPress'te dikey menü nasıl oluşturulur?
Pekala, WordPress sitenize dikey bir menü eklemenin birkaç yolu vardır.
Bu blogda size WordPress'te dikey menü yapmayı göstereceğiz ve ayrıca dikey mega menü oluşturabilirsiniz.
WordPress'te Dikey Menü nedir?
WordPress'teki dikey bir menü, geleneksel yatay olandan ziyade dikey sırada düzenlenmiş bir bağlantı koleksiyonunu temsil eder. Günümüzde, bu tür bir WordPress dikey menüsü, özellikle mobil cihazlarda daha kullanıcı dostu olduğu için son zamanlarda oldukça popüler hale geldi.
Bir WordPress sitesinde dikey menü kullanmanın avantajları:
- Bu menüler görsel olarak daha iyi görünüyor
- Gezinmesi kolay menü
- Web sitesinin yanıt verebilirliğini mobil cihazlarda koruyun
- Dikey menüye yatay menüden daha fazla üst düzey menü ekleyebilirsiniz.
- E-Ticaret web sitelerinde harika çalışıyor

Elementor ve ElementsKit kullanarak WordPress'te Dikey Menü Nasıl Oluşturulur
İşte WordPress'te dikey menünün nasıl yapılacağına dair adım adım kılavuz. Bir sayfa oluşturucuya ihtiyacınız olacak - Elementor ve dikey menü WordPress eklentisi - ElementsKit. Aşağıdaki adımları izlerseniz kolayca WordPress dikey menüsü oluşturabilirsiniz:
1. Adım: Elementor ve ElementsKit'i kurun
Yüklemek için panonuza giriş yapın ve
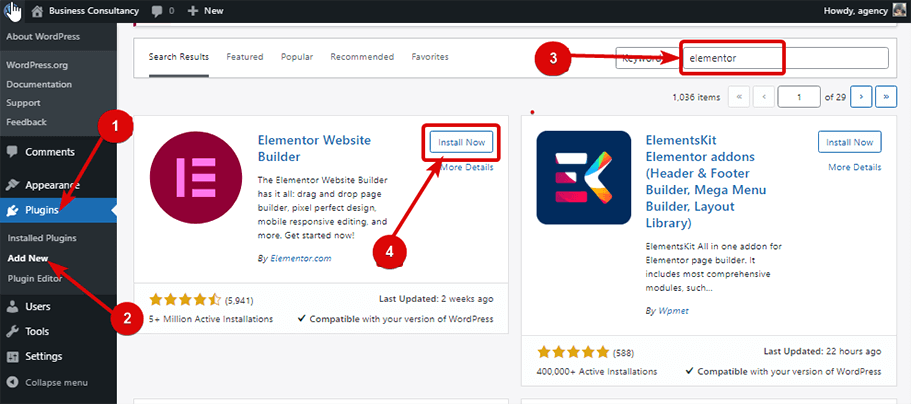
- Şuraya gidin: Eklentiler ⇒ Yeni Ekle
- Elementor / ElementsKit'i arayın (birer birer)
- Şimdi Yükle'ye tıklayın

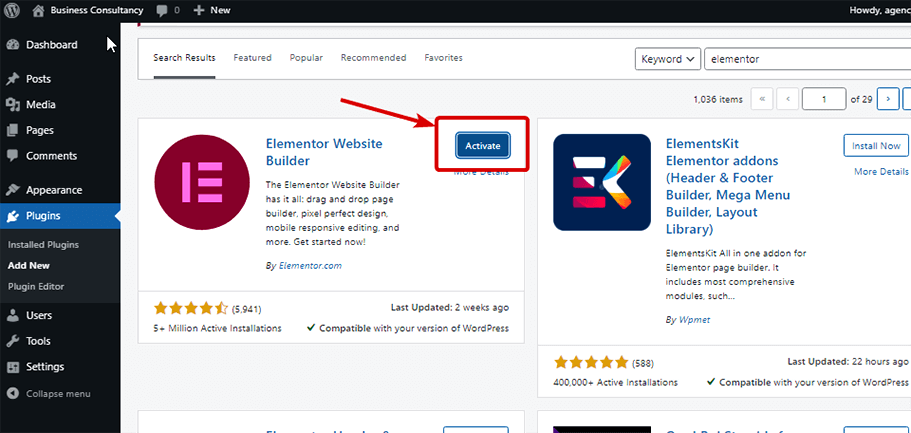
Kurulumdan sonra, etkinleştirmek için Etkinleştir düğmesine tıklayın.

Adım 2: WordPress dikey menünüz için bir menü oluşturun
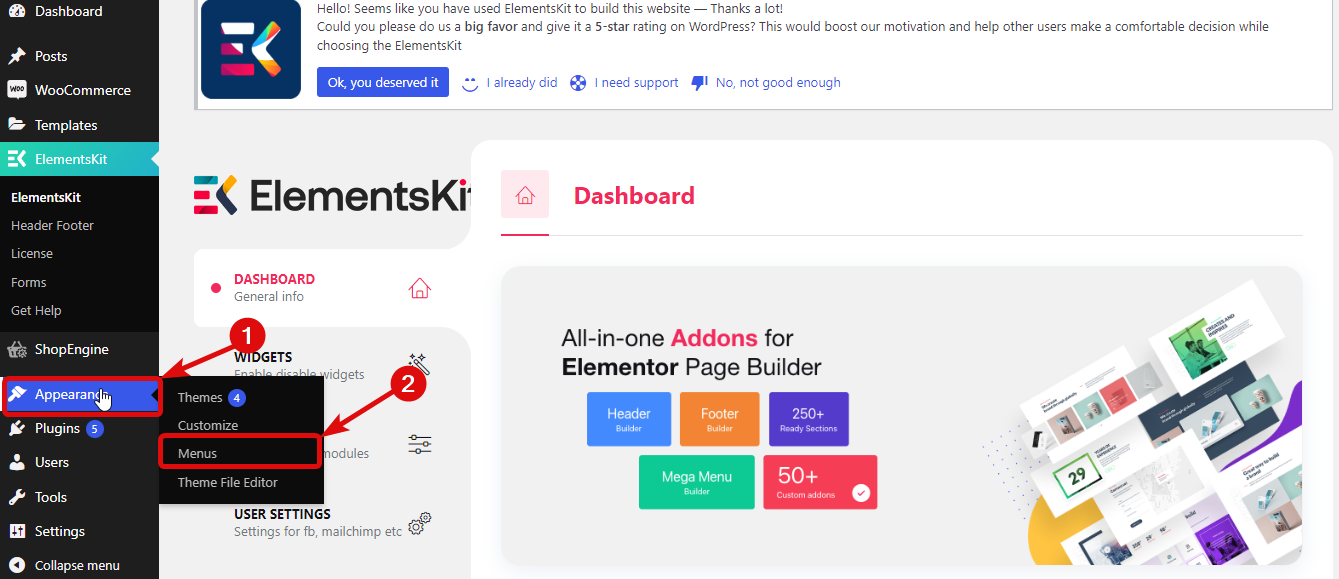
Şimdi bir menü oluşturalım. Bunun için Görünüm ⇒ Menü'ye gidin.

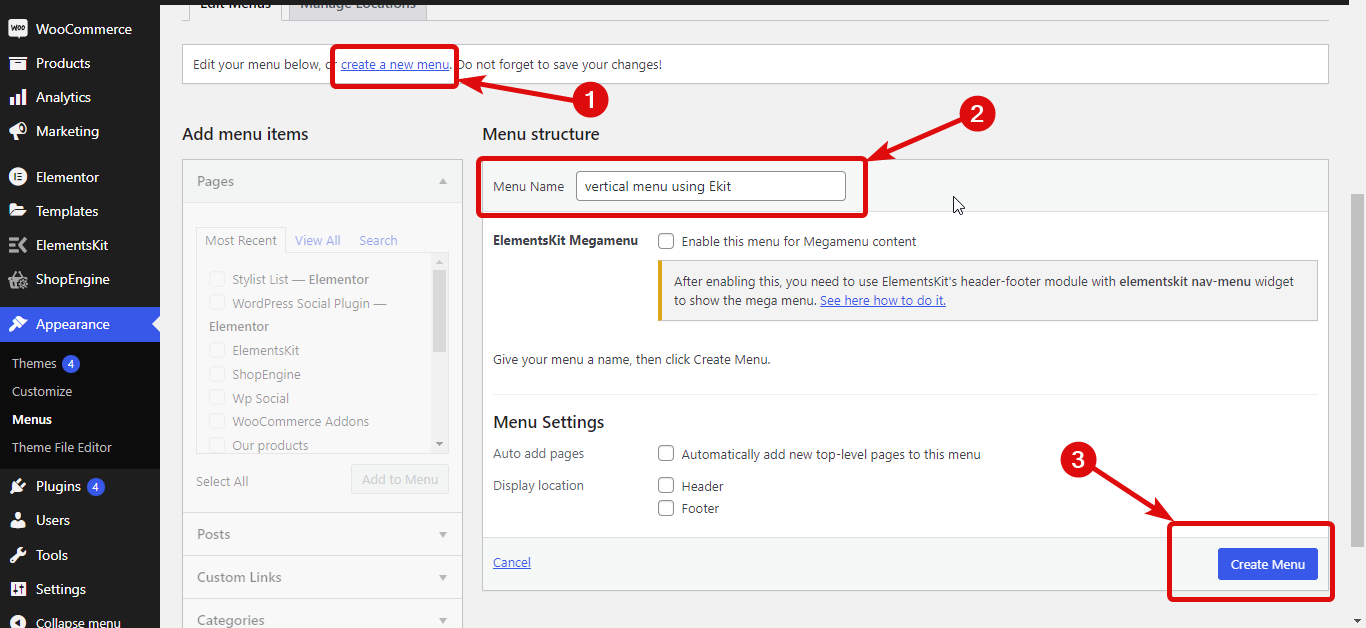
Menü sayfasına girdikten sonra yapmanız gerekenler
- Yeni bir menü oluştur'a tıklayın
- Menü Adı seçeneği altında bir ad girin
- Son olarak, menüyü oluşturmak için Menü Oluştur'a tıklayın.

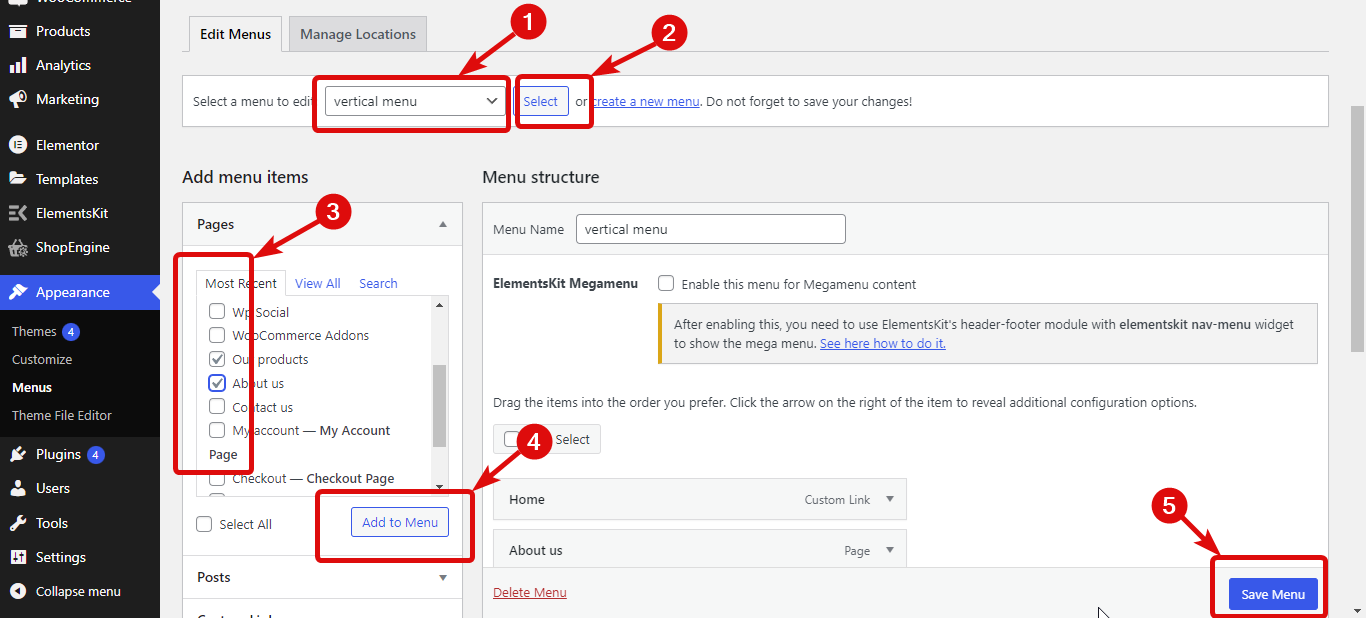
Şimdi yapmanız gerekenler:
- Açılır menüden menüyü seçin
- Seç'e tıklayın
- Eklemek istediğiniz menünün onay kutusuna tıklayın
- Seçtiğiniz menüye eklemek için Menüye Ekle'ye tıklayın
- Son olarak, güncellemek için Menüyü Kaydet'e tıklayın

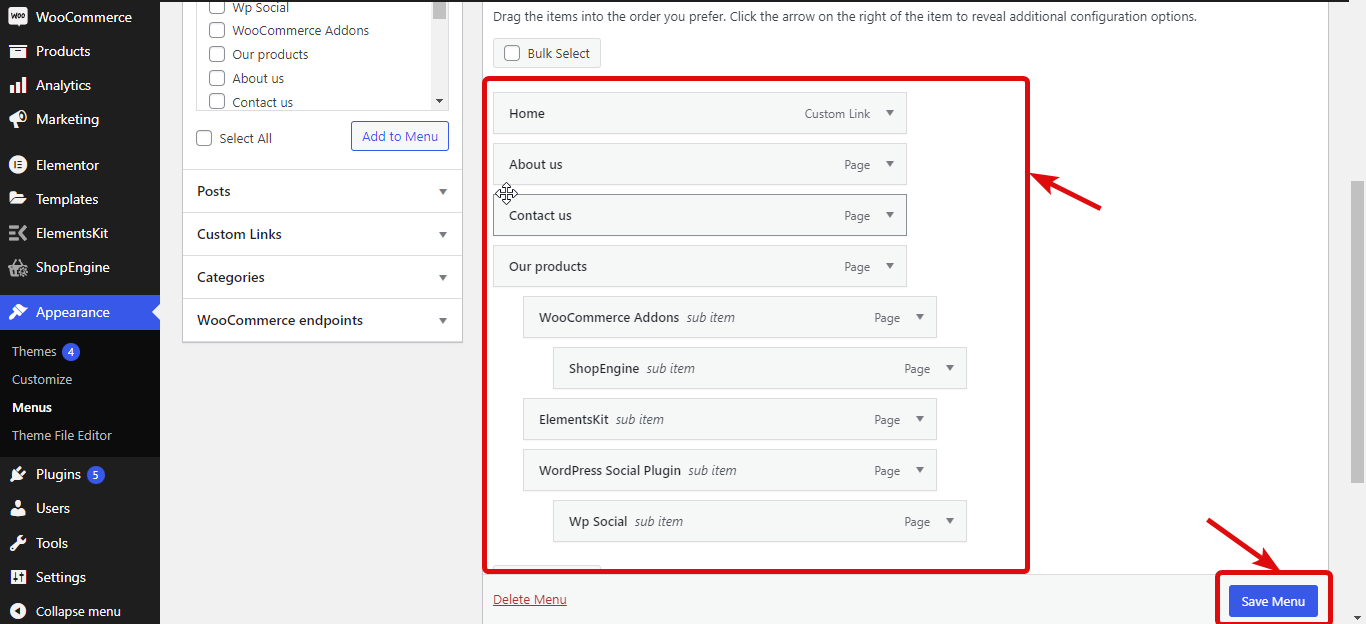
Çok seviyeli menünüz varsa, menü öğelerini yeniden sıralayabilir ve güncellemek için Menüyü Kaydet'e tıklayabilirsiniz .

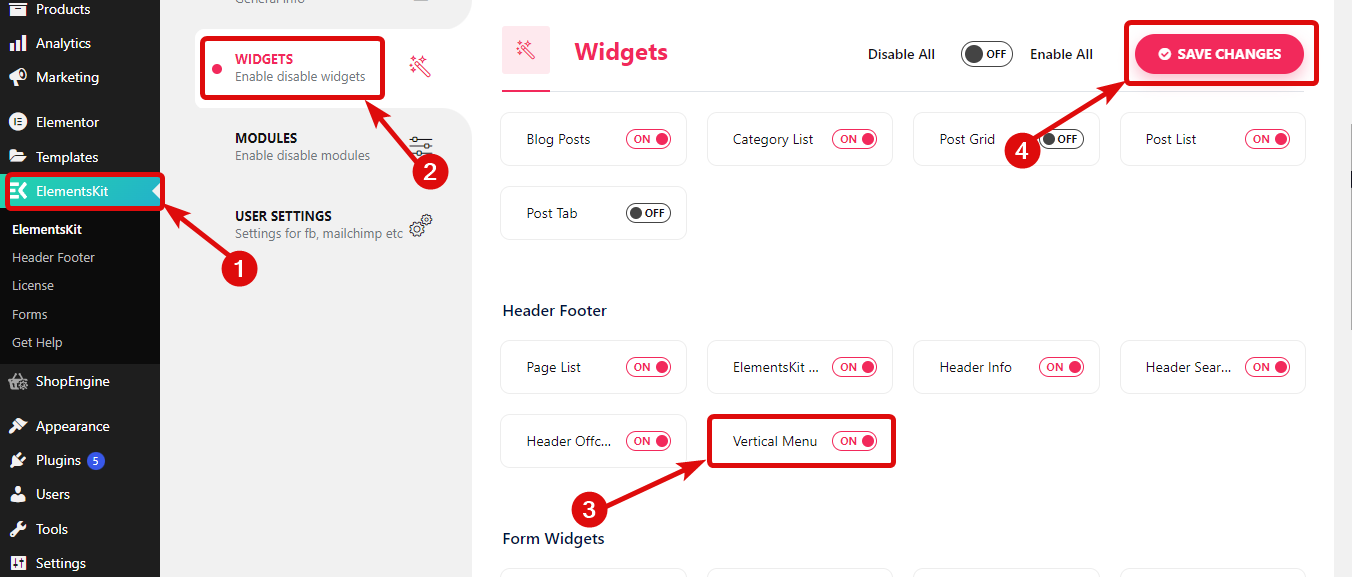
3. Adım: ElementsKit'in dikey menü widget'ını etkinleştirin
ElementsKit ⇒ WIDGETS ⇒ Dikey Menü widget'ına gidin , widget'ı açın ve Değişiklikleri Kaydet'e tıklayın.

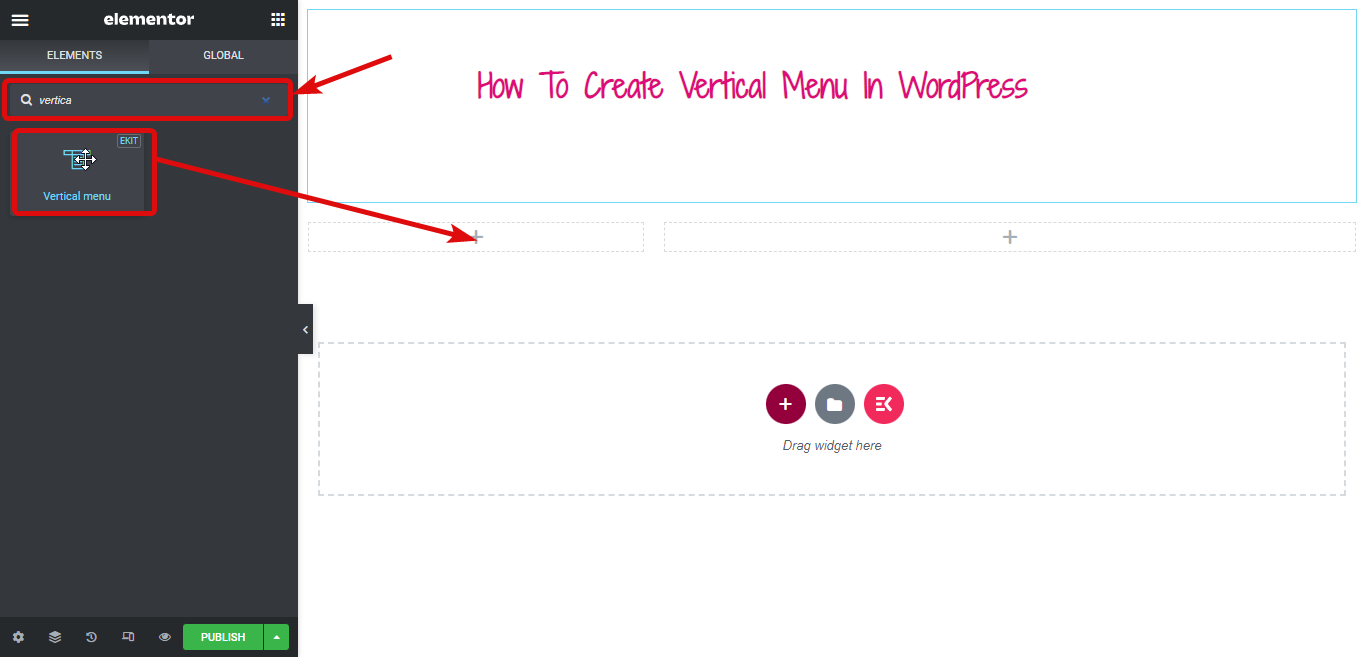
4. Adım: Widget'ı sürükleyip bırakın
Elementor ile Düzenle seçeneği ile sayfayı düzenleyin. Ardından, Ekit simgesine sahip Stilist Listesi widget'ını arayın ve widget'ı sayfaya sürükleyip bırakmanız yeterlidir.

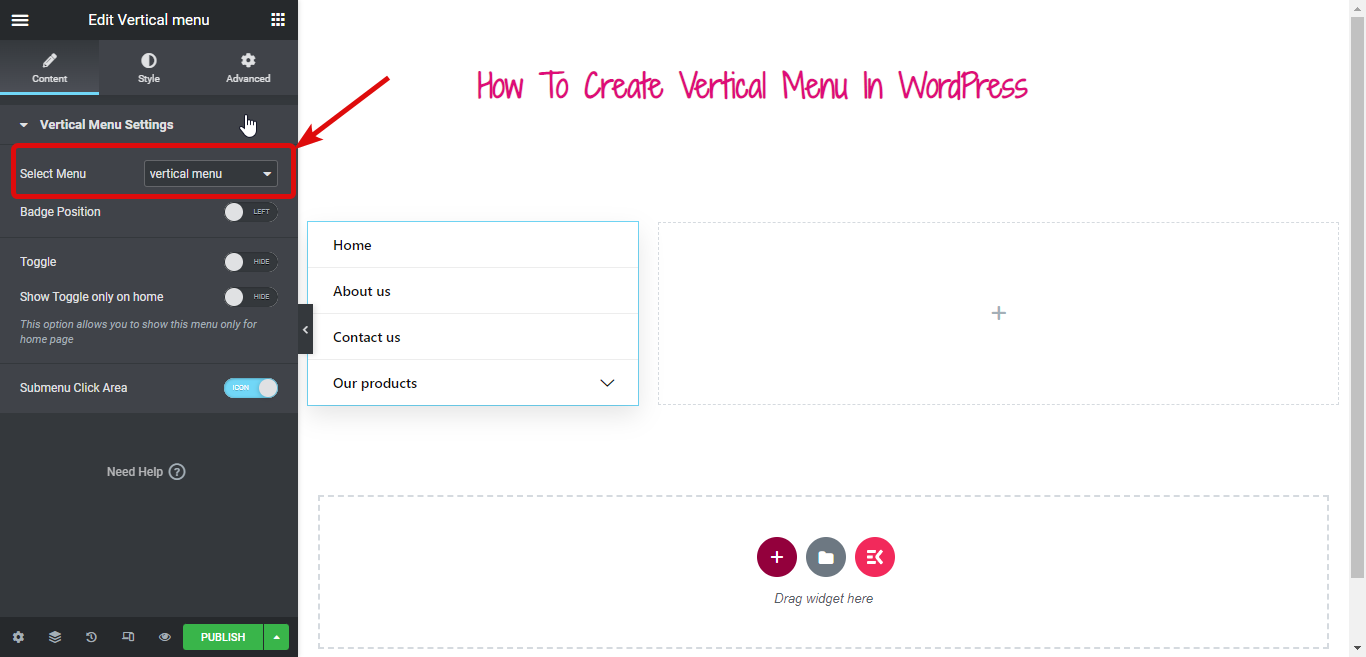
5. Adım: Dikey menü ayarlarını özelleştirin
Şimdi yeni oluşturduğunuz veya tercih ettiğiniz menüyü dikey menünüze ekleme zamanı. Bunu Seçim Menüsü açılır menüsünden yapabilirsiniz.


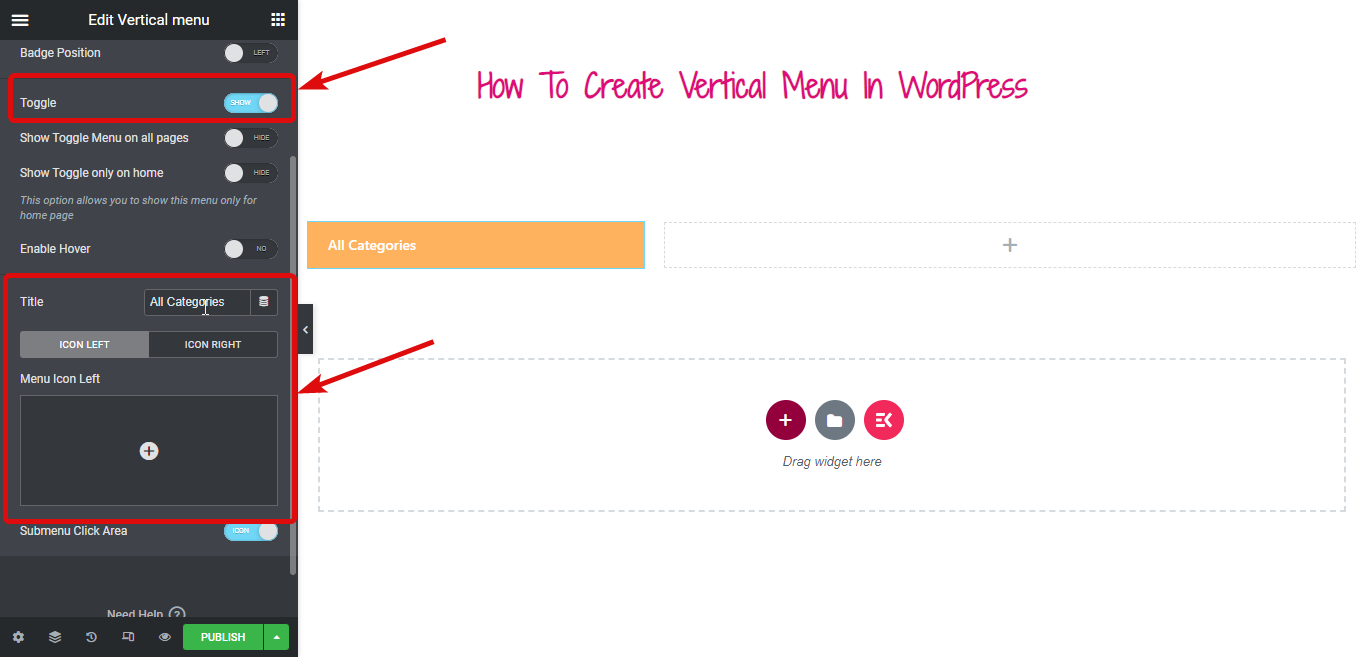
Elementor dikey menünüzü katlanabilir bir düğmeye dönüştürmek istiyorsanız, Toggle düğmesini açmanız gerekir. Açtıktan sonra, geçiş düğmesinin başlığını değiştirebilir ve ayrıca hem sol hem de sağ tarafa simgeler eklemeyi seçebilirsiniz.

Vurgulu Etkinleştir seçeneğini açın ve fareyle üzerine gelindiğinde geçişi etkinleştirin (varsayılan olarak tıklamayla çalışır.)
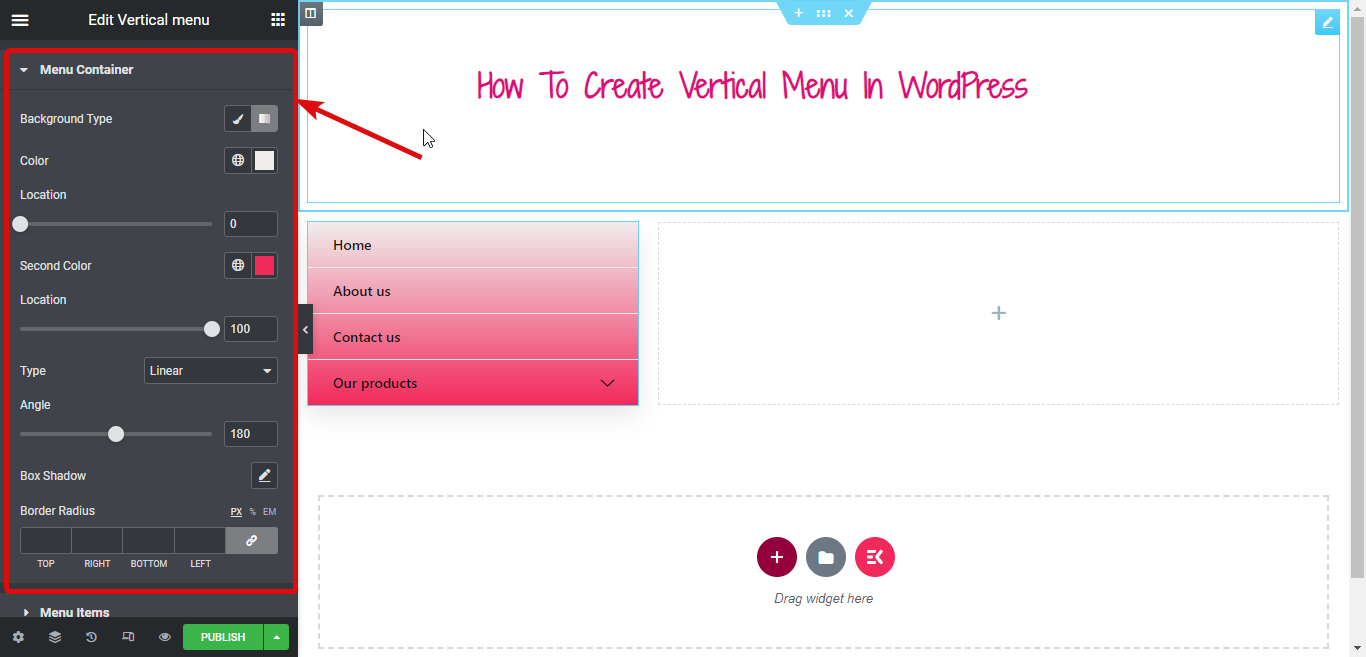
6. Adım: Dikey Menünün Stilini Özelleştirin
Şimdi dikey menünüzün stilini değiştirme zamanı. Bunun için stil sekmesine gidin.
Arka Plan Türü, Renk, Konum, İkinci Renk, Kutu Gölgesi, Kenarlık yarıçapı ve benzerlerini değiştirmek için Menü Kabı seçeneğini genişletin.

Benzer şekilde, Menü Öğeleri ve Alt Menü Öğeleri altındaki birçok stil seçeneğini değiştirebilirsiniz.
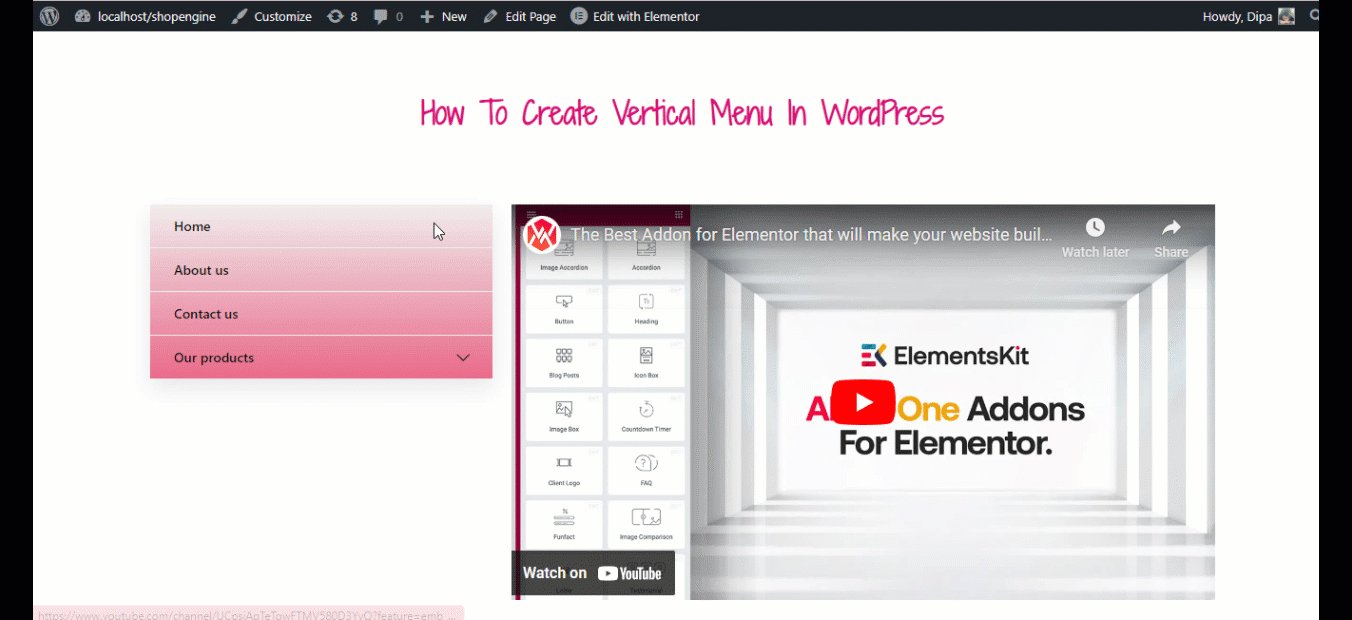
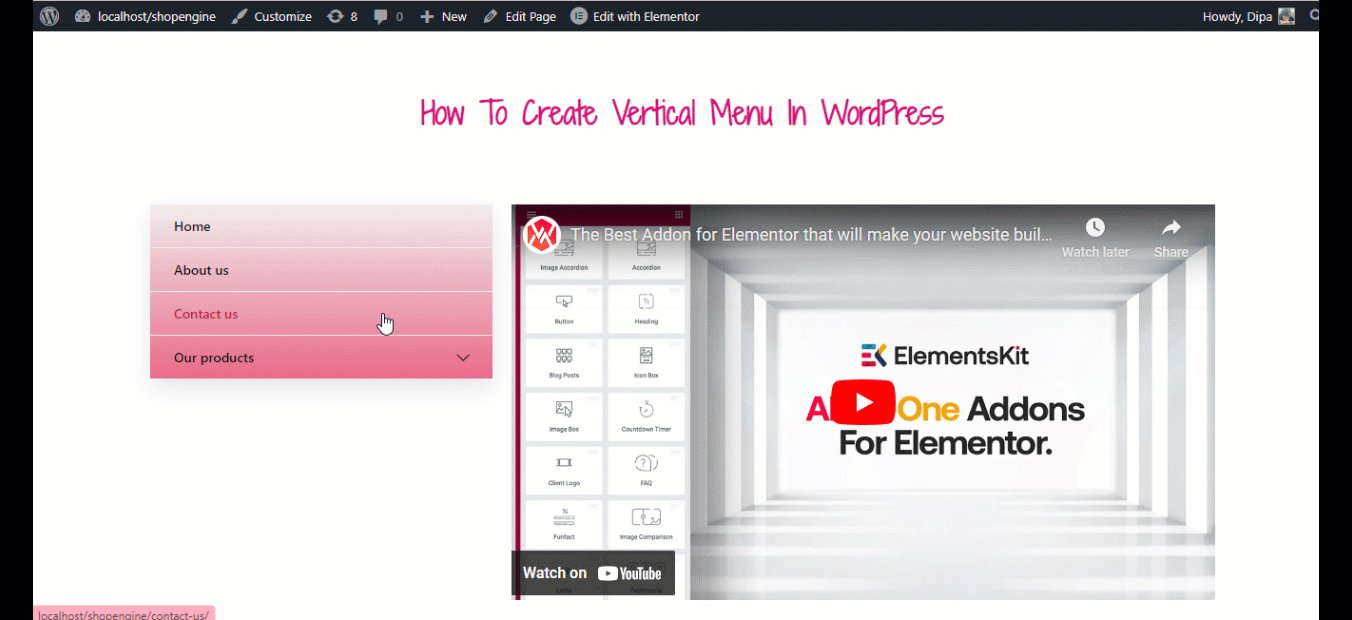
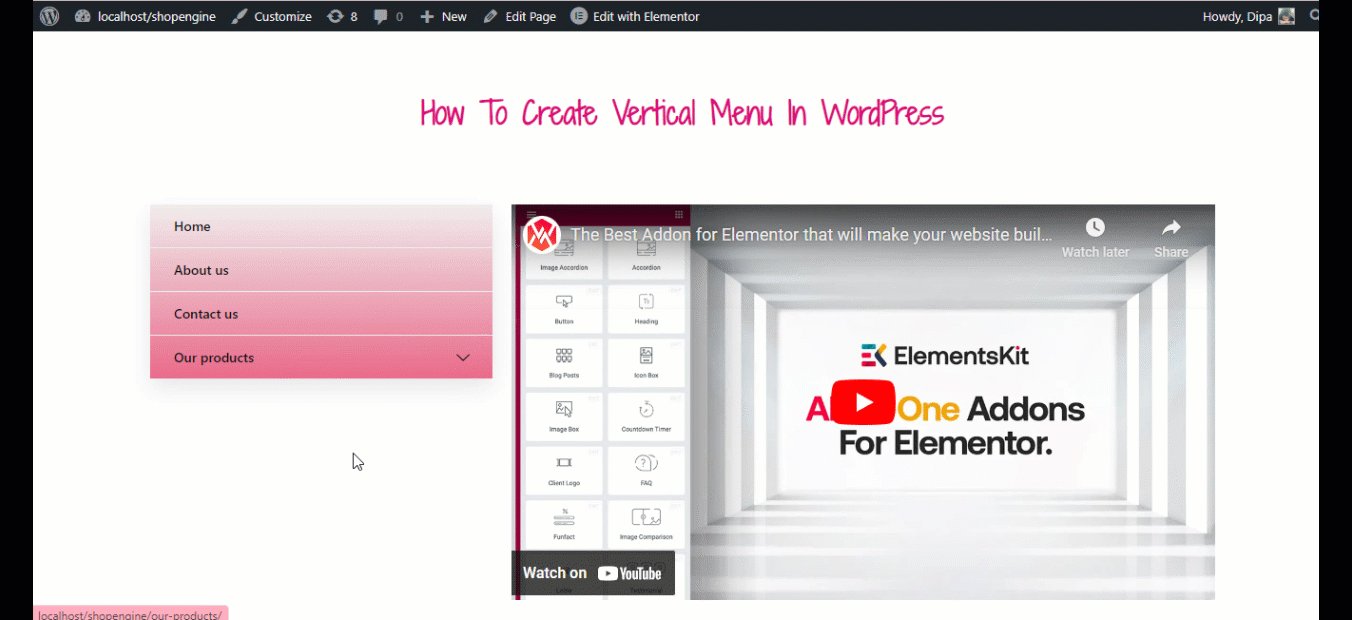
Tüm özelleştirmeyi tamamladığınızda, yayınla'yı tıklayın ve önizlemeyi görün:

ElementsKit, eksiksiz bir WordPress web sitesi oluşturmanız için sizi donatır. Şuradaki blogu kontrol et:
WordPress'te tek sayfa gezinme ile tek sayfa web sitesi nasıl oluşturulur
Elementor ve ElementsKit kullanarak WordPress'te dikey bir mega menü nasıl oluşturulur?
Bu öğreticiyi takip etmek için, daha önce açtığınız dikey menü widget'ının hala açık olduğundan emin olmanız gerekir.
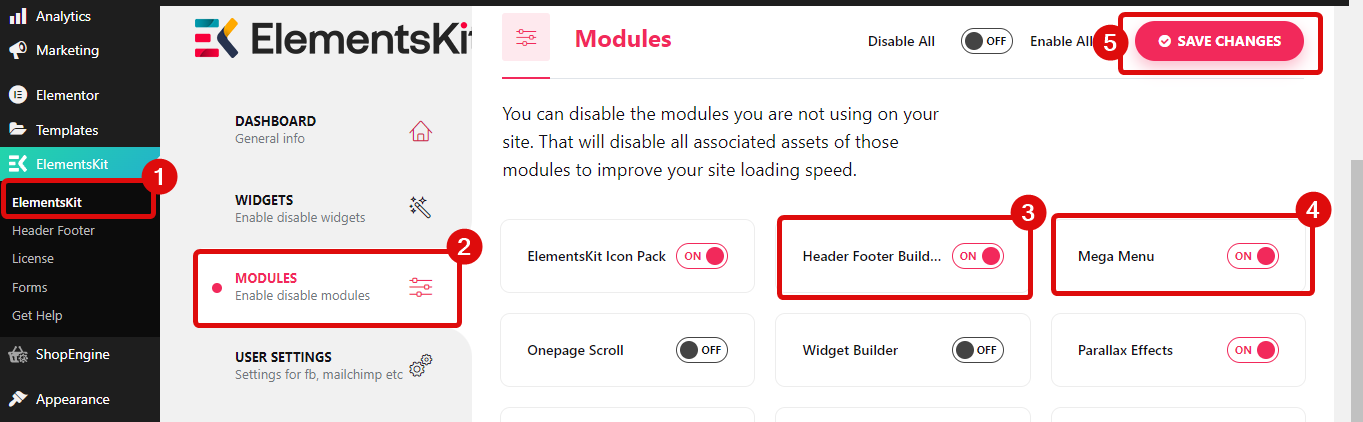
1. Adım: Gerekli ElementsKit modüllerini açın
ElementsKit ⇒ Modüller'e gidin , hem Mega Menü'yü hem de Üstbilgi Altbilgi Oluşturucu'yu açın ve son olarak güncellemek için Değişiklikleri Kaydet'e tıklayın.

Şimdi yukarıda gösterilen adımları izleyerek dikey menünüz için bir menü oluşturduğunuzdan emin olun.
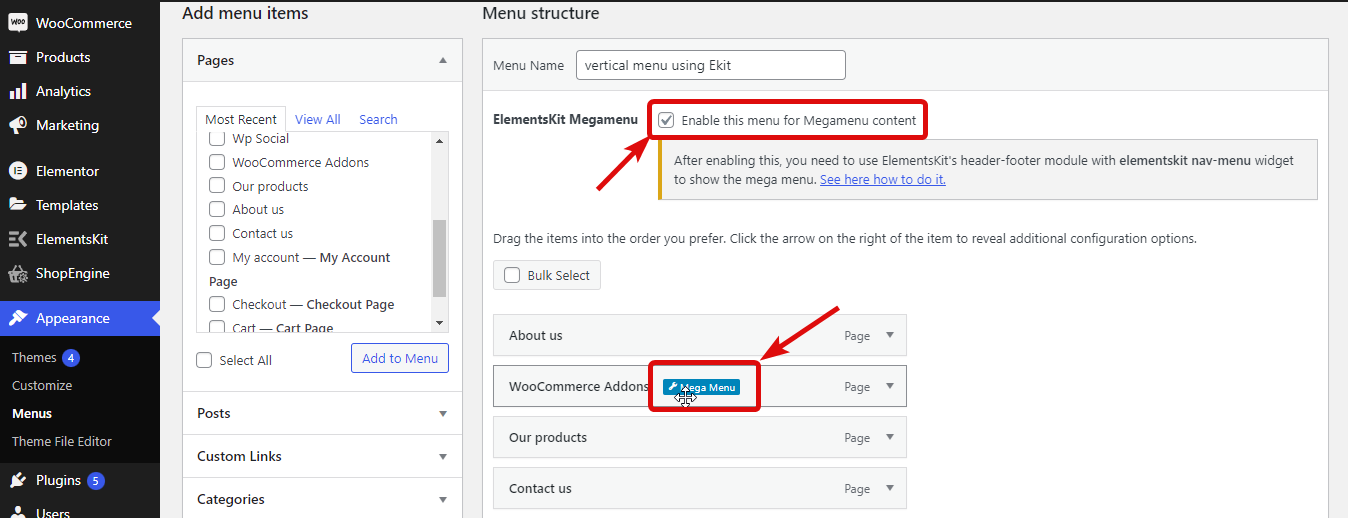
2. Adım: ElementsKit Megamenu seçeneğini açın
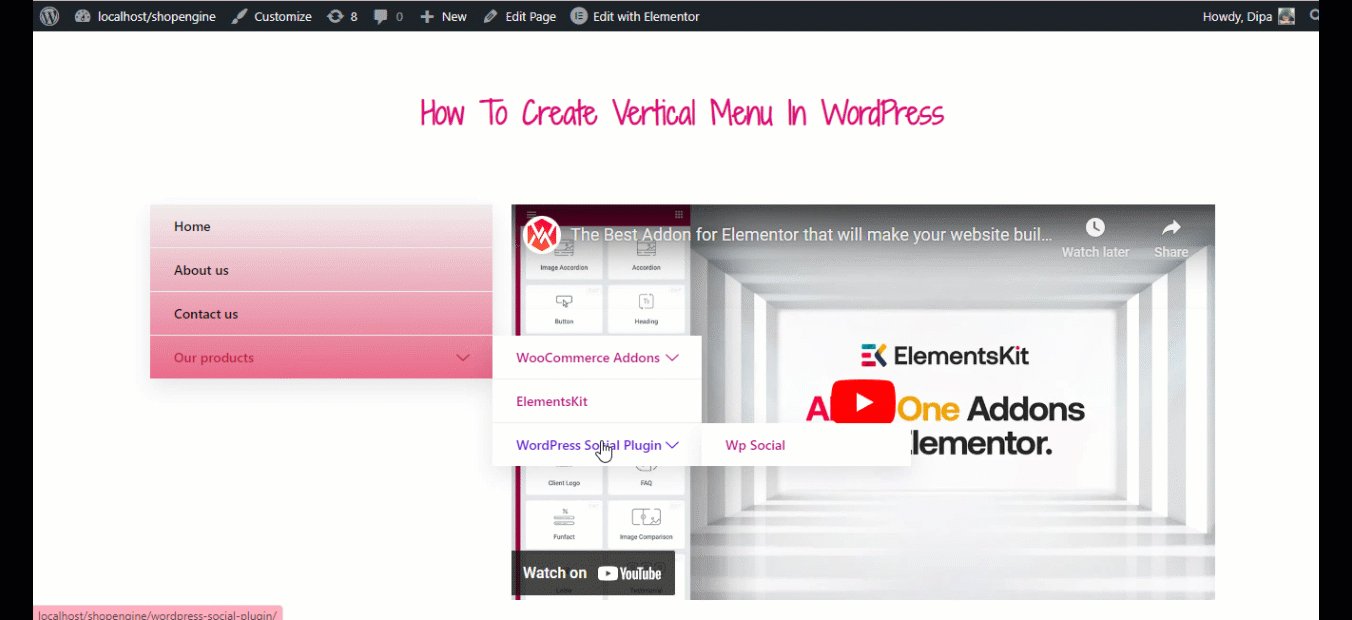
Menünüzü hazırlamayı tamamladığınızda, mega menü özelliğini etkinleştirmek için ElementsKit Megamenu seçeneğini işaretleyin. Bu seçeneği işaretledikten sonra, menünün üzerine geldiğinizde mega menü seçeneğini göreceksiniz.


3. Adım: ElementsKit'i kullanarak menüyü mega menüye dönüştürün
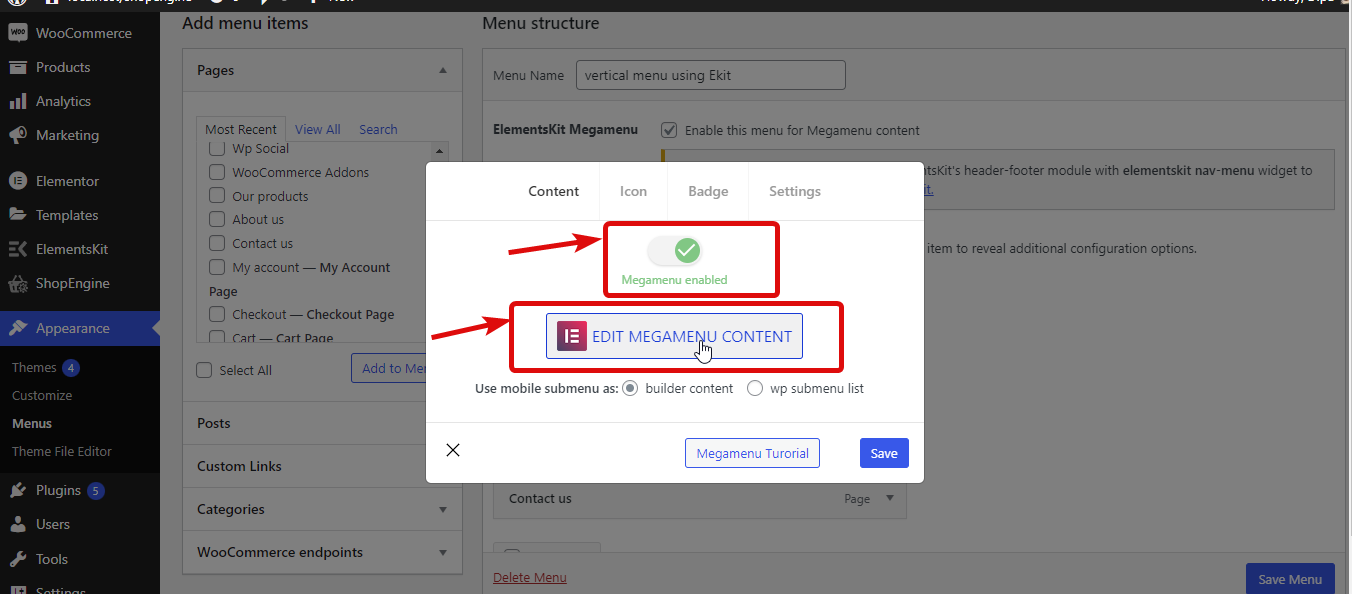
Şimdi basit bir menüyü mega menüye dönüştürmek için, menüye gelin ve mega menü seçeneğine tıklayın. Ardından Mega menü değiştirme düğmesini açın ve Mega Menü İçeriğini Düzenle'ye tıklayın .

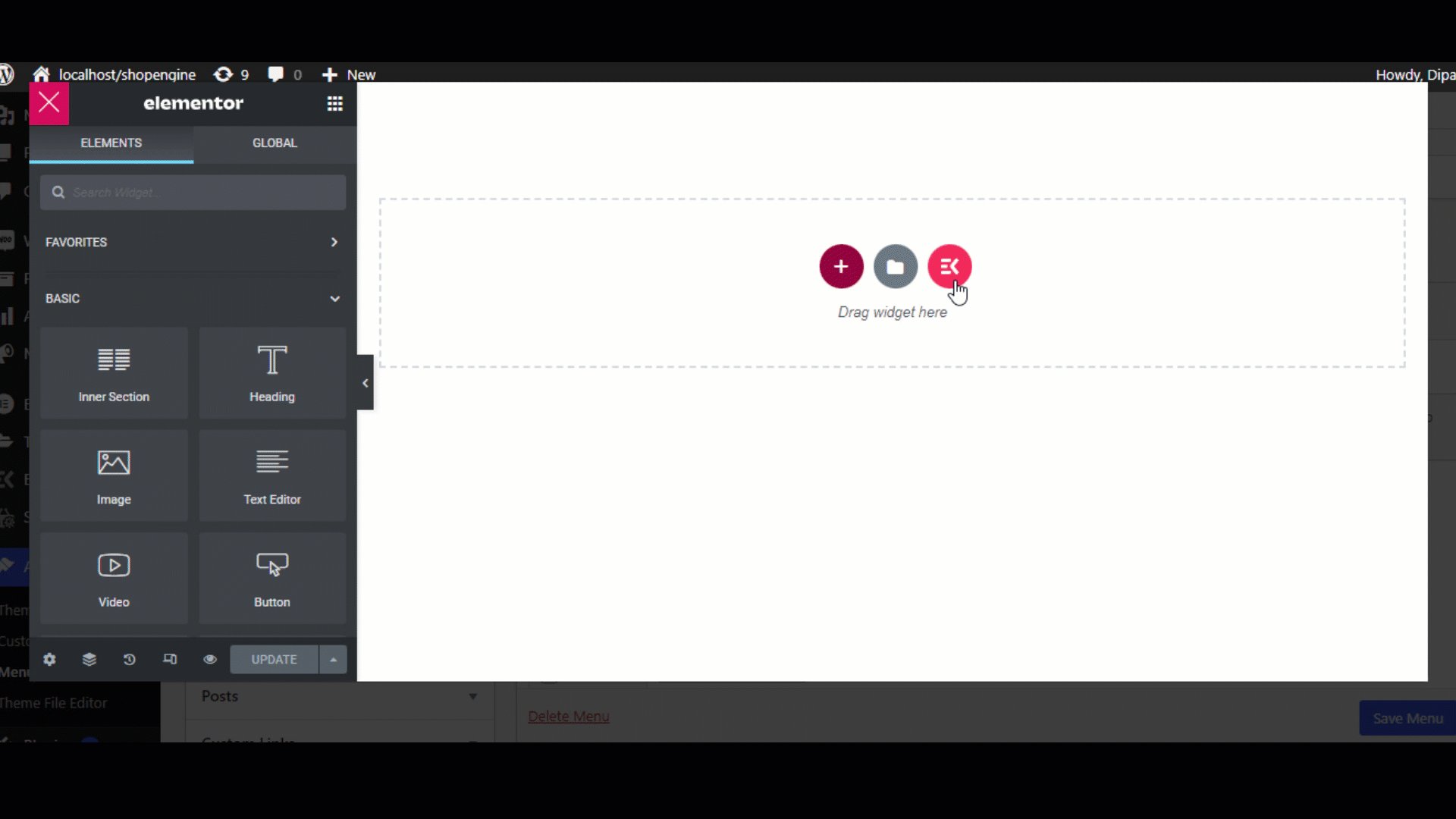
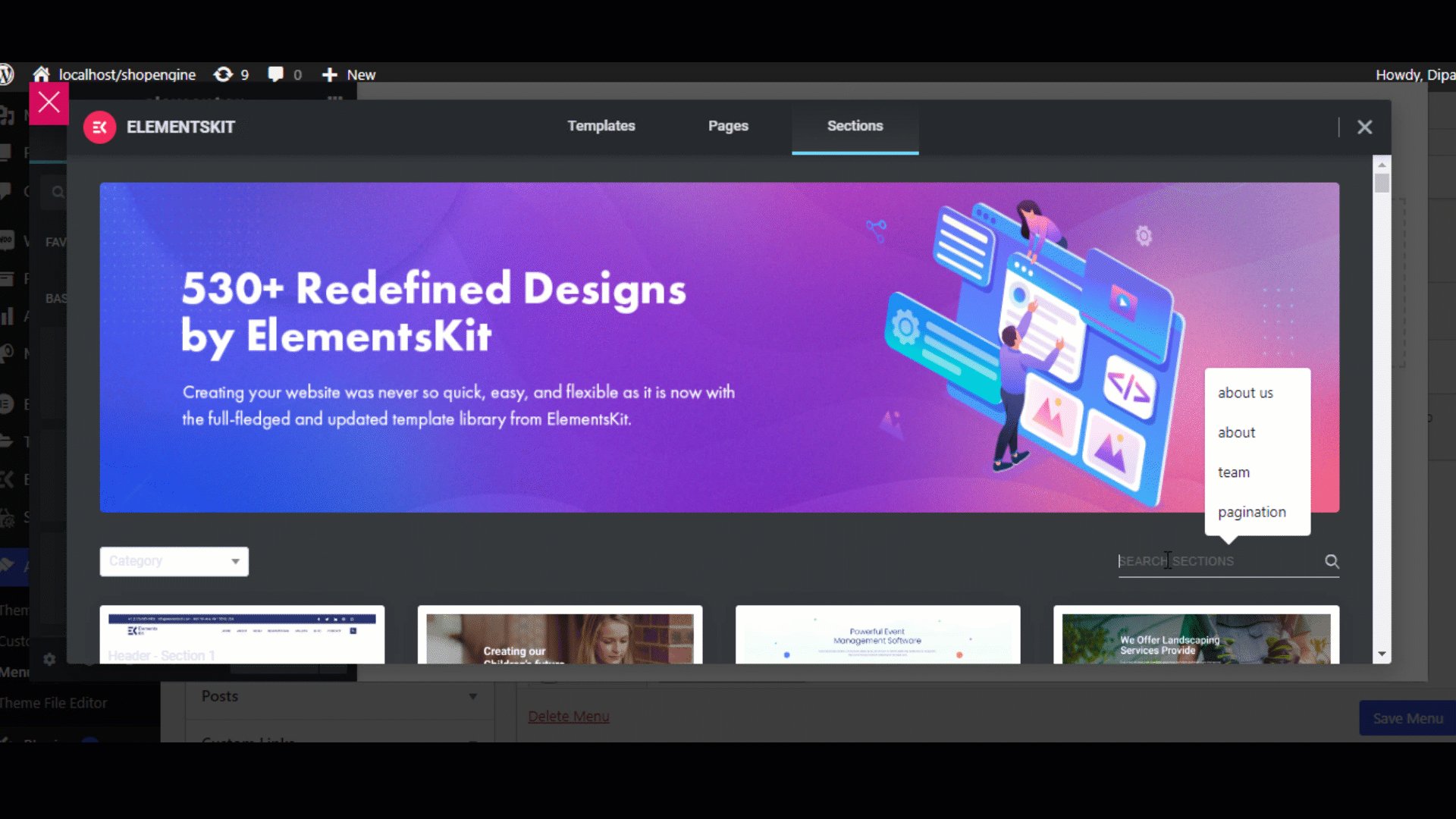
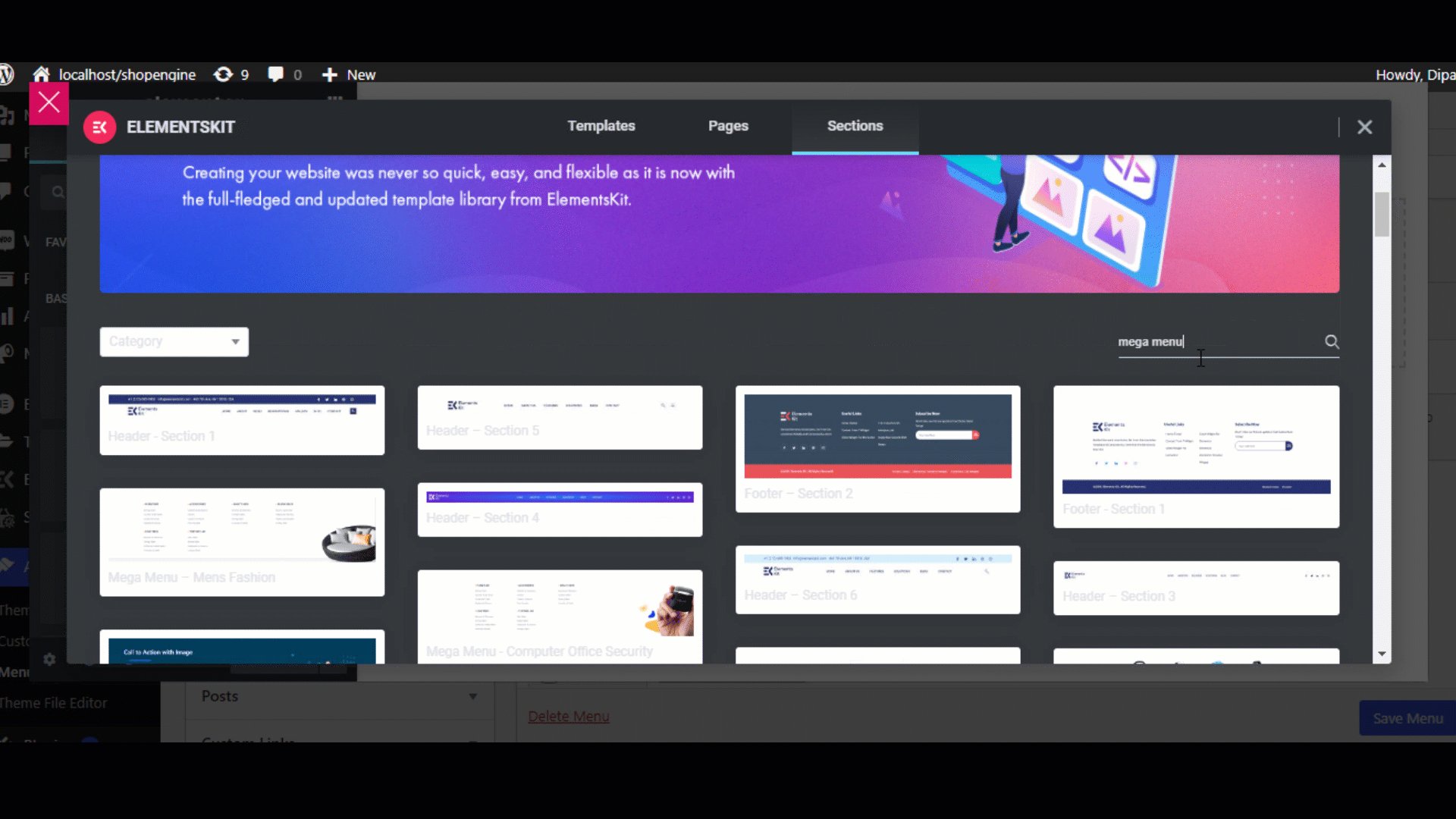
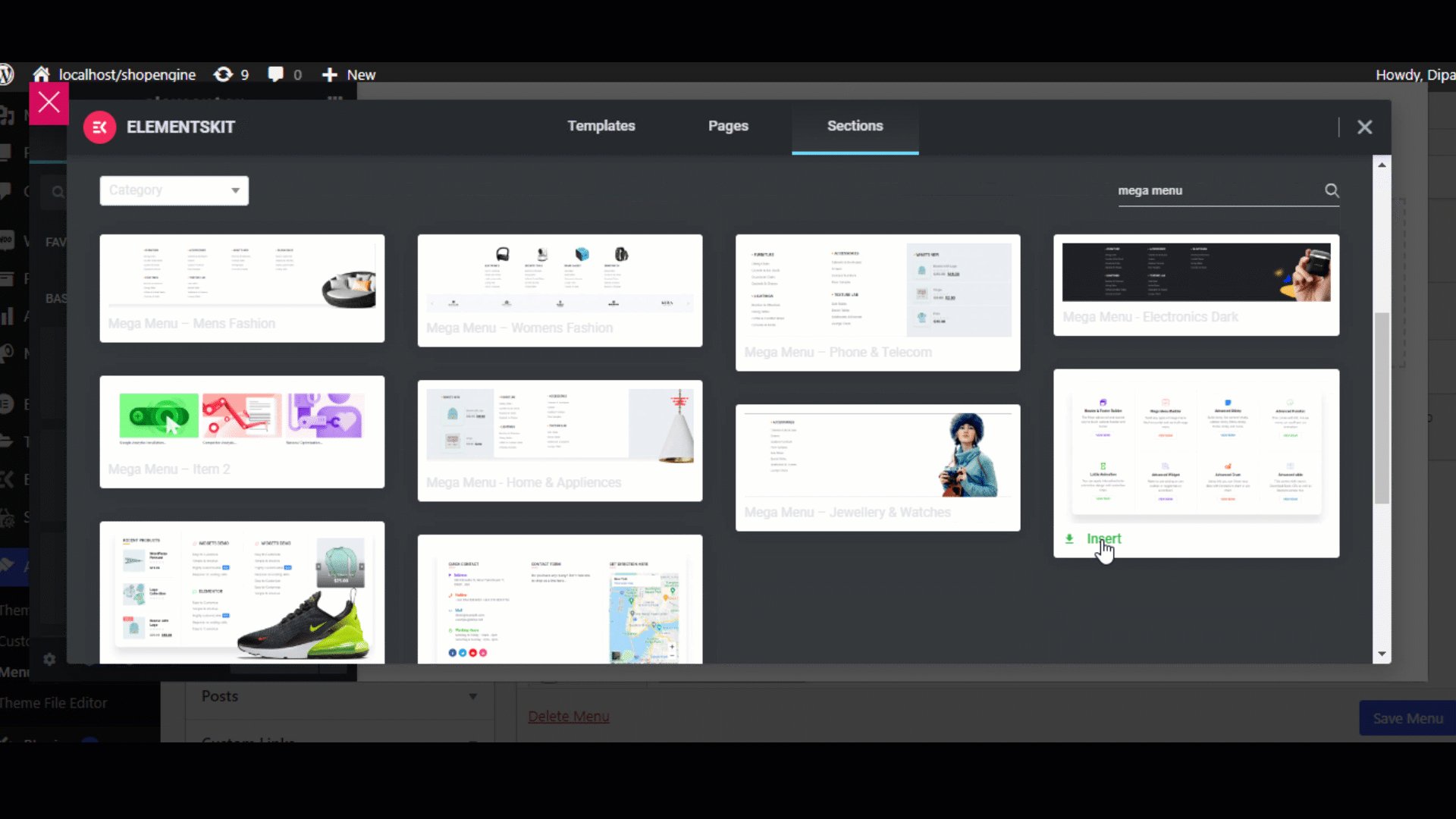
Şimdi Ekit simgesine tıklayın, bölüm sekmesine gidin, mega menüyü arayın ve ardından beğendiğiniz hazır mega menü şablonunu seçin. Ekledikten sonra, ihtiyaçlarınıza göre düzenleyebilirsiniz.

İşiniz bittiğinde, menüyü kaydetmek için güncellemeye tıklayın. Aynı işlemi mega menü oluşturmak istediğiniz tüm menülerde tekrarlayın.
İşte bu kadar mega menünüzü oluşturdunuz. Web sitenize bir mega menü eklemek için ElementsKit üst bilgi alt bilgi oluşturucusunu kullanabilirsiniz.
ElementsKit'in mega menü oluşturucusu hakkında daha fazla ayrıntı için blogumuza göz atın Elementor ve ElementsKit ile Mega Menü Nasıl Oluşturulur ? Tüm süreci aşağıdaki videodan da izleyebilirsiniz:
Son sözler
ElementsKit, WordPress'te dikey bir menü oluşturmayı yürütmesi son derece kolay bir görev haline getirir. Yatay bir menü harika olsa da, bazen menüde değişiklik yapmak web sitenizin görünümünü iyileştirebilir. Özellikle bir e-ticaret siteniz varsa ElementsKit'in mega menü özelliğini denemelisiniz.
Umarım blogu faydalı bulmuşsunuzdur, dikey menü WordPress eklentisi ile ilgili herhangi bir sorunuz varsa, bize bildirmekten çekinmeyin.
