WordPress'te Karşılama Kapısı Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2023-06-02
Web sitenizde bir karşılama kapısı oluşturmak ister misiniz?
Geleneksel karşılama kapıları, kullanıcıları yeni bir sayfaya yönlendirir, bu da SEO ve kullanıcı deneyimi için kötüdür.
Web sitenizde ziyaretçilerin etkileşimde bulunabileceği veya kolayca çıkabileceği tam ekran bir matın nasıl oluşturulacağını size göstereceğiz. Bu kampanyalar, e-posta listenizi büyütmenize, satışları artırmanıza ve sitenizdeki etkileşimi artırmanıza yardımcı olabilir.
Bu eğitimde, siteniz için 10 dakikadan kısa bir sürede tam ekran bir karşılama kapısı oluşturmayı öğreneceksiniz.
Sitenize Hoş Geldiniz Kapısı Eklemek Artık Çok Kolay
Kalabalıktan sıyrılmak istiyorsanız, kesinlikle büyüleyici bir karşılama kapısı oluşturmak isteyeceksiniz. Ayrıca, onu özelleştirebilmek ve kampanyayı sitenizde nasıl görüntüleyeceğinizi seçebilmek isteyeceksiniz.
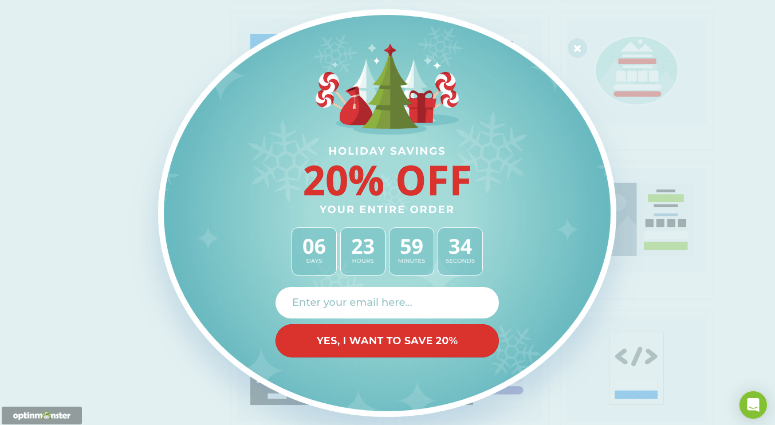
Bu eğitimde, size bunun gibi güzel bir kampanyayı 10 dakikadan kısa sürede nasıl oluşturacağınızı göstereceğiz:

Bu güzel tasarımın arkasında, kampanyayı yalnızca yeni ziyaretçilere gösteren hedefleme kuralları vardır. Bir kişi kampanyayı daha önce gördüyse veya kampanyayla etkileşimde bulunduysa, kampanyayı bir daha asla göremez. Hatta size onu yalnızca belirli tarihlerde, saatlerde ve belirli konumlarda nasıl görüntüleyeceğinizi göstereceğiz.
Bunun gibi güçlü bir karşılama kapısı oluşturmak için OptinMonster kullanacağız.

Kendi kampanyalarımızı yürütmek için OptinMonster'ı kullandık ve kullanımı çok kolay. Aralarından seçim yapabileceğiniz güzel şablonlar ve ihtiyacınız olan tüm değişiklikleri yapmak için görsel bir düzenleyici var. Hiçbir zaman kodlama kullanmak zorunda kalmazsınız ve yeni başlayan biri olsanız bile, nasıl kullanılacağını kısa sürede öğrenebileceksiniz.
Buna ek olarak, OptinMonster, kampanyanızı yalnızca yeni ziyaretçilere veya tekrar eden ziyaretçilere göstermek için güçlü hedefleme kurallarıyla birlikte gelir. Karşılama matınızı konuma, cihaza, tarihe/saate ve çok daha fazlasına göre görüntülemeyi bile seçebilirsiniz.
Bu, sezonluk kampanyalar, yerelleştirilmiş teklifler ve çok daha fazlasını oluşturmanıza olanak tanır.
Sevdiğimiz şey, OptinMonster'ın oluşturucusunda geri sayım sayacı, satır içi formlar, içerik dolapları ve çok daha fazlası gibi dönüşüm için optimize edilmiş öğelerdir.
OptinMonster hakkında buradan daha fazla bilgi edinin. Bunun yerine bir Açılış Sayfası oluşturmak istiyorsanız, WordPress Siteniz İçin Çarpıcı Bir Açılış Sayfası Nasıl Oluşturulur konulu bu öğreticiyi görmek isteyebilirsiniz.
Şimdi buradaki öğreticimize başlayalım. İşte izleyeceğimiz adımlar:
- OptinMonster'ı Sitenize Bağlayın
- Tam Ekran Karşılama Kapısı Oluşturun
- Karşılama Kapısı Kampanyanızı özelleştirin
- Kitlenizi Hedefleyin
- E-posta Hizmetinizi Bağlayın
- Karşılama Kapısını Yayınla
1. Adım: OptinMonster'ı Sitenize Bağlayın
Öncelikle, OptinMonster'a kaydolun ve ardından WordPress kontrol panelinize OptinMonster eklentisini yükleyin.
Eklentiyi etkinleştirdiğinizde, kurulum sihirbazını başlatır. Eklentiyi OptinMonster hesabınıza bağlamak için ekrandaki talimatları izleyin.
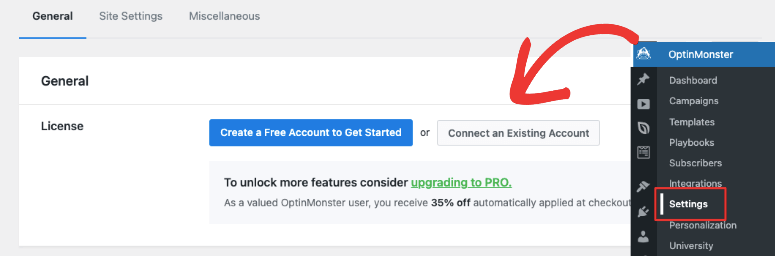
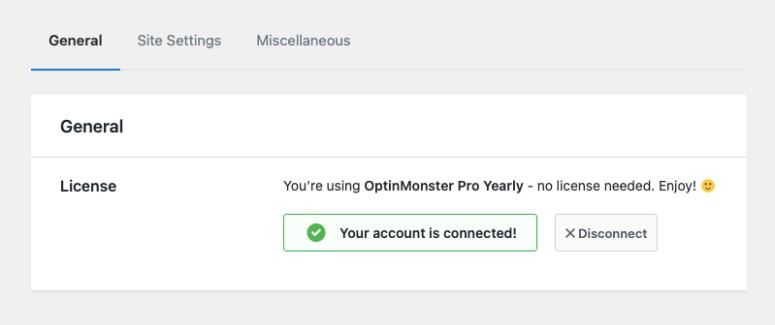
Hesabınızı OptinMonster »Ayarlar sekmesinden de bağlayabilirsiniz.

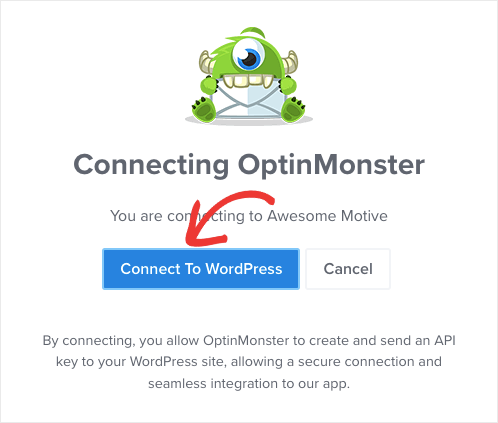
Bu, OptinMonster'ı WordPress'e bağlamak için bir açılır pencere açacaktır.

Başka bir sekmede OptinMonster hesabınızda oturum açtıysanız, eklenti hesabınızı otomatik olarak algılar ve ona bağlanır. Daha fazlasına gerek yok. Hesabınızın bağlandığına dair bir mesaj göreceksiniz.

Artık tam ekran kampanyanızı oluşturmaya hazırsınız.
2. Adım: Tam Ekran Karşılama Kapısı Oluşturun
OptinMonster hesabınızda veya doğrudan WordPress panonuzun içinde kampanyalar oluşturabilirsiniz. Size OptinMonster hesabınızdan nasıl başlayacağınızı göstereceğiz çünkü bu, ihtiyacınız olduğu kadar çok kampanya oluşturmanıza ve bunları farklı web sitelerine bağlamanıza olanak tanır.
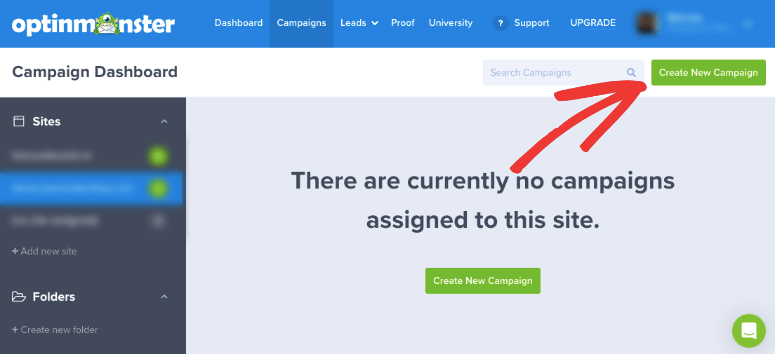
Hesabınızda 'Yeni Kampanya Oluştur' düğmesini seçin.

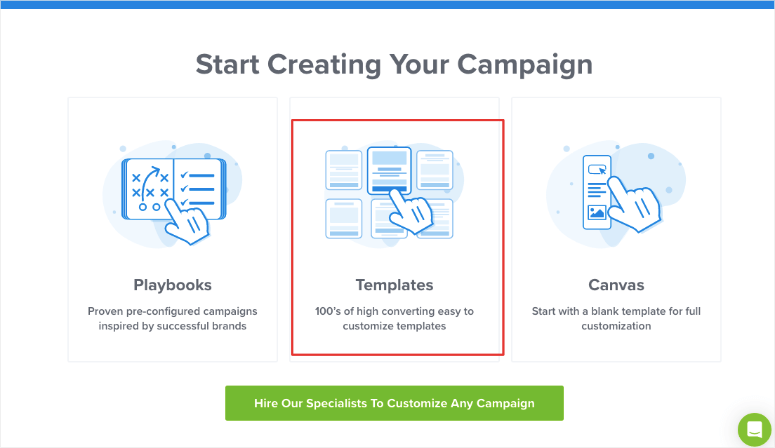
Bu, sıfırdan başlamak için çalışma kitapları, şablonlar veya tuval arasında seçim yapmanızı sağlayan bir açılır pencere açar. Bir şablon kullanarak bir kampanya oluşturmaya başlayalım.

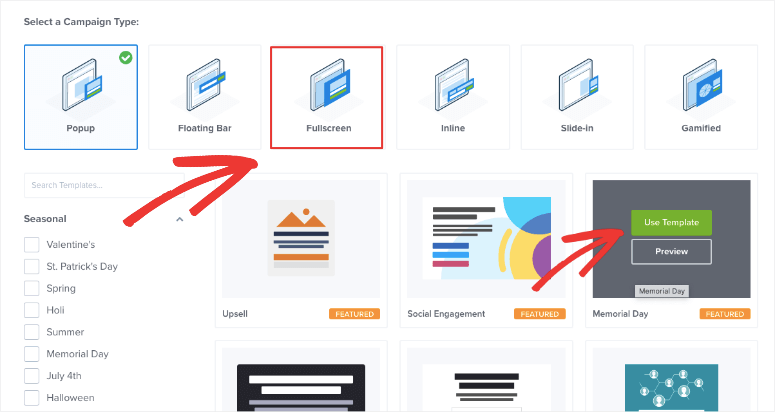
'Şablonlar'ı seçtiğinizde, bir şablon kitaplığı açılacaktır. Pop-up'lar, kayan çubuklar, tam ekran, satır içi, kaydırmalı ve oyunlaştırılmış tekerlekler gibi farklı türden kampanyalar oluşturma seçeneklerini göreceksiniz.
Tam Ekran'ı seçin ve ardından aşağıdaki şablonlara göz atın.

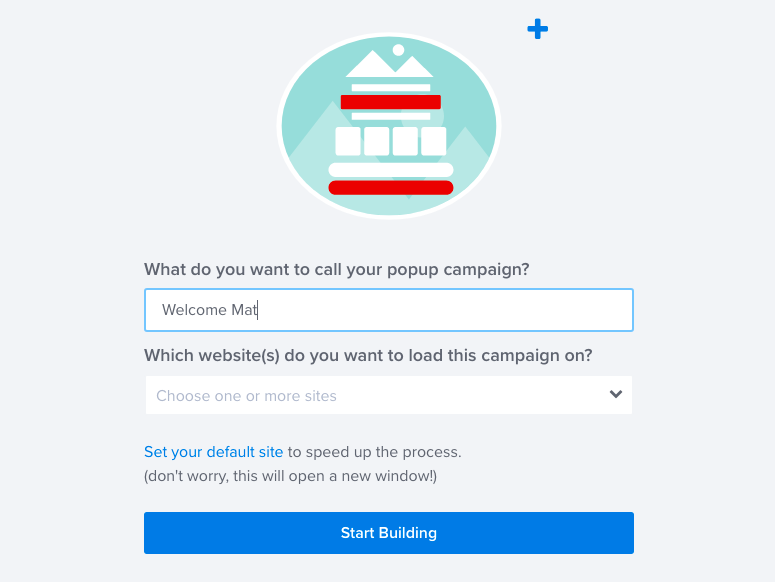
Bu eğitim için Tatil şablonunu seçeceğiz. Bir şablon seçtiğinizde, kampanyanız için bir ad girmeniz gerekir. Bu kampanyayı hangi site için istediğinizi de seçebilirsiniz.

İşte bu kadar, şimdi kampanyayı oluşturmaya başlayabilirsiniz.
3. Adım: Karşılama Kapısı Kampanyanızı özelleştirin
Şimdi OptinMonster kampanya oluşturucunun içinde olmalısınız. Solda kampanyanızın bir önizlemesini ve bir görev çubuğunu göreceksiniz.
Değişiklik yapmak için doğrudan önizleme üzerinde çalışabilirsiniz. Örneğin, önizlemedeki metni seçebilir ve tam orada şu şekilde değiştirebilirsiniz:

Hatta yazı tiplerini, hizalamayı, metin rengini ve daha fazlasını değiştirmek için bir metin düzenleyicinin göründüğünü göreceksiniz.

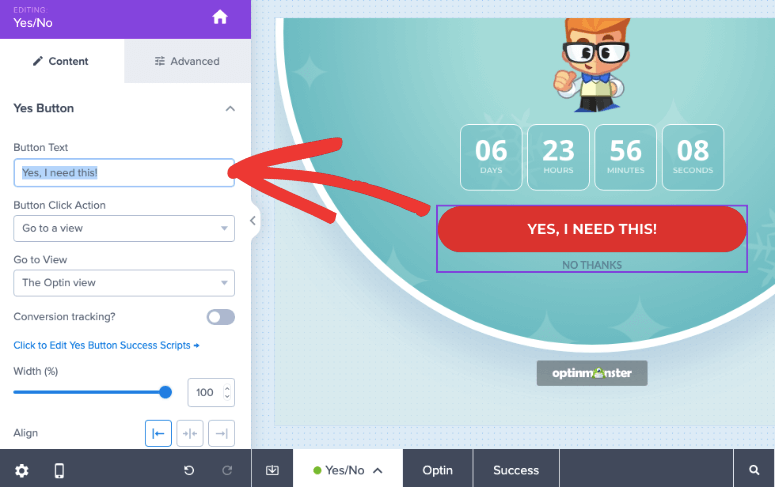
Daha fazla seçeneğe mi ihtiyacınız var? CTA butonunu değiştirelim. Üzerine tıklamanız yeterlidir ve solda düzenleme seçenekleri görünür.

Metni ve kullanıcı üzerine tıkladığında hangi eylemin gerçekleşeceğini özelleştirebilirsiniz. Genişliği, hizalamayı, rengi ve daha fazlasını değiştirmek için çok daha fazla özelleştirme seçeneği vardır.
Evet/hayır seçeneği yerine bir tercih alanı eklemek isterseniz, alt görev çubuğunda bir seçenek göreceksiniz. Evet/Hayır'ı tıklarsanız, bu seçeneği kapatabilirsiniz.
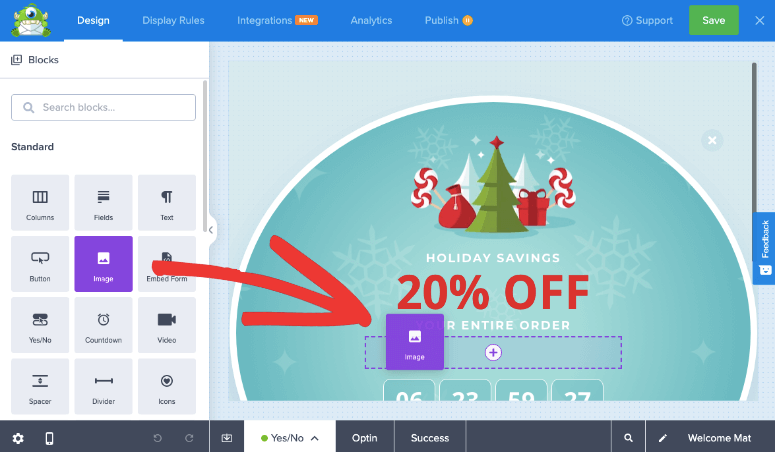
Resim gibi yeni bir öğe eklemek isterseniz, onu soldaki menüden tasarımınıza sürüklemeniz yeterlidir. Çok kolay, değil mi? Öğeleri olmalarını istediğiniz yere sürükleyip bırakarak tasarımınızı düzenleyebilirsiniz.

Bir resim bloğu eklediğinizde, bir resim kitaplığı açılacaktır. İçinde milyonlarca ücretsiz stok görsel bulunan Unsplash görsel kitaplığına buradan da erişebilirsiniz.
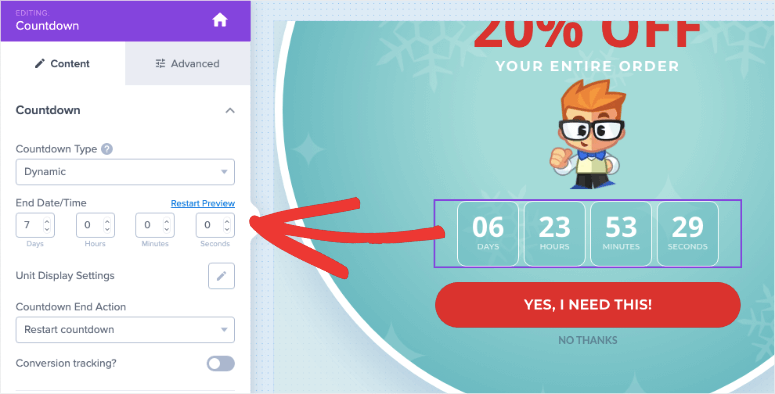
Sınırlı süreli bir satış yapıyorsanız veya yalnızca kampanyanıza bir aciliyet duygusu katmak istiyorsanız, tasarıma bir geri sayım sayacı ekleyebilirsiniz. Bu alanı seçerek, zamanlayıcı için tarih ve saatinizi seçebilirsiniz. Süresi dolduğunda zamanlayıcıyı otomatik olarak yeniden başlatmayı da seçebilirsiniz.

Tasarımı özelleştirmeyi bitirdiğinizde, oluşturucunun sağ üst köşesindeki Kaydet düğmesine tıklayarak ilerlemenizi kaydedin. Şimdi size kitlenizi nasıl hedefleyeceğinizi göstereceğiz.
4. Adım: Kitlenizi Hedefleyin
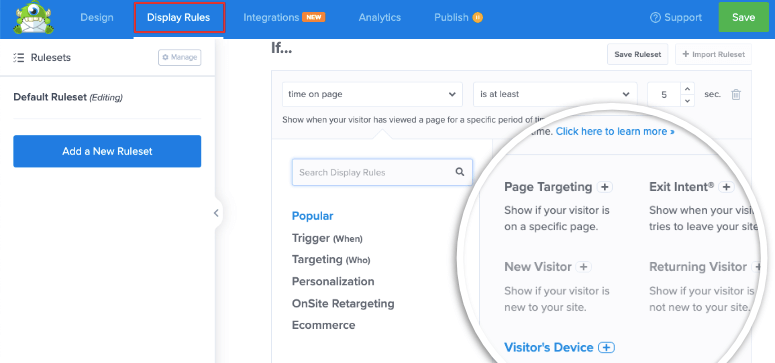
OptinMonster oluşturucusunda, Görüntüleme Kuralları sekmesine gidin. Burada, bir kullanıcı sitenizde 5 saniye geçirdikten sonra OptinMonster'ın varsayılan olarak kampanyanızı görüntülediğini göreceksiniz. Bunu değiştireceğiz.

Kullanıcılarınızı farklı şekilde hedeflemeyi seçebilirsiniz. İşte kullanabileceğiniz kurallardan bazıları:
- Yerinde Yeniden Hedefleme – başka bir kampanyayla etkileşimde bulunan kullanıcılarla etkileşim kurun
- Yeni Ziyaretçi – sitenizde yepyeni olan kişileri selamlayın
- Sayfa düzeyinde – ana sayfanız gibi belirli URL'ler için hedeflenmiş kampanyalar oluşturun
- Konum tabanlı – bir ziyaretçinin deneyimini coğrafi bölgelerine göre kişiselleştirin
- Yönlendirme kaynağı – kampanyaları belirli bir web sitesinden veya sosyal medya platformundan gelen ziyaretçilere gösterin
- Zamana dayalı – bir ziyaretçinin bir sayfada belirli bir süre geçirmesini bekleyin veya bir tarih ve saat planlayın
- MonsterLink – bir kullanıcı bir düğmeyi veya bağlantıyı tıkladığında kampanyaları tetikler
Kuralı eklemek için üzerine tıklamanız yeterlidir. Ayarları özelleştirmek için seçenekler bile alacaksınız. Kodlamaya veya teknik bilgiye asla ihtiyaç yoktur.
Sol panelde Popüler, Tetikleyici, Hedefleme ve daha fazlasını içeren filtre seçeneklerini göreceksiniz. Aradığınızı daha hızlı bulmak için bu filtreleri kullanabilirsiniz.
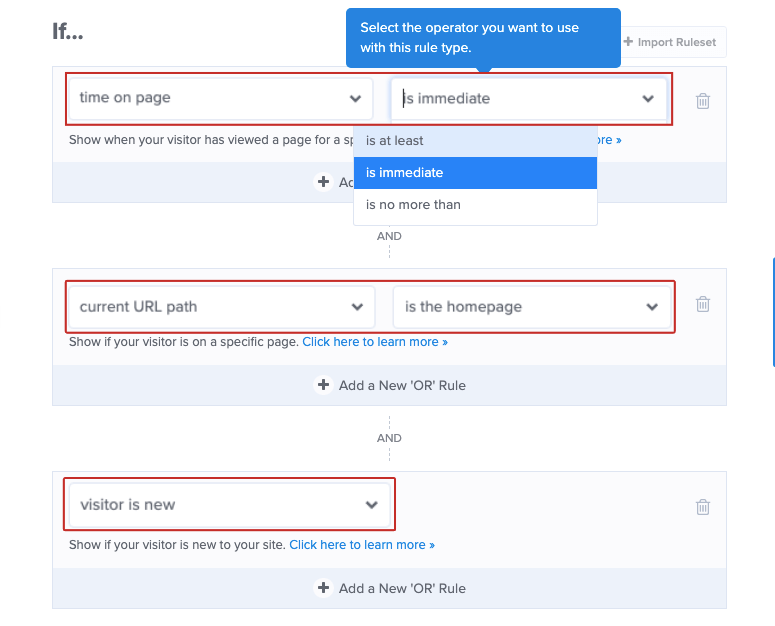
Karşılama kapısı için aşağıdaki kuralları belirlerdik:
- Sayfadaki süre hemen
- Geçerli URL Yolu, ana sayfadır
- ziyaretçi yeni

Hedefleme kurallarınızı ekledikten sonra bir sonraki adıma geçebiliriz.
5. Adım: E-posta Hizmetinizi Bağlayın
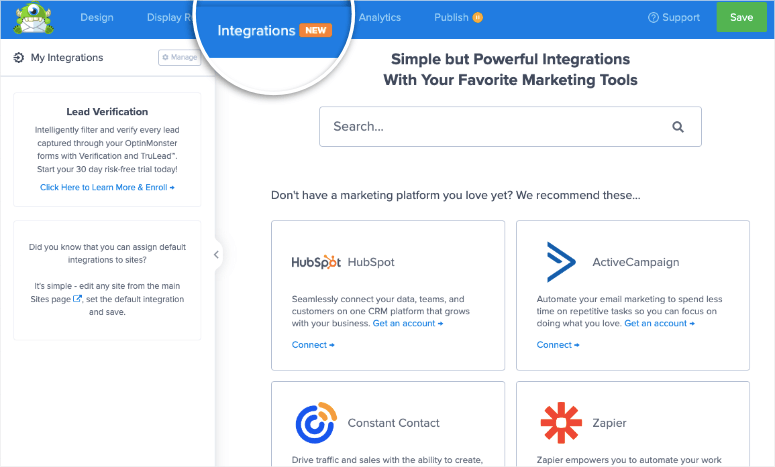
OptinMonster, kampanyanızı Constant Contact, Drip ve Mailchimp gibi en sevdiğiniz e-posta hizmetine bağlamanızı sağlar. Entegrasyonlar sekmesi altında sağlayıcınızı seçin ve hesabınızı bağlamak için ekrandaki talimatları izleyin.

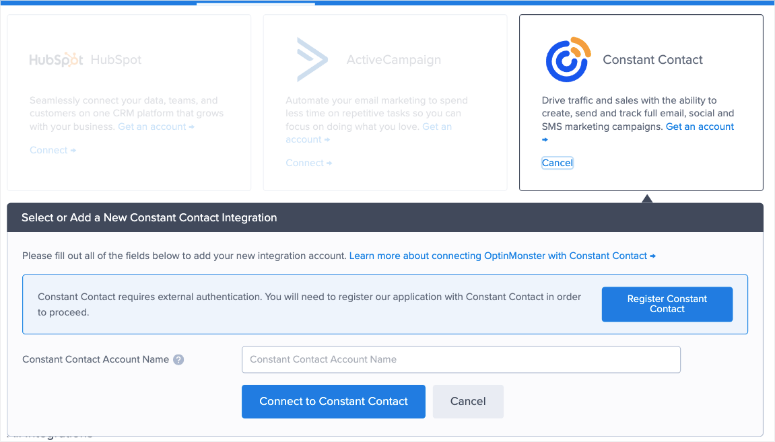
Örneğin, Constant Contact'a bağlanmak istiyorsanız üzerine tıklayın ve hesap adınızı ekleme ve senkronize etme seçeneklerini göreceksiniz.

Bu entegrasyonla, yeni müşteri adaylarını doğrudan e-posta hesabınıza gönderebileceksiniz. Etiketlenebilir ve bölümlere ayrılabilirler. Bu, onları haber bülteni veya satış güncellemeleri gibi doğru e-posta listesine eklemenize yardımcı olacaktır.
Örneğin, daha fazla haber bülteni abonesi almak için bir açılır pencere oluşturmak üzere OptinMonster kullanıyorsanız, onları hangi listeye eklemek istediğinizi seçebilirsiniz.
Bu kadar. Tasarımınızı kaydettiğinizden ve kampanyayı web sitenizde yayınlamaya hazır olduğunuzdan emin olun.
6. Adım: Karşılama Kapısını Yayınlayın
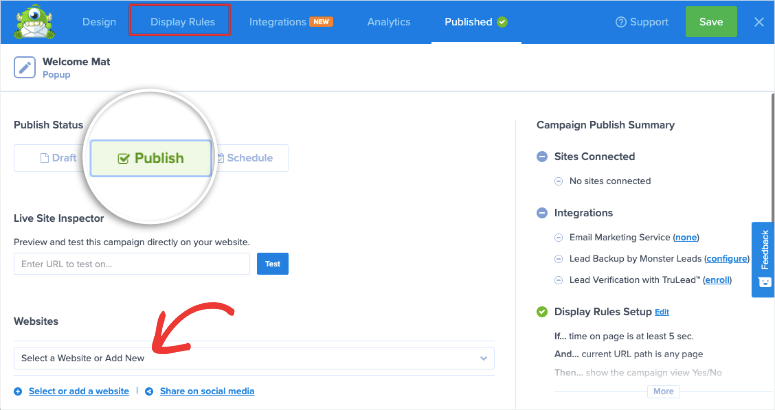
Kampanyanızı yayınlamak için Yayınla sekmesine gidin. Burada durumu Yayınla olarak değiştirebilirsiniz.

Bunun altında, bu karşılama matını hangi web sitesinde sergilemek istediğinizi seçebilirsiniz.
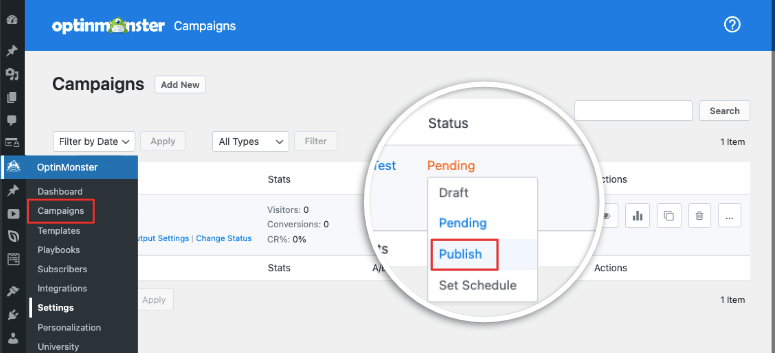
WordPress'e bağlı olduğunuz için, WordPress panonuza gitmek isteyeceksiniz. OptinMonster »Kampanyalar sekmesinde, kampanyanızın burada da Yayınlandı olarak ayarlandığından emin olun.

Web sitenize gidin ve kampanyanın göründüğünü görmelisiniz. Kampanyayı yeni bir ziyaretçi olarak görebilmeniz için gizli modda veya çerezleri ve önbelleği temizlenmiş yeni bir tarayıcı aracılığıyla test etmenizi öneririz.
Bununla, siteniz için çarpıcı bir hedef karşılama matının nasıl oluşturulacağını öğrendiniz. OptinMonster ile daha fazla kampanya oluşturmaya devam edebilirsiniz.
Takip etmek için daha fazla eğitime mi ihtiyacınız var? Yararlı bulacağınızı düşündüklerimiz:
- Konuma Göre Pop-up Nasıl Oluşturulur
- Çarpıcı WordPress Optin Formları Nasıl Oluşturulur
- WordPress'te İçerik Dolabı Nasıl Kullanılır?
Bu kılavuzlar, daha fazla olası satış elde etmenize, yerel kitleleri hedeflemenize ve içeriğinizden para kazanmanıza yardımcı olacaktır.
