WordPress'te Pek Yakında Sayfası Nasıl Oluşturulur (5 Kolay Adım)
Yayınlanan: 2023-12-21Sitenize çok yakında sayfası eklemenin kolay bir yolunu mu istiyorsunuz?
İyi tasarlanmış bir çok yakında sayfası, beklenti oluşturmanıza, hedef kitlenizin ilgisini çekmenize ve başarılı bir lansman için zemin hazırlamanıza yardımcı olabilir.
İzleyicilerinize gelecekte olacaklara dair bir ön bakış sunarak izleyicilerinizde merak ve heyecan yaratır.
Bu eğitimde, hedef kitlenizin dikkatini çekecek ve yaklaşan lansmanınızla ilgilenmelerini sağlayacak bir WordPress çok yakında sayfasını nasıl ayarlayacağınızı size göstereceğiz.
Neden Pek Yakında Sayfası Kullanmalısınız?
Temelde, çok yakında sayfası hedef kitlenize web sitenizin yakında geleceğini bildirir. Bu kadar basit.
Web siteniz yapım aşamasındayken yer tutucu görevi görür. Ziyaretçilere kısa bir bakış sunarak heyecan verici bir şeyin yolda olduğunu bilmelerini sağlar.
Ancak yakında çıkacak sayfalar bundan çok daha güçlü olabilir. Bu sayfanın işinize yaramasını sağlamanın birkaç yolu:
- E-posta potansiyel müşterilerini yakalayın Bir abonelik formu eklemek, ilgilenen ziyaretçilerin e-posta adreslerini yakalamanıza olanak tanır. Bu liste, pazarlama çabalarınız için değerli bir varlık haline gelir.
- Sosyal Takip Oluşturun: Ziyaretçilerinizi sizi sosyal medya platformlarında takip etmeye teşvik edin, lansman öncesi bir topluluk oluşturun ve ilerlemeniz hakkında onları güncel tutun.
- Marka Bilinirliği Yaratın: Marka kimliğinizi görseller, renkler ve mesajlar yoluyla tanıtın veya güçlendirin, site yayına girdiğinde ziyaretçilerin markanızı hatırlamasını sağlayın.
- Ön Siparişleri Kabul Edin: Erken rezervasyon indirimleri ve fırsatları sunarak ürününüzü piyasaya çıkmadan önce satın.
- SEO Varlığını Oluşturun: “Çok Yakında” sayfanızı arama motoru dostu hale getirmek için alakalı anahtar kelimeleri, meta etiketleri ve meta açıklamaları ekleyin. Bu, SEO sıralamalarına ve görünürlüğe yardımcı olabilir.
- Geri Bildirim Toplayın: Ziyaretçilerin iletişim kurması için bir yol sağlayın, onları geri bildirim paylaşmaya veya soru sormaya teşvik edin. Bu, resmi lansmandan önce son ayarlamaların yapılması açısından değerli olabilir.
Tek yapmanız gereken onu doğru şekilde tasarlamak ve sayfanızı öne çıkarmak için katılım formu ve geri sayım sayacı gibi güçlü öğeler eklemek!
Artık bunu ayarlamanın birçok yolu var. Bu sayfayı oluşturmak için manuel olarak kodlayabilir veya bir sayfa oluşturucu kullanabilirsiniz.
Bize göre en iyi ve en güvenli yol WordPress yakında eklentisini kullanmaktır. Bunu biraz daha açalım.
Yakında Sayfası Oluşturmanın En İyi Yolu
Çarpıcı bir sayfayla yakında modunu etkinleştirmenin en kolay yolu SeedProd'u kullanmaktır.

SeedProd, WordPress için yakında çıkacak en iyi eklentidir. Sitenizi çok yakında moduna geçirmenin tüm teknik yönleriyle ilgilenir; burada sitenizin tamamı gizlenir ve bunun yerine çok yakında sayfası görüntülenir.
Çok yakında modunu tek tıklamayla etkinleştirebilir ve devre dışı bırakabilirsiniz. Karmaşık bir süreç yok!
Bu eklenti, yakında çıkacak çarpıcı sayfa şablonları ve sürükle ve bırak oluşturucuyla birlikte gelir. Tarzınıza uygun bir şablon seçmeniz yeterlidir, ardından onu istediğiniz şekilde özelleştirebilirsiniz.

Oluşturucunun içinde katılım formları, geri sayım sayaçları, CTA düğmeleri, animasyonlu başlıklar ve daha fazlası gibi güçlü öğeler bulacaksınız.
Yakında sayfalarının önemli bir yönü, belirli kişilerin siteye erişmek için yakında modunu atlamasına izin vermektir. Bu, sitede çalışmak veya geri bildirimlerini sunmak istediğiniz müşteriler, serbest çalışanlar, ekip üyeleri veya arkadaşlar olabilir.
SeedProd, önümüzdeki dönemde web sitenize kimlerin erişebileceğini kontrol etmenizi sağlar. Belirli IP adreslerini beyaz listeye alabilir veya belirli kullanıcı rollerine izin vererek yalnızca yetkili kişilerin sitenizi görüntüleyebilmesini sağlayabilirsiniz.
Daha sonra SeedProd, Woo (WooCommerce) ile de entegre olur, böylece isterseniz ön sipariş alabilirsiniz.
Bunun yanı sıra, yakında sayfasını e-posta hesabınıza ve sosyal medya profillerinize de bağlayabilirsiniz. Ziyaretçilerin sayfalarınızı takip etmesini ve ilerlemeniz hakkında güncel bilgileri almasını kolaylaştıracak sosyal medya düğmeleri ekleyebilirsiniz.
Ayrıca SeedProd'un SEO ayarlarını kullanarak yakında sayfanızı arama motorları için optimize edebilirsiniz. Arama motoru sonuç sayfalarında görünürlüğü artırmak için meta başlıklar, açıklamalar ve anahtar kelimeler eklemenizi sağlar.
Güçlü ve etkileyici bir yakında sayfasının nasıl oluşturulacağını öğrenmeye hazır mısınız? Öğreticiye dalalım.
WordPress'te Pek Yakında Sayfası Nasıl Oluşturulur
Adım 1: SeedProd'u yükleyin
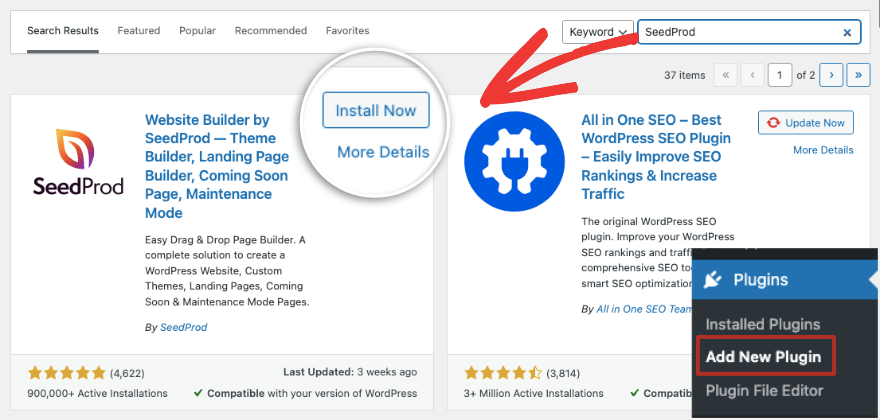
SeedProd herkesin kurulumu ve kurulumu kolay olacak şekilde tasarlanmıştır. WordPress eklenti deposunda ücretsiz bir eklenti mevcuttur. WordPress kontrol panelinize gidebilir ve Eklentiler »Yeni Eklenti Ekle sayfasına gidebilirsiniz. Burada 'SeedProd'u arayın ve eklentiyi kurup etkinleştirin.

Ancak bu eğitimde profesyonel eklentiyi kullanıyoruz, böylece sunulan tüm güçlü özellikleri gerçekten keşfedebiliriz.
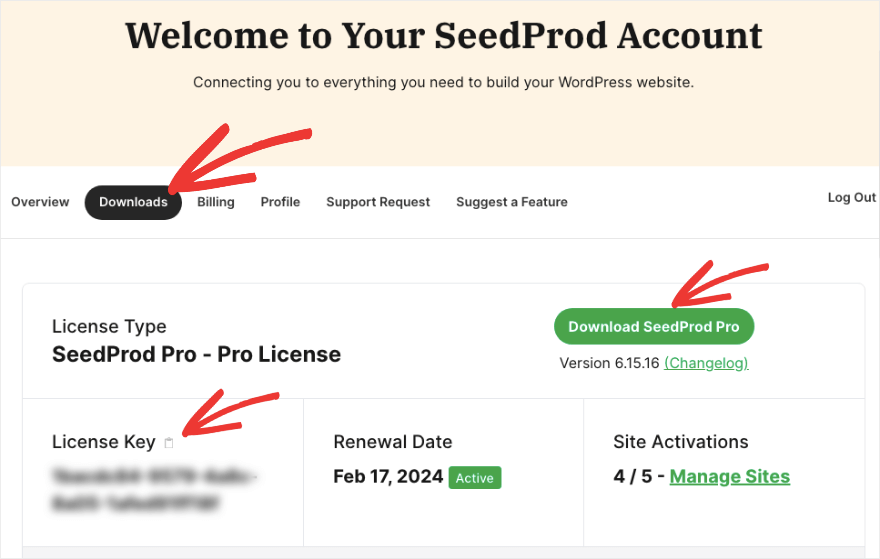
SeedProd web sitesine gidin ve bir hesap için kaydolun. Daha sonra indireceğiniz bir eklenti dosyası ve kopyalayacağınız bir lisans anahtarı alacaksınız.

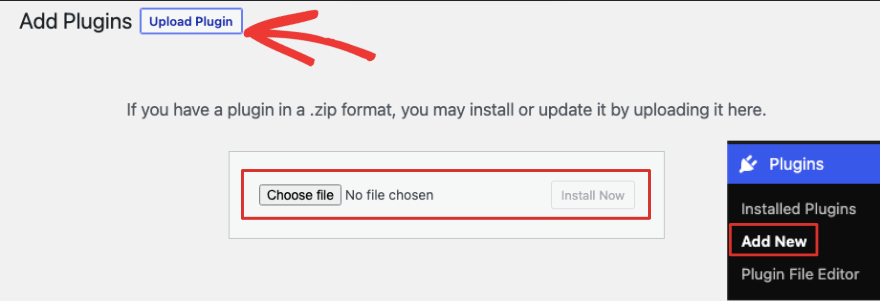
Bu eklenti dosyasını Eklentiler »Yeni Ekle sayfasına giderek WordPress sitenize yüklemeniz yeterlidir.

Yükleyip etkinleştirdikten sonra lisans anahtarınızı yapıştırma seçeneğini göreceksiniz. Artık yakında sayfanızı oluşturmaya hazırsınız.
Adım 2: Çok Yakında Sayfası Oluşturun
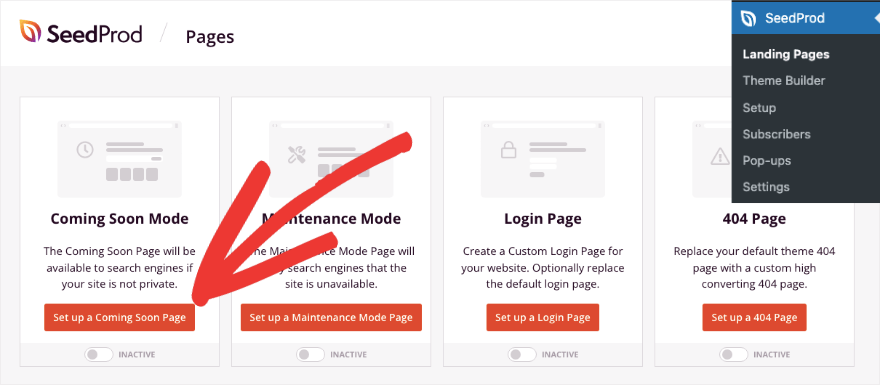
SeedProd'un WordPress yönetici menünüzde göründüğünü görmelisiniz. SeedProd'a istediğiniz zaman buradan erişebilirsiniz. Bu, yakında gelecek sayfalar, bakım modu, oturum açma, 404 hatası ve diğer açılış sayfaları oluşturabileceğiniz bir sayfa açacaktır.

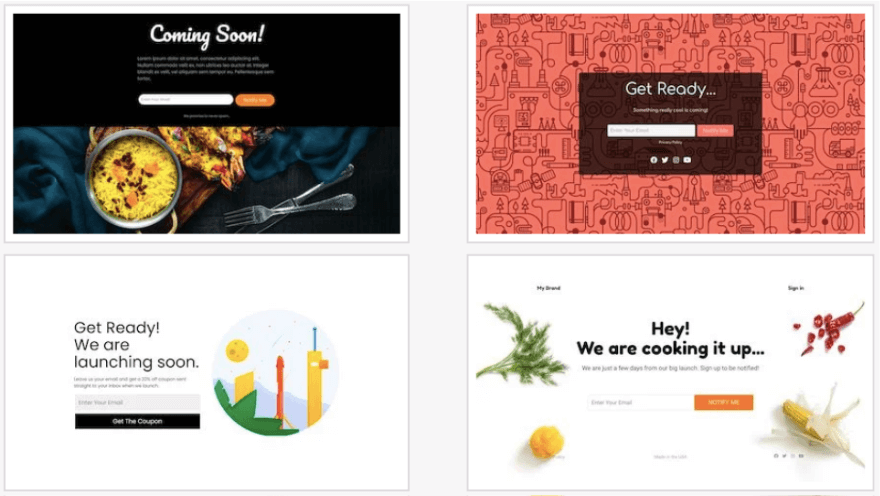
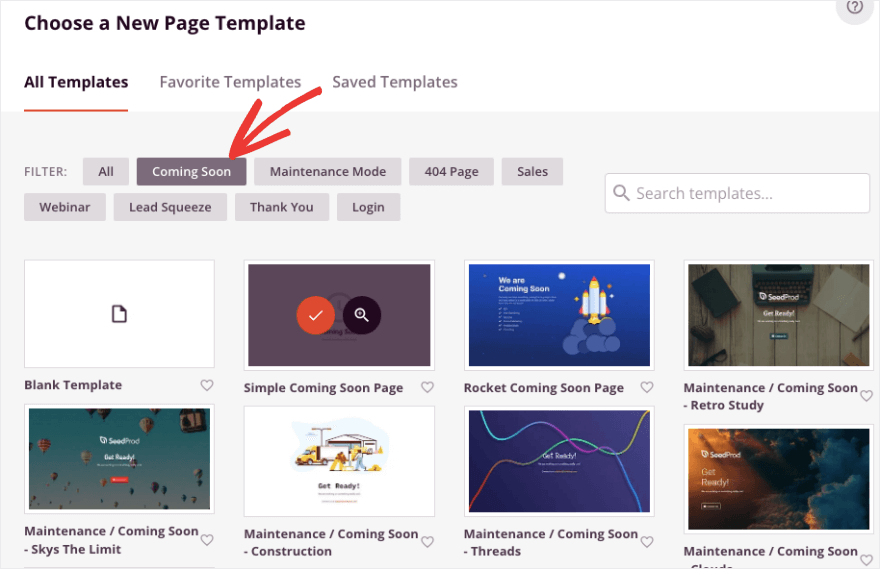
Başlamak için 'Çok Yakında Sayfası Oluşturun' düğmesini tıklayın. Bu, tasarımları 'Çok Yakında'ya göre filtreleyebileceğiniz şablon kitaplığını başlatacaktır.
Şablonlara göz atın ve bir tanesinin üzerine geldiğinizde önizleme yapmanıza olanak tanıyan bir büyüteç simgesinin göründüğünü göreceksiniz. Birini seçmek için kırmızı onay düğmesine tıklayın.

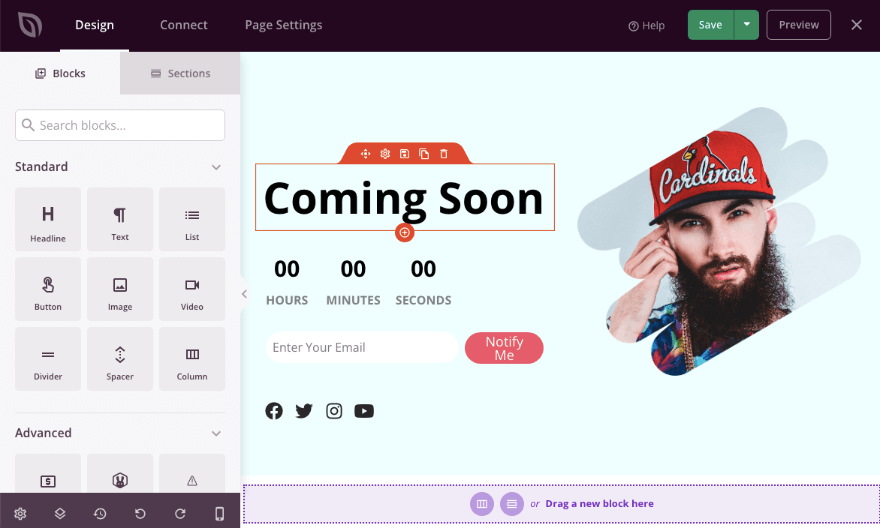
Buradaki tüm şablonlar çarpıcı görünecek, yakında ihtiyaç duyacağınız tüm öğeleri içerecek ve mobil uyumlu olacak şekilde tasarlandı. Bir şablon seçtiğinizde, şablonunuzu özelleştirebileceğiniz sürükle ve bırak görsel oluşturucu açılacaktır.

Sağda tasarımınızın canlı önizlemesini, solda ise görev çubuğunu göreceksiniz. Bu inşaatçı oldukça basittir. Düzenlemek için herhangi bir şeye tıklamanız yeterlidir. Yeni öğeleri tasarıma sürükleyip bırakabilirsiniz. Yeni başlayan biri olsanız bile, bu oluşturucuyu hiçbir sorun yaşamadan kullanabileceksiniz.
Bir sonraki adımda sayfanızın güzel görünmesini sağlamak için bilmeniz gereken en temel özelleştirme özelliklerini keşfedeceğiz.
3. Adım: Çok Yakında Sayfasını Özelleştirin
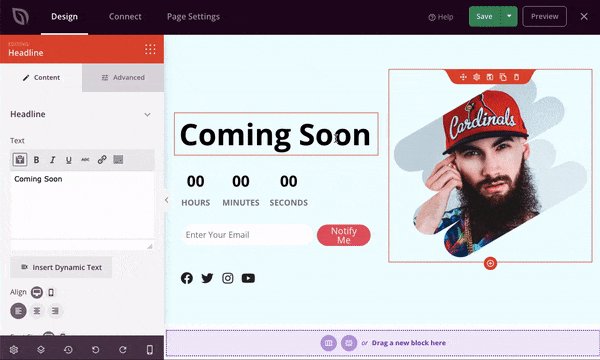
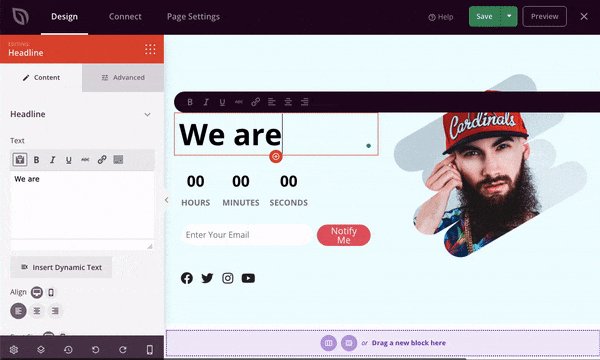
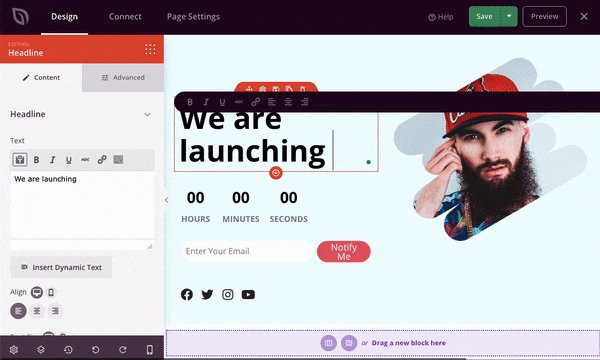
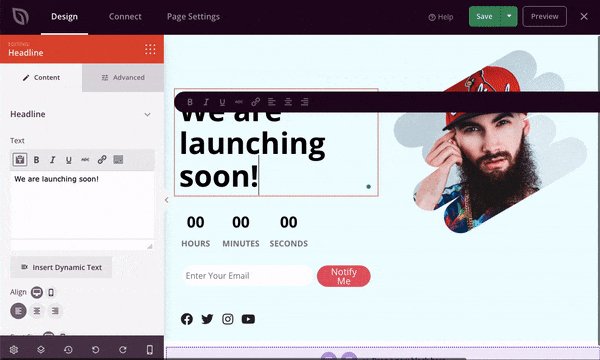
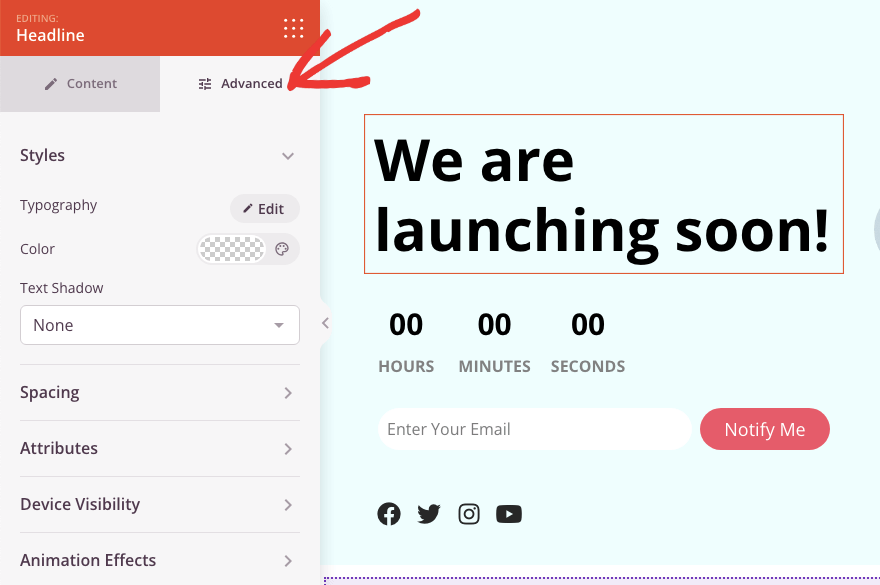
Başlamak için öncelikle tasarımdaki metni özelleştirelim. Düzenlenebilir hale getirmek için önizlemedeki metne tıklayın. Silmek için geri tuşuna basmanız ve kendi içeriğinizi yazmanız yeterlidir.
Ayrıca metnin üzerinde biçimlendirmeyi, hizalamayı ve köprüyü değiştirmenize olanak tanıyan bir düzenleyicinin göründüğünü göreceksiniz.

Daha sonra, sol görev çubuğunda Başlık ayarlarının göründüğünü görmelisiniz. Burada daha fazla düzenleme seçeneğine sahip olacaksınız. Örneğin Gelişmiş sekmesini değiştirirseniz yazı tipini, rengini, metin gölgesini ve aralığını değiştirebilirsiniz.
Bu öğenin yalnızca masaüstünde mi yoksa mobilde mi gösterileceğini de seçebilirsiniz. Başlığınıza animasyon efektleri bile ekleyebilirsiniz.

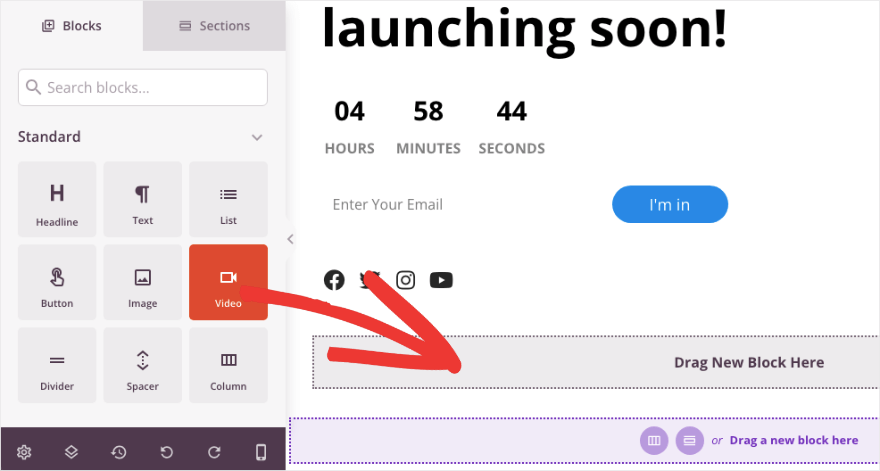
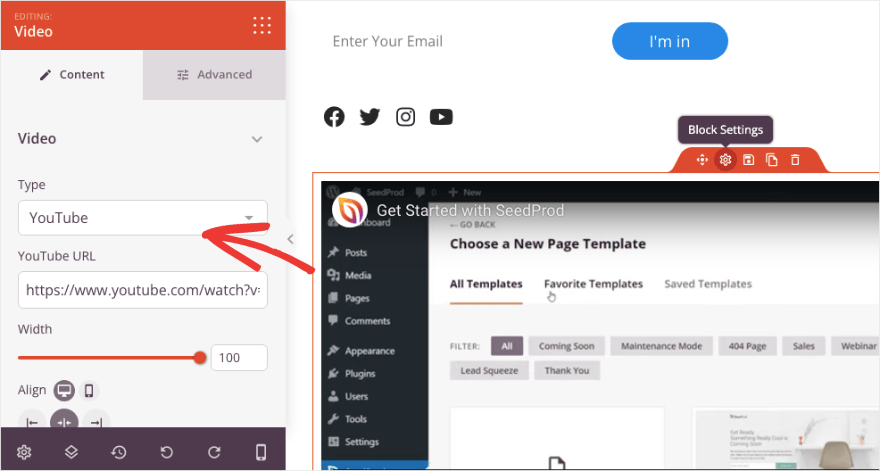
Yapım aşamasındaki sayfanıza yeni öğeler eklemek için istediğiniz simgeyi seçip sayfa tasarımına sürükleyip bırakmanız yeterlidir. Yani örneğin bir video eklemek istiyorsanız bu bloğu sayfaya sürükleyin.


Artık bir YouTube URL'si veya özel video bağlantısı ekleyebileceğiniz aşağıda gösterildiği gibi göründüğünü göreceksiniz.

Gerçekten bu kadar basit. Özel kodlama veya WordPress dosyalarında değişiklik yapılmasına gerek yok.
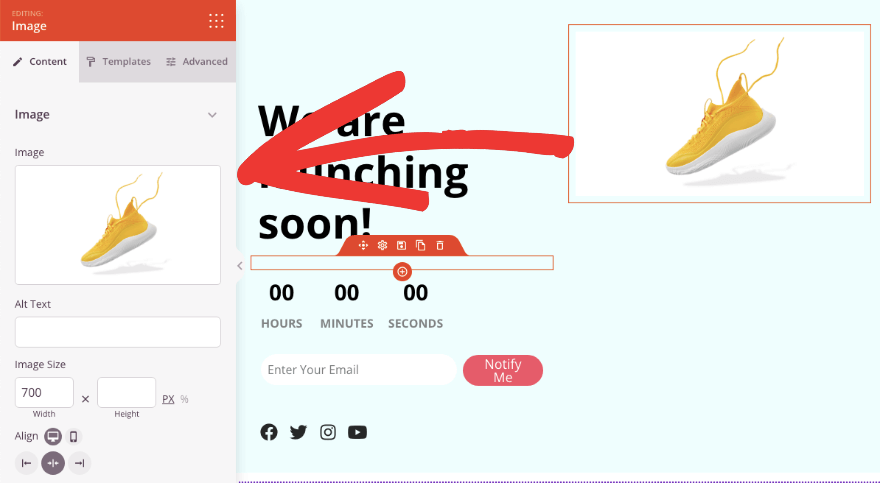
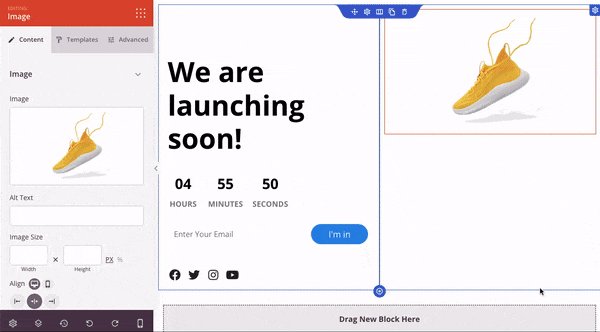
Daha sonra, resmi değiştirmek için üzerine tıklayın; solda bir seçeneğin göründüğünü göreceksiniz. Bu, yeni bir görsel yüklemenize veya medya kitaplığınızdan bir görsel seçmenize olanak tanır.

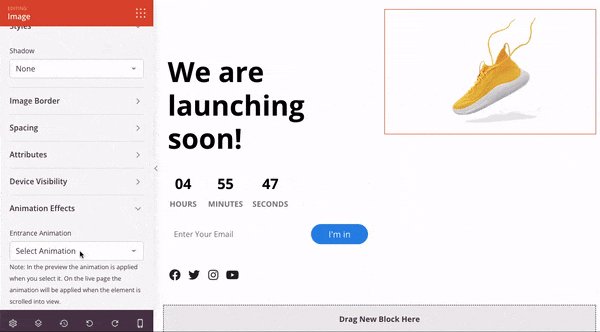
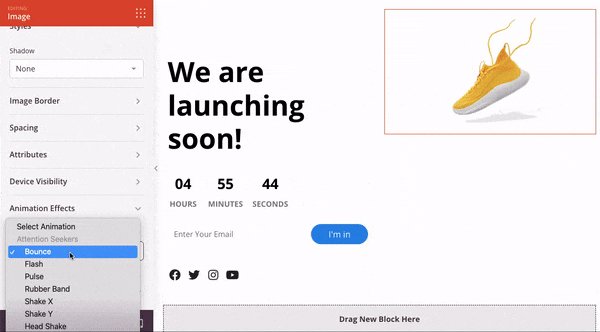
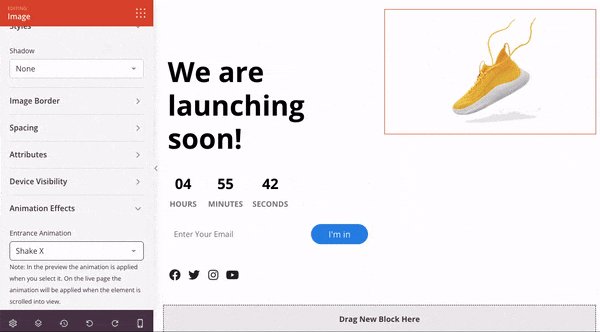
Alternatif metin ekleyebilir, hizalamayı ve boyutu değiştirebilir, hazır bir şablon kullanabilir ve daha fazlasını yapabilirsiniz. Gelişmiş sekmesinin altında sıçrama, flaş, darbe ve daha fazlası gibi animasyon efektleri de ekleyebilirsiniz.

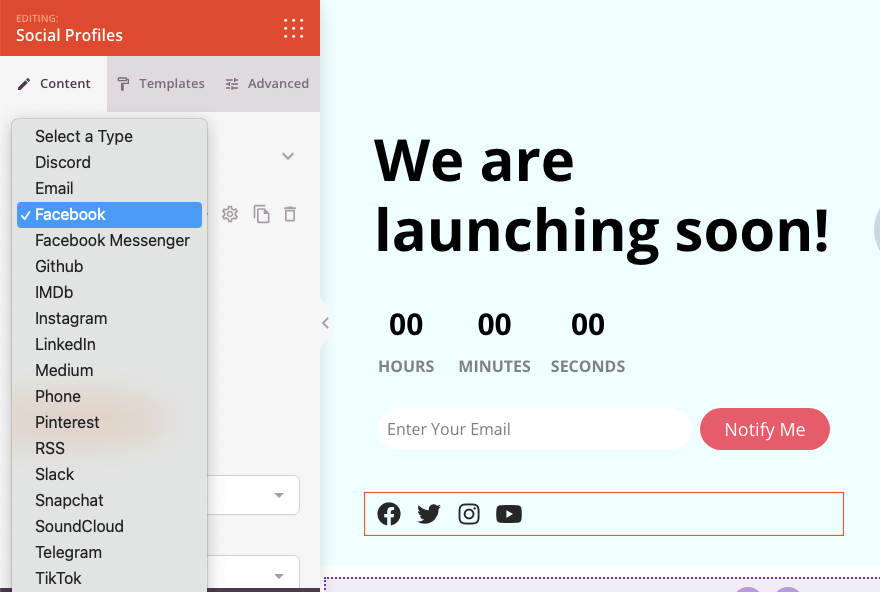
Sonra sosyal profiller ekleyelim. Sosyal profiller bloğunu seçtiğinizde Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok ve çok daha fazlasından yeni simgeler ekleme seçeneklerine sahip olacaksınız!

URL'leri sosyal profilinize ekleyebilirsiniz ve bu işlem tamamdır.
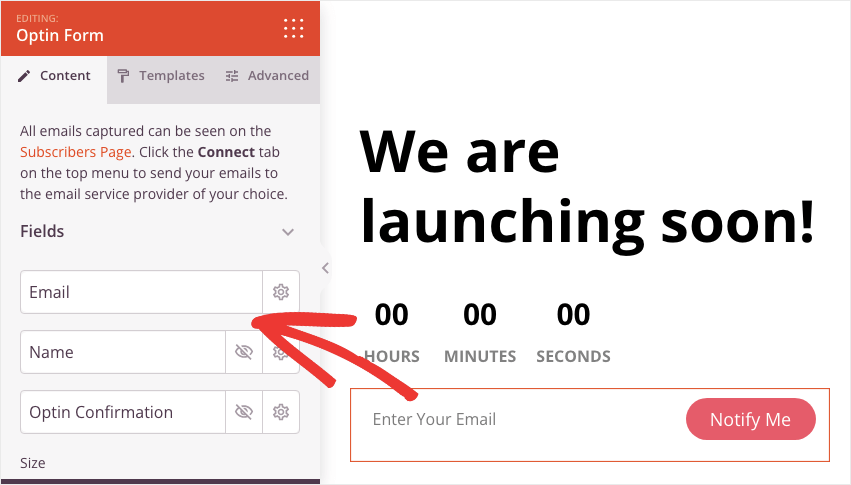
WordPress sitenize bir optin formu eklemek istiyorsanız bloğu sayfa tasarımınıza sürükleyip bırakmanız yeterlidir. Seçtiğimiz şablonda zaten düzenleyebileceğimiz bir katılım formu var.
Bunu seçerek e-posta, ad ve onay onayını içeren blok alanlarını düzenleyebiliriz. Göz simgesini kullanarak alanları göstermeyi veya gizlemeyi seçebilirsiniz.

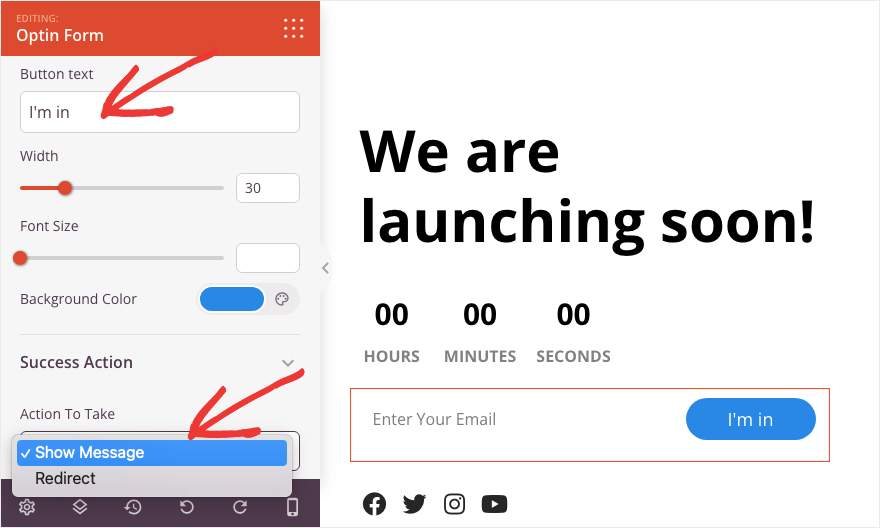
Sola doğru aşağı kaydırdığınızda düğme metnini, genişliğini, rengini ve yazı tipi boyutunu değiştirme seçeneklerini göreceksiniz. Bir kullanıcı bu formu gönderdikten sonra ne olacağını bile kontrol edebilirsiniz. Onlara bir başarı mesajı gösterebilir veya onları farklı bir URL'ye yönlendirebilirsiniz.

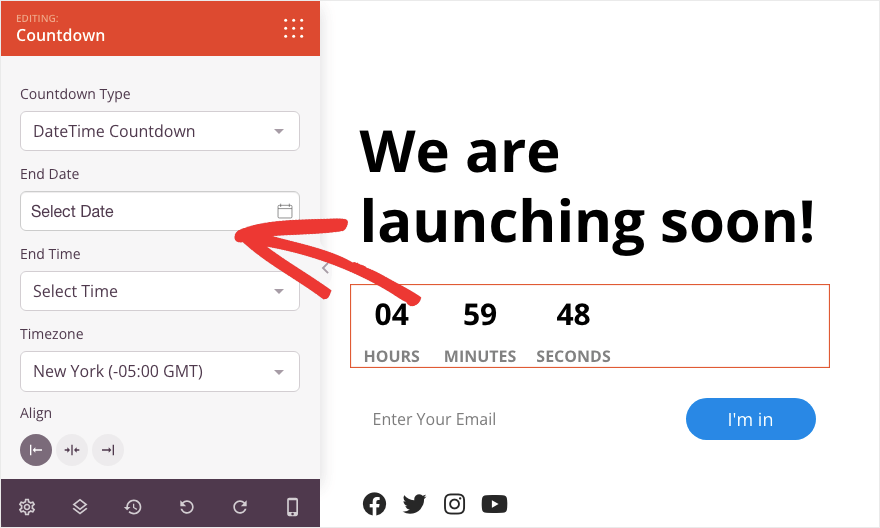
Şimdi bu çok yakında sayfası olduğundan, heyecan ve aciliyet hissi katmak için bir geri sayım sayacı görüntülemek istiyoruz.
Geri sayım sayacı bloğunda bitiş tarihini ve saatini ayarlayabilir ve saat diliminizi seçebilirsiniz.

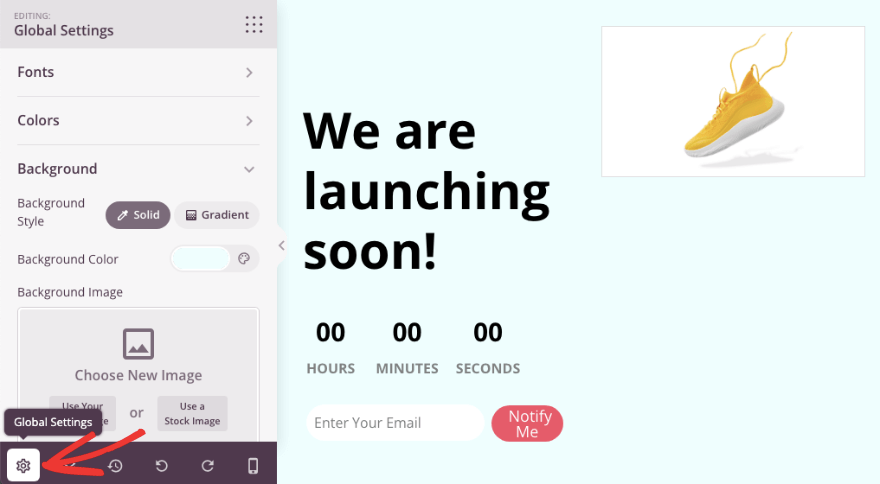
SeedProd, tasarımın tamamına uygulanacak yazı tiplerini ve renkleri ayarlamanıza olanak tanıyan Genel Ayarlarla birlikte gelir. Bu, markalamanızla tutarlı kalmanıza yardımcı olur.
Oluşturucunun sol alt köşesinde Genel Ayarlar simgesini göreceksiniz. Bu sizi yazı tiplerini, renkleri ve arka plan resmini veya rengini ayarlayabileceğiniz bir menüye götürür.

Gördüğünüz gibi, hangi WordPress temalarını kullanmak isterseniz isteyin, sayfanızı buna uyacak şekilde özelleştirebilirsiniz.
Özelleştirmelerinizi saklamak için üstteki Kaydet düğmesini kullandığınızdan emin olun.
Bununla birlikte, çok yakında sayfanız hazır. Önemli ayarları yapılandıracağımız bir sonraki adıma geçebilirsiniz.
4. Adım: Sayfa Ayarlarını Yapılandırın
SeedProd, çok yakında sayfanıza her türlü gelişmiş ayarı ve entegrasyonu eklemenizi sağlayan gerçekten güçlü bir araçtır.
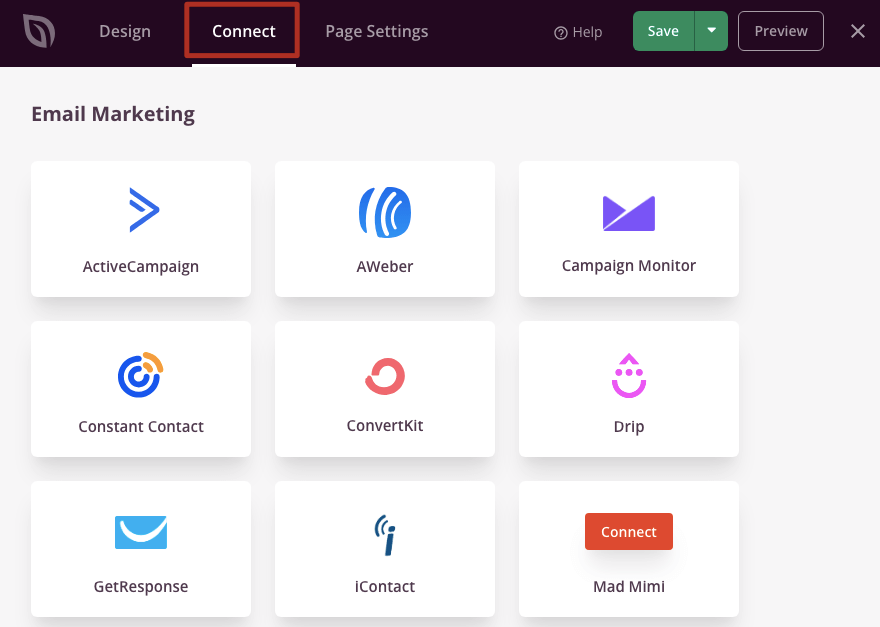
İlk olarak, Bağlan sekmesi altında AWeber, Constant Contact, Drip ve daha fazlası gibi popüler e-posta pazarlama hizmetleriyle entegrasyon sağlayabilirsiniz.

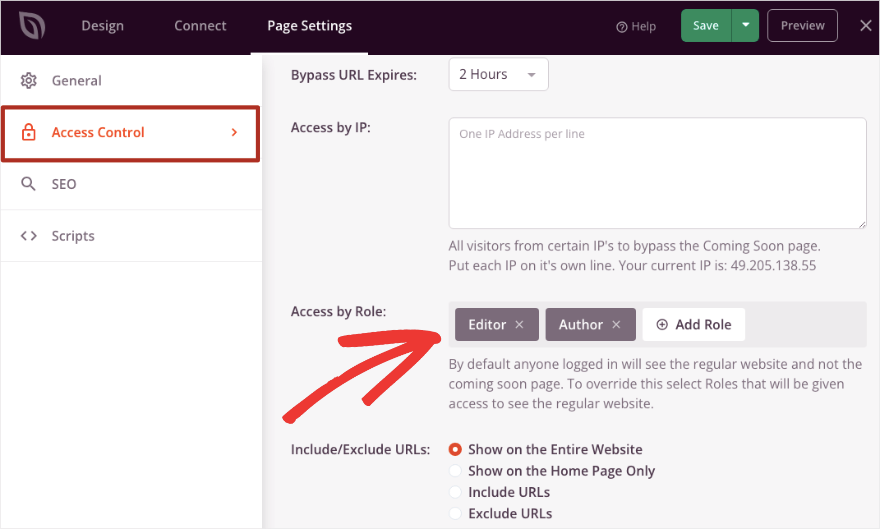
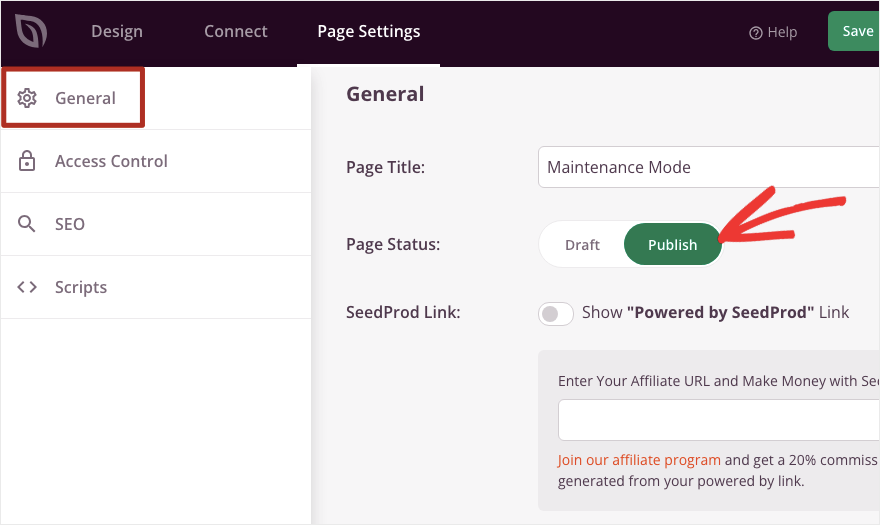
Daha sonra Sayfa Ayarları sekmesine geçebilirsiniz. Burada solda 4 menü seçeneği göreceksiniz: Genel, Erişim Kontrolü, SEO ve Komut Dosyaları.
Erişim Kontrolü sayfasına gidin. Burada kullanıcıların çok yakında URL'sini atlamalarına izin verebilirsiniz. Erişimlerine kaç saat izin vermek istediğinizi ayarlayabilirsiniz. Daha sonra IP adreslerini veya Editör, Yönetici, Yazar vb. gibi kullanıcı rollerini ekleyebilirsiniz.

SeedProd, yalnızca belirli URL'lere, ana sayfaya veya WordPress web sitesinin tamamına izin vermenize bile izin verir.
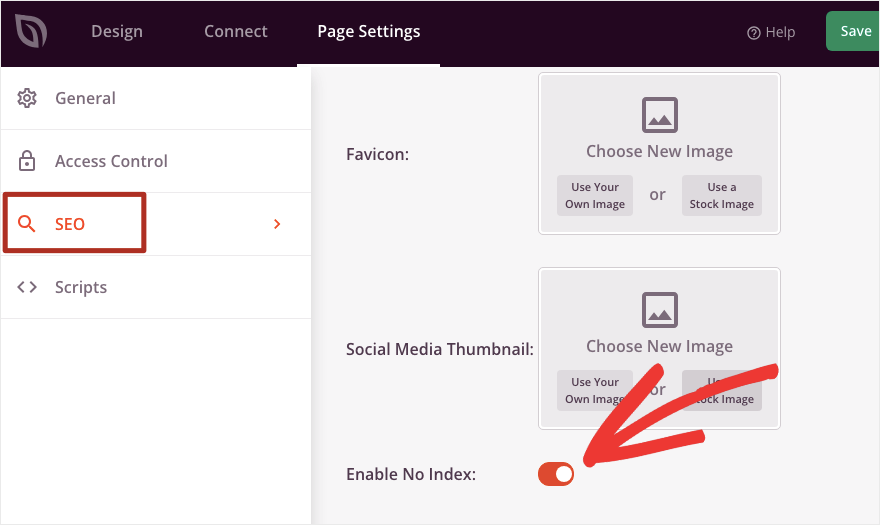
SEO sekmesine geçin. Buraya bir SEO sayfası başlığı, açıklaması, favicon ve sosyal medya küçük resmi ekleyebilirsiniz.
Ayrıca, arama sonucu sayfalarında görünmesini istemiyorsanız, Google ve Bing gibi arama motorlarına bu sayfayı dizine eklememelerini de söyleyebilirsiniz.

Komut Dosyaları sekmesinde özel CSS ekleyebilirsiniz ancak burada bu konuya girmeyeceğiz. Artık çok yakında sayfanızı yayınlamaya hazırsınız.
Genel sekmesinin altında Sayfa Durumunu Taslak'tan Yayınla'ya değiştirebilirsiniz, hepsi bu.

Çok yakında sayfanız artık yayınlandı. Atmanız gereken son bir adım daha var.
5. Adım: Çok Yakında Modunu Etkinleştirin
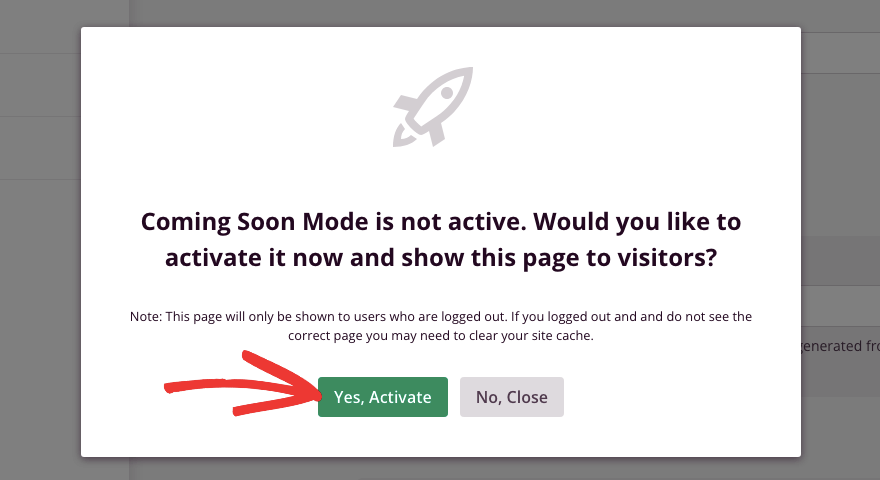
Yakında sayfasını yayınladığınızda, Çok Yakında Modunun etkin olmadığını bildiren bir açılır pencerenin göründüğünü göreceksiniz.
'Evet, Etkinleştir' yazan yeşil düğmeye tıklamanız yeterli.

Bu, web sitenizi sizin dışınızdaki herkesten gizleyecek ve az önce oluşturduğunuz çok yakında sayfasını gösterecektir.
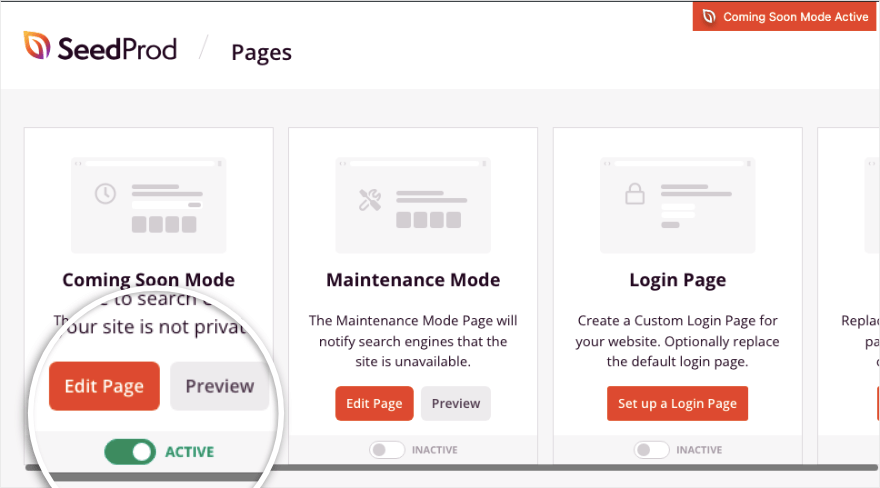
Yakında modunu devre dışı bırakmak için wp-admin panelinizde SeedProd'a gidin. Sağ üst köşede 'Çok Yakında Mod Aktif' yazan bir bildirim göreceksiniz.
Ayrıca Çok Yakında Modu altında bir geçiş düğmesi göreceksiniz. Sitenizi başlatmaya hazır olduğunuzda buradaki düğmeyi kapatmanız yeterlidir.

Çok Yakında modu devre dışı bırakılacak, çok yakında sayfası kaybolacak. Gerçek sitenize tüm kullanıcılar erişebilir.
Bu kadar! Güzel bir sayfayla sitenizi çok yakında moduna nasıl geçireceğinizi öğrendiniz. Siteniz kullanılamadığında profesyonel görünümlü bir bakım modu sayfası görüntülemek için SeedProd'u da kullanabilirsiniz.
Siteniz için ihtiyaç duyduğunuz diğer açılış sayfalarını ve gönderileri oluşturmak için de kullanabilirsiniz.
WordPress Çok Yakında Sayfası Oluşturma Hakkında SSS
Pek Yakında Sayfasını kullanarak nasıl bir e-posta listesi oluşturabilirim?
Pek Yakında ve Bakım eklentilerinin çoğu, e-posta toplama işlevi sunar. Abone listenizi siteniz yayınlanmadan önce oluşturmaya başlamak için Mailchimp gibi hizmetleri kolayca entegre edebilirsiniz.
Yakında çıkacak en iyi WordPress ve bakım modu eklentisi hangisi?
SeedProd, yakında çıkacak en iyi WordPress ve bakım modu eklentisidir. Kullanıcı dostudur ve şablonlar ve görsel oluşturucuyla birlikte gelir. Aynı zamanda e-Ticaret ve e-posta hizmetleriyle de entegre olur ve güçlü bir açılış sayfası oluşturucu eklentisi olarak da hizmet eder.
SeedProd'un ücretsiz bir sürümü mevcut mu?
Evet, SeedProd, yakında bir sayfa oluşturmanıza ve yakında modunu etkinleştirmenize olanak tanıyan ücretsiz bir sürüm sunuyor. Pro sürümü daha güçlü ve gelişmiş özelliklere sahiptir.
WordPress için yakında gelecek başka eklentiler var mı?
Evet, Thrive Architect, Elementor, WP Maintenance Mode ve CMP (Çok Yakında ve Bakım Eklentisi) gibi eklentiler var.
Daha sonra aşağıdaki yayınlarımızı da görmek isteyebilirsiniz:
- WordPress'te İletişim Formu Nasıl Eklenir (5 Kolay Adım)
- WordPress Sitenizi Nasıl Yedeklersiniz (Doğru Yol!)
- WordPress'te Google Analytics Nasıl Kurulur (4 Kolay Adım)
Bu adım adım eğitimler, yeni bir web sitesi kurarken atmanız gereken temel adımlar konusunda size rehberlik edecektir.
