Birden Çok Dosya Yüklemeli Bir WordPress Formu Nasıl Oluşturulur
Yayınlanan: 2019-12-23Kullanıcılarınızın iletişim formunuza birden çok ek eklemesini istiyor musunuz? Bazen formunuzun birden fazla dosyanın yüklenmesine izin vermesi gerekebilir.
Bu makalede, WordPress'te birden çok dosya yüklemesine nasıl izin verileceğini tam olarak göstereceğiz.
İşte bu eğitim için bir içindekiler tablosu:
- WordPress'te Dosya Yükleme Formunuzu Oluşturun
- Klasik Stil Dosya Yükleme Alanına Geçin (Opsiyonel)
- Form Ayarlarınızı Özelleştirin
- Formunuzun Bildirimlerini Yapılandırın
- Formunuzun Onaylarını Yapılandırın
- Formunuzu Web Sitenize Ekleyin
- Dosyaları Görüntüle
WordPress'e Ne Tür Dosyalar Yüklenebilir?
WPForms eklentisi, site ziyaretçilerinizin her türlü dosya türünü iletişim formlarınıza yüklemesini kolaylaştırır. Yüklemek için bir dosya yükleme alanı gömebilirsiniz:
- Belgeler (.doc, .xls, .ppt ve .pdf)
- Resimler (.png, .gif ve .jpg)
- Video (.mpg, .mov ve .wmv)
- Ses (.wav, .mp3 ve .mp4)
WordPress'te CSV dosya yüklemelerini kabul etmek için aynı işlemi kullanabilirsiniz.
Ancak WordPress güvenlik nedenleriyle bazı dosyalar yüklenemiyor. Örneğin, görüntüleri WordPress'e yükleyebilirsiniz, ancak bazı akıllı telefon biçimlerinin engellendiğini görebilirsiniz.
Bu sorunla karşılaşırsanız, formlarınıza ek dosya yükleme türlerine nasıl izin vereceğiniz aşağıda açıklanmıştır. Ve işte Adobe Illustrator dosya yüklemelerine izin vermek için daha özel bir kılavuz.
Öyleyse devam edelim ve WordPress iletişim formlarınıza birden fazla dosya yüklemesine nasıl izin verileceğini kontrol edelim.
Birden Çok Dosya Yüklemesine Nasıl İzin Verilir?
Web sitenizin ziyaretçilerine WordPress formunuza dosya yükleme olanağı vermek, ihtiyacınız olan bilgileri toplamanızı kolaylaştırır. Ancak bazen onlardan birden fazla dosyaya ihtiyacınız olur. Örneğin, bir iş başvuru formunuz varsa ve bir ön yazının yanı sıra bir özgeçmiş de toplamak istiyorsanız.
WPForms, WordPress için en iyi dosya yükleme eklentisidir. Varsayılan olarak, WPForms Dosya Yükleme alanı aynı anda birden çok dosyanın yüklenmesine izin verir. Tek yapmanız gereken alanı formunuza eklemek - hadi başlayalım.
Adım 1: WordPress'te Dosya Yükleme Formu Oluşturun
Bu öğretici için, formunuzu henüz oluşturmadığınızı varsayacağız ve baştan başlayacağız. Halihazırda bir formunuz varsa ve buna nasıl Dosya Yükleme alanı ekleyeceğinizi görmek istiyorsanız, bu 1. adımda düzenleyicide alanı formunuza nasıl sürükleyeceğinizi göreceksiniz.
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Nasıl kurulacağına dair daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
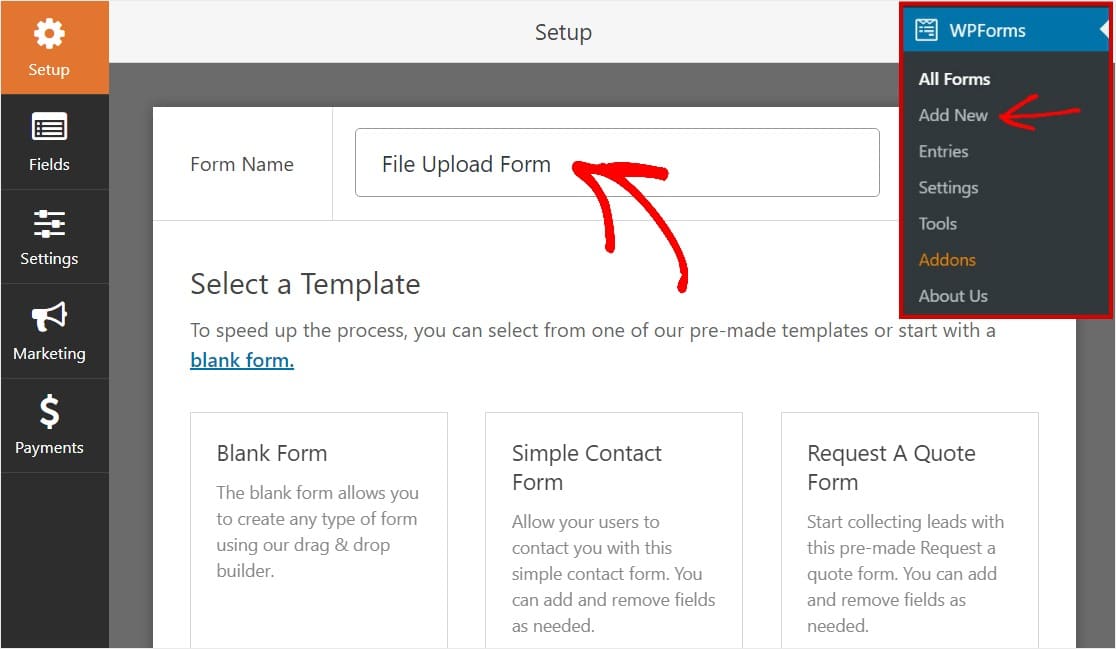
Ardından, WordPress panonuza gidin ve yeni bir form oluşturmak ve adlandırmak için sol panelde WPForms »Yeni Ekle'ye tıklayın. İstediğiniz ismi seçebilirsiniz.

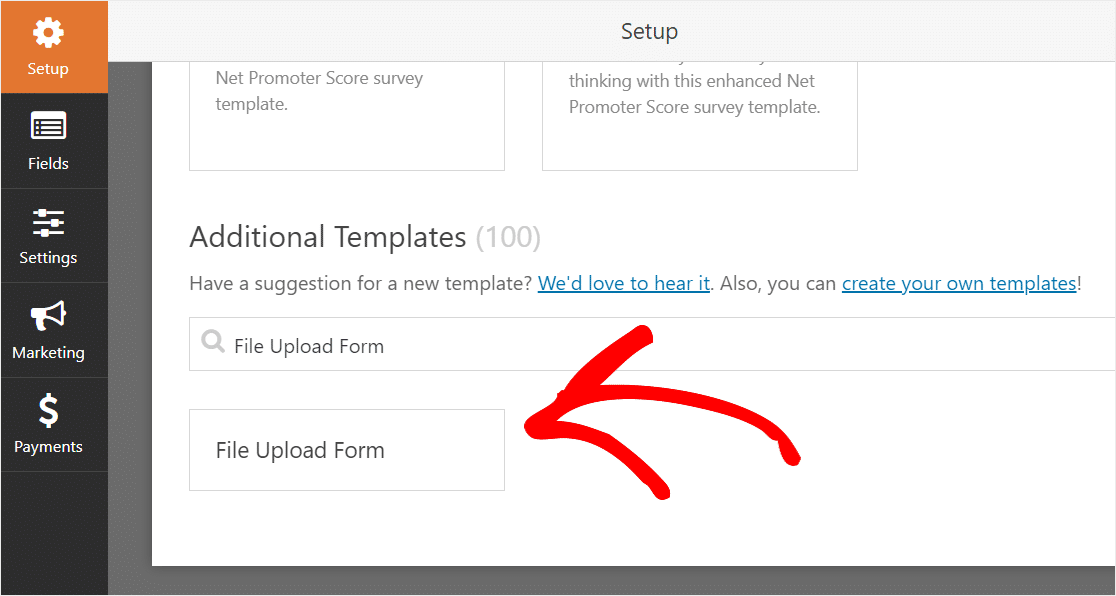
Ardından, Ek Şablonlar bölümüne gidin ve “Dosya Yükleme Formu” yazın, ardından şablonu açmak için üzerine tıklayın.

Bu formu aramak için Form Şablonları Paketi Eklentisini zaten etkinleştirdiğinizden emin olun.
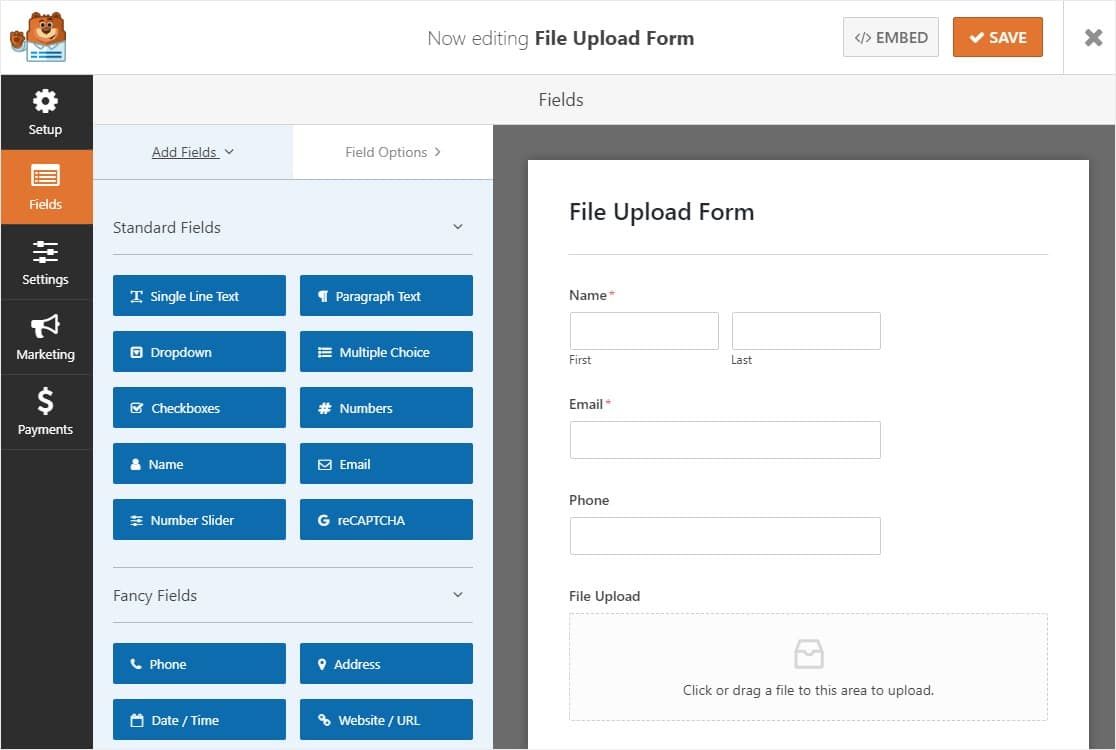
WPForms şimdi önceden oluşturulmuş bir Dosya Yükleme Formu dolduracak ve sürükle ve bırak oluşturucuyu görüntüleyecektir.

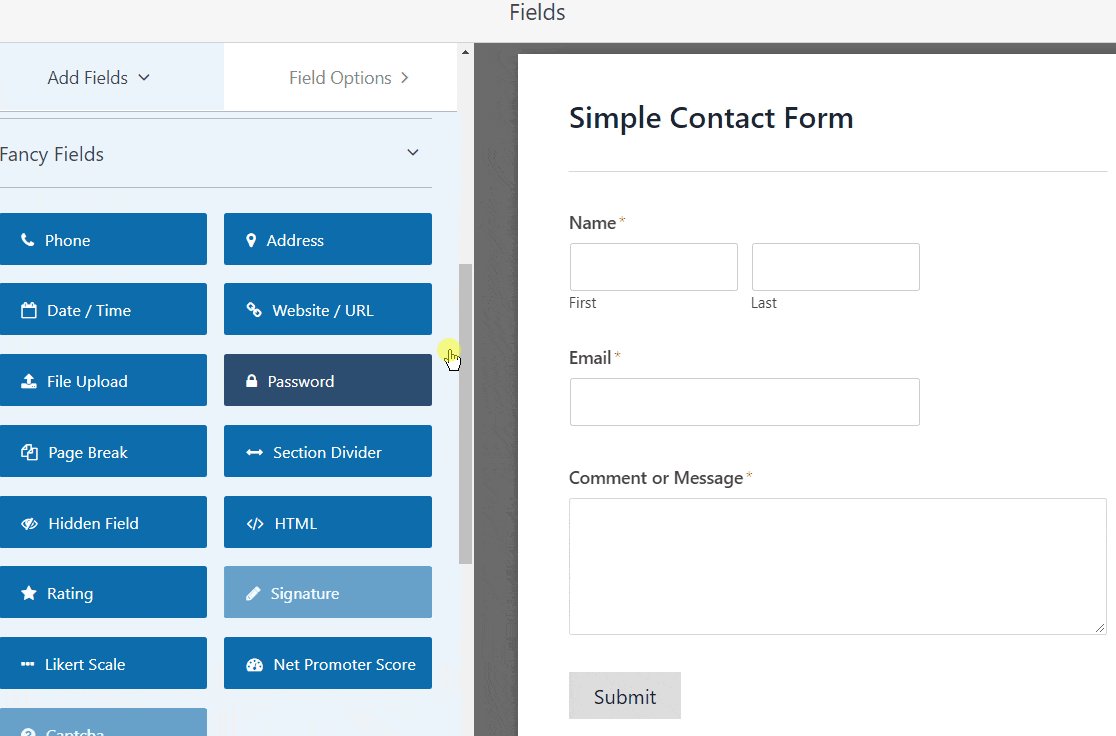
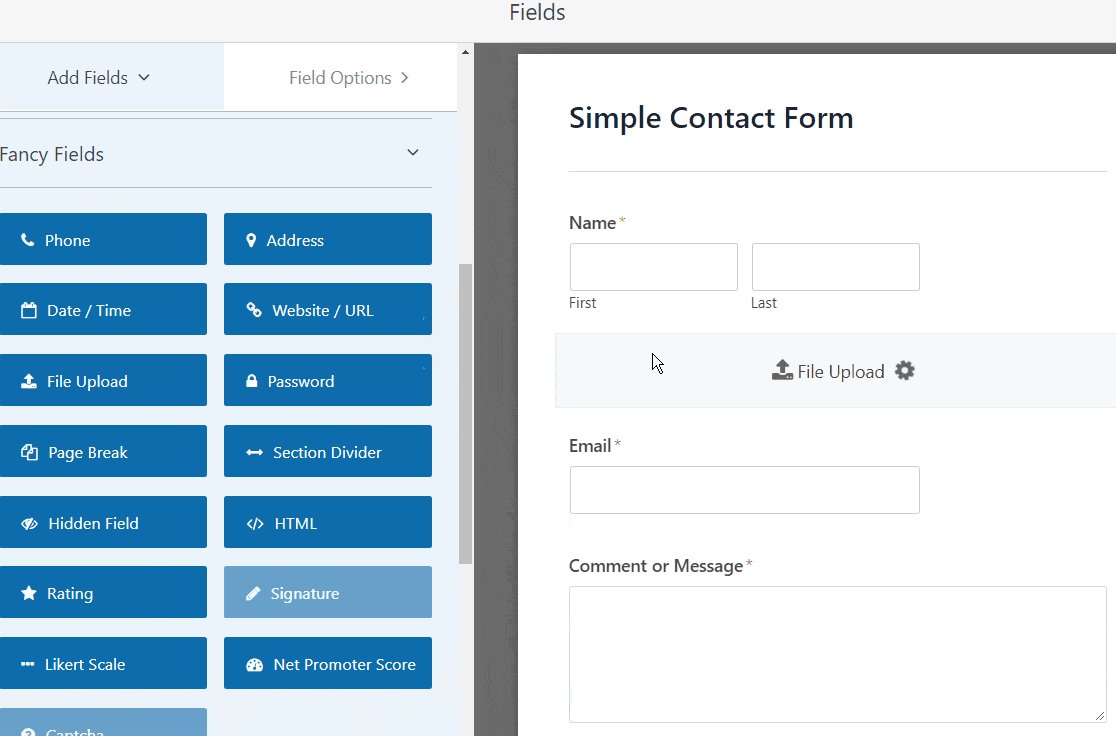
Burada, sol panelden sağ panele sürükleyerek iletişim formunuza ek alanlar ekleyebilirsiniz.
Dosya Yükleme Formu şablonuyla, Ad , E-posta , Telefon, Dosya Yükleme ve Ek Yorumlar alanlarına zaten sahip olacaksınız.
Değişiklik yapmak için form alanlarından herhangi birine tıklayın. Ayrıca bir form alanına tıklayabilir ve formunuzdaki sırayı yeniden düzenlemek için yukarı ve aşağı sürükleyebilirsiniz.
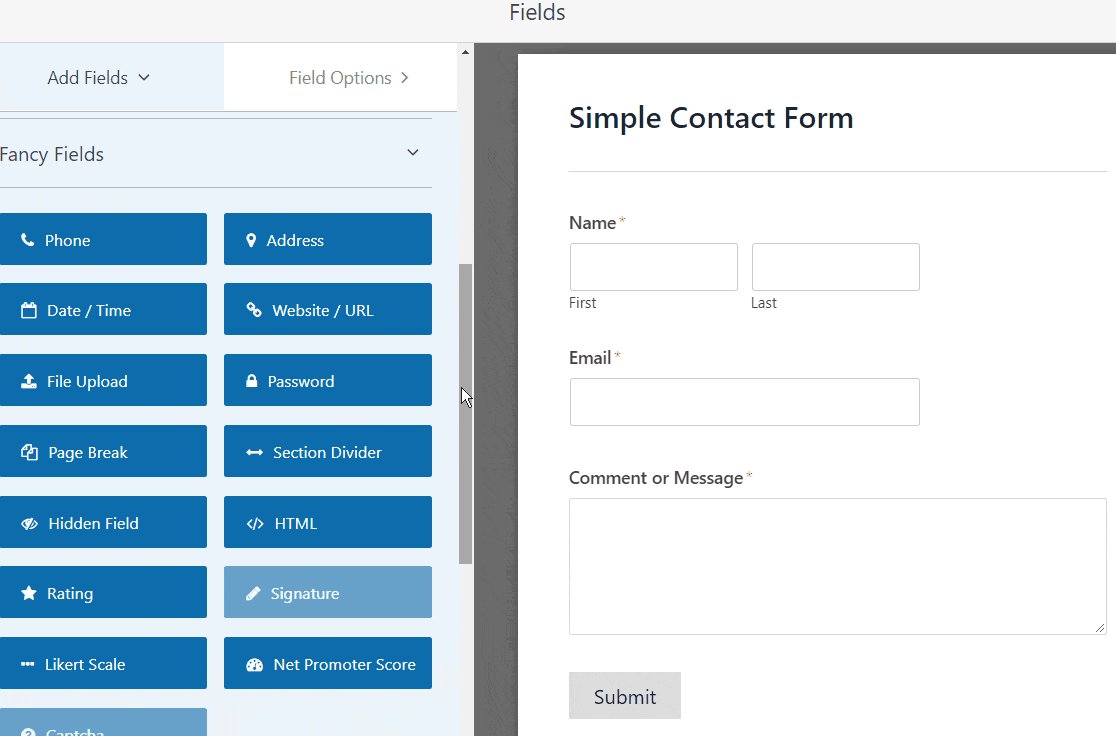
Not: Dosya Yükleme alanını, oluşturduğunuz herhangi bir WordPress formuna ekleyebilirsiniz. Fantezi Alanlar altında bulunan Dosya Yükleme form alanını Form Düzenleyicinin sol panelinden sağ panele sürüklemeniz yeterlidir.

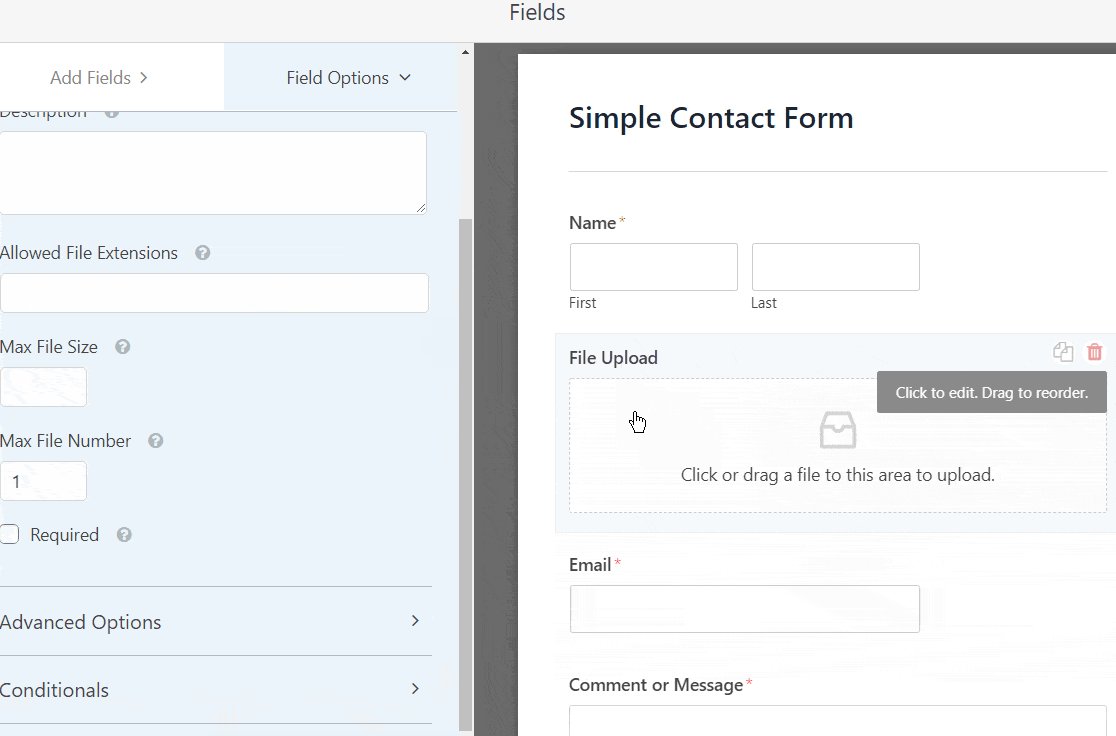
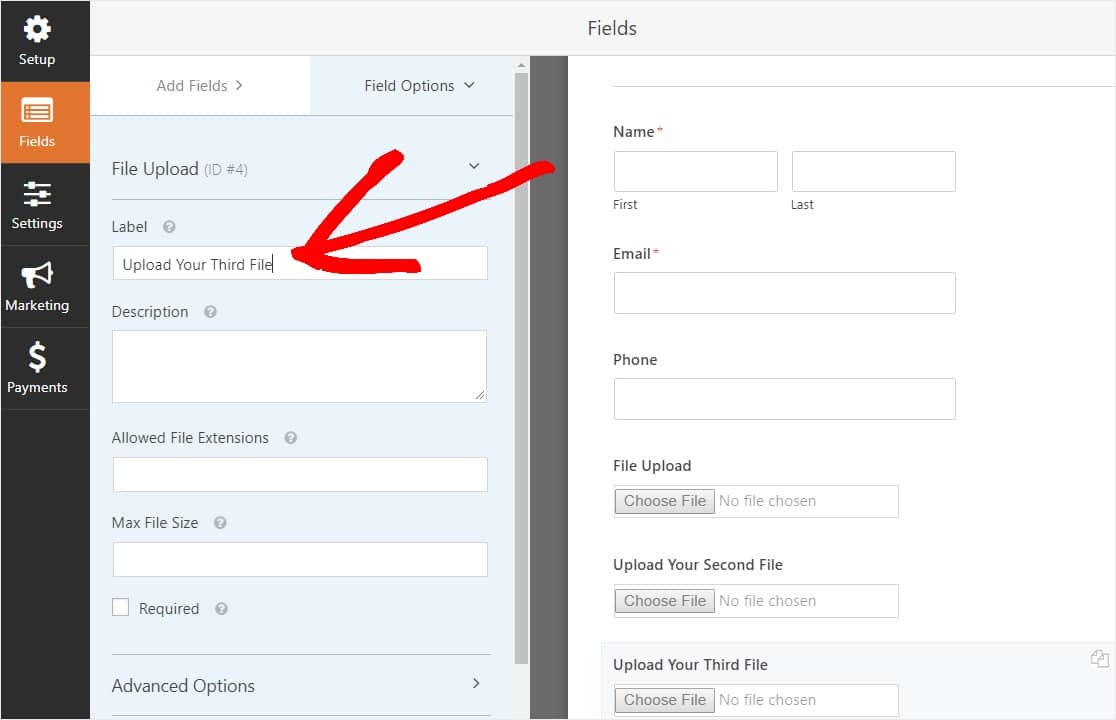
Dosya Yükleme alanına tıklayabilir ve ayrıca şunları değiştirebilirsiniz:
- Etiket - Site ziyaretçilerinizin ne için olduğunu bilmeleri için form alanını adlandırın.
- Açıklama — Kullanıcılara ayrıntıları açıklayan bir açıklama ekleyin. Örneğin, insanların yalnızca bir resim yüklemesini istiyorsanız, onlara bunu söyleyin.
- İzin Verilen Dosya Uzantıları - WordPress formunuza yüklenebilecek dosya türlerini kısıtlamak istiyorsanız, bunları virgülle ayırarak buraya koyun.
- Maksimum Dosya Boyutu — Kullanıcıların yüklemesine izin vereceğiniz maksimum dosya boyutunu megabayt cinsinden belirtin. Bunu boş bırakırsanız, WPForms varsayılan olarak web barındırıcınızın izin verdiği maksimum dosya boyutuna ayarlanacaktır. Bunu değiştirmeniz gerekirse, WordPress'te maksimum dosya yükleme boyutunun nasıl artırılacağına ilişkin bu eğiticiye bakın. .
- Gerekli — Kullanıcıların formlarını göndermeden önce bir dosya yüklemelerini zorunlu kılmak istiyorsanız bu onay kutusunu seçin.
- Stil — Varsayılan Modern stil (önerilen) ve Klasik stil (bir sonraki adımda ayrıntılı olarak ele alacağız) arasında geçiş yapabilirsiniz.
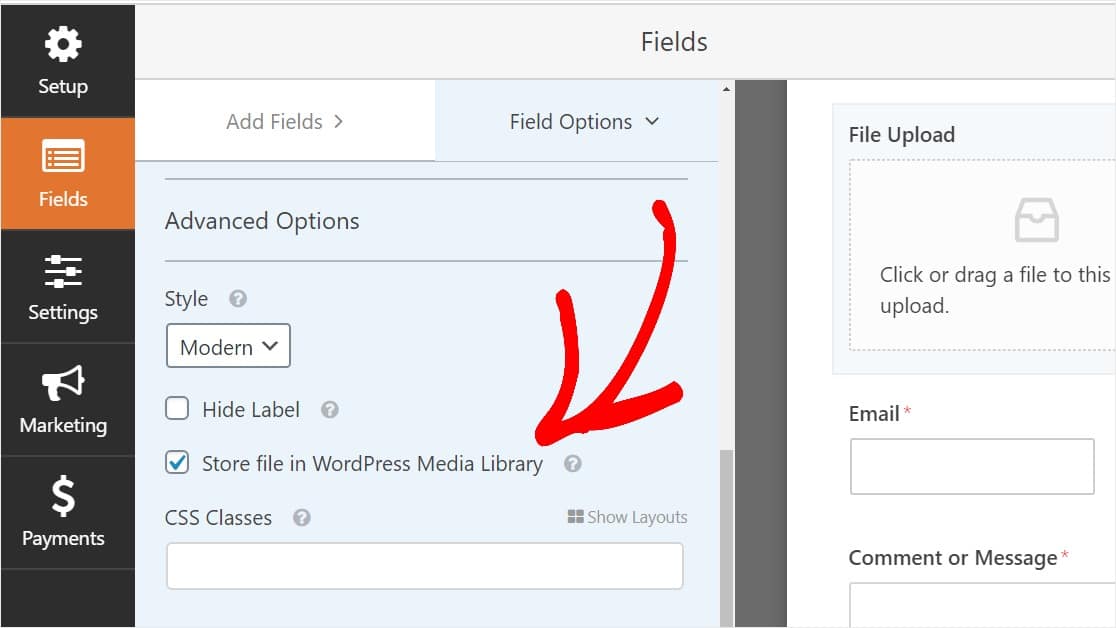
Bu dosya yüklemelerinin nerede depolanacağını mı merak ediyorsunuz?
Varsayılan olarak, kullanıcılar tarafından yüklenen tüm dosyalar sitenizin Yüklemeler dizini içindeki WPForms klasöründe depolanır. İşleri kolaylaştırmak için, Gelişmiş Seçenekler altındaki WordPress Ortam Kitaplığı'ndaki Mağaza alanını seçerek bu dosyaları WordPress Ortam Kitaplığınızda da saklayabilirsiniz.

Ayrıca, WordPress'te Çok Adımlı bir form oluşturma konusundaki yazımızdaki adımları izleyerek formların harika görünmesini sağlayabilirsiniz. Ancak bu eğitimin iyiliği için tek bir sayfaya bağlı kalacağız.
2. Adım: Klasik Dosya Yükleme Alanına Geçin (Opsiyonel)
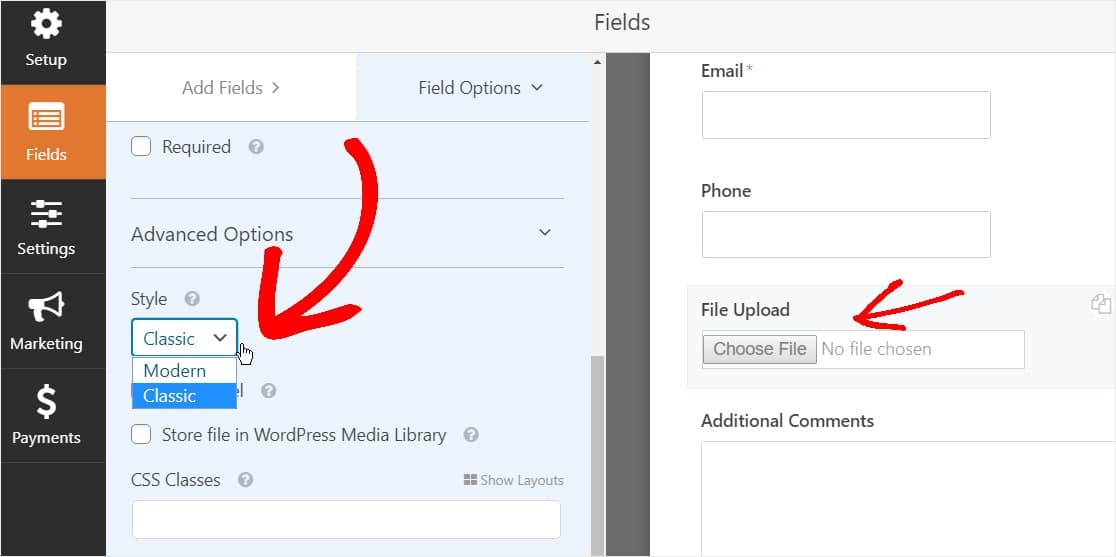
Bu adım isteğe bağlıdır ve genellikle önerilmez. Ancak, Dosya Yükleme alanının stilini varsayılan Modern stilden 'Şimdi Seç' düğmesini içeren Klasik stile değiştirmek isterseniz, Gelişmiş Seçenekler » Stil'e gidin ve Klasik'i seçmek için Açılır Menüyü tıklayın .

Klasik stile geri dönmek iyi bir seçim olabilir:
- Siz veya kullanıcılarınız 'düğme' tarzı bir Dosya Yükleme alanını tercih ediyor
- Daha kompakt bir Dosya Yükleme alanı tercih ediyorsunuz (ve yalnızca 1 dosya kabul ediyorsunuz)
Klasik Dosya Yükleme stilinin alan başına yalnızca 1 yükleme kabul ettiğini unutmayın. Klasik stili kullanıyorsanız, formunuzda birden fazla yüklemeyi kabul etmek için başka bir Dosya Yükleme alanı eklemeniz gerekir.
Formunuzun düzenli görünmesini sağlamak için, diğer alanları eklemeden önce 1. klasik Dosya Yükleme alanında koşullu mantığı etkinleştirmek isteyeceksiniz. Bu şekilde, bu fazladan Dosya Yükleme alanları, bir kullanıcının ihtiyaç duymadığı sürece formunuzda görünmez.

Dosya Yükleme alanının her Klasik stili, kullanıcıların yalnızca tek bir dosya yüklemesine izin verdiğinden, Klasik stil alanıyla birden çok dosya yüklemesini nasıl ekleyeceğinizi öğrenmeniz gerekir. Bunu koşullu mantıkla yapacağız.
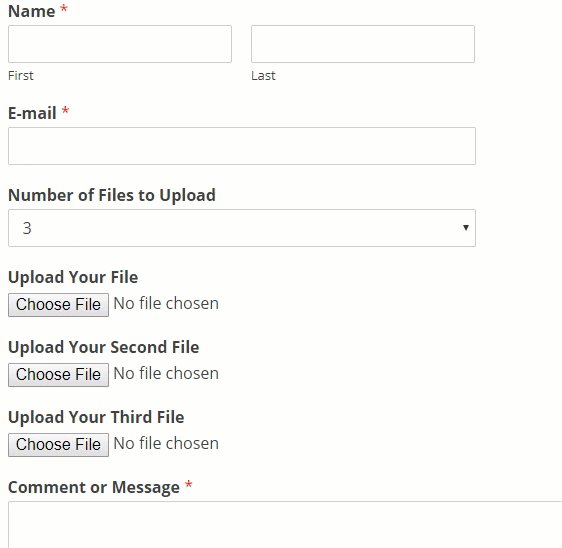
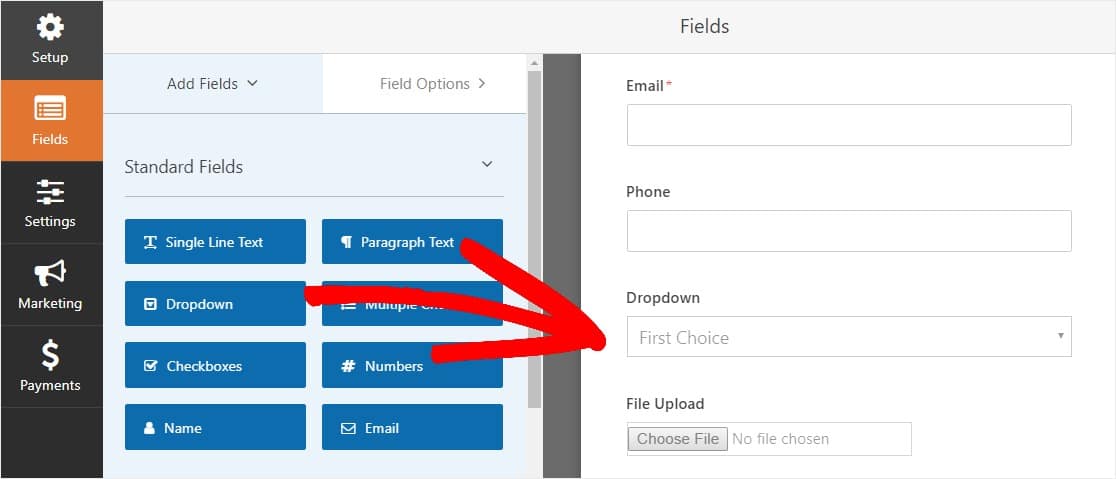
Klasik stil alanında koşul mantığını etkinleştirmek için, sol taraftaki panelden bir Açılır Alan alanını, Dosya Yükleme alanının hemen yukarısındaki formunuza sürükleyin. (Bu, herhangi bir sayıda Dosya Yükle alanıyla çalışacaktır, ancak bu örnek için 3 yapacağız.)

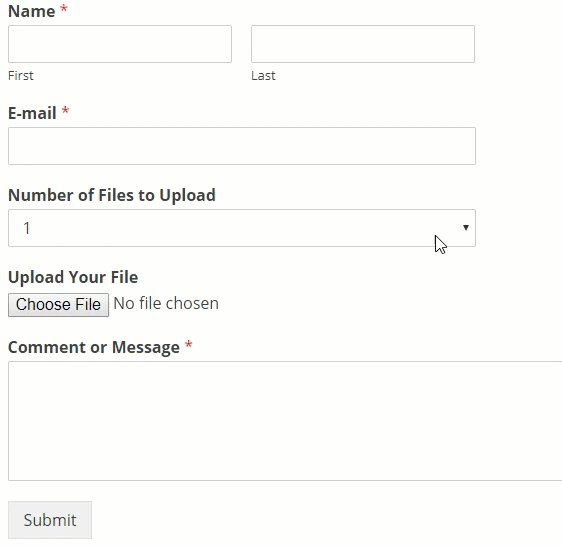
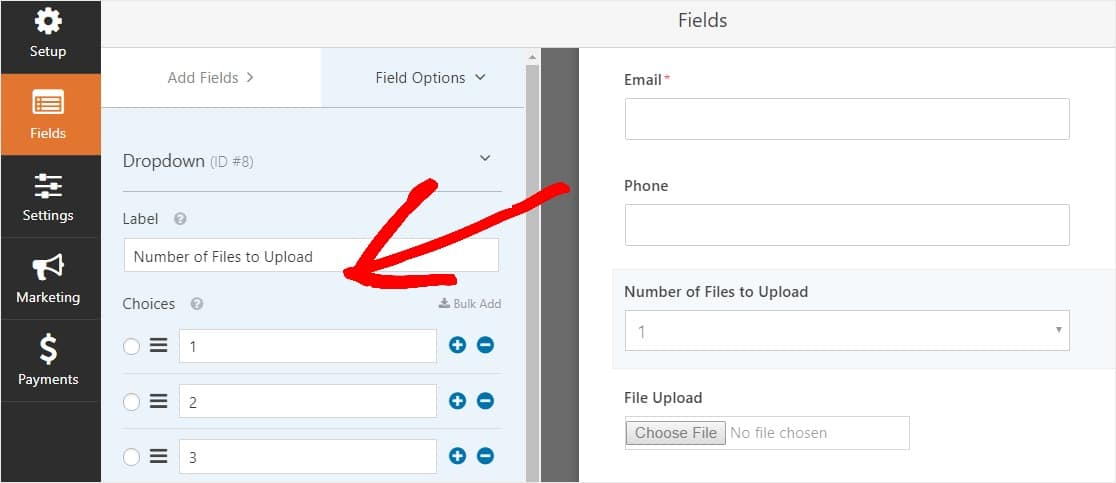
Şimdi sol paneldeki Alan Seçeneklerini görmek için açılır alana tıklayın ve Açılan alan etiketini Yüklenecek Dosya Sayısı ve Seçenekler 1 , 2 ve 3 olacak şekilde düzenleyin.

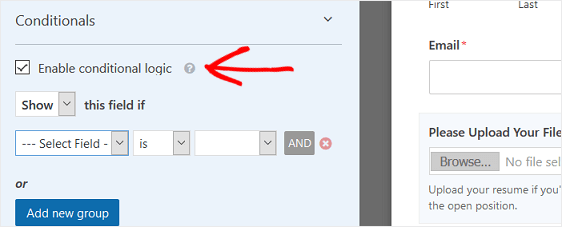
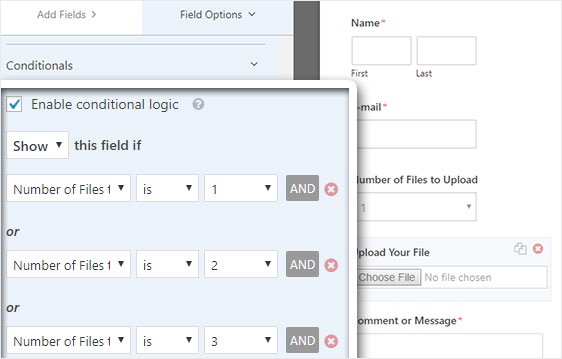
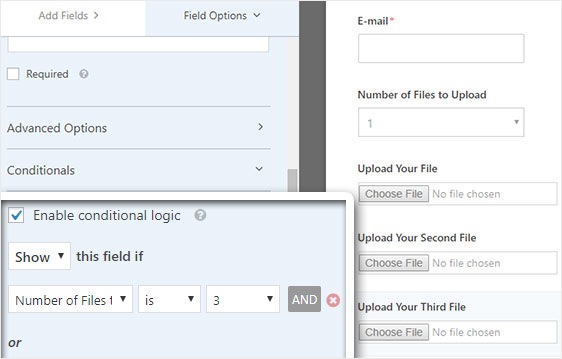
Bundan sonra, Dosya Yükleme alanına tıklayın ve seçeneklerde, sol paneldeki Koşullar sekmesine gidin ve genişletin. Ardından, Koşullu mantığı etkinleştir onay işaretini seçin.

Bu alanın koşullu mantığını aşağıdaki ekran görüntüsü gibi özelleştirin:

VEYA mantığını uygulayan Yeni grup ekle düğmesine tıklanarak yeni alanların eklendiğini unutmayın. VEYA mantığını kullanma hakkında daha fazla ayrıntıya ihtiyacınız varsa, VEYA koşullu mantığın nasıl kullanılacağına ilişkin kılavuzumuzu okuyun.
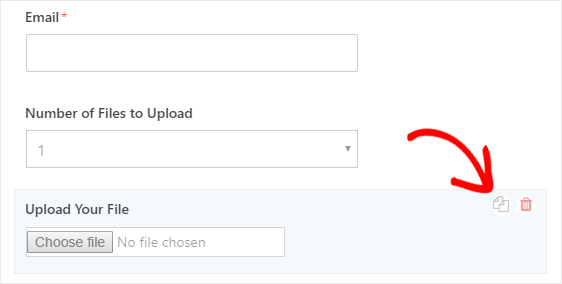
Bir sonraki adım, bu alanı çoğaltmaktır.
Formunuzda, Dosya Yükleme alanının sağ tarafında bulunan kopya simgesine tıklayın.


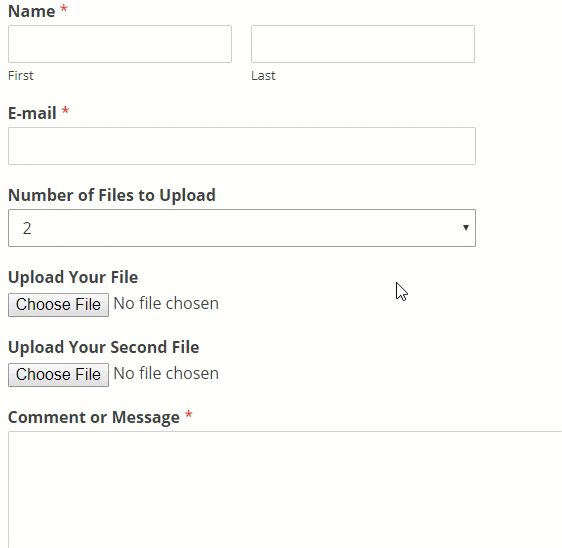
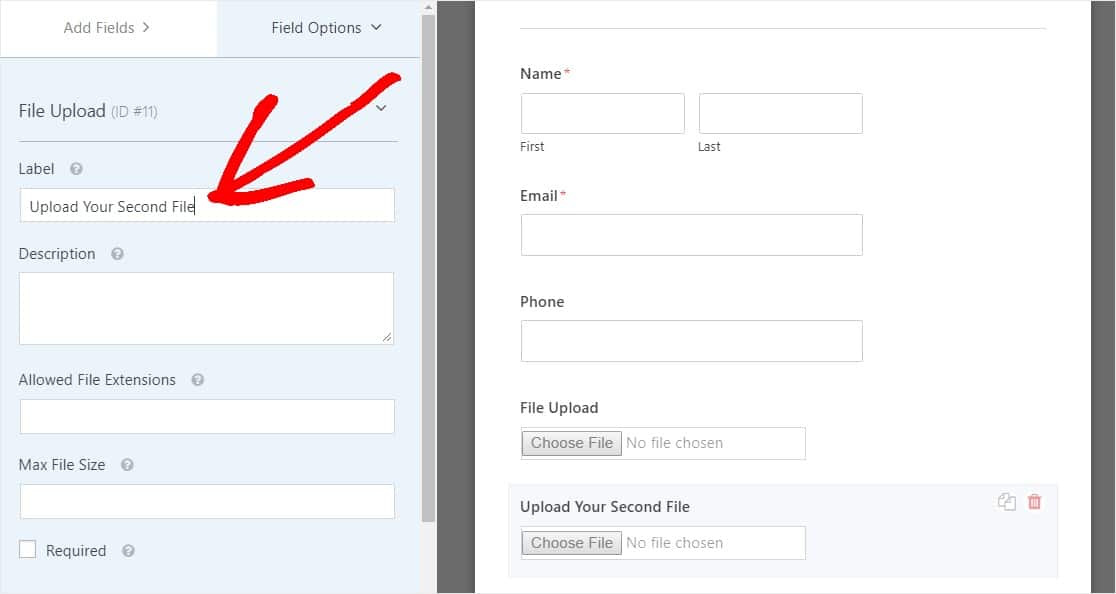
Soldaki panelde, yeni Dosya Yükleme alanının etiketini İkinci Dosyanızı Yükleyin olarak değiştirin .

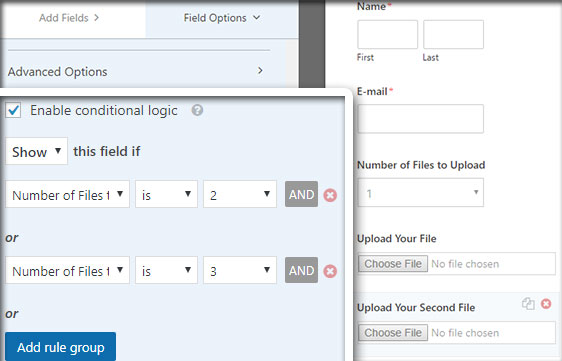
Şimdi, aşağıdaki ekran görüntüsündeki gibi bu yeni alan için koşullu mantığı yapılandırın. Yukarıdaki adımdaki tek değişiklik, Yüklenecek Dosya Sayısının 1 olduğunu söyleyen ilk eylemi kaldırmamızdır.

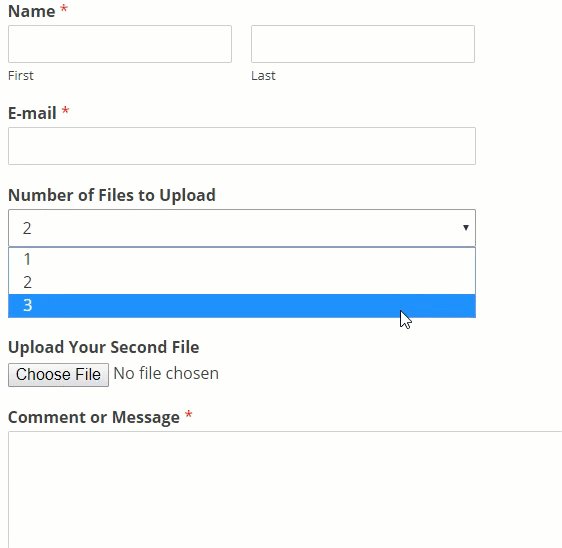
Şimdi, simgeye tıklayarak ve etiketi Üçüncü Dosyanızı Yükleyin olarak değiştirerek 2. Dosya Yükleme alanını çoğaltın.

Koşullu mantık alanını aşağıdaki ekran görüntüsü gibi yapılandırın. Yalnızca Yüklenecek Dosya Sayısının 3 olduğu son alanı tutacağız.

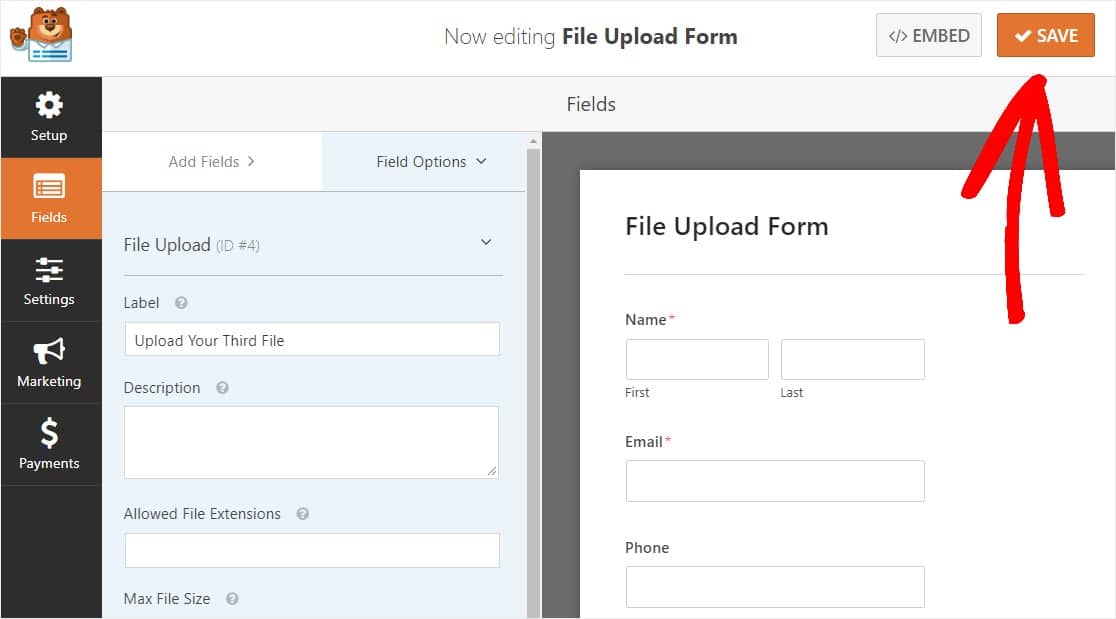
Formunuzu özelleştirmeyi tamamladığınızda, ekranınızın sağ üst köşesindeki Kaydet'e tıklayın . Formunuza birden çok Dosya Yükleme alanı eklediniz.

Gördüğünüz gibi, çoğu durumda birden çok dosya yüklemesini kabul etmek için Modern stili kullanmak isteyeceksiniz.
Artık formunuzda doğru miktarda Dosya Yükleme alanına sahip olduğunuza göre (yalnızca 1 veya birden fazla), formunuzun ayarlarını yapılandırmaya hazırsınız.
3. Adım: Form Ayarlarınızı Özelleştirin
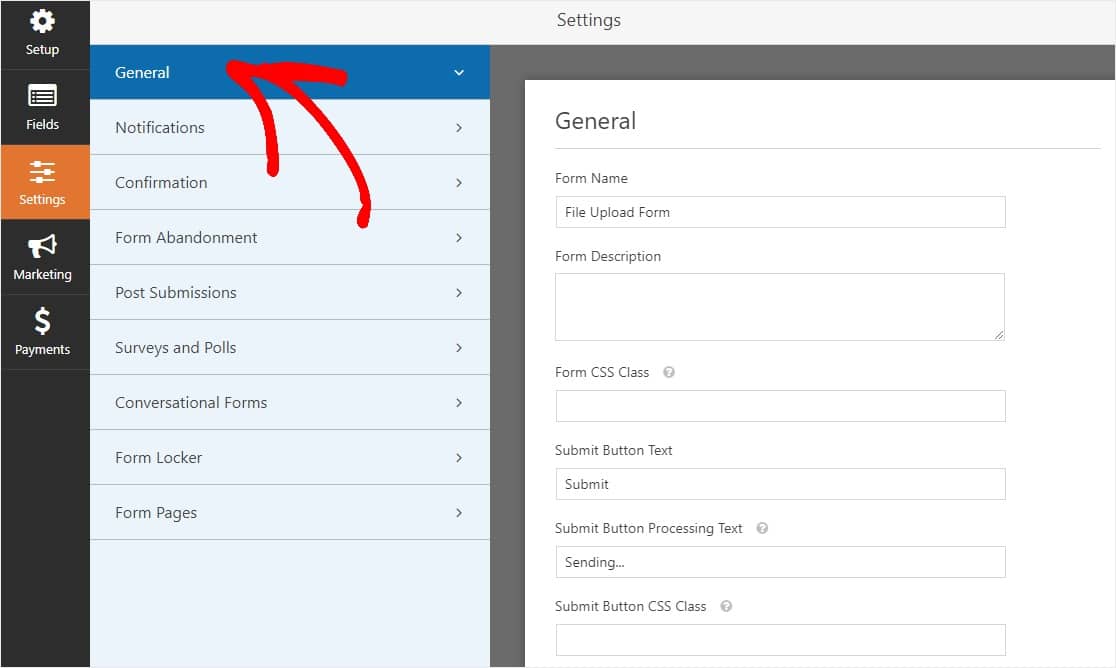
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. Tüm yeni formlarda istenmeyen posta önleme onay kutusu otomatik olarak işaretlenir.
- AJAX Formları — Sayfa yeniden yüklenmeden AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
İşiniz bittiğinde Kaydet'i tıklayın .
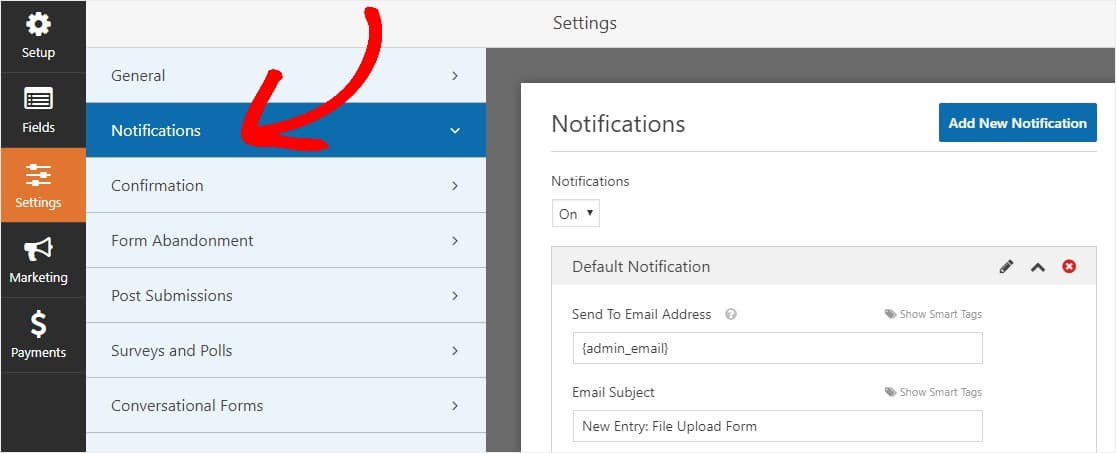
4. Adım: Formunuzun Bildirimlerini Yapılandırın
Bildirimler, birisinin formlarınızdan birini ne zaman gönderdiğini bilmenin mükemmel bir yoludur.
Ayrıca, bildirim özelliğini devre dışı bırakmadığınız sürece, biri sitenize her form gönderdiğinde bir e-posta bildirimi alırsınız.

Birisi formunuzu tamamladığında bir e-posta mesajı almak için WordPress'te form bildirimleri ayarlamanız ve e-posta adresinizi sağlamanız gerekir.
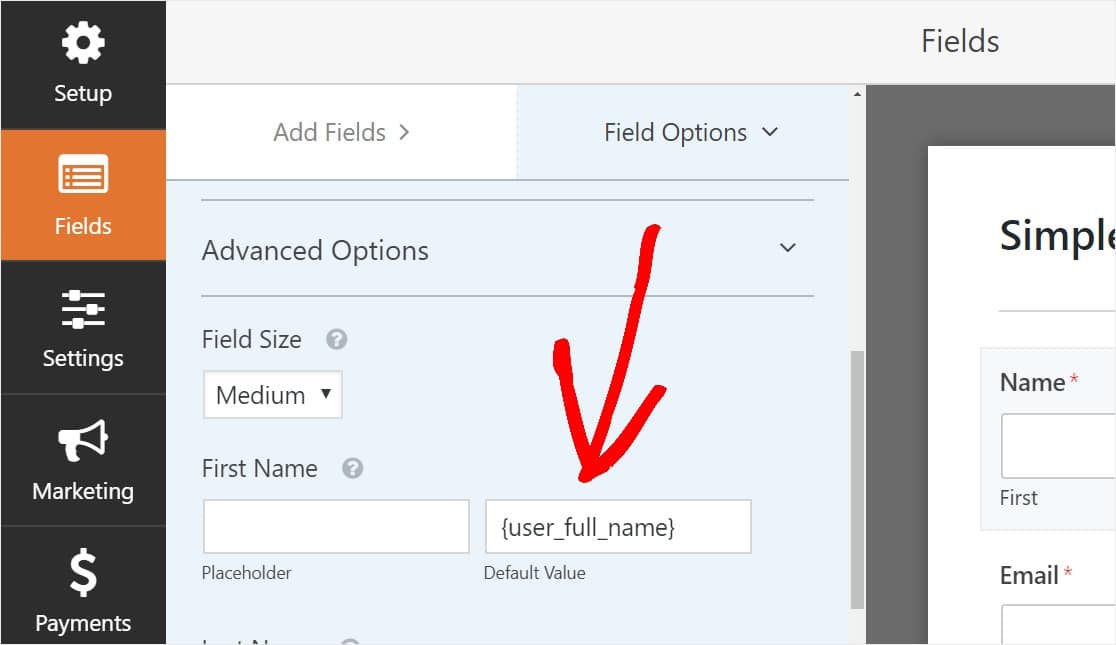
Ayrıca, akıllı etiketler kullanırsanız, formunuzu tamamladıktan sonra site ziyaretçilerinize formu aldığınızı bildirmek için kişiselleştirilmiş bir bildirim gönderebilirsiniz. Bu, kullanıcılara formlarının düzgün bir şekilde geçtiğini garanti eder.

Bununla ilgili daha fazla bilgi için, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin adım adım kılavuzumuza göz atın.
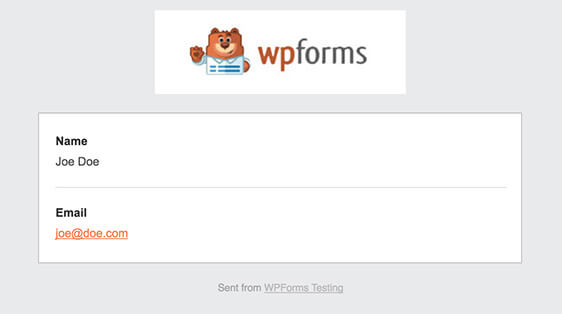
Ayrıca, özel başlık görseli alanına logonuzu veya seçtiğiniz herhangi bir görseli ekleyerek bildirim e-postalarınızı kolayca markalama seçeneğine sahipsiniz. Seçtiğiniz logo/resim, aşağıdaki WPForms logosu gibi e-posta bildirimlerinin en üstünde görünecektir.

Not: Dosya ekleri genellikle e-posta teslim edilebilirliğine zarar verebileceğinden , WPForms, kullanıcı dosyalarını bildirim e-postalarına eklemez. Bunun yerine, dosya yüklemelerini e-posta yoluyla bağlantı olarak göndeririz.

Adım 5: Formunuzun Onaylarını Yapılandırın
Form onayları, kullanıcınız formunuza bilgi gönderdikten hemen sonra (ve otomatik olarak) harekete geçmenin yollarıdır. Bu adımla ilgili daha fazla yardım için form onaylarının nasıl kurulacağına ilişkin eğiticimize göz atın.
WPForms'da 3 farklı türde onay vardır:
- Mesaj — Bu, biri formunuzda gönder düğmesine bastıktan sonra görünen varsayılan onay türüdür ve özelleştirilebilir. Site ziyaretçilerinizin mutluluğunu artırmak için onay mesajınızı özelleştirme yollarına ilişkin ipuçlarımıza göz atın.
- Görüntüleme Sayfası — Kullanıcıları, bir teşekkür sayfası gibi sitenizdeki herhangi bir sayfaya otomatik olarak gönderin
- Yönlendirme — Daha karmaşık geliştirme için kullanıcıyı farklı bir web sitesine veya özel URL'ye götürmek istiyorsanız kullanışlıdır.
Öyleyse, site ziyaretçilerinin sitenize bir form gönderdiklerinde görecekleri başarı mesajını özelleştirebilmeniz için WPForms'ta basit bir form onayının nasıl ayarlanacağını görelim.
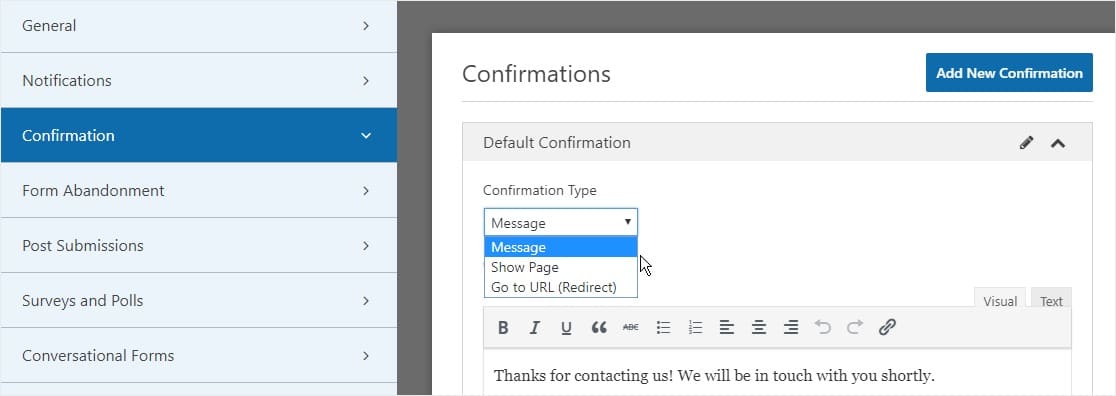
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve işiniz bittiğinde Kaydet'e tıklayın .
Artık formunuzu web sitenize eklemeye hazırsınız.
6. Adım: Formunuzu Web Sitenize Ekleyin
Formunuzu oluşturduktan sonra, onu WordPress web sitenize eklemeniz gerekir.
Ve WPForms, formlarınızı sayfalarınız, blog gönderileriniz ve kenar çubuğu widget'ları dahil olmak üzere web sitenizdeki birden çok yere eklemenize olanak tanır.
Şimdi en yaygın yerleştirme seçeneğine bir göz atalım: sayfa/gönderme yerleştirme.
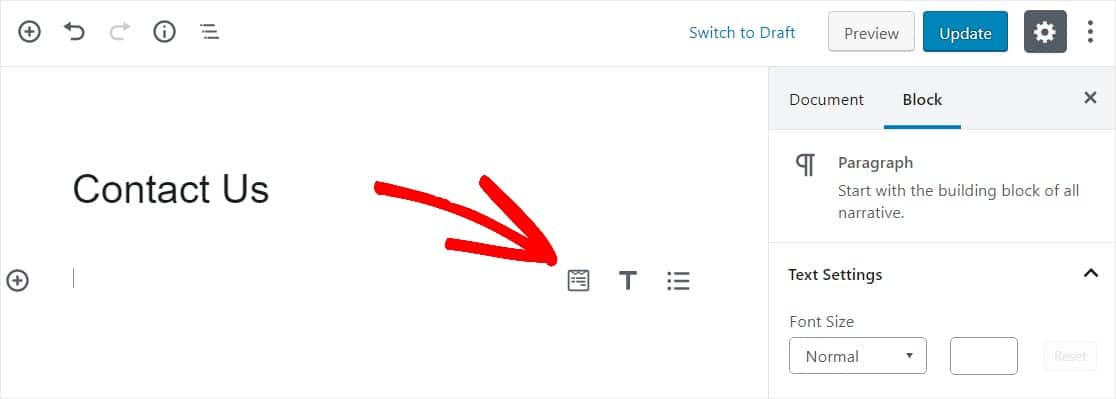
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin. Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

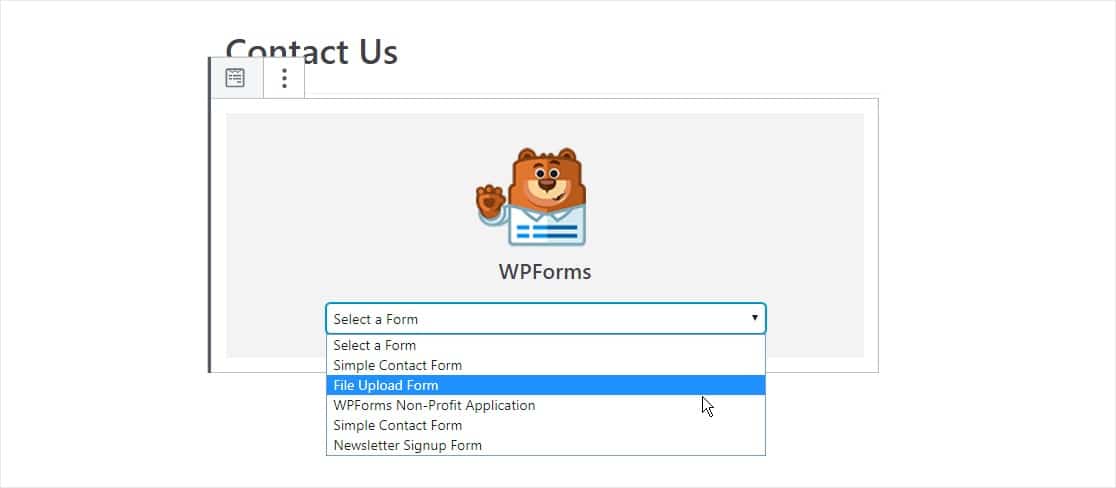
Şimdi, WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve daha önce oluşturduğunuz ve sayfanıza eklemek istediğiniz formu seçin. Bu yüzden dosya yükleme formunuzu seçin.

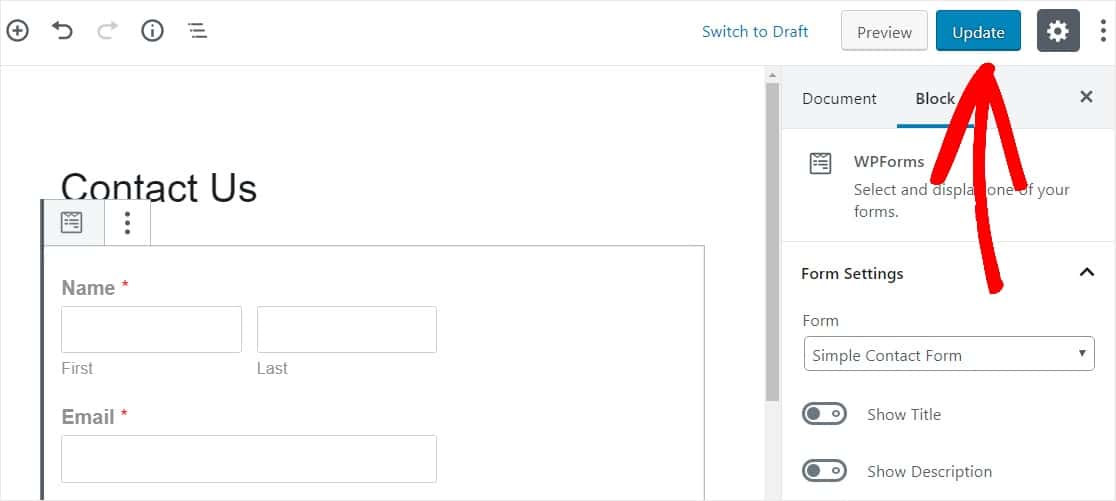
Ardından, sağ üstteki Yayınla veya Güncelle yazan mavi düğmeye tıklayın, böylece formunuz web sitenizde görünecektir.

Bu kadar! Formunuz artık web sitenizde.
7. Adım: Dosyaları Görüntüleyin
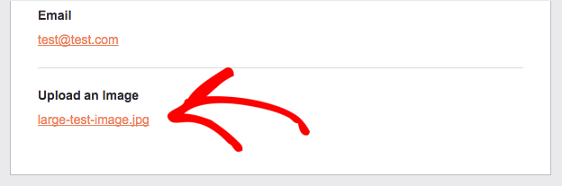
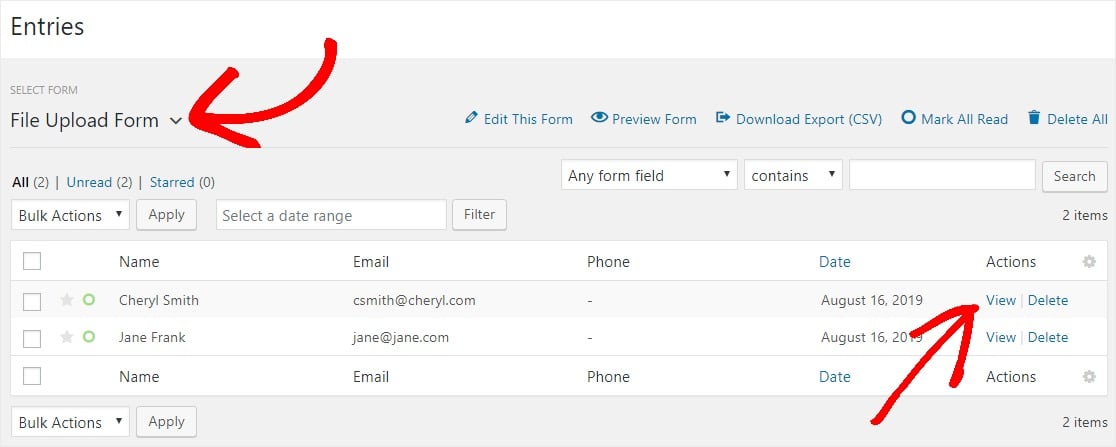
WPForms, her form gönderimini bir giriş olarak saklar. Yüklenen dosyaları görüntülemek için WPForms »Girişleri gidin.
Ve oradan, açılır menüden doğru formu seçin ve Görüntüle'ye tıklayın.

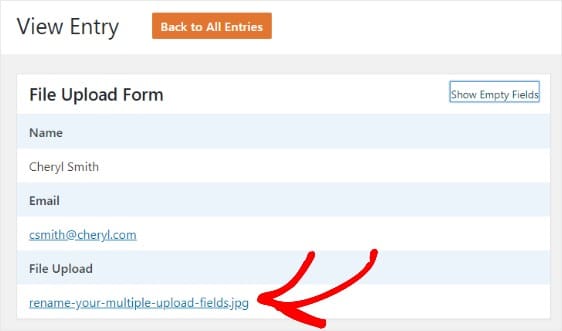
Ardından, dosyayı indirmek için dosyaya sağ tıklayın veya tarayıcınızda görüntülemek için tıklayın.

Daha da iyisi, tüm dosya yüklemelerini aşağıdakiler gibi farklı web uygulamalarına otomatik olarak kaydetmek için Zapier eklentimizi kullanabilirsiniz:
- Google sürücü
- Dropbox
- ve diğer birçok bulut depolama hizmeti
Çoklu Dosya Yükleme Formunuzu Şimdi Yapmaya Başlamak İçin Buraya Tıklayın
Sonuç olarak
İşte aldın! Artık birden fazla dosya yüklemesi içeren bir WordPress formunu nasıl oluşturacağınızı biliyorsunuz. Ayrıca bir ödeme alanı ekleyebilir ve dosya yüklemelerinizle ödeme talep edebilirsiniz.
Ve bu makaleyi beğendiyseniz, bazı harika iletişim sayfası tasarım örneklerine de bakmak isteyebilirsiniz.
Peki ne bekliyorsun? En iyi WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, çoklu dosya yükleme alanı içeren ücretsiz bir Dosya Yükleme Formu şablonuyla birlikte gelir.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
