Ödeme Seçenekleriyle WordPress Formu Nasıl Oluşturulur (Kolay Yol)
Yayınlanan: 2023-01-12Ödeme seçeneği olan bir WordPress formu oluşturmanın kolay bir yolunu mu arıyorsunuz?
Genellikle küçük işletme sahiplerinin, karmaşık bir alışveriş sepeti oluşturmadan web sitelerinde ödemeleri kabul etmenin kolay bir yolunu bulması gerekir. Basit bir ödeme formu, özel ödeme tutarlarını kabul etmenize, yinelenen ödemeleri ayarlamanıza ve özel ayrıntıları kolayca toplamanıza olanak tanır.
Bu yazımızda size ödeme seçeneği ile nasıl kolayca form oluşturabileceğinizi göstereceğiz.

Neden Ödeme Seçeneğiyle WordPress Formları Oluşturmalısınız?
Özel ödeme seçenekleriyle basit bir form oluşturmak istiyorsanız eksiksiz bir çevrimiçi mağaza oluşturmanıza gerek yoktur. Easy Digital Downloads ve WooCommerce gibi e-ticaret eklentileri çok güçlü olsa da, yalnızca birkaç ürün, hizmet satıyorsanız veya her müşteriden özel miktarlar kabul etmeniz gerekiyorsa, bu kadar kapsamlı bir şeye ihtiyacınız olmayabilir.
Bazı durumlarda, basit bir ödeme formu oluşturmak, özel bir e-Ticaret eklentisi kullanmaktan çok daha iyi bir çözümdür.
Örneğin, kar amacı gütmeyen bir web sitesinde, ziyaretçilere gönüllü başvuru formunu doldururken bağışta bulunma seçeneği sunmak isteyebilirsiniz.
Bazı web sitesi sahipleri, yardım isteyen ziyaretçilerden isteğe bağlı ipuçları almayı sever.
Ya da ziyaretçilerin bir ürün veya hizmet için ne kadar ödemek istediklerini seçtikleri 'istediğin kadar öde' sistemiyle dijital bir indirme sunmak isteyebilirsiniz. WordPress web sitelerinin ürünleri ücretsiz indirme olarak sunarken ziyaretçilere premium yükseltme veya ekstra içerik için ödeme yapma seçeneği sunduğunu bile gördük.
Not: Ödemeleri güvenli bir şekilde kabul edebilmek için web sitenizde HTTPS/SSL'yi etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, WordPress siteniz için ücretsiz SSL sertifikası alma kılavuzumuzu takip edebilirsiniz.
Bununla birlikte, isteğe bağlı ödeme formlarını nasıl oluşturabileceğinize bakalım. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. WP Basit Ödemeyi Kullanma (En İyi Ücretsiz Seçenek)
- Yöntem 2. WPForms Kullanımı (Esnek ve İsteğe Bağlı Ödemeler İçin En İyisi)
Yöntem 1. WP Basit Ödemeyi Kullanma (En İyi Ücretsiz Seçenek)
Basit bir WordPress ödeme formu oluşturmanın en kolay yolu, WP Simple Pay kullanmaktır.
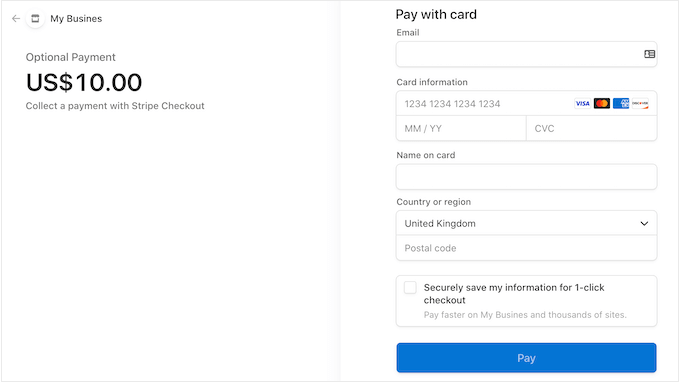
WP Simple Pay, herhangi bir özel e-Ticaret eklentisi yüklemenize gerek kalmadan kredi kartı ödemelerini, Apple Pay'i, Google Pay'i ve daha fazlasını kabul etmenizi sağlayan WordPress için en iyi Stripe ödeme eklentisidir.

Bu ücretsiz eklenti kar amacı gütmeyen kuruluşlar, küçük işletmeler, gönüllüler ve gelişmiş e-ticaret eklentilerine yatırım yapmak zorunda kalmadan ödeme toplamak isteyen herkes için idealdir.
Bu kılavuz için, çevrimiçi ödemeleri kabul etmeye başlamak için ihtiyacınız olan her şeye sahip olduğundan, WP Simple Pay'in ücretsiz sürümünü kullanacağız. Ayrıca, ACH otomatik ödeme kullanarak ödemeleri kabul etmenize, yinelenen bir ödeme planı oluşturmanıza, WordPress'e şimdi satın al sonra öde planı eklemenize ve çok daha fazlasına olanak tanıyan bir profesyonel sürüm de bulunmaktadır.
Öncelikle, WP Simple Pay eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
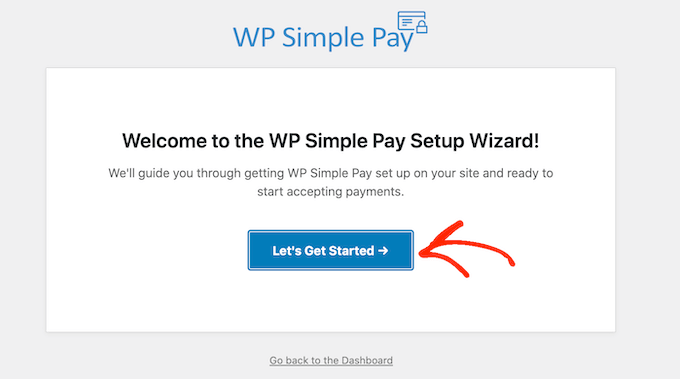
Etkinleştirildiğinde, eklenti kurulum sihirbazını otomatik olarak başlatır. Devam edin ve 'Başlayalım' düğmesini tıklayın.

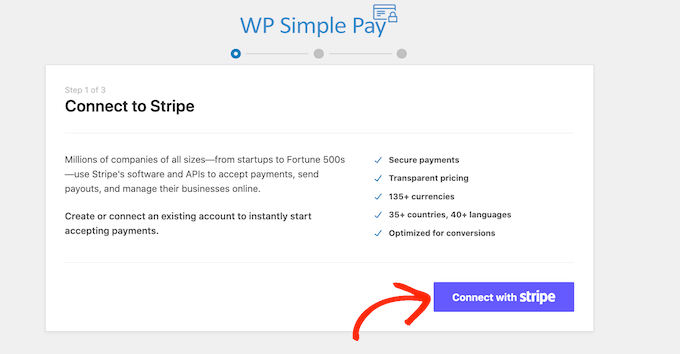
Bir sonraki adımda, bir Stripe hesabını WP Simple Pay'e bağlamanız gerekecek. Stripe, web sitesi sahipleri için yeni başlayanlar için uygun bir ödeme işlemcisidir.
Başlamak için 'Stripe ile Bağlan' düğmesini tıklayın.

Bundan sonra, mevcut bir Stripe hesabına giriş yapabilir veya yeni bir hesap oluşturabilirsiniz.
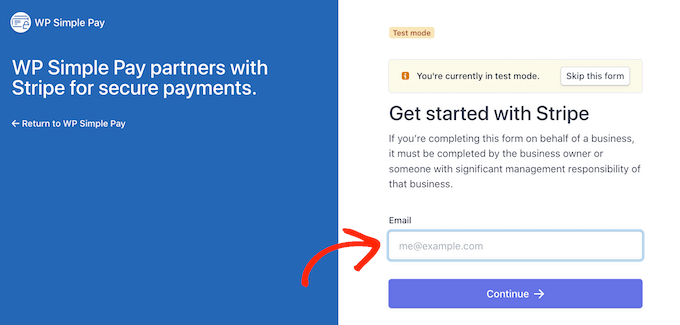
Stripe'a zaten kaydolduysanız, o hesap için e-posta adresini ve şifreyi yazmanız yeterlidir.

WP Simple Pay şimdi size Stripe hesabınızı WordPress'e nasıl bağlayacağınızı gösterecek.
Stripe'a kayıtlı değilseniz e-posta adresinizi yazın ve ardından ücretsiz Stripe hesabınızı oluşturmak için ekrandaki talimatları izleyin.
Bir Stripe hesabına giriş yaptıktan sonra devam edin ve 'Ödeme Formu Oluşturun'u tıklayın.
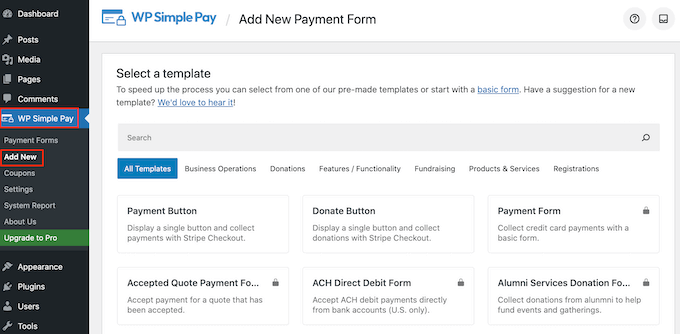
Bu ekrandan yanlışlıkla tıkladıysanız endişelenmeyin. WordPress kontrol panelinde WP Simple Pay » Yeni Ekle seçeneğine giderek aynı ekrana ulaşabilirsiniz.

Ücretsiz WP Simple Pay eklentisi, dakikalar içinde farklı türde ödeme formları oluşturmanıza yardımcı olabilecek birkaç farklı ödeme şablonuna sahiptir. WordPress'te Şerit bağış düğmesi ekleyen bir şablon da dahil olmak üzere WP Simple Pay Pro'ya yükselterek ekstra şablonların kilidini açabilirsiniz.
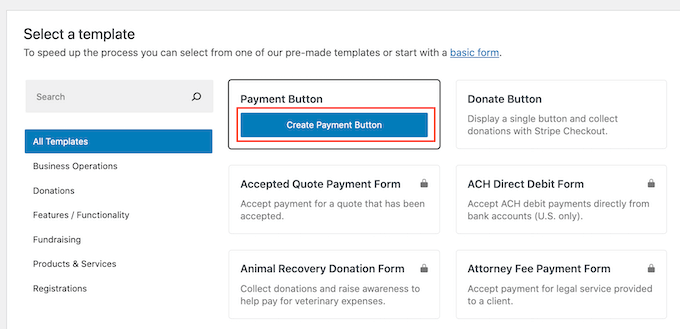
Basit bir WordPress ödeme formu oluşturmak istediğimiz için, 'Ödeme Düğmesi' şablonunun üzerine gelin ve ardından göründüğünde 'Ödeme Düğmesi Oluştur'u tıklayın.

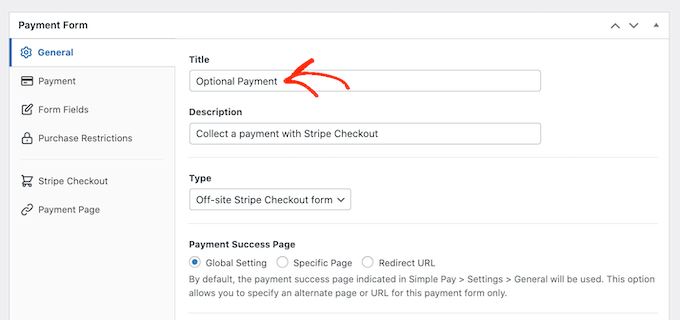
'Başlık' alanına ödeme formunuz için bir ad yazın.
Bu başlık yalnızca referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.

Ödeme formunuz hakkında bazı bilgiler eklemek için 'Açıklama' alanını da kullanabilirsiniz. Yine, WordPress bunu sitenizin ziyaretçilerine göstermez, ancak kendi referansınız veya WordPress kontrol panelinizi paylaşan herkes için yararlı olabilir.
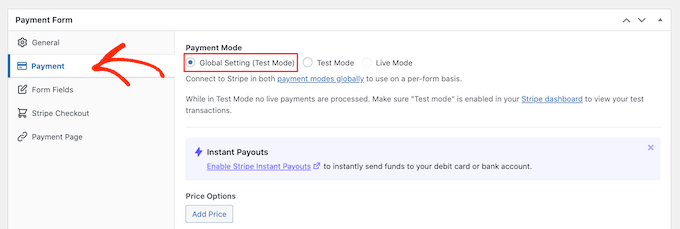
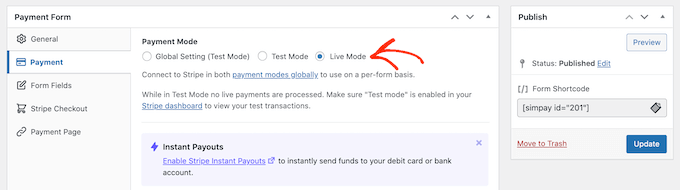
Bundan sonra, 'Ödeme' sekmesine tıklayın.
Varsayılan olarak, WP Simple Pay, ödeme formunuzu test modunda oluşturacaktır, yani ziyaretçilerden ödeme kabul edemezsiniz.
Ziyaretçilerden ödeme kabul etmeye başlamadan önce formun nasıl çalıştığını test edebilmeniz için 'Global Ayarlar (Test Modu)' radyo düğmesini seçili bırakmanızı öneririz.

Ancak, gerçek ödemeleri hemen kabul etmeye başlamak istiyorsanız, bunun yerine 'Canlı Mod' düğmesini seçebilirsiniz.
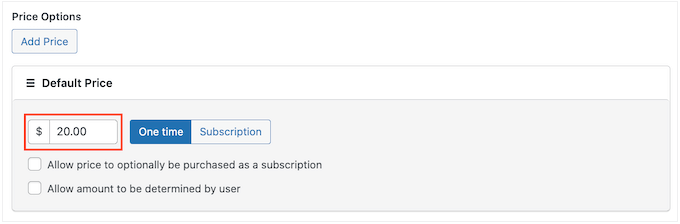
Ardından, 'Tek Seferlik Tutar' alanına bir sayı yazarak ziyaretçilerden ne kadar ücret alacağınıza karar verebilirsiniz.

Not: Varsayılan olarak, WP Simple Pay dolar para birimini kullanır. Başka bir para biriminde ödeme kabul etmek istiyorsanız, WP Simple Pay » Ayarlar bölümüne gitmeniz yeterlidir. Daha sonra 'Para Birimi' sekmesini seçebilir ve yeni bir para birimi seçebilirsiniz.
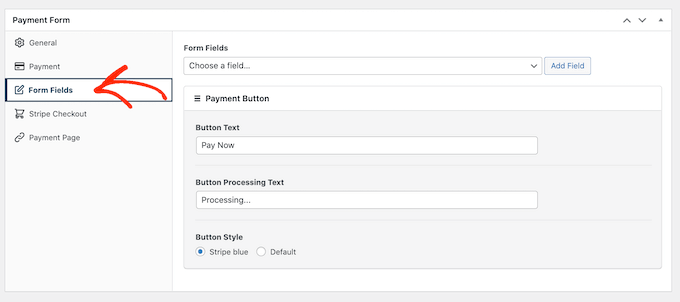
Bunu yaptıktan sonra 'Form Alanları' sekmesini seçin.

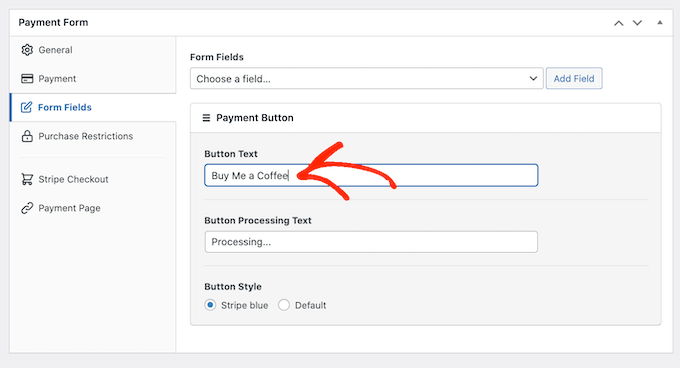
Varsayılan olarak, düğmeniz 'Şimdi Öde' etiketine sahip olacaktır, ancak 'Düğme Metni' alanına yazarak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz.
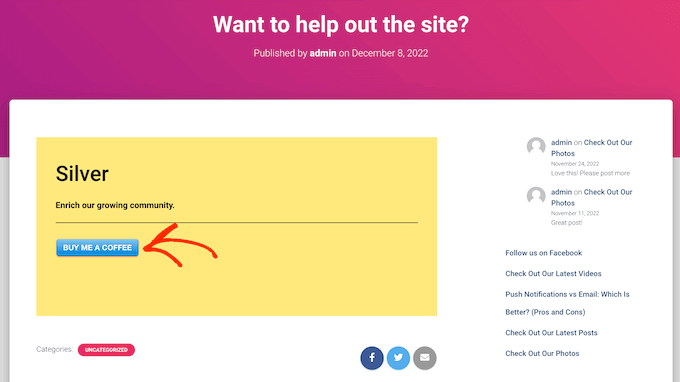
İsteğe bağlı bir ödeme formu oluşturduğumuz için, 'Bize Bahşiş Gönderin' veya 'Bana Kahve Alın' gibi bir form kullanmak isteyebilirsiniz.

WP Simple Pay'in alışveriş yapanlara ödemelerini işlerken göstereceği mesaj olan 'Düğme İşlem Metni'ni de değiştirebilirsiniz.
Yine, bu isteğe bağlı bir ödeme şekli olduğundan, 'Bağışınızı işleme alıyoruz' gibi bunu yansıtan bir ifade kullanabilirsiniz.
Varsayılan olarak, WP Simple Pay, WordPress temanızla aynı düğme stilini kullanacaktır. Ayrıca aşağıdaki görselde de görebileceğiniz gibi kullanabileceğiniz 'Stripe blue' stiline sahiptir.

Bu düğme stilini kullanmak istiyorsanız, 'Ödeme Düğmesi' bölümündeki 'Mavi şerit' radyo düğmesini seçmeniz yeterlidir.
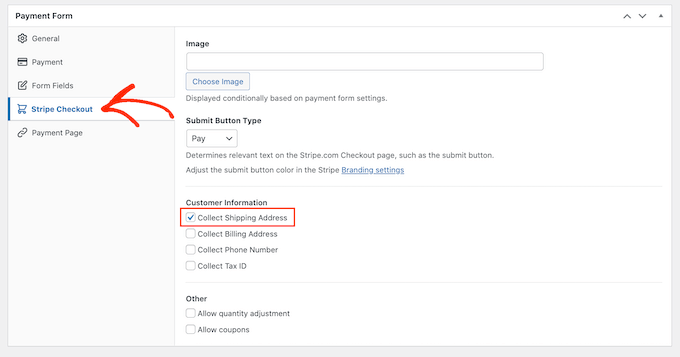
Bundan sonra, Stripe Checkout sekmesini seçin ve ödeme sırasında WP Simple Pay'in ziyaretçilerden toplayacağı bilgileri seçin.
Örneğin, fiziksel bir ürün satıyorsanız, 'Gönderim Adresini Al' kutusunu işaretlemek isteyeceksiniz.

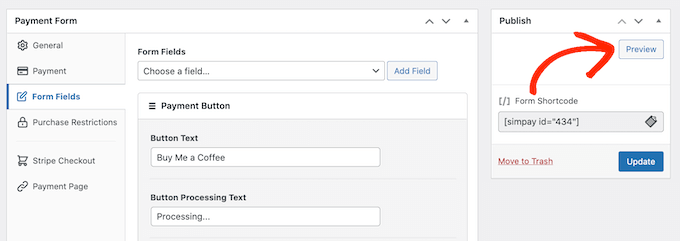
Ödeme formu üzerinde çalışırken, 'Önizleme' düğmesini tıklayarak herhangi bir noktada nasıl göründüğünü önizleyebilirsiniz.
Bu, ödeme formunu standart WordPress düzenleyicide yayınları ve sayfaları önizlediğiniz gibi yeni bir sekmede açar.

Ödeme formunun görünümünden memnun olduğunuzda devam edin ve 'Yayınla' düğmesine tıklayarak formun yayınlanmasını sağlayın.
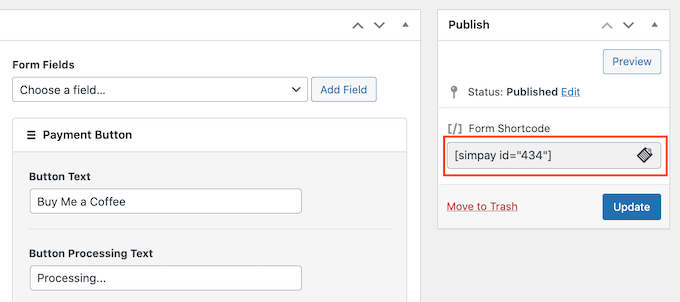
Artık ödeme formunu 'Form Shortcode' içindeki değeri kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceğiyle ilgili daha fazla ayrıntı için, WordPress'te kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Formu test modunda yayınladıysanız, Stripe panosu bu süre içinde aldığınız ödemeleri göstermez, bu da isteğe bağlı ödeme formunuzu test etmeyi zorlaştırır.
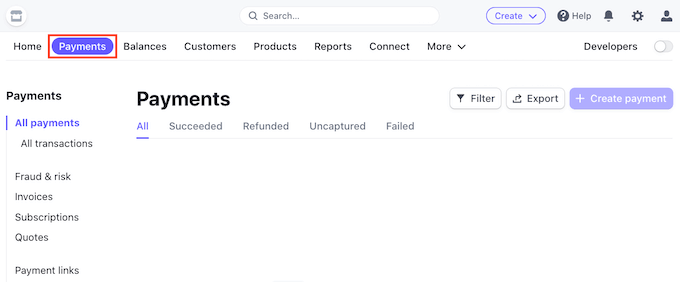
İşlemlerinizi görmek için, Stripe kontrol panelinizde oturum açıp 'Ödemeler' sekmesini seçerek Stripe'ta test modunu etkinleştirmeniz gerekir.

Ardından, sağ üst köşedeki 'Geliştiriciler' geçişine tıklayın.
Bunu yaptıktan sonra, formun düzgün çalışıp çalışmadığını kontrol edebilmeniz için tüm test ödemeleriniz Stripe kontrol panelinde görünecektir.
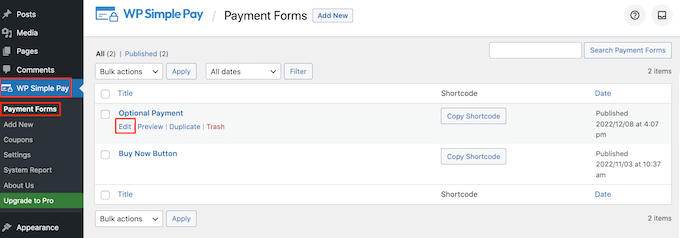
Formun ayarlanma biçiminden memnun olduğunuzda, WordPress panosundaki WP Simple Pay »Ödeme Formları'na giderek gerçek ödemeleri kabul etmeye başlayabilirsiniz.
Burada farenizi isteğe bağlı ödeme formunun üzerine getirin ve 'Düzenle' bağlantısını tıklayın.

Şimdi devam edip 'Ödeme' sekmesini seçebilir ve ardından 'Canlı Mod'un yanındaki radyo düğmesini tıklayabilirsiniz.
Son olarak, 'Güncelle'yi tıklayın. Ödeme formunuz artık yayında ve hedef kitlenizden para kabul etmeye hazırsınız.

Yöntem 2. WPForms Kullanımı (Esnek ve İsteğe Bağlı Ödemeler İçin En İyisi)
Bazen müşterilerin bir ödeme veya bağış kapsamında ne kadar para göndereceklerini seçmelerine izin vermek isteyebilirsiniz. Örneğin, 'istediğini öde' modeli oluşturabilirsiniz.
Diğer zamanlarda, formun bir parçası olarak ek ayrıntılar toplamak veya hatta kullanıcıların blogunuza veya web sitenize ücretli içerik göndermesine izin vermek isteyebilirsiniz.
Esnek bir ödeme formu oluşturmak istiyorsanız, gelişmiş bir form oluşturucu eklentisine ihtiyacınız olacak.
WPForms, WordPress için en iyi form oluşturucu eklentisidir. İletişim formları, rezervasyon formları ve daha fazlası dahil olmak üzere birçok farklı formu hızlı bir şekilde oluşturmak için kullanabilirsiniz. 5 milyondan fazla web sitesi sahibi WPForms kullanıyor.
Bu eklentiyi kullanarak, müşterinin size ödeme göndermek isteyip istemediğine bağlı olarak farklı alanları gösteren bir form oluşturabilirsiniz.
Bu kılavuzda, Stripe ve PayPal gibi popüler ödeme ağ geçitlerini kullanarak ödemeleri toplamayı kolaylaştıran eklentilerle birlikte geldiği için WPForms Pro'yu kullanacağız. %100 ücretsiz olan bir WPForms Lite sürümü de vardır, ancak ödeme eklentilerini içermez.
Öncelikle, WPForms Pro'yu yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
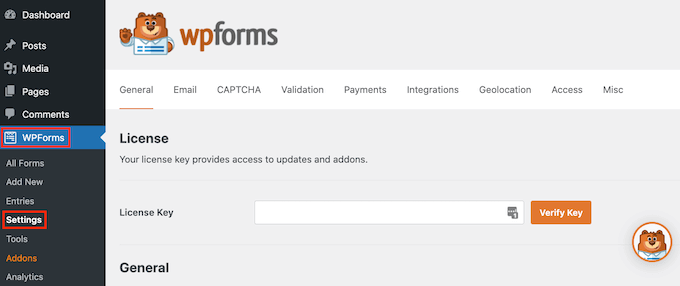
WPForms'u etkinleştirdikten sonra, WordPress panonuzdaki WPForms »Ayarlar'a gidin .

Artık lisans anahtarınızı 'Lisans Anahtarı' alanına girebilirsiniz. Bu bilgiyi WPForms hesabınızda bulacaksınız.
WPForms eklentisini etkinleştirdikten sonra en az bir ödeme eklentisi yüklemeniz gerekir.
Ziyaretçileri ürününüz veya hizmetiniz için ödeme yapmaya teşvik etmek amacıyla, ziyaretçilerin en sevdikleri yöntemi kullanarak ödeme yapabilmeleri için birden fazla eklenti ayarlamak isteyebilirsiniz.
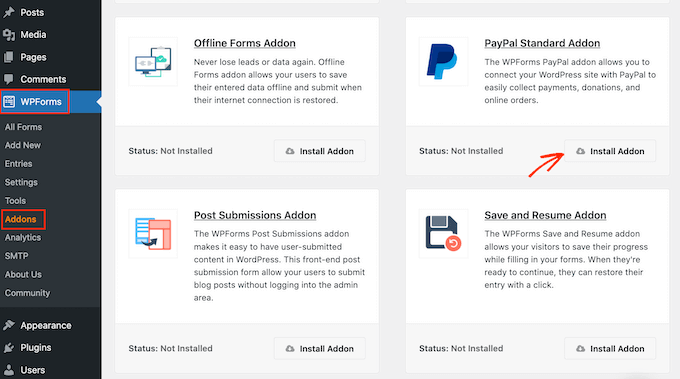
Bir veya daha fazla ödeme eklentisi yüklemek için WPForms »Eklentiler bölümüne gitmeniz yeterlidir.
Artık kullanmak istediğiniz eklentiyi bulabilir ve 'Eklentiyi Yükle' düğmesine tıklayabilirsiniz. WPForms, Stripe, Square, PayPal ve Authorize.net kullanarak ödemeleri kabul etmenizi sağlar.
Örneğin, PayPal kullanarak ödeme kabul etmek istiyorsanız PayPal Standart Eklentisini yüklemeniz gerekir.

Bir veya birden fazla ödeme eklentisini etkinleştirdikten sonraki adım, WPForms'u ilgili ödeme hesabına bağlamaktır. Örneğin, Square eklentisini yüklediyseniz WPForms'u Square hesabınıza bağlamanız gerekir.
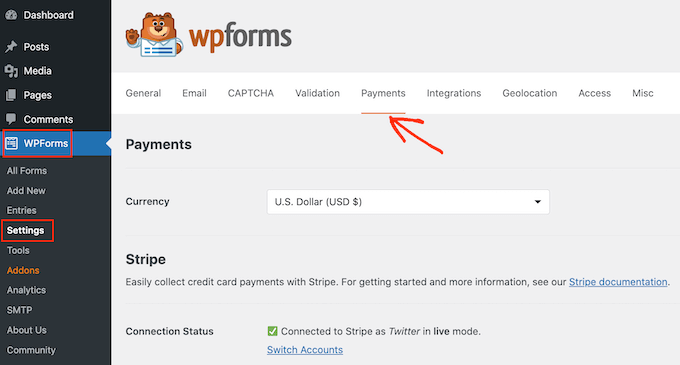
Bu bağlantıyı yapmak için WPForms » Ayarlar bölümüne gidin. Daha sonra 'Ödemeler'i tıklayabilirsiniz.

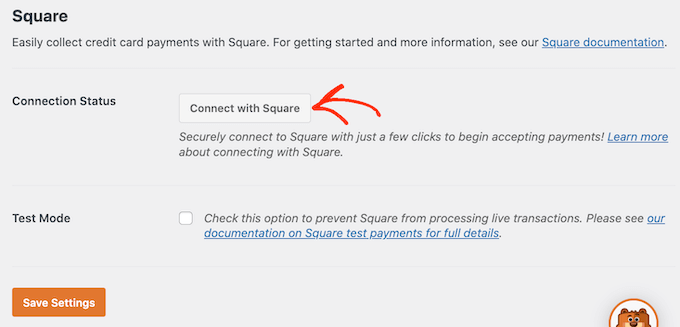
Bu ekranda, yüklediğiniz her ödeme eklentisi için bir 'Şununla bağlan...' düğmesini göreceksiniz.
Burada, 'Şununla bağlan...' düğmesine tıklamanız yeterlidir. Bu, WPForms'u ödeme hesabınıza bağlama sürecinde size yol gösterecek bir kurulum sihirbazını başlatacaktır.

Kullanmak istediğiniz her ödeme eklentisi için bu adımları tekrarlamanız yeterlidir.
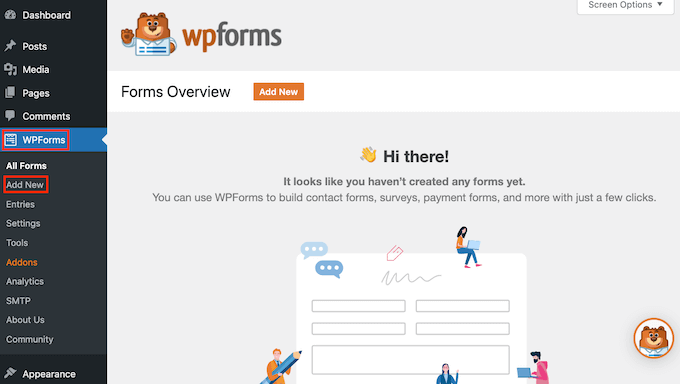
Bunu yapar yapmaz, ekranın altındaki 'Ayarları Kaydet' düğmesine tıklayın. Ardından, WPForms » Yeni Ekle'ye gidin .

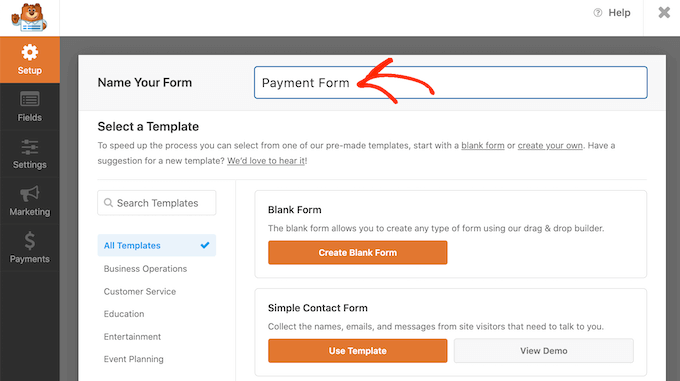
Burada, 'Formunuzu Adlandırın' alanına formunuz için bir ad yazın.
Sitenizin ziyaretçileri adı görmeyecek, bu yüzden sadece referans amaçlıdır.

WPForms'un farklı şablonları vardır, böylece hızlı bir şekilde başlayabilir ve her türlü formu oluşturabilirsiniz.
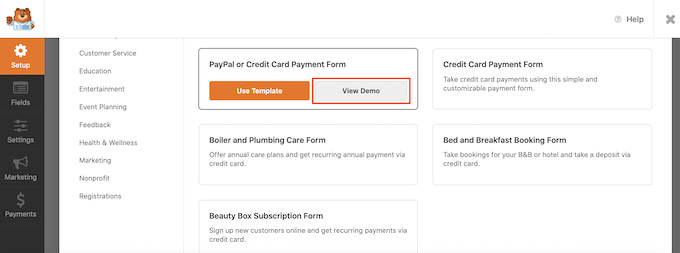
Bir şablona daha yakından bakmak için farenizi şablonun üzerine getirmeniz yeterlidir. Ardından, devam edin ve Demoyu Görüntüle düğmesine tıklayın.

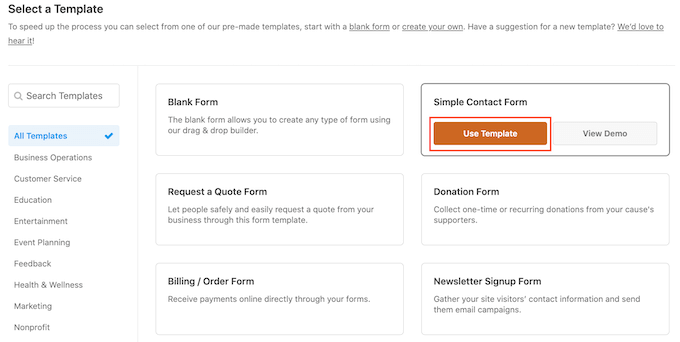
Bu kılavuz için Basit İletişim Formu şablonunu kullanacağız, ancak herhangi bir WPForms şablonuna bir ödeme alanı ekleyebilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, Şablonu Kullan düğmesine tıklamanız yeterlidir. Bu, WPForms sürükle ve bırak form oluşturucusunu başlatacak.

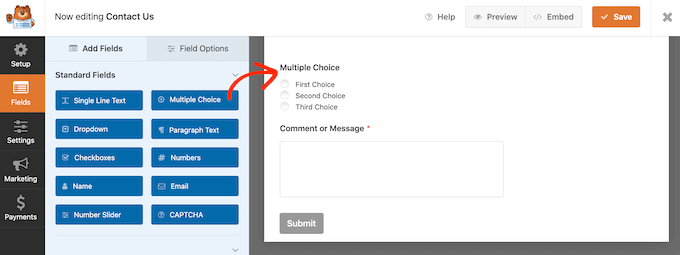
Basit İletişim Formu şablonunda, müşterilerin adlarını, e-posta adreslerini ve mesajlarını yazabilecekleri alanlar zaten vardır.
Şimdi, ziyaretçilerin size ödeme gönderip göndermemeye karar verebilecekleri bir alan eklememiz gerekiyor. Bunu yapmanın en kolay yolu, Çoktan Seçmeli bir alan kullanmaktır.
Soldaki menüde Çoktan Seçmeli alanını bulun ve ardından sürükleyip bırakarak formunuza ekleyin.

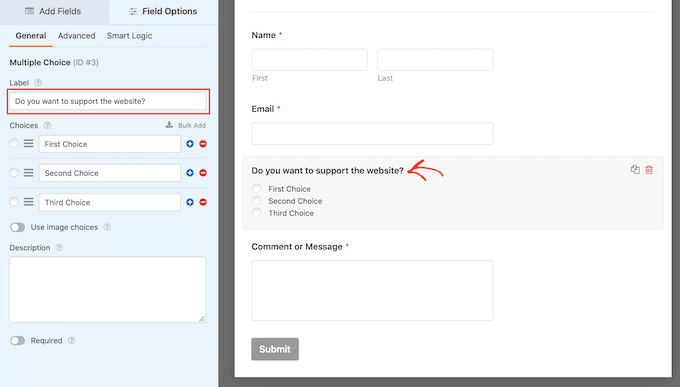
Başlamak için, WPForms'un Çoktan Seçmeli bölümünün üst kısmında gösterdiği etiketi değiştirmemiz gerekiyor.
Bu, ziyaretçilere size bir ödeme göndermek isteyip istemediklerini sormak için mükemmel bir yerdir. Örneğin, 'Bize bağış göndermek ister misiniz?' veya 'Bu web sitesini desteklemek istiyor musunuz?'
Varsayılan etiketi değiştirmek için, formunuzdaki Çoktan Seçmeli bölümünü seçmek için tıklamanız yeterlidir. Soldaki menü artık bu bölümü özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Soldaki menüde, 'Etiket' alanındaki yer tutucu 'Çoktan Seçmeli' metnini silin. Daha sonra kullanmak istediğiniz yeni metni yazabilirsiniz.

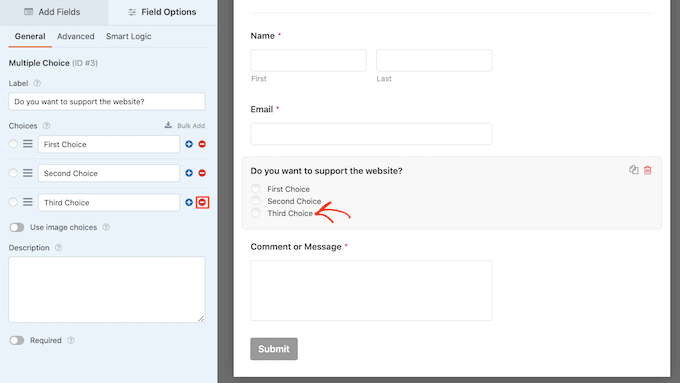
Varsayılan olarak, Çoktan Seçmeli bölümünde üç seçenek vardır, ancak yalnızca iki seçeneğe ihtiyacımız var.

Bu seçeneklerden birini kaldırmak için devam edin ve yanındaki – düğmesine tıklayın.

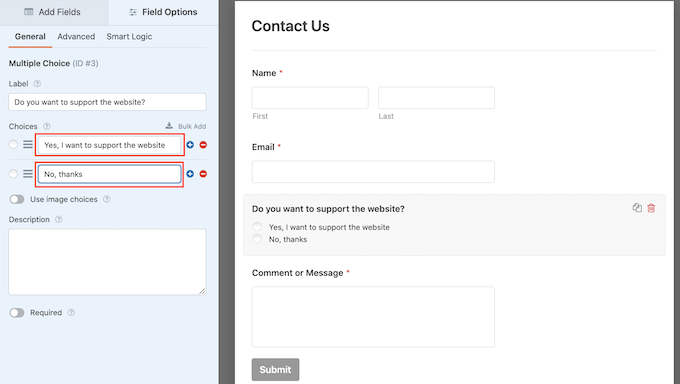
Bir sonraki adım, 'İlk Seçim' ve 'İkinci Seçim' için metni özelleştirmek.
Sol taraftaki menüde yer tutucu metni silin ve onun yerine kullanmak istediğiniz metni yazın. Örneğin, 'Evet, web sitesini desteklemek istiyorum' ve 'Hayır, teşekkürler' yazmak isteyebilirsiniz.

Ödeme seçeneği olan WordPress formları oluştururken, ziyaretçilerin size ne kadar para göndereceklerine karar vermelerine izin vermek isteyebilirsiniz.
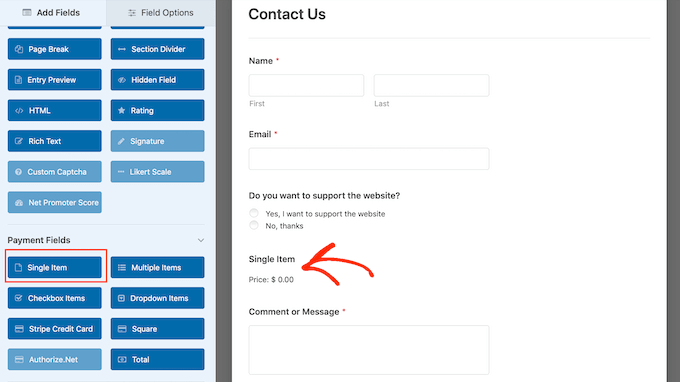
Bunu yapmak için sol taraftaki menüden 'Alan Ekle' sekmesine tıklamanız yeterlidir. Ardından, bir 'Tek Öğe' alanını formunuza sürükleyip bırakın.

Bu alanı özelleştirmek için bir tıklamanız yeterli.
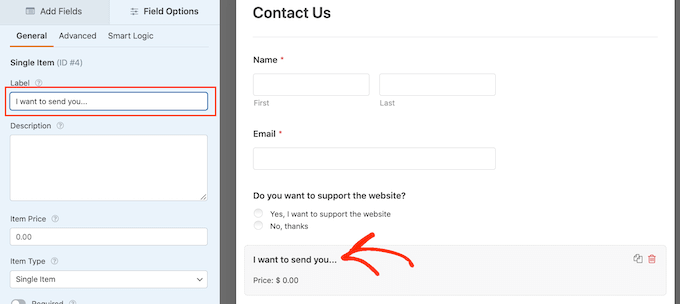
Varsayılan olarak, alan bir 'Tek Öğe' etiketi gösterir. Bu etiketi soldaki menüden 'Etiket' alanına yazarak kendi metninizle değiştirebilirsiniz.
Örneğin, 'Sana göndermek istiyorum...' veya 'Bağış Miktarı' gibi bir metin yazmak isteyebilirsiniz.

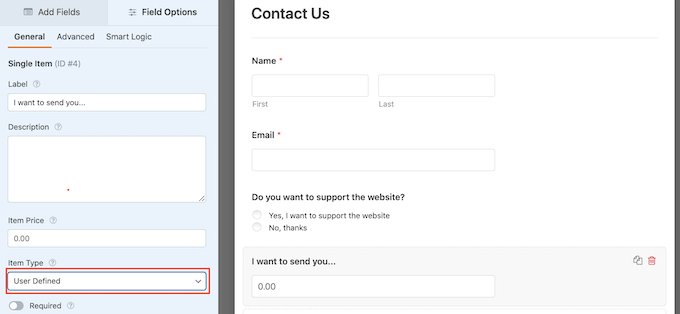
Ardından, 'Öğe Türü' açılır menüsünü açın ve Kullanıcı Tanımlı'ya tıklayın.
Ziyaretçiler artık bu alana istedikleri değeri yazıp size bu miktarda para gönderebilecekler.

Almak istediğiniz para miktarını da önermek isteyebilirsiniz. Bu, ziyaretçilerin formunuzu doldurmasını kolaylaştırabilir, çünkü onlar bu kararı kendileri vermek zorunda kalmak yerine tıklayarak bir miktar seçebilirler.
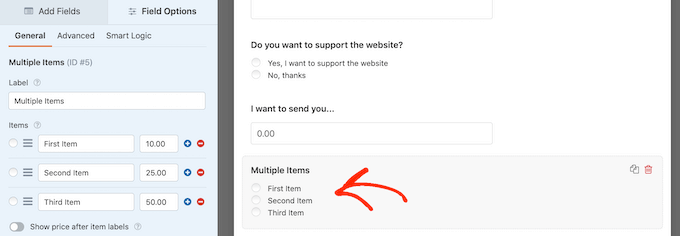
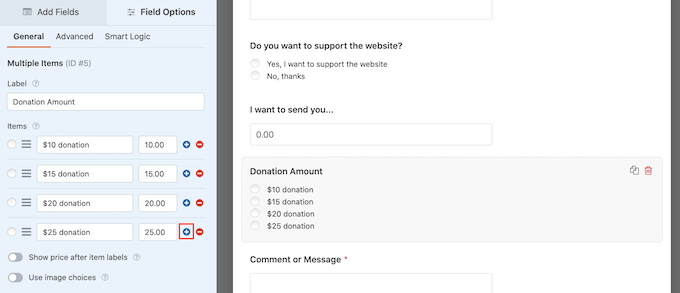
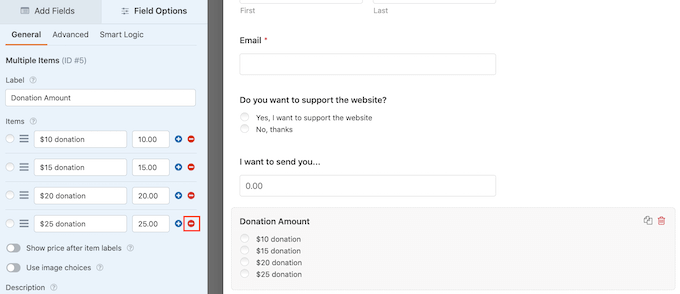
Formunuza bazı öneriler eklemek için, bir 'Birden Çok Öğe' alanını WordPress formunuza sürükleyip bırakmanız yeterlidir.

Ardından, devam edin ve yukarıda açıklanan aynı işlemi izleyerek bölümün etiketini ve seçenek metnini özelleştirin.
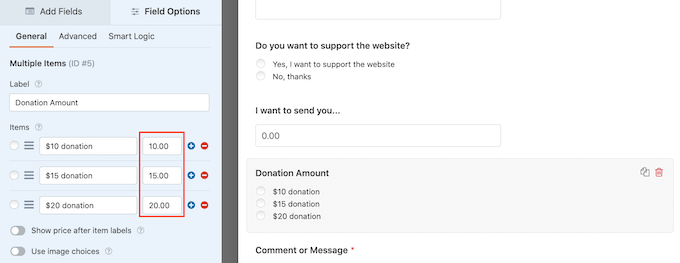
Bunu yaptıktan sonra, değeri yanındaki alana yazarak her seçenek için bir fiyat belirlemeniz gerekir.

Birden Çok Öğe bölümünde varsayılan olarak üç seçenek bulunur. Daha fazla seçenek eklemek için '+' simgesini tıklamanız yeterlidir.
Daha sonra yeni seçeneğin metnini özelleştirebilir ve yukarıda açıklanan aynı işlemi izleyerek bir değer yazabilirsiniz.

Bunun yerine Birden Çok Öğe bölümünden bir seçeneği kaldırmak mı istiyorsunuz?
Bunu yapmak için, '-' düğmesine tıklamanız yeterlidir.

Bazı alanları ekledikten sonra, bu alanların formunuzda görüntülenme sırasını sürükleyip bırakarak değiştirebilirsiniz.
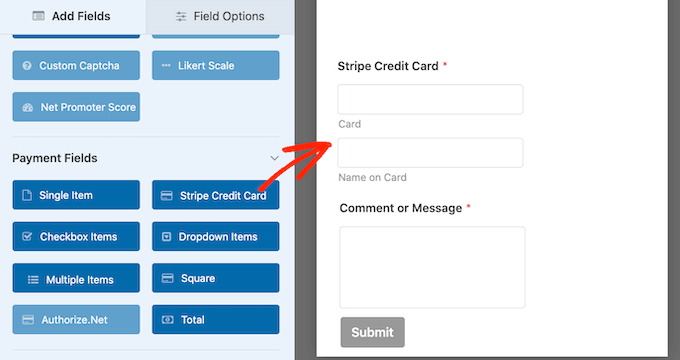
Tüm bunları yaptıktan sonra, formunuza en az bir ödeme seçeneği eklemeniz gerekecek.
Soldaki menüde 'Ödeme Alanları' bölümüne gidin. Burada, yüklediğiniz tüm farklı ödeme eklentileri için alanlar bulacaksınız.
Formunuza bir ödeme seçeneği eklemek için bir tıklama yapmanız yeterli.

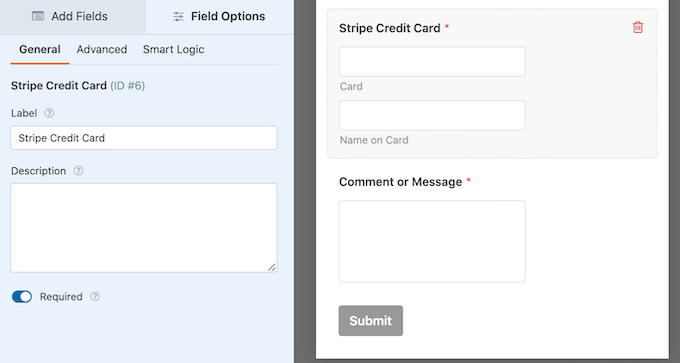
Bir ödeme seçeneği alanı ekledikten sonra üzerine tıklamanız iyi bir fikirdir. WPForms artık bu alanı yapılandırmak için kullanabileceğiniz tüm ayarları gösterecektir.
Örneğin, 'Şeritli Kredi Kartı' alanına tıklarsanız, etiketi düzenleyebilir ve bir açıklama ekleyebilirsiniz.

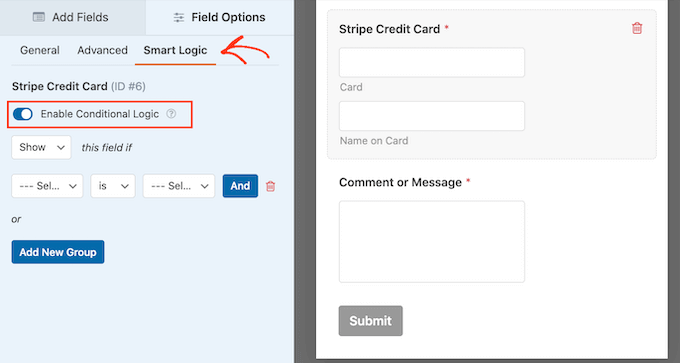
Ödeme alanını yalnızca size ödeme göndermeyi seçen ziyaretçilere göstermek istiyoruz. Bunu yapmak için, ödeme alanınız için koşullu mantığı etkinleştirmeniz gerekir.
Henüz yapmadıysanız, formunuzdaki ödeme alanını seçmek için tıklayın. Ardından, sol taraftaki menüden 'Smart Logic' sekmesine tıklamanız yeterlidir.
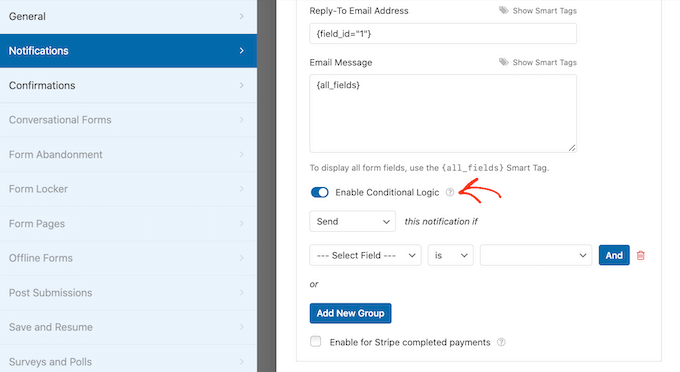
Bunu yaptıktan sonra devam edin ve 'Koşullu Mantığı Etkinleştir' kaydırıcısını griden (etkin değil) maviye (etkin) çevirmek için tıklayın.

Ardından, WPForms'a yalnızca ziyaretçi 'Evet, web sitesini desteklemek istiyorum' seçeneğini belirlediğinde ödeme alanını göstermesini söylemeliyiz.
Bunu yapmak için, 'eğer ise bu alan' açılır menüsünün 'Göster' olarak ayarlandığından emin olun.
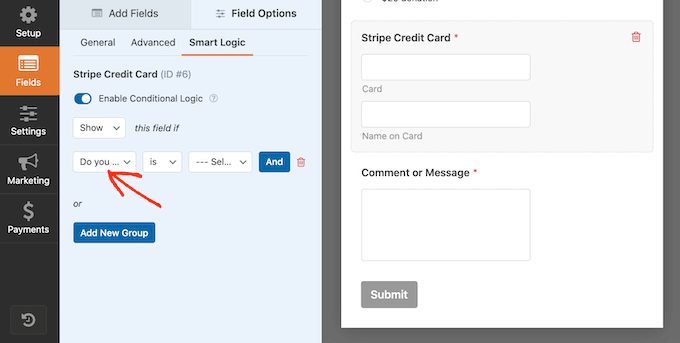
Ardından, 'Alan Seçin' yazan alanı açın ve 'Web sitesini desteklemek istiyor musunuz?' alan.

Bunu yaptıktan sonra, bir sonraki açılır menüyü açın ve 'is'i tıklayın.
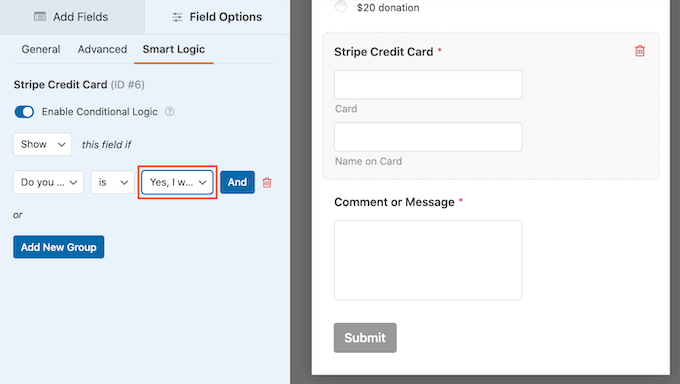
Son olarak, varsayılan olarak 'Seçenek Seçin'i gösteren açılır menüyü açın ve 'Evet, web sitesini desteklemek istiyorum' alanını seçin.

Yukarıdaki resimde, WPForms'a ödeme alanını yalnızca bir ziyaretçi web sitesini desteklemek istediğini onayladığında göstermesini söylüyoruz.
WPForms'a Ödeme Yöntemleri Ekleme
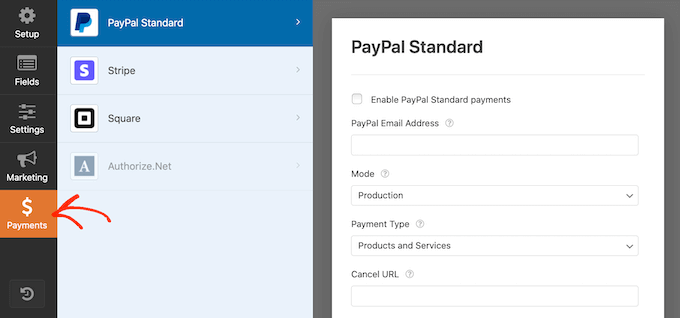
Bir sonraki adım, form için ödemelerin etkinleştirilmesidir. Bunu yapmak için sol taraftaki menüden 'Ödemeler' sekmesine tıklayın.
Artık form için etkinleştirebileceğiniz tüm farklı ödeme seçeneklerini göreceksiniz.

Başlamak için, yapılandırmak istediğiniz ödeme seçeneğini tıklamanız yeterlidir.
Bundan sonra, 'Etkinleştir…' seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.
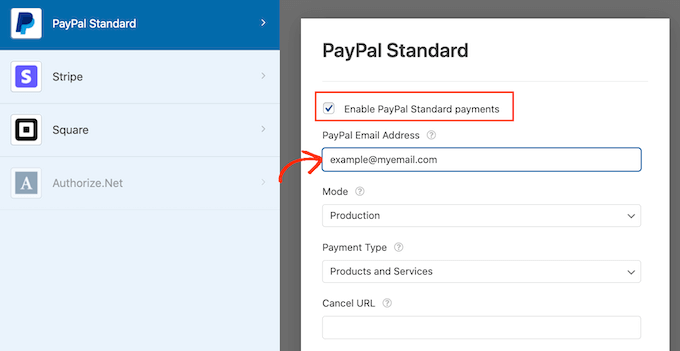
Ödeme seçeneğine bağlı olarak yapılandırmanız gereken bazı ekstra ayarlar olabilir. Örneğin, PayPal'ı etkinleştiriyorsanız, ödemelerinizi almak istediğiniz e-posta adresini yazmanız gerekir.

Ödeme ayarlarınızla koşullu mantık kurallarını da kullanmak isteyeceksiniz.
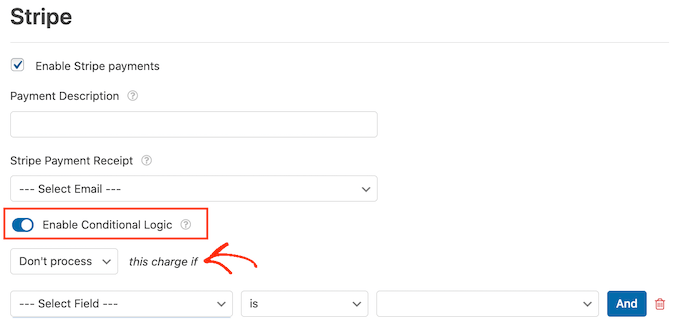
Koşullu mantığı kullanmak için 'Koşullu Mantığı Etkinleştir' kaydırıcısına tıklayın. Ardından, 'şu durumda bu ücret' açılır menüsünü açın ve 'İşleme yapma'yı seçin.

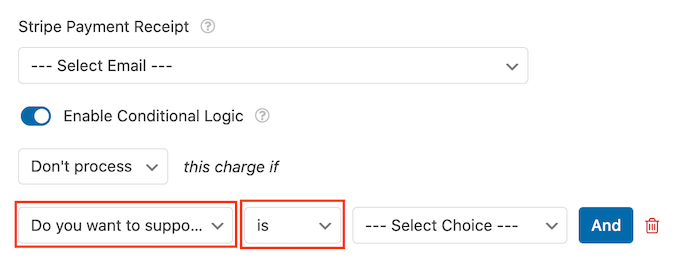
Bunu yaptıktan sonra devam edin ve varsayılan olarak 'Alan Seç'i gösteren açılır menüyü açın. Artık 'Bu web sitesini desteklemek istiyor musunuz?' veya benzer bir alan.
Ardından, bir sonraki açılır menünün 'is' olarak ayarlandığından emin olun.

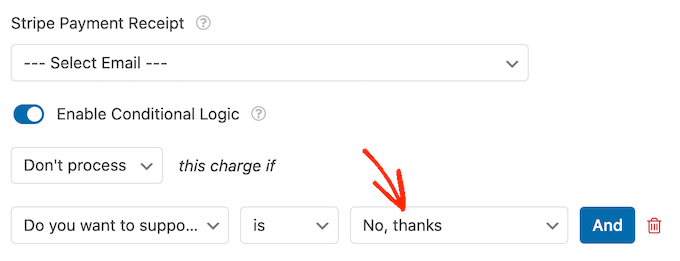
Bunu yaptıktan sonra, 'Seçenek Seçin' açılır menüsünü açmaya ve 'Hayır, teşekkürler' veya benzer bir alana tıklamaya hazırsınız.
Artık, formunuzun geri kalanına ne yazarsa yazsın, ziyaretçi 'Hayır, teşekkürler' seçeneğini seçerse siteniz herhangi bir ödemeyi işleme koymayı reddedecektir.

Bir ödeme seçeneği seçeneği sunuyorsanız, 'Etkinleştir' kutusunu işaretleyerek ve ardından herhangi bir ekstra ayarı yapılandırarak yukarıdaki işlemi tekrarlamanız yeterlidir. Koşullu mantığı da etkinleştirebilirsiniz.
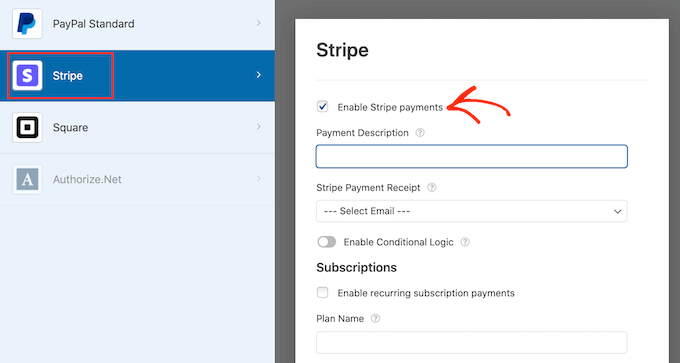
Aşağıdaki ekran görüntüsünde, Stripe'ın PayPal'a kıyasla farklı ayarlara sahip olduğunu görebilirsiniz, bu nedenle bu ekstra ayarları her zaman dikkatlice kontrol etmeye değer.

Bunu yaptıktan sonra, AJAX form gönderimlerini etkinleştirmek iyi bir fikirdir. Bu, kullanıcıların tüm sayfayı yeniden yüklemeden ödeme formunu göndermesine olanak tanır.
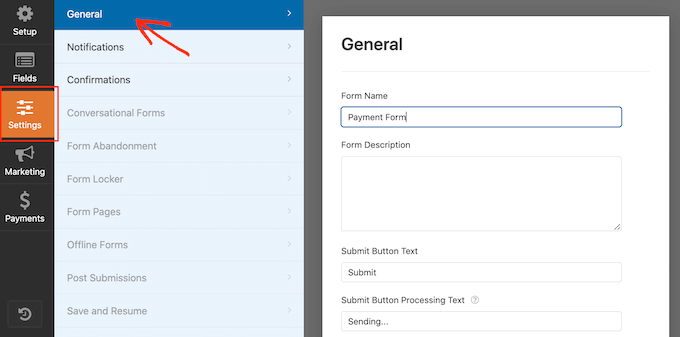
AJAX gönderimlerini etkinleştirmek için Ayarlar » Genel bölümüne gitmeniz yeterlidir.

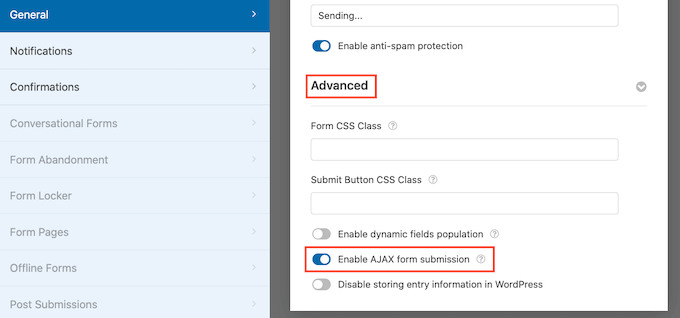
Ardından, 'Gelişmiş' bölümünü genişletmek için tıklamanız yeterlidir.
Bundan sonra devam edip 'AJAX form gönderimini etkinleştir' kutusunu işaretleyebilirsiniz.

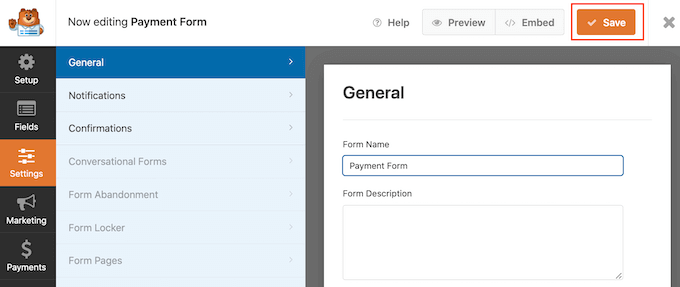
WordPress formunuzun görünümünden memnun olduğunuzda devam edin ve değişikliklerinizi kaydedin.
Bunu yapmak için, ekranın üst kısmındaki 'Kaydet' düğmesine tıklamanız yeterlidir.

Varsayılan olarak, birisi bu formu her gönderdiğinde WPForms, WordPress yöneticinize bir e-posta gönderir. Ancak, yalnızca birisi size ödeme göndermeyi seçtiğinde bildirim almak isteyebilirsiniz.
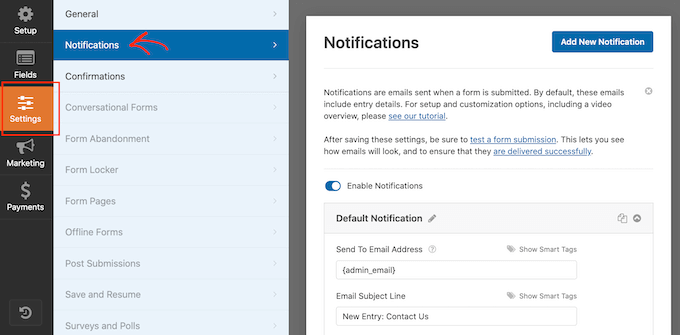
WPForms'un varsayılan e-posta ayarlarını değiştirmek için 'Ayarlar' sekmesine tıklayın. Ardından, devam edin ve soldaki menüden 'Bildirimler'i tıklayın.

Şimdi ekranın en altına gidin ve 'Koşullu Mantığı Etkinleştir' kaydırıcısına tıklayın.
Kaydırıcıyı etkinleştirir etkinleştirmez, WPForms bazı ekstra ayarlar gösterecektir.

Ardından, 'bu bildirim şu durumda' açılır menüsünün 'Gönder' olarak ayarlandığından emin olun.
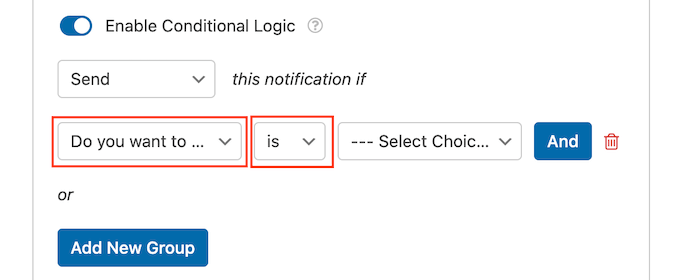
Bunu yaptıktan sonra, varsayılan olarak 'Alan Seçin'i gösteren açılır menüyü açın ve 'Web sitesini desteklemek istiyor musunuz?' veya benzer bir alan.
Ardından, açılır listenin 'is' olarak ayarlandığından emin olun.

Son olarak, varsayılan olarak 'Seçim Seçin'i gösteren açılır menüyü açın.
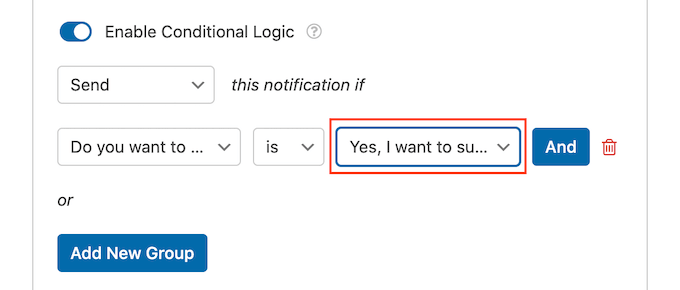
Son adım, 'Evet, web sitesini desteklemek istiyorum' veya benzer bir alanı seçmektir.

Bu değişikliklerden memnun kaldığınızda, 'Kaydet' düğmesine tıklamayı unutmayın.
Varsayılan olarak, WPForms e-postayı WordPress yönetici e-postanıza gönderir. Bu mesajları başka herhangi bir e-posta adresine, hatta birden çok adrese gönderebilirsiniz.
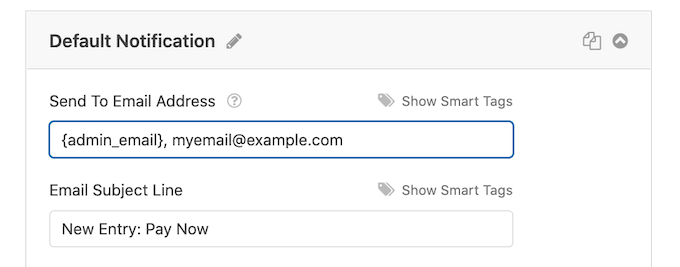
Varsayılan ayarları değiştirmek için 'E-posta Adresine Gönder' alanını bulun. Varsayılan olarak bu, {admin_email} olarak ayarlanmıştır. Bu, WordPress'e e-postalarını WordPress yöneticinize göndermesini söyleyen dinamik bir değerdir.
Yeni adresi 'E-posta Adresine Gönder' alanına yazarak bu dinamik metni başka herhangi bir e-posta adresiyle değiştirebilirsiniz.
Birden fazla kişiye e-posta göndermek istiyorsanız, aşağıdaki ekran görüntüsünde görebileceğiniz gibi her adresi virgülle ayırın.

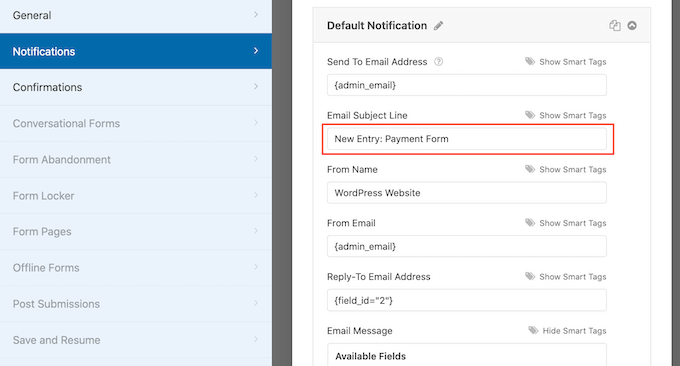
Varsayılan olarak, WPForms e-posta konu satırı için 'Yeni Giriş'i ve formunuzun adını kullanır.
Başka bir şey kullanmak istiyorsanız, yeni metni 'E-posta Konu Satırı'na yazmanız yeterlidir.

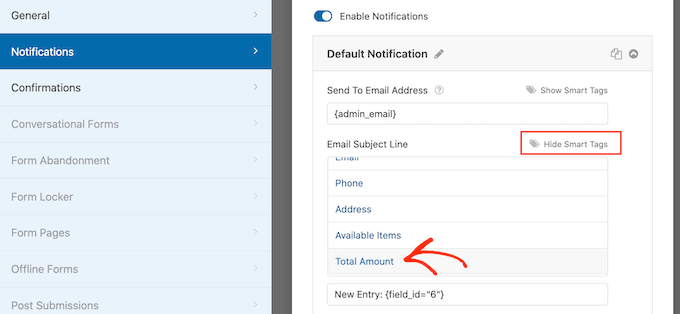
Başka bir seçenek de e-posta konunuzda dinamik metin kullanmaktır. Bunu yapmak için 'Akıllı Etiketleri Göster' bağlantısını tıklayın ve ardından 'Mevcut Alanlar' listesinden bir etiket seçin.
Artık WPForms e-postalarını oluşturduğunda, akıllı etiketleri otomatik olarak gönderilen formdan alınan değerlerle değiştirecektir. Örneğin, 'Toplam Tutar'ı tıklarsanız, WPForms e-posta konu satırında toplam ödemeyi gösterecektir.

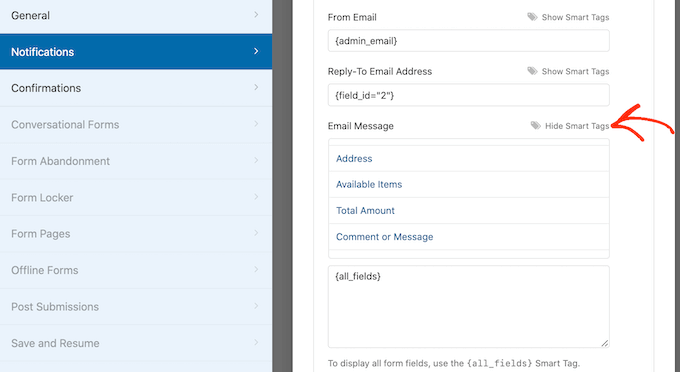
E-postanın gövdesinde bulunan metni de değiştirebilirsiniz.
Bir kez daha, daha bilgilendirici bir e-posta oluşturmak için akıllı etiketleri kullanma seçeneğiniz var.

Özel e-posta bildirimlerinizi oluşturduktan sonra, spam klasörüne değil, alıcının e-posta gelen kutusuna gönderildiklerinden emin olmak isteyeceksiniz.
Bunu yapmanın en iyi yolu, e-posta teslimini iyileştirmek için WP Mail SMTP ile birlikte bir SMTP servis sağlayıcısı kullanmaktır. Daha fazla ayrıntı için, WordPress e-posta göndermiyor sorununu nasıl çözeceğimize ilişkin kılavuzumuza bakın.
Müşterilerinize bir onay mesajı da göstermek isteyebilirsiniz. Örneğin, formlarını güvenli bir şekilde aldığınızı onaylayabilir veya onlara kişiselleştirilmiş bir "Teşekkürler" mesajı gösterebilirsiniz. WPForms, bir müşteri WordPress formunu her gönderdiğinde bu mesajı otomatik olarak gösterecektir.
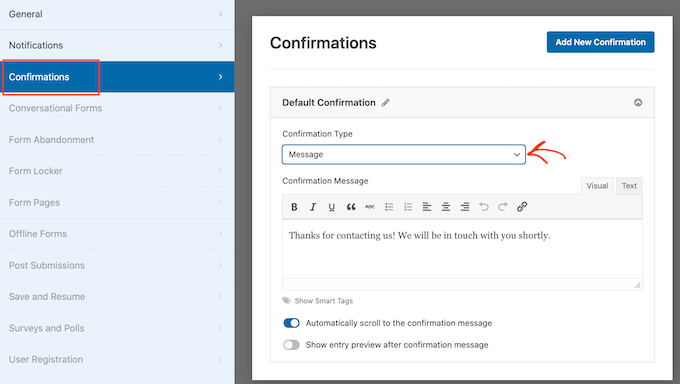
Bu mesajı yapılandırmak için 'Onaylar' sekmesine tıklayın. Ardından, 'Onay Türü' açılır menüsünü açın ve 'Mesaj'ı seçin.

Aynı metni tüm ziyaretçilere göstermek istiyorsanız, metninizi 'Onay Mesajı' kutusuna yazmanız yeterlidir.
Başka bir seçenek de, yukarıda açıklanan aynı işlemi izleyerek akıllı etiketler ekleyerek kişiselleştirilmiş bir mesaj oluşturmaktır.
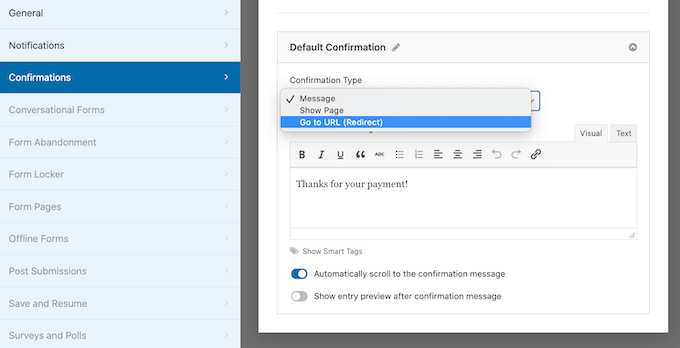
Bir mesaj göstermek yerine belirli bir sayfayı göstermeyi veya ziyaretçileri başka bir URL'ye yönlendirmeyi tercih edebilirsiniz. Bunu yapmak için 'Onay Türü' açılır menüsünü açmanız yeterlidir.
Artık 'Sayfayı Göster' veya 'URL'ye Git' arasından seçim yapabilirsiniz.

Bundan sonra, müşteri formu gönderdikten sonra WPForms'un göstereceği sayfayı veya URL'yi yapılandırmak için ayarları kullanabilirsiniz.
Bu ayarlardan memnun olduğunuzda, 'Kaydet' düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.
Tüm bunlardan sonra, bu formu web sitenize eklemeye hazırsınız.
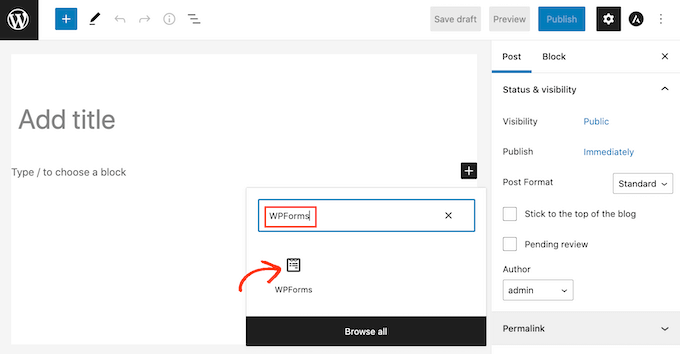
Bunu yapmak için sayfayı açın veya formu göstermek istediğiniz yere gönderin. Ardından artı '+' simgesine tıklayın.
Görünen açılır pencerede, doğru bloğu bulmak için 'WPForms' yazın. WPForms bloğuna tıkladığınız anda bloğu sayfanıza ekleyecektir.

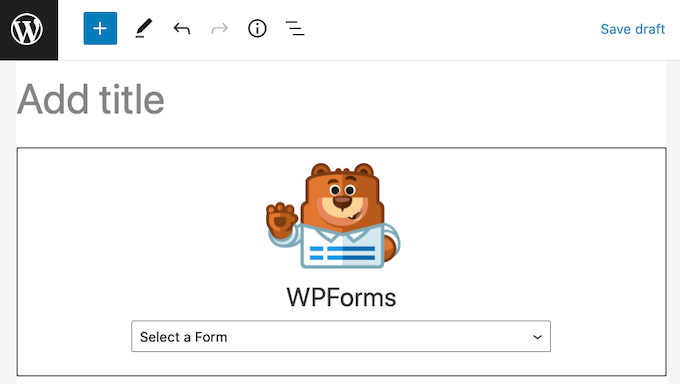
Yeni bloğunuzda devam edin ve açılır menüyü açmak için tıklayın.
Artık WPForms kullanarak oluşturduğunuz tüm formların bir listesini göreceksiniz. Ödeme seçeneği olan WordPress formunu seçmek için tıklamanız yeterlidir.

WPForms artık formunuzun doğrudan WordPress düzenleyicide nasıl görüneceğine dair bir önizleme gösterecek.
Ayrıca araç çubuğundaki 'Önizleme' düğmesine tıklayarak tüm sayfayı önizleyebilirsiniz.

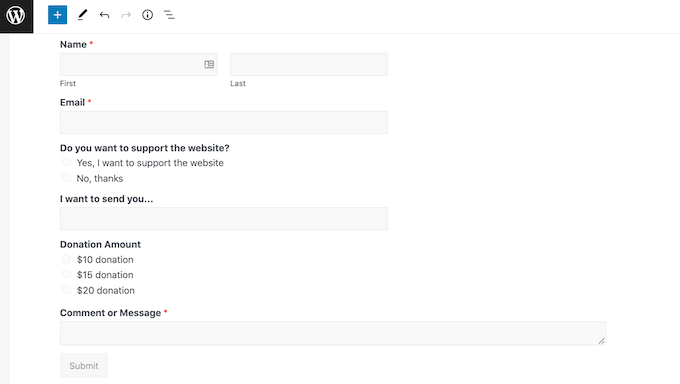
Formunuzun görünümünden memnun olduğunuzda, bu sayfayı normal şekilde yayınlayabilir veya güncelleyebilirsiniz. Şimdi bu sayfayı ziyaret ederseniz veya gönderi yayınlarsanız, isteğe bağlı ödeme formunu WordPress web sitenizde canlı olarak göreceksiniz.
Bu makalenin, ödeme seçeneğiyle WordPress formlarını nasıl oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress ile çevrimiçi kursların nasıl oluşturulup satılacağına ilişkin kılavuzumuza ve küçük işletmeler için en iyi canlı sohbet yazılımı karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
