Yirmi Yirmi İki Temada WordPress Sayfa Şablonu Nasıl Oluşturulur
Yayınlanan: 2022-02-09Şimdiye kadar yirmi yirmi iki WordPress temasında bazı değişiklikler olduğunu biliyor olmalısınız. Bunlardan biri, sitenizin ana sayfasını düzenleyebileceğiniz Editör'ün eklenmesidir.
Peki ya yirmi yirmi iki temasında yeni bir WordPress sayfa şablonu oluşturmak istiyorsanız?
Bugün size Twenty Twenty-two temasında nasıl bir WordPress Sayfa Şablonu oluşturacağınızı göstereceğiz. Bu WordPress temasının ana avantajlarından biri, farklı sayfalar için farklı şablonlar kullanabilmenizdir.
Ayrıca, farklı şablon parçalarını da kullanabilirsiniz.
Size yirmi yirmi iki WordPress temasında sayfa şablonları ve şablon bölümlerinin nasıl oluşturulacağını göstereceğiz. Ayrıca, yirmi yirmi iki WordPress temasında özel bir sayfa oluşturmanıza yardımcı olacağız.
O halde lafı fazla uzatmadan başlayalım!
Yirmi Yirmi İki WordPress Temasındaki Şablonlar Nelerdir?
Yirmi iki WordPress temasında bir sayfayı düzenlemeye giderseniz ayarlarda Sayfa Şablonu adlı bir bölüm olduğunu göreceksiniz. Gerçek sihir burada gerçekleşir.
Burada iki seçeneğiniz var, "Yeni" sayfa şablonu oluşturabilir veya mevcut bir sayfa şablonunu "Düzenle" yapabilirsiniz.
Not: Yeni başlıyorsanız, yeni bir şablon oluşturup daha sonra düzenlemek daha iyidir. Burada dikkat edilmesi gereken bir diğer önemli nokta da, sayfaya normal bir blok öğesi eklemenin her zaman işe yaramayabilir. Yeni şablonlar oluşturmak/düzenlemek daha iyi sonuçlar verecektir.
Sayfa şablonunu kaydettikten sonra, yirmi yirmi iki WordPress temasında o belirli sayfada o belirli şablonu göreceksiniz. Bu sayede farklı sayfalar için farklı şablonlara sahip olabilirsiniz.
Bu özellik, özel tasarımlarla özel sayfalar oluşturmanıza olanak tanır ( WordPress'in önceki sürümlerinde gerçekten mümkün değildi). WordPress 5.9 sürümünde , olabildiğince yaratıcı olma fırsatınız var.
Yirmi Yirmi İki WordPress Temasındaki Şablon Parçaları nelerdir?
Yirmi iki WordPress temasındaki şablon bölümleri, kapsamlı özelleştirme özellikleri sunar. Artık kendi üstbilgilerinizi, altbilgilerinizi ve diğer bölümlerinizi oluşturabilir ve bunları sayfa şablonlarında kullanabilirsiniz.
Şablon bölümleri , sayfa şablonlarının yapı taşları gibidir. Tam bir sayfa şablonu oluşturmak için çeşitli şablon parçalarını kullanabilirsiniz.
Harika olan şey, bu şablon parçalarını kaydedebilir ve çok sayfalı şablonlarda kullanabilirsiniz. Yani, bu şablon parçaları yeniden kullanılabilir varlıklarınız haline gelir.
Size her iki dünyanın da en iyisini göstermek için tam sayfa bir şablon oluşturacağız ve (kendi oluşturduğumuz) çeşitli özel sayfa şablonu bölümlerini kullanacağız. Önce şablon parçalarını oluşturalım.
Başlık Şablonu Parçası Nasıl Oluşturulur?
Bir web sayfasının başlığı çeşitli seçeneklere sahip olabilir. Şimdilik site simgesi, site başlığı, menü ve arama bölümü ile bir başlık şablonu bölümü oluşturmak istiyoruz. Bunu oluşturmak için aşağıdakileri yapabilirsiniz:
Adım 1: Editör'e gidin
Yirmi yirmi iki WordPress temasıyla ilgili en dikkat çekici şeylerden biri, bir özelleştiricinizin olmamasıdır. Bunun yerine, şablonlara ve şablon bölümlerine erişebileceğiniz bir düzenleyiciniz var.
İlk adım editöre gitmek olacaktır. Temalar > Düzenleyici'ye giderek erişebilirsiniz. Bundan sonra, sayfanın sol üst köşesindeki WordPress simgesine tıklayın. Şimdi yeni bir şablon parçası oluşturun.
2. Adım: Bir Şablon Parçası Oluşturun
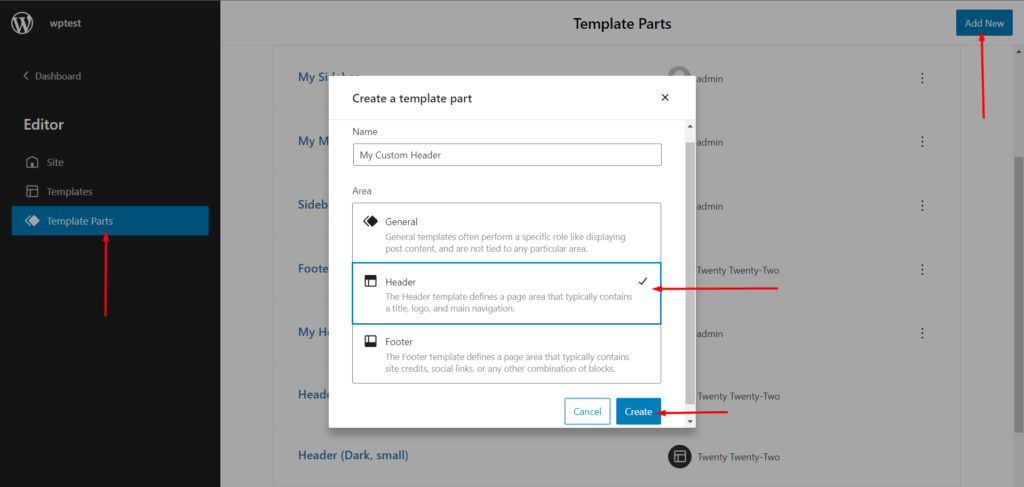
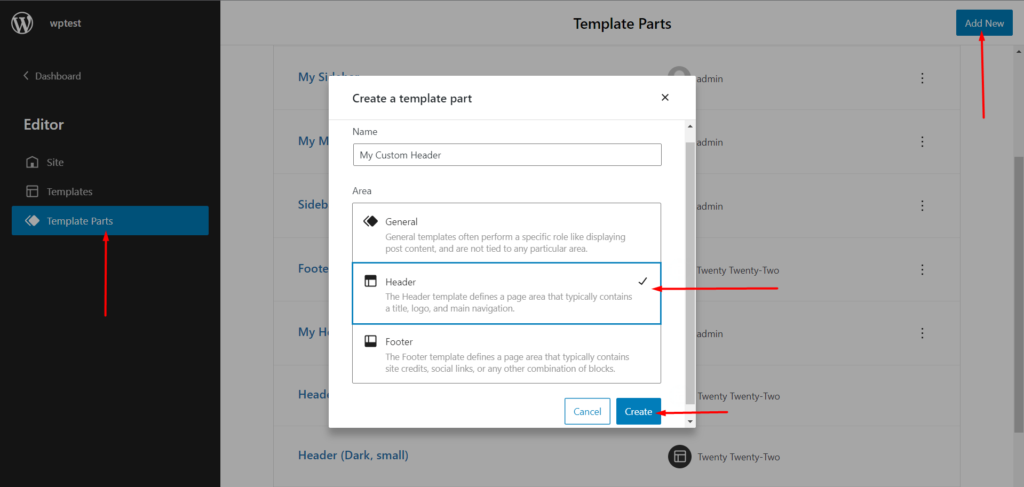
Sağ üstteki Yeni Ekle butonuna tıklayarak yeni bir şablon parçası oluşturabilirsiniz.
Bir kez tıkladığınızda, bir pencere görünecektir.
Burada yeni yirmi yirmi iki tema şablon bölümünüze bir isim vermeniz gerekecek. Bir isim verdikten sonra şablonu oluşturabilirsiniz.

Ama aynı zamanda düşünmeniz gereken başka şeyler de var.
3-seçenek fark edeceksiniz. Genel şablon bölümü, farklı gönderi türleriyle bağlantılıdır ve belirli bir alana bağlı değildir. Başlık ise başlık bölümünün bir parçasıdır. Aynı durum altbilgi bölümü için de geçerlidir, çünkü yalnızca altbilgi bölümünde çalışır.
En tepeden başlamak daha iyi olduğu için önce başlık bölümünü oluşturmanız gerekir. Bu nedenle, Header'a ve ardından ' Oluştur'a tıklayın.
3. Adım: Şablon Bölümüne Öğeler Ekleyin
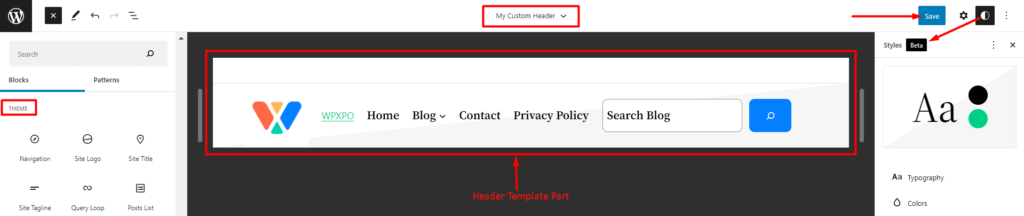
Şimdi bir düzenleme sayfasına yönlendirileceksiniz. Burada başlık şablonu bölümünü oluşturabilirsiniz. Özdeş bir şablon parçası oluşturmak için aşağıdaki adımları takip edebilirsiniz:

- Bloklar menüsünden bir satır bloğu seçin.
- Şimdi bloklar menüsünden bir site logosu öğesi ekleyin.
- Navigasyon gibi öğeleri ekleyin, aynı şekilde arama yapın.

Not: Yeni bir menü oluşturmaya gittiğinizde, tamamen yeni bir menü oluşturmanız veya oluşturduğunuz mevcut menülerden seçim yapmanız istenecektir. İlk kez, sürece başlamak için yeni bir menü oluşturmak muhtemelen daha iyidir.
Hızlı Not: Aşağıdaki video kaynağından yirmi yirmi iki WordPress temasında bir menü oluşturma yolunu kontrol edebilirsiniz:
Adım 4: Şablon Bölümünü Kaydedin
Şimdiye kadar, kullanıma hazır eksiksiz bir başlık şablonunuz var. Elbette kaydetmeniz gerekecek. Tek yapmanız gereken, sağ üstteki kaydet düğmesine tıklayarak şablonu kaydetmek.
Başlık şablonunuz işlem için hazır. Farklı sayfa şablonlarına ekleyebilirsiniz. Şimdi altbilgi şablon kısmını oluşturalım.
Altbilgi şablonu bölümünü oluşturma süreci hemen hemen aynıdır. Sadece elemanlar değişecek.
Altbilgi Şablonu Parçası Nasıl Oluşturulur?
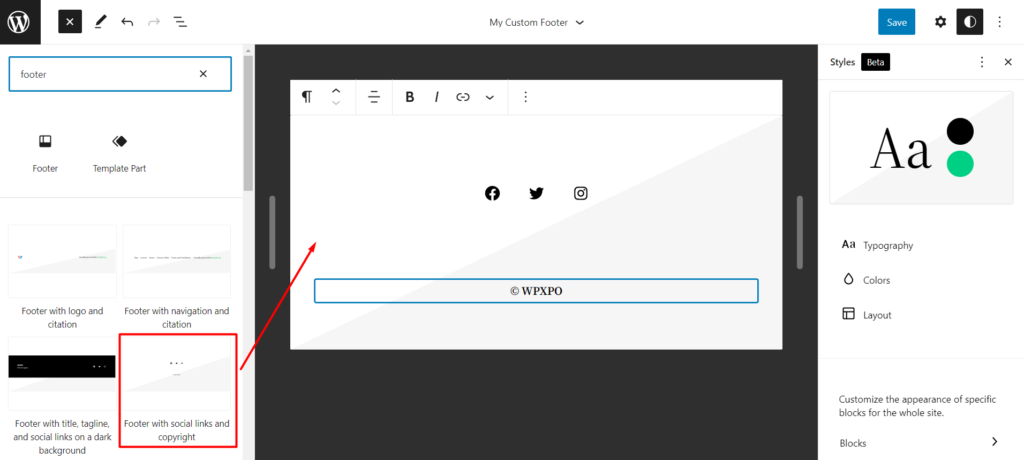
Altbilgi şablonu için yine eskisi gibi bir şablon oluşturmanız gerekir. Yeni bir şablon parçası oluştururken 'Altbilgi'yi seçtiğinizden emin olun. Düzenleyiciye girdikten sonra tek yapmanız gereken altbilgi şablonunu oluşturmaktır.
Burada farklı bir yaklaşım izliyoruz, önceden hazırlanmış seçeneklerden (desenlerden) birini kullanarak bir altbilgi oluşturacağız. Sosyal bağlantılar ve telif hakkı içeren Altbilgiyi seçeceğiz.

Not: Altbilgi öğesini doğrudan tema bloğu öğesinden kullanabilirsiniz. Hazır altbilgi desenlerinden seçim yapabilirsiniz. Yirmi yirmi iki WordPress temasındaki tasarım yetenekleri hakkında daha fazla bilgi edinmek için genel ayarları ve desen seçeneklerini keşfetmeye kesinlikle değer.
WordPress Sayfa Şablonu Nasıl Oluşturulur?
Bir başlık şablonu bölümü ve bir alt bilgi şablonu bölümü oluşturduk. Şimdi devam edelim ve eksiksiz bir WordPress sayfa şablonu oluşturalım.
Adım 1: Sayfaya Git ve Bir Şablon Oluştur
En baştan yeni bir sayfa oluşturmak daha iyidir. Bu nedenle, WordPress kontrol panelinizden Sayfalar> Yeni Ekle'ye gidin. Yeni sayfada olduğunuzda, ayarlar menüsünde bir sayfa şablonu bölümü göreceksiniz. Burada 'Varsayılan Şablon'u görmelisiniz.

Ancak yeni sayfamız için yeni bir şablon oluşturmak istiyoruz. Bu nedenle, 'Yeni'yi tıklayın.
Not: Yeni sayfaya geçtiğinizde editöre yönlendirileceksiniz. Tüm varsayılan öğeleri kaldırmayı ve yeni bir başlangıç yapmayı seçebilirsiniz. Veya varsayılan parçaları korumayı seçebilirsiniz.
2. Adım: Bir Başlık Şablonu Parçası Ekleyin
Şimdi başlık şablonu kısmını özel sayfamıza ekleyeceğiz. Bunu yapmak için yapmanız gerekenler:
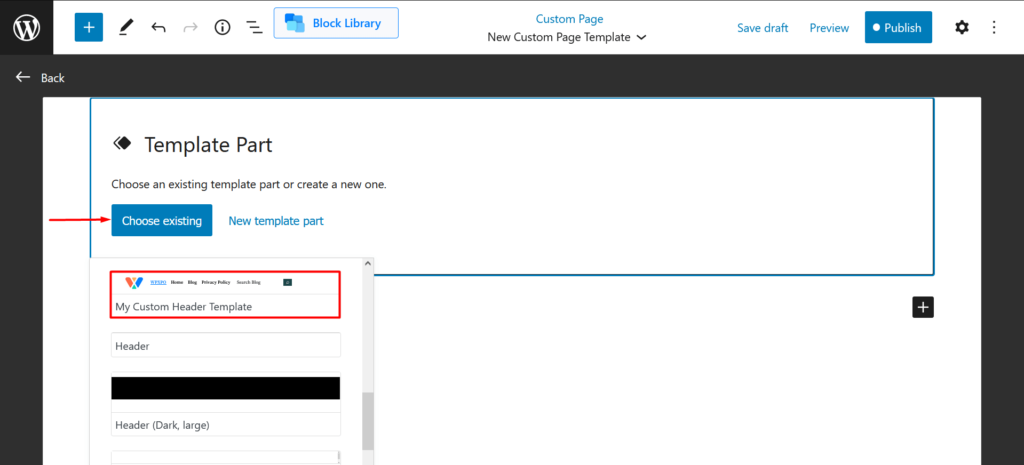
- Bir 'Şablon Parçası' seçin ve ekleyin.
- 'Mevcut Seç'i seçin.

- Ardından listeden özel başlık şablonunu seçin.
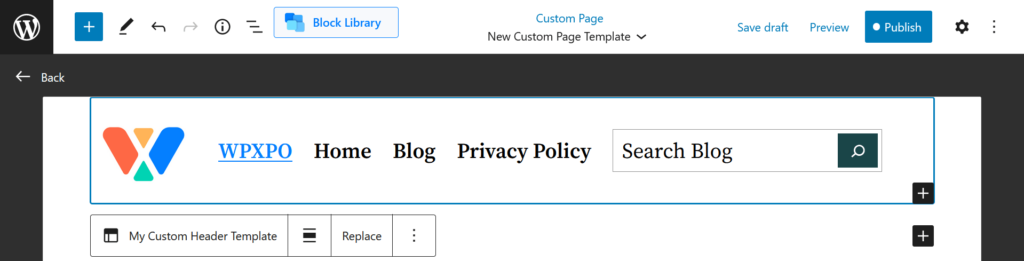
Artık başlık şablonu bölümünüzü sayfa şablonunda görebileceksiniz.

3. Adım: Diğer Sayfa Öğelerini Ekleyin
Şimdi sayfaya başka öğeler seçmeniz ve eklemeniz gerekecek. Örneğin, en son gönderileri göstermek ve sayfanın bir kenar çubuğuna sahip olmak istiyoruz. Devam edelim ve ekleyelim.
Adım 4: Altbilgi Şablonu Bölümünü ekleyin
Son olarak, sayfaya altbilgi şablonu bölümünü ekleyin. Oluşturduğunuz şablon altbilgi bölümünü, başlık bölümünü ekler gibi ekleyebilirsiniz.
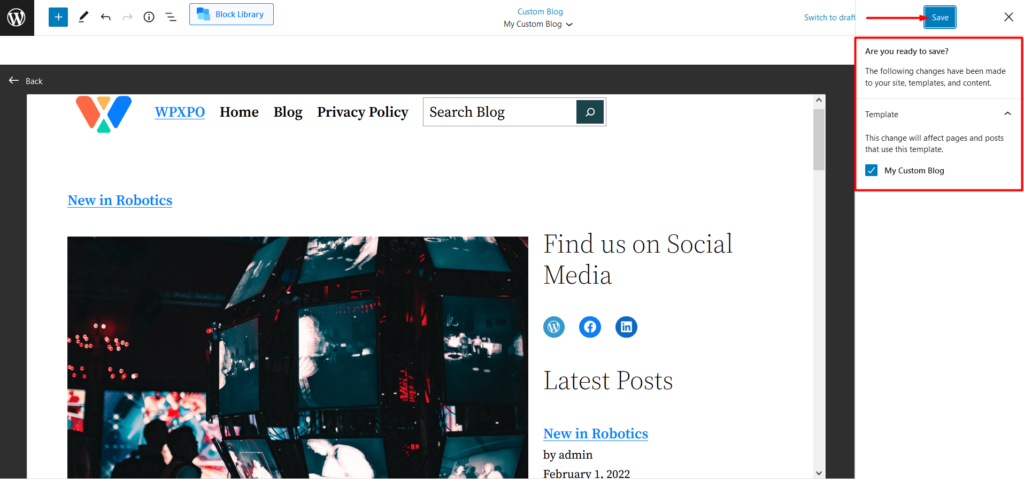
Adım 5: Sayfayı Kaydedin ve Yayınlayın
İşiniz bittiğinde, sayfayı kaydedin ve yayınlayın.

Artık yirmi iki WordPress temasında şablon parçalarını kullanarak özel bir sayfa şablonu oluşturmayı biliyorsunuz. Şablonlar ve şablon bölümleriyle ilgili aklınıza gelebilecek bazı sorulara bir göz atalım.
SSS
Şablon parçaları yeniden kullanılabilir mi?
WordPress 5.9'dan daha eski sürümlerdeki yeniden kullanılabilir bloklar gibi, blok öğelerini kaydedebilir ve yeniden kullanabilirsiniz. Prensip yirmi yirmi iki WordPress tema şablonu parçası için aynıdır. Bu şablon parçalarını herhangi bir sayfa şablonunda yeniden kullanabilirsiniz.
Şablon Parçalarını Nasıl Kaydedebilirim?
Bir şablon parçası oluşturduğunuzda, onu doğrudan sağ üstteki kaydet düğmesinden kaydedebilirsiniz. Bu şablon bölümlerini kaydettikten sonra, bunlara WordPress panonuzdaki tema seçeneklerindeki 'Düzenleyici' bölümünden erişebilirsiniz.
Bir Sayfada Şablon Parçalarını Nasıl Kullanırım?
2022 WordPress temasının bloklar öğe kitaplığındaki şablon parçası öğesine ihtiyacınız olacak. Öğeyi sayfaya ekledikten sonra, yeni bir şablon parçası oluşturmayı veya sayfada oluşturduğunuz mevcut şablon parçalarını kullanmayı seçebilirsiniz.
Her Sayfa için Özel Bir Şablona İhtiyacım Var mı?
Her sayfa için özel bir WordPress sayfa şablonu oluşturmak daha iyidir. Ancak, birden çok sayfa için aynı şablona ihtiyacınız varsa, oluşturduğunuz aynı şablonu birden çok sayfada kullanabilirsiniz. Tek yapmanız gereken, onu sayfa şablonu açılır menüsünden seçmek.
Son düşünceler
Sadece yirmi yirmi iki WordPress temasını keşfediyorsanız, bu özel içerik size çok yardımcı olacaktır. Tam istediğiniz gibi bir WordPress sayfa şablonu oluşturmak için bölümlerin her birini dikkatlice incelediğinizden emin olun.
Başka bir şeyi kapsamamız gerekip gerekmediğini görmek için aşağıdaki yorumlarda ses çıkardığınızdan emin olun. Ayrıca konuyla ilgili değerli düşüncelerinizi paylaşın.
