Test İçin Kolayca Bir WordPress Hazırlama Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-06-10Bir WordPress web siteniz varsa, onu taze tutmak için yeni özellikler, eklentiler ve temalar eklemeniz gerekir. Ancak bunu gerçek web sitenizde yapmak sorunlara veya hatalara neden olabilir. Bir WordPress hazırlama sitesi, gerçek web sitenizi etkilemeden değişiklikleri denemek için güvenli bir yerdir. Bu kolay anlaşılır kılavuzda, size bir WordPress hazırlama sitesi oluşturmayı ve bunu web sitenizi test etmek ve geliştirmek için nasıl kullanacağınızı göstereceğiz.
WordPress Web Sitenizde Neden Hazırlama Sitesi Kullanmalısınız?
Hazırlama sitesi, web sitelerinde sık sık değişiklik yapan kişiler için yararlı bir araçtır. Aşağıdakiler gibi birçok avantajı vardır:
- Gerçek web sitenizi değiştirmeden yeni özellikler, eklentiler ve temalar deneyebilirsiniz.
- Gerçek web sitenizde değişiklik yapmadan önce sorunları bulun ve düzeltin.
- Sitenizi ziyaret eden insanları rahatsız etmeden tasarımla ve nesnelerin nasıl göründüğüyle oynayın.
- Daha az hata yapma şansıyla web sitenizi iyileştirmeyi daha kolay ve daha hızlı hale getirin.
WP Vivid Eklentisi ile Yeni Bir WordPress Hazırlama Sitesi Kurma
Yeni hazırlık sitesini oluşturmak için üç adım uygulayacağız:
1. Adım: WP Vivid Eklentisini Kurun
2. Adım: Bir Hazırlama Sitesi Oluşturun
3. Adım: Hazırlama Sitesi İçeriğini Düzenleyin
İlk önce, WP canlı eklentisini web sitenize nasıl kurabileceğinizi görelim.
1. Adım: WP Vivid Eklentisini Kurun
WP Vivid eklentisi, web siteniz için bir WordPress hazırlama sitesi oluşturmanıza ve yönetmenize olanak tanıyan güçlü bir araçtır. Eklentiyi yüklemek basit bir işlemdir. İşte yapmanız gerekenler:
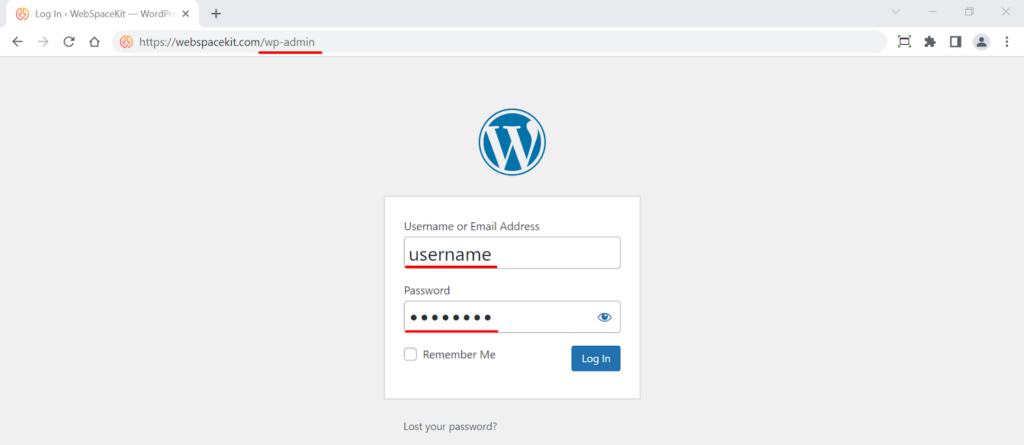
- WordPress panonuza giriş yapın.
Bunu yapmak için web sitenize gidin ve URL'nize '/wp-admin' yazın ve ardından kullanıcı adınızı ve şifrenizi girin.

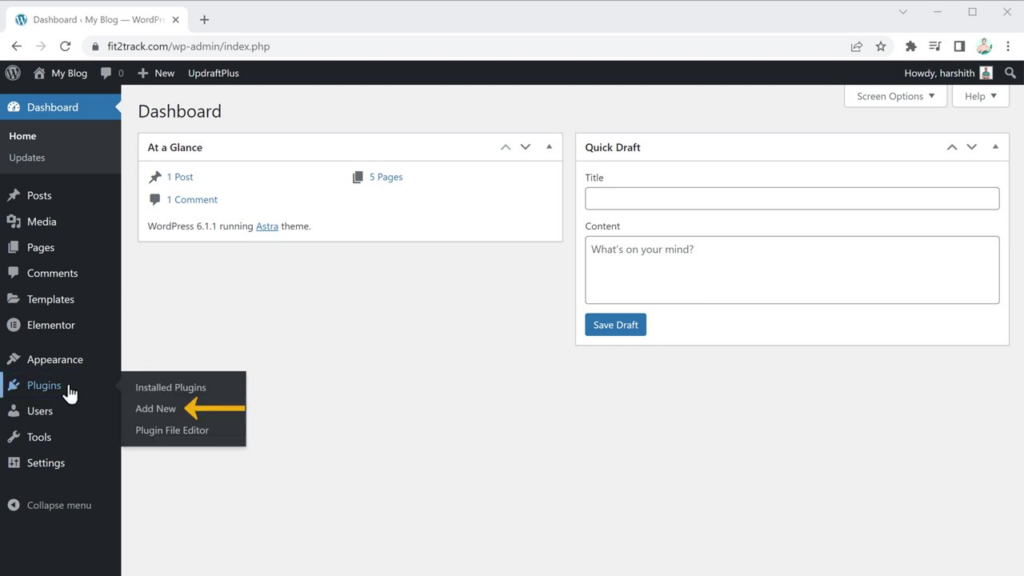
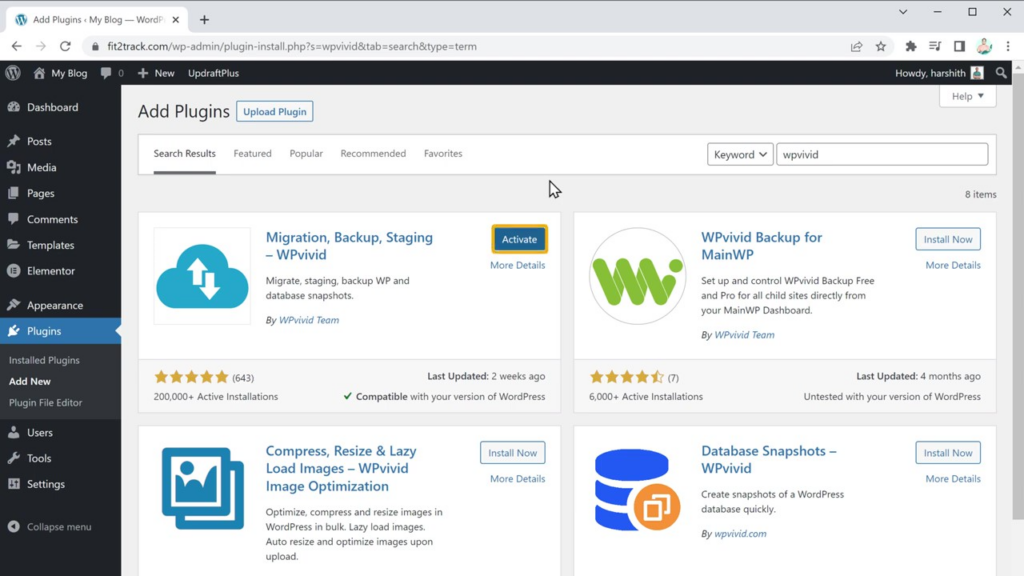
- "Eklentiler" bölümüne gidin ve "Yeni Ekle" yi tıklayın.

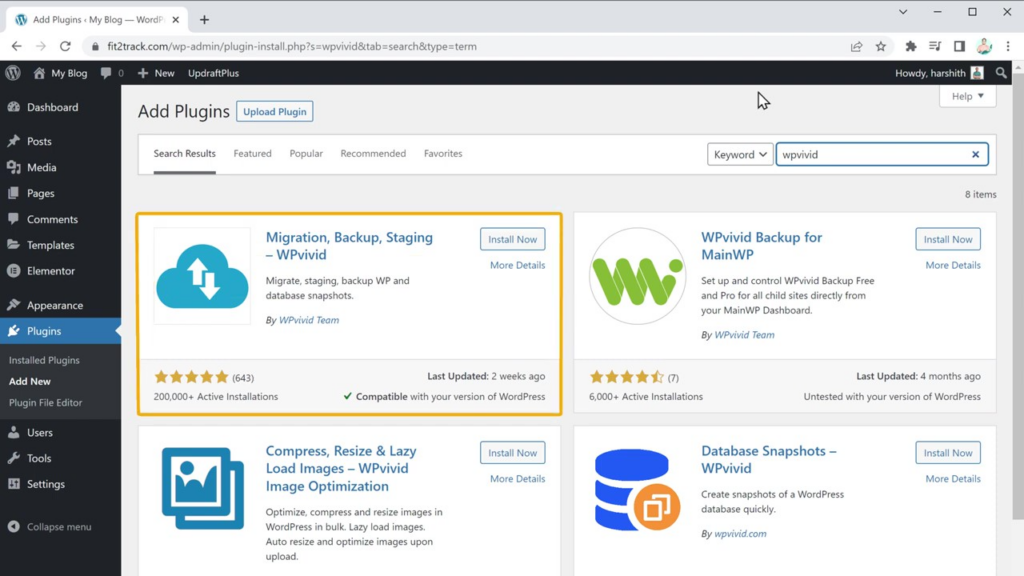
- Eklentiyi bulmak için arama çubuğuna “WP Vivid” yazın.

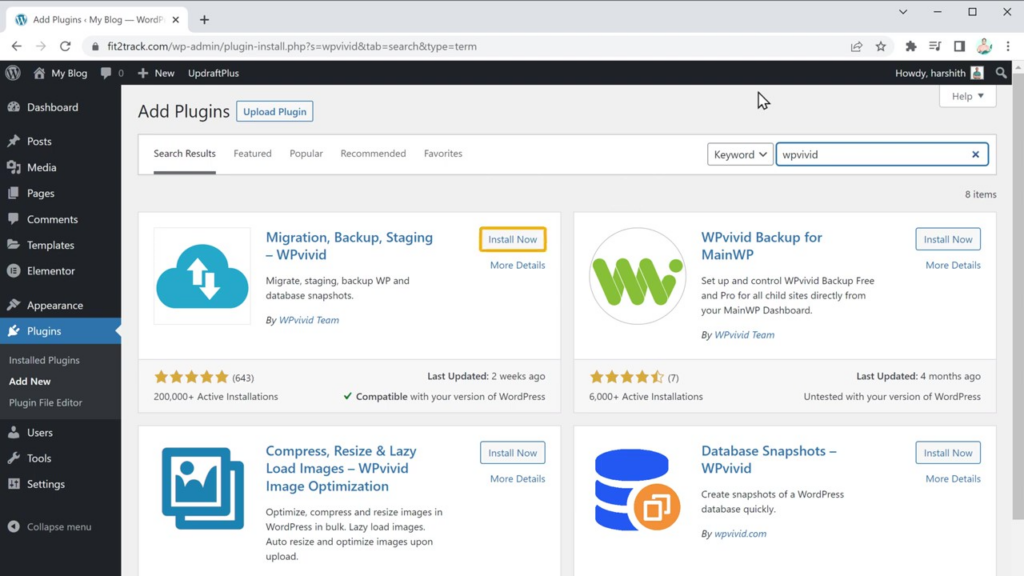
- Eklentiyi bulduğunuzda, yükleme işlemine başlamak için "Yükle" düğmesini tıklayın.

- Eklenti yüklendikten sonra, web sitenizde işlevselliğini etkinleştirmek için “Etkinleştir”e tıkladığınızdan emin olun.

2. Adım: Yeni Bir Hazırlama Sitesi Oluşturun
WP Vivid eklentisi yüklenip etkinleştirildiğinde, artık yeni hazırlama sitenizi veya hazırlama ortamınızı oluşturmaya devam edebilirsiniz. Bu adımları takip et:
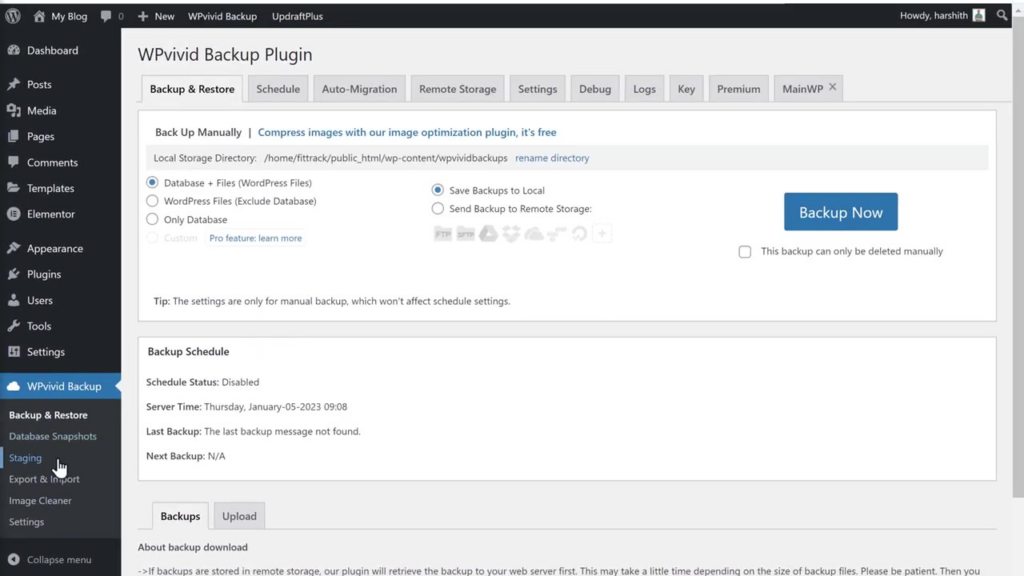
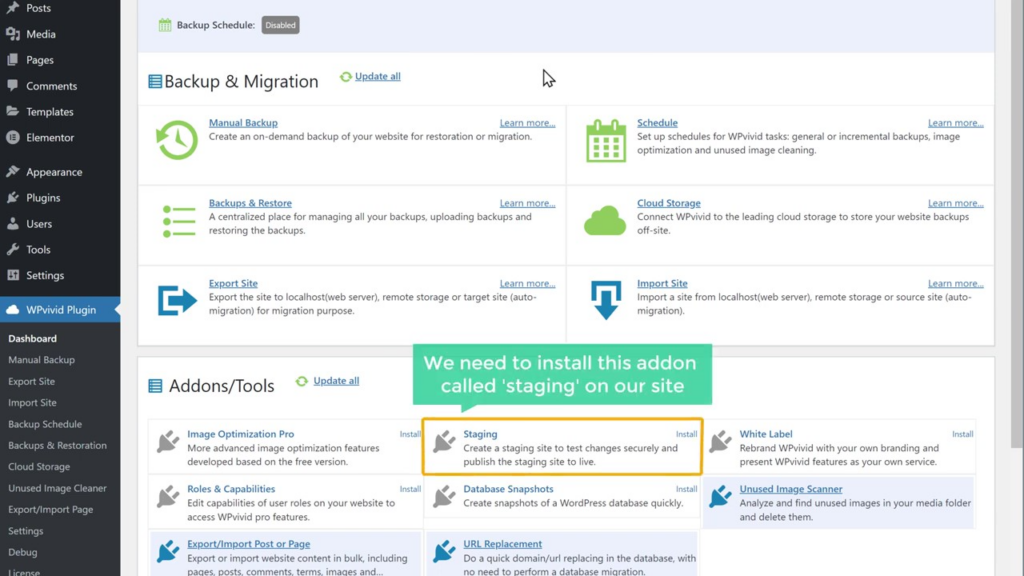
- WordPress pano menünüzde, "Hazırlama"ya tıklayın.

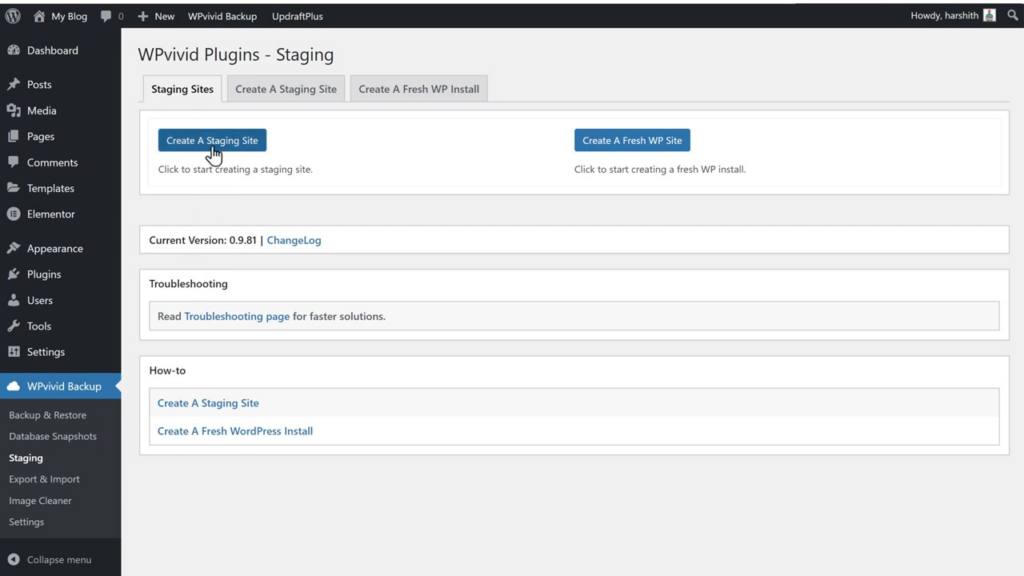
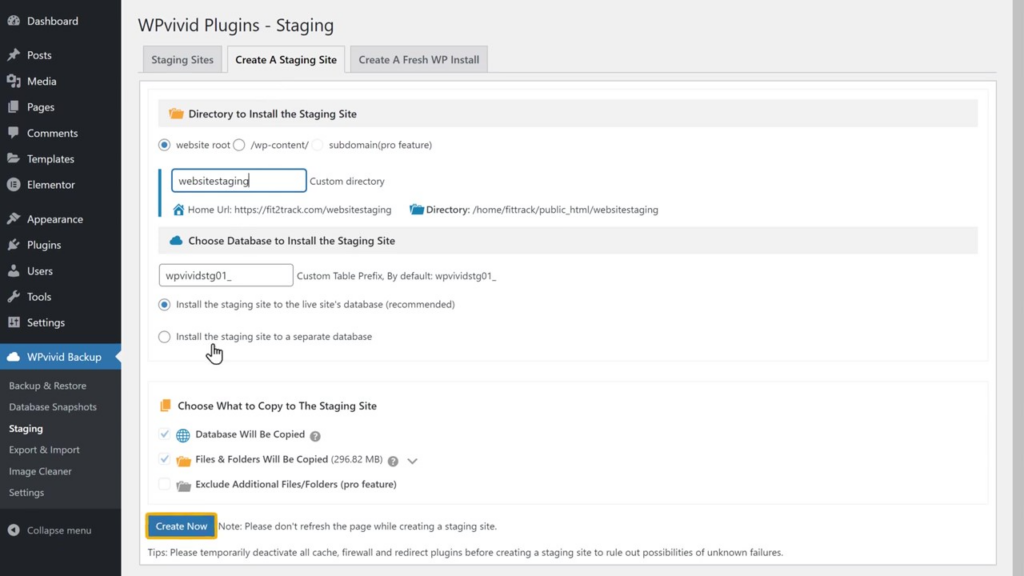
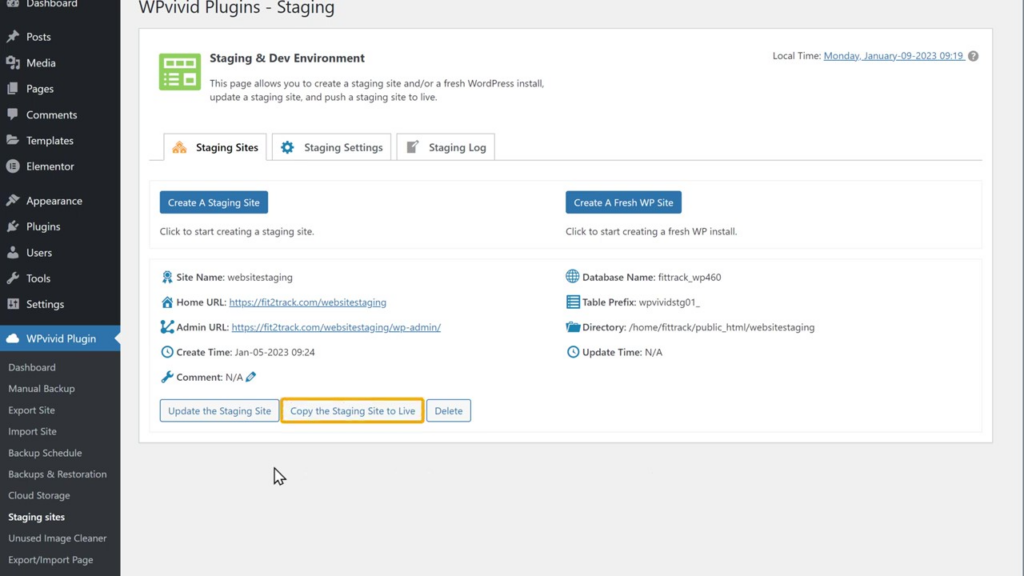
- İşlemi başlatmak için "Bir Hazırlama Sitesi Oluştur" düğmesine tıklayın.

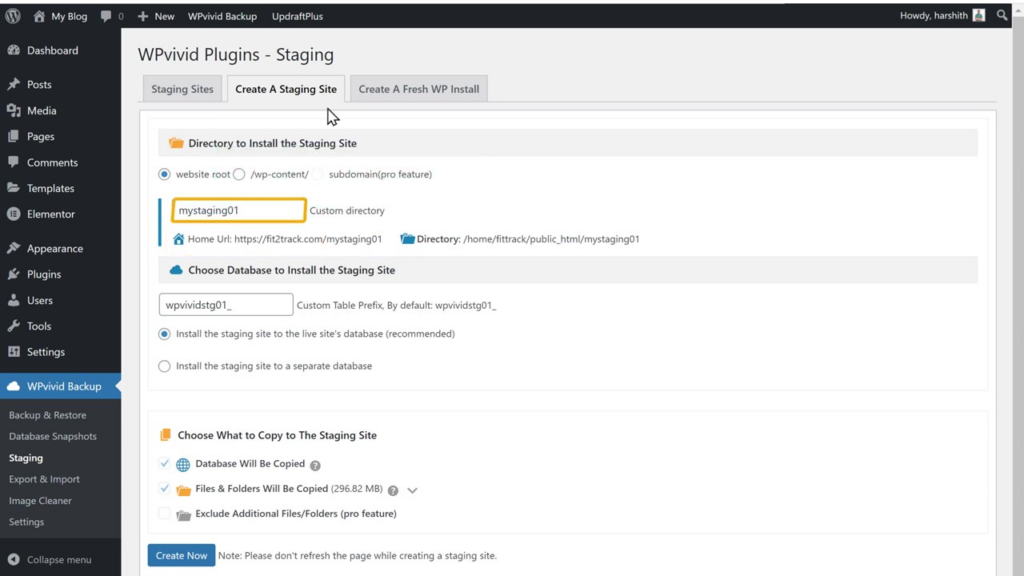
- İstenirse, varsayılan URL'yi seçip yeni bir ad girerek wordpress hazırlama web sitesi URL'sini özelleştirebilirsiniz.

- “Oluştur” düğmesine tıklayın ve eklentinin gerekli dosyaları wordpress hazırlama web sitenize kopyalamasını bekleyin.

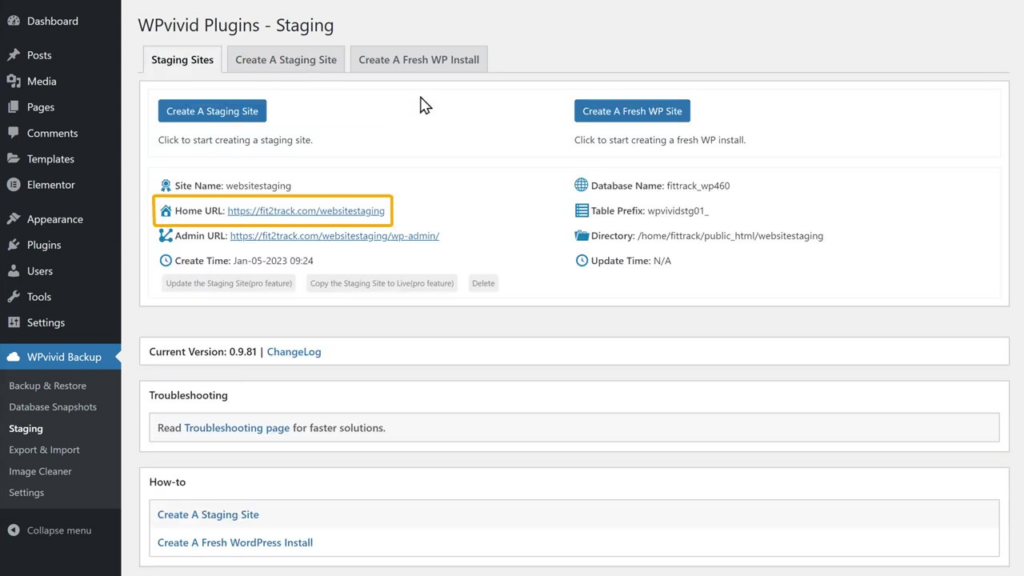
- İşlem tamamlandığında, yeni wordpress hazırlama sitenize veya wordpress hazırlama ortamınıza bir bağlantı alacaksınız. Hazırlama sitesinde yapılan herhangi bir değişikliğin canlı wordpress web sitenizi etkilemeyeceğini unutmayın.

3. Adım: Hazırlama Sitesi İçeriğini Düzenleyin
Artık wordpress hazırlama ortamınız kurulduğuna ve yeni hazırlama sitemize sahip olduğumuza göre, canlı wordpress web sitenizi etkilemeden içeriğinde değişiklik yapmaya başlayabilirsiniz. WordPress hazırlama sitenizi düzenlemek için şu adımları izleyin:
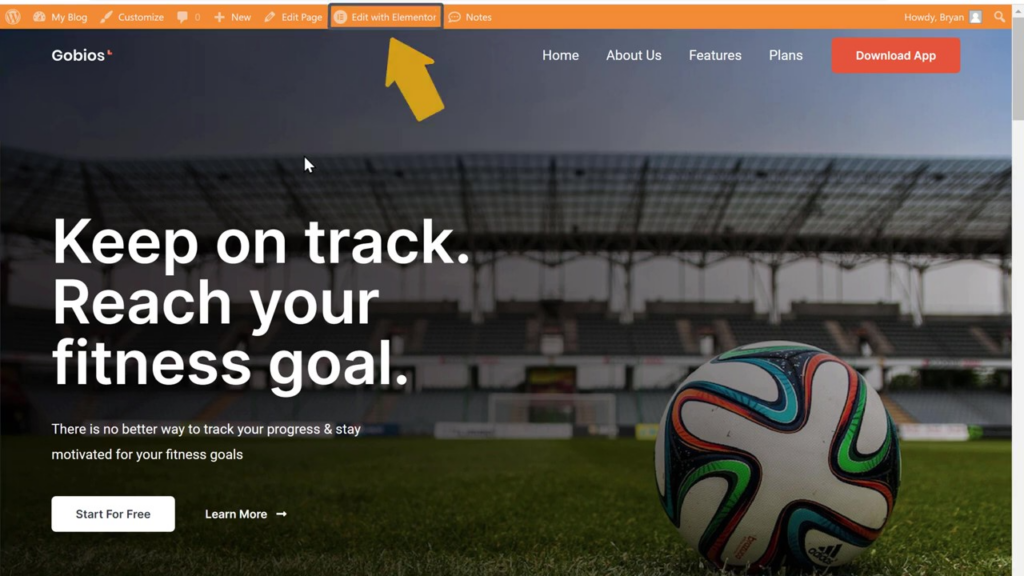
- WordPress hazırlama web sitenizin bağlantısını yeni bir tarayıcı sekmesinde açın.
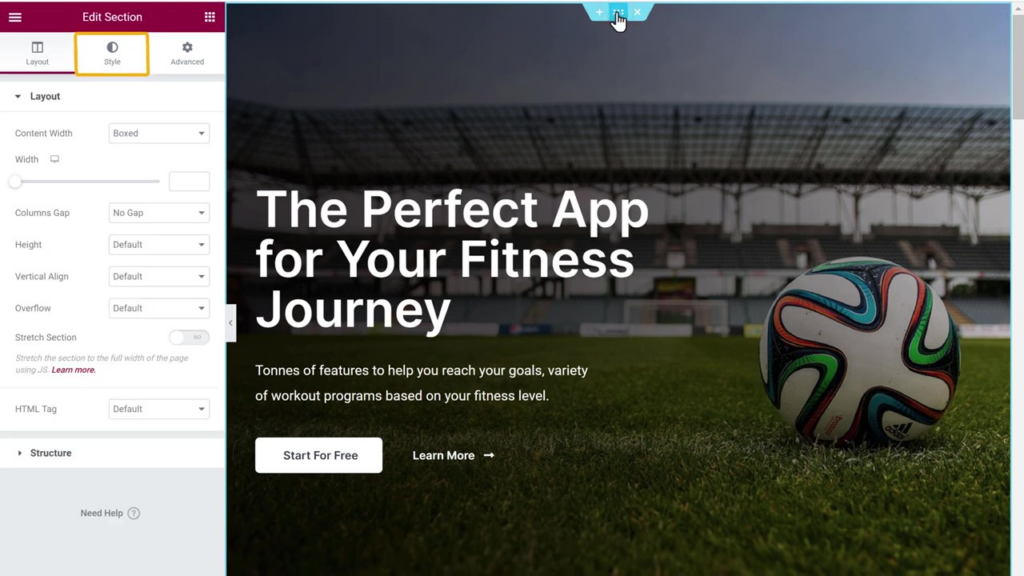
- Hazırlama sitenizin düzenleme bölümüne erişmek için "Elementor ile Düzenle"ye (veya tercih ettiğiniz hazırlama sayfası oluşturucusuna) tıklayın.

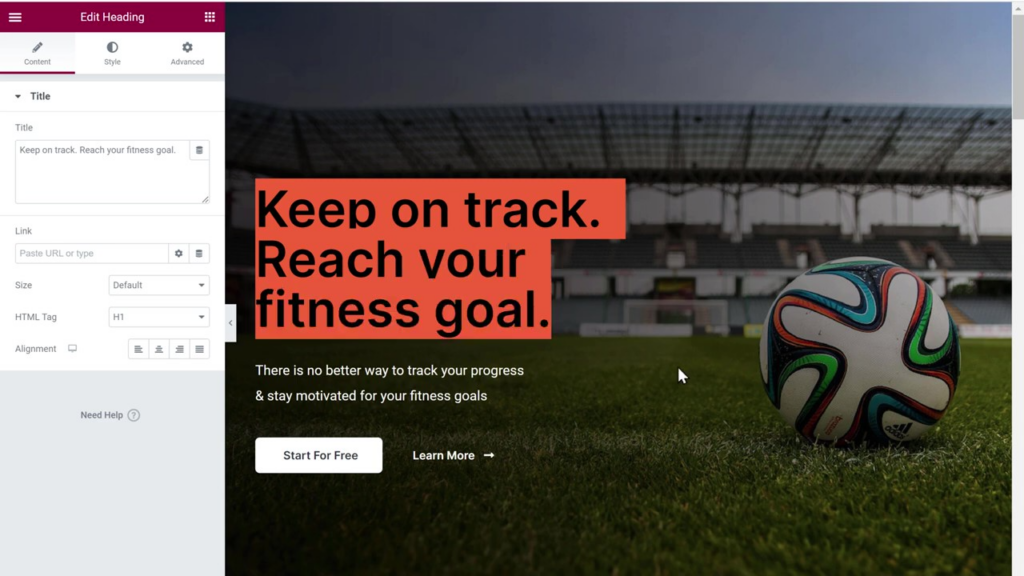
- Metni değiştirmek için değiştirmek istediğiniz metni seçin ve istediğiniz içeriği yazın.

- Görüntüleri değiştirmek isterseniz, görüntü öğesinin "Stil" sekmesine tıklayın ve ardından bilgisayarınızdan yeni görüntüler yükleyin.

Bu adımları izleyerek, yayındaki sürümü etkilemeden web sitenizdeki değişiklikleri güvenle deneyebilirsiniz. Güncellemelerden memnun kaldığınızda, bunları WP Vivid eklentisinin pro sürümünü kullanarak veya değişiklikleri manuel olarak uygulayarak canlı web sitenize uygulayabilirsiniz.

Yani tüm değişiklikleri manuel olarak yapmak istiyorsanız, bunu yapabilirsiniz; aksi takdirde, web sitenizde çok sık değişiklik yapıyorsanız ve hazırlayan sitede yaptığınız tüm değişiklikleri canlı sitede otomatik olarak uygulamak istiyorsanız, o zaman pro eklentisini kullanabilirsiniz.
WordPress Hazırlama Sitesi Değişikliklerini Canlı Web Sitenize Uygulama
Hazırlama sitenizdeki değişiklikleri canlı web sitenize uygulamak için, WP Vivid wordpress eklentisinin pro sürümüne ihtiyacınız olacak:
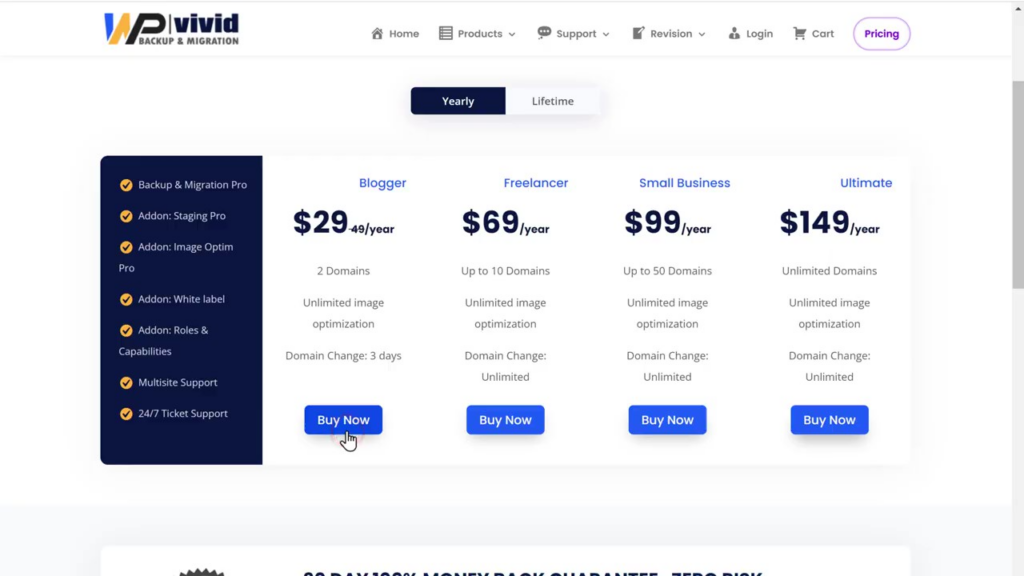
- WP Vivid web sitesinden pro sürümünü satın alın ve wordpress eklentisini indirin.

- Sağlanan lisans anahtarını kullanarak eklentiyi WordPress panonuza kurun ve etkinleştirin.
- Eklenti için "Staging" eklentisini kurun.

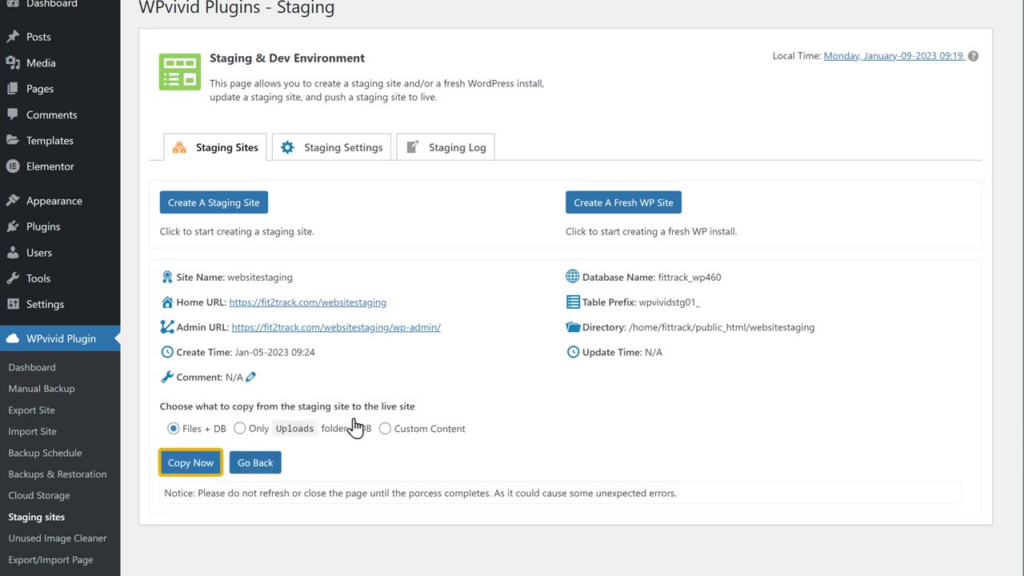
- Hazırlık sitenizdeki değişiklikleri canlı web sitenize uygulama seçeneğini seçin.

- "Şimdi Kopyala" yı tıklayın ve wordpress dosyalarının kopyalanmasını bekleyin.

- Uygulanan değişiklikleri görmek için canlı sitenizi yenileyin.
Barındırma Planlarıyla WebSpaceKit'in Ücretsiz Hazırlama Özelliğinden Yararlanma
WebSpaceKit, barındırma planları ile ücretsiz bir hazırlama özelliği sunar. Bu özellik, hazırlık siteleri oluştururken ve yönetirken size zaman ve emek kazandırabilir. Bu özelliği kullanmak için Webspace Kit'in web sitesinden bir barındırma planı satın alın. Ücretsiz WordPress Hazırlama Sitesi özelliği, planlarına dahil edilmiştir ve WordPress sitelerini sorunsuz bir şekilde test etmek ve güncellemek isteyenler için uygun maliyetli bir seçenektir.
Bir WordPress Hazırlama Sitesi Kullanmak İçin En İyi Uygulamalar
Hazırlama sitenizden en iyi şekilde yararlanmak ve sorunsuz bir güncelleme süreci sağlamak için aşağıdaki en iyi uygulamaları izleyin:
- Hazırlama sitenizi en son WordPress sürümü, eklentiler ve temalarla güncel tutun.
- Yayındaki sitenize herhangi bir değişiklik uygulamadan önce hazırlama sitenizi hatalara veya sorunlara karşı düzenli olarak test edin.
- Canlı sitenizi güncellerken sorunsuz bir geçiş sağlamak için hazırlama sitenizde yaptığınız değişiklikleri belgeleyin.
- Hazırlık sitenizdeki herhangi bir değişikliği uygulamadan önce canlı sitenizin tam yedeğini alın.
- Değişiklikleri izlemek ve geliştirme sürecinde ekip üyeleriyle işbirliği yapmak için Git gibi sürüm kontrol sistemlerini kullanmayı düşünün.
Çözüm
Bir WordPress hazırlama sitesi, wordpress sitelerini hata veya kesinti riski olmadan test etmek ve güncellemek isteyen web sitesi sahipleri için paha biçilmez bir araçtır. Bu ayrıntılı kılavuzu izleyerek, WordPress siteniz için güvenli ve verimli bir güncelleme süreci sağlayarak bir WordPress hazırlama sitesini kolaylıkla oluşturabilir ve yönetebilirsiniz.
WordPress sitenizi yönetme ve optimize etme konusunda daha yararlı ipuçları ve püf noktaları için blogumuza abone olmayı unutmayın. Mutlu testler!
WordPress Hazırlama Sitesi Oluşturma Hakkında Sıkça Sorulan Sorular
Hazırlama sitesi nedir?
Hazırlama sitesi, değişiklikleri, güncellemeleri ve yeni özellikleri canlı wordpress web sitenize uygulamadan önce test etmek için kullanılan canlı wordpress web sitenizin bir klonudur. Bu, hataların ve sorunların canlı wordpress web sitenizi etkilemesini önler ve güncellemeleri güvenli bir şekilde test etmenizi sağlar.
Hazırlama sitesini herhangi bir WordPress teması veya eklentisi ile kullanabilir miyim?
Evet, herhangi bir WordPress temasını veya eklentisini test etmek için bir hazırlama sitesi kullanabilirsiniz. Bunları bir hazırlık sitesinde test ederek, canlı wordpress web sitenize yerleştirmeden önce uyumluluklarını ve işlevselliklerini sağlayabilirsiniz.
WP Vivid Wordpress eklentisinin pro sürümünü satın almak gerekli midir?
Hazırlanan sitenizde yapılan değişiklikleri canlı sitenize otomatik olarak uygulamak istiyorsanız WP Vivid wordpress eklentisinin pro sürümü gereklidir. Ücretsiz sürüm, bir hazırlık sitesi oluşturmanıza izin verir, ancak canlı wordpress web sitenize değişikliklerin uygulanmasının manuel olarak yapılması gerekir.
Hazırlama sitesi oluşturmak için WP VividWordpress eklentisine herhangi bir alternatif var mı?
Evet, WP Staging, Duplicator ve All-in-One WP Migration gibi hazırlama siteleri oluşturmak için başka wordpress eklentileri ve araçları mevcuttur. Bazı web barındırma sağlayıcıları ayrıca yerleşik hazırlama sitesi özellikleri sunar.
Hazırlama sitemi ne sıklıkla güncellemeliyim?
İdeal olarak canlı sitenizde herhangi bir değişiklik yapmadan önce hazırlama sitenizi düzenli olarak güncellemelisiniz. Bu, canlı sitenize uygulamadan önce yeni özellikleri, eklentileri ve temaları test etmek için güncel bir ortama sahip olmanızı sağlar.
Hazırlama sitesinde çalışırken canlı web sitem etkilenecek mi?
Hayır, hazırlık sitenizde değişiklik yaptığınızda canlı web siteniz etkilenmeyecektir. Hazırlık sitesi ayrı bir ortamdır ve burada yapılan herhangi bir değişiklik, siz uygulamayı seçene kadar canlı web sitenizi etkilemeyecektir.
