Bir WordPress Teması Nasıl Özelleştirilir (Öğretici)
Yayınlanan: 2023-03-10- WordPress Temalarının Temellerini Anlamak
- Özelleştirme Yöntemleri
- Sayfa oluşturucuları kullanarak özelleştirme
- İpuçları ve En İyi Uygulamalar
- Çözüm
Bir web sitesi veya blog oluşturmak söz konusu olduğunda, en popüler içerik yönetim sistemlerinden biri WordPress'tir. WordPress, kullanıcıların web sitelerinin görünümünü ve işlevselliğini özelleştirmek için çok çeşitli temalar arasından seçim yapmasına olanak tanır.
Ancak, mevcut çok çeşitli seçeneklere rağmen, bazen önceden oluşturulmuş bir temanın özel ihtiyaçlarınıza tam olarak uymadığını görebilirsiniz.
Bu gibi durumlarda, bir WordPress temasını özelleştirmek çok önemlidir.
Bu yazıda, bir WordPress temasını özelleştirmenin temelleri konusunda size rehberlik edeceğiz. Kalabalıktan sıyrılan benzersiz ve özel bir web sitesi oluşturmanıza yardımcı olabilecek yöntemleri ve en iyi uygulamaları keşfetmek.
WordPress Temalarının Temellerini Anlamak
WordPress teması nedir?
Basit bir ifadeyle, bir WordPress teması, bir WordPress web sitesinin tasarımını ve işlevselliğini belirleyen bir dosya koleksiyonudur.
Tema, bir web sitesinin düzenini, görünümünü ve özelliklerini tanımlar ve çeşitli şablonlar, stil sayfaları ve komut dosyaları içerir.
Bir tema nasıl çalışır?
Bir WordPress temasını kurup etkinleştirdiğinizde, web sitenizin varsayılan tasarımını kendi tasarımıyla değiştirir.
Temanın şablonları ve stil sayfaları, web sitesinin içeriğinin nasıl görüntüleneceğini belirler. Tema özellikleri ve işlevleri, ziyaretçilerin sitenizle nasıl etkileşime gireceğini belirler.
Bir WordPress temasının anatomisi
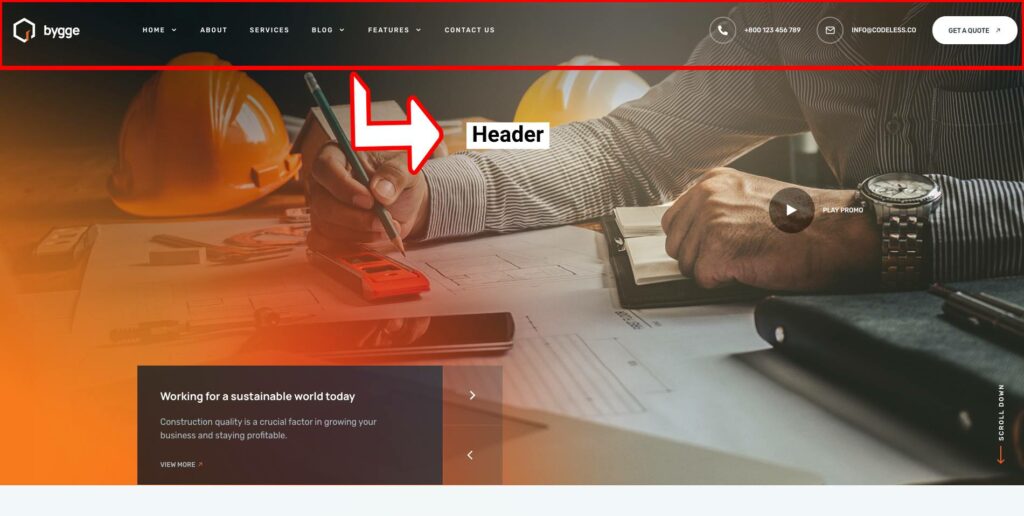
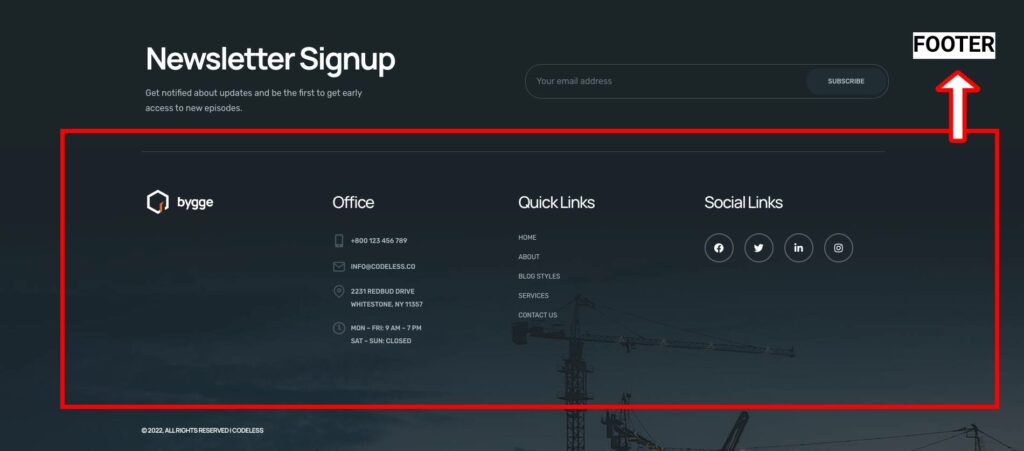
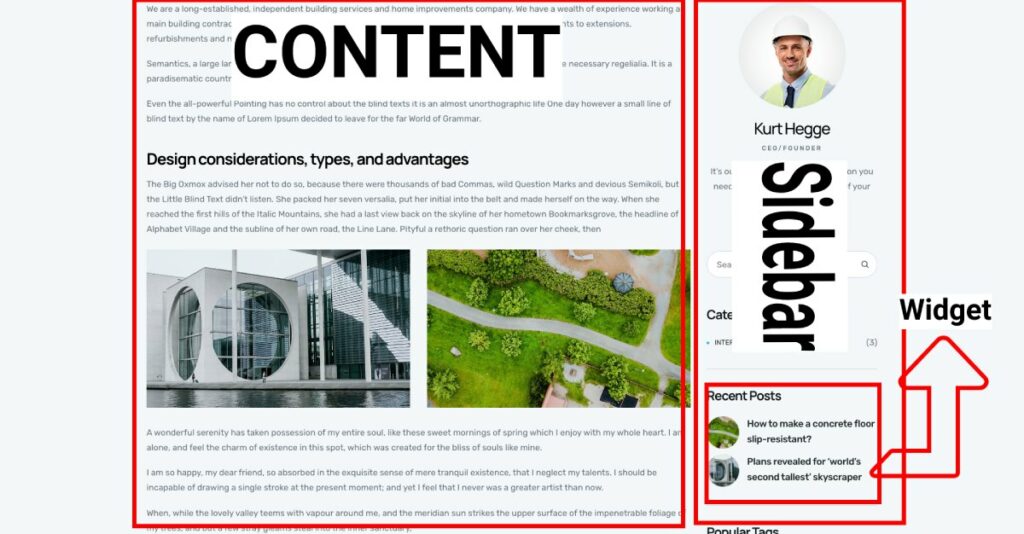
Bir WordPress teması, üst bilgi, alt bilgi, kenar çubuğu, içerik ve widget'lar dahil olmak üzere çeşitli bileşenlerden oluşur.
Başlık tipik olarak sitenin markasını, logosunu ve gezinme menüsünü içerir.

Altbilgi genellikle telif hakkı bilgilerini, sosyal medya profillerine bağlantıları ve site genelindeki diğer içeriği içerir.

Kenar çubuğu, son gönderiler, kategoriler ve etiketler gibi ek bilgiler sağlar.
İçerik alanı, sayfanın ana içeriğinin görüntülendiği yerdir.
Widget'lar, kenar çubuğu veya altbilgi gibi bir temanın çeşitli alanlarına eklenebilen küçük işlevsellik parçalarıdır.

Popüler WordPress temaları
Farklı web sitesi türlerine ve tasarım stillerine hitap eden, hem ücretsiz hem de ücretli sayısız WordPress teması vardır.
Bazı popüler ücretsiz temalar arasında Astra, OceanWP ve GeneratePress bulunur, burada daha fazlasını okuyabilirsiniz: Demo İçeriğiyle En İyi 9 Ücretsiz WordPress Teması
Popüler premium temalar arasında Specular, Divi, Avada ve BeTheme bulunur. Daha fazlası için listemize buradan göz atabilirsiniz: En İyi WordPress Temaları 2023 (En Popüler ve Çok Amaçlı)
WordPress temalarının temellerini ve onları oluşturan bileşenleri anlamak, nasıl çalıştıklarını ve özel ihtiyaçlarınıza göre nasıl özelleştirilebileceklerini daha iyi anlamanızı sağlayacaktır.
Bir sonraki bölümde, bir WordPress temasını özelleştirmenin çeşitli yöntemlerini keşfedeceğiz.
Özelleştirme Yöntemleri
Bir WordPress temasını özelleştirmek söz konusu olduğunda, basitten daha gelişmiş tekniklere kadar kullanabileceğiniz birkaç yöntem vardır. En yaygın yöntemlerden bazılarına bir göz atalım:
WordPress Özelleştiriciyi kullanarak özelleştirme

Bir WordPress temasını özelleştirmenin en kolay yollarından biri, yerleşik WordPress Özelleştirici'yi kullanmaktır.
Bu araç, sitenizin başlığı, renkleri, yazı tipleri ve düzeni gibi tasarım ve işlevselliğinin çeşitli yönlerini değiştirmenize olanak tanır.
Ayrıca, değişikliklerinizi yayınlamadan önce gerçek zamanlı olarak önizleyebilirsiniz.
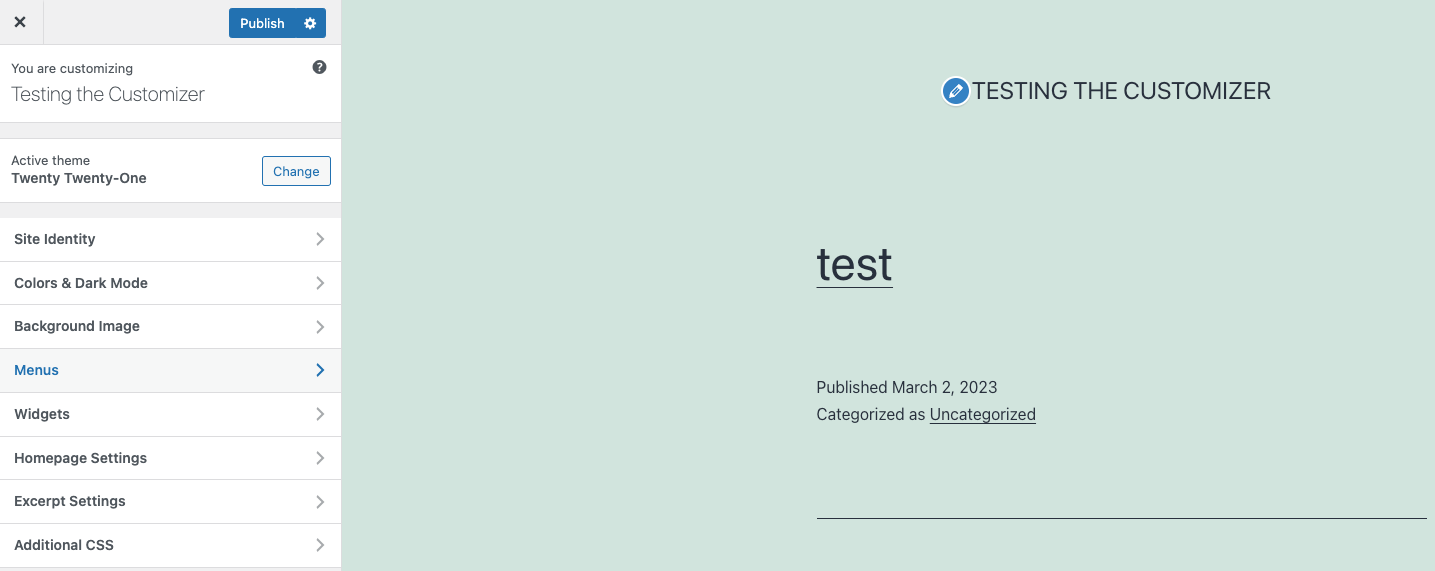
WordPress Özelleştirici, çoğu WordPress temasında mevcuttur ve WordPress kontrol panelinizde Görünüm > Özelleştir'e giderek erişilebilir.
Özelleştirici'de bulacağınız bazı seçenekler şunlardır:
- Site Kimliği: Bu seçenek, web sitenizin logosunu, site başlığını ve sloganını özelleştirmenizi sağlar. Bir logo yükleyebilir veya mevcut olanlardan seçim yapabilir ve web siteniz için başlık ve kısa açıklama belirleyebilirsiniz.
- Renkler: Renkler seçeneği, web sitenizin arka plan rengi, başlık metni rengi, bağlantı rengi ve daha fazlası gibi renk düzenini özelleştirmenizi sağlar. Önceden tanımlanmış bir renk grubundan seçim yapabilir veya özel renk şemanızı tanımlayabilirsiniz.
- Başlık: Bu seçenek, web sitenizin başlık resmi veya videosu, başlık metni ve arka plan rengi gibi başlık bölümünü özelleştirmenizi sağlar.
- Arka Plan Resmi: Bu seçeneği kullanarak web sitenizin arka plan resmini ayarlayabilirsiniz. Bir resim yükleyebilir veya önceden tanımlanmış mevcut resim setinden seçim yapabilirsiniz.
- Menüler: Menüler seçeneği, web sitenizin gezinme menüsünü özelleştirmenizi sağlar. Menü öğelerini ekleyebilir, kaldırabilir veya yeniden sıralayabilir ve web sitenizin farklı bölümleri için birden çok menü oluşturabilirsiniz.
- Widget'lar: Bu seçenek, web sitenize widget eklemenizi ve yapılandırmanızı sağlar. Widget'lar, web sitenize son gönderileri, arama çubuğunu ve daha fazlasını görüntülemek gibi ek işlevler sağlayan küçük modüllerdir.
- Ana Sayfa Ayarları: Bu seçenek, web sitenizin ana sayfasını yapılandırmanızı sağlar. Ana sayfanız olarak en son gönderilerinizi mi yoksa statik bir sayfayı mı görüntüleyeceğinizi seçebilirsiniz.
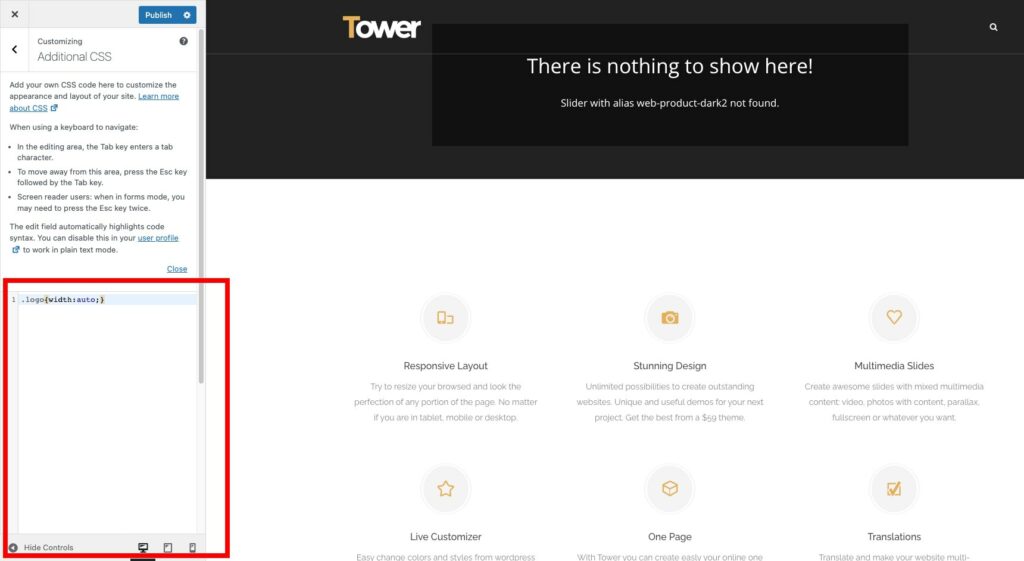
- Ek CSS: Bu seçeneği kullanarak web sitenize özel CSS kodu ekleyebilirsiniz. Bu, web sitenizin tasarımında varsayılan seçeneklerde bulunmayan gelişmiş özelleştirmeler yapmak istediğinizde kullanışlıdır.
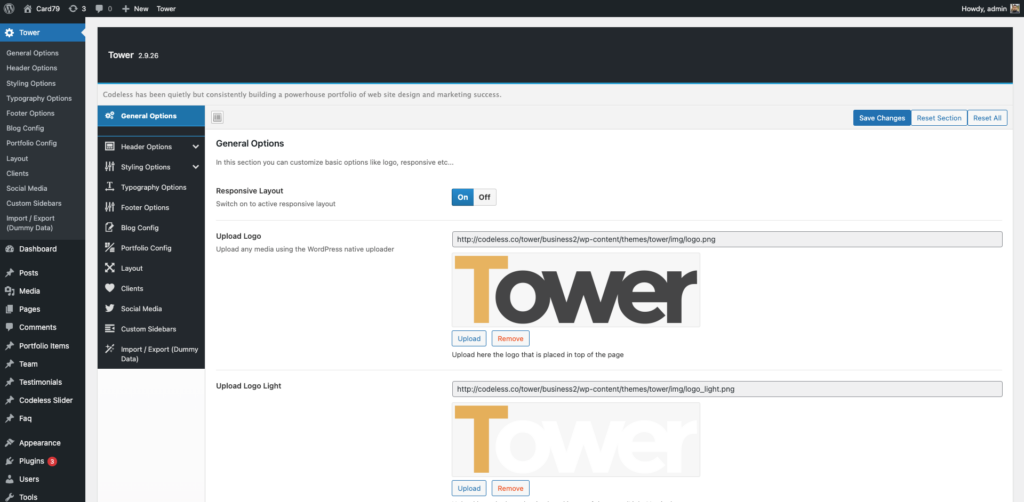
Tema ayarlarını kullanarak özelleştirme
Birçok WordPress teması, temanın tasarımının ve işlevselliğinin belirli yönlerini özelleştirmenize olanak tanıyan kendi ayarlar paneliyle birlikte gelir. Redux Çerçevesi ve birçok seçenekle birlikte gelen Kodsuz Temalar gibi.

Bu ayarlar, arka plan rengini veya logoyu değiştirmek gibi basit seçeneklerden, özel komut dosyaları eklemek veya sayfa şablonlarını değiştirmek gibi daha karmaşık seçeneklere kadar değişebilir.
Tema ayarlarına genellikle Görünüm > Tema Ayarları altındaki WordPress panosundan veya temalarımız için pano menüsündeki tema adı öğesine doğrudan tıklayarak erişilebilir.
Bu, Folie Tema Seçeneklerini nasıl kullanabileceğinizi anlatan bir videodur:
Burada farklı temalar için belgeleri kontrol edebilirsiniz:
Speküler – Dokümantasyon Teması Seçenekleri
Kule – Tema Seçenekleri
Folie – Tema Seçenekleri
CSS kullanarak özelleştirme
Bir WordPress temasını CSS kullanarak özelleştirmek, sitenin görünümünü değiştirmek için temanın stil sayfalarını değiştirmeyi içerir. CSS, sitenin renklerini, yazı tiplerini, kenar boşluklarını, dolguyu ve diğer görsel özelliklerini değiştirmek için kullanılabilir.

WordPress kontrol panelinizde Görünüm > Özelleştir'e giderek özel CSS kodunuzu temanızın stil sayfasına ekleyebilirsiniz. Alternatif olarak, temanın dosyalarını doğrudan değiştirmeden özel CSS kodu eklemek için Simple Custom CSS gibi bir eklenti kullanabilirsiniz.

Örneğin temalarımız, Tema seçeneklerinde ve ayrıca sayfalarda her zaman bu ayarla gelir.
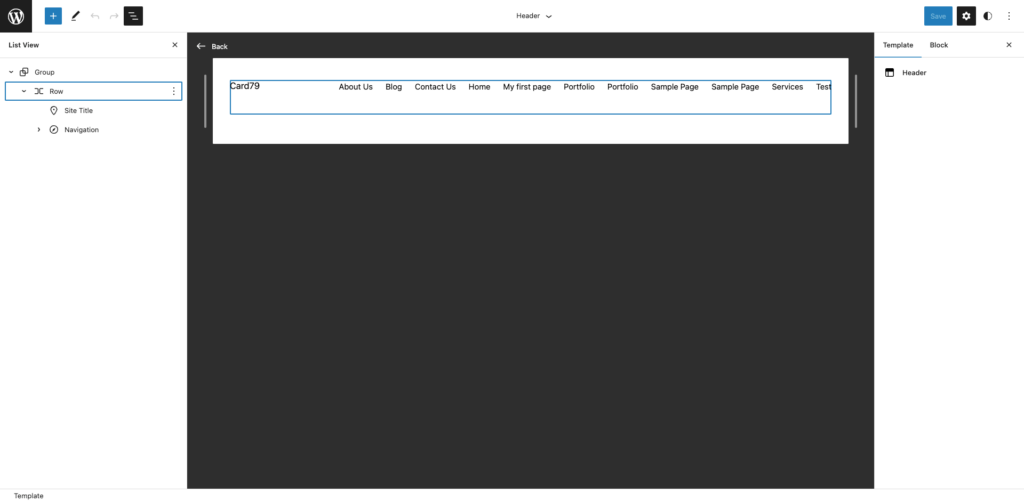
Tam Site Düzenleme ile Özelleştirin

Tam Site Düzenleme, üstbilgi ve altbilgilerden sayfa düzenlerine ve içerik bloklarına kadar sitenizin her yönünü özelleştirmenize olanak tanıyan güçlü bir WordPress özelliğidir.
Tam Site Düzenleme ile, şablonlar oluşturmak ve düzenlemek ve hatta sıfırdan özel bloklar oluşturmak için sezgisel Gutenberg düzenleyicisini kullanabilirsiniz.
Bu, önceden oluşturulmuş bir temaya güvenmek veya bir geliştirici kiralamak zorunda kalmadan markanıza mükemmel şekilde uyan tamamen benzersiz bir site tasarımı oluşturabileceğiniz anlamına gelir.
Bu özelliği kullanmak istemeniz durumunda, yalnızca tamamen uyumlu Tam Site Düzenleme temalarını seçmelisiniz.
Bu düzenleyiciye erişmek için WordPress Kontrol Paneli > Görünüm > Düzenleyici'ye gitmeniz gerekir.
İşte Tam Site Düzenleme ve Gutenberg'in nasıl kullanılacağına dair tam bir video.
Alt temaları kullanarak özelleştirme
Alt temaları kullanmak, mevcut bir temayı temel alan yeni bir tema oluşturmayı içeren gelişmiş bir özelleştirme tekniğidir.
Alt temalar, ana temanın dosyalarını doğrudan değiştirmeden bir temanın görünümünü ve işlevselliğini değiştirmenize olanak tanır.
Bu, ana tema güncellendiğinde özelleştirmelerinizin kaybolmamasını sağlar. Bir alt tema oluşturmak için biraz HTML, CSS ve PHP bilgisine sahip olmanız gerekir. Süreç boyunca size rehberlik edebilecek çevrimiçi olarak sunulan çeşitli öğreticiler vardır.
Bu özelleştirme yöntemlerini kullanarak, WordPress temanızı özel ihtiyaçlarınıza göre uyarlayabilir ve kalabalığın arasından sıyrılan benzersiz bir web sitesi oluşturabilirsiniz.
Herhangi bir büyük değişiklik yapmadan önce her zaman sitenizi yedeklemeyi unutmayın. Ayrıca, sitenizin performansını veya işlevselliğini olumsuz etkilemediklerinden emin olmak için özelleştirmelerinizi kapsamlı bir şekilde test edin.
Bir Çocuk Temasını nasıl kuracağınızı öğrenin
Sayfa oluşturucuları kullanarak özelleştirme
Bir WordPress temasını özelleştirmenin bir başka popüler yöntemi de sayfa oluşturucuları kullanmaktır. Sayfa oluşturucular, herhangi bir kodlama bilgisi olmadan karmaşık sayfa düzenleri oluşturmanıza olanak tanıyan sürükle ve bırak araçlarıdır.
Birçok WordPress teması, Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder ve Divi gibi popüler sayfa oluşturucularla uyumludur.
Remake'in Elementor sayfa oluşturucu ile nasıl düzenleneceğine ilişkin videoyu aşağıdan izleyebilirsiniz.
Bir sayfa oluşturucu kullanarak, özel ihtiyaçlarınıza ve markanıza uyan özel sayfa tasarımlarını kolayca oluşturabilirsiniz. Burada ücretsiz Elementor WordPress Temalarını da bulabilirsiniz.
WpBakery Visual Composer ile Specular Kullanımı
İpuçları ve En İyi Uygulamalar
Özelleştirmesi kolay bir tema seçin
Bir WordPress teması seçerken, özelleştirilmesi kolay bir tema seçmek önemlidir. Yerleşik ayarlar paneliyle gelen veya WordPress Özelleştirici ile iyi çalışan bir tema arayın.
Bu, koda dalmak zorunda kalmadan temanın tasarımını ve işlevselliğini değiştirmenizi kolaylaştıracaktır.
Özelleştirmelerinizin sitenizi bozmadığından emin olun
WordPress temanızda herhangi bir büyük özelleştirme yapmadan önce, sitenizi yedeklemeniz ve değişikliklerinizi kapsamlı bir şekilde test etmeniz önemlidir.
Bu, herhangi bir sorunu sorun haline gelmeden önce belirlemenize ve sitenizin düzgün şekilde çalışmaya devam etmesini sağlamanıza yardımcı olacaktır.
Özelleştirmelerinizi düzenli tutun
WordPress temanızı özelleştirirken, özelleştirmelerinizi düzenli tutmanız önemlidir. Bu, gelecekte değişiklik yapmayı kolaylaştıracak ve sitenizin bakımının kolay kalmasını sağlayacaktır.
Özel CSS kodunuz için ayrı bir stil sayfası oluşturmayı düşünün ve tüm özel komut dosyalarını veya işlevleri ayrı bir dosyada tutun.
Çözüm
Bir WordPress temasını özelleştirmenin öneminin özeti
Bir WordPress temasını özelleştirmek, kalabalığın arasından sıyrılan bir web sitesi oluşturmak için önemli bir adımdır.
Temanızı özelleştirerek, siteniz için benzersiz bir görünüm ve his yaratabilir ve işlevselliğini özel ihtiyaçlarınızı karşılayacak şekilde uyarlayabilirsiniz.
İster birkaç ayarda ince ayar yapmak ister sitenizin tasarımını tamamen elden geçirmek isteyin, hedeflerinize ulaşmanıza yardımcı olacak pek çok özelleştirme yöntemi vardır.
Son düşünceler ve tavsiyeler
Bir WordPress temasını özelleştirmek ödüllendirici olabilir, ancak buna dikkatle yaklaşın. Büyük değişikliklerden önce sitenizi yedekleyin, özelleştirmeleri test edin ve düzenli tutun. Bu en iyi uygulamalarla, ihtiyaçlarınızı karşılayan çarpıcı, özelleştirilmiş bir WordPress sitesi oluşturun.
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamalarını geliştirme konusundaki uzmanlığımın yanı sıra, barındırma ve sunucuları etkin bir şekilde yönetme konusunda geçmiş bir geçmişe sahibim. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme hevesim beni sürekli yenilik yapmaya ve gelişmeye itiyor.
