WordPress Web Sitenizdeki Renkleri Nasıl Özelleştirirsiniz?
Yayınlanan: 2023-05-08WordPress web sitenizdeki renkleri özelleştirmek ister misiniz?
Renkler, web sitenizi estetik açıdan hoş hale getirmede ve marka kimliğini oluşturmada hayati bir rol oynar. Neyse ki WordPress, tüm sitenizde renkleri özelleştirmeyi çok kolay hale getiriyor.
Bu yazıda, WordPress web sitenizdeki arka plan, başlık, metin ve bağlantı renkleri dahil olmak üzere renkleri nasıl kolayca özelleştireceğinizi göstereceğiz.

Renk Teorisi Nedir?
WordPress web sitenizde renkleri özelleştirmeye başlamadan önce renk teorisini anlamak önemlidir.
Renk teorisi, renklerin incelenmesi ve birlikte nasıl çalıştıklarıdır. Tasarımcıların birbirini tamamlayan renk kombinasyonları oluşturmasına yardımcı olur.
Bir web sitesi tasarlarken, birlikte iyi görünen renkleri seçmeniz gerekir. Bu, web sitenizin ziyaretçileriniz için daha çekici görünmesini sağlar, bu da kullanıcı deneyimini geliştirebilir ve etkileşimi artırabilir.
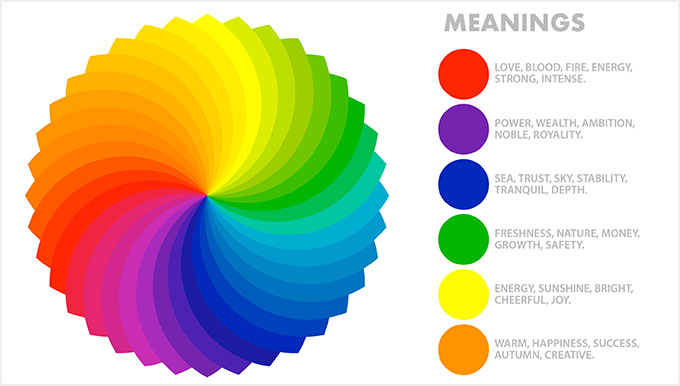
Farklı renkler insanlarda farklı duygu ve hisler yaratabilir ve renk teorisi web siteniz için doğru kombinasyonu seçmenize yardımcı olabilir.
Örneğin, kırmızı genellikle yiyecek ve restoranları temsil etmek için kullanılır. Öte yandan, mavi genellikle bankacılık ve finans web sitelerinde kullanılır.
Bunun nedeni, kırmızının sıcaklık, enerji ve tutku duyguları yaratması, mavinin ise güven, güvenlik ve sakinliği ifade etmesidir.

Tamamlayıcı renklerin yanı sıra, WordPress blogunuzun önemli alanlarına dikkat çekmek için renk kontrastını da kullanabilirsiniz.
Bu, içeriğinizi daha okunabilir hale getirmenize, güçlü bir marka kimliği oluşturmanıza ve web sitesinde belirli bir ruh hali yaratmanıza olanak tanır.
WordPress Temaları Nedir ve Tema Renklerini Değiştirebilir misiniz?
WordPress temaları, web sitenizin kullanıcıya nasıl göründüğünü kontrol eder. Tipik bir WordPress teması, görünümünü ve düzenini değiştirmek için web sitenize yüklediğiniz bir dizi önceden tasarlanmış şablondur.
Temalar, web sitenizi daha çekici, kullanımı kolay hale getirir ve etkileşimi artırır.

SeedProd ve Thrive Theme Builder gibi eklentileri kullanarak sıfırdan kendi temalarınızı da oluşturabilirsiniz.
WordPress ile temaları kolayca özelleştirebilir ve arka plan, yazı tipi, düğme ve bağlantı renklerini değiştirebilirsiniz.
Ancak, bazı temaların önceden tanımlanmış renk seçenekleriyle geldiğini, bazılarının ise kendi renginizi seçmek için daha fazla esneklik sunduğunu unutmayın.
Bununla birlikte, WordPress'te renkleri nasıl kolayca özelleştirebileceğinizi görelim.
- WordPress'te Renkler Nasıl Özelleştirilir
- WordPress'te Arka Plan Rengi Nasıl Değiştirilir
- WordPress'te Başlık Rengi Nasıl Değiştirilir?
- WordPress'te Metin Rengi Nasıl Değiştirilir
- WordPress'te Metin Seçimi Rengi Nasıl Değiştirilir
- WordPress'te Bağlantı Rengi Nasıl Değiştirilir?
- WordPress'te Yönetici Renk Düzeni Nasıl Değiştirilir?
WordPress'te Renkler Nasıl Özelleştirilir
Tema özelleştirici, tam site düzenleyici, özel CSS, sayfa oluşturucu eklentileri ve daha fazlası dahil olmak üzere birçok farklı yöntemi kullanarak WordPress'te renkleri özelleştirebilirsiniz.
Tema Özelleştiriciyi Kullanarak Renkleri Değiştirme
Yerleşik WordPress tema özelleştiriciyi kullanarak renkleri değiştirmek çok kolaydır.
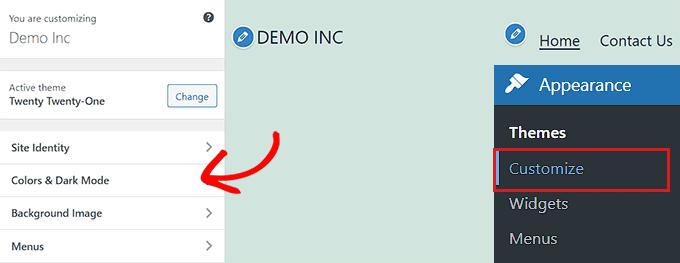
Öncelikle, yönetici kenar çubuğundan Görünüm » Özelleştir sayfasını ziyaret edin.
Not: WordPress kontrol panelinizde 'Özelleştir' sekmesini bulamıyorsanız, bu bir blok tema kullandığınız anlamına gelir. Bir blok temasında renklerin nasıl değiştirileceğini öğrenmek için bu eğitimin bir sonraki bölümüne ilerleyin.
Bu eğitim için varsayılan Twenty Twenty-One temasını kullanacağız.
Tema özelleştiricinin, kullanmakta olduğunuz temaya bağlı olarak farklı görünebileceğini unutmayın.

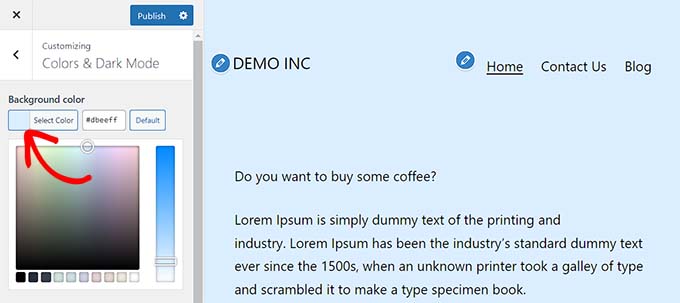
Örneğin, Twenty Twenty-One teması, kullanıcıların bir arka plan rengi seçmesine ve karanlık modu özelleştirmesine olanak tanıyan bir "Renkler ve Koyu Mod" paneliyle birlikte gelir.
Paneli açtıktan sonra 'Renk Seç' seçeneğini tıklamanız yeterlidir. Bu, tercih ettiğiniz arka plan rengini seçebileceğiniz Renk Seçici'yi açacaktır.
İşiniz bittiğinde, değişikliklerinizi kaydetmek ve web sitenizde yayınlamak için üst kısımdaki 'Yayınla' düğmesini tıklamayı unutmayın.

Tam Site Düzenleyicide Renkleri Değiştirin
Blok tabanlı bir tema kullanıyorsanız tema özelleştiriciye erişiminiz olmaz. Ancak, web sitenizdeki renkleri değiştirmek için tam site düzenleyicisini (FSE) kullanabilirsiniz.
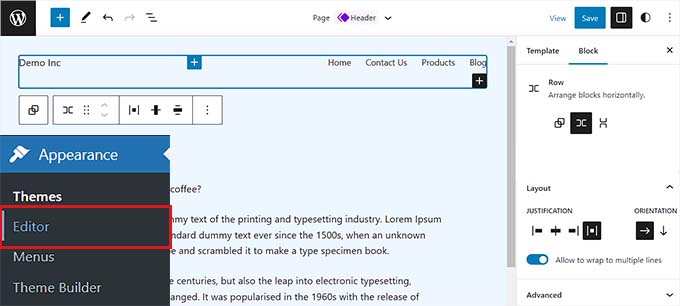
İlk olarak, tam site düzenleyicisini başlatmak için yönetici kenar çubuğundan Görünüm »Düzenleyici ekranına gidin.
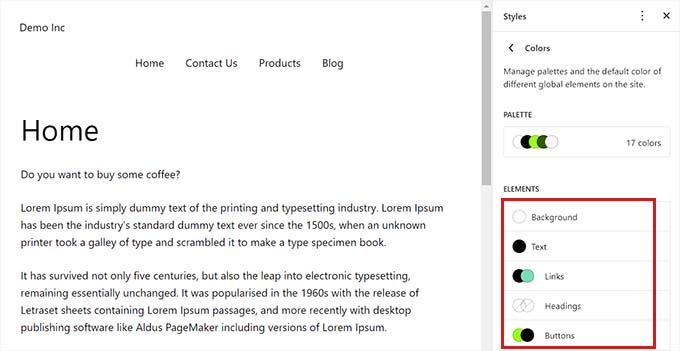
Şimdi, ekranın sağ üst köşesindeki 'Stiller' simgesine tıklamanız gerekiyor.

Bu, 'Renkler' paneline tıklamanız gereken 'Stiller' sütununu açacaktır.
Temanın arka plan, yazı, link, başlık ve buton renklerini buradan değiştirebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklayın.
Özel CSS Kullanarak Renkleri Değiştirin
CSS, renkleri de dahil olmak üzere web sitenizin görsel görünümünü değiştirmek için kullanabileceğiniz bir dildir. Özelleştirmelerinizi tüm sitenize uygulamak için özel CSS'yi tema ayarlarınıza kaydedebilirsiniz.
Ancak, web sitenizdeki temaları değiştirirseniz veya mevcut temanızı güncellerseniz, özel CSS kodu artık geçerli olmayacaktır.
Bu nedenle, piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode eklentisini kullanmanızı öneririz. Özel CSS kodu eklemenin en kolay yoludur ve WordPress web sitenizdeki renkleri güvenle özelleştirmenizi sağlar.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: Kullanabileceğiniz ücretsiz bir WPCode sürümü de vardır. Ancak, eklentinin tüm potansiyelini ortaya çıkarmak için ücretli bir plana geçmenizi öneririz.
WPCode'u etkinleştirdikten sonra, yönetici kenar çubuğundan Kod Parçacıkları » + Parça Parçacıkları Ekle sayfasını ziyaret etmeniz gerekir.
'Özel Kodunuzu Ekleyin (Yeni Parçacık)' başlığı altındaki 'Use snippet' düğmesini tıklamanız yeterlidir.

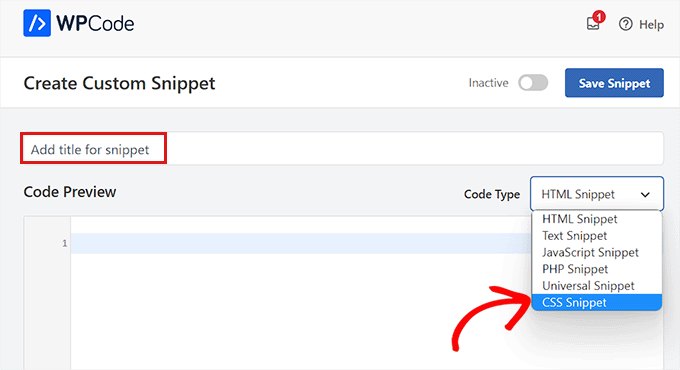
'Create Custom Snippet' sayfasına geldiğinizde, kodunuz için bir ad yazarak başlayabilirsiniz.
Bundan sonra, açılır menüden 'Kod Türü' olarak 'CSS Parçacığı'nı seçmeniz yeterlidir.

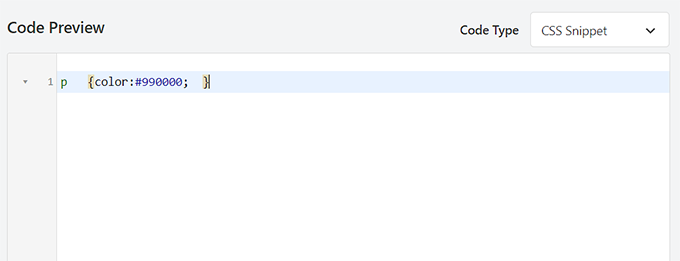
Ardından, 'Kod Önizleme' kutusuna özel CSS kodunu eklemelisiniz.
Bu bölüm için, web sitesindeki metin rengini değiştiren özel CSS kodu ekliyoruz:
p { color:#990000; }

Bunu yaptıktan sonra, 'Ekleme' bölümüne gidin.
Etkinleştirildiğinde kodun otomatik olarak yürütülmesini istiyorsanız, burada 'Otomatik Ekle' seçeneğini seçebilirsiniz.
Belirli WordPress sayfalarına veya gönderilerine de bir kısa kod ekleyebilirsiniz.

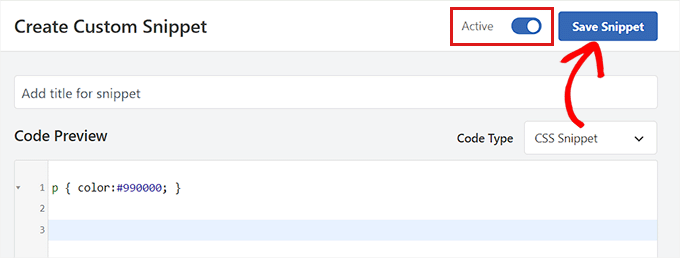
İşiniz bittiğinde, sayfanın en üstüne gidin ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Son olarak, CSS kodunu web sitenize uygulamak için 'Snippet'i Kaydet' düğmesini tıklamanız gerekir.

SeedProd'u Kullanarak Renkleri Değiştirin
SeedProd eklentisini kullanarak renkleri de özelleştirebilirsiniz.
Herhangi bir kod kullanmadan sıfırdan temalar oluşturmanıza izin veren, piyasadaki en iyi WordPress sayfa oluşturucusudur.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
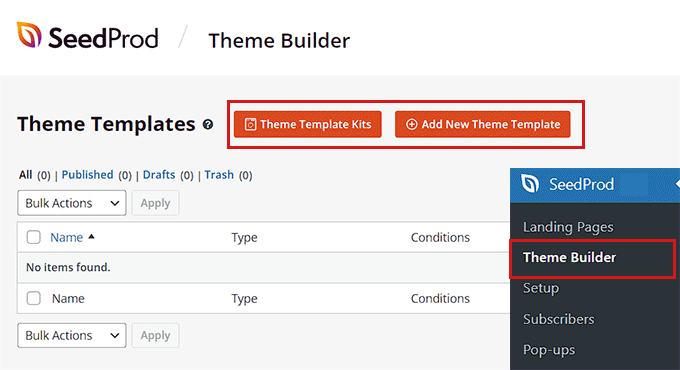
Aktivasyon üzerine, WordPress yönetici kenar çubuğundan SeedProd »Theme Builder sayfasına gidin.
Buradan, üst kısımdaki 'Tema Şablon Kitleri' düğmesine tıklayın.
Not: Sıfırdan kendi temanızı oluşturmak istiyorsanız, bunun yerine '+ Yeni Tema Şablonu Ekle' düğmesini tıklamanız gerekecektir.

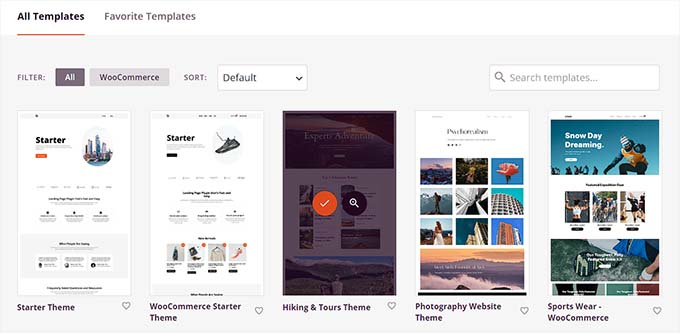
Bu sizi 'Tema Şablon Kiti Seçici' sayfasına götürecektir. Burada, SeedProd tarafından sunulan önceden hazırlanmış tema şablonlarından herhangi birini seçebilirsiniz.
Daha fazla ayrıntı için, herhangi bir kod olmadan kolayca bir WordPress temasının nasıl oluşturulacağına ilişkin eğitimimize bakın.

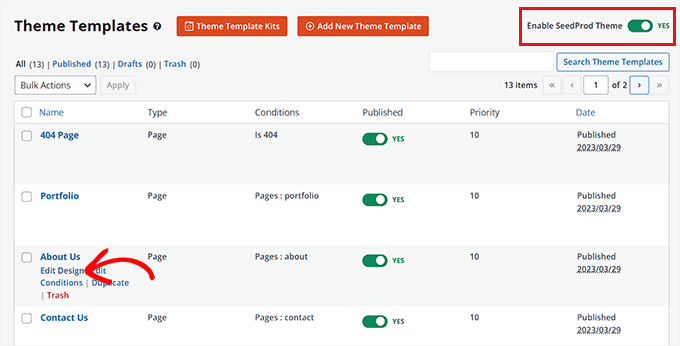
Bir tema seçtikten sonra 'Tema Şablonları' sayfasına yönlendirileceksiniz.
Burada, temayı etkinleştirmek için 'SeedProd Temasını Etkinleştir' anahtarını 'Evet' konumuna getirmeniz gerekir.
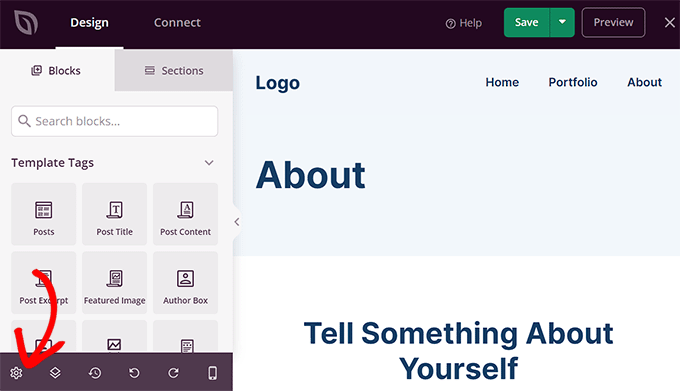
Şimdi, sürükle ve bırak düzenleyicisini açmak için herhangi bir tema sayfasının altındaki 'Tasarım Düzenle' bağlantısını tıklamalısınız.

Oradayken, sol sütunun altındaki dişli simgesini tıklayın.
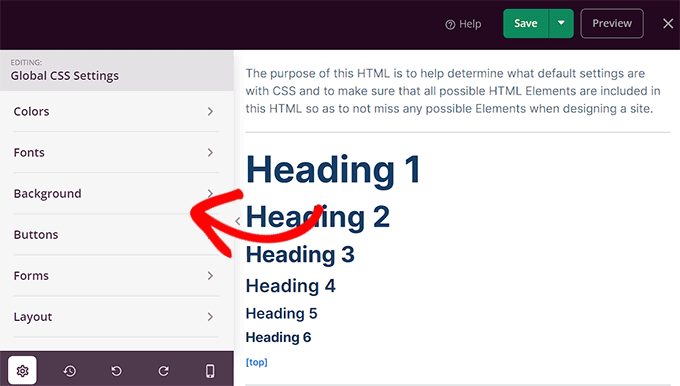
Bu sizi 'Global CSS' ayarlarına yönlendirecektir.

Buradan web sitenizin arka planının, metninin, düğmelerinin, bağlantılarının ve daha fazlasının renklerini özelleştirebilirsiniz.
Seçimlerinizden memnun olduğunuzda, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklayın.

WordPress'te Arka Plan Rengi Nasıl Değiştirilir
Tüm WordPress temaları, varsayılan bir arka plan rengiyle gelir. Ancak, web sitenizi kişiselleştirmek ve okunabilirliğini artırmak için kolayca değiştirebilirsiniz.
Bir blok teması kullanıyorsanız, tam site düzenleyiciyi kullanarak arka plan rengini değiştirmeniz gerekecektir.
Öncelikle, yönetici kenar çubuğundan Görünüm »Düzenleyici ekranına gitmelisiniz.
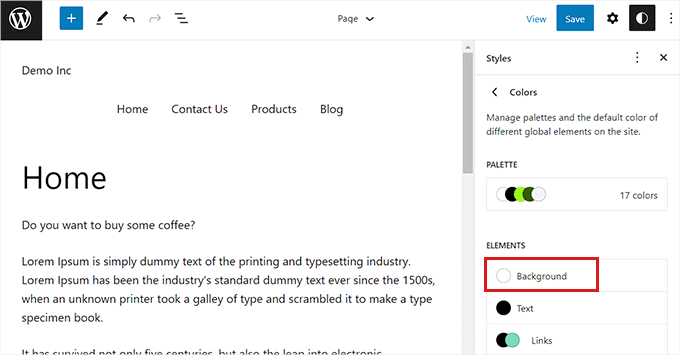
Tam site düzenleyici başlatıldıktan sonra, ekranın sağ üst köşesindeki 'Stiller' simgesini tıklayın.
Bundan sonra, ek ayarları açmak için 'Renkler' paneline tıklamanız yeterlidir.

"Renkler" panelinde artık web sitenizdeki farklı öğelerin varsayılan rengini yönetebilirsiniz.
Burada, 'Öğeler' bölümünün altındaki 'Arka Plan' seçeneğine tıklamanız gerekiyor.


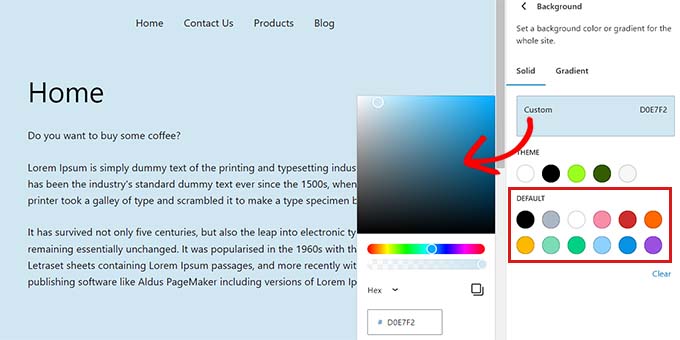
'Arka Plan' paneli genişlediğinde, web sitenizin arka plan rengini buradan seçebilirsiniz.
Tüm WordPress temaları, aralarından seçim yapabileceğiniz bir dizi varsayılan web sitesi rengi sunar.
Ancak, özel bir renk kullanmak istiyorsanız, Özel Renk aracına tıklamanız gerekir.
Bu, istediğiniz rengi seçebileceğiniz Renk Seçici'yi açacaktır.

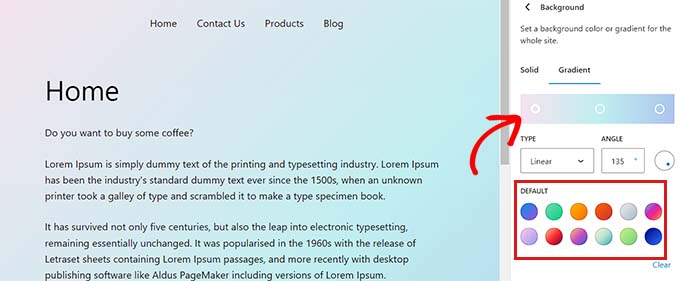
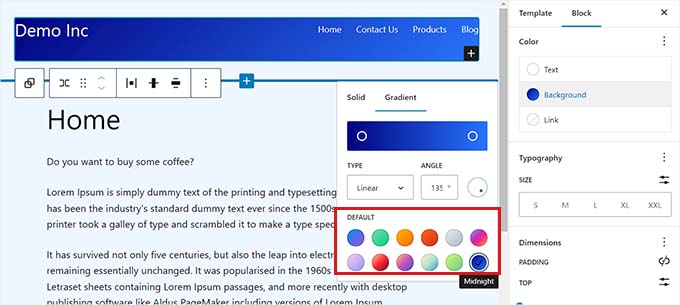
Web sitenizin arka planı için degrade renkleri de kullanabilirsiniz.
Bunun için öncelikle üst kısımdaki 'Gradient' sekmesine geçmeniz gerekecek.
Ardından, temadan varsayılan bir degrade seçebilir veya Renk Seçici aracının yardımıyla kendi degrade renklerinizi seçebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklamayı unutmayın.
Tema özelleştirici, SeedProd ve özel CSS'yi kullanarak web sitenizin arka planını da değiştirebilirsiniz.
Daha ayrıntılı talimatlar için, WordPress'te arka plan renginin nasıl değiştirileceğine ilişkin kılavuzumuza bakmak isteyebilirsiniz.
WordPress'te Başlık Rengi Nasıl Değiştirilir?
Birçok WordPress teması, sayfanın üst kısmında yerleşik bir başlık ile birlikte gelir. Genellikle önemli sayfa bağlantıları, sosyal simgeler, CTA'lar ve daha fazlasını içerir.

Bir blok teması kullanıyorsanız, tam site düzenleyiciyi kullanarak WordPress başlığını kolayca özelleştirebilirsiniz.
Öncelikle, tam site düzenleyicisini başlatmak için yönetici kenar çubuğundan Görünüm »Düzenleyici ekranını ziyaret etmeniz gerekir. Oradayken, üst kısımdaki 'Başlık' şablonunu çift tıklayarak seçin.
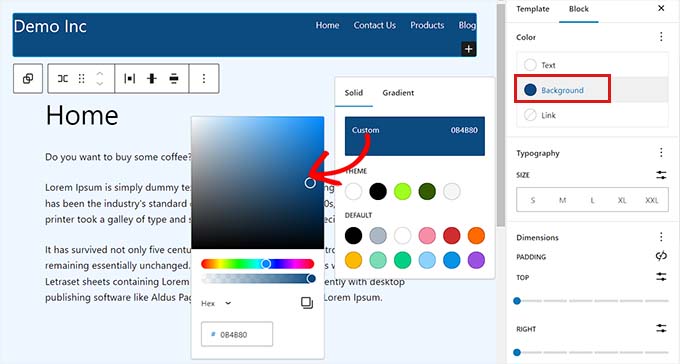
Buradan, 'Renk' bölümüne gidin ve 'Arka Plan' seçeneğine tıklayın.

Bu, başlığınız için varsayılan bir renk seçebileceğiniz bir açılır pencere açar.
Renk Seçici aracını açarak da özel bir renk seçebilirsiniz.

Başlığınızı bir renk gradyanı kullanarak özelleştirmek için 'Gradyan' sekmesine geçmeniz gerekir.
Bundan sonra, varsayılan bir degrade seçeneği seçebilir veya Renk Seçici'yi kullanarak kendinizinkini özelleştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklayın.
Tema özelleştiriciyi veya ek CSS'yi kullanarak başlık rengini değiştirmek istiyorsanız, WordPress başlığınızı nasıl özelleştireceğinizle ilgili başlangıç kılavuzumuzu okumak isteyebilirsiniz.
WordPress'te Metin Rengi Nasıl Değiştirilir
Metin rengini değiştirmek, WordPress blogunuzun okunabilirliğini artırmanıza yardımcı olabilir.
Bir blok teması kullanıyorsanız, tam site düzenleyiciyi kullanarak metin rengini değiştirmeniz gerekecektir.
Yönetici kenar çubuğundan Görünüm »Düzenleyici ekranını ziyaret ederek başlayabilirsiniz. Bu, sağ üst köşedeki 'Stiller' simgesini tıklamanız gereken tam site düzenleyicisini başlatacaktır.

Ardından, ek ayarlara erişmek için 'Renkler' paneline tıklamanız gerekir.
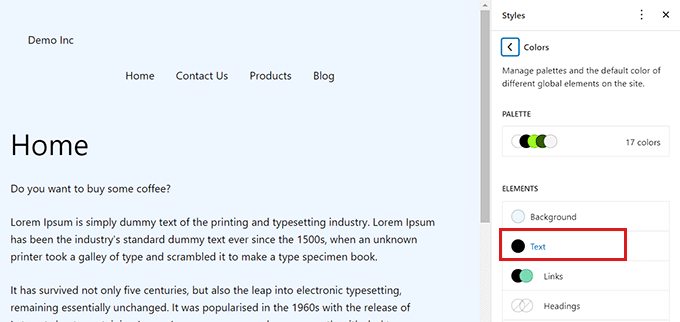
Oradayken devam edin ve 'Öğeler' bölümünün altındaki 'Metin' seçeneğini tıklayın.

Metin rengi ayarları açıldıktan sonra, 'Varsayılan' bölümü altında bir dizi metin rengi görebileceksiniz.
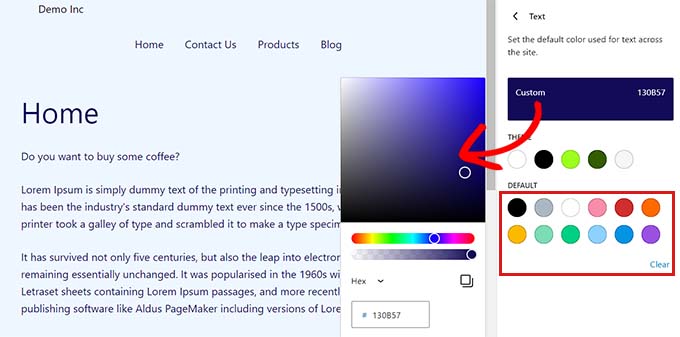
Alternatif olarak, Özel Renk aracına tıklayıp Renk Seçici'yi açarak da özel bir metin rengi kullanabilirsiniz.

Seçiminizi yaptıktan sonra, değişiklikleri kaydetmek için 'Kaydet' düğmesine tıklamanız yeterlidir.
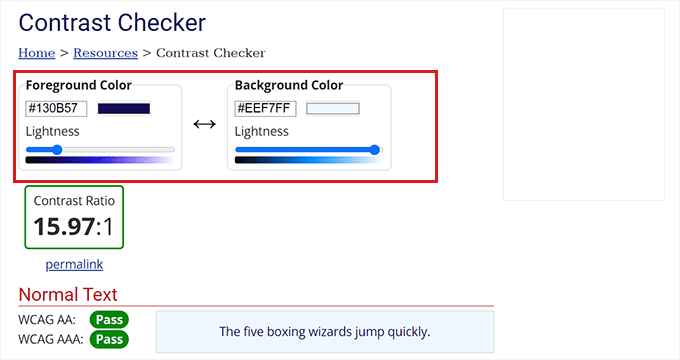
Bonus İpucu: Arka plan ve metin renginizin birlikte çalışıp çalışmadığını kontrol etmek için WebAIM Kontrast Denetleyici aracını kullanabilirsiniz. Araç, web sitenizdeki metin okunabilirliğini geliştirmenize yardımcı olabilir.

Metin rengini CSS, tema özelleştirici veya SeedProd kullanarak özelleştirmek için, WordPress'te metin renginin nasıl değiştirileceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
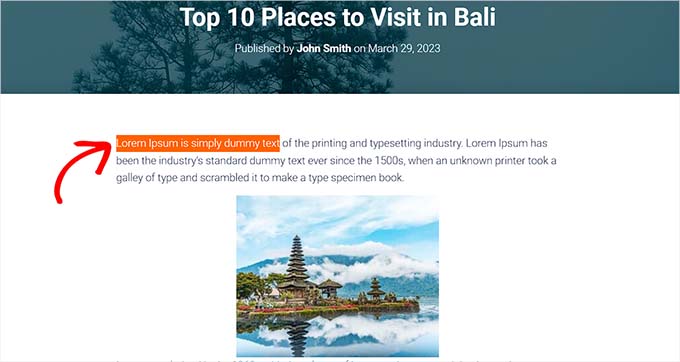
WordPress'te Metin Seçimi Rengi Nasıl Değiştirilir
Bir ziyaretçi web sitenizdeki metni seçtiğinde, bir arka plan rengi gösterecektir. Varsayılan renk mavidir.

Ancak bazen renk, WordPress temanızla iyi uyum sağlamayabilir ve değiştirmek isteyebilirsiniz.
Tema dosyalarınıza CSS kodu eklemek, metin seçim rengini kolayca değiştirebilir. Ancak, başka bir temaya geçmenin veya mevcut temanızı güncellemenin CSS kodunun kaybolmasına neden olacağını unutmayın.
Bu nedenle, piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode eklentisini kullanmanızı öneririz.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, yönetici kenar çubuğundan Kod Parçacıkları » + Parça Parçacıkları Ekle sayfasına gidin.
Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' başlığı altındaki 'Snippet'i Kullan' düğmesini tıklamanız yeterlidir.

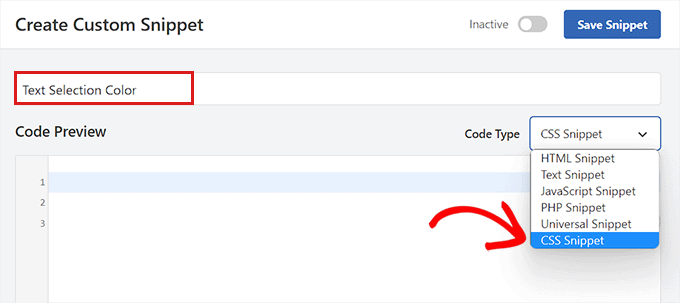
'Create Custom Snippet' (Özel Parçacık Oluştur) sayfasına geldiğinizde, kod parçacığınız için bir ad yazarak başlayabilirsiniz.
Ardından sağ tarafta bulunan açılır menüden 'Code Type' olarak 'CSS Snippet' seçeneğini seçmelisiniz.

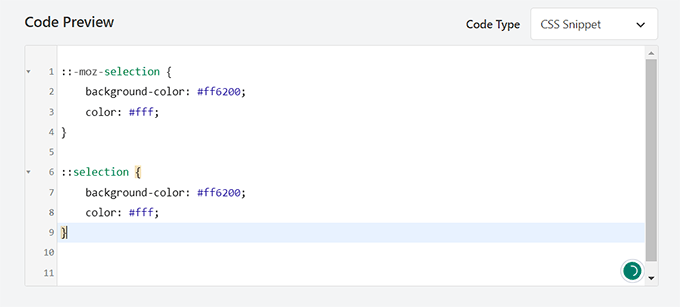
Şimdi devam edin ve aşağıdaki CSS kodunu kopyalayıp 'Kod Önizleme' kutusuna yapıştırın.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
CSS parçacığında 'arka plan rengi'nin yanındaki onaltılı kodu değiştirerek metin seçim rengini değiştirebilirsiniz.

Kodu ekledikten sonra, 'Ekleme' bölümüne gidin.
Burada, aktivasyon üzerine kodu otomatik olarak yürütmek için 'Otomatik Ekle' yöntemini seçmeniz gerekir.

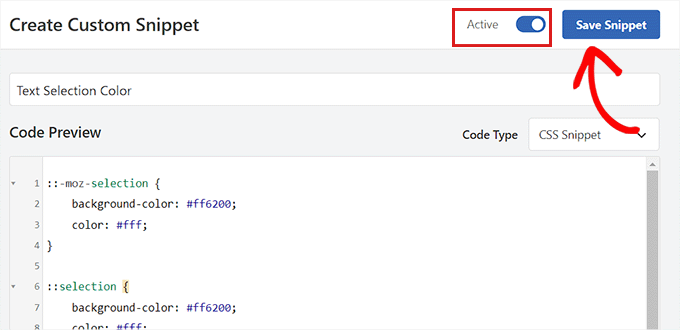
Bundan sonra, en başa dönün ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Son olarak, devam edin ve değişikliklerinizi saklamak için 'Snippet'i Kaydet' düğmesini tıklayın.

Artık metin seçim rengini kontrol etmek için web sitenizi ziyaret edebilirsiniz.
Metin seçimi rengini tema özelleştirici veya bir eklenti kullanarak da değiştirebilirsiniz. Daha fazla ayrıntı için lütfen WordPress'te varsayılan metin seçim renginin nasıl değiştirileceğine ilişkin eğitimimize bakın.

WordPress'te Bağlantı Rengi Nasıl Değiştirilir?
Tam site düzenleyiciyi veya özel CSS'yi kullanarak WordPress'teki bağlantı rengini kolayca değiştirebilirsiniz.
Bir blok teması kullanıyorsanız yönetici kenar çubuğundan Görünüm »Düzenleyici ekranına gidin.
Tam site düzenleyici başlatıldıktan sonra, sağ üst köşedeki 'Stiller' simgesini tıklamanız gerekir.

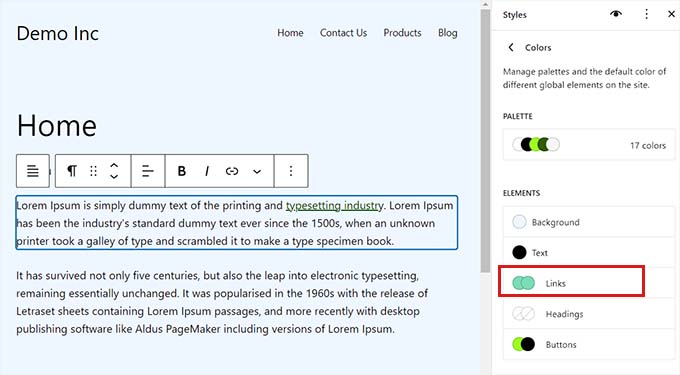
Ardından, ek ayarları görmek için sağ sütundaki 'Renkler' paneline tıklayın.
Oradayken, 'Bağlantılar' paneline tıklamanız yeterlidir.

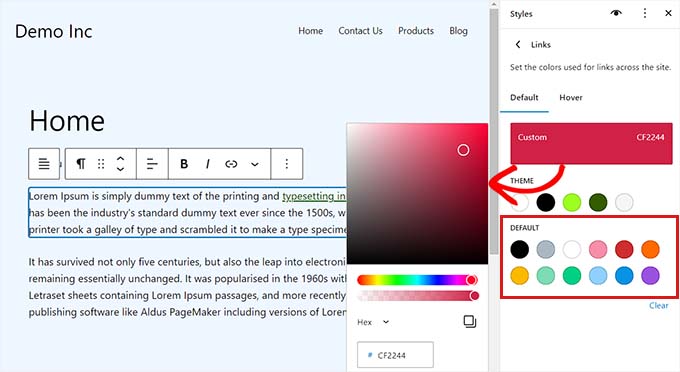
Bu, bağlantı rengi ayarlarını başlatacak ve sağ sütunda birden çok varsayılan bağlantı renginin görüntülendiğini göreceksiniz.
Ancak, Renk Seçici'yi açmak için Özel Renk aracına tıklayarak da özel bir bağlantı rengi kullanabilirsiniz.

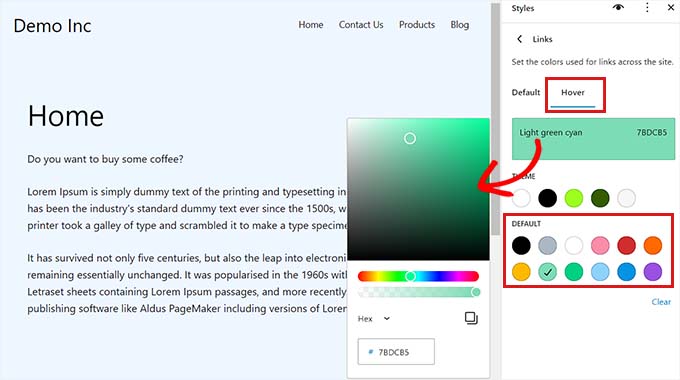
FSE'yi kullanarak vurgulu bağlantı rengini de değiştirebilirsiniz. Bu, birisi faresini üzerine getirdiğinde bağlantı renginin değişeceği anlamına gelir.
Öncelikle, üstten 'Hover' sekmesine geçmeniz gerekecek.
Oradayken, vurgulu bağlantı rengini değiştirmek için varsayılan veya özel bir renk seçebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklayın.
Daha ayrıntılı talimatlar için, WordPress'te bağlantı renginin nasıl değiştirileceğine ilişkin kılavuzumuza bakmak isteyebilirsiniz.
WordPress'te Yönetici Renk Düzeni Nasıl Değiştirilir?
İsterseniz WordPress'teki yönetici renk düzenini de değiştirebilirsiniz. Yönetici panosunun web sitenizin markasıyla eşleşmesini veya en sevdiğiniz renkleri kullanmasını istiyorsanız bu yöntem yararlı olabilir.
Ancak, WordPress panosunun renk düzenini değiştirmenin web sitenizin görünen kısmını etkilemeyeceğini unutmayın.
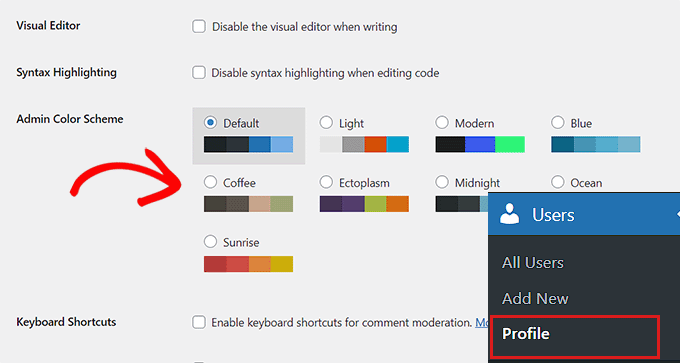
Yönetici renk düzenini değiştirmek için yönetici kenar çubuğundan Kullanıcılar » Profil sayfasını ziyaret etmeniz yeterlidir.
'Yönetici Renk Şeması' seçeneğinin yanında birden fazla renk şeması göreceksiniz.
Tercih ettiğinizi seçin ve ardından değişikliklerinizi kaydetmek için sayfanın altındaki 'Profili Güncelle' düğmesine tıklayın.

Daha ayrıntılı talimatlar için lütfen WordPress'te yönetici renk düzeninin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuza bakın.
Umarız bu makale, WordPress web sitenizdeki renkleri nasıl özelleştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, nihai WordPress SEO kılavuzumuzu ve WordPress web siteniz için mükemmel bir renk şemasını nasıl seçeceğinize dair makalemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
