WooCommerce E-postaları Nasıl Özelleştirilir
Yayınlanan: 2022-02-02İşlemsel e-postalar, sipariş karşılama sürecinizin önemli bir parçasıdır. Müşterilerinizi sipariş durumları hakkında günceller, politikalar ve iadeler hakkında değerli bilgiler sağlar ve tekrar satışları teşvik etme fırsatlarıdır.
Aslında, işlem e-postalarının açık oranı %80-85 iken, çoğu pazarlama e-postası ortalama %20-25 civarındadır. Bu etkileyici sayılara rağmen, işletmelerin çoğu işlem e-postalarını özelleştirmez. Ve eğer bunlar genel ise, alışveriş yapanların ihtiyaç duydukları bilgilere basitçe göz atması ve devam etmesi muhtemeldir. Bu kaçırılmış büyük bir fırsat!
E-postalarınızın içeriğini özelleştirmek, alışveriş yapanların satın alma işlemlerinden en iyi şekilde yararlanmalarını sağlayacak yararlı bilgiler sağlayarak güven oluşturur. Kendi renklerinizi, yazı tiplerinizi ve dilinizi kullanmak markanızı güçlendirir, tutarlılık sağlar ve hatırlanmanıza yardımcı olur. Ve ilgili ürünleri ve kupon kodlarını dahil etmek, ek satın alımlara bile yol açabilir.
WooCommerce, müşterilere sipariş durumuna göre otomatik olarak e-posta gönderen yerleşik işlevsellik sağlar. Bunları işletmenize ve markanıza en uygun şekilde nasıl uyarlayabilirsiniz?
İşlem e-postalarınızı nasıl düzenlersiniz?
E-posta ayarlarını görüntülemek ve güncellemek için WordPress kontrol panelinize giriş yapın. Soldaki menüde WooCommerce → Ayarlar'a tıklayın.
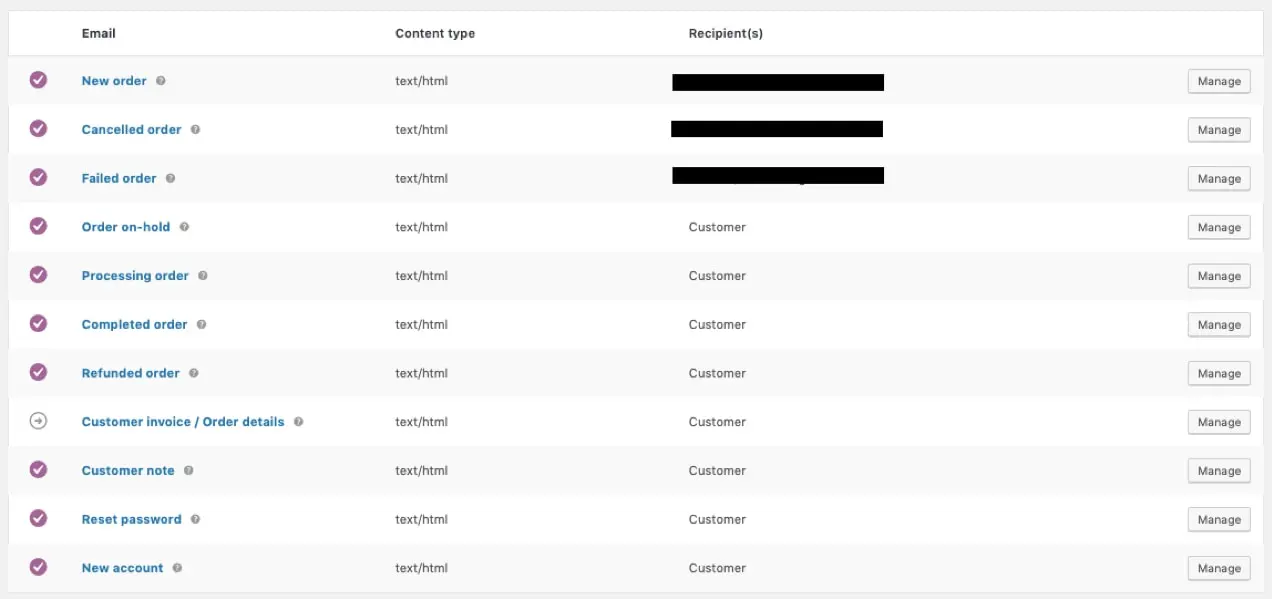
Orada, üstte birkaç sekme bulacaksınız. Aşağıdaki şablonları görüntülemek için E-postalar'a tıklayın:
- Yeni Sipariş: Mağaza yöneticisine yeni bir siparişin bildirilmesi için gönderilir.
- İptal Edilen Sipariş: İptal edilen bir siparişi bilgilendirmek için mağaza yöneticisine gönderilir.
- Başarısız Sipariş: Başarısız bir siparişin bildirilmesi için mağaza yöneticisine gönderilir.
- Beklemedeki Sipariş: Müşterilere, siparişleri beklemeye alınmışsa ayrıntılarıyla birlikte gönderilir.
- Sipariş İşleme: Ödeme tamamlandıktan sonra müşterilere gönderilir; sipariş detaylarını içerir.
- Sipariş Tamamlandı: Siparişleri tamamlandı olarak işaretlendiğinde müşterilere gönderilir; siparişin kargoya verildiğini gösterir.
- İade Edilen Sipariş: Bir siparişin iadesi yapıldığında müşterilere gönderilir.
- Müşteri Faturası: Müşterilere gönderilir; sipariş bilgilerini ve ödeme bağlantılarını içerir.
- Müşteri Notu: Panoya bir müşteri notu eklendiğinde gönderilir.
- Parola Sıfırlama: Parolasını sıfırlamak isteyen bir müşteriye gönderilir.
- Yeni Hesap: Bir hesap oluşturduğunda müşteriye gönderilir.

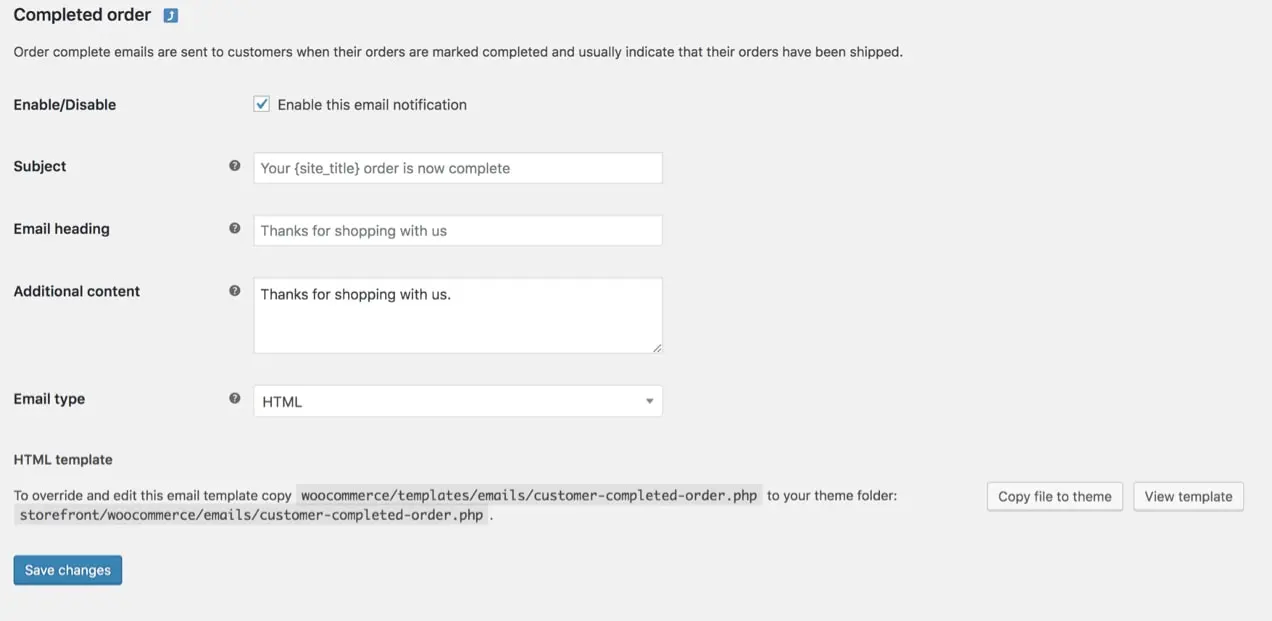
Düzenlemek istediğiniz e-posta şablonunun en sağındaki Yönet düğmesini tıklayın. Burada e-posta konu satırını, başlığı, içeriği ve türünü özelleştirebilirsiniz. {customer_name}, {order_shipping_address} veya {item_names} gibi bilgileri hızlı ve otomatik olarak doldurmak için WooCommerce Follow-ups uzantısıyla şablon değişkenlerini de kullanabilirsiniz. Bu değişkenler, her bir müşteri için e-postaları kişiselleştirmenize olanak tanır.

Ek İçerik alanı, Müşterilerinize Gönderilen Sipariş e-postası gibi e-postalar için özellikle yararlı olabilir. Özel bir teşekkür notu eklemek, alıcılarınızın takdir edildiğini hissetmelerine yardımcı olur ve marka kişiliğine bir dokunuş katar.
Ayrıca, tüm ürünleriniz için geçerli olan garanti bilgilerine, iade politikalarına ve diğer belgelere bağlantı vermeyi düşünün. Müşteriler, bir satın alma işlemi gerçekleştirdikten sonra bilmeleri gereken her şeye kolayca erişebilmelidir.
Ortak tasarım özelleştirmeleri
WooCommerce Ayarları → E-postalar bölümündeki e-posta şablonları listesinin altına kaydırırsanız, genel özelleştirme seçeneklerini görürsünüz. Bu seçenekleri değiştirmenin tüm e-posta şablonlarınızı bir kerede güncelleyeceğini unutmayın.
Şunlarda değişiklik yapabilirsiniz:
- Başlık resmi: Tüm e-postaların en üstünde görüntülemek istediğiniz bir resim. Logonuzu veya diğer marka grafiklerinizi burada kullanmak isteyebilirsiniz.
- Altbilgi metni: Her e-postanın altında bulunan bilgiler. Müşterilerinizin iletişim kurmasını kolaylaştırmak için web sitenize bir bağlantı ve iletişim bilgileri ekleyin.
- Temel renk: Başlıklar, bağlantılar ve e-posta başlığınızın arka planı için kullanılan renk.
- Arka plan rengi: E-postanın arka planı için kullanılan renk.
- Gövde arka plan rengi: E-posta içeriğinizin arka plan rengi.
- Gövde metni rengi: Tüm yazılı e-posta içeriğinin rengi.

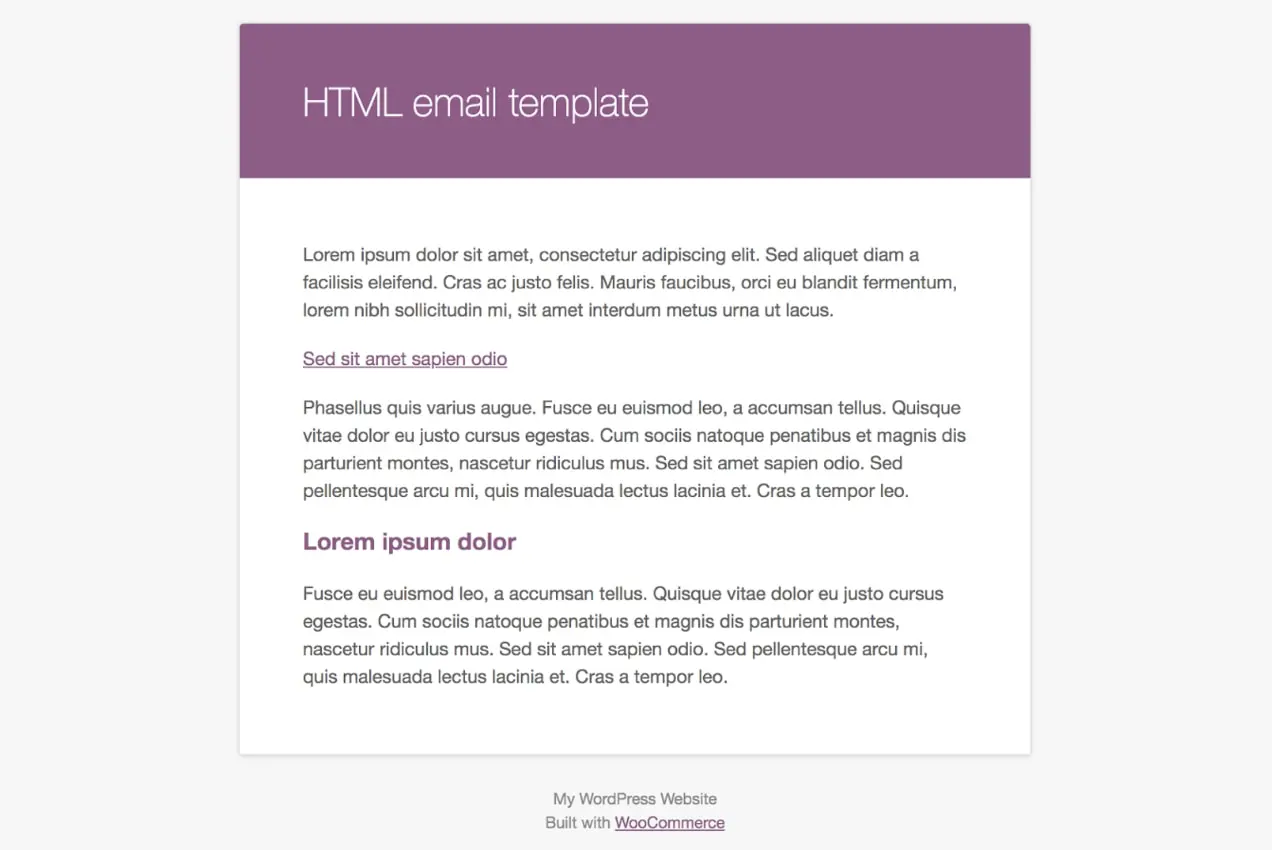
E-postalarınızı önizlemek için "e-posta şablonunuzu önizlemek için burayı tıklayın " yazan bağlantıya tıklayın.
Renk ve yazı tipi gibi öğeleri web sitenize ve markanıza uyacak şekilde güncellemek, müşterileriniz için daha sorunsuz bir deneyim sağlar. Sonuçta, web siteniz mavi ve sarı renk düzeni kullanıyorsa ve müşterinizin aldığı e-posta turuncuysa, kafaları karışabilir. Bir müşteri ne bekleyeceğini biliyorsa ve bir markadan kendini rahat hissediyorsa, uzun vadeli, sadık bir müşteri olma olasılığı daha yüksektir.
Ürüne özel bilgi ekleme
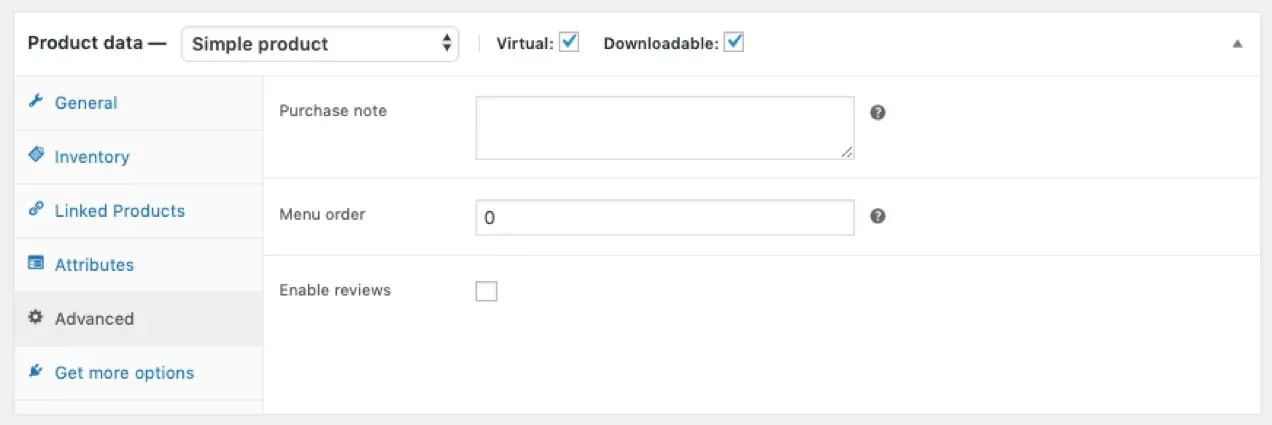
Farklı türde ürünler satıyorsanız, müşteri e-postalarınıza her biri için geçerli olan belirli bilgileri eklemek isteyebilirsiniz. Bunu yapmak için Ürünler'e gidin ve değiştirmek istediğiniz ürünün altındaki Düzenle'ye tıklayın. Aşağı kaydır Ürün Verileri bölümüne gidin ve Gelişmiş'e tıklayın. Burada, Satın Alma Notu ekleyebileceğiniz boş bir kutu göreceksiniz.

Satın Alma Notları çeşitli şekillerde kullanılabilir. Müşterinizin özel erişimi olan bir PDF talimat kılavuzuna veya sayfaya bağlantı verebilirsiniz. Veya bir sonraki satın alımlarında indirim için bir kupon kodu ekleyebilirsiniz. Amaç, ürünlerinizi sevmeleri ve geri gelmeye devam etmeleri için müşterilerinize mümkün olduğunca çok değerli bilgi sağlamaktır.
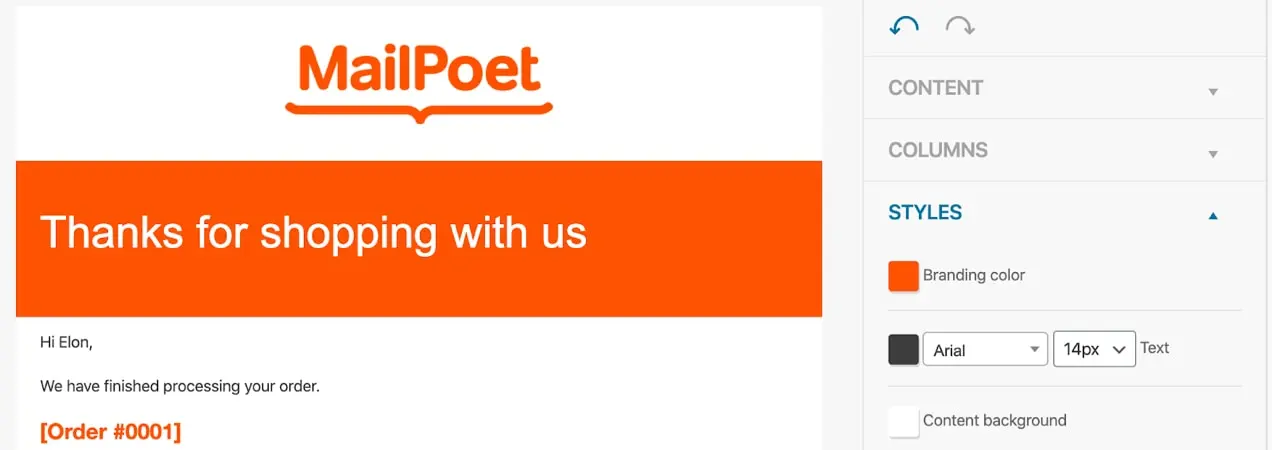
MailPoet ile e-postaları özelleştirme
MailPoet uzantısı, işlemsel e-postalarınız için MailPoet'in pazarlama ve özelleştirme gücünden yararlanmanıza olanak tanır. Uzantıyı, diğer herhangi bir eklentide yaptığınız gibi WordPress kontrol panelinizden yükleyerek başlayın. O zamanlar:
- WordPress panonuzda MailPoet → Ayarlar → WooCommerce'e gidin, WooCommerce E-postalarınızı Özelleştirmek için MailPoet Kullan'ı seçin ve ayarlarınızı kaydedin.
- Şablon Düzenleyiciyi Aç'ı tıklayın.
Şimdi, istediğiniz değişiklikleri yapmak için MailPoet'in sürükle ve bırak düzenleyicisini kullanacaksınız. Düzenlediğiniz şablonun, her birinin ayrı ayrı değil, tüm WooCommerce e-postalarının görünümünü ve verdiği hissi kontrol ettiğini unutmayın. Ancak, e-posta başlığının ve birincil içerik alanının (sipariş bilgilerinin vb. görüntülendiği alan) üstündeki ve altındaki alanları özgürce düzenleyebilirsiniz. İşte yapabileceğiniz birkaç şey:
- Logonuzu e-postanın en üstüne ekleyin
- Markanıza uygun renkleri değiştirin
- İllüstrasyonları veya diğer göz alıcı görselleri ekleyin
- Önemli içeriğe, kullanım kılavuzlarına, destek forumlarına veya yeni müşteriler için özel tekliflere bağlantı veren bir düğme ekleyin.
- Katılımı teşvik etmek için sosyal medya hesaplarınıza bağlantılar yerleştirin

Bu değişikliklerin her biri, içeriği yerine sürükleyip bırakmanızı gerektiriyor - işte bu kadar! Düzenleme şablonu veya kod yazma yok. Daha fazla bilgi için WooCommerce e-postalarını MailPoet ile düzenleme kılavuzuna bakın.
Ve en iyi yanı, MailPoet ile diğer pazarlama araçlarından da yararlanabilmenizdir. Güncellemeler, indirimler veya ürün önerileri içeren e-posta bültenleri gönderin. Bir karşılama mesajı veya özel kupon ile yeni müşterilere ulaşın. Her kişinin satın aldığı belirli ürüne göre mesajlaşmayı özelleştirin. Sepetlerine ödeme yapmadan ürün ekleyenlere terk edilmiş sepet e-postaları gönderin. Gökyüzü sınırdır!
MailPoet'teki hedef kitle segmentasyonu seçenekleri sağlamdır ve e-postalarınızı hiper alakalı olacak şekilde özelleştirmenize olanak tanır. İşte kullanabileceğiniz segmentasyon seçeneklerinden sadece birkaçı:

- Açılan e-posta sayısı
- Birinin belirli bir bağlantıya (veya herhangi bir bağlantıya) tıklayıp tıklamadığı
- Abone olma tarihi
- Sipariş sayısı
- Birinin belirli bir ürünü satın alıp almadığı
- Birinin belirli bir kategoride satın alıp almadığı
- Toplam harcama
- Müşteri ülkesi
- Birinin aktif bir aboneliği olup olmadığı
Ayrıca e-posta teslim edilebilirliği konusunda endişelenmenize gerek kalmayacak - MailPoet'in teslim edilebilirlik oranı %99'dur, bu nedenle işlem e-postalarınızın müşterinin gelen kutusuna ulaşacağını bilerek içiniz rahat olabilir.
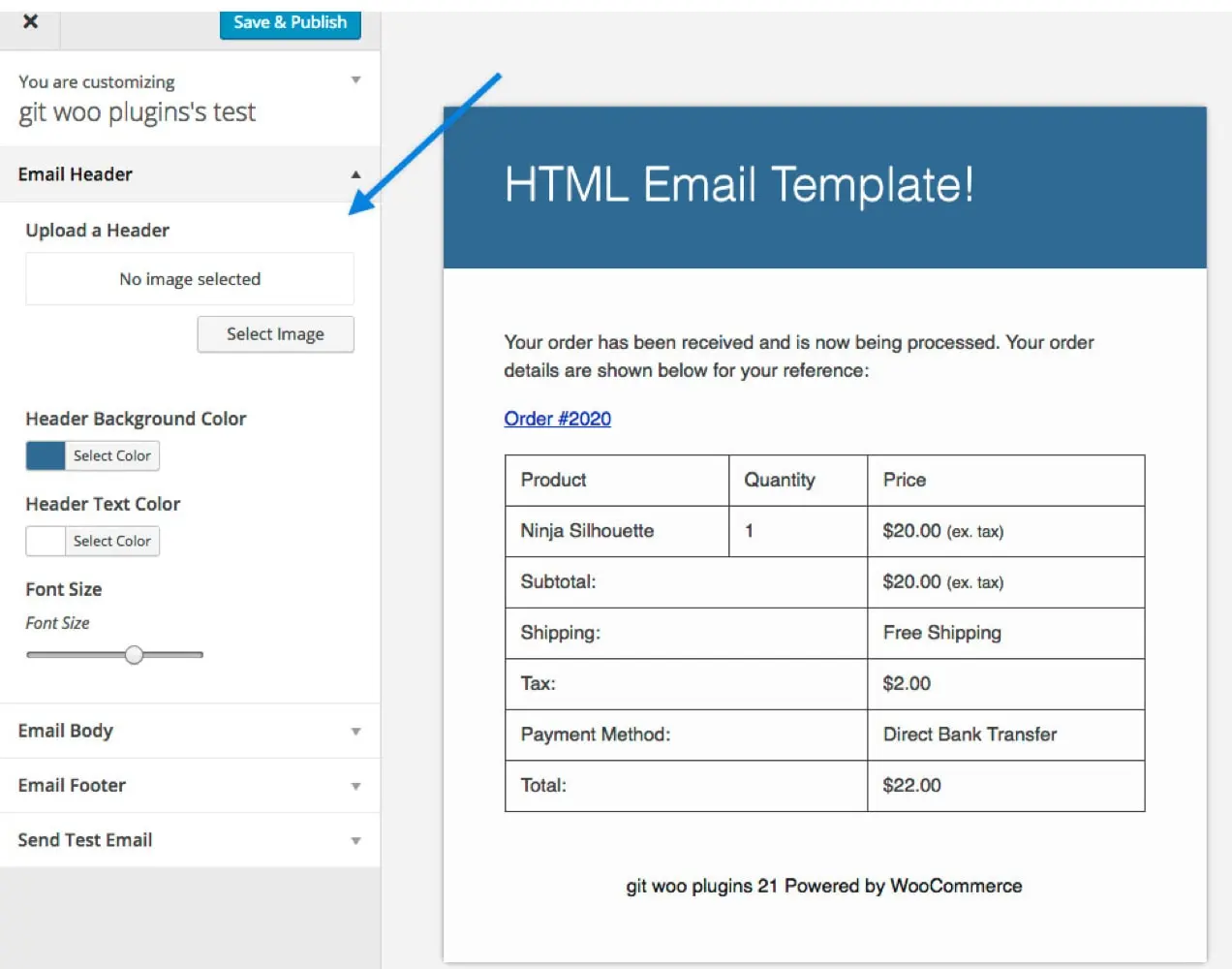
WooCommerce e-posta özelleştiricisi ile e-postaları düzenleme
WooCommerce E-posta Özelleştirici uzantısı, e-postalarınız üzerinde daha fazla kontrol sahibi olmanızı sağlar. WordPress özelleştiriciyi kullanarak e-posta üstbilginizdeki, gövdesindeki ve altbilginizdeki resmi ve renkleri değiştirebilirsiniz. Herhangi bir kod kullanmadan temel değişiklikleri yapmanın çok basit bir yolu.

Değişikliklerinizi canlı düzenleyicide önizleyebilirsiniz, ancak bu uzantının metin veya içeriği değil e-postalarınızın tasarımını özelleştirdiğini unutmayın.
Mailchimp ile e-postaları özelleştirme
İşlem e-postalarınızda daha kapsamlı değişiklikler yapmak istediğiniz zamanlar olabilir. Mailchimp for WooCommerce uzantısı, bunu bir kod satırına dokunmadan yapmanın bir yoludur. Ayrıca, tüm e-posta pazarlama çabalarınızı ve işlemsel e-postalarınızı tek bir yerden yönetebilirsiniz!
Mailchimp for WooCommerce uzantısını kurmak için:
- WooCommerce pazarına gidin ve Mailchimp for WooCommerce uzantısını indirin.
- WordPress kontrol panelinizin sol tarafında, Eklentiler → Yeni Ekle'yi tıklayın.
- Eklenti Yükle → Dosya Seç'i seçin ve WooCommerce pazarından indirdiğiniz ZIP dosyasını ekleyin.
- Eklentiyi Etkinleştir'i tıklayın.
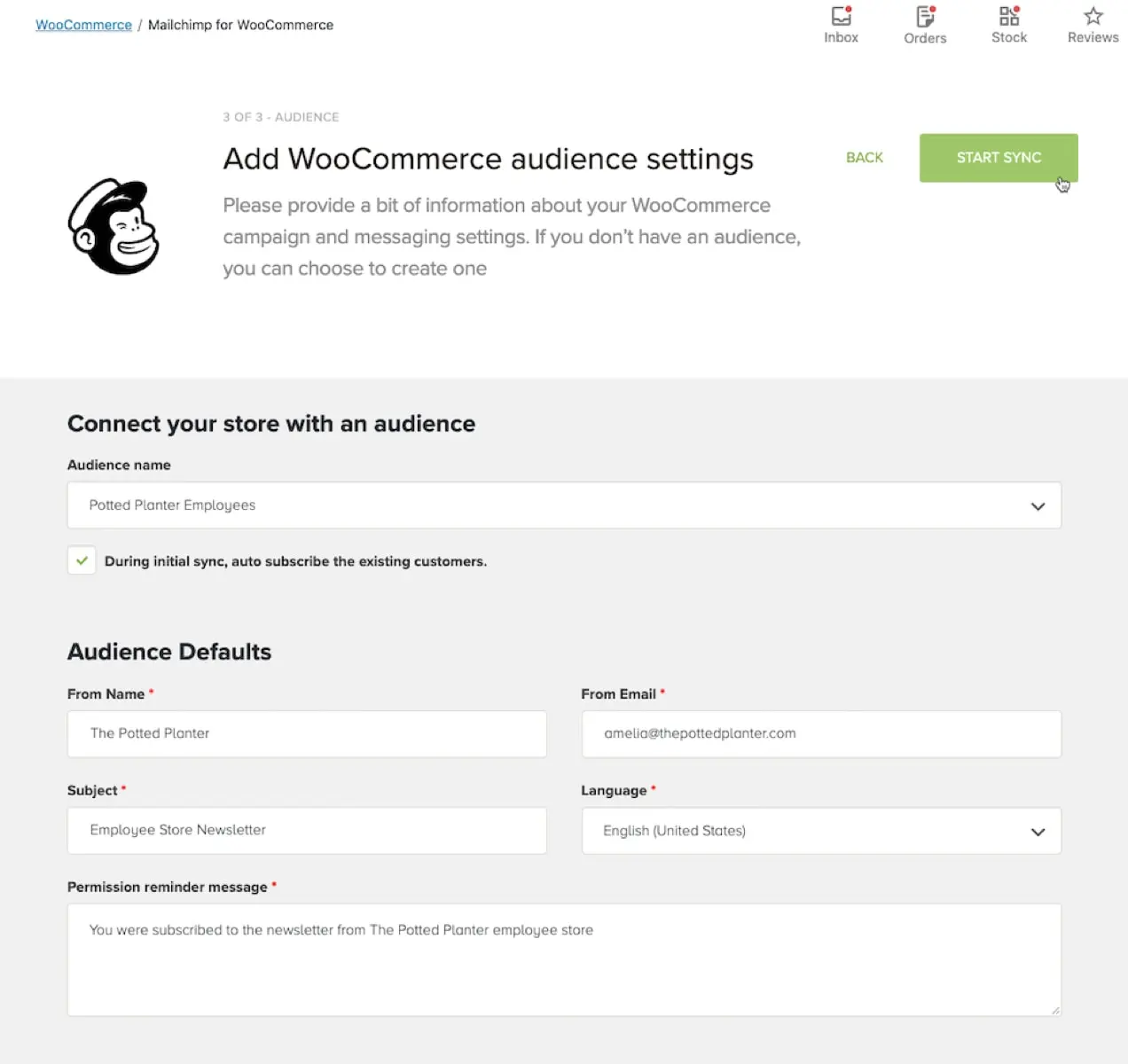
Ardından, mağazanızı Mailchimp ile senkronize edebileceğiniz ve seçenekleri ayarlayabileceğiniz Ayarlar sayfasına yönlendirileceksiniz. Mailchimp, başlamanıza yardımcı olacak eksiksiz bir eğitim sunar.

WooCommerce için Mailchimp kurulduktan sonra şunları yapabileceksiniz:
- Markanızın renklerine, yazı tiplerine ve daha fazlasına uyacak şekilde sipariş bildirimlerini özelleştirin.
- İşlem e-postalarına önerilen ürünleri ekleyin.
- Terk edilmiş alışveriş sepeti e-postaları ayarlayın.
- Müşterileri satın alma geçmişine ve sıklığına göre takip edin ve segmentlere ayırın.
Mailchimp hedef kitle segmentasyonu, özelleştirilmiş e-postalar göndermek için en değerli yöntemlerden biridir. Kitlenizi toplam sipariş, harcanan ömür boyu miktar, satın alma tarihi ve daha fazlasına göre segmentlere ayırabilirsiniz. Bu, müşterilerinizin halihazırda satın aldığı ürünlere veya sitenizde gerçekleştirdikleri diğer işlemlere dayalı olarak ek satın alma işlemlerini teşvik etmenin harika bir yoludur.
E-postalarınıza bir promosyon kodu bloğu da ekleyebilirsiniz. Bu, kupon kodu şeklinde bir teşvik sağlayarak tekrar satın alımları teşvik eder. Bunu eklemek için en iyi yer teslimat sonrası bir e-postadır, çünkü müşteriler zaten ürününüzü deneme şansına sahiptir. Çok erken gönderirseniz, orijinal satın alımlarında kullanamayacaklarından rahatsız olabilirler.
Bu neden bu kadar etkili? Diyelim ki müşteriniz siparişini aldı, açtı ve heyecanlandı. Birkaç gün kullanıyorlar ve tam istedikleri gibi çalışıyor. Ardından, e-postalarını açarlar ve bir sonraki alışverişlerinde indirim veya ücretsiz kargo alırlar. Ürününüz zaten akıllarda kaldığından, kendileri için bir tane daha sipariş etme veya hediye olarak satın alma olasılıkları daha yüksektir.
E-postalarınızı özelleştirmek ve mümkün olduğunca etkili kılmak için Mailchimp'i kullanmanın sayısız yolu vardır. Seçenekler hakkında daha fazla bilgi edinin.
Kodla özel şablonlar oluşturma
Bir geliştiriciyseniz veya PHP dosyalarını düzenleme konusunda rahatsanız, WooCommerce işlemsel e-posta şablonlarında değişiklik yapmak için ihtiyacınız olan her şeyi sağlar.
WordPress kontrol panelinizin soldaki menüsünde WooCommerce → Ayarlar'ı seçin. O zamanlar, üst kısımdaki E-postalar sekmesini tıklayın. Özelleştirmek istediğiniz e-postayı bulun ve en sağdaki Yönet düğmesini tıklayın. Bu sayfanın altında, o e-postayla hangi PHP şablonunun ilişkili olduğunu söyleyen bir not var.
Her işlemsel e-posta, bir şablon kombinasyonundan oluşur. Bu, özelleştirme üzerinde burada listelenen diğer yöntemlerden daha fazla kontrole sahip olmanızı sağlar.
Örneğin, yalnızca e-posta başlığınızı düzenlemek istiyorsanız, sadece email-header.php dosyasında düzenlemeler yapmanız gerekir. Altbilgideki değişiklikler için email-footer.php ile çalışacaksınız. Müşteri faturası gibi belirli bir e-posta şablonunu düzenlemek için customer-invoice.php'yi değiştireceksiniz.
E-postalarınızda bulunan bağlantıların rengini güncellemek istediğinizi varsayalım:
- wp-content/plugins/woocommerce/templates/emails/email-styles.php adresinde bulunan dosyayı mağazanızın alt temasına kopyalayın. Alt tema yerine ana temayı özelleştirirseniz, tema güncellemeleriyle tüm değişikliklerin üzerine yazılacağını unutmayın.
- Kopyalanan dosyada “link” sınıfını bulun.
- Bağlantı rengini değiştirmek için kodu düzenleyin.
.link { color: #a4bf9a; }Yapabileceğiniz sonsuz özelleştirmeler var. WooCommerce e-postalarının şablon yapısı hakkında daha fazla bilgi edinmek için Şablon Yapısı belgelerine bakın.
WooCommerce kancaları
WooCommerce kancaları, e-postalarınızın düzenine içerik eklemenin harika bir yoludur. Kancaların içerik eklemenize izin vereceğini, ancak mevcut metni değiştirmediğini unutmayın. Metni değiştirmek için, şablonları özelleştirme ile ilgili yukarıdaki bölüme bakın.
Aşağıdaki parçacıkları alt temanızın functions.php dosyasına ekleyin. Kullandığınız kancalar, ne eklemek istediğinize ve içeriği nereye yerleştirmek istediğinize bağlıdır.
Başlığın altında:
Başlığın altına içerik eklemek için woocommerce_email_header( $email_heading, $email ) kancasını kullanın:
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }tablodan sonra:
Sipariş tablosunun altına içerik eklemek için woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) kancasını kullanın:
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Altbilginin üstünde:
Altbilginin üstüne içerik eklemek için woocommerce_email_footer($email) kancasını kullanın:
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Not: Bu kancalar ve özelleştirme seçenekleri, tema dosyalarınızdaki functions.php dosyasının konumu nedeniyle kullandığınız temayla sıkı bir şekilde bağlantılıdır. Temanızı değiştirirseniz, değiştirilmiş şablon dosyalarınızı veya kancalarınızı yeni temanıza taşımanız gerekir.
Daha fazla bilgi için WooCommerce Hooks belgelerimizi okuyun..
E-postalarınızı özelleştirmeye başlayın
E-postalarınızın tasarımını ve içeriğini özelleştirmek, alıcıları sipariş ilerlemesi konusunda daha başarılı bir şekilde güncellemenize, marka bilinirliğini artırmanıza ve tekrar satışları teşvik etmenize yardımcı olur. Hangi düzeyde kodlama deneyimine sahip olursanız olun, WooCommerce ihtiyacınız olan değişiklikleri yapmak için çeşitli yollar sunar.
Satışları artırmak için işlem e-postalarınızı nasıl özelleştirdiniz? Yorumlarda bize bildirin.
