Parola Korumalı Sayfalar Nasıl Özelleştirilir
Yayınlanan: 2019-02-05Parola Korumalı Sayfa Nasıl Özelleştirilir
WordPress'teki sayfaları ve gönderileri parola ile koruma özelliği kullanışlı bir özelliktir. Sayfaları yalnızca belirli kullanıcılar için kullanılabilir hale getirebilir veya posta listenize katılmak için ek bir teşvik olarak pazarlama e-postalarınızdaki premium içeriğin şifresini paylaşabilirsiniz. Kullanıcı durumları sadece hayal gücünüzle sınırlıdır. Ne yazık ki, tema/tasarım bölümünde pek sevilen bir özellik değil. Bu gönderide, parola korumalı sayfalarınızın markanızın geri kalanıyla eşleştiğinden emin olmak için bazı basit CSS'leri nasıl kullanacağınızı göstereceğiz.
Bu öğreticiyi web sitenizde değişiklik yapmak için kullanacaksanız, lütfen özel CSS'nizi nereye ekleyeceğinizi bildiğinizden emin olun. Gönderinin ilerleyen bölümlerinde, parola korumalı sayfaları görünmesini istemediğimiz yerlerden kaldırmak için WordPress döngüsünü nasıl özelleştireceğimizi öğreneceğiz. Divi kullanıyorsanız, bu kodu çalıştırmak için ayarlanmış bir alt temaya veya işlevsellik eklentisine ihtiyacınız olacaktır.
Varsayılan Gönderiler ve Sayfalar İçin Tasarlama
Parola korumalı özellik, Divi ile oluşturulan içeriğin aksine, standart düzenleyici kullanılarak oluşturulan sayfalarda ve gönderilerde biraz farklı şekilde işlenir. Çoğunlukla, bu yaklaşımımızı çok fazla değiştirmez. Bu, öğreticinin bu bölümünü takip etmek için, CSS'nizi Divi ile DEĞİL, varsayılan 'Gutenberg' düzenleyicisiyle oluşturulmuş parola korumalı bir sayfaya veya gönderiye uyguladığınızdan emin olun.

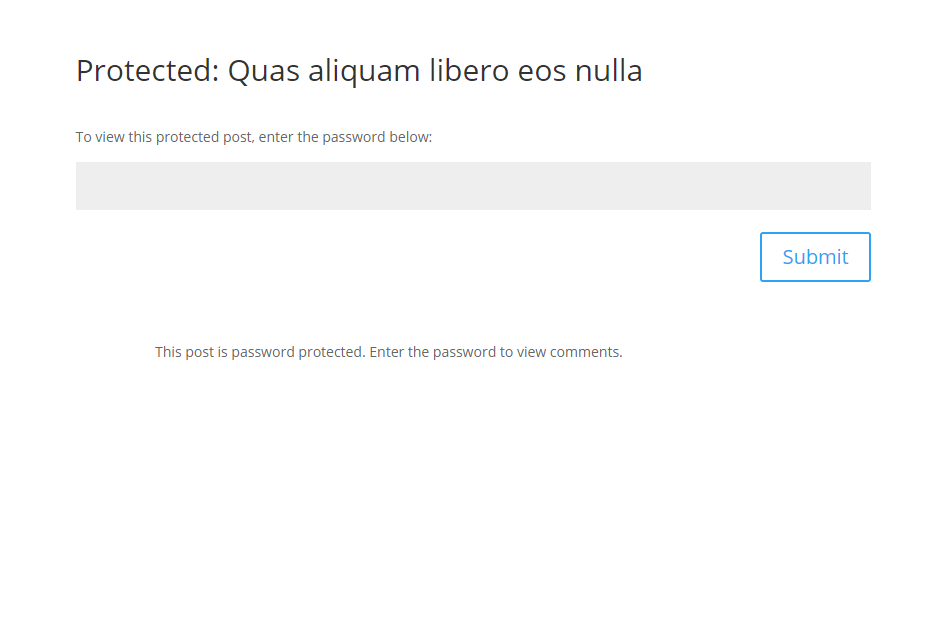
Öyleyse varsayılan stile bakalım. Bir başlığımız, bir şifre girmemizi isteyen bir paragrafımız, bir şifre giriş alanımız ve bir gönder butonumuz var. Ayrıca yorumları görüntülemek için şifremizi girmemizi isteyen bir metin satırımız var, ancak yalnızca gönderilerde. Niye ya? Gönderilerdeki yorumların kaynağı gönderi içeriğiyle aynı olmadığı için, WordPress gönderiyi görüntüleme erişimimiz olup olmadığını kontrol ediyor ve bunu yapmadığımızda standart yorum şablonu yerine bu garip satırı veriyor, gidiyoruz ondan kurtulmak için.

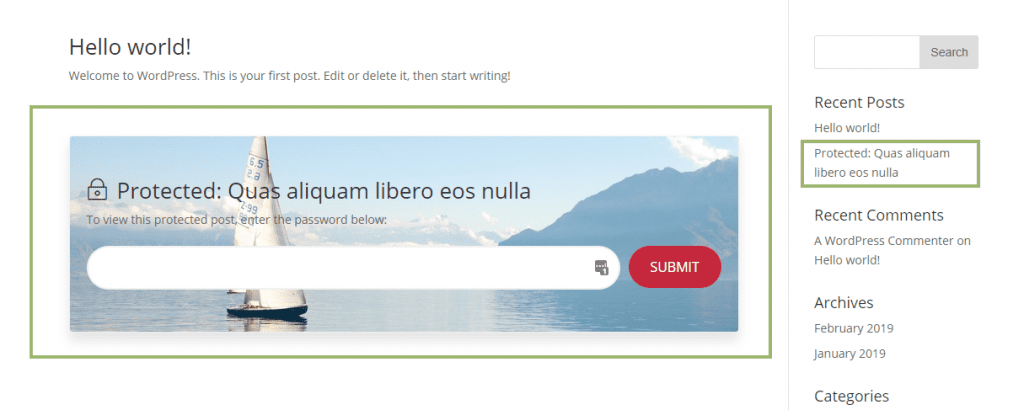
İşte CSS'imizi uyguladığımızda nasıl görüneceği. Sadece kodu istiyorsanız, aşağı kaydırıp alabilirsiniz. Bu şekilde korunan parolayı nasıl şekillendirdiğimizi takip etmek istiyorsanız, okumaya devam edin.
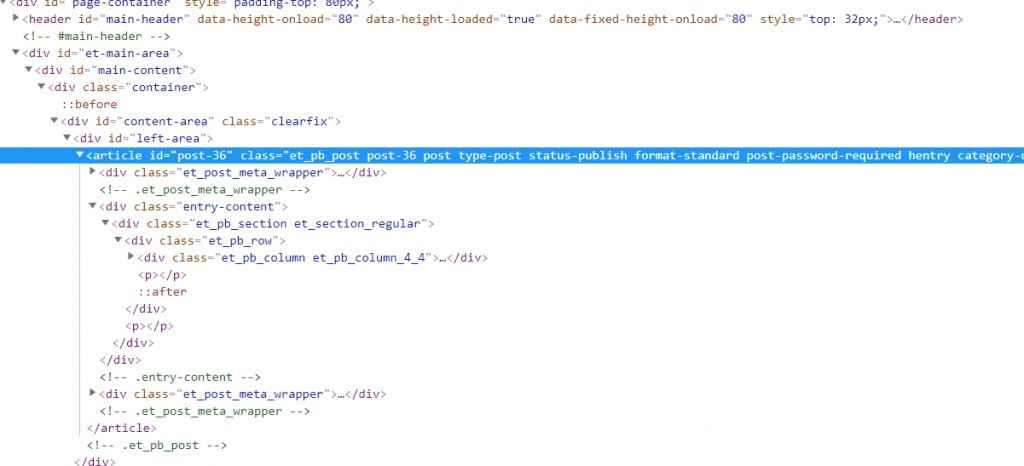
Parola korumalı içerik bloğuna sağ tıklayıp inceleyerek stil vermek istediğimiz tüm öğeleri görebiliriz.

Burada, stil vermek istediğimiz her şeyin, 'parola korumalı' sınıfıyla bir <article> öğesi içinde gerçekleştiğini görebiliriz. Stil vermek için ihtiyacımız olan her şeyin bu öğenin bir çocuğu olduğunu biliyoruz, bu nedenle, stillerimizi yanlışlıkla aşmamak için CSS seçicilerimizi oluştururken ilk önce bu sınıfı kullanabiliriz. CSS seçicilerinin nasıl çalıştığı hakkında daha fazla bilgiyi burada bulabilirsiniz .
CSS
.post-password-required { /* Ana öğemiz */
kenarlık: 1px düz #f1f1f1;
kutu gölgesi: 0 10px 20px rgba(0,0,0,0.10); /* malzeme stili alt gölge */
dolgu: 50 piksel 20 piksel;
sınır yarıçapı: 4 piksel; /* Yuvarlak kenarlar */
arka plan resmi: url('/wp-content/uploads/2019/02/background-image.jpg'); /* kendi resminizi yükleyin ve yolu buraya kopyalayın */
arka plan boyutu: kapak;
arka plan konumu: merkez;
}
.post-parola-gerekli .et_pb_section {
arka plan rengi: şeffaf; /* varsayılan olarak beyazdır */
}
.post-parola-gerekli .et_pb_button {
arka plan rengi: #C5283D;
sınır: yok;
renk: #fff;
metin dönüştürme: büyük harf;
yazı tipi boyutu: 16 piksel;
genişlik: 110 piksel;
üst kenar boşluğu: -14 piksel;
yükseklik: 50 piksel;
sınır yarıçapı: 32 piksel; /* yuvarlak düğmeler */
geçiş: .6s her şeyi kolaylaştırır; /* üzerine gelindiğinde renk değiştirme hızı */
}
.post-parola-gerekli .et_pb_button:hover {
arka plan rengi: #481D24;
}
.post-parola-gerekli .et_pb_button:sonra {
görüntü yok;
}
.post-password-gerekli .et_password_protected_form p girişi {
genişlik: hesap(%100 - 120 piksel);
yüzer: sol;
sınır yarıçapı: 32 piksel;
arka plan rengi: #fff;
kenarlık: 2px düz #f1f1f1;
geçiş: .6s her şeyi kolaylaştırır;
}
.post-password-gerekli .et_password_protected_form p girişi:odak {
kenarlık: 2 piksel katı #481D24; /* yazarken kalın çerçeve */
}
.single-post .post-password-gerekli .et_post_meta_wrapper:son-child {
görüntü yok; /* garip yorum metnini kaldır */
}
.post-parola-gerekli .giriş-başlığı:önce {
içerik: "\7e"; /* asma kilit simgesini ayarla */
yazı tipi ailesi: 'etModules'; /* simge yazı tipini ayarla */
sağ kenar boşluğu: 10 piksel;
}
.et_password_protected_form > p {
kenar boşluğu-alt: 20 piksel;
}
.page #main-content .post-password-gerekli, .post #main-content .post-password-gerekli {
maksimum genişlik: 980 piksel;
genişlik: %90;
marj: 13vw otomatik;
}
Kod baştan sona yorumlanmıştır, böylece tam olarak ne yaptığını görebilirsiniz. Başlığa bir asma kilit simgesi eklemek için :before sözde sınıfını kullandığımızı göreceksiniz. Ayrıca, korumalı gönderilerde artık görüntülenmeyecek şekilde yorumların görüntülenmesiyle ilgili sınırı da ayarladık.
Yapmamız gereken bir sonraki şey, Divi Builder kullanılarak oluşturulmuş korumalı sayfalarda bunun iyi görünmesini sağlamak.
Parola Korumalı Divi Sayfalarını ve Gönderilerini Özelleştirme
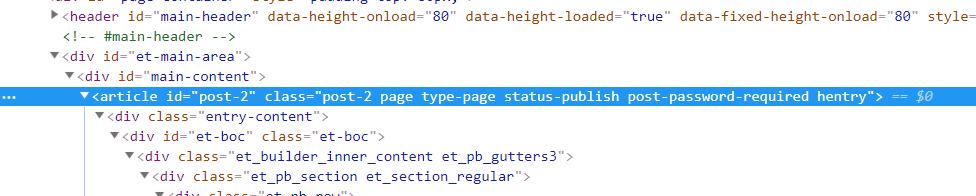
Varsayılan düzenleyiciyi kullandığımızda, daha önce bahsettiğimiz <article> öğesi, kendisine atfedilen genişlik, dolgu ve kenar boşluk stillerine sahip olan sol alan div öğesinin içinde görünür. Bu, parola korumalı kutumuzun oldukça iyi göründüğü anlamına gelir. Divi Builder kullanıldığında, <article> etiketi, parola formu değil Divi düzeni beklediğinden, minimal stiller ile tam genişlikte olacak şekilde ayarlanan ana içerik div'inin doğrudan içine eklenir.

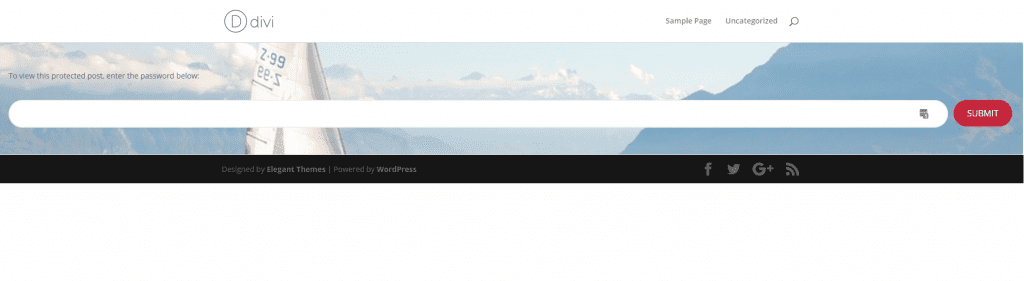
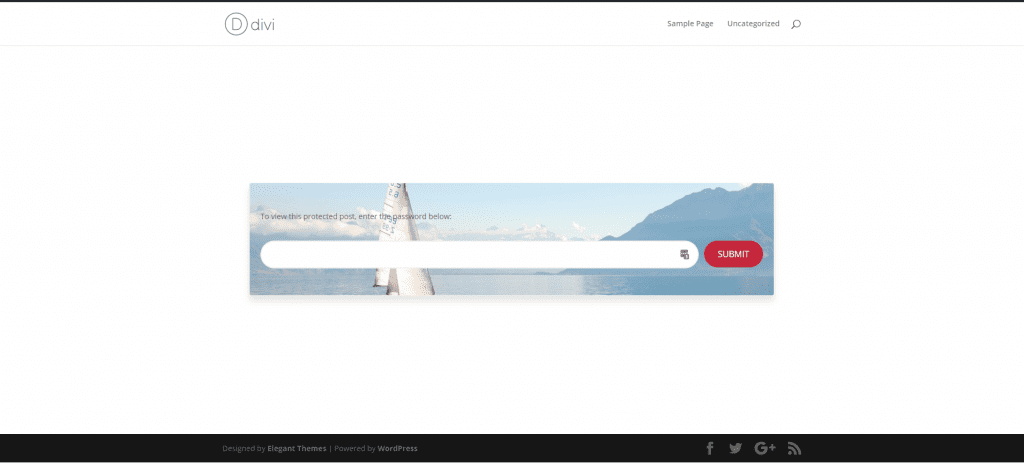
Sayfadaki tek şey formumuz olduğu için şöyle görünüyor…

Uygun değil. Stillerimiz hala uygulanıyor, ancak küçük stil bölümümüzün üstbilgi ve altbilgi arasına sıkıştırılmış olması garip görünüyor. Yapmamız gereken ona biraz boşluk bırakmak. Bunu yapmak için kenar boşlukları ve sabit bir maksimum genişlik kullanacağız. #ana içerik kimliği yalnızca Divi destekli sayfalarda kullanıldığından, yalnızca istediğimiz sayfaları etkilediğinden emin olmak için bunu seçicimizin önüne ekleyebiliriz.
.page #main-content .post -password-gerekli , .post #main- content .post -password-gerekli { maksimum genişlik : 980 piksel ; genişlik : %90 ; marj : 10vw otomatik ; }

Bu daha iyi.
Parola Korumalı Sayfaları Arşivlerden ve Kenar Çubuklarından Kaldırma
Şifre korumalı sayfalarımız ve gönderilerimiz artık oldukça iyi görünüyor. Yine de değiştirmek isteyebileceğiniz bir şey, şifre korumalı sayfaların arşiv ve kategori sayfalarının yanı sıra kenar çubuğundaki ve diğer yerlerdeki posta listelerinde görünmeye devam etmesidir.

Bunun nedeni, varsayılan olarak hala WP döngüsüne çekilmeleridir. Korumalı sayfaları bu şekilde görüntülenmemesini tercih ettiğiniz bir şekilde kullanıyorsanız, bunları kaldırmak için WordPress'in 'posts_where' filtresini kullanabiliriz.
Aşağıdakini bir işlevsellik eklentisine veya alt temanızın php dosyasına ekleyin. PHP'yi düzenlerken dikkatli olun çünkü herhangi bir hata sitenizi beyaza boyayabilir. Düzenlemeleri bir geliştirme ortamında önceden test ettiğinizden emin olun.
function remove_ppp_filter( $nerede = '' ) { // sadece yöneticiler ve özel gönderileri düzenleme iznine sahip olanlar görebilir... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $nerede .= " VE post_password = ''"; } $nerede döndür; } add_filter('posts_where', 'remove_ppp_filter');
Korumalı gönderiler, düzenleme veya yönetici ayrıcalıklarına sahip olanlar tarafından görünmeye devam edecek, ancak site ziyaretçilerinin ön ucunda kaldırılacaktır.
Umarım bu yazı, içeriğinizi oluşturmak için Divi'yi veya varsayılan Gutenberg düzenleyicisini kullanıyor olsanız da, parola korumalı sayfaların tasarımını nasıl iyileştirebileceğiniz konusunda size bir fikir verir. Yukarıdaki talimatlardan herhangi biriyle ilgili herhangi bir sorunuz varsa, yorumlarda bize bildirdiğinizden emin olun.
