Divi'nin Filtrelenebilir Portföy Modülünde Proje Yer Paylaşımı Nasıl Özelleştirilir
Yayınlanan: 2023-12-20Divi'nin Filtrelenebilir Portföy Modülü, Divi kullanıcılarının modülün öğelerini bağımsız olarak özelleştirmesine olanak tanıyan çok sayıda stil ayarı içerir. Buna, kullanıcı proje görsellerinin üzerine geldiğinde ortaya çıkan bir katman da dahildir. Kaplamanın stili basittir ve CSS ile daha da özelleştirebilirsiniz. Bu yazıda, projeleriniz için benzersiz bir tasarım oluşturmanıza yardımcı olmak amacıyla Divi'nin Filtrelenebilir Portföyünde proje katmanını nasıl özelleştireceğinizi göstereceğiz.
Başlayalım.
- 1 Önizleme
- 1.1 İlk Özel Proje Yer Paylaşımı Masaüstü
- 1.2 İlk Özel Proje Yer Paylaşımı Telefonu
- 1.3 İkinci Özel Proje Yer Paylaşımı Masaüstü
- 1.4 İkinci Özel Proje Yer Paylaşımlı Telefon
- 1.5 Üçüncü Özel Proje Yer Paylaşımlı Masaüstü
- 1.6 Üçüncü Özel Proje Yer Paylaşımı Telefonu
- 2 Kaplamalar Nasıl Etkinleştirilir
- 3 Bölmeli Düzen Örneği
- 3.1 Filtrelenebilir Portföy Modülü Ekleme
- 3.2 Filtrelenebilir Portföy İçeriği
- 3.3 Filtrelenebilir Portföy Öğeleri
- 3.4 Filtrelenebilir Portföy Düzeni
- 3.5 Filtrelenebilir Portföy Metni
- 3.6 Filtrelenebilir Portföy Başlık Metni
- 3.7 Filtrelenebilir Portföy Filtre Kriteri Metni
- 3.8 Filtrelenebilir Portföy Sayfalandırma Metni
- 4 Özel Proje Yer Paylaşımı Örnekleri
- 5 Kaplama Örneği Bir
- 5.1 Yer paylaşımı
- 6 Kaplama Örneği İki
- 6.1 Yer paylaşımı
- 7 Yer Paylaşımı Örneği Üç
- 7.1 Yer paylaşımı
- 7.2 Özel CSS
- 8 Sonuçlar
- 8.1 İlk Özel Proje Yer Paylaşımlı Masaüstü
- 8.2 İlk Özel Proje Yer Paylaşımı Telefonu
- 8.3 İkinci Özel Proje Yer Paylaşımı Masaüstü
- 8.4 İkinci Özel Proje Yer Paylaşımı Telefonu
- 8.5 Üçüncü Özel Proje Yer Paylaşımlı Masaüstü
- 8.6 Üçüncü Özel Proje Yer Paylaşımı Telefonu
- 9 Son Düşünceler
Ön izleme
Bu eğitimde ne oluşturacağımıza bir bakalım. Telefonların üzerinde gezdirilecek bir fare olmamasına rağmen telefon örneklerini ekledim. Telefonlar, kullanıcı tıkladığında kaplamayı görüntüler; bu nedenle, bunları telefonları göz önünde bulundurarak tasarlamak iyi bir fikirdir.
İlk Özel Proje Yer Paylaşımlı Masaüstü

İlk Özel Proje Yer Paylaşımı Telefonu

İkinci Özel Proje Yer Paylaşımlı Masaüstü

İkinci Özel Proje Yer Paylaşımı Telefonu

Üçüncü Özel Proje Yer Paylaşımlı Masaüstü

Üçüncü Özel Proje Yer Paylaşımı Telefonu

Kaplamalar Nasıl Etkinleştirilir
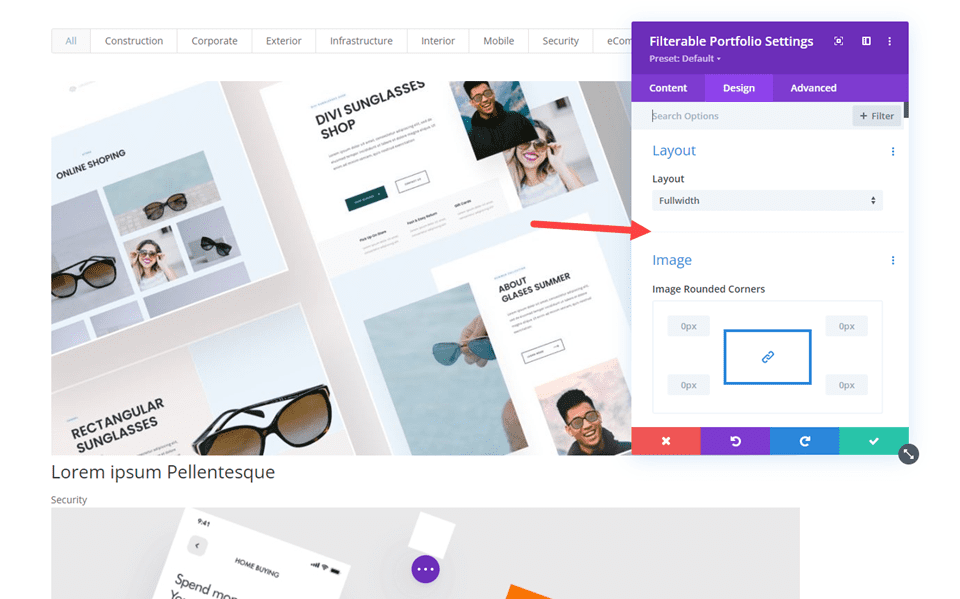
Filtrelenebilir Portföy Modülünde katmanlar varsayılan olarak etkin değildir. Bunun nedeni kaplamaların yalnızca Izgara düzeniyle çalışmasıdır. Tam Genişlik düzeni varsayılan ayardır. Kaplamayı görebilmek için Izgara düzenini etkinleştirmemiz gerekecek.

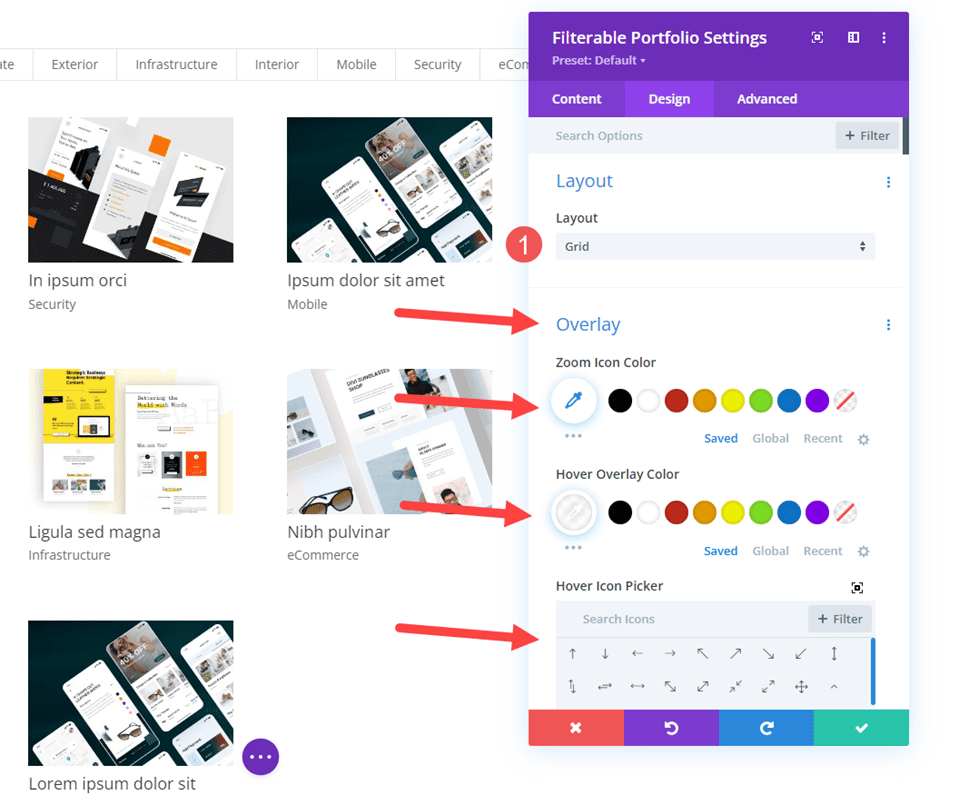
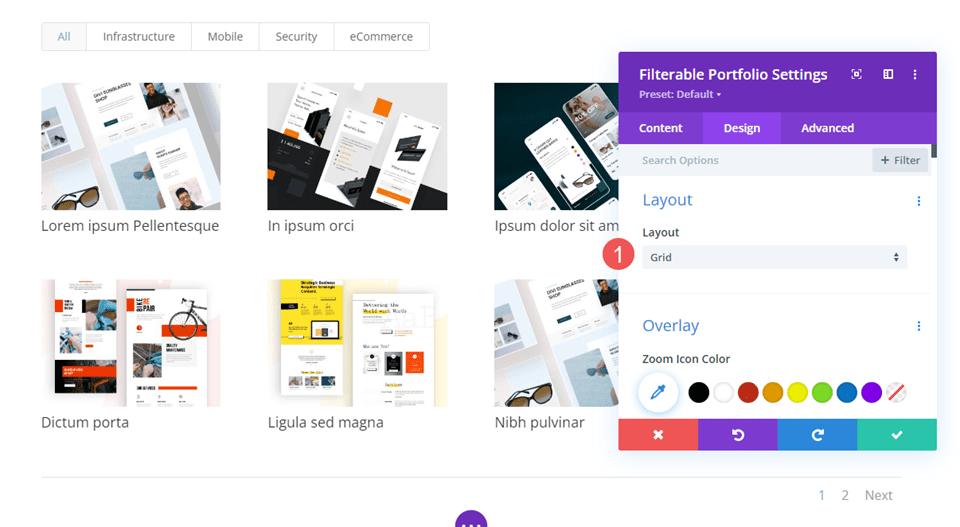
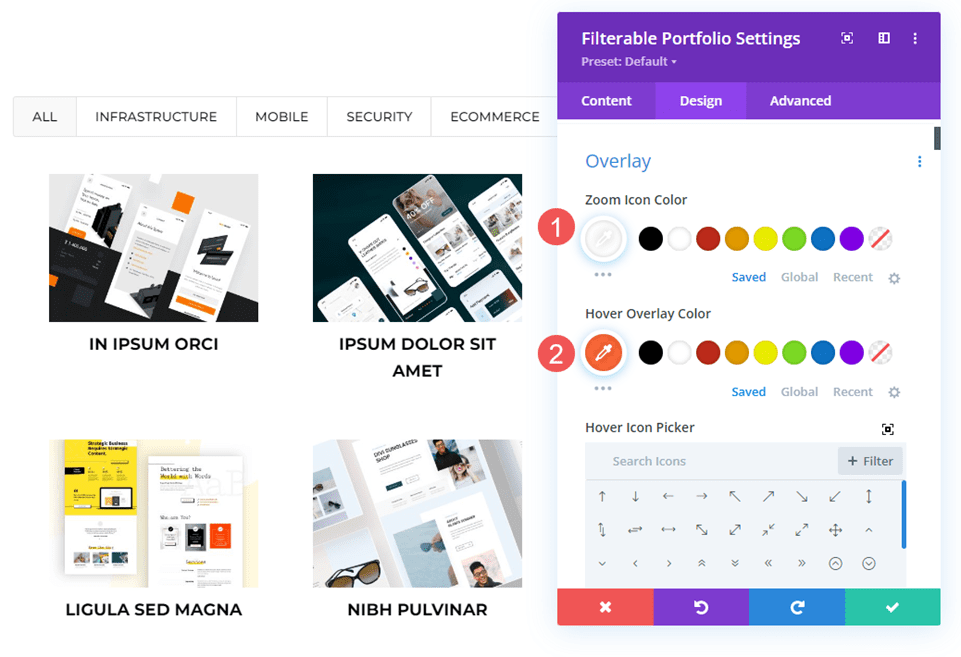
Kaplamaları etkinleştirmek için düzen seçeneği olarak Izgara'yı seçin. Bunu yapmak için Filtrelenebilir Portföy Modülünde Tasarım sekmesine gidin. İlk seçenek Düzen'dir . Açılır kutuya tıklayın ve Izgara'yı seçin. Daha sonra Yer Paylaşımı altında yeni bir dizi seçenek göreceksiniz. Yakınlaştırma Simgesi Rengi, Vurgulu Yer Paylaşımı Rengi ve Vurgulu Simge Seçici içerir.

Divi Düzeni Örneği
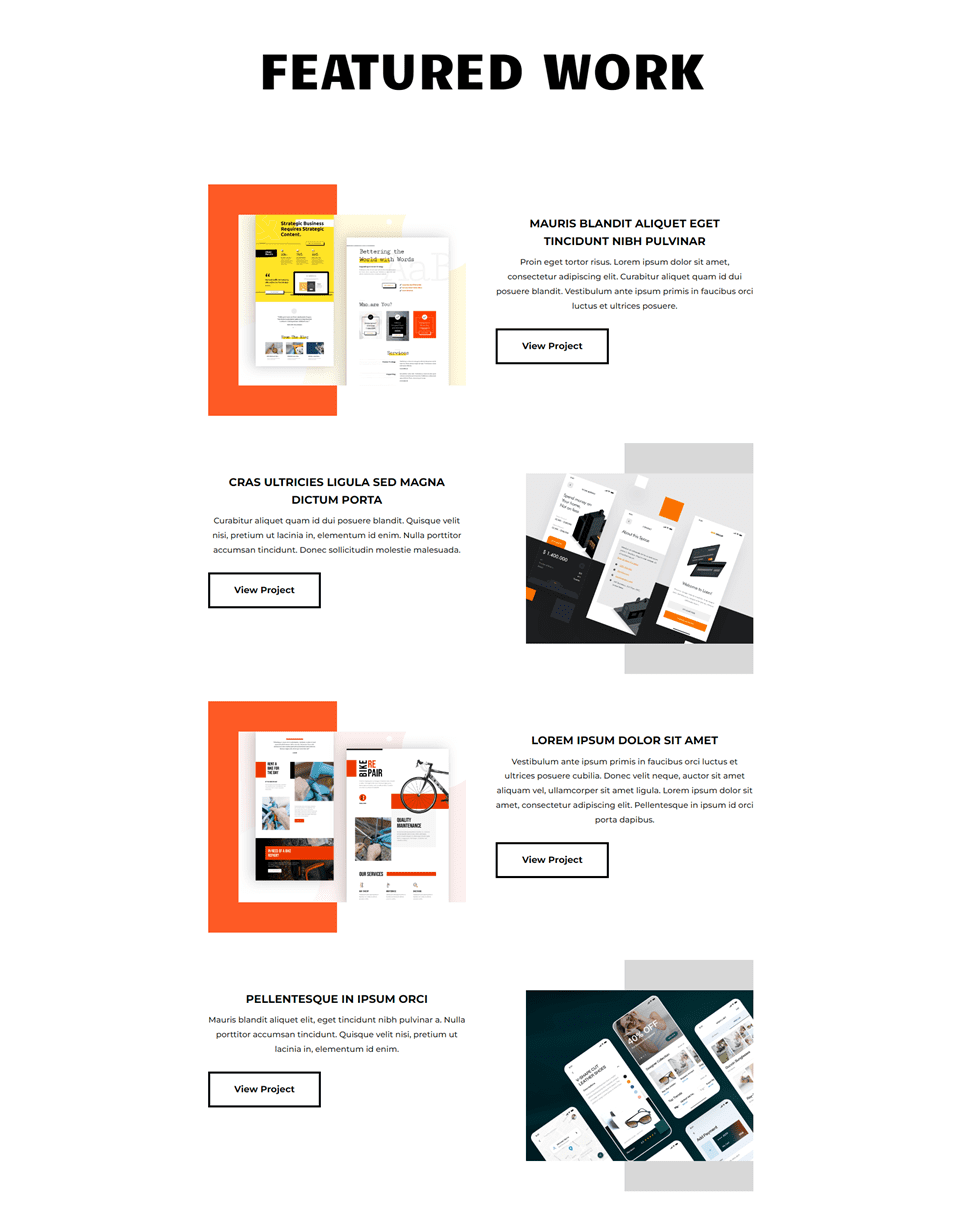
Öncelikle Filtrelenebilir Portföy Modülünü Divi düzenine ekleyelim. Divi'de bulunan ücretsiz Yaratıcı CV Düzen Paketindeki Portföy sayfasını kullanıyorum. Referans olması açısından, Filtrelenmiş Portföy Modülünü eklemeden önce düzene bir göz atalım. Bu, başlığı ve öne çıkan projeleri gösterir. Modülü öne çıkan projelerin hemen üstündeki başlık altına ekleyeceğim. Mizanpajdaki tasarım ipuçlarını kullanacağız.

Filtrelenebilir Portföy Modülü Ekleme
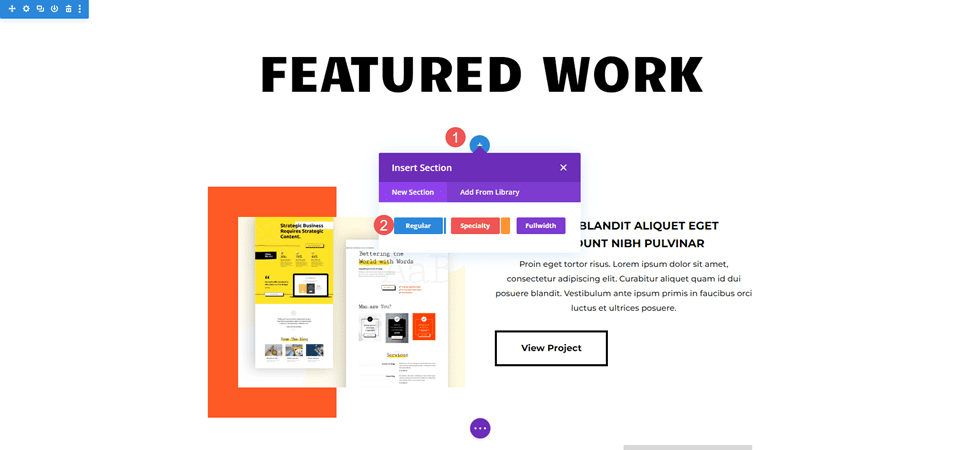
Öncelikle kahraman Bölümü altına yeni bir Bölüm ekleyin.

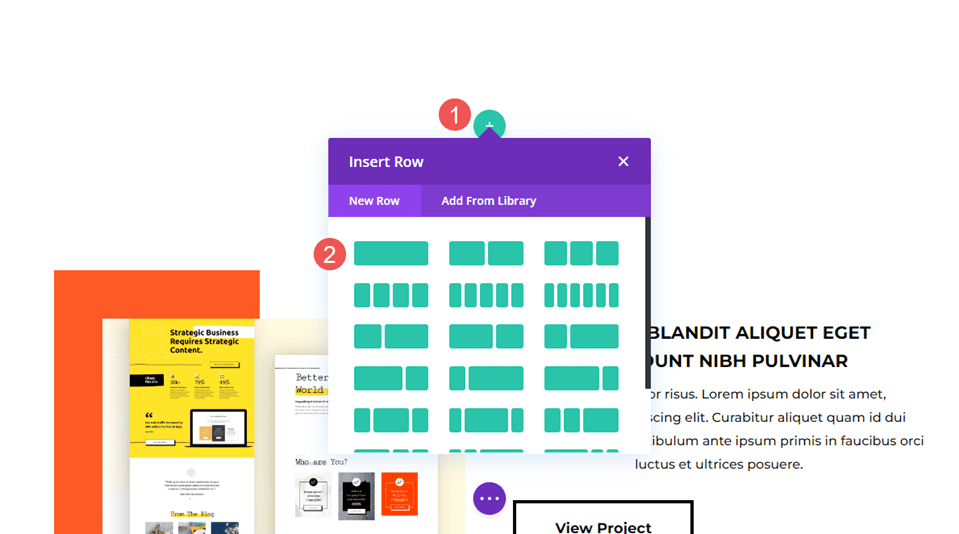
Daha sonra tek sütunlu bir Row ekleyin.

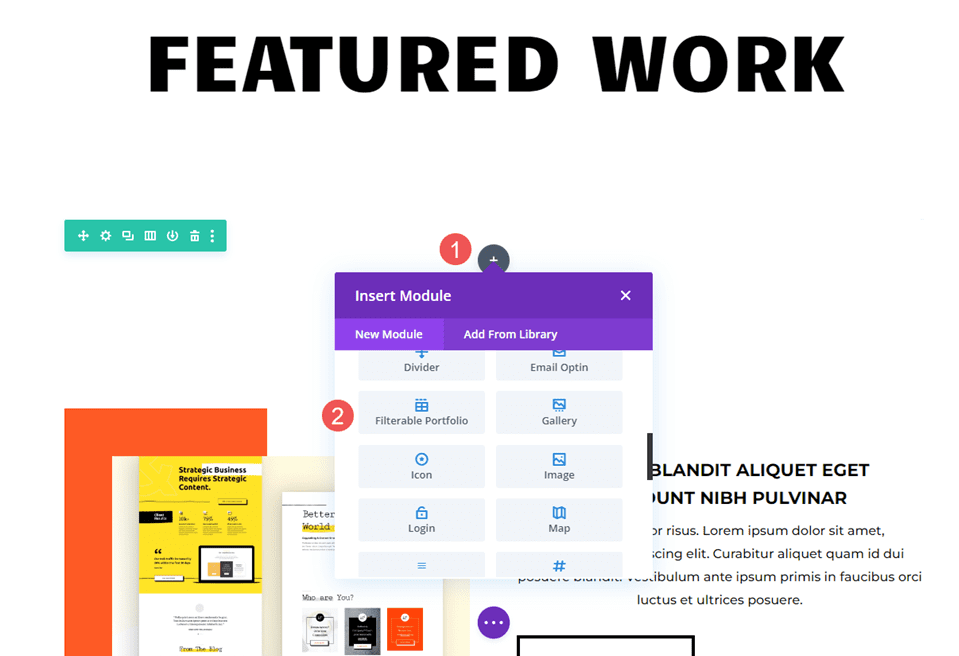
Son olarak Filtrelenebilir Portföy Modülü ekleyin. Artık içeriği seçebilir ve modülün stilini belirleyebiliriz.

Filtrelenebilir Portföy İçeriği
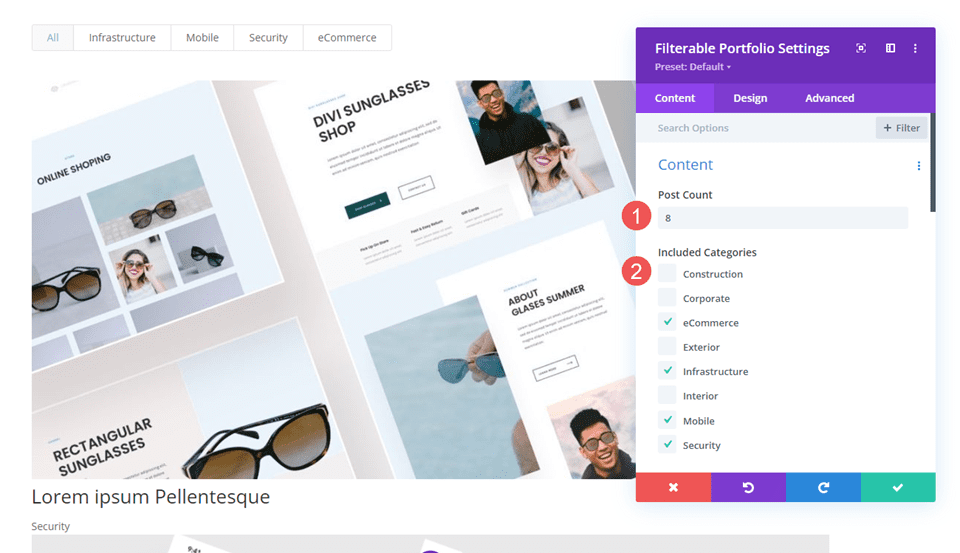
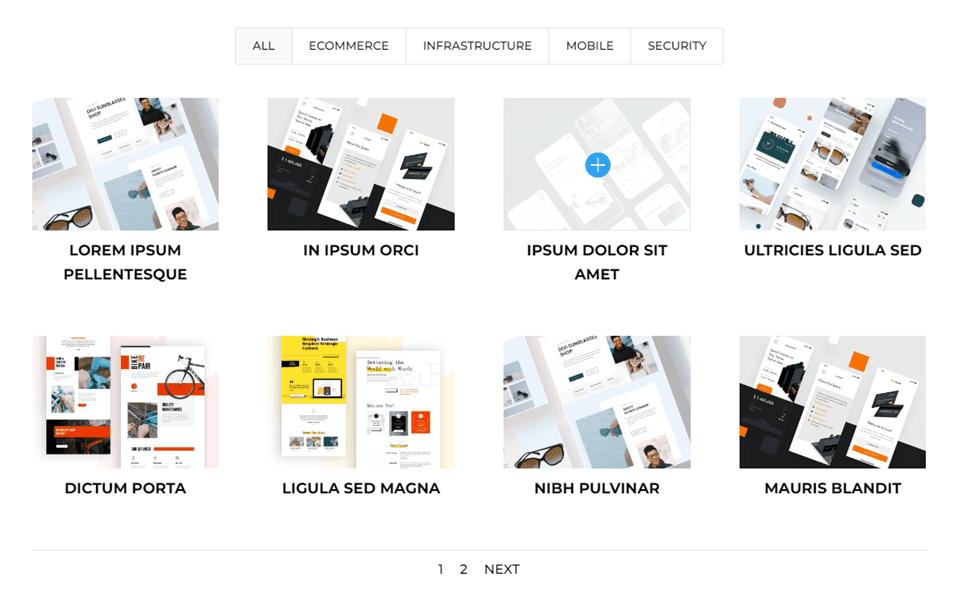
İlk olarak Gönderi Sayısını 8'e ayarlayın. Bu, iki satır proje içeren dört sütun görüntüler. Dahil Edilen Kategoriler listesinden kategorilerinizi seçin.
- Gönderi Sayısı: 8
- Dahil edilen Kategoriler: seçiminiz

Filtrelenebilir Portföy Öğeleri
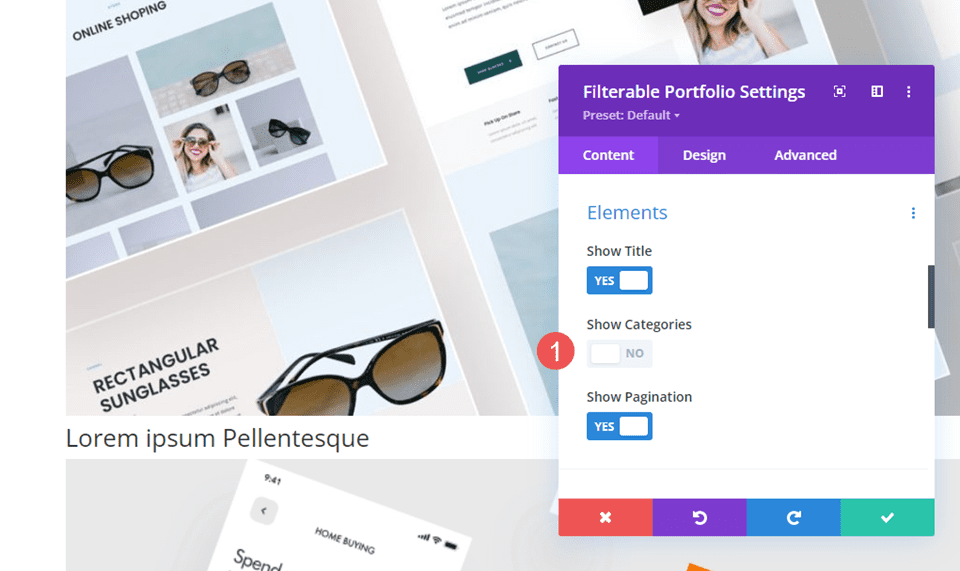
Ardından Öğeler'e ilerleyin ve Kategorileri Göster'i devre dışı bırakın. Gerisini varsayılan ayarlarında bırakacağız.

- Kategorileri Göster: Hayır

Filtrelenebilir Portföy Düzeni
Daha sonra Tasarım sekmesini seçin ve Düzen için Izgara'yı seçin. Bu, Kaplama seçeneğini etkinleştirir. Şimdilik kaplamayı varsayılan değerinde bırakacağız. Bir sonraki bölümde üç farklı kaplama oluşturacağız.
- Düzen: Izgara

Filtrelenebilir Portföy Metni
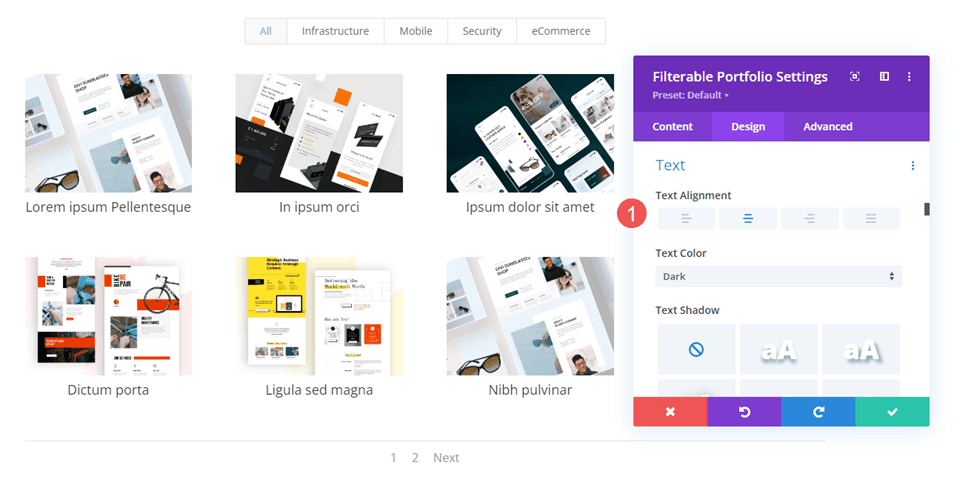
Metin seçeneğine ilerleyin ve Hizalamayı Ortaya ayarlayın.
- Hizalama: Merkez

Filtrelenebilir Portföy Başlık Metni
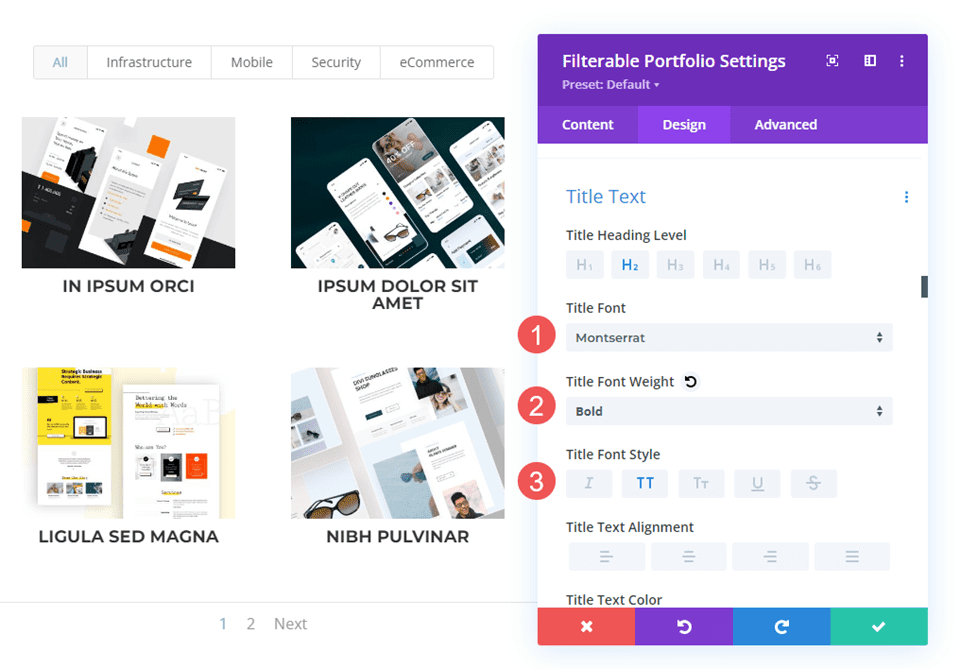
Başlık Metni seçeneğine ilerleyin. Yazı Tipi için Montserrat'ı seçin, Ağırlığı Kalın olarak ve Stili TT olarak ayarlayın.
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Stil: TT

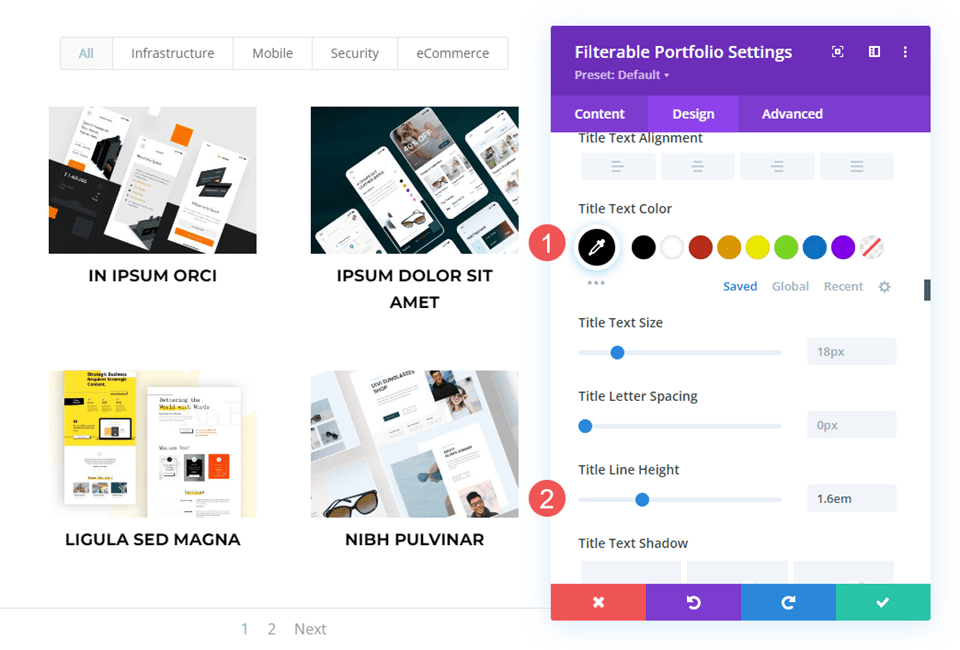
Daha sonra Rengi siyah olarak ayarlayın. Satır Yüksekliğini 1,6em olarak değiştirin. Yazı Tipi Boyutunu varsayılan ayarlarında bırakın.
- Renk: #000000
- Satır Yüksekliği: 1,6em

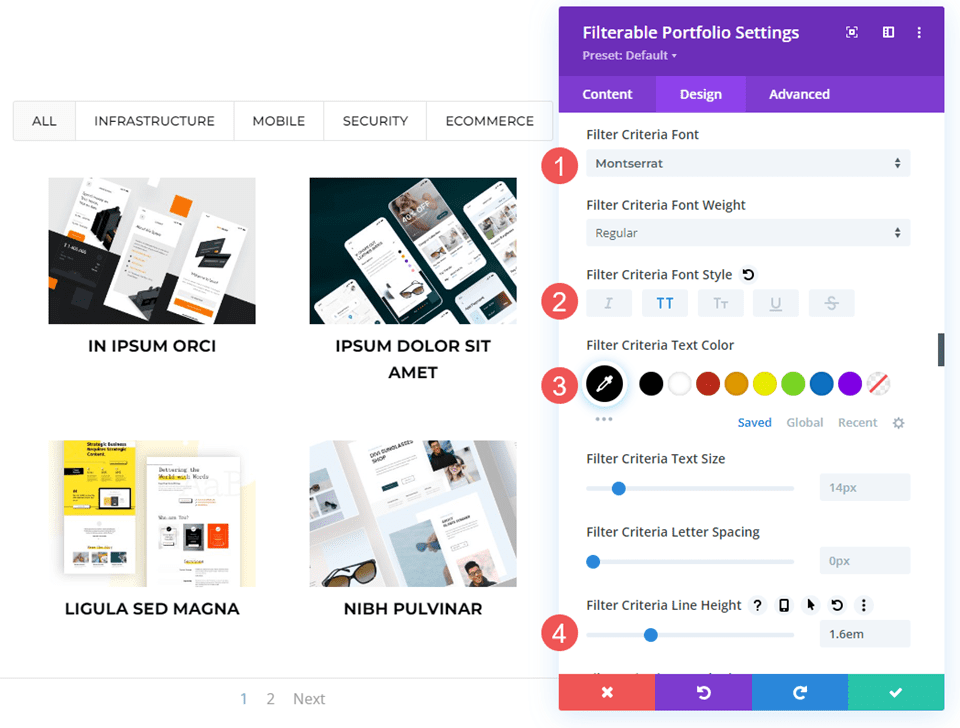
Filtrelenebilir Portföy Filtre Ölçütü Metni
Ardından Filtre Ölçütü Metni seçeneğine ilerleyin. Yazı Tipini Montserrat, Stili TT, Rengi siyah ve Satır Yüksekliğini 1,6em olarak değiştirin.
- Yazı tipi: Montserrat
- Stil: TT
- Renk: #000000
- Satır Yüksekliği: 1,6em

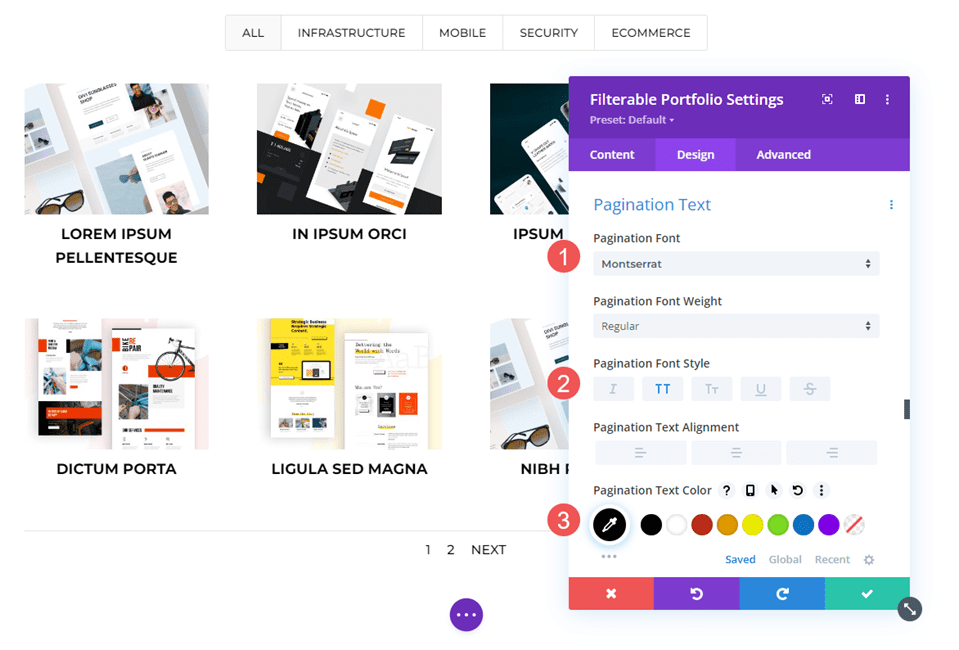
Filtrelenebilir Portföy Sayfalandırma Metni
Son olarak, Sayfalandırma Metni'ne gidin ve Yazı Tipi için Montserrat'ı seçin. Stil'i TT'ye ve Rengi siyah'a ayarlayın. Çalışmanı kaydet. Daha sonra üç özel katman oluşturacağız.
- Yazı tipi: Montserrat
- Stil: TT
- Renk: #000000

Özel Proje Yer Paylaşımı Örnekleri
Şimdi üç katmanlama örneğimizi oluşturalım. İlk ikisinde farklı bir görünüm elde etmek için basit ayarlar kullanılır. Üçüncüsü özel CSS kullanır. Referans olması açısından, varsayılan katmana bir göz atalım. Simge için bir renk sağlamadığından varsayılan mavi renkte görüntülenir. Kaplama, %90 opaklığa sahip beyaz olan rgba(255,255,255,0,9) kullanır. Simge, daire içine alınmış katı bir artıdır.

Kaplama Örneği Bir
İlk örneğimizde görüntünün zar zor görünmesi için kaplamayı koyulaştıracağız. Bunun beyaz simgeli turuncu bir kaplaması var.
Kaplama
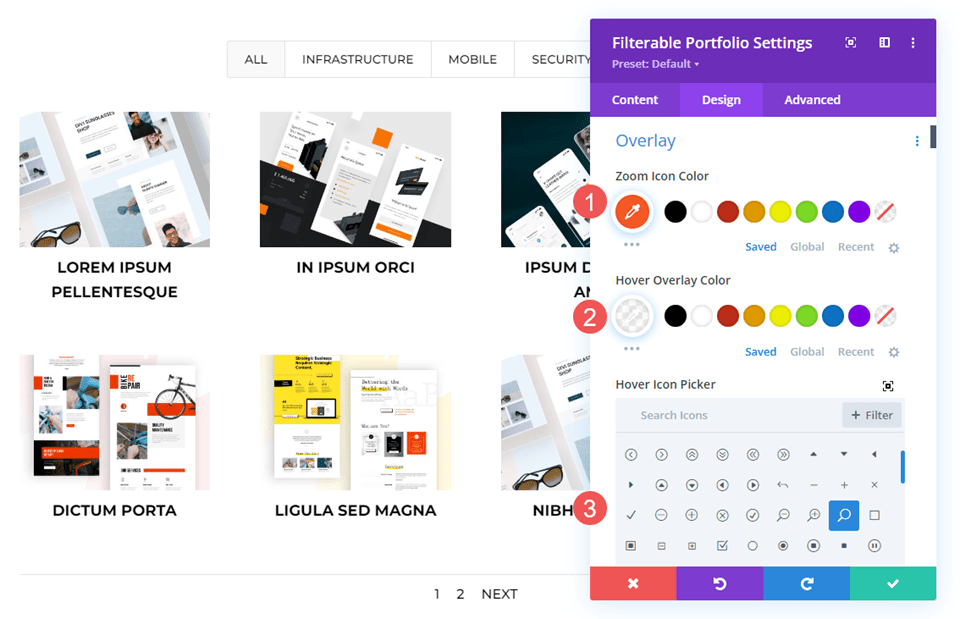
Yakınlaştırma Simgesi Rengi için beyazı seçin. Kaplama Rengini rgba(254,90,37,0,9) olarak ayarlayın. Bunun için varsayılan fareyle üzerine gelme simgesini kullanacağız. Modülü kapatın ve ayarlarınızı kaydedin.
- Simge Rengi: rgba(254,90,37,0,9)
- Kaplama Rengi: #ffffff

Yer Paylaşımı Örneği İki
Bu örnekte, önceki örnekten yönümüzü tersine çevireceğiz ve görüntünün çoğunun kaplama boyunca gösterilmesine izin vereceğiz. Bunun turuncu simgeli beyaz bir kaplaması var.
Kaplama
Yakınlaştırma Simgesi Rengini #fe5a25 olarak ve Kaplama Rengini rgba(255,255,255,0,75) olarak ayarlayın. Vurgulu Simge Seçici'de büyüteci seçin. Modülü kapatın ve ayarlarınızı kaydedin.
- Simge Rengi: #fe5a25
- Kaplama Rengi: rgba(255,255,255,0,75)
- Vurgulu Simge: Büyüteç

Yer Paylaşımı Örneği Üç
Bu örnekte simgenin konumunu taşımak için CSS'yi kullanacağız. Bir renk kaplaması göstermek yerine, görüntüyü düzenden bir şeye değiştirmek için CSS'yi kullanacağız. Bu bir CV düzeni olduğundan web sitesi sahibinin resmini kullanacağız. Bu, işi daha kişisel hale getirecek ve potansiyel müşterilerin veya işverenlerin ilgisini çekecektir.
Kaplama
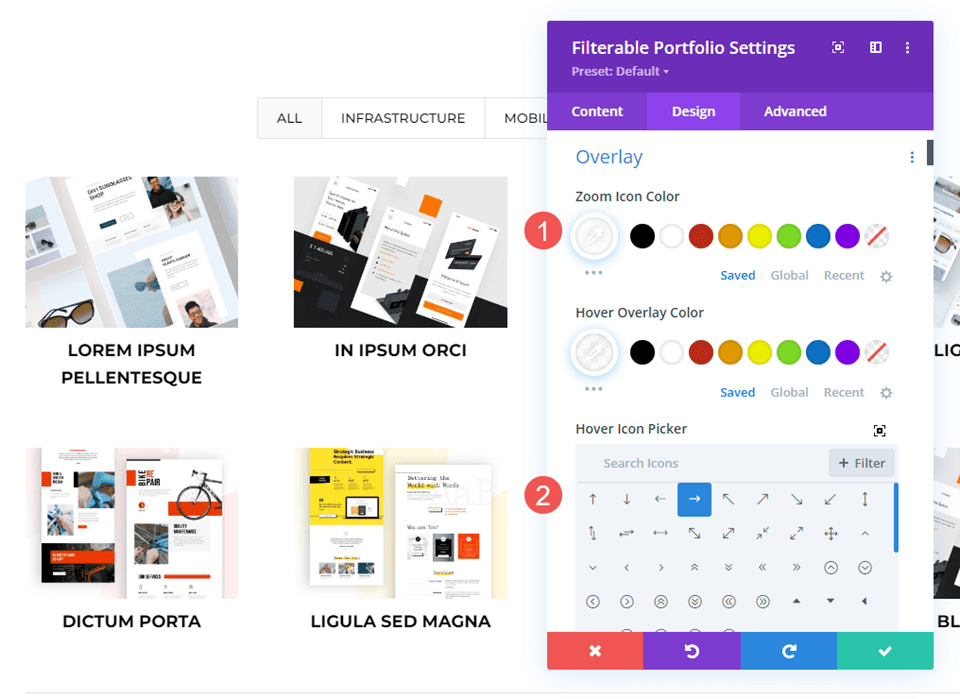
Yakınlaştırma Simgesi Rengini beyaz olarak değiştirin. Vurgulu Simge Seçici'de sağ oku seçin. Bu sefer kaplama rengi için seçim yapmamıza gerek kalmayacak. Özel CSS alanındaki kaplamayı ele alacağız.
- Yakınlaştırma Simgesi Rengi: #ffffff
- Vurgulu Simge: Sağ Ok

Özel CSS
Daha sonra, öne çıkan görseli değiştirmek ve simgeyi taşımak için basit bir CSS kullanacağız. Gelişmiş sekmesini seçin ve Kaplama ve Kaplama Simgesi seçeneğine ilerleyin.
Kaplama
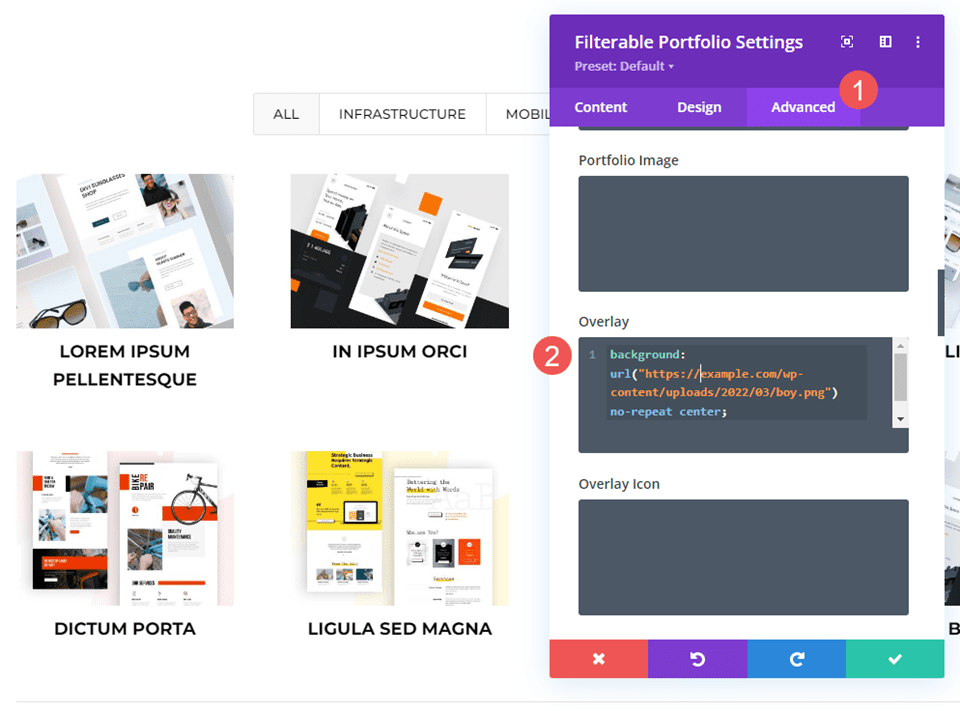
Bu CSS'yi Kaplama alanına ekleyin. Bu, kullanıcı öne çıkan görselin üzerine geldiğinde medya kitaplığınızdan bir görsel görüntüler. Tekrarlanmayacak şekilde ve ortalanmış olarak ayarlanmıştır. URL'yi görüntülemek istediğiniz resimle değiştirin.
- Yer paylaşımlı CSS:
background: url("") no-repeat center;

Yer Paylaşımı Simgesi
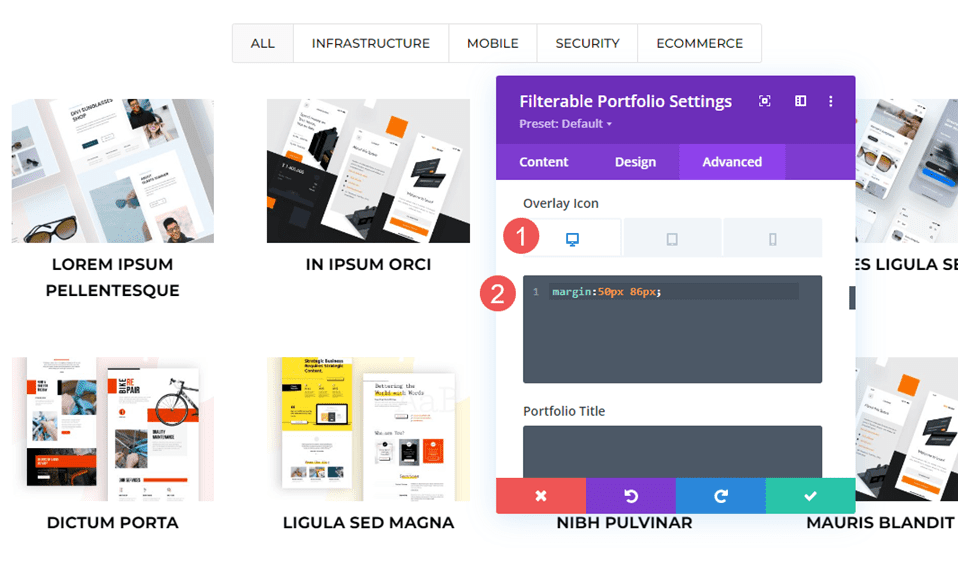
Daha sonra simgenin konumunu taşıyacağız. Bu CSS'yi Kaplama Simgesi CSS alanına girin. Tabletler ve telefonlar için de CSS ekleyeceğiz. Tabletler ve telefonlar genellikle fareyle üzerine gelme özelliğini göstermez (çünkü kullanıcı fareyle üzerine gelmek yerine yalnızca parmağıyla tıklatır). Ancak kullanıcı görseli tıkladığında fareyle üzerine gelme katmanı görüntülenir. Bunu akılda tutarak, tabletlere ve telefonlara yönelik ayarları eklemek, eklememekten daha güvenlidir.
Simge artık sağ alt köşeye taşınacak ve resim, kütüphanemizdeki resmi gösterecek şekilde değişecektir.
- Masaüstü CSS'si:
margin:50px 86px;
- Tablet CSS'si:
margin:40px 60px;
- Telefon CSS'si:
margin:70px 100px;

Sonuçlar
İlk Özel Proje Yer Paylaşımlı Masaüstü

İlk Özel Proje Yer Paylaşımı Telefonu

İkinci Özel Proje Yer Paylaşımlı Masaüstü

İkinci Özel Proje Yer Paylaşımı Telefonu

Üçüncü Özel Proje Yer Paylaşımlı Masaüstü

Üçüncü Özel Proje Yer Paylaşımı Telefonu

Düşünceleri Bitirmek
Divi'nin Filtrelenebilir Portföy Modülünde proje katmanını nasıl özelleştireceğimize bakışımız budur. Ayarlar basittir ancak modülün tasarımını önemli ölçüde etkileyebilir. Yer paylaşımını ve simgeyi web sitenize uyacak şekilde biçimlendirebilir ve CSS ile daha da özelleştirebilirsiniz. Birkaç basit ayar veya kısa CSS satırı, projenizin herhangi bir Divi düzeniyle harika görünmesini sağlayabilir.
Senden duymak istiyoruz. Filtrelenebilir Portföy Modülünüz için özel proje katmanları kullanıyor musunuz? Yorumlarda bunu bize bildirin.
