WooCommerce Sepete Ekle Düğmesi Nasıl Özelleştirilir
Yayınlanan: 2022-09-13WooCommerce, sepetinizi ve diğer gerekli sayfaları otomatik olarak oluşturacaktır. Peki ya değişiklik yapmak istersen? Kendi WooCommerce sepete ekle düğmenizi özelleştirmek ister misiniz?
WooCommerce'i bir süredir kullanıyorsanız, WooCommerce'in pek çok özelleştirme olanağı sağlamadığını biliyor olabilirsiniz. Herhangi bir WooCommerce sayfa düzeni, temalar değiştirilerek değiştirilebilir. Yine de, mevcut tüm düzenleme özelliklerine erişiminiz yok. Sonra ne? WooCommerce Ödeme İşlemini Düzenleme
Burada, ihtiyaçlarınızı daha iyi karşılamak ve çevrimiçi mağazanıza daha fazla iş çekmek için WooCommerce Sepete Ekle düğmesini nasıl özelleştireceğinizi öğreneceksiniz.
WooCommerce Sepete Ekle Düğmesini Özelleştirmek İşletmeniz İçin En İyisi mi?
Bir WordPress siteniz varsa ve çevrimiçi ürün satmak istiyorsanız WooCommerce kullanmalısınız. Kutudan çıktığı gibi mükemmel bir iş çıkarsa da, seçeneklerle kurcalayarak çevrimiçi mağazanızın gerçekten parlamasını sağlayabilirsiniz.
Satın alma prosedürünü kolaylaştırmak ve basitleştirmek, daha fazla alıcı çekmek için denenmiş ve gerçek bir stratejidir.
Tamamı dönüşüm oranlarını artırmak ve terk oranlarını azaltmak için çeşitli ödeme sayfası özelleştirme ve optimizasyon seçenekleri gördük. Bununla birlikte, satış hunisindeki önceki adım da çok önemlidir.
İşletmenizin tipik tüketicisi çok sayıda ürün satın alıyorsa veya mağazanıza göz atmasını ve ödeme yapmadan önce ürün ekleyip çıkarmasını istiyorsanız, "Sepete Ekle" düğmesi olmazsa olmazlardandır.
Aksine, birçok çevrimiçi mağaza, müşterileri doğrudan kasaya göndermek için "Sepete Ekle" ekranını atlayarak daha akıcı bir satın alma prosedürü seçer.
Müşterilerin yalnızca tek bir ürünle ayrılacaklarını bildikleri tek ürünlü mağazalar için mükemmeldir. Daha kısa satın alma döngüleri bazen daha iyi sonuçlar verse de, sunulan mal ve hizmetlere bağlı olarak bu her zaman geçerli değildir.
WooCommerce Sepete Ekle Düğmesi Nasıl Özelleştirilir?
WooCommerce'de benzersiz bir "Sepete Ekle" düğmesi oluşturmak için çeşitli yöntemler kullanabilirsiniz. Ayrıca, "sepete ekle" düğmesinin görünümünü çevrimiçi mağazanıza ve ürünlerine uyacak şekilde özelleştirme konusunda tam kontrole sahipsiniz. WooCommerce'de Sepete Ekle düğmesini değiştirmek için kodlamaya aşina olmanız veya üçüncü taraf bir eklenti veya tema kullanmanız gerekebilir.
Sizin için iyi haber, çünkü size sepete ekle düğmesini özelleştirmenin her iki yolunu da göstereceğiz.
Ama önce, herhangi bir eklenti kullanmadan özelleştirme sürecini tartışalım.
WooCommerce Sepete Ekle Düğmesini Eklenti Olmadan Özelleştirin
"Sepete ekle" düğmesi, metin ekranı değiştirilerek özelleştirilebilir. Örneğin, "Sepete Ekle" düğmesinin metnini çevrimiçi mağazanızın tonuna ve amacına daha iyi uyacak şekilde özelleştirmek mümkündür. Aynı şekilde, WooCommerce alışveriş sepeti düğmelerinin metnini ihtiyaçlarınıza göre özelleştirebilirsiniz.
Sepete Ekle Düğme Metni Nasıl Değiştirilir
Alışveriş sepetinizin "Sepete Ekle" düğmesinin metnini özelleştirmek için aşağıdaki talimatları kullanın.
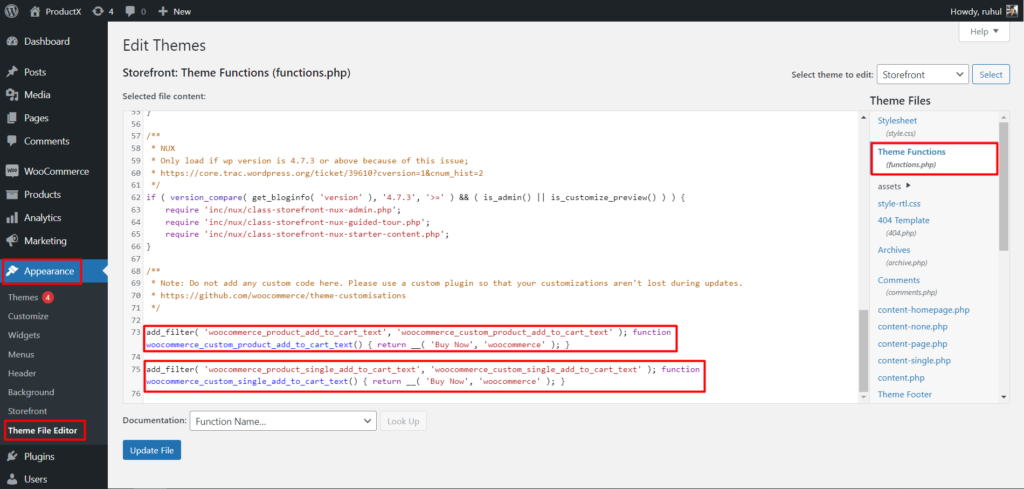
- WordPress panosuna gidin ve Görünüm → Tema Düzenleyici'ye gidin.
- Temanız için Theme Functions (functions.php) dosyasını açın.
- function.php dosyasının sonuna aşağıdaki kodları ekleyin.

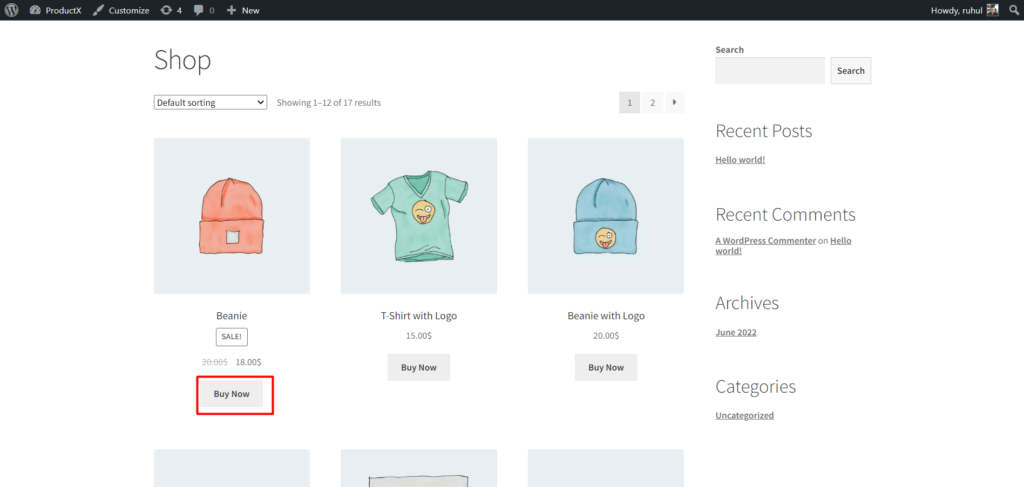
Alışveriş sayfasındaki sepete ekle metnini değiştirmek için:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Kodu girdikten sonra nasıl görüneceği aşağıda açıklanmıştır:

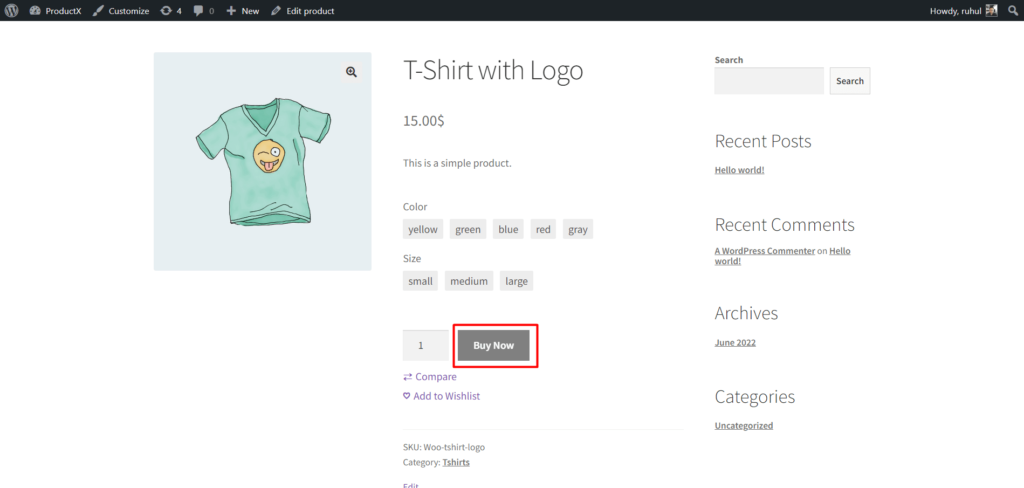
Tek ürün sayfasındaki sepete ekle metnini değiştirmek için:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Kodu girdikten sonra nasıl görüneceği aşağıda açıklanmıştır:

Sepete Ekle Tipografisini Özelleştir
Yazı tipini, rengi ve boyutu özelleştirmek için özel kodunuzu eklemek için Ek CSS'yi seçin.
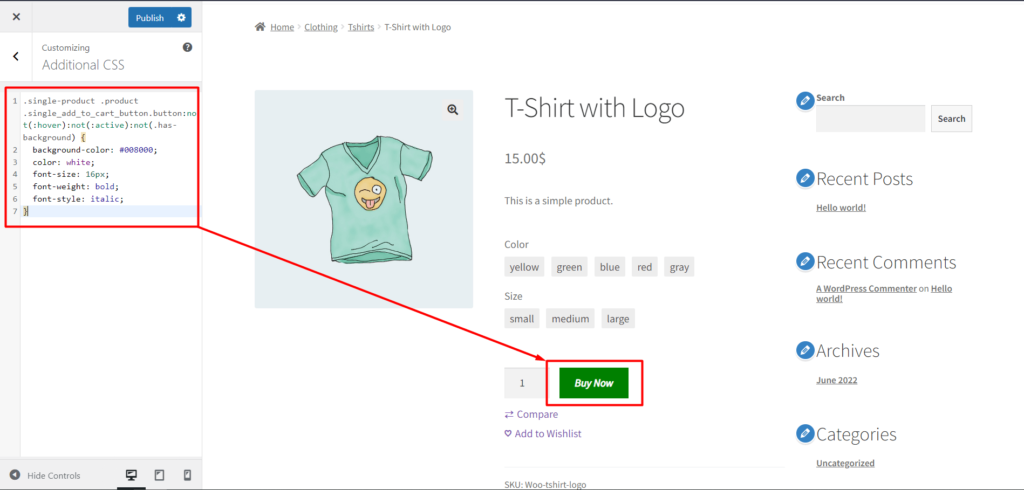
Tek Ürün Sayfasında Sepete Ekle Tipografisini Değiştirme:

- Tek ürün sayfanıza gidin, ardından özelleştir'i tıklayın.
- Ek CSS'yi seçin.
- Ardından aşağıdaki kodu yazın:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Mağaza Sayfasında Sepete Ekle Tipografisini Değiştirme:

- Mağaza sayfanıza gidin, ardından özelleştir'i tıklayın.
- Ek CSS'yi seçin.
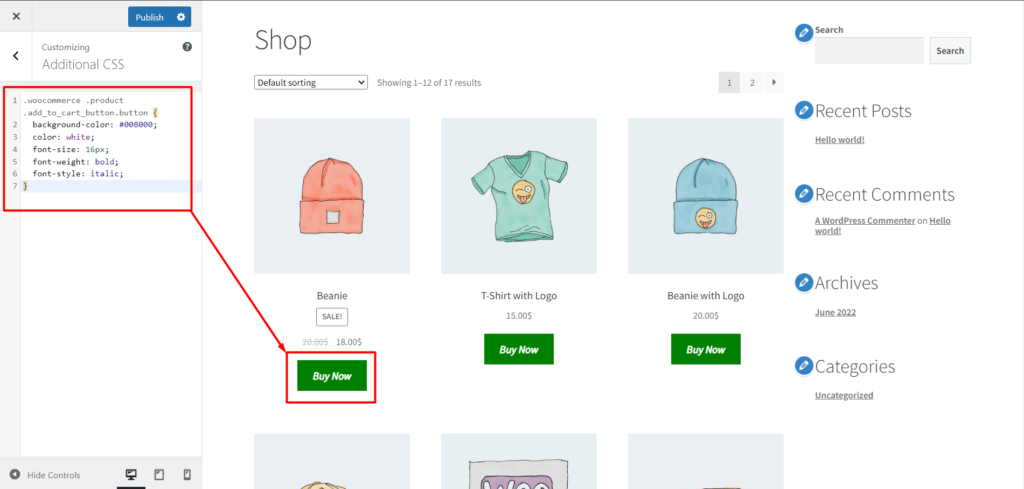
- Ardından aşağıdaki kodu yazın:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }WooCommerce Sepete Ekle Düğmesini Eklentiyle Özelleştirin
Şimdi size WooCommerce 'Sepete Ekle düğmesini ProductX adlı harika bir eklenti kullanarak nasıl özelleştireceğinizi göstereceğiz.
ProductX'i Yükleme
ProductX'i kullanmak için önce onu yüklemeniz gerekir. ProductX'i kurmak için yapmanız gerekenler:
- WordPress Kontrol Panelinizden Eklenti bölümüne gidin.
- Arama Çubuğuna “ProductX” eklenti adını yazın.
- ProductX eklentisini kurun ve etkinleştirin.
WooCommerce Builder Eklentisini Açın
WooCommerce Builder, ProductX için bir uzantıdır. Bu önceden hazırlanmış düzenleri, online mağazanızın ana sayfası, kategori sayfaları, arşiv sayfaları ve alışveriş sepeti ve ürün detay sayfaları için bir başlangıç noktası olarak kullanabilirsiniz. Onunla çalışmaya başlamadan önce oluşturucuyu etkinleştirmemiz gerekiyor. Bunu yapmak için:
- ÜrünX bölümüne gidin.
- Tüm Eklentiler bölümüne gitmek için “Eklentiler” e tıklayın.
- Ardından Builder Addon'u açın.
Mağaza Sayfasında Sepete Ekle Düğmesini Özelleştirin
Alışveriş sayfasındaki sepete ekle düğmesini özelleştirmek için önce bir şablon oluşturmanız gerekir. Bir şablon oluşturmak için izlemeniz gereken tüm adımları size anlatarak canınızı sıkmayacağız. Bunun yerine, bir mağaza sayfası şablonu oluşturmak için kapsamlı bir süreç sağlayan bu makaleye göz atabilirsiniz.

Bir şablon oluşturduktan ve mağaza sayfanızı oluşturmak için bloklar ekledikten sonra özelleştirme sürecine geçebilirsiniz.

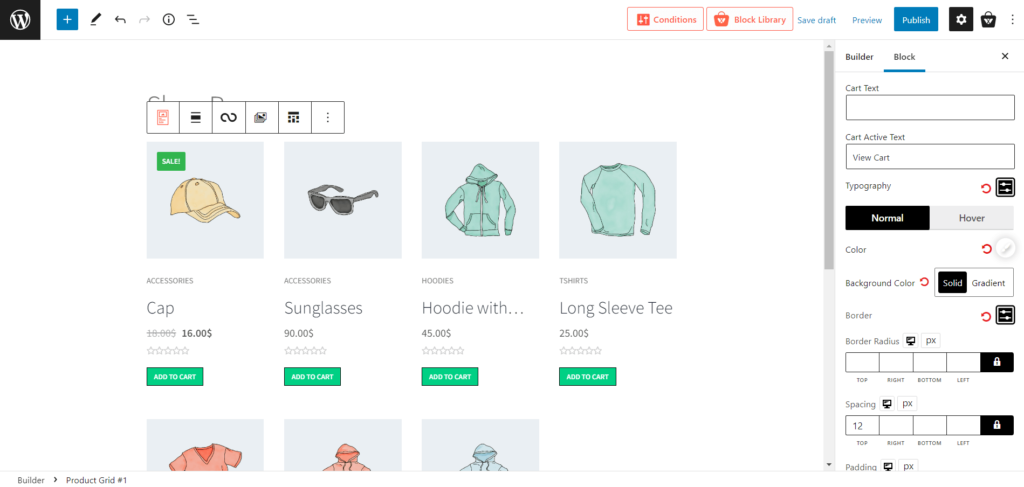
Bir ürün listesi/ızgara seçtiğinizde, sağ kenar çubuğunda ayarlar seçeneğini göreceksiniz. Ayarlardan sepeti etkinleştirin ve sepete ekle metni açılır. Ayrıca, bu sepet ayarının kendisi bir aşağı açılır menüdür. Ve tıkladığınızda, tonlarca özelleştirme seçeneği göreceksiniz.
Metin ve metin renginden boyuta, kenarlığa, aralığa ve aradaki her şeye kadar her şeyi özelleştirebilirsiniz. Ayrıca ProductX, sepet aşağı sürükleme seçeneğine bir tipografi ayarı ekledi.
Yazı tipi stilini, boyutunu, yüksekliğini, ağırlığını, aralığını ve ayrıca devralma, alt çizgi, üst çizgi ve çizgi boyunca süsleme gibi süslemeleri seçmek için kullanabilirsiniz.
Ayrıca, sepete ekle düğmenizin rengini, metinleri, kenarlık rengini, arka plan rengini ve çok daha fazlasını değiştirmek için kullanabileceğiniz bir renk ayarları seçeneğine sahiptir.
Tek Ürün Sayfasında Sepete Ekle Düğmesini Özelleştir
Daha önce olduğu gibi, tek ürün sayfalarındaki "sepete ekle" düğmesinin görünümünü değiştirebilmeniz için önce bir şablon oluşturmanız gerekir. Bir şablon oluşturmak için yapmanız gereken her şeyi özetleyerek zaman kaybetmeyeceğiz. Bunun yerine, tek bir ürün sayfası şablonu oluşturmaya yönelik adım adım prosedürü öğrenmek için bu makaleye bakın.
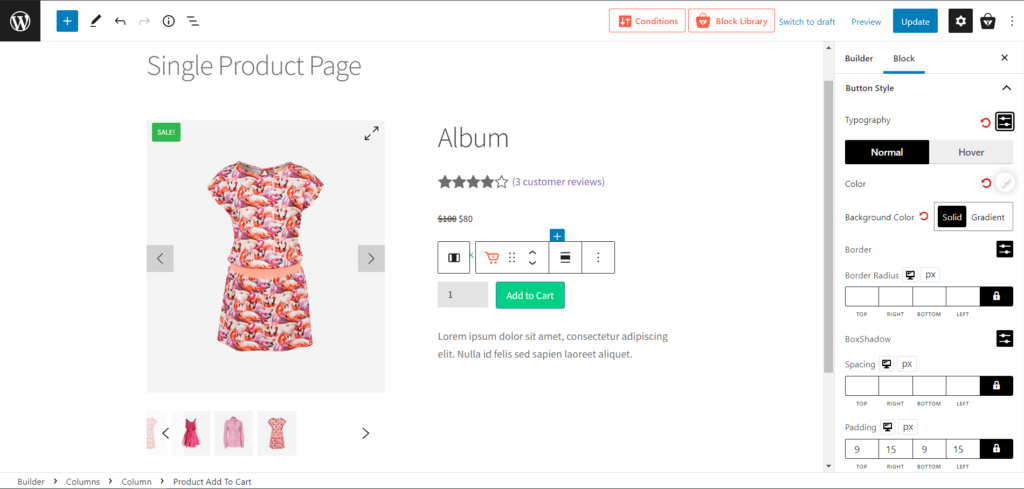
Yani tek bir ürün sayfası oluşturduğunuzda, “Sepete Ekle” blokları eklersiniz. Ve bu bloğun kendisi, gerekli tüm özelleştirme ile birlikte sepete ekle düğmesini sağlar.

Ardından, tıpkı bir mağaza sayfasında yaptığınız gibi, yukarıda bahsettiğimiz metinleri, renkleri ve tüm tipografi özelleştirmelerini değiştirebilirsiniz.
ProductX, sepete ekle düğmenizi kod kullanmadan özelleştirmek için tam kontrol sağlar.
Çözüm
ProductX tamamen esneklik ve kişiselleştirme ile ilgilidir, bu nedenle WooCommerce sepete ekle düğmelerinin görünümünü ve çalışmasını özelleştirmek için ihtiyacınız olan tüm seçeneklere erişmenizi sağlar. Ancak, sepete ekle düğmelerini kodlu ve kodsuz olarak özelleştirmenin her iki sürecini de paylaştık, böylece hangi özelleştirme esnekliğini istediğinizi bilirsiniz. İyi şanslar!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress'te Kenar Çubuğuna Kategoriler nasıl eklenir
![WordPress Yazı Listesi Stili Nasıl Oluşturulur? [Demo Kılavuzu] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
WordPress Yazı Listesi Stili Nasıl Oluşturulur? [Demo Kılavuzu]

Gutenberg Post Blokları PRO #1 Tanıtımı
![WordPress function.php Nasıl Kullanılır [Hızlı Kılavuz] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
WordPress function.php Nasıl Kullanılır [Hızlı Kılavuz]
