WooCommerce Kategori Sayfası ProductX ile Nasıl Özelleştirilir
Yayınlanan: 2022-10-05WooCommerce kategori sayfalarını nasıl özelleştireceğinizi öğrenmek ister misiniz?
Kategori sayfaları, herhangi bir WooCommerce sitesi için hayati öneme sahiptir, çünkü potansiyel alıcıların bir satın alma yapmadan önce öğeleri incelemesine olanak tanır. Ancak, kategori sayfalarınızın yanlışlıklar içerdiğini varsayalım. Bu durumda, ziyaretçiler web sitenizi terk ederek olası satış ve para kaybına neden olabilir.
Bu makale, kullanıcı deneyimini geliştirmek ve satışları artırmak için WooCommerce kategori sayfalarının nasıl düzenleneceğini ve görüntüleneceğini gösterecektir.
WooCommerce Kategori Sayfalarını Neden Özelleştirmelisiniz?
WooCommerce, çevrimiçi mağaza yapmak için en çok kullanılan platformlardan biridir. Bu, şüphesiz WooCommerce'in bir e-ticaret platformu olarak güvenilirliğinin bir kanıtı olsa da, yüz binlerce web sitesinin aynı şablonu kullandığını da yansıtıyor.
Ve standart WooCommerce ana sayfasına bağlı kalmanın sitenizi öne çıkarmanın en iyi yolu olduğuna inanıyorsanız, yanılıyorsunuz. Bunların yanı sıra, düşünülmesi gereken daha fazla faktör var.
Etrafa bir göz atarsanız, varsayılan WooCommerce kategori sayfasının tam olarak göz alıcı olmadığını göreceksiniz. Ayrıca, isme dayalı ürün aramaları, nitelik tabanlı ürün filtreleri vb. gibi gelişmiş özelliklerden yoksundur. Müşterilerin web sitenizden alışveriş yaparken olumlu bir deneyim yaşamasını istiyorsanız tüm bunlar önemlidir.
Ayrıca, iyi tasarlanmış, estetik açıdan hoş ve sezgisel bir web sitesini takdir etmeyen birini bulmak zor.
Şimdi, tek bir kod satırına dokunmadan WooCommerce kategori sayfalarının görünümünü nasıl değiştireceğinizi keşfedeceğiniz bir sonraki bölüme geçelim.
WooCommerce Kategori Sayfası ProductX ile Nasıl Özelleştirilir
Bu kılavuz, herhangi bir kod olmadan WooCommerce kategori sayfalarının görünümünü nasıl özelleştireceğinizi gösterecektir. O halde lafı fazla uzatmadan başlayalım.
Adım 1: ProductX'i Kurun ve Etkinleştirin
Özelleştirmek için, bu harika eklenti ProductX'i yüklemeniz ve etkinleştirmeniz gerekir. Böyle yaparak:

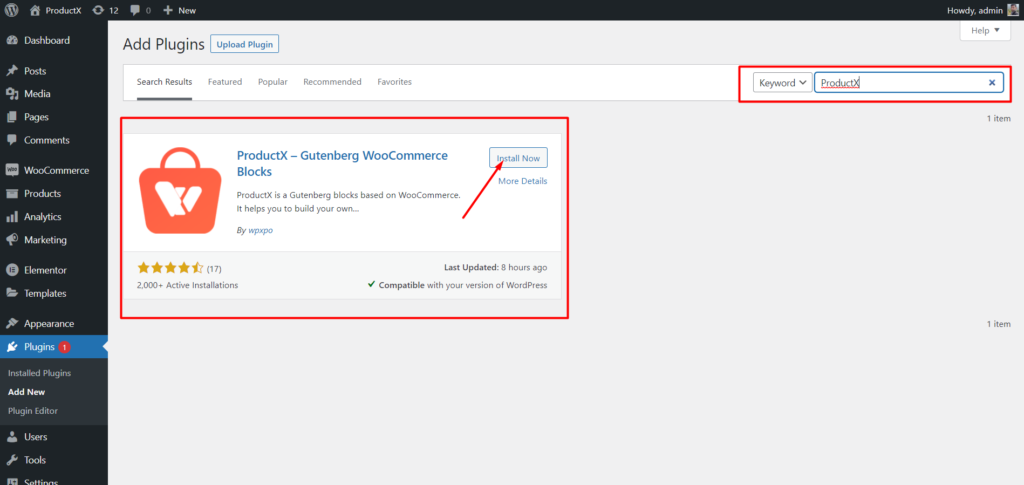
- WordPress Kontrol Panelinde Eklentiler menüsünü açın.
- Şimdi “Yeni Ekle” seçeneğine tıklayarak eklentiyi kurun.
- Arama çubuğuna “ProductX” yazın ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.
2. Adım: Builder'ı açın
ProductX'i başarıyla etkinleştirdikten sonra Builder'ı etkinleştirmeniz gerekir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:

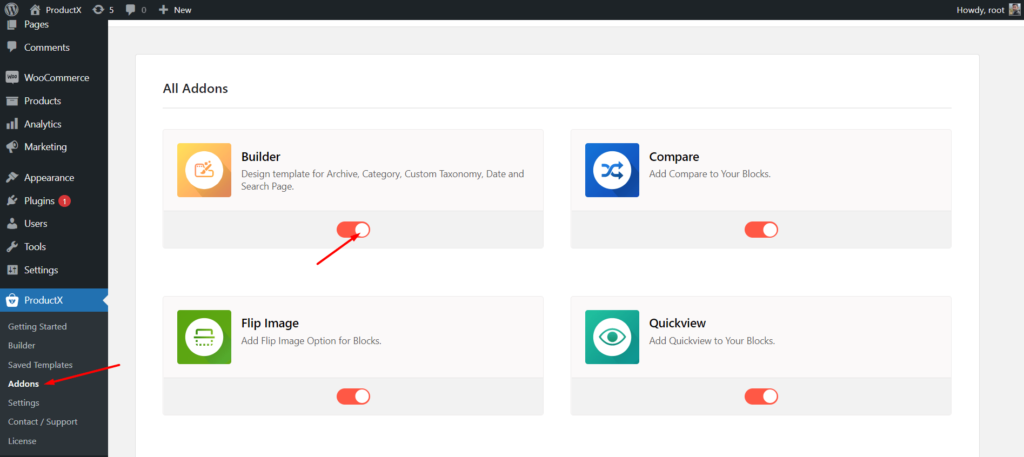
- WordPress kontrol panelinden ProductX'e gidin.
- Eklentiler Sekmesini seçin
- Geçiş seçeneği aracılığıyla Oluşturucu'yu etkinleştirin.
3. Adım: Kategori Sayfası Şablonu Oluşturun
Builder'ı açtıktan sonra bir kategori sayfası oluşturabilirsiniz. Bunu yapmak için:
- WordPress kontrol panelinden ProductX'e gidin.
- Oluşturucu sekmesini seçin.
- Yeni Ekle'yi tıklayın.
- Şablonunuza bir ad verin.
- Şablon türünü 'Ürün Arşivi' olarak seçin.
- Bu şablonu tüm ürün sayfalarında göstermek istiyorsanız, 'Tüm product_cat Sayfaları' onay kutusunu işaretleyin.
- Şablon Oluştur'a tıklayın.
- Ardından Şablonu Kaydet ve Düzenle'ye tıklayın.
Ve bir WooCommerce Kategori Sayfası Şablonu oluşturmayı bitirdiniz.
Adım 4: Bloklar Ekleyerek WooCommerce Kategori Sayfasını Tasarlayın
Kategori sayfası şablonunu oluşturdunuz. Şimdi kategori sayfanızı tasarlamanız gerekiyor. WooCommerce Kategori sayfanızı tasarlamak üzere birkaç blok eklemek için aşağıdaki kılavuzu kullanabilirsiniz.

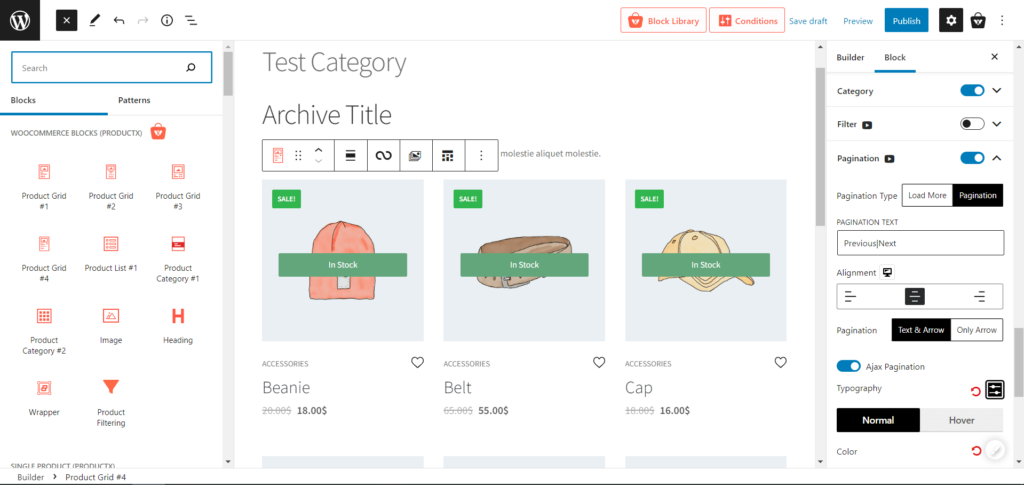
- İlk olarak, Arşiv Başlık bloğunu ekleyin (kategori başlıklarını tüm sayfalarda dinamik olarak kontrol etmek için).
- Ardından Ürün Izgarası bloğunu ekleyin.
- Ayrıca, en iyi sonucu elde etmek için Sayfalandırma bloğunu ekleyin (birçok ürününüz olabileceğinden).
Adım 5: WooCommerce Kategori Sayfası Şablonunu Özelleştirin
Kategori sayfasını zaten oluşturup tasarladınız ve şimdi eğlenceli kısım geliyor… Özelleştirmeler. O halde vakit kaybetmeyelim ve kişiselleştirme ayarlarına geçelim.
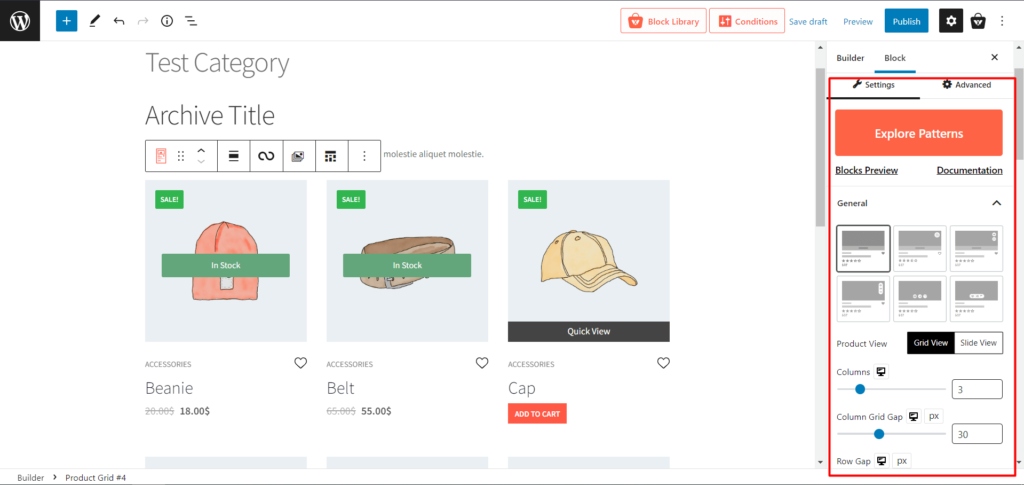
ProductX'in bir Ürün ızgara bloğu eklediğinizde, varsayılan olarak, üzerinden geçilecek çok sayıda özelleştirme seçeneği sunar.

görüş
Ürününüzü bir ızgara veya slayt görünümünde sergileyerek mükemmel bir Woo-store oluşturmak için tam kontrol sağlayabilirsiniz. Sütunları, satırları ve boyutları seçebilir ve bunları dolgular ve yükseklik-genişlik düzelticilerle özelleştirebilirsiniz.
Ürün Stokları
ProductX, stoktaki ve stokta olmayan ürünleri hızlı bir şekilde gösterecek ayarlara sahiptir, bu da müşteri memnuniyetini artırma sürecinizi kolaylaştırır.
Sorgu
ProductX'in sorgu ayarının kendisi harika bir özelleştiricidir. Örneğin, ürününüzün sayısını sınırlamak veya en çok oy alanlar, yeni eklenenler gibi belirli ürünleri göstermek istiyorsanız, buradan yapabilirsiniz.
Görüntüler
Bu, eklenmesi gereken temel bir şeydir, ancak ProductX, tonlarca özelleştirme ile onu benzersiz kılar. Resim boyutu, animasyonlar, gezinmeler ve daha fazlası gibi.
Ürün Özellikleri / Ek Veriler
Bazı kişiler, mağazalarında ürün özellikleri olarak da bilinen sıcak ürünler, indirimler, fiyat, fırsatlar veya diğer ek bilgileri göstermek ister. Böylece ProductX, her birine bir açma/kapatma düğmesiyle kolay etkinleştirici sağlayan mükemmel bir çözüm buldu.
sayfalandırma
Çok fazla ürününüz varsa, ki bu barizdir, sayfalandırma seçeneğini ayarlardan etkinleştirebilirsiniz (geçiş etkinleştirme). Sayfalandırma, ürün sayfanızı daha kullanıcı dostu hale getirerek mağazaya anlaşılırlık hissi verir. Ayrıca ProductX, renk boyutu, hizalama ve çok daha fazlası gibi özel özelleştirmeleriyle birlikte sayısal sayfalandırma veya daha fazla yükle düğmesini seçebilir.

Tüm özelleştirmelerden sonra, sayfayı yayınlamak için Yayınla düğmesine basın.
WooCommerce Kategori Sayfalarını Özelleştirmenin Faydaları
WooCommerce kategori sayfalarınızı birkaç farklı nedenden dolayı değiştirmelisiniz:
Gelirleri Artırın
Tüm satın almaların yaklaşık %70'ini oluşturduğundan, şirketinizin başarısının önemli bir bölümünü kategori sayfalarına bağlayabilirsiniz. Alıcıların sorularını yanıtlayan özel kategori sayfaları oluşturmak satışları artırabilir.
Arama Motoru Optimizasyonunu Geliştirin
Arama motoru sıralamaları, kategori sayfalarını optimize ederek iyileştirilebilir. Bununla birlikte, hedef kitlenizin sizinki gibi ürünleri bulmak için kullandığı anahtar kelimeler için çevrimiçi mağazanızın kategorilerini ve alt kategorilerini optimize etme söz konusu olduğunda iyileştirme için çok fazla alan vardır.
Kitleyi Yakala
Arama motorları, ilgili sonuçları sağlamakla daha fazla ilgilendikleri için tüketicileri ürün sayfaları yerine kategori sayfalarına yönlendirir. Tüketici tarafından oluşturulan materyal, geliştirilmiş ürün resimleri ve kullanıcı incelemeleri, okuyucuların ilgisini çekmek ve onları satın alma kararı vermeye teşvik etmek için bu sayfalara entegre edilebilir.
WooCommerce'ın kategori sayfalarını değiştirmek, nihayetinde müşterilere daha iyi hizmet vermenize, arama motoru sıralamalarını yükseltmenize ve satışları artırmanıza yardımcı olabilir.
Çözüm
Hem müşterileriniz hem de arama motorlarınız kategori sayfasını hayati bulacaktır. Kategori sayfalarınıza kişiselleştirme ve SEO eklemek yalnızca çevrimiçi mağazanızın satışlarını artıracaktır.
İşin iyi yanı, artık WooCommerce kategori sayfasını nasıl özelleştireceğinizi ve dönüşümleri iki kat artıracak şekilde sayfayı nasıl optimize edeceğinizi biliyorsunuz. Ayrıca, her bir kategorinin WooCommerce sayfasını ihtiyaçlarınıza göre nasıl uyarlayacağınızı anlarsınız.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress'te Daha Fazla Yükle Düğmesi Nasıl Eklenir (Adım Adım Kılavuz)

WordPress'te Hata Bildirimi Nasıl Etkinleştirilir?

PostX için Kripto Haber Düzen Paketi ile Tanışın

Yirmi Yirmi İki WordPress Temasına Site Simgesi Nasıl Eklenir
