WooCommerce Kategori Sayfası Kodlamadan Nasıl Özelleştirilir
Yayınlanan: 2022-05-22WooCommerce ürün kategorisi sayfasını düzenlemeniz gerekip gerekmediğini mi düşünüyorsunuz?
Eğer öyleysen, yapmanı şiddetle tavsiye ederim. Çünkü WooCommerce Arşiv sayfasını özelleştirmek ve optimize etmek satışlarınızı artırabilir.
Ancak soru, WooCommerce Kategori Sayfasını nasıl özelleştireceğinizdir?
Bu blogda gösterilen süreci takip ederseniz, kategori sayfanızı özelleştirmek için kesinlikle herhangi bir kodlama yapmanız gerekmez.
Bu yazıda, herhangi bir kodlama olmadan WooCommerce kategori sayfasını nasıl özelleştireceğinizi öğreneceksiniz . Ayrıca, dönüşüm oranını artırmak için arşiv sayfanızı optimize etmenin yolları.
Öyleyse okumaya devam edin….
WooCommerce kategori sayfalarını neden özelleştirmelisiniz?
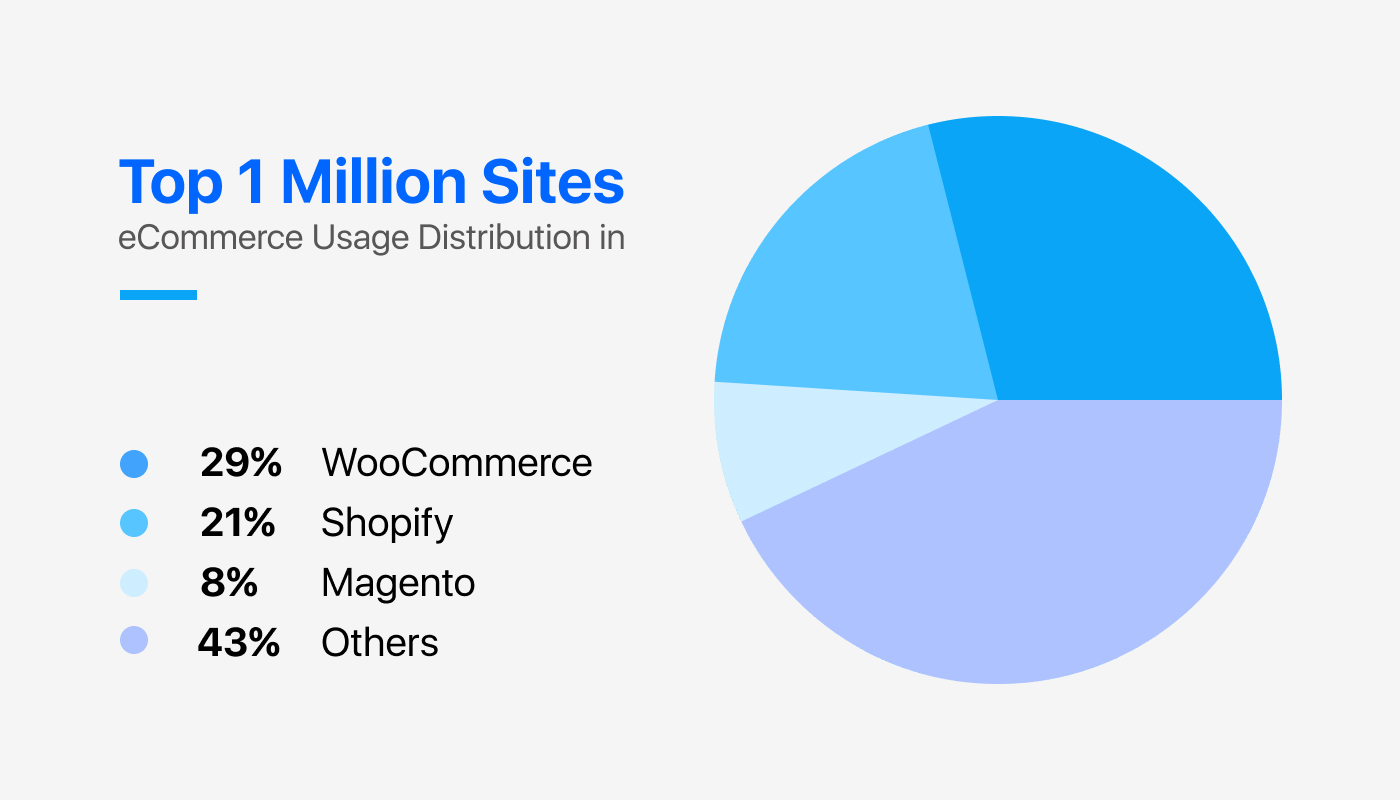
BuiltWith'e göre, WooCommerce ilk 1 milyon web sitesinin yüzde 29'undan fazlası tarafından kullanılıyor. Bu popülerlik WooCommerce'in bir e-Ticaret aracı olarak güvenilirliğini gösterirken, aynı zamanda binlerce ve binlerce web sitesinin WooCommerce'in sunduğu aynı varsayılan düzeni kullandığını da yansıtır.

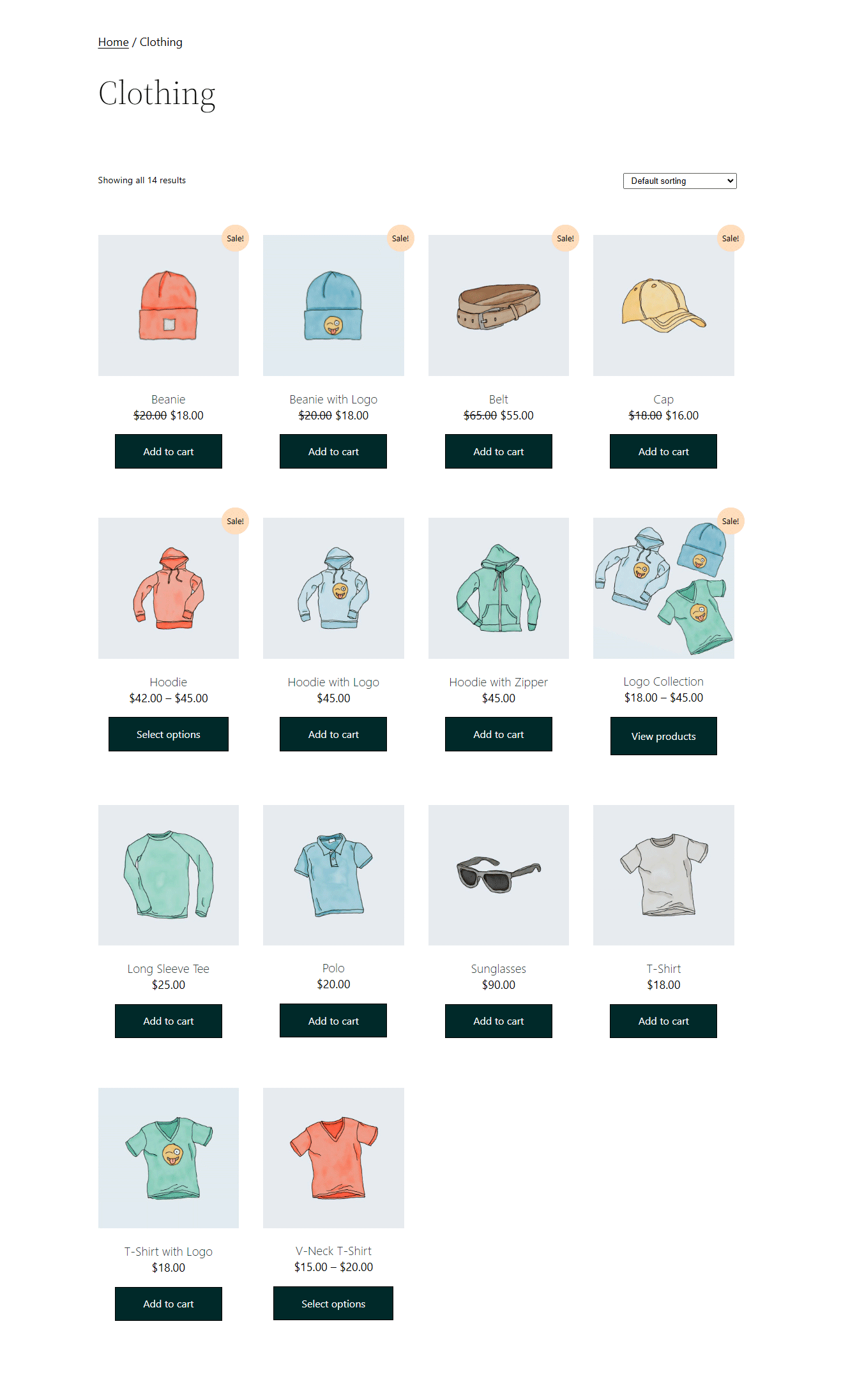
Ve varsayılan WooCommerce sayfasını kullanmanın yalnızca web sitenizin kalabalığın içinde öne çıkma şansını en aza indireceğini düşünüyorsanız, yanılıyorsunuz. Göz önünde bulundurmanız gereken başka nedenler de var. Bu diğer nedenleri öğrenmek için, WordPress yirmi yirmi iki temasının etkin olduğu WooCommerce varsayılan kategori sayfasına bir göz atalım.

Görüyorsanız, WooCommerce varsayılan kategori sayfası çok çekici olmayan temel bir görünüme sahiptir. Ayrıca, adları kullanarak ürünleri arama, ürünleri farklı özelliklere göre filtreleme vb. gibi gelişmiş seçeneklere sahip değildir . Tüm bunlar, çevrimiçi mağazanızda iyi bir kullanıcı deneyimi sağlamak için önemlidir.
Ayrıca, gözleri rahatlatan ve gezinmesi kolay, güzel görünen bir siteyi kim sevmez ki?
Eh, cevap herkes! Ve herhangi bir kodlama olmadan WooCommerce kategori sayfası şablonlarını nasıl özelleştireceğinizi öğreneceğiniz bir sonraki bölüme geçelim.

6 adımda WooCommerce kategori sayfası nasıl özelleştirilir
Bu, WooCommerce kategori sayfalarının herhangi bir kodlama olmadan nasıl özelleştirileceğine dair takip edilmesi kolay bir eğitimdir. Bu işlemi takip ederek, WooCommerce arşiv sayfanızın tasarımını ve düzenini hemen seçebilirsiniz. O halde başlayalım…
Adım 1: Elementor sayfa oluşturucuyu ve ShopEngine'i yükleyin
Bu blogda gösterilen işlemi kullanarak WooCommerce ürün kategorisi sayfasını düzenlemek için iki WordPress eklentisine ihtiyacınız olacak:
- Elementor Sayfa Oluşturucu
- ShopEngine ve ShopEngine Pro
ShopEngine, sürükle ve bırak sayfası oluşturucu Elementor için Ultimate WooCommerce oluşturucudur. WooCommerce özelleştirmesini zahmetsiz hale getirmek için çok sayıda widget ve modülle birlikte gelen bir Elementor eklentisidir.
Not : ShopEngine Pro'da %20 İNDİRİM elde etmek için kupon topluluğunu20 kullanabilirsiniz . ShopEngine bu sayfa oluşturucuya bağlı olduğundan, önce Elementor'u yükleyin. ShopEngine Pro'yu etkinleştirmek için yardıma ihtiyacınız varsa belgelere bakın.
Adım #2: Bir kategori sayfası şablonu oluşturun
Gerekli tüm eklentileri kurup etkinleştirdikten sonra, bir Kategori Şablonu oluşturmanız gerekir. Bir WooCommerce özel kategori sayfası şablonu oluşturmak için,
- Şuraya gidin: ShopEngine ⇒ Üretici Şablonu
- Yeni ekle'ye tıklayın
- Bir Şablon adı sağlayın
- Açılır menüden Arşiv Olarak Yazıyı seçin
- Mevcut herhangi bir Kategori/Arşiv Sayfası şablonunu geçersiz kılmak için Varsayılanı Ayarla seçeneğini açın
- Örnek Tasarım altındaki boş seçeneği seçin
- Şablonu oluşturmaya başlamak için Elementor ile Düzenle'ye tıklayın

Not : Bu blogda boş seçeneği seçtim çünkü sıfırdan özel kategori sayfasının nasıl oluşturulacağını göstereceğim. ShopEngine, önceden oluşturulmuş birden çok WooCommerce kategori sayfası şablonu sunar. Önceden oluşturulmuş bir şablon kullanmak istiyorsanız, beğendiğinizi seçin ve ardından 5. adıma geçin (sıfırdan oluşturmak istiyorsanız adım 3 ve 4 zorunludur)
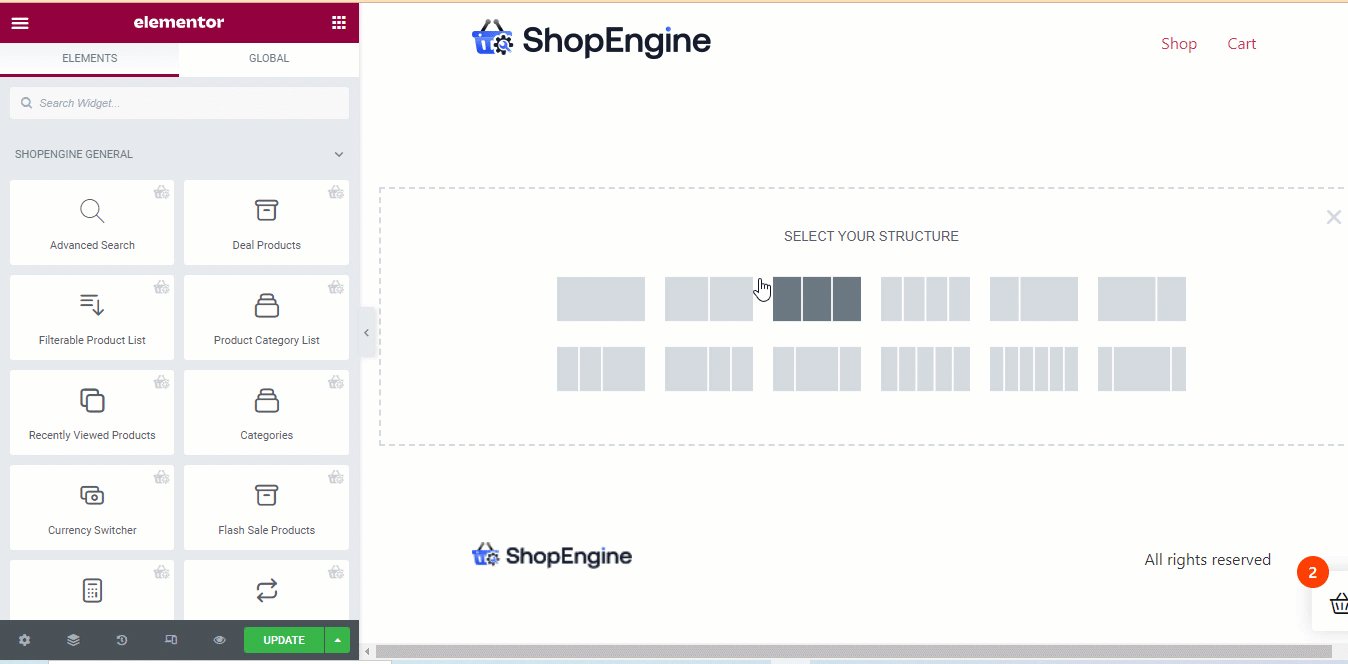
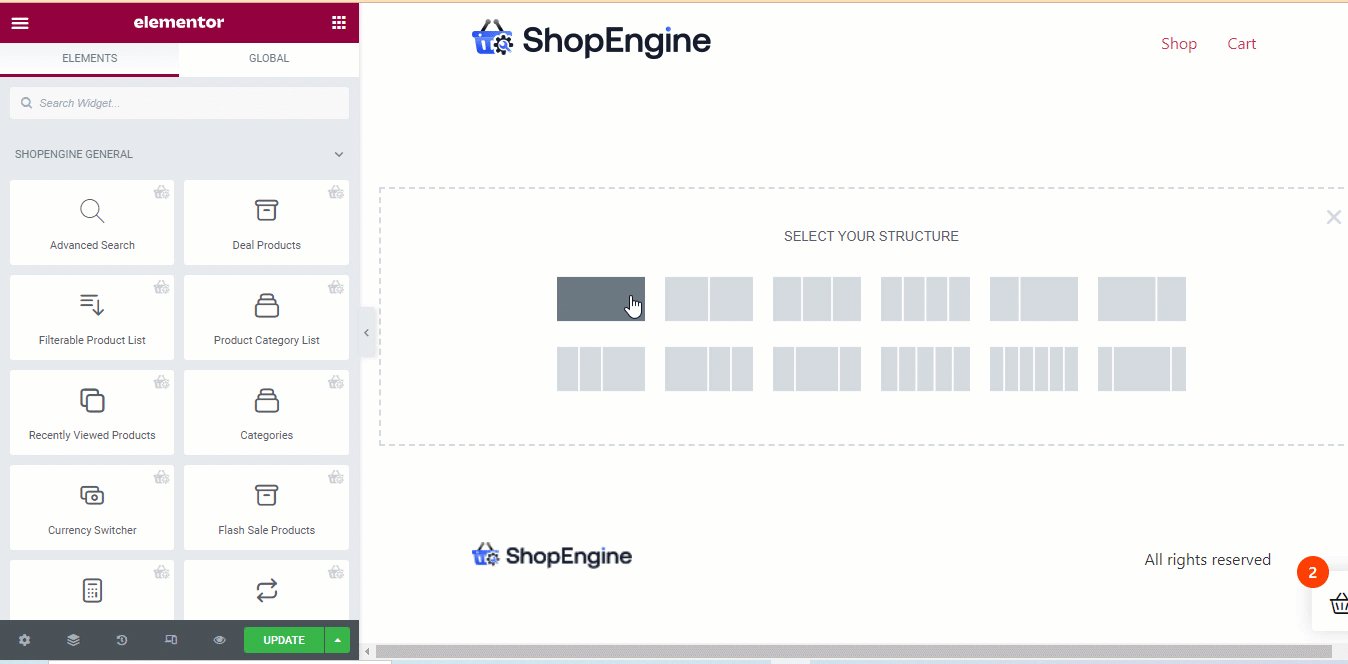
Adım #3: WooCommerce kategori sayfası için bir Düzen/Yapı seçin
Editör moduna girdikten sonra, WooCommerce kategori sayfanız için bir yapı seçmeniz gerekir.
Özel bir arşiv sayfası oluşturmak için üç farklı bölüm için 3 farklı düzen türü kullanacağım. Blogda gösterilenin aynısını yapabilir veya beğendiğiniz düzeni seçebilirsiniz.
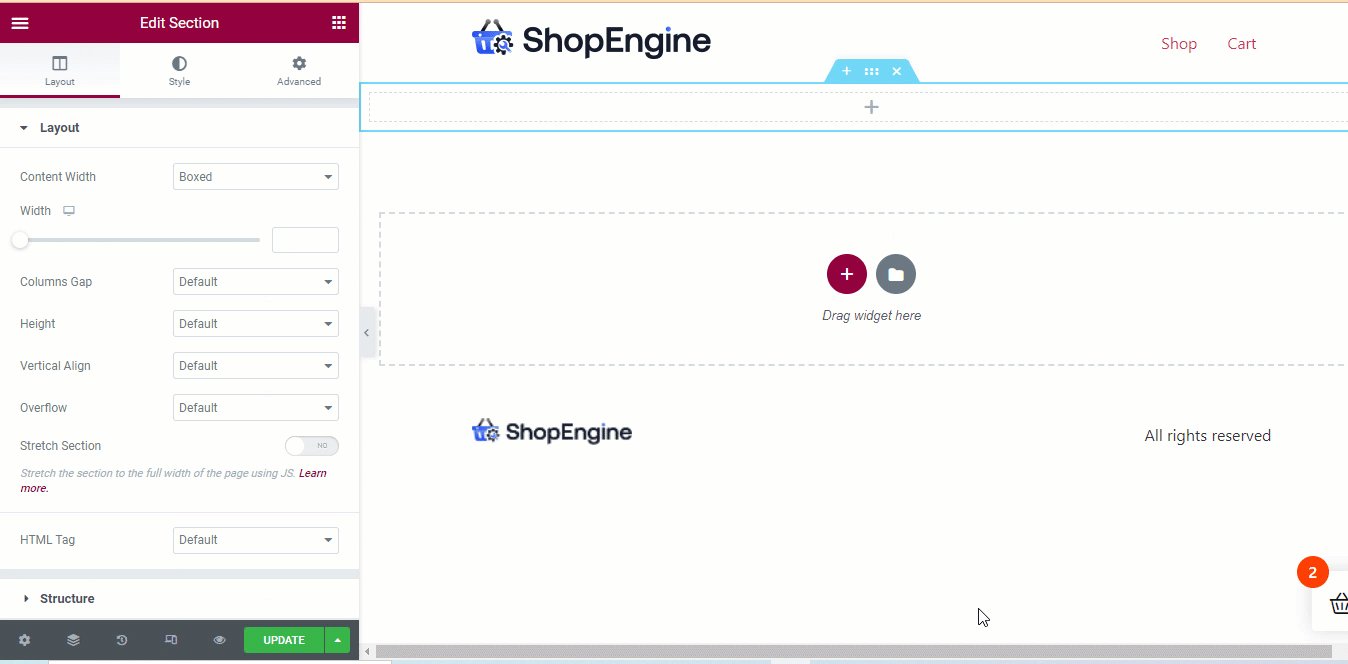
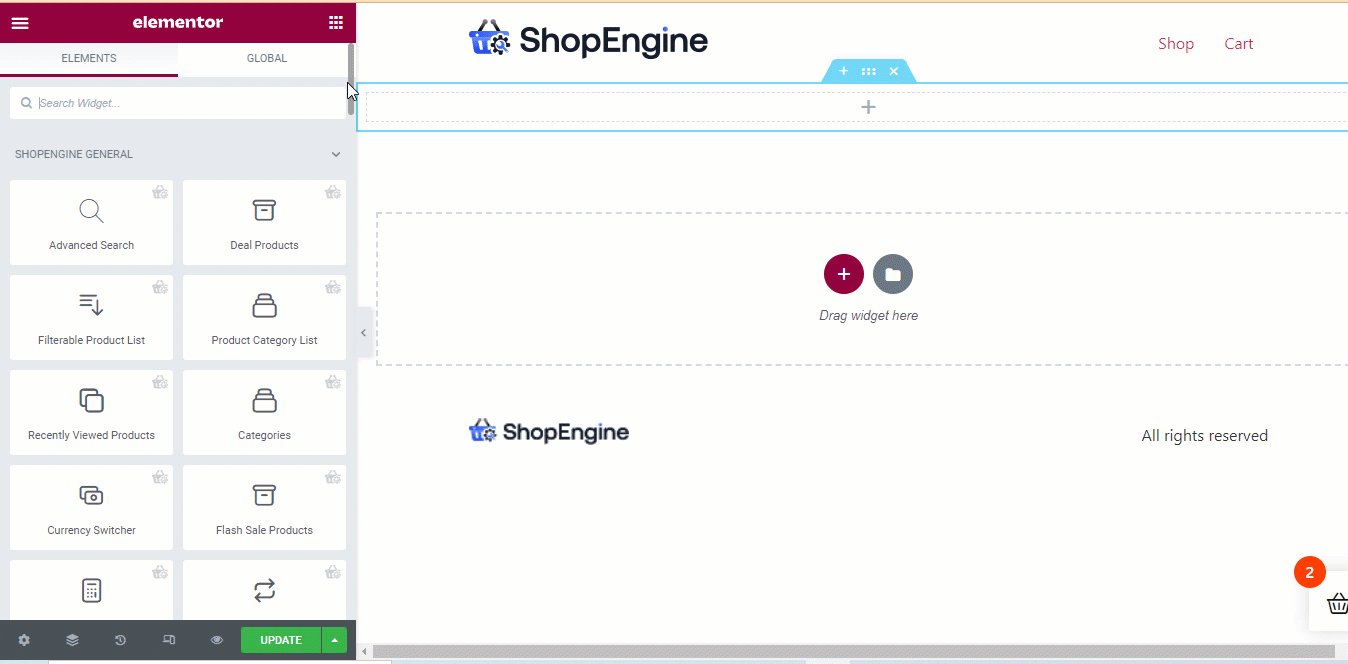
Bir yapı seçmek için , “+” simgesine tıklayın, ardından beğendiğiniz düzenin üzerine gelin ve üzerine tıklayın.

Not : Farklı düzenler seçmek için aynı işlemi tekrarlayabilirsiniz.
İlgili: WooCommerce Ürün Sayfası nasıl özelleştirilir
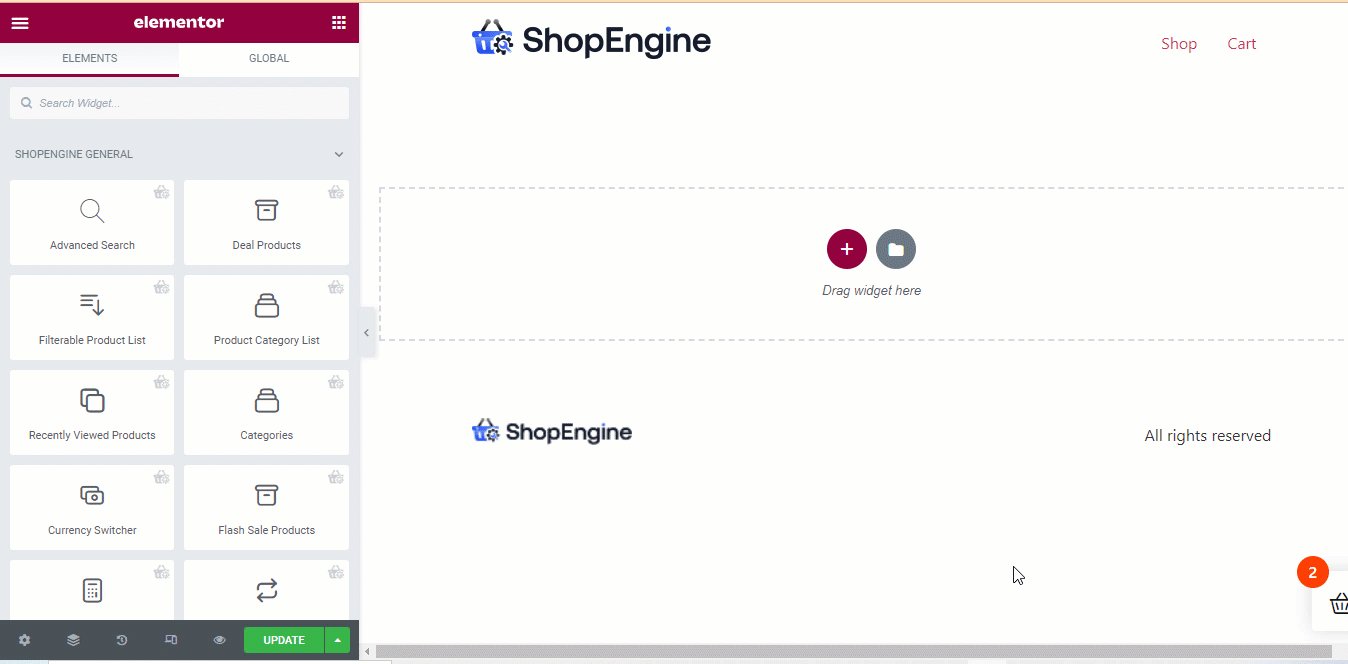
Adım 4: ShopEngine widget'larını sürükleyip bırakın ve ayarları özelleştirin
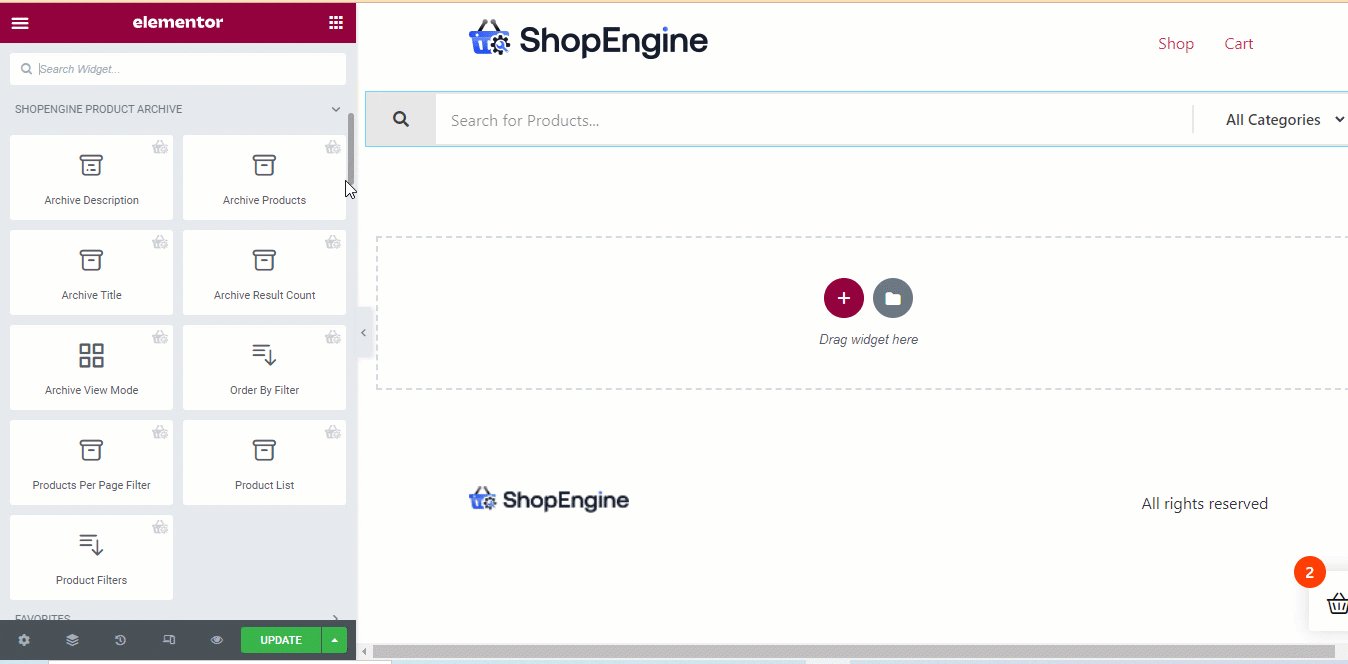
ShopEngine, özel WooCommerce arşiv sayfaları oluşturmak için 8'den fazla özel widget sağlar. Bu kategori sayfası widget'ları
- Arşiv Açıklaması
- Arşiv Ürünleri
- Arşiv Başlığı
- Arşiv Sonuç sayısı
- Arşiv Görüntüleme Modu
- Filtreye Göre Sırala
- Sayfa başına ürünler filtresi
- Ürün listesi
- Ürün filtreleri
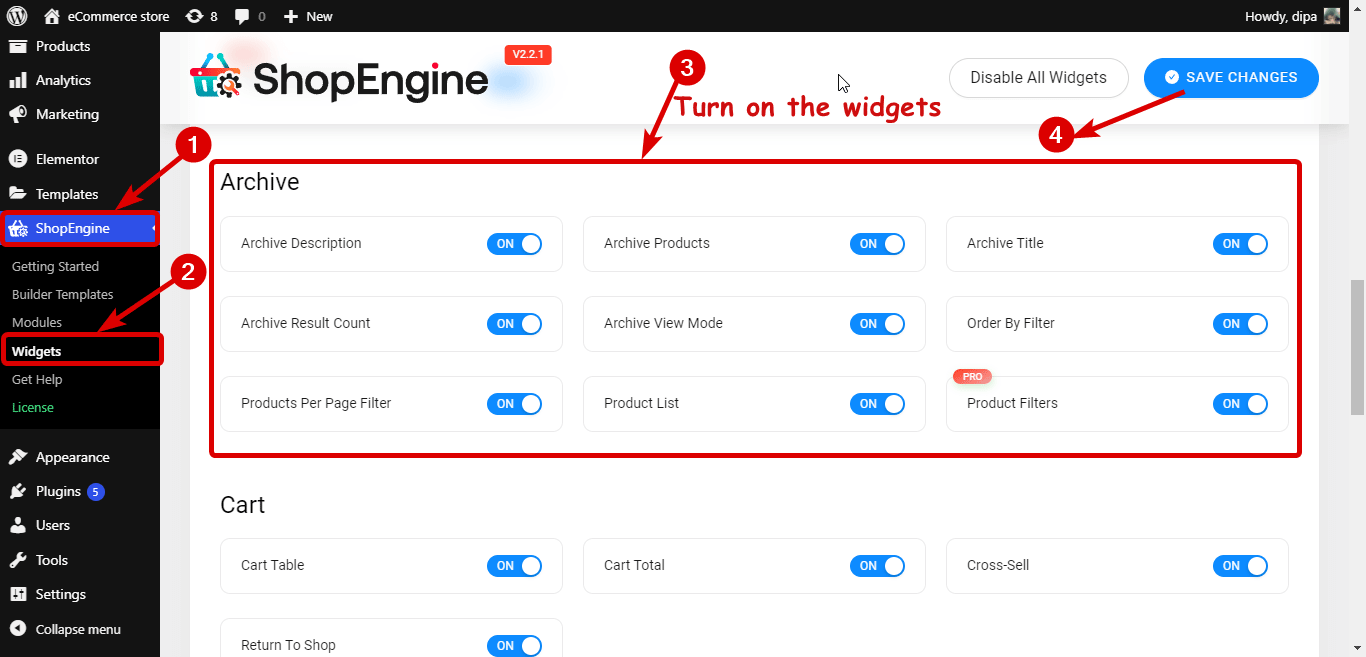
Bunlardan bazılarını kullanacağım. Hepsini kullanmayı seçebilirsiniz. Ancak bundan önce, tüm widget'ların etkinleştirildiğinden ve kullanıma hazır olduğundan emin olmanız gerekir.
Widget'ları ShopEngine ⇒ Widget'lardan etkinleştirebilir/etkinleştirebilirsiniz. Burada tüm widget'ları veya kullanacağınız widget'ları açın ve son olarak durumu güncellemek için Değişiklikleri kaydet Düğmesine tıklayın .

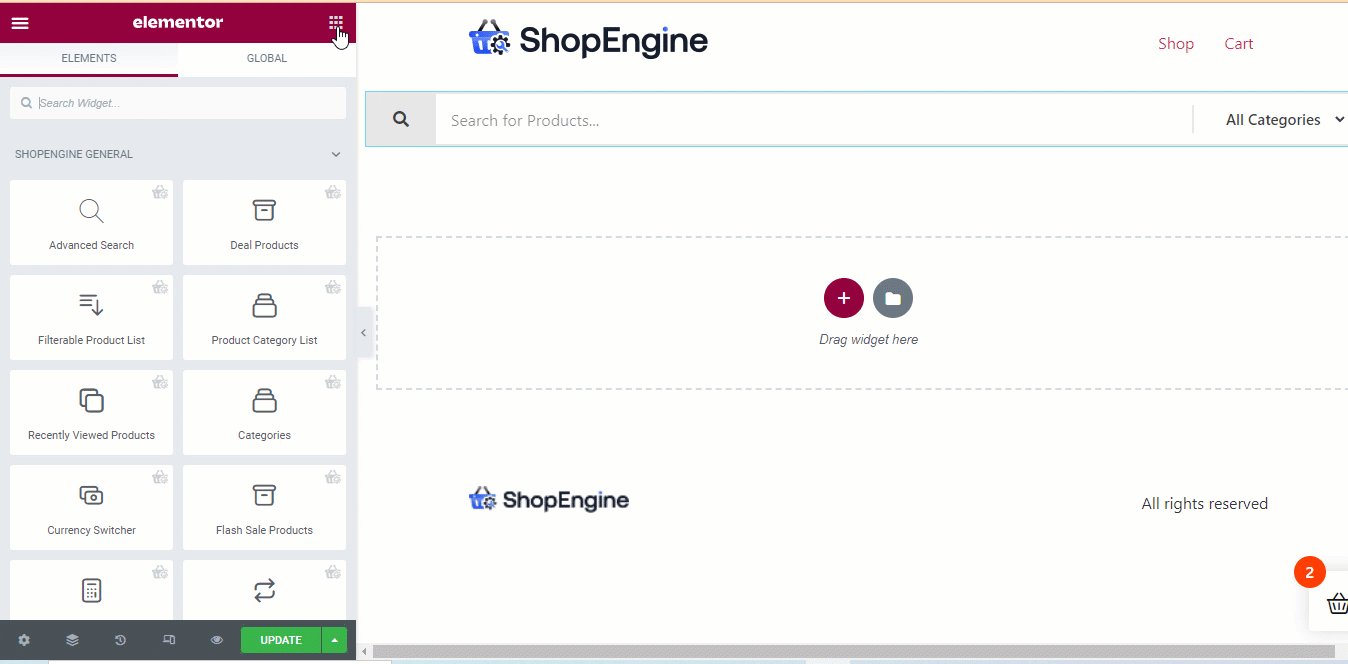
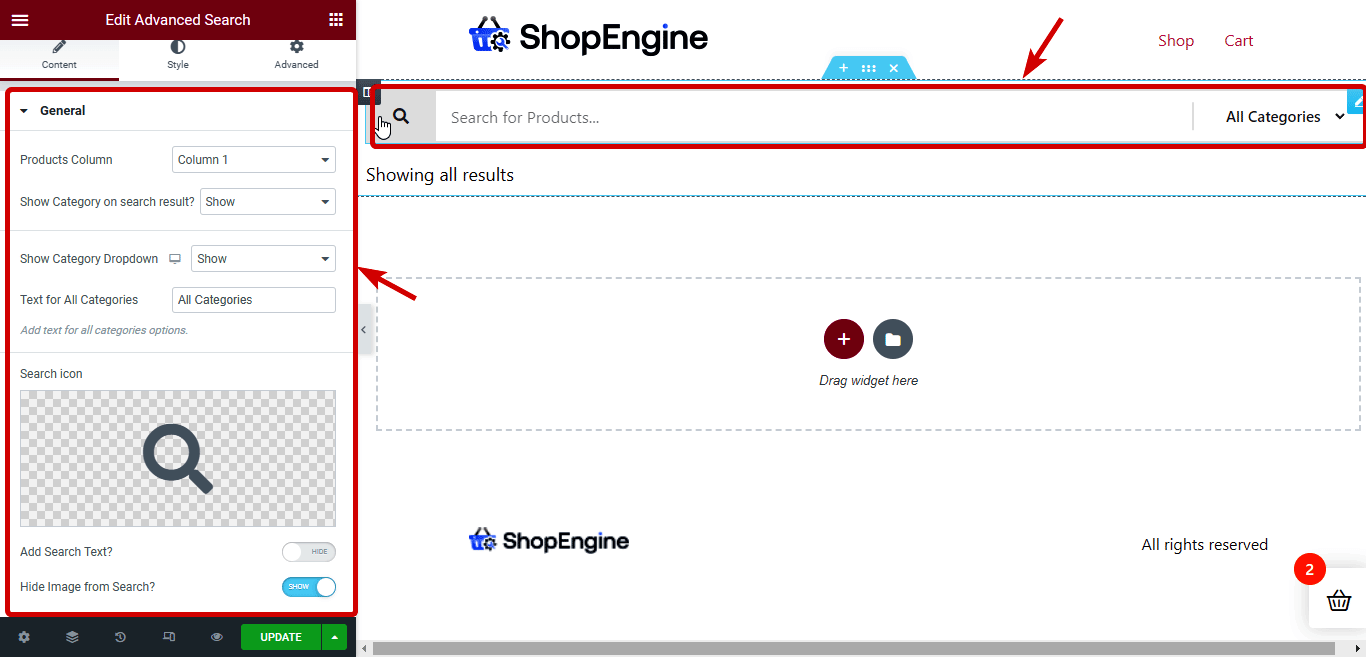
Tek sütunlu bir düzen seçeceğim ve Gelişmiş Arama ve Arşiv Sonuç Sayımı widget'larını sürükleyip bırakacağım.

Widget'ı seçebilir ve ilgili ayarları özelleştirebilirsiniz. Örneğin, sol panelde Gelişmiş Arama widget'ına tıklarsanız, Ürünler Sütunu, Arama sonucunda Kategoriyi Göster, Kategori Açılır Listesini Göster, Tüm Kategoriler için Metin, Arama simgesi gibi seçenekler alırsınız.

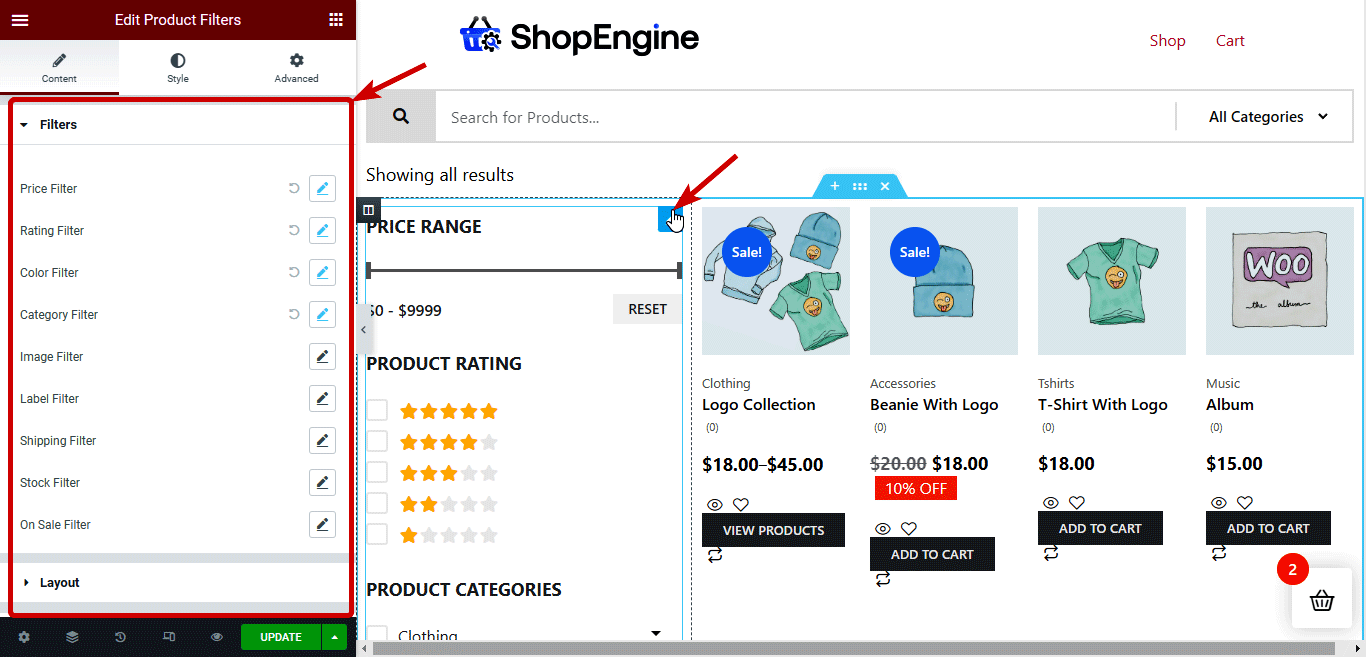
Şimdi, bir sonraki bölümde, iki sütundan oluşan yeni bir yerleşim eklemek için 3. adımda açıklanan adımları kullanacağım. Ardından Ürün Filtreleri ve Arşiv Ürünleri pencere öğelerini sürükleyip bırakın.

Not: Ürün filtresi aracı yalnızca ShopEngine Pro ile kullanılabilir . Bu nedenle ShopEngine Pro'yu kurduğunuzdan ve etkinleştirdiğinizden emin olun.
Fiyat Filtresi, Derecelendirme Filtresi, Renk Filtresi, Kategori Filtresi vb. gibi filtreyle ilgili seçenekleri özelleştirebilirsiniz. Ek olarak, Filtre Görünüm Modu, Konteyner Geçiş Düğmesini Etkinleştir, Sütunlar (satır başına) vb. gibi düzenle ilgili seçenekleri özelleştirebilirsiniz. . İsterseniz özel bir nitelik listesi de ekleyebilirsiniz.


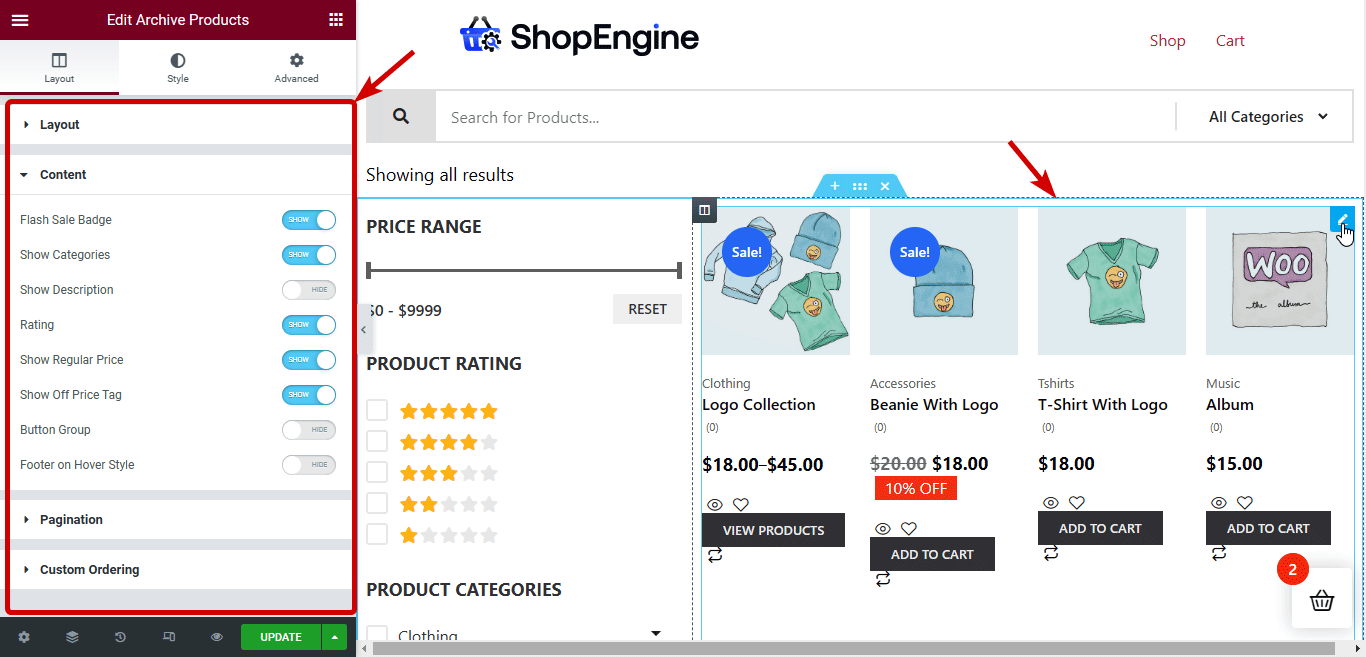
Arşiv ürünleri düzeni ayarlarını WooCommerce düzen seçeneğinden değiştirebilirsiniz. Düzen seçeneğinin nasıl değiştirileceği hakkında daha fazla ayrıntı için bu belgeye göz atabilirsiniz. Ayrıca, Hızlı İndirim Rozeti, Kategorileri Göster, Açıklama Derecelendirmesini Göster vb. içerik ayarlarını kişiselleştirebilirsiniz. Ayrıca, Sepete Ekle, İstek listesine ekle, Hızlı görünüm vb. gibi özel bir sayfalandırma simgesi ve CTA düğmesinin özel sıralamasını da seçebilirsiniz. .

İlgili: WooCommerce Hesabım Sayfası Nasıl Özelleştirilir
Adım #5: WooCommerce Arşiv sayfasının Stil Ayarlarını Özelleştirin
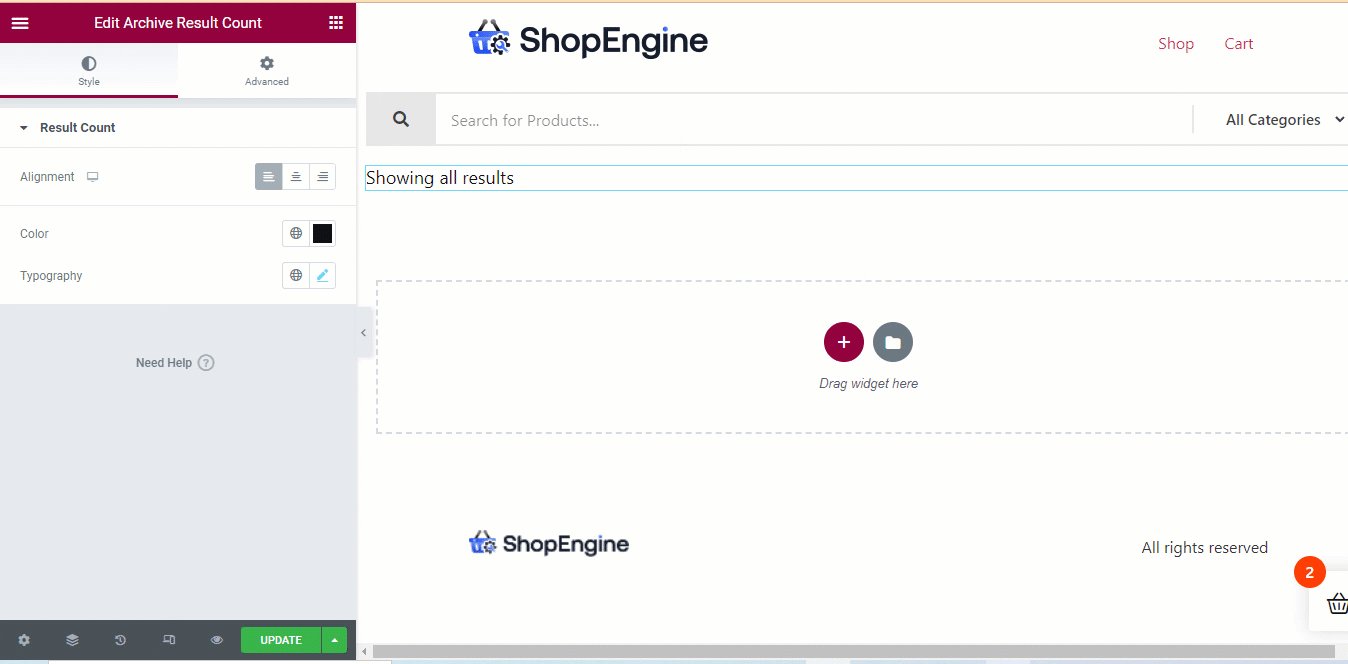
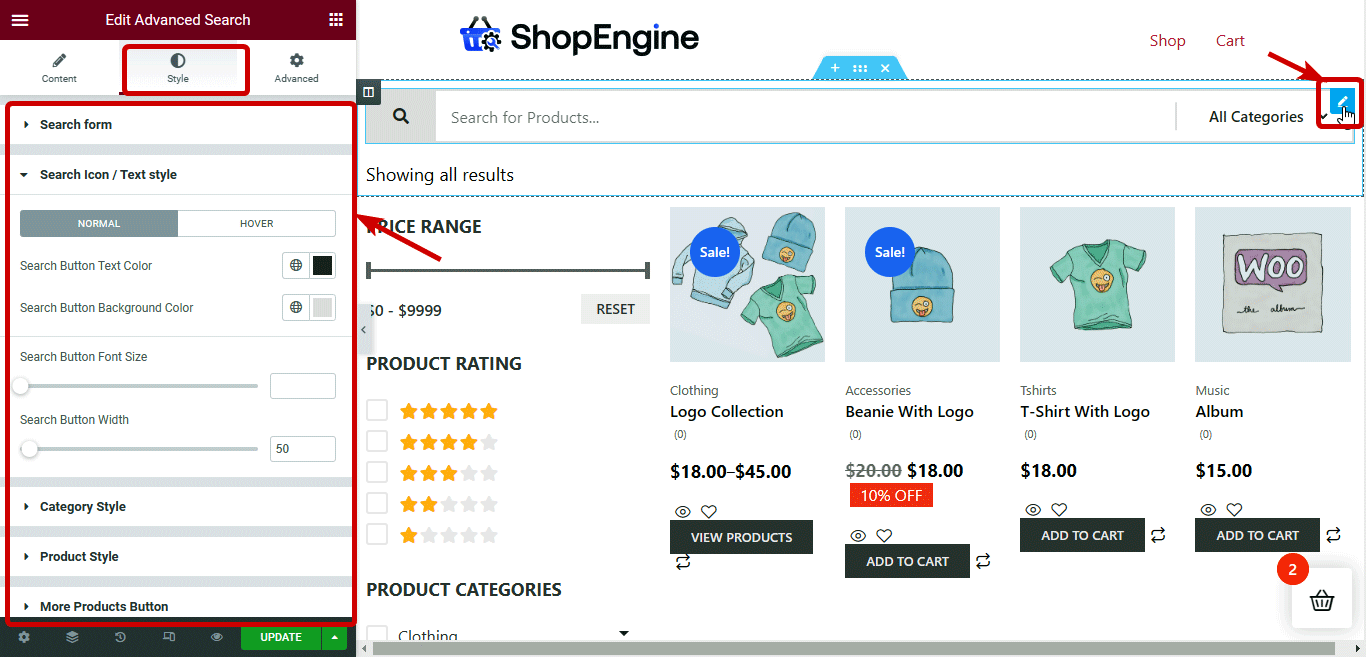
Kişiselleştirilmiş düzenleriniz ve kişiselleştirilmiş widget'larınızla ayarlandıktan sonra, bu widget'ların stil ayarlarını değiştirerek görünümünü değiştirmenin zamanı geldi. Stil ayarlarını değiştirmek için widget'a tıklamanız ve tüm stil ayarlarına erişmek için panelde Stil sekmesine gitmeniz gerekir. Bu eğitimde kullanılan widget'ların stil seçeneğine bir göz atalım:
Gelişmiş Arama: Arama formu, Arama Simgesi / Metin stili, Kategori Stili, Ürün Stili, Daha Fazla Ürün Düğmesi ve Genel Yazı Tipinin çeşitli seçeneklerini özelleştirebilirsiniz.

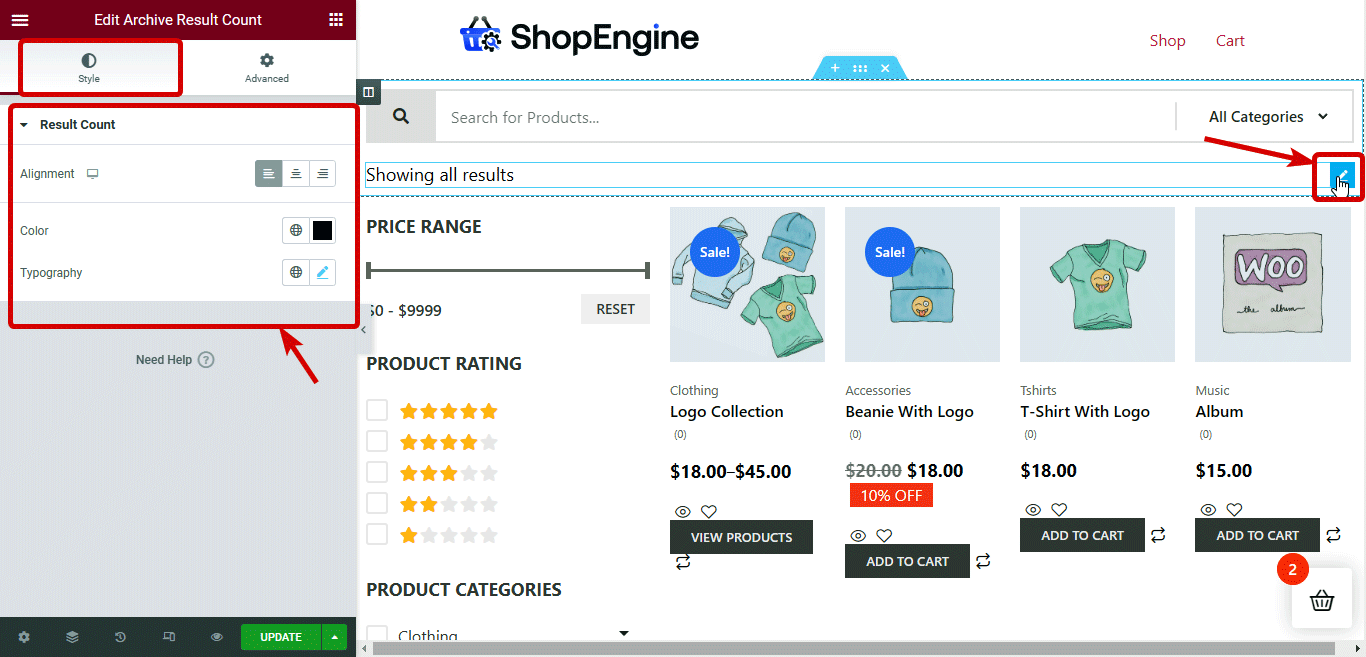
Arşiv Sonuç Sayısı: Hizalama, renk ve tipografi seçeneklerini özelleştirebilirsiniz.

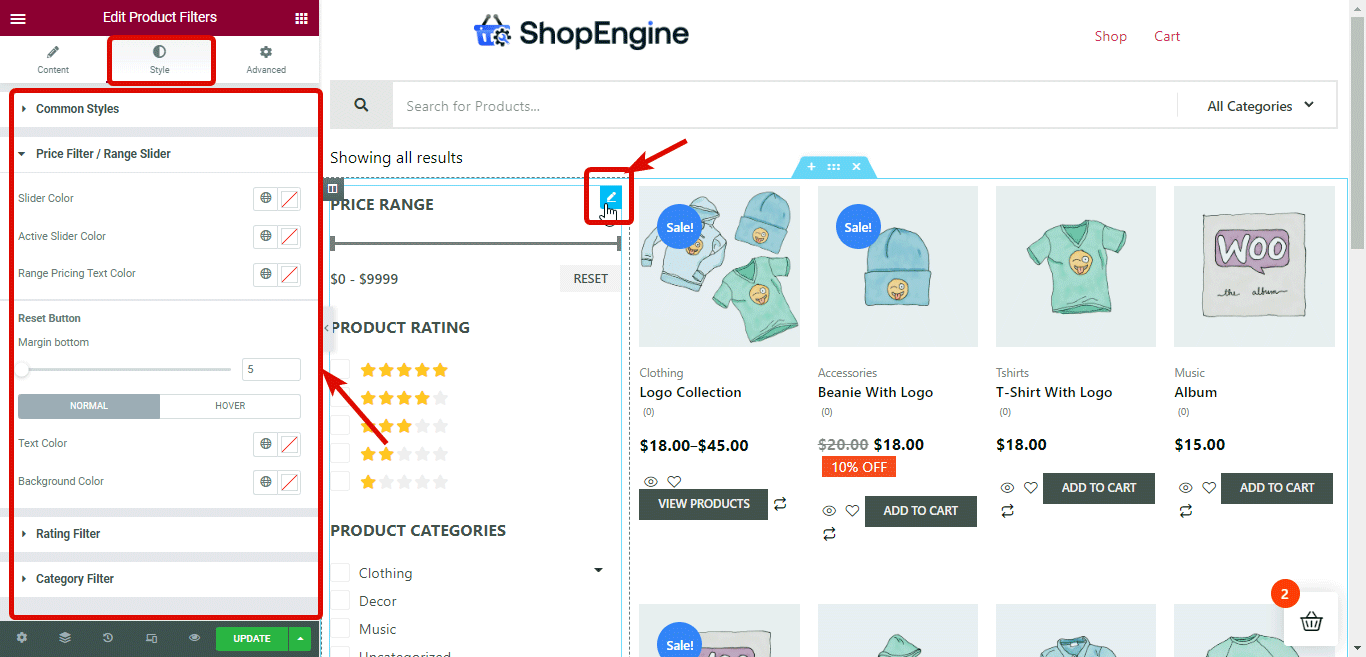
Ürün Filtreleri: Ortak Stiller, Fiyat Filtresi / Aralık Kaydırıcısı, Derecelendirme Filtresi ve Kategori Filtresi gibi farklı kategoriler altında ürün filtreleri bölümünün stil seçeneklerini bulabilirsiniz.

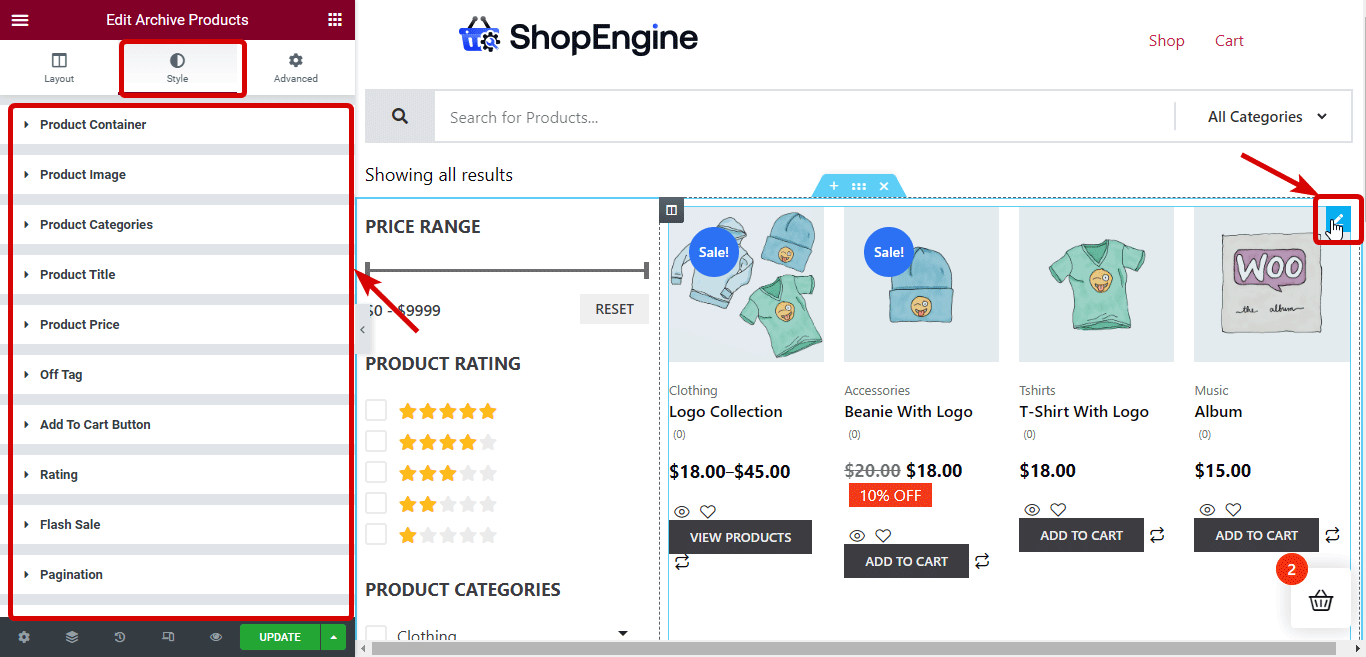
Ürünleri Arşivle: Ürün Kabı, Ürün Resmi, Ürün Kategorileri, Ürün Başlığı, Ürün Fiyatı, Etiketsiz, Sepete Ekle Düğmesi, Derecelendirme, Hızlı İndirim ve Sayfalandırma gibi bölümlerde sunulan seçenekleri özelleştirerek arşiv ürün stili ayarını kişiselleştirebilirsiniz.

İlgili: WooCommerce Sepet Sayfası Nasıl Özelleştirilir
Adım #6: WooCommerce özel kategori sayfası şablonunu güncelleyin ve önizleyin
Stil özelleştirmeyi bitirdikten sonra, kaydetmek için Güncelle düğmesine tıklayın. Artık önizlemeyi görmek için önizleme düğmesine tıklayabilir veya herhangi bir kategori sayfasını manuel olarak ziyaret edebilirsiniz ve aşağıdaki önizleme gibi yeni şablonun etkinleştirildiğini görmelisiniz:


Bonus: Dönüşüm Oranını Artırmak için WooCommerce Kategori Sayfasını Optimize Etmenin 5 Yolu
Dönüşüm oranını artırmak için WooCommerce arşiv sayfanızı optimize etmek için izleyebileceğiniz bazı yararlı ipuçları:
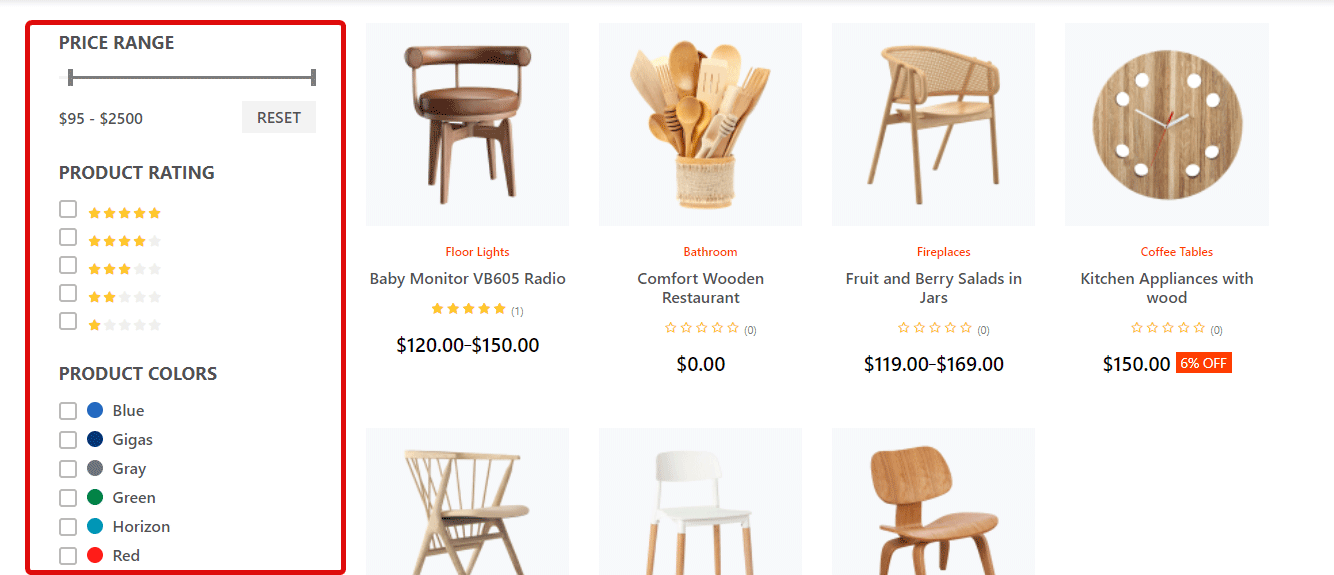
Ürün filtresi seçeneği sağlayın

Kategori sayfanız varsayılan olarak o kategorinin tüm ürünlerini gösterir. Ancak genellikle, insanlar belirli bir renk veya boyutta veya başka herhangi bir özelliğe sahip bir ürün ararlar.
Bu nedenle, bir kategorideki ürün sayısını tercih edilen özelliklerine göre filtreleme ve daraltma seçeneklerini sağlamalısınız. Bu sayede insanlar ürünlerini kolayca bulabilir ve bu da satışlarınızı artırmanıza yardımcı olur.
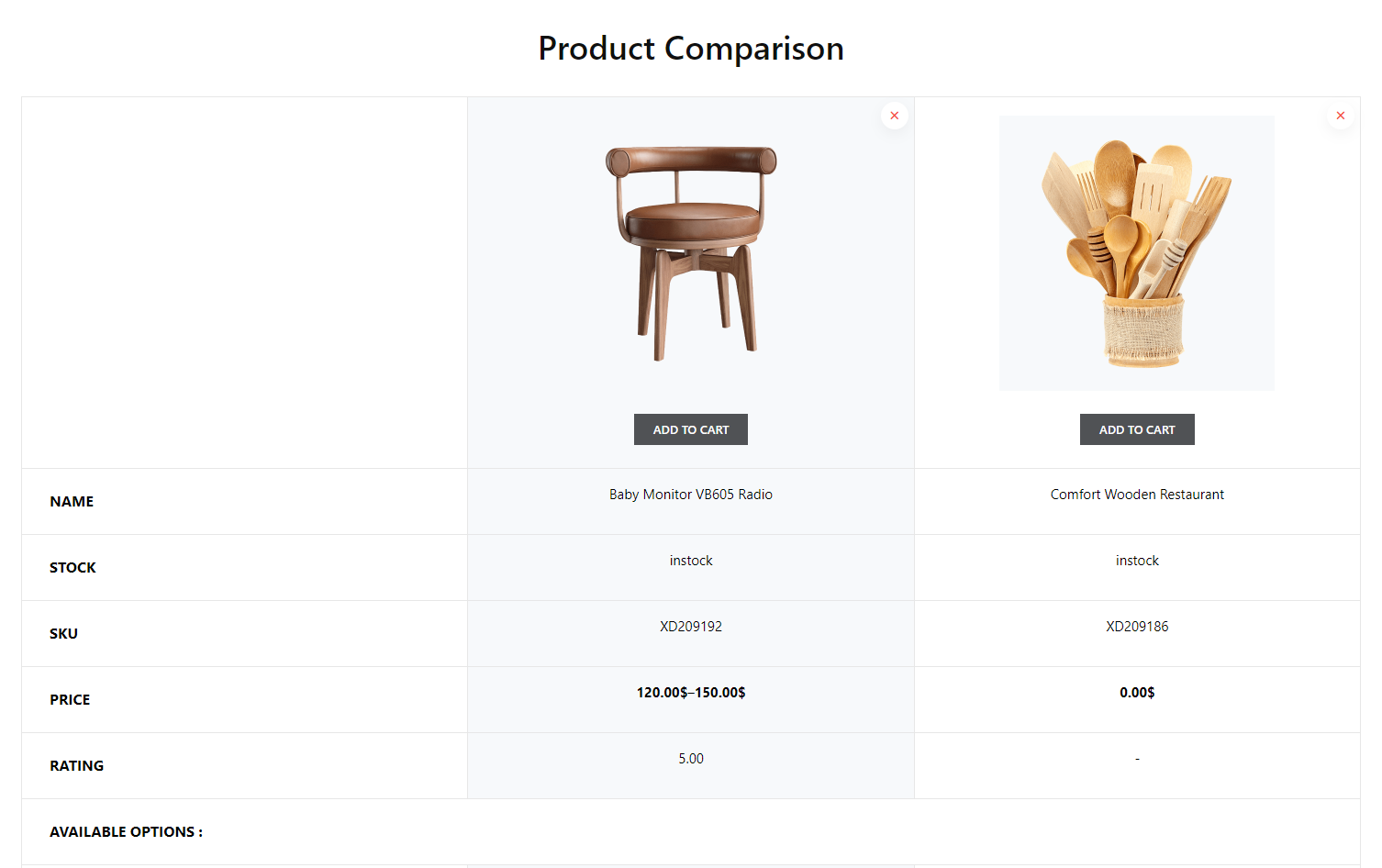
Ürün Karşılaştırma Seçeneği Ekle

WooCommerce'inize bir ürün karşılaştırma seçeneği eklemek, tüketicilerin benzer türdeki ürünleri karşılaştırmasına yardımcı olacaktır. Bu seçenek, özellikle cep telefonları, saatler vb. dijital ürünler sunuyorsanız gereklidir.
Ürün karşılaştırma seçeneği, müşterilerin daha hızlı karar vermesine yardımcı olacaktır. Bu da daha yüksek satış hedefinize hızlı bir şekilde ulaşmanıza yardımcı olacaktır.
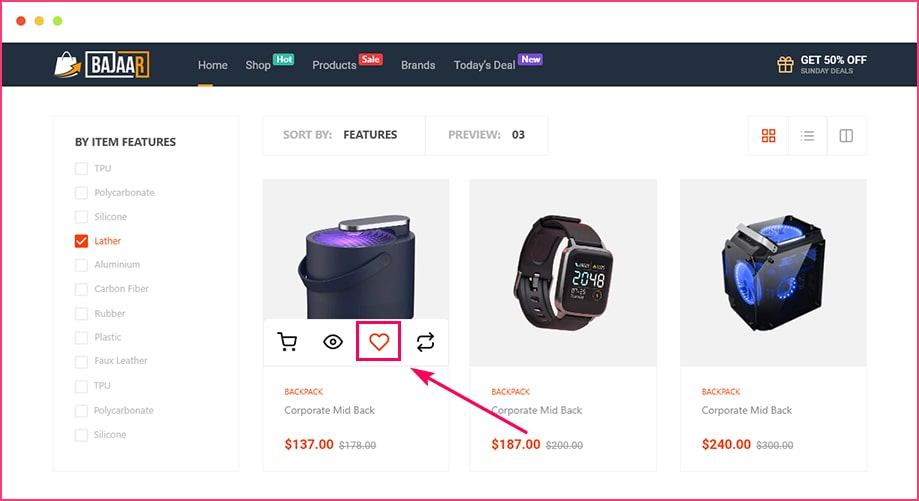
İstek Listesi Düğmesi

İstek listesi, daha sonra satın almak üzere sepete ürün ekleme seçeneği sunar. Bazı insanlar, konu dönüşüm olduğunda İstek Listesi'ni o kadar etkili bulmuyor. Ama dürüst olmak gerekirse, oldukça etkilidir.
Çünkü insanlar genellikle ürünü gerçekten beğendiklerinde istek listelerine eklerler, ancak bir nedenden dolayı hemen satın alamazlar. Ancak bu, o kişinin ürünleri daha sonra satın almayacağı anlamına gelmez.
Çoğu durumda, insanlar istek listelerine ekledikleri ürünleri satın alma eğilimindedir. Bu nedenle, WooCommerce Kategori sayfanıza bir istek listesi seçeneği ekleyin.
Hızlı Görünüm Seçeneği

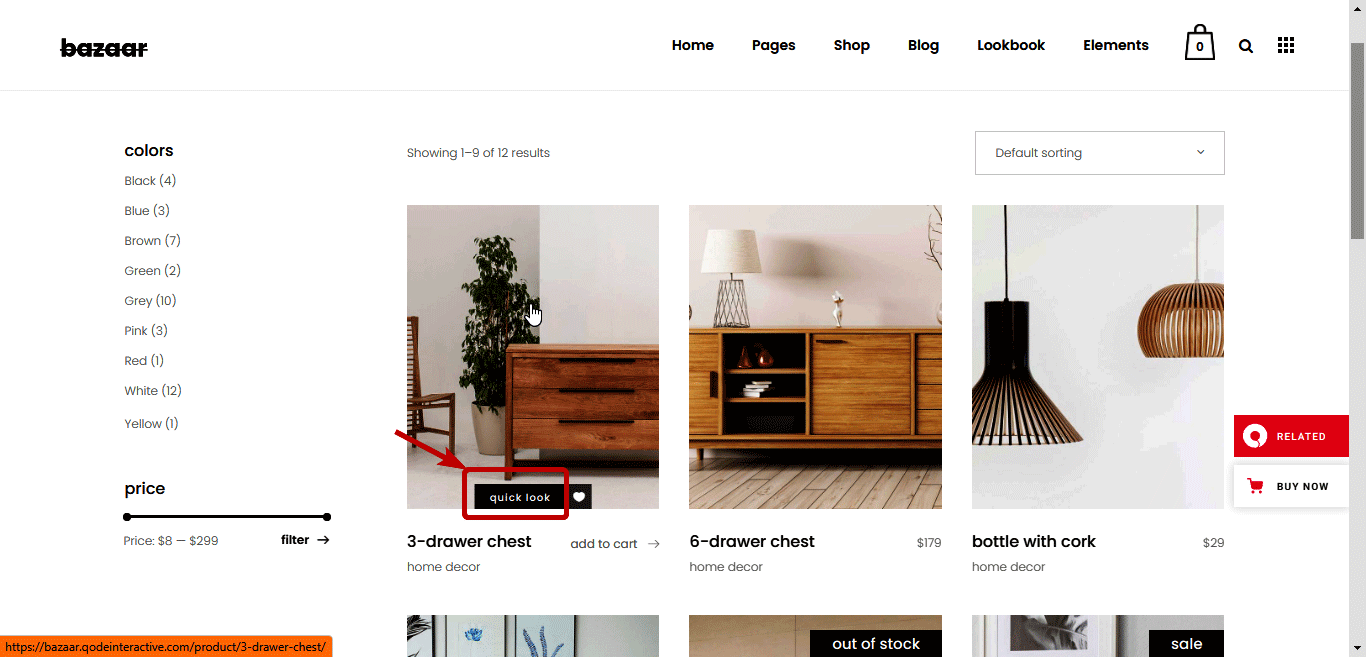
İnsanların bir ürün hakkında bilgi edinmek için ayrı sayfaları ziyaret etmesi gerekmediğinden, hızlı görüntüleme düğmesi eklemek harika bir kullanıcı deneyimi sağlar. Bu Hızlı görünüm seçeneğini kullanarak, müşteriniz kategori sayfasında kalabilir ve ürünlerle ilgili ayrıntıları tek bir tıklamayla öğrenebilir.
İnsanlar bir ürün sayfasına gitmek zorundaysa, ürünü beğenmezlerse satın almadan sitenizden ayrılabilirler. Ancak, müşterilerin aynı sayfada kalırken birden fazla ürünü kontrol edebilmeleri için hızlı görüntüleme seçeneğini sunarsanız, alışveriş deneyimi üst düzeye çıkar. Ve sonuç olarak, mağazanızın satışlarını artırmanıza yardımcı olacaktır.
Sayfa içi SEO optimizasyonu

Kategori sayfaları, web sitenizdeki sayfa hiyerarşisinin göstergesidir. Bu nedenle, kategori sayfanızı arama motorları için optimize etmek asla ihmal edilmemelidir. Çünkü, ana sayfanızın ve ürün sayfanızın sıralanmasını istediğinizde, kategori sayfanız sıralanırsa size çok fazla trafik getirebilir.
Web sitenize ne kadar fazla trafik alırsanız, daha fazla dönüşüm elde etme şansınız artacaktır. Bu nedenle, uygun SEO meta verilerini eklediğinizden, dahili ve harici bağlantıları optimize ettiğinizden, URL'yi optimize ettiğinizden vb. emin olun. Rankmath, Yoast SEO vb. SEO eklentilerinden yardım alabilirsiniz.
Tüm noktaların geçerli olduğunu düşünüyor musunuz, ancak dönüşümü artırmak için bu seçenekleri siteme eklemek için birden fazla eklentiye ihtiyacım olacak mı?
Pekala, endişelenecek bir şey yok. ShopEngine, WooCommerce widget'larının bolluğu ile muhteşem bir WooCommerce özelleştiricisi olmasının yanı sıra, İstek Listesi, Hızlı ödeme, Ürün Karşılaştırma vb. gibi 13'ten fazla modül sağlar.
Ayrıca, bu eklenti ile tüm WooCommerce mağazanızı özelleştirebilirsiniz. bu kategori düzenleyiciyi kullanarak tüm WooCommerce sayfalarınızı düzenleyebilirsiniz; mağaza sayfasından teşekkür etmek için sayfa. ShopEngine'in sunduğu geniş özellikler hakkında bilgi edinmek için videoyu izleyin.
WooCommerce ile ilgili diğer bloglar:
WooCommerce ödeme sayfasına gelişmiş özel alanlar nasıl eklenir.
WooCoomerce için En İyi Alışveriş Sepeti Eklentileri
WooCommerce Boş Sepet Hatası Nasıl Çözülür
Son sözler
Kategori sayfası, hem müşterileriniz hem de arama motorunuz için önemli bir sayfadır. Kategori sayfalarınızı özelleştirmek ve optimize etmek, yalnızca e-ticaret işinizde daha fazla başarı elde etmenize yardımcı olabilir.
İşin iyi yanı, artık WooCommerce kategori sayfasını nasıl özelleştireceğinizi ve dönüşüm oranınızı ikiye katlamak için sayfayı nasıl optimize edeceğinizi biliyorsunuz.
E-Mağazanızın kategori sayfasını optimize etmek için ShopEngine adlı piyasada bulunan en eksiksiz WooCommerce oluşturucudan yararlanabilirsiniz. Ve onun çok yönlü WooCommerce eklentisini şimdi %20 İNDİRİMLİ olarak alabilirsiniz! ShopEngine Pro'yu %20 daha düşük fiyata satın almak için topluluk20 kupon kodunu kullanın.
Öyleyse acele edelim ve şimdi WooCommerce sevenler topluluğuna katılalım!
