WooCommerce Teşekkür Sayfası Nasıl Özelleştirilir
Yayınlanan: 2022-10-26Her WooCommerce mağazasının önemli bir yönü müşteri memnuniyetidir. WooCommerce mağazasına özel bir teşekkür sayfası eklemeyi içerir. Ek olarak, alıcının yolculuğundan sonra kişiselleştirilmiş bir mesaj görüntüleyerek tüketicilerinizle başarılı bir şekilde bağlantı kurabilirsiniz . İyi tasarlanmış bir WooCommerce teşekkür sayfası ile mağazanın gelirini artırabilirsiniz.
Varsayılan olarak, WooCommerce'in teşekkür sayfasında yalnızca standart bir mesaj ve sipariş verileri görüntülenir. Ancak bu daha çekici olabilir ve kişiselleştirilmiş mesajlar ekleyemezsiniz. Ekstra işlevlere sahip olmak için ısmarlama bir çözüm kullanılmalıdır.
Yakın zamanda bir WooCommerce işletmesi kurduysanız, teşekkür sayfasını özelleştirmek veya özel bir teşekkür sayfası oluşturmak için açıklama yapmanız gerekebilir.
Burada, özelleştirilmiş bir WooCommerce teşekkür sayfası oluşturmaya ilişkin adım adım talimat verilmiştir.
Varsayılan WooCommerce Teşekkür Sayfasını Neden Özelleştirmelisiniz?
Bir müşteri bir satın alma işlemini tamamlayıp Teşekkür sayfasına ulaştığında, bu, alıcı deneyiminin sonu olarak görülmemelidir. Bununla birlikte, tüketici katılımını geliştirmek ve güven uyandırmak için çok daha fazlası yapılabilir.
WooCommerce teşekkür sayfasının, müşterilerinize mecazi olarak, açıkça, tekrar geri dönmeleri için güçlü bir mesaj vermesi gerekir. Bununla birlikte, tekrar eden müşteriler edinmenize ve sadık bir müşteri tabanı oluşturmanıza yardımcı olacak bir güven de oluşturmalıdır.
benzersizlik
Web siteniz rekabette öne çıkacak ve düşünceli bir şekilde oluşturulmuş teşekkür sayfaları sayesinde ziyaretçilere belirgin bir şekilde benzersiz bir deneyim sunacaktır.
Harika Bir Uçak İçi Deneyimi Yaratmak
İlgili olduğunda, bir Teşekkür sayfası, yakın zamanda bir ürün satın almış müşterilere katılım kaynakları sağlayabilir. Bu, son kullanıcı için faydalı olabilecek belgeler, ürün videoları ve diğer her türlü içeriği içerebilir. Bu bilgi, kullanıcının ürünü nasıl kullanılacağını bulmak için çok az çaba harcayarak kullanmaya başlamasını sağlar.
İnanılmaz Bir Satış Sonrası Deneyimi Yaratmak
Varsayılan Teşekkür sayfasıyla karşılaştırıldığında, iyi tasarlanmış ve kişiselleştirilmiş bir Teşekkür sayfası, müşteriler üzerinde olumlu bir izlenim bırakır. Bu sonuçta web sitesinde olumlu bir kullanıcı deneyimine katkıda bulunur.
Güven Oluşturma
Bir alıcı yeni bir ürün satın aldığında, ürünün planlandığı gibi çalışıp çalışmadığı konusunda çekinceleri olabilir. Bir Teşekkür sayfasının, olumlu yorumlar veya referanslar gibi materyalleri içerecek şekilde kişiselleştirildiğini varsayalım. Bu durumda, endişelerini gidererek bu tür müşterilere güven vermeye yardımcı olurlar. Buna dayanarak, müşteriler muhtemelen web sitesinde daha fazla etkinlik yapacaktır.
İyi Pazarlama Stratejisi
Bir alıcının Teşekkür sayfasına geldiğini ve ürüne güvendiğini varsayalım. Bu durumda, muhtemelen satın aldıklarını çeşitli sosyal ağlarda paylaşacaklar. Bu paylaşımların potansiyel müşterileri web sitenize çekmesi muhtemeldir. Ayrıca web sitesinde özel ürünler gösterebilirsiniz, bu da elinizde olabilecek ek ürünleri tanıtmanıza olanak tanır.
Yeterince bilgi, hadi WooCommerce teşekkür sayfasını nasıl özelleştireceğimize geçelim.
ProductX ile WooCommerce Teşekkür Sayfası Şablonu Nasıl Oluşturulur ve Özelleştirilir
ProductX'in en yeni eklentisi, yeni yükseltilen “WooCommerce Builder”, teşekkür sayfası gibi farklı şablonlar oluşturmanıza ve özelleştirmenize yardımcı olabilir. Bu kılavuz, WooCommerce teşekkür sayfalarını herhangi bir kod olmadan nasıl özelleştireceğinizi gösterecektir.
Adım 1: ProductX'i Kurun ve Etkinleştirin

İlk olarak, ProductX'i kurun ve etkinleştirin. Bunu yapmak için adım adım bir kılavuz:
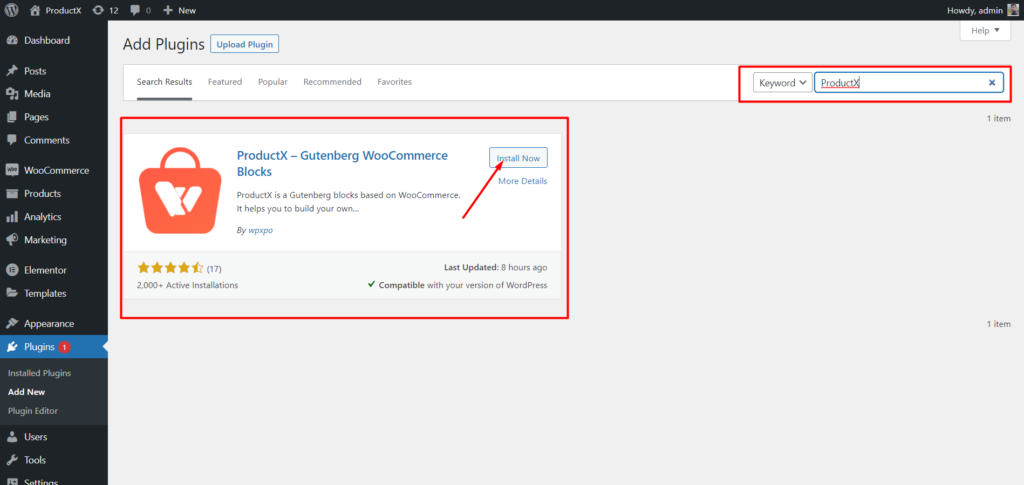
- WordPress Kontrol Panelinde Eklentiler menüsünü açın.
- Şimdi “Yeni Ekle” seçeneğine tıklayarak eklentiyi kurun.
- Arama çubuğuna “ProductX” yazın ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.
2. Adım: Oluşturucuyu Açın

ProductX'i kurduktan sonra Builder'ı etkinleştirmeniz gerekir. Açmak için yapmanız gerekenler:
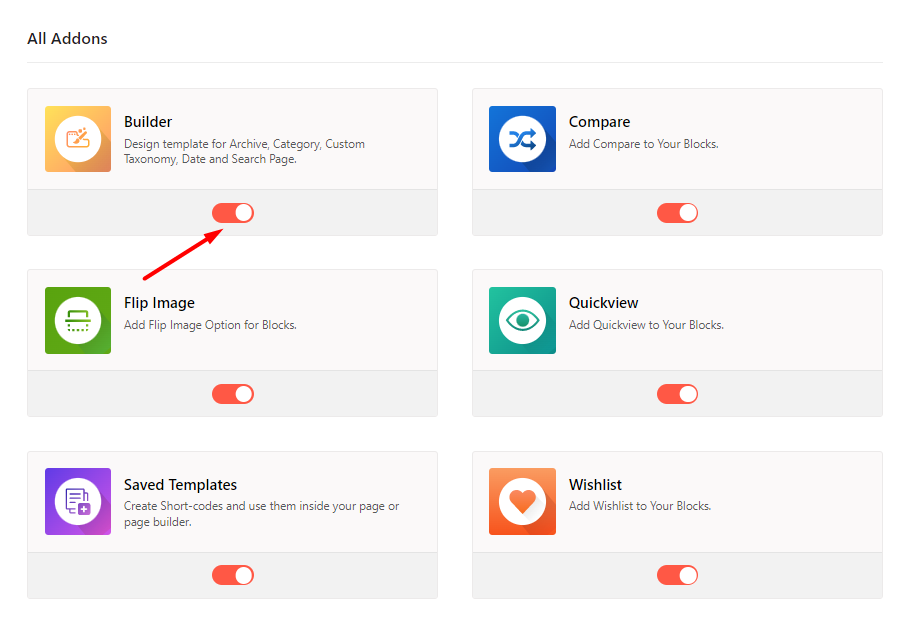
- WordPress kontrol panelinden ProductX'e gidin.
- Eklentiler Sekmesini seçin
- Geçiş seçeneği aracılığıyla Oluşturucu'yu etkinleştirin.
Adım 3: Teşekkür Sayfası Şablonu Oluşturun
Builder'ı açtıktan sonra bir teşekkür sayfası oluşturmalısınız. Bunu yapmak için:

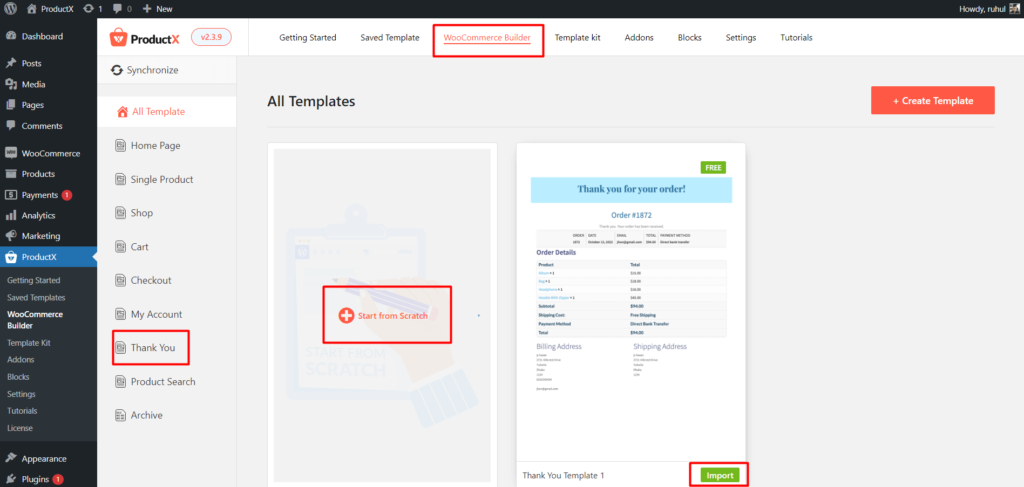
- WordPress kontrol panelinden ProductX'e gidin.
- WooCommerce Builder'a gidin.
- 'Teşekkür ekle'yi seçin.
- Hazır İçe Aktar şablonu olan Sıfırdan Başlat'ı seçin.
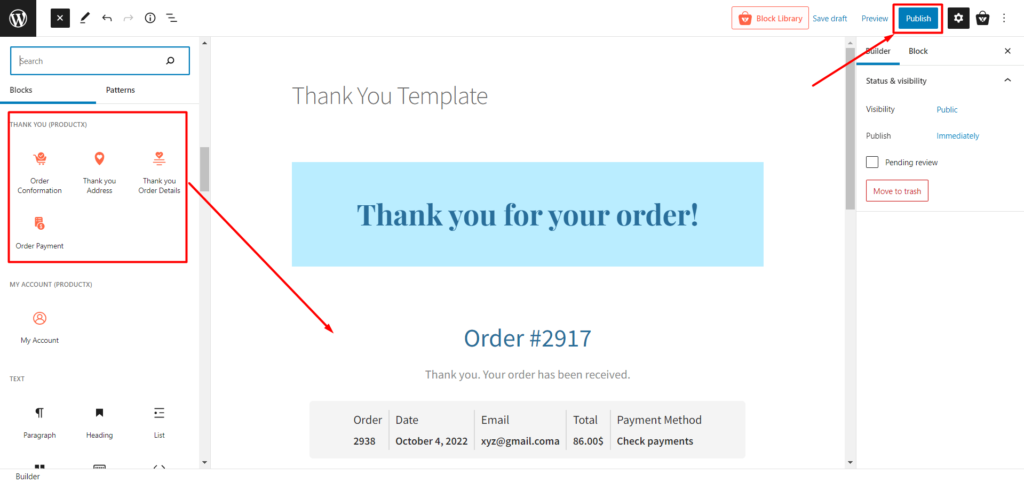
- Ve teşekkür sayfanızı düzenledikten sonra Yayınla'ya tıklayın.
Ve bir WooCommerce teşekkür sayfası şablonu oluşturmayı bitirdiniz.
Adım 4: WooCommerce Teşekkür Sayfasını Düzenleyin

Teşekkür sayfası şablonunu oluşturdunuz. Şimdi düzenlemelisin. Bu kılavuz, birkaç blok ekleyerek WooCommerce teşekkür sayfanızı düzenlemenize yardımcı olacaktır.
Teşekkür sayfası oluşturmak için bir blok bölümü belirledik. Hangileri:
- Sipariş onayı
- Sipariş ödeme
- Teşekkürler Adres
- Teşekkürler Sipariş Detayları
Bu bloklarla teşekkür sayfanızı istediğiniz gibi tasarlayabilirsiniz.
Adım 5: WooCommerce Teşekkür Sayfası Şablonunu Özelleştirin
Kategori sayfasını zaten oluşturdunuz ve tasarladınız, bu yüzden şimdi değişikliklere geçeceğiz. Bu nedenle zamandan tasarruf edelim ve kişiselleştirme seçeneklerine geçelim.

Varsayılan olarak, ProductX ile bir teşekkür sayfası oluşturduğunuzda, bloklar size çeşitli özelleştirme seçenekleri sunar. Öyleyse, ProductX'in blokları için hangi özelleştirmeye sahip olduğunu keşfedelim.
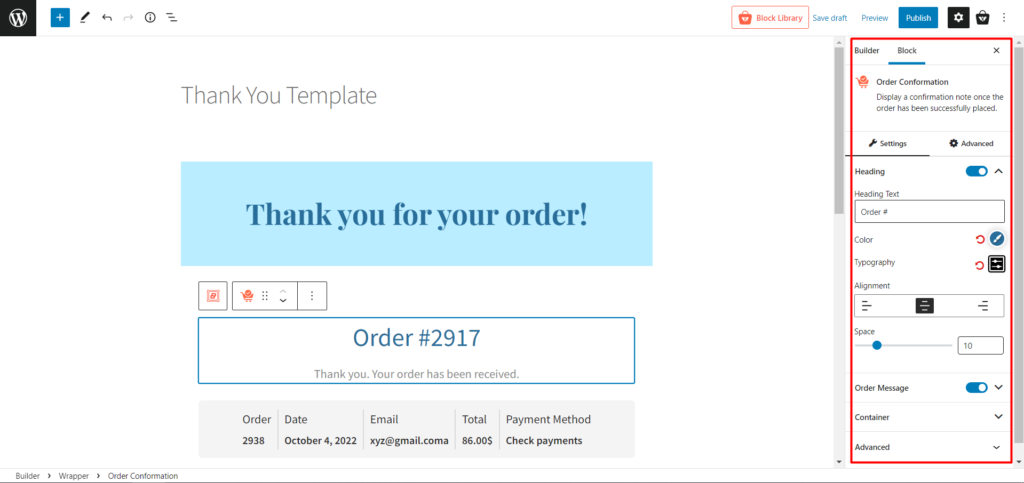
Sipariş onayı
Bu blok, başarılı sipariş yerleştirme sonrasında bir onay mesajı görüntüler.
Bu blokta aşağıdaki özelleştirmeyi alacaksınız.

- Başlık (Başlık metinlerini, tipografileri, renkleri ve hizalamaları değiştirin)
- Sipariş Mesajı (Mesaj metnini, tipografileri, renkleri ve hizalamaları değiştirin)
- Kapsayıcı (Arka planı, kenarlık yarıçapını, kenarlığı ve dolguyu değiştirin)
Sipariş ödeme
Bu blok yardımıyla ödemeye genel bakışı görüntüleyebilirsiniz.
Bu blokta çok miktarda özelleştirme elde edeceksiniz.
- Metinler (Gerekli tüm alan metinlerini ve hizalamaları değiştirin)
- Liste Öğesi (Sınır yarıçapını, kenarlığı ve aralığı değiştir)
- Etiket (Renk ve tipografiyi değiştirin)
- değer (rengi, tipografiyi ve aralığı değiştir)
- Ayırıcı (Rengi, genişliği ve stili değiştirin)
- Kapsayıcı (Arka planı, kenarlığı, kenarlık rengini, kutu gölgesini ve dolguyu değiştirin)
Teşekkürler Adres
Bu blokla fatura ve gönderim adreslerini göster. Ve işte özelleştirme seçenekleri:
- Genel (Fatura ve teslimat adresi başlığı, rengi, boşluğu ve başlık tipografisinin metinlerini değiştirin)
- Gövde (Rengi, tipografiyi ve hizalamayı değiştirin)
- Kapsayıcı (Arka planı, kenarlığı, kenarlık rengini, kutu gölgesini ve dolguyu değiştirin)
Teşekkürler Sipariş Detayları
Bu blok, ürün bilgisi, ürün özellikleri, fiyatlar vb. gibi tüm sipariş ayrıntılarını görüntüler. Özelleştirebilecekleriniz şunlardır:
- Genel (indirilebilir ürünler, renk, tipografiler, tablo kenarlığı ve yarıçap için de metinleri değiştirin)
- Tablo Başlığı (Metinleri, rengi, tipografileri, arka planı, kenarlığı vb. değiştirin)
- Tablo Gövdesi (Metin rengini, arka planı, bağlantı rengini, bağlantı vurgulu rengini, gövde tipografilerini, hizalamayı ve gerekli tüm düğme tipografilerini değiştirin)
- Tablo Altbilgisi (Gerekli metinleri, rengi, tipografileri vb. değiştirin)
- Kapsayıcı (Arka planı, kenarlığı, kenarlık rengini, kutu gölgesini ve dolguyu değiştirin)
Gördüğünüz gibi, ProductX'in yardımıyla WooCommerce teşekkür sayfanızı oluşturma ve özelleştirme konusunda tam bir özgürlüğe sahip olacaksınız.
Çözüm
WooCommerce teşekkür sayfanızı özelleştirmek için ProductX kullandığınızı varsayalım. Bu durumda, yatırım getirinizi maksimize etmeyi planlamalısınız. Daha fazla müşteri kazanmak için diğer yönlere odaklanabilir ve müşteri sadakatini artırmaya odaklanabilirsiniz. Aynı zamanda, ProductX harika bir WooCommerce teşekkür sayfası oluşturmanıza yardımcı olabilir. İyi şanslar!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WooCommerce Ürün Kategori Tablosu Nasıl Görüntülenir

WooCommerce Ürün Varyasyonları Nasıl Oluşturulur

WordPress'te Sonraki Önceki Yazı Nasıl Gösterilir?

PostX ve Qoxag Kullanarak Eksiksiz Bir Haber Sitesi Oluşturun
