WordPress Temanızı Özelleştirmeye Yönelik En İyi Kılavuz
Yayınlanan: 2020-10-22WordPress gibi içerik yönetim sistemlerinin muazzam büyümesiyle bir web sitesi tasarlamak her zamankinden daha kolay hale geldi. Artık herkes web sitesini birkaç dakika içinde tasarlayabilir, özelleştirebilir ve düzenleyebilir.
Bir WordPress şablonu kullanarak, önceden herhangi bir kodlama bilgisine sahip olmadan kolayca güzel bir web sitesi oluşturabilirsiniz. Ancak ne yazık ki, varsayılan WordPress tema seçenekleri, düzen tasarımını değiştirmeniz için size tam izin vermeyebilir. Bu nedenle, yönetici panelinizde WordPress temasını nasıl özelleştireceğinizi ve onu rakibinizden nasıl benzersiz hale getireceğinizi öğrenmeniz gerekir.
İyi tasarım, kendimizi rakiplerimizden ayırmanın en önemli yoludur.
Yun Jong Yong , Samsung Electronics Company CEO'su
Bugünkü gönderide, WordPress temanızı özelleştirmek için 5 kolay adımda size rehberlik edeceğiz. Ayrıca en iyi WordPress tema özelleştirme araçlarından bazılarını sizinle paylaşın.
Ancak başlamadan önce, aşağıdaki basit soruyu kontrol edelim: -
WordPress Temanızı Neden Özelleştirmeniz Gerekiyor?

Peki, neden bir WordPress temasını özelleştirmem gerektiğini düşünüyor olabilirsiniz. Doğru? Ancak, WordPress temanızın normal görünümünü değiştirmenin birkaç nedeni vardır.
Tüm tasarım biçimleri gibi, görsel tasarım da kişisel tercihler veya desteklenmeyen fikirlerle değil, problem çözmeyle ilgilidir.
Bob Baxley, Tasarım Yöneticisi, Silikon Vadisi
Ancak asıl sebep, benzersiz bir görünüm vermek ve kendi aynı görsel görünümünüzü yaratmaktır. Örneğin, tema ayarlarının değiştirilmesi, logolar ve kenar çubukları, widget alanları, bilgiler dahil olmak üzere ekstra altbilgi seçenekleri, tema CSS ve PHP dosyalarının düzenlenmesi vb.
Kullanıcıları tema düzenini değiştirmeye zorlamanın bir başka nedeni de, varsayılan temayla birlikte gelmeyen çeşitli özellikler ve işlevler eklemektir.
Tamam, şimdi neden temanızı özelleştirmeniz gerektiğine ilişkin yanıtları alabilirsiniz. Ancak unutmayın, bir tema bir web sitesinin bel kemiğidir. Bu nedenle, özelleştirme sürecini dikkatli bir şekilde takip etmeniz ve adımları hata yapmadan uygulamanız gerekir.
Not: Tema özelleştirme süreci, tamamen şu anda ne tür bir tema (blog teması, e-ticaret teması, iş teması vb.) kullandığınıza bağlıdır.
WordPress Temanızı Nasıl Özelleştirirsiniz (Adım Adım Kılavuz)

Şimdi tema özelleştirme sürecini adım adım gösterme zamanı. Hatasız bir süreç uygulamak için, WordPress kontrol panelinizde temanızı düzenlemek için en yaygın teknikleri aşağıda ele alacağız.
1. Adım: Bir WordPress Teması Yükleyin
WordPress temasını özelleştirmeye başlamak için sitenize bir WordPress teması yükleme sürecini bilmeniz gerekir. Bu işlem o kadar kolaydır ki ekstra çaba veya ek becerilere ihtiyacınız olmaz.
Şimdi web sitenize bir WordPress temasını nasıl yükleyeceğinizi görelim.
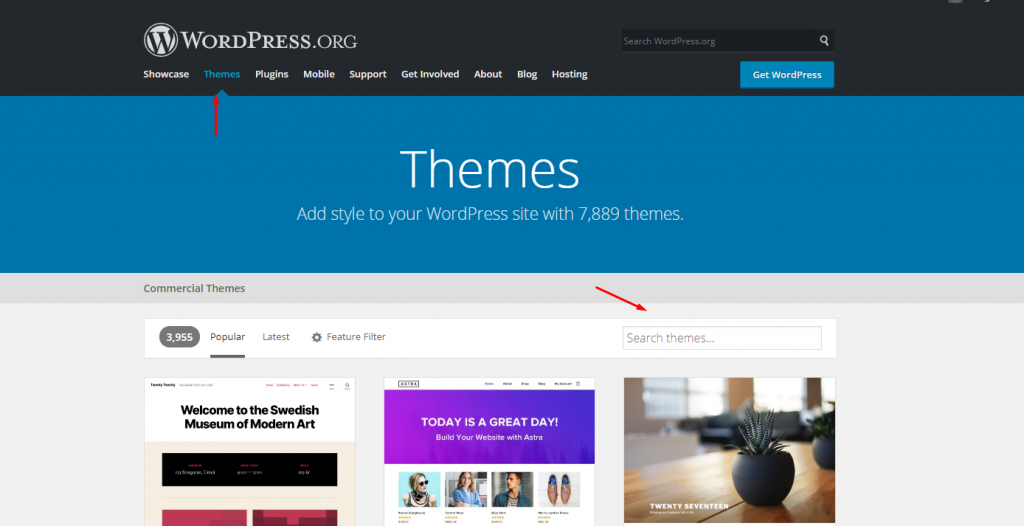
- Her şeyden önce, WordPress.org'u ziyaret edin ve siteniz için kullanmak istediğiniz bir temayı arayın.

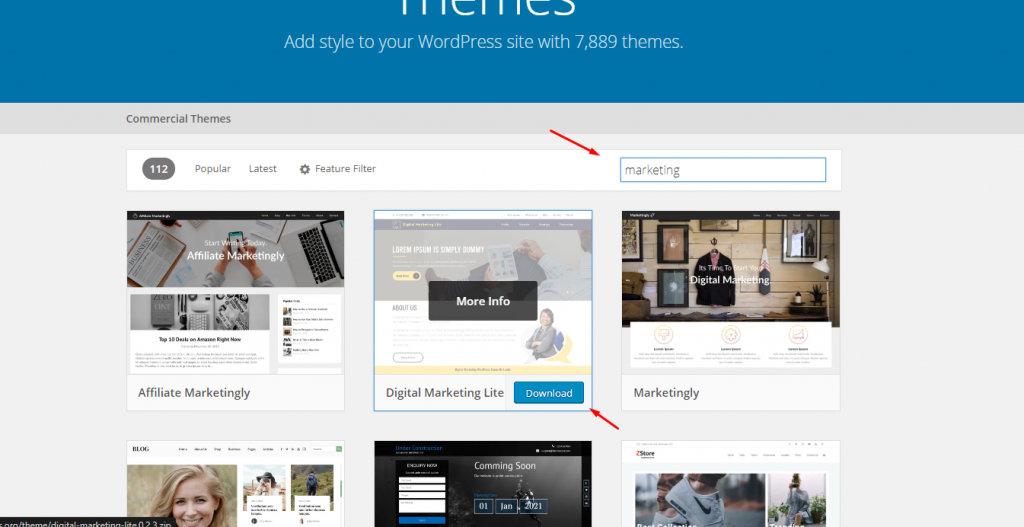
- Aradığınız temayı bulduktan sonra indirmeniz ve bilgisayarınıza kaydetmeniz yeterlidir.

- Ardından, Pano> Görünüm> Temalar> Tema Ekle> Yükle ve Etkinleştir ile WordPress sitenize gidin. Bu kadar!
- Temanız artık etkinleştirildi ve özelleştirmeye ve kullanıma hazır.
2. Adım: Varsayılan Tema Özelleştiriciyi Kullanın
Tamam, tercih ettiğiniz temayı kurduktan ve etkinleştirdikten sonra sitenin ana kodunu değiştirmeden belirli özelleştirmeler yapabilirsiniz. Örneğin, site logosunu, düzenini, renklerini, sloganını değiştirmek, widget eklemek vb.
Bu işlemi gerçekleştirmek için WordPress yerleşik özelleştiricisinden yardım almanız gerekir.
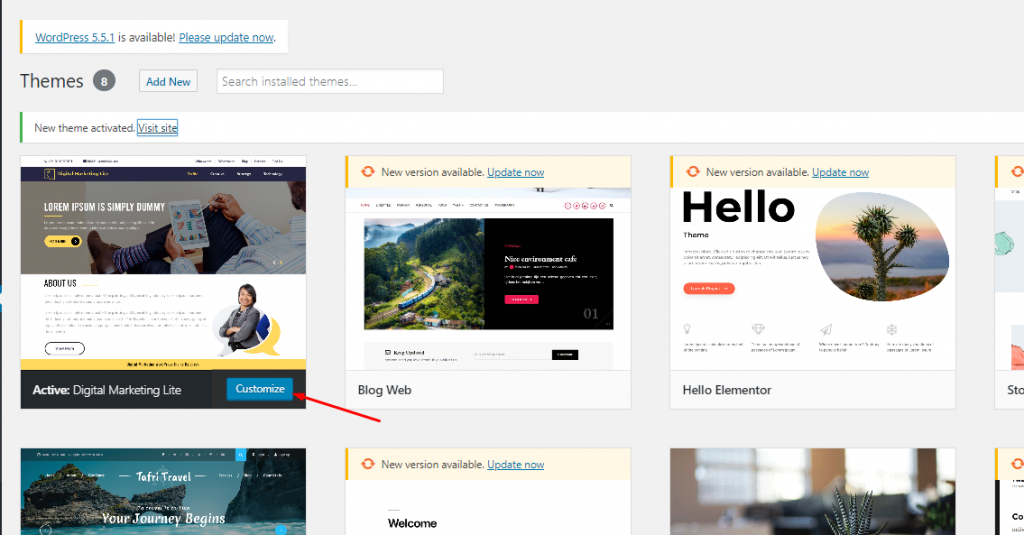
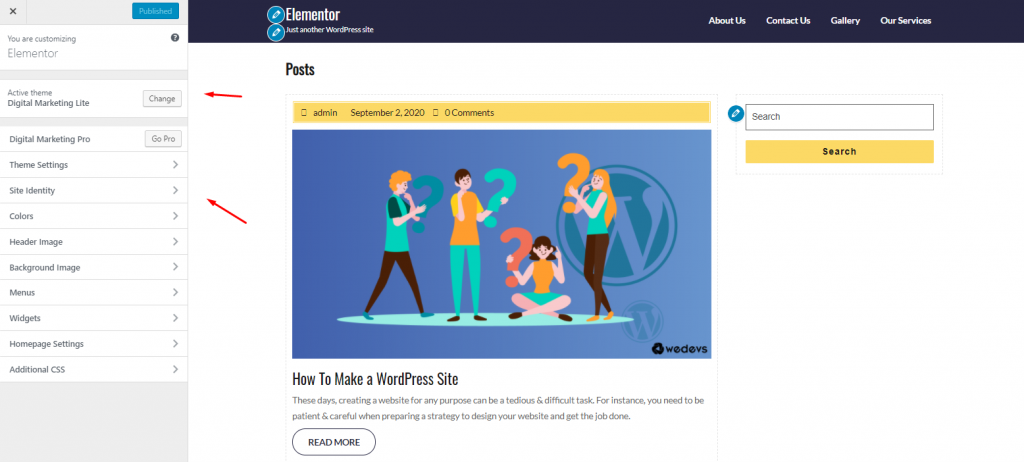
- Bunu yapmak için ' Özelleştir ' düğmesini tıklamanız yeterlidir.

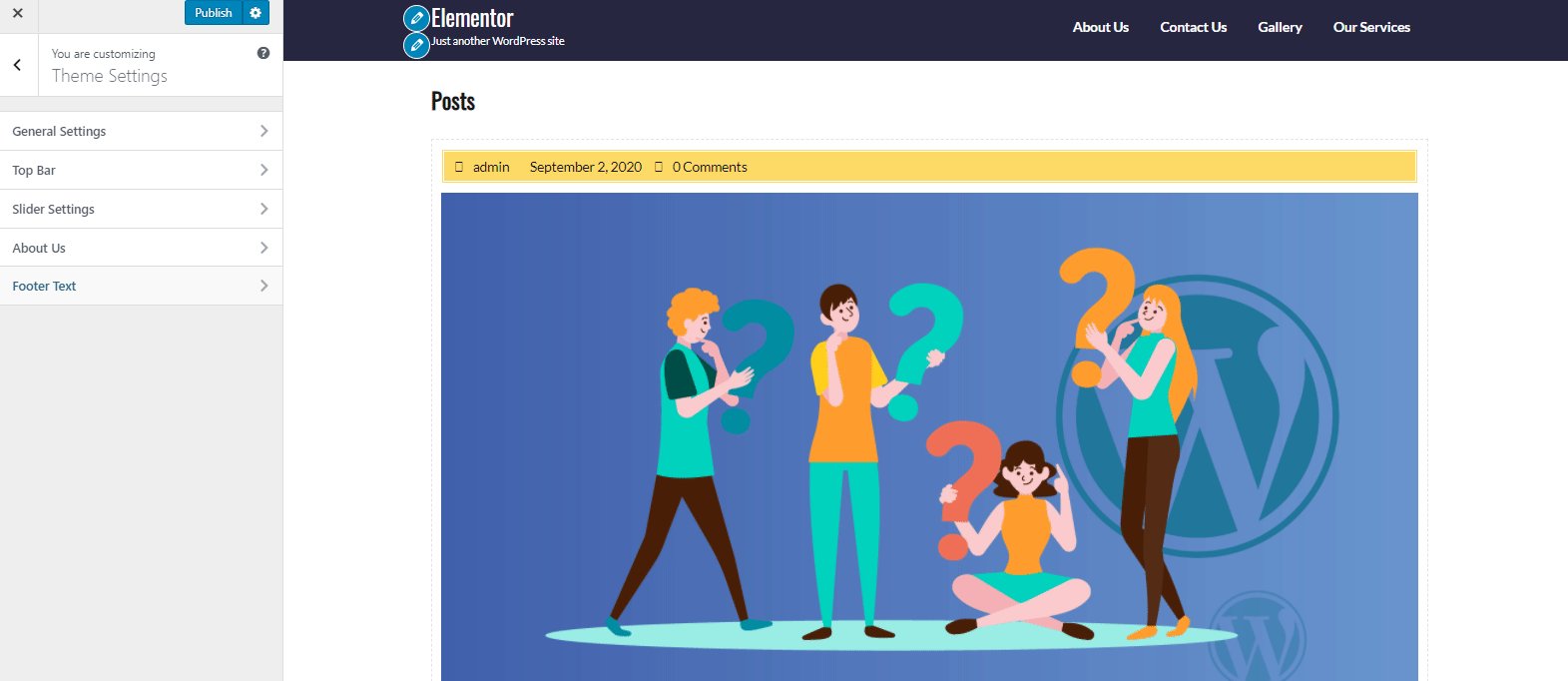
- Özelleştir düğmesine tıkladığınızda, sol tarafta bir menü göreceksiniz ve burada sitenizin aşağıdaki öğelerini düzenlemeye başlayabilirsiniz.

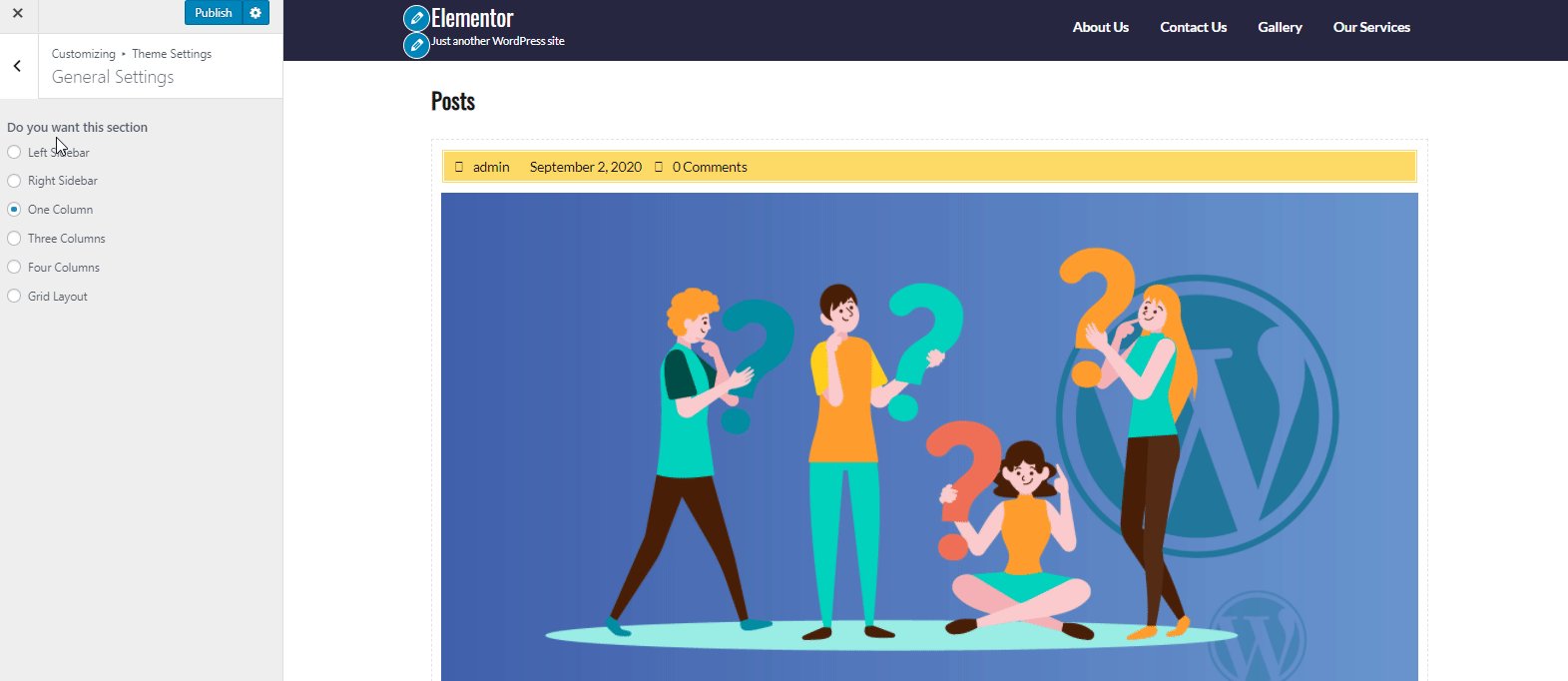
Tema ayarları:
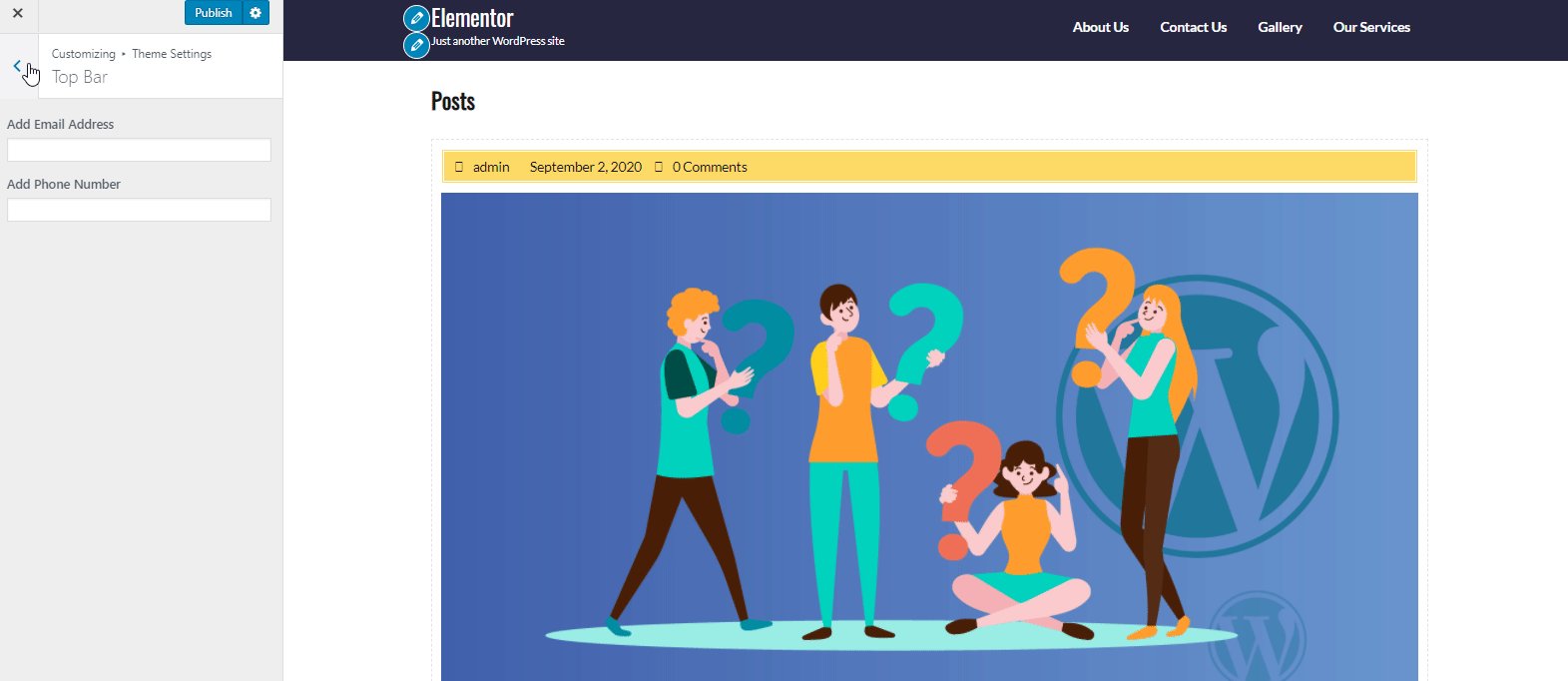
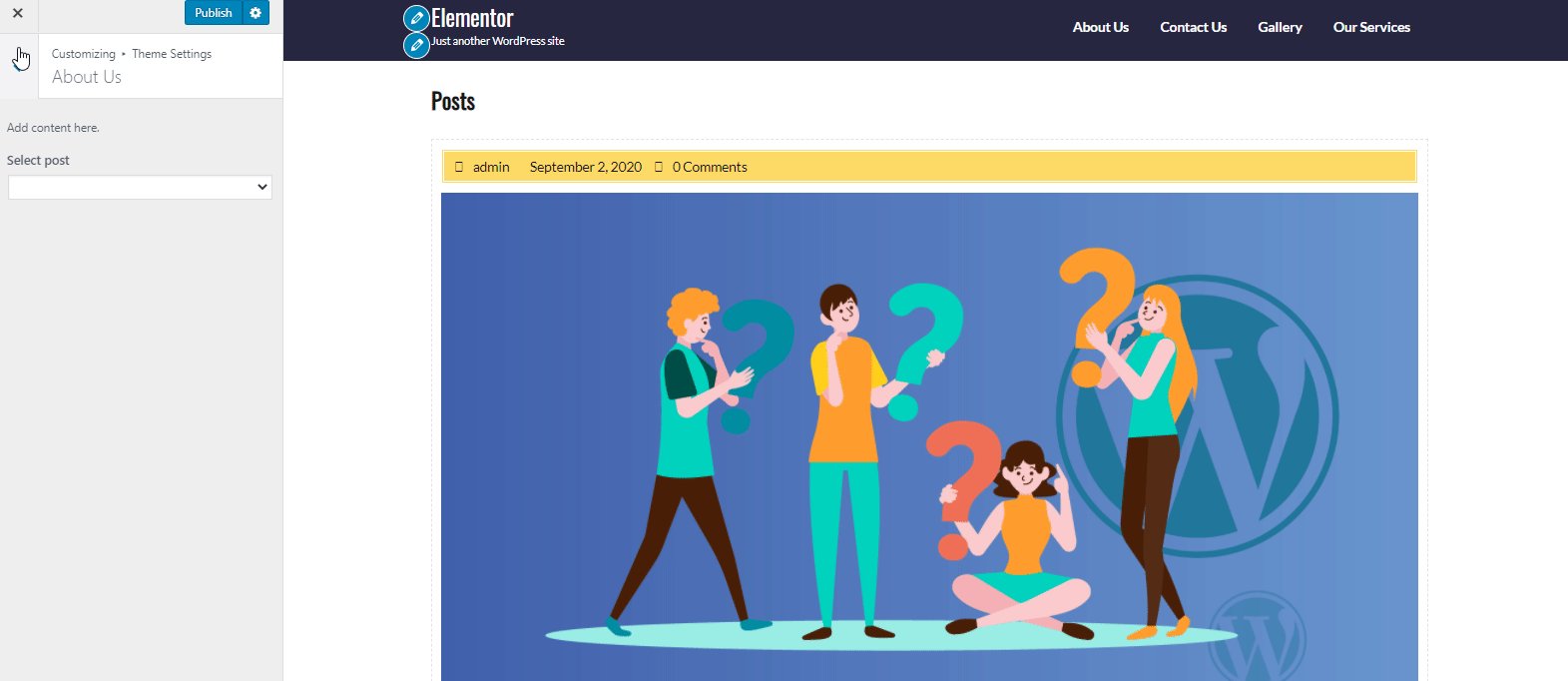
Tema ayarlarında işletmeniz ve web siteniz hakkında bazı bilgiler ekleyebilirsiniz. Kaç bölüm istediğiniz, üst çubuk bilgileri, kaydırıcı resimler, web sitenizin kısa bir özeti ve altbilgi metni vb.

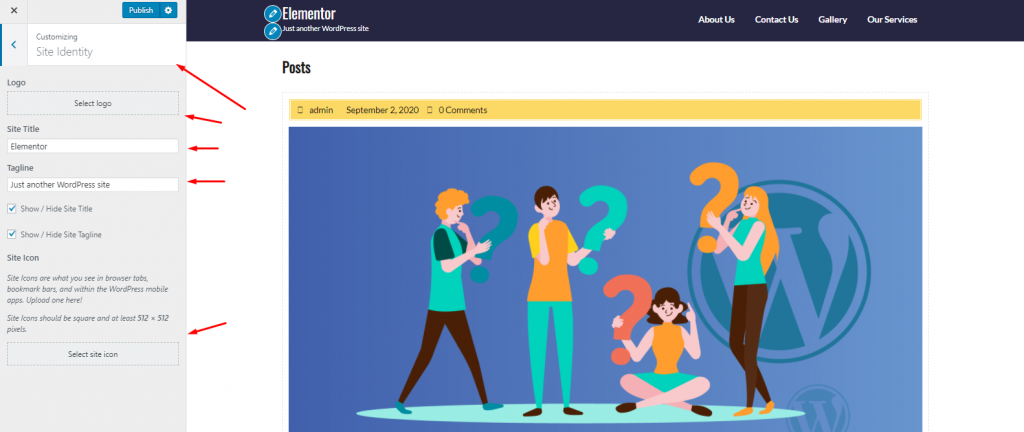
Site Kimliği:
Ardından site kimliği seçeneğimiz var. Bu bölümde site logosu, site başlığı ve sloganı (bunları gizleyip gösterebilirsiniz) ve site simgesi ekleyebilirsiniz.

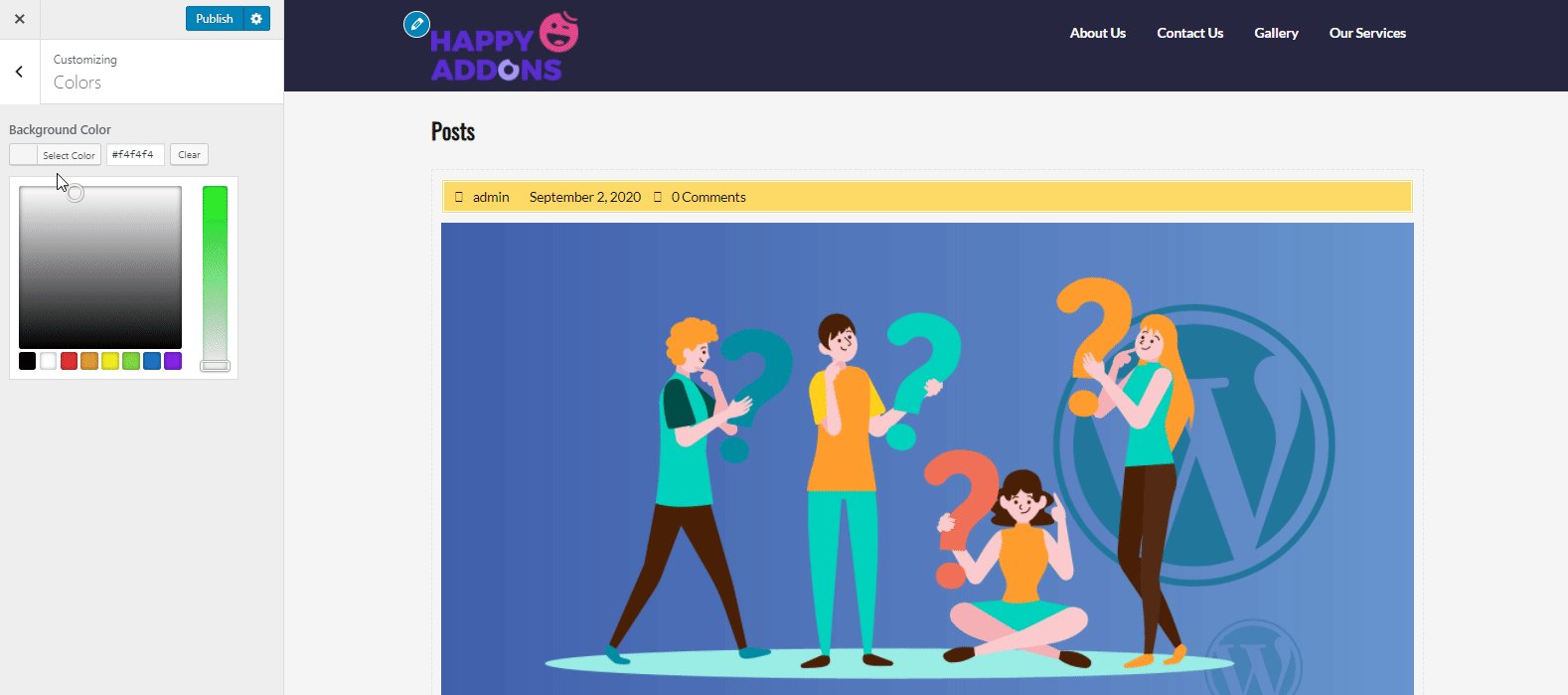
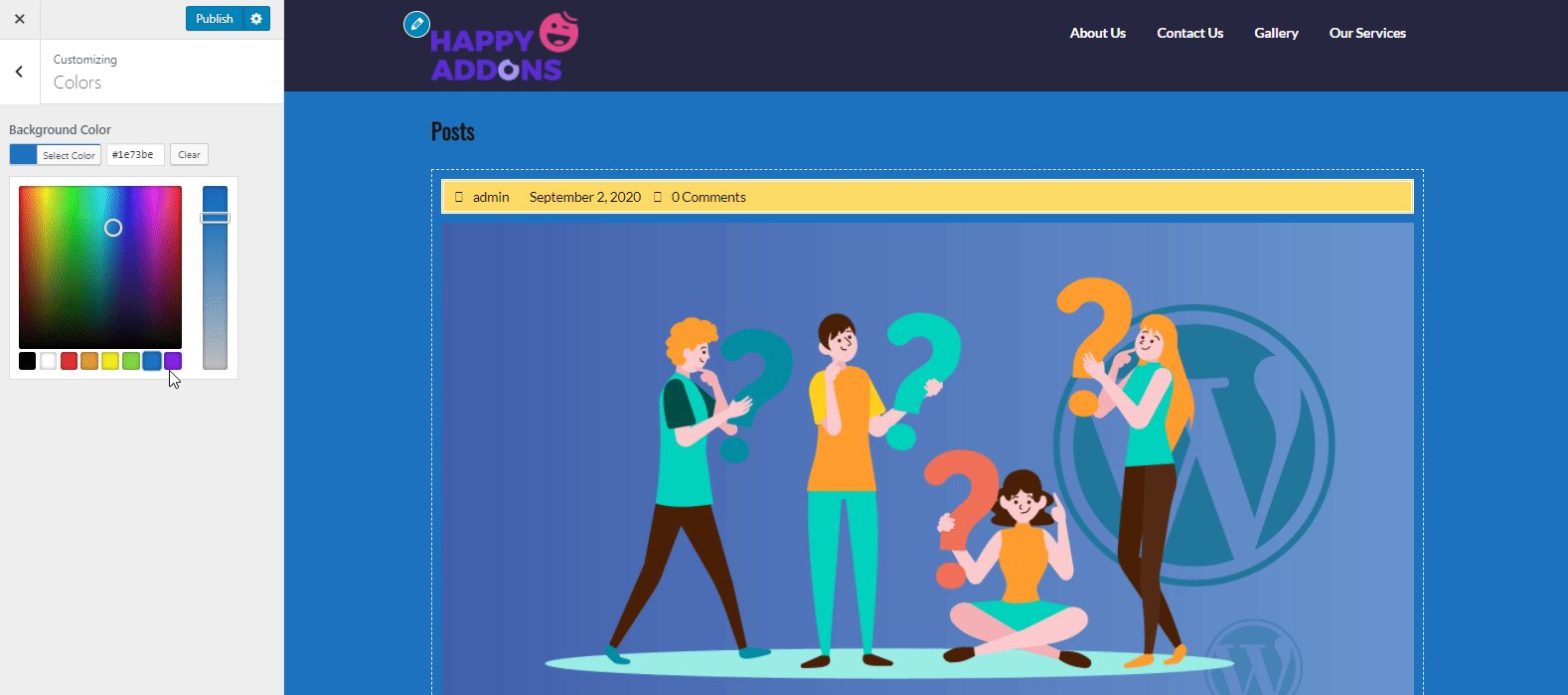
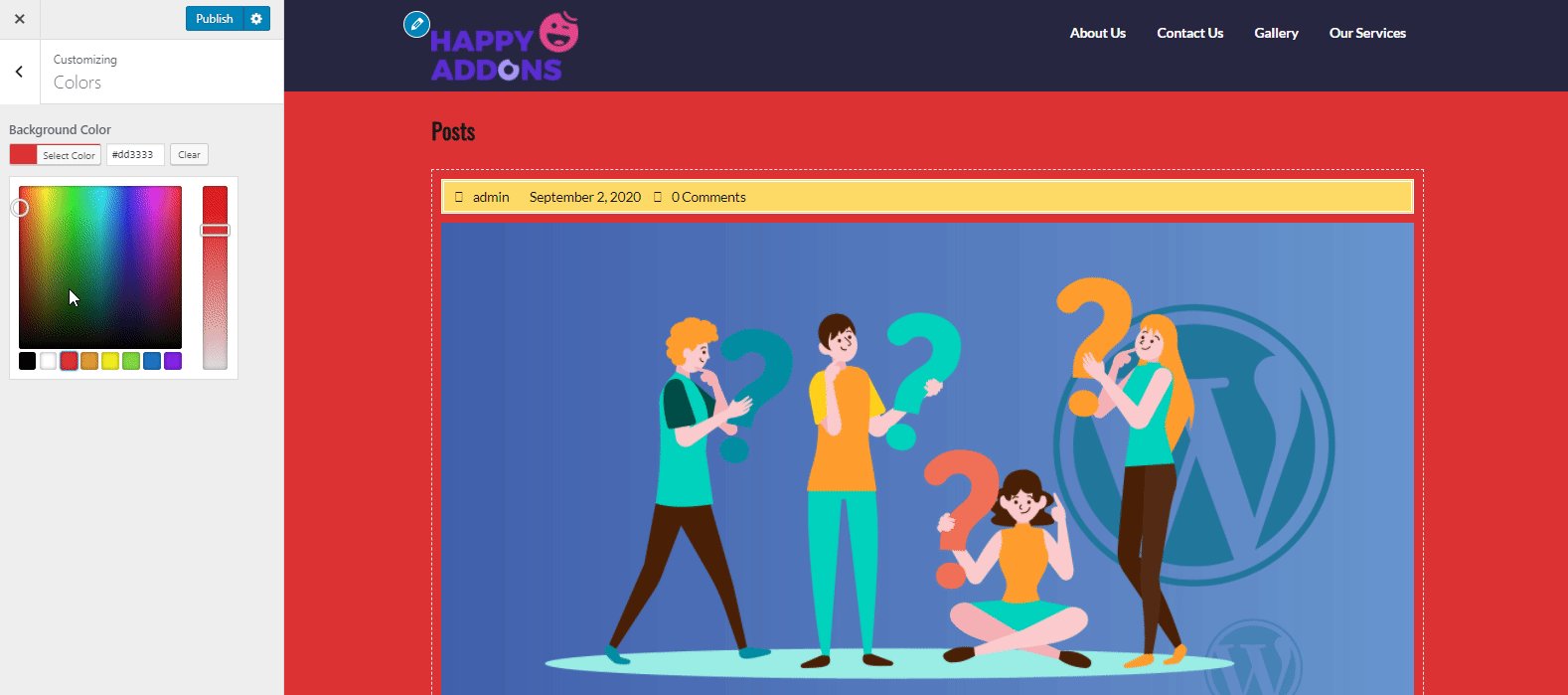
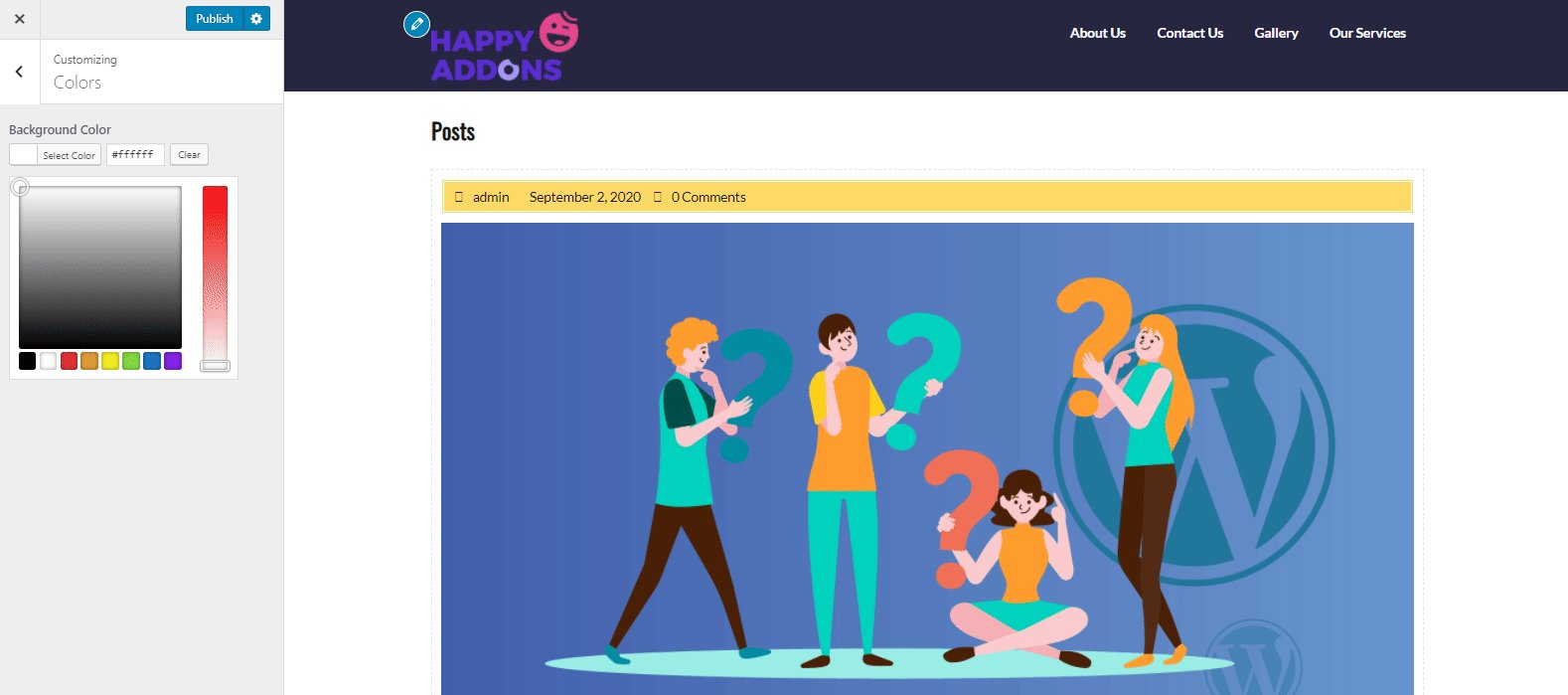
Renkler:
Renge tıklarsanız sitenizin arka plan rengini kolayca değiştirebileceğiniz bir renk seçeneği bulabilirsiniz.

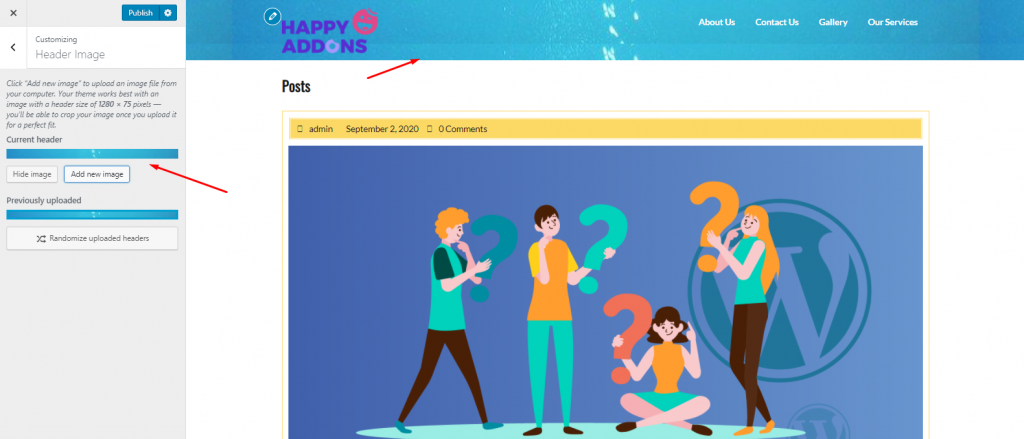
Başlık görüntü:
Başlık kısmına resim eklemek için Başlık Resmine tıklayıp resim eklemeniz yeterlidir. Elbette tam başlık kısmında görünecektir.

WordPress siteniz için çarpıcı bir başlık oluşturmaya hazır mısınız? İşte size bir makale. Şimdi kontrol edin! ?
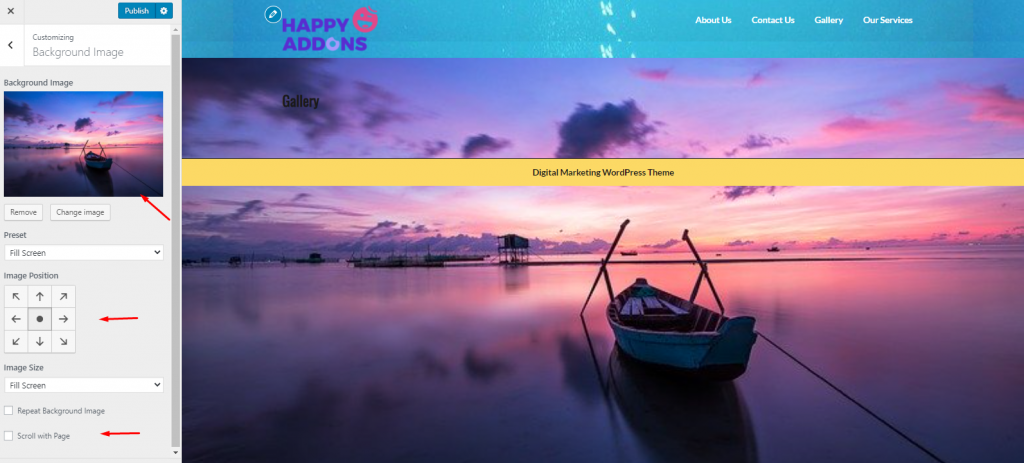
Arka plan görüntüsü:
Web sitenizin ana sayfasına bir resim eklemek istiyorsanız Arka Plan Resmine dokunun. Basitçe bir görüntü ekleyin ve ayarlarını ekranın sol tarafından özelleştirin.
Resmi yeniden boyutlandırabilir, özel bir değer koyabilir, resmin nasıl görüneceğini seçebilir vb.

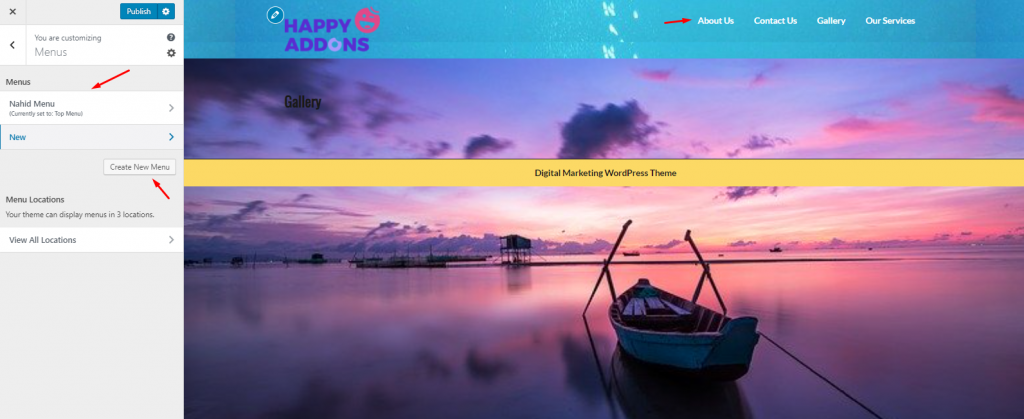
Menüler:
Temel olarak, WordPress temalarının çoğu, varsayılan seçeneklere sahip bir menü içermez. Bu durumda, Görünüm>Menüler'de gezinerek özel bir menü oluşturursunuz veya bu bölümden yapabilirsiniz.


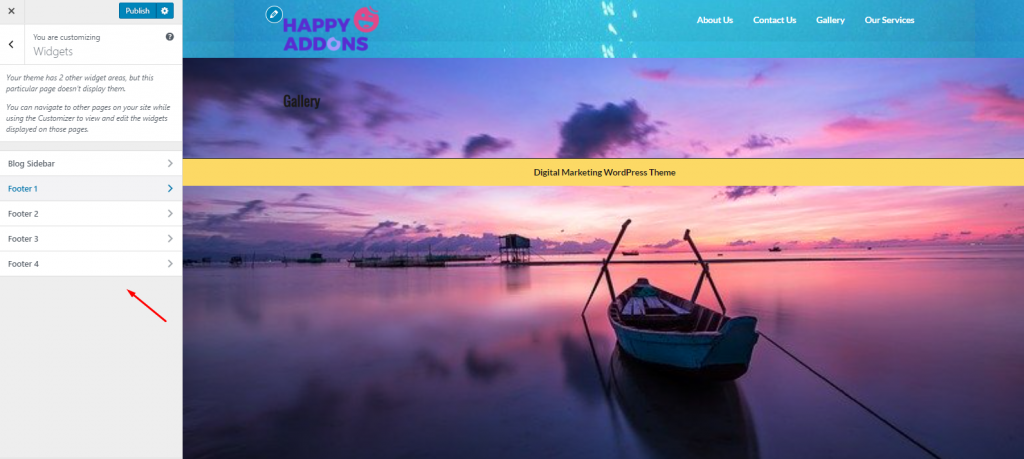
Widget'lar:
Bir widget eklemek için iki yolu takip edebilirsiniz. Öncelikle Appearance>Widgets'tan doğrudan özelleştirebilir veya buradan özelleştirebilirsiniz.

Ancak, widget'ın gerçekte nasıl çalıştığı hakkında ayrıntılı bir fikir edinmek istiyorsanız, aşağıdaki eğitim size WordPress'te widget'ları kullanmanın en kolay sürecinde yol gösterebilir.

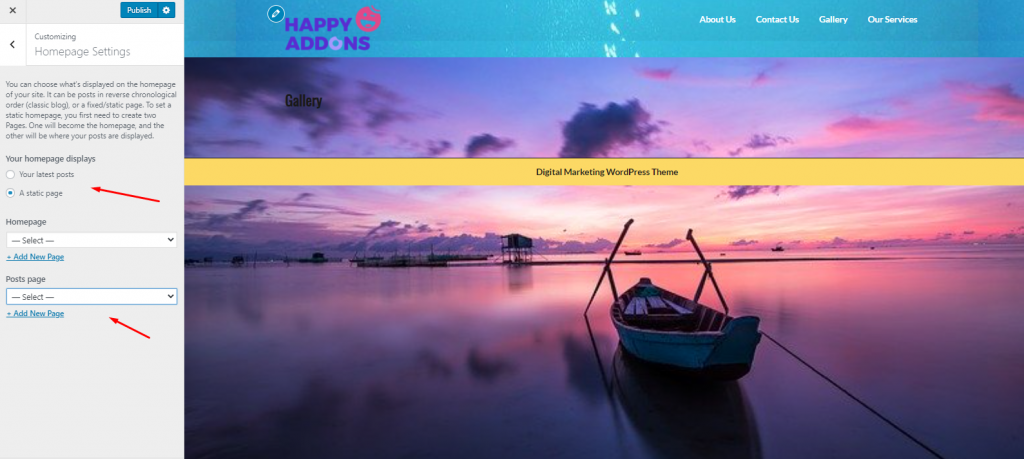
Ana Sayfa Ayarları:
Bu kısım, ana sayfanızın neleri içereceğini veya içermediğini seçmenize izin verecektir. Örneğin, en son gönderinizi eklemek veya kullanıcılarınızın web sitenize tıkladıklarında bir sayfayı yeniden yönlendirmelerini istiyorsunuz vb. Böylece bu işlevleri buradan hızlı bir şekilde düzenleyebilirsiniz.

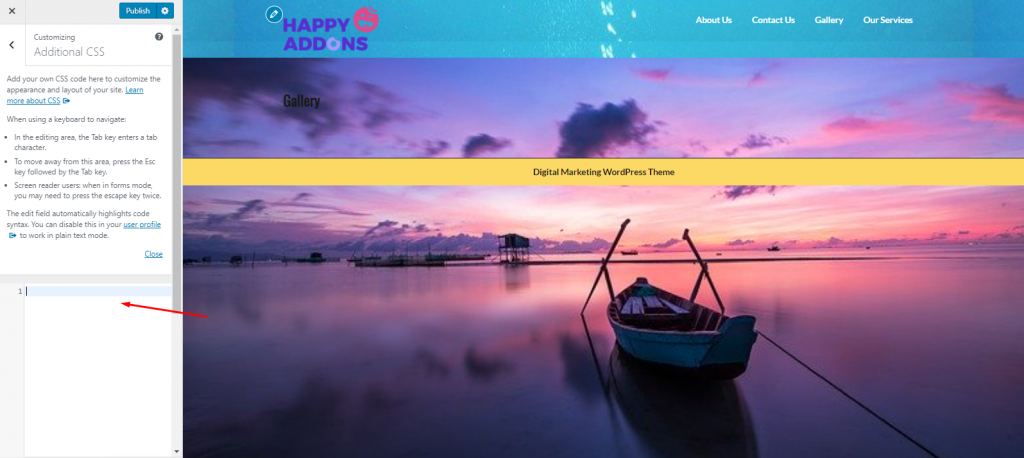
Ek CSS:
Tek bir HTML sayfasına birden çok stil eklemek istiyorsanız, CSS kodu bunu kolayca yapmanıza yardımcı olacaktır. Bu nedenle, WordPress tema özelleştirmenizin son bölümünde, bazı farklı stiller ve biçimler oluşturmak için doğrudan web sitenize ek CSS kod parçacıkları ekleyebilirsiniz.

Bununla birlikte, aşağıdaki makaleyi inceleyebilirsiniz, burada Elementor tasarımınıza CSS parçacıkları ekleme konusunda görsel bir fikir edineceksiniz.
Adım 3: Yerleşik WordPress Tema Özelleştirme Seçeneklerini Kullanın (Varsa)
Bu özelleştirme seçeneği, yüklediğiniz temaya bağlıdır. Tüm temalarda, her şeyi beklentilerinize göre özelleştirmenize izin veren yerleşik seçenekler yoktur.
Varsa, WordPress panonuzdaki tema seçeneklerine erişebilirsiniz. Bu nedenle, sol tarafta yüklediğiniz tema ile aynı adı taşıyan bir bölüm olacaktır.
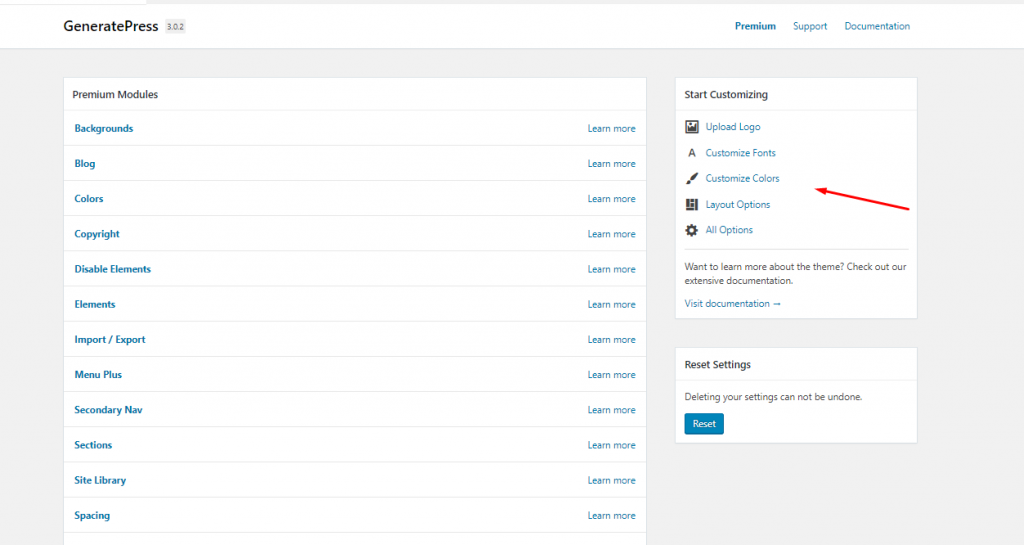
Her neyse, ek seçeneklerle bir tema yüklerseniz bir örnek. Bu durumda, ek seçenekleri almak için GeneratePress'i indirip yükleyebilirsiniz.

Bu şekilde, sayfaları etkinleştirme veya devre dışı bırakma, logo ekleme, tipografi, düzen seçenekleri, yeni sayfalar ekleme ve daha fazlası gibi temanızı özelleştirebilirsiniz.
Adım 4: Gerekirse CSS'de Değişiklik Yapın
Daha önce CSS'nin ne olduğundan bahsetmiştik. Şimdi derinlemesine bir göz atacağız. Aslında CSS, web sitenizin görünümünü kontrol eder. CSS kodlarını kullanarak web sitenizin rengine, aralığına, tipografisine vb. bazı değişiklikler getirebilirsiniz.
Unutmayın, temaları özelleştirirken web sitenizin temel CSS dosyalarını değiştirmemelisiniz. Aksi takdirde, web sitenizin verilerine ve bilgilerine olan tüm erişimi kaybedersiniz.
CSS dosyasını temanızda güvenli bir şekilde özelleştirmek için WordPress dizininde farklı CSS dosyası düzenleyicileri veya eklentileri bulacaksınız. Eklentiyi indirebilir ve tema özelleştirmenize devam edebilirsiniz.
Bu durumda, sitenizin görünümünü değiştirmek ve web sitenizin temel dosyalarını engellemeden özel CSS ve JS kodu eklemek için basit özel CSS ve JS'yi deneyebilirsiniz. Ayrıca üstbilgi ve altbilgi alanındaki kodları yazdırabilir, ön uca CSS ve JS ekleyebilir ve istediğiniz kadar kod ekleyebilirsiniz.

Adım 5: WordPress Tema Özelleştirici Eklentilerini Kullanın
Manuel süreci öğrendikten sonra, şimdi en iyi WordPress sayfa oluşturucu eklentilerinden bazılarını paylaşacağız. Ve bu sayfa oluşturucu eklentilerini kullanarak, yalnızca birkaç tıklamayla farklı şeyleri kolayca özelleştirebilir, düzenleyebilir ve uygulayabilirsiniz.
Böylece, tek bir kod satırı yazmadan, web sitenizdeki bazı şeyleri kolayca ekleyebilir-yeniden düzenleyebilirsiniz. Ve WordPress sayfa oluşturucu eklentileri, web sitenizin daha kazançlı görünmesini sağlamak için kodu otomatik olarak üretecektir.
Pekala, şimdiye kadarki en iyi WordPress sayfa oluşturucu temalarından bazılarını görelim:
- Mutlu Eklentiler: Web sayfası düzenleme ve tasarlama becerilerinizi geliştirebilir ve başka bir düzeye taşıyabilir. Ayrıca, Elementor ile sayfa oluşturma deneyiminizi geliştirmek için son teknoloji widget'lardan oluşan hem ücretsiz hem de premium kullanabilirsiniz.
- Elementor: WordPress siteniz için farklı tasarımlar oluşturmanız için size tam bir çok yönlülük sağlar. Bu sürükle bırak görsel oluşturucu ile web sitelerini eskisinden daha hızlı oluşturabilirsiniz
- Beaver Builder: Ön uç görünümünde sorunsuz çalışan esnek bir sürükle-bırak sayfa oluşturucusudur. Acemi veya profesyonel olun, Beaver Builder'ı kullanarak web sitenizin tüm kontrolünü ele geçirmenin keyfini çıkaracaksınız.
- Divi Builder: Bu eklenti size güçlü sürükle ve bırak olanakları, gerçek zamanlı düzenleme ayrıcalıkları ve yerleşik duyarlı tasarımlar sunar. Böylece eklentiyi yükledikten sonra, bir sürükle ve bırak oluşturucu aracılığıyla sitenizin sayfalarını ve düzenini düzenleyebilirsiniz.
- Site Menşei ile Sayfa Oluşturucu: Bu sayfa oluşturucu ile, duyarlı sütun tabanlı içeriği kolayca tasarlayabilirsiniz ve bundan sonra içeriğiniz otomatik olarak tüm mobil cihazlara uyarlanarak sitenizin mobil kullanıma hazır olmasını sağlar
Bunlar, WordPress temanızı özelleştirmek için en iyi sayfa oluşturucu eklentileridir. Ancak WordPress sayfa oluşturucular hakkında daha fazla bilgi edinmek istiyorsanız aşağıdaki gönderiye göz atabilirsiniz.?
Bonus İpuçları: Bir Temayı Özelleştirmeden Önce Not Etmeniz Gerekenler
Pekala, artık bir WordPress temasını özelleştirmenin düşündüğünüz kadar zor olmadığını anlayabilirsiniz. Ancak dikkatli olmanız gerekiyor çünkü temanızda ne değiştirecekseniz eski ayar seçeneklerini geri alamazsınız.
Yani önemli veri ve dosyaları kaybetme şansı var. Bu yüzden burada tema özelleştirmeyle ilgili bazı önemli yönleri keşfettik. işte onlar:
- Yaptığınız her değişikliği not almaya çalışın
- Kenar çubuklarını özelleştirirken veya eklerken dikkatli olun
- Değişikliklerinizi takip edin (değişiklik günlüğü oluşturun)
- Temanızın bir yedeğini tutmalı
- İyi çalışıp çalışmadığını tüm işlevleri ve özellikleri test edin
- Yeni tasarlanmış temanın duyarlılığını kontrol edin
- Temanızın uyumluluklarını diğer tarayıcılarda karşılaştırın
- Kötü amaçlı yazılım saldırısını önlemek için temanız için birinci sınıf güvenlik sağlayın
Bu nedenle, temanızda herhangi bir değişiklik yapmadan önce bu noktaları korumaya çalışın. Ancak, WordPress sitenizi kötü amaçlı yazılım saldırısından veya herhangi bir şüpheli etkinlikten korumak istiyorsanız aşağıdaki gönderiye göz atabilirsiniz?
? Mutlaka Okuyun: Bir WordPress Sitesinden Kötü Amaçlı Yazılım Nasıl Kaldırılır
WordPress temasının nasıl özelleştirileceğine dair son sözler
Yalnızca temada bazı değişiklikler veya varyasyonlar getirmek istiyorsanız, tema özelleştirme sizin için oldukça önemlidir. Bu nedenle, web sitenizin yapısını bozmadan temanızı kolayca değiştirebilmeniz için talimatları izlemelisiniz.
Tasarım kültürü yaratır. Kültür değerleri şekillendirir. Değerler geleceği belirler. – Robert L. Peters, tasarımcı ve yazar Tweetlemek için tıklayınAncak, tema özelleştirme süreciyle ilgili önemli terimleri ve hususları iletmek için elimizden gelenin en iyisini yapmaya çalıştık. Bu nedenle, artık herhangi bir WordPress geliştiricisi tutmadan veya herhangi bir programlama dili uygulamadan temanızı zahmetsizce özelleştirebileceğinize inanıyoruz. Ve bahsettiğimiz eklentiler, çabanızı artırmanıza ve çok önemli zamandan tasarruf etmenize yardımcı olacaktır.
Peki, WordPress temanızı özelleştirmeye ve işiniz için tam teşekküllü bir site oluşturmaya hazır mısınız? Aşağıdaki linke tıklayın??

