2024'te WordPress Nasıl Özelleştirilir (Kodlama Gerekmez)
Yayınlanan: 2024-06-29WordPress geliştikçe web sitenizi özelleştirme fırsatları da katlanarak artar. Yalnızca işlevsel değil, aynı zamanda ihtiyaçlarınıza göre benzersiz şekilde uyarlanmış bir WordPress sitesine sahip olduğunuzu hayal edin. İster yeni başlayan olun ister biraz deneyiminiz olsun, bu özelleştirme seçeneklerinde uzmanlaşmak sitenizin görünümünü ve işlevselliğini önemli ölçüde artırabilir.
Bu makale, WordPress Özelleştirici'nin kullanılmasından gelişmiş sayfa oluşturuculara ve Divi gibi temalara kadar WordPress'in nasıl özelleştirileceğine ilişkin temel teknikleri kapsar. Kapsamlı kılavuzumuzu inceleyin ve WordPress sitenizi nasıl gerçekten kendinize ait hale getireceğinizi keşfedin.
TL;DR
- Divi gibi temalar ve eklentiler, WordPress'te geniş web sitesi özelleştirmesine ulaşmanın en hızlı yoludur.
- Tam Site Düzenleyicisi ve Divi gibi sayfa oluşturucularla düzenleri ve menüleri nasıl özelleştireceğinizi görün.
- Arka uçtan site genelinde görsel değişiklikler yapmak için bazı temalar tarafından desteklenen WordPress Özelleştirici'yi kullanın.
- Hızlı sayfa oluşturma ve özelleştirme için Divi'nin önceden hazırlanmış düzen paketlerinden ve Divi AI'dan yararlanın.
- 1 WordPress'i Temalar ve Eklentilerle Özelleştirin
- 1.1 WordPress'i Özelleştirmek için En İyi Temalar
- 2 Sayfa Yapısını ve Menüleri Özelleştirin
- 3 WordPress'i Özelleştiriciyle Özelleştirin
- 4 Sayfaları Tek Tek Özelleştirin
- 4.1 Sayfaları Blok Düzenleyiciyle Özelleştirin
- 4.2 Divi'nin Visual Builder'ıyla Sayfaları Özelleştirin
- 4.3 Divi AI ile Yeni Sayfaları Özelleştirin ve Oluşturun
- 5 WordPress Tema Şablonlarını Özelleştirin
- 5.1 Şablon Parçalarını Tam Site Düzenleyiciyle Özelleştirin
- 5.2 Divi Theme Builder ile Tema Şablonlarını Özelleştirin
- 6 WordPress'i Çocuk Temasıyla Özelleştirin
- 6.1 Divi Çocuk Temaları
- 7 WordPress Sitenizi Nasıl Kişiselleştireceksiniz?
- 7.1 Öne Çıkan WP Özelleştirme Araçları
WordPress'i Temalar ve Eklentilerle Özelleştirin
WordPress temaları ve eklentileri, web sitenizin görünümünü ve işlevselliğini özelleştirmek için gerekli araçlardır.
WordPress'i Özelleştirmek için En İyi Temalar
Herhangi bir WordPress web sitesi için vermeniz gereken ilk büyük özelleştirme kararı Temayı seçmektir. Verebileceğiniz en önemli tasarım kararı budur. İşte en önemli önerilerimizden bazıları:
Divi

Divi, yaygın olarak mevcut en özelleştirilebilir WordPress temalarından biri olarak kabul edilir. Son derece özelleştirilebilir kılan bazı temel özellikler:
- Kod gerektirmeden özel düzenler ve tasarımlar oluşturmaya yönelik görsel, sürükle ve bırak sayfa oluşturucu (Divi Builder).
- İçe aktarılacak ve özelleştirilecek 1.000'den fazla önceden hazırlanmış düzen paketi ve 100'den fazla tam web sitesi paketi.
- Renkler, tipografi, aralıklar, animasyonlar vb. gibi tasarımın her yönünü görsel olarak özelleştirme yeteneği.
- Üstbilgileri, altbilgileri, kategori sayfalarını vb. görsel olarak özelleştirmek için Divi Tema Oluşturucuyu içerir.
Divi'yi edinin
Astra

Astra, performansı ve esnekliğiyle bilinen popüler, özelleştirilebilir bir temadır:
- WordPress Özelleştirici'deki düzenler, tasarımlar, renkler, tipografi vb. için son derece özelleştirilebilir seçenekler.
- Minimum kaynak kullanarak hafif ve hızlı yükleme.
- Elementor, Beaver Builder vb. gibi popüler sayfa oluşturucularla sorunsuz bir şekilde çalışır.
- İçe aktarmak ve özelleştirmek için 180'den fazla kullanıma hazır web sitesi demosu.
Basın Oluştur

GeneratePress, kapsamlı özelleştirme yeteneklerine sahip, hafif, performans odaklı bir temadır.
- Her yönü özelleştirmek için kancalar, filtreler ve eklentilerle son derece genişletilebilir.
- Elements, Blog, Commerce vb. premium eklentiler daha fazla özelleştirme seçeneğinin kilidini açar.
- Beaver Builder, Elementor vb. sayfa oluşturucularla entegre olur.
- Minimum şişkinlik ve temiz kodla hızlı yükleme.
WordPress'i Özelleştirmek için En İyi Eklentiler
Size eklentilerin uzun bir listesini ve bunların web sitelerinizi nasıl özelleştirebileceklerini verebilsek de, bazı önemli noktaları ele alacağız. Daha fazla seçenek için en iyi WordPress eklentilerinin tam listesine bakın.
- ACPT: Benzersiz içerik yapıları ve türleri oluşturmak için özel gönderi türleri ve meta alan grupları oluşturarak sitenizi özelleştirin.
- Rank Math SEO: Sitenizin SEO'sunu optimize etmek için anahtar kelimeler, meta açıklamalar ve okunabilirlik ile sayfaları özelleştirmenize yardımcı olan önemli bir eklenti.
- WooCommerce: WordPress sitenize göze çarpan e-Ticaret işlevselliği eklemek için başvurulacak eklenti.
- WP Aminify: Yerleşik yönetici temaları ve web sitenizin arka ucu için özel yönetici kontrol panelleri oluşturma yeteneği sunar.
- Divi Pazar Yeri: Hem WordPress'i hem de Divi'yi genişletmek için yüzlerce pazar öğesi mevcuttur. Bunlar, önceden oluşturulmuş şablonlardan dikkatinize değer Divi uzantılarına kadar uzanır.
WordPress, eklenti ekosistemi nedeniyle olduğu kadar yaygın olarak kullanılmaktadır. Popüler WordPress alternatifleriyle karşılaştırıldığında en büyük fark yaratan özelliği bu olabilir.
Sayfa Yapısını ve Menüleri Özelleştirin
Sayfa yapınızı ve menülerinizi özelleştirmek sitede gezinmeyi ve kullanıcı deneyimini iyileştirir. Ayrıca SEO'ya ve web sitenizin genel organizasyonuna da yardımcı olabilir.
Sayfa Yapısı
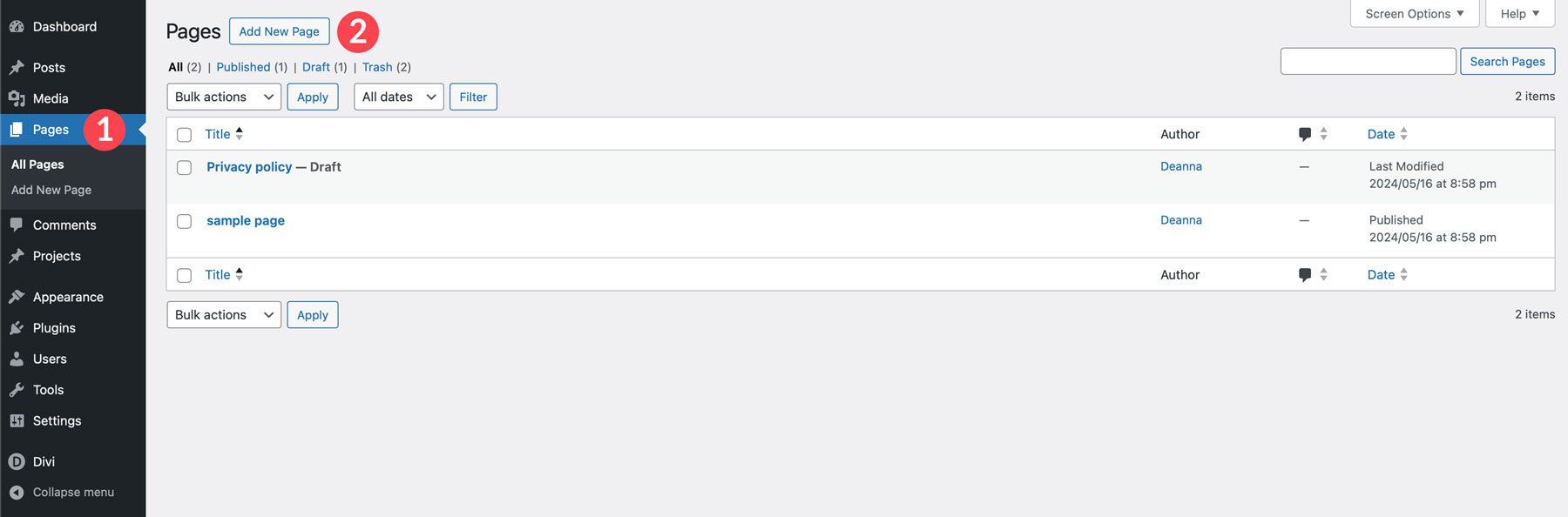
İyi yapılandırılmış bir sayfa hiyerarşisine sahip olmak, WordPress sitenizde gezinmeyi ve SEO'yu geliştirir. Başlamak için web sitenizin ihtiyaçlarına göre yeni sayfalar oluşturmanız gerekir.

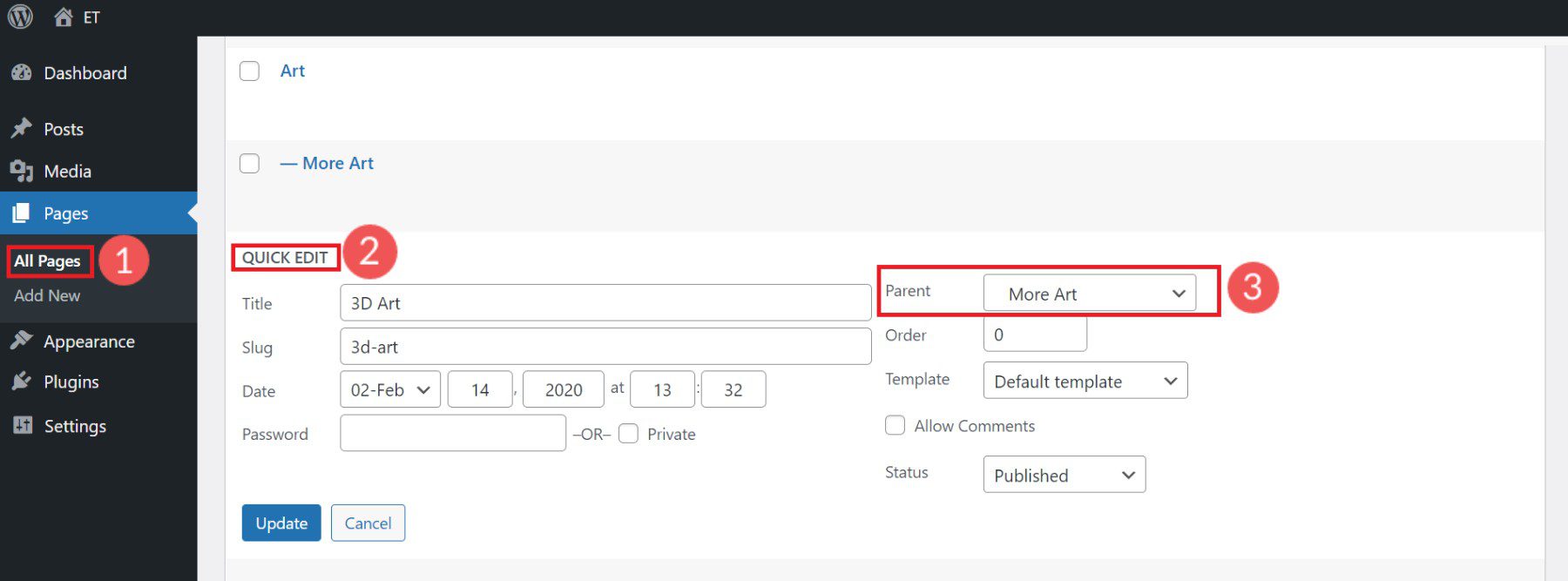
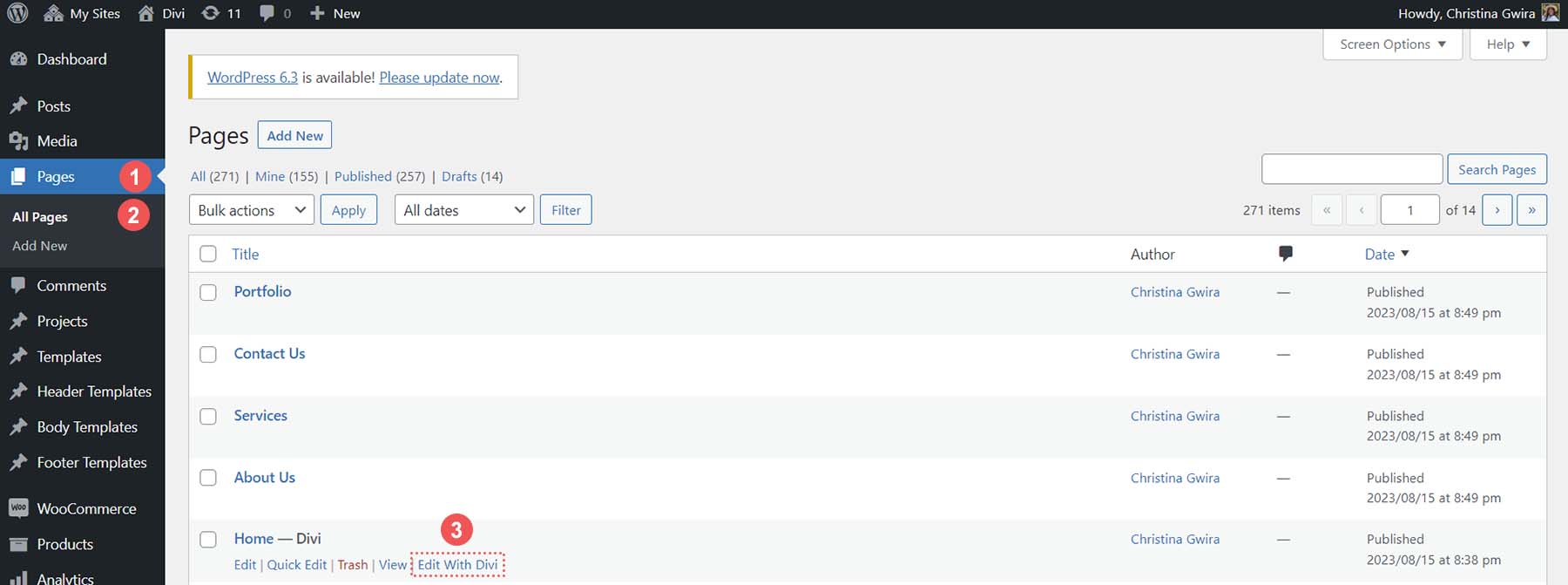
Hızlı Düzenleme düğmesini kullanarak, mantıksal bir URL yapısı oluşturmak için alt sayfaları ana sayfaların altına yerleştirebilirsiniz. Geçerli sayfanın ana sayfasını iç içe geçmiş bir URL yapısı oluşturacak şekilde ayarlayın.

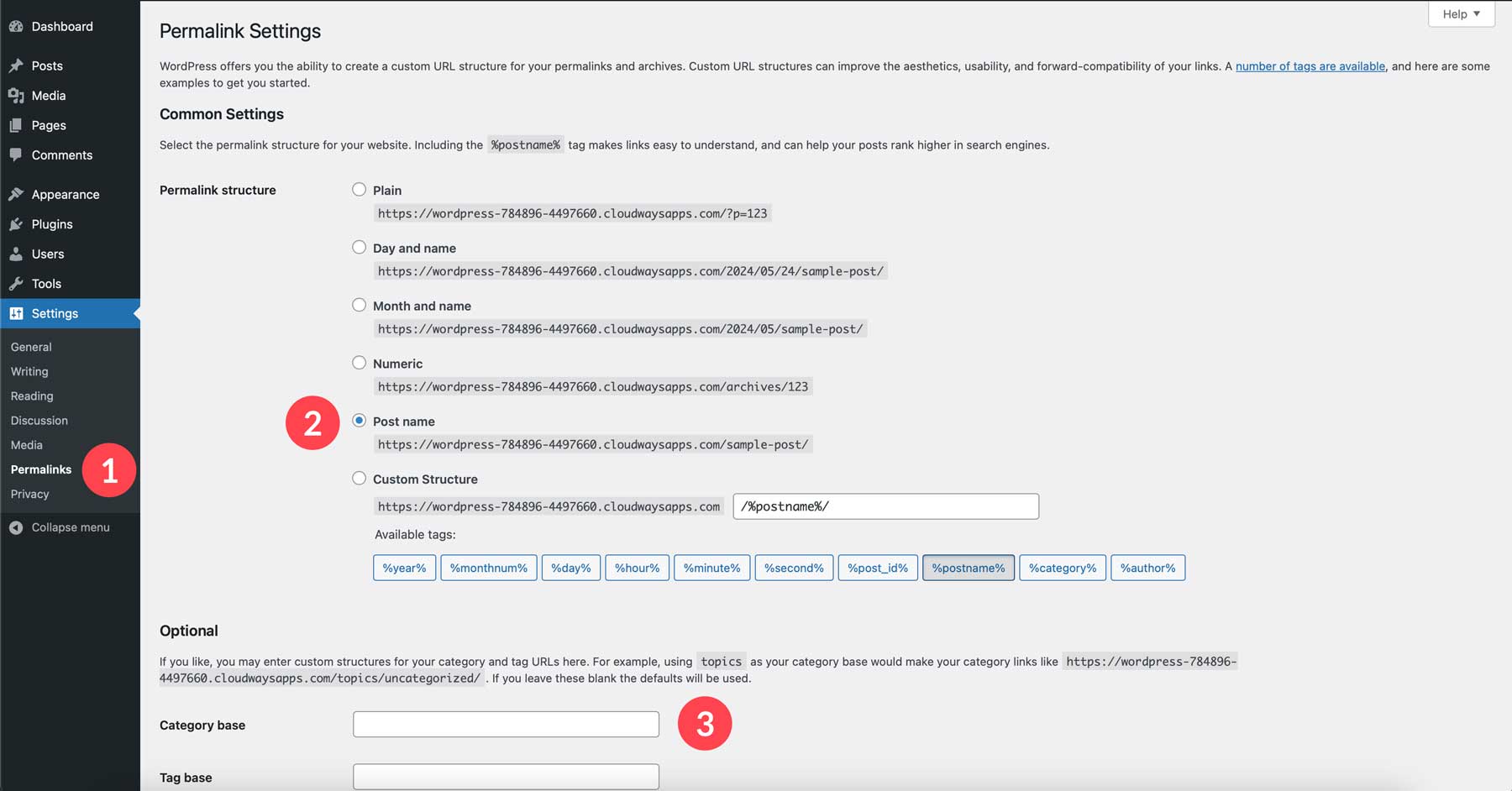
Kalıcı Bağlantı ayarlarını kullanarak Sayfa URL'si bilgilerini özelleştirin.

Temiz ve mantıksal bir sayfa yapısı, WordPress web sitenizi özelleştirmenin hafife alınan bir yoludur.
Menüler
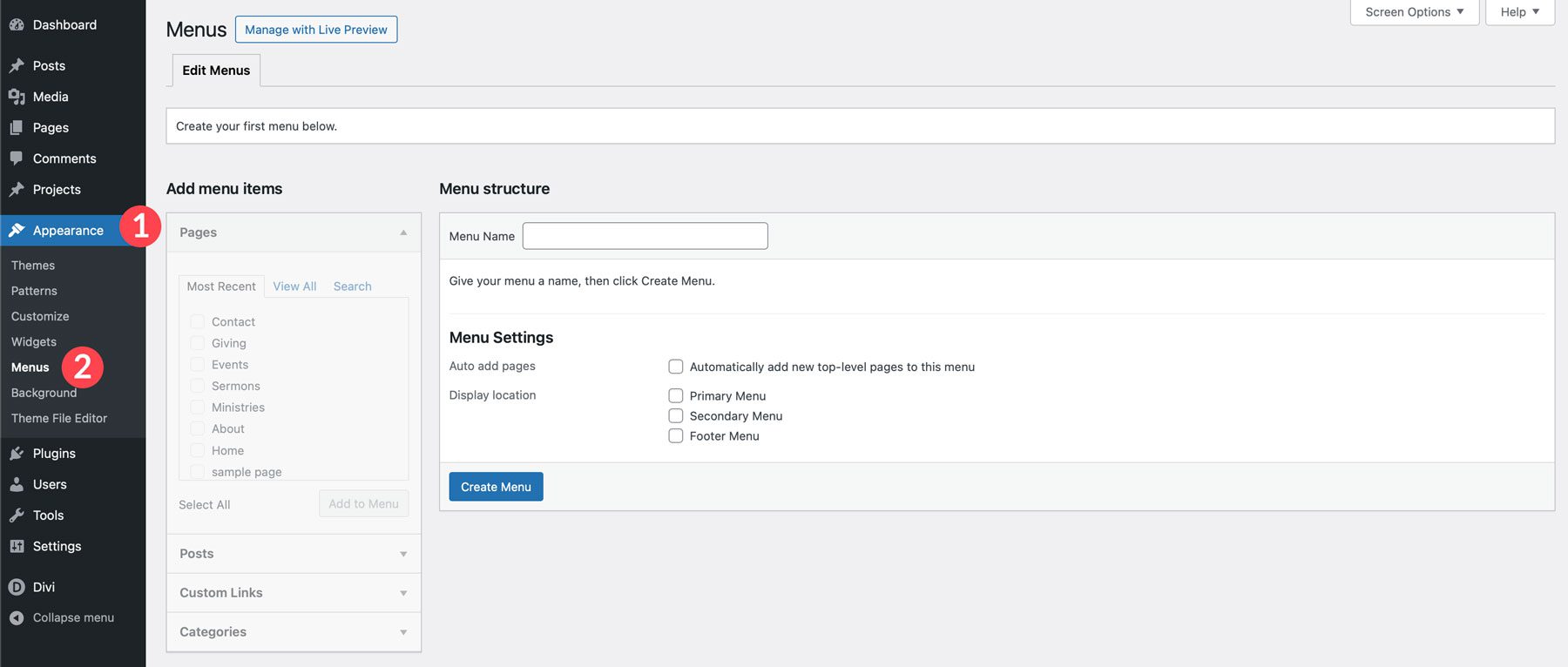
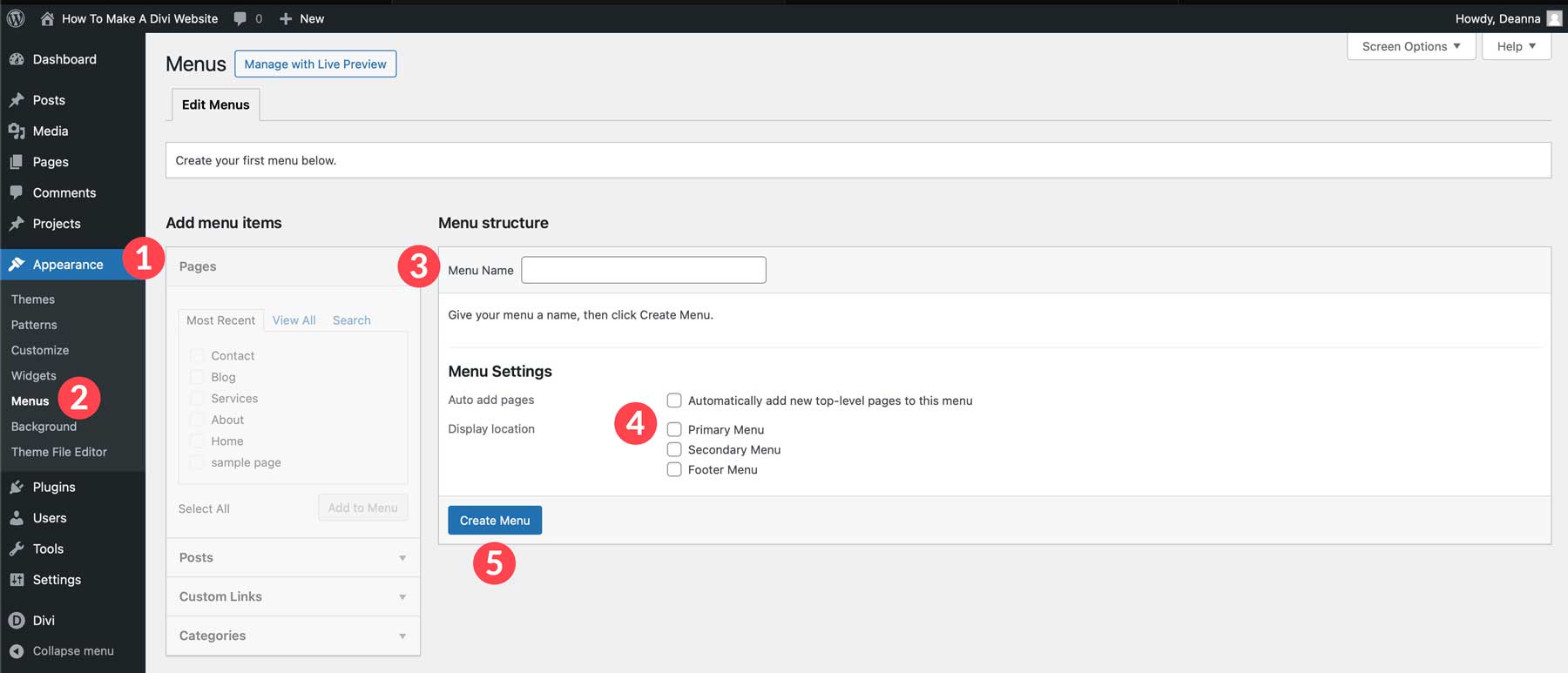
WordPress menüleri, sitenizde görünen (üst bilgi, alt bilgi ve kenar çubuğu gibi) gezinme bağlantılarını kontrol eder. Menülerinizi özelleştirmek için WordPress kontrol panelinizde Görünüm > Menüler'e gidin.

Bir ad vererek ve görüntülenme konumunu seçerek ilk özel menünüzü oluşturun. İlk menünüz genellikle “Birincil Menünüz” olacaktır. Sol sütundan menünüze (menü yapısının altında) sayfalar, gönderiler, özel bağlantılar ve kategori sayfaları ekleyin.

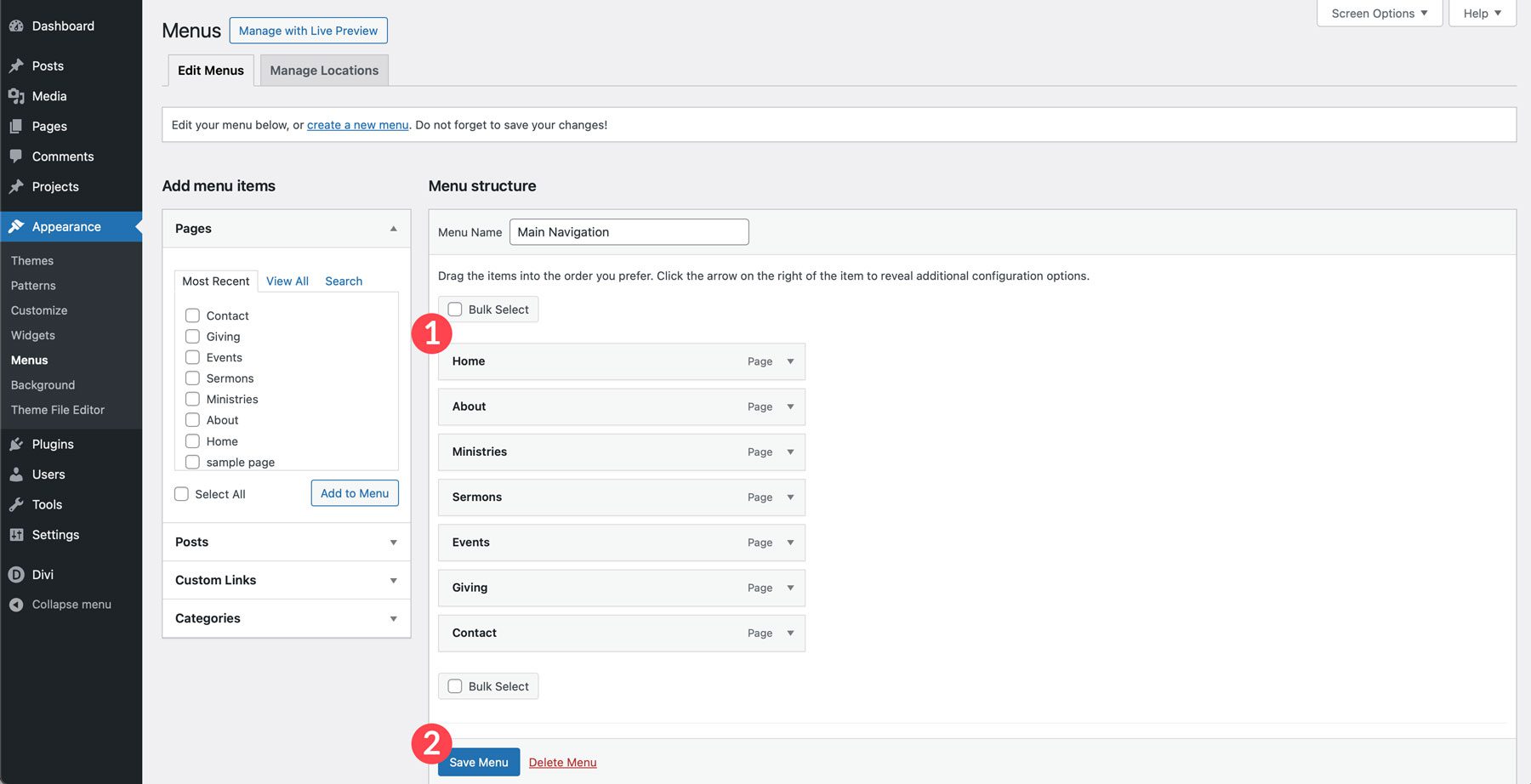
Sürükle ve bırak yöntemini kullanarak menü öğelerini düzenleyin ve menü konumlarını ayarlayın. Menü öğelerini, URL yapısını değiştirmeden iç içe yerleştirebilirsiniz (gezinmenizi temizleyen açılır menüler oluşturmak için).

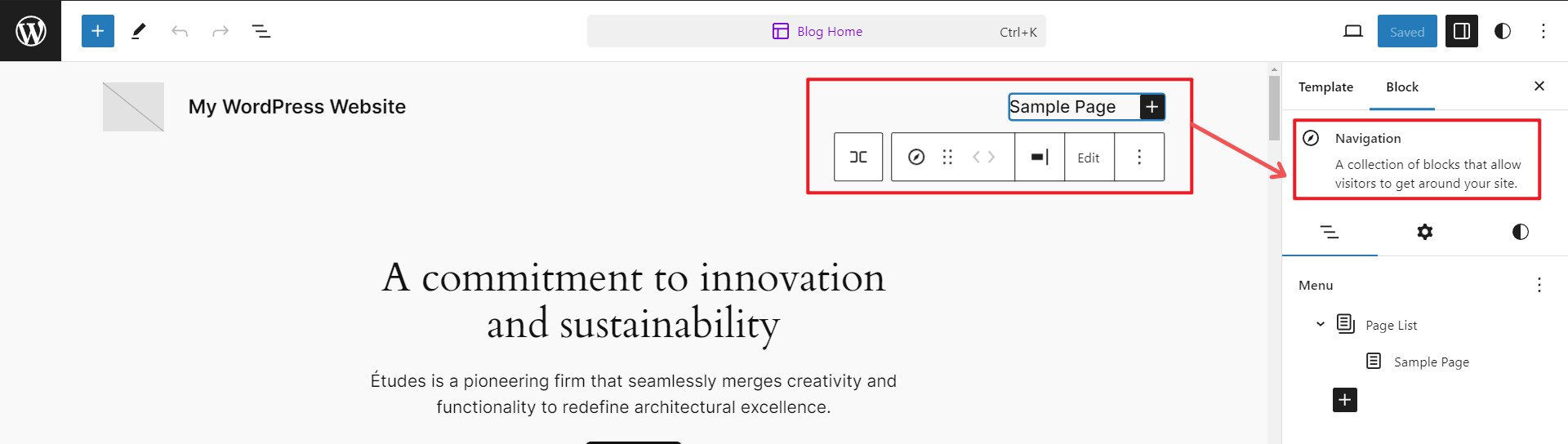
Bir web sitesi oluşturmanın heyecan verici bir parçası olmasa da çok önemlidir. Kullanımı kolay menüler, ziyaretçilerin ve web tarayıcılarının sitenizi keşfetmesine ve en yararlı bilgileri bulmasına yardımcı olur. WordPress'in Tam Site Düzenleyicisi, menü öğelerinizi web sitenizde görüntüleyeceğiniz bir gezinme bloğuna sahiptir.

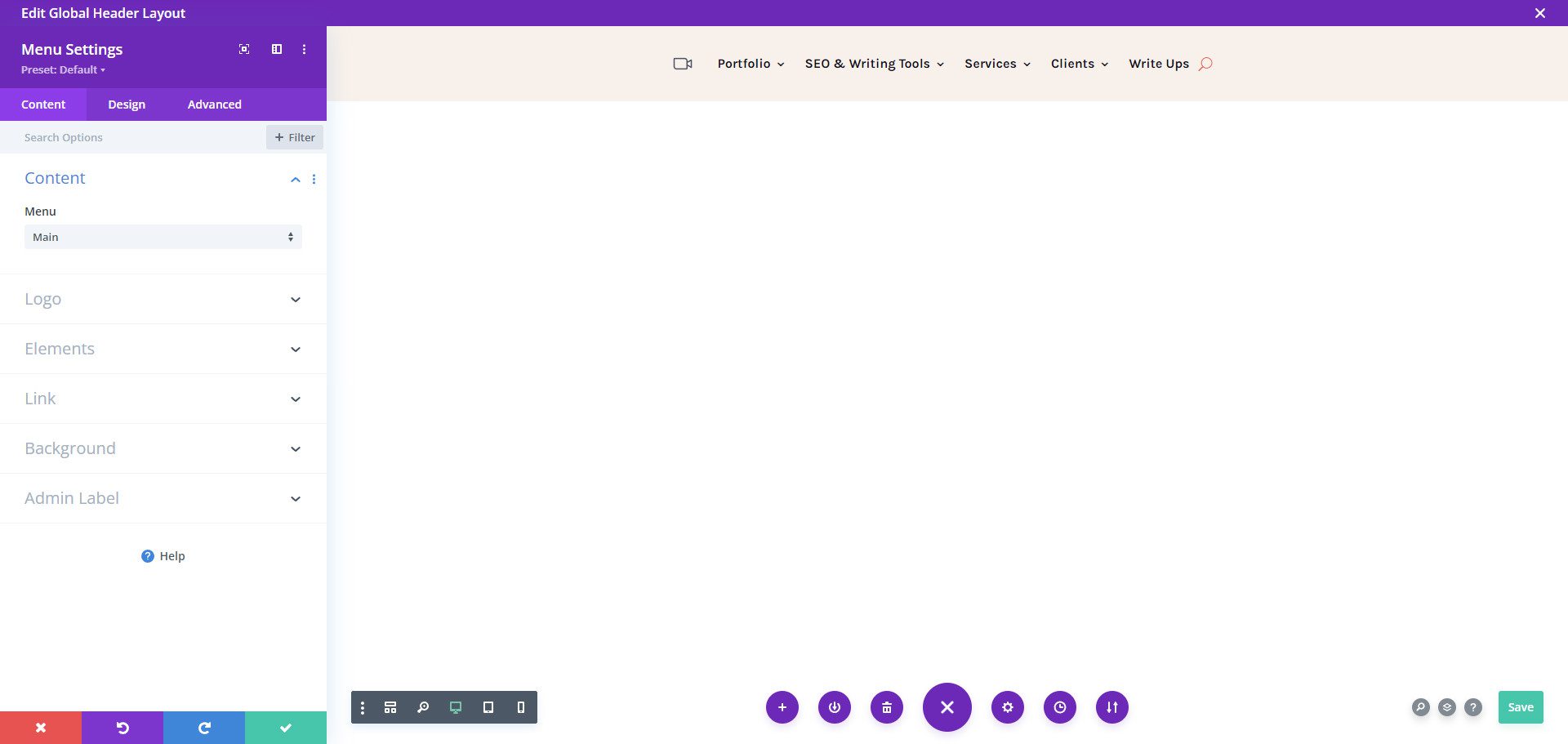
Divi Temasını kullanıyorsanız menünüzü Tema Oluşturucu şablonlarınıza (Global Başlığınız gibi) kolayca ekleyebilirsiniz. 
Başlığınızı şekillendirmeniz ve özelleştirmeniz için size sonsuz yollar sunar (oysa birçok tema, başlıklarınızı ve menülerinizi görüntülemeniz için size belirlenmiş yollar sunar).
Özelleştirici ile WordPress'i özelleştirin
WordPress Özelleştirici, site genelinde değişiklikler yapmak için kullanıcı dostu bir arayüz sunar. Genellikle aşamalı olarak kaldırılan eski bir özellik olarak kabul edilse de, belirli WordPress özelleştirmelerini yapmak için hala kullanışlıdır.
Görünüm > Özelleştir yoluyla erişebilirsiniz. Buradan site kimliğini, renkleri, tipografiyi, üstbilgi ve altbilgi ayarlarını özelleştirebilirsiniz.

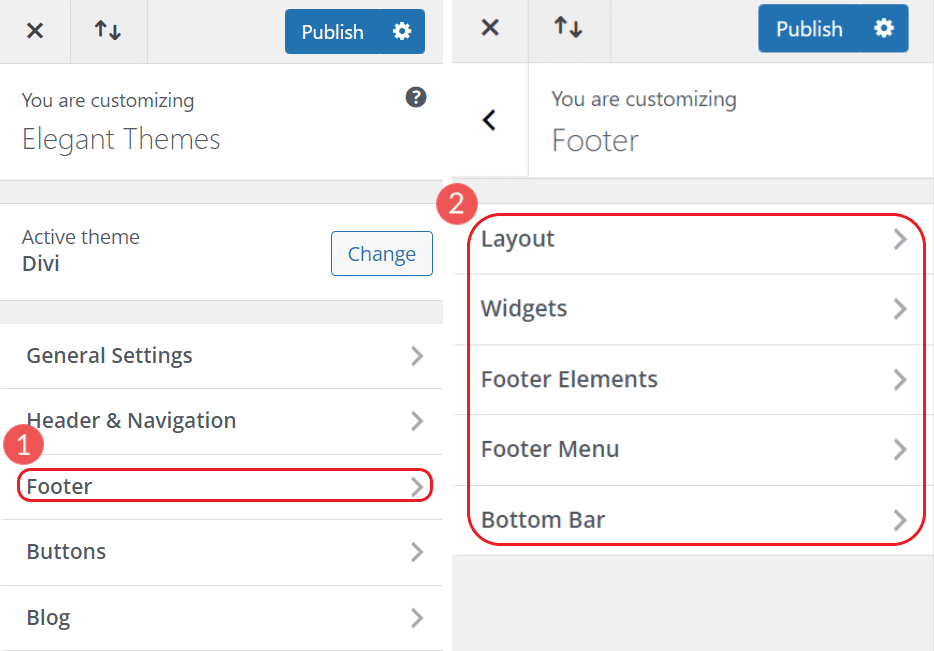
Özelleştirici Divi ile nasıl görünüyor? Üstbilgileri, altbilgileri, düğmeleri ve daha fazlasını onunla özelleştirin. Ancak daha güçlü özelleştirme seçenekleri için Tema Oluşturucuyu kullanın.
Bireysel Sayfaları Özelleştirin
Bir web sitesini düşündüğünüzde genellikle tek tek sayfaları düşünürsünüz. WordPress'in bu sayfaları özelleştirmek ve ziyaretçilerinize istediğiniz içeriği görüntülemek için birçok seçeneği vardır.
Sayfaları Blok Düzenleyiciyle Özelleştirin
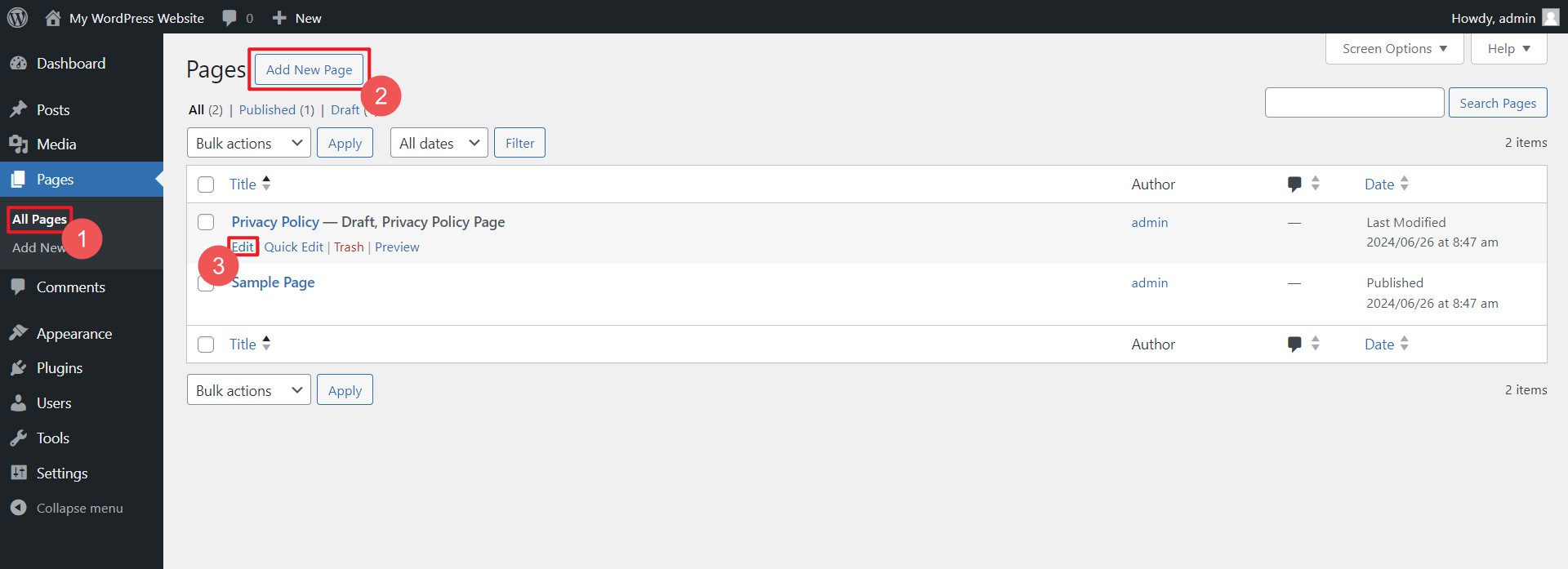
Blok Düzenleyici her WordPress kurulumuyla birlikte gelir. Bu, WordPess'in bir tür görsel sayfa oluşturucusudur ve web sitesi sayfaları ve gönderileri oluşturmak ve özelleştirmek için kullanılabilir. Başlamak için yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin.

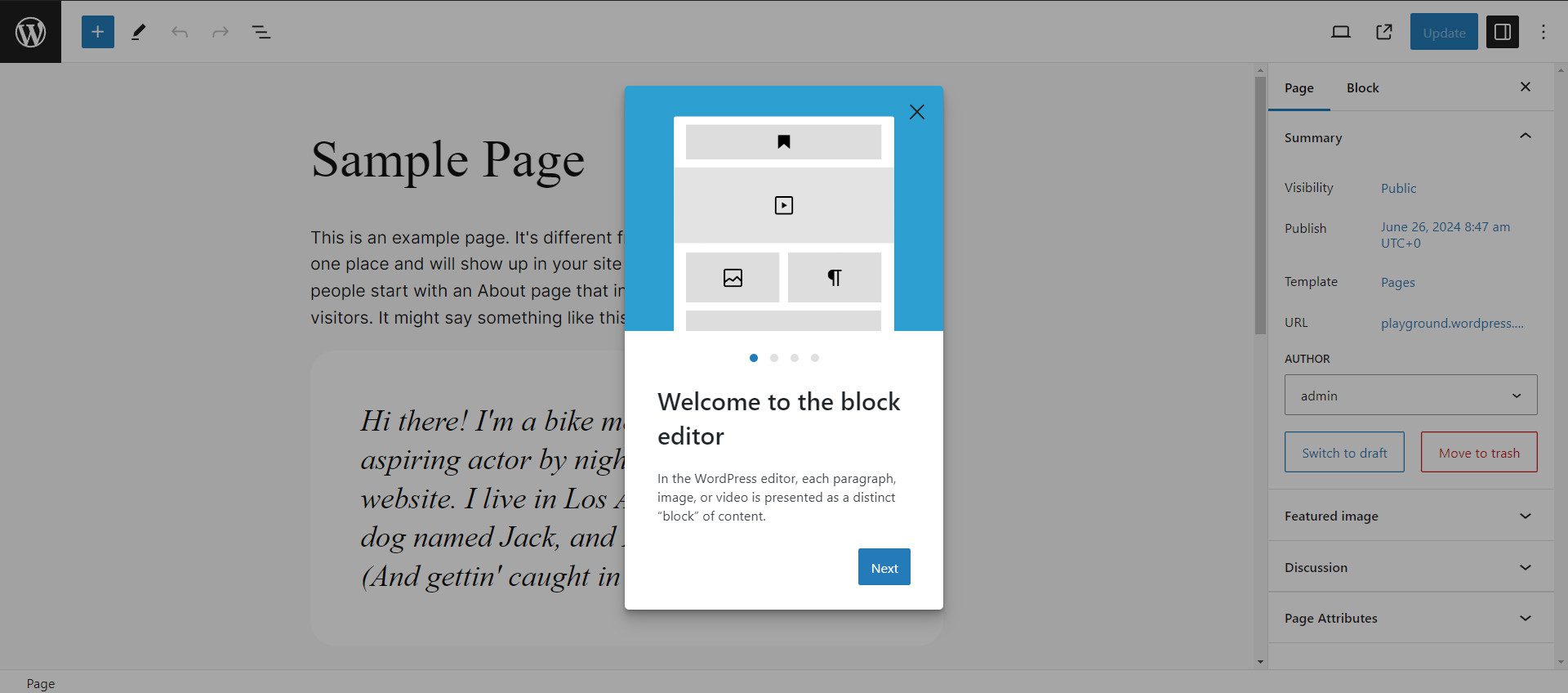
Blok Düzenleyiciyi ilk kez kullanıyorsanız, yararlı ve kısa bir eğitimle karşılaşacaksınız. Bu size temel bilgileri gösterecek, böylece özelleştirme seçenekleriyle oynamaya başlayabilirsiniz.

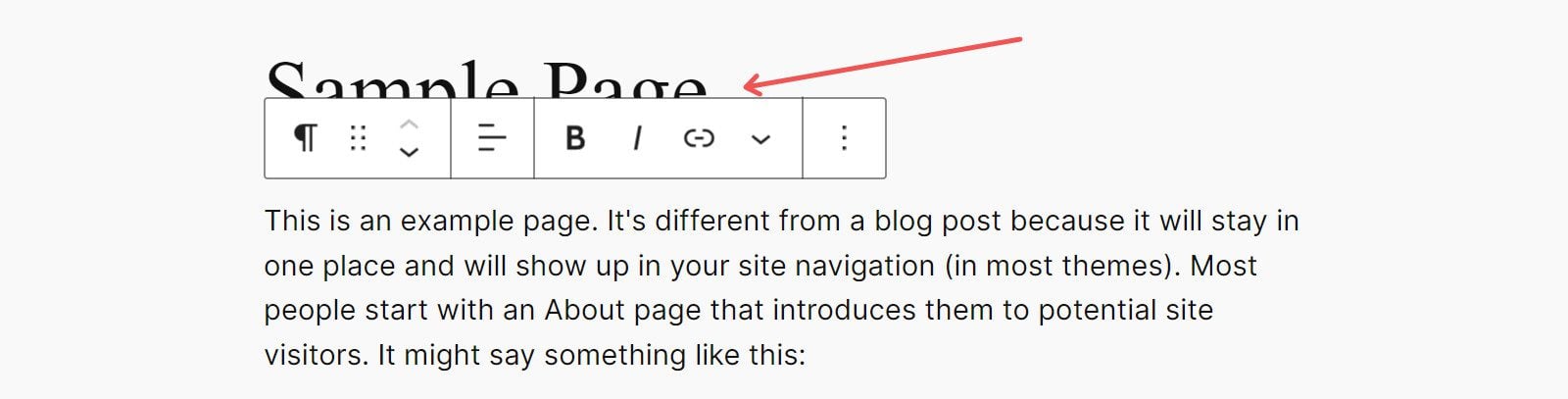
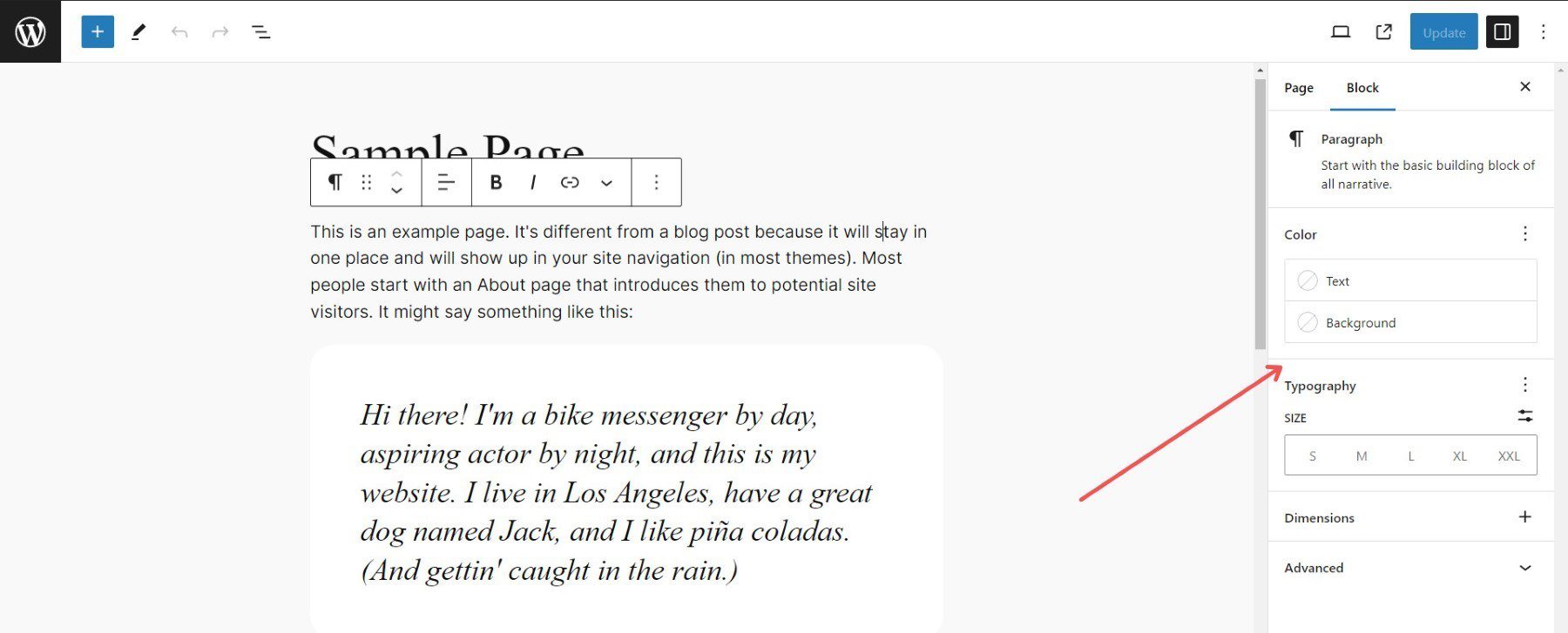
Her Blok kendi seçenekler çubuğuyla birlikte gelir. Örneğin, bu paragraf bloğuyla metni hizalayabilir (sola, ortaya, sağa), kalın, italik veya bağlantılar ekleyebilir ve blok genelindeki ayarlar için blok ayarlarını açmayı seçebiliriz.

Blok Ayarları Kenar Çubuğu, düzenleyicinin sağ tarafında görüntülenir ve o anda seçili olan blok için size yazı tipi, renk ve aralık seçenekleri sunar.

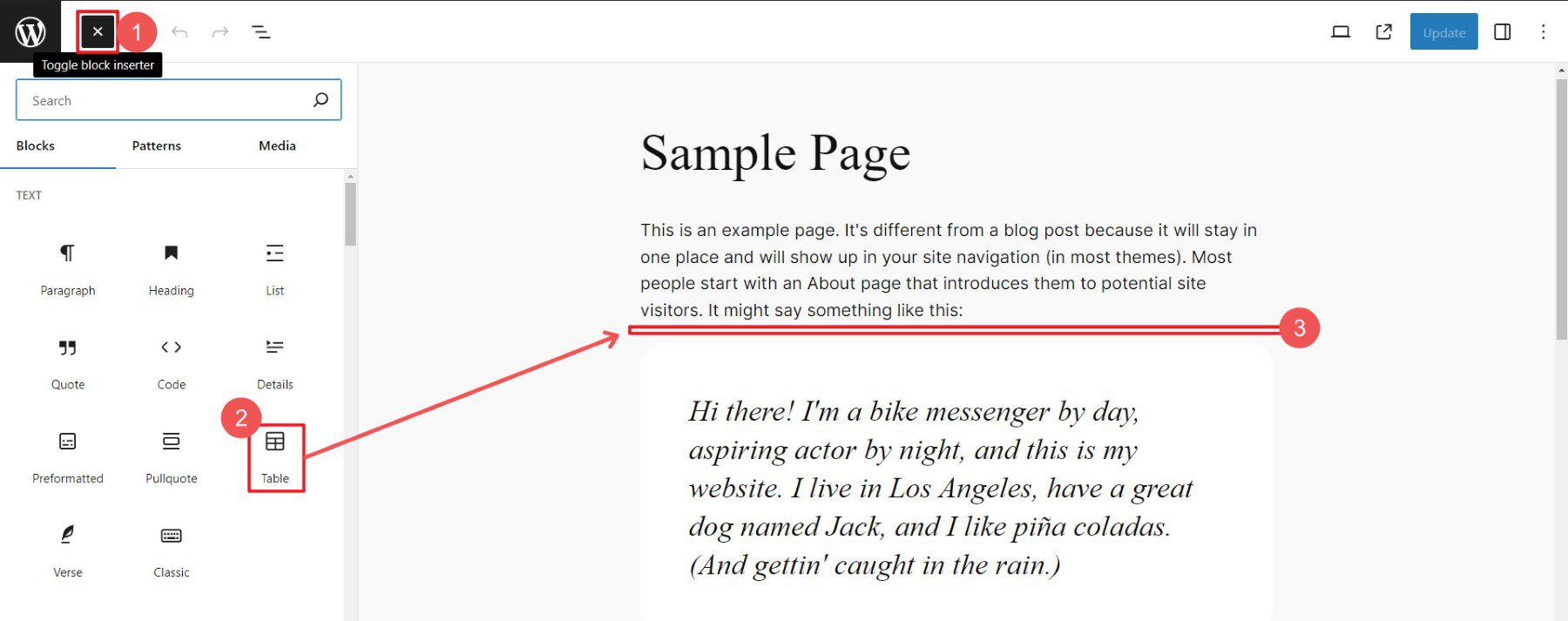
Farklı bir blok eklemek istiyorsanız sağ üstteki Blok Yerleştirici simgesine tıklayarak mevcut blokları ortaya çıkarabilirsiniz. Ardından kullanmak istediğiniz bloğu bulun ve canlı düzenleyiciyle sayfanıza sürükleyin.

Blok Düzenleyici, yerel WordPress'i kullanarak tek tek sayfaları özelleştirmenin hoş bir yoludur. Ama tuhaflıkları da yok değil. Blok Düzenleyiciyi sevmeyenlerdenseniz size gösterecek başka bir şeyimiz var.

Divi'nin Görsel Oluşturucusu ile Sayfaları Özelleştirin
Divi, kapsamlı özelleştirme seçeneklerine sahip popüler bir tema ve sayfa oluşturucudur. Divi, Elementor ve Beaver Builder gibi sürükle ve bırak sayfa oluşturucuları, kod olmadan sayfalar/yayınlar için görsel olarak özel düzenler ve tasarımlar oluşturmanıza olanak tanır. Divi'yi nasıl kullanacağınızı öğrenmek için bir video izlemeyi tercih ederseniz Divi'yi Kullanmaya Başlarken videomuza bakın.
Divi yüklendikten sonra Divi'nin etkileyici görsel oluşturucusunu görmek için bir sayfayı düzenleyin . Bu özelleştirme seviyesinin WordPress'te kodlayıcı olmayanlar için mevcut olduğuna inanamayacaksınız.

Sayfanızı nasıl oluşturmak istediğinizi seçin (sıfırdan, düzenden veya yapay zekadan; yapay zeka hakkında daha sonra bundan sonra bahsedeceğiz). Hızlı bir sayfa oluşturmak için önceden hazırlanmış bir sayfa düzeni kullanın ve bunu beğeninize göre özelleştirin.

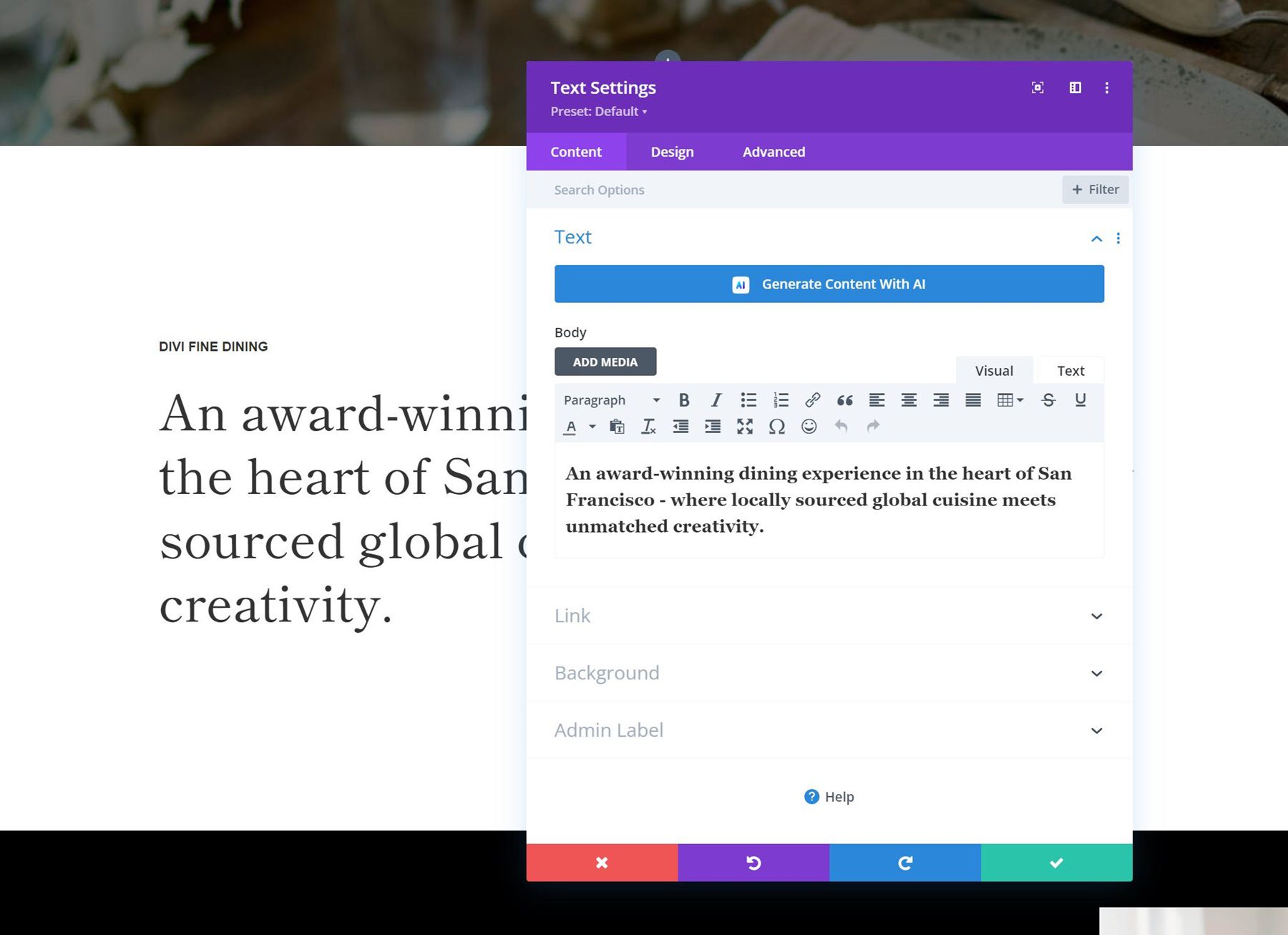
İçeriklerini ve tasarım ayarlarını düzenlemek için ayrı ayrı modüllere tıklayın. Divi ile her modül için çok daha fazla seçeneğiniz var (bloklara kıyasla). Bu, özel kodlara bağlı kalmadan özelleştirilmiş tasarımlar yapmayı çok daha kolay hale getirir.

Ayrıca Blok Düzenleyici bloklarından çok daha fazla Divi Modülü arasından seçim yapabilirsiniz.

Divi'de kullanıcılara daha da fazla zaman kazandıran özellik sunuluyor.
Divi AI ile Yeni Sayfaları Özelleştirin ve Oluşturun
Divi, girdilerinize göre yeni sayfa düzenleri ve içerik oluşturmak için yapay zekayı kullanan, Divi AI adında bir eklenti aracına sahiptir. Divi AI ayrıca bir modül metnini düzenlemek, görseller oluşturmak veya düzenlemek ve kod yazmak için daha ayrıntılı bir şekilde kullanılabilir.

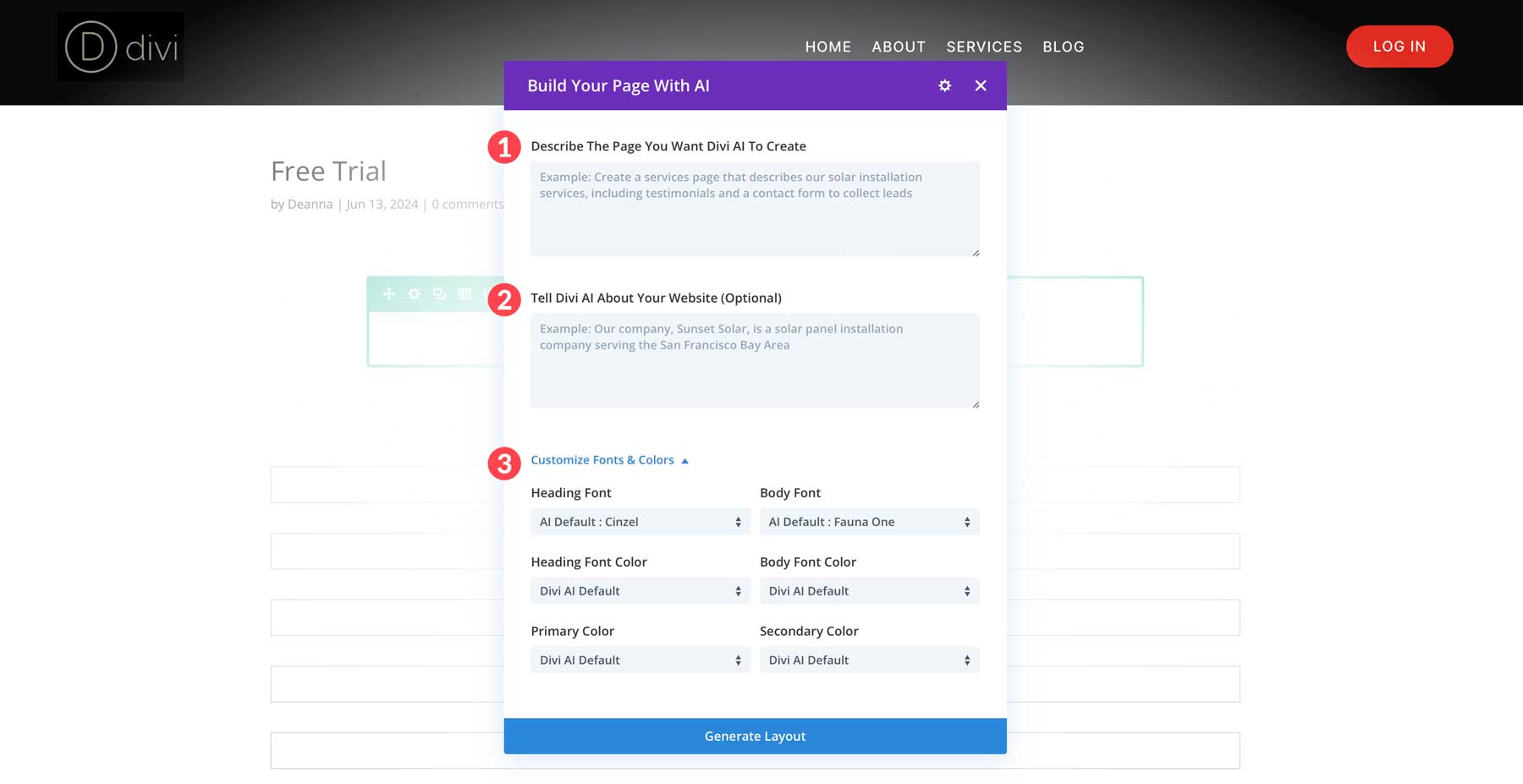
Sayfayı Düzenle > Divi AI ile Oluşturun. Bu size isteminizi girebileceğiniz bir yer verecektir.

İsteminize, ihtiyacınız olan her şeyi sayfanın kendisine ekleyin. Bölümleri, içerik liderlerini ve müşterilerin sayfada gerçekleştirmesi gereken işlemleri sağlayın. Bu istem ayrıca web sitesinin geri kalanıyla ilgili bağlamsal bilgilerin yanı sıra belirli renk şemaları ve tercih edilen yazı tiplerini de alacaktır.

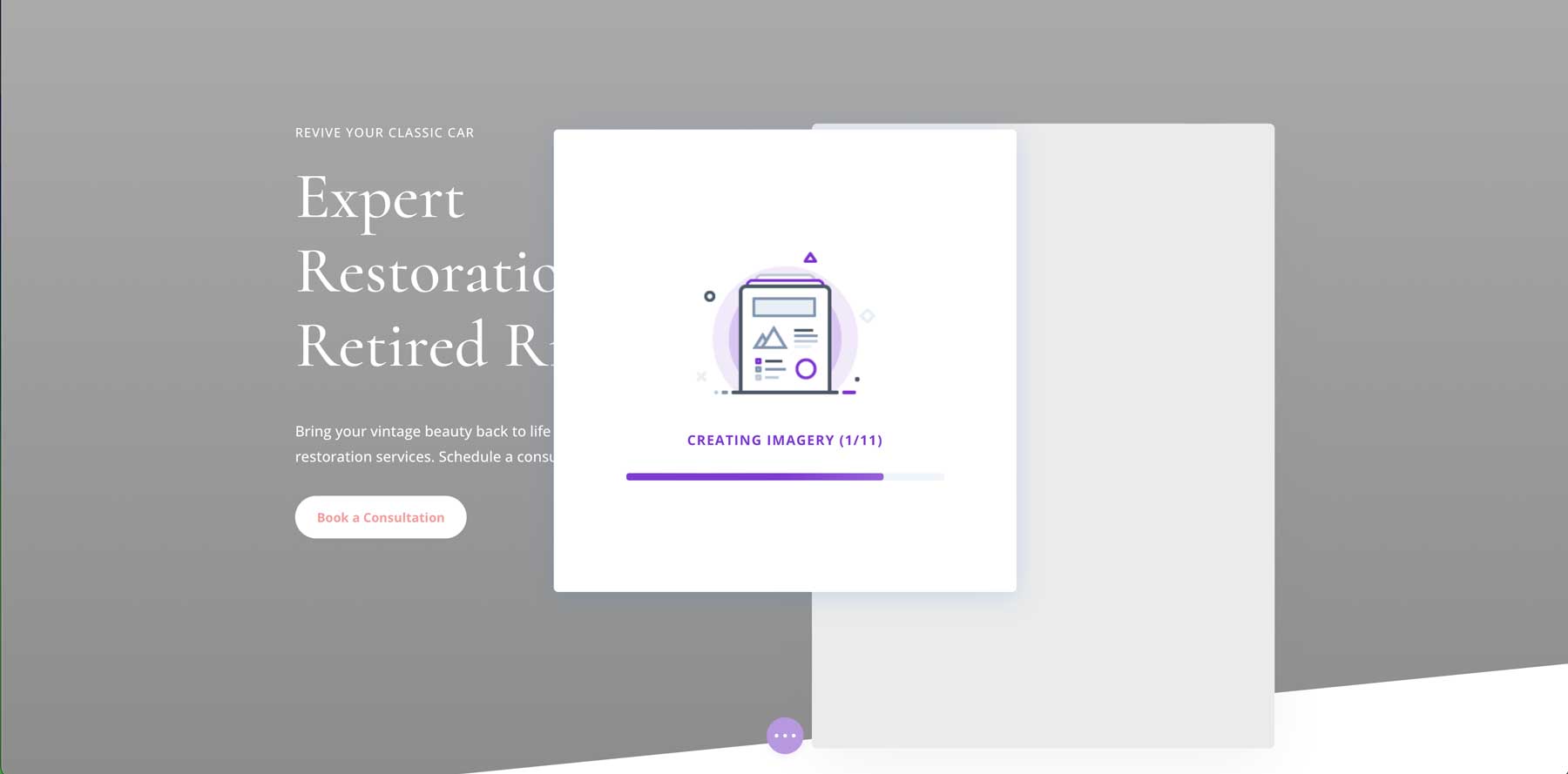
“ Düzen Oluştur ” butonuna tıklayın. Divi AI, içerik, stok veya yapay zeka tarafından oluşturulan görüntülerle yeni bir sayfa düzeni ve spesifikasyonlarınıza göre bir düzen oluşturacaktır.

Yapay zeka tarafından oluşturulan düzen, Divi görsel oluşturucusunda açılacaktır. Buradan düzeni özelleştirebilir ve herhangi bir içeriği veya modülü standart Divi modülleriyle düzenleyebilirsiniz.
Divi AI'yi edinin
Bazı sayfa oluşturucular ayrıca üstbilgilerin, altbilgilerin ve daha sonra tartışacağımız diğer tema şablonlarının görsel tasarımına da olanak tanır.
WordPress Tema Şablonlarını Özelleştirin
Tema şablonlarını özelleştirmek, farklı sayfa türlerinin düzenini ve görünümünü kontrol etmenize olanak tanır. Bu, özellikle WordPress'in CMS kısmındaki içeriği programlı olarak kullanan dinamik sayfalar için kullanışlıdır (bir blog arşiv sayfasında birden fazla blog yazısının göründüğünü düşünün).
WordPress'in, vurgulayacağımız yerleşik bir tema şablonları düzenleme yöntemi vardır. Ayrıca Divi'nin bu durumu nasıl ele aldığını da göstereceğiz (ki bu çoğu insan için anlaşılması daha kolay görünüyor).
Tam Site Düzenleyiciyle Şablon Parçalarını Özelleştirin
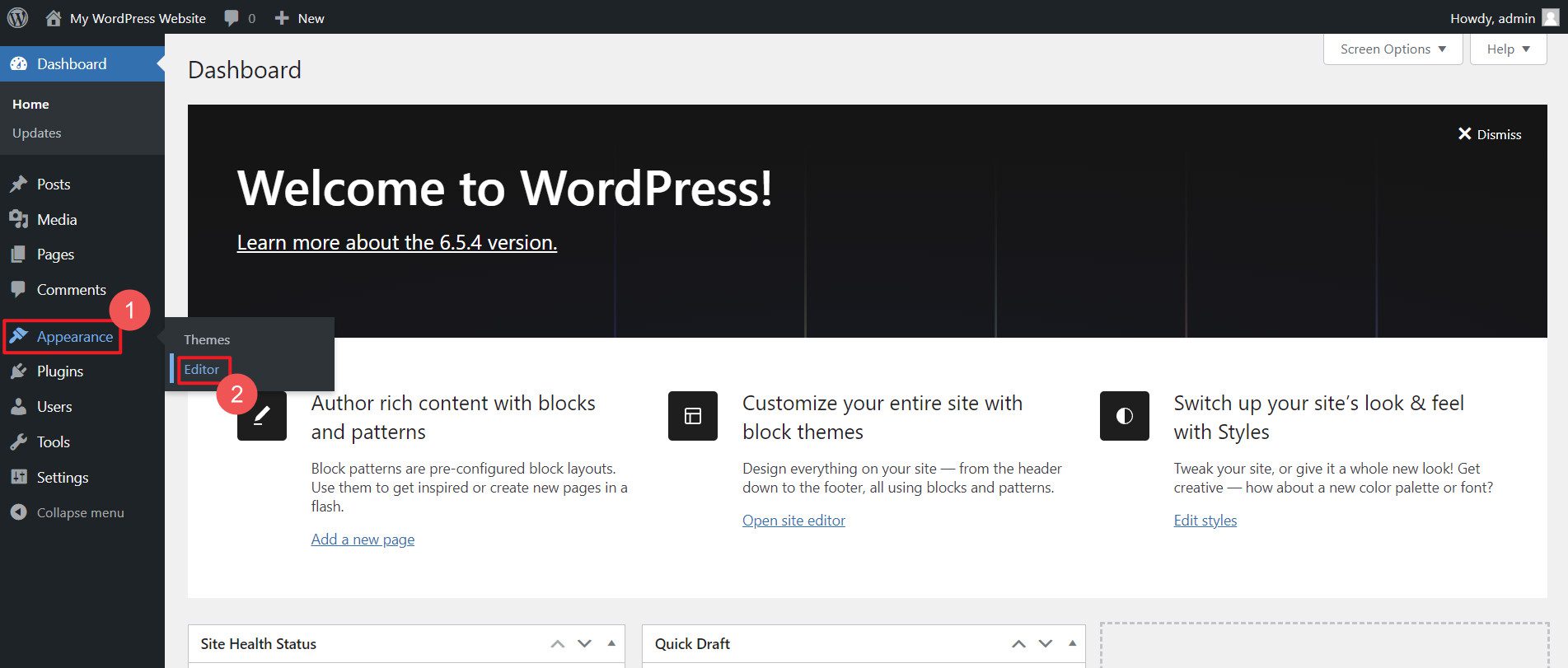
Tam Site Düzenleyicisine (FSE), yönetici panosunda Görünüm > Düzenleyici bularak ulaşılabilir.

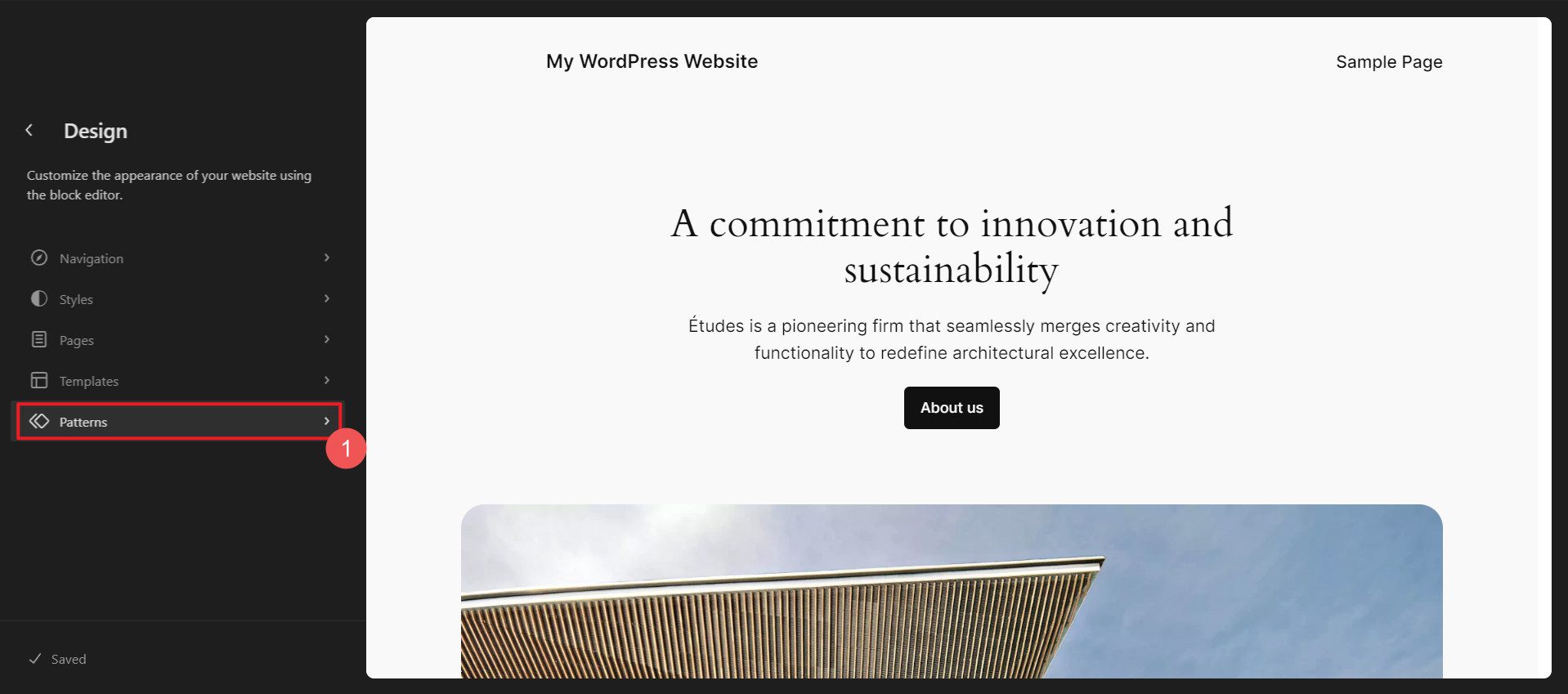
Göreceğiniz gibi, web sitenizin birçok farklı bölümünü burada düzenleyebilirsiniz. Şu anda bir web sitesi başlığını düzenlemekle ilgilendiğimiz için Desenler'i seçeceğiz.

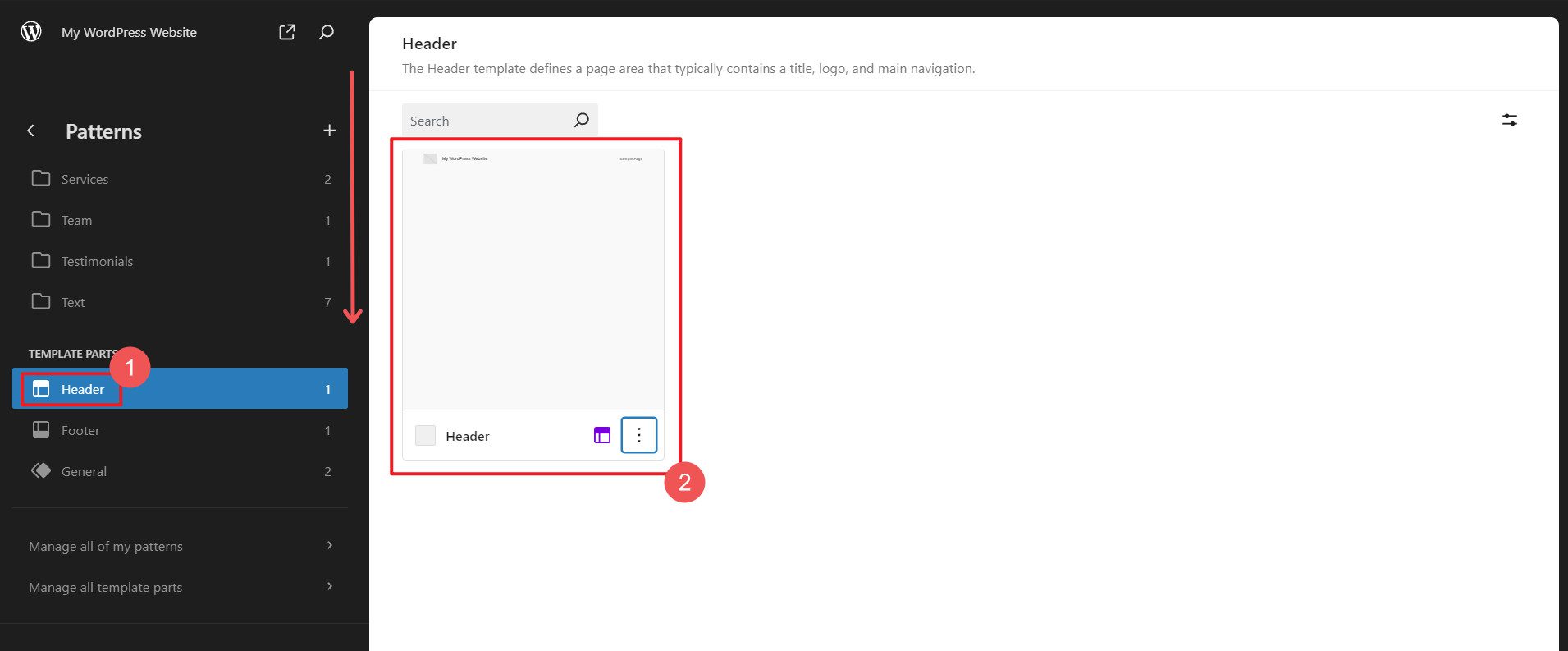
Daha sonra, Şablon Parçalarını bulmak için sol kenar çubuğunu aşağı kaydıracağız. Bu bölümün üst kısmında Başlıkları bulacaksınız; ona tıklayın. Ana bölümde (sağda), temanız tarafından yüklenen veya daha önce kendi oluşturduğunuz tüm başlıkları göreceksiniz. Düzenleme amacıyla o şablon bölümünü açmak için birine tıklayın.

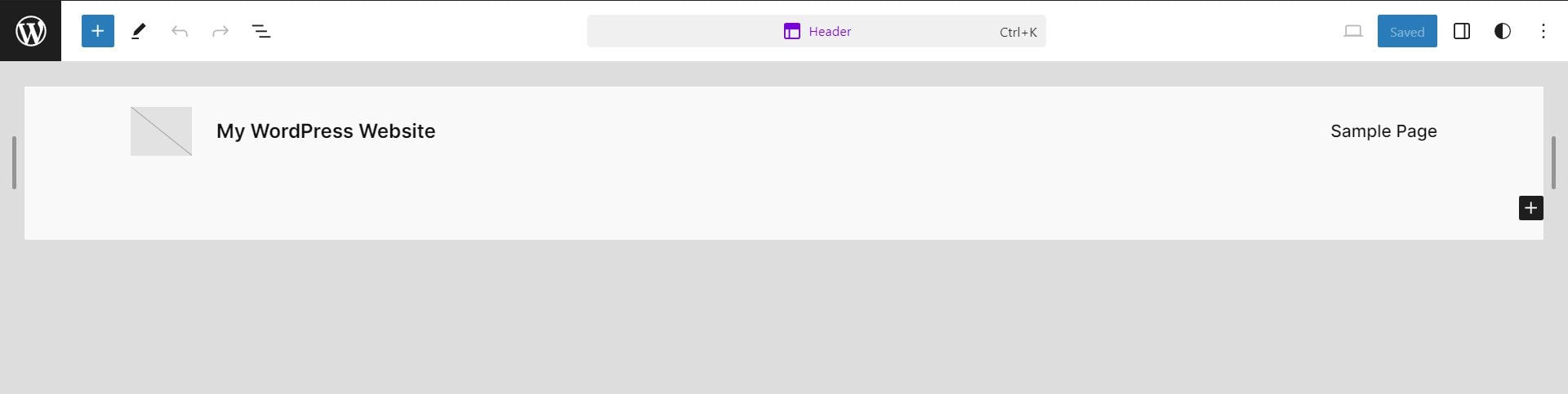
Burada sitenizin başlığını tasarlamak için yerleşik WordPress blok düzenleme arayüzünü kullanabilirsiniz. Bloklar eklenerek ve görüntü ayarları değiştirilerek her şey özelleştirilebilir.

Divi Theme Builder ile Tema Şablonlarını Özelleştirin
Divi'nin Tema Oluşturucusu'nun çalışma şekli biraz daha açıktır. Organizasyon biraz daha belirgindir ve üstbilgilerinizi ve altbilgilerinizi özelleştirmek için tıklayabileceğiniz daha az alt menü vardır.
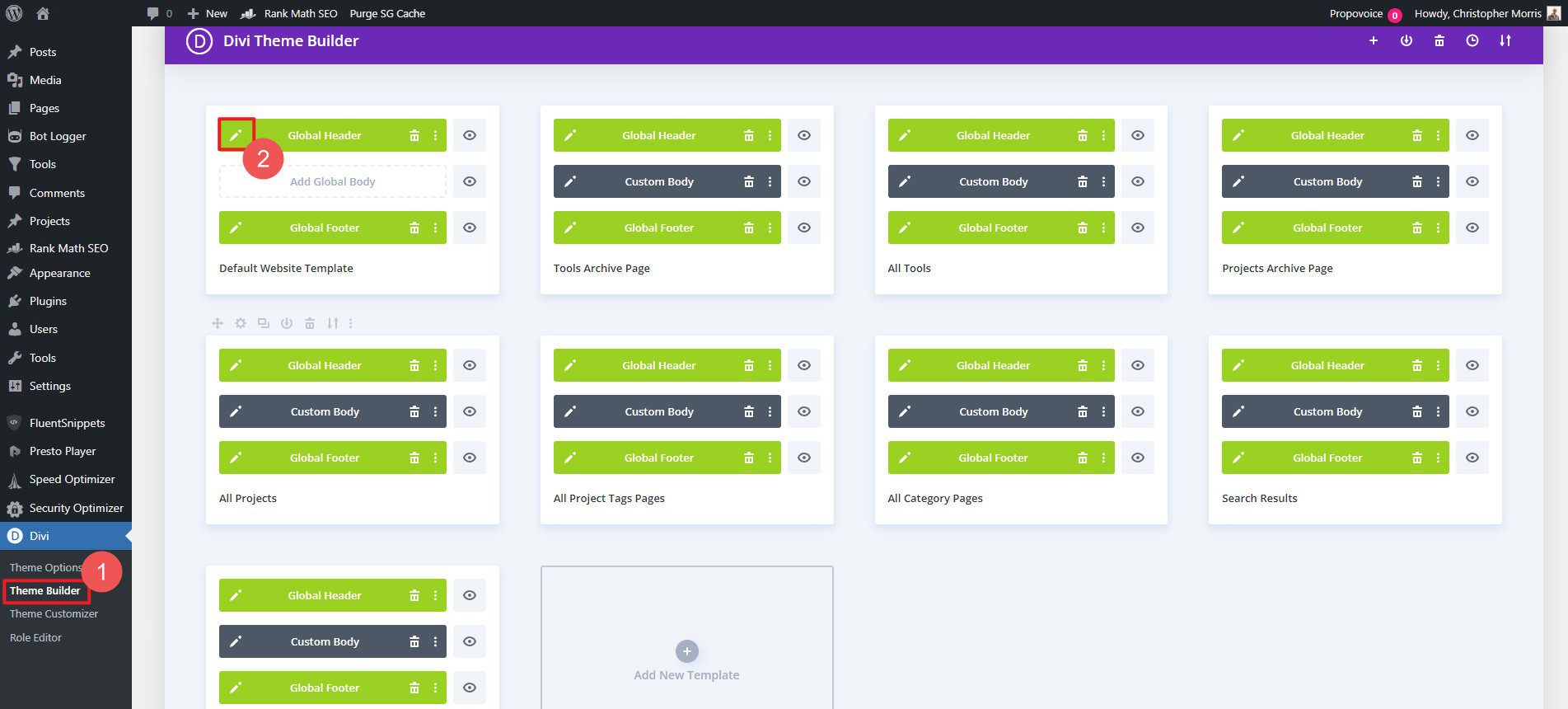
Başlamak için Divi Temasının web sitenizde olduğundan emin olun. Ardından yönetici kontrol panelinde Divi > Tema Oluşturucu seçeneğine ilerleyin.

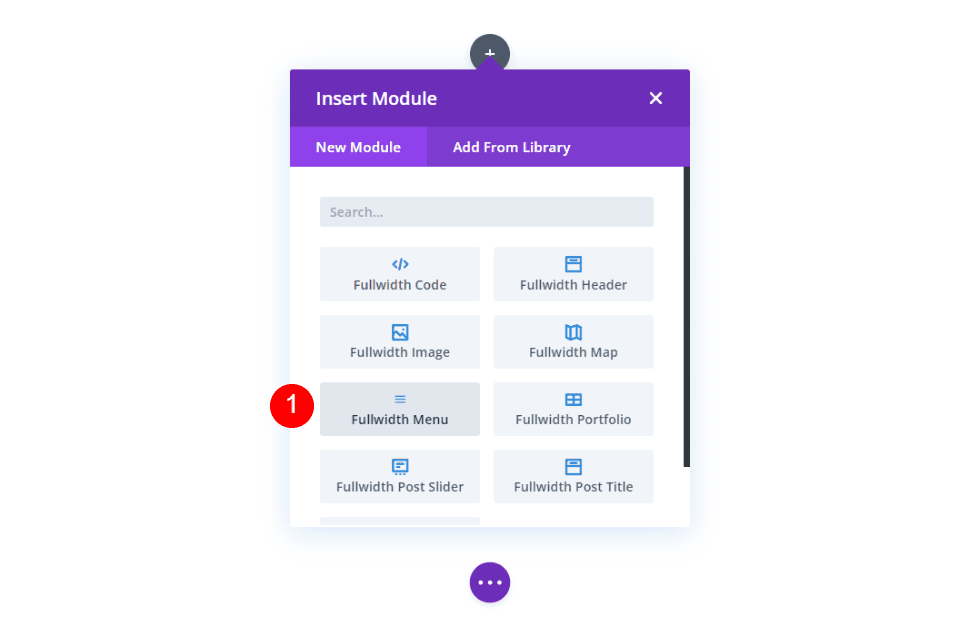
Bu, site başlıklarını oluşturmayı çocuk oyuncağı haline getiren Divi Visual Editor'ı açar. Bildirim banner'ları, mobil menüler ve daha fazlasını oluşturmak için Menü modülünü ve ihtiyacınız olan her şeyi ekleyin.

WordPress'i Çocuk Temasıyla Özelleştirin
WordPress'te tema seçiminizin ne kadar önemli olduğunu zaten ele aldık. Çocuk Temaları, popüler bir çerçeve temasının ayarlarının ve işlevlerinin çoğunu kullanmak, ancak bunun üzerine daha fazla özelleştirme eklemek için geliştirildi. Bir alt temanın kullanılması, bu üst düzey özelleştirmelerin düzenli tema güncellemeleri sırasında korunmasını sağlar. Birçok Çocuk Teması önceden tanımlanmış tasarımlarla ve ek işlevlerle birlikte gelir ve ana temayı veya ana temayı destekler.
Divi Çocuk Temaları
Divi için Çocuk Teması oluşturmak, isteyen herkesin yapabileceği bir şeydir. Ayrıca Marketplace'te bulabileceğiniz çok sayıda önceden hazırlanmış çocuk teması da vardır. Aralarından seçim yapabileceğiniz en popüler Divi çocuk temalarımızdan bazıları:
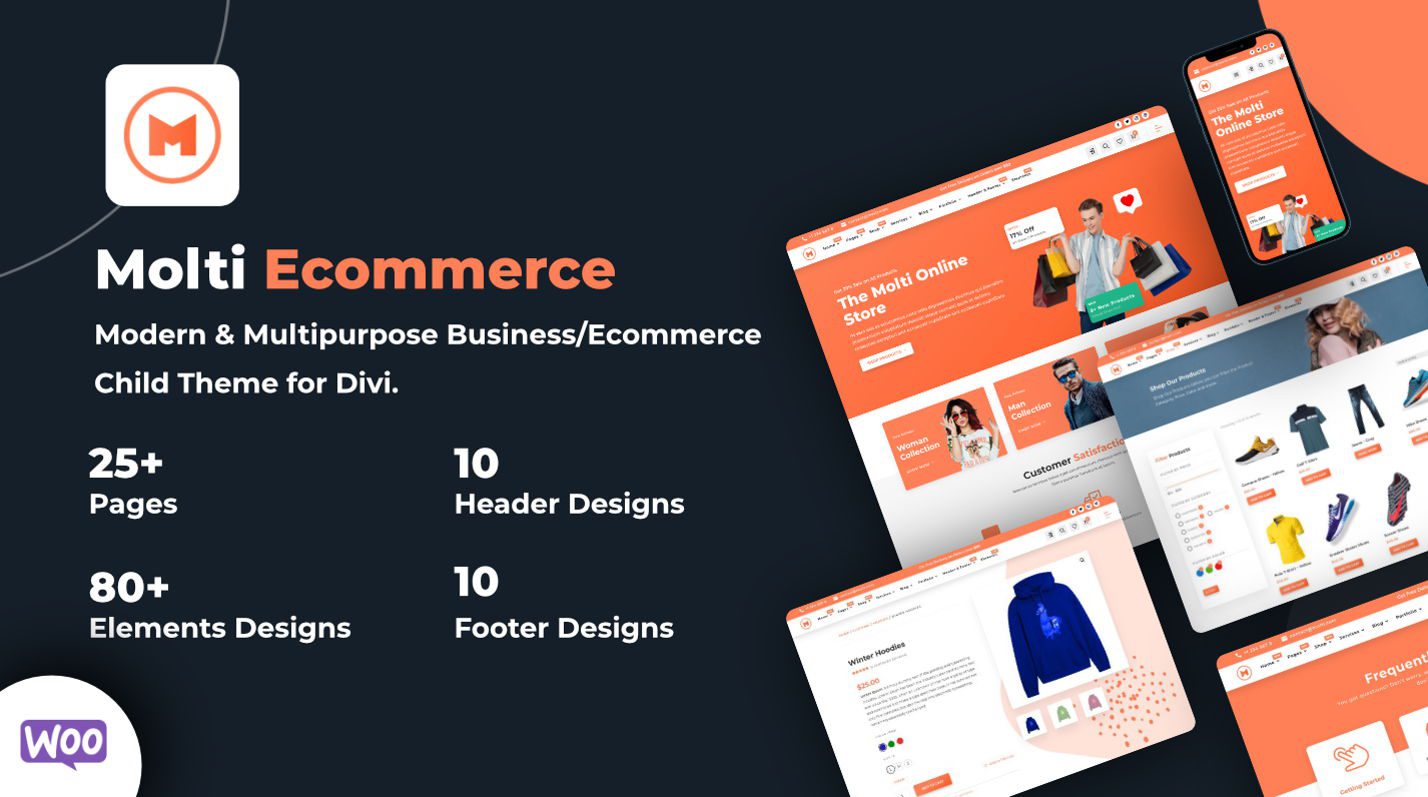
Molti E-ticaret
Molti e-Ticaret, e-Ticaret ve ticari web siteleri için son derece güvenilir bir Divi alt temasıdır. Dönüştürücü ve rafine bir tasarıma sahip mağaza sayfalarını tasarlamak zordur. Molti bunu çok daha kolay hale getiriyor ve bu özelleştirmeyi sayfa ve tema oluşturucu düzenleri aracılığıyla getiriyor.
- WooCommerce Entegrasyonu : WooCommerce ile tamamen entegre olduğundan çevrimiçi mağazalar ve e-Ticaret web siteleri oluşturmaya uygundur. Ürün filtreleri, benzersiz sepet ve ödeme tasarımları, ürünlere hızlı bir bakış, özelleştirilmiş bir mağaza modülü ve şık bir istek listesi deneyimi gibi özellikleri içerir.
- Önceden Tasarlanmış Sayfa Düzenleri : Molti E-ticaret, ana sayfalar, hakkında sayfalar, hizmetler, iletişim sayfaları vb. gibi çeşitli amaçlara yönelik 25'in üzerinde tamamen tasarlanmış sayfa düzeniyle birlikte gelir. Bu, profesyonel tasarımlara sahip bir web sitesini hızlı bir şekilde kurmanıza olanak tanır.
- 10+ Üstbilgi ve Altbilgi Tasarımı : 10 benzersiz üstbilgi tasarımı ve 10 altbilgi sunarak web siteniz için otomatik olarak kullanabileceğiniz farklı görünümler sunar.
Molti e-Ticaret ile ilgili Divi Ürün Özetimize bakın
Molti e-Ticaret'i edinin
Avanti

Avanti, senkronize sayfa ve oluşturucu tasarımlarını Divi genişletme modülleriyle bir araya getiren çok amaçlı bir alt temadır. WooCommerce ile iyi çalışır ve mükemmel bir çocuk temasıdır.
- 40'tan fazla Özel Sayfa Düzeni : Ana sayfalar, hakkında sayfalar, hizmetler ve iletişim sayfaları gibi çeşitli amaçlara yönelik 40'ın üzerinde önceden tasarlanmış sayfa düzeniyle birlikte gelir. Bu, hızlı bir şekilde web siteleri oluşturmak için sağlam bir başlangıç noktası sağlar.
- 8 Ana Sayfa Düzeni : Avanti, farklı iş ihtiyaçlarına ve tarzlarına hitap eden 8 farklı ana sayfa düzeni tasarımı içerir. Bu, kullanabileceğiniz diğer sayfa, üstbilgi ve altbilgi düzenlerine ek olarak sunulur.
- WooCommerce Entegrasyonu : Tema, WooCommerce ile tamamen entegre olduğundan çevrimiçi mağazalar ve e-ticaret web siteleri oluşturmak için uygundur.
Avanti'nin Öne Çıkan Divi Ürünlerine bakın
Avanti'yi edinin
WordPress Sitenizi Nasıl Kişiselleştireceksiniz?
Ayrıntılı olarak açıkladığımız gibi, WordPress sitenizi özelleştirmek, temaların ve eklentilerin bir kombinasyonunu ve çekirdekte zaten yerleşik olanların yapılandırılmasını içerebilir. Tema Özelleştirici gibi yerleşik araçlar, Divi gibi gelişmiş sayfa oluşturucular veya özel alt temalar kullanıyor olsanız da, bu stratejiler ihtiyaçlarınızı karşılayan benzersiz ve işlevsel bir web sitesi oluşturmanıza yardımcı olabilir.
Öne Çıkan WP Özelleştirme Araçları
Başkalarının web sitelerini kendi ihtiyaçlarına göre özelleştirmek ve uyarlamak için kullandığı birçok ürün ve yöntemi öne çıkardık. Kolayca ulaşabilmeniz için listenin tamamı tek bir yerde.
| Özel Ürünler | Fiyat | Tanım | Aksiyon | |
|---|---|---|---|---|
| 1 | Divi Teması | 89$/yıl | Premium WordPress Teması | Elde etmek |
| 2 | Divi Pazaryeri | Çoklu, Değişir | Premium Divi modülleri ve temaları | Elde etmek |
| 3 | Astra | 59$/yıl | Hafif WordPress teması | Elde etmek |
| 4 | Elementor | 59$/yıl | WordPress sayfa oluşturucu | Elde etmek |
| 5 | Basın Oluştur | 59$/yıl | Hızlı ve hafif tema | Elde etmek |
| 6 | Sıra Matematik | Özgür; 7,99$/ay | SEO Eklentisi | Elde etmek |
| 7 | WooCommerce | Özgür | e-Ticaret platformu | Elde etmek |
| 8 | WP Yönetimi | 79$/yıl | WordPress yönetici teması | Elde etmek |
| 9 | Divi AI | $21,36/ay | AI Web Sitesi Oluşturucu, yazar, kodlayıcı ve resim düzenleyici | Elde etmek |
| 10 | Molti e-Ticaret | 35$/yıl | Divi için e-ticaret alt teması | Elde etmek |
| 11 | Avanti | 35$/yıl | Divi için çok amaçlı çocuk teması | Elde etmek |
Web sitesi sahipleri, özel bir WordPress sitesine yatırım yaparak, markalarını yansıtan ve optimum kullanıcı deneyimi sağlayan, etkileşimi, dönüşümleri ve uzun vadeli iş başarısını artıran benzersiz bir çevrimiçi varlık oluşturabilir.
Artık web sitenizde iz bırakmanın ve kişiselleştirmeye başlamanın zamanı geldi! Divi'de gördüklerinizi beğendiyseniz temayı bugün almanızı öneririz.