WordPress Başlığınızı Nasıl Özelleştirirsiniz (Başlangıç Kılavuzu)
Yayınlanan: 2022-06-06WordPress web siteniz için özel bir başlık göstermek ister misiniz?
Birçok WordPress teması, her sayfanın en üstünde bulunan yerleşik bir başlıkla birlikte gelir. İyi bir ilk izlenim bırakmak için önemli bağlantılar, sosyal simgeler, site araması veya diğer öğeleri eklemek için onu özelleştirmeniz gerekebilir.
Bu makalede, size WordPress başlığınızı nasıl özelleştireceğinizi ve hatta tüm siteniz veya belirli sayfalarınız için tamamen özel bir başlık oluşturacağınızı göstereceğiz.

WordPress'te Başlık Nedir?
Web sitenizin başlığı, WordPress web sitenizdeki her sayfanın en üst bölümüdür ve muhtemelen ziyaretçilerinizin göreceği ilk şeydir.
Genellikle web sitenizin logosunu ve başlığını, gezinme menülerini ve kullanıcıların ilk önce görmesini istediğiniz diğer önemli öğeleri görüntüler.
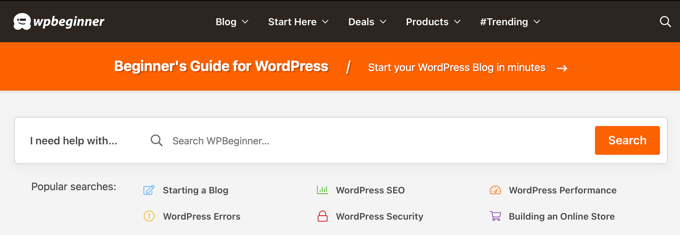
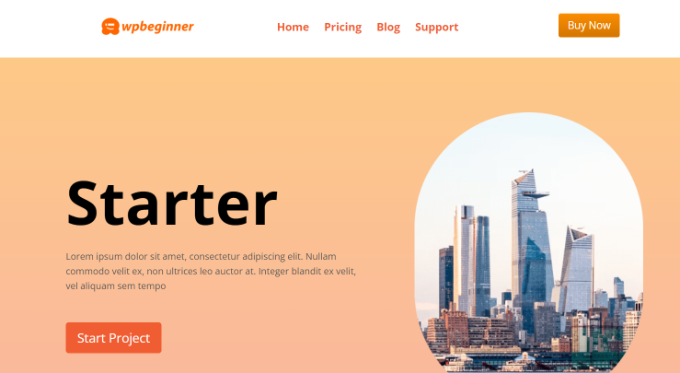
Örneğin, her ay milyonlarca okuyucunun gördüğü WPBeginner'daki başlık alanımız burada.

Sitenizin başlığını özelleştirerek sitenize benzersiz bir tasarım kazandırabilir ve ziyaretçileriniz için daha kullanışlı hale getirebilirsiniz. En popüler sayfalarınıza bağlantı verebilir, sosyal simgeleri veya iş telefon numaranızı görüntüleyebilir ve daha fazla dönüşüm için harekete geçirici mesaj düğmelerini gösterebilirsiniz.
Bununla birlikte, WordPress başlığınızı nasıl kolayca özelleştireceğinize bir göz atalım. Aşağıdaki bağlantıları kullanarak okumak istediğiniz bölüme geçebilirsiniz.
- WordPress Tema Özelleştiricisini Kullanarak Başlığı Özelleştirin
- WordPress Tam Site Düzenleyicisini Kullanarak Başlığı Özelleştirin
- SeedProd ile Özel Başlık ve Sayfa Düzenleri Oluşturun
- Her Kategori için Özel Başlık Ekleme
- WordPress Başlığınıza Bir Widget Alanı Ekleyin
- WordPress Blogunuza Rastgele Başlık Resimleri Ekleyin
- Web Sitenizin Başlığına Özel Kod Ekleyin (Gelişmiş)
WordPress Tema Özelleştiricisini Kullanarak Başlığı Özelleştirin
Birçok popüler WordPress teması, WordPress mizanpajınızın başlık alanında değişiklikler yapmak için WordPress tema özelleştiricisini kullanmanıza izin verir. Bu özelliğe bazen özel başlık adı verilir, ancak tüm temalar bunu desteklemez.
WordPress yönetici alanınızda Görünüm » Özelleştir bölümüne giderek başlamalısınız.
Not : WordPress yönetici menünüzde Görünüm » Özelleştir seçeneğini görmüyorsanız, ancak yalnızca Görünüm » Düzenleyici (Beta) seçeneğini görüyorsanız, bu, temanızın tam site düzenlemeyi etkinleştirdiği anlamına gelir. Bu durumda, bir sonraki bölüme geçmelisiniz.
Temanız, özelleştiriciye bir 'Başlık' bölümü ekleyebilir veya 'Renk' bölümünün altına başlık seçenekleri ekleyebilir, ancak bu temadan temaya değişir. İşte birkaç örnek.
Twenty Twenty-One gibi bazı temalar başlık özelleştirme seçenekleri sunmaz. Bu durumda, aşağıda ele aldığımız SeedProd gibi bir sürükle ve bırak tema oluşturucu eklentisi kullanmanızı öneririz.
Yirmi Onaltı teması, başlığa bir arka plan resmi eklemenize ve hatta rastgele başlık resimleri eklemenize olanak tanır.

Bazı ücretsiz ve premium WordPress temaları, daha da fazla tema özelleştirme seçeneği sunar. Örneğin, başlığınızın yazı tipi stilini, düzenini, renklerini ve çok daha fazlasını değiştirebilirsiniz. Ancak tema geliştiricisinin yapmanıza izin verdiği şeylerle sınırlısınız.
Örneğin, Astra temasıyla tema özelleştiriciyi kullanarak özel bir başlık oluşturabilirsiniz.
Astra, solunuzdaki panelde özel bir 'Başlık Oluşturucu' seçeneğine sahiptir. Burada, başlığın görünümünü ve stilini düzenlemek için farklı ayarlar bulacaksınız. Tıpkı WordPress içerik düzenleyicide bir blog gönderisini veya sayfasını düzenlerken olduğu gibi, bloklar ekleyerek özel bir başlık oluşturabilirsiniz.
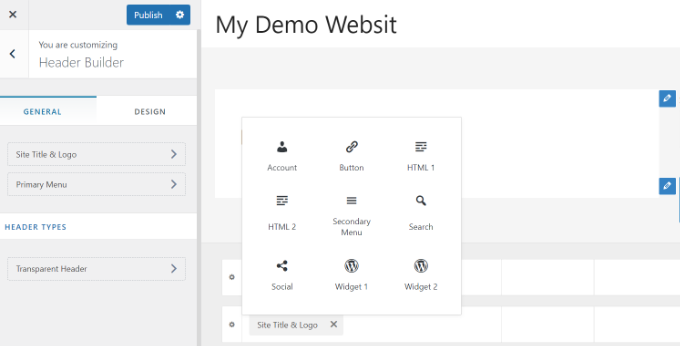
Başlamak için, başlıktaki boş bir alanın üzerine gelin ve bir başlık bloğu eklemek için '+' simgesini tıklayın.

Ardından, özel başlığınıza eklemek istediğiniz herhangi bir bloğu seçebilirsiniz. Örneğin, widget bloğu, hesap bloğu, arama bloğu ve daha fazlasını ekleyebilirsiniz.
Ayrıca, başlık oluşturucu blokları sürükleyip bırakmanıza ve bunları başlığın üstüne veya altına yerleştirmenize de olanak tanır.

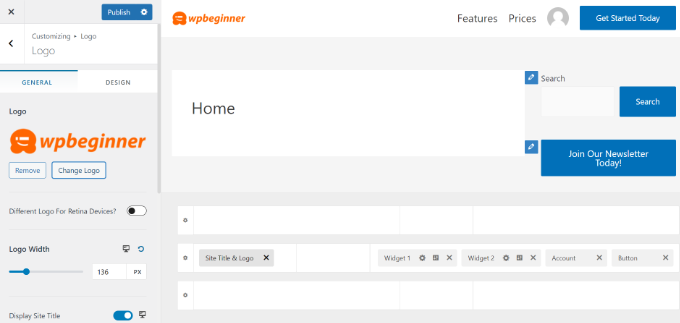
Başlığa eklediğiniz her bloğu daha da özelleştirebilirsiniz.
Örneğin, Site Başlığı ve Logo bloğunu seçmek size bir site başlığı ve logosu yükleme, logonun genişliğini değiştirme, bir site sloganı görüntüleme ve daha pek çok seçenek sunar.

Bunun yanı sıra, başlığın arka plan rengini değiştirebilir veya başlıkta görünmesi için bir arka plan resmi ekleyebilirsiniz.
Özel başlığı düzenlemeyi tamamladığınızda, 'Yayınla' düğmesini tıklamanız yeterlidir.
Daha fazla ayrıntı için, WordPress tema özelleştiricisinin nasıl kullanılacağına ilişkin nihai kılavuzumuza bakın.
WordPress Tam Site Düzenleyicisini Kullanarak Başlığı Özelleştirin
WordPress, 5.9 sürümünde WordPress'e tam site düzenlemesi ekledi. Temanız yeni özelliği destekliyorsa, tema özelleştiricinin yerini alır. Ancak şu anda tam site düzenleyicisiyle çalışan yalnızca birkaç tema var.
Uyumlu bir tema kullandığınızda, Görünüm » Düzenleyici'ye giderek başlığınızı özelleştirebilirsiniz. Bu, WordPress yazıları ve sayfaları yazmak için kullandığınız blok düzenleyiciye benzeyen tam site düzenleyicisini başlatır.
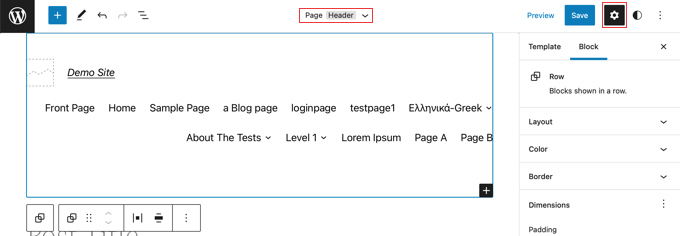
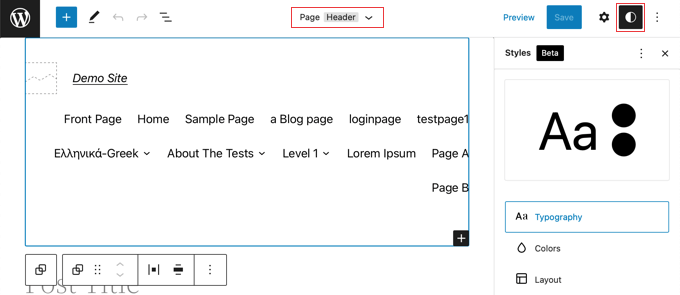
Başlığa tıkladığınızda, sayfanın üst kısmındaki şablonun adının 'Sayfa Başlığı' olarak değiştiğini fark edeceksiniz.

Artık araç çubuğundaki 'Ayarlar' simgesini tıkladığınızda, başlığın düzenini, rengini, kenarlığını ve boyutlarını özelleştirmek için seçenekler göreceksiniz.
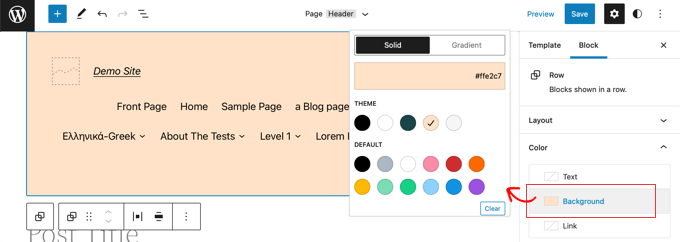
Örnek olarak, başlığın arka plan rengini değiştireceğiz. Öncelikle, genişletmek için 'Renk' bölümüne tıklamanız gerekir. Bundan sonra, 'Arka Plan' seçeneğine tıklamalısınız.

Düz bir renk veya gradyan seçmenize izin veren bir açılır pencere görünecektir. Ayrıca seçebileceğiniz bir dizi renk olacaktır. Bir renge tıkladığınızda, başlığınızın arka planı hemen değişecektir.
Sayfanın sağ üst köşesindeki 'Stiller' simgesine tıklayarak daha fazla özelleştirme seçeneği bulabilirsiniz. Bu, başlığın yazı tipini, renklerini ve düzenini değiştirmenize olanak tanır.

Tam site düzenleyicisinin nasıl çalıştığı hakkında daha fazla bilgi edinmek için WordPress temanızı nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza bakın.
SeedProd ile Özel Başlık ve Sayfa Düzenleri Oluşturun
Web sitenize benzersiz bir tasarım kazandırmak için üstbilgileriniz, altbilgileriniz ve kenar çubuklarınız üzerinde tam kontrole sahip olmak istiyorsanız, SeedProd kullanmanızı öneririz.
SeedProd, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmanıza olanak tanıyan en iyi WordPress tema oluşturucu eklentisidir. Bu, çekici bir WordPress teması için üstbilgiler, altbilgiler ve gereken diğer her şeyi oluşturmayı içerir.
Web sitenizin farklı sayfaları ve bölümleri için birden çok özel başlık stili bile oluşturabilirsiniz.

Not: Özel başlıklar içeren özel açılış sayfaları oluşturmak için SeedProd'un ücretsiz sürümünü kullanabilirsiniz, ancak site genelinde başlık düzenleri içeren tamamen özel temalar oluşturmak için Pro sürümüne ihtiyacınız olacaktır.
İlk olarak, herhangi bir kod olmadan özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuzu izlemenizi öneririz. Bunu yaptıktan sonra, SeedProd başlığınızı özelleştirmeyi kolaylaştırır.
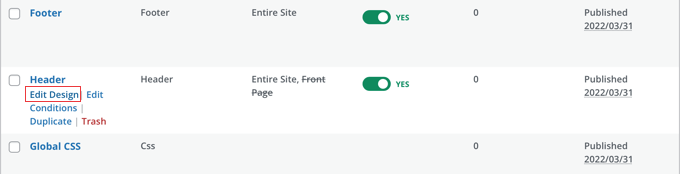
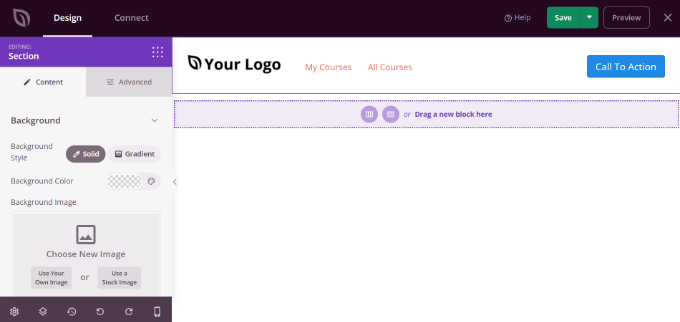
Tek yapmanız gereken başlığın altında bulunan 'Tasarım Düzenle' bağlantısını tıklamak.

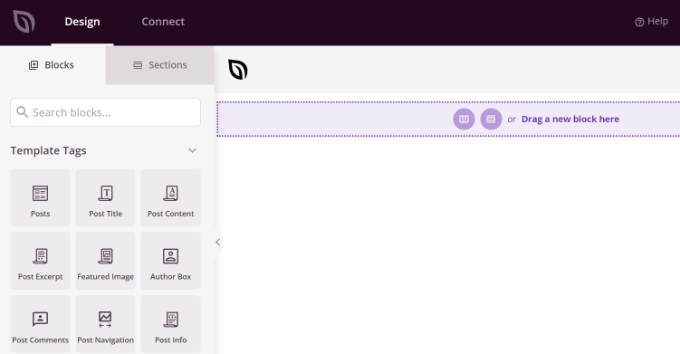
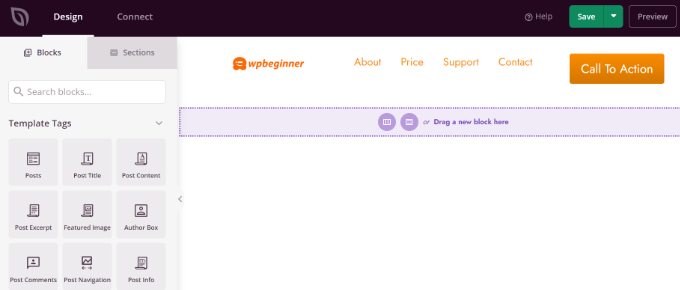
Bu, SeedProd'un sürükle ve bırak düzenleyicisinde başlığı açacaktır.
Buradan, yeni bloklar ekleyerek başlığınızı kolayca özelleştirebilirsiniz.

Site logosu, herhangi bir WordPress widget'ınız gibi şablon etiketleri için bloklar ve geri sayım sayacı, gezinme menüsü veya sosyal paylaşım düğmeleri gibi gelişmiş bloklar vardır.
En iyi yanı, tema oluşturucuyu kullanarak her bloğu daha da özelleştirebilmenizdir. Örneğin, logonuzun boyutunu ve hizalamasını değiştirebilir veya gezinme menüsünde hangi sayfaların gösterileceğini seçebilirsiniz. Hatta başlığa bir resim eklemenize izin verir.
SeedProd ile temanızın başlık şablonuna tam bir bölüm de ekleyebilirsiniz.
Bölümler bir grup bloktur ve bunları web sitenizdeki farklı alanlar için kullanabilirsiniz. Buna üst bilgiler, alt bilgiler, özellikler, referanslar, harekete geçirici mesaj ve daha fazlası dahildir.
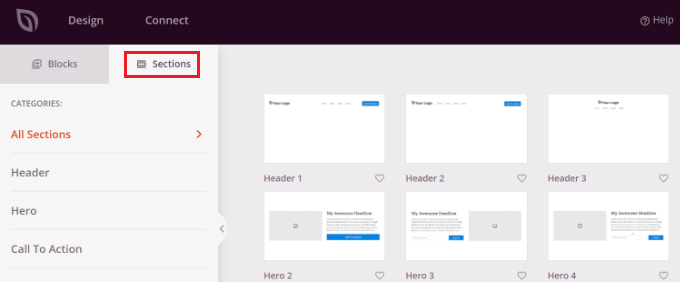
Bir başlık bölümü kullanmak için önce Tasarım panelindeki 'Bölümler' sekmesine geçin.

Bundan sonra, web siteniz için kullanmak istediğiniz bir başlık bölümü seçin. SeedProd, kullanabileceğiniz birden çok bölüm şablonu sunar.
Ardından, devam edin ve başlık bölümünü özelleştirin.

Özel başlığınızdan memnun kaldığınızda, değişikliklerinizi saklamak için 'Kaydet' düğmesini tıkladığınızdan emin olun.
Artık özel başlığınızı yayınlamaya hazırsınız.
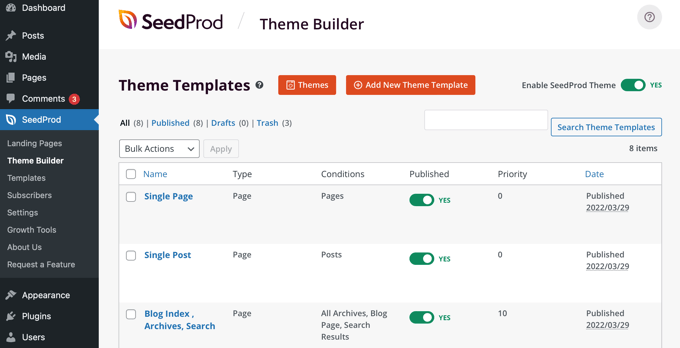
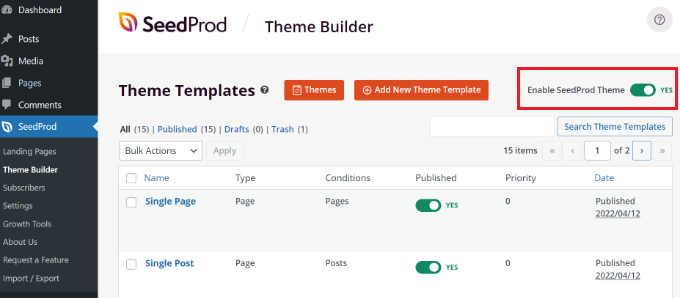
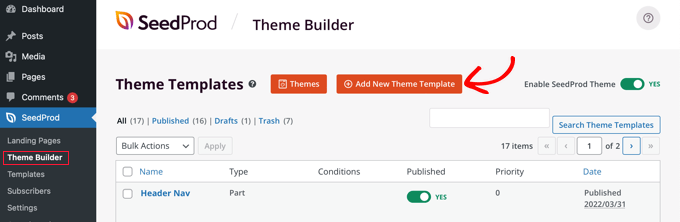
WordPress kontrol panelinizden SeedProd »Tema Oluşturucu sayfasına gidin ve 'SeedProd Temasını Etkinleştir' seçeneğinin yanındaki geçiş düğmesini Evet olarak tıklayın.


Seçeneği etkinleştirdiğinizde, SeedProd varsayılan WordPress temanızı yeni bir özel tema ve başlık ile değiştirecektir.
Artık yeni özel başlığı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Her Sayfa İçin Farklı Özel Başlıklar Oluşturun
SeedProd kullanarak farklı sayfalar için özel başlıklar oluşturabileceğinizi biliyor muydunuz?
Tema oluşturucu, WordPress web sitenizdeki her sayfa için özel başlıklar eklemenize olanak tanır. Bu şekilde farklı kategoriler, etiketler, gönderi türleri, sayfa türleri ve daha fazlası için özelleştirilmiş bir başlık gösterebilirsiniz.
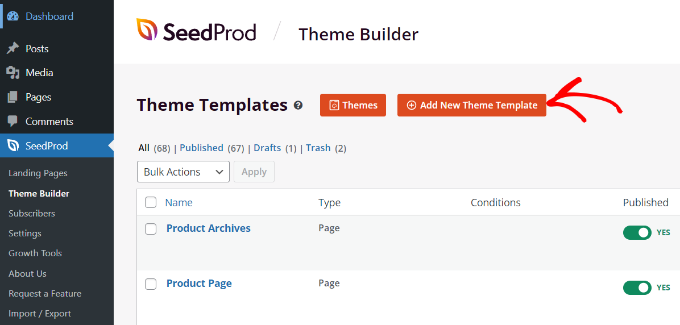
Başlamak için, WordPress panonuzdan SeedProd »Tema Oluşturucu'ya gitmeniz ve 'Yeni Tema Şablonu Ekle' düğmesini tıklamanız gerekir.

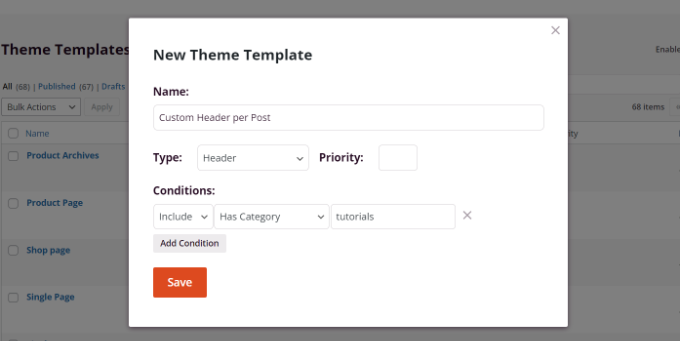
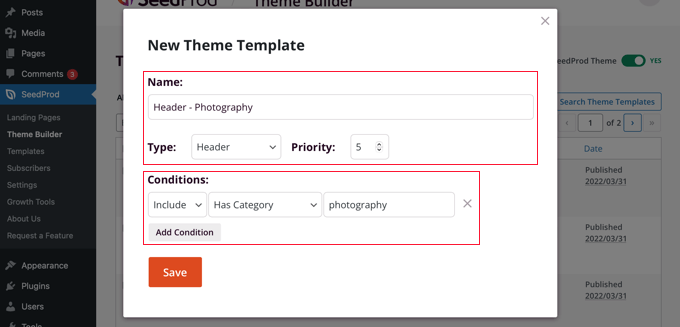
Tema şablonu ayrıntılarını girmeniz gereken yeni bir açılır pencere görünecektir.
Devam edin ve tema şablonunuz için bir ad girin. Bundan sonra, açılır menüden şablon türü olarak 'Başlık'ı seçin. 'Öncelik' alanını boş bırakabilirsiniz.
Ardından, özel başlığınız için görüntüleme koşullarını girmeniz gerekir. Örneğin, öğreticiler kategorisindeki tüm gönderilerde ve sayfalarda gösterileceği koşulları kullandık.

İşiniz bittiğinde 'Kaydet' düğmesini tıklamayı unutmayın.
Bundan sonra, SeedProd sürükle ve bırak tema oluşturucusunu kullanarak özel başlığı düzenleyebilir ve düzenleyebilirsiniz.

Özel başlığı düzenlemeyi bitirdiğinizde, üst kısımdaki 'Kaydet' düğmesini tıklamanız yeterlidir.
SeedProd tema oluşturucuyu kullanarak özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin başlangıç kılavuzumuzda SeedProd kullanarak başlığınızı nasıl özelleştireceğiniz konusunda daha fazla fikir görebilirsiniz.
Her Kategori için Özel Başlık Ekleme
Çoğu web sitesi tüm gönderilerde, sayfalarda, kategorilerde ve arşiv sayfalarında aynı başlığı görüntüler. Ancak, her WordPress kategorisi için farklı bir başlık görüntüleyebilirsiniz.
Bu, tema dosyalarınıza kod ekleyerek yapılabilir, ancak bir tema oluşturucu kullanarak daha fazla kontrole sahip olacaksınız.
SeedProd tema oluşturucu eklentisini kullanarak başlığınızı nasıl özelleştireceğinizi daha önce göstermiştik. SeedProd ayrıca birden çok özel başlık oluşturmanıza ve bunları koşullu mantık kullanarak farklı kategoriler için görüntülemenize olanak tanır.
Yeni bir başlık oluşturmak için SeedProd »Tema Oluşturucu'ya gitmeniz ve turuncu 'Yeni Tema Şablonu Ekle' düğmesini tıklamanız gerekir. Alternatif olarak, mevcut başlığınızı çoğaltabilir ve başlangıç noktası olarak kullanabilirsiniz.

Tema şablonuna bir ad verebileceğiniz ve Tür açılır menüsünden 'Üstbilgi'yi seçebileceğiniz bir açılır pencere görüntülenecektir.
Ayrıca bir öncelik girmeniz gerekir. Bu, birden fazla başlık belirli bir sayfanın koşullarını karşılıyorsa kullanılır ve en büyük önceliğe sahip başlık görüntülenecektir. Varsayılan başlığın önceliği 0'dır, bu nedenle 1 veya daha yüksek bir değer girdiğinizden emin olun.

Bundan sonra, bir veya daha fazla koşul ayarlamanız gerekir. Bu, SeedProd'un belirli bir başlığı ne zaman görüntüleyeceğini bilmesini sağlar. Aşağı açılır menülerden koşulları seçmeniz yeterlidir.
İlk iki menüde, 'Dahil Et' ve ardından 'Kategorisi Var' seçeneğini seçmeniz gerekir. Son alana, başlığın görünmesini istediğiniz kategorinin adını yazmalısınız.
'Koşul Ekle' düğmesini tıklayarak ve başka bir kategori ekleyerek aynı başlığı birden fazla kategori için kolayca görüntüleyebilirsiniz. Bitirdiğinizde, yeni başlığı kaydetmek için 'Kaydet' düğmesini tıkladığınızdan emin olun.
Artık, daha önce size gösterdiğimiz gibi SeedProd'un sürükle ve bırak düzenleyicisini kullanarak her yeni başlığın tasarımını özelleştirebilirsiniz.
Bunu kod kullanarak nasıl yapacağınız da dahil olmak üzere daha fazla bilgi edinmek için, her kategori için nasıl özel üstbilgi, altbilgi veya kenar çubuğu ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Başlığınıza Bir Widget Alanı Ekleyin
Kod kullanarak sıfırdan özel bir tema oluşturuyorsanız, ziyaretçilerinizin dikkatini çekmek için başlığınıza bir WordPress widget'ı eklemek istiyor olabilirsiniz. Widget'lar, temanızın belirli bölümlerine kolayca içerik blokları eklemenize olanak tanır, ancak her tema bir başlık widget alanı içermez.
SeedProd tema oluşturucuyu kullanarak başlığınıza widget eklemenin ne kadar basit olduğundan daha önce bahsetmiştik. Peki ya normal bir WordPress temasının başlığına bir widget eklemek isterseniz?
Astra teması gibi bazı temalar, bunu WordPress tema özelleştiricisini kullanarak yapmanıza izin verir. Örneğin, Astra, widget'lar eklemek de dahil olmak üzere başlığı tamamen özelleştirmenize olanak tanıyan 'Başlık Oluşturucu' adlı bir seçenek ekler.
WordPress temanızın başlığında şu anda bir WordPress widget alanı yoksa, aşağıdaki kodu function.php dosyanıza, siteye özel bir eklentiye ekleyerek veya bir kod kullanarak manuel olarak eklemeniz gerekir. snippet eklentisi.
Kodu nereye yerleştireceğinizi ve CSS kullanarak nasıl stil uygulayacağınızı bilmeniz gerekeceğinden, bu daha gelişmiş bir seçenektir.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Bu kod, temanız için yeni bir kenar çubuğu veya widget'a hazır bir alan kaydeder.
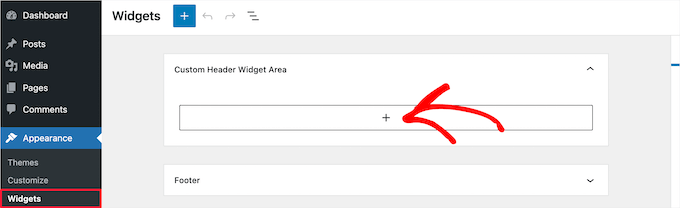
Görünüm » Widget'lara giderseniz, 'Custom Header Widget Alanı' etiketli yeni bir widget alanı göreceksiniz. Artık bu yeni alana widget'larınızı ekleyebilirsiniz.

Son olarak, temanızın header.php dosyasında bulunan temanızın başlık şablonuna bir kod eklemeniz gerekir. Bu, daha önce oluşturduğunuz widget alanını başlığınıza ekleyecek ve böylece widget'lar web sitenizde görüntülenecektir.
Bu kod parçacığını kopyalamanız ve widget'ın görüntülenmesini istediğiniz yere yapıştırmanız gerekir.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Temanıza bağlı olarak, widget alanının nasıl görüntüleneceğini kontrol etmek için WordPress'e CSS eklemeniz de gerekebilir.
Daha fazla ayrıntı için, web sitenizin başlığına bir WordPress widget'ının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Blogunuza Rastgele Başlık Resimleri Ekleyin
WordPress başlıklarınızı daha çekici hale getirmenin bir başka yolu da başlık bölümüne rastgele görseller eklemektir.
Rastgele değişen resimler göstermek, ziyaretçilerinizin dikkatini çekmenize ve içeriğinizi daha ilgi çekici hale getirmenize yardımcı olur.
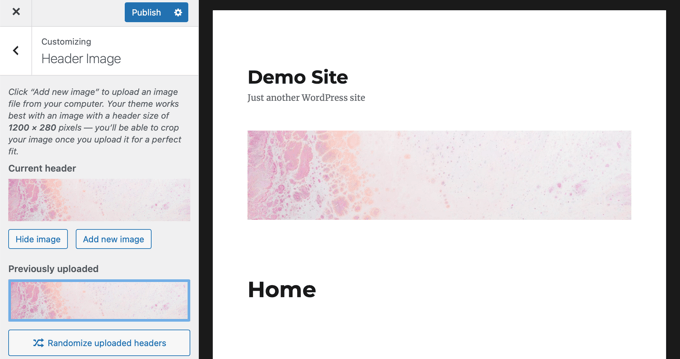
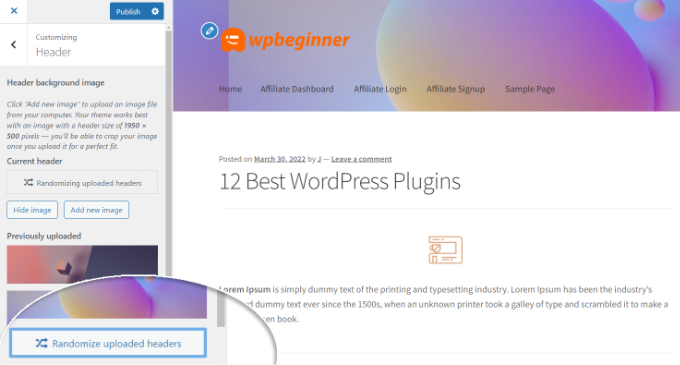
WordPress blogunuza rastgele başlık görselleri eklemek için tema özelleştiriciyi kullanabilir ve görselleri başlık bölümüne yükleyebilirsiniz. Bu seçenek, kullandığınız WordPress temasına bağlı olarak değişebilir.
Ardından, devam edin ve 'Yüklenen başlıkları rastgele düzenle' seçeneğini seçin.

Başlık bölümünde rastgele görüntüleri gösterme konusunda daha fazla kontrol ve esneklik istiyorsanız, bir WordPress eklentisi de kullanabilirsiniz.
Daha fazla ayrıntı için, WordPress blogunuza rastgele başlık resimleri ekleme kılavuzumuza bakın.
Web Sitenizin Başlığına Kod Ekleyin (Gelişmiş)
Son olarak, web sitenizin başlık bölümüne özel kod eklemek istiyorsanız, bunu WordPress kontrol panelinizden kolayca yapabilirsiniz. Bu yöntem ileri düzey kullanıcılar için önerilir ve düzenleme kodu içerdiğinden ve teknik bilgi gerektirdiğinden yeni başlayanlar için uygun değildir.
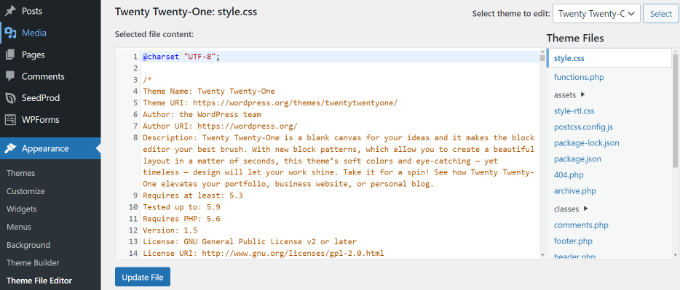
WordPress yönetici panelinden Görünüm » Tema Dosyası Düzenleyicisi'ne giderek temanızın başlık dosyalarını bulabilirsiniz. 'style.css' tema dosyalarında, site başlığı bölümüne kaydırabilir ve kod ekleyebilir veya kaldırabilirsiniz.

Not: En ufak bir hata web sitenizi bozabileceği ve tasarımı bozabileceği için tema dosyalarını doğrudan düzenlemenizi önermiyoruz.
Sitenizin başlığını düzenlemek için özel kod eklemenin daha kolay bir yolu, Insert Headers and Footers eklentisini kullanmaktır.
İlk olarak, Insert Headers and Footers eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
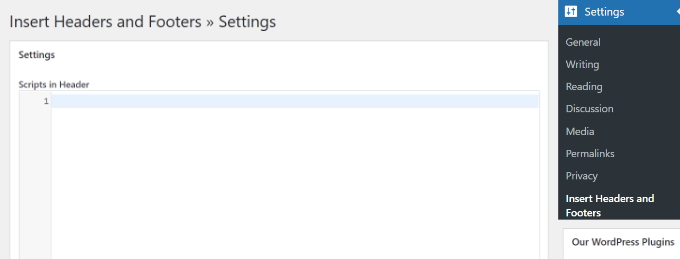
Etkinleştirmenin ardından, WordPress panonuzdan Ayarlar »Üstbilgi ve Altbilgi Ekle'ye gidebilirsiniz. Ardından, 'Başlıktaki Komut Dosyaları' bölümüne özel kodu girin.

Kodu girdikten sonra değişikliklerinizi kaydedin.
Daha fazla ayrıntı için, WordPress'te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza göz atabilirsiniz.
Bu öğreticinin, WordPress üstbilginizi nasıl özelleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi web tasarım yazılımını nasıl seçeceğinizi öğrenmek veya sitenizi büyütmek için olması gereken eklentiler listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
