Özel CSS Kullanarak WordPress Temanızı Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-07-06WordPress sitenize Özel CSS eklemek, web sitenizin görünümünü değiştirmenize yardımcı olur. Başlangıç olarak, her WordPress teması belirli birincil dil bileşenleri kullanılarak geliştirilmiştir. Bunlar PHP, HTML, CSS ve JavaScript'i içerir. Arka Uç kodu için PHP, ön uç için HTML, CSS ve JavaScript kullanılır. Özetle, son üçü, kullanıcının tarayıcısında gördüklerini oluşturmada kullanılır.
Bazen yüklediğiniz bir temayla WordPress destekli sitenizi tasarlarken, site içindeki belirli bölümlerin veya öğelerin görünümünü değiştirmek isteyebilirsiniz. Ayrıca, diğer tema kullanıcılarının sahip olduklarından farklı görünen bir web sitesine sahip olmak isteyebilirsiniz. Durum ne olursa olsun, sitenin görünümünü değiştirmek CSS gerektirir.
Özel CSS'nin eklenmesi, günlük WordPress kullanıcıları ve geliştiricileri için kolay görünebilir, ancak özellikle ilk kez web geliştiricileri için oldukça kolay ve basit bir süreç olmayabilir.
Bu yazıda, CSS'nin ne olduğunu ve web sitenize Özel CSS eklemek için kullanabileceğiniz bazı yolları inceleyeceğiz.
İçindekiler
CSS Nedir?
Özelleştirilecek CSS Nasıl Belirlenir
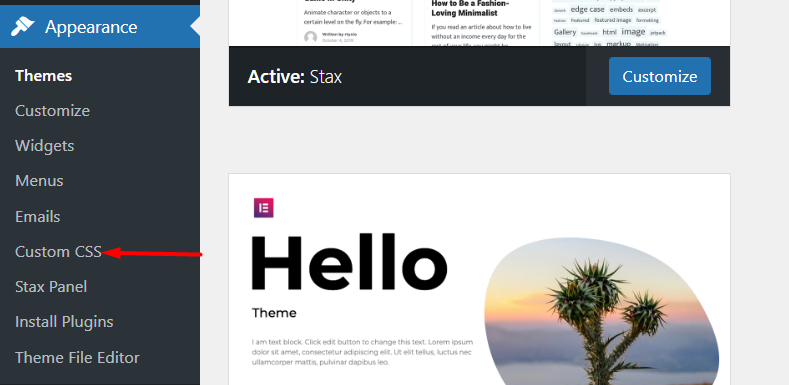
Özel CSS Nasıl Eklenir
- Bir Çocuk Teması Yoluyla
- WordPress Özelleştirici aracılığıyla
- Üçüncü Taraf Bir Eklenti Kullanma
CSS Değişikliklerinin Etkili Olmamasının Yaygın Nedenleri
Çözüm
CSS Nedir?
CSS , Basamaklı Stil Sayfası anlamına gelir. Web sitenizdeki HTML öğelerini şekillendirmede kullanılan bir web dilidir. Temel olarak, web sitenizdeki tarayıcınızda gördüğünüz ön uç bileşenler HTML kullanılarak oluşturulmuştur. Kullanıcılara uygun bir görsel gösterim için bu öğeleri stilize etmek için bunun için CSS kullanmanız gerekecektir. Bu nedenle CSS, öğeleri ön uçta düzgün bir şekilde oluşturmak için HTML ile el ele çalışır.
Staxwp.com web sitemizde örnek bir CSS uygulaması görülebilir. Ön sayfada, içindeki metnin bir kısmının aşağıda görüldüğü gibi vurgulandığı bir başlığımız var:

CSS, vurgulanan metnin rengini değiştirmek için kullanılır, bu nedenle ekran metnin geri kalanından farklı görünür.
Bu, CSS'nin farklı öğelere uygulanabileceği birçok yoldan yalnızca biridir. Ayrıca, bağlantıların rengini, yazı tipi boyutlarını metne değiştirmek, çeşitli öğelere ana hatlar eklemek ve daha birçok özellik için CSS'ye sahip olabilirsiniz.
WordPress kodlama standartlarını izleyen çoğu WordPress temasında, tema CSS kodu style.css dosyasında saklanır. Bu dosya, tema dosyalarınızın kök dizininde bulunur.
Özelleştirilecek CSS Nasıl Belirlenir
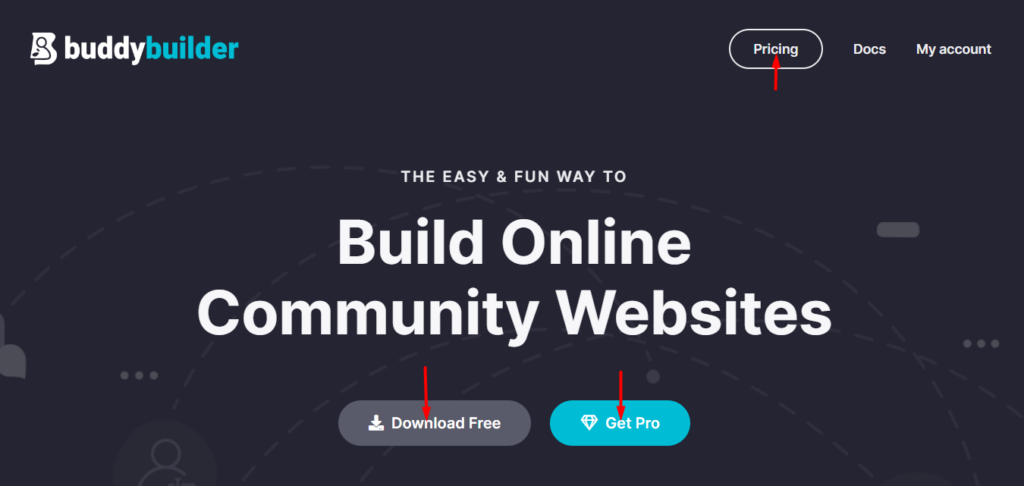
Özelleştirilecek CSS'yi belirlemek için öncelikle stili uygulamanız gereken öğeyi veya içeriği tanımlamanız gerekir. Örneğin, burada ürün sayfamızdaki düğme metni renklerini veya aşağıdaki resimli düğmelerdeki metni değiştirmek istediğimizi varsayalım:

Bunu yapmak için geliştirici araçlarını kullanmanız gerekir. Bu araçları kolay ve doğru bir şekilde kullanabilmeniz için Google Chrome veya Firefox gibi bir tarayıcı kullanmanızı öneririz. Buradaki durumumuzda, Google Chrome tarayıcısını kullanacağız.
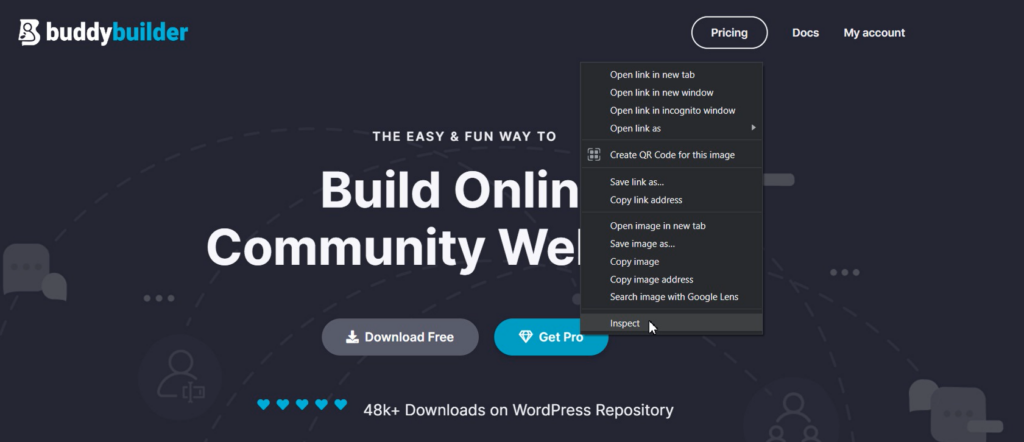
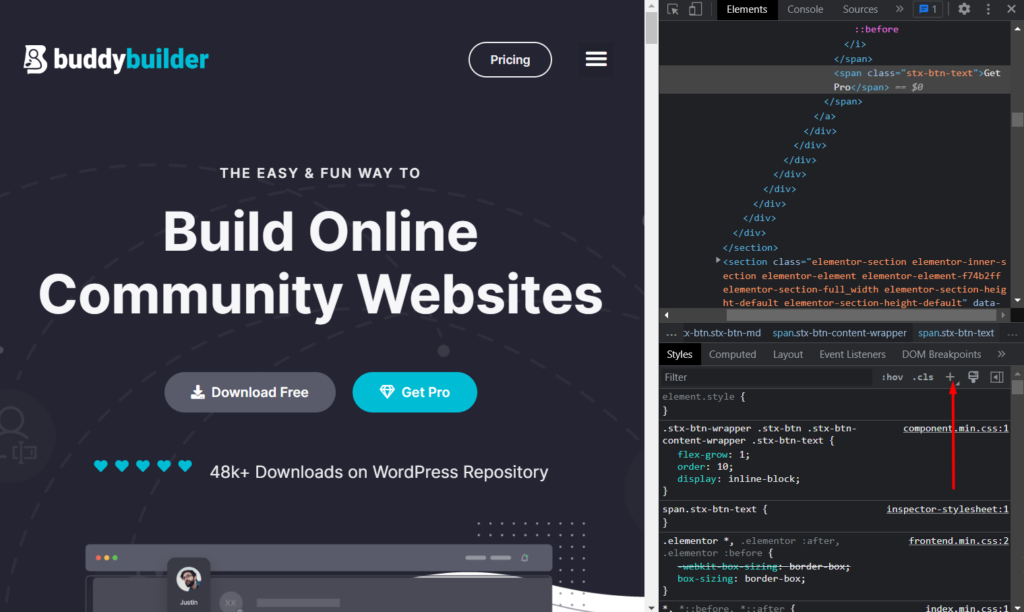
Bu araçları kullanmak için önce “elemanı incelemeniz” gerekecektir. Düğme metnimiz için bunu başarmak için, düğme öğeleri içindeki metinlerden birine sağ tıklayın ve “inspect” seçeneğini seçin. Aşağıda bununla ilgili örnek bir ekran görüntüsü verilmiştir:

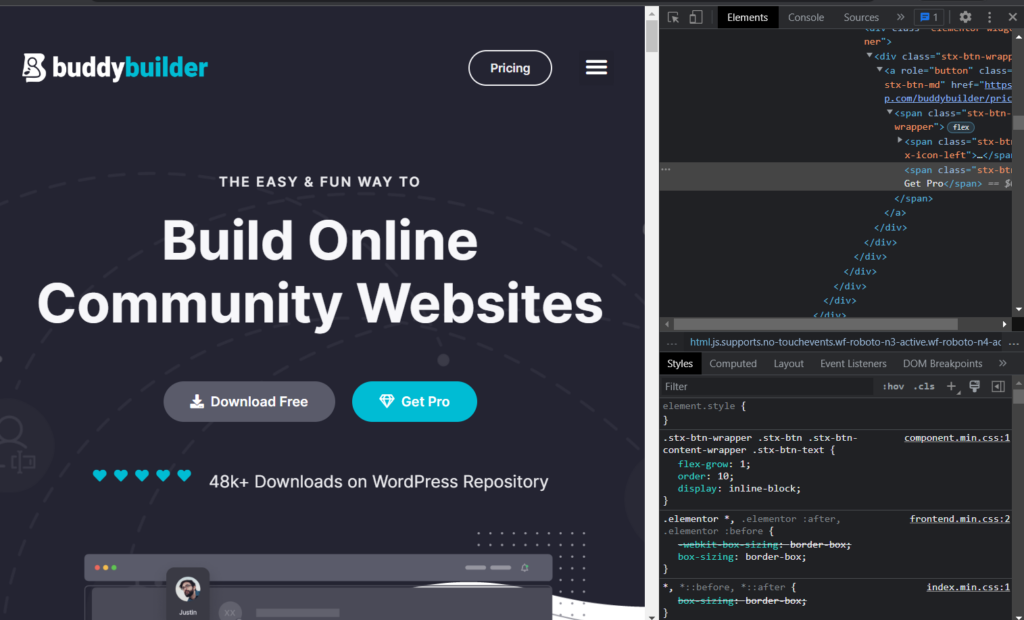
Ardından, birkaç sekme içeren bir Geliştirme araçları paneli oluşturulacaktır.

Ekran görüntüsünde, ilk görünümde oluşturulan iki sekme olduğunu fark edeceksiniz. Bunlar “Elementler” ve “Tarzlar”dır. Diğer tarayıcılarda bunlar farklı şekilde adlandırılabilir.
Elemanı düzgün bir şekilde incelediyseniz, Elements sekmesinde text özelliğini değiştirmek istediğimiz buton metninin bir görünümüne sahip olacaksınız.
Bizim durumumuzda sadece butonların text color özelliğini değiştirmekle ilgilendiğimiz için, aşağıdakileri gerçekleştirebiliriz:
1. Aşağıda gösterilen “Yeni Stil Kuralı” simgesine tıklayın:

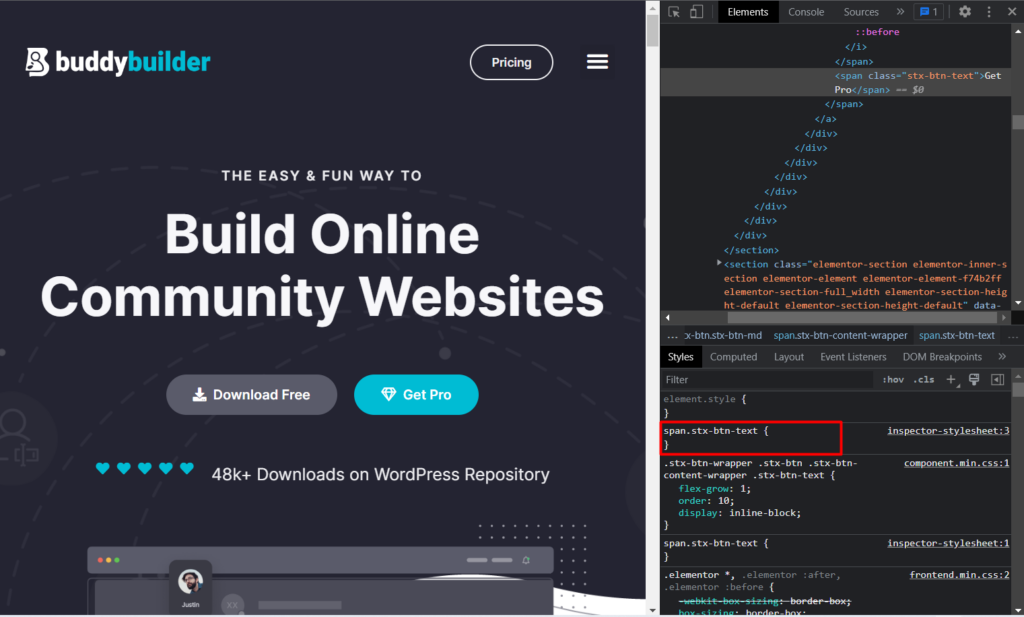
Üzerine tıklandığında, bir denetçi stil sayfası oluşturulacaktır. Bu durumda, aşağıda gösterildiği gibi butona bir CSS sınıfı oluşturulacaktır.

Bu durumda gerçek kodumuz bu nedenle şöyle olacaktır:
.stx-btn-text { }Şimdi buton metinlerinin rengini değiştirmek için renk kodunu eklememiz gerekecek. Bunun için color özelliğini kullanacağız, ona bir renk belirleyeceğiz ve orijinal kodumuza ekleyeceğiz. Bu olacak:
color: #ff0000;Yukarıdaki durumda #ff0000 kullanmayı düşündüğümüz renk kodudur. Tercihinize göre başka bir renk kodu belirleyebilirsiniz.
Son kodumuz şimdi olacak:
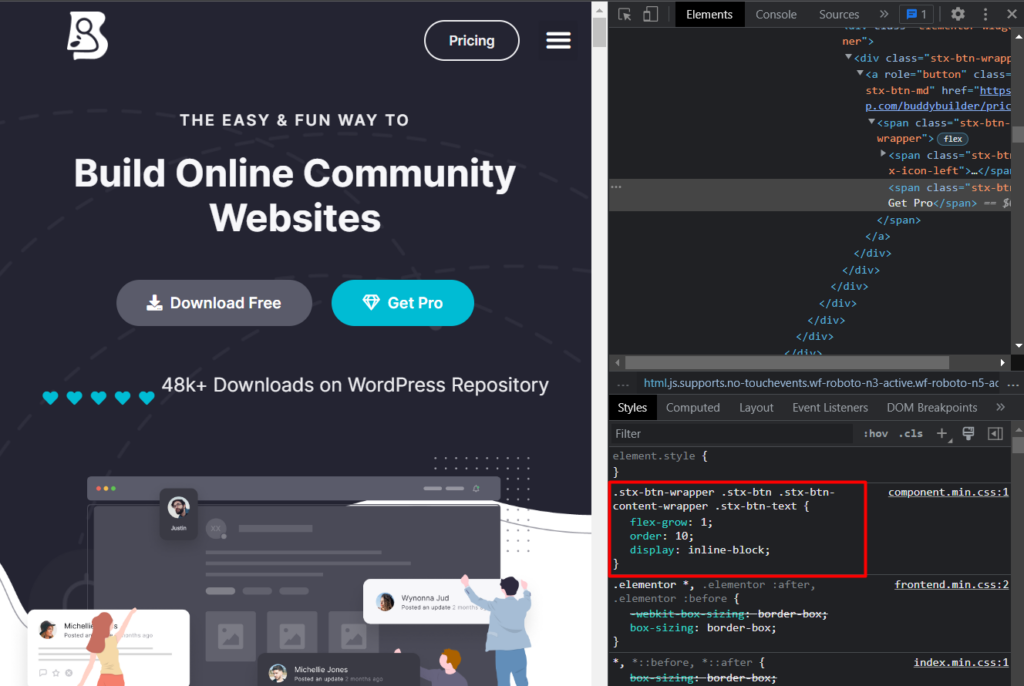
.stx-btn-text { color: #ff0000; }2. Alternatif olarak, bir öğeyi incelerken, oluşturulan öğenin ilk kodunu veya öğeye stil vermek için kullanılan kodu stillendirme amacıyla kullanabilirsiniz. Aşağıda bu koda bir örnek verilmiştir:

Kodun içine color özelliğini ve color kodunu ekleyin ve burada belirtilen diğer özellikleri kaldırın çünkü bizim durumumuzda bunların üzerine yazmamız gerekmiyor:
color: #ff0000;Son kod şimdi şu şekilde okuyacaktır:
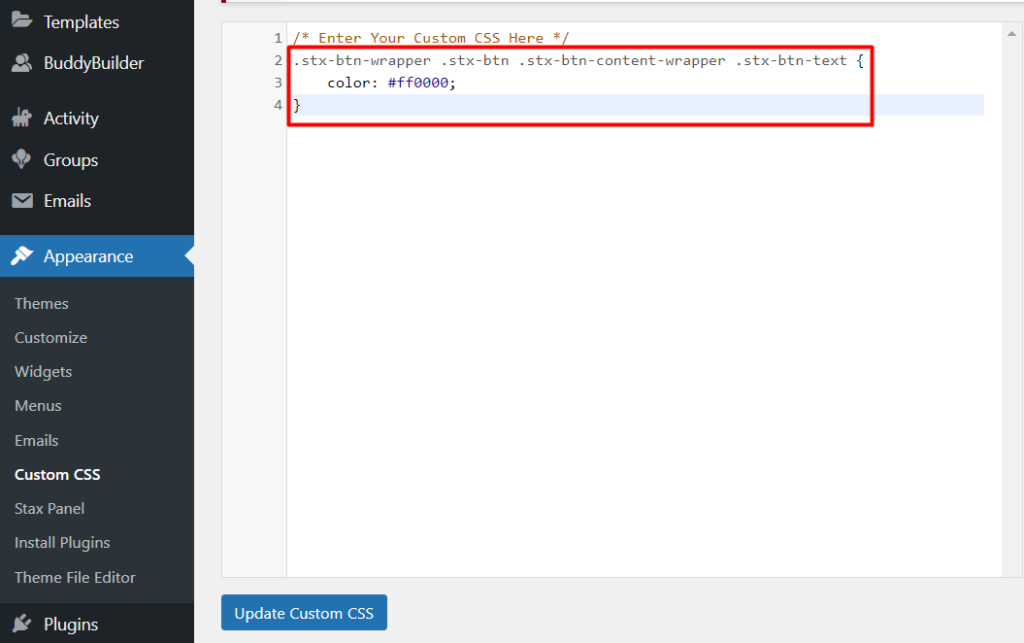
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Yukarıdaki yaklaşımlardan herhangi biri, özelleştirilecek veya eklenecek CSS'nin tanımlanmasında ve belirlenmesinde kullanılabilir.
Kodu belirledikten sonra, renk değişikliğinin etkili olduğunu fark edebilirsiniz, ancak bu, sayfa yenilenene kadar geçerli değildir. Bu nedenle, CSS'nin her zaman etkili olması için CSS'yi kaydetmemiz gerekir. Bu şimdi bizi bir sonraki adımımıza götürüyor.
Özel CSS Nasıl Eklenir
Artık Özel CSS'yi nasıl tanımlayacağımızı ve bulacağımızı inceledik. Artık CSS'yi web sitemize eklemek ve kaydetmek için bir yola ihtiyacımız var.
Web sitemize özel CSS eklemek için kullanabileceğimiz çeşitli yaklaşımlar vardır. Bunlar şunları içerir:
- Bir Çocuk Teması Yoluyla
- WordPress Özelleştirici aracılığıyla
- Üçüncü Taraf Bir Eklenti Kullanma
Bir Çocuk Teması Yoluyla
Alt tema, ana temanızı özelleştirmenize olanak tanır, böylece tema güncellemeleri sırasında özelleştirmelerinizi kaybetme olasılığını ortadan kaldırır. Alt temalar ve bunların nasıl kurulacağı hakkında daha fazla bilgi için buradaki Alt Temalar konusuna göz atabilirsiniz: Alt Temalar .
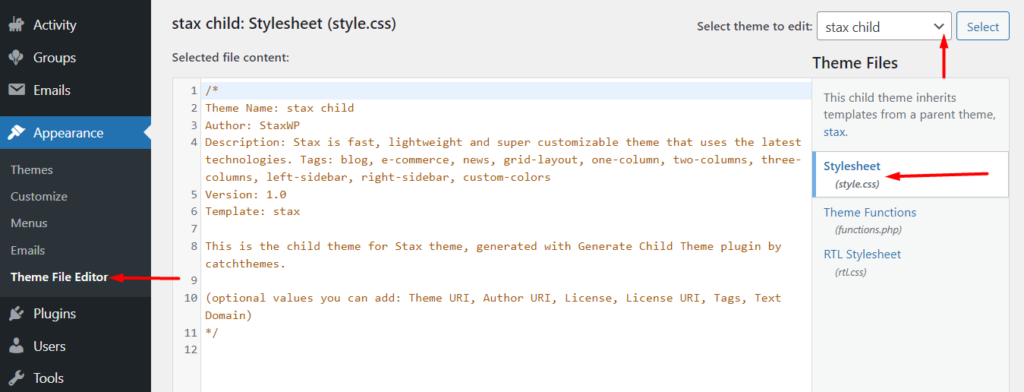
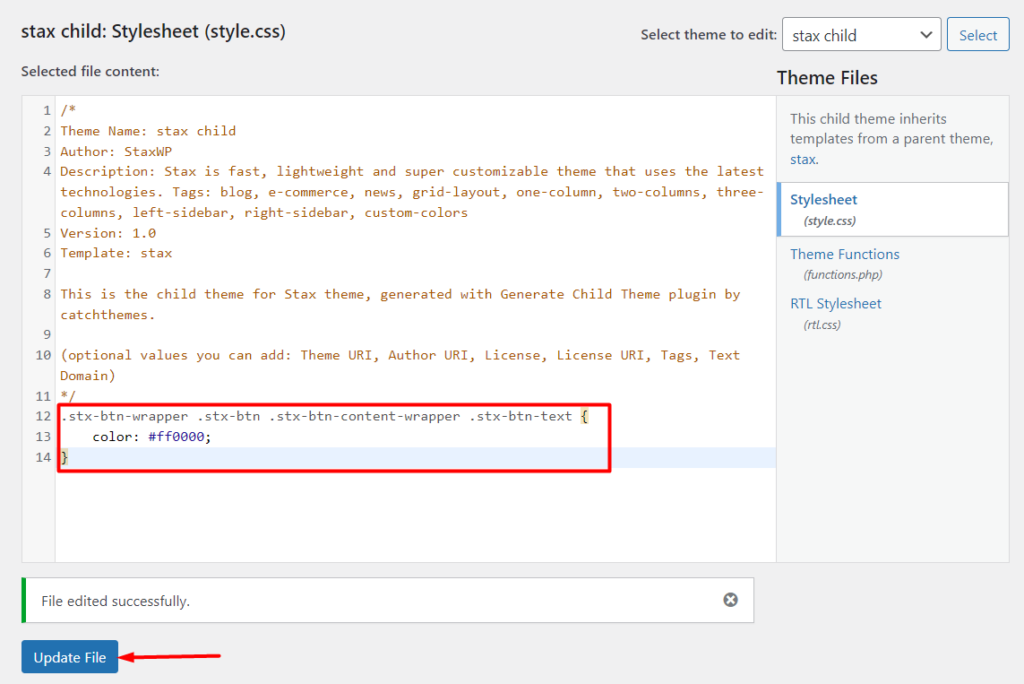
Bir alt tema, bir style.css dosyası içerir. Bu, özel CSS'nizi ekleyebileceğiniz dosyadır. Erişmek için bu, Filezilla gibi bir FTP yazılımı kullanarak site dosyalarınıza FTP üzerinden erişerek gerçekleştirilebilir. Alternatif olarak, Görünüm > Tema Dosyası Düzenleyici'den buna erişebilir ve aşağıda gösterildiği gibi açılır temalardan alt temanızı seçebilirsiniz:

style.css dosyasını tanımladıktan sonra, dosya içindeki son satıra özel kodunuzu ekleyin ve değişikliklerinizi kaydedin. Bizim durumumuzda, kodu 12. satıra aşağıda gösterildiği gibi ekleyeceğiz:

WordPress Özelleştirici aracılığıyla
WordPress Özelleştirici aracılığıyla özel CSS'nin eklenmesi, dikkate alınması gereken başka bir harika seçenektir. Bu yöntemde yapmanız gerekenler:
WordPress panonuzdaki Görünüm > Özelleştir bölümüne gidin.


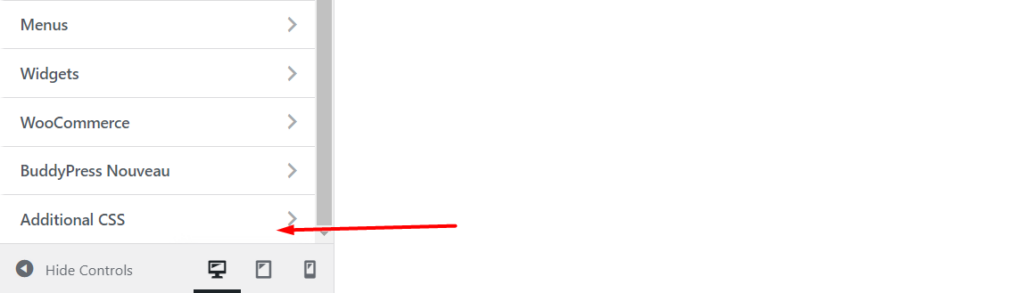
Bir sonraki ekranda, sol panelde temanıza bağlı olarak menüler, widget'lar ve daha birçok seçenek oluşturulacaktır. “Ek CSS” seçeneğini bulana kadar aşağı kaydırın.

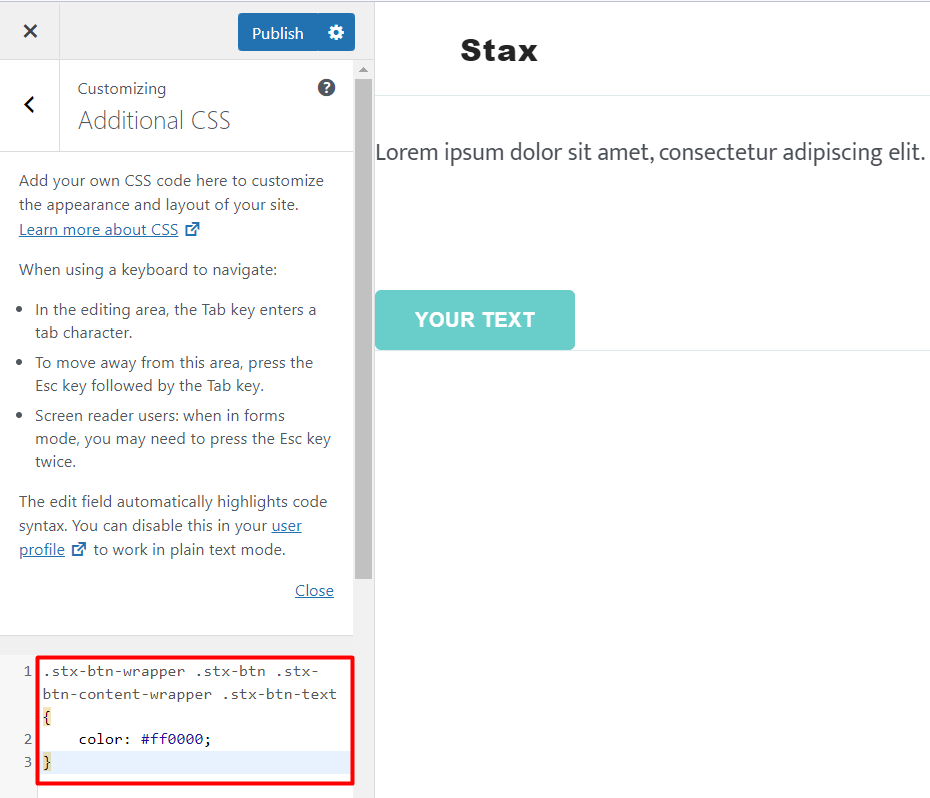
“Ek CSS” bölümüne tıkladığınızda, özel CSS'nizi ekleyebileceğiniz bir kod giriş bölümüne sahip olacaksınız. Şimdi özel CSS'nizi bölüme ekleyin:

CSS kodunuzu ekledikten sonra daha sonraki bir aşamada yayınlamak üzere taslak olarak kaydedebilir veya hemen yayınlayabilirsiniz.
Bu bölümün doğrulama ve kod sözdizimi vurgulaması sağladığını da belirtmek önemlidir. Bu nedenle, kodunuzda herhangi bir hata varsa, ekledikten sonra bu konuda bazı vurgulamalarınız olacaktır.
Üçüncü Taraf Bir Eklenti Kullanma
Bir eklenti yardımıyla özel CSS'nin eklenmesi başka bir husustur. Bu, daha sonra temaları değiştirirseniz ve eklediğiniz CSS'nin yeni temada da kullanılmasını istiyorsanız, aslında daha uygulanabilir.
WordPress sitenize özel CSS eklemek için kullanılabilecek çok sayıda üçüncü taraf eklentisi vardır. Burada bu eklentilerden en az üçünü ele alacağız ve bunlardan herhangi birini web sitenizde kullanmayı seçebilirsiniz.
Özel CSS Profesyonel

Custom CSS Pro eklentisi, web sitelerine özel CSS eklemesi gereken kullanıcılar için canlı düzenleme deneyimi ile kullanımı kolay bir arayüz sağlar.
Eklenti kurulumunun ardından, WordPress panonuzdaki Ayarlar > Özel CSS Pro bölümüne erişerek özel CSS'nizi eklemeye devam edebilirsiniz.

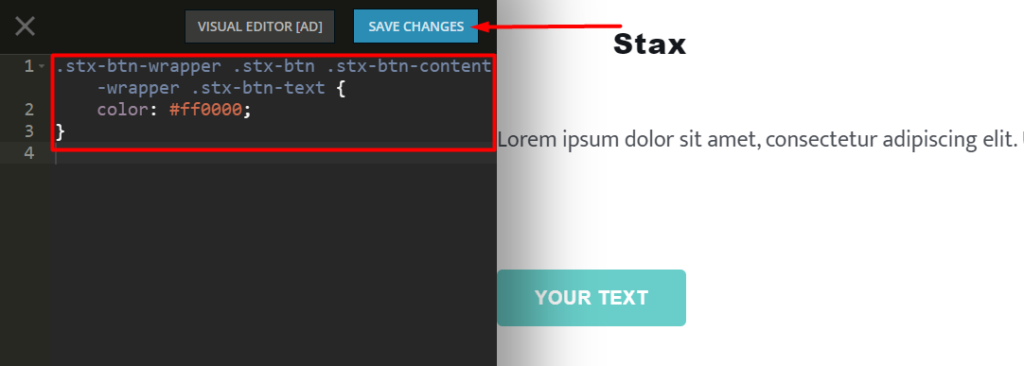
Sağlanan canlı düzenleyicide özel CSS'nizi ekleyebilir ve değişikliklerinizi kaydedebilirsiniz. Aşağıda bununla ilgili bir örnek yer almaktadır:

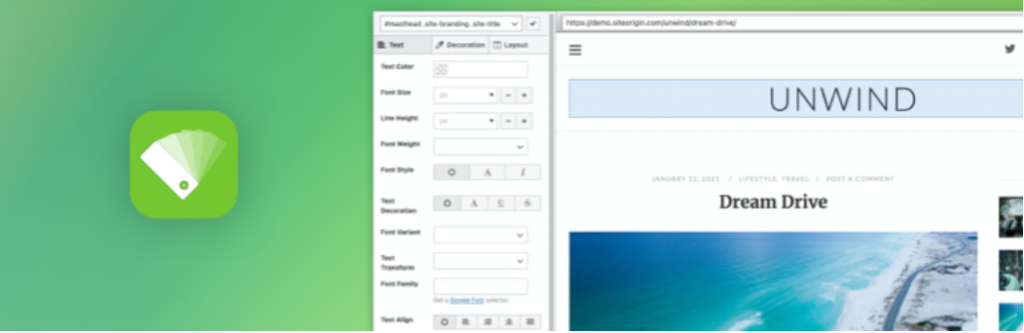
SiteOrigin CSS

SiteOrigin CSS eklentisi, güçlü CSS düzenleme yetenekleri sağlar. Eklentiye yapılan önemli bir ekleme, bir öğeye özel CSS uygulamak için kullanabileceğiniz bir seçici tanımlamanıza olanak sağlamasıdır.
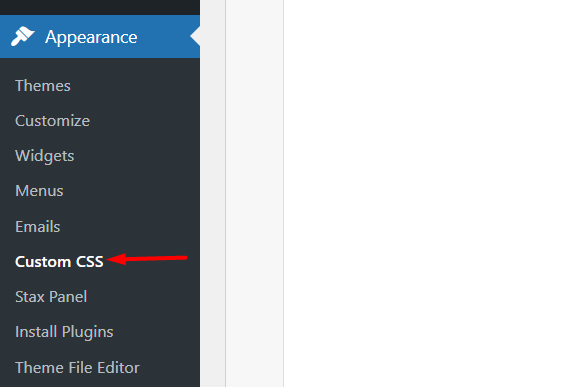
Eklentiyi kurduktan ve etkinleştirdikten sonra, aşağıda gösterildiği gibi Görünüm > Özel CSS bölümüne gitmeniz gerekecektir:

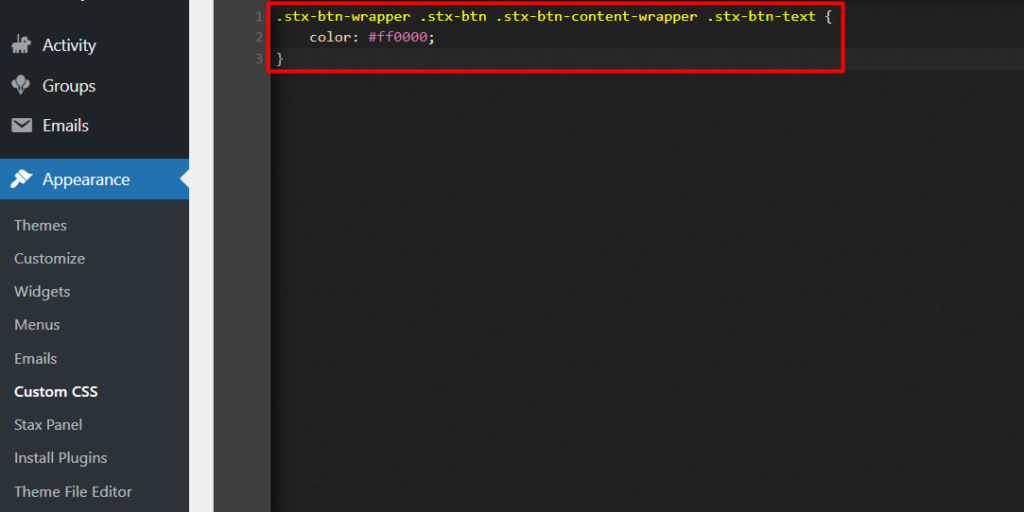
Ardından, aşağıda görüldüğü gibi oluşturulan Özel CSS düzenleyicisine özel CSS'nizi ekleyin:

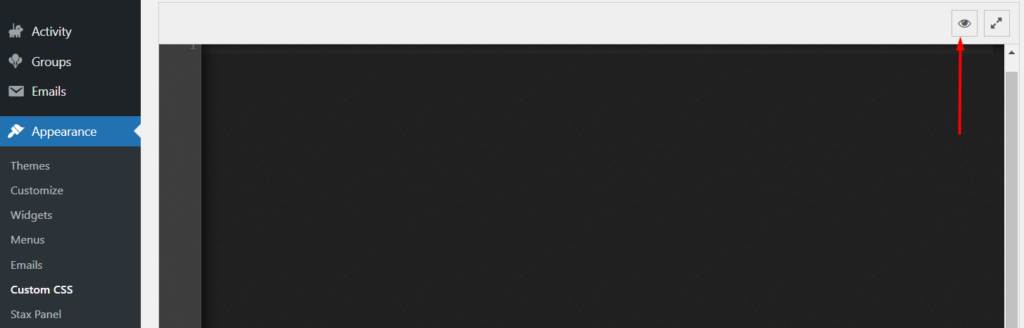
Görsel düzenleyiciyi de kullanmak isterseniz, aşağıda vurgulanan göz simgesine tıklamanız gerekir:

Basit Özel CSS

Basit Özel CSS eklentisi, web sitesi yöneticilerinin web sitelerine Özel CSS eklemelerini sağlayan hafif ve kullanımı kolay bir eklentidir.
Eklentiyi yükledikten sonra Görünüm > Özel CSS bölümüne gitmeniz gerekecek.

Ardından, oluşturulan düzenleyicide özel CSS'nizi ekleyin. Aşağıda bununla ilgili örnek bir örnek verilmiştir:

Bu yapıldıktan sonra, "Özel CSS'yi Güncelle" düğmesine tıklayarak değişikliklerinizi kaydedin.
CSS Değişikliklerinin Etkili Olmamasının Yaygın Nedenleri
Bazı durumlarda, web sitenize eklediğiniz özel CSS her zaman etkili olmayabilir. Bu, aralarında aşağıdakiler olmak üzere bir dizi nedenden kaynaklanabilir:
1. Önbelleğe alma
Yüklü bir önbelleğe alma eklentiniz varsa, bu, sitenizdeki çeşitli varlıkların önbelleğe alınmasına neden olabilir. Bu nedenle, özel CSS'nizi kaydettikten sonra site önbelleğini temizlemeniz veya kullanabileceğiniz önbelleğe alma eklentisini devre dışı bırakmanız çok önemlidir.
Barındırma sağlayıcınız sunucu önbelleğe alma için destek sağlıyorsa, bazen sunucu düzeyinde önbelleğe alma işlemine de sahip olabilirsiniz. Bu gibi durumlarda, sunucunuzun önbelleğe almayı sizin için devre dışı bırakması veya bunun için bir seçenek sağlanmışsa bunu barındırma panelinizden gerçekleştirmesi önemlidir.
2. Sözdizimi Hataları
Bir CSS sözdizimi hatası, genellikle CSS kodunuzdaki bir hatadır. Örneğin, eksik bir iki nokta üst üste, noktalı virgül veya hatta yanlış bir özellik yazımı olabilir.
CSS kodunuzda bu tür hataların olmadığını kontrol etmeniz önemlidir. CSS doğrulamasını gerçekleştirmek için CSS Doğrulama Hizmeti gibi bir CSS doğrulayıcı kullanabilirsiniz.
3. CSS Özgüllüğü
CSS Özgüllüğü, aynı öğeyi hedefleyen CSS kurallarınız varsa, temel olarak hangi CSS'nin öncelikli olduğunu belirler.
Örneğin, bizim durumumuzda, düğmelerin rengini değiştirmek için iki CSS kodumuz olsaydı, kodlardan birinin stili belirtmek için bir kimlik kullandığı ve diğerinin bir sınıf kullandığı varsayalım.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Kimlik seçicili CSS kodu kullanılacaktır. Bunun nedeni, kimlik seçicilerinin sınıflardan daha yüksek bir özgüllüğe sahip olmasıdır. Yukarıdaki durumda uygulanacak renk siyah (#000000) olacaktır.
Bununla birlikte, CSS özgüllüğünü geçersiz kılmak için özellik değerinden sonra !important kuralını kullanabilirsiniz. Örneğin, buradaki durumumuzda, bir sınıflı koda !important kuralını uygularsak, o zaman uygulanacak olan CSS kodudur ve böyle bir durumda renk kırmızı olacaktır (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }Ancak !important kuralı dikkatli kullanılmalıdır (yalnızca gerçekten gerekli olduğunda). Bunun nedenlerinden biri, kuralın birden çok durumda bir öğeye uygulanması durumunda, stilleri uygularken karışıklığa neden olabilmesi ve sorunu ayıklamanın oldukça zor olabilmesidir.
Çözüm
WordPress sitenize özel CSS'yi nasıl tanımlayacağınızı ve ekleyeceğinizi anlamak, site sahiplerine oldukça yardımcı olabilir. Bunun avantajlarından biri, sitenizi tasarlamak için harcanan süreyi kısaltmasıdır. Ayrıca, küçük CSS özelleştirmeleri için bir geliştiriciden dış kaynak kullanma ihtiyacını ortadan kaldırmaya da yardımcı olur.
Özel CSS ekleme konusunda bu kılavuzun bilgilendirici olduğunu umuyoruz. CSS hakkında daha fazla bilgiyi buradan edinebilirsiniz. Herhangi bir öneriniz, sorunuz veya yorumunuz varsa, bunları aşağıdaki yorumlar bölümünde dile getirmekten çekinmeyin.
