Divi'de Ödeme İşlemi Gezinme Menüsü Nasıl Tasarlanır
Yayınlanan: 2021-12-29Başarılı bir ödeme sürecinde müşterilere liderlik etmek, her çevrimiçi mağaza için zorlu bir hedeftir. Bu nedenle, müşterilerin işini kolaylaştırmak için web sitenizin ödeme sürecini optimize etmenize yardımcı olur. Navigasyon, ödeme sürecinde çok önemli bir rol oynadığından, oradan başlamak isteyebiliriz. Özel bir ödeme işlemi gezinme menüsü oluşturmak, UX ve satış dönüşümünü artırmanın harika bir yoludur. Kullanıcıların istedikleri yere hızlı bir şekilde gitmelerine yardımcı olur. Ayrıca, süreçte nerede olduklarını (ve nereye gittiklerini) belirlemek için de kullanılabilir.
Bu eğitimde, size Divi'de bir ödeme işlemi gezinme menüsünü nasıl tasarlayacağınızı göstereceğiz. Bu özel menüyü, ödeme işlemi için en önemli olan sayfalarda (mağaza, sepet, ödeme, vb.) UX'i artırmak için kullanabileceksiniz. Bu tür bir menü, ücretsiz WooCommmerce Sepetimizde ve Ödeme Sayfası Şablonu Setlerimizde de kullanılmıştır.
Başlayalım.
Gizlice Bakış
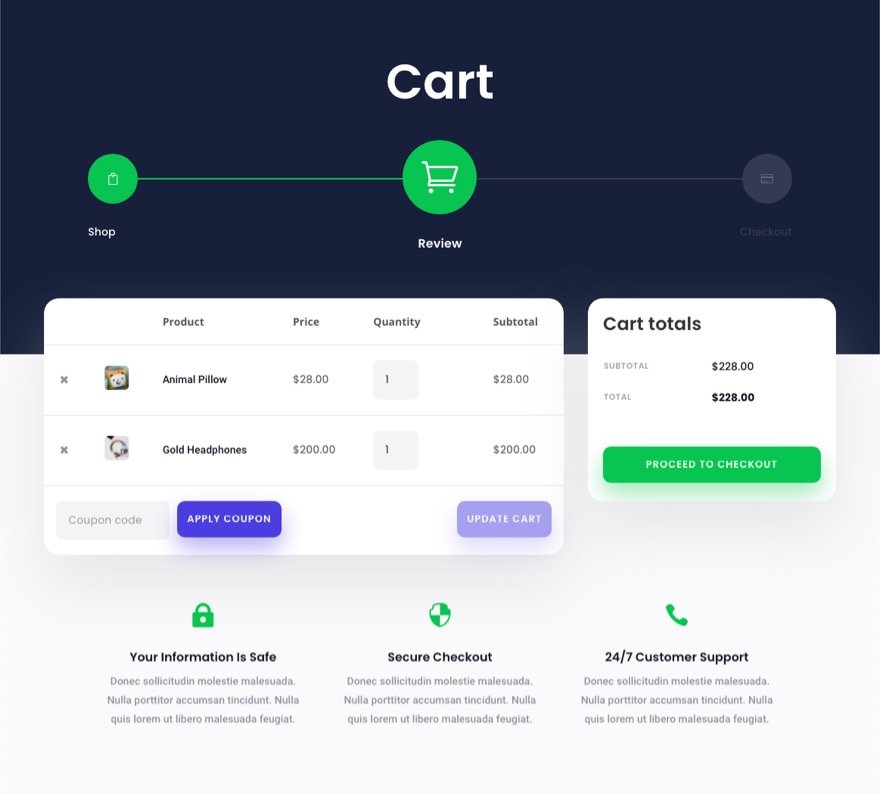
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.




Bu ödeme işlemi navigasyon menüsü tasarımının canlı demosuna da göz atabilirsiniz.
Düzeni ÜCRETSİZ İndirin
Ellerinizi bu eğitimdeki düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
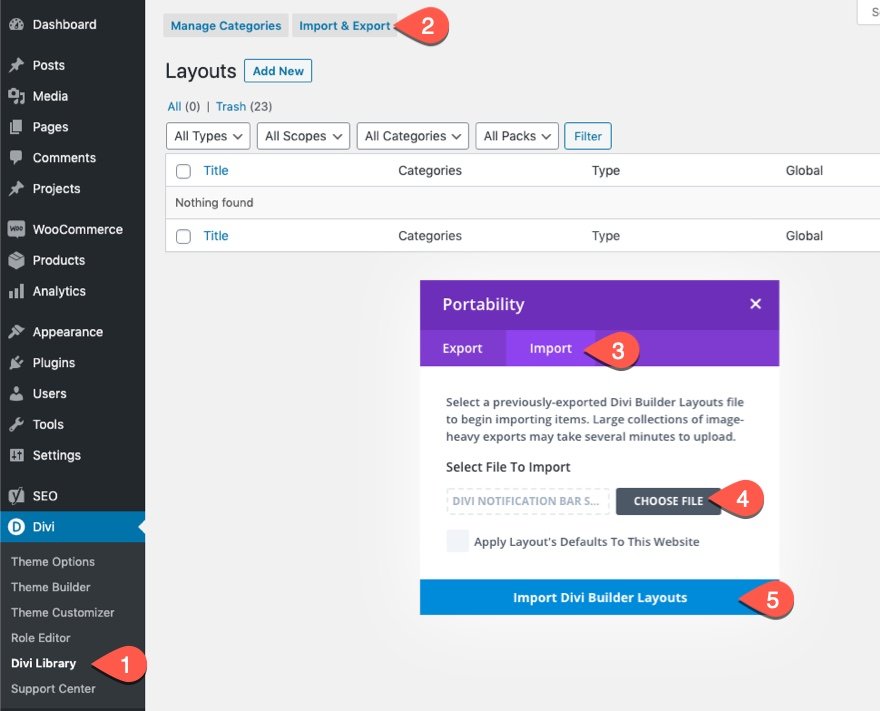
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, düzen(ler) Divi Builder'da mevcut olacaktır.
Bu Ödeme İşlemi Gezinme Menüsü tasarımı, Divi için ÜCRETSİZ alışveriş sepeti ve ödeme sayfası şablon setlerimizden birinde yer aldı.
Hadi öğreticiye geçelim, olur mu?
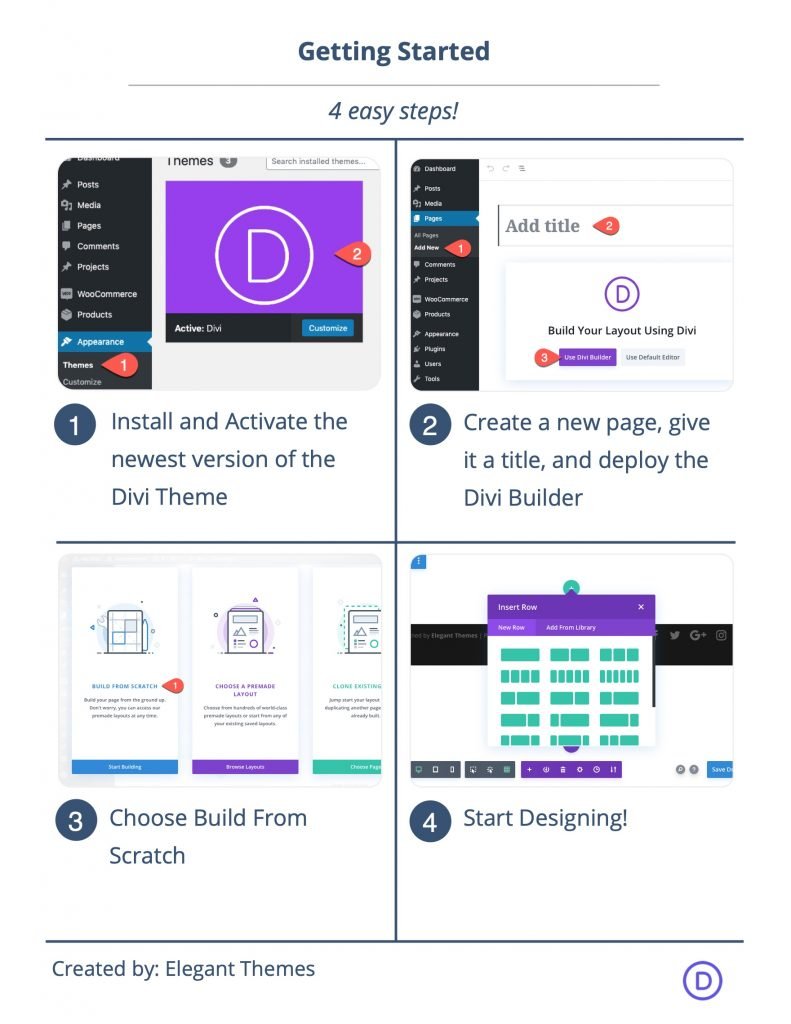
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Sepetiniz veya Ödeme Sayfanız için Ödeme İşlemi Gezinme Menüsü Nasıl Tasarlanır
Bölüm ve Satır Oluşturma
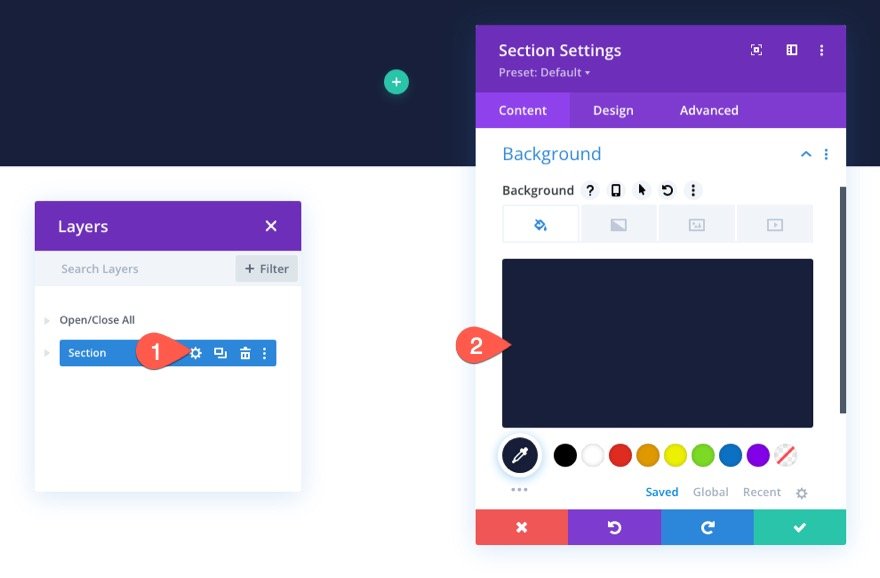
Başlamak için, mevcut normal bölüme bir arka plan rengi ekleyelim. Bölüm ayarlarını açın ve aşağıdakileri ekleyin:
- Arka Plan Rengi: #171f3a

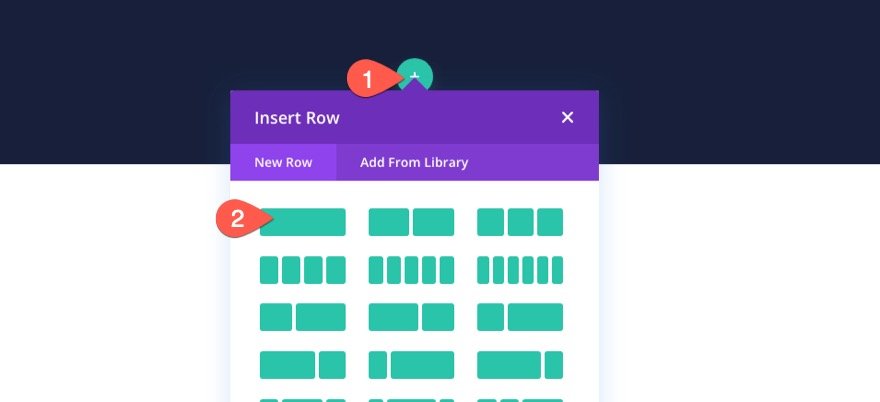
Ardından, bölüme tek sütunlu bir satır ekleyin.

Ödeme Süreci Gezinme Bağlantılarını Oluşturma
Ödeme işlemi gezinme bağlantılarını oluşturmak için Mağaza sayfasına, Sepet sayfasına ve Ödeme sayfasına bağlanan üç tanıtım modülü kullanacağız.
Mağaza Gezinme Bağlantısını Ekleme
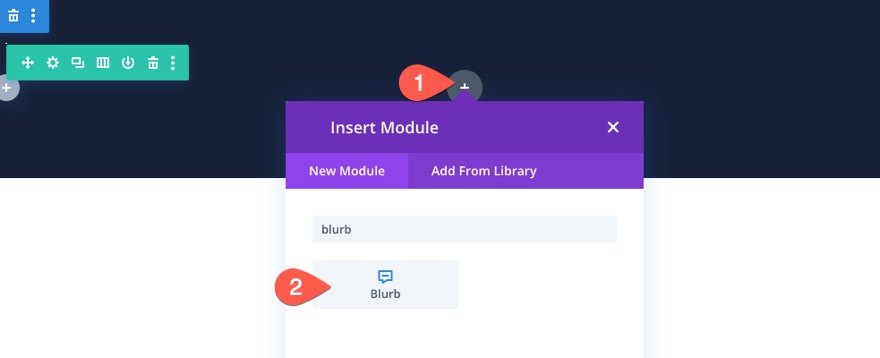
Mağaza gezinme bağlantısını oluşturmak için sütuna yeni bir tanıtım yazısı modülü ekleyin.

İçerik ayarları
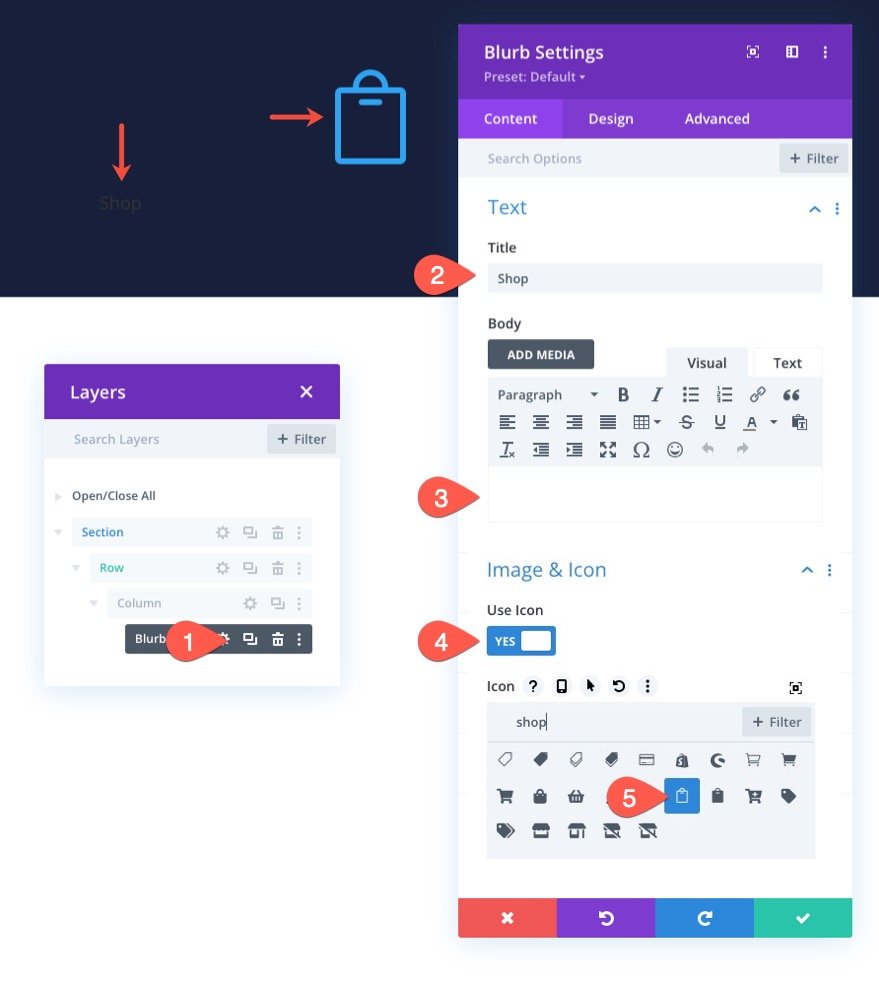
Açıklama ayarlarında içeriği aşağıdaki gibi güncelleyin:
- Başlık: Mağaza
- Simgeyi Kullan: EVET
- Simge: ekran görüntüsüne bakın
- Modül Bağlantı URL'si: mağaza sayfası için bağlantı

Tasarım Ayarları
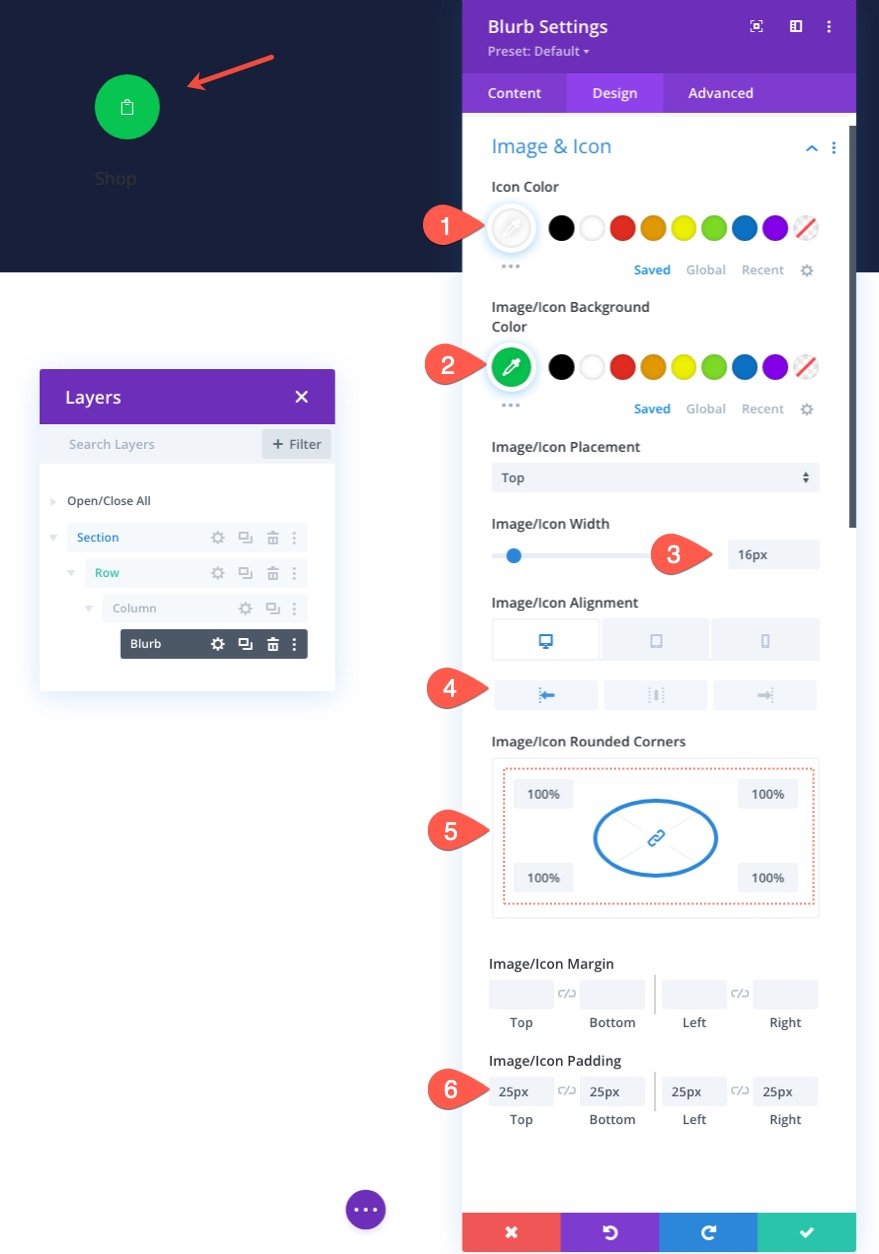
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Simge Rengi: #fff
- Resim/Simge Arka Plan Rengi: #08c451
- Resim/Simge Genişliği: 16px
- Görüntü/Simge Hizalama: Sol (masaüstü), Orta (tablet ve telefon)
- Resim/Simge Yuvarlatılmış Köşeler: %100
- Görüntü/Simge Dolgusu: 25 piksel (üst, alt, sol, sağ)

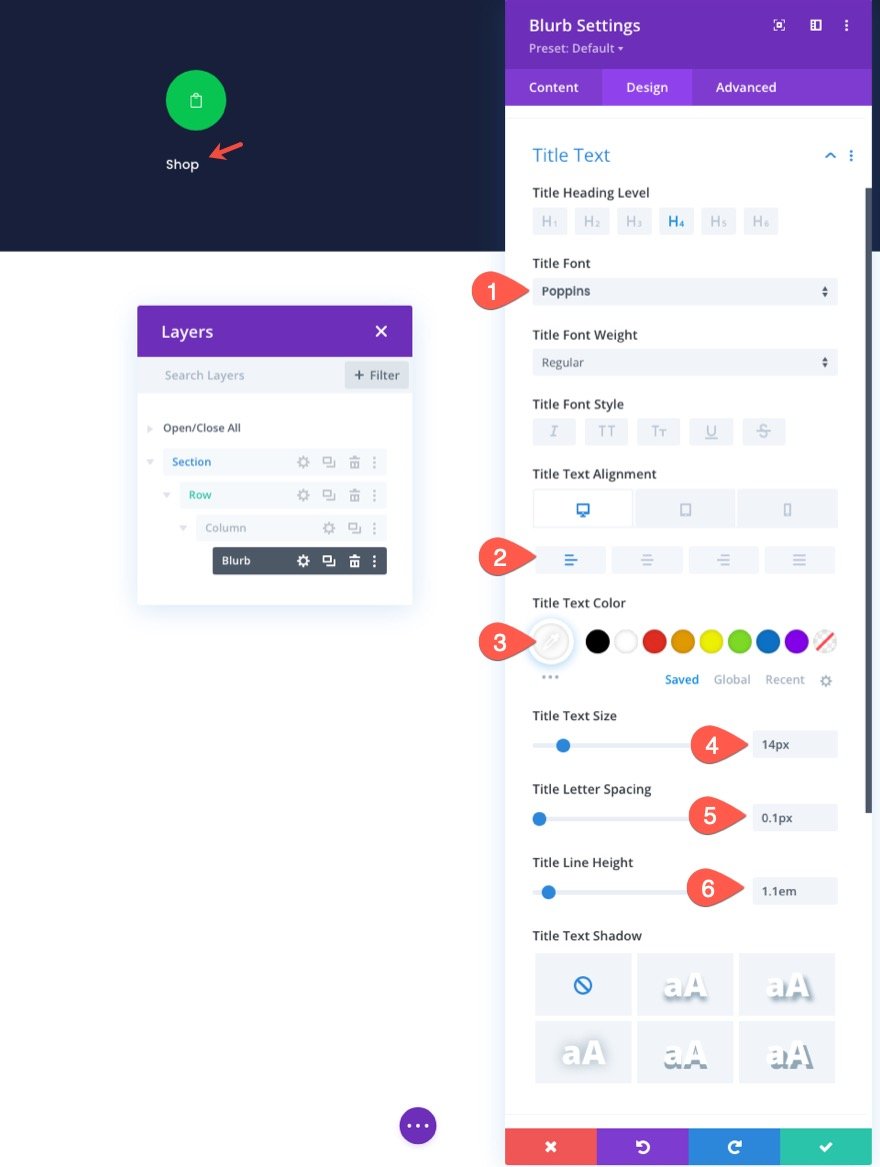
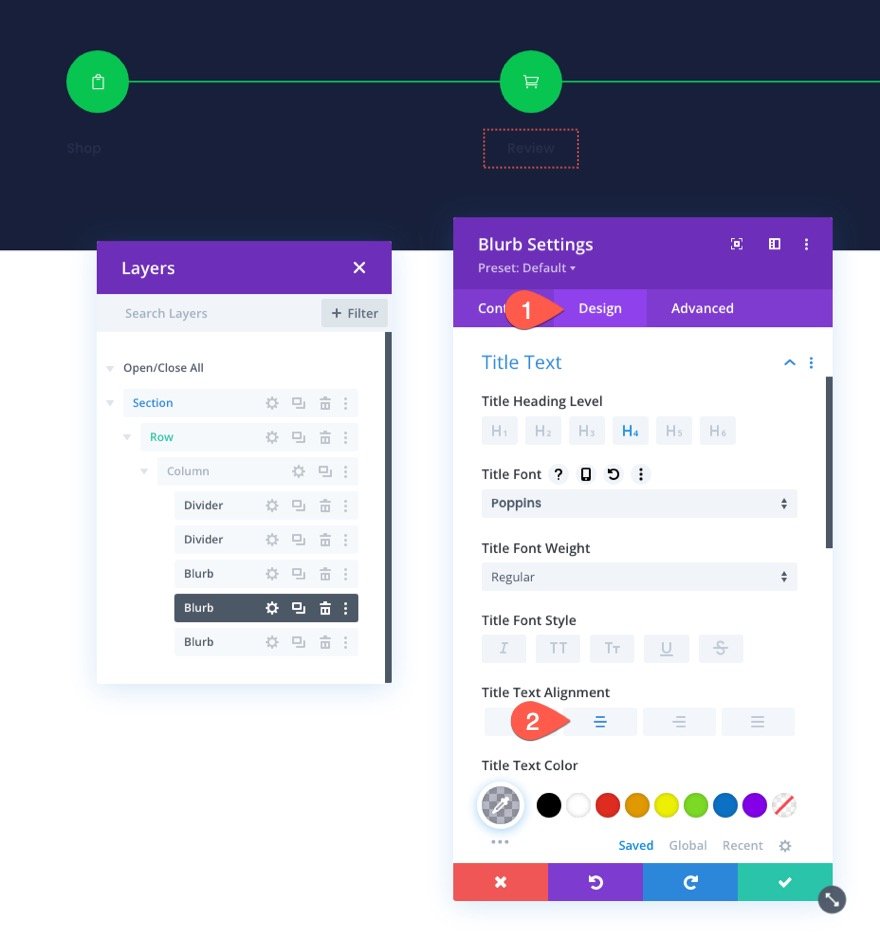
Simge tasarımı tamamlandıktan sonra başlık metnini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi Poppinleri
- Başlık Metin Hizalama: sol (masaüstü), orta (tablet ve telefon)
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 14px
- Başlık Harf Aralığı 0.1px
- Başlık Satırı Yüksekliği: 1.1em

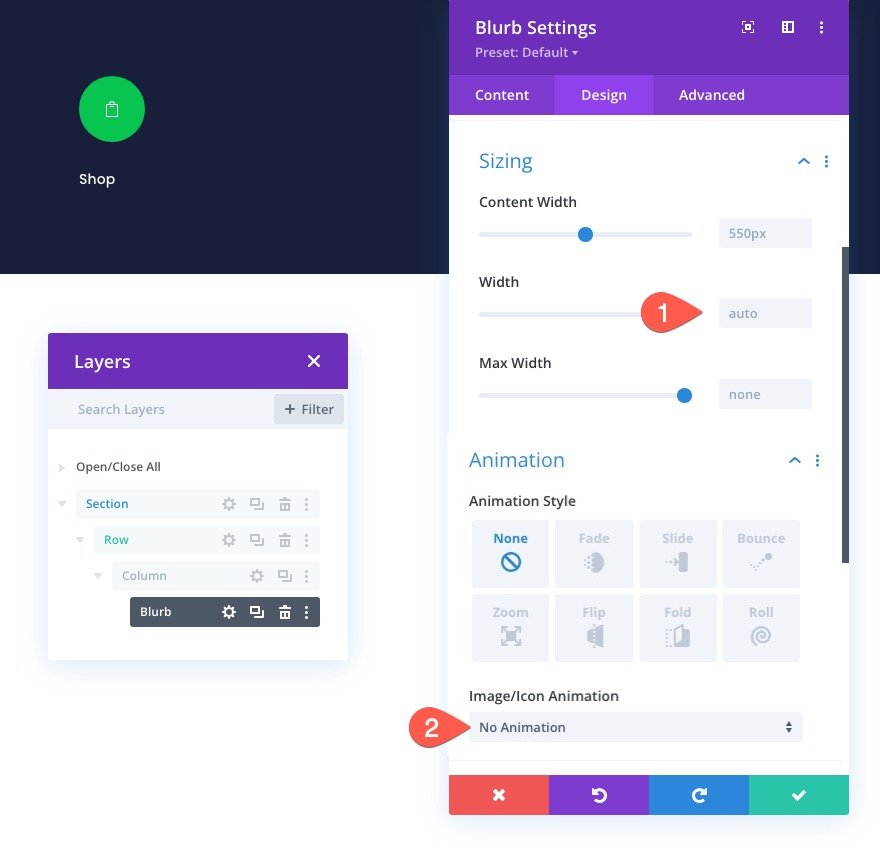
Ardından genişliği güncelleyin ve varsayılan animasyonu devre dışı bırakın.
- Genişlik: otomatik
- Resim/Simge Animasyonu: Animasyon Yok

Daha Fazla Gezinme Bağlantısı Oluşturmak için Bulanıklığı Çoğalt
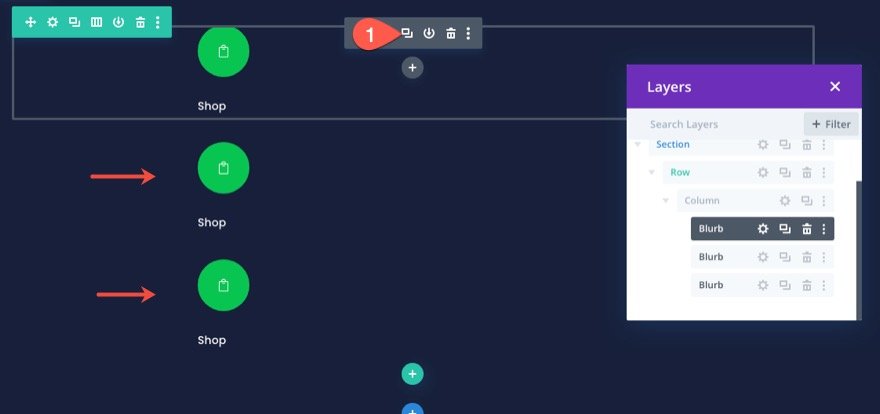
Tasarım sürecini hızlandırmak için, toplam üç tanıtım yazısı (veya gezinme bağlantısı) elde etmek için tanıtım yazısını iki kez çoğaltın.

Birinci ve Üçüncü Gezinme Bağlantılarını Konumlandırma
Navigasyon menüsündeki birinci ve üçüncü tanıtım yazıları mutlak bir konuma sahip olacaktır. Bu, onların yerinde kalmalarına ve mobil cihazlarda istiflenmemelerine izin verecektir.
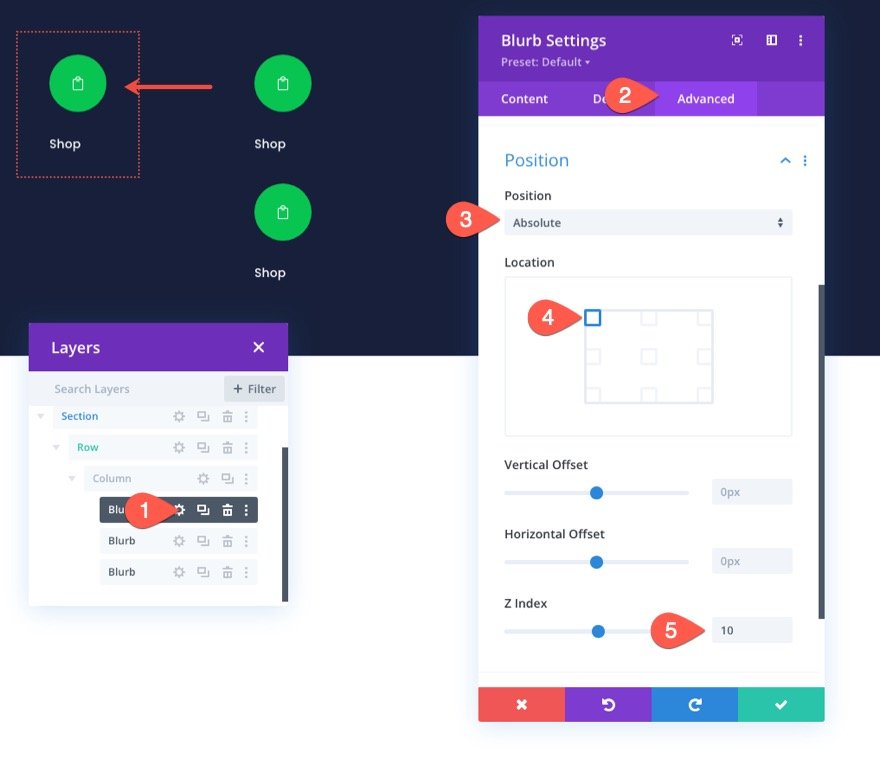
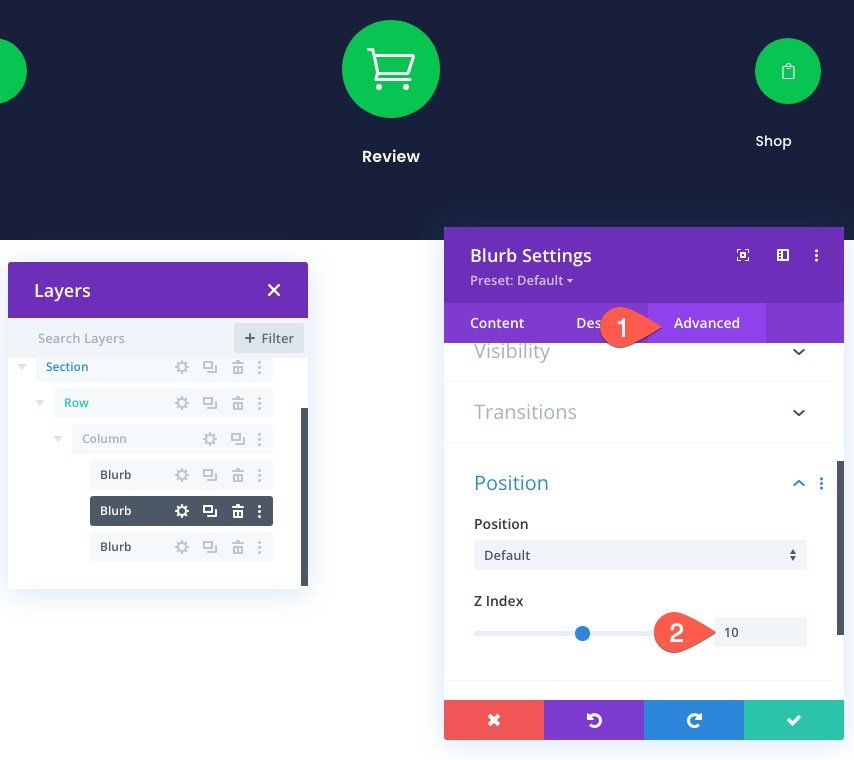
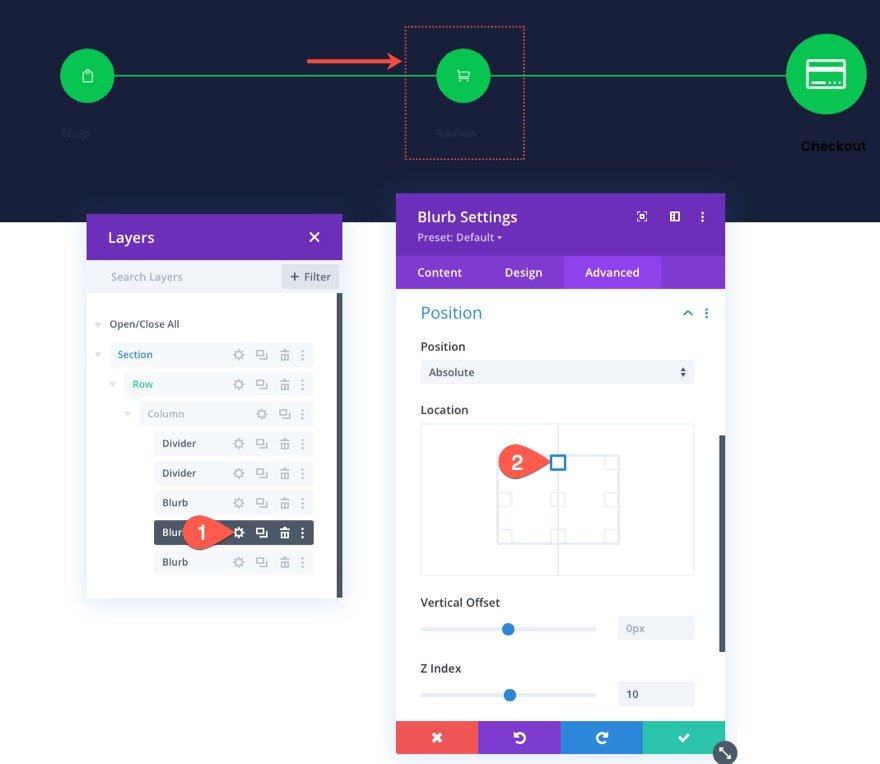
İlk tanıtım metnini konumlandırmak için tanıtım yazısı ayarlarını açın ve aşağıdakileri güncelleyin:
- Pozisyon: Mutlak
- Konum: Sol Üst
- Z İndeksi: 10
Not: Z dizini eklemek, tanıtım yazısını daha sonra ekleyeceğimiz ayırıcı çizginin önünde tutmak için önemlidir.

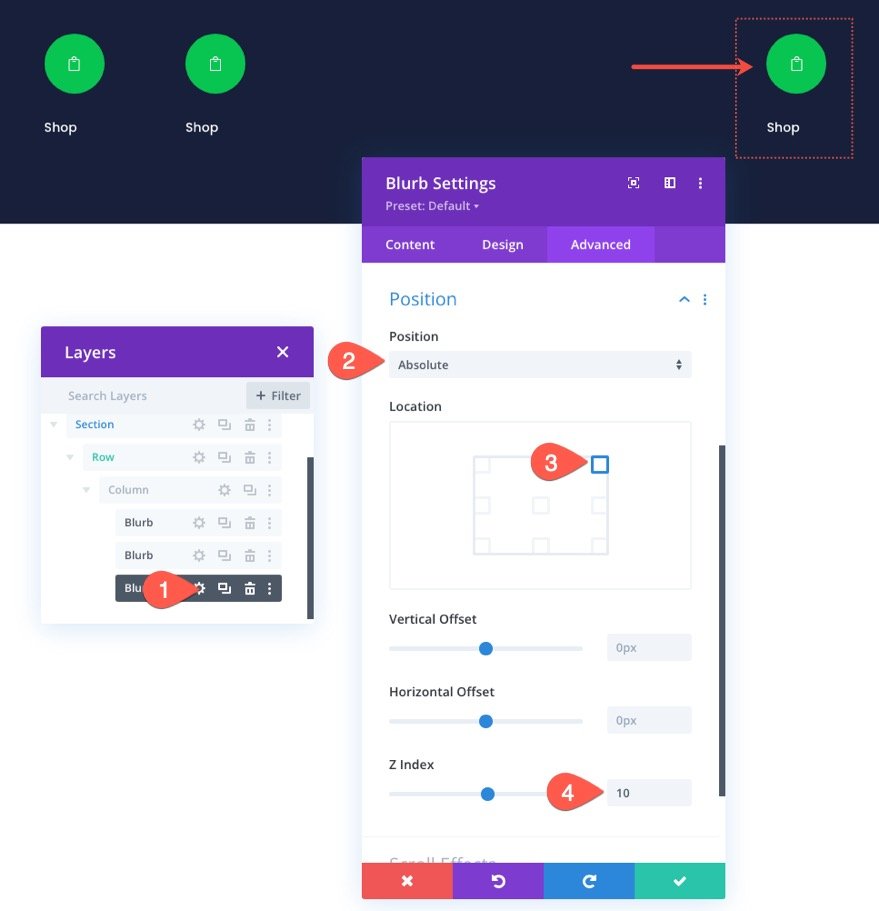
Üçüncü tanıtıcıyı konumlandırmak için üçüncü tanıtıcının ayarlarını açın ve aşağıdakileri güncelleyin:
- Pozisyon: Mutlak
- Konum: Sağ Üst
- Z İndeksi: 10

Sepet/İnceleme Gezinti Bağlantısını Özelleştirme
Orta tanıtım yazısı, alışveriş sepeti gezinme bağlantısı olacak.
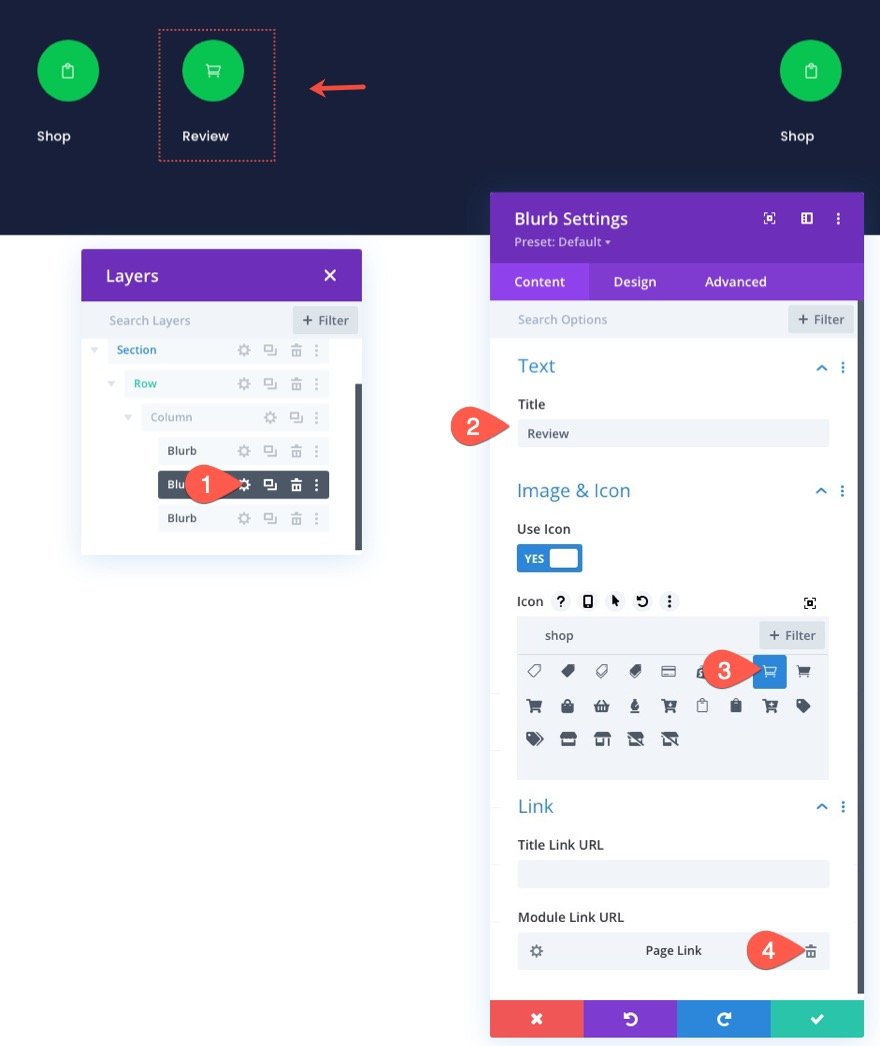
İkinci/orta tanıtım yazısı için ayarları açın ve içeriği aşağıdaki gibi güncelleyin:
- Başlık: İnceleme
- Simgeyi Kullan: EVET
- Simge: ekran görüntüsüne bakın
- Modül Bağlantı URL'si: sepet sayfasına bağlantı

Bu tasarımdaki alışveriş sepeti sayfası için gezinme menüsünü tasarladığımız için, kullanıcının ödeme sürecinde nerede olduğunu bilmesi için bu tanıtım yazısının öne çıkmasını (daha büyük ve kalın olmasını) sağlayacağız.
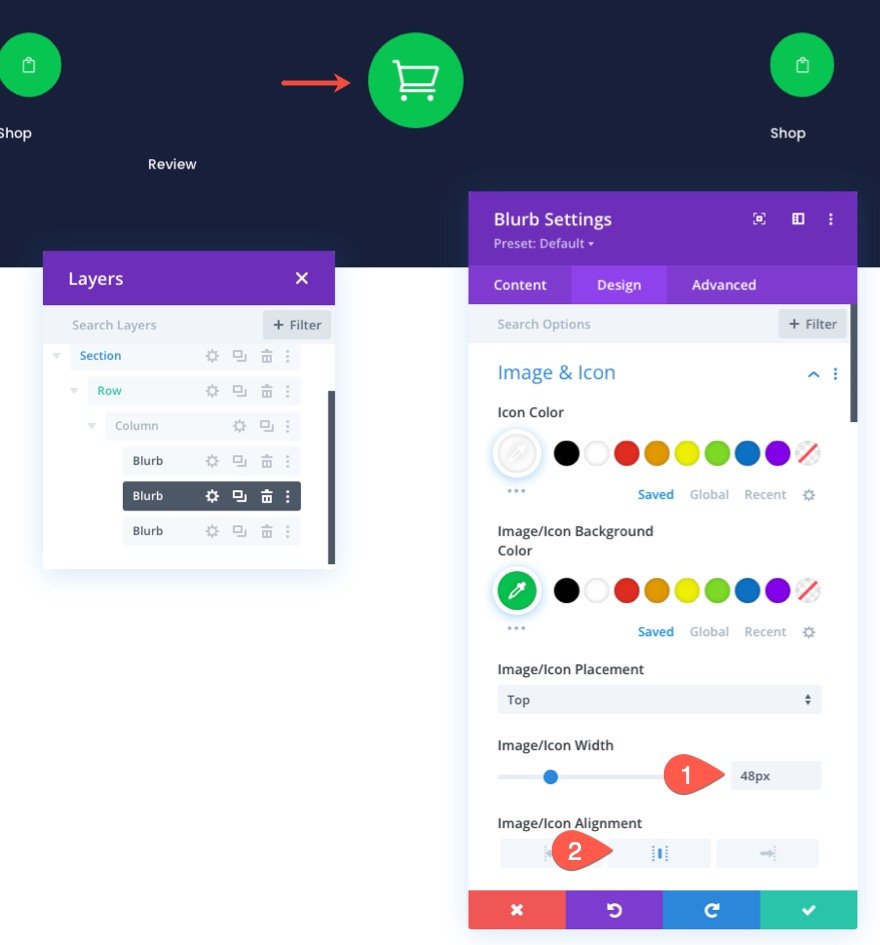
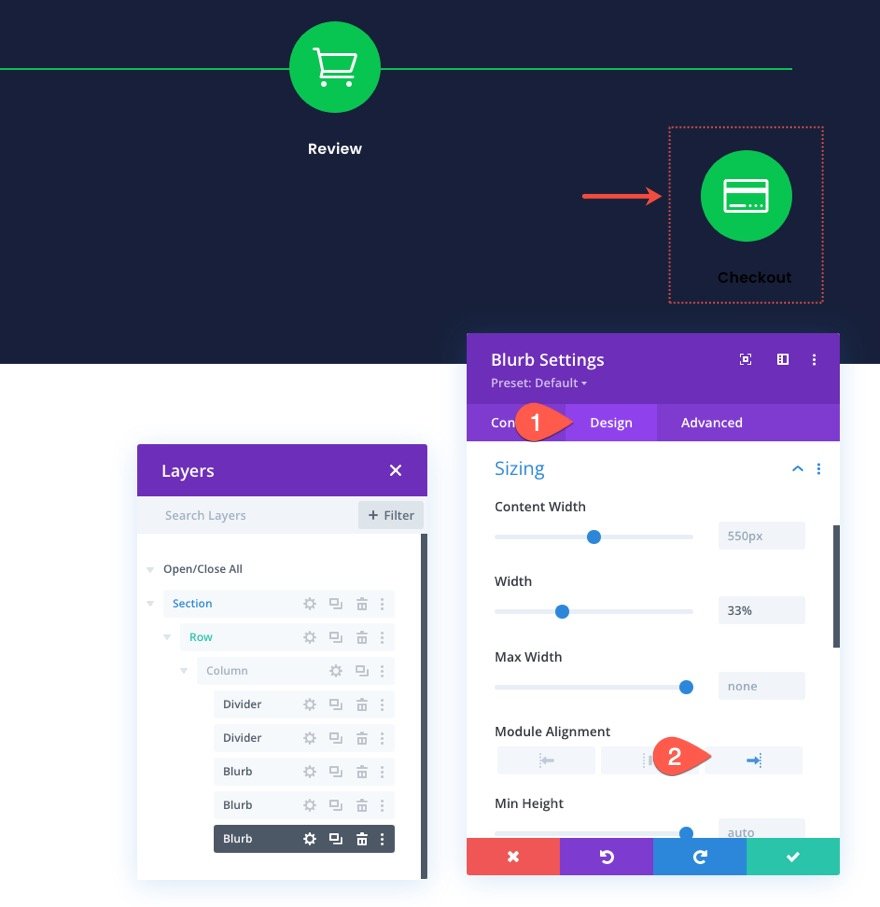
Tasarım ayarları altında aşağıdakileri güncelleyin:
- Resim/Simge Boyutu: 48px
- Görüntü/Simge Hizalama: Merkez

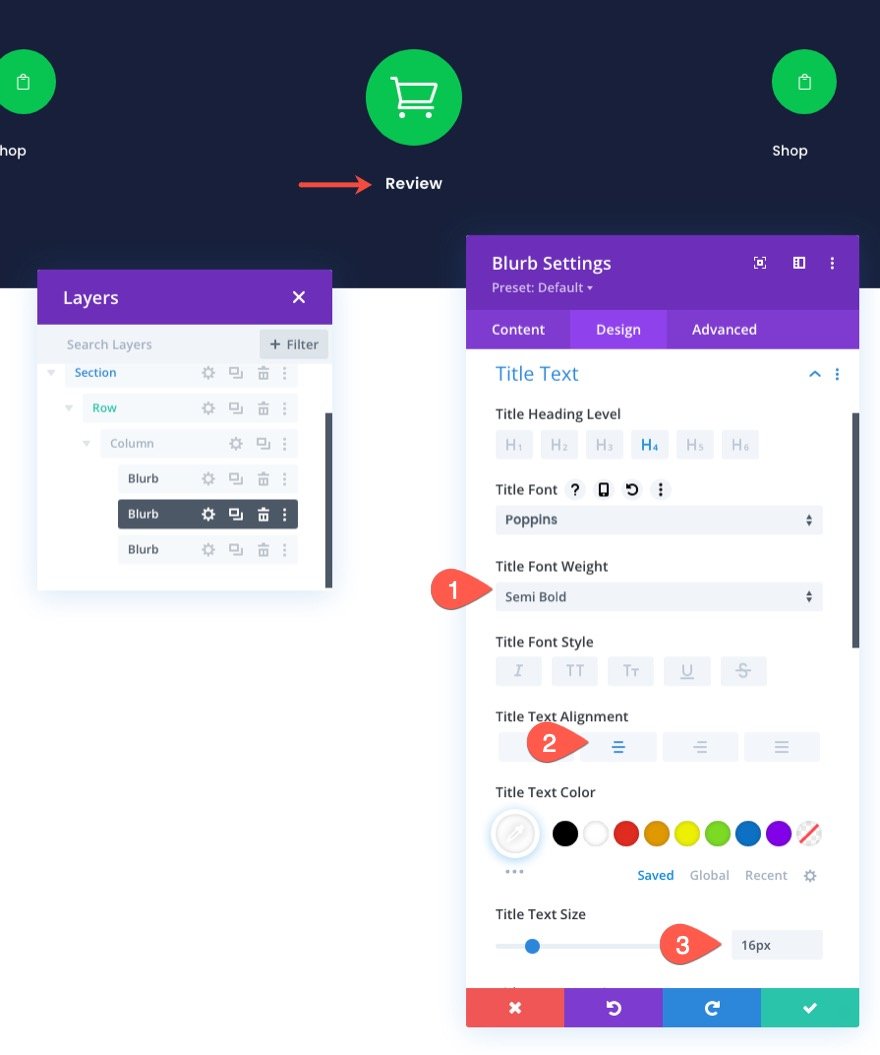
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Metni Hizalama: Orta
- Başlık Metin Boyutu: 16px

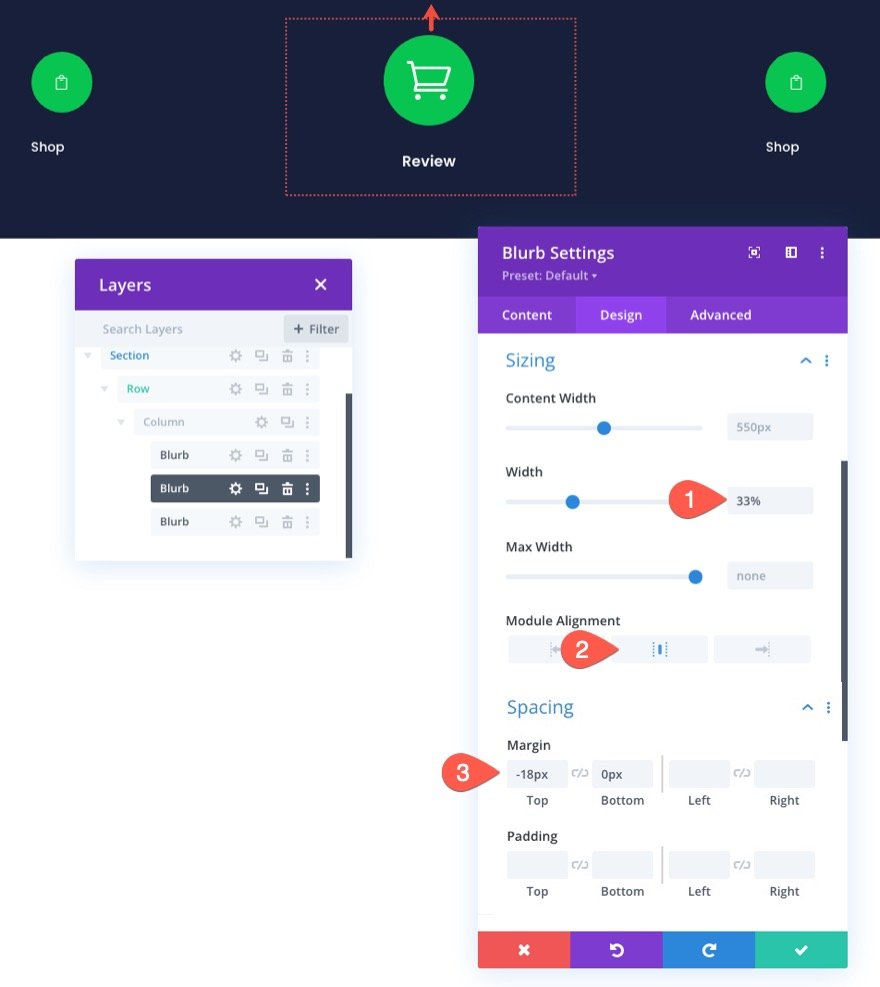
Ardından, boyutu ve aralığı aşağıdaki gibi güncelleyin:
- Genişlik: %33
- Modül Hizalaması: merkez
- Kenar boşluğu: -18 piksel üst, 0 piksel alt

Ayrıca, Z Endeksinin 10 değerine güncellendiğinden emin olun.
- Z İndeksi: 10

Checkout Gezinme Bağlantısını Özelleştirme
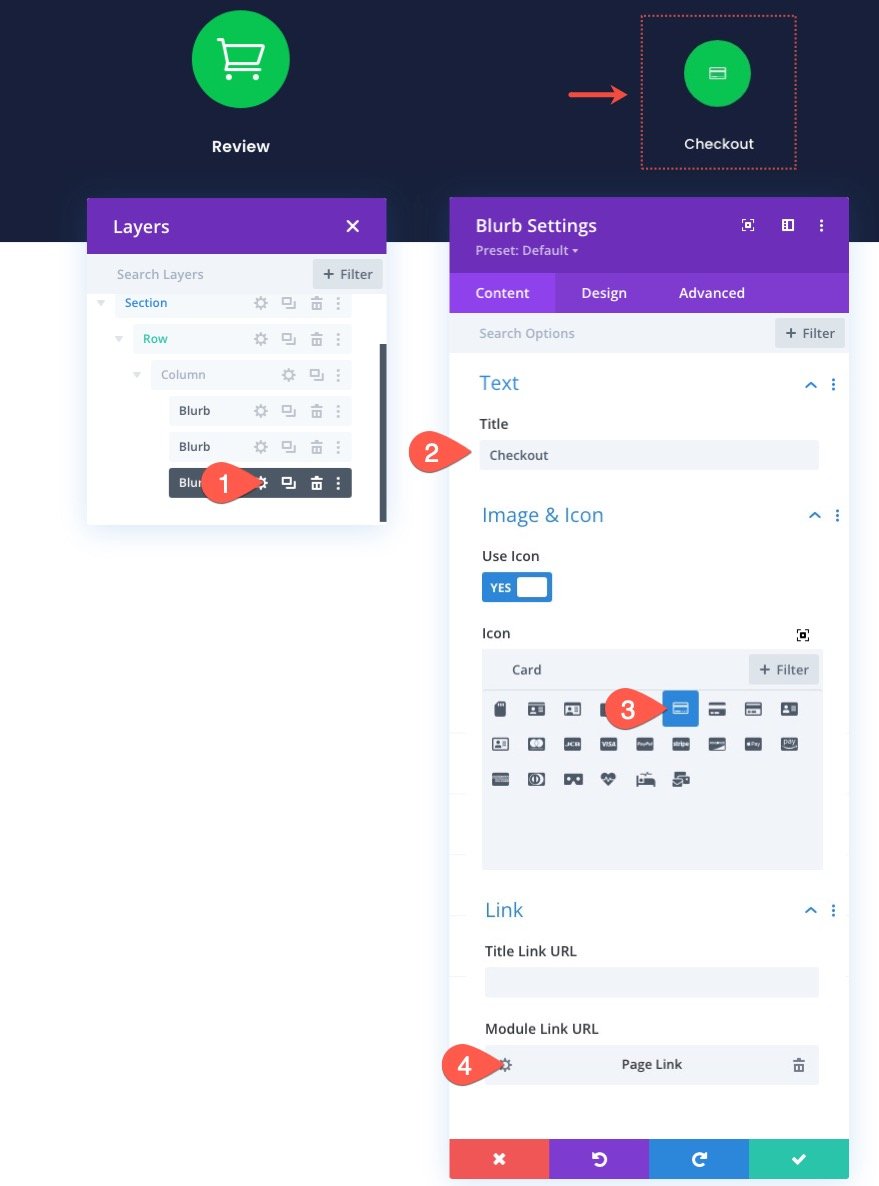
Ödeme gezinme bağlantısını özelleştirmek için üçüncü tanıtım yazısının ayarlarını açın ve içeriği aşağıdaki gibi güncelleyin:
- Başlık: Ödeme
- Simgeyi Kullan: EVET
- Simge: ekran görüntüsüne bakın
- Modül Bağlantı URL'si: ödeme sayfasına bağlantı


Ödeme sayfası, ödeme işleminin bir sonraki adımı olduğundan, ona soluk bir renk şeması vereceğiz.
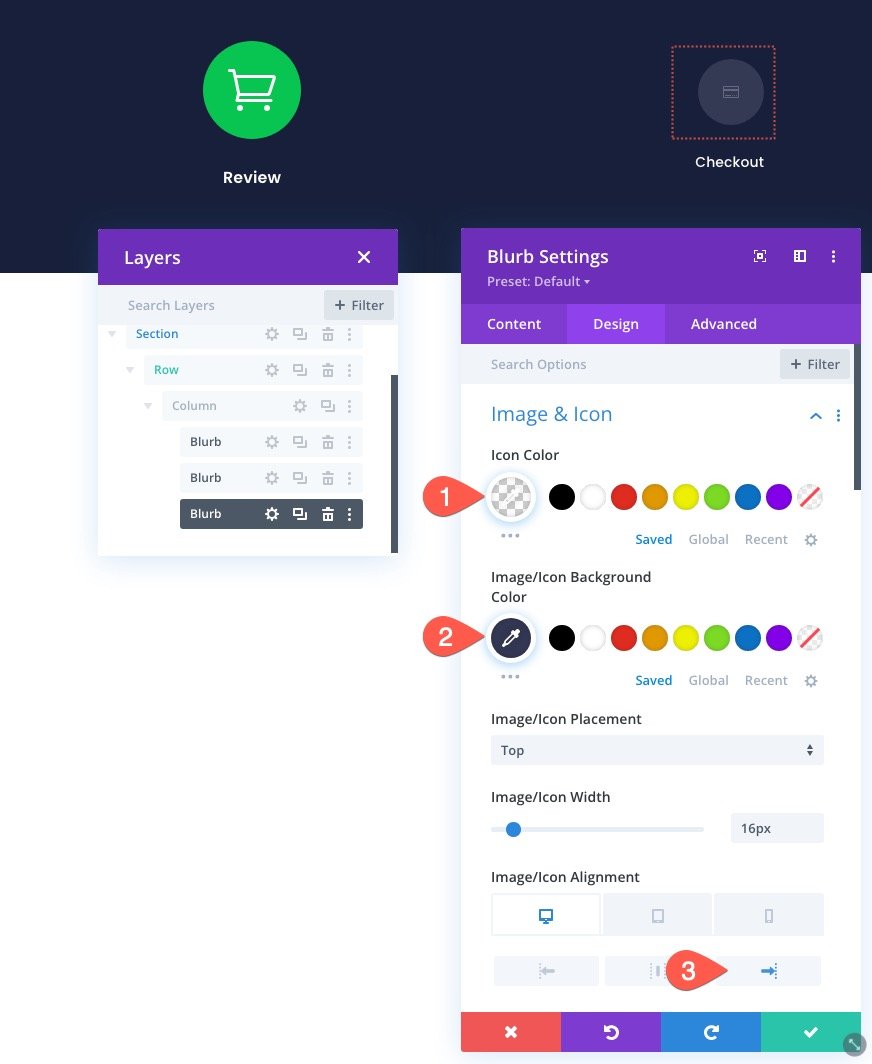
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Simge Rengi: rgba(255,255,255,0.24)
- Resim/Simge Arka Plan Rengi: #343854
- Görüntü/Simge Hizalama: Sağ (masaüstü), Merkez (tablet ve telefon)

- Başlık Metni Hizalama: Sağ (masaüstü), Merkez (tablet ve telefon)
- Başlık Metin Rengi: #343854

İlerlemeyi Göstermek için Bölücü Çizgiler Oluşturma
Artık ödeme işlemi gezinme bağlantıları yerinde olduğuna göre, ödeme işlemindeki ilerlemeyi göstermek için ayırıcı çizgiler eklemeye hazırız.
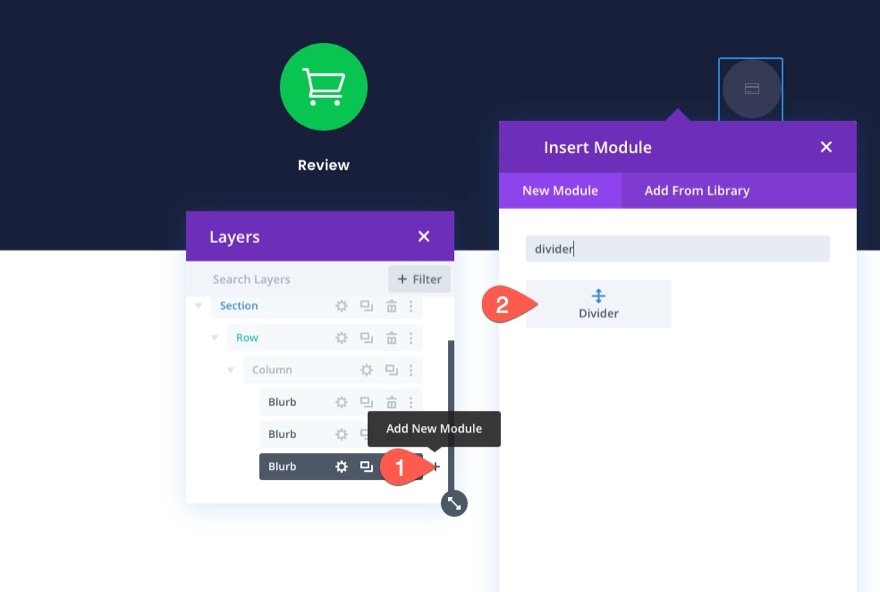
Üçüncü tanıtım modülünün altına yeni bir ayırıcı modül ekleyin.

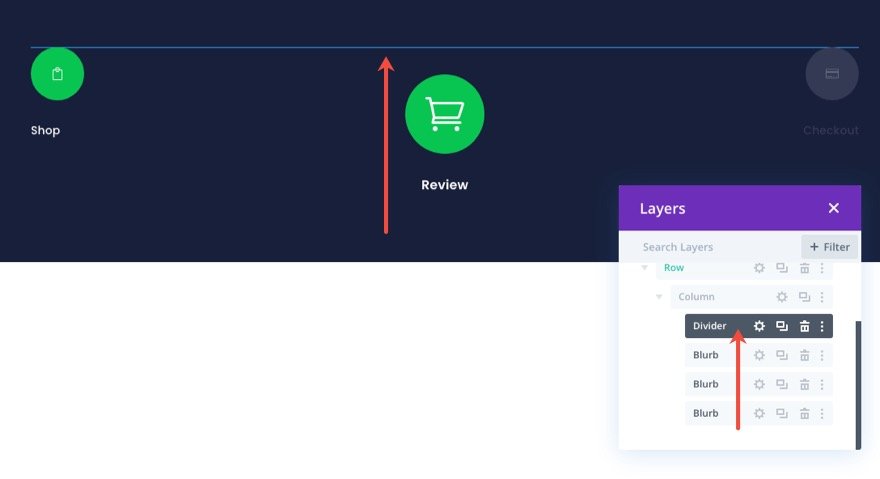
Ardından, ayırıcı çizgiyi diğer tanıtım yazılarının üzerine sürüklemek için katmanlar görünümünü/modunu kullanın.

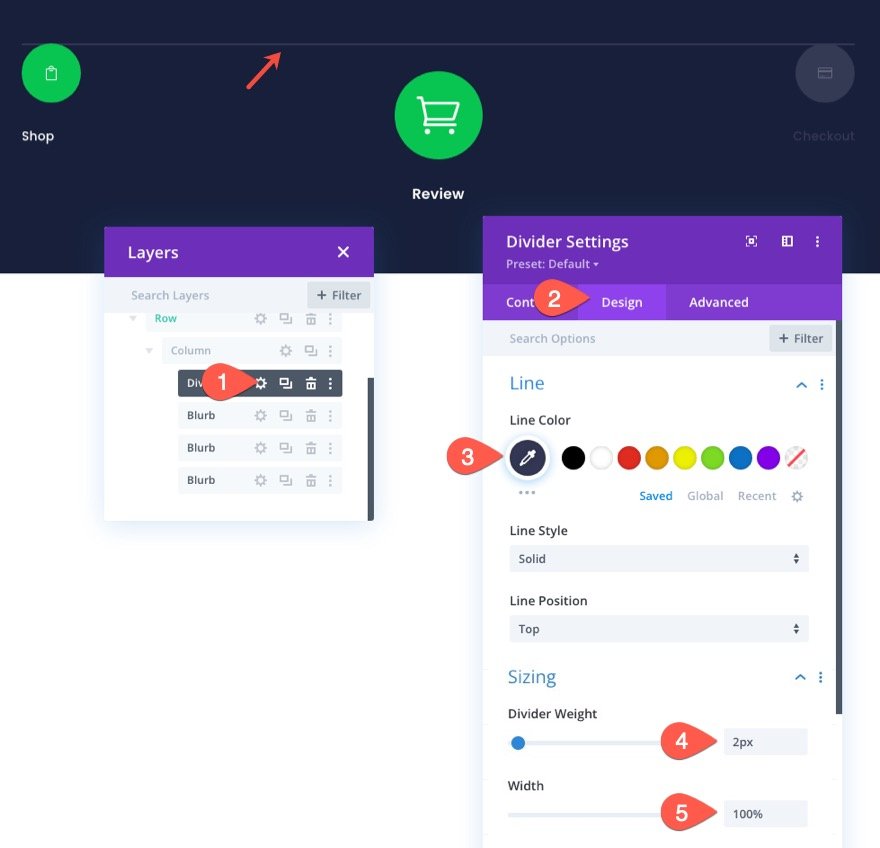
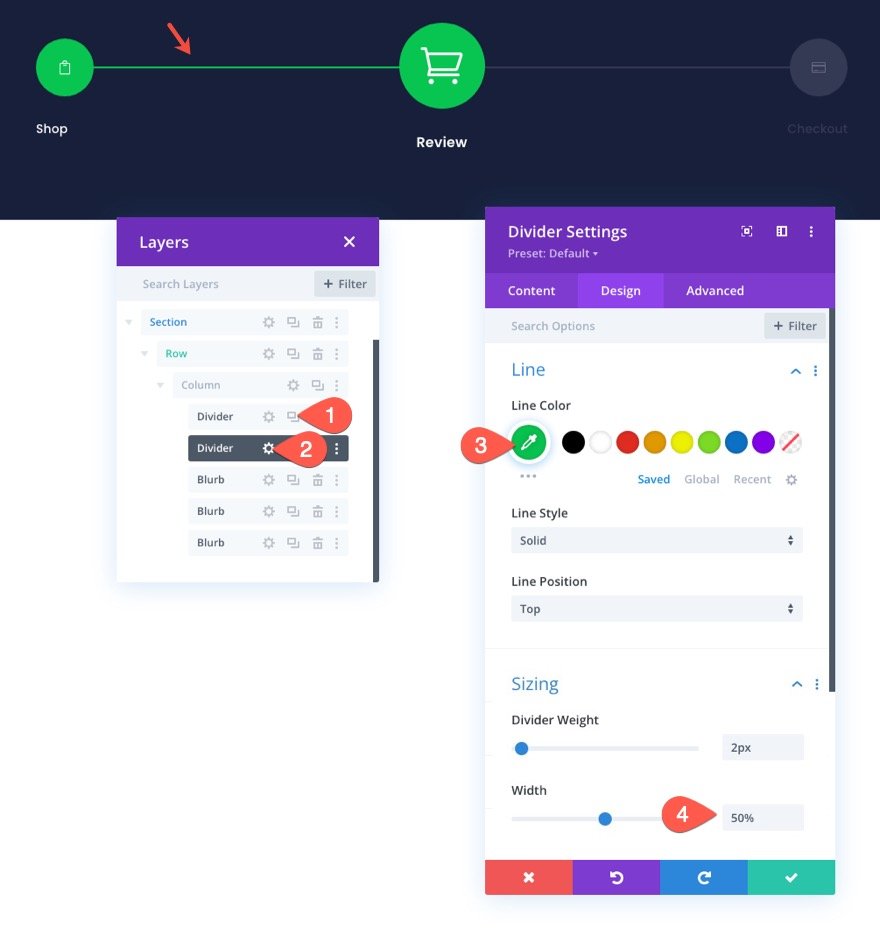
Ardından, ayırıcı ayarlarını açın ve aşağıdaki tasarım ayarlarını güncelleyin:
- Çizgi Rengi: #343854
- Bölücü Ağırlığı: 2px
- Genişlik: %100

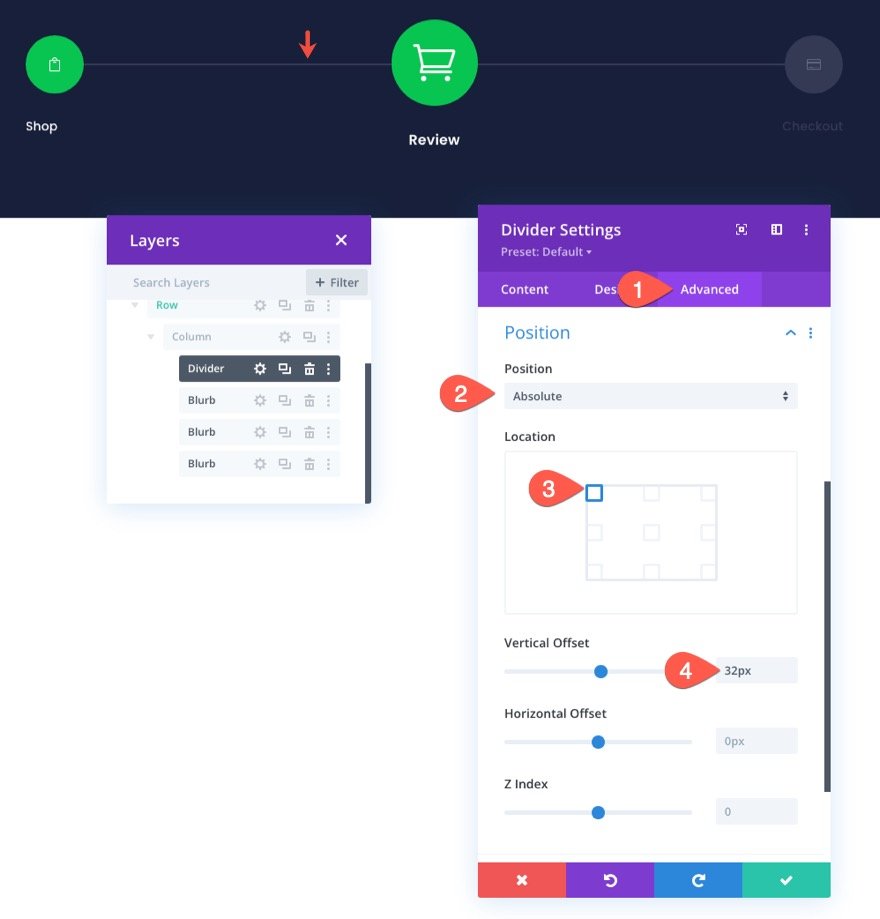
Gelişmiş sekmesi altında, ayırıcı çizgiyi aşağıdaki gibi konumlandırın:
- Pozisyon: Mutlak
- Konum: Sol Üst
- Dikey Ofset: 32px

İlk bölücü çizgiyi yerleştirdikten sonra ikinci bölücü çizgiyi eklemeye hazırız. Bu çizgi, ilk ayırıcı çizginin ilk iki tanıtım yazısını birleştiren kısmını vurgulayacaktır. Bu, bir ilerleme çubuğu gibi, ödeme sürecinin ilerlemesini göstermeye yardımcı olacaktır.
İkinci bölücüyü eklemek için mevcut bölücüyü çoğaltın ve aşağıdaki tasarım ayarlarını güncelleyin:
- Çizgi Rengi: #08c451
- Genişlik: %50

Sepet Sayfası Gezinme Menüsü için Nihai Sonuç
Hepsi tamam. Şimdi, masaüstü ve mobil cihazlarda sonuca bir göz atın.


Satırı Divi Kitaplığına Kaydetme
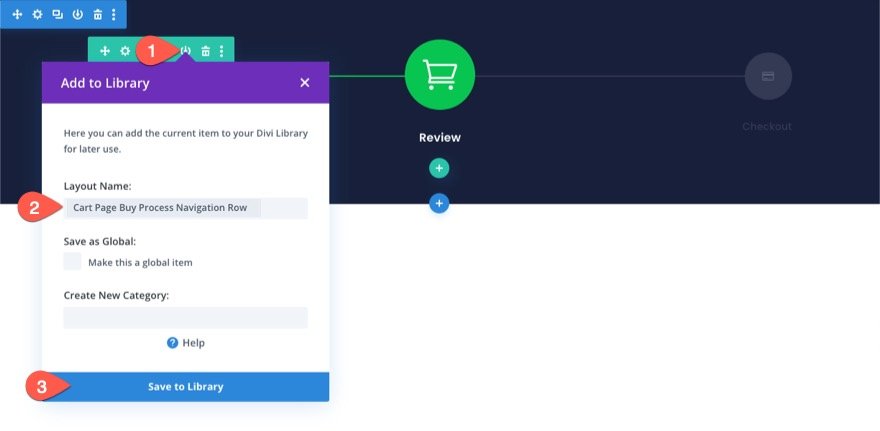
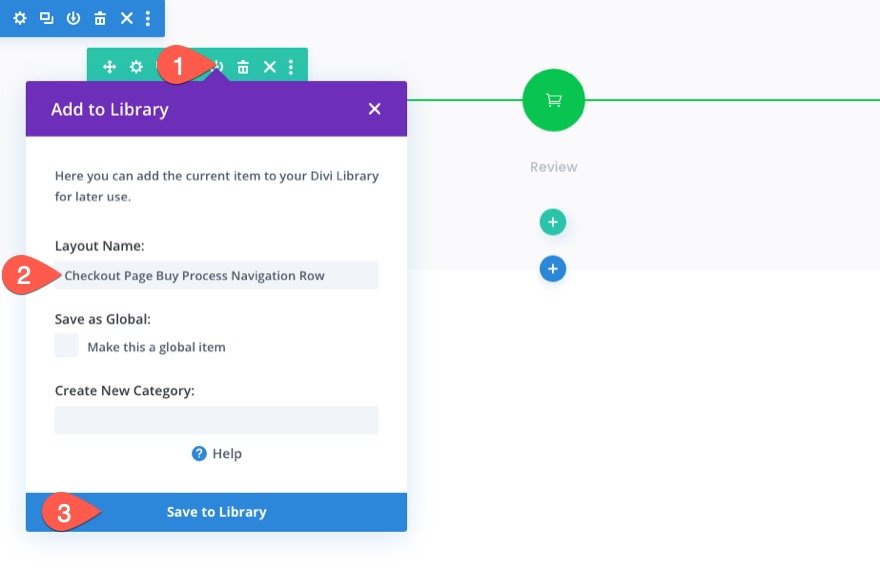
Bu ödeme işlemi gezinme menüsünü gelecekte ödeme sayfamıza veya şablonumuza ekleyebilmek istediğimizden, Divi Kitaplığına kaydetmemiz önemlidir. Bu örnek için satırı kitaplığa kaydedeceğiz. Bunu yapmak için, satırın üzerine geldiğinizde Kitaplığa Kaydet simgesini tıklayın. Kitaplığa Ekle modunda, Düzen Adını ekleyin ve Kitaplığa Kaydet'e tıklayın.

Bir Ödeme Sayfası için Gezinme Tasarımını Değiştirme
Sepet sayfası gezinme menüsü kitaplığa kaydedildikten sonra, ödeme sayfası için bir gezinme menüsü oluşturmak üzere tasarımı değiştirebiliriz. Aynı içeriği ve bağlantıları aynı tutmak istiyoruz. Ancak, ödeme sürecinin yeni ilerlemesini yansıtacak şekilde tasarımı değiştirmek istiyoruz.
Ayırıcı Çizgi İlerlemesinin Güncellenmesi
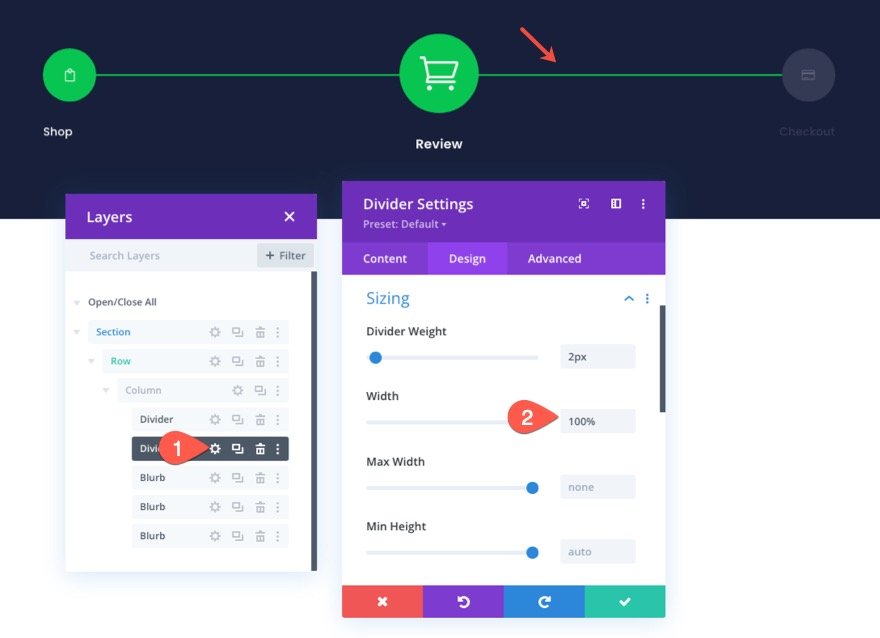
Ayırıcı çizgiyi, ödeme gezinme bağlantısına ilerlemeyi tamamlayacak şekilde güncellemek için, ikinci bölücü çizginin ayarlarını açın ve genişliği %100 değerine güncelleyin.
- Genişlik: %100

Mağaza Gezinme Bağlantısını Güncelleme
Bunu ekleyeceğimiz ödeme sayfası açık renkli bir arka plana sahip olacağından, gezinme bağlantılarımızın her biri için daha koyu bir başlık metni istiyoruz.
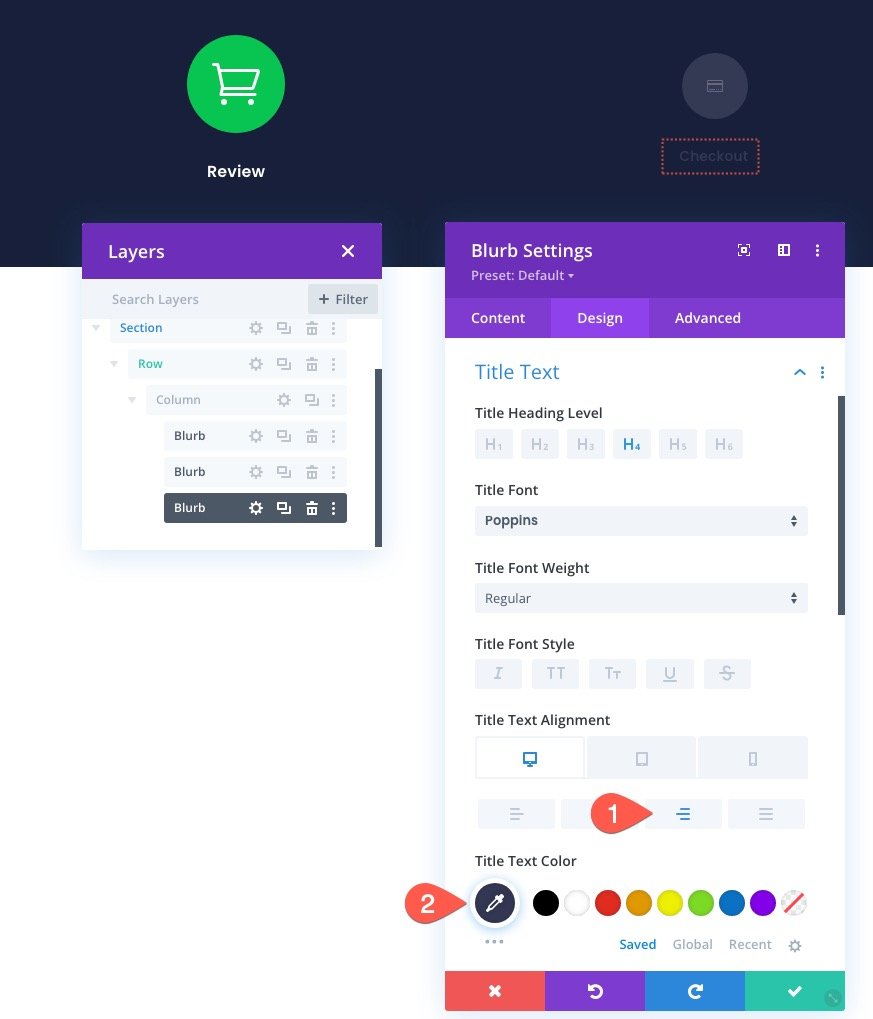
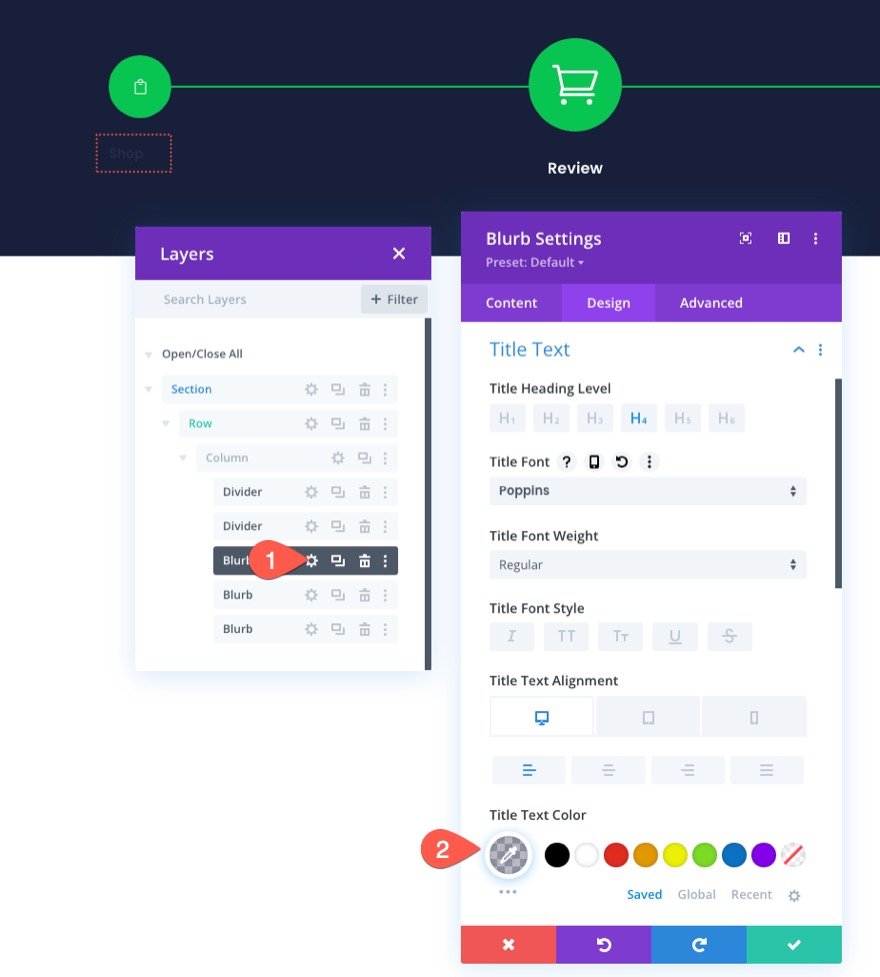
Bunu yapmak için soldaki "Mağaza" tanıtım yazısının ayarlarını açın ve başlık metni rengini güncelleyin:
- Başlık Metin Rengi: rgba(64,71,104,0.36)

Checkout Gezinme Bağlantısını Güncelleme
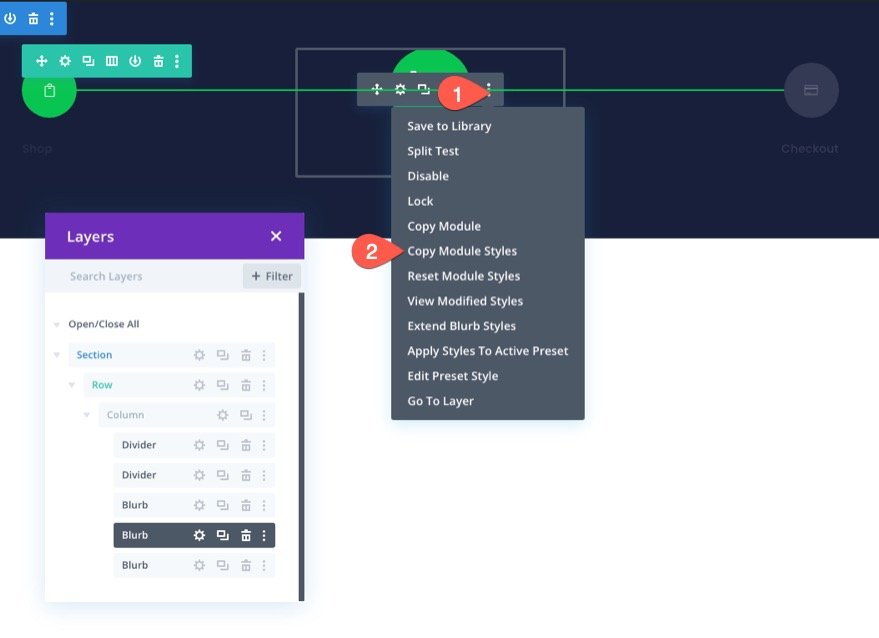
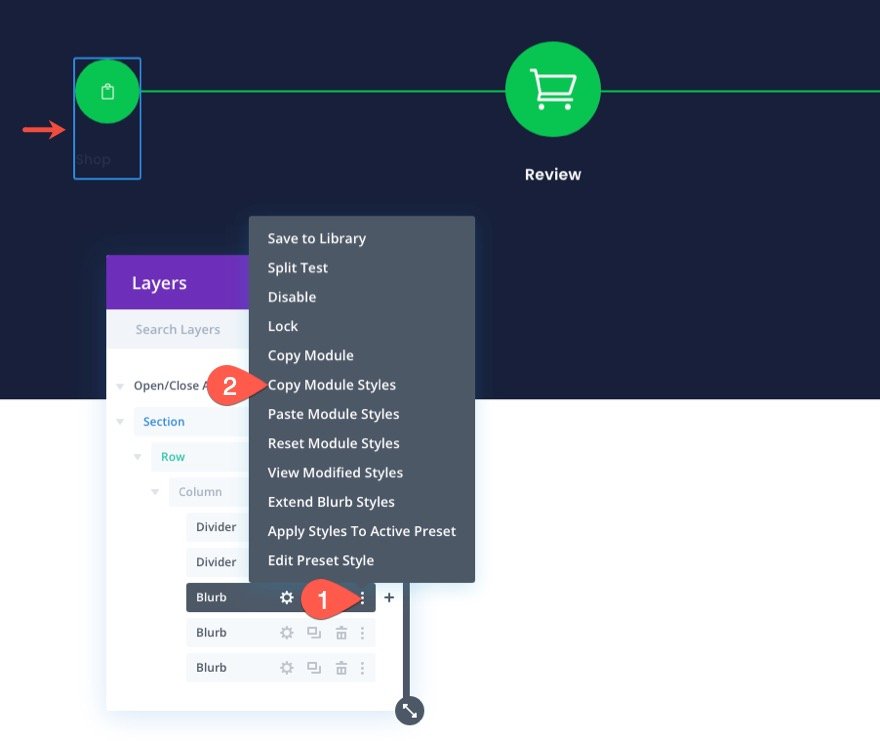
Ödeme gezinme bağlantısının tasarımını güncellemek için orta tanıtım yazısının modül stillerini kopyalayın (Sepet/İnceleme bağlantısı).

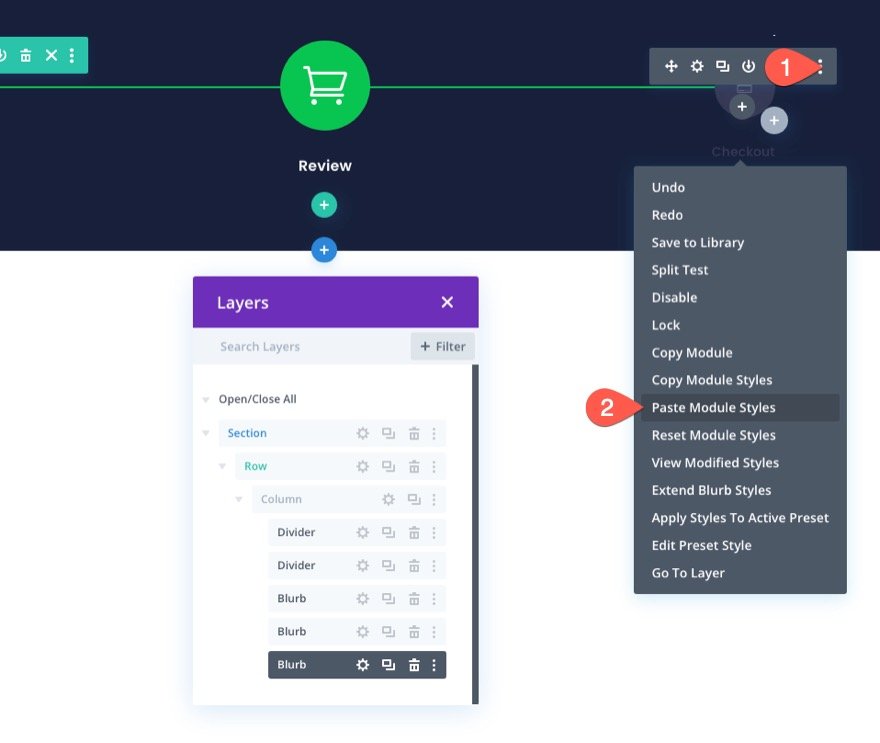
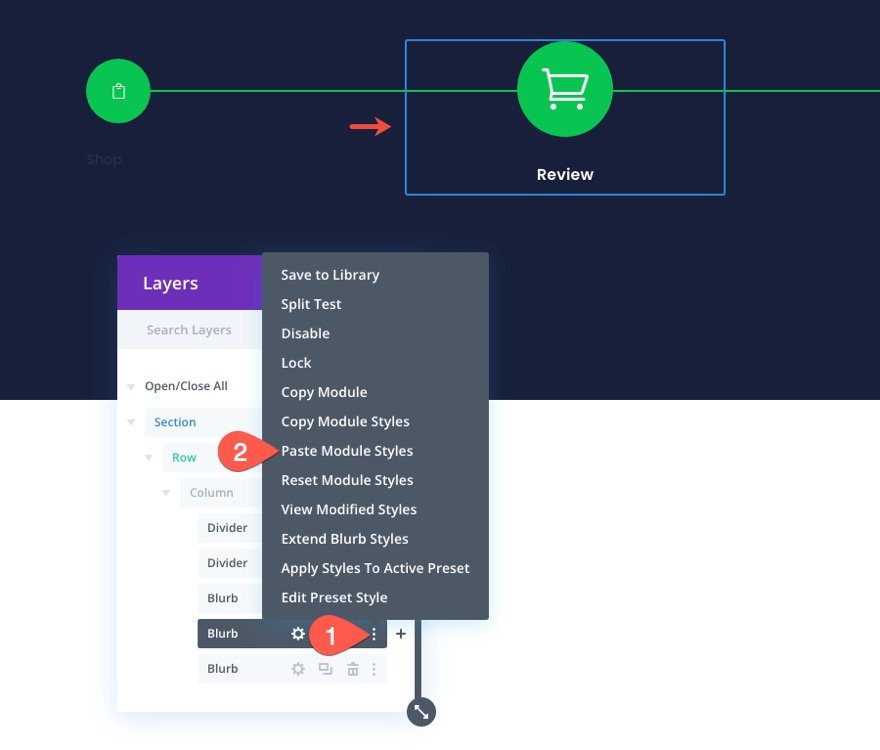
Ardından, modül stillerini sağdaki "Ödeme" tanıtım yazısına geçin.

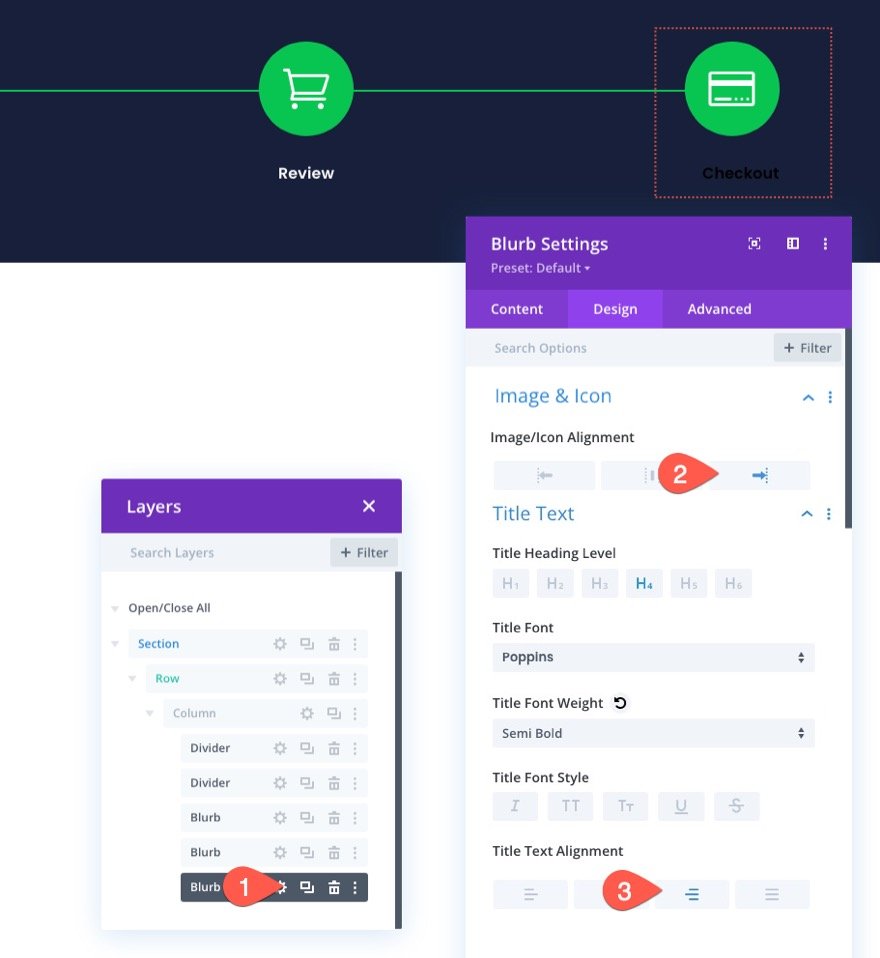
"Ödeme" tanıtım yazısının ayarlarını açın ve aşağıdakileri güncelleyin:
- Görüntü/Simge Hizalama: Sağ
- Başlık Metni Hizalama: Sağ

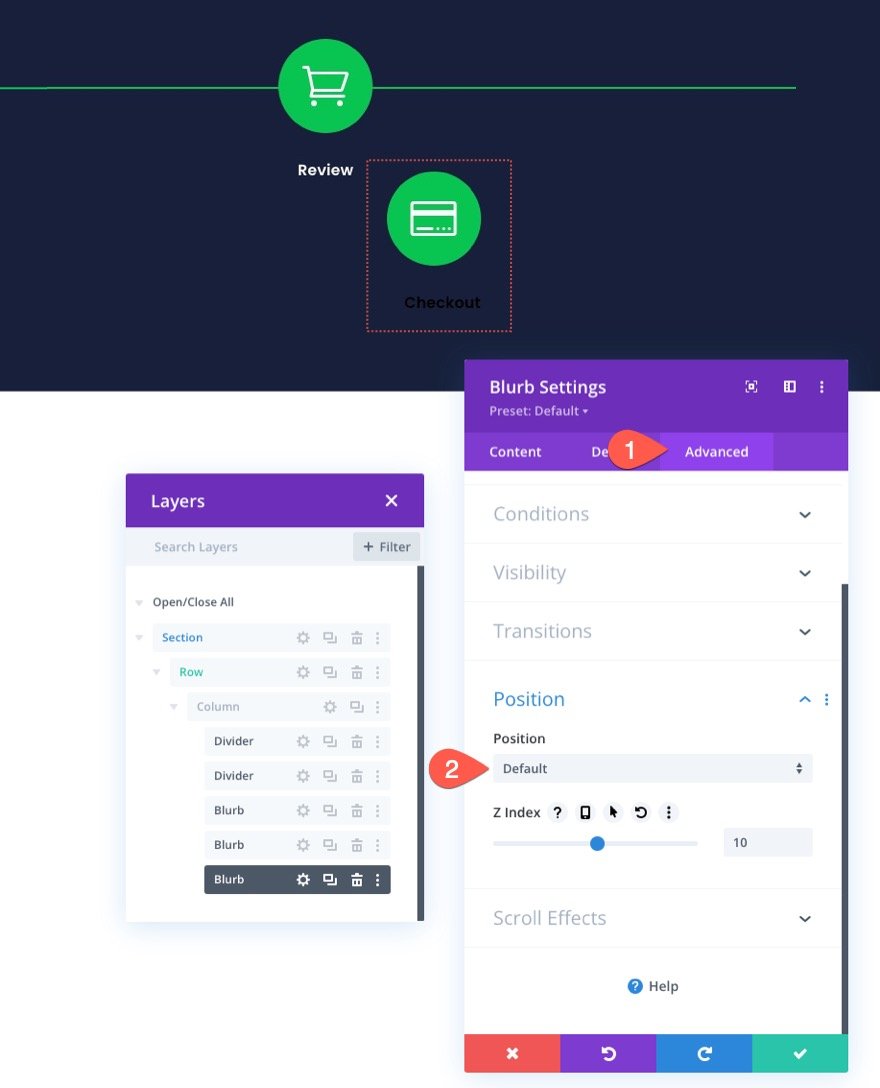
Orta tanıtım yazısının stilleri artık bu tanıtım yazısını işgal etse de tanıtım yazısı hala mutlak bir konuma sahiptir.
Gelişmiş sekmesi altında, konumu varsayılan olarak değiştirin. (Bu, biz orta bulanıklığa mutlak bir konum verene kadar modülü mevcut modüllerin altına bırakacaktır.)

Tasarım sekmesi altında modül hizalamasını güncelleyin:
- Modül Hizalaması: Sağ

Sepet İnceleme Gezinme Bağlantısını Oluşturma
Ödeme navigasyon bağlantısı yapıldıktan sonra, orta tanıtım yazısını güncelleyebiliriz (Sepet/İnceleme Gezinti bağlantısı). Tasarım sürecini hızlandırmak için soldaki "Mağaza" tanıtım yazısının modül stillerini kopyalayın.

Ardından modül stillerini ortadaki "İnceleme" tanıtım yazısına geçin.

Tamamlandığında, "İnceleme" tanıtım yazısı, doğrudan "Mağaza" modülünün üstünde, solda konumlandırılacaktır. "İnceleme" tanım ayarlarını seçmek için katmanlar modunu kullanın ve konum konumunu aşağıdaki gibi güncelleyin:
- Yer: Üst Merkez

Orta tanıtıcı metni güncellemeyi tamamlamak için aşağıdakileri güncelleyin:
- Başlık Metni Hizalama: Orta

Bölüm Arka Planı
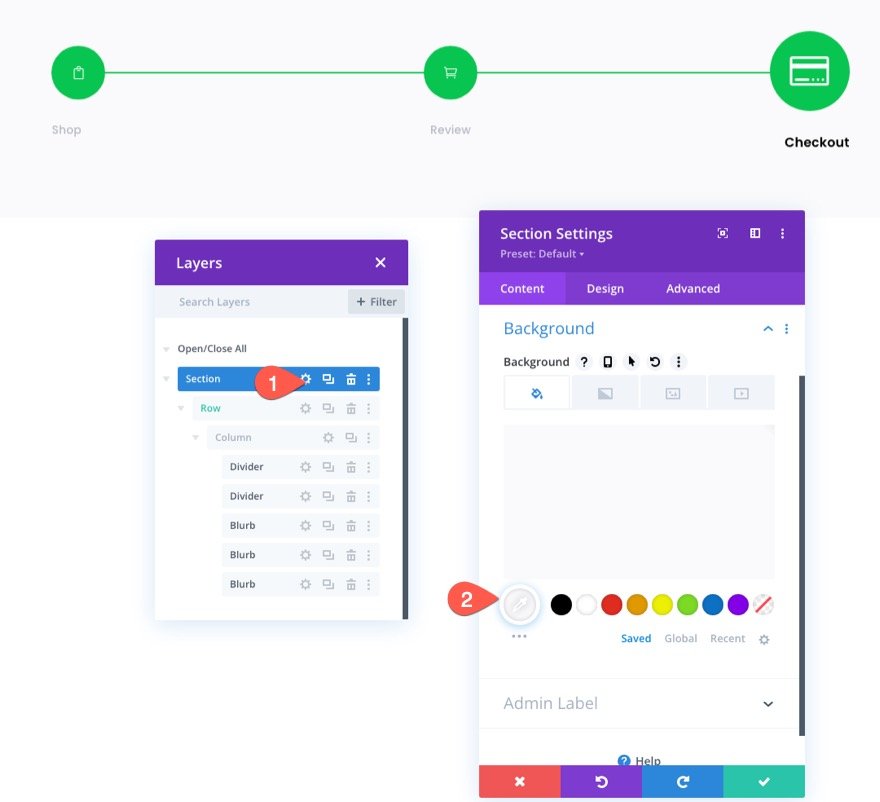
Açık bir arka plana sahip bir ödeme sayfasında gezinme menüsünün nasıl görüneceğini doğru bir şekilde yansıtmak için bölüm arka plan rengini aşağıdaki gibi güncelleyin:
- Arka Plan Rengi: #fafafb

Satırı Divi Kitaplığına Kaydetme
Sepet sayfası gezinme menüsünde yaptığımız gibi, bu Ödeme sayfası gezinme menüsünü ileride kullanmak üzere Divi Kitaplığına kaydedebiliriz.
Devam edin ve satır menüsündeki Kitaplığa Kaydet simgesini kullanarak menüyü içeren satırı kitaplığa kaydedin.

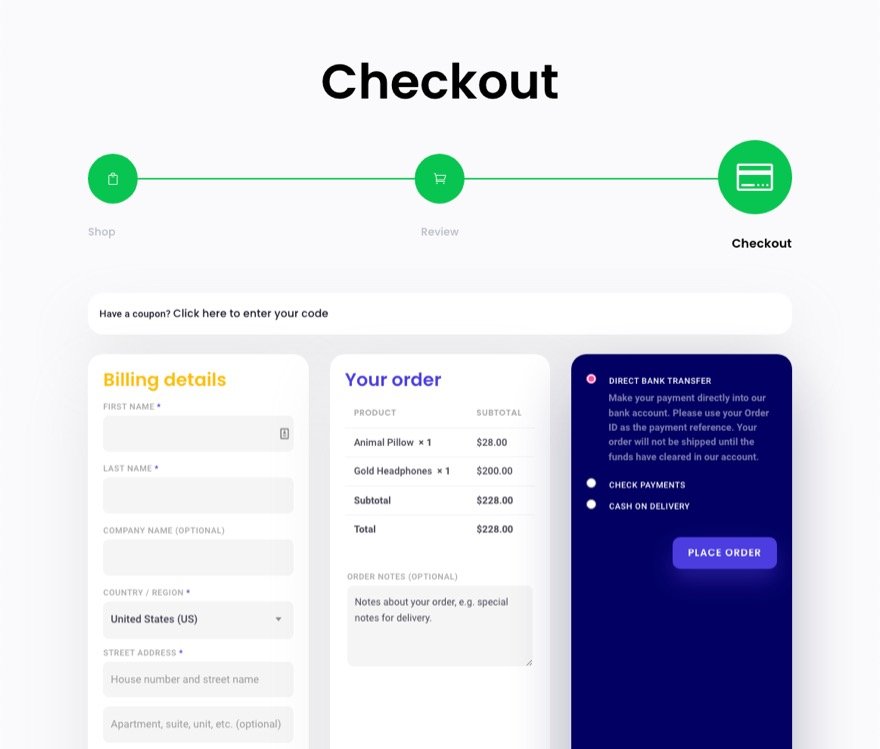
Ödeme Sayfası Gezinme Menüsü için Nihai Sonuç
Ödeme sürecindeki son ilerlemeyi doğru bir şekilde yansıtan ödeme sayfası gezinme menüsünün nihai sonucu buradadır.


Ödeme İşlemi Gezinme Menüsünü Sepete ve Ödeme Sayfasına veya Şablona Ekleme
Artık ödeme işlemi gezinme menülerinin her iki sürümü de kitaplığa kaydedildiğine göre, bunları istediğimiz herhangi bir sayfaya veya şablona ekleyebiliriz.
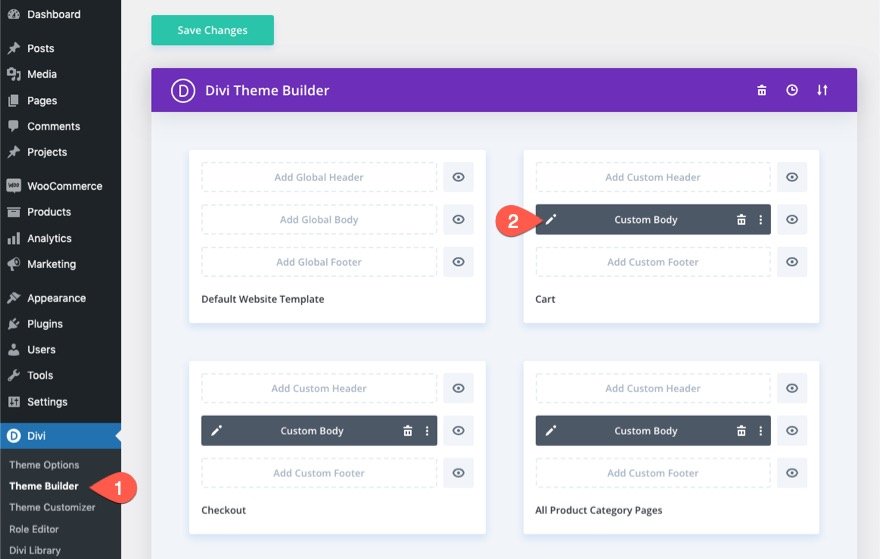
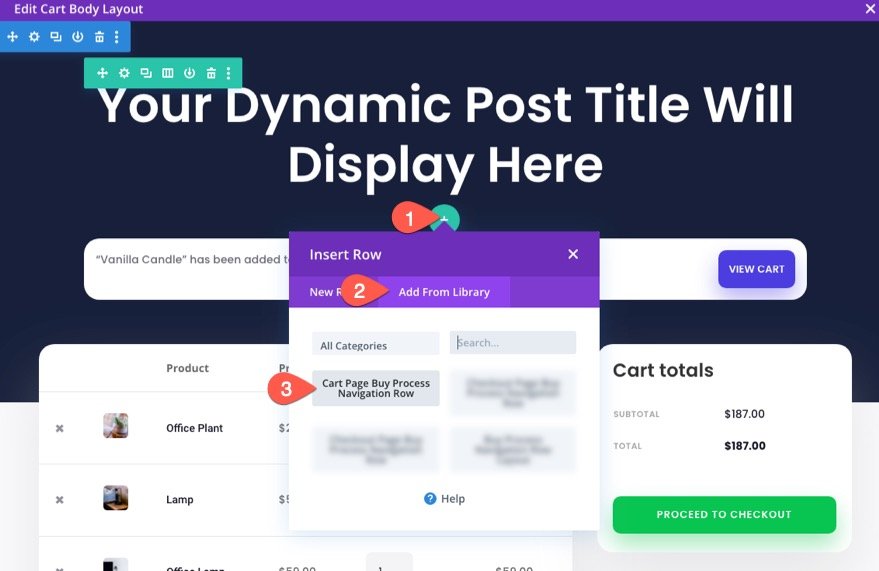
Örneğin, ödeme işlemi gezinme menüsünü bir WooCommerce Sepet şablonuna eklemek için Tema Oluşturucu'ya gidin ve Sepet şablonunun gövde düzenini düzenlemek için tıklayın.

Navigasyon menümüzü kütüphaneye bir satır olarak kaydettiğimiz için, navigasyon menüsünü yüklemek için şablonumuza yeni bir satır eklemeyi unutmamalıyız. Bu nedenle, satır için bir yer bulun ve yeni bir satır eklemek için tıklayın. Satır Ekle modunda, Kitaplıktan Ekle sekmesine tıklayın ve listeden kaydedilen satırı seçin.

Gezinme menüsünü Ödeme sayfası şablonuna eklemek için aynı işlemi tekrarlayabilirsiniz.

Son sonuç
Bu ödeme işlemi gezinme bağlantılarının tam olarak tasarlanmış bir şablonda nasıl göründüğüne bakın. Bu tasarımlar ayrıca Divi için ÜCRETSİZ alışveriş sepeti ve ödeme sayfası şablon setlerimizden birinde yer almaktadır.


Son düşünceler
Bir ödeme işlemi gezinme menüsü, web siteniz için harika bir varlık olabilir. Ve Divi ile, ihtiyacınız olan tüm özelleştirmelerle bunları tamamen sıfırdan oluşturabilirsiniz. Ayrıca, düzeni kitaplığınıza kaydedebilir, böylece sadece birkaç tıklamayla menüyü istediğiniz herhangi bir sayfaya veya şablona ekleyebilirsiniz. Umarım bu, bir sonraki projeniz için bir tane oluşturmanız için size ilham verir ve ödeme sürecinde daha fazla müşteri kazanmanıza yardımcı olur.
Yorumlarda sizden haber bekliyorum.
Şerefe!
