Bir ana sayfa nasıl tasarlanır (2025 Kılavuz)
Yayınlanan: 2025-02-05Her ana sayfa bir hikaye anlatır. Bazıları Ramble ve izleyicilerini kaybederken, diğerleri ilk parşömenden ziyaretçileri çekiyor. Sır, gösterişli hilelerde veya sert şablonları takip etmiyor - insanların neyin tıklattığını, okumasını ve harekete geçmesini anlamakla ilgili.
En iyi ana sayfalar, onları çalıştıran temel tasarım öğelerini paylaşır. Dikkat çeken ve dikkat çeken bir ana sayfa oluşturmak için bu parçaların nasıl düzenleneceğini keşfedelim. Yol boyunca, Divi'nin tüm süreci nasıl daha pürüzsüz hale getirdiğini göstereceğiz.
- 1 Ana sayfanız neden önemlidir?
- 1.1 İlk izlenimlerin etkisi
- Harika bir ana sayfanın 2 unsuru
- 2.1 Kılavuzların navigasyonu
- 2.2 Dönüştüren Kahraman Bölümü
- 2.3 Cazip değer teklifi
- 2.4 Stratejik Harekete Geçirme Yerleştirme
- 2.5 Güven sinyalleri ve sosyal kanıt
- 2.6 Çok konuşan görsel tasarım
- 3 Ortak Ana Sayfa Tasarım Hatası
- 3.1 Aşırı kalabalık sayfa düzenleri
- 3.2 Tutarsız marka öğeleri
- 3.3 Belirsiz değer teklifi
- 3.4 Dayanıklı olmayan mobil tasarım
- 3.5 Yavaş Sayfa Yükleme Süreleri
- 3.6 jenerik stok fotoğrafçılığı
- 3.7 İhmal edilmiş harekete geçirici mesaj hiyerarşisi
- 4 Sürükle, Bırak, Bitti: Divi ile Ana Sayfa Tasarlayın
- 4.1 Divi AI: Tüm esnafların krikosu, ancak hepsinin ustası
- 4.2 Sınırlamalardan kurtulun
- 5 Bir ana sayfa nasıl tasarlanır: basit bir rehber
- 5.1 sıfırdan başlayarak (en esnek)
- 5.2 Bir şablon kullanma (zaman kazandıran)
- 5.3 Bir ana sayfa oluşturmak için AI kullanma (en kolay)
- 6 Tasarımın Ötesinde: Ana Sayfayı Optimize Etme
- 6.1 Arama motoru mıknatısları oluşturma
- 6.2 Süper Şarap Sayfası Performansı
- 6.3 Split testi kullanma
- 6.4 Kullanıcı davranışını analiz edin
- 7 İlk izleniminizi ezin
Ana sayfanız neden önemlidir?
Ana sayfanız tartışmasız web sitenizin en önemli kısmıdır - bu, mağazanız, toplantı odanız ve asansör sahanızdır. İster web adresinizi yazıyor ister arama sonuçlarını tıklatıyor olsun, her ziyaretçiyi selamlayan işinizin yüzü olarak düşünün.
Çoğu ziyaretçi, etrafta dolaşmak isteyip istemediğine karar vermek için 50 milisaniyeden daha az harcıyor. Bu hızlı karar, işletmenizle ilgili her şeyi nasıl gördüklerini şekillendirir. İyi tasarlanmış bir ana sayfa sadece iyi görünmüyor, ziyaretçilere tam olarak ne bilmeleri gerektiğini ve bir sonraki nereye gideceklerini gösteriyor.
Ancak işte birçok web sitesi sahibinin kaçırdığı şey: Ana sayfanız, işletmenizle ilgili her ayrıntıyı tıkamak ve farklı ziyaretçileri hedeflerine yönlendiren net yollar oluşturmakla ilgili daha azdır. Doğru yapıldığında, gündelik tarayıcıları ilgili olası satışlara dönüştürür ve mevcut müşterilerin ihtiyaç duyduklarını hızlı bulmalarına yardımcı olur.
İlk izlenimlerin etkisi
Yeni bir kahve dükkanına adım atan resim. Saniyeler içinde, bir içki için kalmaya mı yoksa hemen dışarı çıkmaya veya yürümeye karar verirsiniz. Web sitenizin ana sayfası oradaki her ziyaretçi için aynı bağırsak reaksiyonunu oluşturur.
| Ziyaretçiler Ne Fikir | Neden Önemlidir | Sonuçlar |
|---|---|---|
| Genel Bakış | Marka tonunu ayarlar | Güvenilirlik oluşturmak |
| Kolay Navigasyon | Zamana saygı gösterir | Ziyaretçileri meşgul et |
| Net mesaj | Cevaplar "Neden sen?" | Tarayıcıları alıcılara dönüştürün |
İyi Tasarım, işletmeniz hakkında çok şey konuşur. Ziyaret etmeyi sevdiğiniz web sitelerini düşünün. En sevdiğiniz yerel mağaza gibi davetkar ve iyi organize edilmiş hissediyorlar. Ancak ana sayfalar dağınık veya kafa karıştırıcı olduğunda, ziyaretçiler hızla ayrılır.
İşte iyi haber: Harika bir ilk izlenim yaratmak için bir tasarım dehası olmanıza gerek yok. Ziyaretçilerinizin ihtiyaçlarına odaklanın, onları net bir şekilde yönlendirin ve bu hızlı ziyaretlerin daha uzun süre kalmasını izleyin.
Harika bir ana sayfanın unsurları
Bazı ana sayfalar, diğerleri düzleşirken ziyaretçilerle anında tıklatır? İlk kaydırmadan sonuna kadar - fark yaratan öğeleri yıkalım.
Kılavuzların navigasyonu
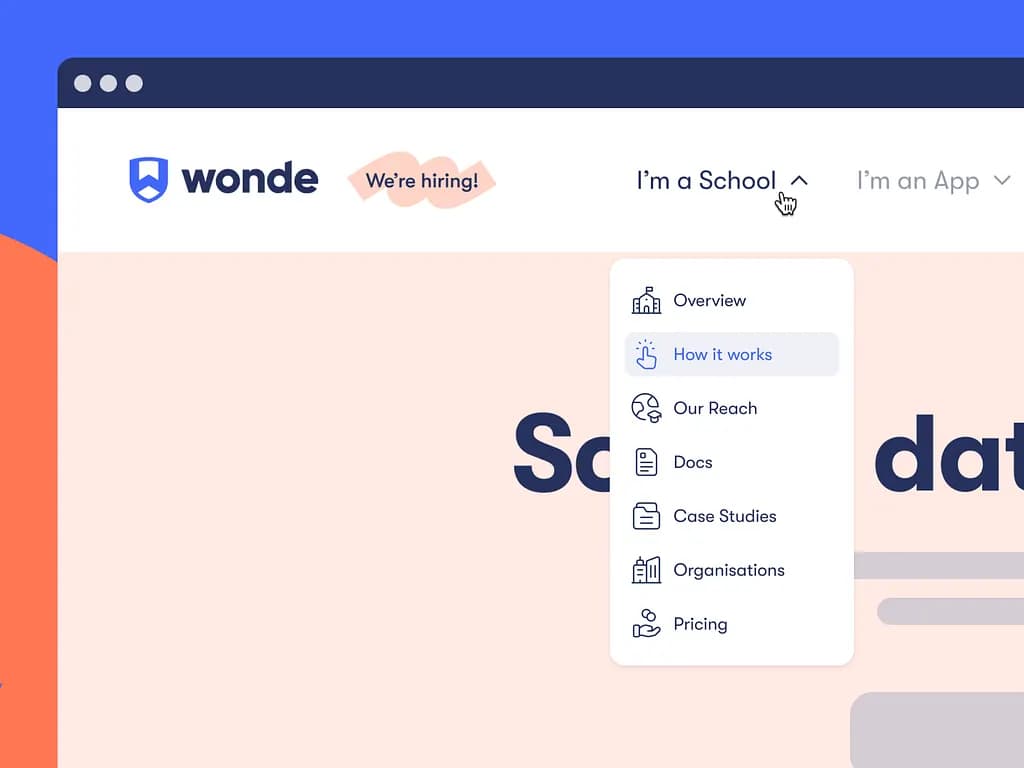
İyi web sitesi navigasyonu iyi planlanmış bir yolculuk gibi çalışır. Ana menünüz ziyaretçileri herhangi bir sapma olmadan hedeflerine yönlendirmelidir. 5-7'ye sadık kalın menü öğelerine sadık kalın-ziyaretçilerin en çok kullandığı sayfalar. Benzer sayfaları tek bir tıklamayla açılan düzgün açılır menülere sokun. En iyi navigasyon görünmez. Her bağlantı bir yere yararlı olmalı ve her yol mantıklı olmalıdır.

Wonde.com'da iyi bir başlık tasarımı örneği. Anna Meleshina tarafından Dribbble'da sağlanan resim
Önce en önemli sayfalarınızı koyun, etiketleri net tutun ve özellikle bir derginiz veya e -ticaret web siteniz varsa, hızlı bulgular için bir arama kutusu ekleyin. Navigasyon doğru çalıştığında, ziyaretçiler daha az zaman harcar ve önemli olanı yapmak için daha fazla zaman harcarlar.
Dönüştüren Kahraman Bölümü
Kahraman bölümünüzün bu önemli birinci saniyelerde bir yumruk atması gerekiyor. Genel karşılama mesajlarını atlayın - bunun yerine en güçlü perdenizle liderlik edin. Büyük bir kahraman bölümü, ziyaretçinizin en büyük ihtiyacına konuşan, sözünüzü destekleyen metni destekleyen açık bir başlığı ve göze çarpan sağlam bir eylem çağrısı düğmesini birleştirir.
Görüntüleri stoklamak yerine işinizin veya ekibinizin gerçek fotoğraflarını kullanın ve mesajınızın ideal müşterinizin duymak istediği şeylerle eşleştiğinden emin olun. En iyi kahraman bölümleri güzel görünüyor ve ziyaretçilerin daha fazlası için aşağı kaydırmak istemek.
Zorlayıcı değer teklifi
Bir değer teklifi sadece başka bir slogan veya slogan değil, bu yüzden insanlar sizi diğer herkese seçmelidir. Büyükannenizin anlayacağı açık kelimelerle yazın. Çözdüğünüz soruna veya müşterileriniz için daha iyi yaptığınız hayata odaklanın. En iyi değer önermeleri en büyük gücünüzü alır ve net bir vaate dönüştürür.
Belki küçük işletmelerin daha hızlı büyümesine veya karmaşık teknolojiyi herkes için basit hale getirmesine yardımcı olursunuz. Her neyse, ziyaretçilerin kaçıramayacağı ön ve ortayı koyun. Demek istediğinizi kanıtlayan hızlı bir örnek veya çarpıcı bir sayı ile yedekleyin.
Stratejik Harekete Geçme Çağrısı Yerleştirme
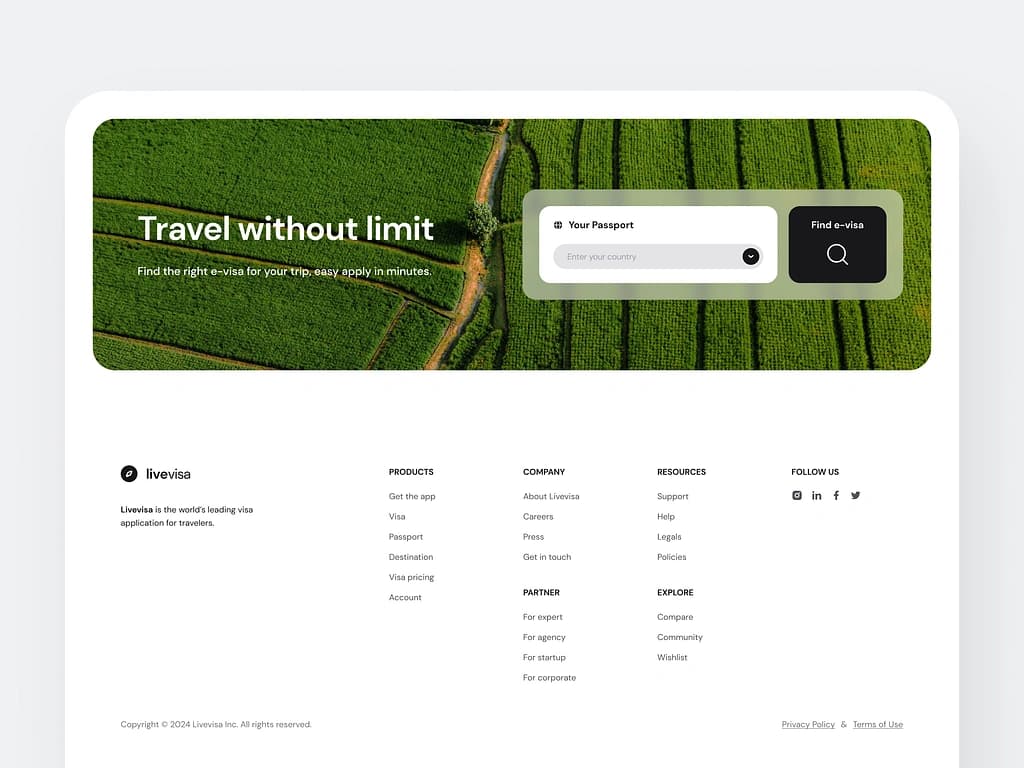
Harekete geçirici çağrı düğmelerinizin “Buraya tıklayın” demekten daha fazlasını yapması gerekir. Onları ziyaretçinizin yolculuğunda mantıklı oldukları yere yerleştirin - nerede olursa olsun değil. Ziyaretçilerin yapmasını istediğiniz bir ana eylemle başlayın ve bu düğmeyi etrafındaki kontrast ve beyaz boşlukla öne çıkarın.

Dribbble'da Louis Nguyen tarafından iyi bir CTA örneği
Yedekleme seçenekleri olarak ikincil CTA'ları ekleyin, ancak bunları ana hedefinizden görsel olarak farklı tutun. En iyi düğmeler, ziyaretçilere daha sonra ne olacağını söyleyen eylem kelimeleri kullanır: “Ücretsiz denemenizi başlatın” “Gönder” den daha iyi çalışır. Ziyaretçilerin harekete geçmeye hazır oldukları sayfanızdan doğal olarak yerleştirin.
Güven sinyalleri ve sosyal kanıt
İnsanlar başkalarının sizin hakkında söylediklerinden daha fazla kendiniz hakkında söylediklerinizden daha fazla güvenir. Ana sayfanız boyunca ziyaretçilerin ellerinde olduklarını gösteren kanıt serpin. Farklı güven oluşturucu türlerini karıştırın - müşteri logoları, gerçek referanslar, gözden geçirme puanları, vaka çalışması parçacıkları ve sonuçları gösteren sert sayılar.
Kısa ve spesifik tutarak referanslarıyla gerçek müşteri fotoğraflarını kullanın. Alanınızla ilgili ödüller, sertifikalar veya medya sözlerini ekleyin. Ziyaretçileriniz için önemli olan gerçek ve ilgili kanıtlarla vaatlerinizi yedekleyin. Sahte görünümlü stok fotoğraflarından ve genel alıntılardan kaçının.
Ciltler konuşan görsel tasarım
İyi düşünülmüş bir tasarım, ziyaretçileri sayfanızdan iyi bir hikaye gibi çeker. İçeriğinizin etrafında yeterince nefes alan bırakın - kalabalık sayfalar insanları hızlı bir şekilde tıklatır. Marka renklerinize sadık kalın, ancak denize girmeyin. İki veya üç ana renk gökkuşağından daha iyi çalışır.
Birlikte iyi oynayan yazı tiplerini seçin, herkesin bunları herhangi bir ekranda kolayca okuyabilmesini sağlar. Sadece alanı doldurmak değil, hikayenizi anlatmaya yardımcı olan fotoğraflar ve grafikler ekleyin. Ziyaretçiler ana sayfanızı kaydırdıklarında, her bölüm doğal olarak bir sonrakine akmalıdır. En iyi tasarımlar yoldan uzak durur ve mesajınızın parlamasına izin verir.
Ortak ana sayfa tasarım hataları
En güzel ana sayfalar bile titrek bir zemin üzerine inşa edilirse başarısız olabilir. Tasarlamaya başlamadan önce, ziyaretçileri kırık bir bağlantıdan daha hızlı çevirebilecek tuzaklara bakalım.
Aşırı kalabalık sayfa düzenleri
Ana sayfa düzeni çoğu başarısız oluyor çünkü etkilemek için çok uğraşıyorlar. Web sitesi sahipleri sayfalarını sardalya gibi paketler - manşetler, resimler ve düğmeleri her alan pikseline doldurur. Alanınızdaki en iyi web sitelerine bir göz atın. Boş alanı nasıl kullandıklarını fark ettiniz mi? Bu bir kaza değil.
Ana sayfanızın nefes almak için alana ihtiyacı var. Apple gibi markaları düşünün - güçlü bir mesaj seçer ve öne çıkmasına izin verirler.
Her şeyi önemli hale getirmeye çalıştığınızda hiçbir şey değildir. İhtiyacınız olan şeyin yarısını kaldırarak başlayın, sonra tekrar yarısı. Geriye kalan şey genellikle ziyaretçileriniz için en önemli şeydir.
Tutarsız marka öğeleri
Ana sayfanız tutarlı bir stil korumalıdır. Çeşitli bölümlerde farklı yazı tipleri kullanmaktan, buton stillerini parçalara ayırmak veya logonuzla çatışan renkleri seçmekten kaçının. Bu küçük hatalar hızla birikir. Markanızın yukarıdan aşağıya sağlam hissetmesi gerekiyor.
Temel tasarım öğelerinizi seçin ve onlara bağlı kalın. Bu, başlıklarınızı tutarlı tutmak, aynı düğme stillerini kullanarak ve renk şemanızı her bölümde korumak anlamına gelir. Markanız sabit kaldığında, ziyaretçiler size daha fazla güvenir. Nedenini fark etmeyebilirler, ama hissedecekler.
Belirsiz değer teklifi
Birçok ana sayfa sundukları şey etrafında dans ediyor - kulağa hoş gelen ama hiçbir şey söylemeyen süslü kelimeler kullanarak. “Yenilikçi çözümlerden yararlanıyoruz” veya “dijital deneyimleri dönüştürmek” etkileyici görünebilir, ancak ziyaretçileriniz lastik bir toptan daha hızlı sıçrayacak.
Değer teklifinizin sert ve hızlı vurması gerekiyor. İnsanlara tam olarak ne yaptığınızı ve kime yardım ettiğinizi söyleyin. “Küçük işletmelerin 90 gün içinde satışlarını iki katına çıkarmasına yardımcı oluyoruz” her seferinde kurumsal jargon atıyor. Buzz kelimelerini atlayın ve sonuçlara odaklanın. Ziyaretçileriniz, kaydırma çarklarına ulaşmadan önce ne sunduğunuzu anlamalıdır.
Destekleyici olmayan mobil tasarım
Telefon ekranları artık web trafiğini yönetiyor, ancak bazı ana sayfalar hala mobil kullanıcıları sonradan düşünmek olarak görüyor. İnsanların telefonlarına nasıl göz attıklarını izleyin - hızlı molalar sırasında yürüyorlar, çoklu görev yapıyorlar veya yetişiyorlar. Ana sayfanızın bir telefonda bir dizüstü bilgisayarda olduğu kadar sorunsuz çalışması gerekir.
Bu, yakınlaştırmadan okunabilir metin, başparmak için yeterince büyük düğmeler ve daha küçük ekranlarda anlamlı olan menüler anlamına gelir. Ziyaretçileri yanlara doğru kaymaya zorlayan geniş masaları ve genişleyen görüntüleri atlayın. Mobil tasarım tıkladığında, trafik istatistikleriniz bunu gösteriyor - sıçrama oranları düşüyor ve nişan sıçramaları.
Yavaş Sayfa Yükleme Süreleri
Üç saniye - Ziyaretçiler ayrılmaya başlamadan önce elde ettiğiniz tek şey bu. Hacimli görüntüler, ağır animasyonlar ve çok fazla eklenti, Snappy ana sayfanızı yavaş bir tarayıcıya dönüştürür. Bu süslü video arka planları ve görüntü kaydırıcıları tasarım aşamasında serin görünebilir, ancak genellikle gerçek hayattaki dönüşüm katilleridir. Yük hızı, özellikle mobil ağlarda her zamankinden daha önemlidir.
Görüntü boyutlarınızı kontrol altında tutun, gereksiz komut dosyalarını kesin ve ana sayfa hızınızı düzenli olarak test edin. Ziyaretçileriniz o mükemmel kahraman görüntüsü yüklenirken beklemeyecekler - sadece geri düğmeye basacak ve bunun yerine rakibinizi deneyecekler.
Jenerik Hazır Fotoğraflar
Takım elbiseli insanların el sıkışan veya dizüstü bilgisayarlara bakan stok fotoğrafları - bu klişeler ana sayfanızı binlerce kişiyle karıştırır. Ziyaretçileriniz bir mil uzakta çerez kesici görüntüleri tespit edebilir.

Bu mükemmel ofis çekimleri ve aşamalı takım toplantıları hikayenizi anlatmıyor - sadece alanı dolduruyorlar. Gerçek ekibinizin, çalışma alanınızın veya ürünlerinizin gerçek fotoğrafları, en iyi stok fotoğraf parasının satın alabileceğinden daha fazla güven oluşturur. Temiz bir arka plandaki basit ürün çekimleri bile bu parlak ama sahte alternatifleri yendi.
İhmal edilen harekete geçirici mesaj hiyerarşisi
Bazı ana sayfalar CTA'ları konfeti gibi dağıtır, ziyaretçilerin bir şeyi tıklayacağını umuyoruz - her şeyi. Diğerleri en önemli eylemlerini içerik katmanları altına gömmektedir. Sayfanızdaki her düğme dikkat için yarışır ve her şey “Beni tıkladığında” diye bağırdığında hiçbir şey öne çıkmaz.
Ana sayfanızın net bir eylem hiyerarşisine ihtiyacı var. Bir ana hedef seçin, bu düğmeyi öne çıkarın ve destekleyici CTA'ların arka koltuk almasına izin verin. Düğmelerinizi bir konuşma gibi düşünün - her biri sayfadaki o noktada mantıklı olmalıdır.
Sürükle, Bırak, Bitti: Divi ile Ana Sayfa Tasarlayın
Web tasarımı, öğrenme kodu arasında veya temel şablonları kullanarak seçim yapmak zorunda olduğunuzdan çok yol kat etti. Artık ana sayfa fikirlerinizi tam olarak onları hayal ederken hayata geçirebilirsiniz ve Divi bu süreci yapı taşlarıyla oynamak gibi hissettirir.

Elemanları tam olarak istediğiniz yere kadar işaret ederek, tıklatarak ve sürükleyerek mükemmel web sitesi ana sayfasını oluşturabilirsiniz. Kazmak için gizli menüler veya karmaşık ayarlar yoktur - ihtiyacınız olan her şey ekranınızda oturur.
Diğer tasarım araçları size bir avuç seçenek sunabilirken, Divi tüm bir araç kutusu açar. 200'den fazla kullanıma hazır modül ve beklediğiniz tüm temel tasarım özellikleri elde edersiniz. Bu, aklınıza gelebilecek herhangi bir ana sayfa düzenini oluşturabileceğiniz anlamına gelir. İster ilk ana sayfanızı veya yüzüncü sırayı inşa edin, öne çıkacak her şeyi bulacaksınız.
Sıfırdan başlayarak yaratıcılığınızı kıvılcım etmek yerine dondurabilir. Bu yüzden Divi size 2.000'den fazla kullanıma hazır tasarım sunuyor.

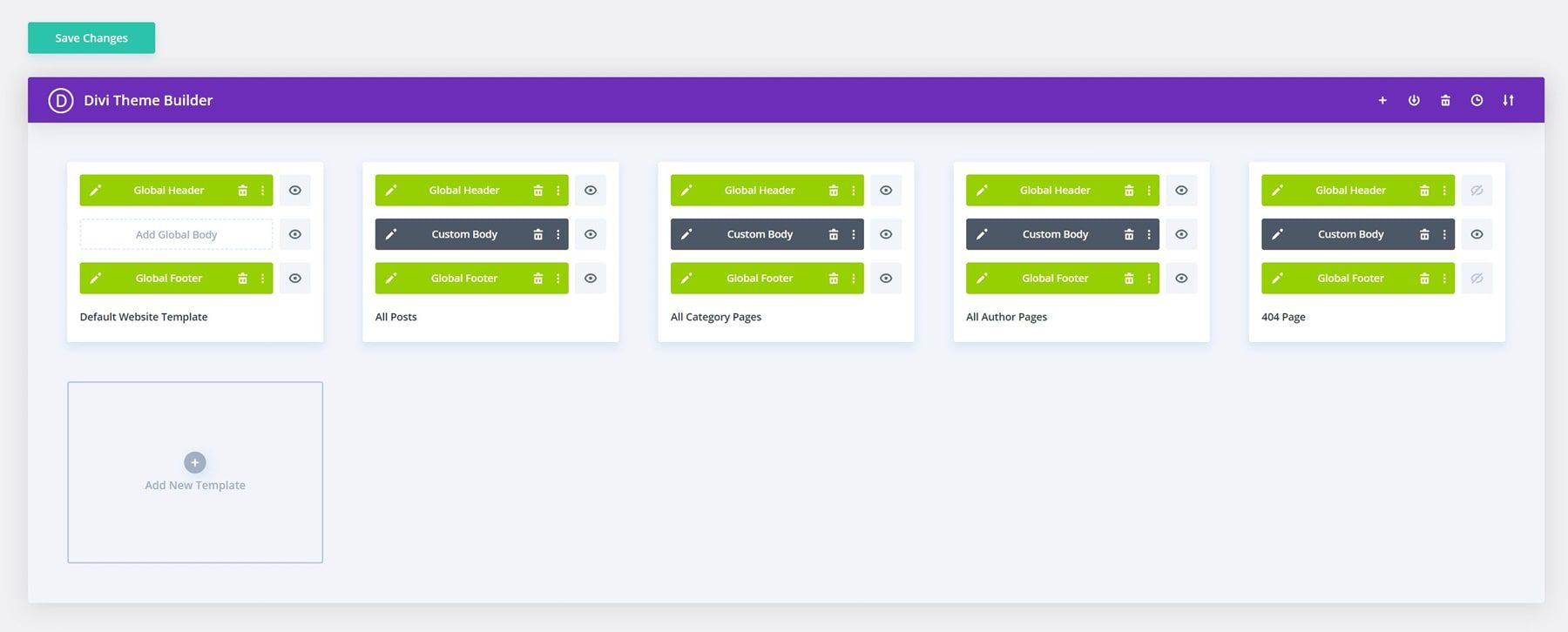
Tema Builder, sitenizin çeşitli bölümleri için şablonlar tasarlamanıza olanak tanır. Özel üstbilgiler ve altbilgi, ürün sayfaları, blog şablonları, kategori arşivleri ve hatta 404 sayfa için düzenler oluşturabilirsiniz. Nereye gittiğine karar verin ve Divi bunu sizin için gerçekleştirecektir.

Divi'yi dene
Divi AI: Tüm esnafların krikosu, ancak tüm usta
Sıfırdan başlamak sinir bozucu değil mi? Matkap biliyorsunuz - yazma, fotoğraf aramak için araçlar arasında geçiş ve tasarım fikirlerini avlamak. Divi AI tüm bunları değiştirir.
Ziyaretçilerle bağlantı kuran ana sayfa içeriği yazmak ister misiniz? İşletmenizden bahsedin ve doğal görünen manşetler ve ürün açıklamaları yazmanıza yardımcı olacaktır. Burada çerez kesici metin yok-eğlenceli bir başlangıç ister tecrübeli bir profesyonel olun, ana sayfanız sesinizde konuşacaktır.
Belki takım çekimlerinizin bir artışa ihtiyacı vardır veya sıkıcı stok görüntüleri ile sıkışırsınız. Onları divi ai'ye sokun ve ne peşinde olduğunu söyle. Bilmeden önce, keskin görünen ve markanıza uyan fotoğraflarınız olacak.
Ana sayfanıza yeni bölümler eklemek de aynı derecede kolaydır. Müşterilerin size ulaşması için bir yere mi ihtiyacınız var? Veya en iyi işinizi gösterecek bir yer? Divi Ai'ye ne istediğinizi söyleyin ve ayarlarla uğraşmanız gerekmeden sitenizin görünümüne uyacak şekilde yaratacaktır.
Şimdi, araçlarla güreşmek ve işinizi büyütmek için daha fazla zaman harcayabilirsiniz. Bu kadar basit.
Divi AI ile iş akışınızı yükseltin
Sınırlamalardan kurtulmak
WordPress ve Divi, fıstık ezmesi ve jöle gibi birlikte çalışır. Divi sitenizi harika görünse de, WordPress parmaklarınızın ucunda binlerce eklenti ile bir olasılık dünyası açar.
Sitenizin Google'da daha yüksek görünmesini ister misiniz? Bir SEO eklentisi ekleyin. Üyelik satmaya hazır mısınız? Bunun için de bir eklenti var. Siteniz için ne hayal ederseniz edin, muhtemelen bunu gerçekleştirmenin bir yolu vardır.
En iyi bölüm? Her şey işe yarıyor. Yeni özellikler eklediğinizde yavaşlamaya başlayan diğer web sitesi üreticilerinin aksine, Divi, kutudan çıktığı 75'den fazla farklı araçla güzel oynuyor. İhtiyacınız olan eklentileri istifleyin - siteniz sorunsuz çalışmaya devam edecektir.

Sorularınız mı var? Asla yalnızsın. 76.000'den fazla kullanıcının ipuçlarını paylaştığı ve en son tasarımlarını gösterdiği Divi Facebook topluluğuna atlayın. Özel bir şeye mi ihtiyacınız var? Divi pazarı, kullanıma hazır tasarımlardan Divi'yi içeride ve dışta bilen insanlar tarafından oluşturulan güçlü eklentilere kadar sadece divi siteleri için yapılan ekstralarla doludur.
Divi Üyesi Olun
Bir ana sayfa nasıl tasarlanır: Basit bir rehber
Umut verici ana sayfalar tasarlamayı tartışalım. Divi kullanarak süreç boyunca size yol göstereceğiz, ancak başka bir şey kullanıyorsanız endişelenmeyin - bu ipuçları hangi inşaatçı seçerseniz seçin daha iyi ev sayfaları oluşturmanıza yardımcı olacaktır.
Sıfırdan başlayarak (en esnek)
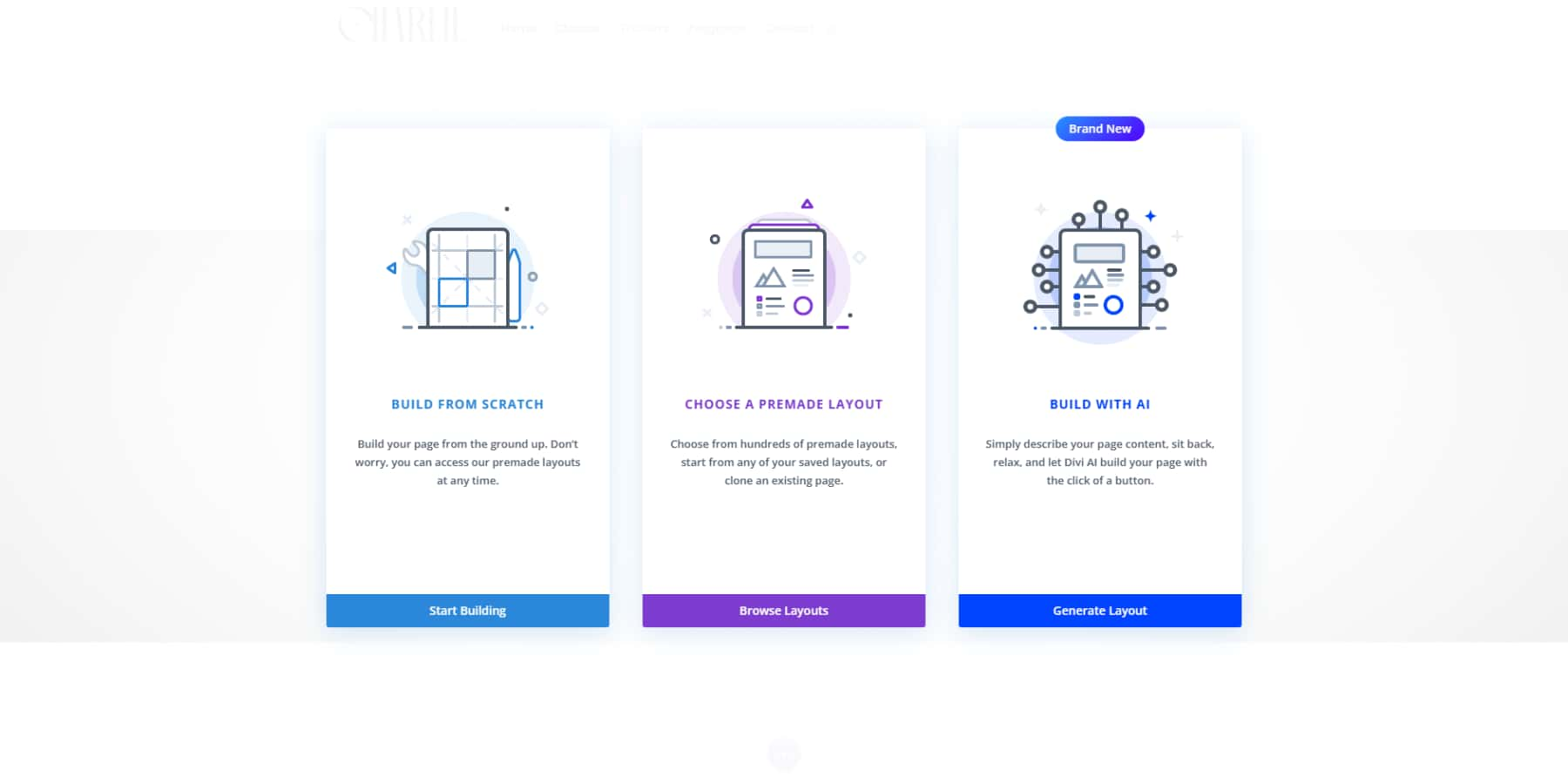
Sıfırdan başlamak muhtemelen devam etmenin en kolay yoludur. Yeni bir sayfa ekleyin, Divi Builder'ı açın ve yeni bir başlangıç yapmak için “Sıfırdan Yap” a basın.

Bu ilk izlenim hakkında konuşalım. Ana sayfanızın güçlü bir açıcıya ihtiyacı var - buna kahraman bölümü diyoruz. Tam genişlikte bir başlık alın, en iyi tek astarınızı bırakın ve altına insanlara tam olarak ne yapacağınızı söyleyen bir düğme yapıştırın. Hiçbir şey süslü, sadece açık ve doğrudan.

Çoğu insan size güvenebileceklerini bilmek ister. Birlikte çalıştığınız bazı şirketlerin logolarını atın veya daha iyisi, mutlu müşterilerinizin konuşmayı basit bir referans kaydırıcısı ile yapmasına izin verin.
Ana hizmetlerinizi basit tutun. Simgeli bu küçük bulanıklık modülleri, ne hakkında olduğunuzu göstermek için üç veya dört sırada yer alan bir cazibe gibi çalışır. Daha fazlasını söylemeniz mi gerekiyor? Geçiş modülü, kişilerin sayfanızı karıştırmadan ekstra ayrıntıları okumak için tıklamasına izin verir.

Divi 200'den fazla modülle doludur, ancak delirmeyin. İhtiyacınız olanı seçin, bölümler arasında biraz nefes odası ekleyin ve her zaman telefonunuzda nasıl göründüğünü kontrol edin. Bize güvenin - mobil görüşler zor olabilir.
Son olarak, insanların size ulaşmasını kolaylaştırın. Basit bir iletişim formu veya alttaki bir “konuşalım” düğmesi işi güzelce yapar.
Bir şablon kullanma (zaman kazandıran)
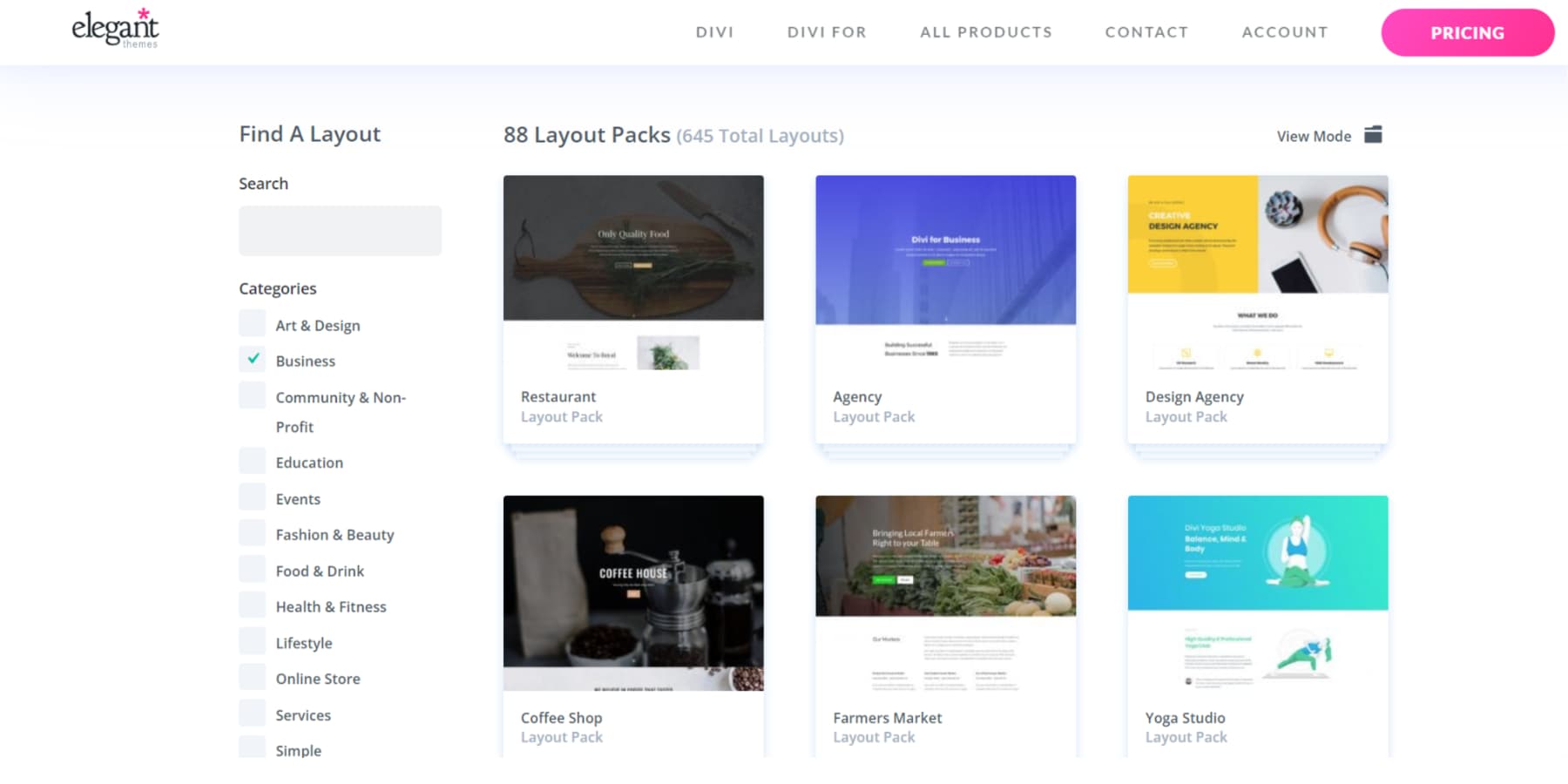
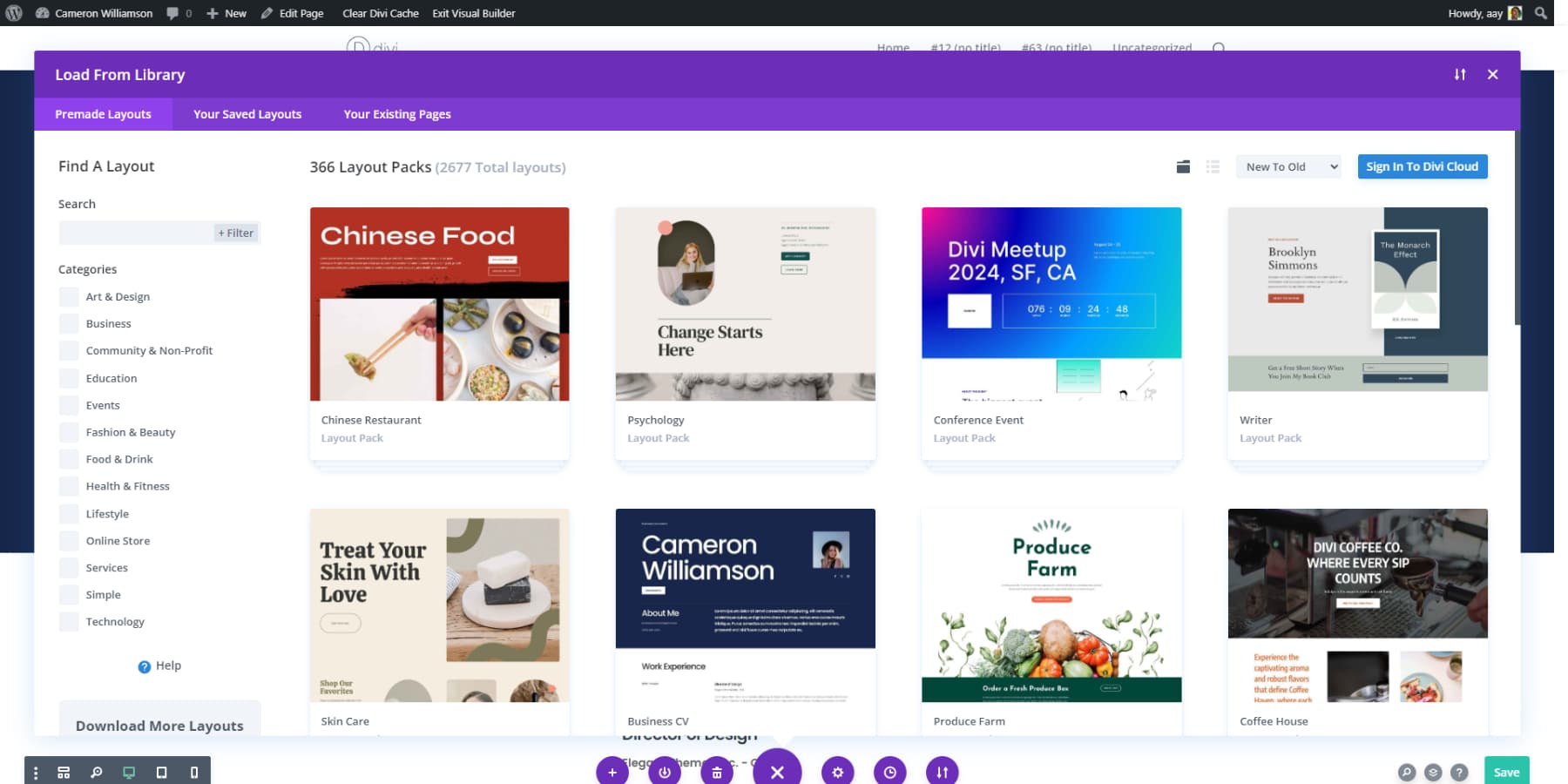
Divi'nin tasarım kütüphanesi, mükemmel sayfa düzenini bulmayı bir esinti haline getirir. İnşaatçı yüzlerce kullanıma hazır tasarımını parmaklarınızın ucuna koyar. Hızlı filtreler ve kullanışlı bir arama çubuğu, seçeneklerin sayfalarında sonsuz kaydırmadan tam olarak ihtiyacınız olanı tespit etmenize yardımcı olur.

Düzenler akla gelebilecek her endüstriyi kapsar. Restoran sahipleri, menü bölümleriyle dolu yiyecek ve içecek tasarımlarına göz atabilir. İş web siteleri takım galerileri ile profesyonel düzenler alır. Sanatçılar ve tasarımcılar, iş merkezi sahnesini koyan portföy düzenleri bulacaklar.
Perde arkasında, Divi'nin kütüphanesi 300'den fazla tam web sitesi paketi ve 2.000'den fazla bireysel düzene sahiptir. Her biri, bir web sitesinin neyin işe yaradığını anlayan uzman tasarım ekibimizden geliyor. Tüm teknik ayrıntıları ele aldık - sitenizin her yerde mükemmel görünmesini sağlamak için telefonlar, tabletler ve bilgisayarlar arasındaki her düzeni test etmek. En sevdiğiniz tasarımı seçin ve vizyonunuza uyacak şekilde özelleştirmeye başlayın.
Pazarımızdan daha fazla seçenek
Divi Marketplace size yeni fikirlere ilham veren çeşitli profesyonel temalar ve uzantılar sunar. Pazarımızdan en popüler çocuk temalarını keşfedelim:
Esnek

Divi esnek ile, kodlamaya gerek kalmadan her türlü web sitesini kolayca oluşturabilirsiniz. 20'den fazla ana sayfa düzeni, 25 iç sayfa ve 70 üstbilgi ve altbilginin tadını çıkarın. Ürün, sepet ve ödeme şablonları ile 40 kahraman bölümü ve WooCommerce entegrasyonu bulacaksınız. Hızlı bir şekilde başlamak ve tasarım esnekliği için 100+ Divi kütüphanesi öğelerini keşfetmek için tek tıklamayla demo içe aktarmayı kullanın. Sınırsız web sitelerinde kullanabilirsiniz ve yalnızca 19 $ için kullanılabilir.
Esnek olmak
Divi Cart Pro

Divi Cart Pro, 39 $ karşılığında divi için premium bir e -ticaret çocuk temasıdır. Bununla birlikte, dört yerel modül elde edersiniz: mini sepet, özel mağaza, ürün atlıkarıncası ve kategoriler. 10'dan fazla ana sayfa düzeni, 10 ürün sayfası düzeni ve 20 bölüm düzeni içerir. Sepet ve ödeme şablonlarını kolayca özelleştirebilirsiniz. Tema duyarlıdır, çok dilli siteleri destekler ve WooCommerce ile sorunsuz bir şekilde entegre olur. Üçüncü taraf eklentileri olmadan birden fazla vitrin oluşturabilirsiniz.
Divi Cart Pro'yu Al
Avanti

Avanti ile, hepsi WooCommerce ile entegre olan farklı nişler için 60 sayfadan fazla sayfa içeren çok yönlü bir divi çocuk teması alırsınız. Katılım ve tasarım esnekliğini artırmak için dört özel slayt, iki flip kutusu ve 30'dan fazla önceden inşa edilen öğenin tadını çıkarın. Bir tek tıklamayla demo içe aktarma aracı ile kolayca yükleyin. Sadece 35 $ karşılığında, sınırsız web sitesi kullanımı ve destek ve güncellemeler için bir yıllık abonelik alırsınız.
Avanti al
Phoenix Süper Tema

Phoenix Süper Temasıyla, tabletler ve mobil cihazlar için mükemmel olan modern ve güzel duyarlı bir tasarıma sahip olursunuz. Sitenizi görsel olarak çekici hale getirmek için temiz çizgiler, beyaz alan ve sağlam tipografiye odaklanır. Herhangi bir ekranda harika göründüğünü bilerek çarpıcı web siteleri kolaylıkla oluşturabilirsiniz. Tema, tasarım ihtiyaçlarınız için size zengin bir çözüm sunan 99 $ karşılığında kullanılabilir.
Phoenix Süper Tema Alın
Molti

Molti ile, modern ve çok amaçlı tasarımını kullanarak kolayca çeşitli iş web siteleri oluşturabilirsiniz. 6 başlık ve altbilgi tasarımıyla birlikte 22'den fazla güzel hazırlanmış sayfaya erişebilirsiniz. Tamamen duyarlı düzen, sitenizin herhangi bir cihazda harika görünmesini sağlar. Demoları tek bir tıklamayla içe aktarabilir ve vurgu renklerini zahmetsizce değiştirerek zaman kazandırabilirsiniz. Danışmanlık veya e -ticaret gibi siteler için mükemmel olan çarpıcı animasyonların ve çok yönlü işlevlerin tadını çıkarın. Fiyat 25 $.
Molti al
Divi'de şablonlar nasıl kullanılır
Divi'de bir şablon veya düzen kullanmanın üç yolu vardır:
- Önceden hazır bir düzen yükleyin: Yeni bir sayfa ekleyin ve 'Divi Builder'ı kullanın.' Görsel editör açıldığında, üç seçenek göreceksiniz: önceden yapılmış bir düzen seçin. Divi'nin koleksiyonuna göz atın, favorinizi seçin ve düzenlemeye başlayın. İşte bu.
- Piyasadan İçe Aktar: Marketplace veya blogumuzdan bir düzen paketiniz var mı? İlk olarak, indirilen dosyayı açın. Divi → Divi Kütüphanesine gidin ve İçe Aktarma ve Dışa Aktarma seçeneğini arayın. Tüm düzeni veya sadece istediğiniz parçaları getirebilirsiniz. İthal ettikten sonra, görsel oluşturucuyu açın, 'önceden hazırlanmış bir düzen seçin' seçeneğini seçin ve tasarımınızı 'Kaydedilen Düzenleriniz' altında bulun.
- Çocuk teması kullanın: Bazı pazar yerleri çocuk temaları olarak gelir. Bunları kullanmak için görünüşe gidin → Temalar → Yeni tema ekleyin ve alt tema dosyasını yükleyin. İşlem, tıpkı başka bir WordPress temasını yüklemek gibi çalışır.
Divi Pro ile Zaman ve Para Tasarruf edin
En sevdiğiniz web sitesi parçalarınızı Divi bulutu ile bir noktada saklayın. Başlıklar, altbilgi, düzen - hepsini organize ve kullanıma hazır tutun. Tasarımları ekibinizle paylaşmanız veya farklı sitelerde kullanmanız mı gerekiyor? Divi bulut bunu sorunsuz bir şekilde ele alıyor.
Divi Pro'ya adım atmak daha da fazla olasılık açar. Yıldırım hızlı destek ile VIP tedavisi alacaksınız-ekibimiz gündüz veya gece 30 dakika içinde yanıt verir. Ayrıca, Marketplace güzelliklerinde% 10 tasarruf edin ve Divi takımları aracılığıyla sürüş için en fazla dört ekip üyesini getirin. Güvertede daha fazla ele mi ihtiyacınız var? Ekstra ekip üyeleri ayda sadece 1.50 $ ekleyin.
Pro paketi Divi AI ve Sınırsız Bulut Depolama içerir. Hepsini bir araya getirin ve her şeyi ayrı olarak satın almaya kıyasla yaklaşık 200 $ tasarruf edersiniz.
Divi Pro'yu Al
Divi Hızlı Siteler
Daha da hızlı bir seçenek mi istiyorsunuz? Başlangıç sitelerimize göz atın. Bunlar sadece şablonlar değil - her biri başka hiçbir yerde bulamayacağınız özel fotoğraflar ve orijinal sanat eserleri ile doludur.
Divi → Divi Hızlı Siteler sekmesine gidin, “Yeni Site Oluştur” düğmesini tıklayın, “Önceden Yapılmış Başlangıç Sitesini Kullan” ı seçin, tasarımlara göz atın ve markanız için doğru hisseden birini seçin. Temel ayrıntılarınızı bırakın, renkleri ve yazı tiplerini (isteğe bağlı) seçin ve Divi Quick sitelerinin işini yapmasına izin verin. Kahvenizi bitirmeden önce tam bir web sitesine hazır olacaksınız.
En iyi bölüm? Her şey mükemmel bir uyum içinde çalışır - renk şemanızdan yazı tiplerinize. Siteniz yayınlandıktan sonra, tıpkı diğer Divi siteleri gibi atlayabilir ve ince ayarlar yapabilirsiniz.
Bir ana sayfa oluşturmak için AI kullanma (en kolay)
Bir web sitesi inşa eden günleri haftalarca çalışma anlamına geldiğini hatırlıyor musunuz? Artık değil. Divi Hızlı Siteler ve Divi AI ile ana sayfanız öğle yemeğinden önce çalıştırabilirsiniz.
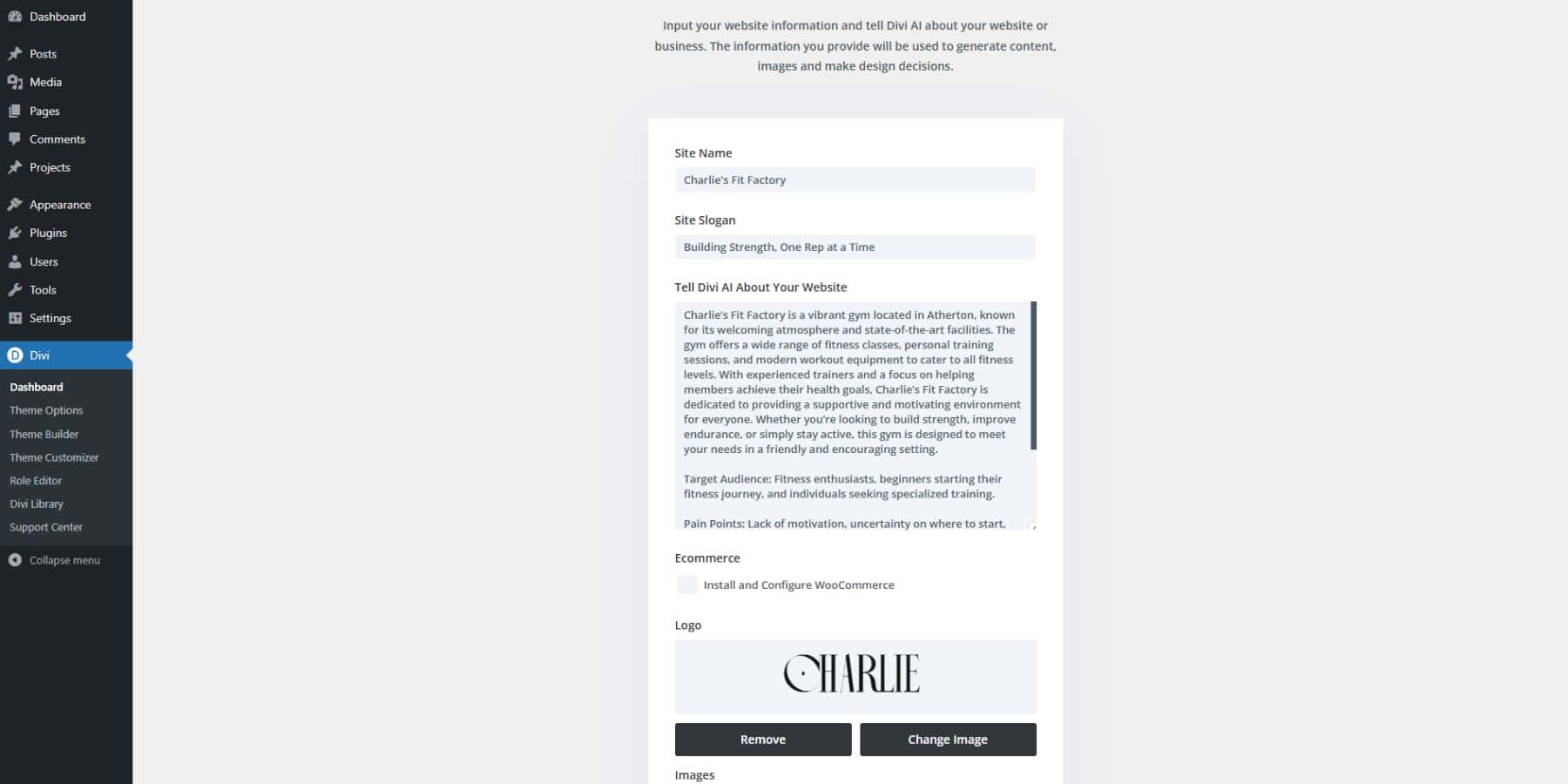
Sadece Divi kontrol panelinize girin ve “Yeni bir site oluşturun”. Ardından, AI seçeneğiyle sitenizi oluşturun ve işletmenizin ne hakkında olduğunu ayrıntılı olarak belirtin. Detaylar ne kadar çok olursa, o kadar iyi. Unutmayın, bu yol için bir Divi AI aboneliğine ihtiyacınız olacaktır. Örneğin:
Site Adı: Charlie's Fit Fabrikası
Site Sloganı: Bina Gücü, Her seferinde bir temsilci
Ardından, web siteniz hakkında divi ai'ye söyle:
Charlie's Fit Factory, Atherton'da bulunan ve karşılama atmosferi ve son teknoloji ürünü tesisleri ile bilinen canlı bir spor salonudur. Spor salonu, tüm fitness seviyelerine hitap etmek için çok çeşitli fitness dersleri, kişisel eğitim oturumları ve modern egzersiz ekipmanları sunmaktadır. Deneyimli eğitmenler ve üyelerin sağlık hedeflerine ulaşmalarına yardımcı olmaya odaklanan Charlie's Fit Factory, herkes için destekleyici ve motive edici bir ortam sağlamaya kendini adamıştır. İster güç oluşturmak, dayanıklılığı geliştirmek veya sadece aktif kalmak isteyin, bu spor salonu ihtiyaçlarınızı dostane ve cesaret verici bir ortamda karşılamak için tasarlanmıştır.
Hedef kitle: Fitness meraklıları, fitness yolculuklarına başlayan yeni başlayanlar ve özel eğitim arayan bireyler.
Ağrı Puanları: Motivasyon eksikliği, nereden başlayacağına dair belirsizlik, fitness hedeflerine ulaşmak için rehberlik ihtiyacı.
Ne sunduğumuz: Kapsamlı fitness programları, son teknoloji ürünü ekipman, sertifikalı kişisel eğitmenler, grup dersleri ve beslenme danışmanlığı.
Harekete geçirici mesaj: Ücretsiz bir deneme sınıfına kaydolun.

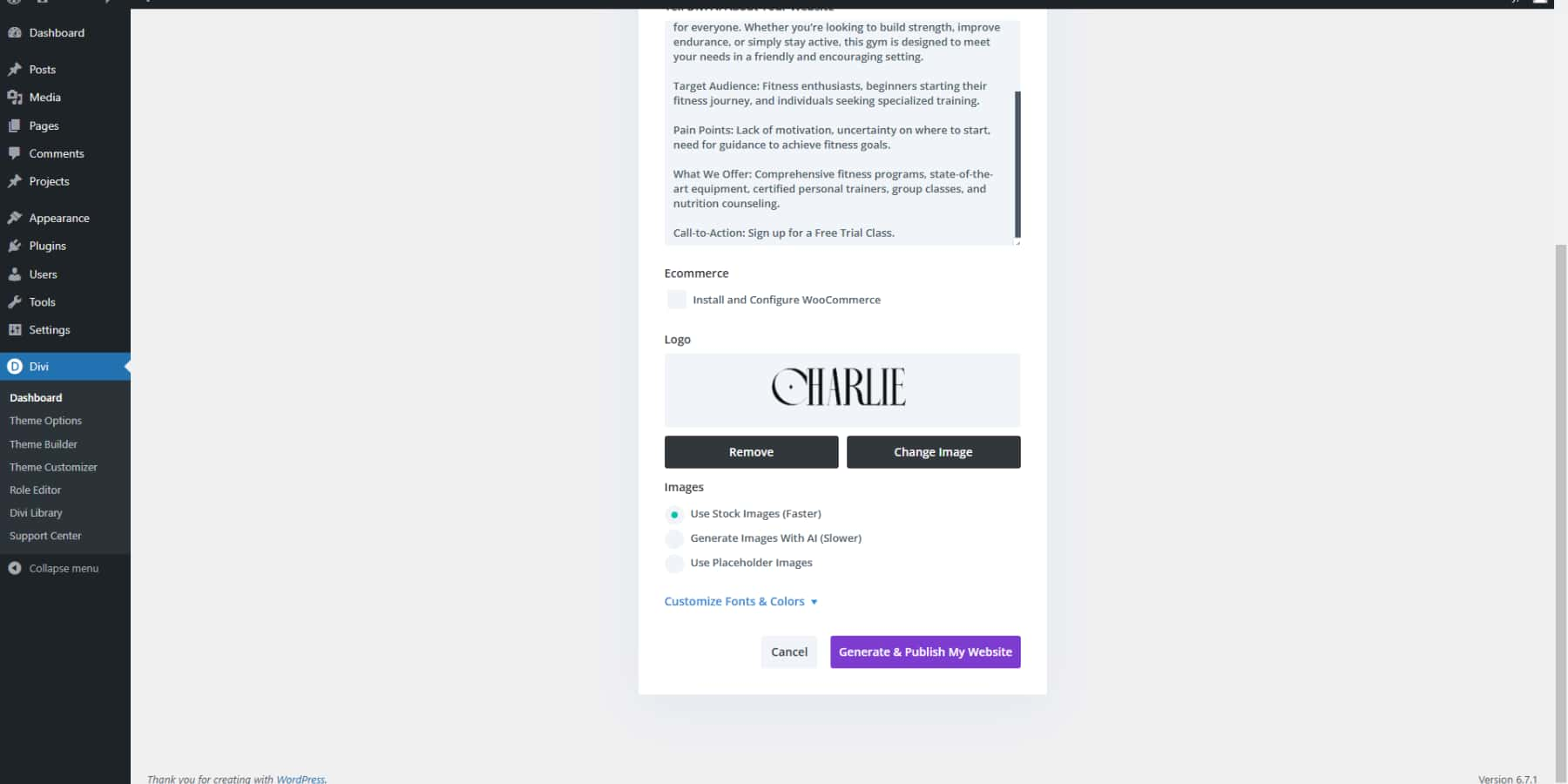
Satacak ürünleriniz var mı? WooCommerce Install seçeneğini seçin ve mağaza sayfalarınızı da ayarlayacaktır. Sıradaki görüntüler. Unplash'ın büyük koleksiyonundan mükemmel bir şey oluşturmak için Divi Hızlı Siteler seçeneğini seçebilir veya Divi'nin özel görüntüleri kırmasına izin verebilirsiniz. Zaten resimleriniz varsa, “Yer tutucuyu kullan” seçeneğini de seçebilirsiniz.

Ardından, renkler ve yazı tipleri ile oynayabilirsiniz. Ne istediğinizi biliyorsanız kendiniz seçin veya Divi'nin bazı kazanan kombinasyonlar önermesine izin verin. Nasıl göründüğünden memnun olduğunuzda, “Oluştur ve Yayınla” yı vurun ve büyünün gerçekleşmesini izleyin.
Birkaç dakika sonra, ana sayfanızın yayını hayata geçirirsiniz.
Belki şehir merkezinde rahat bir kahve dükkanı işletiyorsunuz ya da bir sonraki büyük teknoloji girişimini başlatıyorsunuz - hikayeniz ne olursa olsun, Divi Quick siteleri doğru. Kahve dükkanınız kurumsal bir robot gibi görünmeyecek ve girişiminiz sıradan bir blog gibi okumayacak.
Bir şey pek doğru değil mi? Sorun değil. Her şey istediğiniz yere kadar ayarlamak için görsel oluşturucuyu kullanın.
Bunu cebinizde profesyonel bir web tasarımcısı olarak düşünün - yıldırım hızında çalışan ancak yine de çekimleri aramanıza izin veren biri.
Ayrıca, AI ile ek bölümler tasarlamak istiyorsanız, Yeni Bölüm Ekle düğmesini (mavi +) tıklayın ve AI ile Bölüm Oluştur'u seçin. Divi Ai'nin sizin için bir bölüm koyduğu gibi açıklayın ve izleyin.
Tasarımın Ötesinde: Ana Sayfayı Optimize Etme
Güzel bir tasarım gözü yakalar, ancak akıllı optimizasyon onu yapıştırır. Ana sayfanızı hem arama motorlarının hem de ziyaretçilerin seveceği bir dönüşüm güç merkezine nasıl dönüştüreceğiniz aşağıda açıklanmıştır.
Arama Motor Mıknatısları Oluşturma
Ana sayfanızın biri ziyaretçiler için, diğeri arama motorları için iki dil konuşması gerekiyor. Ziyaretçiler içeriğinizi tararken Google, ne sunduğunuzu anlamak için tarar. İyi SEO, insanlar sizinki gibi işletmeler aradığında görünmenize yardımcı olur.
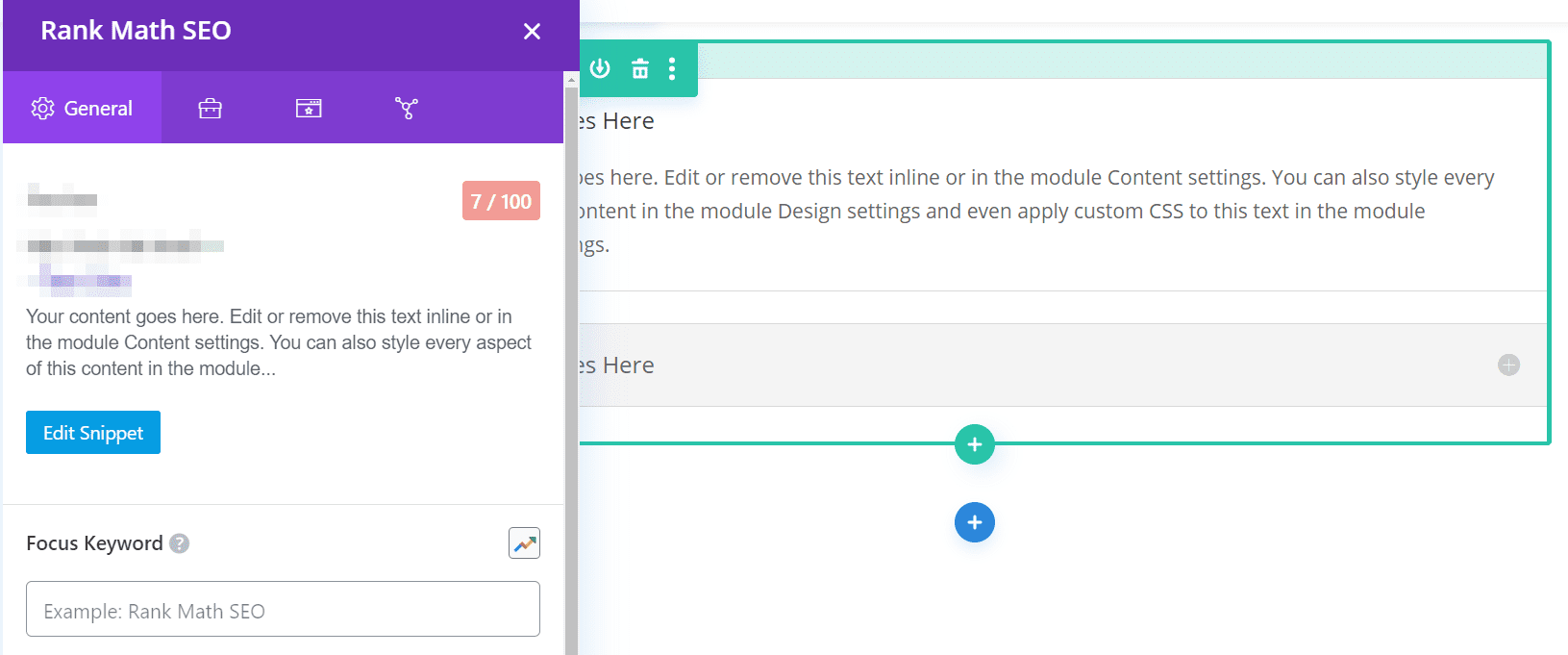
Semrush gibi anahtar kelime araştırma araçları, kitlenizin google'a tam olarak türlerini bulmanıza yardımcı olur. Bu anahtar kelimeleri öğrendikten sonra, Divi AI bunları doğal olarak içeriğinize dokunmaya yardımcı olabilir. Sayfanızın tüm doğru SEO işaretlerine çarpıp ulaşmadığını kontrol etmek ister misiniz? Rankmath, Divi'nin görsel oluşturucusuna takılır - SEO uzmanının çalışırken omzunuza bakması gibi. Bu WordPress eklentisi, sayfanızı oluştururken tam olarak neyi düzelteceğinizi gösterir.

Ayrıca, bu kanıtlanmış ana sayfa SEO ipuçlarını deneyin:
- Ana anahtar kelimenizi başlığınıza koyun
- Görüntülerinizi tanımlayıcı alt metinle adlandırın
- İçeriğinizi kırmak için net başlıklar kullanın
- İnsanları tıklatan bir meta açıklama yazın
Süper Şarap Sayfası Performansı
Hızlı bir ana sayfa ziyaretçileri mutlu eder ve Google gülümsüyor. Divi'nin görsel yapıcısı perde arkasında ağır kaldırma yapar - tasarlarken temiz kod oluşturur ve yalnızca her sayfanın ihtiyaç duyduğu şeyleri yükler. İnşaatçının dinamik modül çerçevesi ve kritik CSS özellikleri, ana sayfanızın en başından beri yıldırım hızını yüklediği anlamına gelir.
Hızınızı daha da zorlamak ister misiniz? İçeriğinizi önbelleğe almak için WP roketiyle çift divi eşleştirin ve bu büyük fotoğrafları kaliteyi kaybetmeden küçültmek için EWWW görüntü optimizer. Siteground Hosting'in yerleşik hız araçlarıyla doldurun ve bir çırpıda yükleyen bir ana sayfanız var. Unutmayın - her saniye önemlidir. Bir saniyelik bir gecikme dönüşümlerinizin% 7'sine mal olabilir.
Hızlı hız güçlendiriciler:
- Başlık resimlerinizi sıkıştırın
- Tarayıcı önbelleğini etkinleştirin
- Hızlı bir barındırma planı seçin
- Kullanılmayan eklentileri kaldır
- Yönlendirmeleri en aza indir
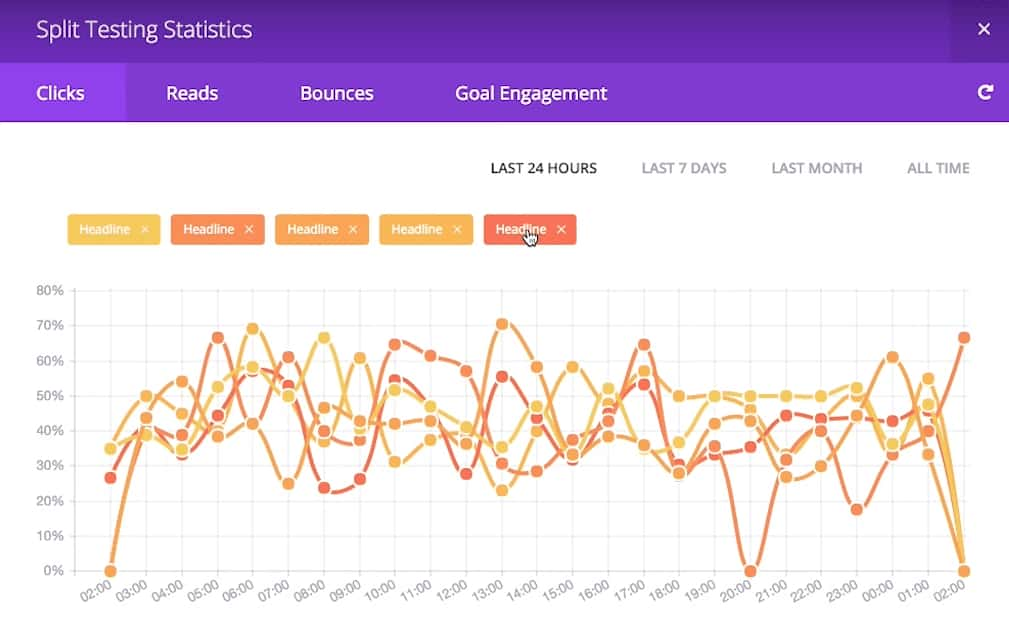
Split Testini Kullanma
Bazı web sitelerinin neden insanları tıklattığını tam olarak bildiğini merak ettiniz mi? Muhtemelen bölünmüş test kullanıyorlar - ana sayfalarının iki farklı versiyonunu farklı ziyaretçilere gösteriyor ve hangisinin daha iyi çalıştığını görüyorlar. İki dondurma aroması olması ve müşterilerin size sadece sevdiklerini değil, satın aldıklarını tercih ettiklerini söylemelerine izin vermek gibidir.
Divi, Divi Leads adlı yerleşik aracı ile bu deneyleri basitleştirir. Bir video arka planının statik bir görüntüyü yenip geçmediğini test etmek ister misiniz? Veya “Ücretsiz Deneme Başlat” “Şimdi Deneyin” den daha iyi çalışıyorsa? Sadece görsel oluşturucuda her iki versiyonu da oluşturun ve Divi ziyaretçilerinizin bir ila yarısı gösterir. Her şeyi izler - tıklamalar, kayıtlar, satışlar - ve hangi sürümün kazandığını söyler. Tahmin yok, ziyaretçilerinizin neyi tercih ettiği hakkında verileri netleştirin.

Kullanıcı davranışını analiz et
Bölünmüş test size neyin işe yaradığını gösterir, ancak Analytics nedenini söyler. Ziyaretçilerin ana sayfanızdan geçmesini izleyerek, başka türlü fark etmeyeceğiniz kalıpları tespit edersiniz. Belki insanlar en iyi özelliklerinizi geçerek kaydırırlar veya sayfanın yarısında sıkışırlar - bu bilgiler kırılanları düzeltmenize yardımcı olur.
Hotjar gibi araçlar, ziyaretçilerin ısı haritaları ve oturum kayıtları aracılığıyla ana sayfanızla nasıl etkileşime girdiğini gösterir. Nereye tıkladıklarını, ne kadar ilerlediklerini ve hatta gerçek ziyaretlerin kayıtlarını izlediklerini göreceksiniz. Bunu Google Analytics'i WordPress kontrol panelinize getiren MonsterInsights ile eşleştirin ve tüm resmi alacaksınız.
Bu araçlar karmaşık verileri net eylemlere dönüştürür-mobil menünüzün işe ihtiyacı olup olmadığını veya harekete geçirici mesaj düğmeniz yanlış noktada olup olmadığını belirlemek gibi. Gerçek veriler tarafından yönlendirilen bu küçük düzeltmeler, iyi ana sayfanızı harika bir şekilde dönüştürebilir.
İlk izleniminizi ezin
Mükemmel ana sayfayı oluşturmak, bir formülü takip etmekten ve ziyaretçilerinize konuşan ve sonuçları yönlendiren bir deneyim yaratmaktan daha azdır. Bu rehber boyunca, ana sayfaları, ortak tuzakları ve ana sayfaları çalıştıran kanıtlanmış stratejileri araştırdık.
Gerçek sihir, doğru araçları vizyonunuzla birleştirdiğinizde olur.
| Alet | Amaç | |
|---|---|---|
| Divi | Çok amaçlı WordPress Tema ve Sayfa Oluşturucu | Elde etmek |
| Divi ai | AI ile çalışan tasarım asistanı | Elde etmek |
| Divi bulutu | Tasarım Varlık Depolama | Elde etmek |
| Divi takımları | Takım İşbirliği | Elde etmek |
| Divi vip | Hızlı Destek Yanıt Süreleri + Marketplace Alımlarında İndirimler | Elde etmek |
| Divi Pro | Yukarıdakilerin hepsi bir araya geldi (200 dolara kadar tasarruf edin) | Elde etmek |
| Semrush | SEO Araştırma Aracı | Elde etmek |
| Rütbeli | SEO eklentisi | Elde etmek |
| WP Roket | Önbellek eklentisi | Elde etmek |
| EWWW | Resim Optimizasyonu | Elde etmek |
| Site alanı | Web Hosting | Elde etmek |
| Hotjar | Analitik aracı | Elde etmek |
| Monsterinsights | Analytics eklentisi | Elde etmek |
Bir başlangıç mı arıyorsunuz? Marketplace'miz, hemen hemen her endüstri ve stil için tasarlanmış özel temalar sunmaktadır:
| Alet | Özellikler | |
|---|---|---|
| Esnek | 20'den fazla mizanpajlı çok amaçlı çocuk teması | ELDE ETMEK |
| Divi Cart Pro | Woocommerce mağazaları için en uygun çocuk teması | ELDE ETMEK |
| Avanti | 60+ sayfalı çok yönlü çocuk teması | ELDE ETMEK |
| Phoenix Süper Tema | Modern Duyarlı Çocuk Teması | ELDE ETMEK |
| Molti | 22'den fazla sayfayla iş çocuk teması | ELDE ETMEK |
Ancak büyük tasarımın sağlam bir temele ihtiyacı var. Divi'yi Siteground'un sağlam barındırmasıyla eşleştirin ve kusursuz performans gösteren çarpıcı bir ana sayfaya sahip olacaksınız. Mükemmel ana sayfanız sadece birkaç tıklama uzaklıktadır - ve Divi bunu gerçekleştirmek için ihtiyacınız olan her şeye sahiptir.
Bugün Divi'yi al
