Elementor'da Kayıt Formu Nasıl Tasarlanır
Yayınlanan: 2024-05-17İnsanların web sitenize kaydolmasına veya bülteninize abone olmasına izin vermek için bir kayıt formuna ihtiyacınız vardır. Ancak kazançlı bir form tasarlamak bazı işletme sahipleri için göz korkutucu görünebilir.
Formu daha çekici hale getirme fırsatı varken, insanların formu temel stilinde tuttuklarını sıklıkla görüyorum.
Bu kılavuzda, bir kayıt formunun kullanıcının gözüne hoş görünecek şekilde nasıl şekillendirileceğinin adım adım sürecini göstereceğim.
Hedefe ulaşmak için iki ürün kullanacağız. Formu oluşturmak için Fluent Forms ve formu tasarlamak için Elementor.
1. Adım: Elementor ve Fluent Forms'u yükleyin
Elementor popüler bir sayfa oluşturucudur ve kapsamlı işlevselliği sayesinde tasarım hedefinize ulaşabilirsiniz. Zaten bir Elementor kullanıcısıysanız, bunu Fluent Forms'un en iyi kombinasyonuyla kolayca kullanabilirsiniz.
Fluent Forms'un Elementor ile mükemmel bir bağlantısı vardır, böylece form oluşturma yolculuğunuzu dünyadaki en popüler sayfa oluşturucunun yardımıyla üst düzeye çıkarabilirsiniz.
Ancak WordPress siteniz için Elementor yoksa hemen yüklemenizi öneririm. Fluent Forms'u stilize etmek için profesyonel sürümü almanıza gerek yok. Ancak gelişmiş kullanım için sahip olmak istiyorsanız, bunu yapın.
Benzer şekilde Fluent Forms'un ücretsiz sürümünü Elementor ile kullanmak için kullanabilirsiniz. Ancak profesyonel sürümü almanızı öneririm çünkü çevrimiçi yolculuğunuzu daha kolay ve daha verimli hale getirecek birçok harika özelliğe sahip olacaksınız.
2. Adım: Fluent Forms ile kayıt formunuzu oluşturun
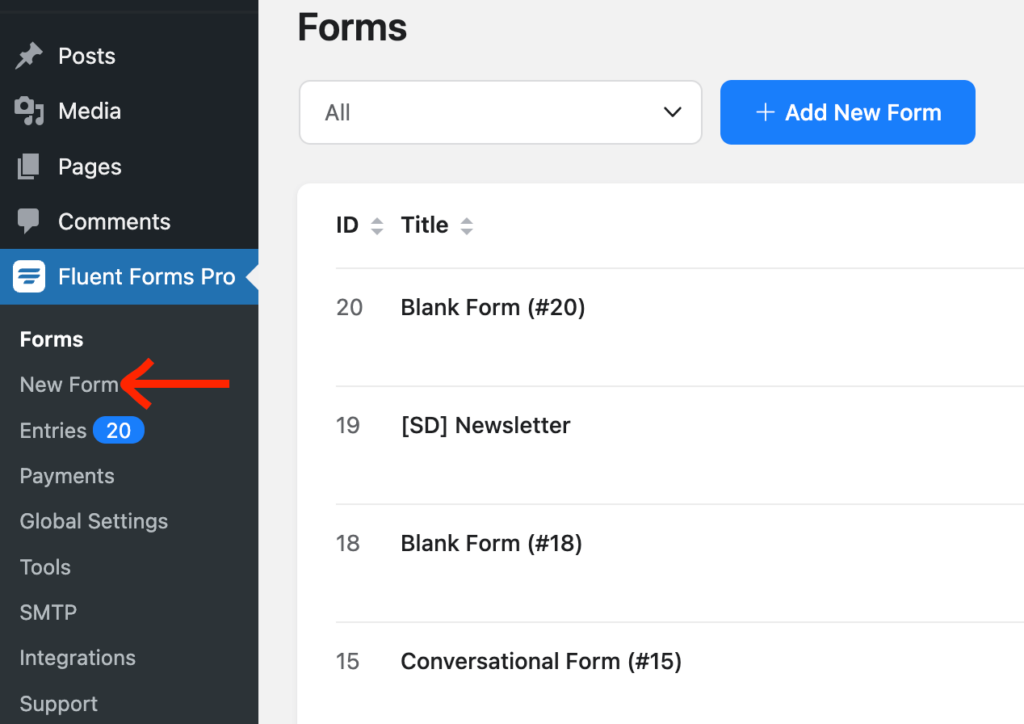
Şimdi kayıt formumuzu oluşturacağız. Bunu yapmak için WP kontrol panelinizin sol tarafındaki Akıcı Formlar >> Yeni Form'a gidin.

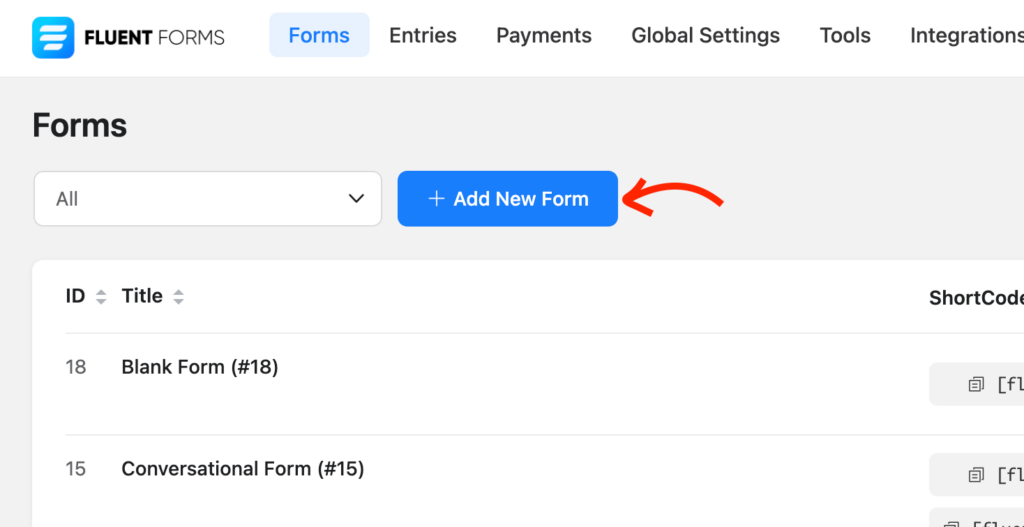
Veya üstteki form filtre bölümünün yanında bulunan butondan gidebilirsiniz.

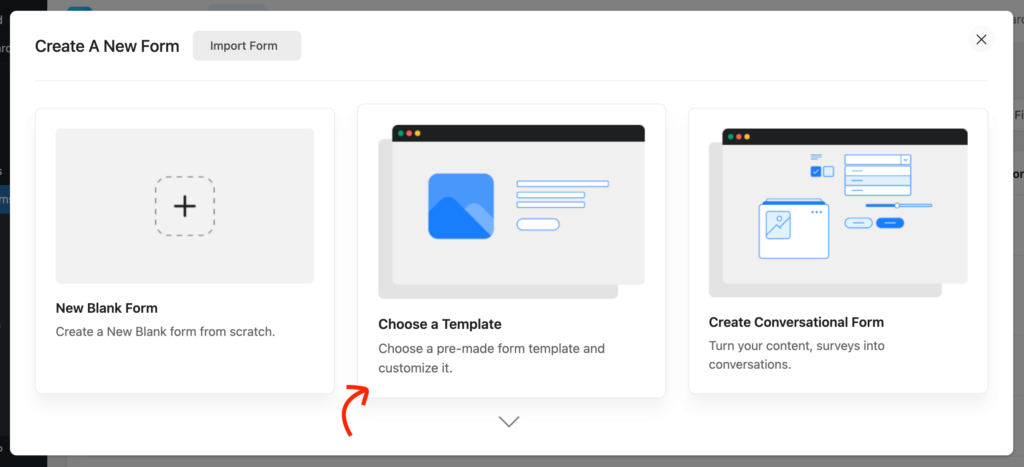
Listelenen seçeneklerden birini seçin:
- Yeni Boş Form
- Bir Şablon Seçin
- Konuşma Formu Oluştur

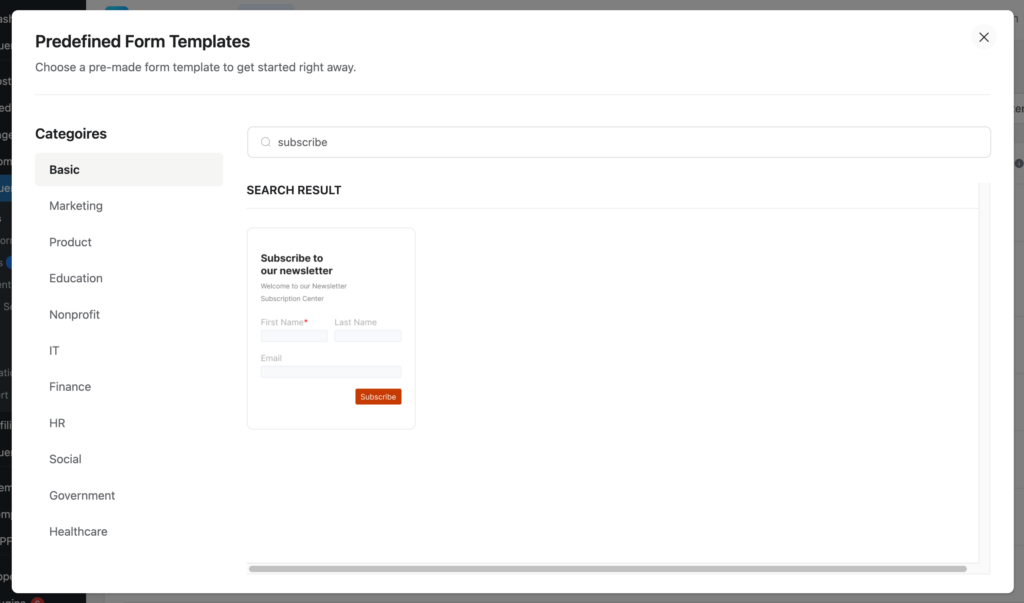
Önceden oluşturulmuş şablonları seçerseniz listeden bir abone olma formunu kullanabilirsiniz.

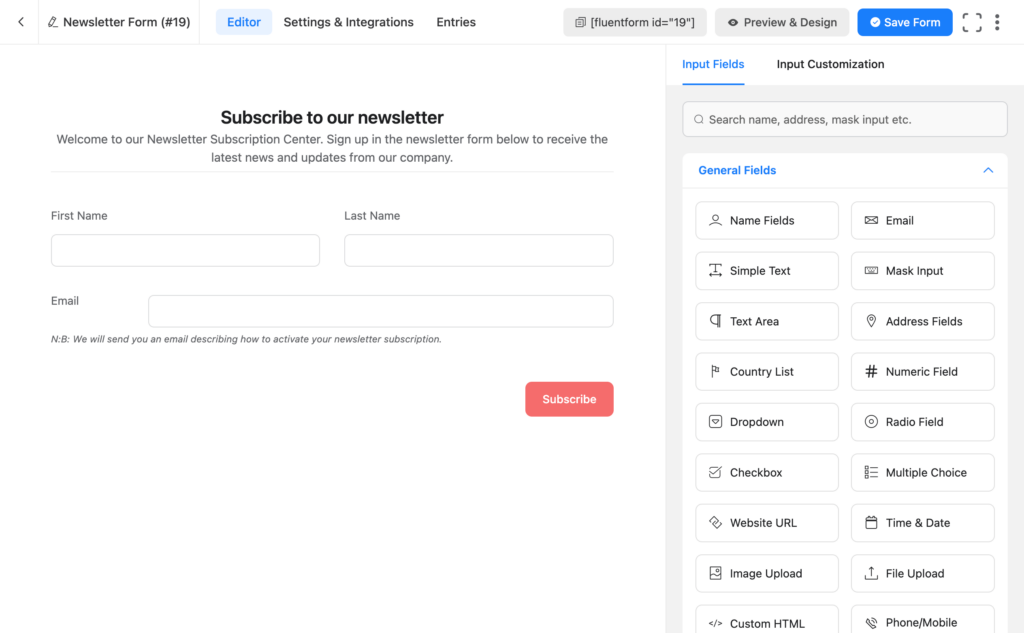
Ardından Fluent Forms düzenleyicisine ulaşacaksınız. Formunuza bir ad verin ve alan eklemeye/kaldırmaya başlayın. Bunları sürükleyebilir veya ilgili alanlara tıklayabilirsiniz.

Özel metninizi eklemek için Bölüm Sonu alanını özelleştirebilirsiniz. Boş bir formla başlarsanız açıklamanın bir bölümünü içeren bir başlık sağlayabileceğiniz Özel HTML alanını seçin.
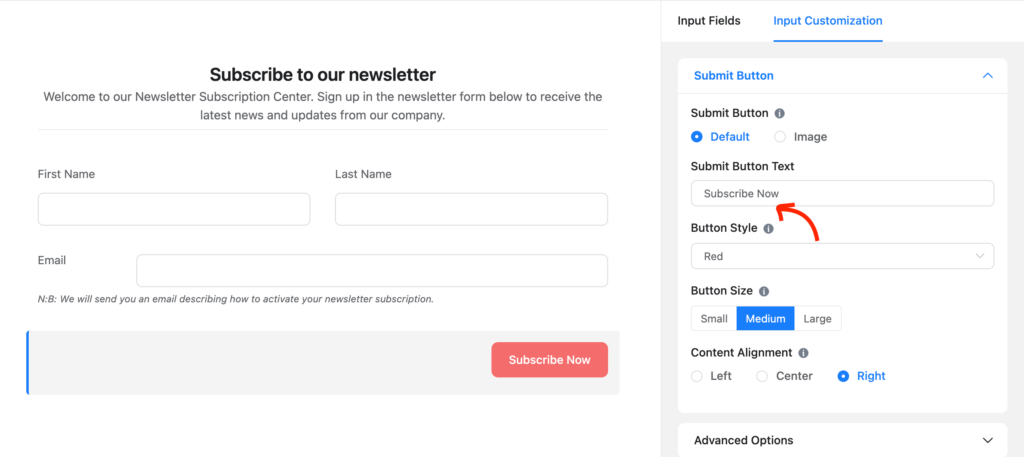
Daha kişisel hale getirmek için gönder düğmesi metnini özelleştirelim. Düzenleyicideki düğmeye tıklamanız yeterlidir; sağdaki panelde düzenleme seçeneğini görebilirsiniz.

3. Adım: Bir e-posta pazarlama aracıyla bağlantı kurun
Abonelik formunu bir pazarlama platformuna bağlamazsanız ne işe yarar?
Bir kişi listesi oluşturmaktan daha fazla iletişime kadar, bir CRM bağlantısı size birçok fayda sağlayacaktır. Fluent Forms'un size çok sayıda CRM ve e-posta pazarlama entegrasyonu sağlaması bir nimettir.
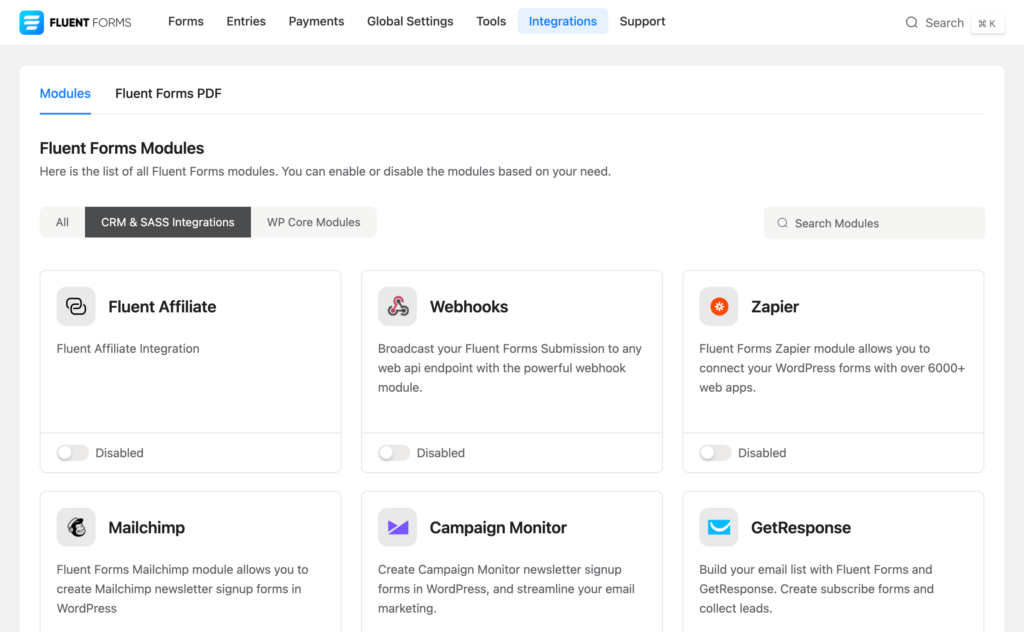
Akıcı Formlar açılır menüsünden veya üst çubuktan Entegrasyonlar'a gidin. Şimdi CRM & SASS Entegrasyonları sekmesine tıklayın ve aradığınız platformu bulun. Ayrıca arama kutusunu da kullanabilirsiniz.

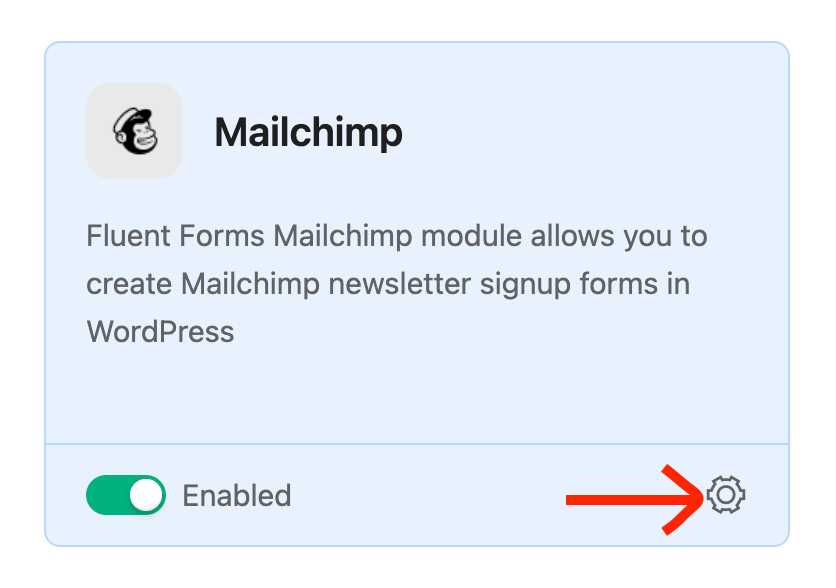
Şimdi geçiş düğmesini açarak aracı etkinleştirin. Aracı etkinleştirdikten hemen sonra sağ alt tarafta ayar simgesinin göründüğünü görebilirsiniz. Simgeye tıkladığınızda sizi Ayarlar sayfasına götürecektir.

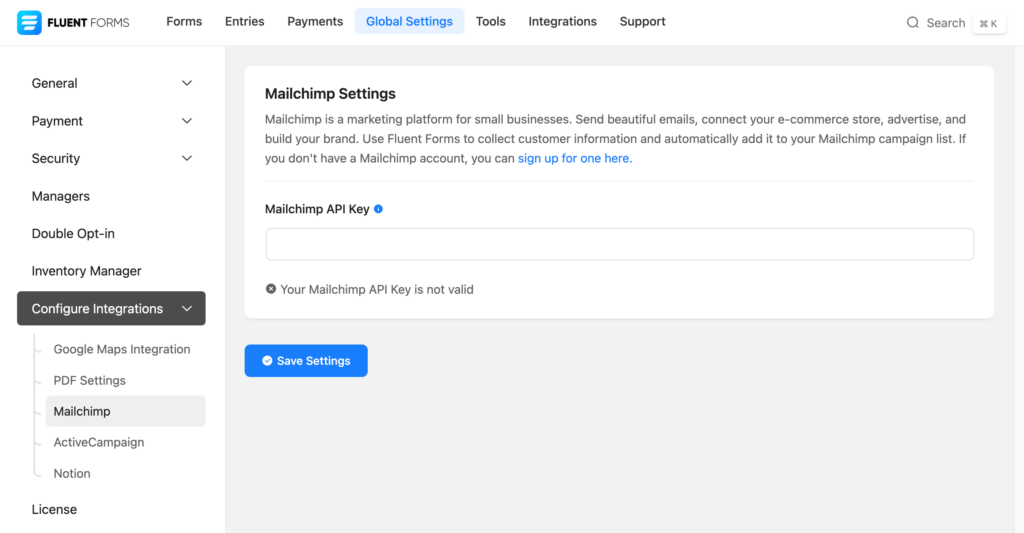
Orada söz konusu entegrasyonun ayarlarını görebilirsiniz. (CRM) API Ayarı altında anahtarı sağlamanız gerekir. Araç için bir hesabınız yoksa bir hesap açabilir ve API ile ilgili ayrıntıları sağlayabilirsiniz.
Burada Mailchimp ile süreci gösteriyorum. Sevdiğiniz aracı alabilirsiniz. Neyse API anahtarını buraya verin. Anahtarı Mailchimp kontrol panelinizden alabilirsiniz.

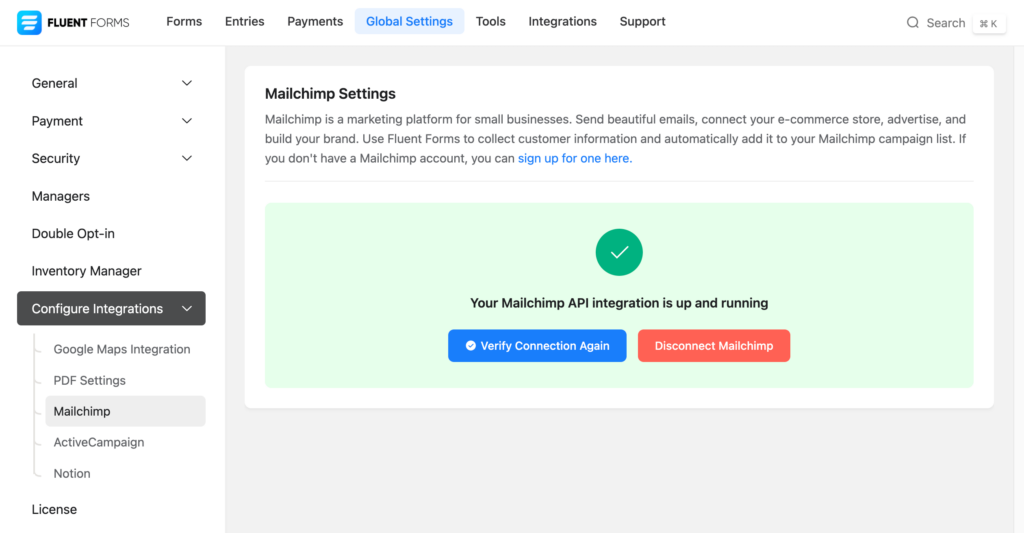
Anahtarı girdikten sonra Ayarları Kaydet butonuna tıklayın. API'nin çalışıp çalışmadığını görebilirsiniz.

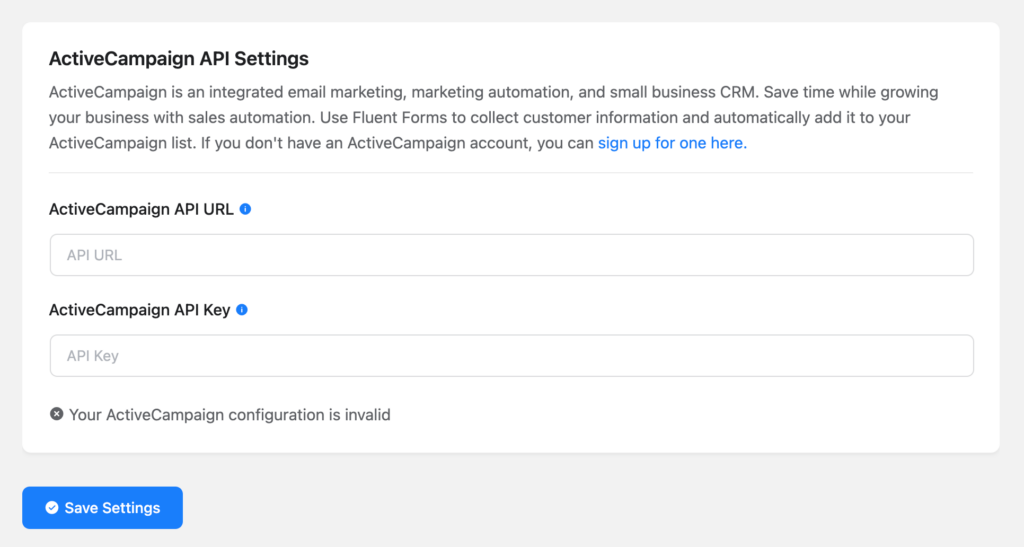
Pek çok durumda, aşağıda ActiveCampaign için gösterildiği gibi hem API URL'sini hem de API Anahtarını sağlamanız gerekecektir.


Gerekli tüm bilgileri sağladıktan sonra Ayarları Kaydet butonuna tıklayın.
4. Adım: Bir sayfa oluşturun ve Elementor ile düzenleyin
Yeni bir sayfa oluşturmanıza gerek yok. Kayıt formunuzu mevcut bir sayfaya gömebilirsiniz. Ancak işleri basit tutmak için yeni sayfaya geçeceğiz.
WordPress kontrol panelinizden Sayfalar >> Yeni Sayfa Ekle seçeneğine gidin.

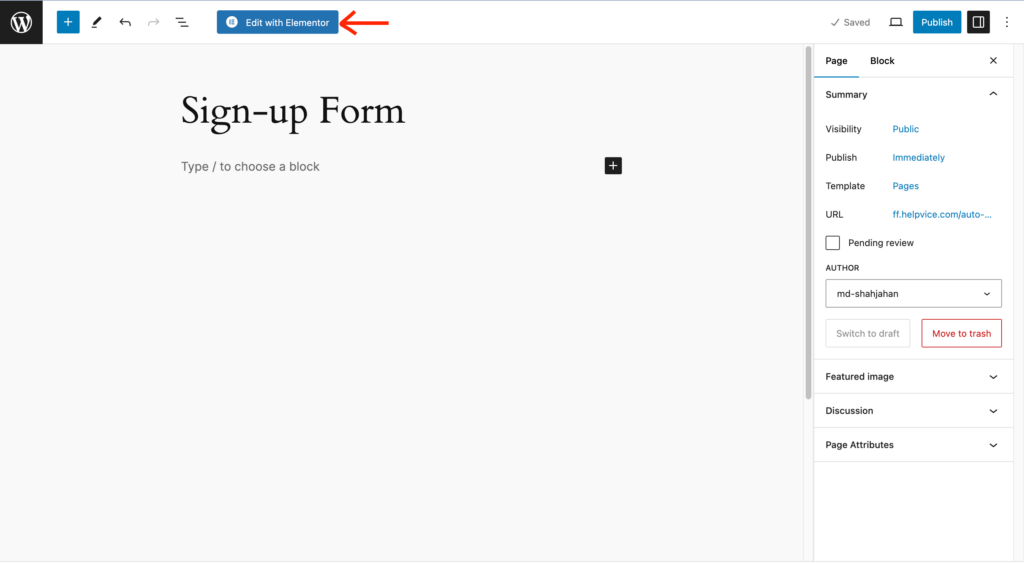
Blok düzenleyicinin içindeyken Elementor ile Düzenle düğmesine tıklayın.

Elementor editörü şimdi görünecek. Aracı yükledikten sonra, sürükle ve bırak özellikli bir oluşturucu olduğundan açılış sayfanızı kolayca tasarlayabilirsiniz.
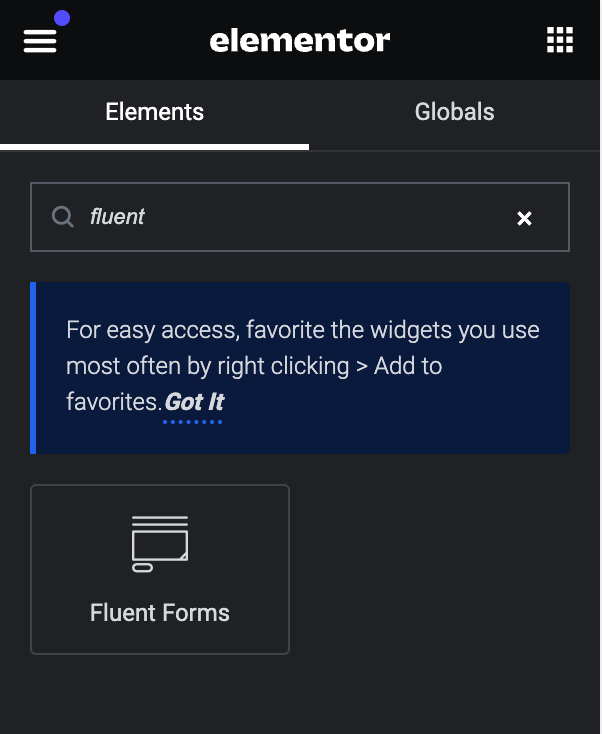
Ancak artık formumuzu özelleştirmek için Fluent Forms Elementor Widget'ı kullanacağız. Widget'ı bulmak için üstteki arama çubuğunda Akıcı Formlar ile arama yapın.

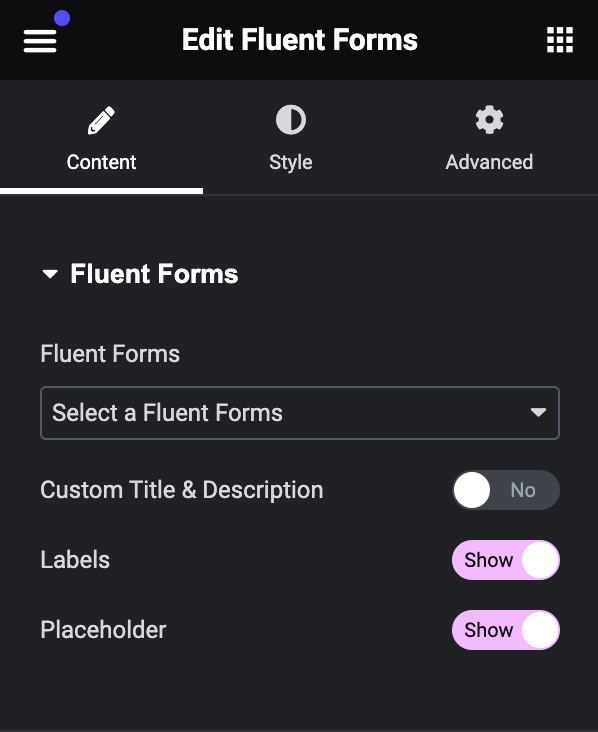
Akıcı Formlar widget'ı ekranda görünecektir. Açılır bölüme tıkladığınızda tüm formlarınız orada görünecektir. Şimdi kullanmak istediğiniz formu seçin.

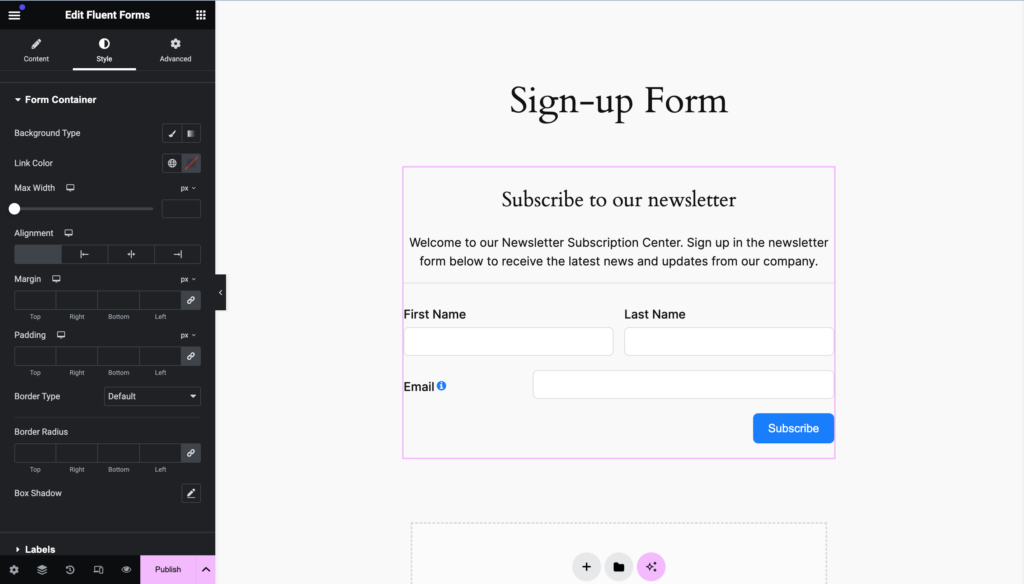
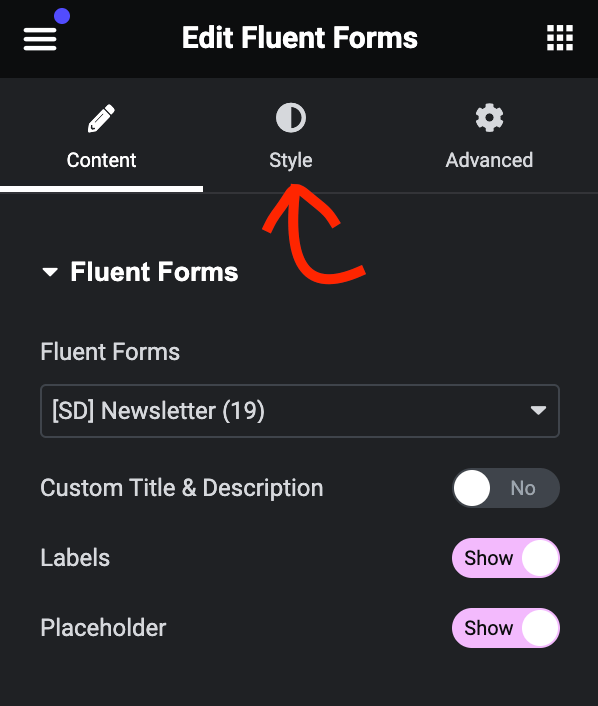
Form artık düzenleyicide görünecektir. Elementor düzenleyicinin sol tarafındaki panelden Stil sekmesine tıklayın.

Bu sekme, formlarınızı farklı stillerle özelleştirmeniz için size çeşitli seçenekler gösterecektir. Örneğin arka plan türünü, bağlantı rengini, metin rengini, tipografiyi ve daha birçok şeyi değiştirebilirsiniz.

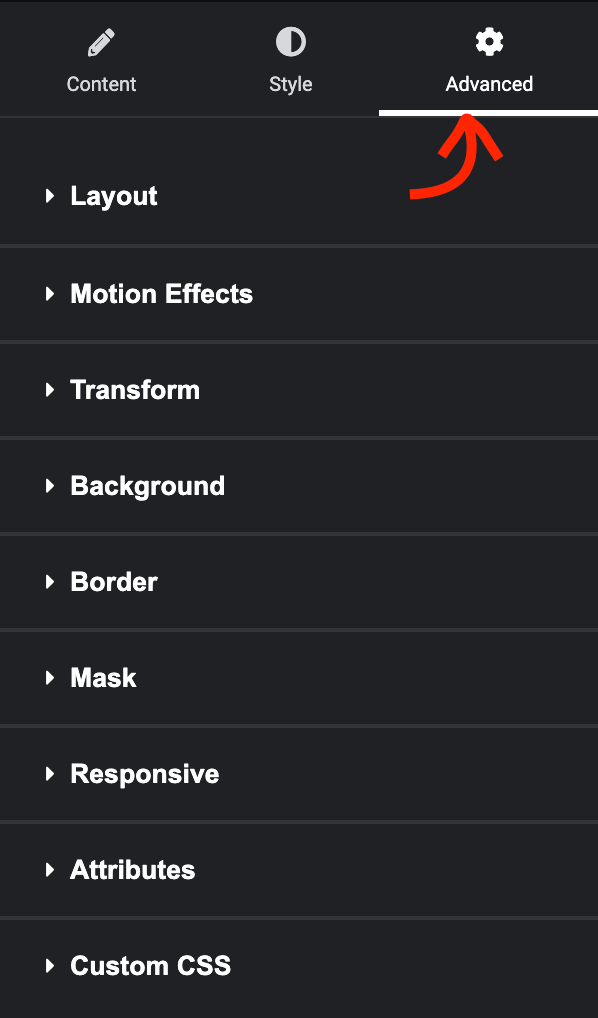
Son sekme, kabınızı değiştirmenize yardımcı olacak çeşitli stilleri içeren Gelişmiş olarak adlandırılır.

Burada kenar boşluğu, dolgu, hizalama, arka plan, animasyonlar ve daha fazlasını içeren tonlarca ayar bulacaksınız.
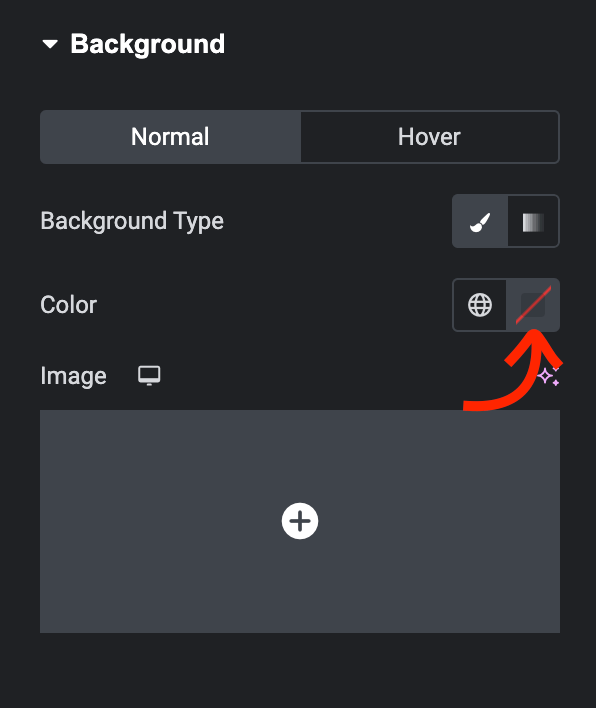
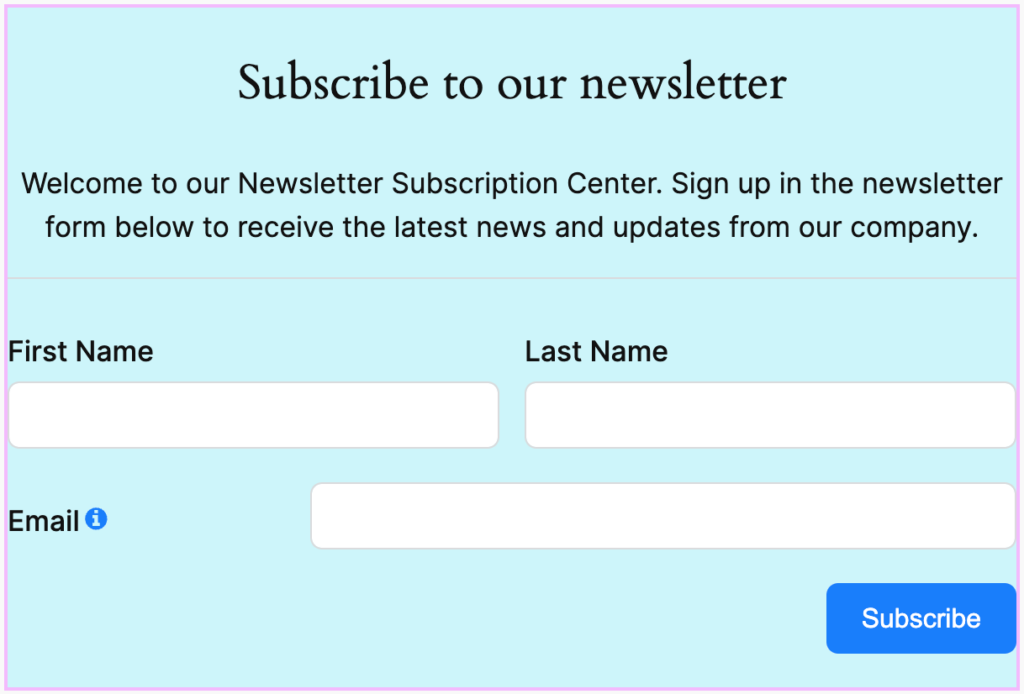
Sizlere formumuzun arka plan rengini nasıl değiştireceğinizi göstereceğim. Bunu yapmak için Arka Plan bölümünü tıkladığınızda bazı ek seçeneklerle birlikte görünecektir.
Basit tutalım, web sitemin temasıyla eşleşen temiz bir renk eklemek istiyorum. Sağdaki renk seçimi simgesine tıklayın.

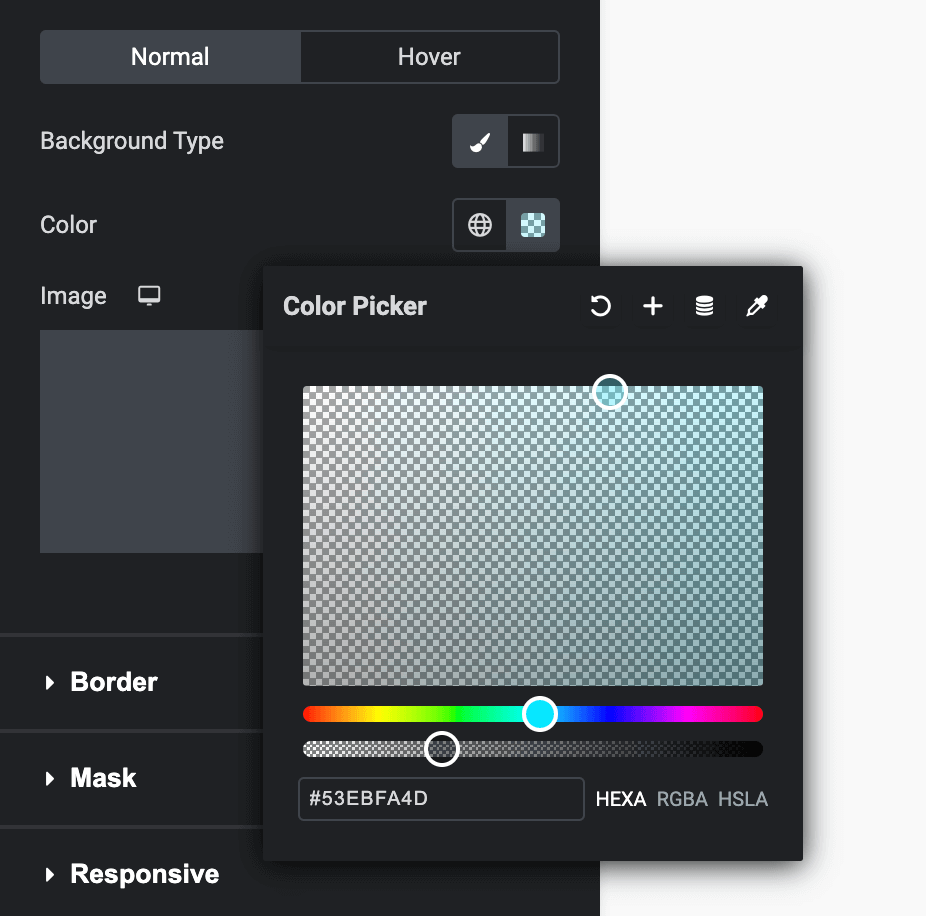
Artık renk seçim aracıyla bir renk seçebilirsiniz. Size kolaylık sağlamak için seçiciyi sayfanızın farklı bölümlerinde hareket ettirebilir ve doğru rengi seçebilirsiniz.

Rengi seçtikten sonra formunuzun arka planının değiştiğini görebilirsiniz. Eğer bundan memnunsanız, bu rengi koruyun. Aksi takdirde, mükemmel eşleşmeyi elde edene kadar imleci hareket ettirin.

Fark edebileceğiniz başka bir şey de form alanlarının konteynere çok yakın olmasıdır. Etrafında biraz boşluk bırakarak bunu kolayca değiştirebiliriz.
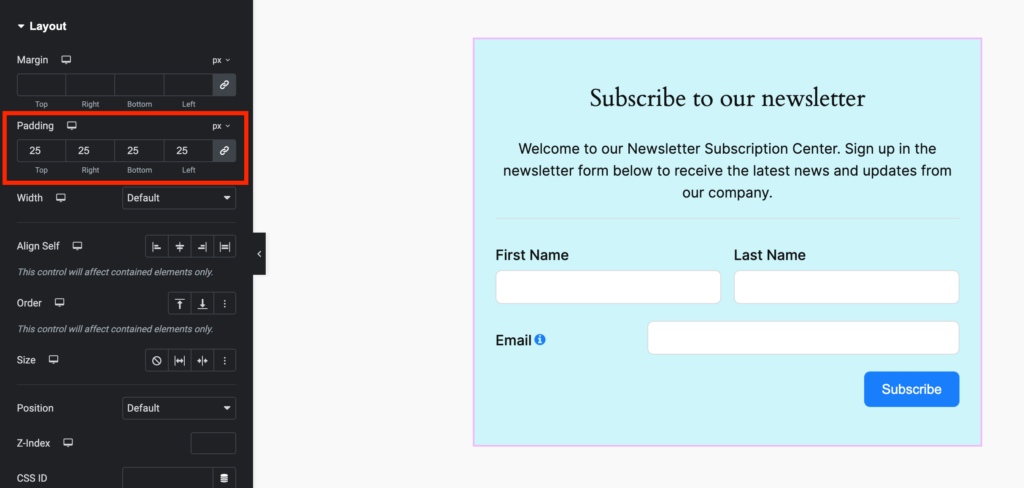
Gelişmiş panelden Düzen sekmesine gidin. Burada kenar boşluğu ve dolgu ayarlarını görebilirsiniz. Biraz dolgu ekleyelim ve farkı anında görelim.

Elementor'un bir formun stilini özelleştirmek için nasıl çalıştığını anlamanızı sağlayacak basit bir adımı açıkladım. Formunuza görsel olarak çekici bir görünüm kazandırmak için tüm ayarlarda gezinme konusunda tam özgürlüğe sahipsiniz.
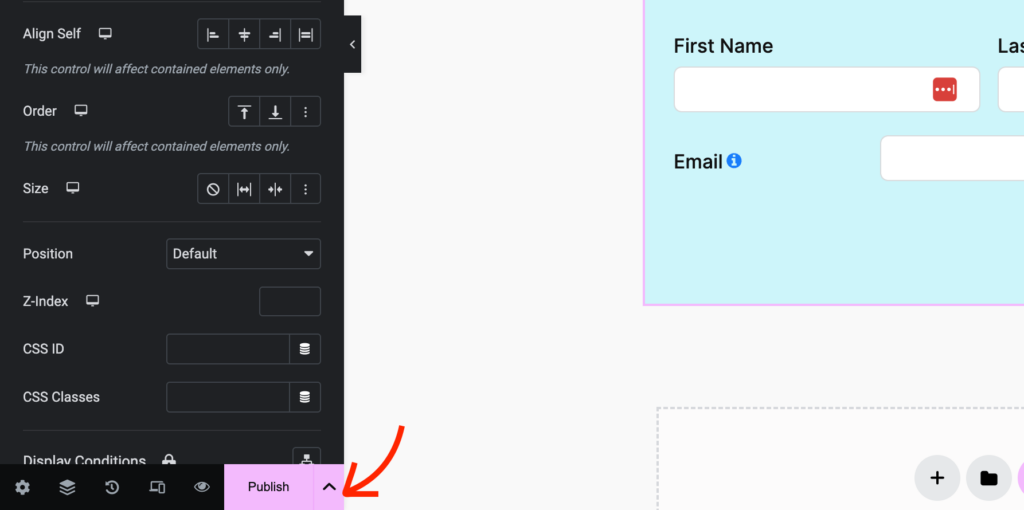
İşiniz bittiğinde sol alttaki Yayınla düğmesini tıklayın. Yayınlanan sayfayı önizlemek isteyip istemediğinizi soran bir mesaj görünecektir.

Bu kadar. Artık Fluent Forms ile kolayca form oluşturmayı ve Elementor ile özelleştirmeyi biliyorsunuz. Fluent Forms ve Elementor, her türlü ihtiyaca yönelik olağanüstü formlar tasarlamak için mükemmel bir kombinasyondur. Öne çıkan bir form tasarlamak için hiçbir sınırlama yoktur!
