Divi'niz için WooCommerce Sepeti Akış Zaman Çizelgesi Nasıl Tasarlanır
Yayınlanan: 2023-02-01WooCommerce, WordPress'in en sevilen e-ticaret eklentilerinden biridir. Bunu desteklemek için Divi, varsayılan WooCommerce sayfalarınızı tasarlama konusunda daha fazla kontrol sahibi olmanızı sağlayan birkaç yeni Woo merkezli modülle çıktı. Bugünün gönderisinde, Divi için bir WooCommerce sepet zaman çizelgesi geliştirmeye çalışacağız. Bu zaman çizelgesi için, kullanıcı yolculuğunun görsel bir temsilini oluşturacağız. Kullanıcıya mağazadan kasaya nasıl geçtiğini görsel olarak göstermek istiyoruz.
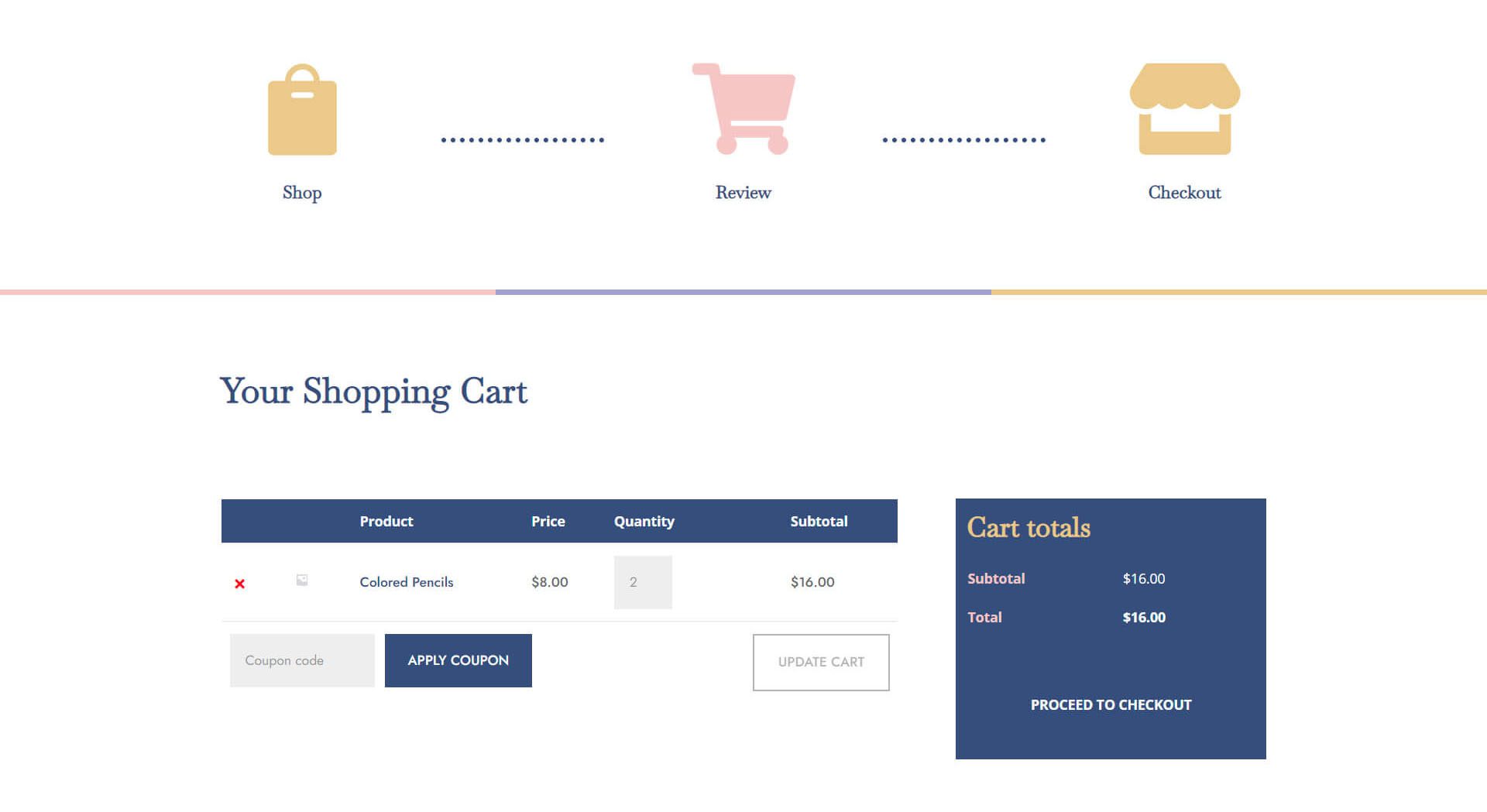
Sepet Sayfası Şablonu
Masaüstü Görünümü

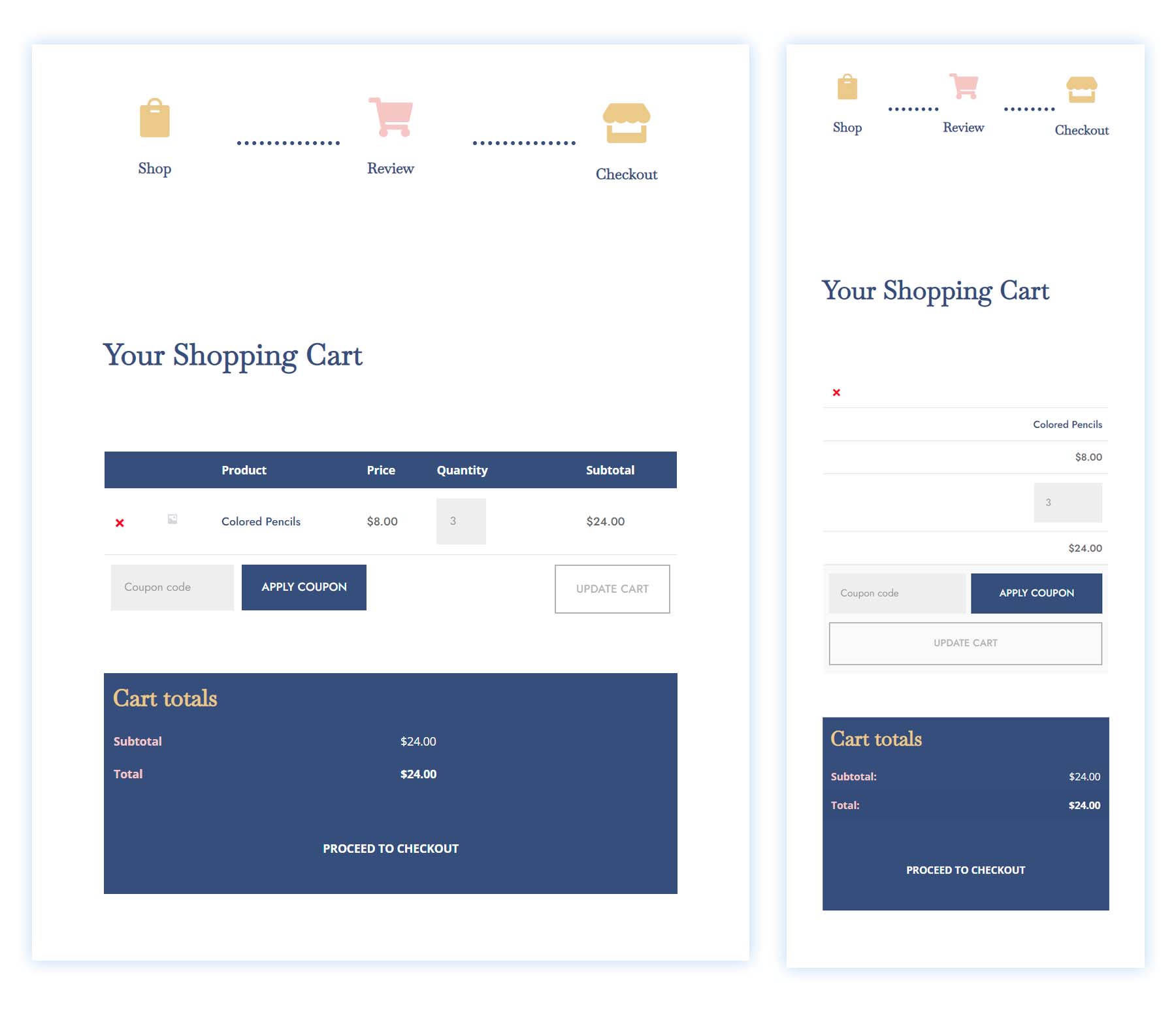
Tablet ve Mobil Görünüm

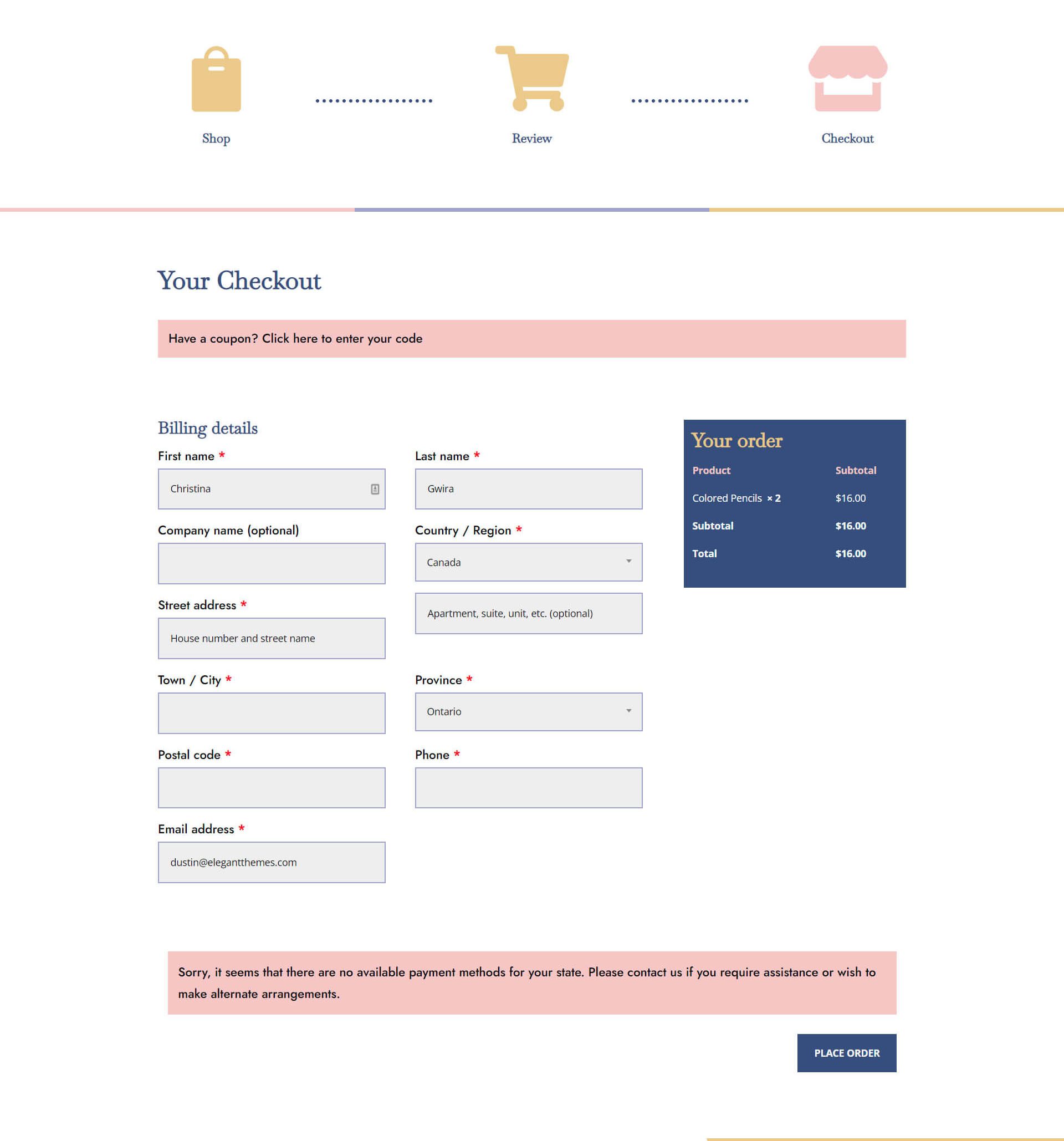
Ödeme Sayfası Şablonu

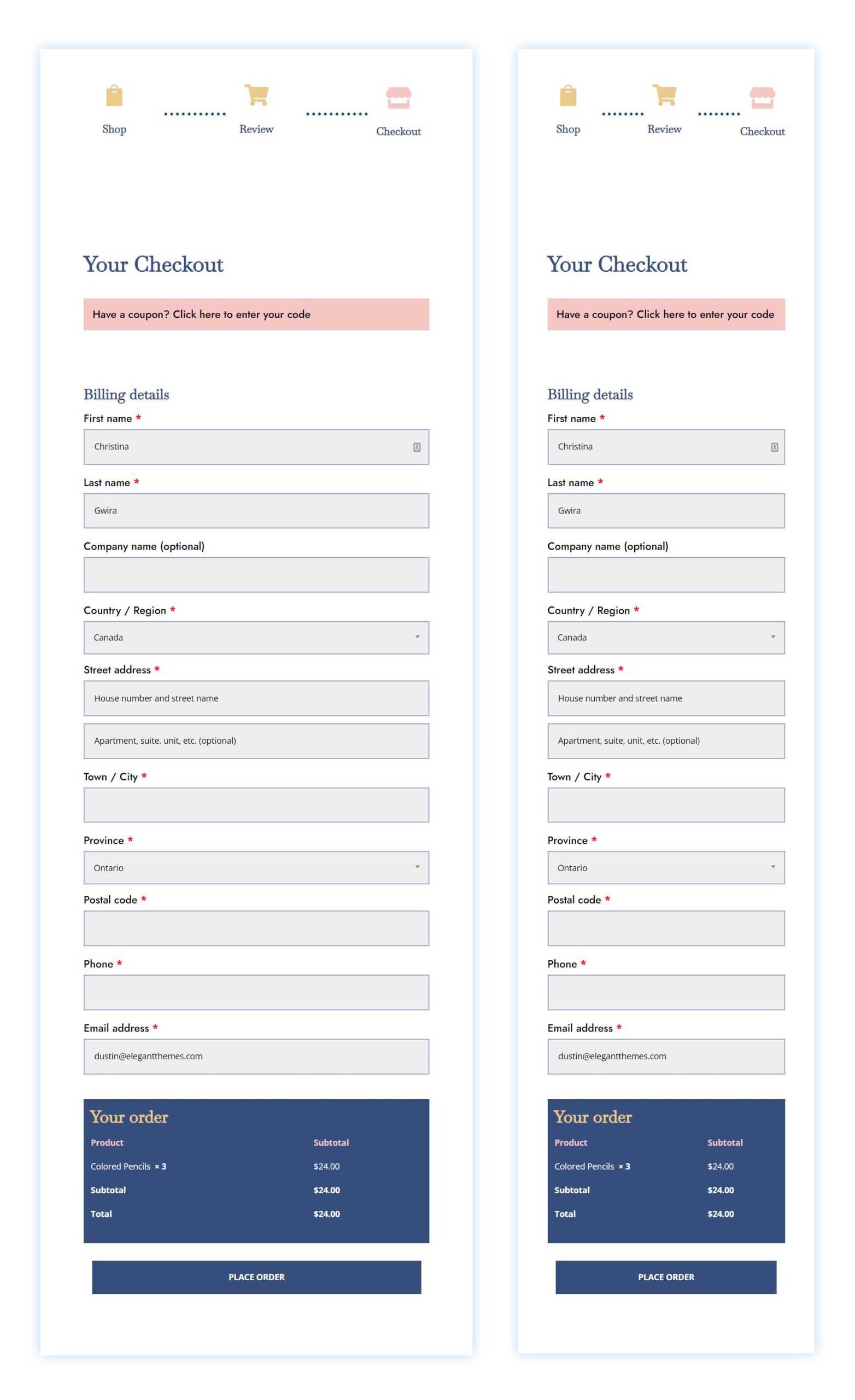
Tablet ve Mobil Görünüm

Sepet ve Ödeme Şablonunu ÜCRETSİZ İndirin
Ücretsiz alışveriş sepeti ve satın alma şablonunu elinize almak için önce aşağıdaki düğmeyi kullanarak bunları indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak bültenimize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzeni Paketinin bir kopyasının yanı sıra tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası gönderelim. Devam edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıya e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarılı bir şekilde abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişim elde etmek için lütfen e-posta adresinizi kontrol edin!
Alışveriş Sepeti ve Ödeme Şablonlarını İndirme ve Yükleme
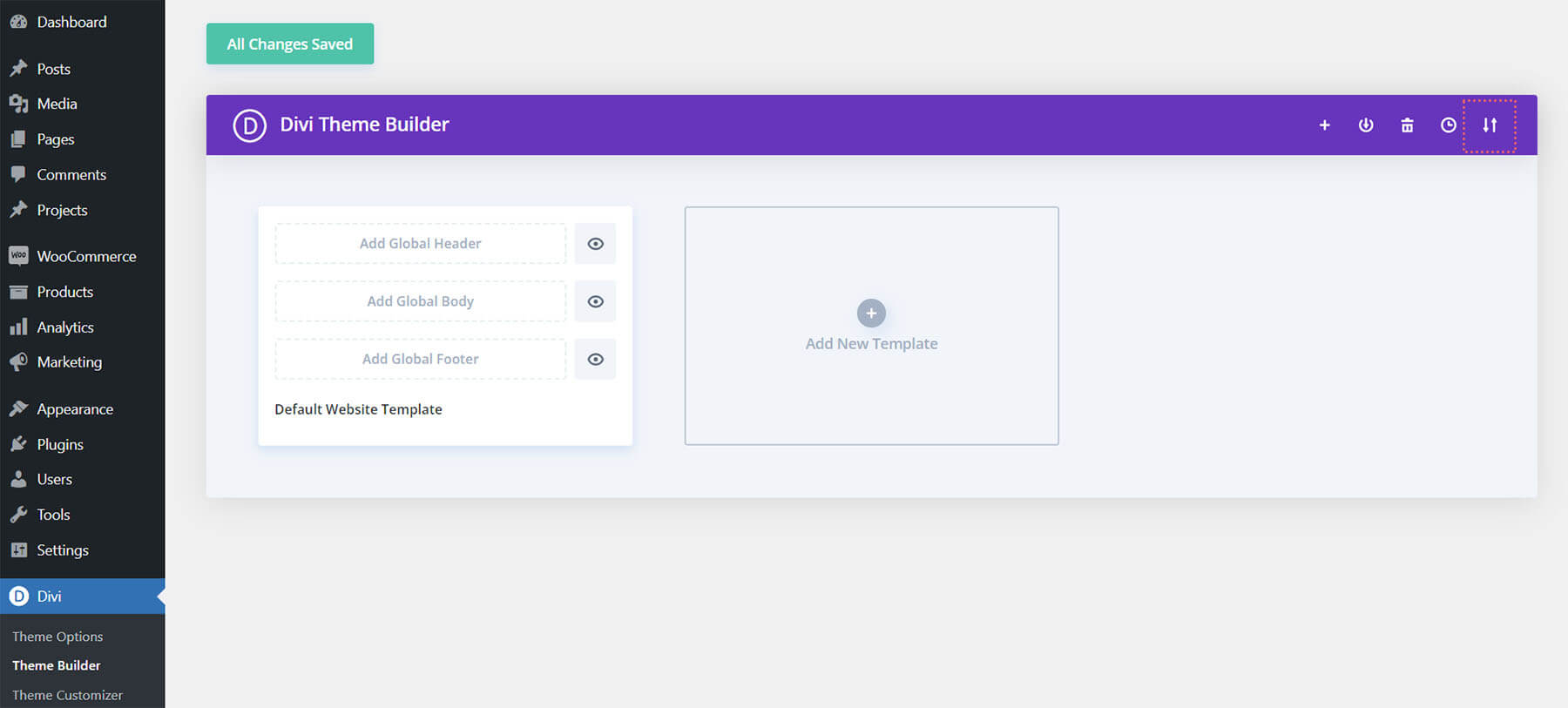
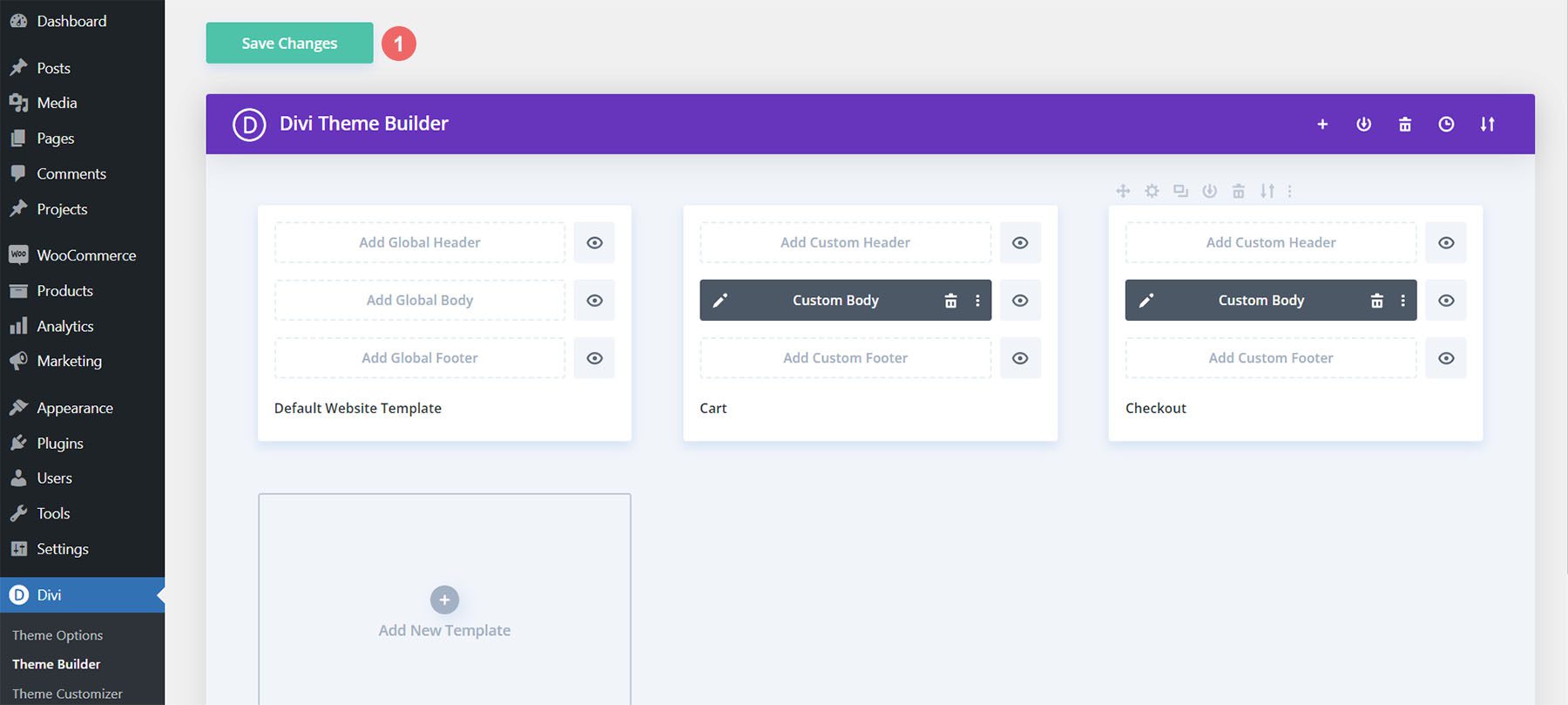
Divi Theme Builder'a gidin
Şablonu yüklemek için WordPress web sitenizin arka ucundaki Divi Theme Builder'a gidin.

Genel Varsayılan Web Sitesi Şablonunu Yükle
Ardından, sağ üst köşede iki oklu bir simge göreceksiniz. simgesine tıklayın.

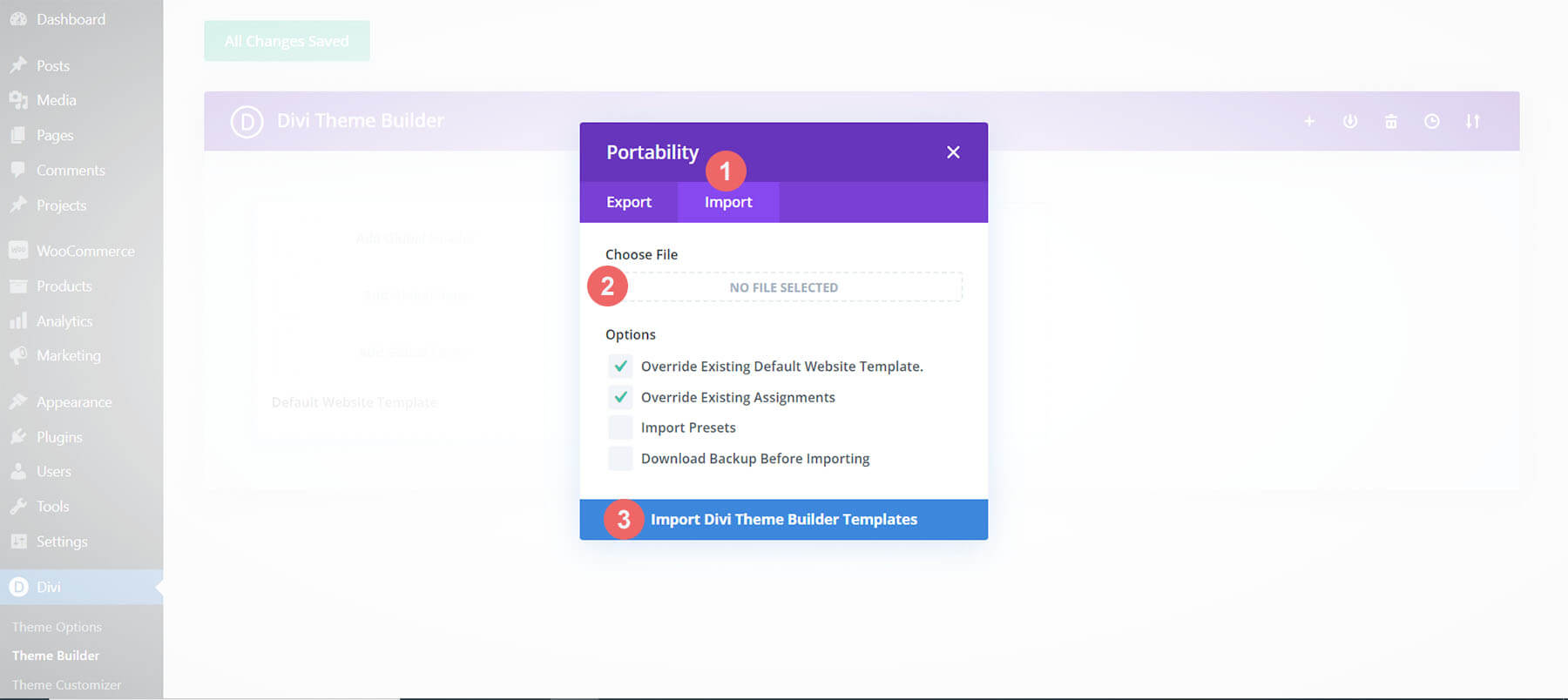
İçe aktarma sekmesine gidin, bu gönderide indirebildiğiniz JSON dosyasını yükleyin ve 'Divi Tema Oluşturucu Şablonlarını İçe Aktar'ı tıklayın.

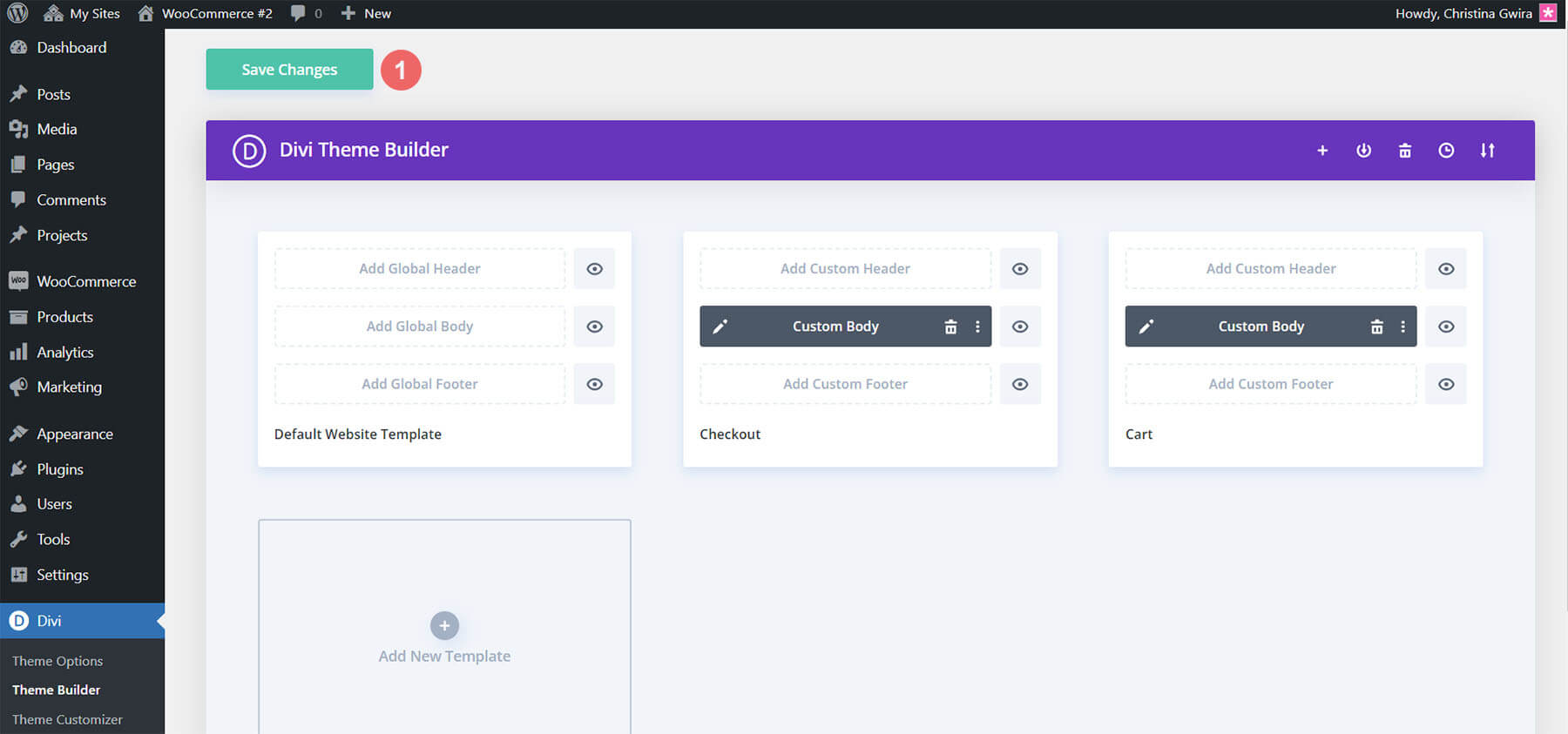
Divi Theme Builder Değişikliklerini Kaydet
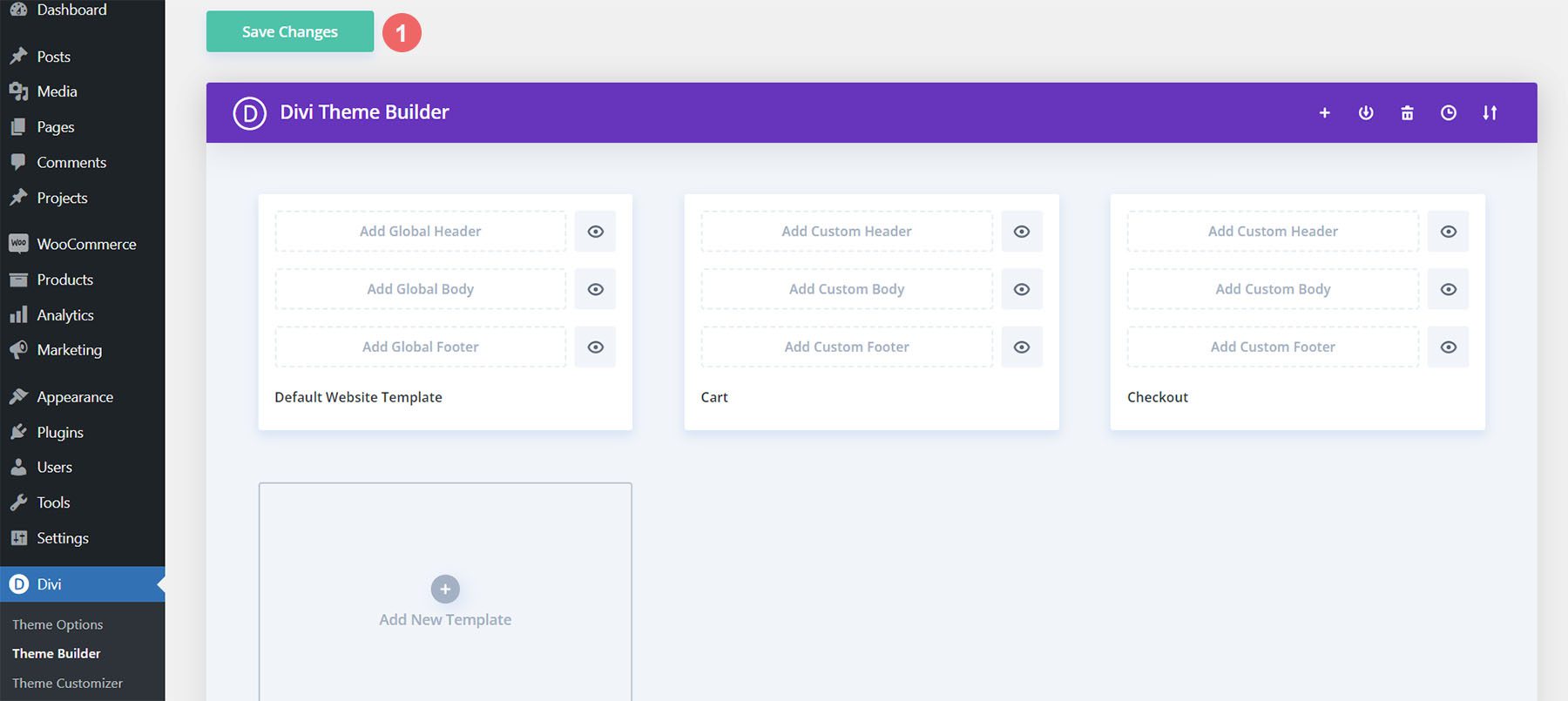
Dosyayı yükledikten sonra yeni bir alışveriş sepeti, ödeme ve alışveriş şablonu göreceksiniz. Şablonların etkinleştirilmesini istediğiniz anda Divi Theme Builder değişikliklerini kaydedin.

Sıfırdan WooCommerce Sepeti Zaman Çizelgesi Nasıl Oluşturulur
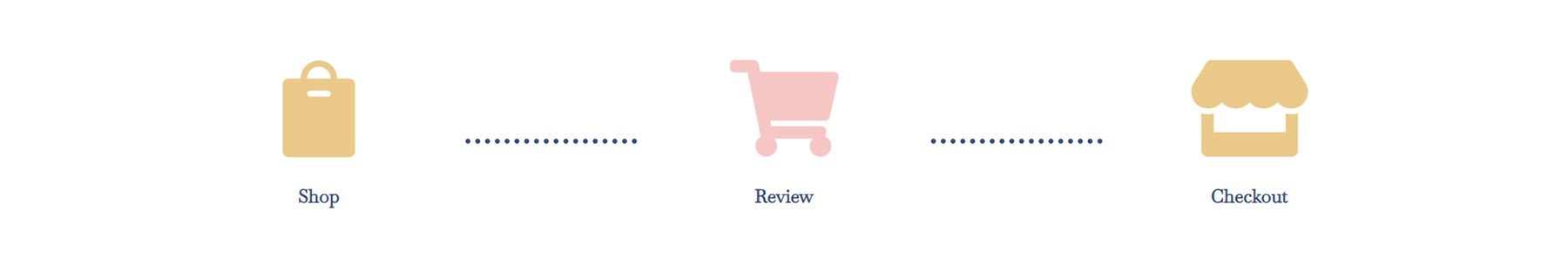
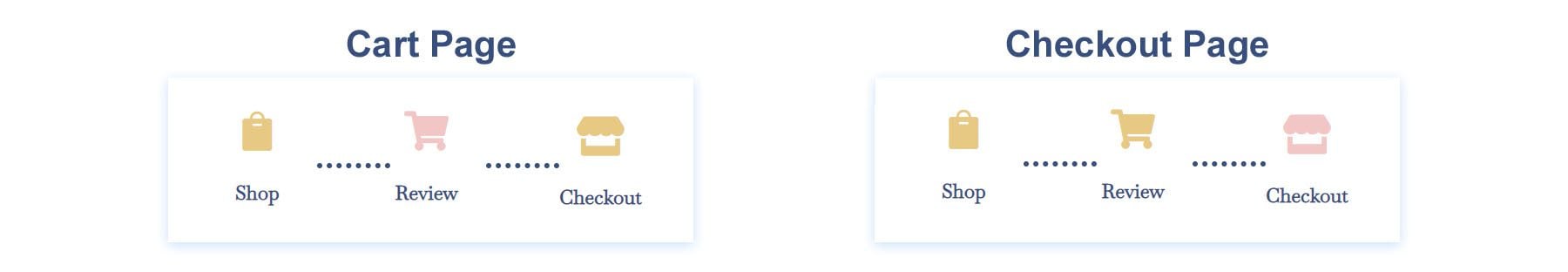
Biraz daha uğraşmak istiyorsanız, blog gönderimizin bir sonraki bölümü size Divi için WooCommerce sepet zaman çizelgesini nasıl yeniden oluşturacağınızı gösterecek. Kendi sepet zaman çizelgenizi özelleştirmek için bu eğitimdeki adımları kullanabilirsiniz. Bir sonraki WooCommerce ve Divi projeniz için ilham kaynağı olarak kullanın! Oluşturacağımız WooCommerce alışveriş sepeti zaman çizelgesi şöyle görünür:
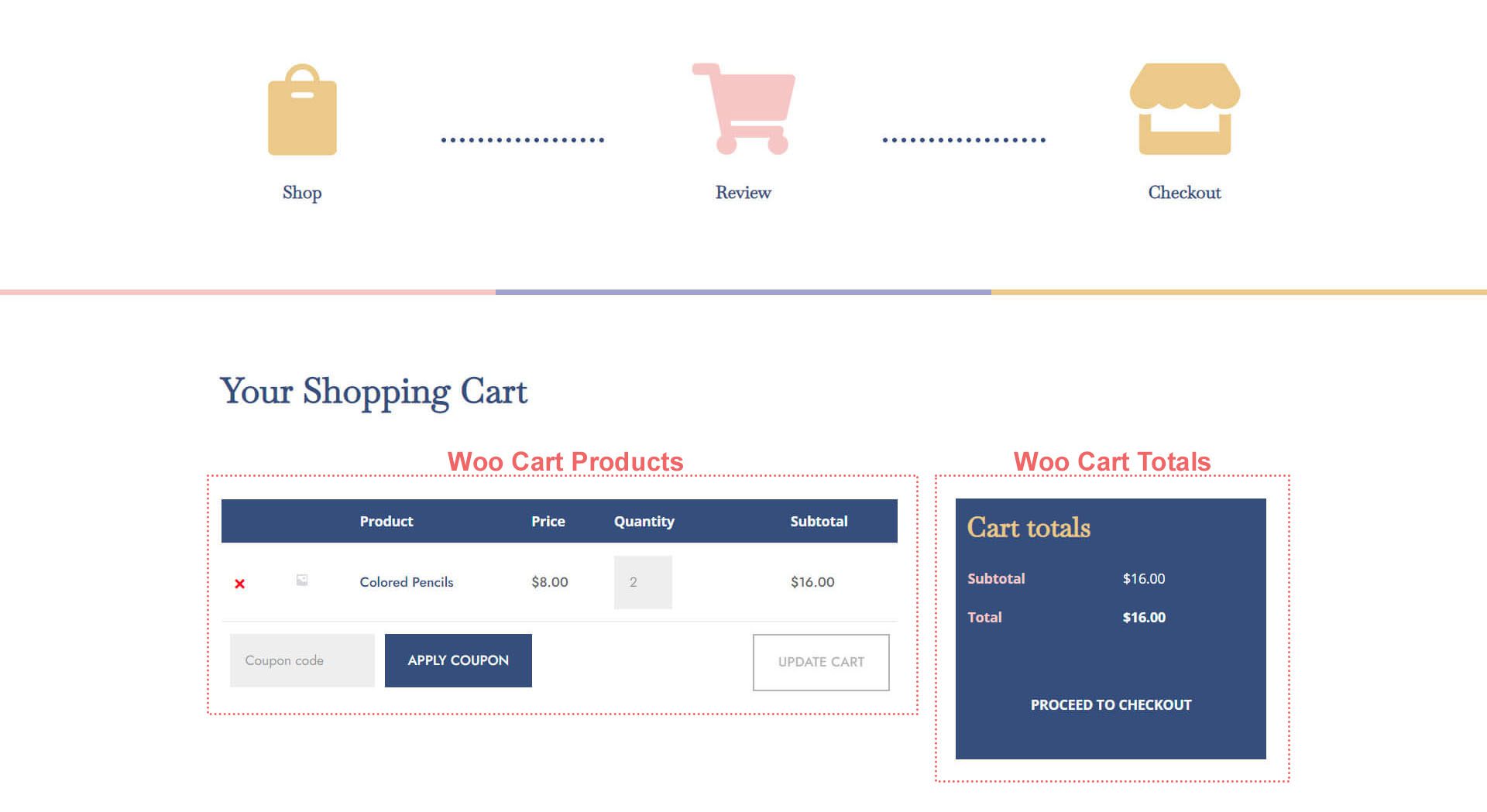
Sepet Sayfası

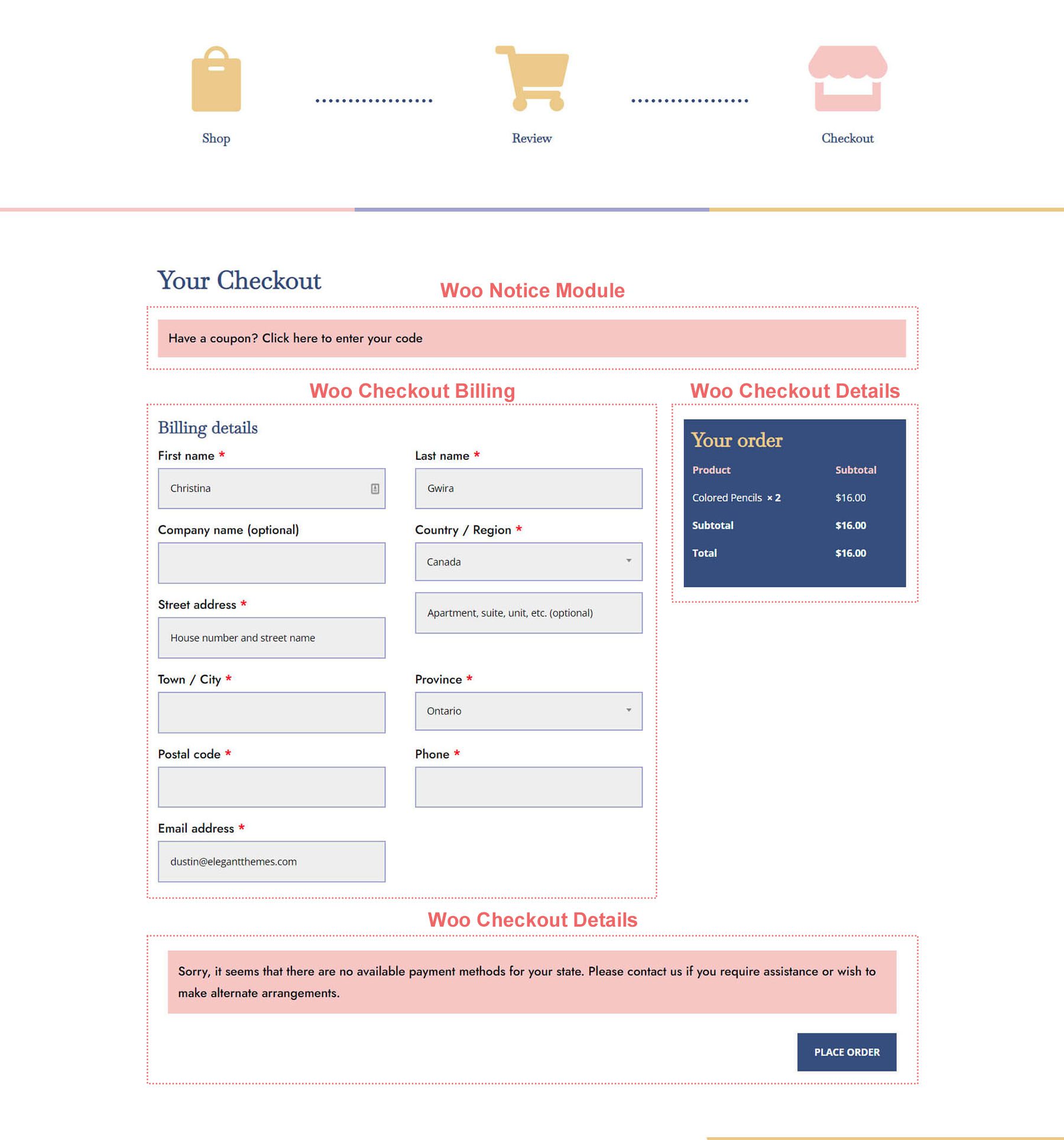
Ödeme Sayfası

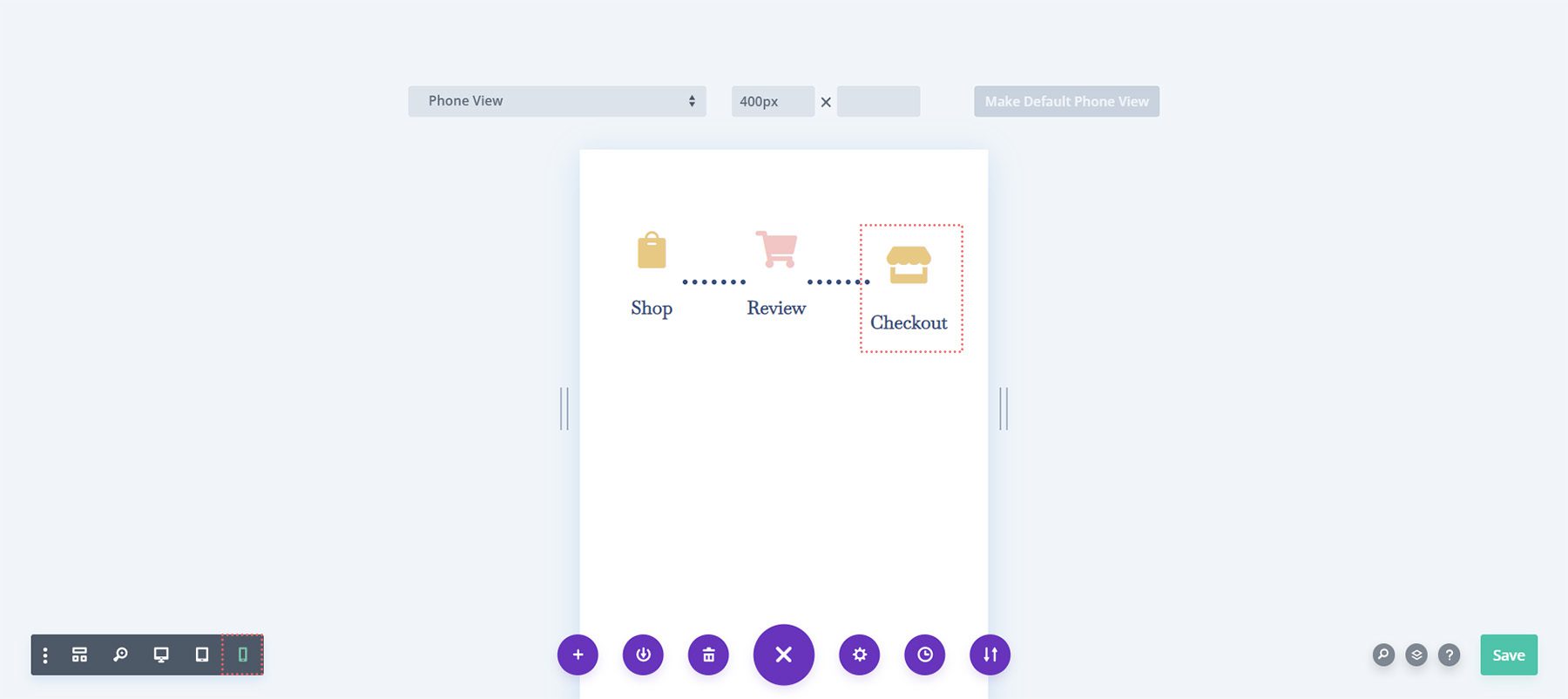
Divi için bu WooCommerce sepeti zaman çizelgesi de mobil uyumludur. Mobil cihazlarda yatay bir zaman çizelgesi olarak kalır:

Artık ne inşa edeceğimize dair görsel bir rehberimiz olduğuna göre başlayalım!
Divi Theme Builder'ı kurun
WooCommerce'in sepet ve ödeme sayfalarını etkilemek için bu şablonları oluşturacağız. Böylelikle Divi Theme Builder'da görevimize başlıyoruz.

Sepet Şablonu Oluştur
Yeni Şablon Ekle kartındaki artı simgesine tıklayın .

Ardından, Yeni Şablon Oluştur'u seçin .

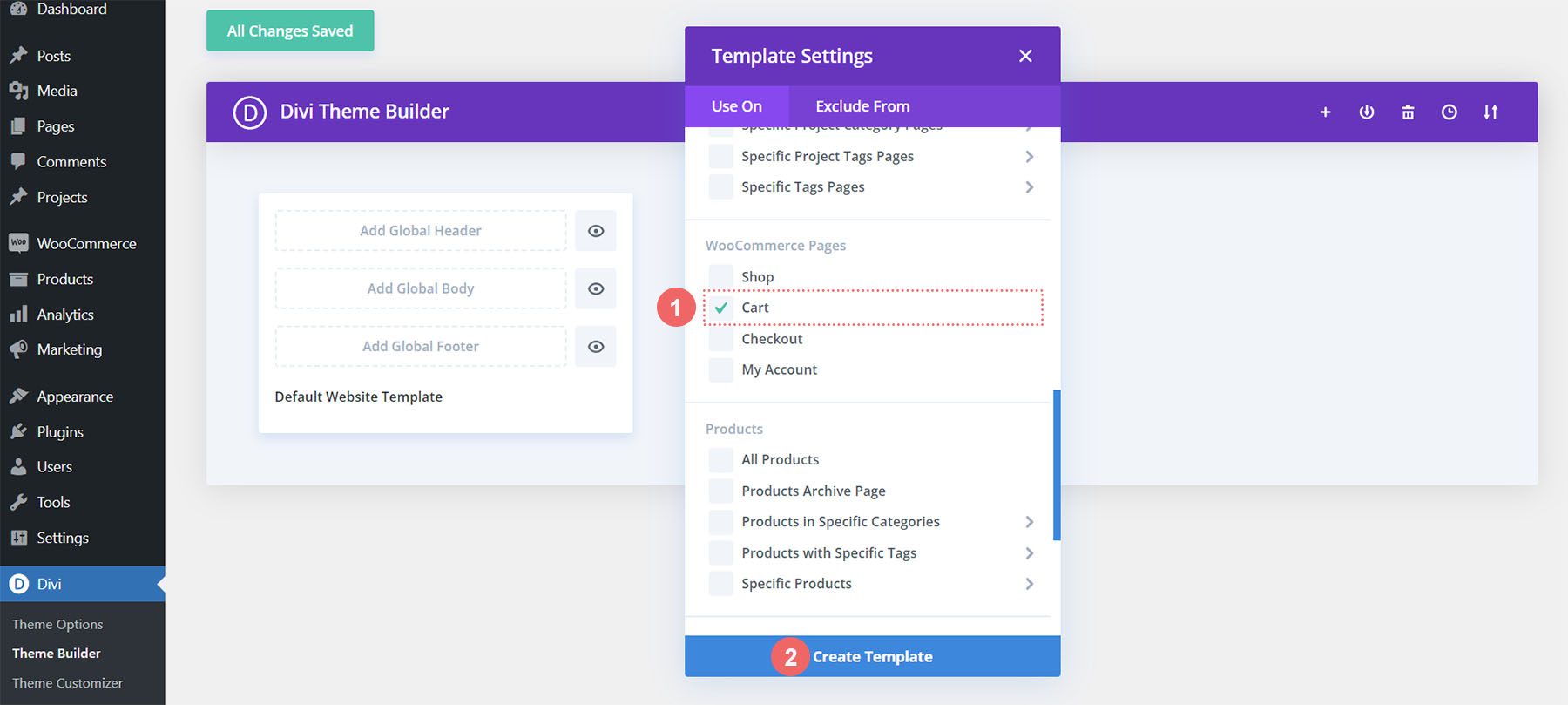
Ardından, oluşturmakta olduğunuz yeni şablona ekleyebileceğiniz tüm çeşitli atamaları içeren kalıcı bir kutu sunulur. Bizim durumumuzda, WooCommerce mağazamızın alışveriş sepeti sayfası için bir şablon oluşturacağız. Bu nedenle, modal kutuyu aşağı kaydırın ve WooCommerce başlığı altında Sepet'i seçin . Seçildikten sonra, Şablon Oluştur'u tıklayın . Bunu yaptığımızda yeni oluşturduğumuz şablonu sepet sayfasına atıyoruz.

Ödeme Şablonu Oluşturun
Ödeme şablonunu oluşturmak için aynı adımlardan geçeceğiz. Yeni Şablon Ekle kartındaki artı simgesine tıklayın .

Yine, Yeni Şablon Oluştur'u seçin .

Ödeme sayfası için, modal kutuyu aşağı kaydırmamız ve WooCommerce başlığı altında Ödeme'yi seçmemiz gerekecek. Seçildikten sonra, Şablon Oluştur'u tıklayın .
Şablonları ve Ödevleri Kaydet
Alışveriş sepeti ve ödeme şablonlarımız oluşturulduğundan artık onları kaydedebiliriz. Divi Theme Builder'ın üstündeki yeşil Değişiklikleri Kaydet düğmesine tıklayın.

WooCommerce Sepeti Akış Zaman Çizelgesini Oluşturmaya Başlayalım
Sepet Sayfası Şablonunu Ayarlama
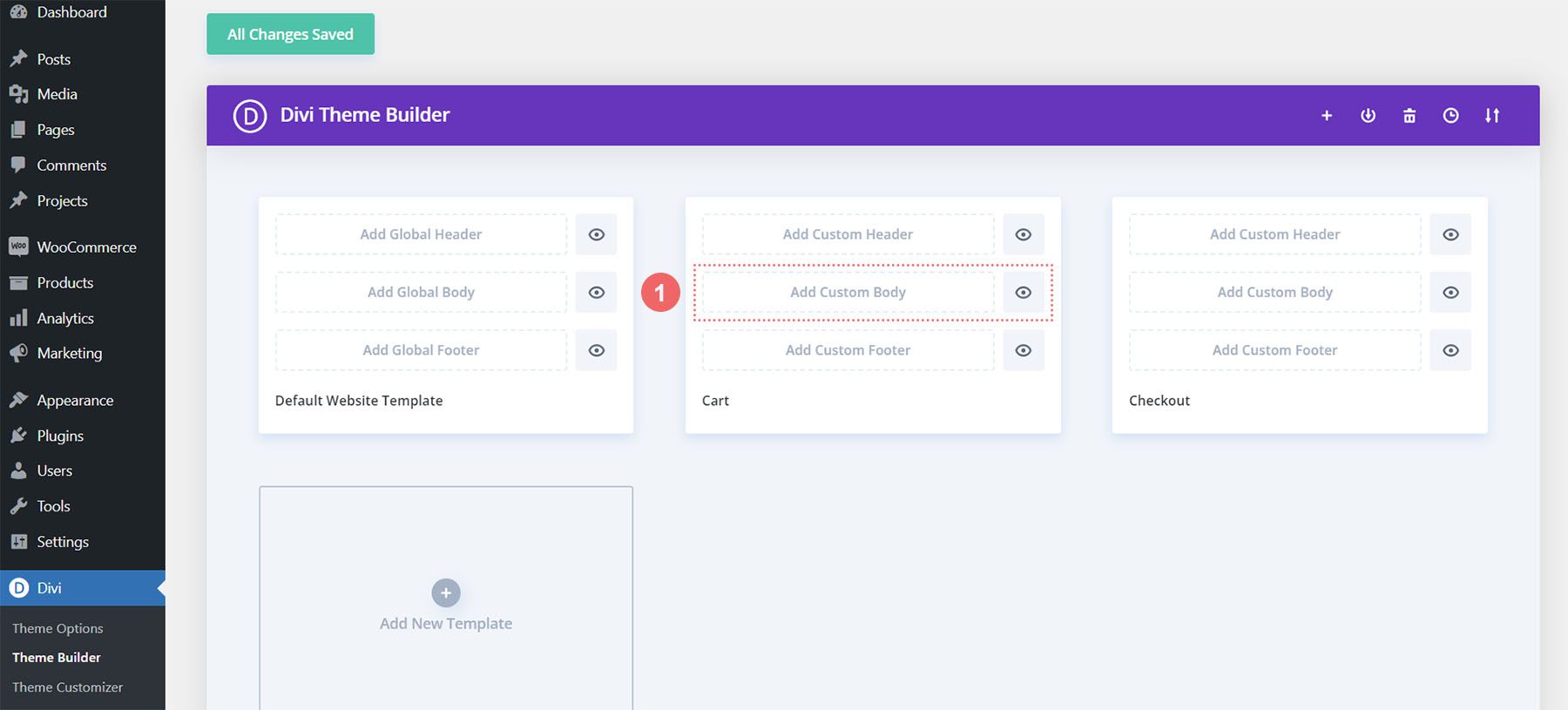
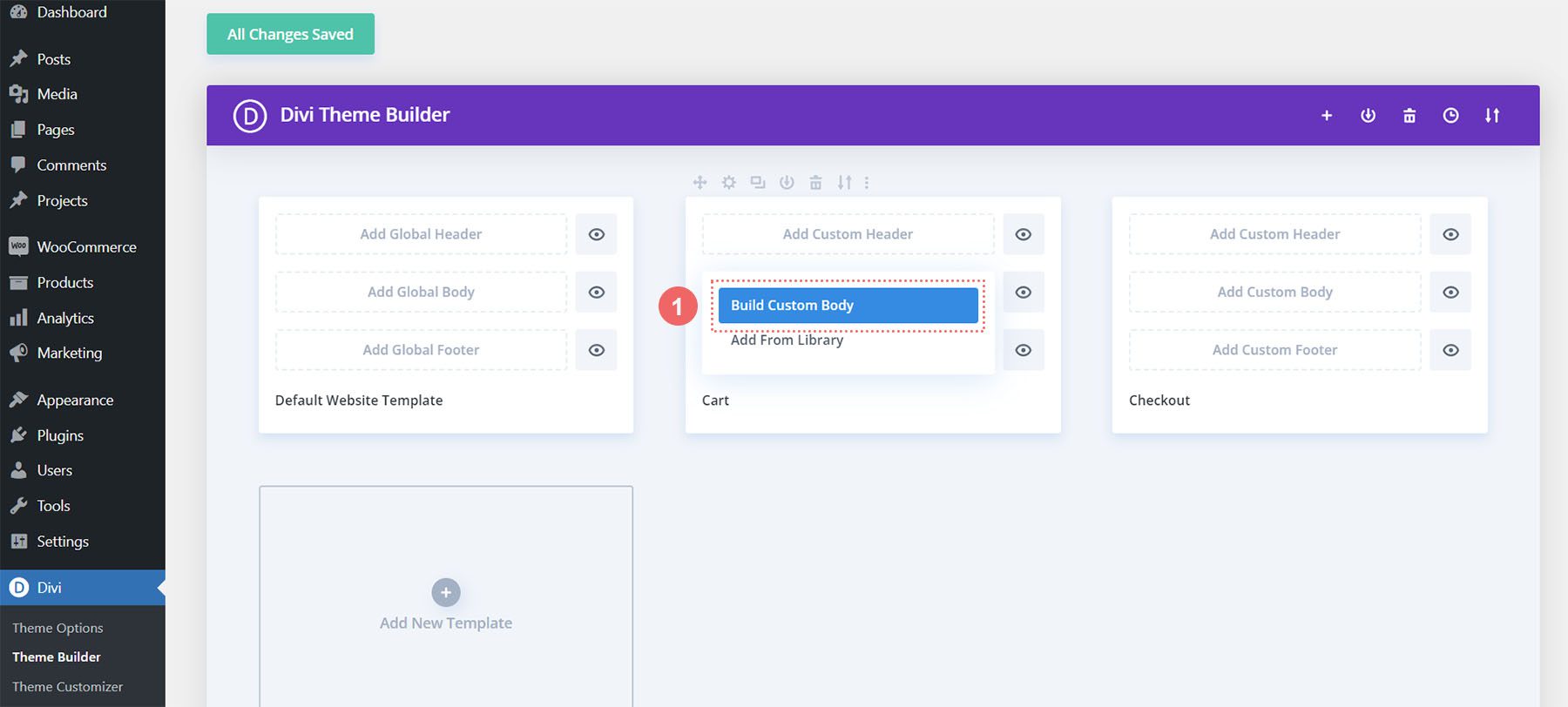
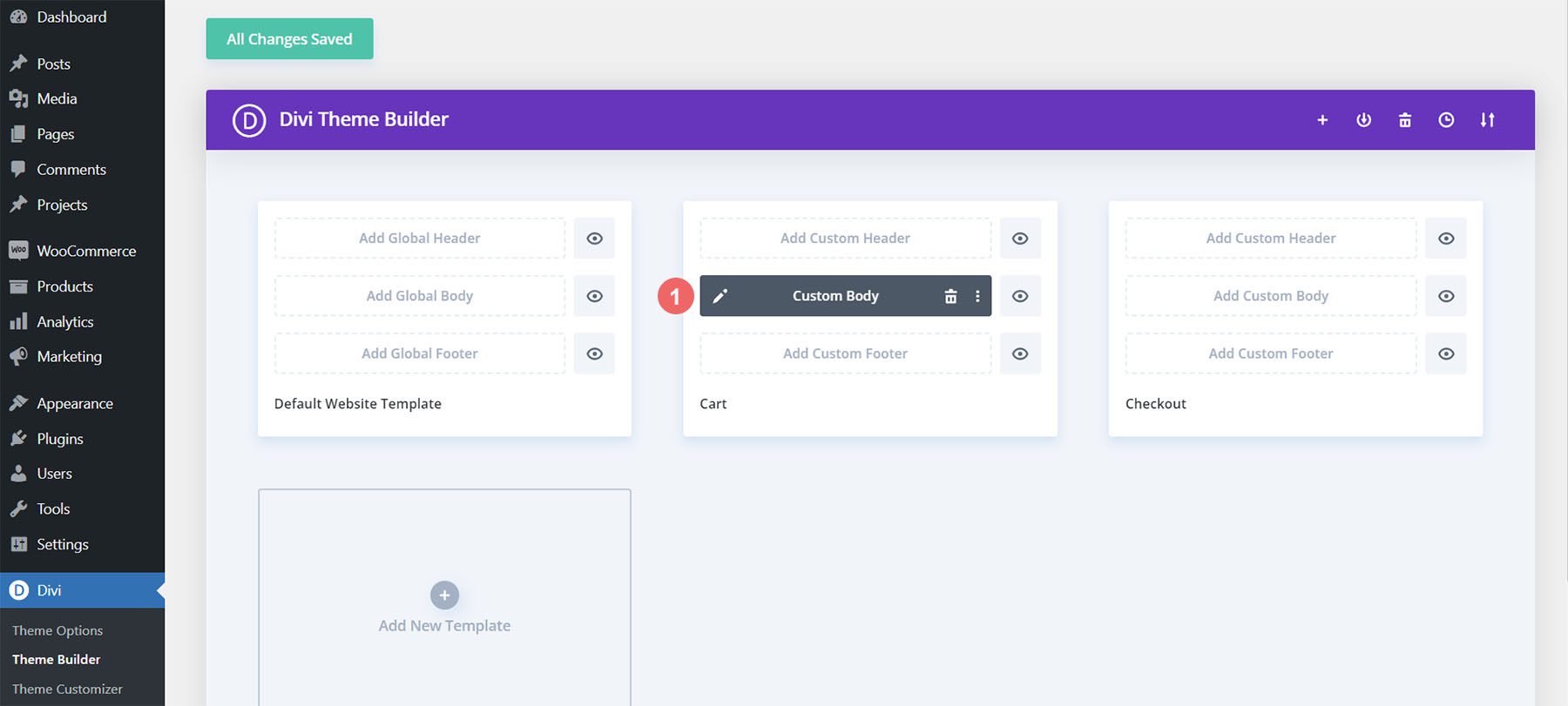
Şimdi eğlence başlıyor! Sepet sayfası için sepet akış zaman çizelgemizi oluşturmaya başlayacağız. Bunun için az önce oluşturduğumuz Cart şablonu içerisinden Add Custom Body butonuna tıklıyoruz .

Bu şablonları ve atamalarını oluşturduğumuza benzer şekilde, modal kutuda görünen Özel Gövde Oluştur düğmesine tıklayacağız .

Yeni Bölüm ve Satır Ekleme
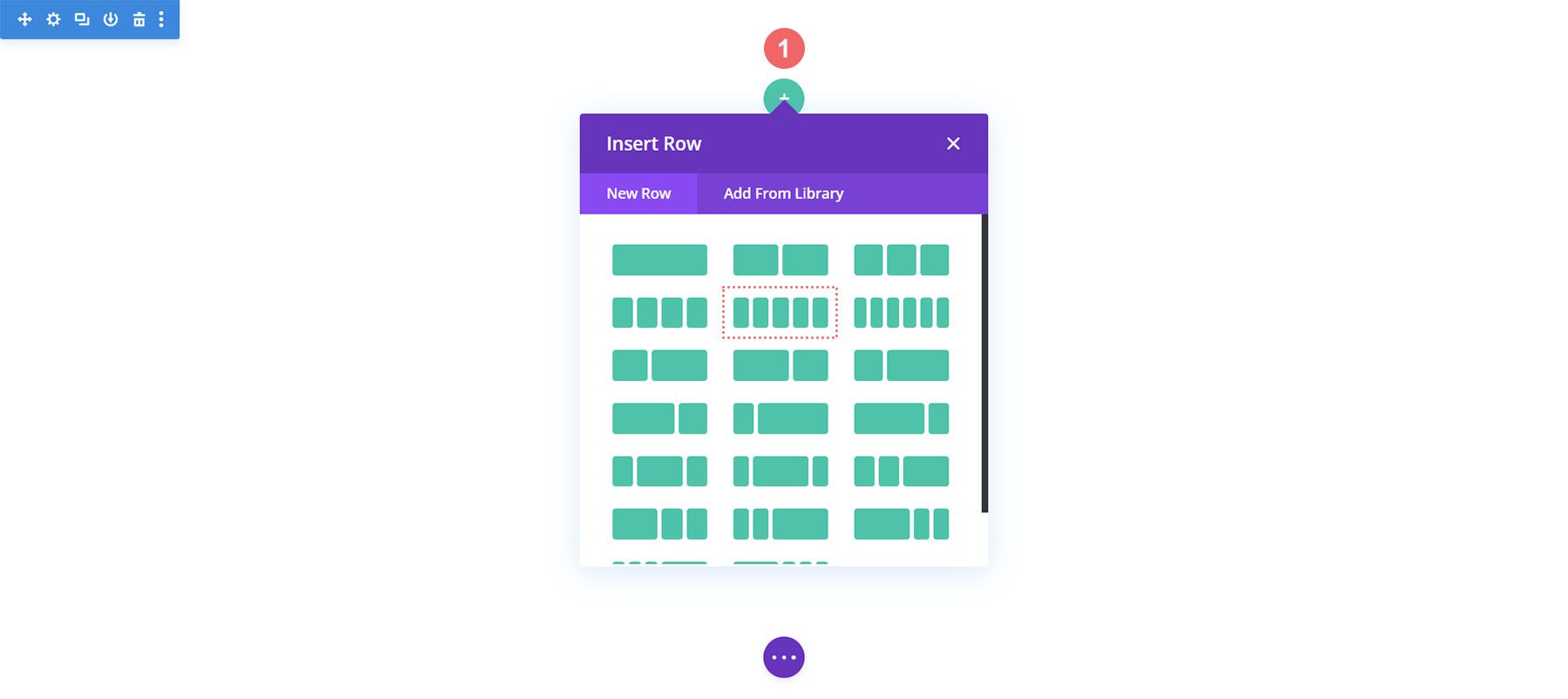
Artık Divi Builder'da olduğumuza göre yeni bir satır ekleyeceğiz. Bu satırda beş sütun olacak.

Blurb Modülleri Ekle
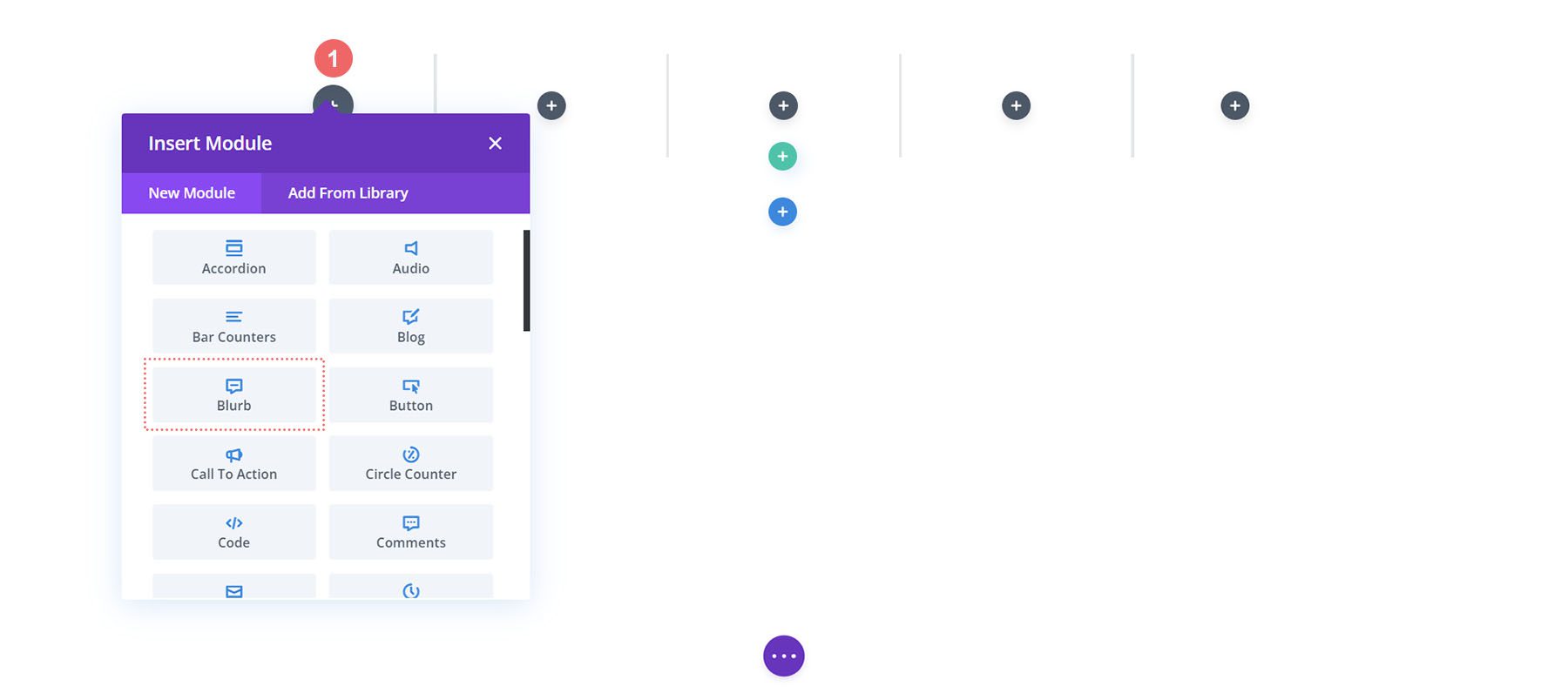
Yeni satırınızın 1, 3 ve 5. sütunlarına üç Tanıtım Modülü ekleyin.

İşte kullanacağımız her Tanıtım Modülünün içeriği:
İlk Tanıtım Yazısı (1. Sütun)
- Başlık: Dükkan
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /shop (Veya mağaza sayfanıza özel bağlantınız)
İkinci Tanıtım Yazısı (3. Sütun)
- Başlık: İnceleme
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /cart (Veya sepet sayfanıza özel bağlantınız)
Üçüncü Tanıtım Yazısı (Sütun 5)
- Başlık: Ödeme
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /checkout (Veya ödeme sayfanıza özel bağlantınız)
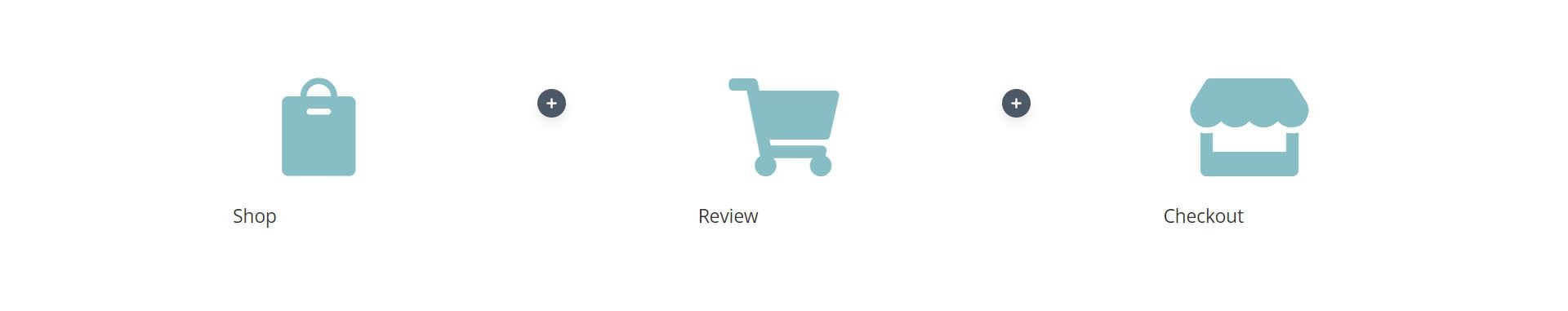
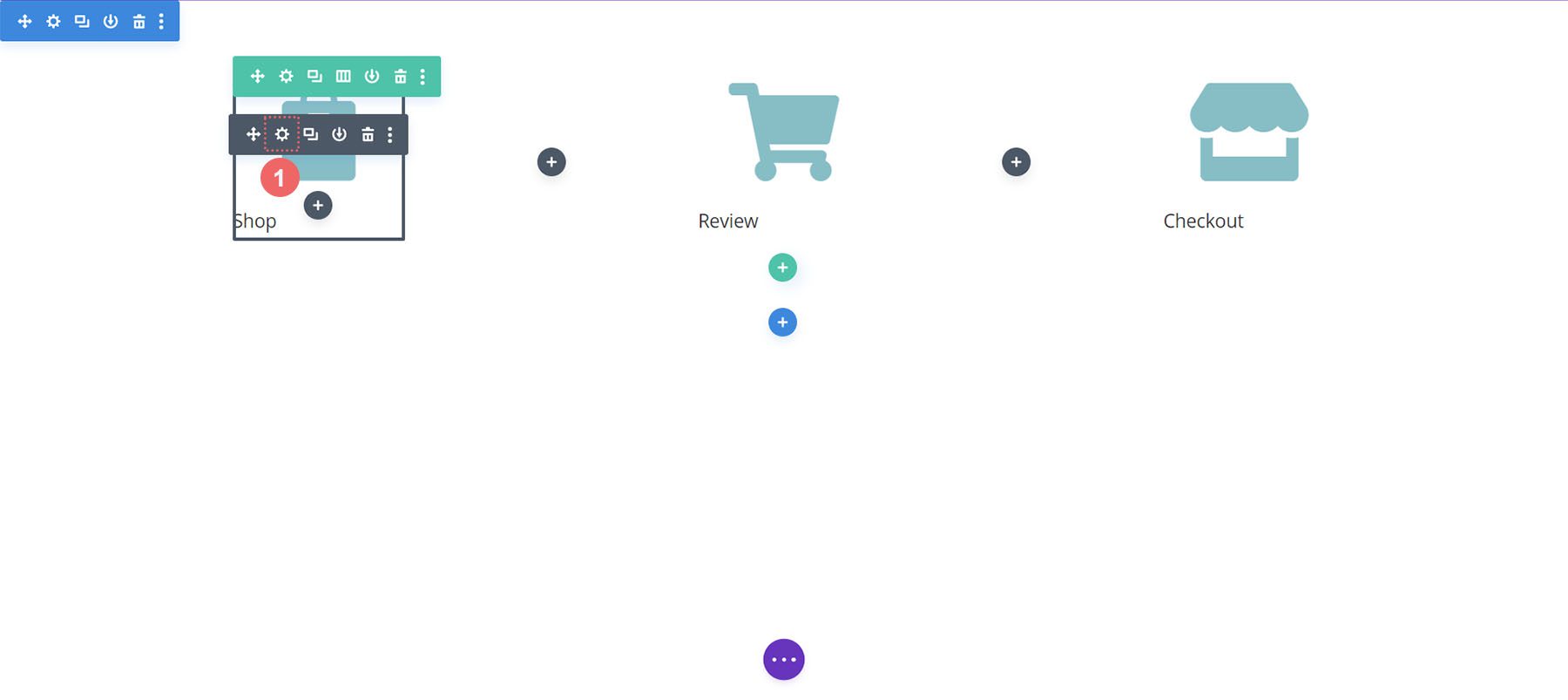
Şimdi, WooCommerce zaman çizelgemiz bu noktada şöyle görünecek:

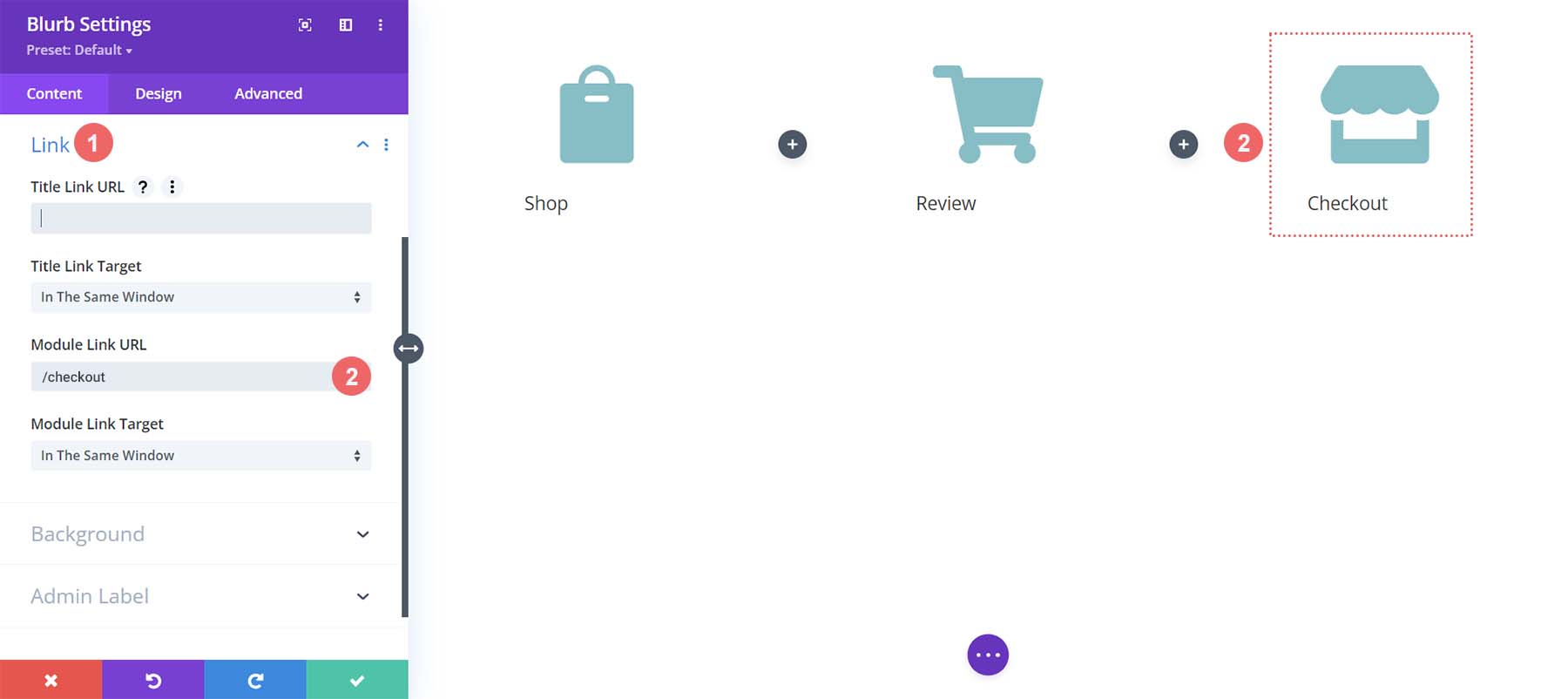
Tanıtım Yazılarına Bağlantılar Ekleme
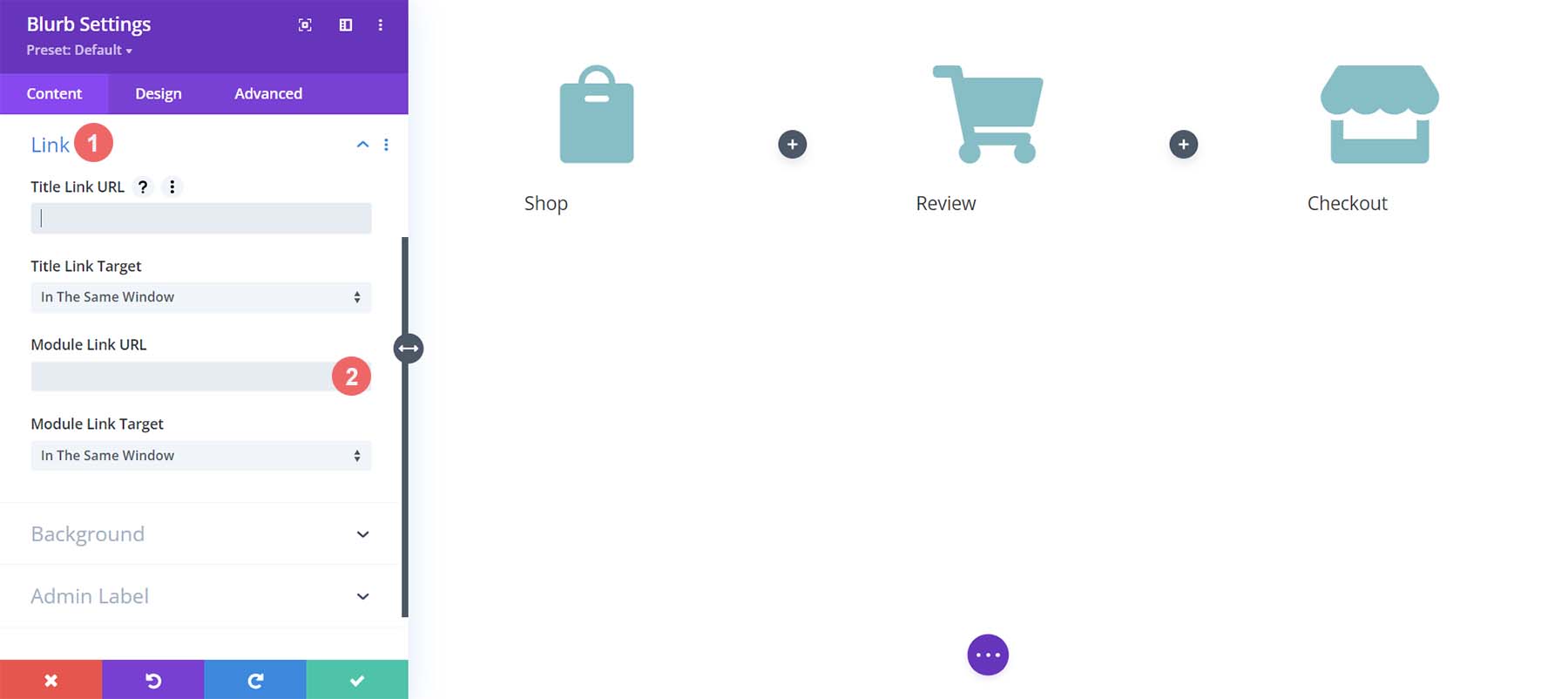
Alışveriş sepeti ve ödeme sayfası için şablonlar oluştururken, müşterinin hangi sayfalara geldiği önemli değil, Blurb Modüllerimizin kolay erişilebilir olmasına ihtiyacımız var. WooCommerce zaman çizelgesinin temel bir özelliği, son kullanıcının - müşterinizin - ödeme işleminin çeşitli aşamaları arasında kolayca gezinebilmesidir. Sitemizin varsayılan mağaza, alışveriş sepeti ve ödeme sayfalarına bağlantı eklemek için öncelikle ilk tanıtım yazısı olan alışverişin modül ayarlarına gireceğiz .

Modülün ayarlar kutusu göründüğünde, Link başlığına ineceğiz. Bağlantıyı Modül Bağlantısı URL'si kutusuna ekleyeceğiz çünkü bu, özel tıklamalarınızın - İster Tanıtım Başlığı ister simgenin kendisi olsun - nereye gittiklerinden bağımsız olarak, gitmeleri gereken sayfaya yönlendirilmelerini sağlayacaktır.

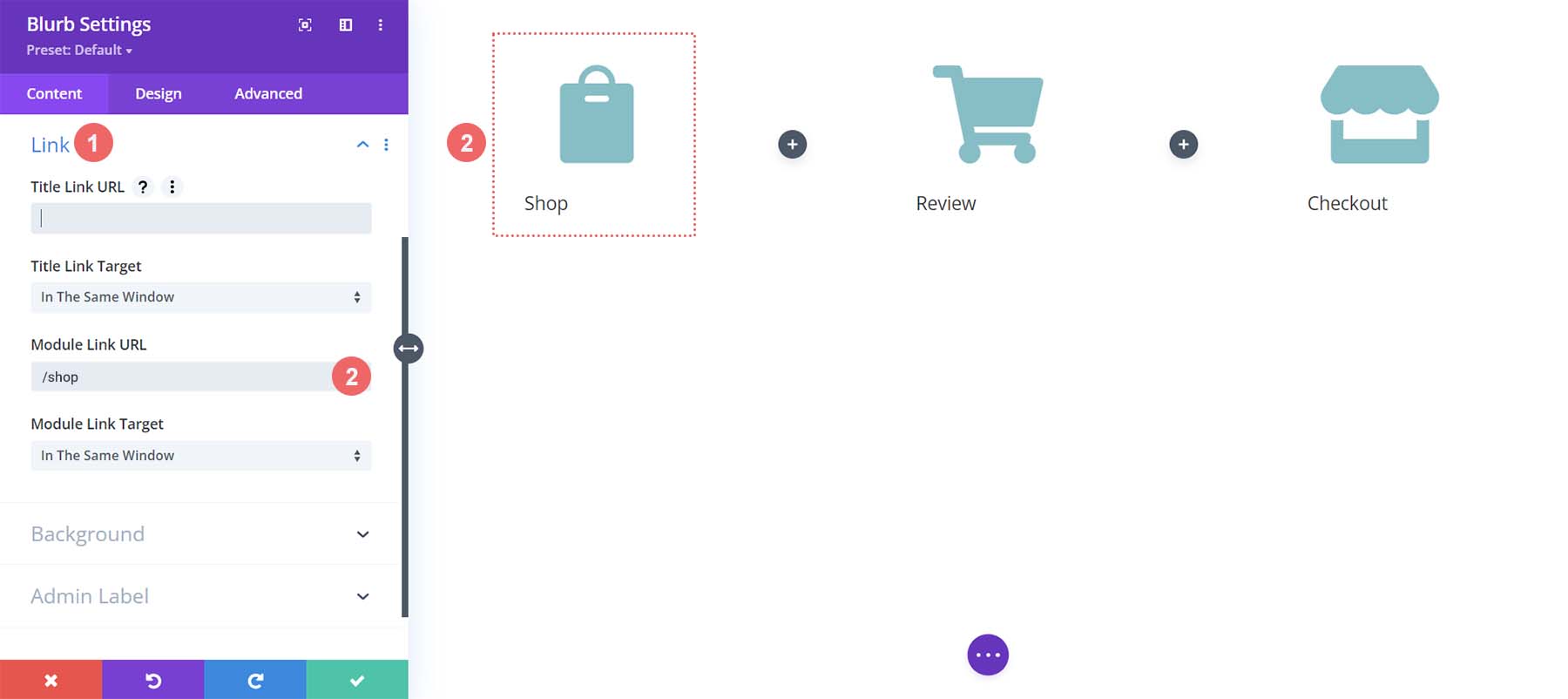
Her bir Blurb Modülüne standart WooCommerce sayfalarının bağlantılarını ekleyeceğiz. WooCommerce kurulumunuzda bu sayfalar için özel bağlantılar oluşturduysanız, bağlantıları buna göre ayarlayın. İlk olarak Shop Blurb Modülü ile başlıyoruz. Modül Bağlantı URL'si için /shop giriyoruz. Bu, WooCommerce'deki mağaza sayfası için varsayılan URL'dir. Unutmayın, bu URL'yi değiştirdiyseniz, bunun yerine özel URL'nizi buraya girin.

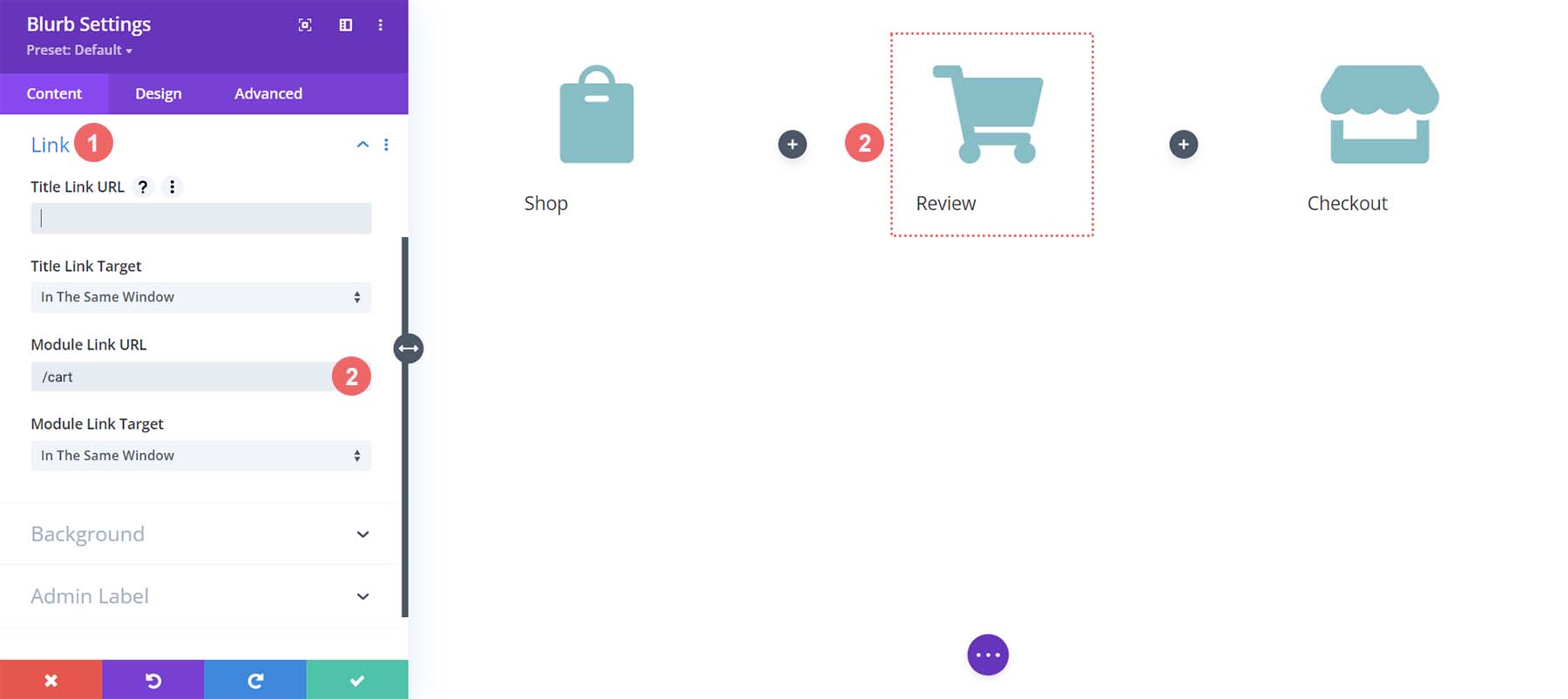
Değişikliklerinizi kaydetmek için yeşil onay işareti düğmesini tıklayın . Ardından, İnceleme Özeti Modülüne geçiyoruz. Bu modül, sepet sayfasına bağlantı görevi görür. Yine Link sekmesine gidiyoruz ve ardından Modül Bağlantı URL'sini /cart , Modül URL'sine ekliyoruz .


Son Tanıtım Tanıtımı Modülü, Ödeme Tanıtımı Modülü için, /checkout olan varsayılan WooCommerce ödeme sayfası bağlantısına bağlanacağız.

Stil Blurb Modülleri
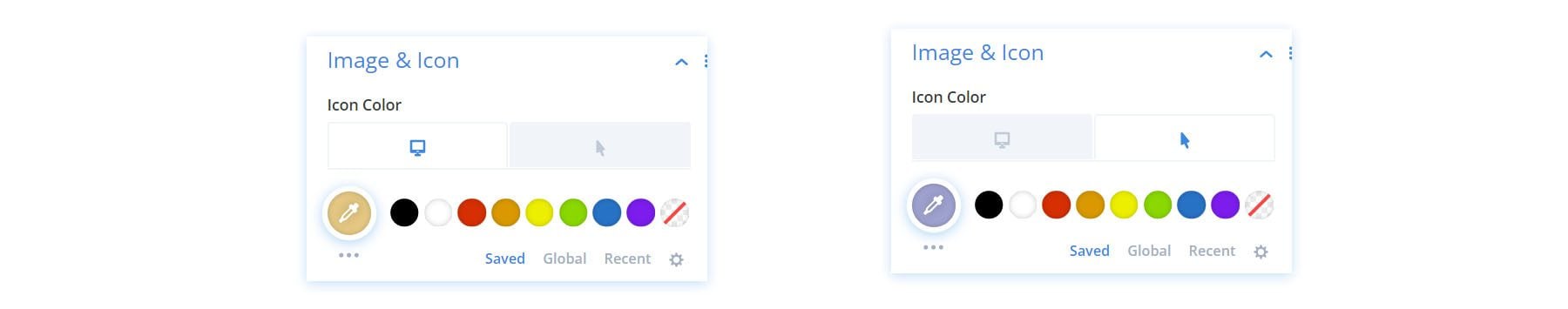
Ardından, eklenen Blurb Modüllerimizin stilini oluşturmaya başlayacağız. Modüllerde fareyle üzerine gelme stillerini kullanacağız. Bu, WooCommerce sepet zaman çizelgesinin kullanıcı deneyimine (UX) yardımcı olur. Şu anda bulunduğumuz sayfayı temsil eden Blurb Modülünün farklı bir renk olmasını istiyoruz. Ayrıca, üzerine geldiğimizde simgenin büyümesini ve rengini değiştirmesini istiyoruz.
Blurb Modülü Stili
- Simge Rengi: #eac989
- Vurgulu Simge Rengi: #9fa2ce
- Metin Hizalama: Merkez

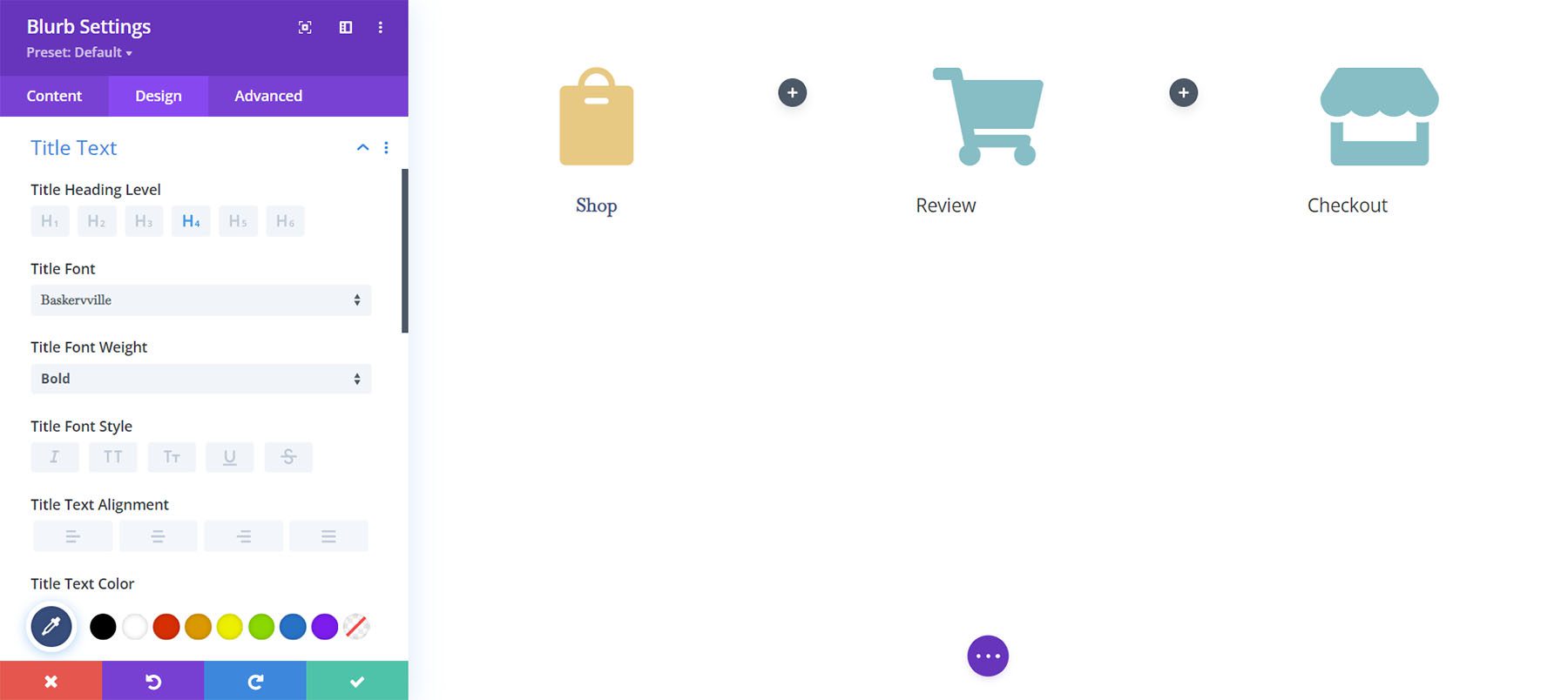
- Başlık Metni:
- Başlık Başlık Metni: H4
- Başlık Fontu: Baskerville
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Rengi: #354e7c

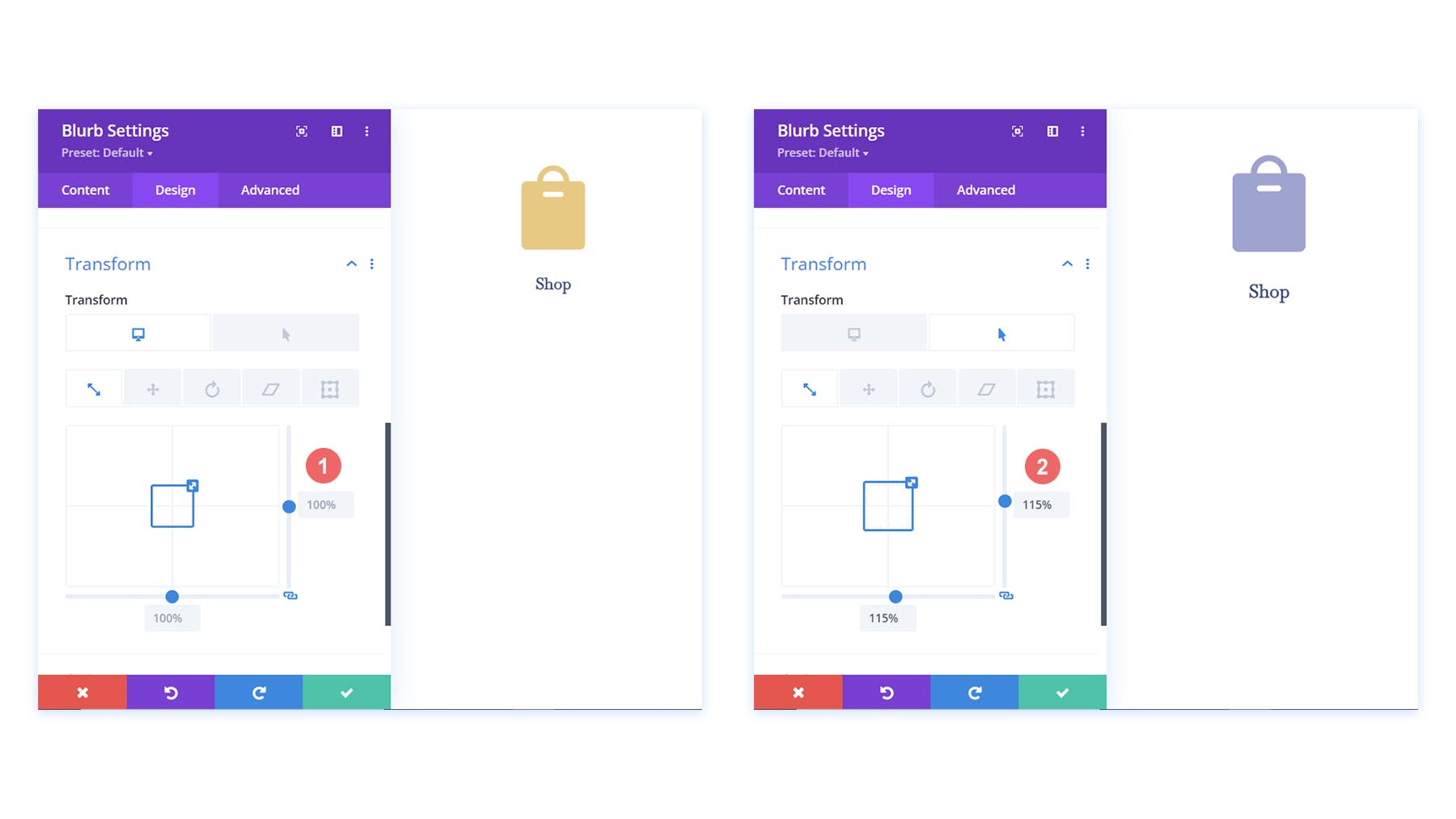
Dönüşüm:
- Dönüşüm Ölçeği (Masaüstü): %100
- Dönüşüm Ölçeği (Vurgulu): %115

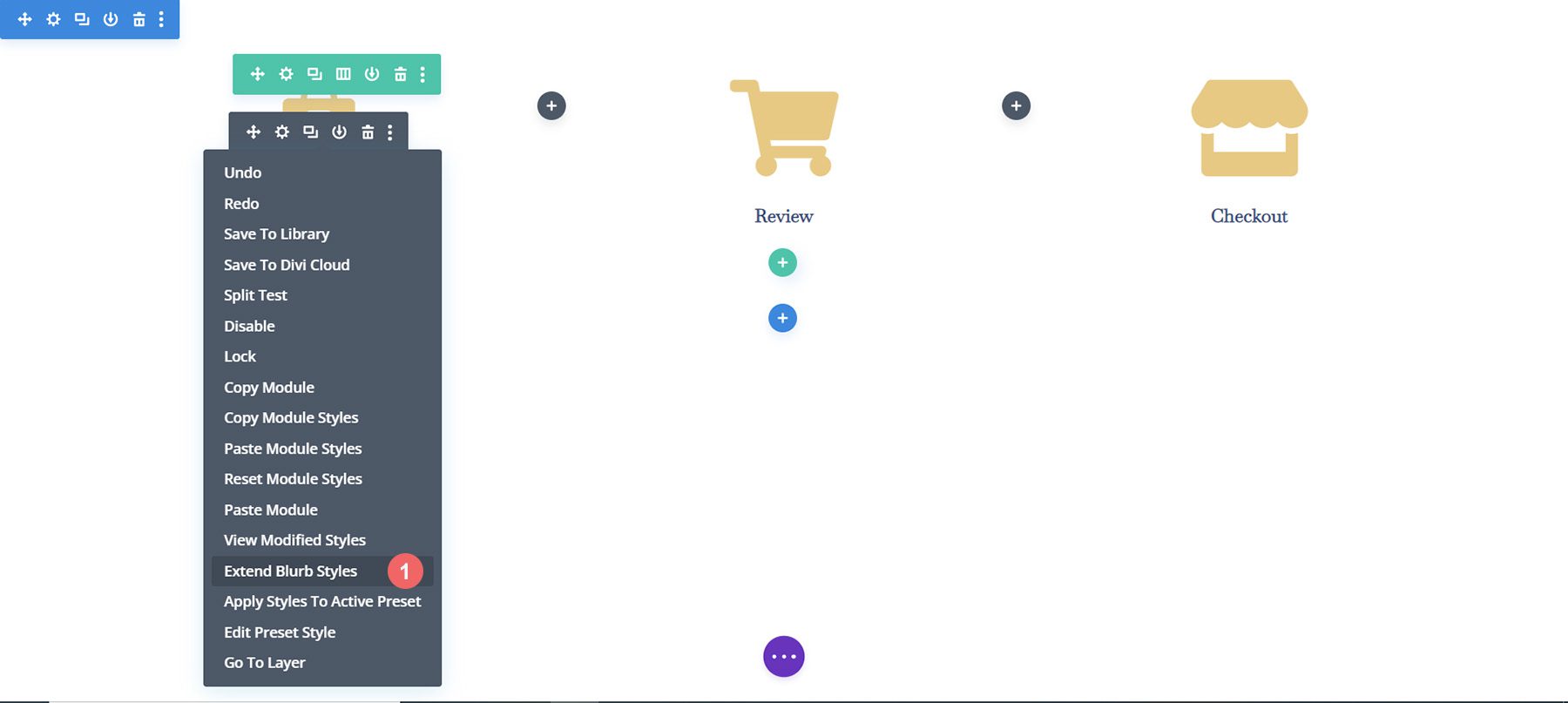
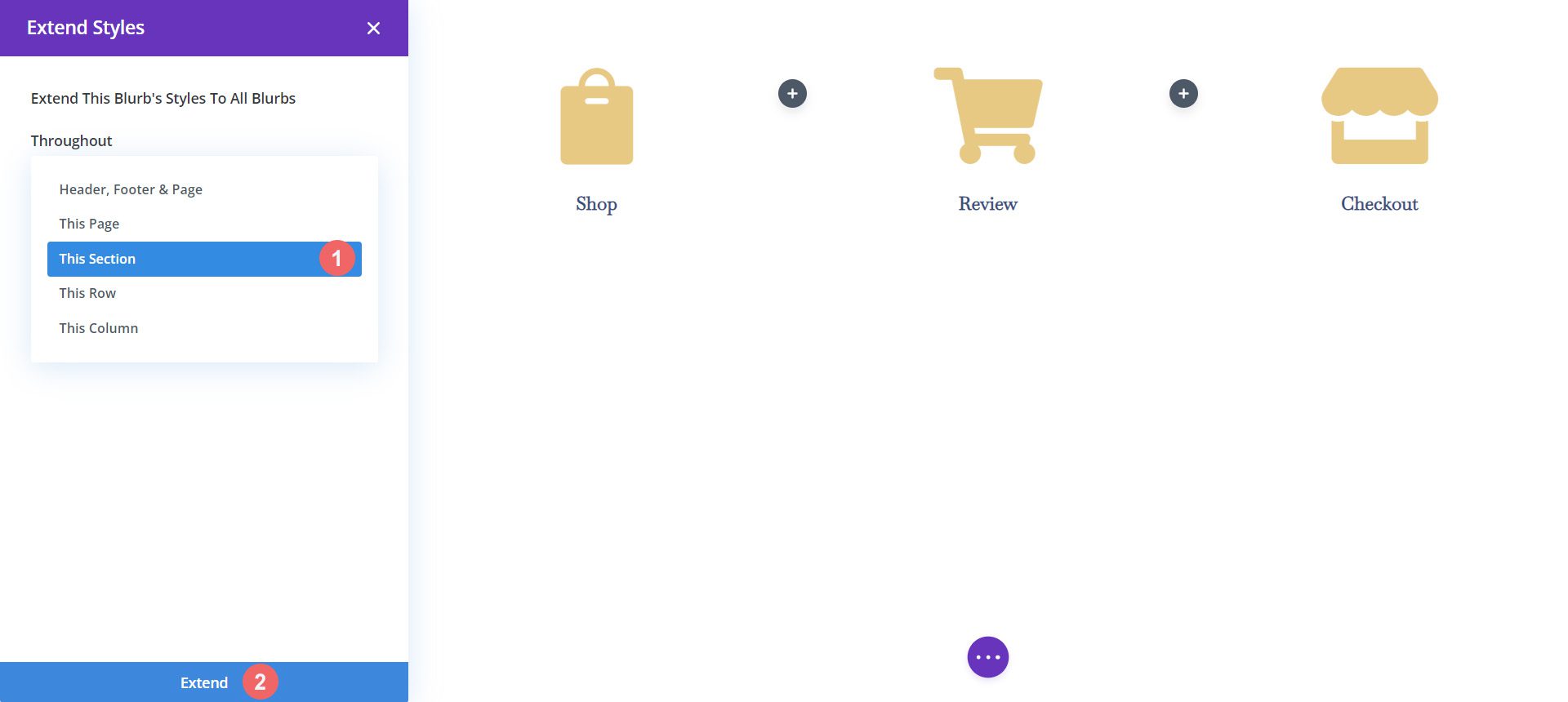
İlk Blurb Modülü için tasarım ayarlarını belirledikten sonra, bunları sıramızdaki diğer Blurb Modüllerine genişleteceğiz.

Stillerimizi yalnızca bölümümüzdeki Blurb Modüllerine genişletmek istiyoruz. Özellikle içinde zaten içerik bulunan bir sayfada çalışıyorsanız buna dikkat etmek önemlidir.

Sepet Blurb Modülünü Şekillendirme
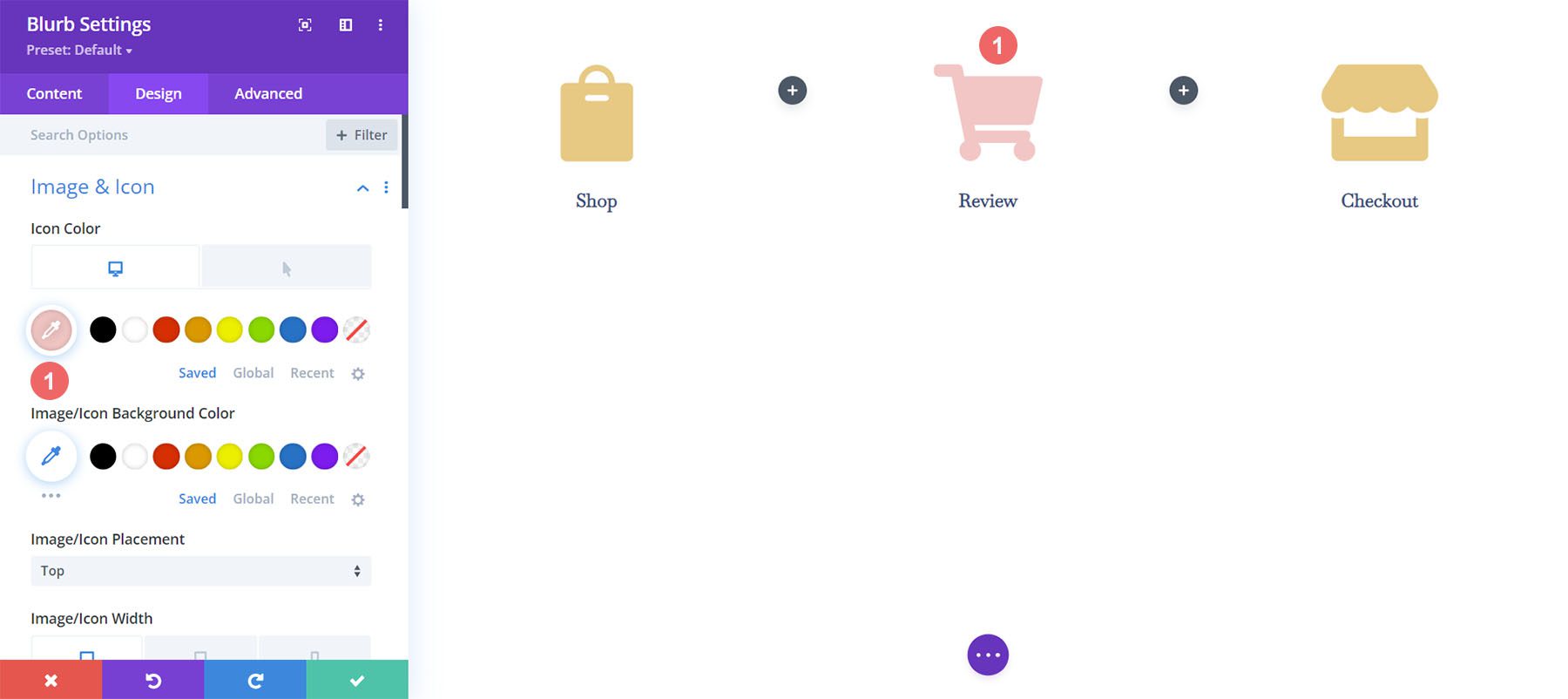
Ödeme işleminin farklı aşamalarını belirtmek için, kullanıcımızın üzerinde bulunduğu mevcut aşamaya farklı bir simge rengi vereceğiz. Örneğin, sepet sayfasındalarsa, işlemin sepet aşamasına atıfta bulunarak Tanıtım Modülünün rengini değiştiririz.

Sepet Sayfası Blurb Modülü:
- Simge Rengi (Masaüstü): #f6c6c5
- Simge Rengi (Vurgulu): #9fa2ce
Zaman Çizelgesi Bölücüler Ekle
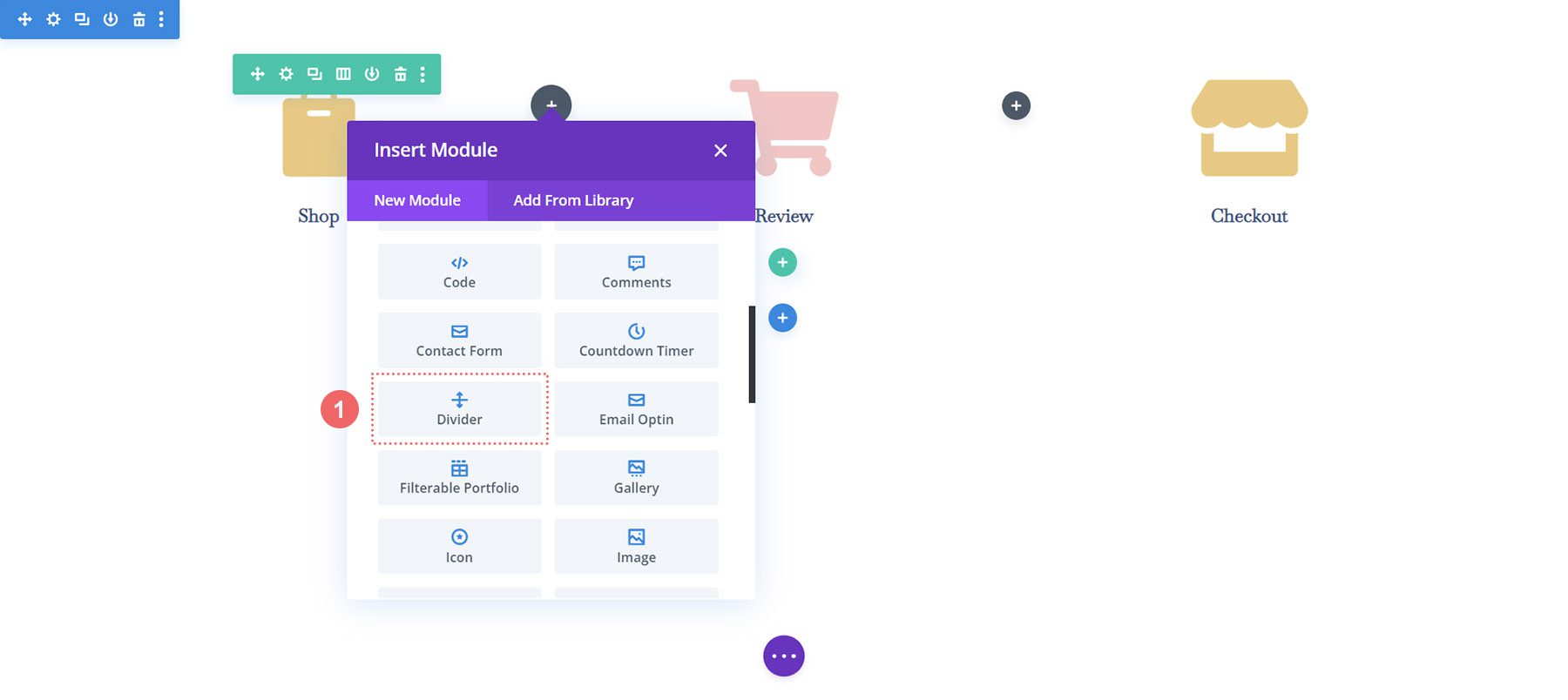
Tanıtım Modülümüzü oluşturup biçimlendirdikten sonra, Bölücü Modüllerimizi eklemeye ve biçimlendirmeye başlayacağız. Sıramızın ikinci ve dördüncü sütunlarında Bölücü Modülü kullanıyoruz.

Stil Zaman Çizelgesi Bölücüler
Ardından, stilimizi Bölücü Modüllerimize ekleyeceğiz.
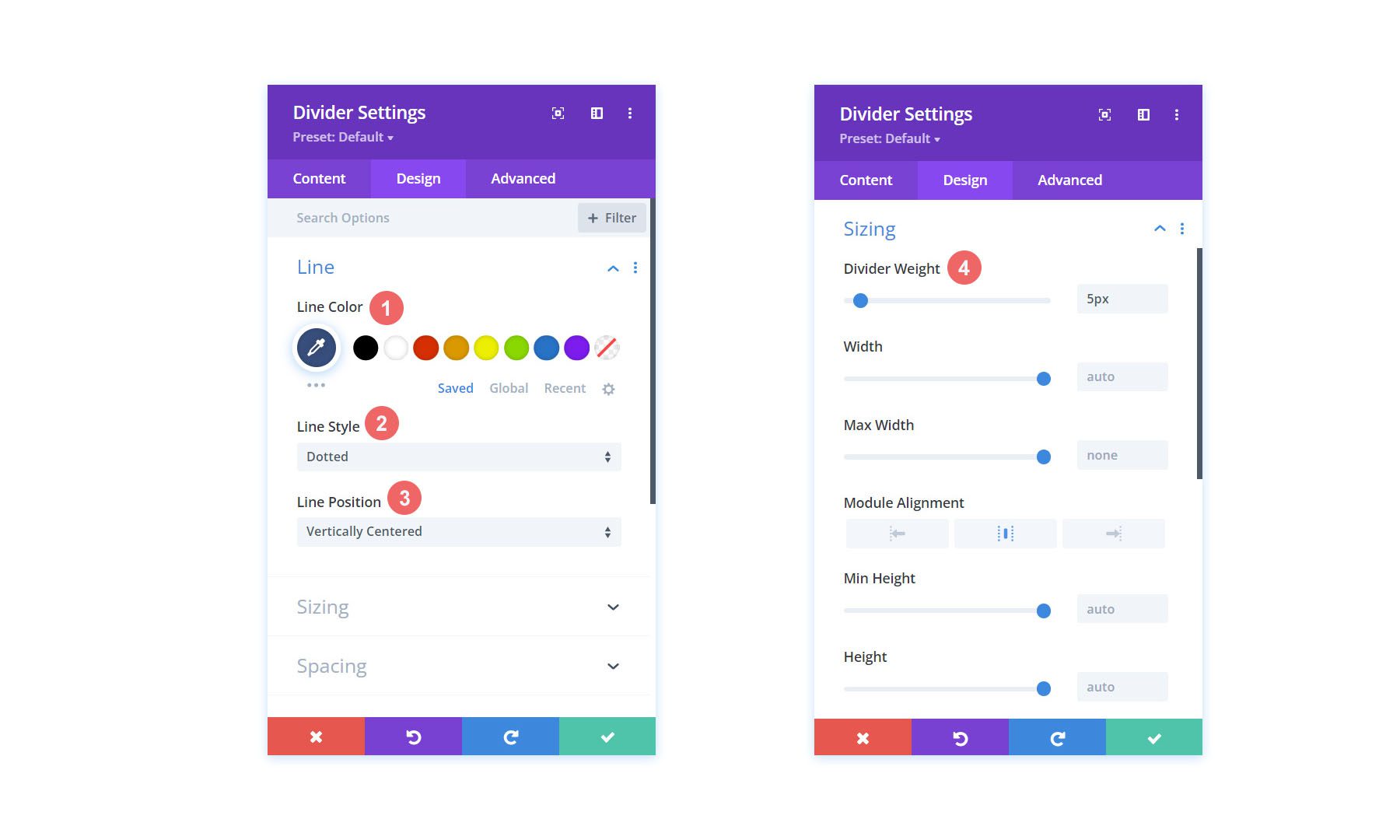
Bölücü Ayarları
Görünürlük:
- Bölücüyü Göster: Evet
Astar:
- Çizgi Rengi: #354e7c
- Çizgi Stili: Noktalı
- Satır Konumu: Dikey Ortalanmış
boyutlandırma
- Bölücü Ağırlığı: 5 piksel

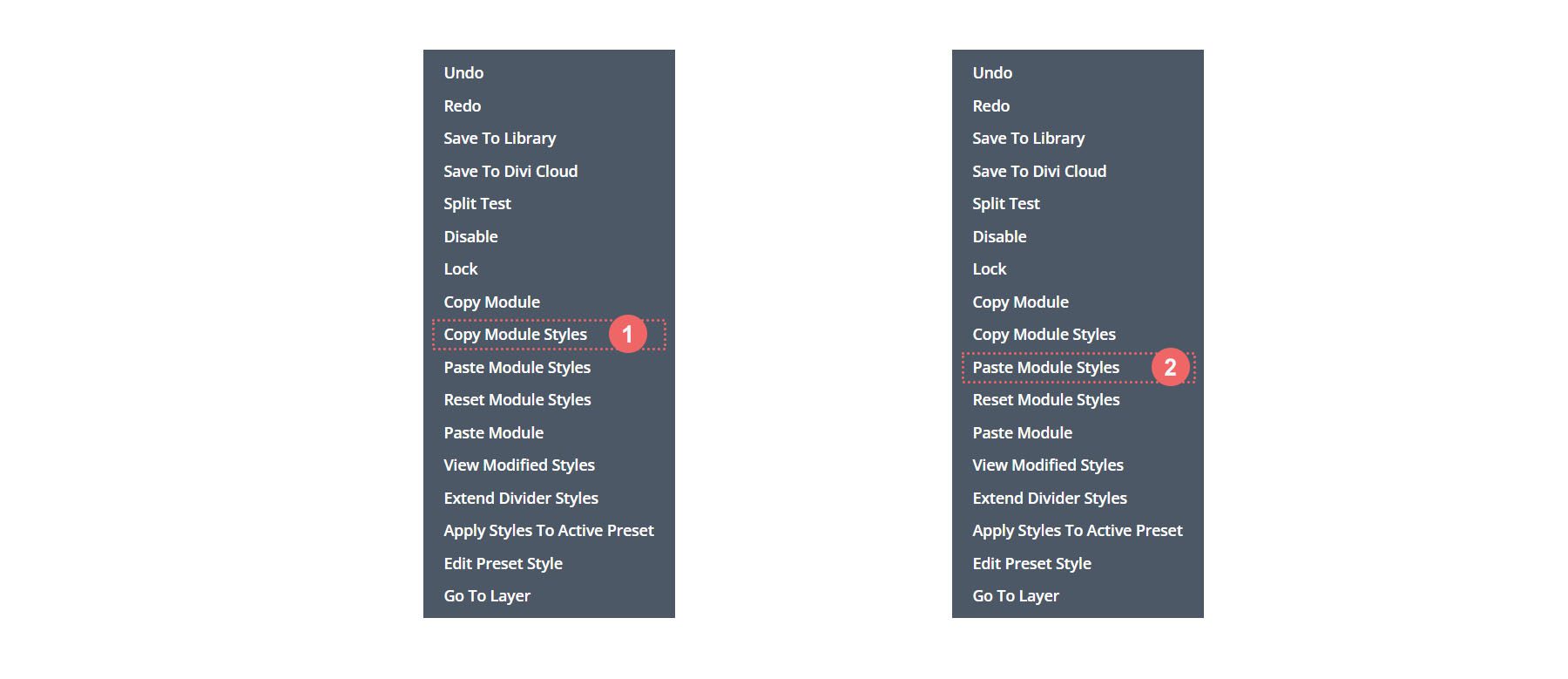
Bu Bölücü Modülün stillerini satırımızdaki diğer modüle kopyalayıp yapıştırmak için gerçekten harika bir Divi özelliği kullanalım. İlk önce, tamamladığımız Divider Modülümüze sağ tıklayacağız . İkinci olarak Copy Module Settings seçeneğine tıklıyoruz . Ardından, şu anda stilsiz olan Divider Modülüne sağ tıklıyoruz. Son olarak Paste Module Settings seçeneğine tıklıyoruz . Kazanılan zaman kazanılan zamandır!

Özel CSS Ekleme
WooCommerce sepet zaman çizelgemiz şu anda böyle görünüyor:

Bölücü Modüllerimizin doğru şekilde hizalandığından emin olmak ve zaman çizelgesi modülümüzü mobil uyumlu hale getirmek için sıramıza biraz CSS ekleyeceğiz.

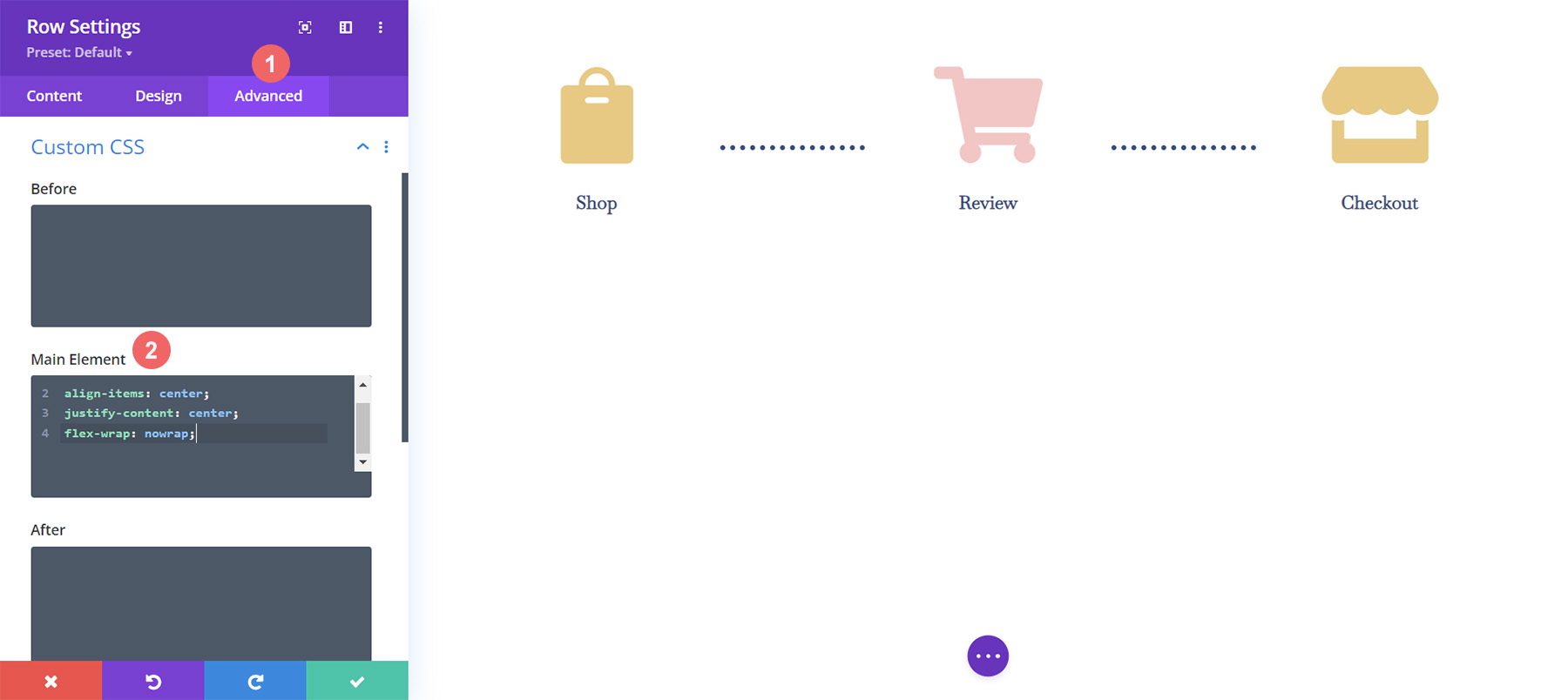
Özel CSS'imizi eklemek için öncelikle WooCommerce Sepet Zaman Çizelgemiz için Satır Ayarlarını girmemiz gerekiyor. Ardından Gelişmiş Sekmesini seçiyoruz . Son olarak, Ana Öğeye aşağıdaki CSS'yi ekleyeceğiz:
Özel CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Bunu Satır Ayarlarına ekledikten sonra yeşil onay işaretine tıklayarak ayarlarımızı kaydediyoruz.
Mobil Duyarlılık için Nihai Özelleştirme
Divi'nin inanılmaz bir avantajı, çeşitli öğeleri oldukça derinlemesine özelleştirebilmenizdir. Satırımızın son sütunundaki son Blurb Modülünde son bir düzenleme yapmamız gerekiyor. Bu değişiklik, mobil ve daha küçük ekranlarda daha iyi görünmesine yardımcı olacaktır. Divi'nin stilimizde ayrıntıya inmemize izin vermesi, işimizin hem müşterilerimiz hem de kendi web sitelerimiz için iyi görünmesini sağlıyor.

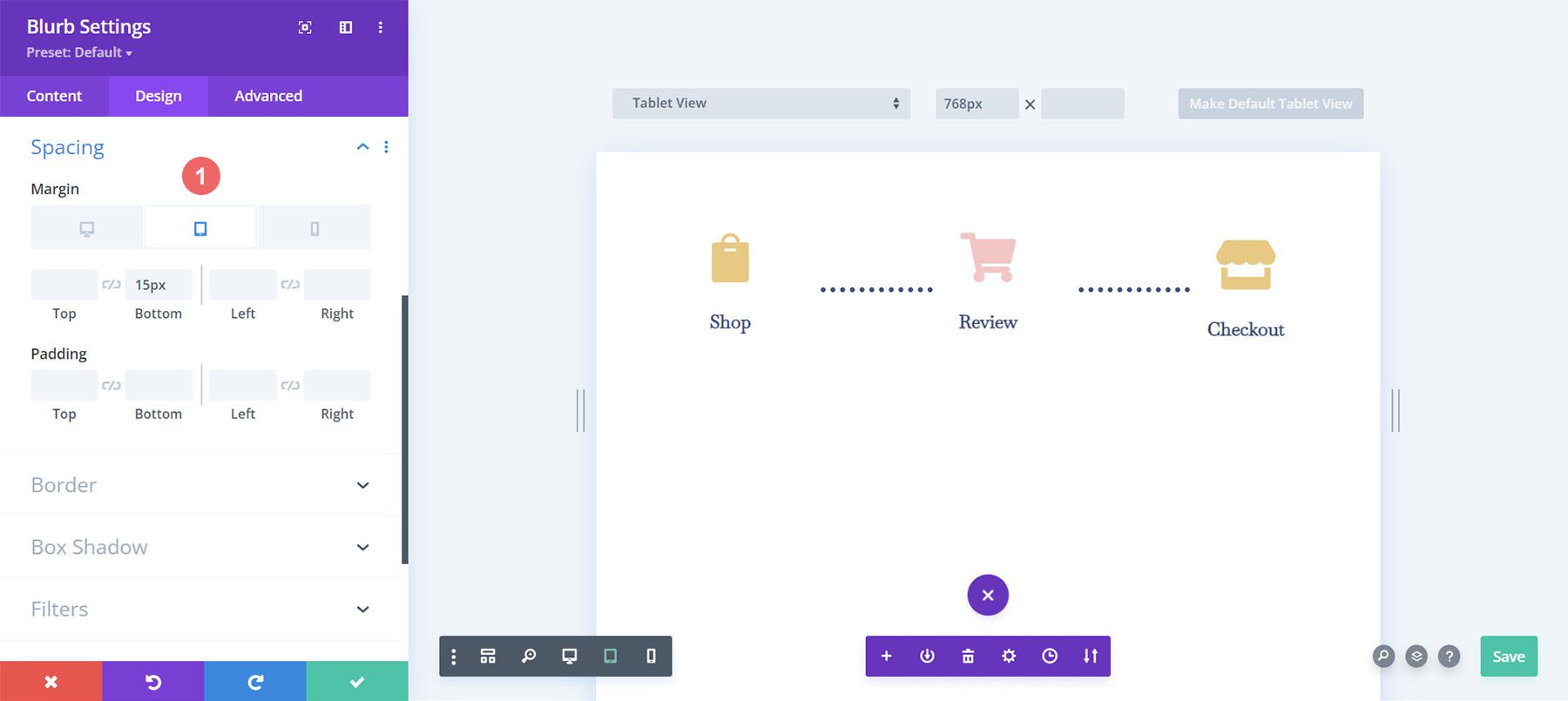
Mobilde son sütunun diğer Blurb Modüllerinden nasıl biraz daha düşük olduğuna dikkat edin. Bunu değiştireceğiz! Bunun için üçüncü ve son modülün ayarlarına gireceğiz . Ardından, Space > Margin'e gideceğiz. Masaüstü görünümü için kenar boşluğu bırakacağız. Ancak, tabletler için 15 piksellik bir alt kenar boşluğu ekleyeceğiz .

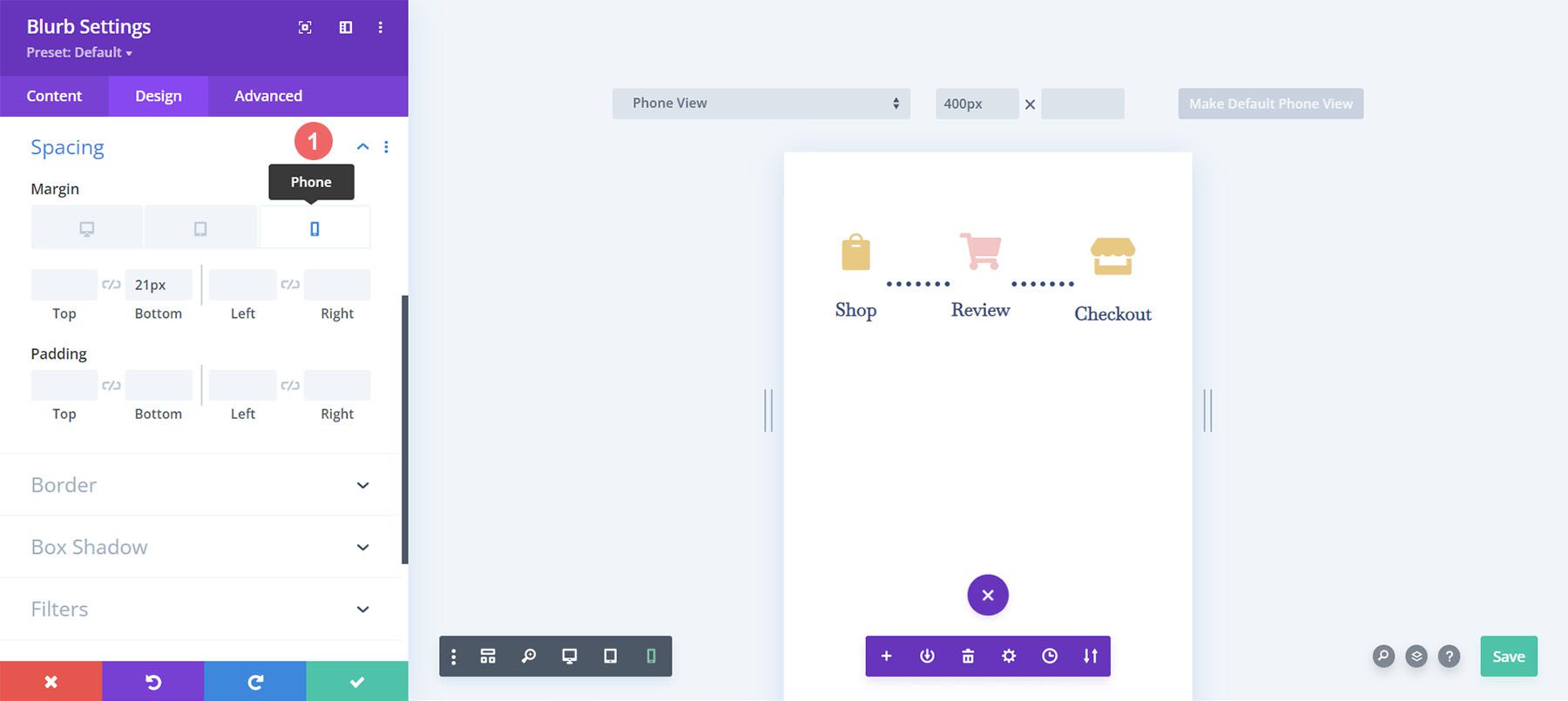
Son olarak, mobil cihazlar için 21 piksellik bir alt kenar boşluğu ekleyeceğiz.

Artık, kullanıcıları mağazadan kasaya yönlendirmek için kullanabileceğimiz, tamamen mobil uyumlu bir WooCommerce alışveriş sepeti zaman çizelgemiz var.
Ödeme Sayfasını Ayarlama
Sepet sayfamızda WooCommerce alışveriş sepeti akışı zaman çizelgemizin temelini oluşturduk. Ancak, yaptığımız işi ödeme sayfası şablonumuza ekleyerek zaman çizelgemizi tamamlamamız gerekiyor. Ödeme sayfası için sürecimizi kolaylaştırmak için Divi'nin OG özelliğini, Sağ Tıklama Menüsünü kullanacağız. Başlayalım!
WooCommerce Sepeti Akış Zaman Çizelgesini Sepet Sayfasından Kopyala
Sepet sayfasına geri döneceğiz. Ancak, vücut için Divi Builder'a girmeyeceğiz.

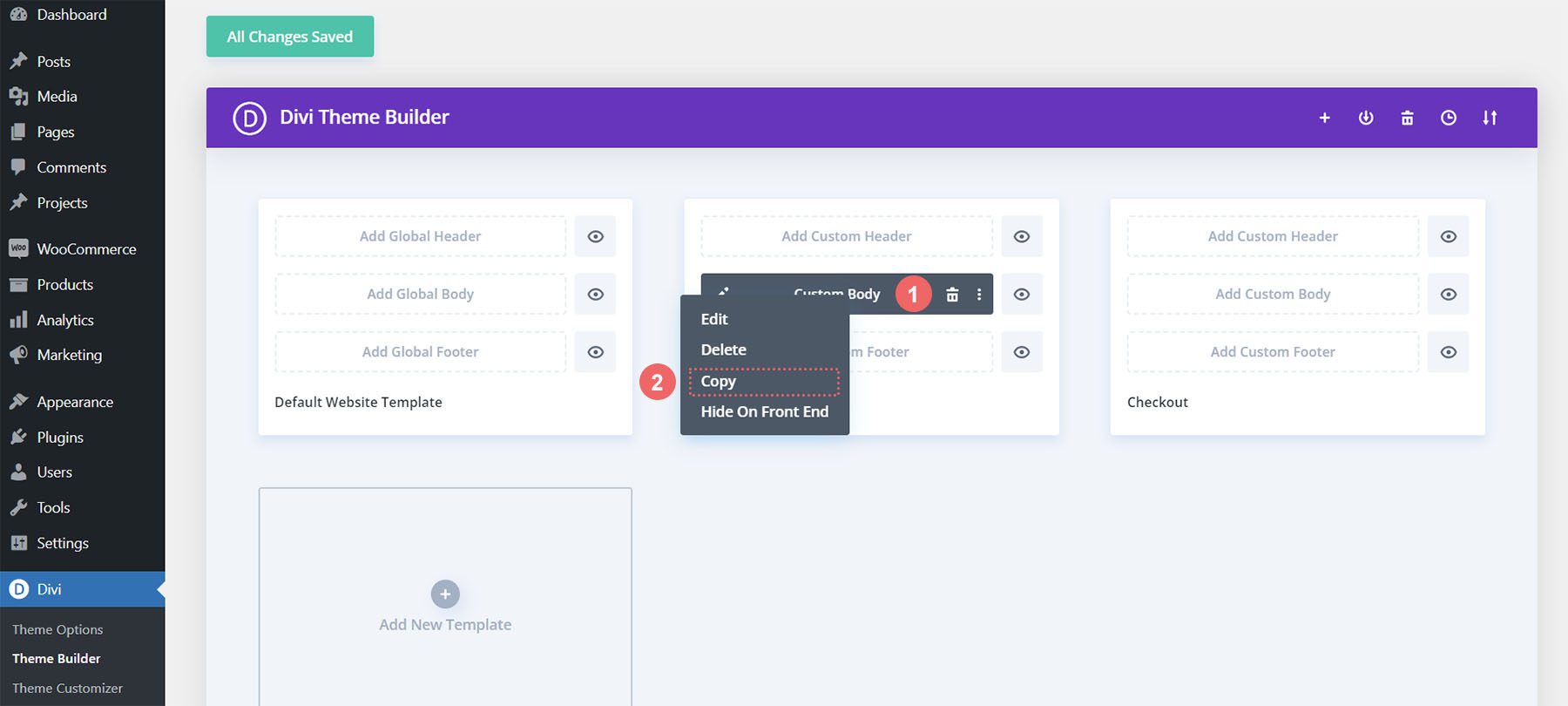
Sepet şablonunun Özel Gövdesine sağ tıklayın . Ardından, sağ tıklama menüsünden Kopyala seçeneğine tıklayın.

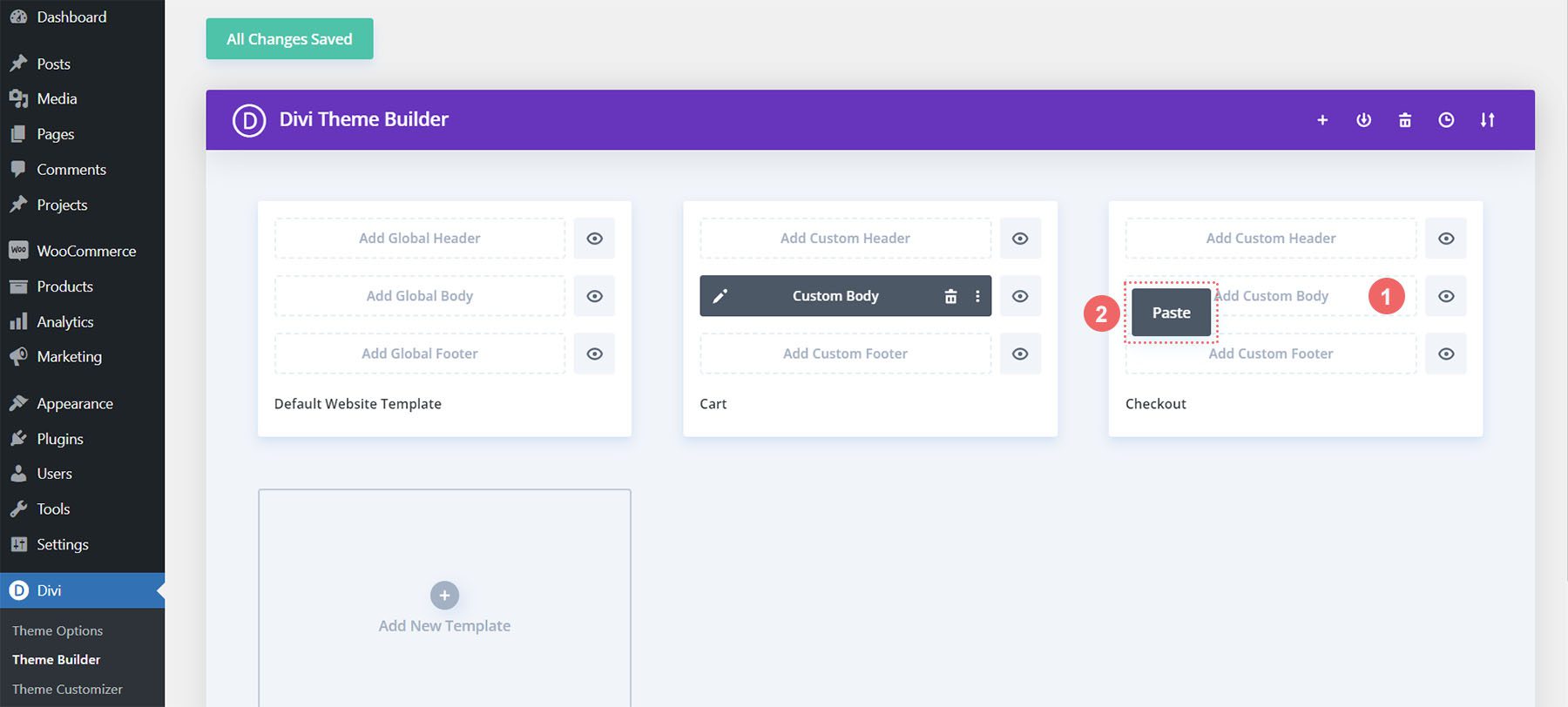
Cart şablonunda yaptığımız işi kopyaladığımıza göre artık bunu checkout şablonuna yapıştıracağız. Bunun için checkout sayfası şablonu içerisinden Add Custom Body butonuna sağ tıklıyoruz . Bunu yaptıktan sonra, menü Yapıştır seçeneğini gösterecektir. Özel Gövdeyi sepet sayfası şablonundan ödeme sayfası şablonuna kopyalamak için Yapıştır'a tıklayın .

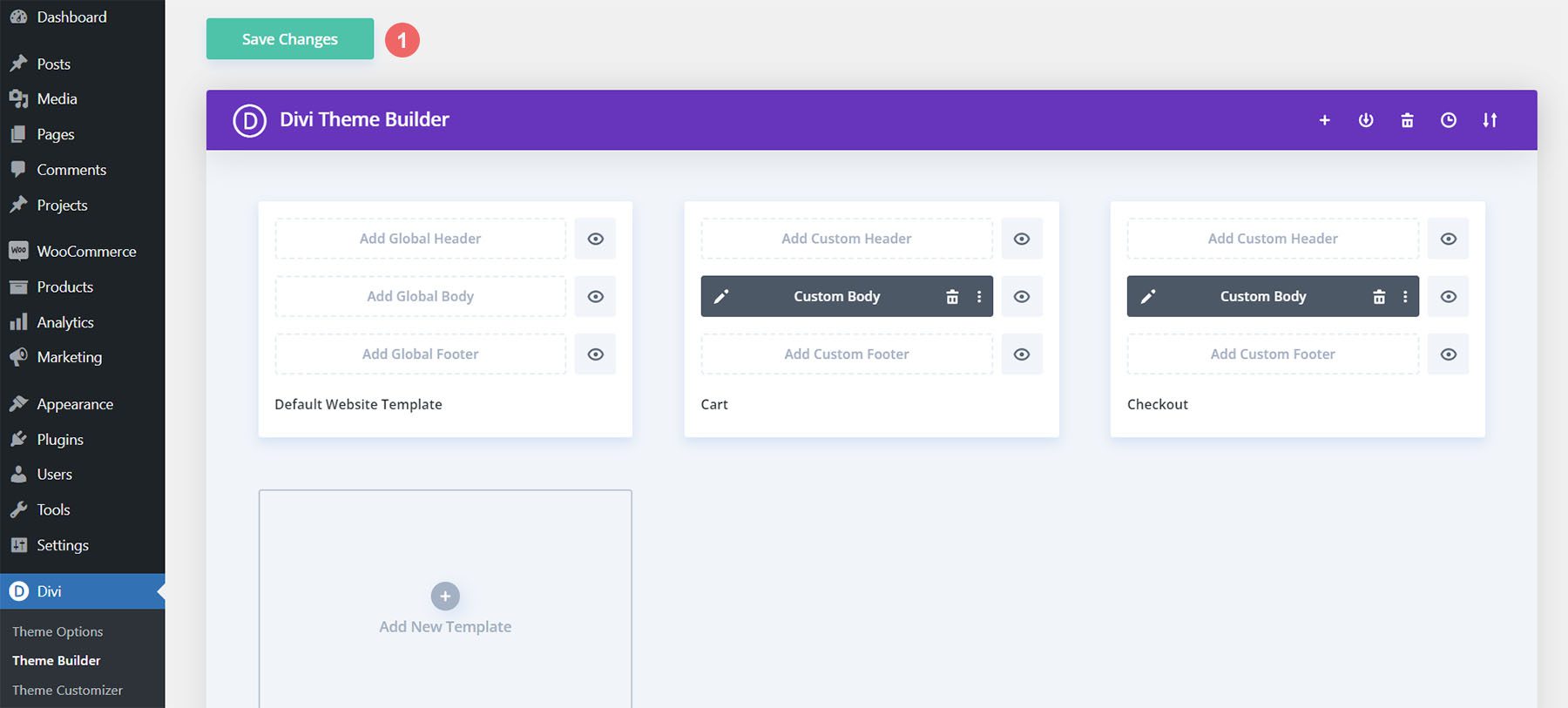
Şimdi hem alışveriş sepeti hem de ödeme sayfası şablonlarının özel bir gövdeye sahip olduğunu göreceksiniz. Bu, web tasarım sürecimizde zaman kazanmamıza yardımcı olacaktır. Teşekkürler, Divi Ödeme şablonundaki değişikliklerimizi kaydetmek için oluşturucunun üst kısmındaki yeşil Değişiklikleri Kaydet düğmesini tıklayacağız .

Ödeme Sayfası Şablonunu Güncelle
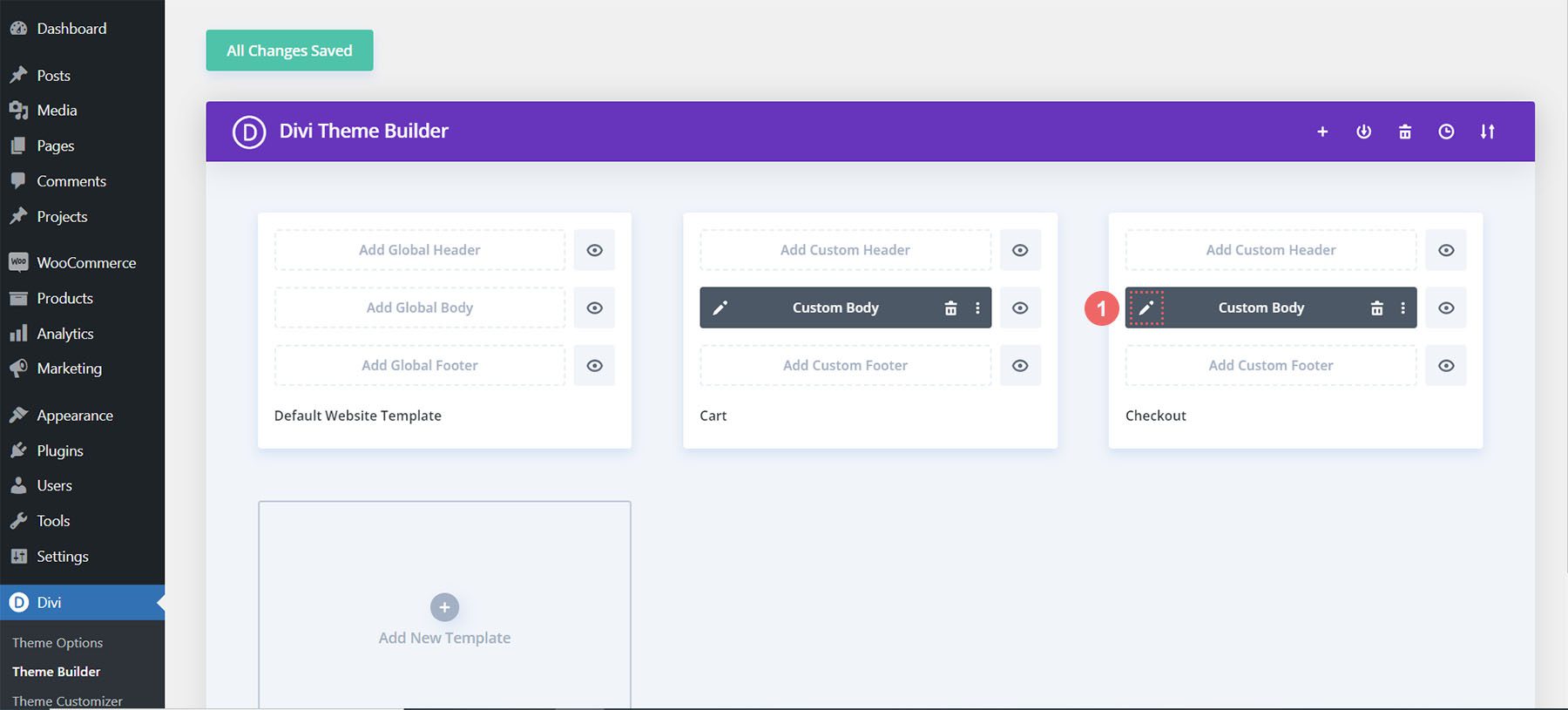
Artık tasarım sürecimizden biraz zaman ayırdığımıza göre, projemizin geri kalanıyla iyi çalıştığından emin olmak için çıkış sayfasındaki son düzenlemeleri yapalım. Önce, ödeme sayfası şablonunun Özel Gövdesini düzenlemek için kalem simgesini tıklayın .

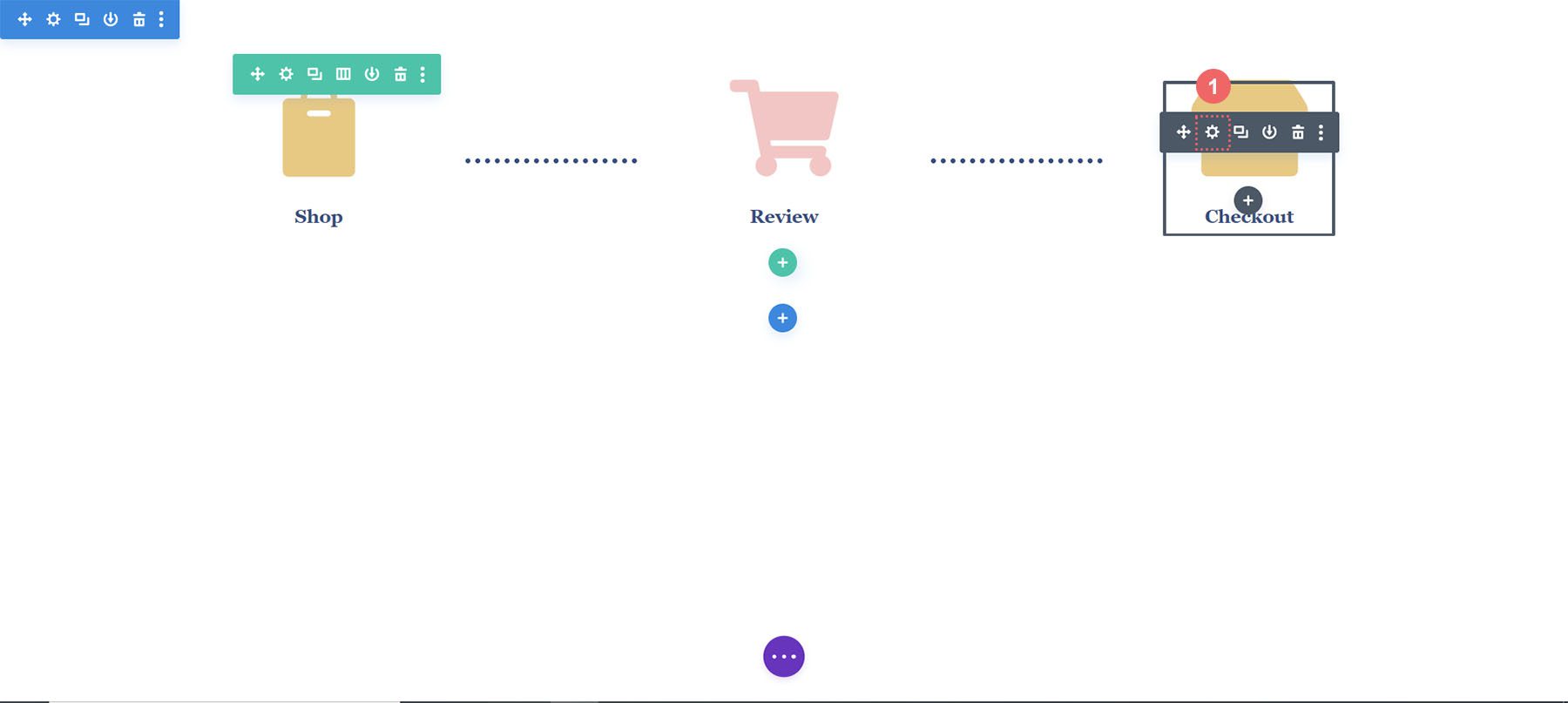
Stil Kontrol Simgesi
Ödeme simgemizi şekillendirmeye başlayalım. Ödeme simgesinin Modül Ayarlarını açacak olan dişli simgesine tıklayın .

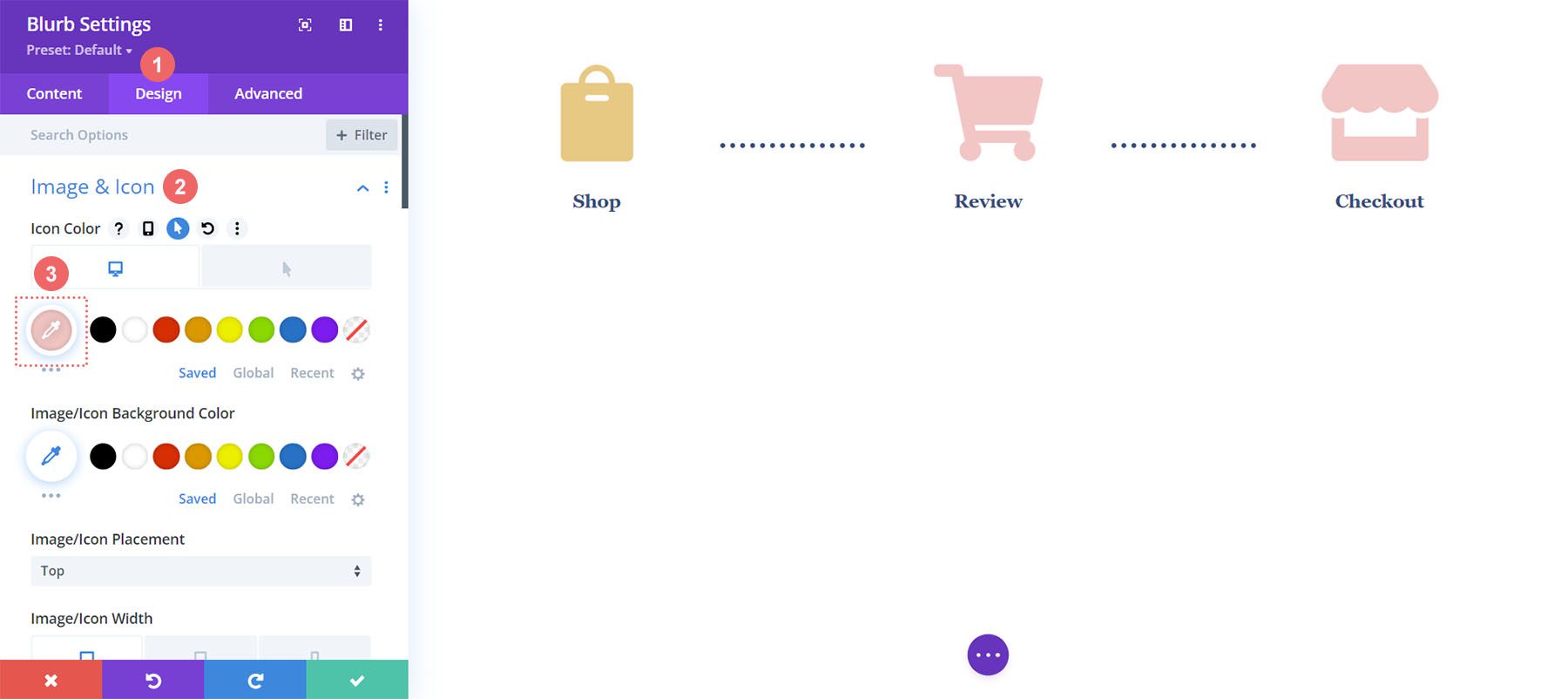
Modül Ayarları modülünün Tasarım sekmesine gidin . Görüntü ve Simge başlığına tıklayın . Simge rengini düzenleyeceğiz. Bu nedenle, damlalık simgesine tıklayın ve #f6c6c5 onaltılık kodunu girin . Bu, simgeyi geçerli sayfayı belirtmek için kullandığımız pembe renk yapacaktır.

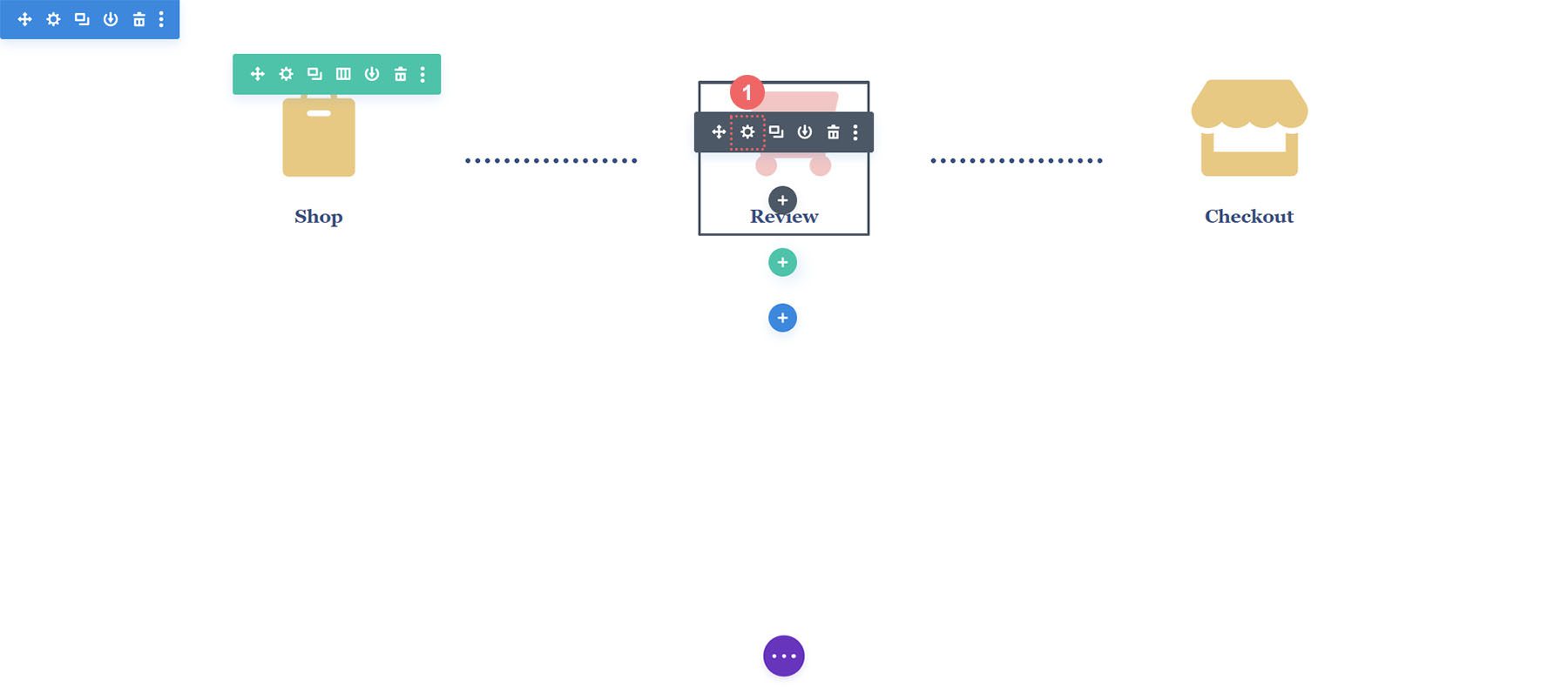
Sepet Simgesini Güncelle
Geri dönüp sepet simgesinin simge rengini güncellememiz gerekecek. Bunun için modülün modül ayarlarına geri döneceğiz. Ardından, sepet simgesinin dişli çark simgesini tıklıyoruz .

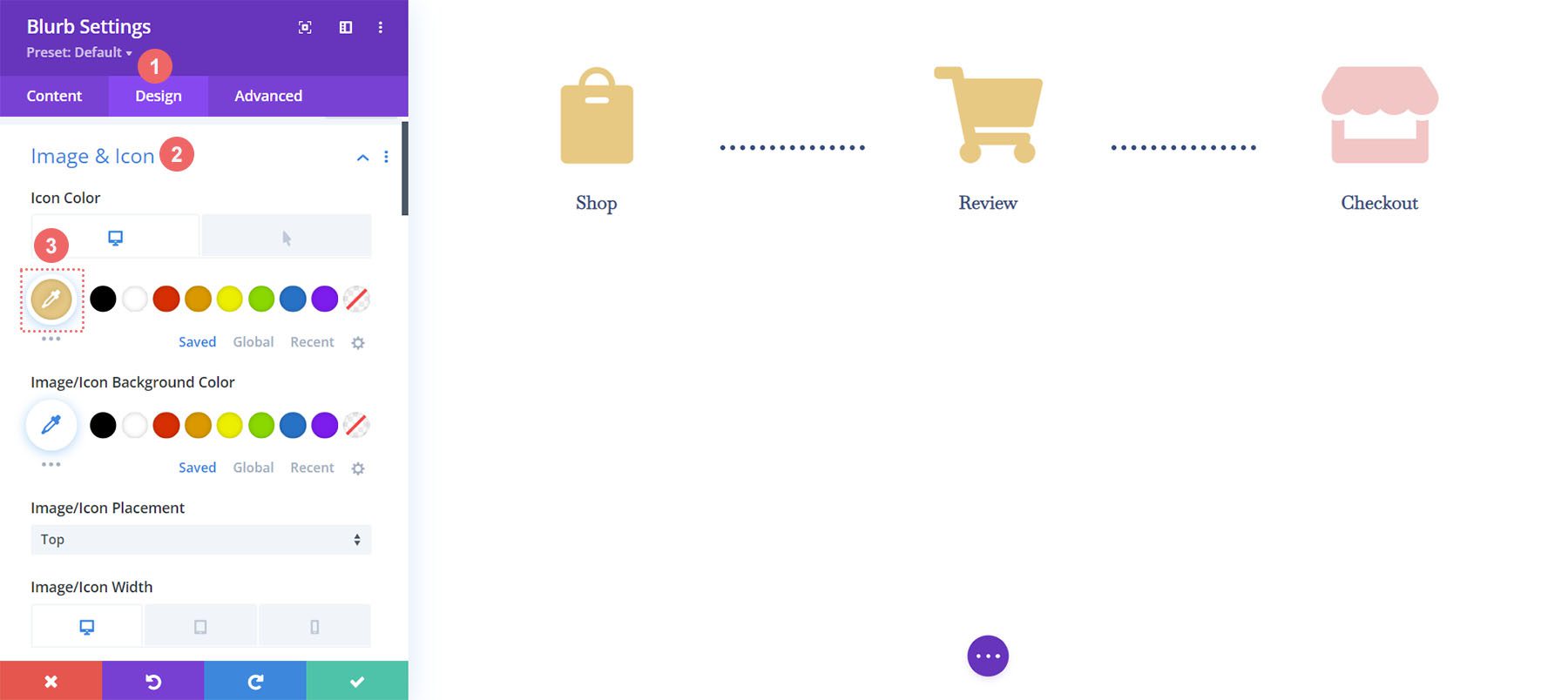
Yine modül ayarlarından Tasarım sekmesine geçeceğiz. Ardından, Görüntü ve Simge başlığının altında damlalık aracına tıklayın . Ardından, #eac989 onaltılık kodunu ekleyin.

Divi Builder'dan çıktıktan sonra ayarlarınızı ve tüm sıkı çalışmanızı kaydetmeyi unutmayın .

Hepsini bir araya koy
Bu öğreticiyi sepet zaman çizelgesini oluşturmaya odaklamış olsak da, şablonu tamamlamak için kullanılan başka WooCommerce modülleri de var. Bu eğitim için, stil için ilham kaynağı olarak ÜCRETSİZ Divi Oyuncak Mağazası Düzen Paketini kullandık. Mağazanızı tamamlamak için her şablon sayfasına eklemeniz gereken diğer WooCommerce modüllerini burada bulabilirsiniz.
Sepet Sayfası Şablonu
- Woo Cart Ürünleri: Bu, WooCommerce sepetini görüntüler
- Woo Cart Totals: Bu modül ile ara toplamı, vergileri ve daha fazlasını sergileyin

Ödeme Sayfası Şablonu
- Woo Bildirim Modülü: Bu modülü, kontrol etme ile ilgili herhangi bir hatayı, bilgiyi veya bildirimi göstermek için kullanırız.
- Woo Checkout Faturalandırma: Bu modül, müşterilerinizin fatura ayrıntılarını renklendirecek
- Woo Checkout Ayrıntıları: Sepet toplamlarının aksine, bu modül gerçek ürün adlarını, miktarını ve daha fazlasını gösterecektir.
- Woo Checkout Faturalandırma: Mevcut ödeme yöntemlerini göstermek için bu modülü ödeme sayfasına ekledik

Sonuç olarak
Alışveriş sepeti zaman çizelgesine sahip olmak, müşterilerinizin mağazanızda gerçekleştirdiği sürecin görsel bir sunumunu ekler. Divi ile WooCommerce mağazanızı özelleştirme ve ek bir parça oluşturma gücüne sahipsiniz. Divi, burada öğrendiklerinizi kendi müşterilerinize ve kişisel web sitelerinize taşıyabilmeniz için size araçlar sunar. Bu öğreticiyi vahşi doğada kullanırsanız sizden haber almak isterim!
