Elementor ve WooCommerce ile bir E-ticaret web sitesi nasıl tasarlanır
Yayınlanan: 2021-12-23Kendi çevrimiçi mağazanızı işletmeyi ve çevrimiçi işinizle girişimcilik kariyerinizi başlatmayı planlıyorsanız, doğru yere geldiniz.
Bu yazıda, Elementor ve WooCommerce ile bir E-ticaret web sitesinin nasıl tasarlanacağını göstereceğiz. Her şeyi ele aldık, örneğin: işiniz için en iyi platformu seçmekten kendi E-ticaret web sitenizi başlatmaya kadar.
Neden E-ticareti Seçmelisiniz?
Ancak, fiziksel bir mağaza açmak ve işletmek sizin için zorludur ve büyük miktarda sermaye yatırımı gerektirir. Ancak, bir E-Ticaret web sitesi oluşturmak ve başlatmak ve ürünlerinizi çevrimiçi olarak satmak sizin için oldukça yakındır.
Bu modern dünyada, online alışveriş artık bir lüks değil, günlük hayatımızda bir zorunluluk haline geliyor. Günümüzde, toplam dünya nüfusunun %25'i PC'lerden veya cep telefonlarından alışveriş yapıyor ve bu sayı hızla artıyor.
Çevrimiçi işinizi başlatmak için ihtiyacınız olan tek şey, ürünlerinizi çok çeşitli müşterilere tanıtmanıza yardımcı olan iyi tasarlanmış, tamamen işlevsel bir E-ticaret web sitesidir.
Sınırlı bir fiziksel mağaza üzerinden ürün satıyorsanız, yalnızca sınırlı sayıda kişiye ulaşabilirsiniz ve bu, mevcut stoklara ve açılış saatlerine bağlıdır. Öte yandan, ürünlerinizi tüm dünyaya E-ticaret web sitesi üzerinden satabilirsiniz.
Öyleyse başlayalım!
Elementor ve WooCommerce ile Bir E-Ticaret Web Sitesi Nasıl Tasarlanır?
E-ticaret, web üzerinde yapılan satışları ve işlemleri içeren bir iş modelini ifade eder. Her online alışveriş sitesi bu yapıyı takip eder. Bir E-ticaret web sitesi, internet üzerinden satılık ürünleri seçip alabileceğiniz herhangi bir siteyi ifade eder.
WordPress, Elementor ve WooCommrece ile kodlama gerektirmeyen, tamamen işlevsel ve uygun maliyetli bir E-ticaret web sitesi tasarlayabilirsiniz. Elementor'un özellikleri, şablonları ve sürükle ve bırak düzenleyicisi, kendi E-ticaret web sitenizi özelleştirmenize olanak tanır.
E-ticaret mağazanızı tasarlamadan önce, bunun için gerekli tüm öğeleri ayarlamanız gerekir. Bunun için E-ticaret mağazanızın temel ayarlarına ve özelleştirmelerine ihtiyaç vardır.
Çevrimiçi mağazanızı oluşturmak için şu ön koşullara ihtiyacınız olacak:
- Bir WordPress sitesi
- WooCommerce
- eleman
- Öğe Paketi Pro
Şimdi, normalde aklınıza şu soru geliyor: 'WordPress çevrimiçi mağazam için neden WooCommerce ve Elementor kullanacağım?' Cevap aşağıda-
WooCommerce
WooCommerce, WordPress sitenizi göz açıp kapayıncaya kadar kodlama veya HTML olmadan bir E-ticaret iş platformuna dönüştürmenize yardımcı olur ve ne biliyor musunuz? sadece birkaç tıklama ile yapabilirsiniz. Daha da şaşırtıcı olan şey, bu eklentinin bir çevrimiçi mağazanın tüm temel işlevleriyle ücretsiz olarak gelmesidir. Bu eklentinin çeşitli seçenekleriyle mağazanızın yeteneklerini genişletebilirsiniz.
Envanter, güvenli ödemeler, vergi yönetimi ve nakliye entegrasyonu gibi tüm esnekliği ve çeşitli heyecan verici özellikleri sağlar. Bunun için tüm çevrimiçi mağazaların %28'inden fazlasını işletmektedir.
eleman
Şimdi, dikkatleri Elementor'a verelim. Bu sürükle ve bırak sayfa oluşturucu ile web sitenizi ABC gibi kolayca tasarlayabilirsiniz. Birkaç tıklama ile sitenizi yaşamaya hazır hale getirebilirsiniz. Güzel görünen bir site oluşturmak için bir profesyonelin yardımına ihtiyacınız yok. 5 milyondan fazla insanın WordPress sitelerinde aktif olarak kullanmasının nedeni.
WooCommerce ve Elementor kombinasyonu, ne veya ne kadar satıyor olursanız olun, E-ticaret mağazanızla satış yapmak için sonsuz olasılıklar sunar.
'Elementor ve WooCommerce ile bir E-ticaret web sitesi nasıl tasarlanır?' Bir adımda cevaplayacağız. Biraz beklemelisin.
Bir E-ticaret web sitesinin temel unsurları ve rolleri
Sitenizi oluşturmak için kılavuza başlamadan önce, kolay erişilebilir her E-ticaret web sitesinin ihtiyaç duyduğu sayfaları ve öğeleri bilmeniz gerekir:
- Ana Sayfa: İşletmenizin başarısına yol açan ziyaretçilerinizin dikkatini çeken işletmenizin vitrinidir. Kahraman görseli, mağazanızın adını ve en son, yeni ve popüler ürünlerinizin yanı sıra ilgi çekici bir mesaj ve net bir şekilde bir arama çubuğu görüntüleyerek tasvir eder.
- Kategori sayfası: Bu sayfa, mağazanızın belirli bir kategorisindeki ürünlerin liste görünümüdür. Ürünlerinizi burada kategorize edebilirsiniz. Buna endüstri normlarına, arama hacmine ve pazar araştırmasına göre karar verilebilir. Her kategorinin, mevcut ürünleri açıklayan kendi lobi sayfasına, ürün resimleri ve fiyat bilgileriyle birlikte iyi tasarlanmış bir ızgaraya ihtiyacı vardır. Müşterilerinizin gezinebildiğinden, arayabildiğinden ve tam olarak aradıkları ürünü bulabildiğinden emin olun.
- Kategoriye Genel Bakış: Alt kategoriler ve diğerleri dahil olmak üzere mağazanızın tüm kategorilerini görüntüleyebilirsiniz. Böylece ziyaretçileriniz ne sattığınızı kolayca anlayabilir ve ihtiyaç duydukları ürünleri anında kontrol edebilir. Mağazanızda yalnızca bir ürün kategorisi varsa bunu atlayabilirsiniz.
- Ürün sayfası: Bu sayfa belirli bir ürünün ayrıntılarını gösterir, örneğin: ürün açıklaması, fiyat, ürün fotoğrafları, 'Sepete Ekle' CTA'sı, nakliye ve teslimat ayrıntıları ve boyut, ağırlık, ürün derecelendirmeleri, referanslar, stok gibi ilgili tüm bilgiler kullanılabilirlik, vb. Ek ürünleri daha fazla satmak istiyorsanız, ilgili ürünlerle birlikte bir 'İnsanlar da satın alır' atlıkarınca eklemelisiniz.
- Arama ve Arama Sonuçları: İstedikleri sayfaya hızlı erişim isteyen müşterilerinize yardımcı olmak için bir çevrimiçi mağazada gerekli olan arama seçeneklerini ekleyebilirsiniz.
- Fiziksel mağazanızın yeri: Aynı zamanda fiziksel bir mağazanız varsa, bazı kişiler sitenizi sadece en yakın satış noktanızın adresini öğrenmek için kontrol ettiğinden, bunun adresini ve iletişim bilgilerini eklemelisiniz.
- Sepet: Dijital alışveriş yapanlar, mağazanızdan ekledikleri ürünleri burada görebilirler. Bu sayfada kargo ücreti dahil toplam fiyatı görebilir, promosyon kodunu ve indirimleri görebilirler. Alışveriş sepetini terk etmenin herhangi bir e-ticaret işletmesi için büyük bir sorun olduğunu daima unutmayın.
- Siparişim: Bu sayfada, müşterileriniz önceki alışveriş ürünlerini kontrol etmelerine, yeniden sipariş vermelerine veya bir ürünü iptal etmelerine yardımcı olan sipariş geçmişini kontrol edebilir.
- İade: Belirli koşullar altında iade/değişim seçeneği, ziyaretçilerinize sitenizden alışverişlerine devam etmeleri için büyük güven verir.
- Ödeme Hunisi: Ödeme hunisi sorunsuz, kesintisiz ve tamamen optimize edilmiş olmalıdır. Dönüşüm hunisinde, müşterilerinizin ürünlerini ekledikleri, CTA ile ödeme yaptıkları ve onayladıkları bir alışveriş sepeti bulunur.
- Misafir Ödeme: Tüm ziyaretçiler bir ürün satın almak için bilgilerini paylaşmaktan çekinmezler. Ziyaretçilerinizin sitenize kaydolmadan satın almalarına izin verebilirsiniz.
- İncelemeler: Müşterilerinizin görüşlerini, taleplerini, sorgularını ve alışveriş deneyimlerini e-Ticaret sitenizde paylaşmalarına izin vermek çok önemlidir. Olumlu geri bildirim, yeni müşteriler için harika bir etkileyici olarak çalışır.
- Blog: Son olarak, E-ticaret mağazanız için bir bloga ihtiyacınız var. Ziyaretçilerinizi ve potansiyel müşterilerinizi ürünlerinizin faydaları hakkında web siteniz üzerinden bilgilendirmeniz gerekmektedir. Yüksek kaliteli bir blog yazısı, sitenize daha fazla trafik ve satışları artıran arama motorlarında web sitenizi tanıtmanıza çok yardımcı olur.
Bu sorunun cevabını sabırsızlıkla bekliyorsunuz: 'Elementor ve WooCommerce ile bir E-ticaret sitesi nasıl tasarlanır?' Pekala, o noktaya gidiyoruz. Lütfen sabırlı olun.
Diyelim ki web siteniz için gerekli alan adınızı ve barındırma planınızı zaten aldınız. Şimdi WordPress sitenizi yapılandırın ve WooCommerce, Elementor ve Element Pack Pro dahil olmak üzere gerekli tüm eklentileri yükleyin.
Ardından, WooCommerce yükleyerek WordPress ve Elementor'da E-ticaret sitenizi kolayca oluşturabilir ve özelleştirebilir veya tasarlayabilirsiniz.
'Elementor ve WooCommerce ile bir E-ticaret web sitesi nasıl tasarlanır?' sorusunun cevabını bulmak Sadece bir dakika bekle!
İşte bunun için adım adım kılavuz:
Adım-1: WooCommerce eklentisini yükleyerek başlayın.
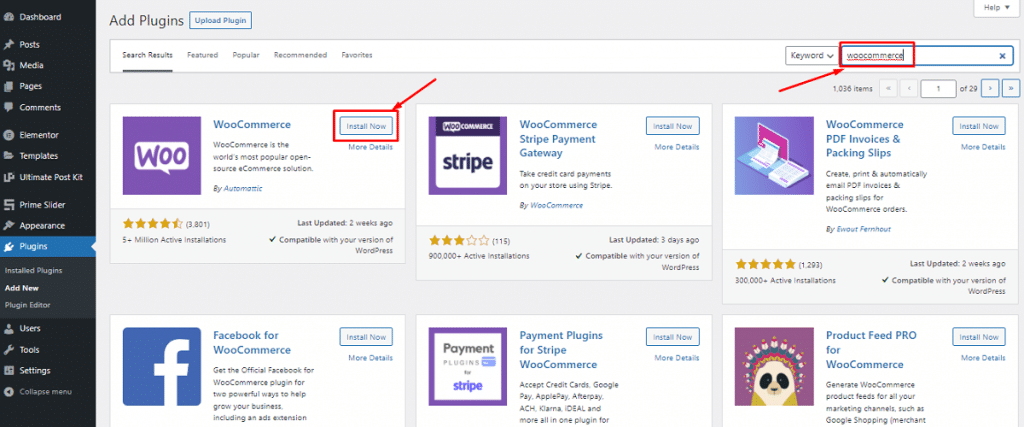
WordPress Yönetici Kontrol Paneli>Eklentiler>Yeni Ekle'ye gidin.
Ardından, 'WooCommerce' için arama yapın.
Bundan sonra, 'Şimdi yükle' düğmesine tıklayarak eklentiyi yükleyin.

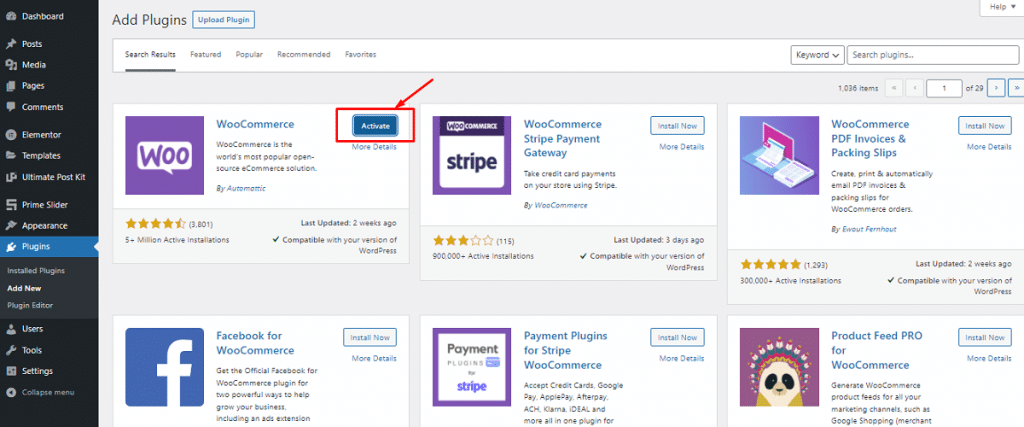
Şimdi, ardışık denemeler olarak 'Etkinleştir'e tıklayın.

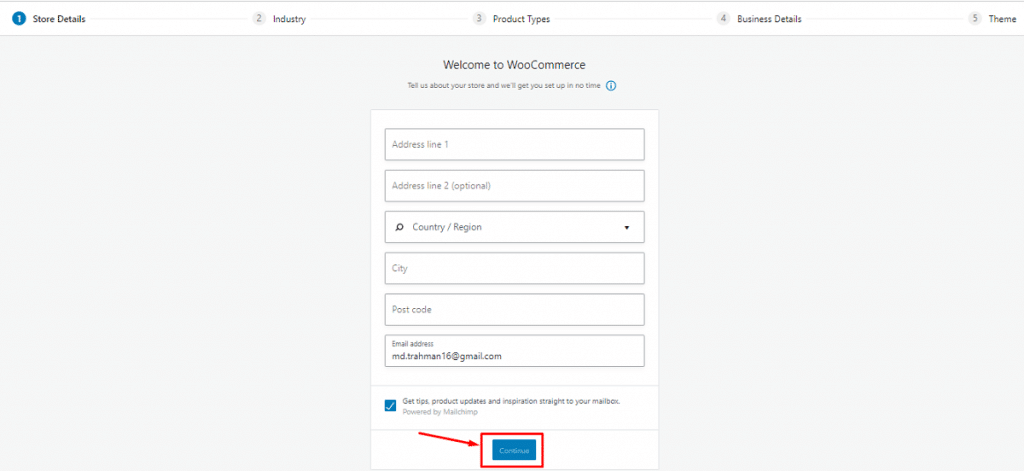
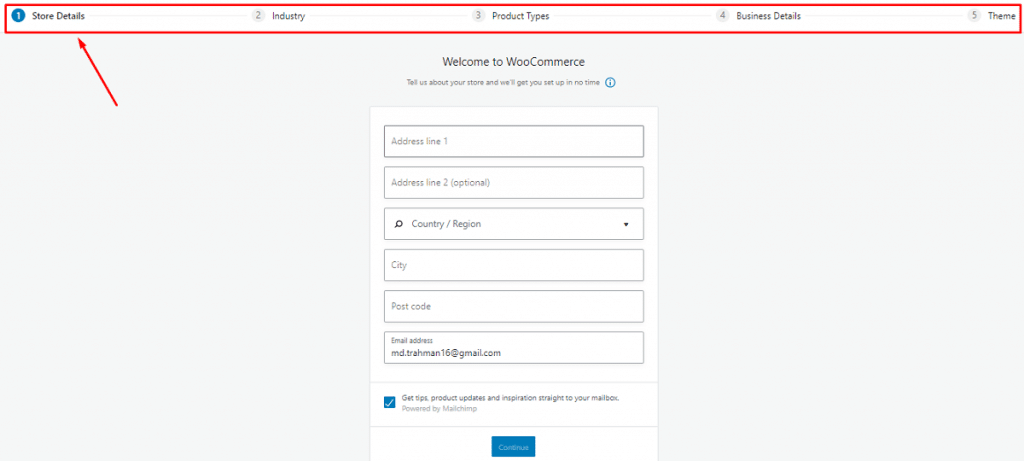
Şimdi, bir kurulum sihirbazı alacaksınız. Bu kısmı atlamak yerine, süreci gözden geçirmek ve tüm temel özelleştirmeleri buna göre yapmak daha iyidir. Burada kurulum sihirbazına başlamak için 'Devam'ı seçeceğiz.


A. Adım adım temel bilgileri sağlayın

Her şeyden önce, mağazanızın konumu, ürün türü, kullandığınız para birimi ve satmayı planladığınız mal türleri gibi mağazanızın ilk verilerini ister; örneğin: fiziksel, dijital, her ikisi, şahsen ve diğerleri.
Ayrıca, mağazanızın iyileştirilmesi için WooCommerce'in kullanımınızı izlemesine izin vermek isteyip istemediğinizi de belirleyebilirsiniz. Formu uygun şekilde doldurun, alttaki 'Devam' düğmesine tıklayın ve bir sonraki ayarlara atlayın.
B. WooCommerce ödeme ağ geçitlerini ayarlayın
Online mağazanız için ödeme seçeneklerini buradan yapılandırabilirsiniz. Bu adımın seçenekleri, mağazanızın konumuna ve satmak istediğiniz ürün türlerine bağlıdır.
Stripe ve Paypal'ı yalnızca 'ürünleri şahsen satma' seçeneğini işaretlemediyseniz alacaksınız. 'Şahsen satış' seçeneğini işaretlediyseniz ve Kanada, Avustralya, ABD, Japonya ve Birleşik Krallık'ta yaşıyorsanız Square, Paypal ve Stripe'i görürsünüz. Çünkü bu ödeme ağ geçitleri bu ülkelerde mevcuttur.
Bir ödeme seçeneği seçebilirsiniz, örneğin: 'Çevrimdışı Ödemeler' seçeneğini belirleyerek açılır menüden çek, banka havalesi veya nakit.
Tüm ayarları tamamladıktan sonra 'Devam' butonuna tıklayın ve bir sonraki adıma geçin.
C. WooCommerce gönderimini ayarlayın
Her şey bu adımda ürün ayrıntılarınızı göndermekle ilgilidir. WooCommerce iki (2) nakliye bölgesini destekler:
- Bölge 1- ABD ve Kanada
- Bölge 2- geri kalan ülkeler
Mağazanız 1. bölgedeyse, canlı kargo ücreti seçeneğini alırsınız. Ancak, esnek bir şekilde sabit bir nakliye ücreti veya ücretsiz gönderi belirleyebilirsiniz. Gerçek nakliye ücreti açısından doğru ağırlığı ve boyutu ayarlamanız gerekir.
'Devam' düğmesini tıklayın, ancak kimlik bilgilerinizi yazdırmak için önce 'nakliye etiketlerini evde yazdırın' seçeneğini işaretleyin.
D. Bazı ekstra seçenekleri yapılandırın
Bu noktada, WooCommerce sizden bazı temel eklentileri yüklemenizi ister: Jetpack ile otomatik vergiler, e-posta pazarlaması için MailChimp ve WooCommerce için Facebook eklentisi. E-ticaret web siteniz için gerekli olanı seçebilirsiniz. Bunu yapmak için, tüm bunları sitenize otomatik olarak almak için onay kutusunu seçmeniz yeterlidir veya daha sonra manuel olarak da yükleyebilirsiniz.
E. WooCommerce'i Jetpack ile bağlayın ve kurulumu tamamlayın
Burada kurulum sihirbazı, sitenizi daha önce bahsedilen Jetpack ile bağlamanızı ister. Bu eklenti, en yüksek güvenliği sağlayan otomatik verginin tüm işlevleriyle harika bir şekilde çalışır.
'Jetpack ile Devam Et'i tıklayın ve sihirbazın son sayfasındasınız. Bu sayfadan ürünler oluşturabilir, içe aktarabilir, kontrol panelinizi ziyaret edebilir veya tüm ayarları inceleyebilirsiniz. Sadece kontrol et ve devam et.
Hepsi tamam! Artık mağazanıza ürün ekleyebilirsiniz.
Bu sorunun cevabını bekliyorsunuz- 'Elementor ve WooCommerce ile bir E-ticaret web sitesi nasıl tasarlanır?' O noktaya doğru ilerliyoruz.
Adım-2: WooCommerce mağazanıza ürünler ekleyin.
Çevrimiçi E-ticaret mağazanızı müşterilerin satın alabileceği temel ürünlerle doldurmanın zamanı geldi. Nasıl yapabileceğimize bir bakalım.
A. Ürün ekle
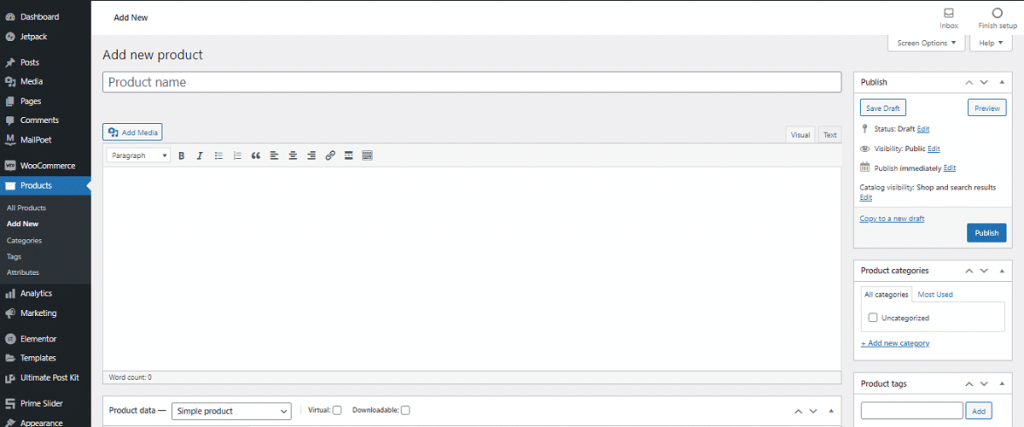
WordPress kontrol panelinizde Ürünler>Yeni ekle'ye gidin, burada ürününüzle ilgili bilgileri ekleyebilirsiniz.

Ürün adı, kategori, resim, etiket, galeri, açıklama ve diğerleri dahil olmak üzere ürün ayrıntılarınızı ekleyebilirsiniz. Tüm ürünlerinizi gerekli tüm bilgilerle birlikte mağazanıza tek tek ekleyin.
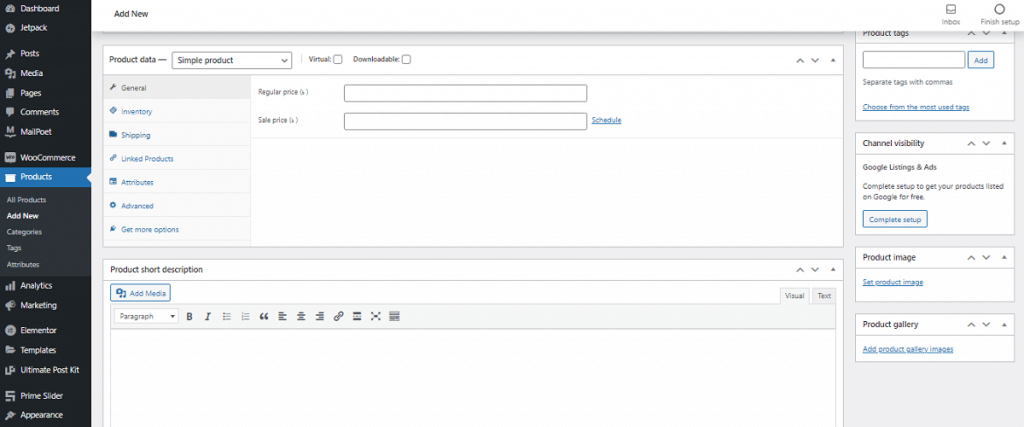
B. Ürün verilerini yapılandırın

Ana düzenleyici penceresinin altındaki panelde ürün verilerinizi ayarlayın. Mağazanızın sorunsuz çalışması için verileri gerektiği gibi dikkatlice özelleştirin.
İlk olarak, açılır menüden sattığınız ürünlerin veri tipini seçin.
- Basit ürün
- gruplandırılmış ürün
- Harici/İştirak ürünü
- Değişken ürün
Seçiminiz üzerine farklı konfigürasyon seçenekleri çıkacaktır. Bu nedenle, işletmenizin nişine, sektör türüne, ürün kategorilerine ve diğerlerine göre tüm verileri ayarlamanız gerekir. Bitirip kaydettikten sonra ürünü 'Tüm Ürünler'den kontrol edebilirsiniz.
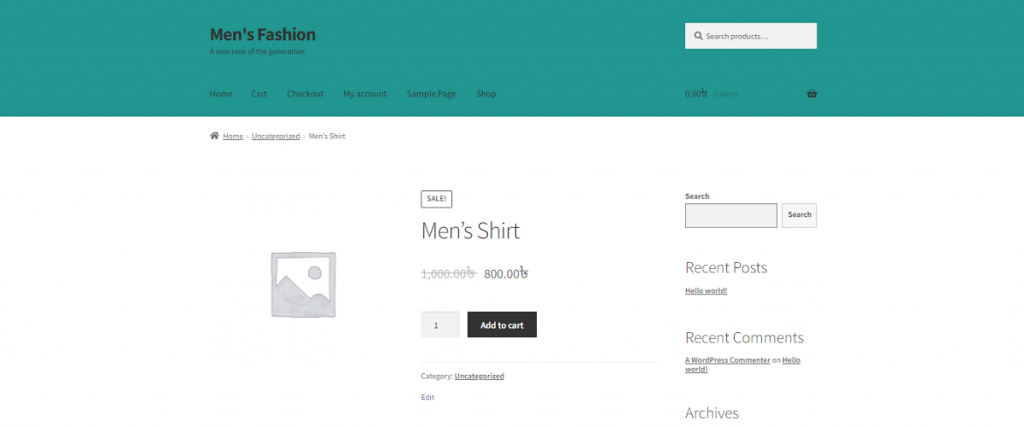
C. Ürünün ön uç görünümünü kontrol edin

Harika! Gerekli tüm görevleri yaptınız. Şimdi çevrimiçi mağazanızın ön yüzünü ve ürünlerinizin görünümünü görme zamanı. Büyük ölçüde kullandığınız temaya bağlıdır. <Bir tema seçin>
Son olarak, 'Elementor ve WooCommerce ile bir E-ticaret sitesi nasıl tasarlanır' sorusuna ulaştık! Devam edelim.
3. Adım: E-ticaret web sitenizi Elementor ile tasarlayın
Bu adımda, çevrimiçi mağazanızı Elementor ile tasarlayabilirsiniz. Bunu yapmak için...
- WordPress Yönetici Kontrol Paneli>Eklentiler>Yeni Ekle'ye gidin
- 'Elementor' için arama yapın
- Bundan sonra, eklentiyi kurun ve etkinleştirin
- Ardından, WooCommerce için yaptığınız gibi eklentiyi etkinleştirin
Veya bunu Elementor'u indirerek ve 'Eklenti Yükle' seçeneğini kullanarak dosyayı yükleyerek manuel olarak yapabilirsiniz.
Şimdi, aşağıdaki adımlarda Elementor ile mağaza sayfalarınızı tasarlamaya başlayın.
A. Elementor aracılığıyla bir Ürün Sayfası Oluşturun
Elementor'un dinamik özellikleri ve widget'ları ile çevrimiçi mağazanızın her santimini özelleştirin. Elementor'u ilk kez kullanıyorsanız, bu adım adım yönergeyi takip edebilirsiniz:
Belirli bir ürünün ayrıntılarını sergilemek üzere bir ürün sayfası tasarlamak için aşağıdaki adımları izleyin:
- WordPress Kontrol Panelinize gidin>Sayfalar>Yeni Ekle
- Bir sayfa başlığı girin ve sağ taraftaki şablon açılır menüsünden 'Elementor Canvas' seçeneğini seçin
- Son olarak, 'Elementor ile Düzenle' düğmesine tıklayın ve bu WordPress oluşturucu ile çalışmaya başlayın
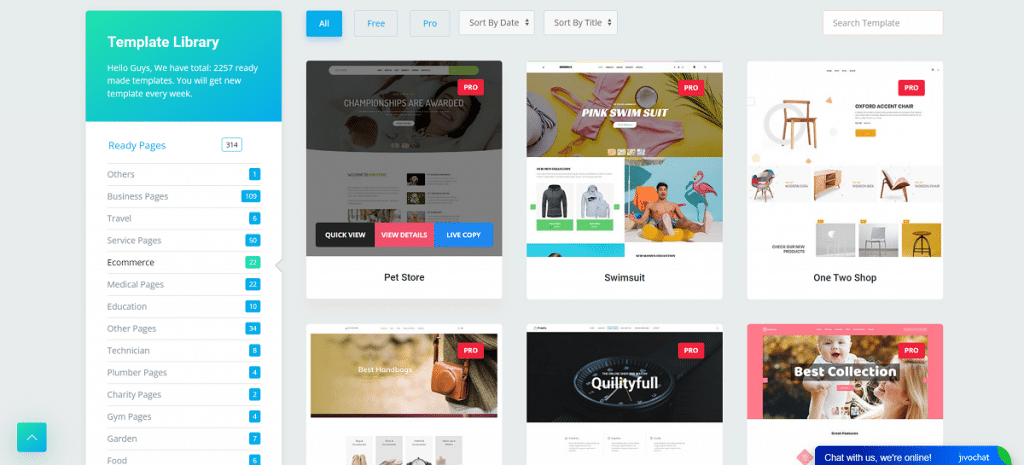
Aksi takdirde, isterseniz sayfanızı tasarlamak için önceden oluşturulmuş bir şablon veya blok kullanabilirsiniz. Ayrıca, şablon kitaplığınızı daha özel özelliklerle genişletmek için üçüncü taraf eklentiler yükleyebilirsiniz.
Birden çok türde yararlı widget ekleyerek bireysel bölümü tasarlayabilirsiniz. Burada, ürün sayfasını çarpıcı hale getirmek için ücretsiz çekirdek Elementor ve Element Pack Pro'dan widget'lar kullandık.
B. Tasarımınızı sonlandırın

Tüm özelleştirme işlemlerini başarıyla gerçekleştirdiniz. Şimdi sayfayı yayınlama zamanı. Bundan önce, sayfanızı belirli bir kategori altında gösterecek koşulu ayarlamanız gerekir.
Diğer sayfalarınızı da bu şekilde tasarlayabilirsiniz ve ciltleme yoktur. Tek yapmanız gereken bir tasarım düşünmek ve onları farklı widget'lar kullanarak gerçek hayatta portrelemek. Ayrıca Element Pack Pro ile animasyon kullanabilir ve nesnelerinizi istediğiniz yöne hareket ettirebilirsiniz.
Çözüm
Bu yazıda, Elementor ve WooCommerce ile bir E-ticaret web sitesi tasarlamanın kolay bir yolunu gösterdim. Umarım bu size çok yardımcı olur ve kendi çevrimiçi mağazanızı kurup çalıştırabilirsiniz.
Daha fazla yardıma ihtiyacınız olursa, aşağıdaki yorum bölümünde yorum yapın.
Okuduğunuz için teşekkürler. İyi günler!
