2024'te Web Siteleri Nasıl Tasarlanır (İpuçları ve Püf Noktaları)
Yayınlanan: 2024-11-21İşe yarayan web sitelerinin nasıl tasarlanacağını öğrenmek, yalnızca tasarım konusunda bilgi sahibi olmak veya trendleri takip etmekle ilgili değildir. En iyi performans gösteren sitelerin paylaştığı temel ilkelere gelir. Bunları doğru yapın, geri kalan her şey yerli yerine oturacaktır.
Bu yazıda web tasarım sürecini anlamanıza yardımcı olmaya çalışacağız. Ayrıca Divi'nin web siteleri tasarlamak için neden mükemmel bir araç olduğunu da vurgulayacağız. İster ilk sitenizi ister yüzüncü sitenizi oluşturuyor olun, web sitelerini nasıl kolayca tasarlayacağınızı keşfetmek üzeresiniz.
Hadi konuya geçelim!
- 1 Web Siteleri İçin İyi Tasarım Neden Önemlidir?
- Web Sitelerini Tasarlamak İçin 2 Geleneksel Yaklaşım (Ve Neden Güncel Değil)
- 2.1 Bu Yöntemler Neden Artık İşe Yaramıyor?
- 3 Web Tasarımına Modern Yaklaşım
- 3.1 Sağlam Bir İçerik Yönetim Sistemi Üzerinde Çalışmak
- 3.2 Görsel Oluşturucularla Gerçek Zamanlı Tasarım
- 3.3 Zaman Kazandıran Önceden Oluşturulmuş Şablonları Kullanmak
- 3.4 Yapay Zeka Destekli Çözümlerden Yararlanma
- 4 Divi Herşeyi Değiştirir
- 4.1 Vizyonunuz, Divi Yapay Zekanın Yaratımı
- 4.2 Daha Fazla İnşa Edin, Daha Az Endişelenin
- 5 Web Sitesi Nasıl Tasarlanır: Herkesin Ustalaşabileceği Temel Tasarım Öğeleri
- 5.1 Markanızın Renk Hikayesi
- 5.2 İşe Yarayan Kelimeler
- 5.3 Akışlı Düzenler
- 5.4 Etkili Görseller
- 5.5 Uzay: Gizli Tasarım Silahınız
- 6 Adım Adım Web Sitesi Tasarım Süreci
- 6.1 Web Sitelerinizi Nasıl Hazırlayabilirsiniz?
- 6.2 Kaçınılması Gereken Yaygın Hatalar
- 6.3 Başlatma Kontrol Listesi
- 7 Güzel Tasarım Elinizin Altında
Web Siteleri İçin İyi Tasarım Neden Önemlidir?
İyi tasarım, ziyaretçilerin web sitenize geldikleri andan itibaren nasıl algıladıklarını ve web sitenizle nasıl etkileşimde bulunduklarını şekillendirir. Milisaniyeler içinde - tek bir kelimeyi bile okumadan - güvenilirliğiniz ve profesyonelliğiniz hakkında yargıya varırlar.
Dağınık gezinme, tutarsız aralıklar ve net olmayan harekete geçirici mesajlar, ziyaretçilerin ihtiyaç duydukları şeyi bulmasını engelleyen engeller oluşturur. İlgi çekici içerikler bile görsel kaosun ağırlığı altında ezilirken, stratejik tasarım seçimleri kullanıcılara yolculukları boyunca doğal bir şekilde rehberlik ediyor.
İyi tasarım arka planda sessizce çalışarak gerekli eylemleri doğal ve açık hale getirir. Ziyaretçilerin ister bir makale okurken ister bilgi satın alırken hedeflerine ulaşmalarına yardımcı olacak deneyimler yaratmakla ilgilidir. Tasarım işini iyi yaptığında kullanıcıların bunu fark etmemesi gerekir.
Web Sitelerini Tasarlamak İçin Geleneksel Yaklaşımlar (Ve Neden Güncel Değil)
Birçok web tasarım yaklaşımı artık çözdüklerinden daha fazla sorun yaratıyor. Bu yöntemler bir zamanlar işe yarasa da günümüzün web'i tasarımcılar ve kullanıcılar için daha iyi çözümler talep etmektedir.
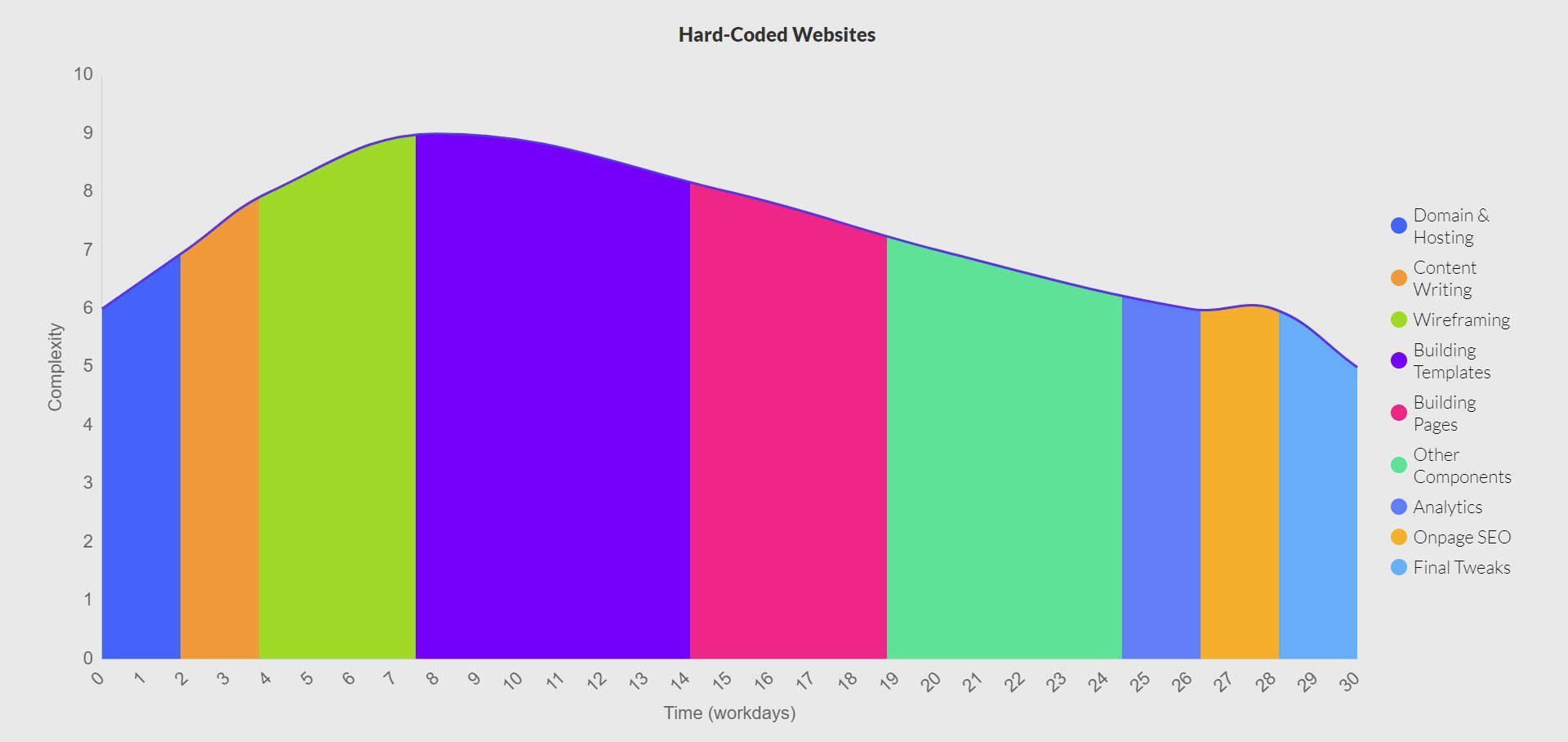
- Her Şeyi Sıfırdan Kodlamak: Ham HTML, CSS ve JavaScript ile web siteleri oluşturmak "saf" bir yaklaşım gibi görünebilir, ancak bu genellikle büyük bir kaynak israfıdır. Modern çerçeveler ve CMS platformları, manuel olarak kodlanması haftalar sürecek karmaşık işlevleri yönetir. Savaşta test edilmiş çözümler zaten mevcutken neden duyarlı navigasyonu veya iletişim formlarını yeniden icat edesiniz?
- Sabit Genişlikli Düzenler: 960 piksellik ızgaralar ve sert tablolar üzerine kurulu siteler, mobil cihazlarda paramparça olur. Metin okunamaz hale gelir, görseller kapsayıcılarından taşar ve kullanıcılar sürekli olarak yatay olarak yakınlaştırma ve kaydırma yapmak zorunda kalır. Bu esnek olmayan yapılar, web trafiğinin çoğunun artık farklı ekran boyutlarından ve cihazlardan geldiği gerçeğini görmezden geliyor.
- Ağır Animasyon: Dönen logolar, solan menüler ve kayan içerik blokları, ilk web tasarımı trendlerine hakim oldu. Bu animasyonlar sitelere gereksiz JavaScript yükü yükler, yükleme sürelerini artırır ve mobil cihaz pillerini tüketir. Pek çok kullanıcı, aşırı hareket efektlerinin dikkati dağıttığını, hatta iğrenç bularak odağı anlamlı içerikten uzaklaştırdığını düşünüyor. Modern tasarım, performanstan veya erişilebilirlikten ödün vermeden kullanıcı etkileşimini geliştiren amaca yönelik, hafif animasyonları destekler.
- Manuel Mobil Uyarlamalar: Ayrı mobil sürümlerin bakımı, geliştirme çalışmasını iki katına çıkarır ve kod tabanını parçalara ayırır. İçerik güncellemeleri birden fazla yerde değişiklik yapılmasını gerektirerek masaüstü ve mobil deneyimler arasında tutarsızlıklar yaratır. Bu yaklaşım, modern CSS ve duyarlı tasarım ilkelerinin mizanpajları nasıl otomatik olarak uyarlayabildiğini göz ardı ediyor.
Bu Yöntemler Neden Artık İşe Yaramıyor?
Web, bu geleneksel yaklaşımların ortaya çıkmasından bu yana çarpıcı biçimde değişti. Yalnızca masaüstüne yönelik statik web sitelerinde işe yarayan yöntemler, günümüzün telefonlarında, tabletlerinde ve sürekli değişen içerik ortamında başarısız oluyor.
İşletme web siteleri artık yalnızca dijital broşürlerden ziyade dinamik pazarlama ve satış araçları olarak hizmet veriyor. Pazarlama ekiplerinin kampanyaları hızla başlatması, yeni içeriği düzenli olarak test etmesi ve analiz verilerine yanıt vermesi gerekiyor. Geleneksel geliştirme yöntemleri, bu basit güncellemeleri uzun teknik görevlere dönüştürür.
Güncelliğini yitirmiş yaklaşımlar, sitelere düşük performans, bakım sorunları ve hayal kırıklığı yaratan kullanıcılar yüklüyor. Üstelik bu yaklaşımlar, bu becerileri öğrenmek için gereken gerçek süre hariç, yaklaşık 200 saatten fazla çok fazla zaman alıyor.

Öte yandan, modern web tasarımı, cihazlar arasında ölçeklenen ve uzun vadede bakımı kolay kalan sürdürülebilir geliştirme uygulamalarını vurgulamaktadır. Modern çerçeveler ve platformlar da önemli ölçüde olgunlaştı. Duyarlı düzenlerden içerik yönetimine kadar karmaşık işlevleri kutudan çıktığı gibi yönetirken, belirli ihtiyaçlara göre özelleştirilebiliyorlar. Her şeyi sıfırdan oluşturmak veya ayrı mobil sürümler sürdürmek, halihazırda çözülmüş sorunları çözerek kaynakları israf eder.
Kullanıcı beklentileri gelişti. Ziyaretçiler, her cihazda sorunsuz çalışan, hızlı yüklenen siteler talep ediyor. Sabit düzenler ve yoğun animasyonlar gibi geleneksel yaklaşımlar, potansiyel müşterileri içeriğinizle etkileşime geçmeden önce uzaklaştıran sinir bozucu deneyimler yaratır.
Web Tasarımına Modern Yaklaşım
Web tasarımı, karmaşık kodlamadan sezgisel görsel yapıya doğru evrilmiştir. Günümüzün araçları ve platformları, işletmelerin teknik ayrıntılarda kaybolmadan güçlü web siteleri oluşturmasına olanak tanıyor. Modern yaklaşımların mükemmel web tasarımını nasıl herkes için erişilebilir hale getirdiğini keşfedelim.
Sağlam Bir İçerik Yönetim Sistemi Üzerinde Çalışmak
Doğrudan HTML dosyalarını düzenleyerek web siteleri oluşturmayı hatırlıyor musunuz? O günler çoktan geride kaldı. Modern web siteleri, koda dokunmadan kontrolün sizde olmasını sağlayan İçerik Yönetim Sistemleri (CMS) üzerinde çalışır. Tamamen ücretsiz ve açık kaynak olan WordPress, dünya çapındaki tüm web sitelerinin %43'ünden fazlasına güç vererek bu evrime öncülük ediyor.

WordPress bu alana hakimdir ve bunun iyi bir nedeni vardır. İşletmelerin ihtiyaç duyduğu güç ve basitlik arasındaki o hassas noktayı vuruyor. Geliştiriciler gerektiğinde özel kod aracılığıyla işlevselliği genişletebilirken siz de dakikalar içinde içeri girip içerik oluşturmaya başlayabilirsiniz. Platformun devasa topluluğu, eklemek istediğiniz hemen hemen her özellik için önceden oluşturulmuş çözümler bulacağınız anlamına gelir.
Gerçek sihir, ekibiniz WordPress'i günlük olarak kullanmaya başladığında gerçekleşir. Pazarlamacılar blog gönderileri yayınlayabilir, tasarımcılar düzenlerde ince ayar yapabilir ve yöneticiler değişiklikleri teknik yardım almadan inceleyebilir. Medya kitaplığınız görselleri düzenli tutar, kullanıcı izinleri kimin ne yapabileceğini kontrol eder ve güncellemeler tek tıklamayla gerçekleşir. WordPress eklentileri ve uzantıları, SEO ayarları, yedekleme planlaması ve güvenlik izleme gibi karmaşık görevleri otomatik olarak yönetir.
Platform, büyümenize sorunsuz bir şekilde uyum sağlar. WooCommerce ile çevrimiçi bir mağaza eklemek, üyelik sistemleri oluşturmak veya formları ve galerileri entegre etmek haftalar yerine dakikalar alır. Başladığınız basit blog, aynı tanıdık araçları kullanarak karmaşık bir iş sitesine dönüşebilir; WordPress ise perde arkasındaki teknik karmaşıklığı ele alır. WordPress ücretsiz ve açık kaynak olduğundan, tek temel maliyetiniz kaliteli barındırmadır; optimize edilmiş performans, günlük yedeklemeler ve anında kurulum için SiteGround'un WordPress planlarına göz atın.
WordPress Web Sitenizi SiteGround ile Başlatın
Görsel Oluşturucularla Gerçek Zamanlı Tasarım
Web tasarımı, kod editörlerinden, değişikliklerinizi anında gösteren görsel araçlara geçiş yaptı. Dünyanın en çok kullanılan CMS'si WordPress bile artık Gutenberg adında görsel bir sürükle ve bırak oluşturucu içeriyor. WordPress'in yerleşik Gutenberg düzenleyicisi temel blok tabanlı düzenleme sunarken, birçok site sahibi bunu karmaşık düzenler için sınırlayıcı buluyor. İşte bu noktada Divi gibi gelişmiş sayfa oluşturucular devreye giriyor ve sezgisel sürükle ve bırak arayüzleri aracılığıyla mükemmel piksel kontrolü sunuyor.
Bu premium oluşturucular tarayıcınızda çalışarak siz tasarlarken gerçek zamanlı güncellemeleri gösterir. Gutenberg'in sert blok sisteminin aksine, öğeleri serbestçe konumlandırmanıza, karmaşık düzenler oluşturmanıza ve kodlara dokunmadan duyarlı tasarımlar oluşturmanıza olanak tanır. Web sitenizin şekillenmesini izlerken bölümleri taşıyabilir, aralıkları ayarlayabilir veya stili güncelleyebilirsiniz.
Bu gelişmiş inşaatçılar çalışma şeklinizi değiştirir. Dakikalar içinde eksiksiz sayfa şablonları oluşturun, en sevdiğiniz bölümleri yeniden kullanmak üzere kaydedin ve sitenizde tutarlı bir stil sağlayın. Tek bir tıklama her yerde genel renkleri ve tipografiyi güncelleyerek saatlerce süren manuel düzenlemeden tasarruf sağlar.
Gerçek güç, rutin web sitesi güncellemeleri sırasında ortaya çıkar. Blok sınırlamalarıyla boğuşmak veya geliştiricileri beklemek yerine anında değişiklik yapabilirsiniz. Görsel oluşturucular, web tasarımını yaratıcı bir sürece dönüştürür; teknik bir bulmacayı çözmekten çok, bir odadaki mobilyaları düzenlemeye benzer. Bu araçlar, tasarım esnekliğine ve zaman verimliliğine değer veren işletmeler için mükemmel güç ve basitlik dengesini sunar.
Zaman Kazandıran Önceden Oluşturulmuş Şablonları Kullanma
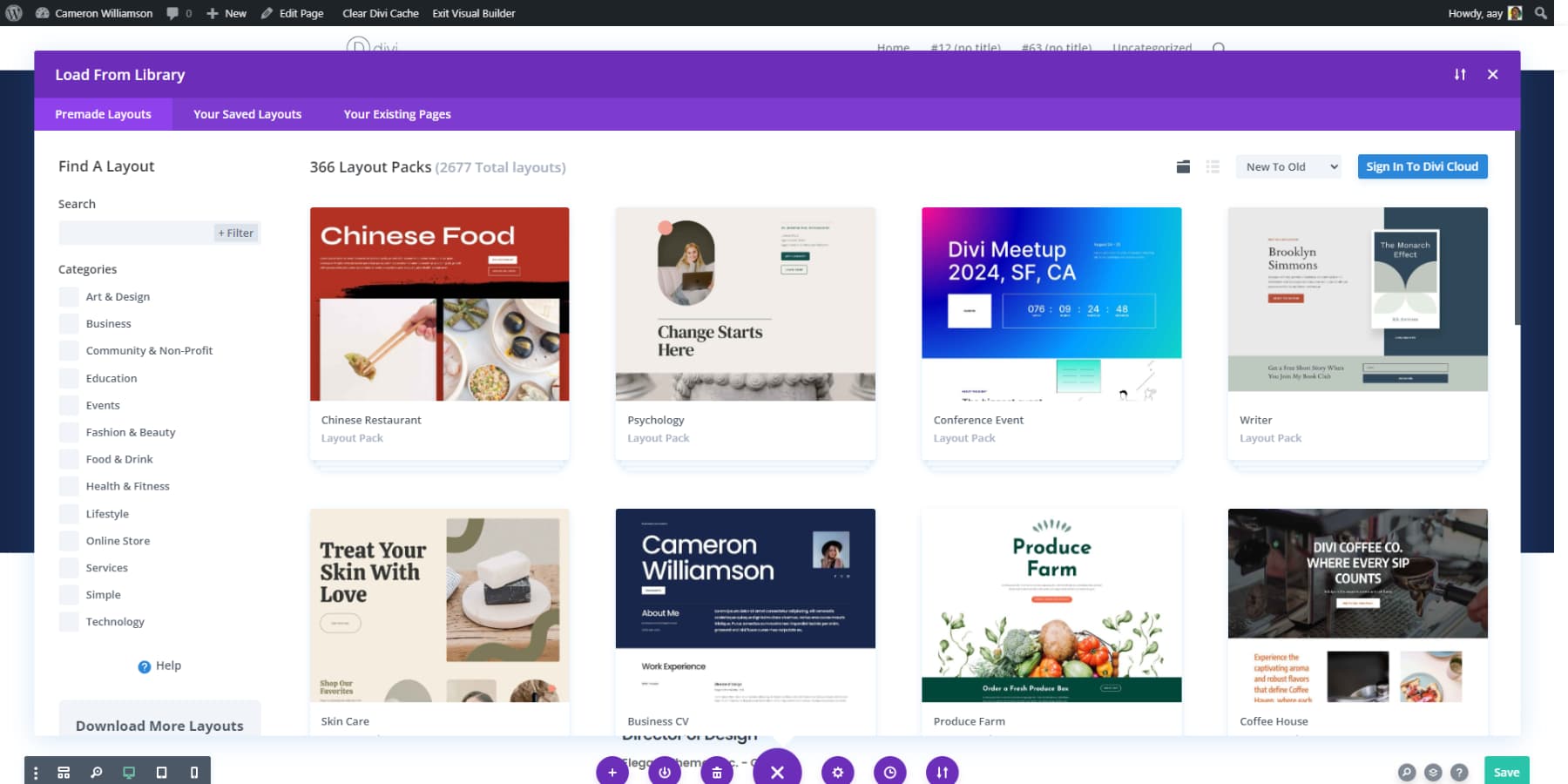
Kanıtlanmış tasarımlardan yararlanabilecekken neden sıfırdan başlayasınız ki? Modern WordPress temaları, geliştirme süresini kısaltan kullanıma hazır şablonlar içerir. İşletme ana sayfalarından ürün kataloglarına kadar vizyonunuza uygun olanı seçip kendinize ait hale getirirsiniz.
Favori temanızdaki şablon kitaplığı, eksiksiz web sitesi paketleri veya bağımsız sayfa tasarımları içerebilir. Çarpıcı bir Hakkında sayfasına mı ihtiyacınız var? Bir şablon alın. Bir ekip bölümü oluşturmak mı istiyorsunuz? Bunun için bir tasarım var. Bunlar temel yer tutucular da değil; sağlam tasarım ilkelerini takip eden ve ziyaretçileri müşterilere dönüştüren, profesyonelce hazırlanmış düzenlerdir.

Görsel oluşturucunuz bu şablonları özelleştirmeyi çocuk oyuncağı haline getirir. Görüntüleri değiştirin, renkleri ayarlayın, düzenlerde ince ayar yapın ve içeriğinizi ekleyin. Şablonlar, duyarlı tasarımın ve uygun aralıkların ağır yükünün üstesinden gelerek önemli olana odaklanmanıza olanak tanır ve tasarımın markanıza uygun olmasını sağlar.
Yapay Zeka Destekli Çözümlerden Yararlanma
Web tasarımı son zamanlarda önemli bir adım attı. Modern WordPress temalarının çoğu artık otomatik olarak profesyonel düzenler ve uyumlu renk şemaları oluşturabilen belirli kapasitelerde AI araçlarını içeriyor. Sıfırdan başlamak yerine kanıtlanmış tasarım ilkelerine dayanan akıllı önerilerle başlarsınız.
Bu yapay zeka özellikleri mevcut oluşturucu arayüzünüzle sorunsuz bir şekilde entegre olur. Marka renklerinizi ve iş bilgilerinizi girin, sistem ihtiyaçlarınıza göre benzersiz tasarımlar üretsin. Yeni sayfa içeriğine veya görsel öğelere ihtiyaç duyduğunuzda yapay zeka, profesyonel standartları korurken marka kimliğinizle uyumlu seçenekler sunar.
Gerçek avantaj dengede yatıyor; yapay zeka, kontrolünüzü sınırlamadan tasarım sürecini hızlandırır. Yapay zeka tarafından oluşturulan bir düzen ile başlayabilir, ardından görsel oluşturucunuz aracılığıyla öğeleri, spesifikasyonlarınıza tam olarak uyana kadar ayarlayabilirsiniz. Teknoloji, genel tasarım engellerini basitçe ortadan kaldırır.
Yapay zeka verimliliği ile kişisel kişiselleştirmenin bu kombinasyonu, web sitesi oluşturma sürecini dönüştürüyor. Başlangıçtaki tasarım kararlarını hızlı bir şekilde aşarsınız ve en önemli ayrıntıları iyileştirmeye odaklanırsınız; markanızı gerçekten temsil eden bir site yaratırsınız. Yapay zeka, üzerine güvenle inşa edebileceğiniz profesyonel bir temel sağlar.
Divi Herşeyi Değiştirir
Modern web tasarımı, tüm önemli unsurlar bir arada çalıştığında tam potansiyeline ulaşır. Divi, görsel tasarımı, şablonları ve yapay zekayı tek bir eksiksiz sisteme entegre ederek WordPress'in temelini oluşturur.

Visual Builder, canlı düzenleme ve her biri koda dokunmadan yaratıcı olanaklarınızı genişleten 200'den fazla tasarım modülüyle temel sürükle ve bırak arayüzlerinin ötesine geçer.
Birçok web sitesi oluşturucusu tasarım özgürlüğü vaat ediyor ancak sizi sıfırdan başlamaya bırakıyor. Divi, ana sayfanızdan iletişim formlarınıza kadar görsel tutarlılığı koruyan 2000'den fazla profesyonel düzen ve eksiksiz web sitesi paketleri içerir.

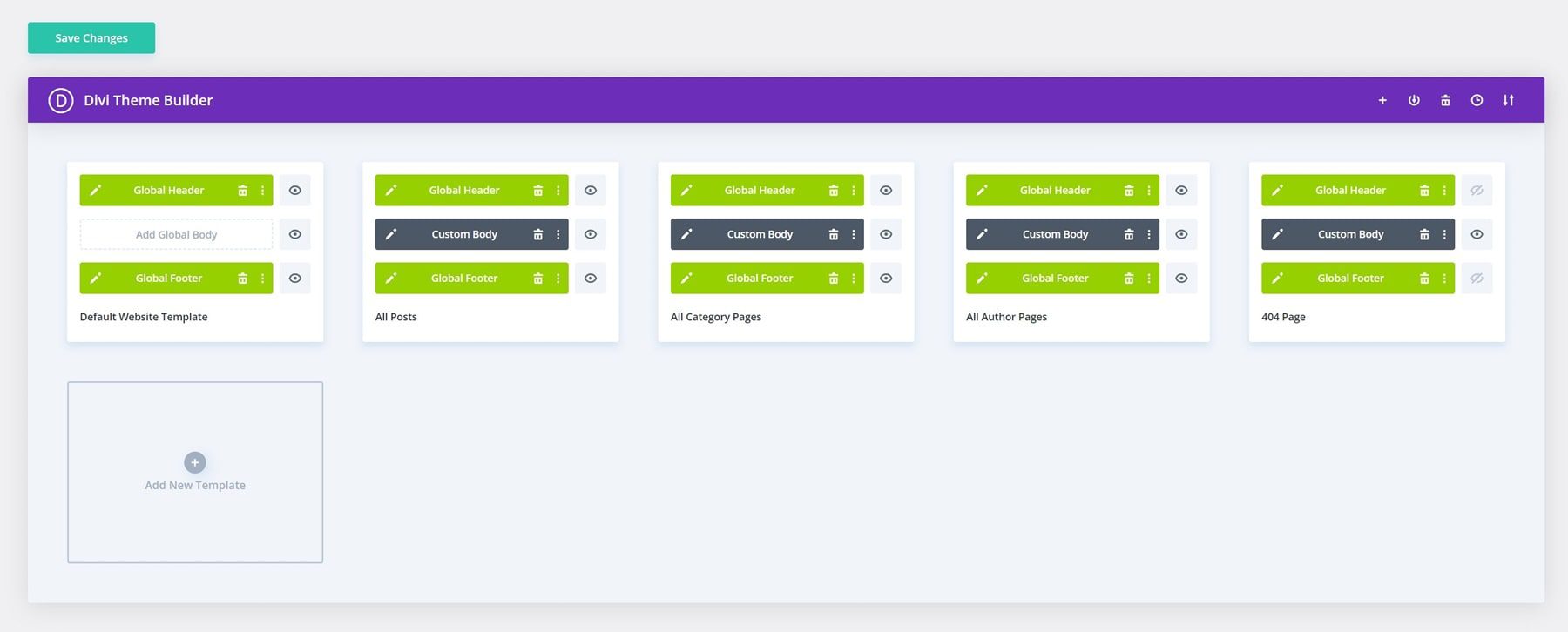
Tema Oluşturucu, bloglar ve arşivler için üstbilgiler, altbilgiler ve dinamik şablonlar gibi genel öğeleri görsel olarak tasarlamanıza olanak tanıyarak bu kontrolü daha da ileri götürür.

Sizin Vizyonunuz, Divi Yapay Zekanın Yaratımı
Son güncellemeler yapay zekayı doğrudan bu tasarım iş akışına dahil etti. Divi AI, markanızın sesiyle eşleşen içerik yazan, özel görseller üreten ve basit metin açıklamalarına dayalı yeni bölümler oluşturan bir tasarım ortağı olarak işlev görür.

Divi AI'yi kullanarak görüntülerinizi düzenleyebilir, değiştirebilir ve geliştirebilirsiniz.
Divi AI, AI'nın iş ayrıntılarınıza göre tamamen özel web siteleri oluşturduğu Divi Quick Sites aracılığıyla daha da genişletilir. Divi Quick Sites, statik şablonların aksine, ilgili içerik ve markayla eşleşen görsellerle benzersiz düzenler oluşturur; hatta WooCommerce'i çevrimiçi mağazalar için yapılandırır.
Divi Quick Sites, AI entegrasyonunun arkasında, her biri tasarım ekibimizin özel fotoğraflarını ve illüstrasyonlarını içeren, elle tasarlanmış başlangıç sitelerinden oluşan bir koleksiyona sahiptir. Bu önceden oluşturulmuş seçeneklerden birini seçip iş ayrıntılarınızı eklemek, onu birkaç dakika içinde eksiksiz bir web sitesine dönüştürür.
Divi Quick Sites ile oluşturulan her web sitesi, yapay zekadan bağımsız olarak yerleşik tasarım sistemleriyle tasarlanmıştır. Sistem, gezinme menülerinden global renk şemalarına kadar her şeyi ayarlar. Genel ön ayarlar, yeni öğelerin sitenizin stiline otomatik olarak uymasını sağlar.
Tema ayarları sayfalar arasında tutarlılığı korur ve tasarım modülleri renk şemalarınızı ve tipografinizi devralır. Bu temel, önemli olan özelleştirmeye odaklanmanıza olanak tanır: içeriğiniz, görselleriniz ve markanız.
Daha Fazla Oluşturun, Daha Az Endişelenin
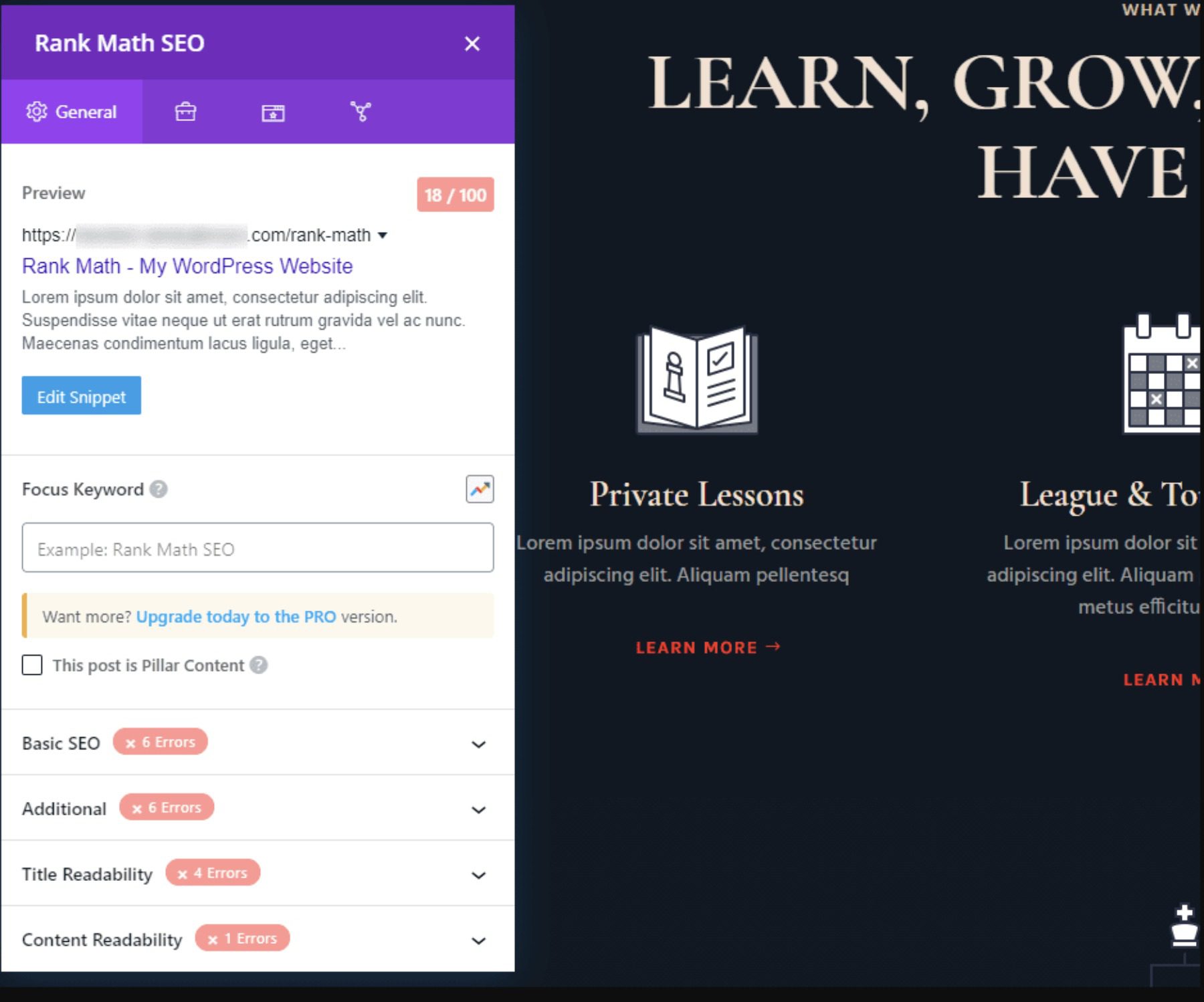
WordPress'in SEO dostu temeli, Divi'nin temiz kod yapısı ve duyarlı tasarım ilkeleri sayesinde yeni boyutlara ulaşıyor. SEO'nun tasarımdan sonra yeniden donatıldığı günler geride kaldı; Rank Math SEO gibi araçlar artık doğrudan Divi'nin düzenleyicisine entegre oluyor ve optimizasyonun içerik oluşturma ve tasarımın yanı sıra doğal olarak gerçekleştiği kusursuz bir iş akışı yaratıyor.

Platformun pazarlama yetenekleri SEO'nun çok ötesine uzanıyor. WordPress web'in önde gelen CMS'si olmaya devam ederken Divi, 75'ten fazla eklenti ve hizmeti entegre ederek potansiyelini artırıyor.

Açık kaynak mimarisi, geliştiricilere kancalar, filtreler ve kapsamlı bir modül API'si sunarak Divi'yi özel çözümler ve üçüncü taraf entegrasyonları için esnek bir temele dönüştürüyor.
Bu kombinasyonla ölçek doğal bir ilerleme haline gelir. WordPress'in gönderiler, sayfalar ve ürünler üzerinde herhangi bir kısıtlaması yoktur; Divi ise tek bir lisans altında sınırsız web sitesini destekler. Tek düşünceniz barındırma kapasitesidir - SiteGround gibi ana bilgisayarlar, büyümenizi sorunsuz bir şekilde karşılamak için kademeli yükseltme planları sunarak altyapınızın başarınızla birlikte gelişmesini sağlar.
Belki de en değerlisi Divi'yi çevreleyen gelişen ekosistemdir. Facebook topluluğumuz, çözüm ve ilham paylaşımının günlük bir olay olduğu 76.000 üyeli güçlü bir topluluğa dönüştü. Zor durumda kaldığınızda bilgi tabanımız ve en yüksek puan alan müşteri desteğimiz her zaman yardıma hazırdır.
Pazarımız, topluluk geliştiricilerinin profesyonel çocuk temalarını, uzantılarını ve tasarım paketlerini sergilerken, sürekli platform güncellemeleri modern web standartlarıyla uyumu sağlar.

Topluluk desteği ve profesyonel gelişimin bu birleşimi, harika web sitelerinin yalnızca tasarlanmadığı, aynı zamanda gelişip geliştiği bir ortam yaratır.
Divi ile Daha İyiyi Geliştirin
Web Siteleri Nasıl Tasarlanır: Herkesin Ustalaşabileceği Temel Tasarım Öğeleri
Etkili bir web sitesi oluşturmak, uzun yıllar süren tasarım deneyimi gerektirmez. Temel tasarım ilkelerini ve öğelerini anlayan herkes profesyonel görünümlü siteler oluşturabilir. İşte web sitelerinin çalışmasını sağlayan temel bileşenler.
Markanızın Renk Hikayesi
Renkler duygusal tepkileri tetikler ve finans sitelerinin güven yaratan mavilerinden gıda markalarının enerjik kırmızılarına kadar ziyaretçilerin markanızı nasıl algıladıklarını şekillendirir. 60-30-10 kuralıyla başlayın: %60 ana renk, %30 ikincil renk ve %10 vurgu.
Geleneksel renk çarkları tamamlayıcı şemaların bulunmasına yardımcı olur veya basit bir Google araması, ana marka renginize göre uyumlu paletler önererek tahminleri ortadan kaldırır.

Estetiğin ötesinde, akıllı renk kullanımı kullanıcının dikkatini yönlendirir; dönüşüm oranlarını artırmak için vurgu renginizi yalnızca CTA'lar için kullanmayı deneyin. Divi'nin Global Renkler özelliği, marka kimliği ile kullanıcı etkileşimi arasında mükemmel dengeyi bulana kadar sitenizin tamamında renkleri anında güncelleyerek özgürce denemeler yapmanıza olanak tanır.
İşe Yarayan Kelimeler
"Hemen satın al" seçeneğini tıklamanıza veya bir e-posta listesine katılmanıza neden olan son web sitesini düşünün. Muhtemelen sizi ikna eden sadece şık tasarım değildi; kelimelerdi.
Tıklama tuzağına düşmeden merak uyandıran başlıklarla başlayın. Paragrafları kısa tutun (maksimum 3-4 satır) ve ters piramidi kullanarak önemli bilgileri önden yükleyin: sonucunuzla başlayın, ardından onu ayrıntılarla destekleyin.
Bunun için profesyonel bir metin yazarı veya satış sihirbazı tutmanıza gerek yok. İçeriğinizin neyi yansıtmasını istediğiniz konusunda net olun; Divi AI, dönüşümler için optimize edilmiş metinler oluşturmanıza yardımcı olacaktır.
Alt başlıklar, madde işaretleri ve stratejik beyaz alanlar için Divi'nin metin modüllerini kullanarak metin duvarlarını parçalayın ve içeriği meşgul okuyucular için taranabilir hale getirin. Metniniz, ziyaretçilerin sıkıntılı noktalarına değinmeli ve onları çözümlere yönlendirerek marka kişiliğinizle uyumlu tutarlı bir ses sağlamalıdır.
Divi'nin A/B testi (Divi Potansiyel Müşterileri ile), hangi başlıkların ve CTA'ların hedef kitlenizde en çok yankı uyandırdığını göstererek mesajınızı hassaslaştırmanıza yardımcı olur.
Ancak içerik savaşın yalnızca yarısıdır; tasarımınızın da sözleriniz kadar sıkı çalışması gerekir. Tipografi, boyut ve ağırlık kontrastları aracılığıyla görsel hiyerarşi kurar. Başlıklar, ana metin boyutunun 2-3 katı büyüklüğünde olmalıdır (optimum okunabilirlik için genellikle 16-18 piksel).
Divi, Adobe Fonts'tan daha fazlasını ekleme ve özel yazı tipleri yükleme olanağıyla yüzlerce Google Yazı Tipi sunarken, iki veya üçten fazla yazı tipi kullanma dürtüsüne direnin. Bunun yerine, aynı yazı tipi ailesinin ağırlık ve boyut farklılıklarıyla çeşitlilik yaratın.
Maksimum etki için, başlıklar için ayırt edici bir ekran yazı tipini, gövde metni için yüksek oranda okunabilir bir sans-serif ile eşleştirin; Medium'un kalın serif başlığı ile temiz gövde metninin birleşimini düşünün. Divi'nin duyarlı tipografi kontrolleri, özenle hazırlanmış hiyerarşinizin tüm cihazlarda güzel bir şekilde ölçeklenmesini sağlar.
Akıcı Düzenler
Mükemmel web sitesi tasarımı, tıpkı iyi planlanmış bir müze sergisi gibi, ziyaretçilerinize içeriğiniz boyunca doğal bir şekilde rehberlik eder. Kullanıcılarınızın yolculuklarının haritasını çıkararak başlayın. Birinci, ikinci ve üçüncü olarak neyi görmelerini istiyorsunuz? Karmaşık bilgileri sindirilebilir bölümlere ayırın.
Öğe boyutlarını değiştirerek ve boşlukları stratejik olarak kullanarak görsel bir hiyerarşi oluşturun. Metin ağırlıklı sayfalar için F modelini (kullanıcılar önce soldan sağa, sonra dikey olarak tarar) veya açılış sayfaları için Z modelini (göz hareketi Z şeklini takip eder) düşünün.
Divi'nin sürükle ve bırak oluşturucusu, bu modellerin test edilmesini kolaylaştırırken duyarlı tasarımı, akışınızın tüm cihazlarda çalışmasını sağlar. Unutmayın: Her bölüm, ziyaretçileri harekete geçirici mesajınıza yönlendiren oklar, düğmeler veya tamamlayıcı şekiller gibi net görsel ipuçlarıyla mantıksal olarak bir sonraki bölüme yönlendirmelidir.
Etkili Görseller
Doğru görseller hikayenizi paragraflarca metinden daha hızlı anlatabilir ancak yanlış görselleri seçmek tasarımınızı batırabilir. Sevimsiz stok fotoğraflarını atlayın; bunun yerine markanızın kişiliğini yansıtan ve hedef kitlenizde yankı uyandıran özgün görüntüleri tercih edin.
Divi AI ile özel görseller oluşturmak her zamankinden daha kolay. Sıfırdan yeni görüntüler oluşturabilir veya yapay zekayı istediğiniz stile yönlendirmek için referans görüntüler sağlayabilirsiniz.
Mükemmele yakın bir çekim buldunuz mu? Divi AI, mevcut görüntüleri vizyonunuza mükemmel şekilde uyacak şekilde değiştirebilir ve nesillerin sınırı olmadığından tatmin olana kadar denemeler yapabilirsiniz.
Yükleme sürelerinden ödün vermeden kaliteyi korumak için yüklemeden önce görsellerinizi sıkıştırın veya EWWW Image Optimizer gibi bir eklenti kullanın. Görsellerinizi stratejik bir şekilde konumlandırın: Kahraman çekimleri ekranın üst kısmında dikkat çeker, ürün fotoğrafları önemli ayrıntıları vurgular ve yaşam tarzı görselleri duygusal bağlantılar kurar. Hangisini seçerseniz seçin, bol miktarda nefes alma alanı bırakın; sıkışık fotoğraflar etkilerini kaybeder.
Uzay: Gizli Tasarım Silahınız
Beyaz alan, içeriğinizi yükselten görünmez bir güç görevi görerek iyi tasarımları harika tasarımlara dönüştürür. Lüks markalar, birinci sınıf deneyimler yaratmak için bol miktarda alan kullanarak bu prensibi uzun zamandır anlıyor. Modern web tasarımı, ziyaretçilere içerik boyunca doğal bir şekilde rehberlik etmek, görsel hiyerarşiyi korurken temel öğelerin nefes almasına izin vermek için stratejik aralıklara dayanır.
Divi'nin aralık kontrolleri hassas kenar boşluğu ve dolgu ayarları sunarak okunabilirliği artıran kasıtlı içerik gruplamaları oluşturmaya yardımcı olur. CTA'lar ve önemli özellikler etrafındaki daha büyük boşluklar doğal olarak dikkat çekerken, ilgili öğeler arasındaki tutarlı aralıklar rahat bir okuma ritmi oluşturur.
Bu yaklaşım esas olarak daha önce tartıştığımız kahraman görsellerini ve ürün çekimlerini geliştirerek onlara maksimum etki yaratma alanı sağlar. Divi'nin hızlı yanıt veren aralık sistemi, dikkatlice düşünülmüş bu boşlukların tüm cihazlara sorunsuz bir şekilde uyum sağlamasını sağlayarak tasarımınızın profesyonel görünümünü masaüstünden mobil cihaza kadar korur.
Adım Adım Web Sitesi Tasarım Süreci
Net bir süreci takip ettiğinizde bir web sitesi oluşturmak kolaylaşır. Tasarım yolculuğunu yönetilebilir adımlara bölmek, sık karşılaşılan tuzaklardan kaçınmaya yardımcı olur ve hiçbir şeyin gözden kaçırılmamasını sağlar. Başarılı bir web sitesi oluşturmanın yol haritasını burada bulabilirsiniz.
Web Sitelerinizi Nasıl Hazırlayabilirsiniz?
Artık temel tasarım öğelerini ele aldığımıza göre, her şeyi pratik bir iş akışında bir araya getirelim. Bu ilkeleri güvenilir bir süreçle birleştiren sistematik bir yaklaşımım var. Ben buna CRAFT yöntemi diyorum; akıllıca göründüğü için değil, başarılı web sitelerinin nasıl bir araya geldiğini yansıttığı için. Her aşama bir sonraki aşama için daha güçlü bir temel oluşturarak hiçbir şeyin gözden kaçırılmamasını sağlar. İşte nasıl bozuluyor:
TOPLAMAK
- Hedef kitlenizi ve rakiplerinizi iyice araştırın
- Açık hedefleri ve sahip olunması gereken özellikleri tanımlayın
- İçerik, görsel ve marka materyalleri toplayın
Hassaslaştır
- Önemli sayfa düzenleri için tel çerçeveler oluşturun (İlham almak için Divi Quick Sites'ı 'Yer Tutucu Görüntüler' seçenekleri etkinleştirilmiş olarak kullanın.)
- Kullanıcı yolculuklarını ve içerik hiyerarşisini planlayın
- Site yapınızı planlayın ve düzenleyin
Birleştir
- Marka öğelerinizi Divi'nin global ön ayarlarıyla uygulayın
- Divi ile tel çerçeveleri çalışma sayfalarına ve duyarlı düzenlere dönüştürün
Sonuçlandırmak
- Formları, bağlantıları ve temel işlevleri test edin
- EWWW Image Optimizer ile görselleri optimize edin ve Rank Math SEO ile en iyi SEO uygulamalarını uygulayın
- Mobil duyarlılığı kontrol edin
Test
- Tarayıcılar arası testi çalıştırın
- Yükleme hızlarını doğrulayın
- Tüm entegrasyonları iki kez kontrol edin
Kaçınılması Gereken Yaygın Hatalar
Bu yaygın tuzakların web sitesi projenizi rayından çıkarmasına izin vermeyin. Deneyimli tasarımcıların dikkat etmesi gerekenler şunlardır:
- Değer önerinizi ekranın altına gömmek
- Bunaltıcı, sonsuz kaydırmalı ana sayfalar oluşturma
- Çok fazla seçenek nedeniyle karmaşık gezinme
- 404 hata sayfanızı özelleştirmeyi unutmak
- UpdraftPlus gibi bir yedekleme eklentisi ile yedekleme ayarlamayı unutmak
- Kullanıcının izni olmadan videoları veya sesleri otomatik oynatma
- Lansmandan önce analiz kurulumunu atlamak
- Önemli sayfalarda eksik meta açıklamalar
- Kullanıcıların sonraki adımlar hakkında çok fazla düşünmesini sağlamak
- İletişim bilgilerinin belirsiz yerlerde saklanması
- İşlev yerine biçimi seçmek
Kontrol Listesini Başlat
Sitenizi yayınlamadan önce deneyimli geliştiricilerin kullandığı bu odaklanmış kontrol listesini gözden geçirin. Sorunsuz bir başlatma ile baş ağrısı arasındaki farkı yaratan önemli kontroller şunlardır:
- Tüm bağlantıların çalıştığını ve yeni sekmelerde açıldığını onaylayın
- Görsellerin devre dışı olduğu siteyi inceleyin
- Yaygın yazım hatalarıyla site aramasını test edin
- Gizli modda kullanıcı akışlarını test edin
- SMTP'yi kurun ve otomatik e-posta bildirimlerini kontrol edin
- Ödeme ağ geçidi test modunun kapalı olduğunu doğrulayın (WooCommerce kullanıyorsanız)
Bir web sitesi tasarlamak artık bunaltıcı olmak zorunda değil. Süreci yönetilebilir adımlara bölerek (ilk planlamadan son lansmana kadar) kendinizi başarıya hazırlamış olursunuz. CRAFT yöntemi size net bir yol haritası sunar, hata kontrol listemiz doğru yolda kalmanızı sağlar ve lansman kontrol listesi hiçbir şeyin gözden kaçırılmamasını sağlar.
Güzel Tasarım Elinizin Altında
Web tasarımı teknik bir zorluktan erişilebilir bir yaratıcı sürece dönüştü. Zamana meydan okuyan tasarım ilkelerini modern araçlarla birleştirmek, düşünceli tipografi ve stratejik beyaz alandan dönüşen sezgisel kullanıcı akışlarına kadar ziyaretçilerde gerçekten yankı uyandıran deneyimler oluşturmanıza olanak tanır.
Mükemmel web tasarımının temelleri sabit kalır: net hiyerarşi, amaca yönelik düzenler ve bağlantı kuran içerik. Ancak günümüzün araçları bu ilkeleri uygulama şeklimizi değiştirdi. Divi'nin Visual Builder ve AI yetenekleri teknik engelleri ortadan kaldırarak önemli olana odaklanmanıza olanak tanır: ziyaretçilere yolculukları boyunca doğal bir şekilde rehberlik eden web siteleri oluşturmak.
İş akışınızı ister yeni başlatıyor olun ister geliştiriyor olun, vizyonunuzu hayata geçirecek temele ve araçlara sahipsiniz. İlkeleri gördünüz, süreci anladınız ve olasılıkları keşfettiniz. İnşaata başlamanın zamanı geldi.
Hendek Kodu, Divi ile Görsel Tasarım
