Elementor'da WordPress Geçiş İçeriği Nasıl Tasarlanır
Yayınlanan: 2022-11-20Birden çok bölümü olan veya seçenekler sunan içeriği göstermenin en iyi yolu nedir?
Örneğin, bir fiyatlandırma sayfası, aylık, yıllık ve ömür boyu anlaşmalar gibi farklı fiyatlandırma planları içerebilir. Tüm bu fırsatları tek bir sayfada göstermek müşteriler için sıkıntılı olabilir. İçeriği tüketmek için uzun bir yol aşağı kaydırmaları gerekiyor.
Peki, gerekli tüm bilgileri ve içeriği korurken sayfayı temiz ve minimum hale getirmek için bunu nasıl sıralayacaksınız?
Bu, geçiş içeriğinin kurtarmaya geldiği yerdir. Akıllı bir arayüz ile etkileşimli içerik oluşturmanıza olanak tanır.
WordPress söz konusu olduğunda, geçiş içeriği oluşturmanın birçok yolu vardır. Ancak, en kolay yol Elementor ile birlikte gelir. Bu makale, Elementor ile WordPress Geçiş İçeriği oluşturma adımlarında size yol gösterecektir.
geçiş içeriği nedir?
Geçiş özelliği, kullanıcının bir web sayfasındaki içerik görünürlüğünü kontrol etmesine olanak tanır. İçeriği değiştir, genellikle web sitelerinde içeriğin farklı sürümlerini veya bölümlerini göstermek için kullanılır.
Geçiş içeriğiyle, içeriğin yalnızca bir bölümü görünüm alanında görünürken, diğerleri bir sekme veya başlığın altına sarılır. Kullanıcılar bir sekmeye tıkladığında, altındaki içerik yalnızca görünür olacaktır.
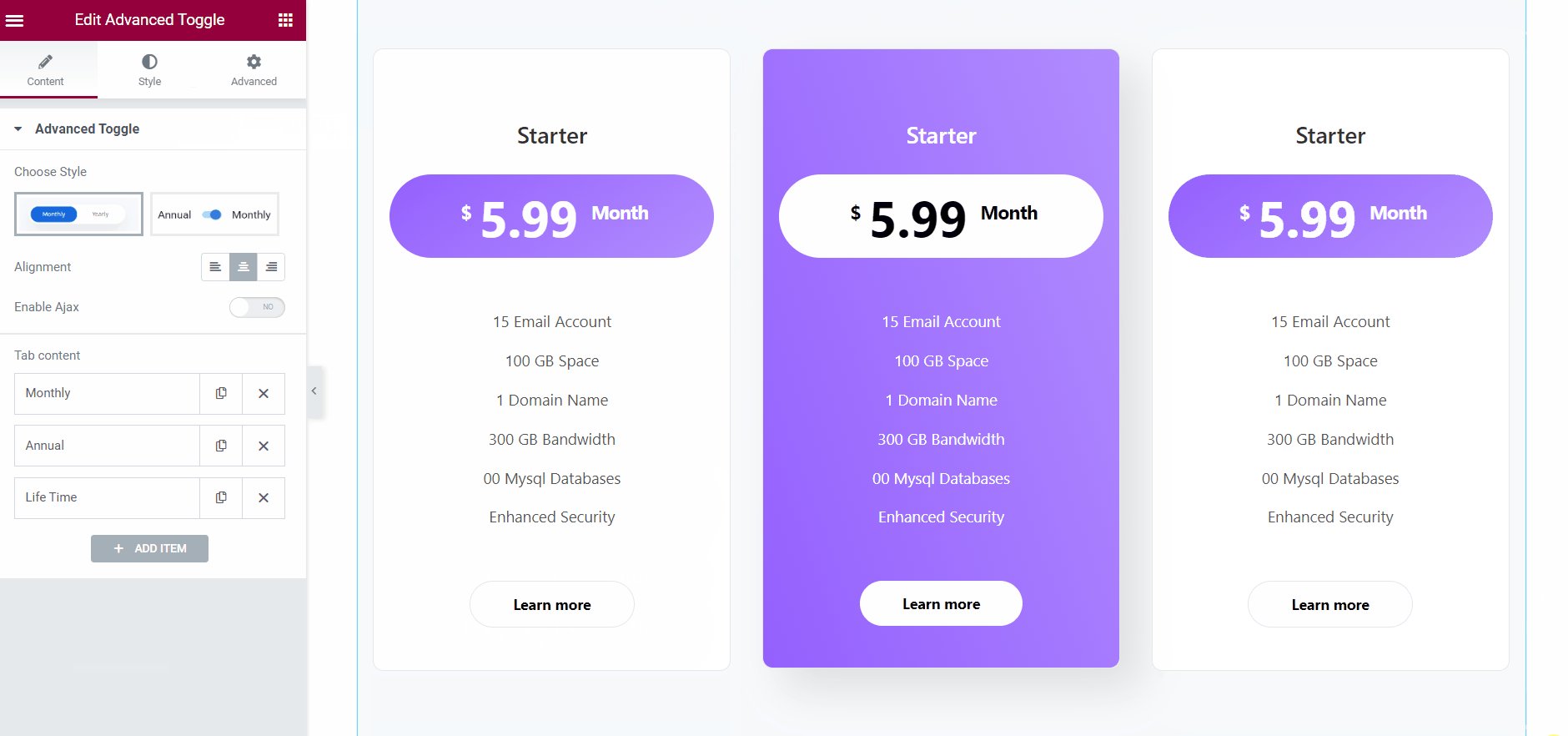
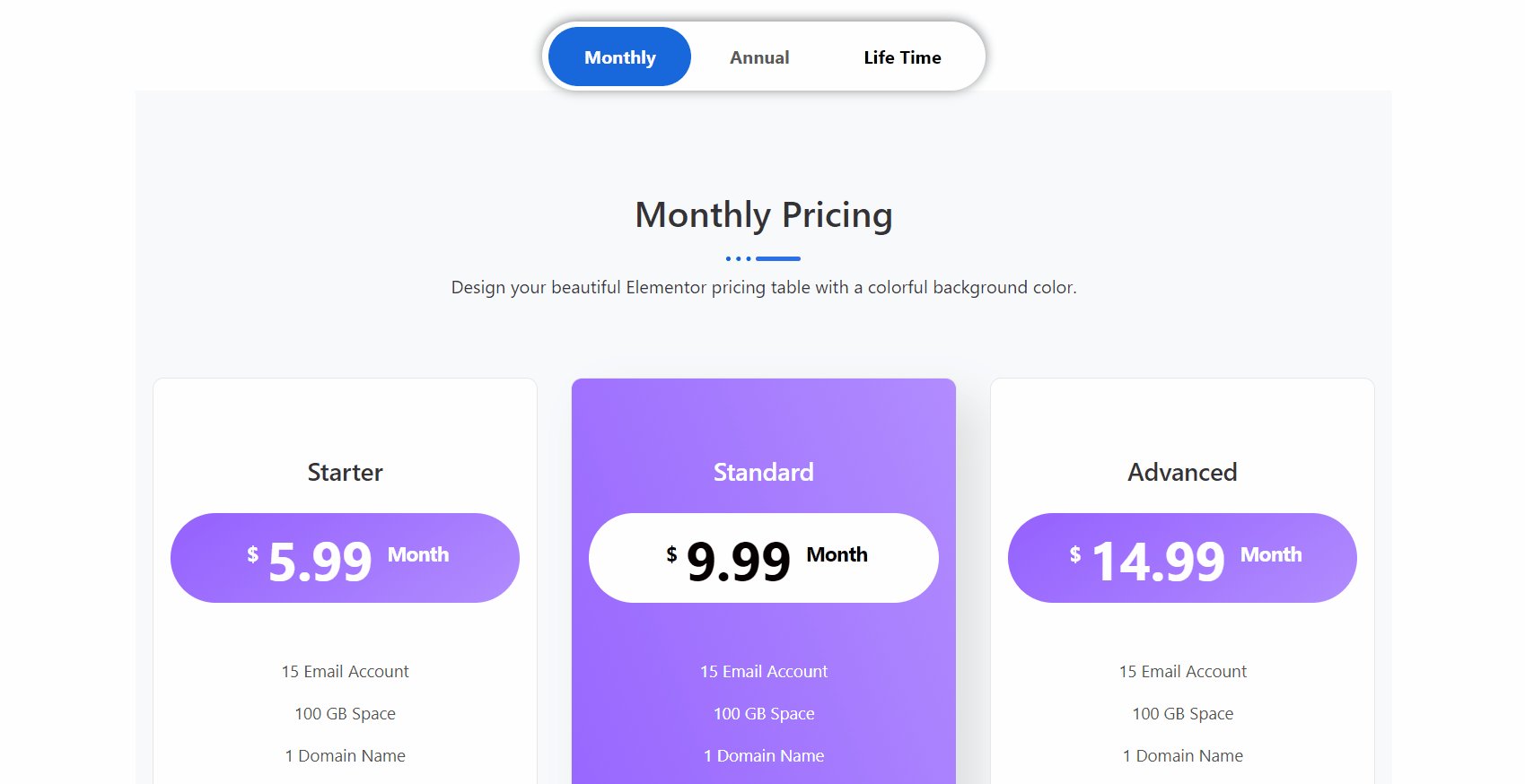
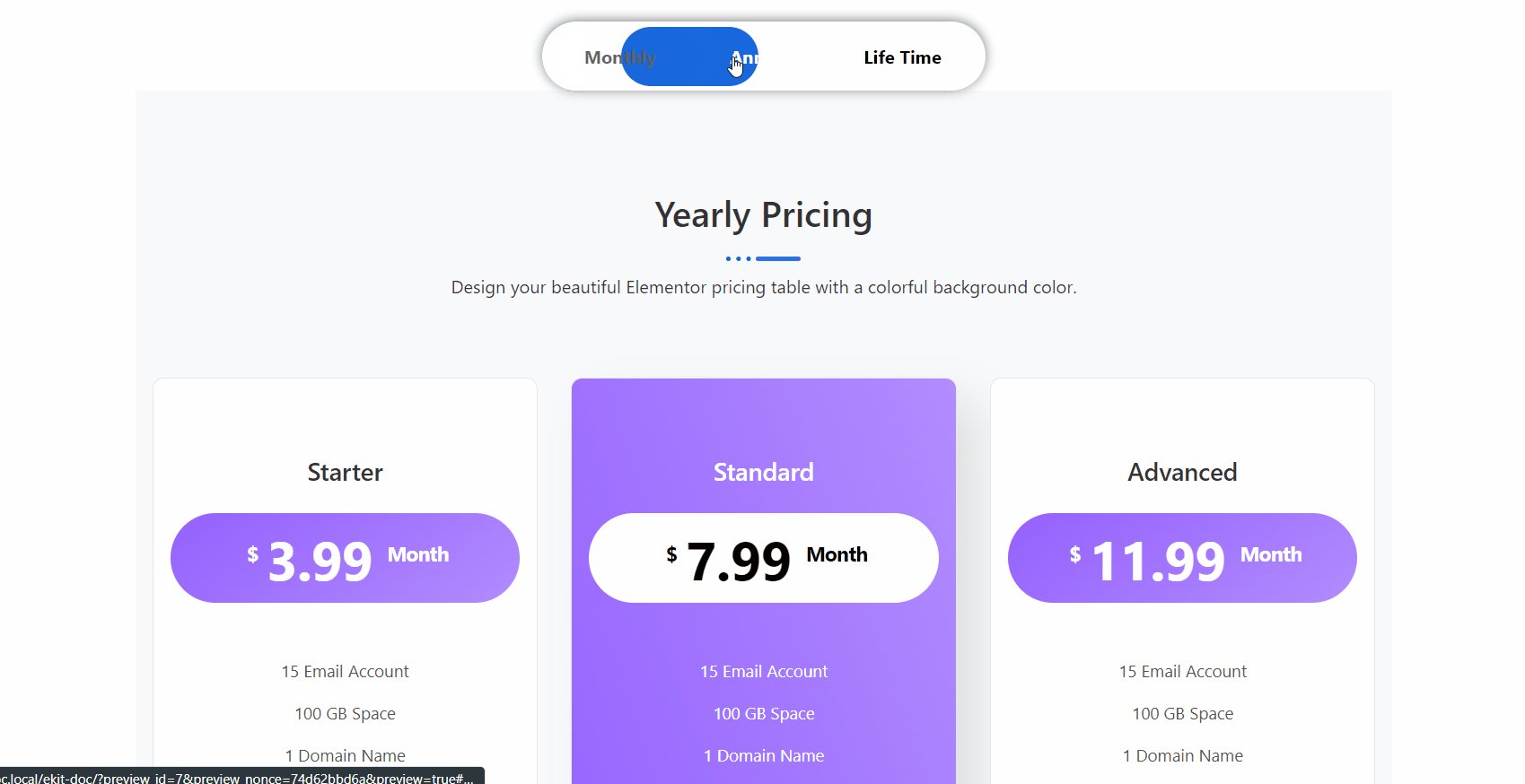
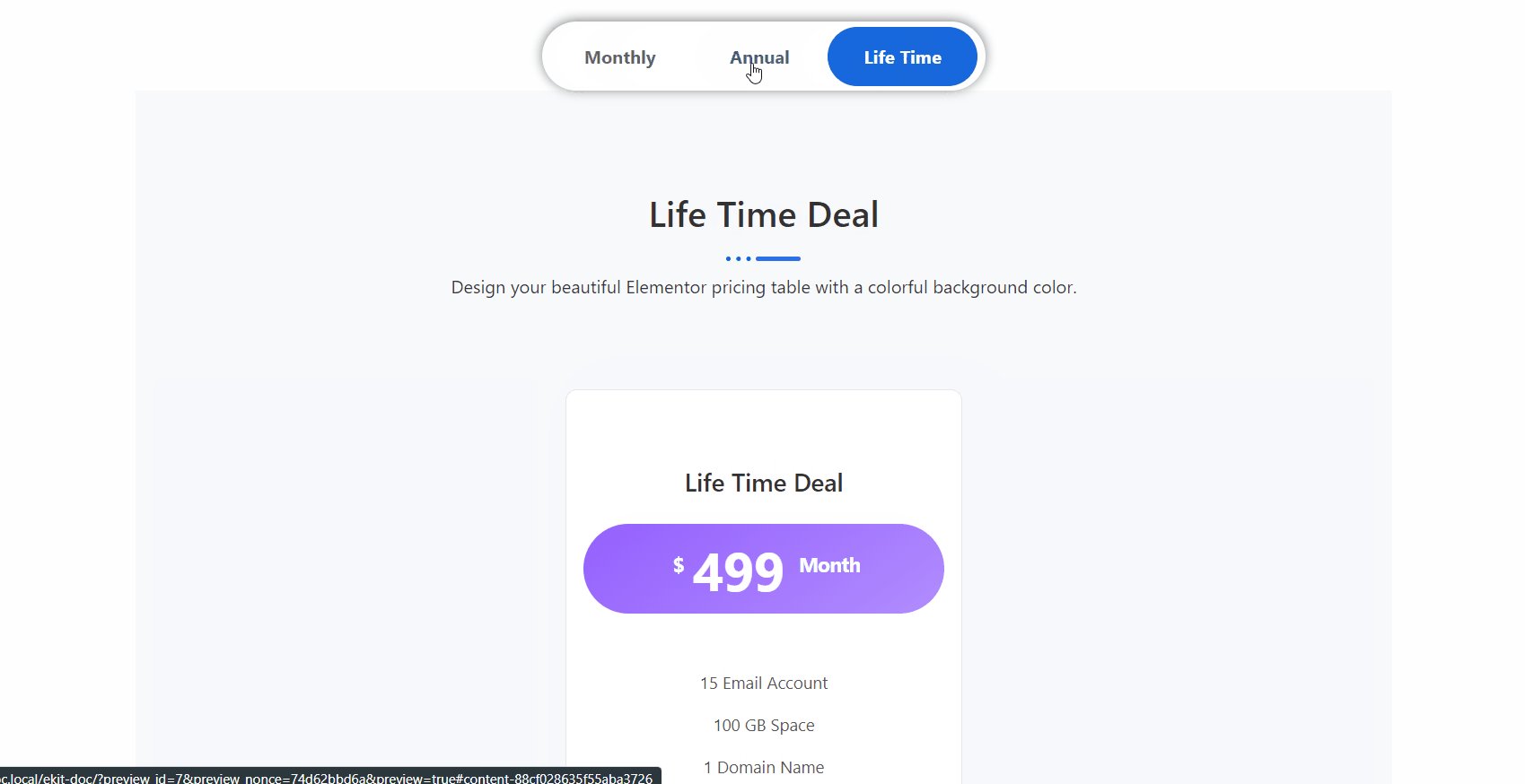
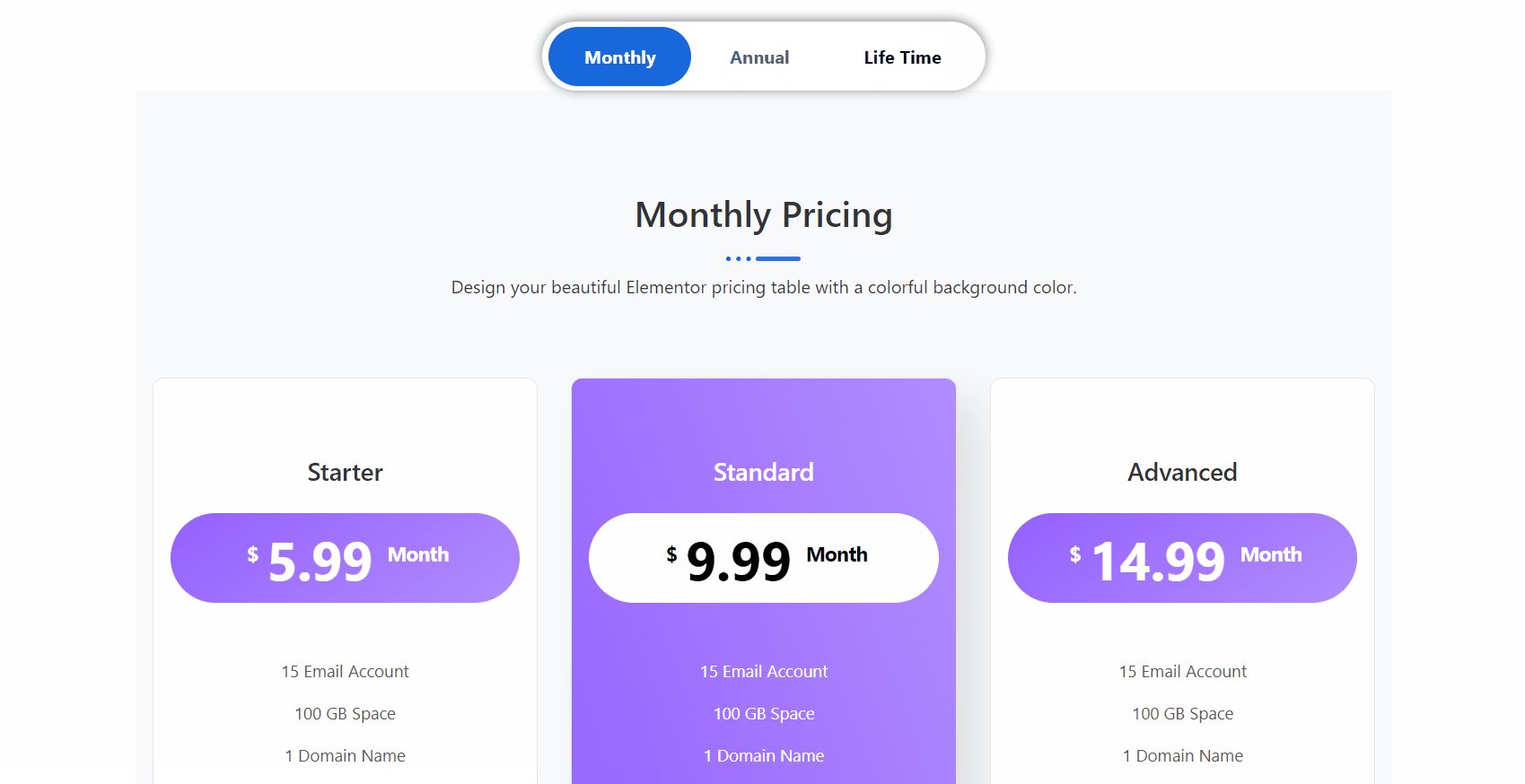
Örneğin, aylık ve yıllık olmak üzere iki fiyatlandırma anlaşması olan bir fiyatlandırma sayfası. Geçişli bir içerik kullanırsanız, ekranda aylık veya yıllık fırsatlardan yalnızca biri görünür.
[img.gif]
Kullanıcı aylık sekmesine tıkladığında aylık fırsatlar görünür olacaktır. Aynı şekilde yıllık sekmesi açıldığında da yıllık fırsatlar ekrana gelmektedir.
WordPress'te gelişmiş Elementor geçiş içeriği oluşturmak için adım adım kılavuz
Pek çok WordPress geçiş eklentisi mevcut olsa da, WordPress'te gelişmiş bir Elementor geçiş düğmesi oluşturmanın en kolay yolu ElementsKit'tir!
ElementsKit'in Gelişmiş Geçiş widget'ı, WordPress geçiş içeriğinize ekstra işlevsellik ekler. En yüksek sayıda özelleştirilebilir seçenekle içeriği daha şık bir şekilde görüntülemenizi sağlar.
ElementsKit'in Advanced Toggle widget'ını kullanarak gelişmiş WordPress geçiş içeriğini şu şekilde oluşturabilirsiniz:
1. Adım: Elementor geçiş düğmesi için stilleri seçin
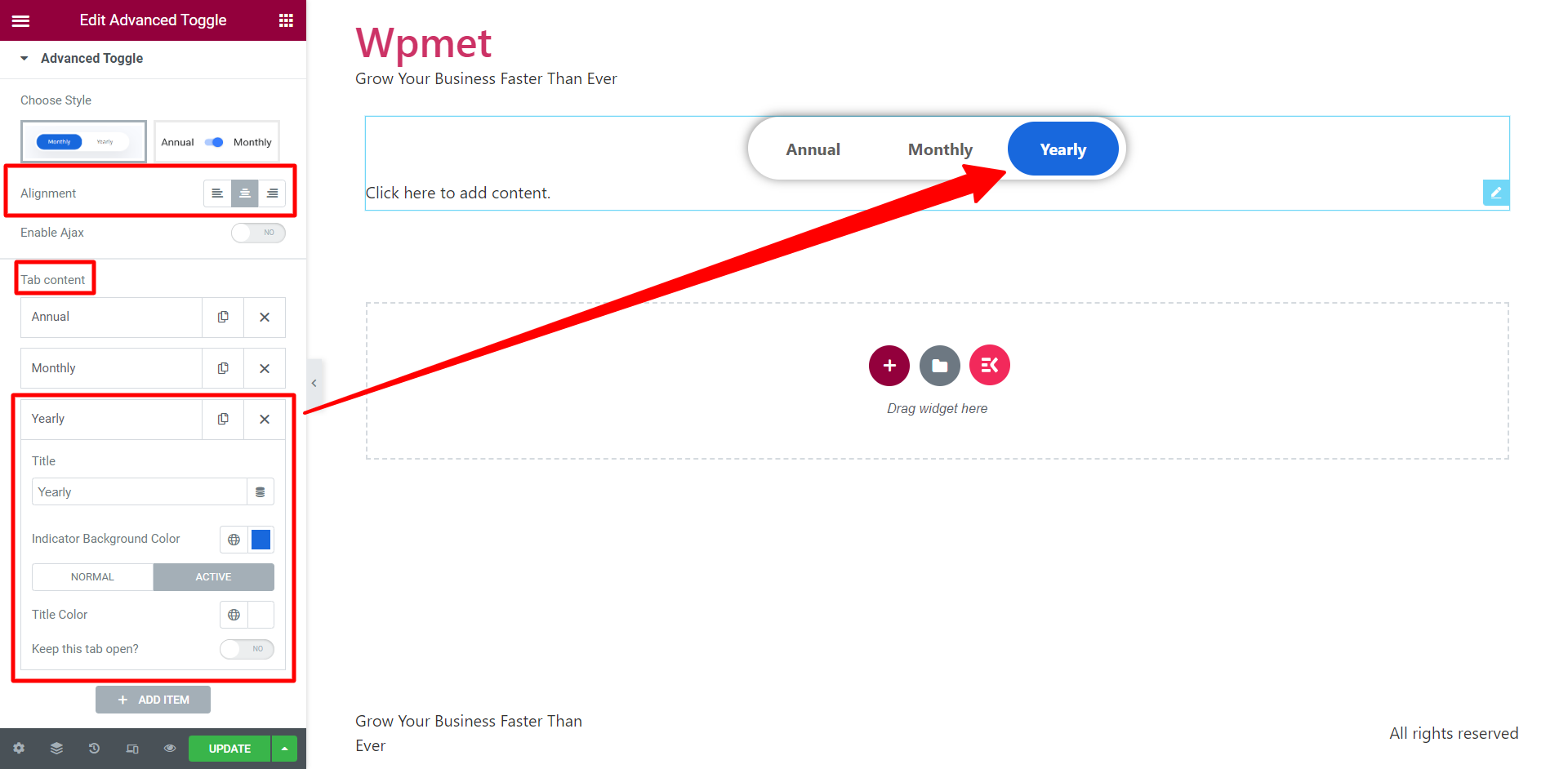
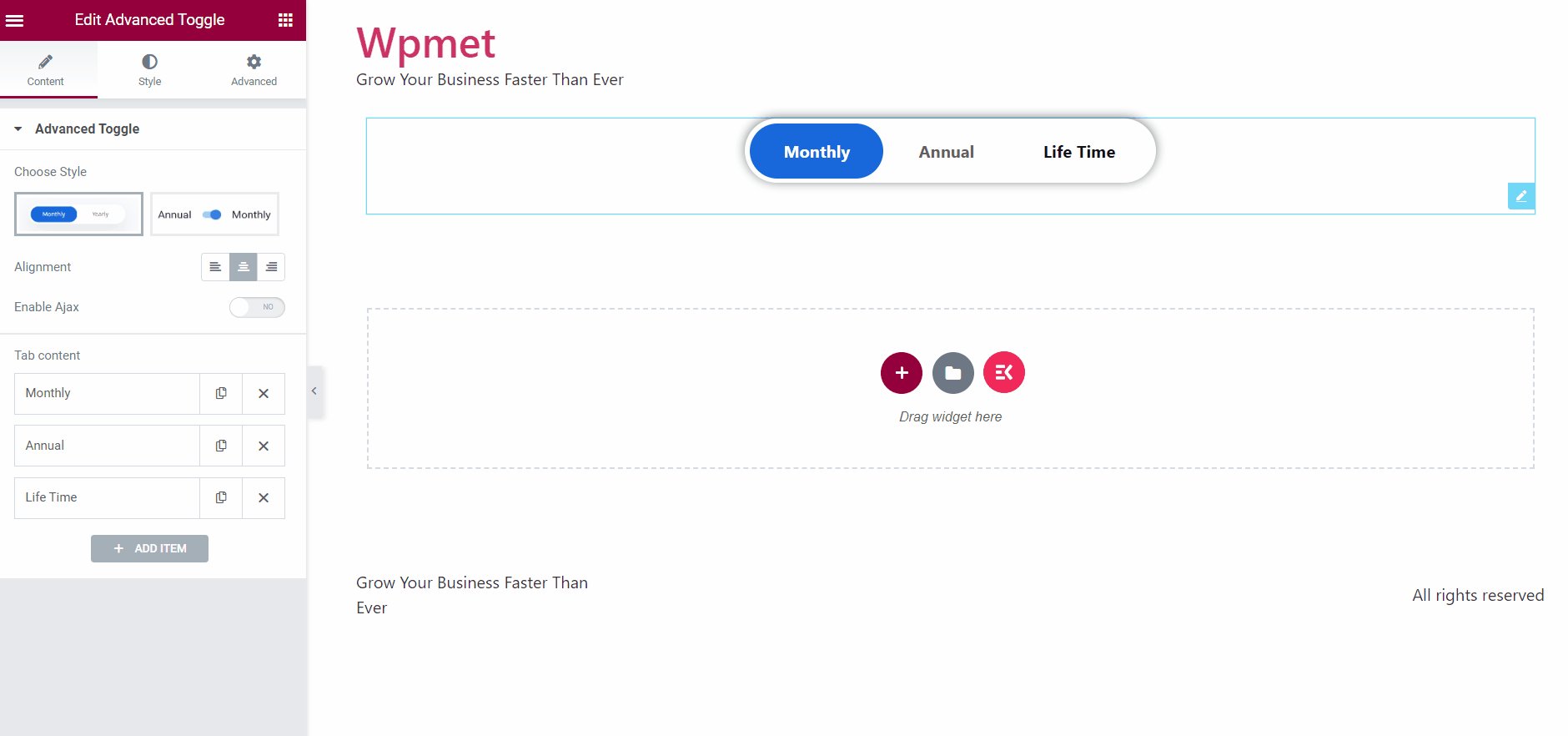
Gelişmiş açma/kapatma widget'ını kullanmak için öncelikle widget'ı Elementor tasarımınıza sürükleyip bırakın. Bundan sonra, geçiş içeriği ayarlayacak ve stillerini özelleştireceksiniz.

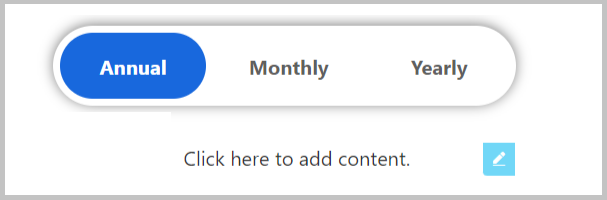
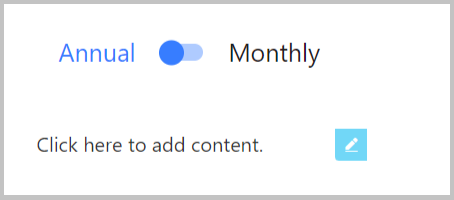
ElementsKit Advanced Toggle widget'ı iki farklı düğme stiliyle birlikte gelir. Sadece stiller farklı değil, aynı zamanda işlevleri de farklı.
Stil 1 ile birden fazla sekme gösterebilirsiniz. Bu sekmelerin altında geçiş içeriği ekleyebilirsiniz. Gösterilecek birden fazla seçeneğiniz olduğunda, bu stili seçebilirsiniz.


Stil 2, geleneksel bir değiştirme düğmesiyle iki içerik arasında geçiş yapmaktır. Bu stili seçtiğinizde sadece ilk iki sekme gösterilecektir . İki içerik arasında geçiş yapan tipik bir geçiş düğmesi görünecektir.
Bu eğitimde, size daha fazla özelleştirilebilir seçenek göstermek için Stil 1'i kullanacaksınız.
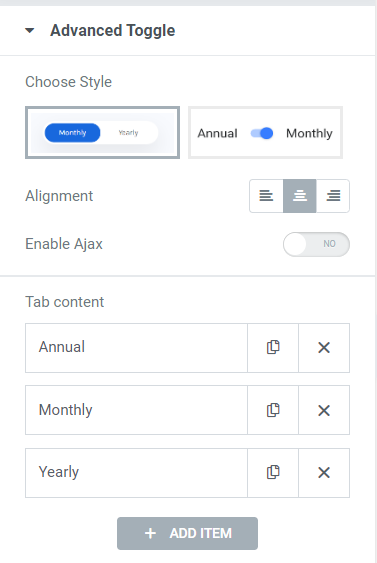
Adım 2: WordPress'te geçiş menüsüne sekmeler ekleyin
ElementsKit Advanced geçiş widget'ını kullanarak sadece bir tıklamayla sekmeler ekleyebilirsiniz. Yeni bir sekme eklemek için ÖĞE EKLE düğmesine tıklayın. Her sekme içeriği için, her sekme için Başlık , Gösterge Arka Plan Rengi , Normal için Başlık Rengi ve Vurgulu efektini ayrı ayrı ayarlayabilirsiniz. Ayrıca, bir sekmeyi varsayılan olarak görünür yapmak istiyorsanız, Bu sekmeyi açık tut özelliğini etkinleştirebilirsiniz.

Ayrıca, Toggle sekmeleri için Hizalamayı sağa, sola veya ortaya ayarlayabilirsiniz. Ajax'ı Etkinleştirme seçeneği de mevcuttur.

3. Adım: Elementor'da WordPress geçiş içeriği nasıl eklenir?
İçerik oluşturma işlemi, bunu bir " Gelişmiş " geçiş widget'ı yapar. Elementor düzenleyicisinden çıkmadan her sekme için tam anlamıyla içerik tasarlayabilirsiniz. Bu, değiştirme düğmesini düzenlediğiniz aynı sayfanın içinde içerik oluşturabileceğiniz ve özelleştirebileceğiniz için büyük bir avantaj sağlar.

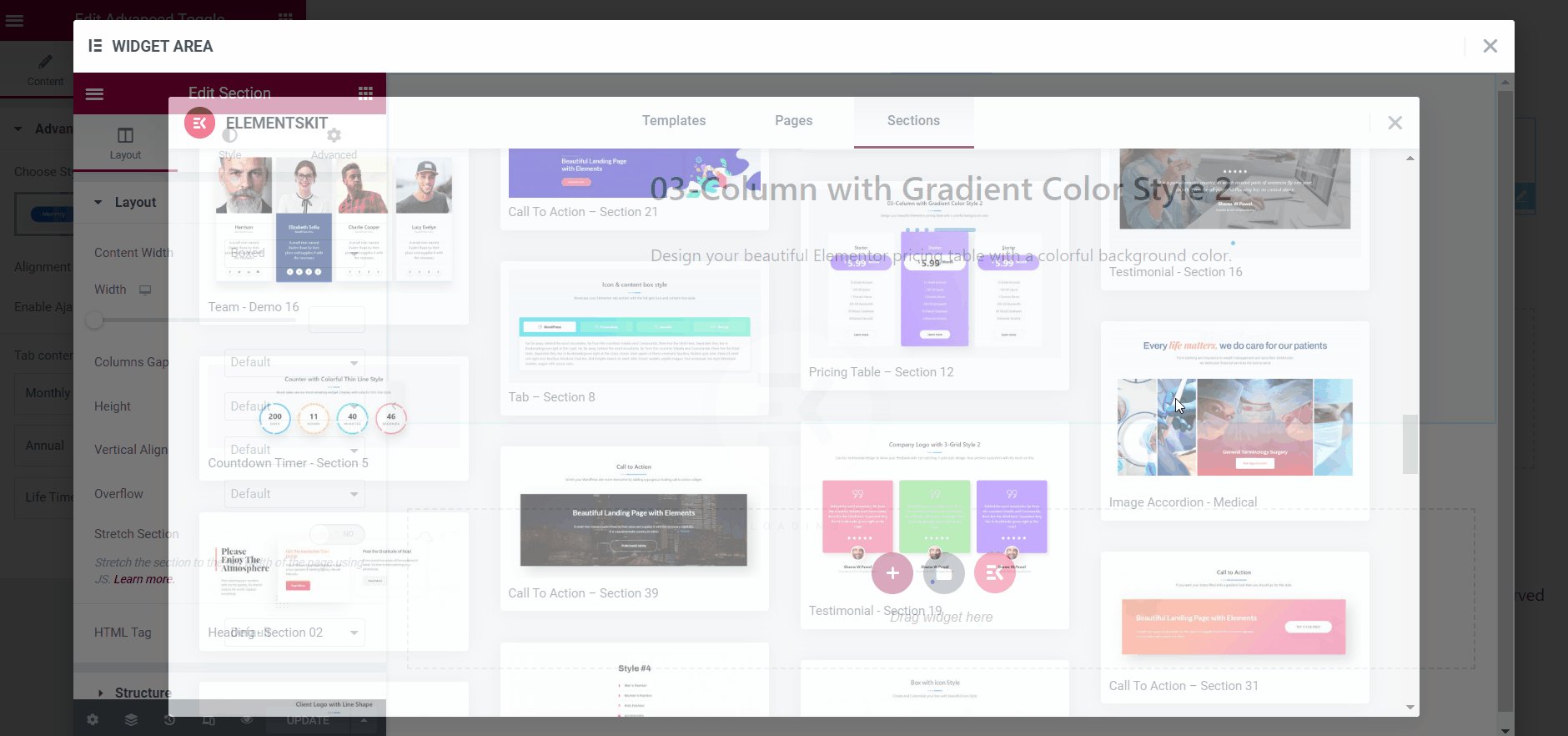
Geçiş içeriğini oluşturmak için, geçiş düğmesinin altındaki içerik bölümüne tıklayın. Ekranınızda bir Widget Alanı açılacaktır. Bu arayüzde, tüm Elementor ve ElementsKit öğeleriyle geçiş içeriği tasarlayabilirsiniz. Kendi tasarımınızı oluşturma veya kaydedilmiş şablonları kullanma seçeneğiniz vardır. Ayrıca, muhteşem WordPress geçiş içeriği oluşturmak için ElementsKit Şablon Kitaplığından yararlanabilirsiniz.
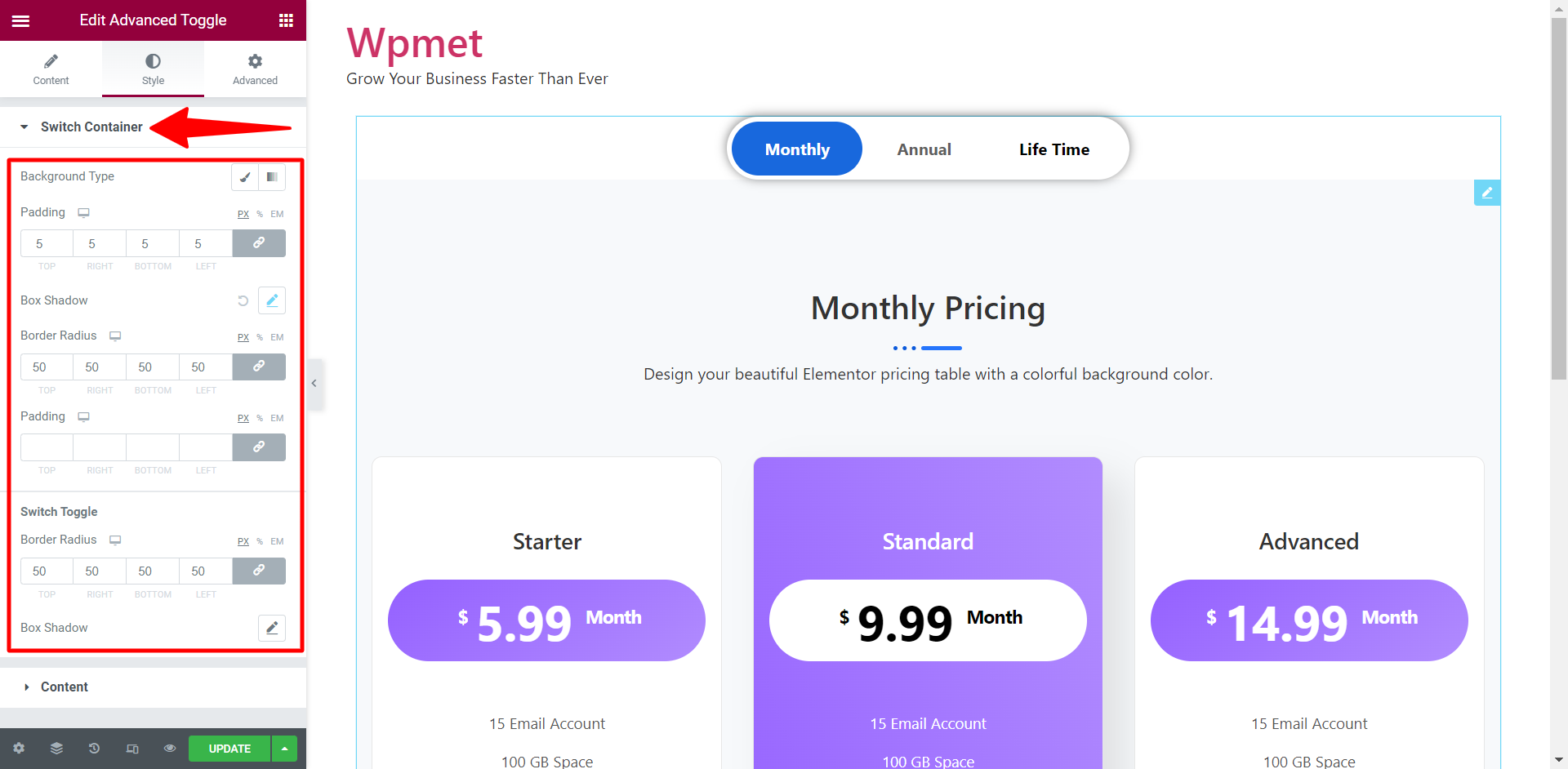
4. Adım: Elementor Geçiş Düğmesini ElementsKit ile Özelleştirin
Elementor geçiş düğmesini özelleştirmek, ElementsKit ile kolay ve esnektir. Kapsayıcıyı Değiştir bölümünde (Stil sekmesi altında), geçiş düğmeleri için arka plan türünü seçebilir, ardından dolguyu , kutu gölge stilini ve kenarlık yarıçapını ayarlayabilirsiniz.

Geçiş anahtarı için kenarlık yarıçapını ve kutu gölgesini ayarlama seçenekleri de mevcuttur.
Ayrıca, İçerik bölümünde, geçiş sekmesi başlıkları için Tipografiyi ayarlayabilirsiniz.
Budur! Geçiş içeriği artık hazır. Artık web tasarımınızı daha şık ve dinamik hale getirmek için geçiş içeriği ekleyebilirsiniz.

Daha fazla bilgi edinmek için ElementsKit Advanced Toggle widget'ının nasıl kullanılacağına ilişkin belgelerin tamamını okuyun.
Elementor geçiş düğmesini oluşturmak için neden ElementsKit'i seçmelisiniz?
Sorabileceğiniz çok meşru bir soru, mevcut tüm WordPress geçiş eklentileri arasında neden ElementsKit'i seçmelisiniz? Tek satırlık cevap, tüm gelişmiş özelliklere sahip gelişmiş geçiş widget'ı olacaktır.
Ayrıntılı olarak elemensKit, gelişmiş bir içerik oluşturma özelliğine sahiptir. Elementor geçiş widget'larının çoğu, yalnızca iki içerik arasında geçiş yapma seçeneği sunar. ElementsKit ile, belirli bir stille istediğiniz kadar geçiş içeriği oluşturabilirsiniz. Ayrıca, aynı düzenleyicide bir Elementor geçiş düğmesi ve geçiş içeriği oluşturabilirsiniz. Bu, WordPress geçiş içerik oluşturmayı her zamankinden daha kolay hale getirir. Ayrıca önceden hazırlanmış şablonları da kullanabilirsiniz.
Elementor'da WordPress geçiş içeriği oluşturmak için ElementsKit Advanced Toggle Widget'ı seçmenizin nedeni şudur:
- Gelişmiş içerik oluşturma.
- Sınırsız sayıda geçiş içeriği ekleyin.
- Düzenleyiciden ayrılmanıza gerek kalmadan bir geçiş düğmesi oluşturun ve geçiş içeriğini tek bir yerde tasarlayın.
- Elementor ile gelişmiş geçiş içeriği tasarlayın.
- Bölümü kullanıcılar için etkileşimli hale getirir.
- Etkileşimi artırmak için kaydırma süresini azaltır.
Kısaca
WordPress geçiş içeriği, web sitenizdeki kullanıcı deneyimini iyileştirmenin harika bir yoludur. Geçiş düğmeleri, web sitenizin görünümünü ve verdiği hissi değiştirmenizi sağlayarak onu daha etkileşimli hale getirir.
ElementsKit geçiş içeriği oluştururken en esnek ve gelişmiş özellikleri sunar. Yukarıdaki kılavuzu izlediyseniz, kolaylıkla bir Elementor geçiş düğmesi oluşturabilmelisiniz.
