WordPress Eklentisi ile İletişim Formu Haritası Nasıl Eklenir
Yayınlanan: 2021-04-09Bir WordPress eklentisi ile iletişim formunuza bir harita (Google Haritalar gibi) eklemek ister misiniz?
İletişim formunuzun yanına bir harita yerleştirmek, kullanıcınızın konumu hakkında netlik kazanmasına ve daha yüksek kaliteli potansiyel müşteriler elde etmenize yardımcı olacaktır.
Bu eğitimde, bir harita ile bir WordPress iletişim formunu nasıl görüntüleyeceğiniz konusunda size yol göstereceğiz.
İletişim Formu Haritanızı Şimdi Oluşturun
Neden İletişim Formuna Harita Eklemelisiniz?
Elbette, web sitelerine sahip çoğu küçük işletme sahibinin neden bir iletişim formuna ihtiyacınız olduğunu bildiği bir sır değil.
Ancak, bu iletişim formuna neden bir harita ekleyeceğinizi merak ediyor olabilirsiniz. İletişim formunuza bir harita eklemek harika bir fikir olabilir.
İşte bazı nedenler:
- İletişim formlarındaki haritalar, daha az yazım hatasıyla daha iyi potansiyel müşteriler elde etmenize yardımcı olabilir
- Kullanıcınızın yazdığı konumu netleştirin
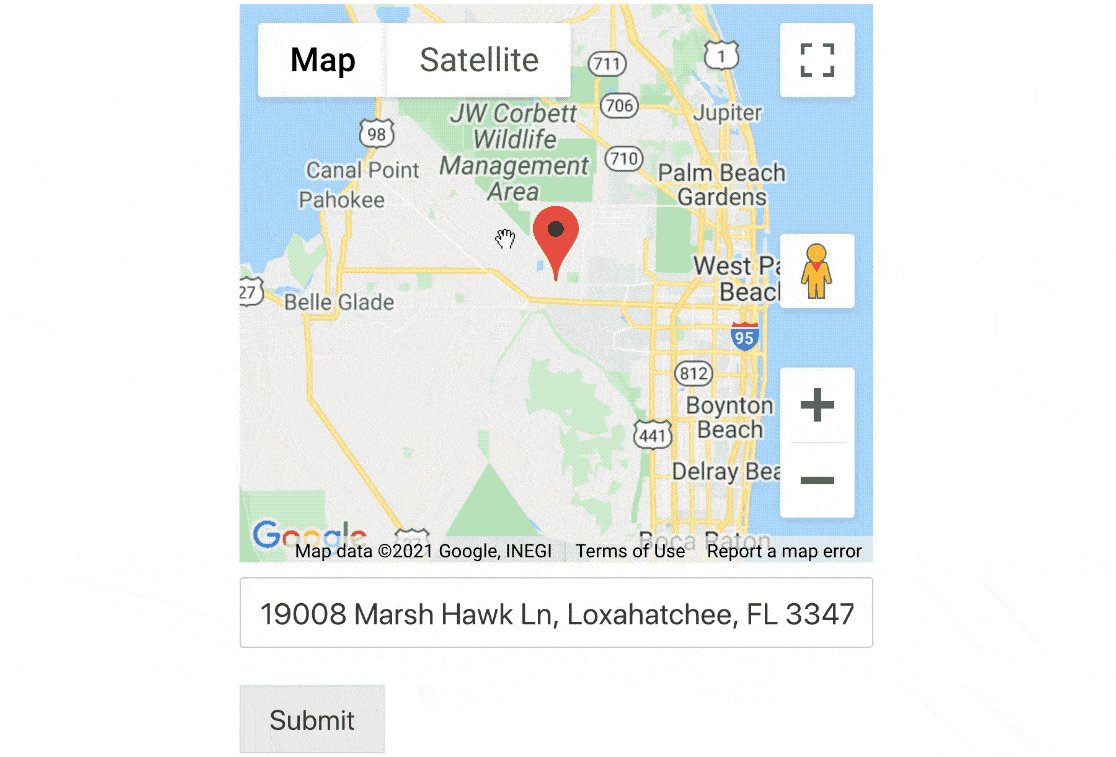
- Hareketli bir iğne ile kullanıcınızın tam konumu bulmasına yardımcı olun
- Bir düğmeye tıklayarak yapmak çok kolaydır (WPForms eklentisini kullanarak)
Bir haritayı web sitenize kendiniz kodlamak veya bir web geliştiricisine ödeme yapmak yerine WPForms Pro ile kolayca yapabilirsiniz.
Ardından, WordPress eklentisi ile bir iletişim formu haritasını nasıl ekleyeceğinizi tam olarak göstereceğiz.
İletişim Formu Haritası Nasıl Eklenir
Bir eklenti kullanarak WordPress web sitenize bir iletişim formu haritası eklemek için bu kolay, adım adım talimatları izleyin.
Adım 1: WPForms Eklentisini İndirin
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. İşte bir WordPress eklentisinin nasıl kurulacağına dair adım adım bir kılavuz.
Geolocation eklentisine erişmek için WPForms Pro'ya ihtiyacınız olacak.
2. Adım: Coğrafi Konum Eklentisini açın
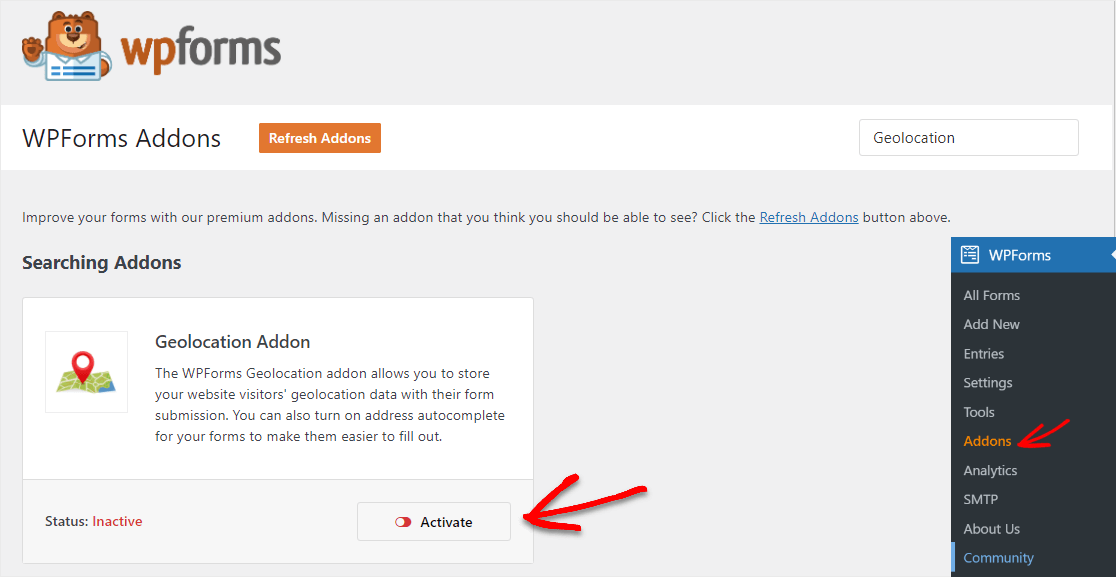
WPForms eklentiniz etkinleştirildiğinde, WPForms » Eklentiler'e gidin ve Coğrafi Konum Eklentisini bulmak için arama çubuğunu kullanın. Açmak için Etkinleştir'e tıklayın.

Geolocation eklentisi, açık olduğu için web sitenizde kullanabileceğiniz şu 2 harika özellik gibi bazı harika özelliklere sahiptir:
- Form Girişi Coğrafi Konumu: Form kullanıcılarınızın nereden geldiğini görebileceksiniz, bu da e-posta listenizi daha iyi bölümlere ayırmanıza yardımcı olabilir.

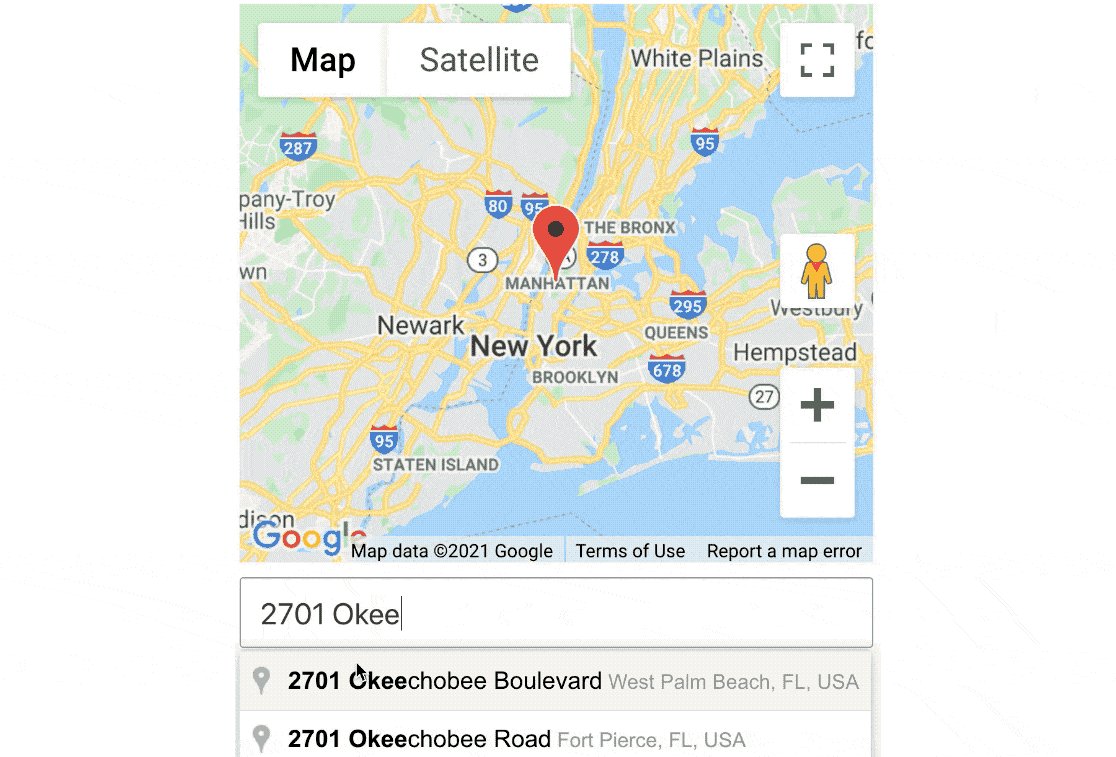
2. Adres Otomatik Tamamlama: Kullanıcılar yazarken , adres alanınız, onlar tamamlamadan önce onlara adreslerini otomatik olarak gösterebilir.

İletişim formunuzu web sitenize aldıktan sonra bu harika araçların her ikisini de kullanabileceksiniz, o halde harita formunuzu oluşturmaya devam edelim.
3. Adım: Coğrafi Konum Eklentisini Özelleştirin
Geolocation eklentisini etkinleştirdiğinize göre, şimdi onu kurmanın ve özelleştirmenin zamanı geldi.
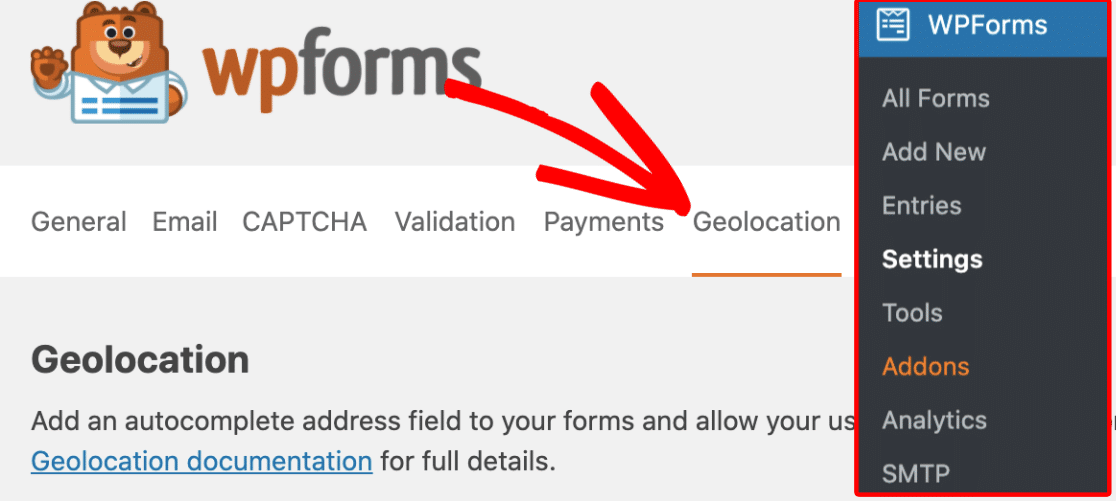
WPForms » Ayarlar'a gidin ve Coğrafi Konum sekmesine tıklayın.

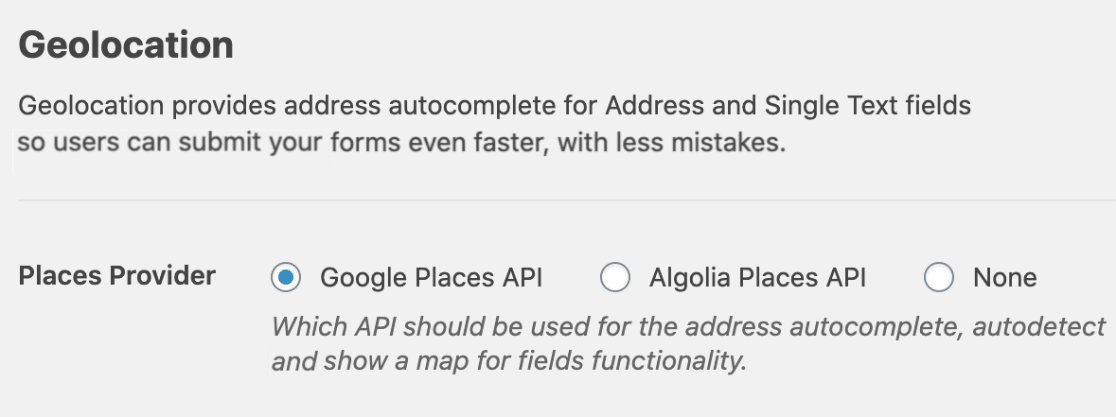
Şimdi, Yer Sağlayıcı alanında coğrafi konum bilgilerinizi almak istediğiniz sağlayıcıyı seçmeniz gerekecek.

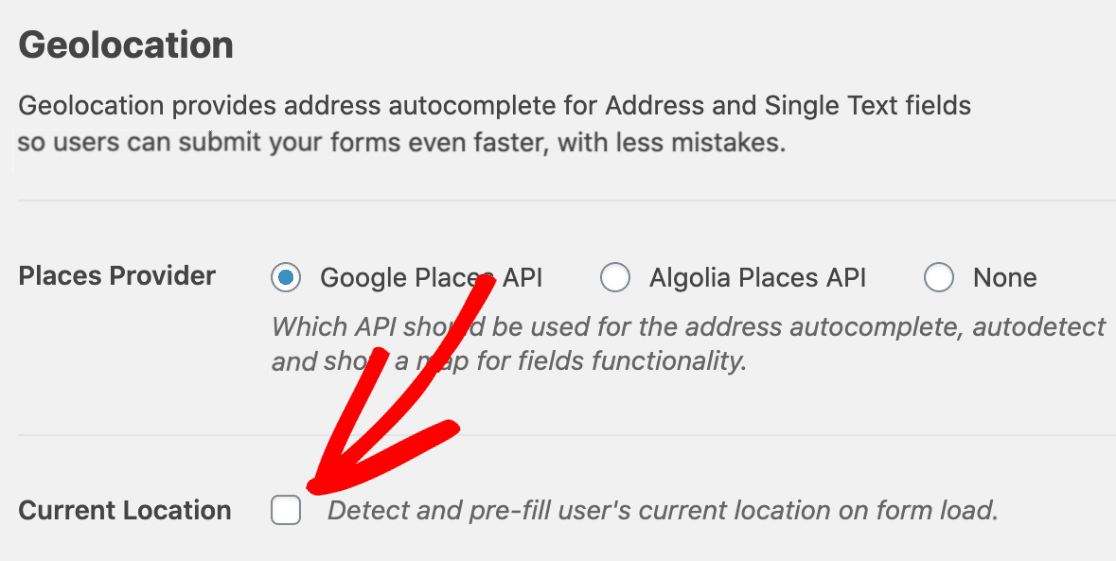
İsterseniz, Geçerli Konum onay kutusunu işaretleyerek kullanıcınızın konumunun bir forma önceden doldurulmasını sağlayabilirsiniz.

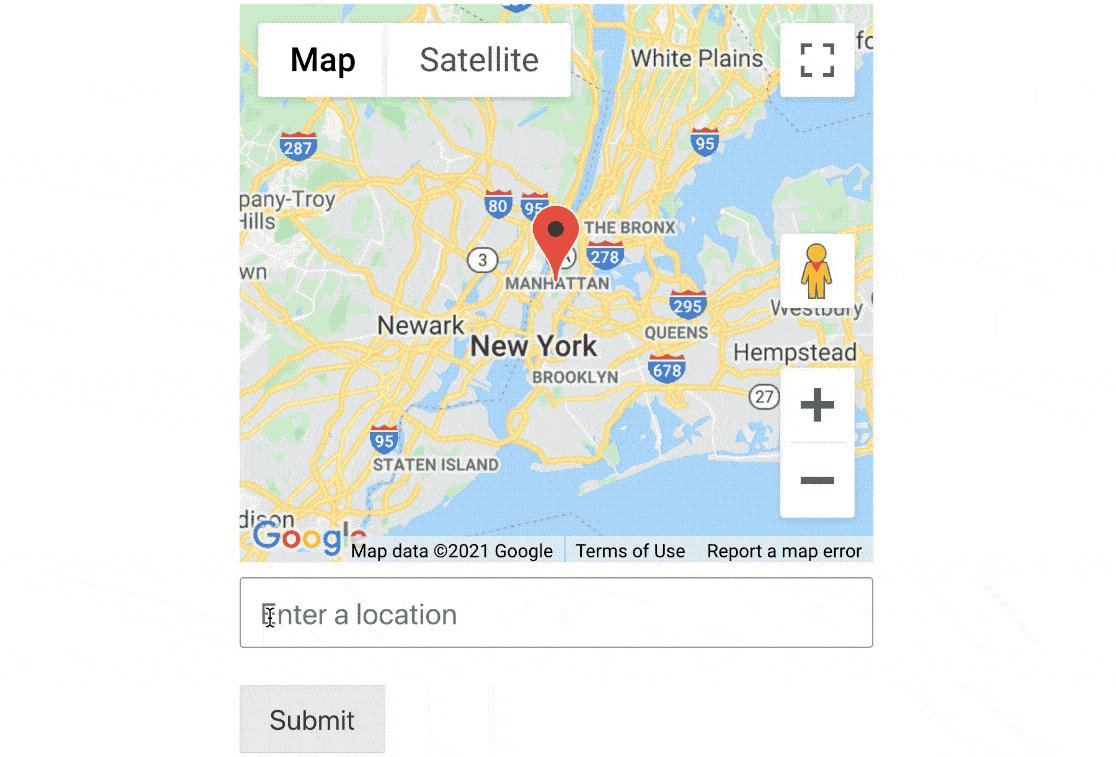
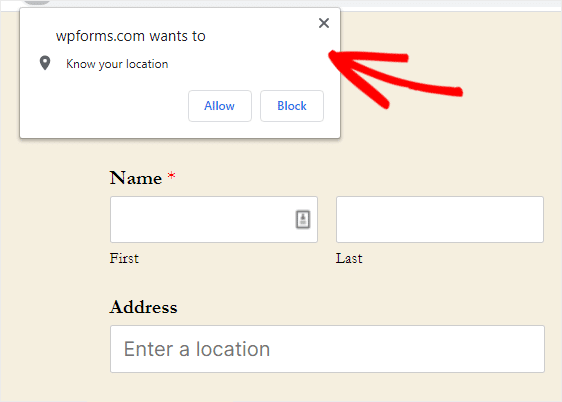
Bu Geçerli Konum kutusunu işaretlerseniz, ziyaretçiler üzerinde iletişim formunuzun bulunduğu bir sayfayı açtıklarında aşağıdaki gibi bir kutu görür:

Kullanacağınız konum hizmetleri sağlayıcısına ve bu kurulumu nasıl tamamlayacağınıza ilişkin ayrıntıları bulmak için Coğrafi Konum eklentisini kurmaya ilişkin tam belgelerimize göz atın.
Konum sağlayıcı ayarlarınızın tümü Geolocation eklenti ayarlarına doldurulduktan sonra, iletişim formu haritanızı oluşturmaya hazırsınız.
4. Adım: İletişim Formunuzu Oluşturun
Öyleyse devam edelim ve şimdi bir harita ile iletişim formunuzu oluşturalım. Bu kısım 5 dakikadan az sürecektir.
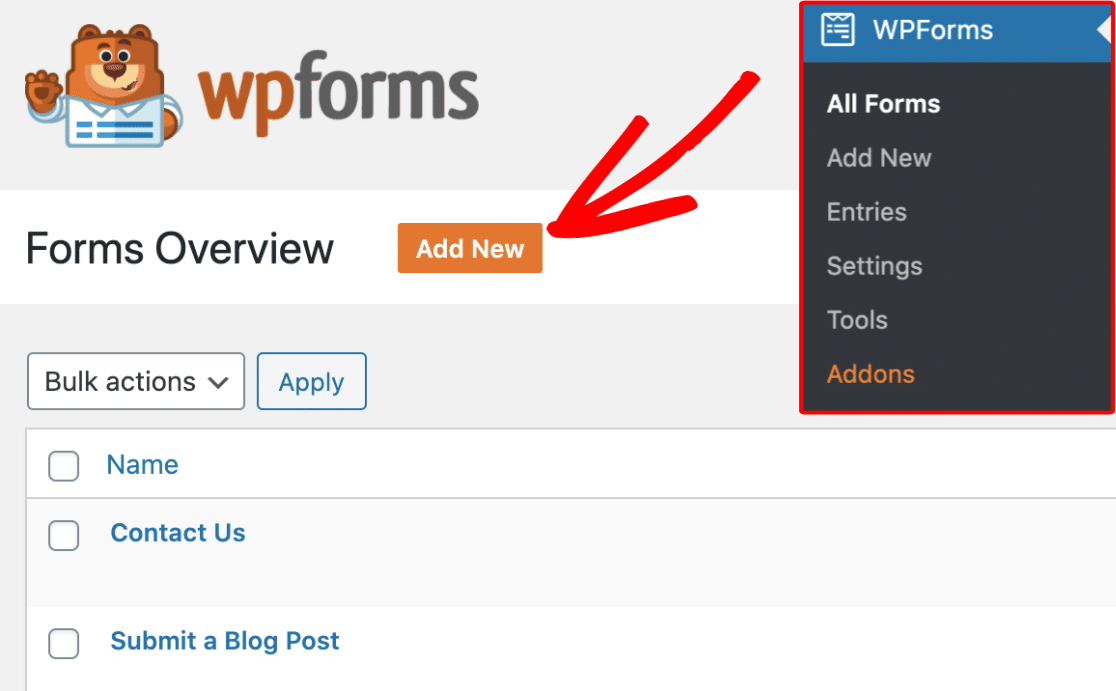
Yeni formunuzu oluşturmaya başlamak için, WPForms form oluşturucuyu başlatmak için Yeni Ekle düğmesine tıklayın.

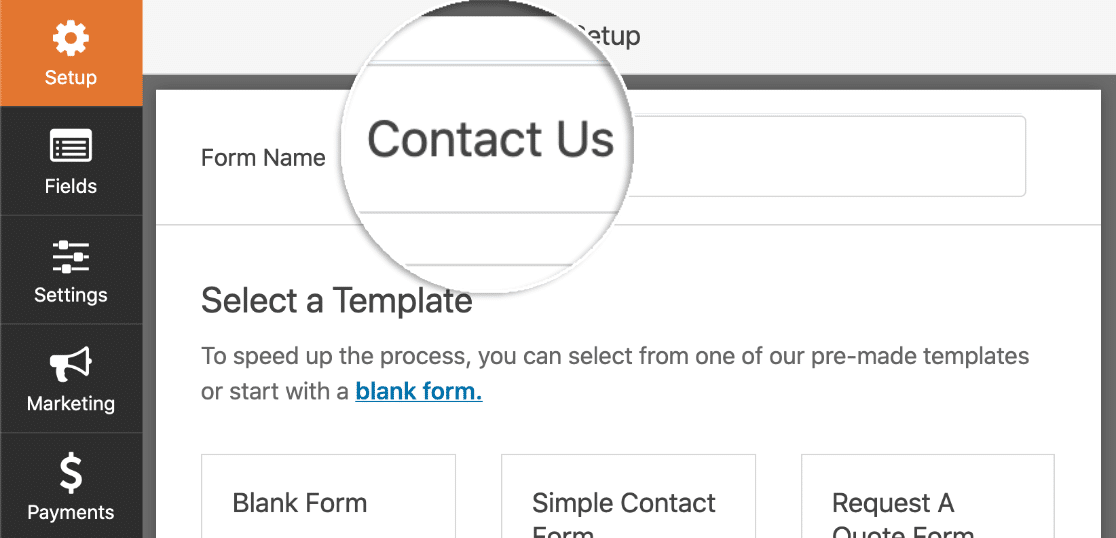
Artık Form Adı giriş alanına formunuz için bir ad girebilirsiniz. Bu örnekte “Bize Ulaşın”ı kullanacağız.

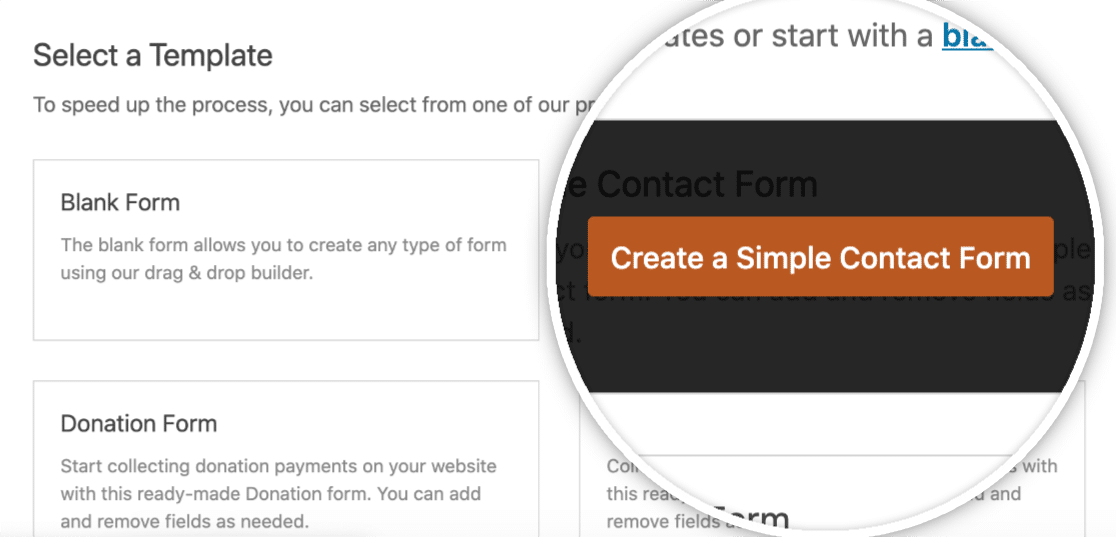
Form Adının altında, kullanmak istediğiniz şablonu tıklayarak seçin. Basit bir iletişim formu yapalım, birazdan buna haritamızı ekleyelim.

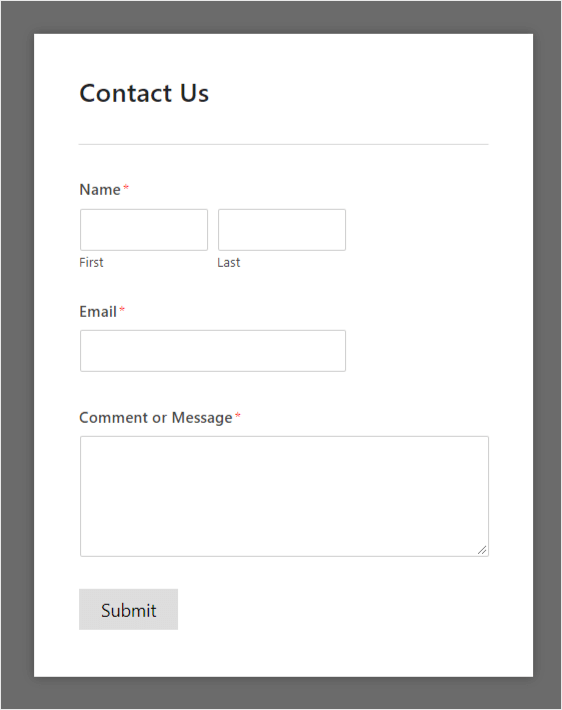
Ardından, Basit İletişim Formu şablonunuz aşağıdakiler gibi birkaç standart alanla doldurulur:
- İsim (Adı, Soyadı)
- E-posta
- Yorum veya Mesaj

Şimdi, muhtemelen, bildirimler ve onaylar gibi yapılandırmak isteyeceğiniz diğer form ayarları için birkaç şey daha vardır. Öyleyse, (ve bunu şiddetle tavsiye ediyoruz) ilk formunuzu oluşturmaya ilişkin ayrıntılı kılavuzumuza göz atın.
İyi iş! Şimdi, formunuza Haritayı Görüntüle seçeneğini etkinleştirmenizi sağlayacak bir alan ekleyelim.
Adım 5: Haritayı Görüntüle Seçeneğini Açın
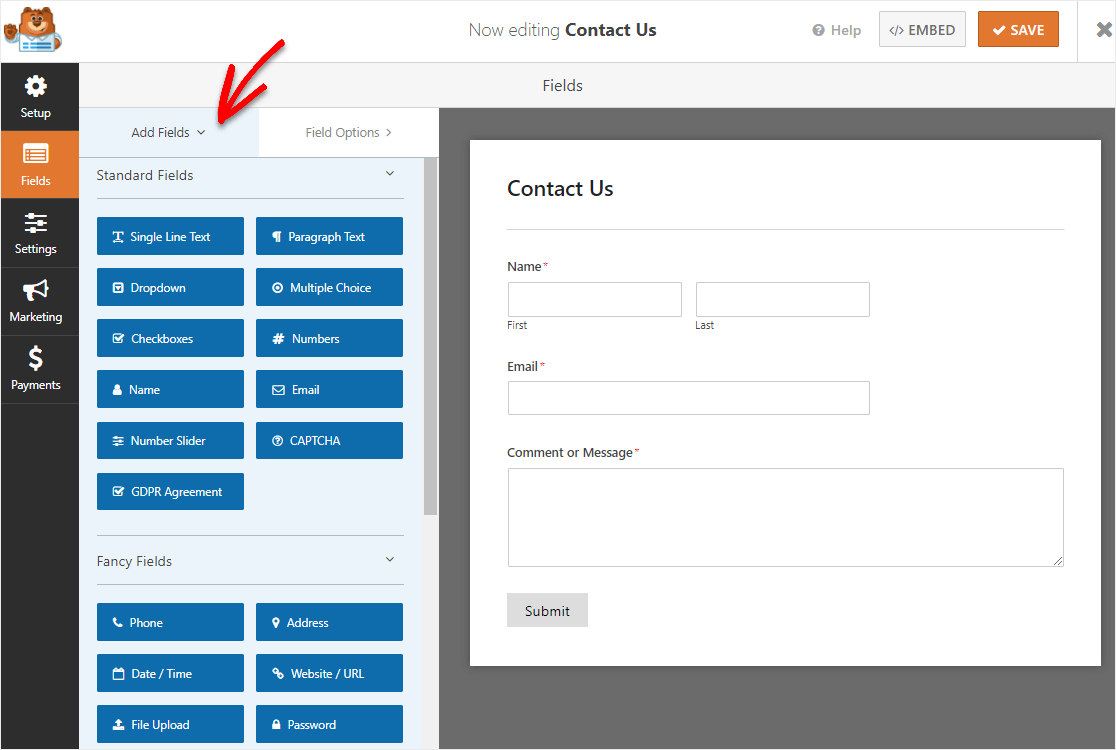
Formunuz yüklendiğinde, formunuza ekleyebileceğiniz tüm alanları göreceksiniz.

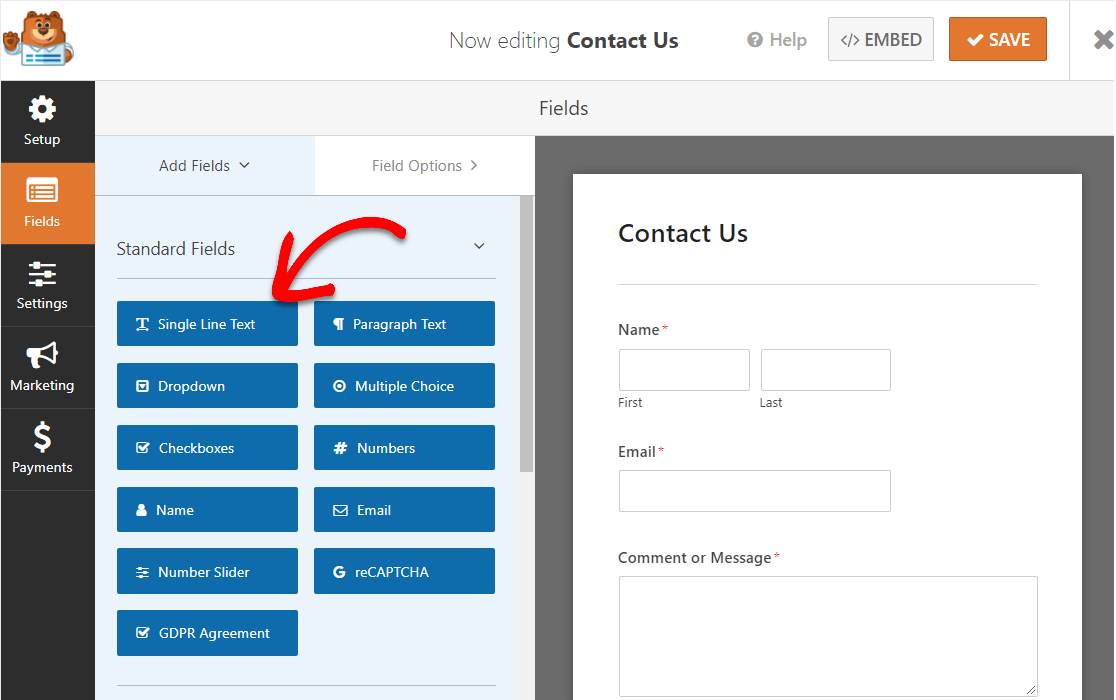
Formunuzda Haritayı Görüntüle seçeneğini kullanmak için Adres alanını veya Tek Satırlı Metin alanını eklemeniz gerekir.

Bu öğreticide, adresin tümünün bir satırda görünmesi için Tek Satırlı Metin alanını kullanacağız.
Bu alanı formunuza eklemek için alanın adına tıklayabilir veya sol panelden sağdaki formunuza sürükleyip bırakabilirsiniz.

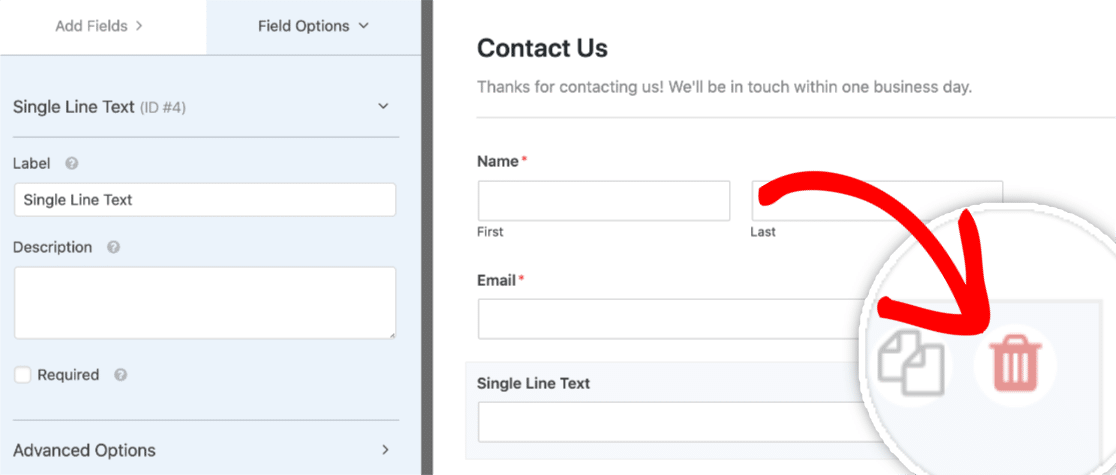
Alanlardan birine ihtiyacınız yok mu? Formunuzdan herhangi bir alanı silmek için alanın üzerine gelin ve kırmızı çöp kutusu düğmesini tıklayın.

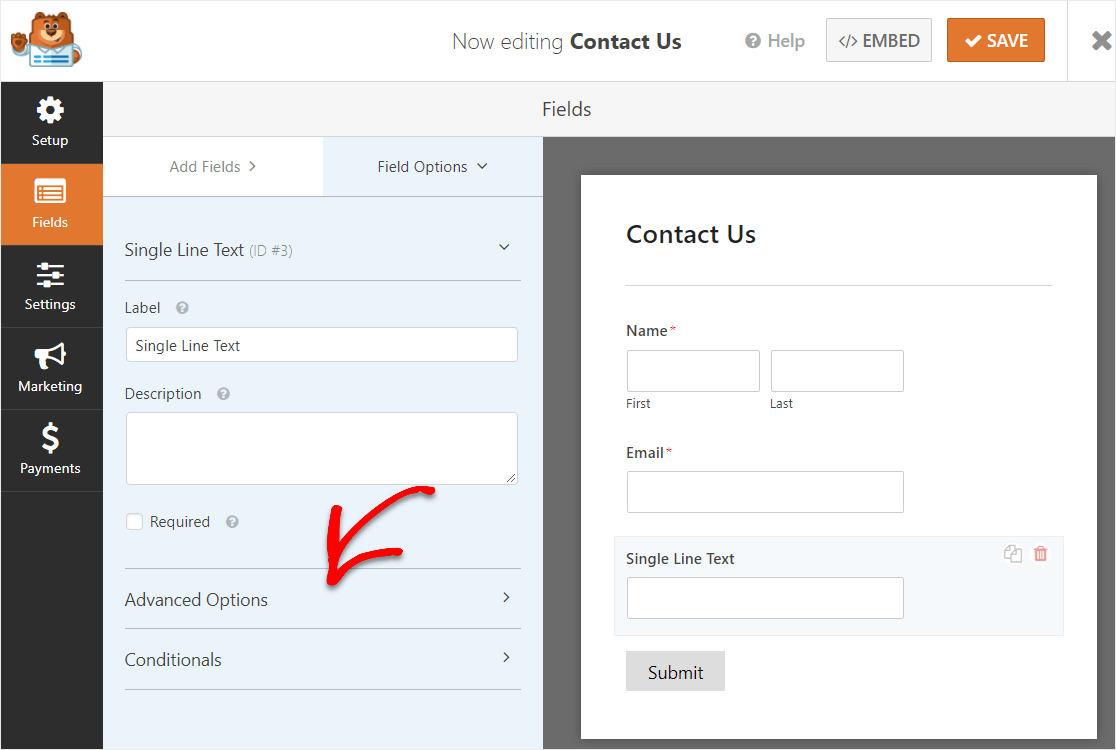
Tamam, artık Tek Satır Metin alanınızı eklediğinize göre, formunuzda bir harita açmanın zamanı geldi.
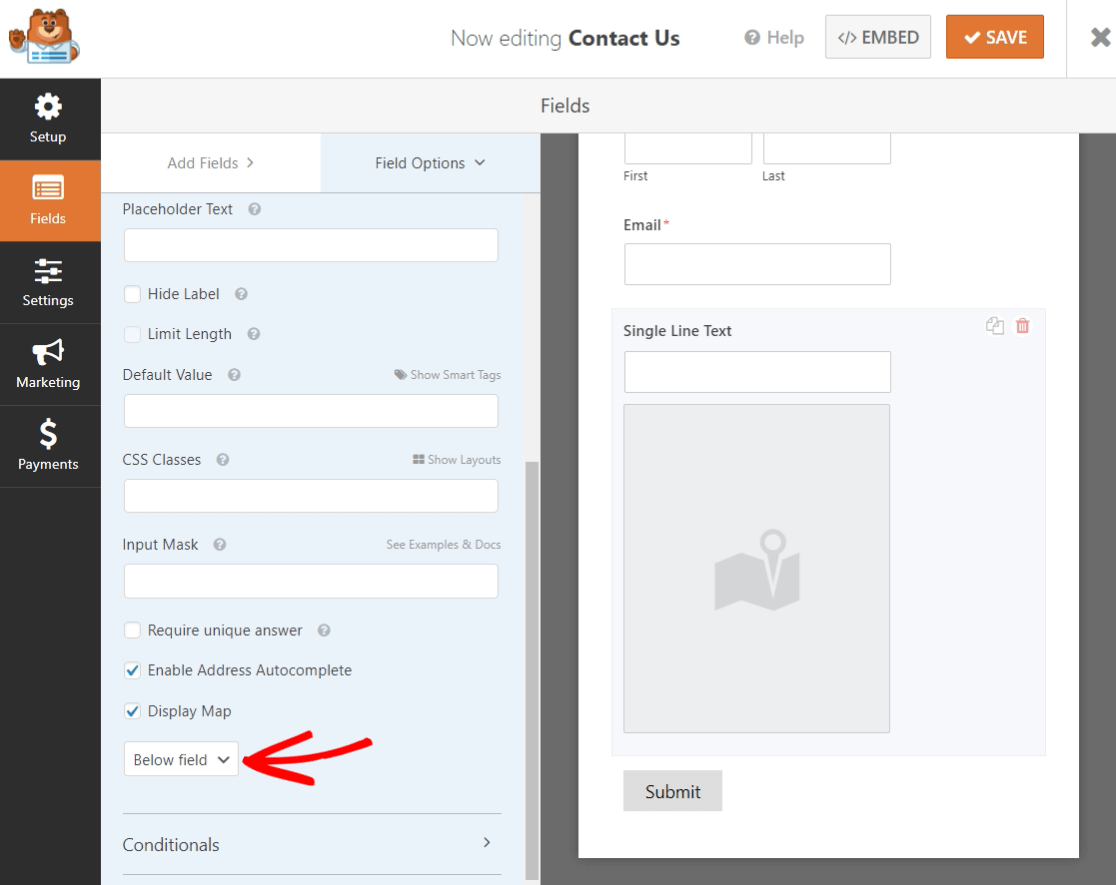
Tek Satırlı Metin alanınız için Alan Seçenekleri sekmesinde, Gelişmiş Seçenekler'e tıklayın.
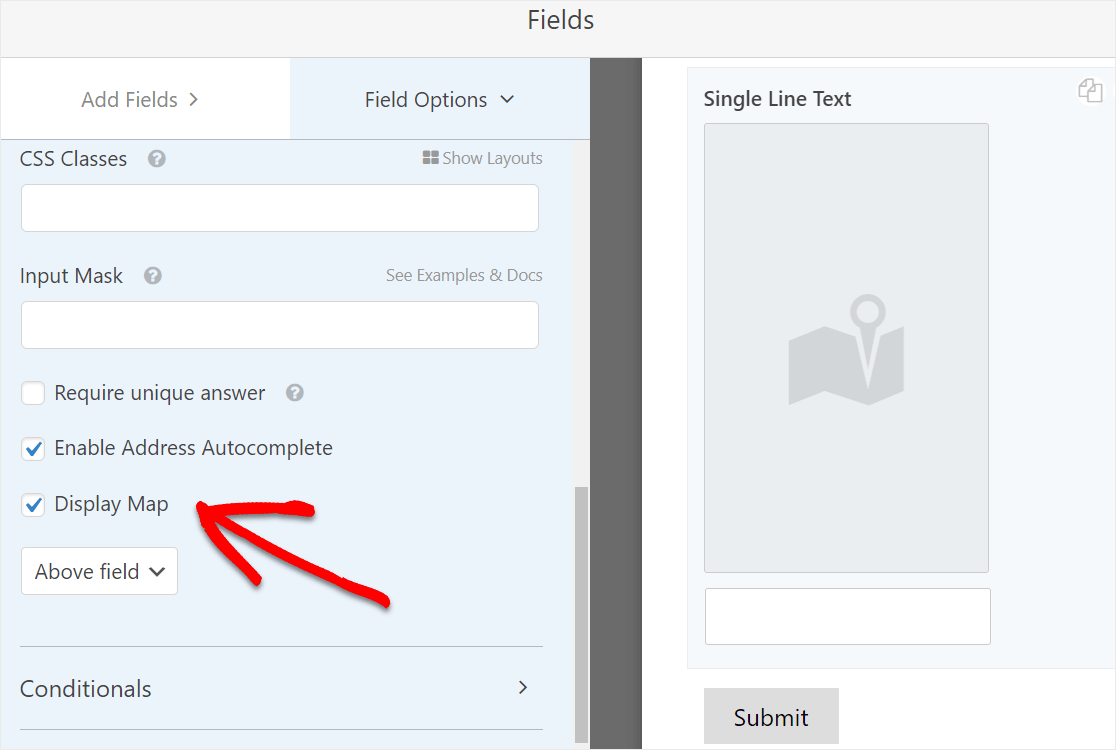
Şimdi birkaç farklı seçenek göreceksiniz, bu nedenle aşağıya kaydırın ve Otomatik Adres Tamamlamayı Etkinleştir'in yanındaki onay kutusunu etkinleştirin ve ardından Haritayı Görüntüle'nin yanındaki kutuyu işaretleyin.
Harita varsayılan olarak alanın üstünde olacak, ancak isterseniz onu aşağıda olacak şekilde değiştirebilirsiniz. Basitçe açılır menüyü tıklayın ve onu Aşağı alanına değiştirin.

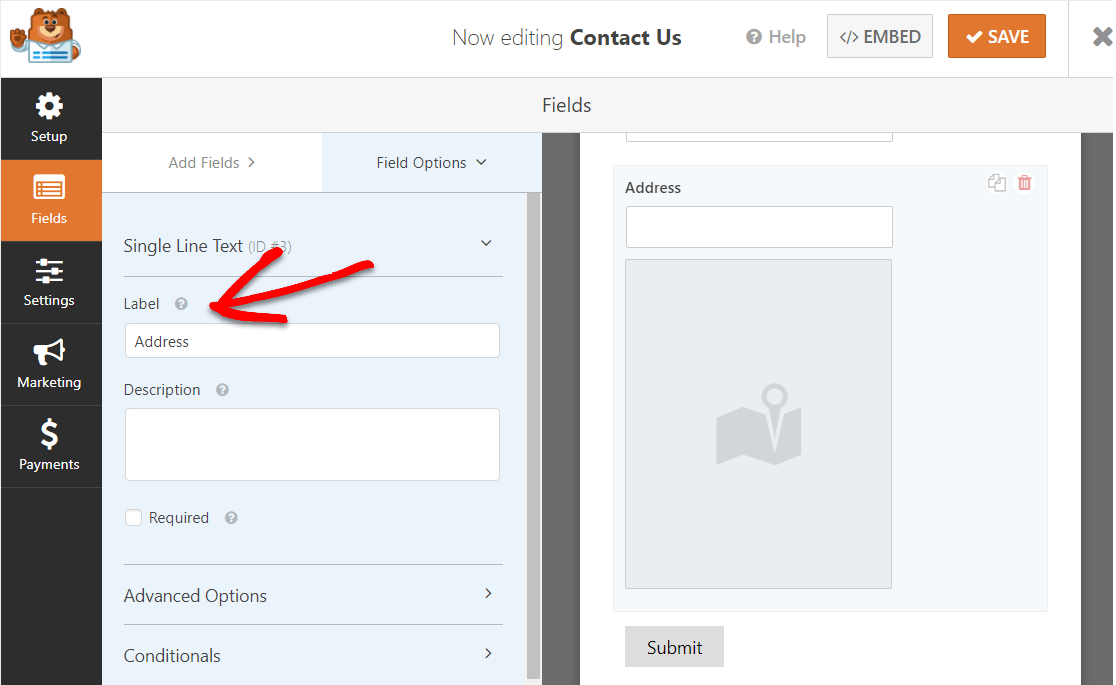
Son olarak bu alanı 'Adres' olarak değiştirelim ki kullanıcılarınız formunuzu doldururken 'Tek Satır Metin' görmesin.
Sol taraftaki Form Seçenekleri panelinde yukarı kaydırın ve Etiketi 'Adres' diyecek şekilde düzenleyin.

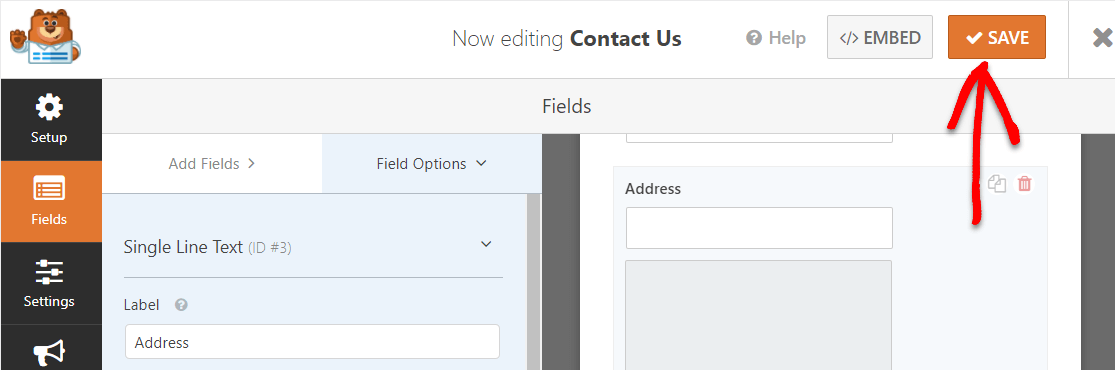
Şimdi formunuzda istediğiniz diğer değişiklikleri yapın ve beğendiğinizde sağ üst köşedeki Kaydet'e tıklayın .

İyi iş. Formunuz ilk kez sahneye çıkmaya hazır.
6. Adım: İletişim Formu Haritanızı Yayınlayın
İletişim formunuzu bir harita ile yayınlamaya hazır mısınız? WPForms Pro eklentinizle formunuzu sitenize yerleştirmek çok kolay.
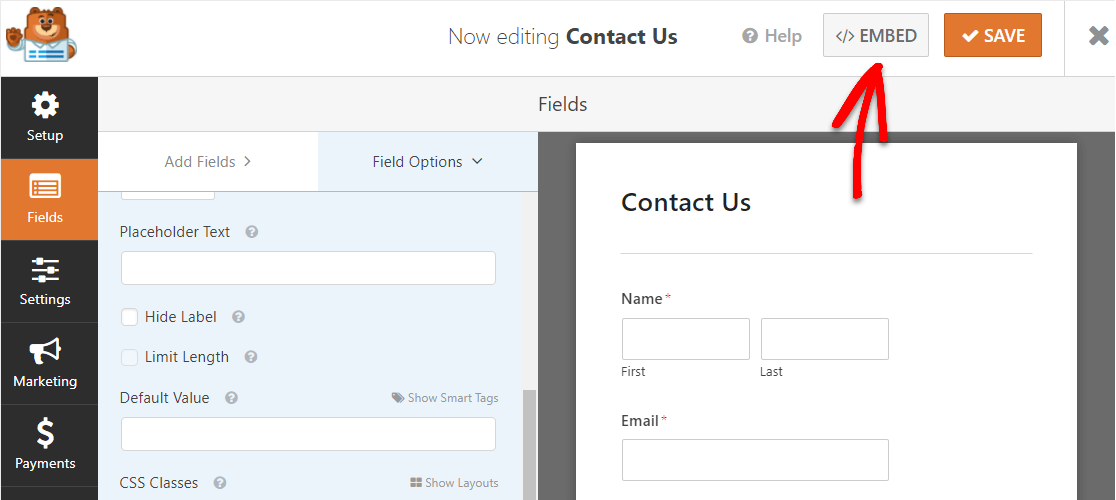
Formunuz istediğiniz gibi göründüğünde ve kaydedildikten sonra sağ üst köşedeki Göm düğmesine tıklayın.

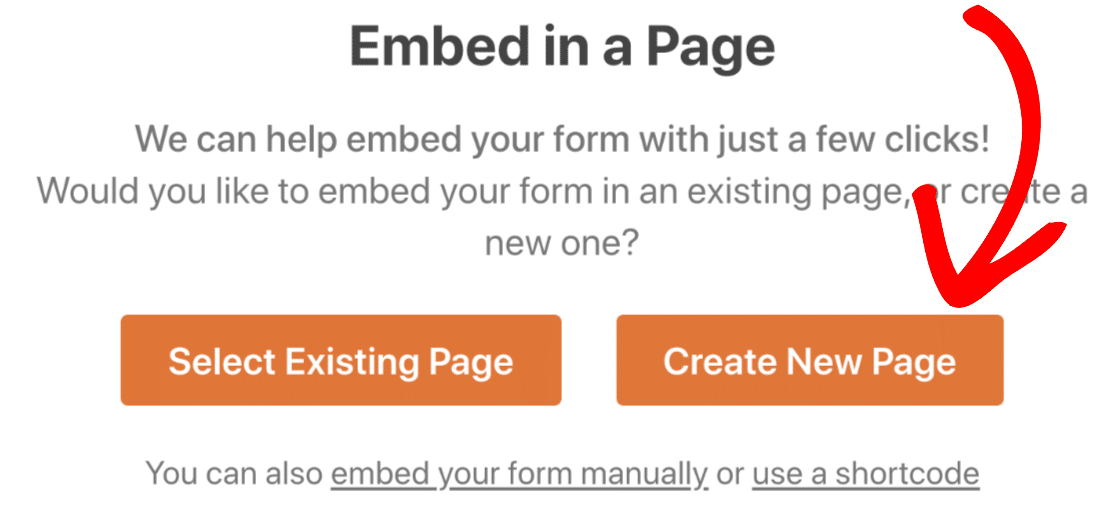
Burada, mevcut bir sayfa veya yeni bir sayfa olsun, istediğiniz herhangi bir WordPress sayfasını seçebilirsiniz.
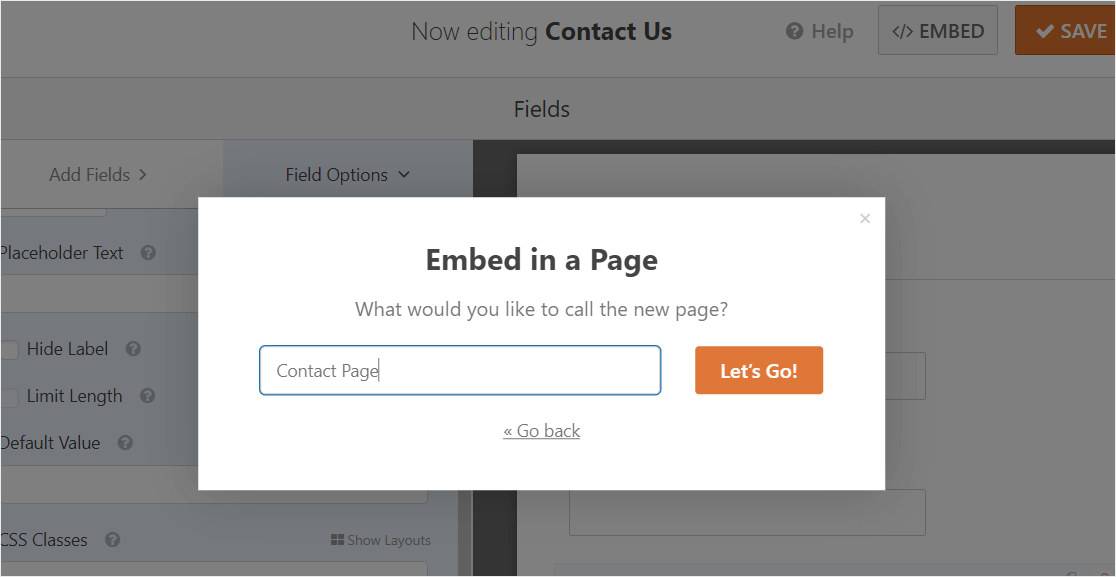
Bu eğitimde, Yeni Sayfa Oluştur 'u tıklayacağız.

Ardından, sayfanıza istediğiniz adı verin ve Hadi Başlayalım!

işte. Bu, otomatik olarak harita içeren iletişim formunuzu WordPress'teki sayfanıza ekleyecektir.
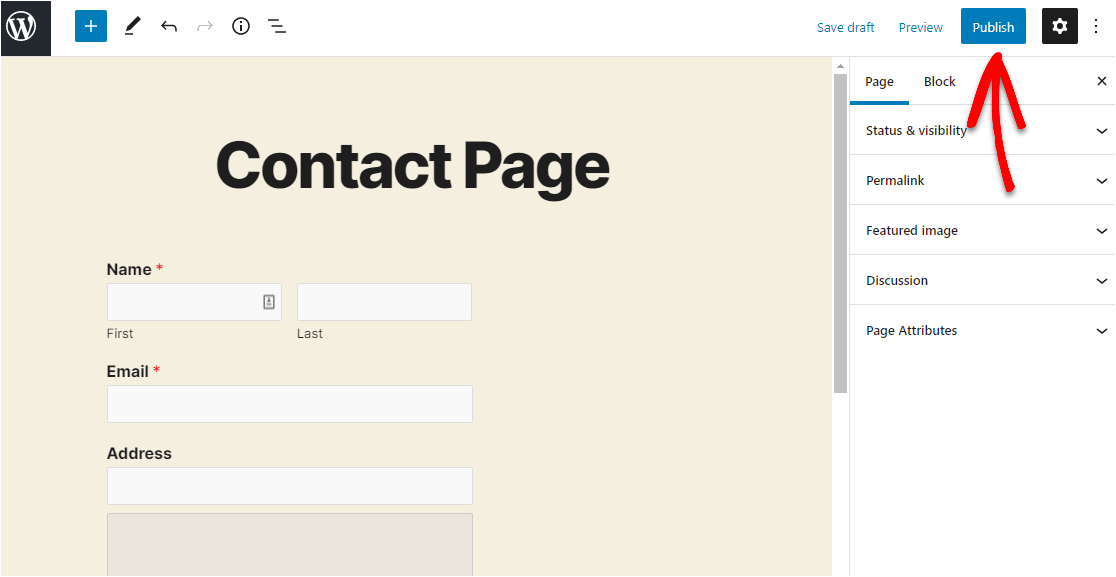
Ardından, formunuzu internette canlı olarak yayınlamak için 'Yayınla'yı (veya mevcut bir sayfayı kullanıyorsanız güncelle) tıklayın.

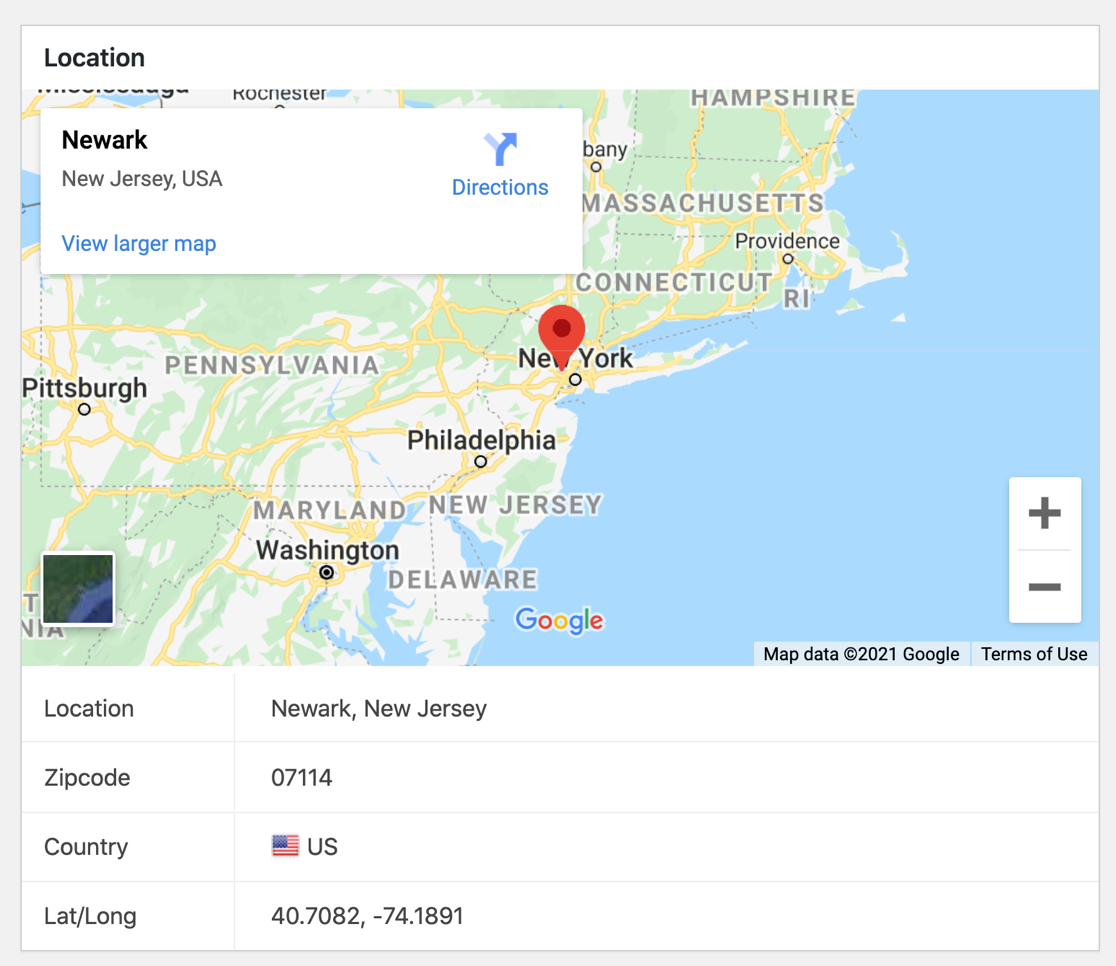
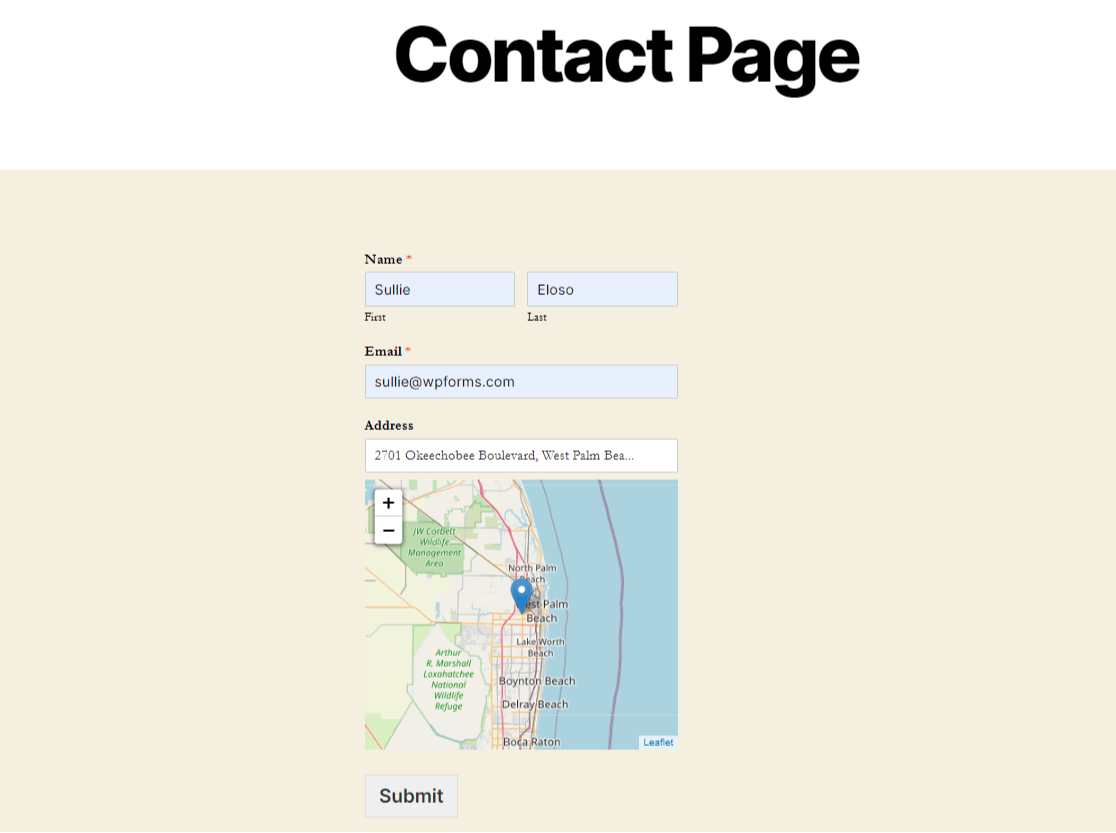
Tebrikler – haritalı iletişim formunuz artık internette yayında.
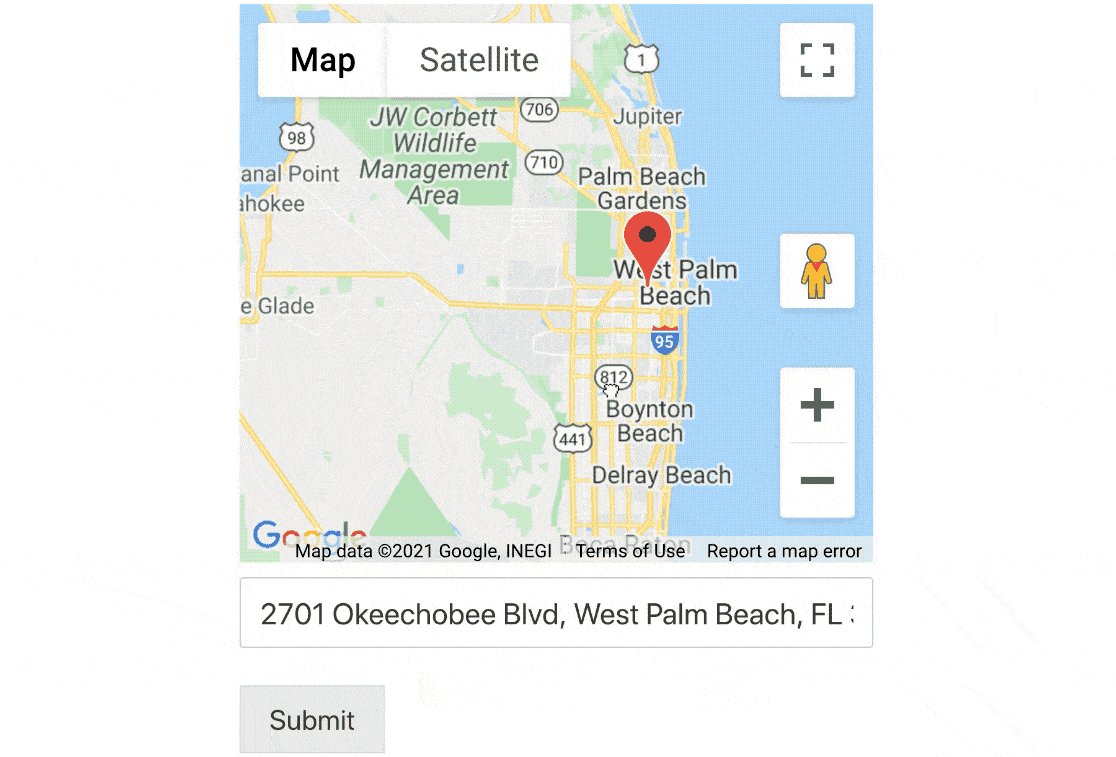
İşte nasıl görüneceğine dair bir fikir:

Bu kadar! Artık bir WordPress eklentisi ile nasıl kolayca bir iletişim formu haritası oluşturacağınızı biliyorsunuz.
İletişim Formu Haritanızı Şimdi Oluşturun
Kendi İletişim Formu Haritanızı Bugün Oluşturun
Kendi iletişim formu haritanızı oluşturmak çok kolaydır.
Bu harika haritaları eklemenizi sağlayan Geolocation eklentisine erişmek için WPForms Pro'yu bugün edinin. Bir ton başka yararlı özelliğe de erişmenizi sağlayacaksınız.
WPForms Pro, iletişim formu haritalarının yanı sıra şunları içerir:
- Kullanımı Kolay Oluşturucu – Tek bir kod satırı yazmadan dakikalar içinde kendi formlarınızı oluşturun.
- Anketler – Anketler ve anketler aracılığıyla veri toplayın ve bunları güzel raporlarda görün.
- Form Sayfaları – Tek bir tıklamayla dikkat dağıtıcı olmayan form sayfaları oluşturarak daha fazla kişinin formlarınızı tamamlamasını sağlayın.
- Sipariş Formları - Doğrudan formlarınızda Stripe ve PayPal'ı kabul edin ve çevrimiçi para kabul edin.
- Kullanıcı Yolculuğu Raporları – İnsanların formunuzu doldurmadan önce sitenizde nerede olduklarını görün.
- Güvenli Formlar – Özel captcha, hCaptcha veya Google reCAPTCHA v2 veya v3 gibi istenmeyen posta önleme seçenekleriyle formları koruyun.
- Konuşma Formları – Son derece ilgi çekici ve modern görünümlü formlarla dönüşüm oranlarının hızla arttığını izleyin.
- 100+ Şablon - En popüler form türlerinin önceden oluşturulmuş şablonlarıyla bir daha asla sıfırdan bir form oluşturmayın.
- Premium Destek – Web sitesi formlarınızla ilgili yardıma ihtiyacınız varsa, size doğru yönde rehberlik edecek samimi ve bilgili bir ekibe erişin.
- … ve çok daha fazlası.
Aslında, WPForms Lite vs Pro'ya bakarsanız, Pro'nun bu kadar popüler olmasının bir çok nedeni olduğunu göreceksiniz.
İletişim Formu Haritaları Üzerine Son Düşünceler
Bu yazının, bir eklenti ile WordPress web sitenize bir iletişim formu haritası eklemenin ne kadar kolay (ve faydalı) olduğunu öğrenmenize yardımcı olduğunu umuyoruz.
Formunuza logo veya görsel eklemek mi istiyorsunuz? Ayrıca, bir WordPress formuna nasıl resim ekleneceğine dair kılavuzumuza da göz atmak isteyebilirsiniz.
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve bu gönderiyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.