WordPress'te Reklamlar Yalnızca Arama Motoru Ziyaretçilerine Nasıl Görüntülenir?
Yayınlanan: 2023-11-30Hedefli reklamları yalnızca arama motorlarından gelen ziyaretçilere mi göstermek istiyorsunuz?
Deneyimlerimize ve birçok endüstri uzmanının araştırmasına göre, arama motoru ziyaretçilerinin hedeflenen reklamları tıklama olasılıkları normal okuyucularınıza göre daha yüksektir. Yalnızca bu ziyaretçilere reklam göstererek tıklama oranını (TO) artırabilir ve satışları artırabilirsiniz.
Bu yazıda, WordPress'te reklamların yalnızca arama motoru ziyaretçilerine nasıl gösterileceğini göstereceğiz.

Neden Görüntülü Reklamları Yalnızca Arama Motoru Ziyaretçilerine Göstermelisiniz?
İnternetten para kazanmanın farklı yolları vardır ve görüntülü reklam göstermek bunlardan biridir.
WordPress blogunuzda reklam göstermek ve bir kullanıcı reklamları tıkladığında belirli bir ücret kazanmak için Google AdSense'i kullanabilirsiniz. Bu stratejiye tıklama başına maliyet (TBM) adı verilir.
Ancak reklamlar doğru hedef kitleye hedeflenmezse daha fazla tıklama almak zor olabilir. Görüntülü reklamları arama motoru ziyaretçileriyle sınırlamanın reklam gelirini artırmaya yardımcı olabileceği yer burasıdır.
Farklı çalışmalar, sektör uzmanları ve kendi deneyimlerimiz, arama motorlarından gelen ziyaretçilerin sitenizdeki reklamları tıklama olasılığının diğer ziyaretçilere göre daha yüksek olduğunu gösteriyor. Doğru reklamları doğru kullanıcılara gösterebilir ve TBM'yi artırabilirsiniz.
Bu strateji aynı zamanda reklamların yalnızca ihtiyaç duyulduğunda gösterilmesine de yardımcı olur. Çok fazla reklamın olması dikkat dağıtıcı olabilir ve kullanıcı deneyimi açısından kötü olabilir. Bunları yalnızca arama motoru ziyaretçilerine göstererek, WordPress web siteniz reklamlarla dolmayacaktır.
Bununla birlikte, reklamları yalnızca arama motoru ziyaretçilerine nasıl gösterebileceğinizi görelim.
Görüntülü Reklamları Yalnızca Arama Motoru Ziyaretçilerine Gösterme
Reklamları yalnızca arama motorlarından gelen ziyaretçilere göstermek için WordPress web sitenize özel bir kod pasajı eklemeniz gerekir.
Bu kulağa teknik ve zor gelebilir, ancak size kodu düzenlemeden veya bir geliştirici tutmadan kod parçacıkları eklemenin kolay bir yolunu göstereceğiz.
Sitenizde reklam ayarlamadıysanız lütfen Google AdSense'i WordPress'e doğru şekilde nasıl ekleyeceğinizle ilgili kılavuzumuza bakın.
Daha sonra WPCode eklentisini kurup etkinleştirmeniz gerekecek. Daha fazla bilgi edinmek için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WPCode, WordPress için en iyi kod pasajı eklentisidir ve sitenizin herhangi bir yerine özel kod eklemenize yardımcı olur. Ayrıca tüm kod parçacıklarınızı yönetmenize ve düzenlemenize de yardımcı olur.
Not: Bu eğitim için ücretsiz olarak sunulan WPCode Lite sürümünü kullanacağız. Ancak koşullu mantık, güvenli hata işleme, kod parçacıkları kitaplığı ve daha fazlası gibi daha fazla özellik sunan premium planlar da vardır.
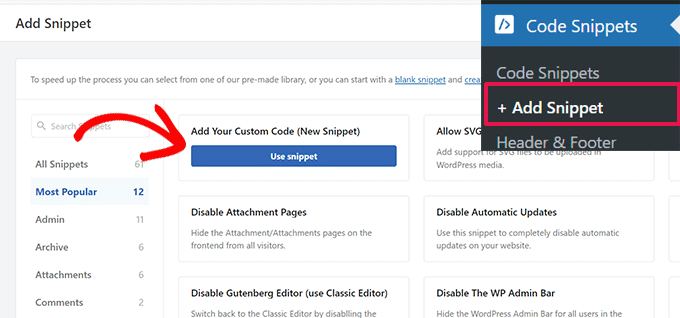
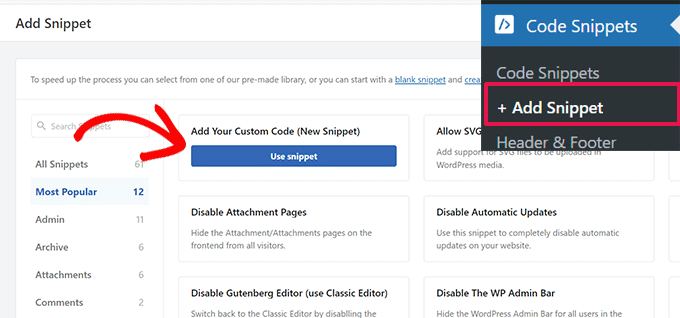
Etkinleştirme sonrasında WordPress kontrol panelinizden Kod Parçacıkları » + Parça Parçacığı Ekle seçeneğine gitmeniz gerekir. Daha sonra 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğini tıklayın.

Buradan bu kod pasajını kopyalamanız gerekecek:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Not: setcookie satırında .wpbeginner.com adresini kendi site alan adınızla değiştirdiğinizden emin olun.
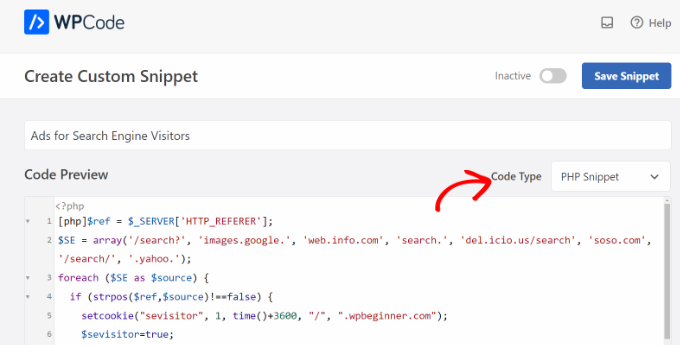
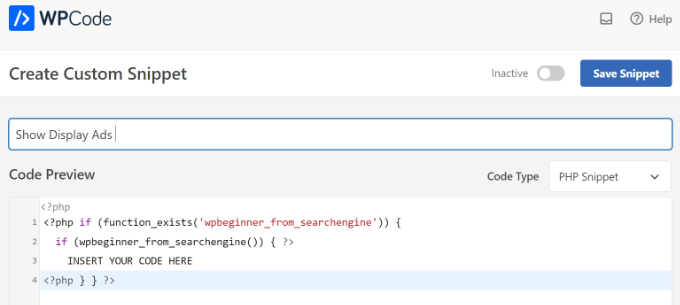
Daha sonra kodu WPCode 'Kod Önizleme' alanına yapıştırmanız gerekir. Ayrıca snippet'iniz için bir ad girmeniz ve ardından 'Kod Türü' açılır menüsüne tıklayıp 'PHP Parçacığı' seçeneğini seçmeniz gerekecektir.

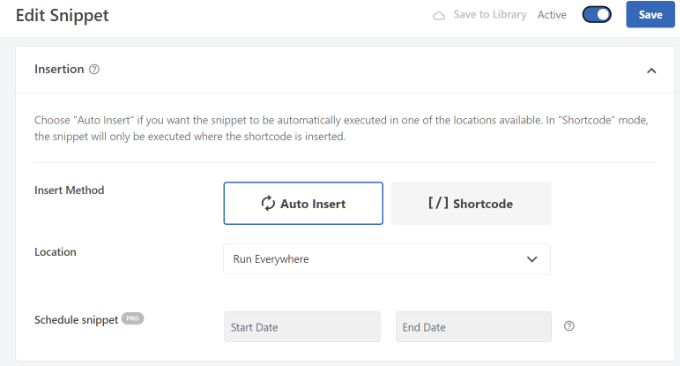
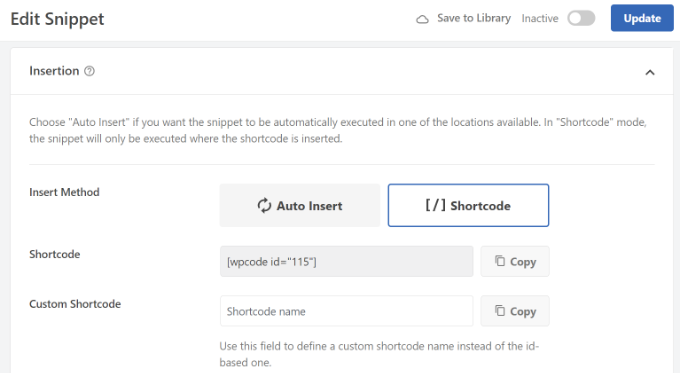
Bundan sonra aşağı kaydırmanız ve kod pasajı için Ekleme yöntemini seçmeniz gerekecektir.
WPCode varsayılan olarak 'Otomatik Ekle' seçeneğini kullanacak ve kodu her yerde çalıştıracaktır. Ancak bunu değiştirebilir ve özel kodu belirli sayfalara, içerikten önce veya sonra ekleyebilir, e-Ticaret sayfalarında gösterebilir ve daha fazlasını yapabilirsiniz.


Alternatif olarak, 'Kısa kod' ekleme yöntemine geçebilir ve kod pasajını çalıştırmak için manuel olarak bir kısa kod girebilirsiniz.
Bu kod pasajı için Otomatik Ekleme yöntemini kullanmanızı öneririz.
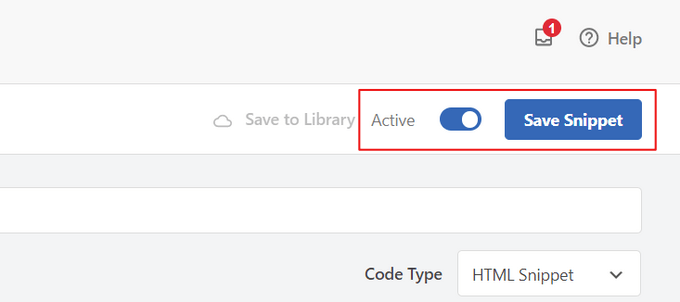
İşiniz bittiğinde, kod pasajını etkinleştirmek için üstteki düğmeyi tıklamayı ve ardından 'Parçacığı Kaydet' düğmesini tıklamayı unutmayın.

Sitenizde Reklamların Nerede Görüntüleneceğini Seçin
Daha sonra, başka bir kod pasajı eklemeniz ve reklamları yalnızca arama motoru kullanıcılarına nerede göstermek istediğinizi seçmeniz gerekecektir.
Aşağıdaki kodu kopyalamanız yeterlidir:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Not: Yukarıdaki kod parçasındaki 'KODUNUZU BURAYA EKLEYİN' seçeneğini Google AdSense kodunuzla değiştirmeyi unutmayın.
Yukarıdaki kod parçası referans olarak ilk kodu kullanır ve yönlendiren aracının Google, Yahoo, Delicious ve daha fazlasını içeren herhangi bir arama URL'sinden olup olmadığını analiz eder.
Bir ziyaretçinin tarayıcısı, yönlendiren aracının belirttiğiniz herhangi bir arama sitesinden olduğunu söylüyorsa, sitenizi ziyaret ettiği andan itibaren 1 saat boyunca tarayıcısında 'ziyaretçi' adı verilen bir çerez saklar.
Kodu eklemek için WordPress kontrol panelinizden Kod Parçacıkları » + Parçacık Ekle seçeneğine gidin ve 'Özel Kodunuzu Ekle (Yeni Parçacık)' seçeneğini seçin.

Daha sonra üst tarafa kod pasajınız için bir ad girebilir ve kodu 'Kod Önizleme' alanına yapıştırabilirsiniz.
Ayrıca açılır menüyü tıklayıp 'PHP Parçacığı' seçeneğini seçerek 'Kod Türü'nü değiştirmeniz gerekecektir.

Bundan sonra, 'Snippet'i Kaydet' düğmesini tıklayıp Ekleme bölümüne ilerleyebilirsiniz.
Burada 'Kısa Kod' yöntemini seçmeniz gerekecektir. Bu şekilde, görüntülü reklamları sitenizin herhangi bir yerinde göstermek için kısa kodu kolayca ekleyebilirsiniz.

Kısa kodu kopyalayabilir veya bir not defteri dosyasına yazabilirsiniz.
İşiniz bittiğinde, kodu etkinleştirmek için üstteki düğmeyi tıklamayı ve ardından 'Güncelle' düğmesini tıklamayı unutmayın.
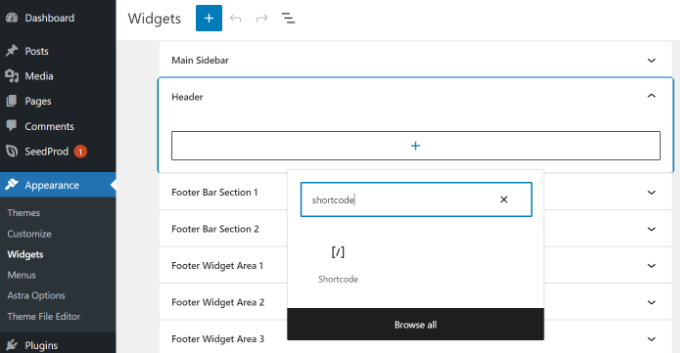
Kısa kodu eklemek için web sitenizin herhangi bir bölümüne gidebilirsiniz. Örneğin, arama motoru kullanıcılarına kenar çubuğunda banner reklamlar göstermek istiyorsanız, WordPress kontrol panelinden Görünüm » Widget'lar bölümüne gitmeniz yeterlidir.
Buradan, kenar çubuğu alanına bir Kısa Kod widget bloğu eklemek için '+' düğmesini tıklayabilirsiniz.

Devam edin ve az önce kopyaladığınız kısa kodu girin. İşiniz bittiğinde 'Güncelle' düğmesine tıklamanız yeterlidir.
WordPress artık bu kullanıcılara, sitenizi ilk ziyaret ettikleri andan itibaren toplam bir saat boyunca seçmiş olduğunuz arama motoruna özel reklamları gösterecektir.
Bu kullanıcı sitenizi yer imlerine ekler ve içeriğinizi beğendiği için bir gün sonra sitenize geri dönerse, normal okuyucunuz olarak kabul edilir ve arama motoruna özel reklamları görmez.
Bu makalenin, WordPress'te reklamların yalnızca arama motoru ziyaretçilerine nasıl gösterileceğini öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress SEO ile ilgili nihai kılavuzumuzu ve en iyi WordPress reklam yönetimi eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
