WordPress'te Breadcrumb Gezinme Bağlantıları Nasıl Görüntülenir?
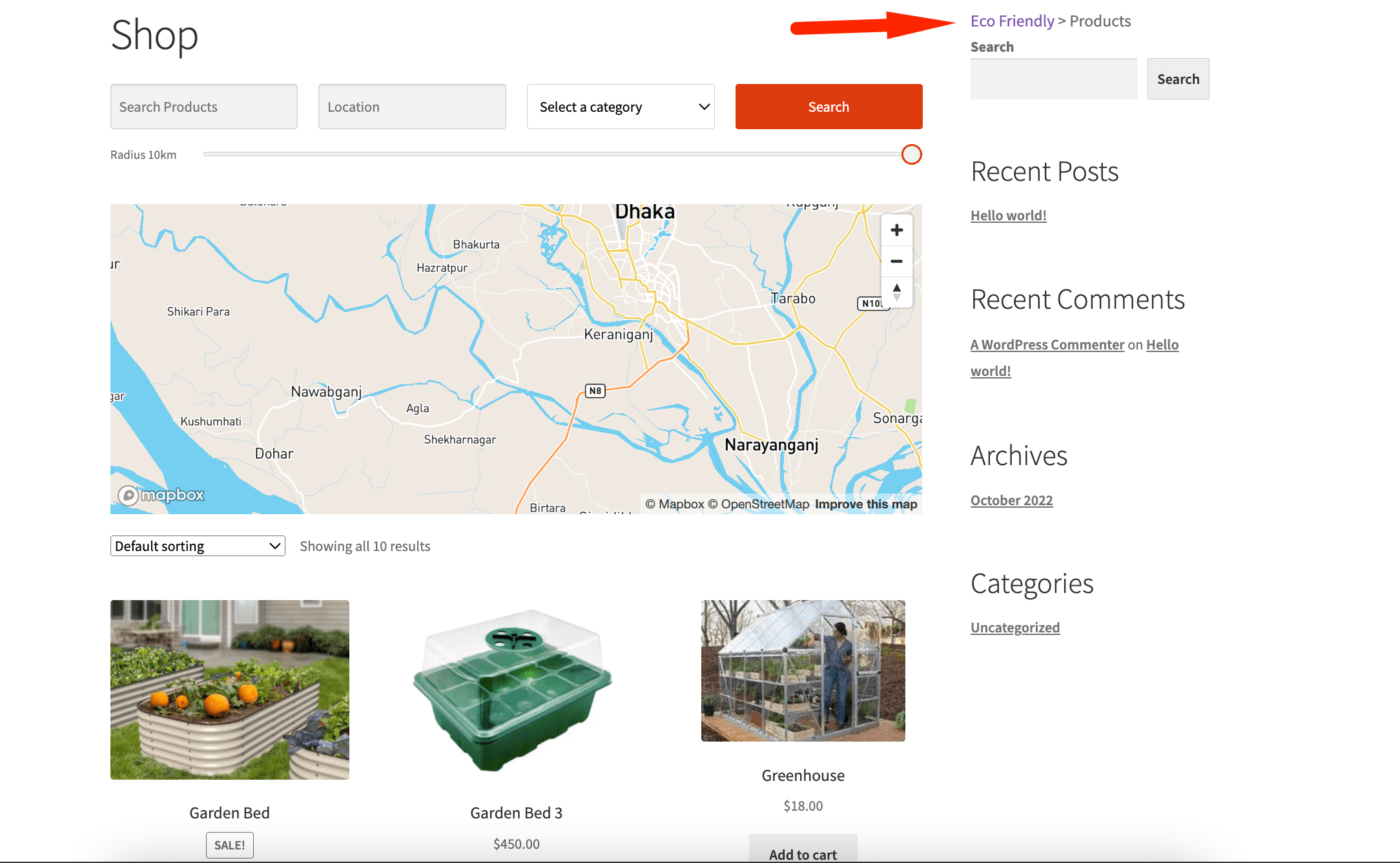
Yayınlanan: 2025-01-05Bir web sitesini ziyaret ettiğinizde “ Ana Sayfa-> Mağaza-> Hesabım” gibi bir şey gördüğünüzde bunlara kırıntı denir.
Kullanıcıların sitedeki mevcut konumlarını ve oraya nasıl ulaştıklarını anlamalarına yardımcı olmak için bir "iz" görevi görürler. Adını Hansel ve Gretel'in hikayesinden alan içerik kırıntıları, kullanıcıya sitede gezinme konusunda yardımcı olur.
Bugünkü yazımızda şunları ele alacağız:
- Ekmek kırıntısı eklemenin faydaları
- WordPress sitenize kırıntıları uygulamanın en iyi yöntemleri.
- Web sitenize kırıntı eklemek için en iyi WordPress eklentisi .
Vakit kaybetmeden başlayalım...
Web Sitenize Breadcrumb Eklemenin Faydaları
Öğretici kısma geçmeden önce ekmek kırıntılarının faydalarını bilmelisiniz.
- Breadcrumb'lar, kullanıcılara yolculuklarının net bir haritasını sunar ve e-Ticaret siteleri veya bloglar gibi büyük web sitelerinde yardımcı olur.
- Breadcrumb'lar daha sorunsuz bir tarama deneyimine katkıda bulunur.
- Ziyaretçiler ana menüye veya geri tuşuna ihtiyaç duymadan sayfalara hızlı bir şekilde atlayabilirler.
- Arama motorları web sitenizin yapısını anlamak için kırıntıları kullanır.
- Breadcrumb'lar arama motoru sonuçlarında görünebilir, tıklama oranlarını artırabilir ve arama motorlarının sitenizi daha iyi dizine eklemesine yardımcı olabilir.
- Breadcrumb hemen çıkma oranlarını azaltır ve etkileşimi artırır.
- Hafiftirler ve kolayca uyarlanabilirler
Breadcrumb'lar yalnızca gezinmeye yönelik bir yardım değildir, aynı zamanda kullanıcı dostu ve arama optimizasyonlu herhangi bir web sitesinin önemli bir bileşenidir.
Şimdi WordPress sitelerine kırıntı navigasyonunu nasıl ekleyebileceğinizi görelim.
WordPress Sitesine Breadcrumb Navigasyonu Nasıl Eklenir?
Bu yüzden size 3 yöntemi kullanarak WordPress sitenize kırıntı navigasyonunu nasıl ekleyeceğinizi göstereceğiz.
- WordPress eklentisi kullanma
- Özel Kodu Kullanma
- Bir Temanın Desteğini Kullanma.
Haydi başlayalım...
1. Breadcrumb Navigasyonunu Eklemek için WordPress Eklentisi Kullanmak
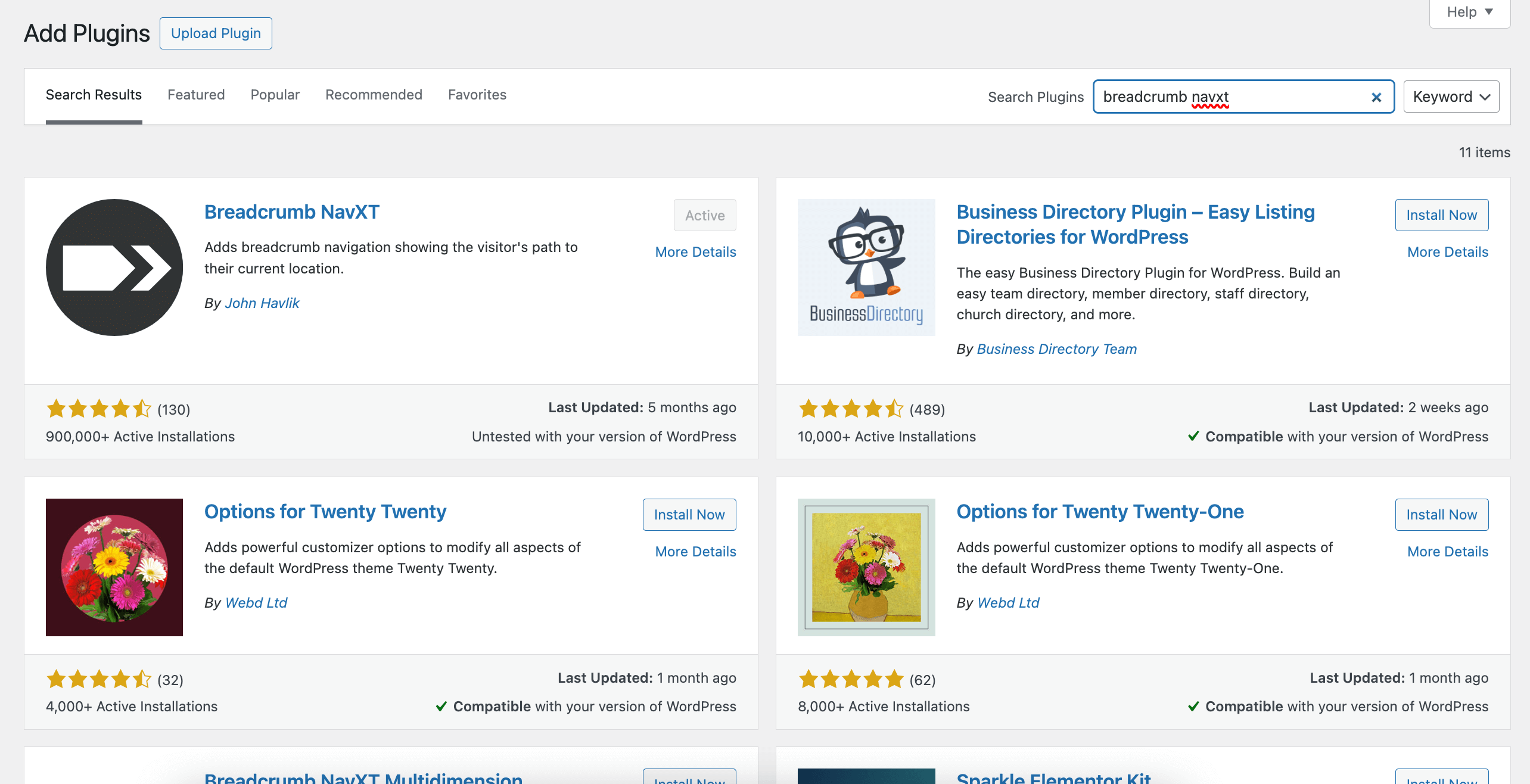
Normalde olduğu gibi, WordPress sitenize her türlü işlevi eklemek için her zaman bir WordPress eklentisi vardır. Breadcrumb NavXT adında, kırıntı navigasyonu ekleyen bir eklenti var.
Bu, 900.000'den fazla aktif kurulumla en popüler WordPress kırıntı eklentilerinden biridir. Eklenti, ücretsiz sürümde web sitenize içerik haritası navigasyonunu eklemenize ve özelleştirmenize yardımcı olacak gerekli tüm özelliklere sahiptir.
Web sitenizde kırıntı navigasyonunu görüntüleme adımları şunlardır:
1. Adım: Eklentiyi Kurun ve Etkinleştirin
Öncelikle eklentiyi WordPress kontrol panelinizden yükleyin. Eklentiler-> Yeni Ekle'ye gidin ve arama kutusuna Breadcrumb NavXT yazın. Daha sonra eklentiyi kurup etkinleştirin.

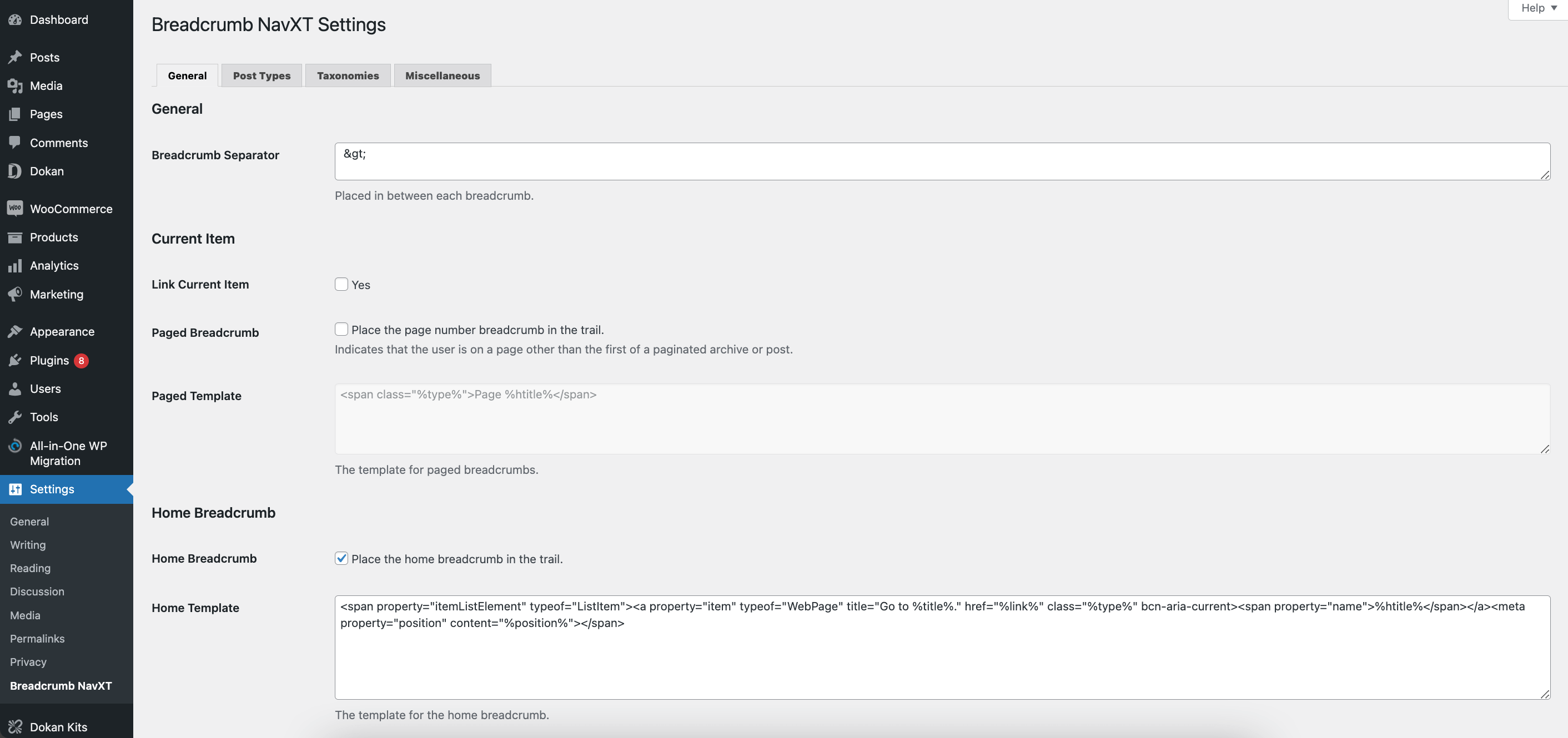
Adım 2: Breadcrumb NavXT Ayarlarını Yapılandırın
Eklentinin özelleştirme seçeneklerini Ayarlar–> Breadcrumb NavXT altında bulacaksınız. Kırıntıyı özelleştirmek için çeşitli seçenekler bulacaksınız. Ancak zamanınız kısıtlıysa veya teknik bilginiz azsa varsayılan ayarları koruyun.
Not: Eklentiyi kurduğumda hiçbir ayarda değişiklik yapmadım. Varsayılan olanları korudum. Benim için iyi çalıştı.

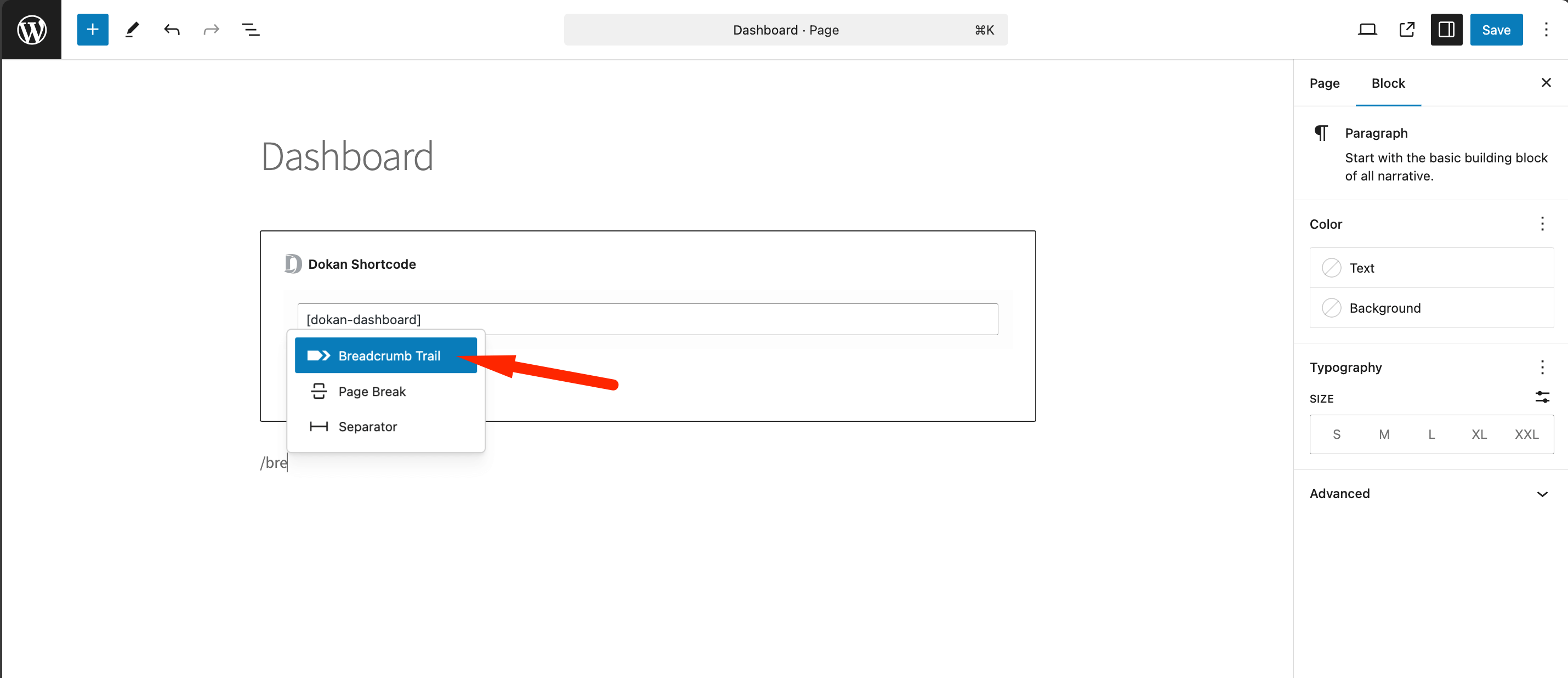
3. Adım: Gutenberg Bloğunu Ekleyin
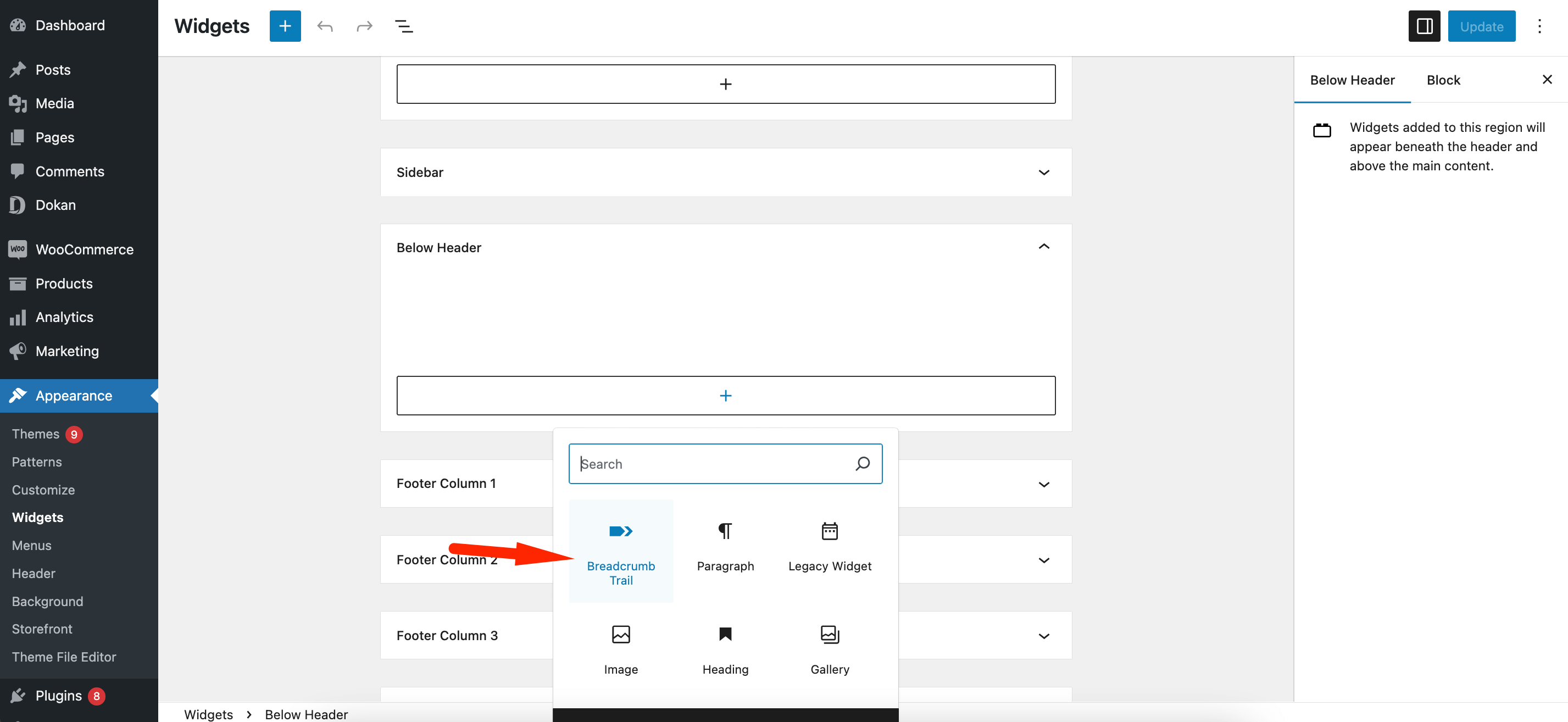
Ayarları yapılandırdıktan sonra, kırıntıları göstermek istediğiniz sayfaya veya gönderiye Breadcrumb Trail bloğunu eklemeniz gerekir. Herhangi bir sayfayı veya gönderiyi seçin, kırıntı Yolu bloğunu seçin ve ekleyin.

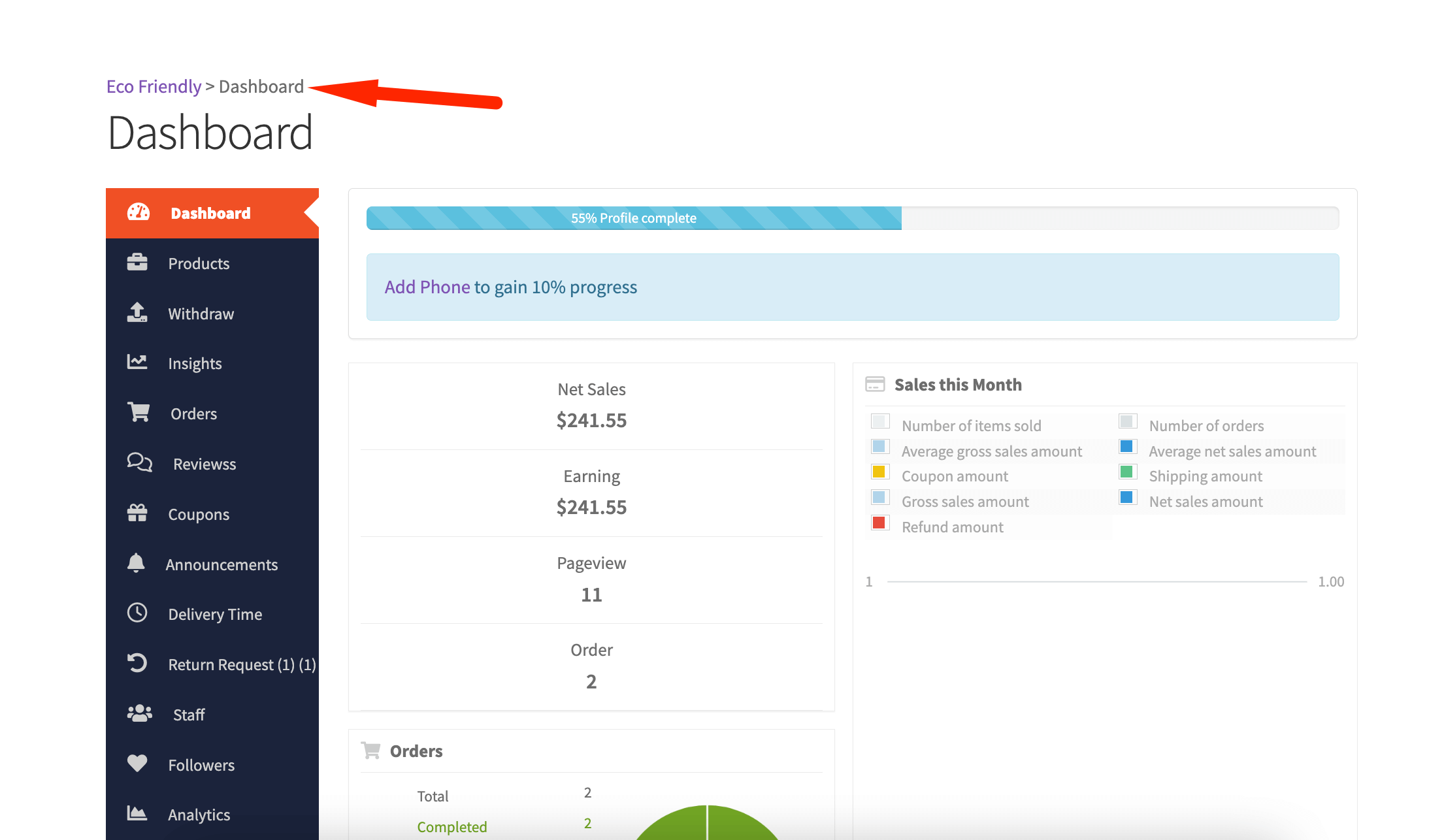
Bu, kırıntı navigasyonunu sayfaya veya gönderiye ekleyecektir.

İçerik kırıntısını eklemek için widget'ı da kullanabilirsiniz. Sadece Görünüm -> Widget'lar'a gidin. Burada Breadcrumb Trail widget'ını bulun ve web sitenizde kırıntıyı göstermek istediğiniz yeri ekleyin.

Web sitenizdeki gezinmeyi bu kadar kolay bir şekilde yapabilirsiniz.
Ama bir sorun var. Bu işlemi yalnızca sayfa sayfa veya posta yoluyla yapabilirsiniz. Bu çok zamanınızı alacaktır.
Bunu site genelinde yapmak istiyorsanız özel kodlama kullanmanız gerekir.
2. Kırıntı Gezintisi Eklemek için Özel Kodu Kullanma
Breadcrumb NavXT eklentisini yüklediyseniz site genelinde içerik haritalarını göstermek için biraz kod kullanabilirsiniz.
Görünüm'den Tema Dosya Düzenleyici seçeneğini kullanabilir veya CPanel'den Dosya Yöneticinizi açıp başlık.php dosyasını bulabilirsiniz.

Bu kodu ekleyin-
if (function_exists('bcn_display')) { bcn_display(); } ?>Not: Başlangıçta bu kodu “<!–?php” olarak eklerken sorun yaşadım. Ancak kodun başından beri zaten bir “<!–?php” vardı. Bu yüzden bana hata veriyordu. Kodun kullanmanız gereken tek kısmını sağladım. Kopyalayın ve kodun sonuna yerleştirin.
Bu, site genelinde kırıntı navigasyonunu ekleyecektir.

Bu kadar basit.
3. Breadcrumb Eklemek İçin Tema Desteğini Kullanma
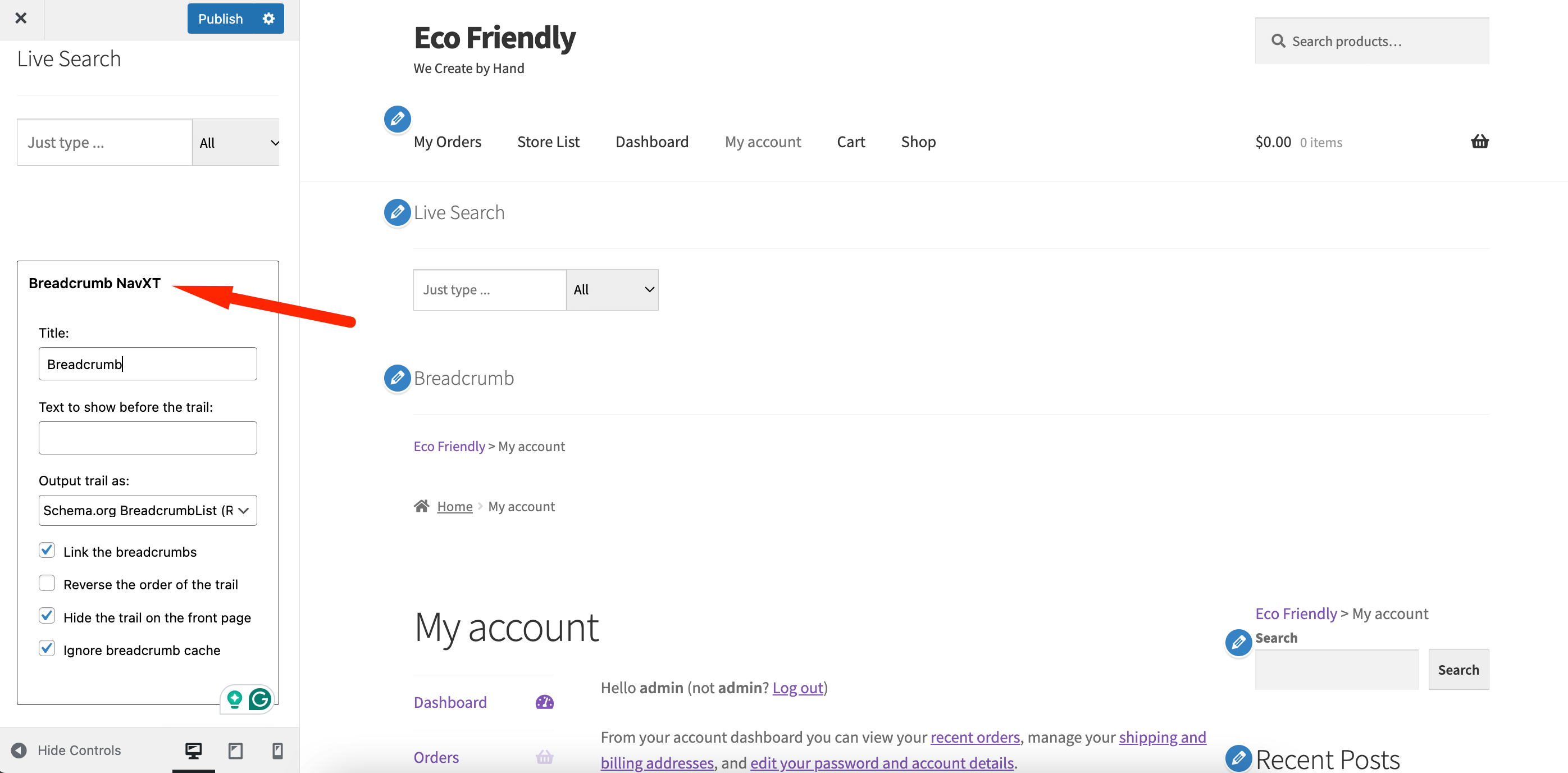
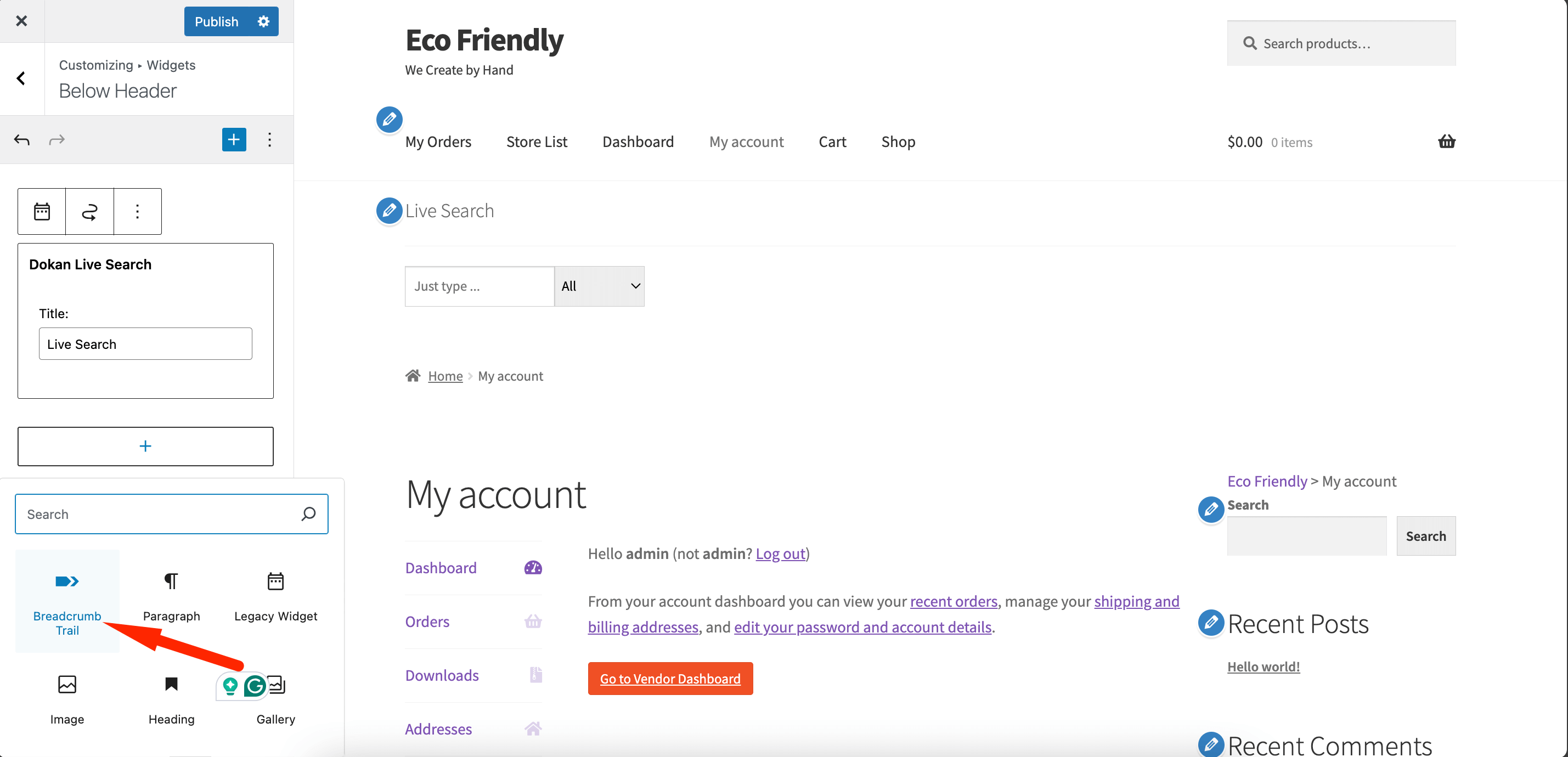
Sitenize kırıntı eklemek için tema desteğini de kullanabilirsiniz. Örneğin, vitrin temasında temayı özelleştirme seçeneğine gidin. Widget bölümünde Breadcrumb NavXt bloğunu bulacaksınız.

Ayarları buradan yapılandırabilirsiniz. Daha sonra içerik kırıntılarını görüntülemek için bir Breadcrumb Trail bloğu ekleyebilirsiniz.

WordPress sitenize kırıntı navigasyonunu bu şekilde gösterebilirsiniz.

WordPress Sitenize Breadcrumb Eklemek için Popüler Eklentiler
Breadcrumb NavXT eklentisini kullanmaktan memnun değilseniz kullanabileceğiniz başka eklentiler de var.
1. Yoast SEO'su
Yoast SEO, web sitenizin SEO performansını artırmak için tasarlanmış popüler bir eklentidir. Yerleşik bir kırıntı özelliği içerir .
Bu, navigasyonu SEO optimizasyonuyla birleştirmek isteyenler için mükemmel bir seçimdir.
İçerik kırıntıları özelleştirilebilir ve sitenizin yapısına ve tasarımına uymanıza yardımcı olur.
Özellikler:
- Web sitenizin SEO ayarlarıyla sorunsuz bir şekilde bütünleşir.
- İçerik haritası yapısını ve görünümünü ayarlama esnekliği sunar.
- HTML işaretlemesine içerik kırıntıları ekleyerek arama motorlarının sitenizi daha iyi dizine eklemesine yardımcı olur.
- Gönderileri, sayfaları ve özel gönderi türlerini destekler.
2. Sıra Matematik
Rank Math, kırıntıları da içeren gelişmiş özellikler sunan oldukça popüler bir SEO eklentisidir. Kullanıcı dostu arayüzü ve kişiselleştirme seçenekleriyle popülerdir. İçerik kırıntıları, web sitenizin temasına uyacak şekilde kolayca ayarlanabilir ve şekillendirilebilir.
Özellikler:
- İçerik haritası özelleştirmesi için ayrıntılı seçenekler sunar.
- Gönderilere, sayfalara ve diğer içerik türlerine otomatik olarak içerik kırıntıları ekler.
- Ek işlevsellik için Rank Math'ın SEO araçları paketiyle tamamen bütünleşir.
- Navigasyon için hafif ve mobil uyumlu.
3. WooCommerce Kırıntıları
WooCommerce Breadcrumbs, WooCommerce mağazaları için özel olarak tasarlanmış bir eklentidir. Ürün sayfalarına, kategorilere ve mağazaya özel diğer bölümlere içerik kırıntıları ekleyerek gezinmeyi geliştirir.
Özellikler:
- WooCommerce ürün ve kategori sayfalarına otomatik olarak içerik kırıntıları ekler.
- Ürünün mağaza hiyerarşisindeki konumunu göstererek kullanıcı deneyimini geliştirir.
- Daha iyi estetik için özelleştirilebilir kırıntı etiketleri ve ayırıcılar.
- Arama motorları için yapılandırılmış gezinme sağlayarak SEO'nun geliştirilmesine yardımcı olur.
4. Esnek Ekmek Kırıntısı
Flexy Breadcrumb, WordPress sitenize özelleştirilebilir içerik kırıntıları eklemek için tasarlanmış bir eklentidir.
Çoğu temayla çalışır ve içerik haritası tasarımını ve yapısını web sitenizin stiline uyacak şekilde ayarlamanıza olanak tanır. Kullanıcı dostu arayüzü, hem yeni başlayanlar hem de ileri düzey kullanıcılar için uygun olmasını sağlar.
Özellikler:
- Ekmek kırıntıları için birden fazla tasarım seçeneği sunar.
- İçerik haritası hiyerarşisinin ve ayırıcıların özelleştirilmesini sağlar.
- Elementor gibi popüler sayfa oluşturucularla entegrasyonu destekler.
- Hafif ve hızlı performans için optimize edilmiş
Breadcrumb'larla Web Sitenizdeki Gezinmeyi Geliştirin
Kırıntı navigasyonu olmayan pek çok web sitesi bulamazsınız. Müşterilerin ve ziyaretçilerin ilgisini canlı tutmanın, web sitenizin neresinde olduklarını onlara bildirmenin harika bir yoludur. Ve dediğimiz gibi, SEO optimizasyonu için de harikadır.
Beğenseniz de beğenmeseniz de, kırıntı navigasyonu bir site için önemlidir. Google bile kırıntı navigasyonunun site yapısını ve SEO'yu geliştirebileceğini söylüyor.
Web sitenize kırıntı eklemenin 3 yolunu gösterdik. Herhangi birini takip edebilirsiniz.
Bu nedenle, web sitenize kırıntı ekleyin ve herhangi bir noktada takılırsanız yorum bölümünde bize bildirin.
