Elementor ile WordPress'te Görüntüler Nasıl Görüntülenir: Yaratıcı Yollar
Yayınlanan: 2023-03-07Resimlerin herhangi bir web sitesinin önemli bir bileşeni olduğu bir sır değil. Web sitesinin görsel çekiciliğini ve etkileşimi artırır. WordPress'te yazılarınıza ve sayfalarınıza resim eklemek oldukça kolaydır.
Görüntüleri göstermenin bir yolu, Klasik Düzenleyici'de medya eklemektir. Başka bir yol da Gutenberg editöründeki Görüntü bloklarını kullanmaktır. Her iki durumda da stiller temada önceden tanımlanmıştır.
Ancak Elementor, görüntüleri WordPress'te görüntülemede esneklik sağlar. Resimleri web sitenizde görüntülemek için çeşitli yaratıcı yollar sunar. Daha da önemlisi, her görüntü öğesi ayrı ayrı özelleştirilebilir.
Görüntü Kutuları , Görüntü Galerileri , Görüntü Maskeleme gibi öğeleri kullanma
çarpıcı görünen görüntü bölümleri oluşturabilirsiniz.
Biraz yaratıcılık ve detaylara dikkat ederek, bu unsurları kullanarak web sitenizi diğerlerinden ayırabilirsiniz.
Bu makale, web sitenizde görüntüleri görüntülemek için sezgisel ve kullanıcı dostu bir arayüz tasarlamak için WordPress'te Elementor ile görüntüleri nasıl görüntüleyeceğiniz konusunda size rehberlik edecektir.
Resimler web içeriğiniz için neden önemlidir?
Bir görüntü gördüğümüzde insan beyni, aldığı görsel bilgiyi bilinçli bir çaba harcamadan otomatik olarak analiz etmeye ve kategorize etmeye başlar. Bu işlem, içeriğin hatırlanmasını ve hatırlanmasını kolaylaştırır.
Ayrıca resimler, bir web sitesinin görsel çekiciliğini artırarak içeriğinizi ziyaretçiler için daha ilgi çekici ve akılda kalıcı hale getirebilir.
Resimlerin web içeriği için önemli olmasının birkaç nedeni şunlardır:
- Kolayca dikkat çeker: Görüntüler, bir ziyaretçinin dikkatini çekmek ve onları içeriğinize çekmek için kullanılabilir. Bu, özellikle ürün veya hizmet satmayı amaçlayan web siteleri için önemlidir.
- Bilgileri hızlı bir şekilde iletin: Bazen bir resim, bilgileri metinden daha hızlı ve daha etkili bir şekilde iletebilir. Örneğin, bir infografik karmaşık bilgileri basit bir şekilde aktarabilir.
- Monotonluğu kırar: Büyük metin bloklarını okumak sıkıcı ve monoton olabilir. Resimler, uzun metni ayırmanıza ve içeriğinize dikkat çekmenize yardımcı olabilir.
- Hafızada uzun süre kalıcı iz bırakır: İnsan beyni, görsel bilgileri metin veya sözlü bilgilere göre çok daha hızlı işleyebilir ve uzun süre hafızasında tutabilir.
- İçeriğinizi daha paylaşılabilir hale getirir: Facebook ve Instagram gibi sosyal medya platformları oldukça görseldir ve fotoğraflar genellikle tek başına metinden daha paylaşılabilirdir. Web sitenize yüksek kaliteli görseller ekleyerek, ziyaretçilerin içeriğinizi sosyal medyada paylaşma olasılığını artırabilirsiniz.
- Marka bilinirliği: Resimler, logonuzu veya markanızla ilişkili diğer görsel öğeleri öne çıkararak markanızı güçlendirmeye yardımcı olabilir.
WordPress'te resimler nasıl eklenir (Temel yöntem)
Görüntüleri WordPress'te göstermenin en temel yolu, medya kitaplığına bir görüntü eklemek ve onu varsayılan stillerle görüntülemektir.
WordPress medya kitaplığına bir resim eklemek için:
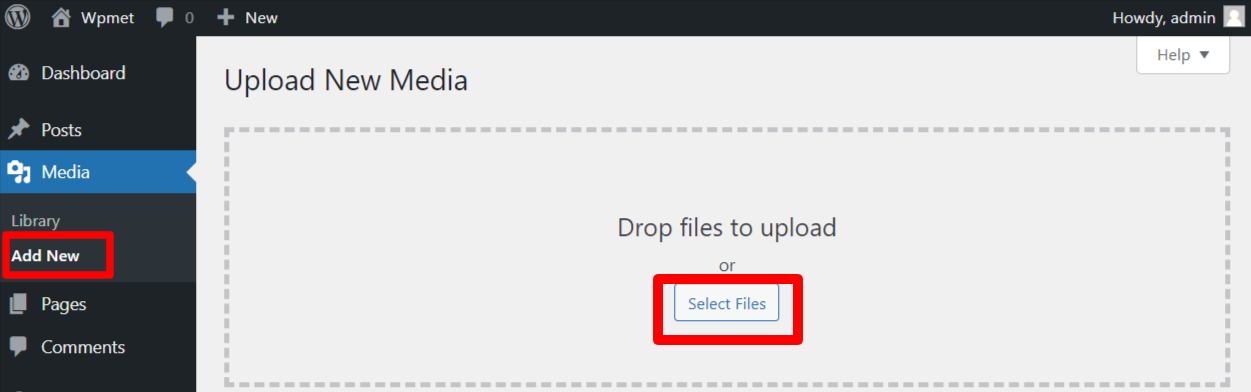
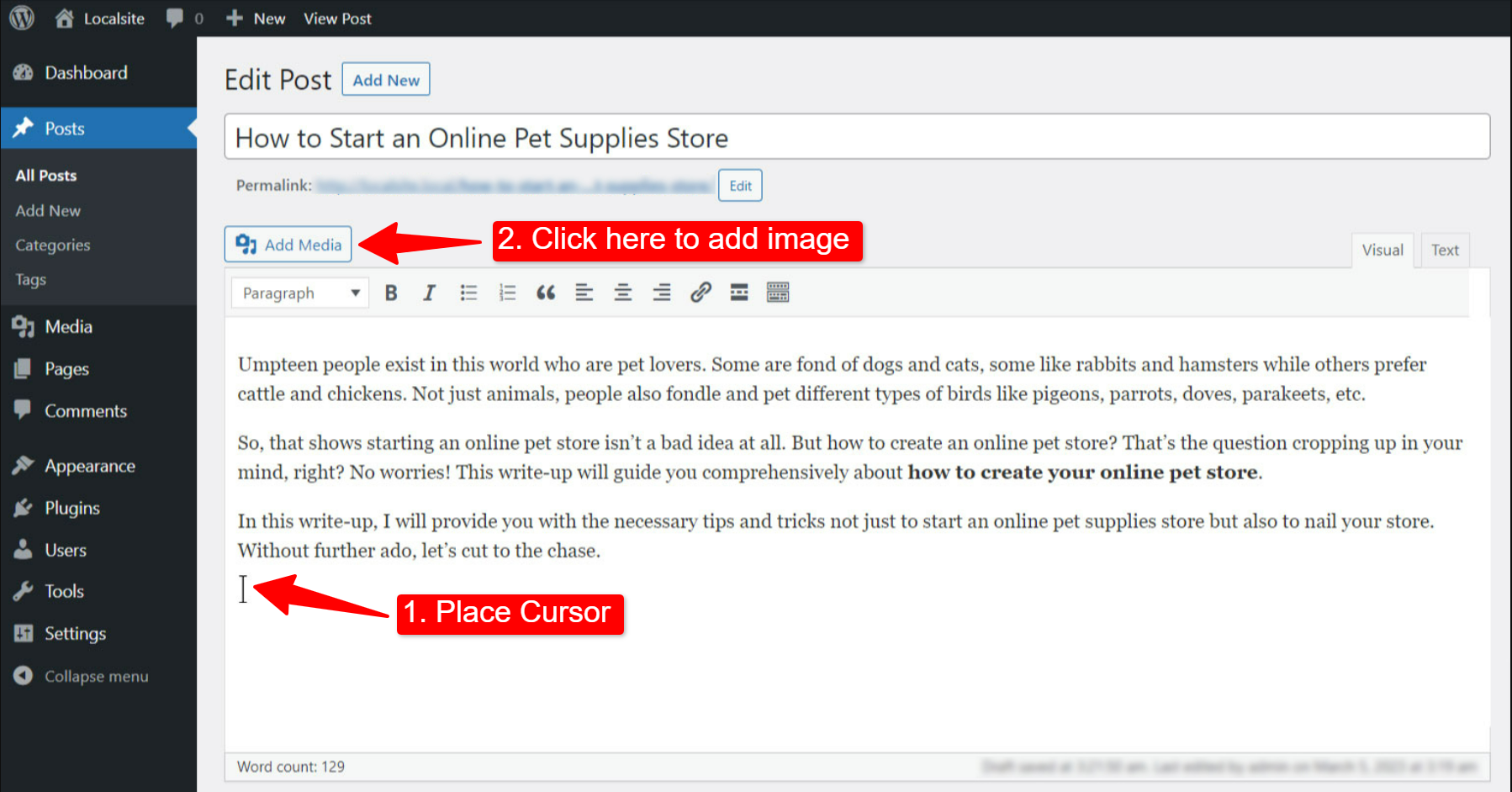
WordPress'inizde oturum açın, Medya > Yeni Ekle'ye gidin ve medya kitaplığına yüklemek için bilgisayarınızdan görüntüyü seçin.

Şimdi, görüntüleri WordPress'te görüntülemek, kullandığınız varsayılan düzenleyiciye bağlıdır.
Gutenberg Editörü:
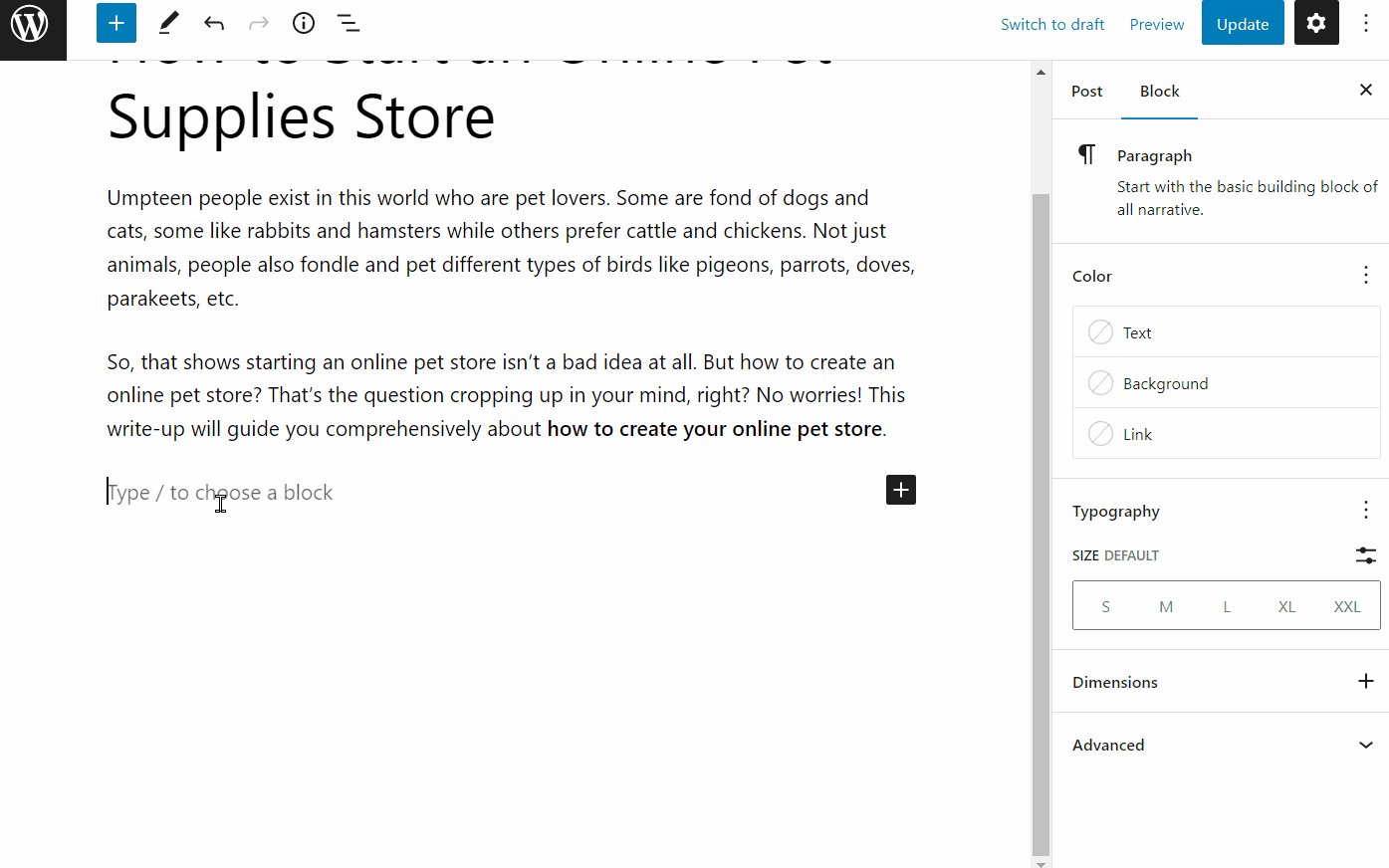
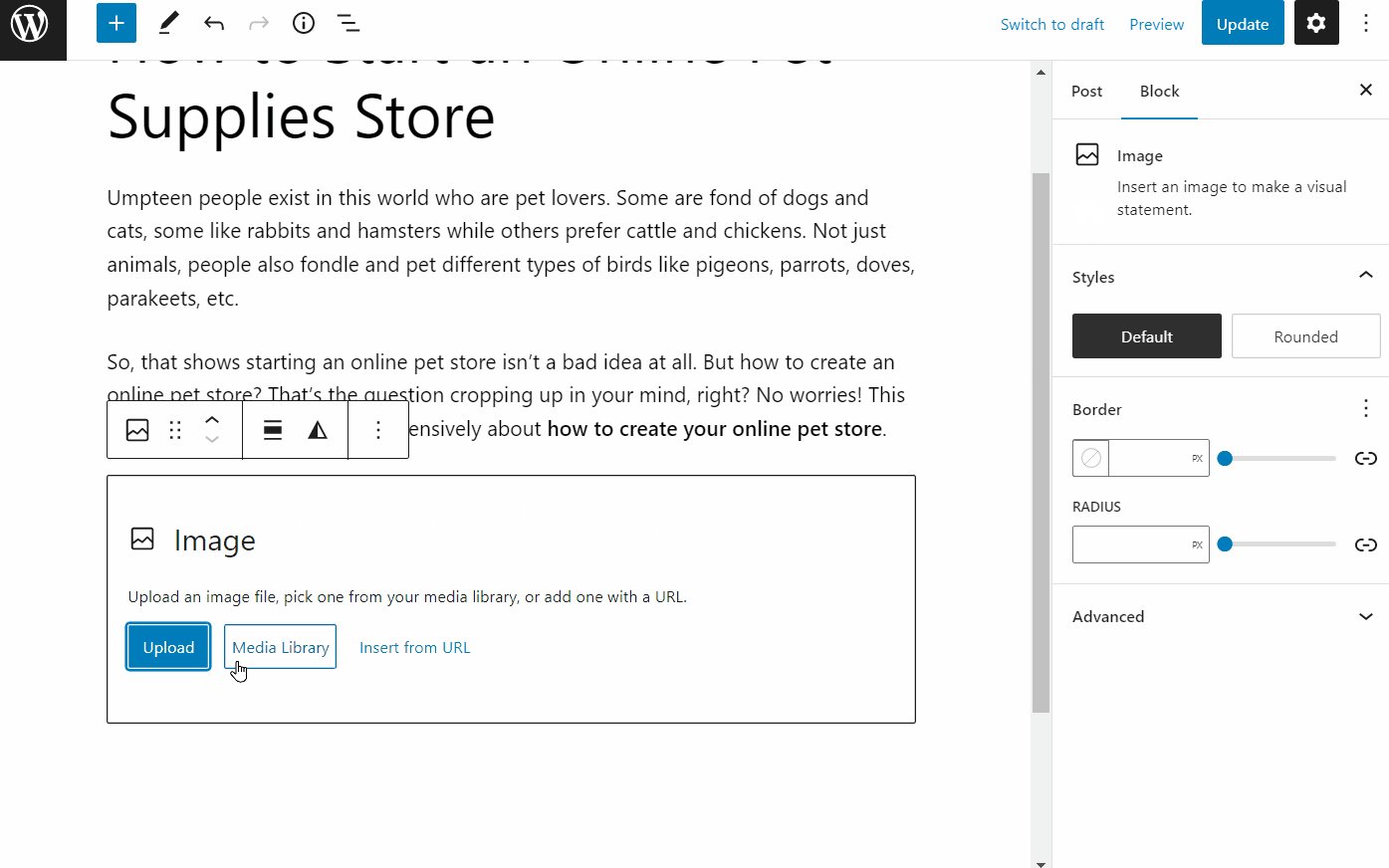
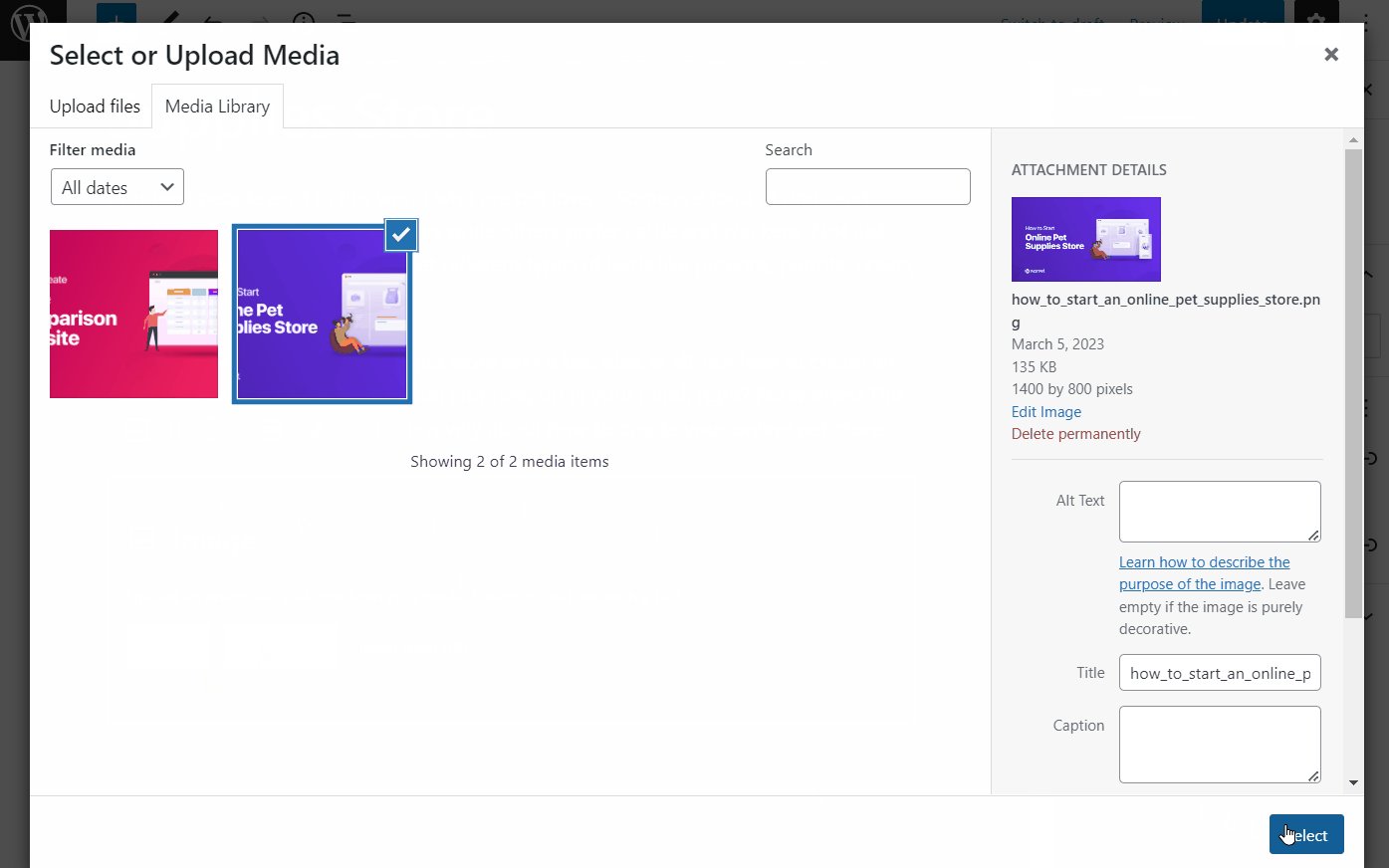
WordPress varsayılan Gutenberg blok düzenleyicisinde, resim bloklarını kullanarak resimleri gösterebilirsiniz. Bunun için düzenleyiciyi açın ve görüntüyü görüntülemek için görüntü bloğunu istediğiniz konuma ekleyin. Ardından medya kitaplığından bir resim yükleyin veya seçin.

Klasik Editör:
Eski bir klasik editör kullanıyorsanız, editörde bir sayfa veya gönderi açın, ardından fare imlecini resmi görüntülemek istediğiniz yazının/sayfanın üzerine getirin. Bundan sonra Medya Ekle düğmesine tıklayın ve medya kitaplığından bir resim seçin.

Elementor kullanarak WordPress'te resimler nasıl görüntülenir (Gelişmiş yöntemler)
Artık görselleri göstermenin daha gelişmiş yollarını istiyorsanız, Elementor sayfa oluşturucuya geçebilirsiniz. Elementor ile, web sitesi resimlerini yaratıcı bir şekilde sergilemek için resim widget'larını kullanabilirsiniz.
İşleri bir sonraki seviyeye taşıyan ElementsKit Elementor eklentisi, görüntüleri en özelleştirilebilir özelliklerle şık bir şekilde görüntülemenizi sağlayan bir dizi widget ile birlikte gelir. ElementsKit, Elementor Görüntü Kutusu, Görüntü Galerisi, Görüntü Değiştirme vb. widget'larla birlikte gelir. Bu widget'lar, resimleri şık bir şekilde sergilemeniz için size çeşitli seçenekler sunar.
Aşağıda, WordPress'te görüntüleri görüntülemek ve sitenizi daha canlı hale getirmek için bu widget'ları nasıl kullanabileceğinizin bir gösterimi bulunmaktadır.
ElementsKit'i yükleyin
Gelişmiş görüntü özelliklerini kullanmak için WordPress sitenize ElementsKit Lite ve ElementsKit Pro eklentilerini yüklemeniz gerekir.
İşte ElementsKit eklentilerini yüklemek için gereken belgeler
Eklentileri yükledikten sonra, WordPress'te görüntüleri görüntülemek için widget'larla ilerleyebilirsiniz.
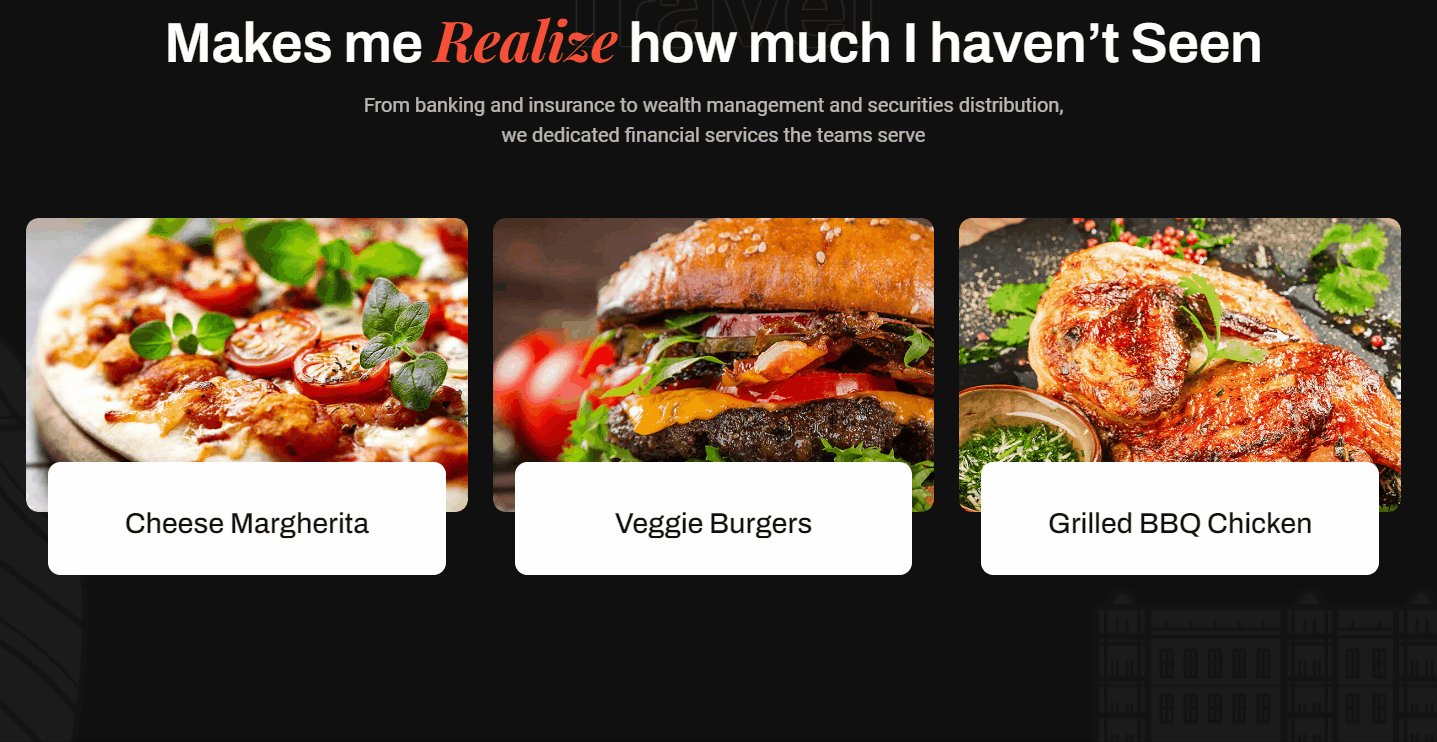
Yöntem 1: Resimleri şık bir Görüntü Kutusunda gösterin
ElementsKit Görüntü Kutusu widget'ını kullanarak bir bölümü görüntü ve metin kombinasyonuyla vurgulayabilirsiniz. Başlık ve açıklama gibi metin içeren bir resim göstermenizi sağlar. Bu stiller genellikle amiral gemisi bir ürünü, hizmeti veya özelliği vurgulamak için kullanılır.
Özelliği kullanmak için: ElementsKit > Widget'tan Görüntü Kutusu widget'ını etkinleştirin
Elementor için ElementsKit Görüntü Kutusu widget'ını şu şekilde kullanabilirsiniz:
resim
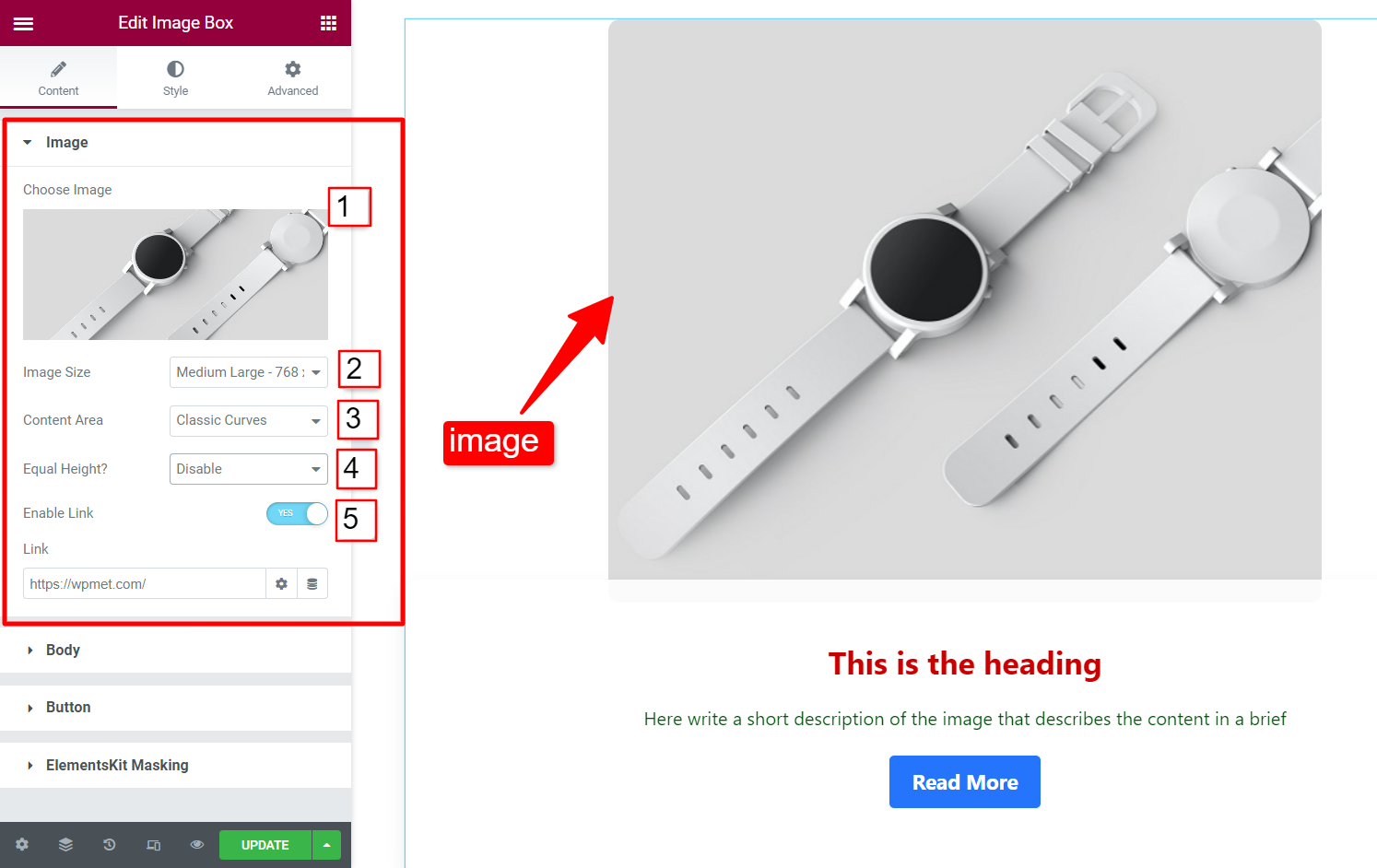
Resim bölümünde, resmi ve görünümünü özelleştirebilirsiniz.
- Resim Seçin: Medya kitaplığından bir resim seçin veya yükleyin.
- Görüntü Boyutu: Görüntünün boyutunu ayarlayın.
- İçerik Alanı: İçerik alanının stilini verilen seçeneklerden seçebilirsiniz.
- Eşit Yükseklik: Görüntü ve içerik alanı için eşit yüksekliği etkinleştirin veya devre dışı bırakın.
- Bağlantıyı Etkinleştir: Bağlantıyı etkinleştirerek görüntüyü bağlantı bölümü olarak kullanabilirsiniz. Etkinleştirildiğinde, resme bağlantıyı ekleyin.

Vücut
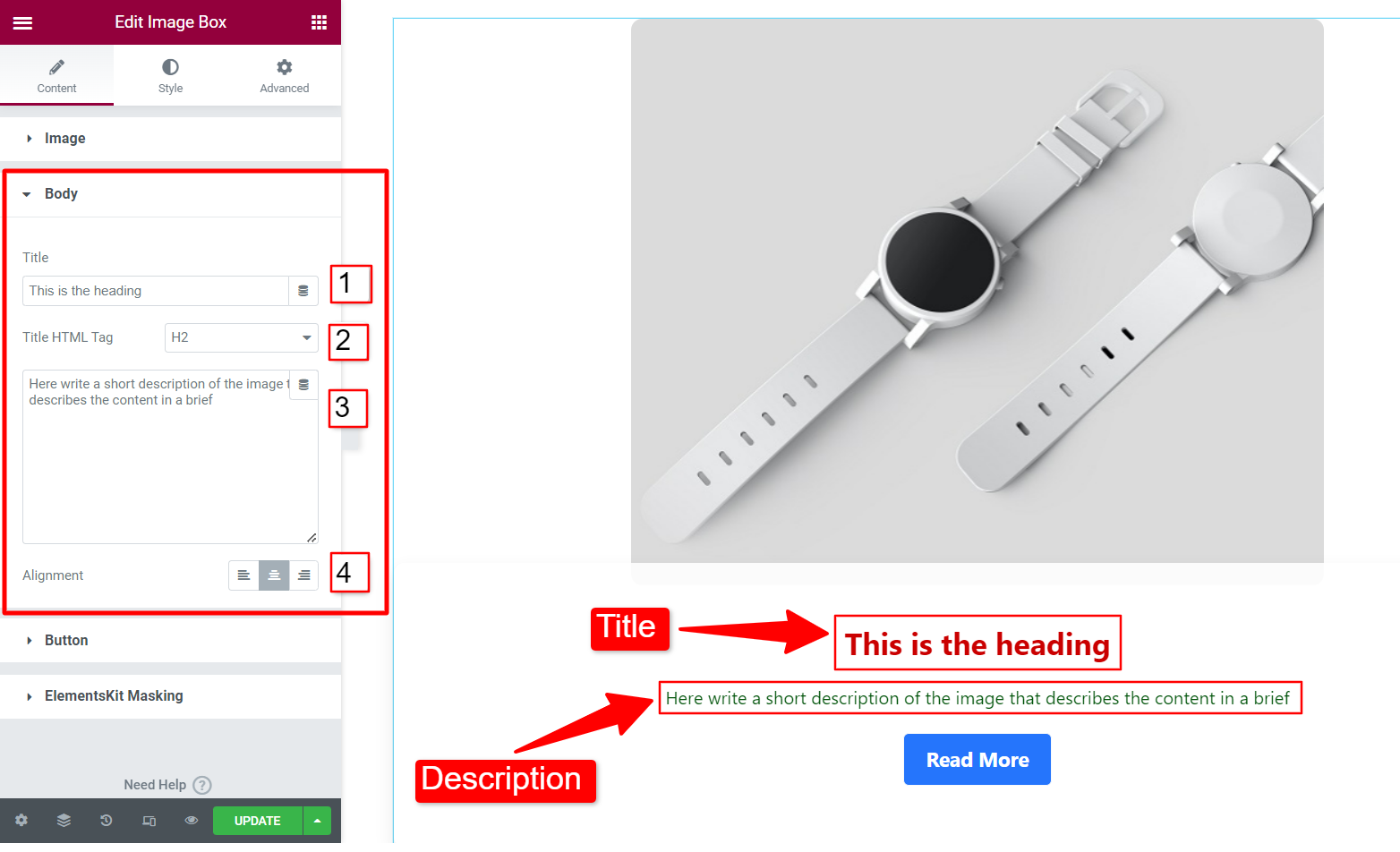
Gövde bölümünde, tüm metni Elementor görüntü kutusuna ekleyebilirsiniz. Buna bir başlık, açıklama, başlık HTML etiketi ve metin hizalaması dahildir.
- Başlık: Bu alana başlık metnini ekleyin.
- Başlık HTML Etiketi: Başlık için hangi HTML etiketini istediğinizi seçin (H1, H2, H3, div, yayılma, paragraf vb.)
- Açıklama: Bu alana içeriğin kısa bir açıklamasını ekleyin.
- Hizalama: Resim, başlık, açıklama ve düğme için metin hizalamasını ayarlayın.

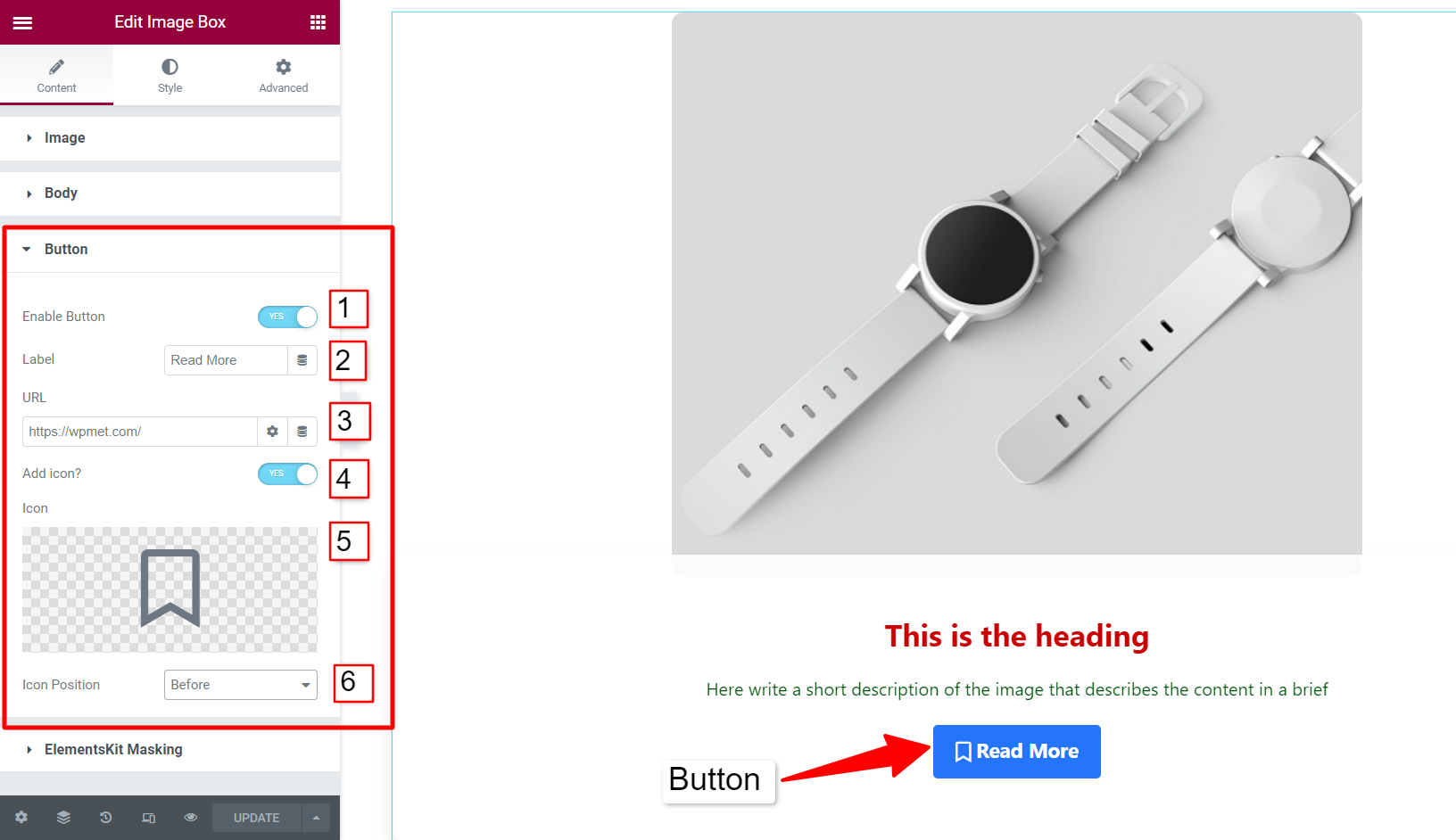
Düğme
Elementor görüntü kutusuna bir CTA düğmesi ekleme seçeneğiniz vardır. Bunun için,
- Düğmeyi Etkinleştir: Görüntü kutusuna bir düğme eklemek için bu seçeneği etkinleştirin.
- Etiket: CTA'nın amacını belirten bir düğme etiketi (metin) ekleyin.
- URL: Ziyaretçiyi tıkladığında yönlendirmek istediğiniz sayfa bağlantısını girin.
- Simge Ekle: Düğme etiketli bir simge göstermek istiyorsanız, bu özelliği etkinleştirin.
- Simge: Elementor simge kitaplığından bir simge seçin.
- Simge Konumu: Simgenin düğme metninden önce mi yoksa sonra mı olacağını seçin.

Daha sonra, stil sekmesinin altında, Elementor görüntü kutusunun görünümünü renkler, arka plan, tipografi vb. dahil olmak üzere özelleştirebilirsiniz.
Klasik Eğriler bölümünde, içerik alanının genişliğini ve kenar boşluğunu ayarlayabilirsiniz. Ardından, dolguyu ve opaklığı değiştirerek görüntüyü stillendirin.
Ayrıca, başlık ve açıklama metni görünümünü rengi, tipografiyi, arka plan rengini vb. değiştirerek özelleştirebilirsiniz. Ayrıca, düğme stillerini ve simgesini öznitelikleriyle özelleştirin.

ElementsKit Görüntü Kutusu widget'ı hakkında daha ayrıntılı bilgi almak için videoyu izleyin.
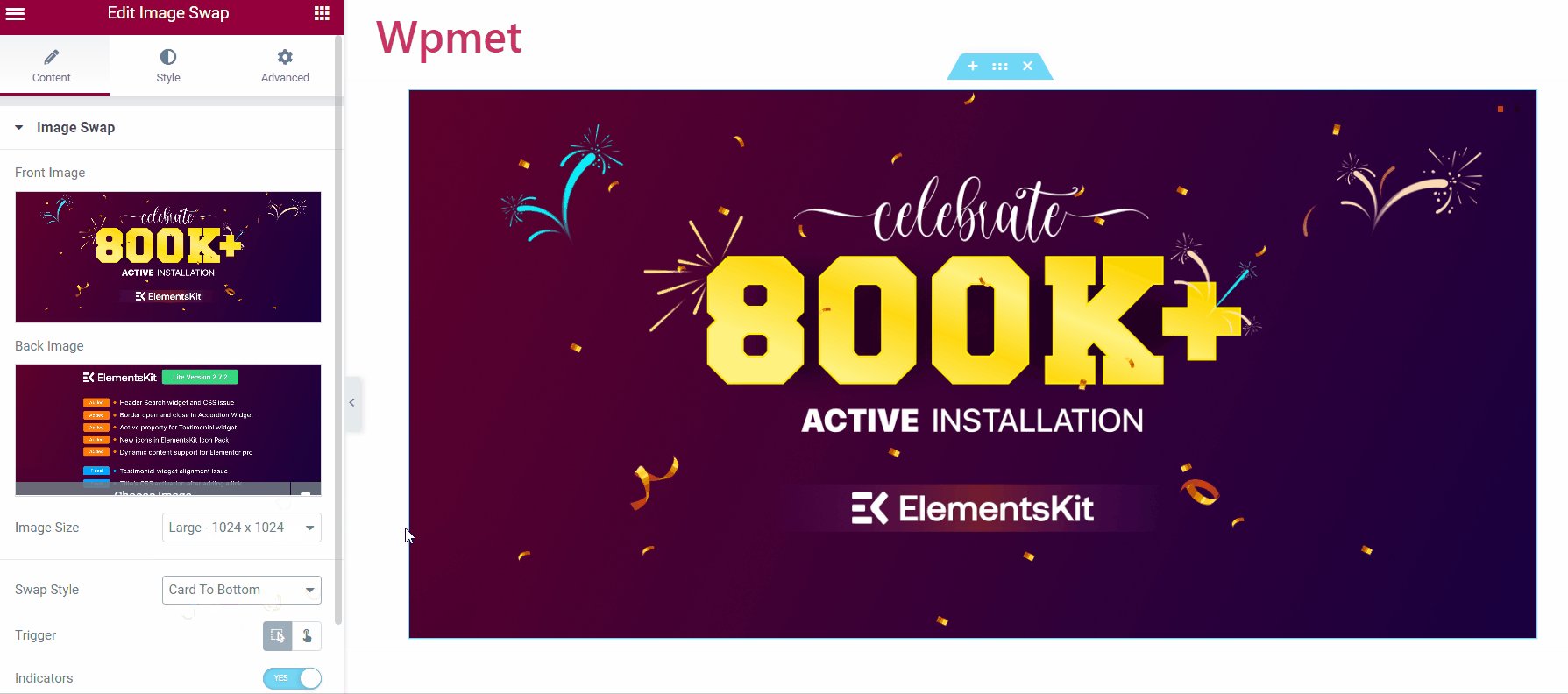
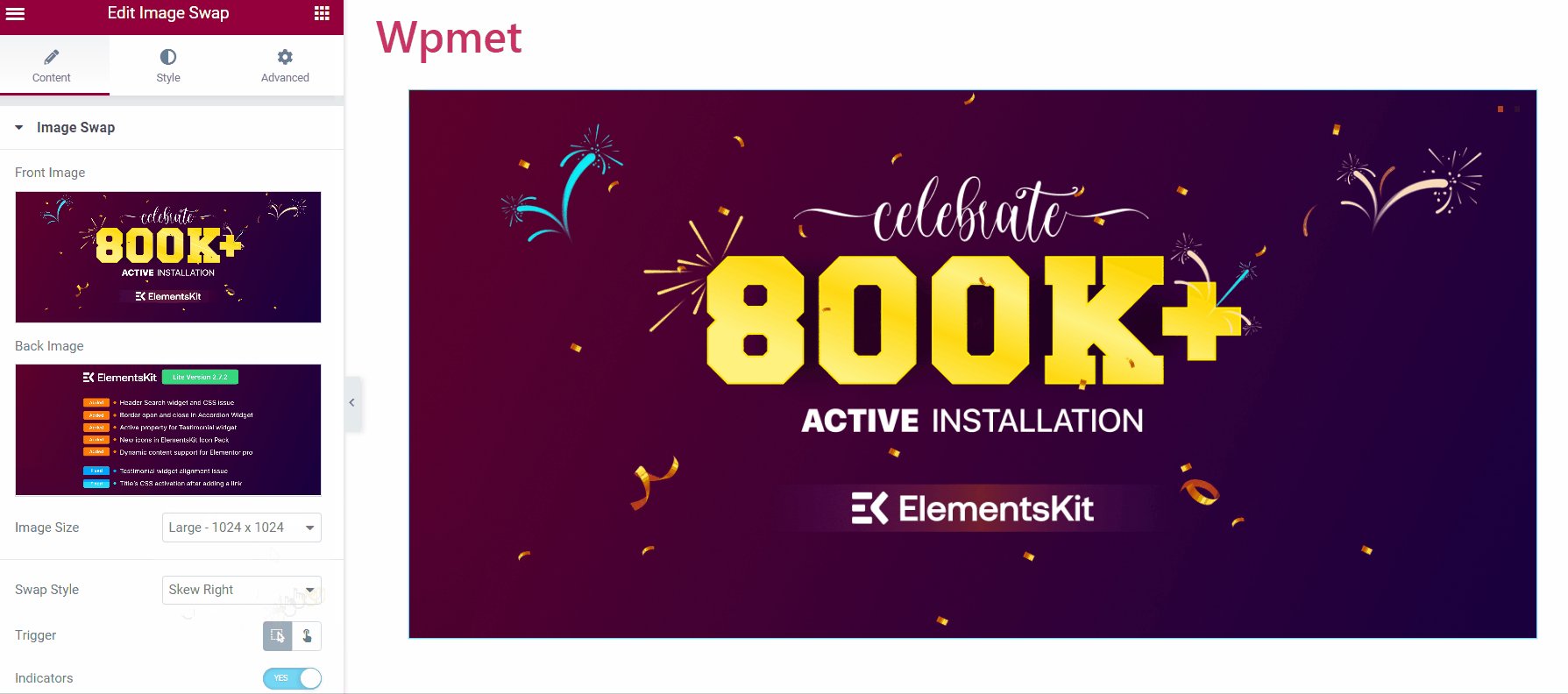
Yöntem 2: İki görüntüyü takas animasyonlarıyla görüntüleyin
Görüntü takası, ziyaretçiler görüntünün üzerine geldiğinde veya tıkladığında değişen iki alternatif görüntüyü tek bir yerde göstermenin şık bir yoludur. ElementsKit Görüntü Değiştirme widget'ı, web sitenizi görsel olarak daha da çekici hale getiren birkaç düzine çarpıcı efektle birlikte gelir.
İlk görseli dikkat çekici bir kapak görseli olarak kullanmak, ikinci görseli gerekli bilgileri sağlamak için kullanmak gibi bu özelliği kullanabilirsiniz.
Özelliği kullanmak için: ElementsKit > Widget'tan Image Swap widget'ını etkinleştirin
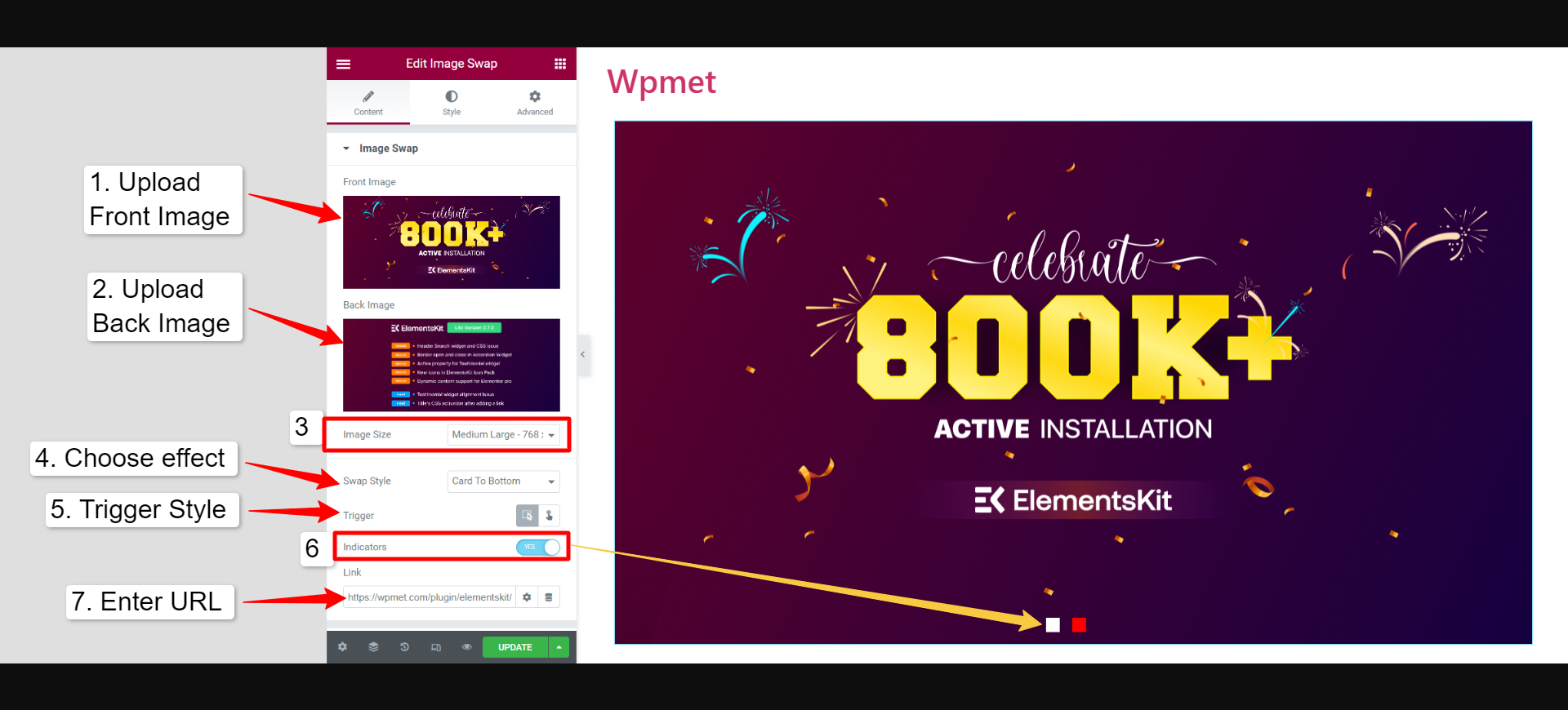
Elementor için ElementsKit Image Swap widget'ını şu şekilde kullanabilirsiniz:

- Ön Görüntü: Bu, sayfa web tarayıcısına yüklendiğinde varsayılan olarak görünen görüntüdür.
- Arka Resim : Bu, bir ziyaretçi resmin üzerine geldiğinde veya tıkladığında bir eylem yapıldığında görünen resimdir.
- Görüntü Boyutu: Her iki görüntü için görüntü boyutunu ayarlayın.
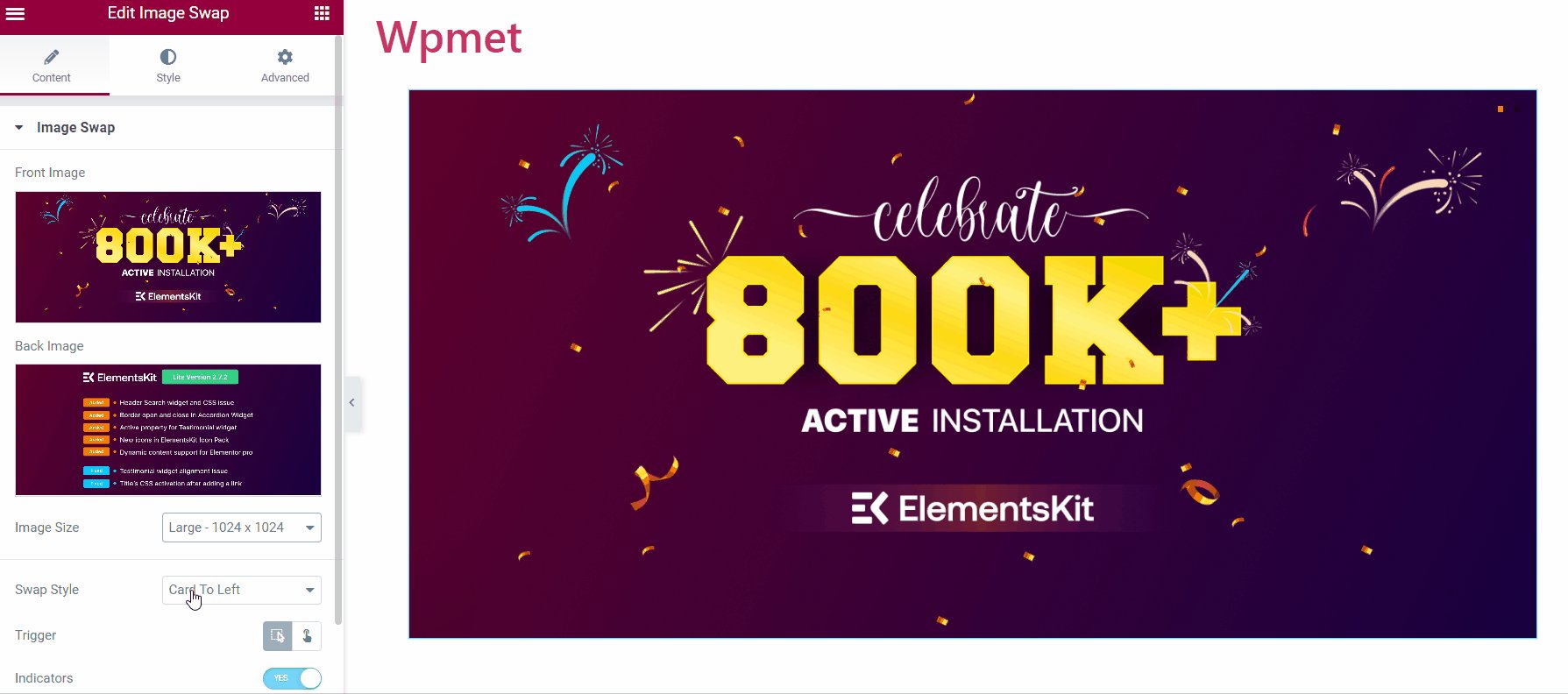
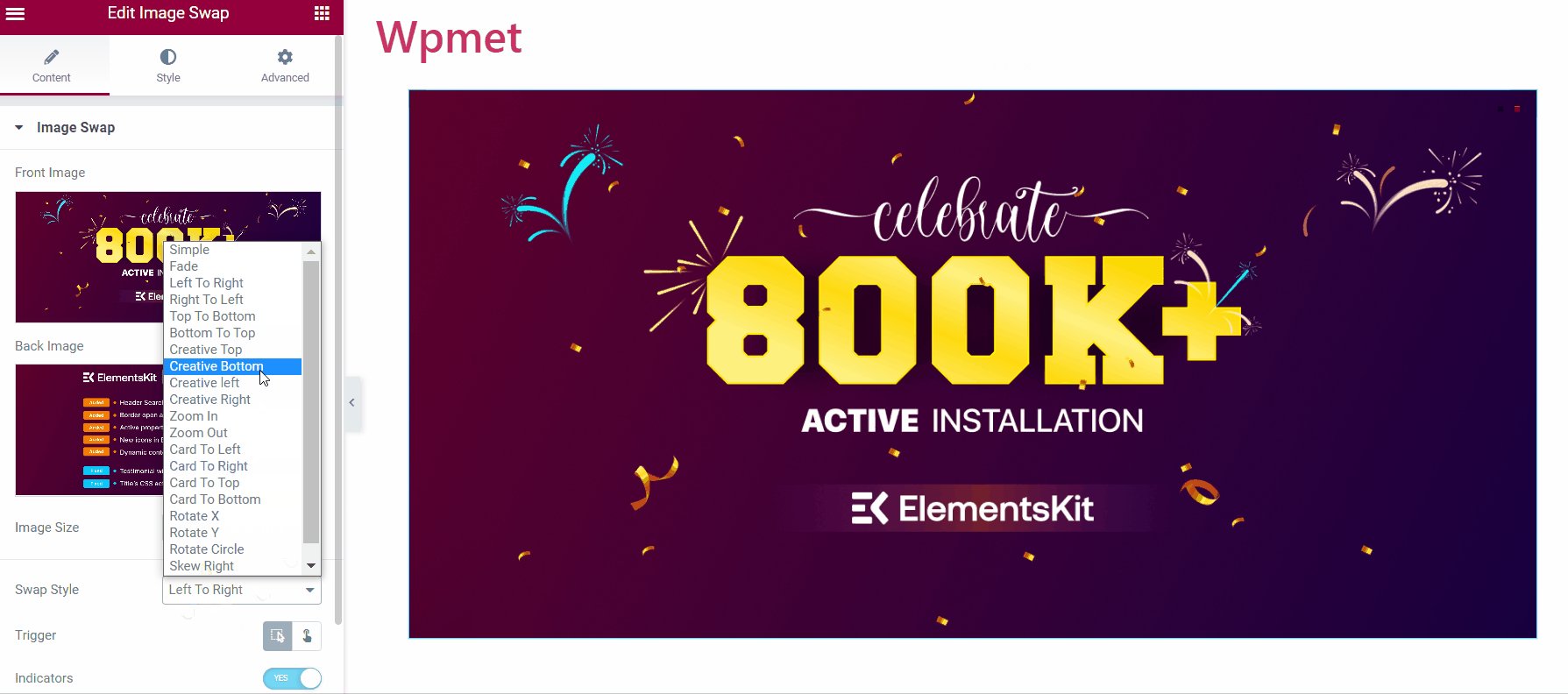
- Stil Değiştirme: Web tasarımınızı ziyaretçiler için daha çekici hale getirmenize yardımcı olabilecek ElementsKit Görüntü Değiştirme widget'ında 21 farklı takas efektine sahipsiniz.

- Tigger: Burada, takas görüntülerini tetiklemek için Fareyle Üzerine Gelme veya Tıklama eylemi arasında seçim yapabilirsiniz.
- Göstergeler: Bu, hangi görüntünün şovda olduğunu ve hangisinin arka planda olduğunu gösteren bir gezgin olarak çalışır.
- Bağlantı: İsterseniz görüntüleri bir sayfaya bağlayabilirsiniz.
Stil sekmesinde, görüntü yüksekliğini ve takas animasyon süresinin süresini ayarlayabilirsiniz. Göstergeyi etkinleştirirseniz, konumlarını değiştirebilir, boyutlarını ve renklerini özelleştirebilirsiniz.
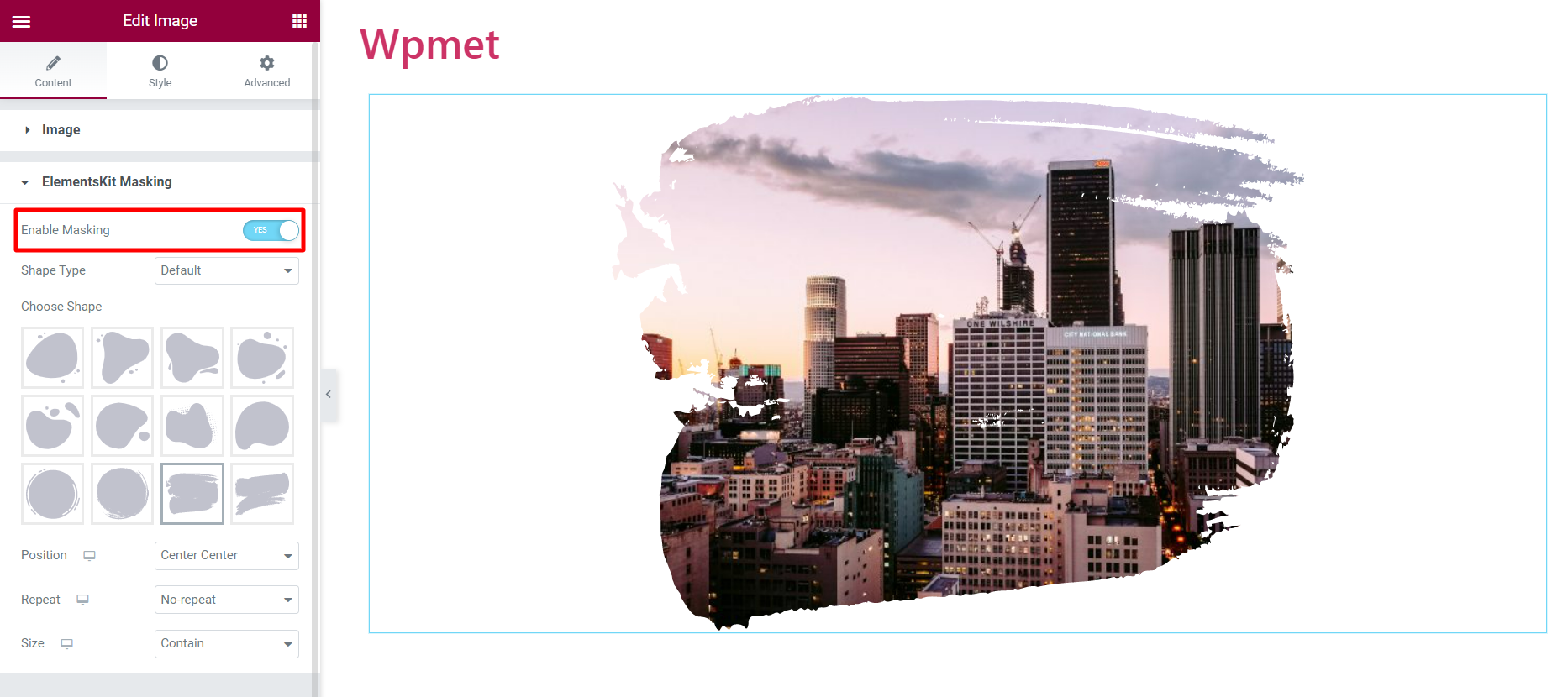
Yöntem 3: Görüntü maskeleme ile web sitesi görüntülerine benzersiz şekiller verin
Bu, benzersiz şekilli resimlerle web sitenizi canlı hale getirmenin benzersiz bir yoludur. Görüntü maskeleme özellikleri, geleneksel olarak şekillendirilmiş görüntüleri daha ilgi çekici görüntülere dönüştürür. WordPress'te, Elementor ile maskeleme oldukça kolaydır.
Elementor için ElementsKit, görüntüler için bir maskeleme modülüyle birlikte gelir. Modül, Elementor'da görüntü içeren tüm öğeler için kullanılabilir. Elementor düzenleyicide, ElementsKit Masking'i etkinleştirin ve önceden yüklenmiş olanlardan bir şekil seçin. Görüntülere özel bir şekil de ekleyebilirsiniz.

Yöntem 4: Resimleri bir galeride sergileyin
Elementor, birden çok görüntüyü şık bir galeride sergilemenin harika bir yolunu sunar. Elemntor'un Temel Galeri parçacığı, görüntü ekleyebileceğiniz, görüntü boyutunu ayarlayabileceğiniz ve görüntünün aralığı ve kenarları gibi temel özellikleri özelleştirebileceğiniz geleneksel bir yaklaşımla çalışır.
Ancak, ElementsKit Resim Galerisi widget'ı daha esnek seçeneklerle gelir. Widget ile düzeni açıklamalarla özelleştirebilir, galeriye filtreler ekleyebilir ve küçük resmin, üst kısmın, görüntünün ve filtrelerin her yönünü ayrı ayrı ekleyebilirsiniz.
Blogumuzdan Resim Galerisi widget'ı ve web sitenizin tasarımını nasıl geliştirebileceği hakkında daha fazla bilgi edinin.

Sarmak
Genel olarak, Elementor, görüntüleri WordPress'te görüntülemenin birkaç yolu ile birlikte gelir. Elementor'un yeteneklerinden en iyi şekilde yararlanmak için ElementsKit harika bir eklenti olabilir.
ElementsKit'in çeşitli yolları ve stilleri vardır: Bir resmi başlık ve açıklama ile göstermek için Resim kutusu; Alternatif olarak iki görüntüyü görüntülemek için Görüntü Değiştirme; Ayrıca, size daha fazla seçenek sunmak için Görüntü Galerisi ve Görüntü Maskeleme widget'ları vardır.
Bu öğelerin her biri, web siteniz için ilgi çekici ve görsel olarak çekici içerik oluşturmanıza olanak tanıyan benzersiz özellikler ve özelleştirme seçenekleri sunar.
Bunu yararlı bulursanız, ElementsKit ile sizin için daha fazlası var. Elementor eklentisi, en yüksek sayıda özellik ve seçeneğe sahip bir web sitesi oluşturmanıza ve tasarlamanıza yardımcı olabilecek düzinelerce ek öğeyle birlikte gelir.
