WordPress Kenar Çubuğu Widget'ında Instagram Fotoğrafları Nasıl Görüntülenir
Yayınlanan: 2023-03-03Instagram fotoğraflarınızı WordPress kenar çubuğunda görüntülemek ister misiniz?
Instagram gönderileriniz, web siteniz için harika içerikler oluşturur. Bir Instagram akışı oluşturarak, Instagram hesabınızı tanıtırken aynı zamanda sitenizi taze ve ilgi çekici tutabilirsiniz.
Bu yazıda, Instagram fotoğraflarınızı ve videolarınızı WordPress kenar çubuğu widget'ında nasıl görüntüleyeceğinizi göstereceğiz.

Neden WordPress Sitenize Instagram Akışı Ekleyin ?
Aylık bir milyardan fazla aktif kullanıcısı olan Instagram, ürünlerinizi, hizmetlerinizi ve blog gönderilerinizi tanıtmak için harika bir yerdir.
Sektörünüze bağlı olarak Instagram, sosyal medya stratejinizin en önemli parçası bile olabilir. Örneğin, Instagram özellikle en iyi moda blogları, yemek pişirme, yaşam tarzı ve fotoğrafçılık web siteleri arasında popülerdir.
Ancak, insanlar yalnızca web sitenizi ziyaret ettikleri takdirde Instagram gönderilerinizi görmezler. Bu, Instagram takipçi sayınızı artırmayı ve fotoğraf ve videolarınızla etkileşim kurmayı zorlaştırabilir.
Bununla birlikte, WordPress web sitenize bir Instagram akışı eklemek iyi bir fikirdir. En son gönderilerinizi göstererek, Instagram hesabınızı ilgi çekici ve dikkat çekici bir şekilde tanıtabilirsiniz.
Bu, Instagram sayfanıza daha fazla trafik çekecek ve ziyaretçileri yorum bırakarak, 'Paylaş' düğmesine tıklayarak ve daha fazlasını yaparak gönderilerinizle etkileşime girmeye teşvik edecektir.
Yeni bir Instagram gönderisi yaptığınızda akış otomatik olarak güncellenir, bu nedenle web sitenizi güncel tutmanın harika bir yoludur.
Bununla birlikte, WordPress kenar çubuğu widget'ında Instagram fotoğraflarının kolayca nasıl gösterileceğine bir göz atalım.
Instagram Fotoğraf Eklentisi Nasıl Kurulur
Instagram fotoğraflarını bir WordPress kenar çubuğunda veya benzer bir widget'ta görüntülemenin en iyi yolu, Smash Balon Sosyal Fotoğraf Akışını kullanmaktır. Bu ücretsiz eklenti, bir veya daha fazla Instagram hesabındaki fotoğrafları tamamen özelleştirilebilir bir akışta göstermenizi sağlar.
Bir yayın oluşturduktan sonra, onu bir kısa kod veya blok kullanarak kenar çubuğuna ekleyebilirsiniz.

Bu kılavuzda, bir Instagram akışını yerleştirmek için ihtiyacınız olan her şeye sahip olduğu için Smash Balonu'nun ücretsiz sürümünü kullanacağız. Bununla birlikte, hashtag akışlarını görüntülemenize, WordPress'te Instagram'da alışveriş yapılabilir resimler eklemenize ve daha fazlasına izin veren bir Pro sürümü de vardır.
Başlamadan önce, Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir. Kişisel bir Instagram hesabınız varsa, Smash Balonu'nun Instagram biyografinizi ve başlığınızı otomatik olarak göstermesine izin verdiği için, onu bir işletme hesabına da dönüştürmek isteyebilirsiniz.
Bunların her ikisinin de nasıl yapılacağına ilişkin adım adım talimatlar için gönderinin sonundaki SSS bölümümüze göz atın.
Hazır olduğunuzda devam edin ve Smash Balonu Sosyal Fotoğraf Akışı eklentisini yükleyip etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bir Instagram Hesabını WordPress'e Bağlama
Eklentiyi etkinleştirdikten sonra, Instagram hesabınızı WordPress'e bağlamanın zamanı geldi. Instagram Akışı »Ayarlar'a gidin ve ardından 'Yeni Ekle'yi tıklayın.

Smash Balon Pro ile etiketlenmiş gönderilerden ve hashtag'lerden beslemeler oluşturabilir, hatta YouTube, Facebook ve Twitter dahil olmak üzere birçok farklı web sitesinden içerik içeren bir sosyal duvar oluşturabilirsiniz.
Ücretsiz sürümü kullandığımız için 'Kullanıcı Zaman Çizelgesi'ni seçin ve ardından 'İleri'yi tıklayın.

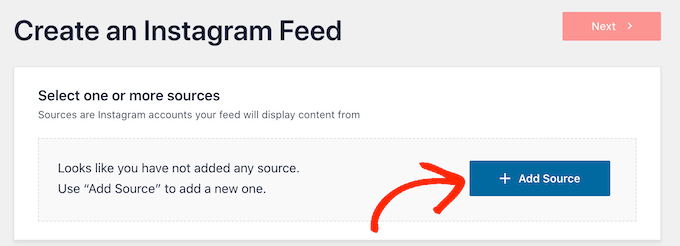
Bundan sonra, fotoğrafları alacağınız Instagram hesabını seçmeniz gerekecek.
Başlamak için 'Kaynak Ekle'yi tıklayın.

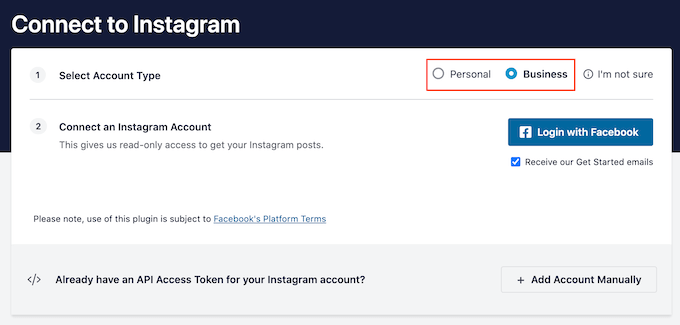
Bir sonraki ekranda, kişisel veya ticari bir Instagram hesabındaki fotoğrafları görüntülemek isteyip istemediğinizi seçin.
"Kişisel"in yanındaki kutuyu işaretlerseniz, Smash Balonu varsayılan olarak başlığınıza Instagram avatarını ve biyografisini dahil etmez. Ancak avatarı ve biyografiyi her zaman eklentinin ayarlarından manuel olarak ekleyebilirsiniz.

'Kişisel' veya 'İş'i seçtikten sonra devam edin ve 'Facebook ile Giriş Yap'ı tıklayın.
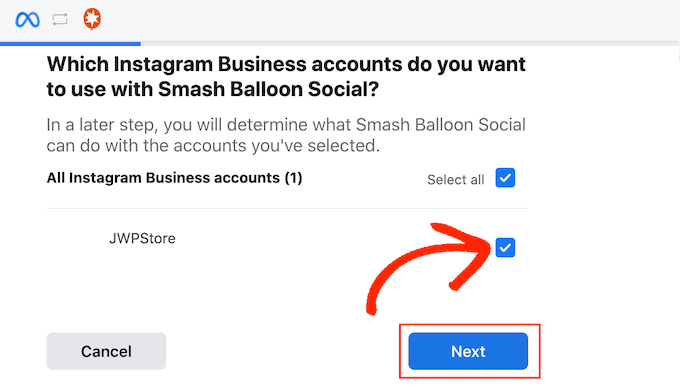
Artık kullanmak istediğiniz Instagram hesabını kontrol edebilir ve 'İleri'yi tıklayabilirsiniz.

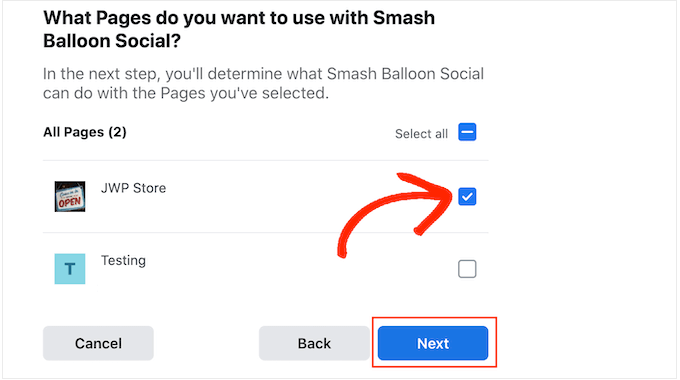
Bundan sonra, Instagram hesabınıza bağlı olan Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptıktan sonra devam edin ve 'İleri'yi tıklayın.

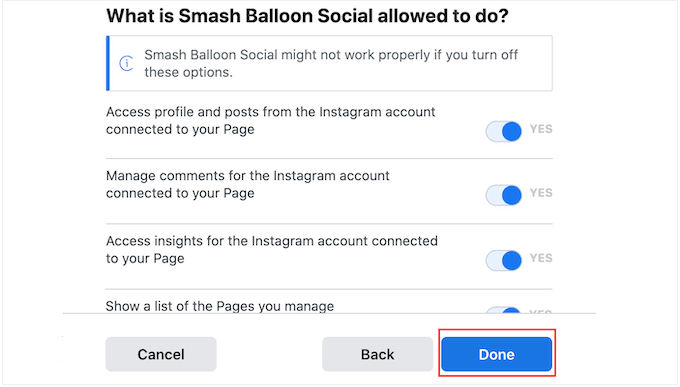
Smash Balonu artık erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri listeleyen bir açılır pencere gösterecek.
Smash Balonu'nun Instagram hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birine tıklayarak "Evet"ten "Hayır"a çevirin. Bunun, WordPress blogunuza veya web sitenize yerleştirebileceğiniz fotoğrafları ve videoları etkileyebileceğini unutmayın.
Bununla birlikte, tüm anahtarları etkin bırakmanızı öneririz.
Hazır olduğunuzda, 'Bitti'yi tıklayın.

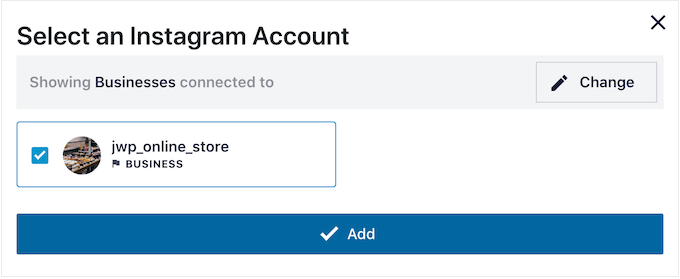
Şimdi, az önce WordPress'e bağladığınız Instagram hesabını içeren bir açılır pencere göreceksiniz.
Hesabın yanındaki kutuyu işaretlemeniz ve ardından 'Ekle'yi tıklamanız yeterlidir.

Balonu Smash artık sizi otomatik olarak Instagram Akışları » Tüm Akışlar'a geri götürecek.
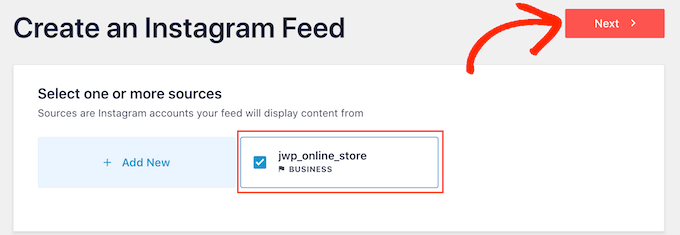
Bir yayın oluşturmak için Instagram hesabınızın yanındaki kutuyu işaretlemeniz yeterlidir. Ardından, 'İleri'yi tıklayın.

Eklenti şimdi web siteniz için bir Instagram fotoğraf yayını oluşturacak ve ardından bu yayını Smash Balon düzenleyicide açacaktır.
Instagram Fotoğraf Akışınızı Nasıl Özelleştirirsiniz?
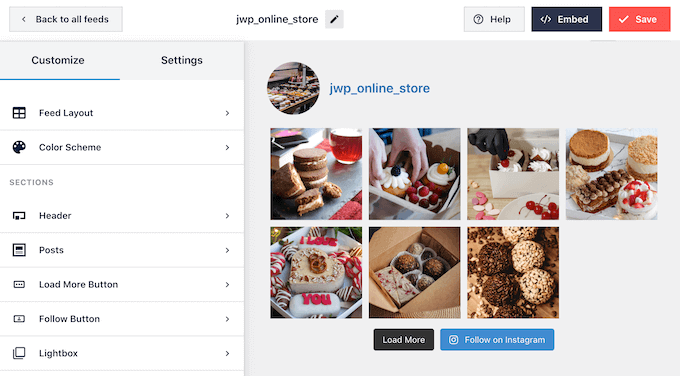
Instagram fotoğraflarının web sitenizde nasıl göründüğüne ince ayar yapmak için düzenleyiciyi kullanabilirsiniz.
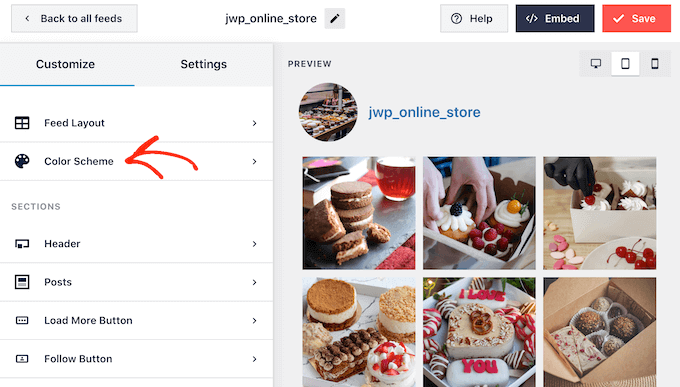
Sağda, Instagram fotoğraf yayınınızın bir önizlemesini göreceksiniz. Sol tarafta, fotoğraf beslemesini özelleştirmek için kullanabileceğiniz tüm ayarlar bulunur.

Bu ayarların çoğu açıklayıcıdır, ancak bazı önemli alanları hızlıca ele alacağız.
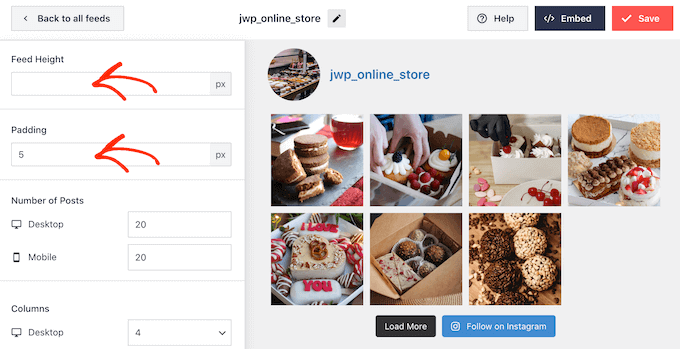
Başlamak için, soldaki menüden 'Besleme Düzeni'ni seçerek besleme düzenini değiştirebilir ve dolgu ekleyebilirsiniz. Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece Instagram fotoğraf akışınız için neyin en iyi olduğunu görmek üzere farklı ayarları deneyebilirsiniz.

Smash Balon varsayılan olarak masaüstü bilgisayarlarda ve mobil cihazlarda aynı sayıda gönderiyi gösterir.
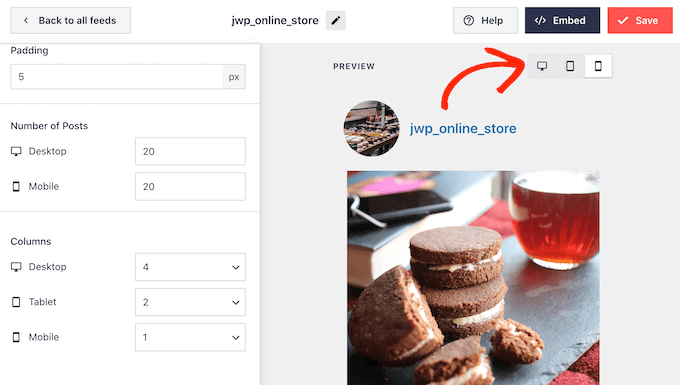
Sağ üst köşedeki düğme sırasını kullanarak Instagram akışının masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz. Farklı düzenleri test ederek, ziyaretçinin kullandığı cihaz ne olursa olsun harika görünen bir Instagram akışı oluşturabilirsiniz.

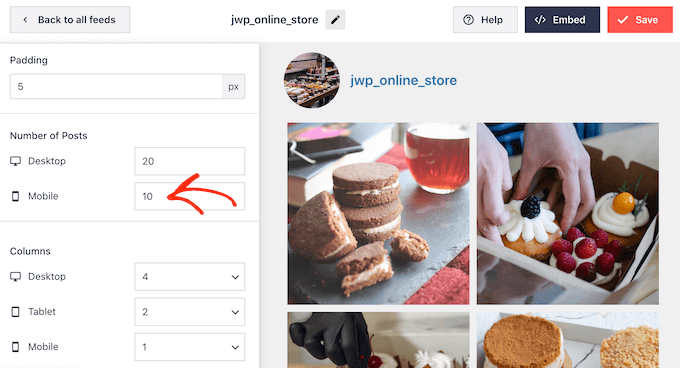
Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle mobil cihazlarda daha az fotoğraf ve video göstermek isteyebilirsiniz.
Bunu yapmak için, 'Gönderi Sayısı' altındaki 'Mobil' alanına farklı bir sayı yazmanız yeterlidir.

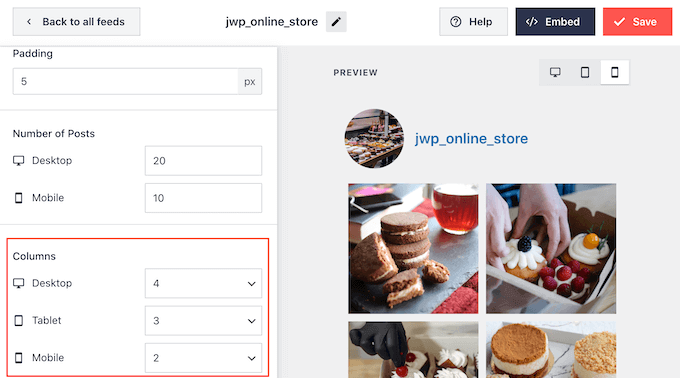
Varsayılan olarak, Facebook akışı, masaüstü bilgisayarlara kıyasla akıllı telefonlarda ve tabletlerde daha az sütun gösterir. Bu, fotoğraflarınızın ve videolarınızın daha küçük ekranlara rahatça sığmasına yardımcı olur.
WordPress web sitenizin mobil sürümünü test ettikten sonra, sütunların akıllı telefonlarda ve tabletlerde nasıl göründüğünden memnun olmayabilirsiniz. Bu durumda 'Sütunlar' bölümündeki sayıları değiştirerek daha az sütun gösterebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, 'Özelleştir' bağlantısını tıklayın.
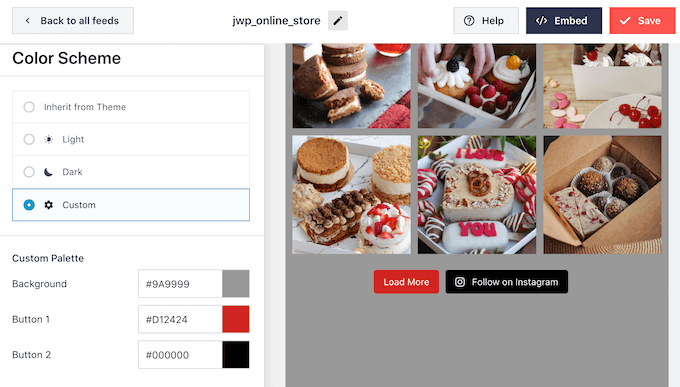
Bu sizi, 'Renk Şeması' olan bir sonraki ayarlar ekranını keşfedebileceğiniz ana Smash Balon editörüne geri götürecektir.

Smash Balonu varsayılan olarak WordPress temanızdan miras kalan bir renk düzeni kullanır, ancak kullanabileceğiniz 'Açık' ve 'Koyu' temalara da sahiptir.
Başka bir seçenek de 'Özel'i seçerek ve ardından arka plan rengini değiştirmek, düğme rengini düzenlemek, metin rengini değiştirmek ve daha fazlasını yapmak için kontrolleri kullanarak kendi renk düzeninizi oluşturmaktır.

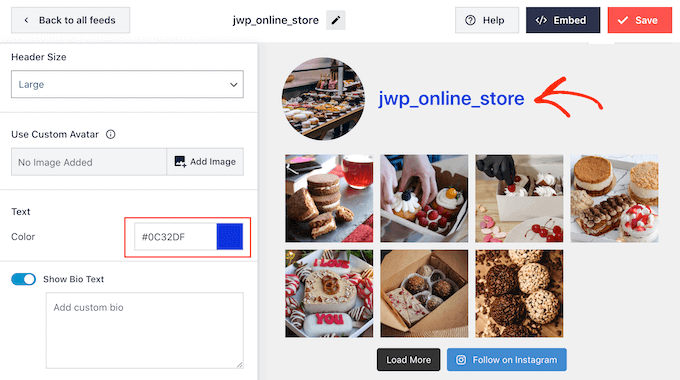
Smash Balonu varsayılan olarak akışınıza Instagram profil resminiz ve sayfanızın adı olan bir başlık ekler. Bu bölümün görünümünü değiştirmek için soldaki menüden 'Başlık'a tıklayın.
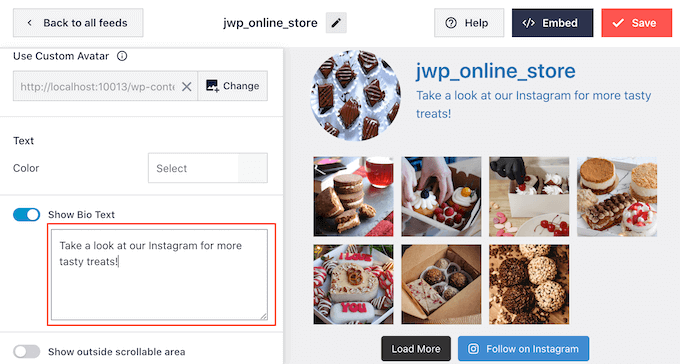
Bu ekranda, başlığın boyutunu ve rengini değiştirebilir, Instagram biyografinizi gösterebilir veya gizleyebilirsiniz.

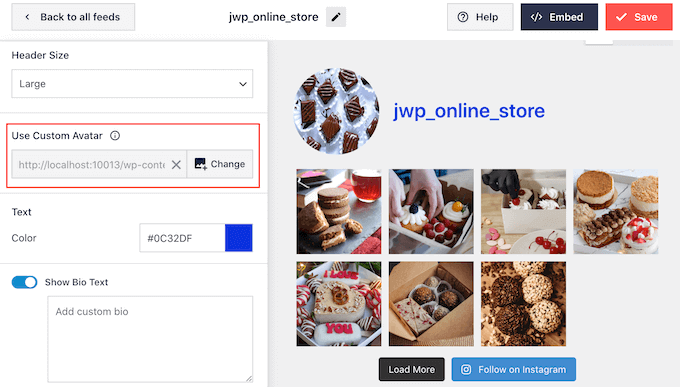
Bazen farklı bir profil resmi göstermek isteyebilirsiniz. Örneğin, Instagram avatarınız WordPress temanızla çakışabilir.
Bunu yapmak için, 'Özel avatarı göster' altındaki 'Görüntü Ekle'yi tıklamanız yeterlidir.
Daha sonra WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir fotoğraf yükleyebilirsiniz.

Benzer şekilde, farklı bir biyografi gösterebilirsiniz. Örneğin, Instagram akışınızı tanıtmak veya insanları daha fazla harika içerik için sizi takip etmeye teşvik etmek isteyebilirsiniz.
Instagram biyografisini değiştirmek için 'Özel biyografi ekle' kutusuna yazmanız yeterlidir.

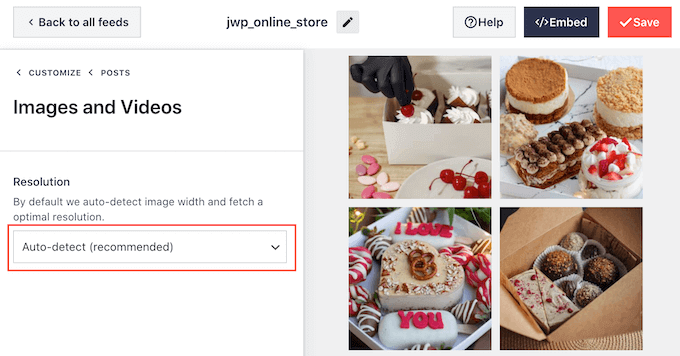
Smash Balon, Instagram fotoğraflarınızı otomatik olarak analiz eder ve en iyi çözünürlükte görüntüler. Bu varsayılan ayarları kullanmanızı tavsiye etsek de resimleri büyütmek veya küçültmek mümkündür.
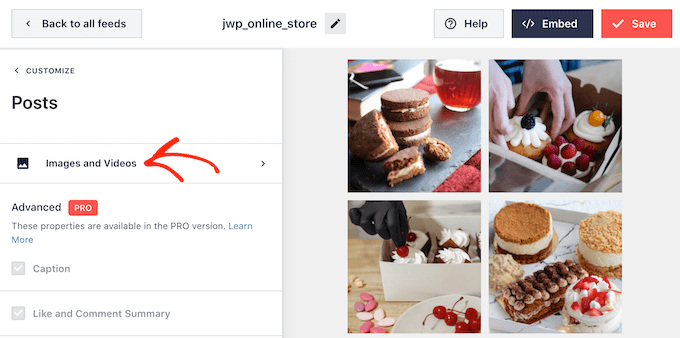
Resim boyutunu değiştirmek için sol taraftaki menüden 'Gönderiler'e tıklayın. Ardından, 'Resimler ve Videolar' seçeneğini seçin.

Artık açılır menüyü kullanarak küçük resim, orta ve tam boyut arasında seçim yapabilirsiniz.
Sonuçlardan memnun değilseniz, istediğiniz zaman bu ekrana dönebilir ve açılır menüden 'Otomatik algıla (Önerilen)' öğesini seçebilirsiniz.

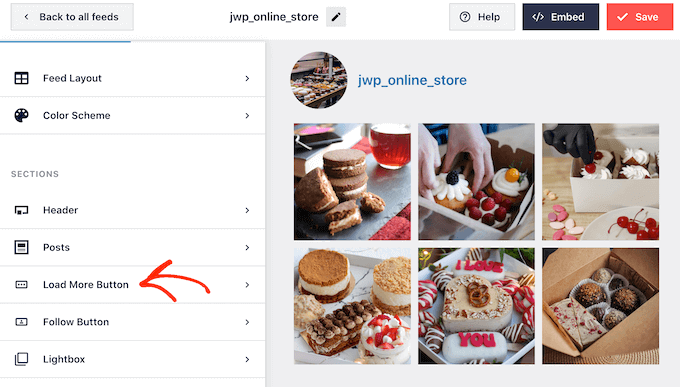
Balonu Smash, varsayılan olarak, Instagram akışınızın alt kısmına, ziyaretçilerin daha fazla fotoğraf ve videonuz arasında gezinmesine olanak tanıyan bir 'Daha Fazla Yükle' düğmesi ekler.

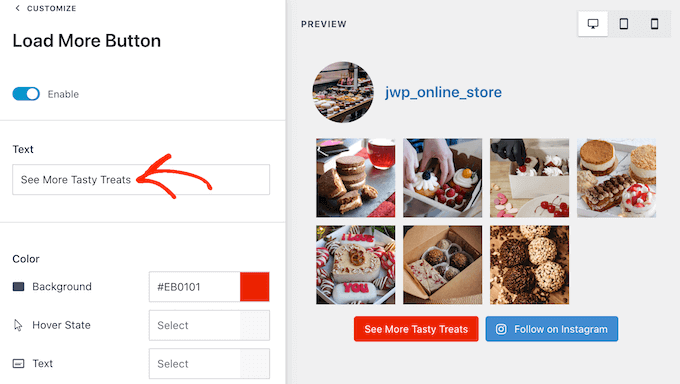
Bu kadar önemli bir buton olduğu için sol taraftaki menüden 'Daha Fazla Yükle' seçeneğini seçerek kişiselleştirmek isteyebilirsiniz.

Burada, arka plan rengini, metin rengini ve fareyle üzerine gelme durumunu değiştirerek 'Daha Fazla Yükle'nin öne çıkmasına yardımcı olabilirsiniz.
Düğmenin etiketini 'Metin' alanına yazarak da değiştirebilirsiniz.

Başka bir seçenek de 'Etkinleştir' geçiş düğmesine tıklayarak düğmeyi tamamen kaldırmaktır. Bu şekilde, web sitenizde görebilecekleri gönderi sayısını sınırlayarak insanları Instagram'ınızı ziyaret etmeye teşvik edebilirsiniz.
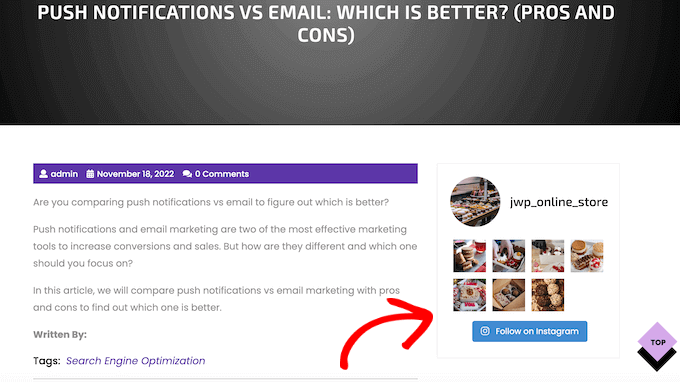
Ziyaretçiler gördüklerini beğenirse, Smash Balloon'un otomatik olarak eklediği 'Instagram'da Takip Et' düğmesini kullanarak sizi Instagram'da takip etmeye karar verebilirler.
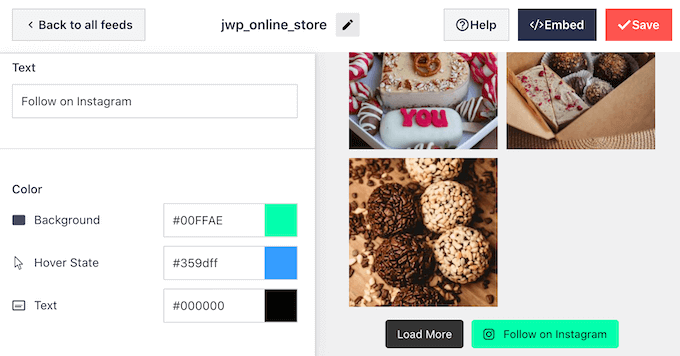
Bunu göz önünde bulundurarak, soldaki menüden 'Takip Et Düğmesi'ni seçerek düğmenin öne çıkmasına yardımcı olmak isteyebilirsiniz.
Burada düğmenin arka plan rengini, üzerine gelme durumunu ve metin rengini değiştirebilirsiniz.

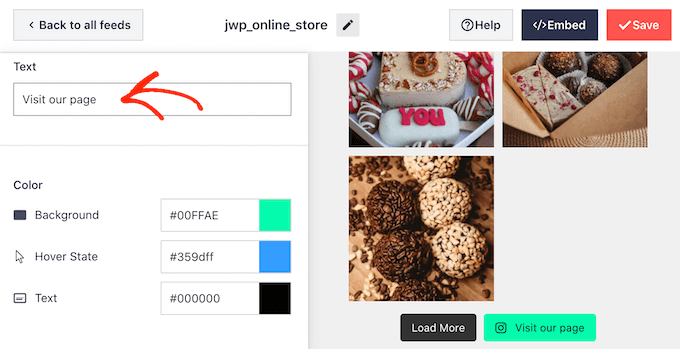
Varsayılan olarak düğmenin genel bir "Instagram'da Takip Et" etiketi vardır.
Bunu 'Metin' alanına yazarak kendi mesajınızla değiştirebilirsiniz.

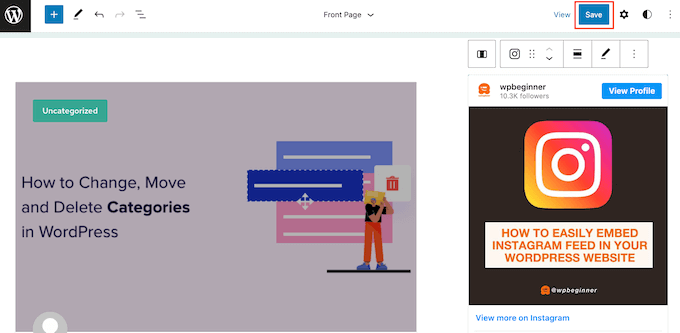
Instagram akışının görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet'i tıklamayı unutmayın. Artık WordPress kenar çubuğu widget'ınıza Instagram akışını eklemeye hazırsınız.
Instagram Fotoğraflarınızı WordPress Kenar Çubuğu Widget'ına Nasıl Eklersiniz?
Instagram Akış bloğunu kullanarak yayınınızı kenar çubuğuna veya benzer bir bölüme ekleyebilirsiniz.
Smash Balonu kullanarak birden fazla yayın oluşturduysanız, yayının kodunu bilmeniz gerekir.
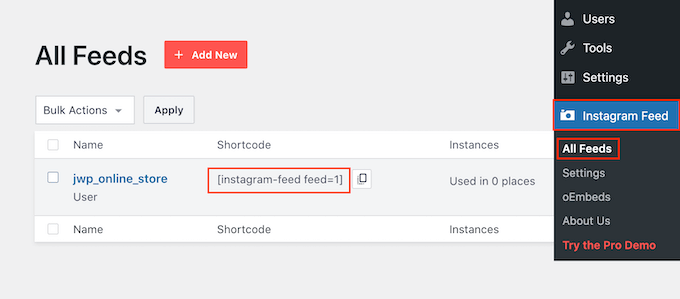
Instagram » Tüm Yayınlar'a gidin ve ardından 'Kısa kod' sütunundaki değeri kopyalayın.
Aşağıdaki görselde instagram-feed feed=1 kullanmamız gerekecek.

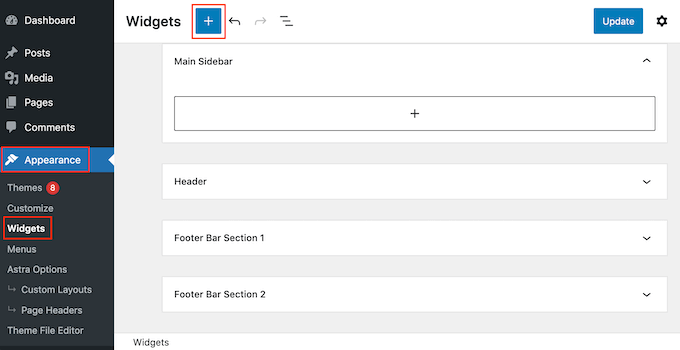
Bunu yaptıktan sonra, WordPress kontrol panelinde Görünüm »Widget'lar bölümüne gidin.
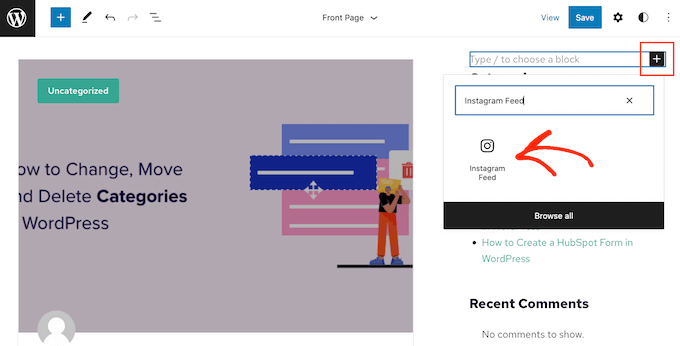
Ardından mavi '+' düğmesine tıklayın.

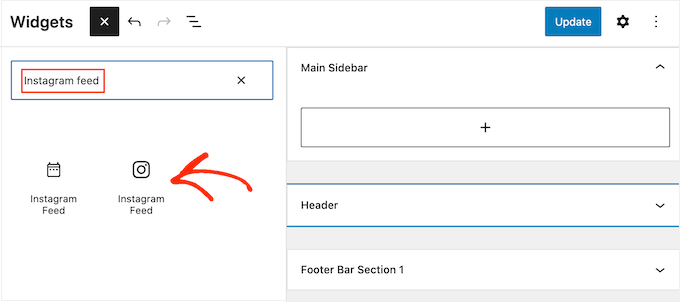
Arama çubuğuna 'Instagram Akışı' yazın ve göründüğünde doğru widget'ı seçin.
WordPress yerleşik bir Instagram widget'ına sahiptir, bu nedenle resmi Instagram logosunu göstereni seçtiğinizden emin olun.

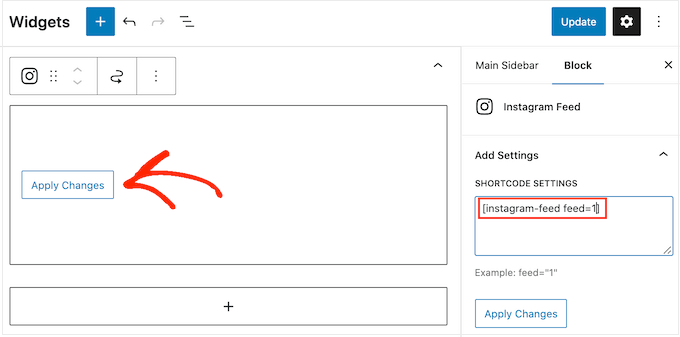
Bundan sonra, widget'ı kenar çubuğu veya benzeri bir bölüm gibi Instagram akışını göstermek istediğiniz alana sürüklemeniz yeterlidir.
Widget, Smash Balonu kullanarak oluşturduğunuz yayınlardan birini otomatik olarak gösterecektir.
Bunun yerine farklı bir besleme göstermek için, beslemenin kısa kodunu 'Kısa Kod Ayarları' kutusuna yazmanız ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

Widget'ı canlı hale getirmek için artık 'Güncelle' düğmesine tıklayabilirsiniz. Daha fazla bilgi için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
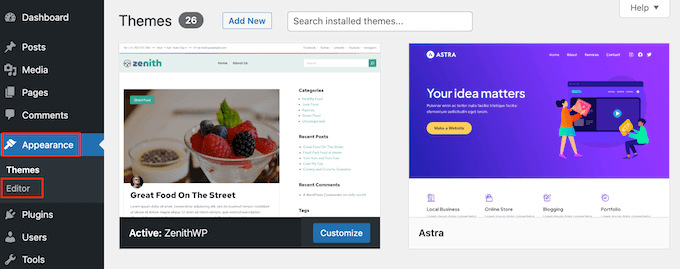
Blok özellikli bir tema kullanıyorsanız, tam site düzenleyiciyi kullanarak kenar çubuğuna bir Instagram akışı ekleyebilirsiniz. Başlamak için Görünüm » Düzenleyici seçeneğine gitmeniz yeterlidir.

Düzenleyicide, kenar çubuğu bölümünü seçmek için tıklamanız ve ardından '+' düğmesini tıklamanız yeterlidir.
Daha sonra 'Instagram Akışı'na yazmaya başlayabilir ve göründüğünde doğru bloğu seçebilirsiniz.

Varsayılan olarak, tam site düzenleyici, Smash Balonu kullanarak oluşturduğunuz Instagram akışlarından birini gösterir. Farklı bir besleme göstermek için, yukarıda açıklanan aynı işlemi izleyerek kısa kodu eklemeniz yeterlidir.
Instagram akışının görünümünden memnun olduğunuzda, değişikliklerinizi canlı yapmak için 'Kaydet'i tıklayın.
WordPress'te Belirli Bir Instagram Fotoğrafı Nasıl Görüntülenir
Bazen web sitenizde belirli bir Instagram gönderisini göstermek isteyebilirsiniz. Bu, en popüler fotoğrafınız, unutulmayan bir gönderi veya hatta şu anda yürüttüğünüz bir sosyal medya yarışması olabilir.

Geçmişte, oEmbed olarak bilinen bir protokolü kullanarak bir Instagram gönderisini WordPress'e kolayca gömebilirdiniz. Ancak Facebook, oEmbed'in çalışma şeklini değiştirdi, bu nedenle artık Instagram fotoğraflarını WordPress'e kolayca yerleştiremezsiniz.
İyi haber şu ki, Smash Balonu Facebook ve Instagram oEmbed sorununu çözebilir. Bu, belirli bir Instagram gönderisini herhangi bir sayfaya, gönderiye veya kenar çubuğu gibi widget'a hazır alana kolayca yerleştirmenize olanak tanır.
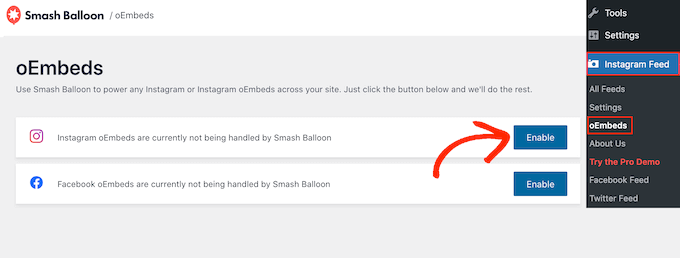
Bu özelliği etkinleştirmek için Instagram Akışı »oEmbeds'e gitmeniz yeterlidir. Daha sonra 'Etkinleştir' düğmesini tıklayabilirsiniz.

Bundan sonra, Görünüm »Widget'lar'a gidin ve mavi '+' düğmesini tıklayın.
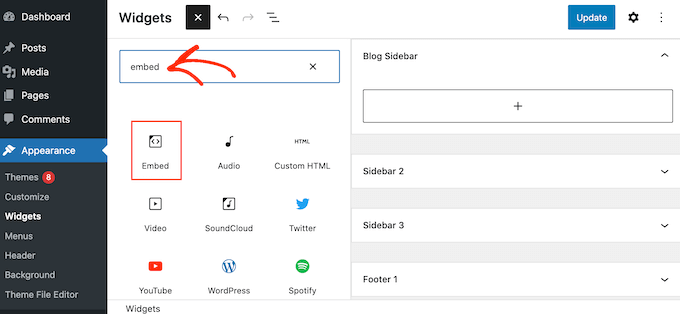
Doğru bloğu bulmak için arama çubuğuna 'Göm' yazın.

'Göm' bloğu göründüğünde, fotoğrafı göstermek istediğiniz alana sürükleyin.
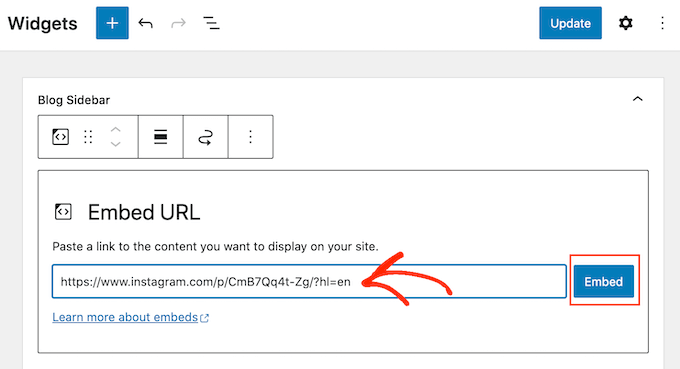
'Yerleştir' alanına, web sitenizde göstermek istediğiniz Instagram gönderisinin URL'sini yapıştırmanız yeterlidir. Ardından, 'Göm'ü tıklayın.

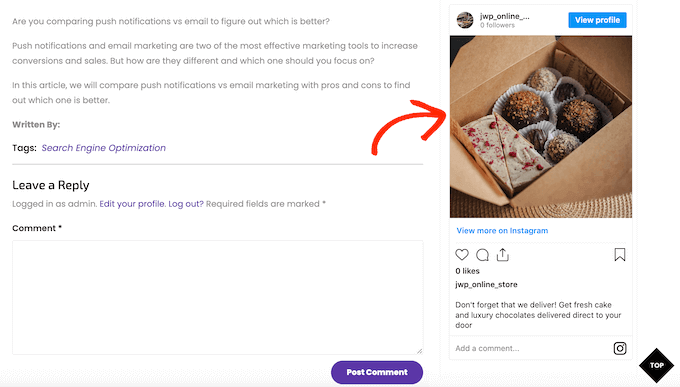
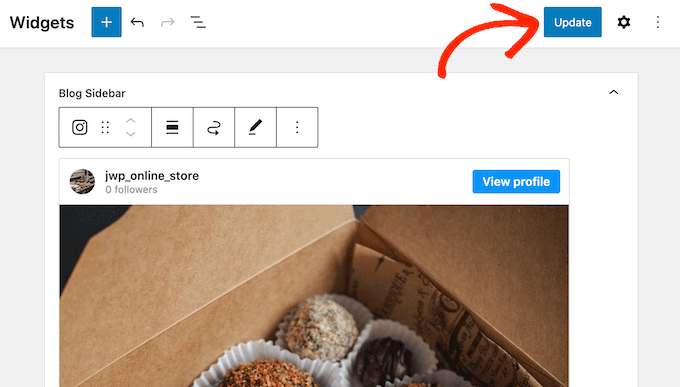
WordPress şimdi belirli Instagram gönderisini gösterecek.
Görünüşünden memnunsanız, canlı hale getirmek için 'Güncelle'yi tıklayın.

Şimdi, web sitenizi ziyaret ederseniz, Instagram gönderisini canlı olarak göreceksiniz.
Blok özellikli bir tema kullanıyorsanız, tam site düzenleyiciyi kullanarak belirli Instagram gönderileri eklemeniz gerekir.
Bunu yapmak için Smash Balonu'nun oEmbed özelliğini etkinleştirmeniz ve yukarıda açıklanan aynı işlemi izleyerek Instagram gönderisinin URL'sini almanız yeterlidir.
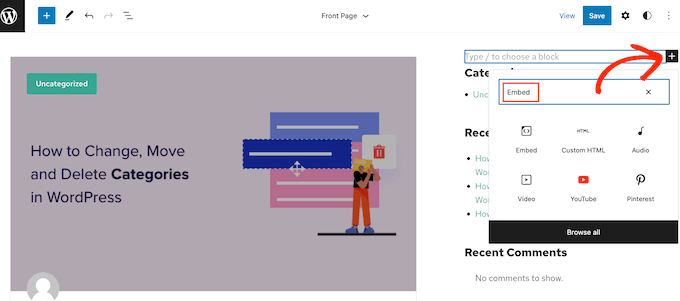
Bundan sonra, WordPress kontrol panelinde Görünüm » Düzenleyici seçeneğine giderek tam site düzenleyicisini açın. Tam site düzenleyicisine girdikten sonra, kenar çubuğu bölümündeki '+' düğmesini tıklayın ve ardından 'Göm' yazın.

Sağ blok göründüğünde, kenar çubuğuna eklemek için tıklayın.
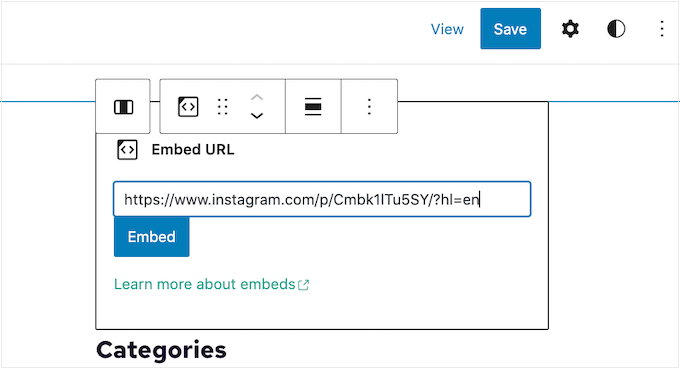
Daha sonra gömmek istediğiniz gönderinin URL'sini ekleyebilir ve 'Göm' düğmesini tıklayabilirsiniz.

Tam site editörü şimdi Instagram gönderisini gösterecek.
Görünüşünden memnunsanız, bu fotoğrafı veya videoyu engelleme özellikli kenar çubuğunda yayınlamak için 'Kaydet'i tıklayın.

WordPress'te Instagram Gönderilerini Görüntüleme Hakkında SSS
Smash Balon, özel bir Instagram akışı oluşturmayı ve hatta WordPress web sitenizde belirli Instagram gönderilerini görüntülemeyi kolaylaştırır.
Bununla birlikte, WordPress'te Instagram gönderilerini gösterme hakkında en sık sorulan sorulardan bazılarını burada bulabilirsiniz.
Instagram İşletme Hesabını Nasıl Oluştururum?
Smash Balon, kişisel veya ticari bir Instagram hesabındaki fotoğrafları görüntüleyebilir.
Ancak, Smash Balon kişisel bir Instagram hesabından Instagram avatarını ve biyografisini otomatik olarak getiremez. Bunun yerine, avatarı ve biyografiyi eklentinin ayarlarından manuel olarak eklemeniz gerekir.
Bununla birlikte, kişisel hesabınızın mı yoksa ticari hesabınızın mı olduğunu kontrol etmek ve ardından gerekirse bir işletme hesabına geçmek isteyebilirsiniz.
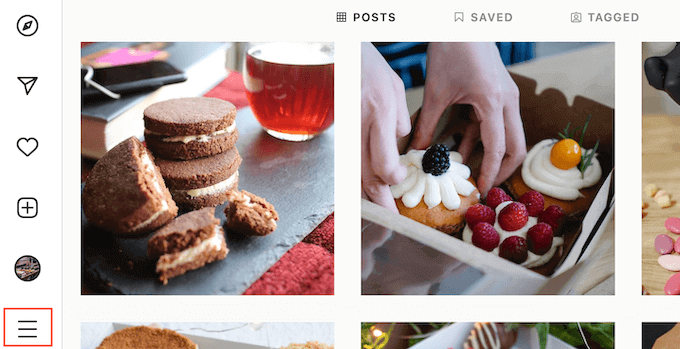
Bunun için Instagram hesabınızı ziyaret etmeniz ve yan menüde yer alan çizgili ikona tıklamanız yeterli.

Bundan sonra, 'Ayarlar'ı tıklayın.
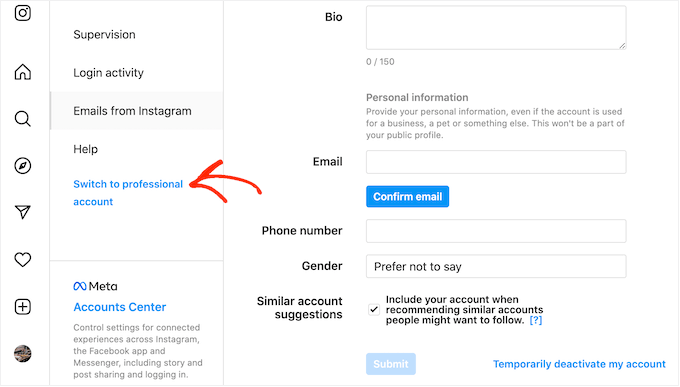
Bir işletme hesabınız yoksa, bu ekranda son seçenek olarak 'Profesyonel hesaba geç' gösterilecektir.

Halihazırda kişisel bir hesabınız varsa ve bir işletme hesabına geçmek istiyorsanız, bu bağlantıya tıklamanız yeterlidir.
Bir Facebook Sayfasını bir Instagram Hesabına Nasıl Bağlarım?
Instagram fotoğraflarını WordPress'te görüntüleyebilmeniz için öncelikle Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir.
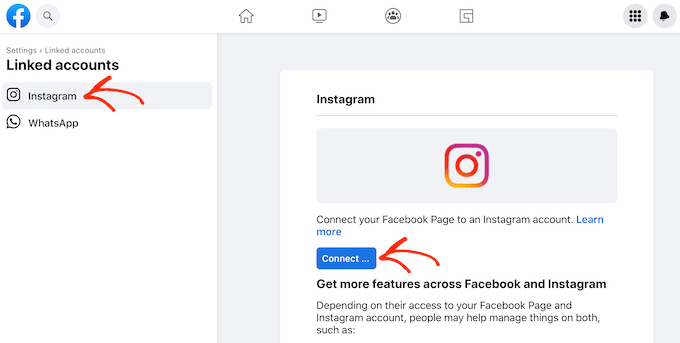
Bunu yapmak için, kullanmak istediğiniz Facebook sayfasına gidin ve ardından soldaki menüden 'Ayarlar'a tıklayın.
Bunu yaptıktan sonra, 'Bağlı Hesap'ı tıklayın. Artık 'Instagram'ı seçebilir ve 'Bağlan' düğmesine tıklayabilirsiniz.

Facebook artık gerçekleştirebileceği tüm eylemleri ve erişebileceği bilgileri gösterecek.
Bundan memnunsanız, 'Bağlan' düğmesine tıklayın.

Facebook sayfanızı yöneten kişilerin Instagram mesajlarınızı görebileceğini ve onlara yanıt verebileceğini unutmayın. Bunu durdurmak ve mesajlarınızı gizli tutmak istiyorsanız kaydırıcıyı devre dışı bırakmak için tıklayın.
Bir sonraki ekrana geçmeye hazır olduğunuzda, 'Onayla'yı tıklayın.

Bu, Instagram kullanıcı adınızı ve şifrenizi yazabileceğiniz bir açılır pencere açar.
Bundan sonra, 'Giriş yap' düğmesine tıklayın.

Birkaç dakika sonra, Instagram ve Facebook hesaplarınızın artık bağlandığını belirten bir mesaj göreceksiniz.
Bu makalenin, Instagram fotoğraflarını bir WordPress kenar çubuğu widget'ında nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress'te özel bir Facebook beslemesinin nasıl oluşturulacağına ilişkin kılavuzumuzu veya WordPress ve WooCommerce için uzman sosyal kanıt eklentileri seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
