WooCommerce'de Ürün Kategorileri ve Etiketleri Nasıl Görüntülenir
Yayınlanan: 2022-04-18WooCommerce'de ürün kategorilerinin nasıl görüntüleneceğini öğrenmek ister misiniz?
WooCommerce mağazanızda ürün kategorilerini göstermek, kullanıcıları aradıkları şeye kolayca yönlendirmeye yardımcı olur. Ayrıca mağazanızın dağınıklığını ortadan kaldırarak daha kullanıcı dostu bir görünüm ve his verir.
Bu makale, WooCommerce'de ürün kategorilerini ve etiketlerini nasıl görüntüleyeceğinizi gösterecektir.
WooCommerce'e Kategoriler ve Etiketler Nasıl Eklenir?
WooCommerce'e kategori ve etiket eklemek kolaydır. Ürün listelemeleri oluşturduğunuzda veya WooCommerce kontrol panelinden yeni kategoriler ve etiketler ekleyebilirsiniz.
WooCommerce Ürün Kategorisi Ekleme
WooCommerce'de ürün kategorileri veya alt kategoriler eklemek için şu adımları izleyin:
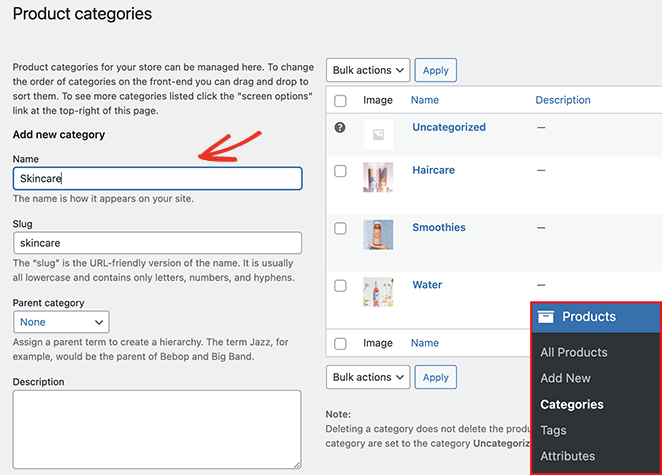
İlk olarak, WordPress yönetici alanınızdan Ürünler » Kategorilere gidin. Oradan ürün kategorisi bilgilerinizi girin.

Şunları dahil edebilirsiniz:
- İsim
- sümüklü böcek
- Aile kategorisi
- Tanım
- Görüntüleme türü (ürünler/alt kategoriler/her ikisi)
- küçük resim
Kategori listesini listenize eklemek için Yeni kategori ekle düğmesini tıklayın.
WooCommerce Ürün Etiketleri Ekleme
WooCommerce'de ürün etiketleri eklemek için şu adımları takip edebilirsiniz:
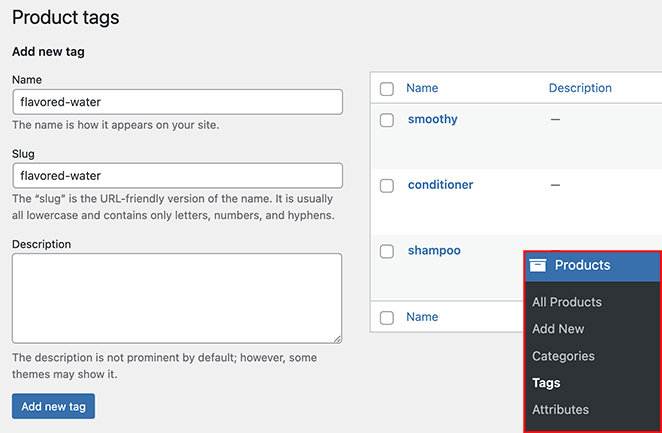
İlk olarak, WordPress yönetici alanınızdan Ürünler » Etiketler'e gidin. Bir sonraki sayfada, aşağıdaki etiket bilgilerini girebilirsiniz:
- İsim
- sümüklü böcek
- Tanım

Etiketi listenize eklemek için Yeni etiket ekle düğmesini tıklayın.
WooCommerce'de Ürün Kategorileri Nasıl Görüntülenir
WooCommerce'e ürün kategorilerini ve etiketlerini nasıl ekleyeceğinizi öğrendikten sonra, bunları çevrimiçi mağazanızda nasıl görüntülersiniz? WooCommerce ürün kategorilerini ve etiketlerini mağazanızın farklı bölümlerinde göstermek için aşağıdaki yöntemleri izleyin.
- WooCommerce'e Kategoriler ve Etiketler Nasıl Eklenir?
- WooCommerce Ürün Kategorisi Ekleme
- WooCommerce Ürün Etiketleri Ekleme
- WooCommerce'de Ürün Kategorileri Nasıl Görüntülenir
- Ürün Kategorilerini Ana Sayfada Göster
- SeedProd ile Mağaza Sayfasında Ürün Kategorilerini Görüntüleyin
- WooCommerce ile Mağaza Sayfasında Kategorileri Görüntüle
- WooCommerce Alt Kategorilerini Mağaza Sayfasında Göster
- Kenar Çubuğunda WooCommerce Ürün Kategorilerini Göster
- Menüde Ürün Kategorilerini Görüntüle
Ürün Kategorilerini Ana Sayfada Göster
İlk olarak, WooCommerce ana sayfanızdaki ürünler için kategoriyi nasıl görüntüleyeceğinize bakalım. WooCommerce, ana sayfanızda ürün kategorilerini göstermenin kolay bir yolunu sunmaz.
Mevcut seçenekler şunlardır:
- WooCommerce ana sayfa bölümlerini içeren WooCommerce uyumlu bir WordPress teması kullanın.
- Temanızı düzenleyin ve WooCommerce ürün kategorileri kısa kodunu ekleyin.
Her iki seçenek de çok iş gerektirir, bu nedenle WooCommerce mağazanızı özelleştirmek için SeedProd gibi bir web sitesi oluşturucu kullanmanızı öneririz.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. Tüm WooCommerce web sitelerini, açılış sayfalarını ve özel WordPress temalarını kod olmadan oluşturmanıza olanak tanır.
Yüzlerce hazır şablon arasından seçim yapabilir ve bunları sürükle ve bırak sayfa oluşturucuda kolayca özelleştirebilirsiniz. SeedProd, birkaç tıklamayla sitenize WooCommerce içeriği eklemek için birçok blok ve bölüm sunar.
Ana sayfanıza ürün kategorileri eklemek üzere SeedProd'u kullanmak için bu adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Başlamak için SeedProd eklentisini indirin ve WordPress web sitenize kurun ve etkinleştirin. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
Not: WooCommerce özelliklerine erişmek için bir SeedProd Elite planına ihtiyacınız olacak.
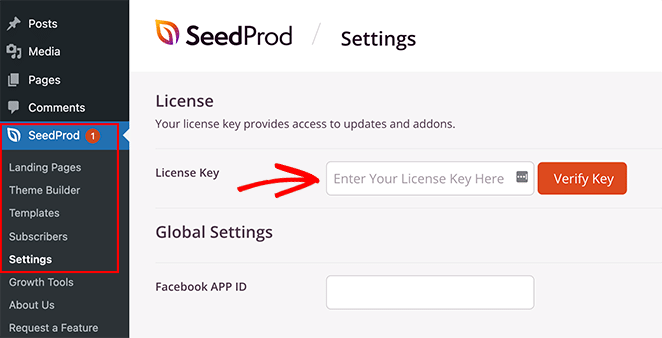
Ardından, SeedProd »Ayarlar'a gidin, lisans anahtarınızı girin ve Anahtarı Doğrula'yı tıklayın. Bunu yapmak, seçtiğiniz planın özelliklerinin kilidini açacaktır.

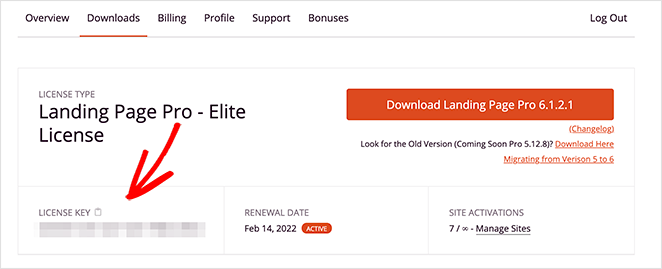
Lisans anahtarınızı, İndirilenler sekmesi altındaki SeedProd hesap alanında bulabilirsiniz.

Adım 2. Özel Bir WooCommerce Teması Oluşturun
Bir sonraki adım, WooCommerce siteniz için özel bir tema oluşturmaktır. Bu, SeedProd'un güçlü görsel düzenleyicisiyle web sitenizin her bölümünü özelleştirmenize olanak tanır.
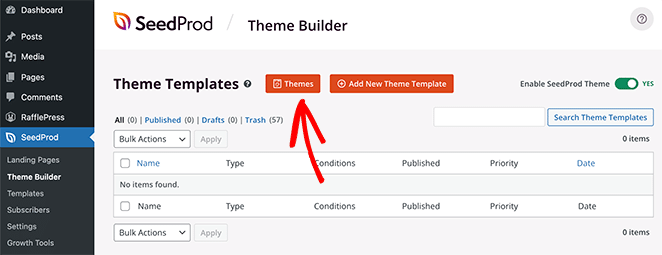
Bunu yapmak için SeedProd »Tema Oluşturucu'ya gidin ve Temalar düğmesini tıklayın.

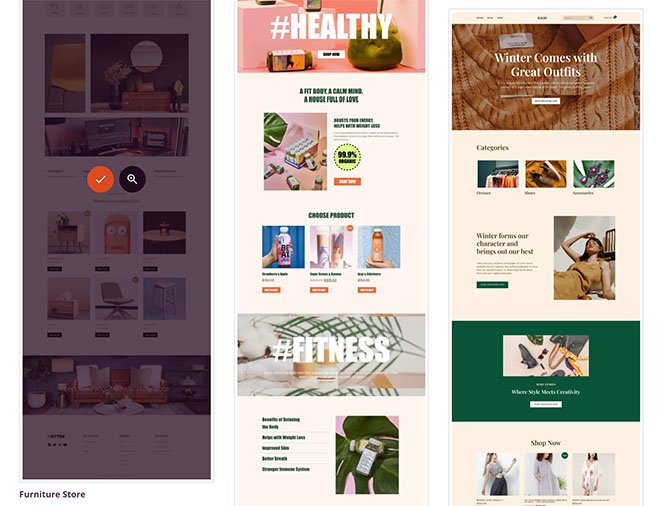
Bu ekranda profesyonel WordPress temalarından oluşan bir kitaplık göreceksiniz. Bir geliştirici tutmadan çarpıcı web siteleri oluşturmanın mükemmel bir yoludur ve sıfırdan başlamanız gerekmez.
Farenizi beğendiğiniz bir temanın üzerine getirin ve onay işareti simgesini tıklayın.

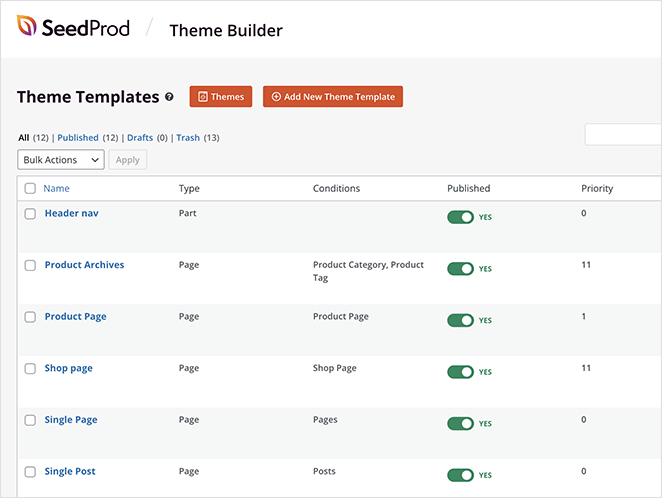
SeedProd, temanız için tüm farklı şablonları otomatik olarak oluşturacak ve bunları Tema Oluşturucu panosunda listeleyecektir. Buradan, görsel düzenleyicideki her şablonu özelleştirebilirsiniz.

Adım 3. WooCommerce Ana Sayfanızı Özelleştirin
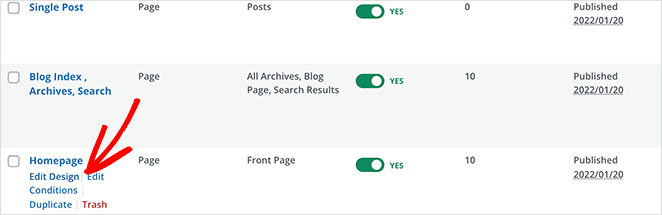
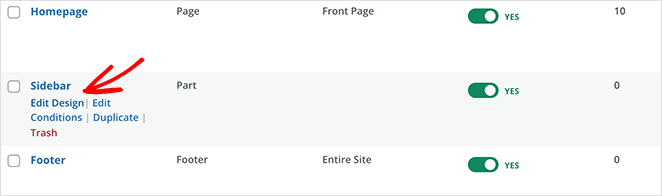
WooCommerce ana sayfanızda kategorileri görüntülemek için Ana Sayfa şablonunu düzenlemeniz gerekir. Listenizdeki şablonu bulun ve SeedProd'un sayfa oluşturucusunda açmak için "Tasarım Düzenle" bağlantısını tıklayın.

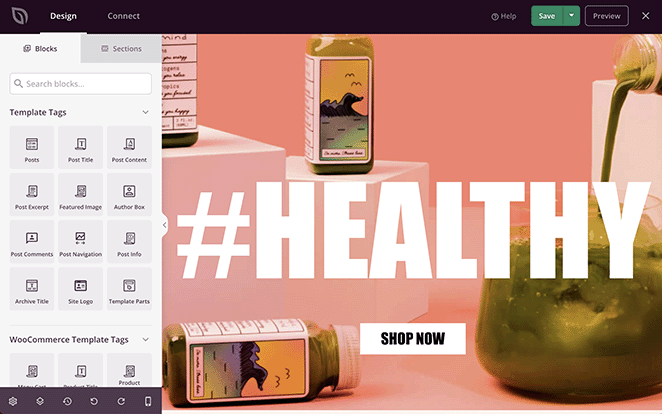
Ana sayfanızı SeedProd ile özelleştirmek çok kolaydır. Solda bloklar ve bölümler ve sağda canlı bir önizleme var.

Sayfanıza bir içerik bloğu eklemek, sürükleyip bırakmak kadar basittir. Daha sonra içeriğini ve stil ayarlarını düzenlemek için herhangi bir öğeye tıklayabilirsiniz.
SeedProd ile ana sayfanızda ürün kategorilerini görüntülemenin 2 yolu vardır:
- Ürünleri kategoriye göre görüntüle
- WooCommerce Ürün Kategorisi widget'ını ekleyin
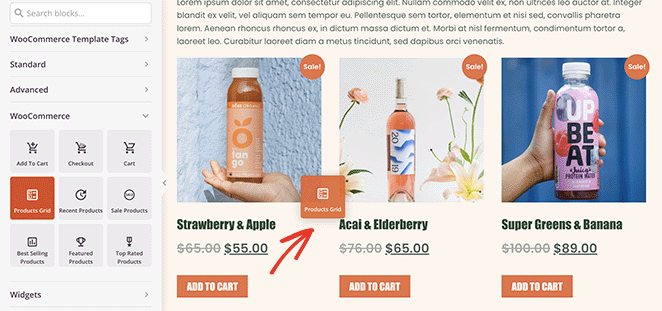
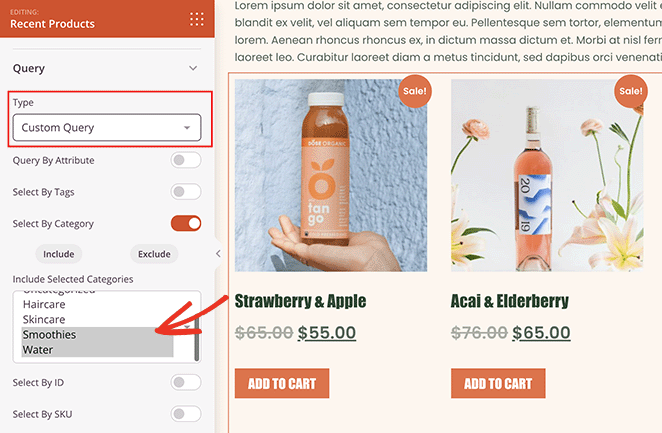
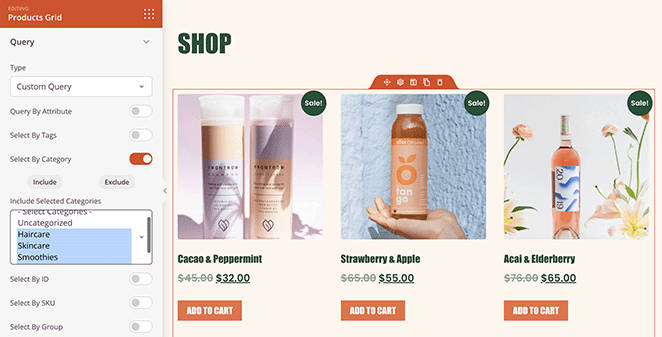
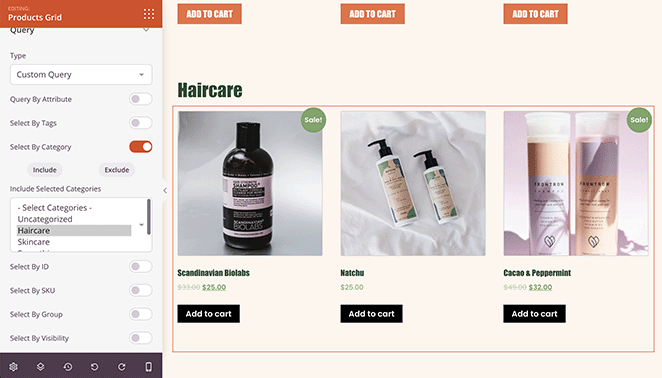
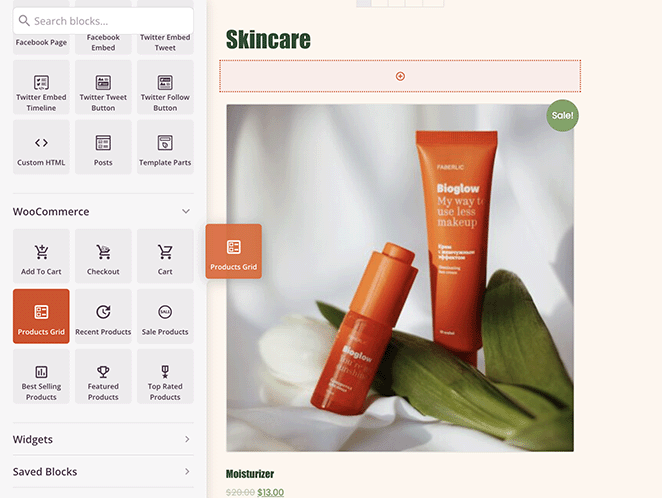
İlk çözümü kullanmak için WooCommerce blokları bölümünde Products Grid bloğunu bulun. Ardından bloğu ana sayfanızdaki bir bölüme veya satıra sürükleyin.

Sol taraftaki ayarlar panelini açmak için ürün ızgarasına tıklayın. Bu panelde, Tür açılır menüsünden "Özel Sorgu"yu seçin ve "Kategoriye Göre Seç" geçişini etkinleştirin.

Izgarada hangi kategorinin ürünlerinin görüntüleneceğini seçebilirsiniz. Shift tuşunu basılı tutarak birden fazla kategori seçebilirsiniz.
Artık sadece seçtiğiniz kategorilerdeki ürünler ana sayfanızda görüntülenecek.
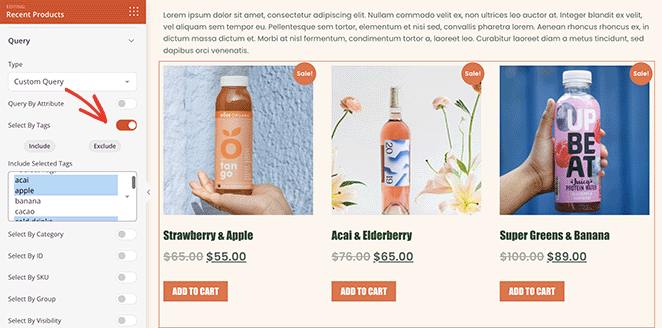
Ürünleri yalnızca etikete göre çıkarmak için benzer adımları takip edebilirsiniz. "Etiketle Seç" seçeneğini açmanız ve seçeneklerden hangi etiketlerin ekleneceğini seçmeniz yeterlidir.

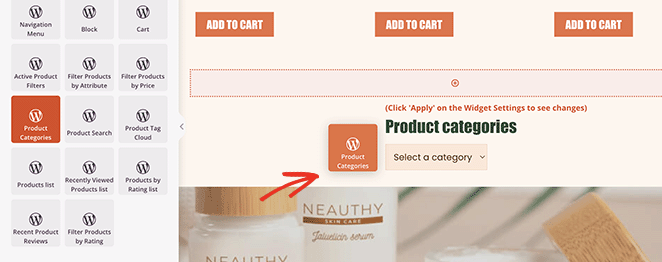
Ayrıca, ürün kategorileri widget'ı da dahil olmak üzere SeedPod'un görsel düzenleyicisinde yerel WooCommerce widget'larını kullanabilirsiniz.

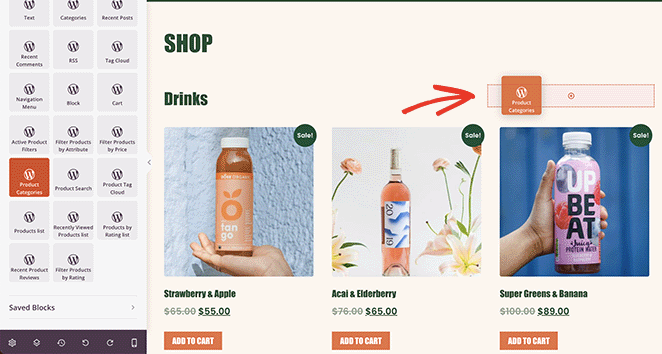
Bunu yapmak için Widget'lar blok bölümüne gidin ve "Ürün Kategorileri" pencere öğesini bulun. Ardından, ana sayfa tasarımınızdaki yerine sürükleyin.

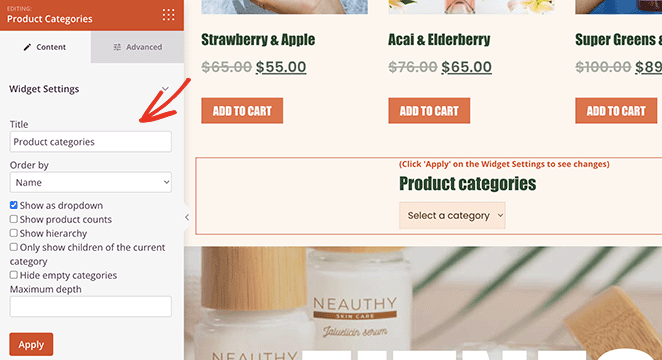
Widget'a tıklamak şunları yapmanızı sağlar:
- Bir widget başlığı seçin
- Kategorileri ada göre sıralayın
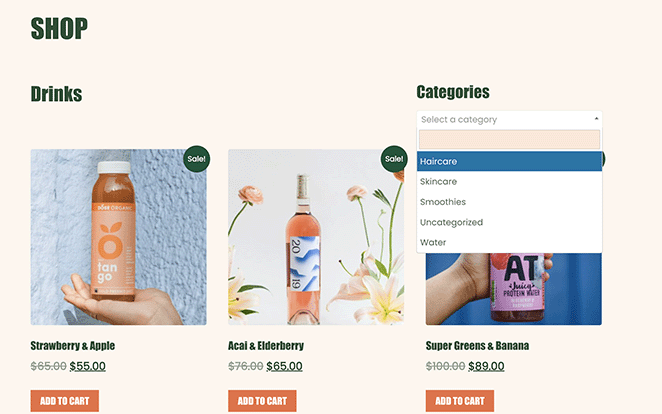
- Açılır menü olarak göster
- Ürün sayılarını göster
- Hiyerarşiyi göster
- Ve dahası

Widget stil seçeneklerini Gelişmiş sekmesinden de kontrol edebilirsiniz.
Adım 4. WooCommerce Mağazanızın Geri Kalanını Özelleştirin
Artık WooCommerce temanızın diğer şablonlarını düzenlemeye geçebilirsiniz.
İşte size yardımcı olacak birkaç kılavuz:
- WordPress başlığınızı nasıl özelleştirebilirsiniz?
- Özel bir tek gönderi şablonu nasıl oluşturulur
- Özel bir WooCommerce ödeme sayfası nasıl oluşturulur
- WordPress'e alışveriş sepeti nasıl eklenir
Ürün kategorilerini kenar çubuğunuzda ve gezinme menünüzde nasıl görüntüleyeceğinizi öğrenmek için bu makalenin geri kalanını da okuyabilirsiniz.
Adım 5. WooCommerce temanızı yayınlayın
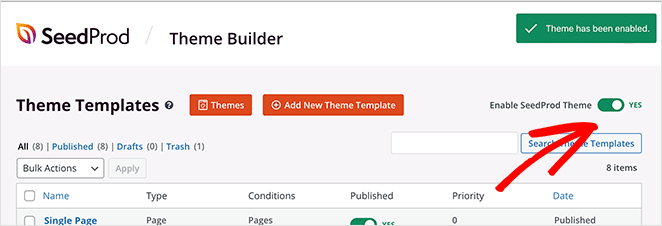
Temanızın görünümünden memnun olduğunuzda, SeedProd »Tema Oluşturucu'ya gidin ve sağ üst köşede SeedProd Temasını Etkinleştir geçiş düğmesini "açık" konuma getirin.

Artık nasıl göründüğünü görmek için ana sayfanızı önizleyebilirsiniz.

SeedProd ile Mağaza Sayfasında Ürün Kategorilerini Görüntüleyin
Ana sayfanıza ek olarak, WooCommerce mağaza sayfanızda kategorileri görüntülemek için SeedProd'u kullanabilirsiniz.
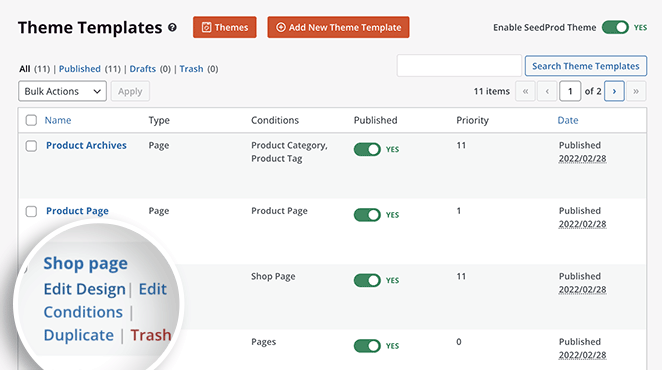
Bunu yapmak için SeedProd »Tema Oluşturucu'ya gidin ve “Mağaza Sayfası” şablonunda Tasarımı Düzenle'ye tıklayın.

Sayfa şimdi mağaza sayfası tasarımınızı özelleştirebileceğiniz görsel düzenleyicide açılacaktır. Ürünlerinizi kategoriye göre görüntülemek için önceki yöntemdeki adımları izleyin.

Alternatif olarak, her ürün kategorisi için ayrı bir ızgara oluşturabilirsiniz. Örneğin, içecekler için bir, saç bakımı vb. için bir ızgaraya sahip olabilirsiniz.

Ürün kategorilerinizi ana sayfanızdaki bir listede veya açılır menüde görüntülemek için önceki yöntemi de kullanabilirsiniz.
Mağaza sayfanıza yeni bir sütun ekleyin ve "Ürün Kategorileri" widget'ının üzerine sürükleyin.

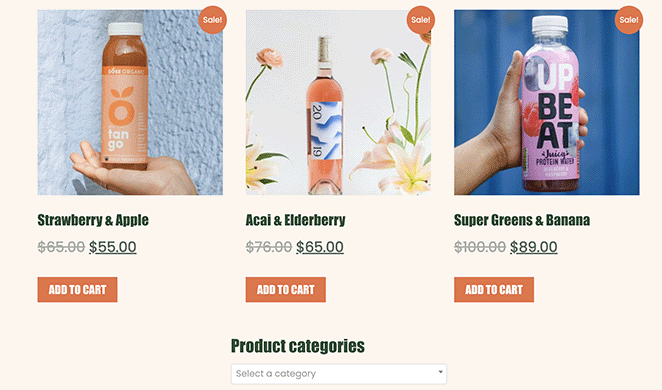
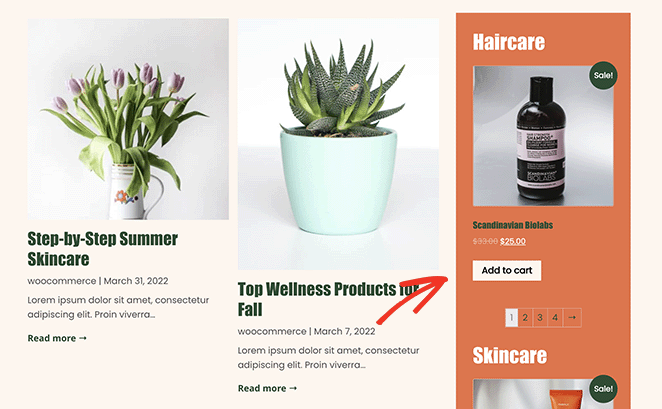
İşte bunun gerçek zamanlı olarak nasıl görüneceğine dair bir örnek:

WooCommerce ile Mağaza Sayfasında Kategorileri Görüntüle
Bazı web sitesi sahipleri, ürün etiketlerini ve kategorilerini görüntülemek için yeni bir tema oluşturmak istemeyebilir. Bu durumda, kategorilerin çıktısını almak için WooCommerce'in varsayılan mağaza ayarlarını kullanabilirsiniz.
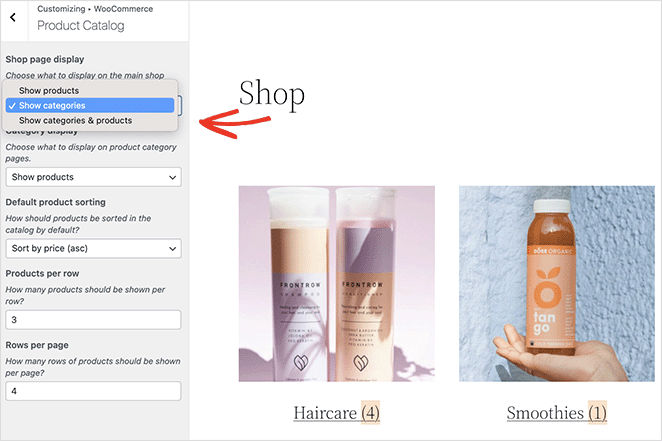
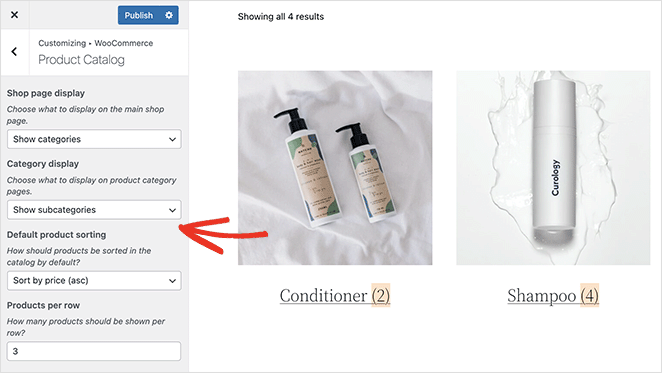
Görünüm » Özelleştir'e gidin, ardından WooCommerce ve Ürün Kategorileri'ne tıklayın.
"Mağaza sayfası görüntüleme" başlıklı başlığın altında Kategorileri göster'i seçin.

WooCommerce Alt Kategorilerini Mağaza Sayfasında Göster
Mağaza sayfasında alt kategorileri göstermek için WooCommerce'in varsayılan ayarlarını da kullanabilirsiniz.
Bunu yapmak için Görünüm » Özelleştir » WooCommerce » Ürün Kataloğu'na gidin ve "Kategori ekranı" başlığı altında açılır menüden "Alt kategorileri göster"i seçin.

Değişikliklerinizi kaydetmek için Yayınla düğmesini tıklamayı unutmayın.
Kenar Çubuğunda WooCommerce Ürün Kategorilerini Göster
Web sitenizin kenar çubuğuna ürün kategorileri eklemek, alışveriş yapanların ihtiyaç duyduklarını hızlı bir şekilde bulmalarına yardımcı olmanın mükemmel bir yoludur. Neyse ki SeedProd, WordPress'e kolayca özel kenar çubukları eklemenizi sağlar.
SeedProd ile bir kenar çubuğunu özelleştirmek ve ürün kategorilerinizi görüntülemek için SeedProd »Tema Oluşturucu'ya gidin ve Kenar Çubuğu şablonunu açın.

Ürün Izgarası bloğunu sürükleyebilir ve bir kategori veya etiketten ürünleri göstermek için sorgu görüntüleme seçeneklerini özelleştirebilirsiniz.

Bu örnekte blog kenar çubuğumuzda 2 farklı kategoriyi görüntülemek için 2 Ürün Izgarası bloğu kullandık.

Menüde Ürün Kategorilerini Görüntüle
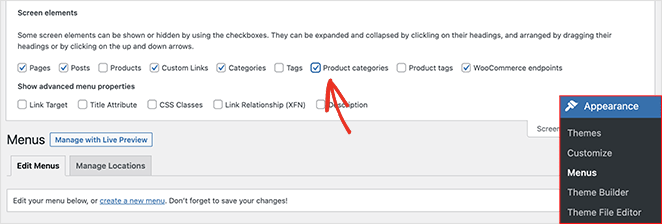
WooCommerce menünüze ürün kategorileri eklemek de aynı derecede kolaydır. Görünüm » Menüler'e gidin, ardından sağ üst köşedeki Ekran Seçenekleri sekmesine tıklayın.

Bu panelde, "Ürün kategorileri" onay kutusunu tıklayın. Bu, tüm WooCommerce kategorilerinizi menü ekranında gösterecektir.
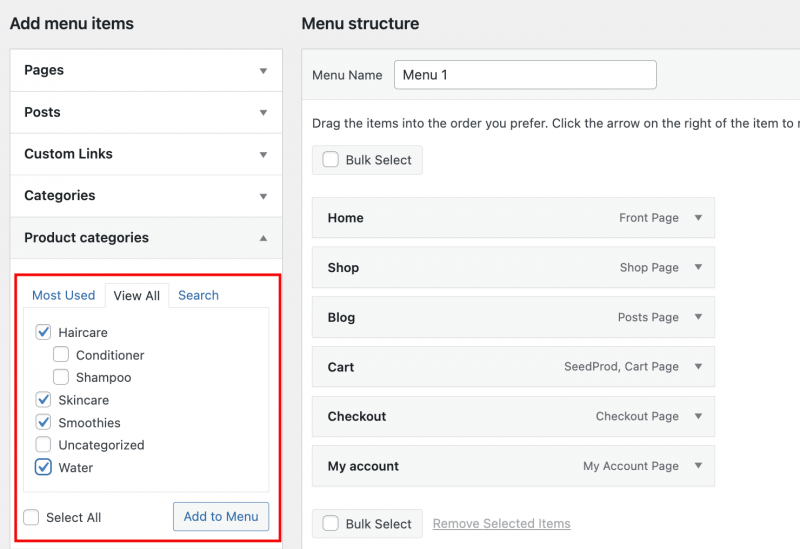
Ardından, “Ürün kategorileri” sekmesini açın, menünüze eklemek istediğiniz tüm kategorileri seçin ve Menüye Ekle düğmesini tıklayın.

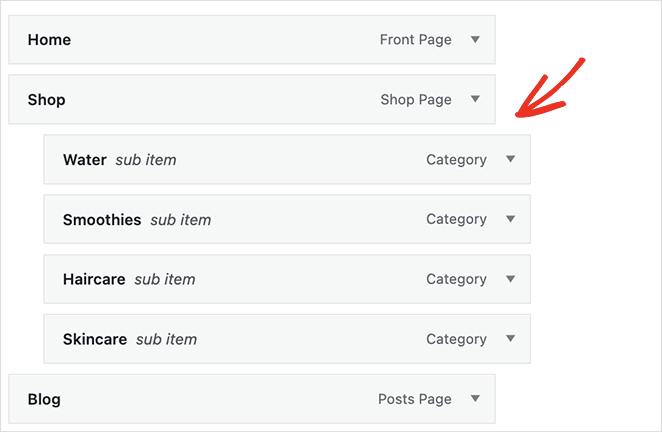
Daha sonra menüdeki konumlarını değiştirmek için onları sürükleyebilirsiniz. Örneğin, kategorilerden oluşan bir açılır menü göstermek için bunları Mağaza Sayfanızın altına yerleştirebilirsiniz.

Devam etmeden önce menünüzü kaydetmeyi unutmayın.
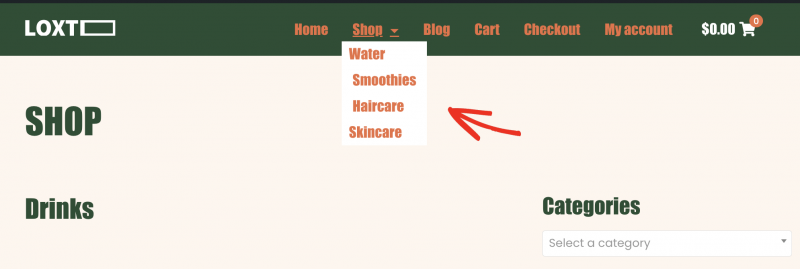
Artık web sitenizin ana sayfasını ziyaret edebilir ve WooCommerce gezinme menünüzde ürün kategorilerini görebilirsiniz.

İşte aldın!
Bu makalenin, WooCommerce'de ürün kategorilerini nasıl görüntüleyeceğinizi, ürün etiketlerini nasıl görüntüleyeceğinizi ve ürün sayfalarınızı nasıl özelleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Hâlâ siteniz üzerinde çalışıyorsanız, WooCommerce'e çok yakında bir sayfanın nasıl ekleneceğine ilişkin bu kılavuzu beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.