WordPress Form Girişlerini Sitenizde Nasıl Görüntüleyebilirsiniz?
Yayınlanan: 2022-06-14WordPress form girişlerinizi sitenizin ön ucunda göstermek ister misiniz?
Form girişlerini ön uçta görüntülemek, ziyaretçilerinize önemli bilgileri göstermenize olanak tanır. Olumlu eleştiriler göstermek, dizinler oluşturmak, etkinlik takvimlerini görüntülemek ve daha fazlasını yapmak için kullanabilirsiniz.
Bu makalede, sitenizde WordPress form girişlerini nasıl görüntüleyeceğinizi göstereceğiz.

WordPress Form Girişlerini Neden Ön Uçta Görüntülemelisiniz?
Formlar, ziyaretçilerinizle iletişim halinde olmak, geri bildirim ve öneriler almak, kullanıcıların sorunlarını çözmelerine yardımcı olmak ve daha fazlası için harikadır. Ziyaretçileriniz için WordPress web sitenizde form girişlerini görüntülemek, belirli durumlarda yardımcı olabilir.
Örneğin, kullanıcıların çevrimiçi bir form aracılığıyla gönderdiği referansları ve ürün incelemelerini görüntüleyebilirsiniz. Bu şekilde, marka güveni oluşturmak ve dönüşümleri artırmak için sosyal kanıttan yararlanabilirsiniz.
Ayrıca, bir iş dizini oluşturmak, kullanıcı tarafından gönderilen etkinlikleri bir takvimde görüntülemek, istatistikleri görüntülemek ve çevrimiçi formlar aracılığıyla toplanan diğer önemli bilgileri web sitenizde göstermek için form girişlerini görüntüleyebilirsiniz.
Ancak, varsayılan olarak, kullanıcılar WordPress web sitenize bir form gönderdiğinde, girişleri gizli tutulur. Form girişlerini yalnızca WordPress yöneticisi ve izni olan diğer kullanıcılar görebilir.
Formidable Forms ve WPForms kullanarak WordPress web sitenizin ön ucunda form girişlerini nasıl gösterebileceğinizi görelim. Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantıları tıklayabilirsiniz.
- Müthiş Formlarla WordPress Form Girişlerini Görüntüleme (Kolay Yol)
- WPForms ile WordPress Form Girişlerini Görüntüleme (Gelişmiş)
Müthiş Formları Kullanarak WordPress Form Girişlerini Görüntüleme
WordPress'te form girişlerini göstermenin en kolay yolu Formidable Forms kullanmaktır. Popüler bir WordPress iletişim formu eklentisidir ve özelleştirme için birçok özelliğe sahip hepsi bir arada form oluşturucu sunar.
Anketler, testler, ödeme formları gibi her türlü formu ve etkinlik takvimleri, dizinler ve hesap makineleri gibi gelişmiş formlar oluşturabilirsiniz.
Öncelikle, sitenize Formidable Forms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bu eğitimde, Visual Views eklentisini içerdiğinden Formidable Forms Pro sürümünü kullanacağız.
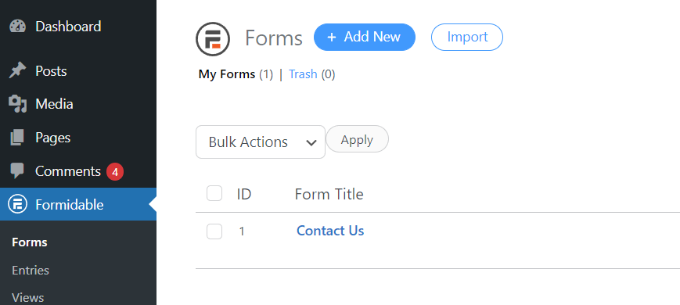
Aktivasyondan sonra Formidable » Formlar'a gidebilir ve üst kısımdaki '+ Yeni Ekle' düğmesini tıklayabilirsiniz.

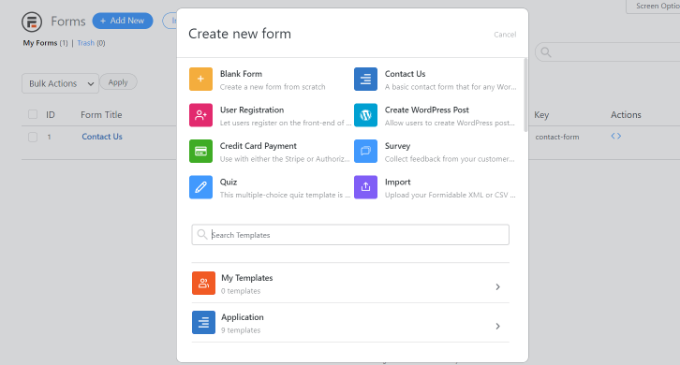
Bundan sonra, bize ulaşın formu, kullanıcı kayıt formu, anket ve daha fazlası gibi bir form türü seçmenizi isteyen bir açılır pencere görünecektir.
Devam edin ve tercih ettiğiniz form türünü seçin. Bu öğretici uğruna, kullanıcılardan referansları toplamak için bir iletişim formu oluşturacağız.

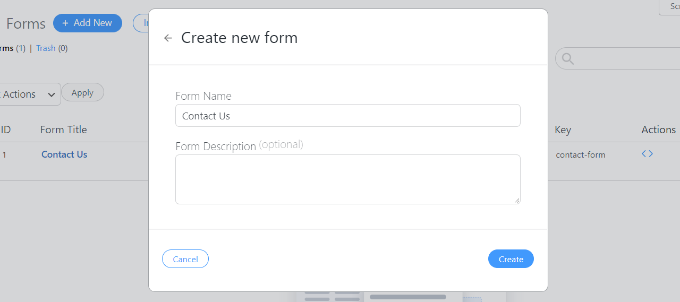
Ardından, bir form adı ve açıklaması girmeniz gerekecek.
İşiniz bittiğinde, 'Oluştur' düğmesini tıklamanız yeterlidir.

Artık formunuzu özelleştirmek için form oluşturucuyu kullanabilirsiniz.
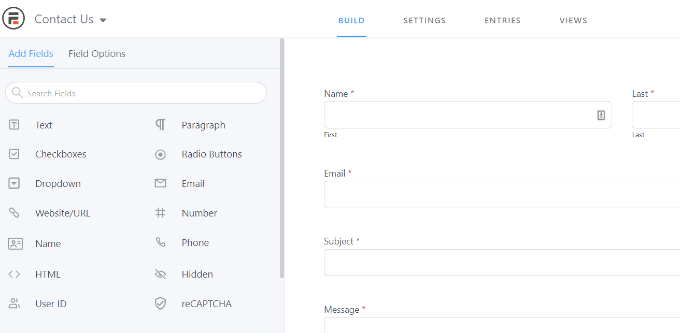
Formidable, kullanımı çok kolay olan bir sürükle ve bırak oluşturucu sunar. Formunuza eklemek istediğiniz form alanını soldaki seçeneklerden seçip form şablonuna yerleştirmeniz yeterlidir.

İletişim formunuzu özelleştirdikten sonra devam edin ve web sitenizin herhangi bir yerine yerleştirin.
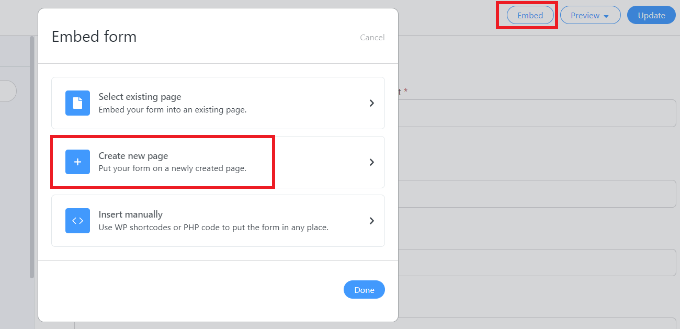
Eklenti, formunuzu eklemek için birden fazla seçenek sunar. En kolay yol, en üstteki form oluşturucudaki 'Yerleştir' düğmesini tıklatmak ve ardından formunuzu eklemek için mevcut bir sayfayı seçmek veya yeni bir sayfa oluşturmaktır.

Alternatif olarak, formlarınızı gömmek için WordPress içerik düzenleyicide bir Formidable Forms bloğu veya bir kısa kod bloğu da kullanabilirsiniz.
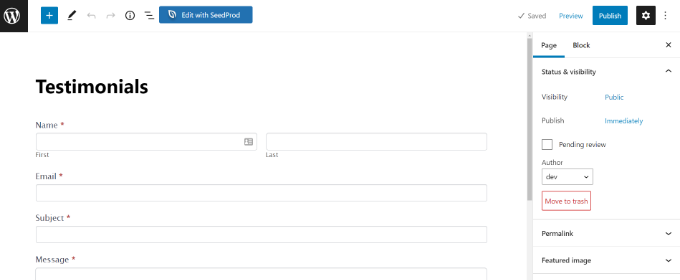
Ardından, sayfanıza bir ad verebilir ve önizleyebilirsiniz.
Görünümünden memnun kaldığınızda, devam edin ve sayfanızı yayınlayın.

Formunuz yayınlandıktan ve girişler almaya başladıktan sonra, Formidable Forms'da Visual Views eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
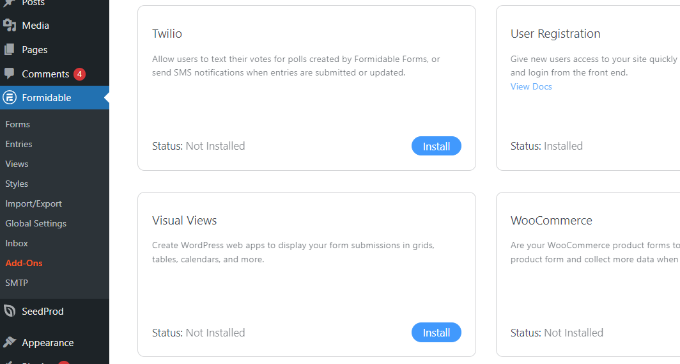
Bunu yapmak için WordPress kontrol panelinizden Müthiş » Eklentiler'e gidin. Ardından, 'Görsel Görünümler' eklentisine gidin ve 'Yükle' düğmesini tıklayın.

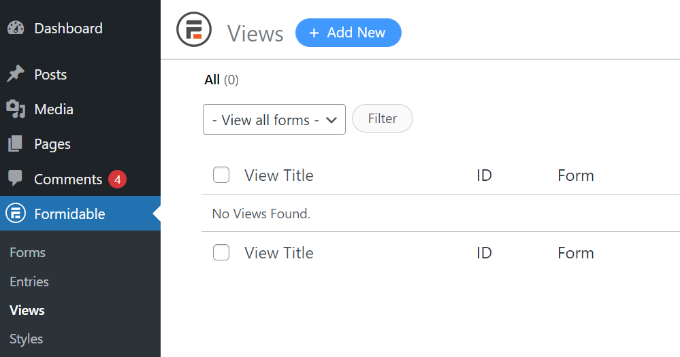
Eklenti aktif olduğunda, WordPress kontrol panelinizden Müthiş » Görünümler bölümüne gidebilirsiniz.
Bundan sonra, üst kısımdaki '+ Yeni Ekle' düğmesini tıklamanız yeterlidir.

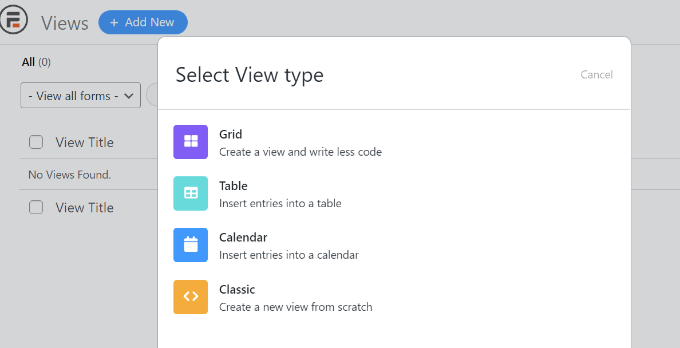
Ardından, bir görünüm türü seçmeniz gereken bir açılır pencere görünecektir. Eklenti, kullanabileceğiniz bir ızgara, tablo, takvim ve klasik görünüm sunar.
Bu eğitimde, form girişlerini göstermek için 'Izgara' görünümünü kullanacağız.

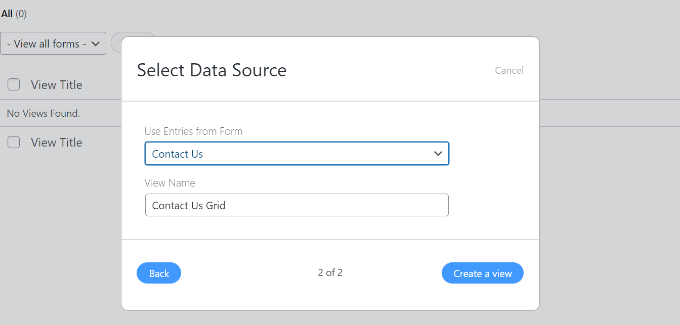
Bundan sonra, görünümünüz için bir veri kaynağı seçmeniz gerekecektir.
Devam edin ve 'Formdaki Girişleri Kullan' açılır menüsüne tıklayın ve formunuzu seçin. Bir görünüm adı girme seçeneği de vardır.
Veri kaynağınızı seçtikten sonra, 'Görünüm oluştur' düğmesini tıklamanız yeterlidir.

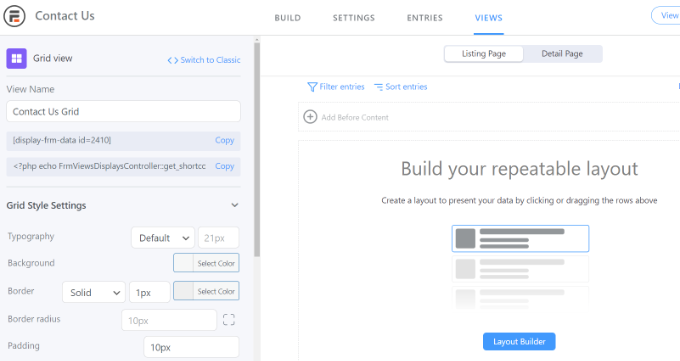
Bu, görünüm oluşturucuyu Formidable Forms'da başlatacak.
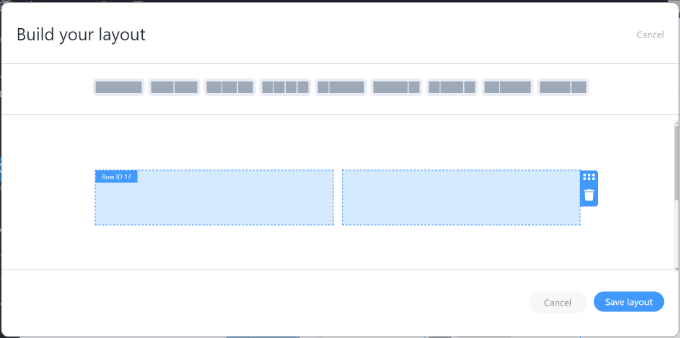
Başlamak için devam edin ve 'Düzen Oluşturucu' düğmesini tıklayın.

Ardından, form girişlerinizi görüntülemek için bir düzen seçmeniz gerekecek.
En üstte verilen seçeneklerden bir düzen seçmeniz yeterlidir. Form girişlerini göstermek için birden çok düzen ekleyebilirsiniz.

Bir düzen seçtikten sonra devam edin ve 'Düzenleyi kaydet' düğmesini tıklayın.
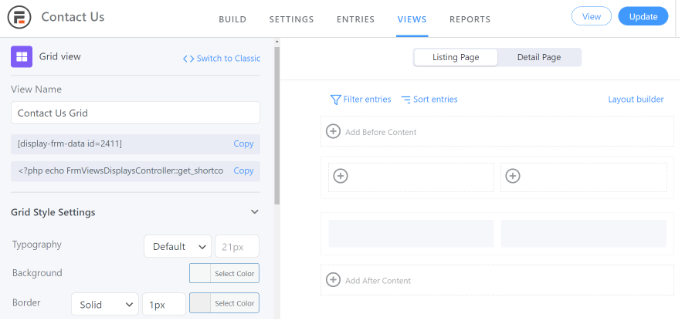
Ardından, '+' düğmesini tıklayarak görünüm oluşturucuya içerik ekleyebilirsiniz. Form girişlerinin düzenini özelleştirme ve form girişlerinden önce ve sonra içerik ekleme seçenekleri vardır.
Eklenti ayrıca, solunuzdaki Izgara Stili Ayarları panelinin altında tipografiyi, arka plan rengini, kenarlığı ve daha fazlasını değiştirme seçenekleri sunar.
Ayrıca, Görünüm Adı alanının altında, sitenizde form girişlerini gösterirken ihtiyaç duyacağınız bir kısa kod göreceksiniz.

Izgara Stili Ayarları panelinde daha gelişmiş seçenekler vardır. Gelişmiş ayarlarda giriş sayısını, sayfa boyutunu ve daha fazlasını sınırlayabilirsiniz.
Görünümü özelleştirdiğinizde, üst kısımdaki 'Güncelle' düğmesini tıklamayı unutmayın.
Ardından, form girişlerinizi WordPress web sitenizde görüntülemeniz gerekecek. Bunu yapmak için Görünüm Adı altında verilen kısa kodu kopyalayın.
Kısa kod şöyle görünecek:
[display-frm-data id=2410]
Bundan sonra, form girişlerini görüntülemek istediğiniz herhangi bir gönderiye veya sayfaya gidin. İçerik düzenleyiciye girdikten sonra, bir 'Kısa Kod' bloğu eklemeniz yeterlidir.

Şimdi, daha önce kopyaladığınız kısa kodu kısa kod bloğuna girin.
Bundan sonra, sayfayı önizleyebilir ve yayınlayabilirsiniz.


Artık form girişlerini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Demo web sitemizde şöyle görünüyorlar:

WPForms Kullanarak WordPress Form Girişlerini Görüntüleme
WordPress web sitenizin ön ucunda form girişlerini görüntülemenin başka bir yolu da WPForms'dur. Ancak bu yöntem, kod düzenlemeyi gerektirir ve kodlama konusunda bilgi sahibi olan ileri düzey kullanıcılar için önerilir.
WPForms, WordPress için en iyi iletişim formu eklentisidir ve bir sürükle ve bırak form oluşturucu kullanarak farklı form türleri oluşturmanıza olanak tanır.
Form girişlerinizi WordPress panosunda görmek istiyorsanız, WPForms Pro sürümüne ihtiyacınız olacağını unutmayın. Ayrıca, ücretsiz olarak kullanabileceğiniz, tüm form girişleriniz için e-posta bildirimleri gönderen bir WPForms Lite sürümü de bulunmaktadır.
İlk olarak, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Ardından, WPForms kullanarak çevrimiçi bir form oluşturmanız gerekecek. WordPress'te bir iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.
Form girişlerini almaya başladığınızda, aşağıdaki kodu temanızın function.php dosyasına veya siteye özel bir eklentiye girmeniz gerekir. Daha fazla bilgi için lütfen WordPress'te özel kodun nasıl kolayca ekleneceğine ilişkin kılavuzumuza bakın.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Özel kodu web sitenize ekledikten sonra, form girişlerini göstermek için herhangi bir sayfaya veya gönderiye aşağıdaki kısa kodu girmeniz gerekir.
[wpforms_entries_table id="FORMID"]
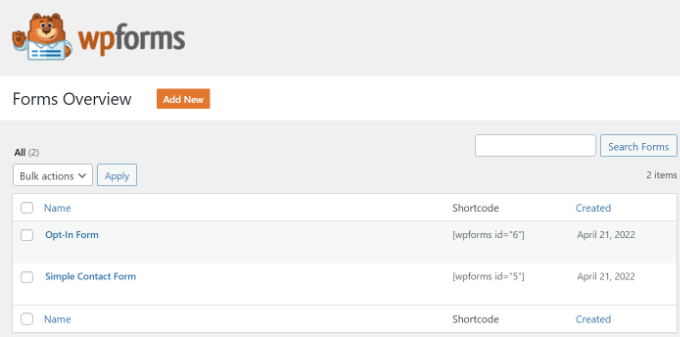
FORMID'yi formunuzun kimliğiyle değiştirmeniz yeterlidir.
Form kimliğini WPForms » Tüm Formlar'a giderek ve ardından Kısa Kod sütununa bakarak bulabilirsiniz.

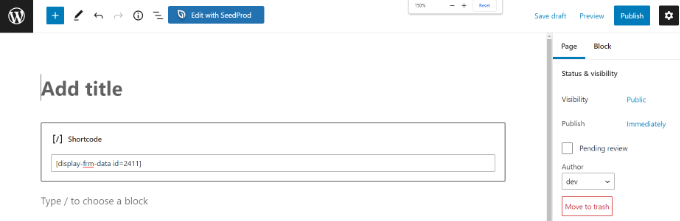
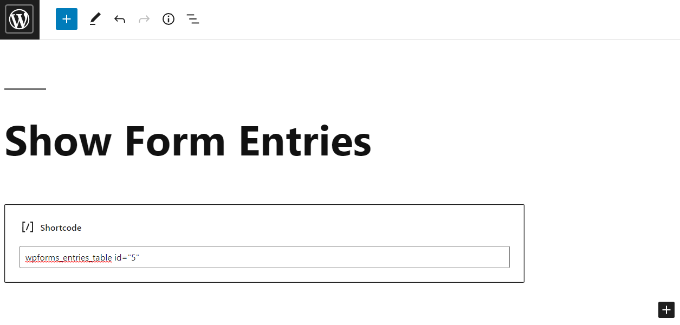
Kısa kod eklemek için yeni bir sayfa oluşturmanız veya mevcut bir sayfayı düzenlemeniz yeterlidir.
Ardından, devam edin ve bir 'Kısa Kod' bloğu ekleyin.

Bloğu ekledikten sonra kısa kodunuzu girmeniz yeterlidir.
Şimdi WordPress sayfanızı önizleyin ve üst kısımdaki 'Yayınla' düğmesini tıklayın.

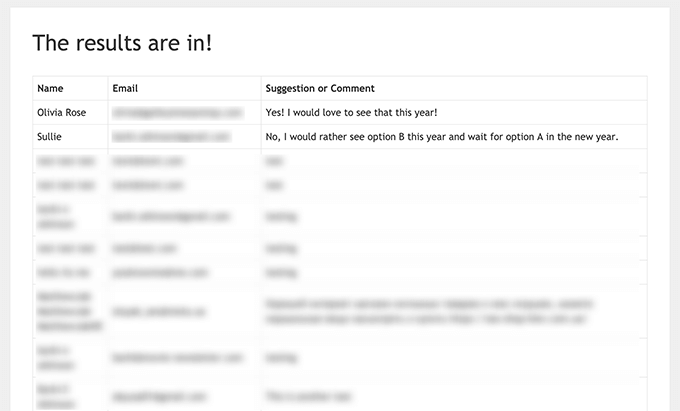
Form girişlerimizin önizlemesi ön uçta şöyle görünür:

Gerektiğinde özel CSS stillerini kullanarak ekranı daha da özelleştirebilirsiniz.
Bu makalenin, sitenizde WordPress form girişlerini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza veya küçük işletmeler için en iyi canlı sohbet yazılımının uzman karşılaştırmasına da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
