PostX ile WordPress Videosunu Öne Çıkan Resim Olarak Görüntüleme
Yayınlanan: 2023-01-09Bir videoyu web sitenize öne çıkan resim olarak ekleyebilirsiniz; bu, ziyaretçilerin videonun içeriğini daha videoyu izlemeden hızlı bir şekilde tanımasına yardımcı olur. PostX ile bunu kolayca başarabilirsiniz. Bu eğitim, resim yerine WordPress özellikli bir video ekleme sürecinde size yol gösterecektir. Peki, WordPress videosunu öne çıkan görsel olarak nasıl gösterebiliriz?
Resim yerine öne çıkan videoyu görüntülemek için aşağıdaki adımları izlemeniz gerekir:
- 1. Adım: PostX'i kurun
- 2. Adım: Öne Çıkan Videoyu İstediğiniz Gönderiye Ekleyin
- 3. Adım: Öne Çıkan Videoyu Blog Yazısında Gösterin
- 4. Adım: Öne Çıkan Videoyu Özelleştirin (İsteğe Bağlı)
WordPress Öne Çıkan Video nedir?
Öne çıkan video küçük resmi olarak da bilinen WordPress özellikli video, WordPress gönderilerinize, sayfalarınıza ve özel gönderi türlerinize öne çıkan resim yerine video eklemek için ilginç bir özelliktir. YouTube, Vimeo, diğer video barındırma hizmetlerinden ve kendi kendine barındırılan videolardan videolar yerleştirmenize olanak tanır.
Neden Resim Yerine WordPress Öne Çıkan Video Göstermeliyiz?
İşletmeler web sitelerini yönetmek için WordPress'i kullanmaya devam ettikçe, birçoğu içeriklerini daha ilgi çekici ve görsel olarak çekici hale getirmenin yollarını arıyor. Bunu yapmanın harika bir yolu, WordPress gönderilerine WordPress özellikli video olarak bir video eklemektir. PostX özellikli kaydırıcıyı veya öne çıkan gönderileri kullanarak gönderilerinizi de vurgulayabilirsiniz.
WordPress yayınlarınıza öne çıkan bir resim olarak bir video eklemenin büyük bir yararı, SEO sıralamalarınızı yükseltmeye yardımcı olabilmesidir. Google gibi arama motorları, videolar tek başına metinden daha ilgi çekici ve bilgilendirici olduğundan, videoları arama sonuçlarında daha üst sıralarda sıralar.
Kitlenizle bağlantı kurmanın harika bir yolu olabilir. Gönderinize öne çıkan görsel olarak bir video eklemek, ziyaretçileri çekmeye ve içeriğinizle etkileşim kurma olasılıklarını artırmaya yardımcı olabilir. Ek olarak, bir videonun öne çıkarılması, okuyucularınızın hızla ilgisini çekebilir.
WordPress Videosunu Öne Çıkan Resim Olarak Görüntüleme
Öne çıkan video hakkında yeterince konuştuk, ancak bir eklenti kullanmadan bir WordPress videosunu öne çıkan görsel olarak ekleyemeyeceğinizden veya görüntüleyemeyeceğinizden bahsetmiş miydik? Bunun için bir eklentiye ihtiyacınız olacak.
Hangi eklentiyi seçeceğiniz konusunda kafanız mı karıştı? Bir çözümümüz var: PostX, #1 Gutenberg Dinamik Site Oluşturucu Eklentisi.
PostX'in Öne Çıkan Videolar ve Küçük Resimler özelliği ile, WordPress gönderileriniz için videoları kolayca öne çıkan görseller olarak ekleyebilirsiniz.
Video öğretici
İşte WordPress videosunu öne çıkan görsel olarak nasıl görüntüleyebileceğinizi görebileceğiniz kısa bir video:
O halde WordPress özellikli videoyu görüntüleme adımlarına geçelim.
1. Adım: PostX'i kurun
PostX kullanmanın ilk adımı onu kurmaktır. Nasıl yükleyeceğiniz aşağıda açıklanmıştır.

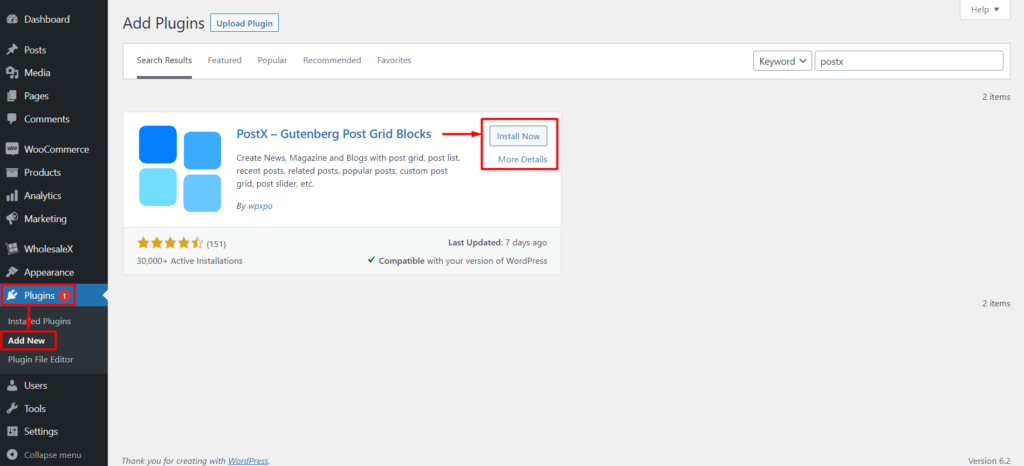
- WordPress panonuzdaki "Eklentiler" bölümüne gidin.
- Ardından "Yeni Ekle"yi tıklayın.
- Sağdaki arama paneline "PostX " yazın.
- Şimdi PostX eklentisini görmelisiniz.
- "Yükle"ye tıklayın.
- Ardından, vurgulanan "Etkinleştir" düğmesine tıklayabilirsiniz.
Artık WordPress gönderilerinize resimler yerine WordPress özellikli videolar ekleyebilirsiniz. Bu özellik, videoları web sitenize kolayca yerleştirmenize ve sergilemenize olanak tanır. Küçük resimlerin daha kolay tanınması için onlara özel bir video oynatma simgesi de ekleyebilirsiniz. Ek olarak, özellik, kesintisiz bir video deneyimi sağlamak için kaydırma sırasında yapışkan bir video önizlemesi içerir.
2. Adım: Öne Çıkan Videoyu İstediğiniz Gönderiye Ekleyin
Bu adım, gönderinize öne çıkan bir video küçük resmi eklemenizi sağlayarak gönderiyi okuyucular için daha dikkat çekici ve ilgi çekici hale getirir. Gönderinize öne çıkan resim olarak bir WordPress videosu eklemek için şu basit adımları izleyin:

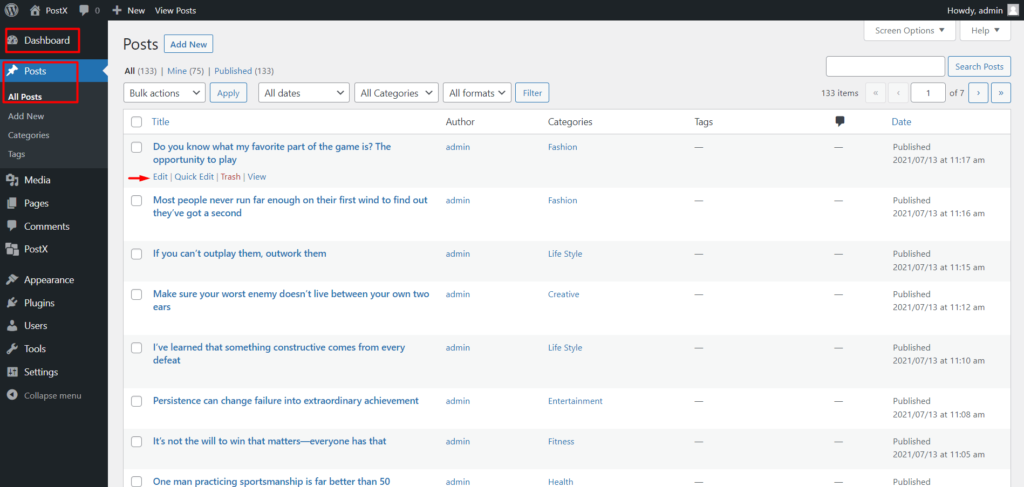
- İlk olarak, WordPress Dashboard'a gidin ve öne çıkan bir video eklemek istediğiniz gönderiye gidin.
Yani, şimdi daha fazla düzenleme için gönderiye girdiniz. Çok iyi bildiğiniz gibi, WordPress varsayılan olarak sağ kenar çubuğuna “Öne Çıkan Resim” ekleme seçeneğine sahiptir. Ama bugün ona ihtiyacımız olmayacak.
Bir WordPress videosunu öne çıkan bir resim olarak eklemek nispeten basittir. Şimdi, öne çıkan videoyu eklemek için:

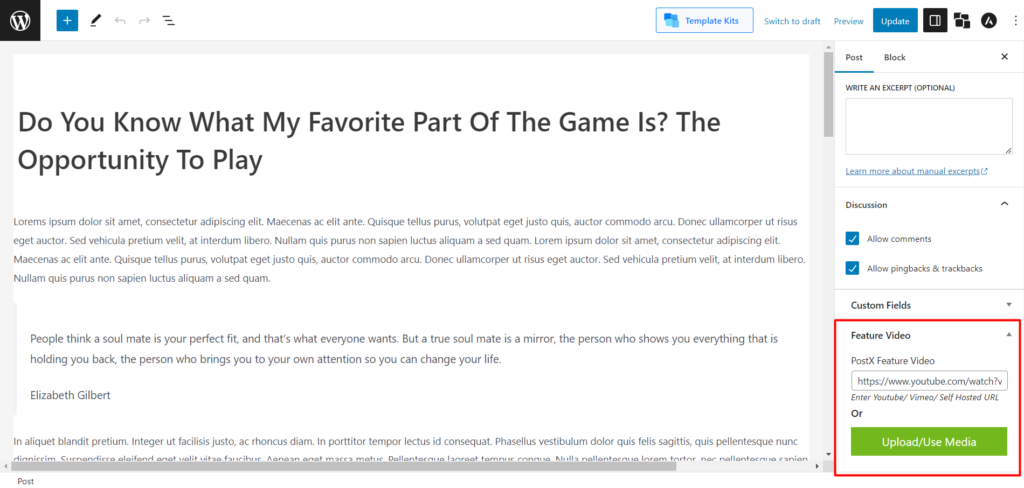
- Sağ kenar çubuğundan, "Gönder" adlı Paneli tıklayın.
- "Öne Çıkan Video"yu görene kadar aşağı kaydırın.
- 'PostX Özellikli Video' kutusuna Youtube/Vimeo/Self-Hosted URL bağlantısını girebilirsiniz.
- Videoyu medya kitaplığınıza yüklemek ve öne çıkan video olarak seçmek için "Medyayı Yükle/Kullan"a da tıklayabilirsiniz.
- URL doğru bir şekilde yapıştırıldıktan veya video başarıyla yüklendikten sonra, sayfanızın sağ üst köşesindeki Güncelle düğmesine tıklayarak gönderinizi güncellemeniz gerekir.
Artık öne çıkan görselinizin yerine öne çıkan videonuz var. Bununla birlikte, öne çıkan videonun öncelik listesinde en üstte olduğunu unutmayın, bu nedenle, daha önce öne çıkan bir görsel eklediyseniz ve daha sonra PostX özellikli videoyu eklediyseniz, gönderileriniz WordPress videosunu gönderide öne çıkan görsel olarak gösterecektir. Ne.
3. Adım: Öne Çıkan Videoyu Blog Yazısında Gösterin
Öne çıkan videonun küçük resmini görüntülemek, videoyu ekledikten sonra muhtemelen ilk aklınıza gelecek olan şeydir.
Bunu gerçekleştirmek için PostX Dynamic Site Builder'ı kullanarak bir şablon oluşturmalısınız.
Tek bir gönderi şablonu oluşturma sürecinde size yol gösterelim. Kapsamlı talimat istiyorsanız, belgelerimizi inceleyebilirsiniz.
İşte kısa bir versiyon:

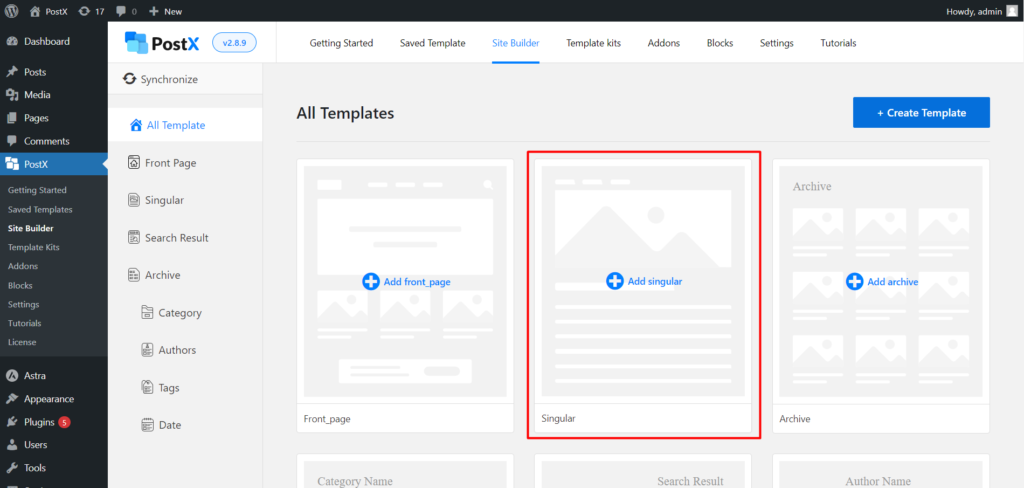
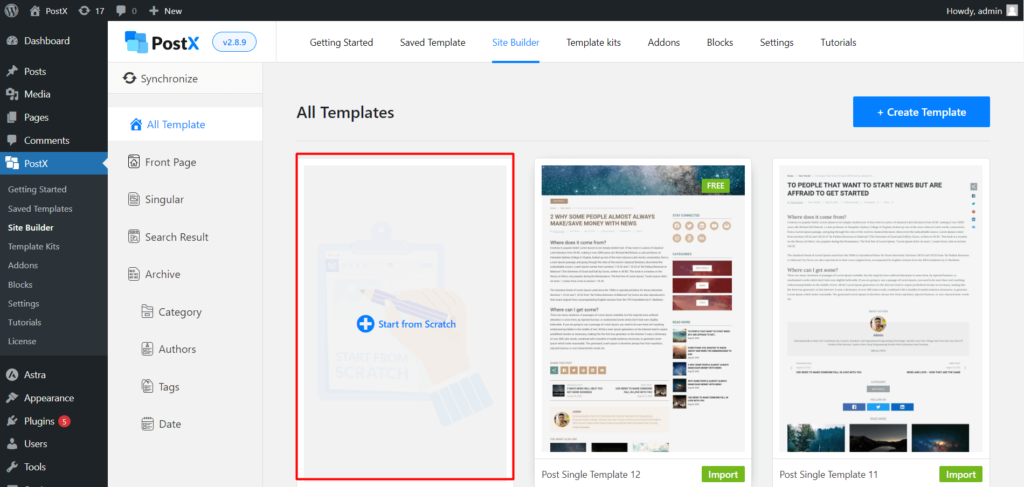
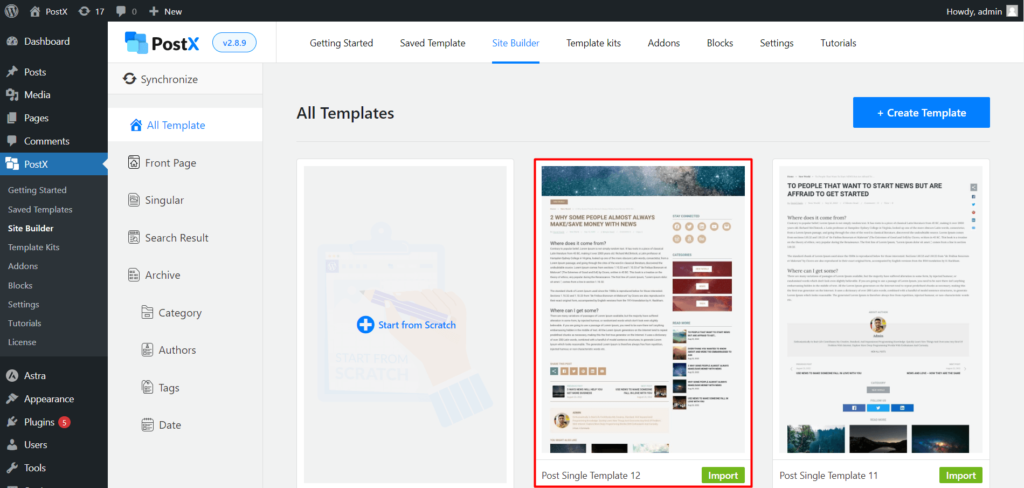
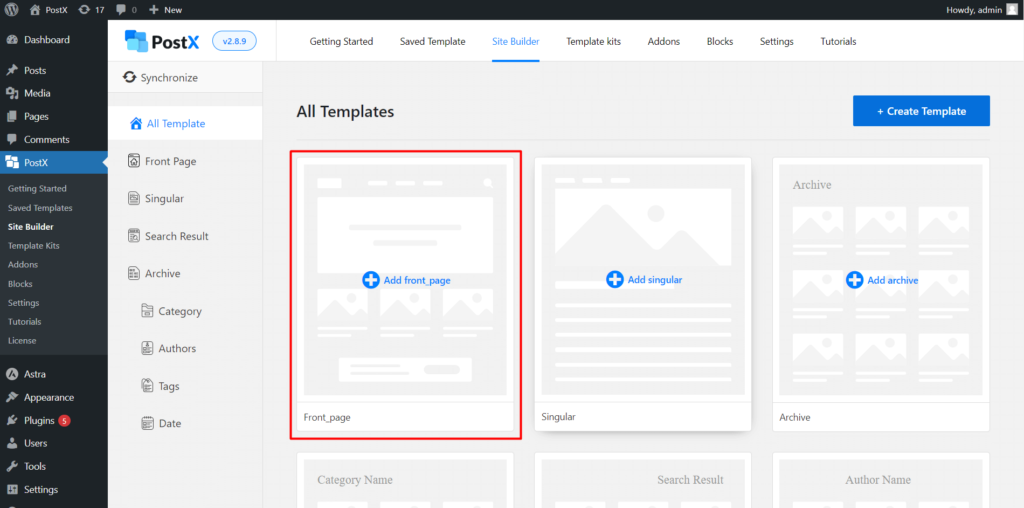
- WordPress Dashboard → PostX → Site Builder'a gidin. Şimdi, " Tekil Ekle "yi tıklayın.

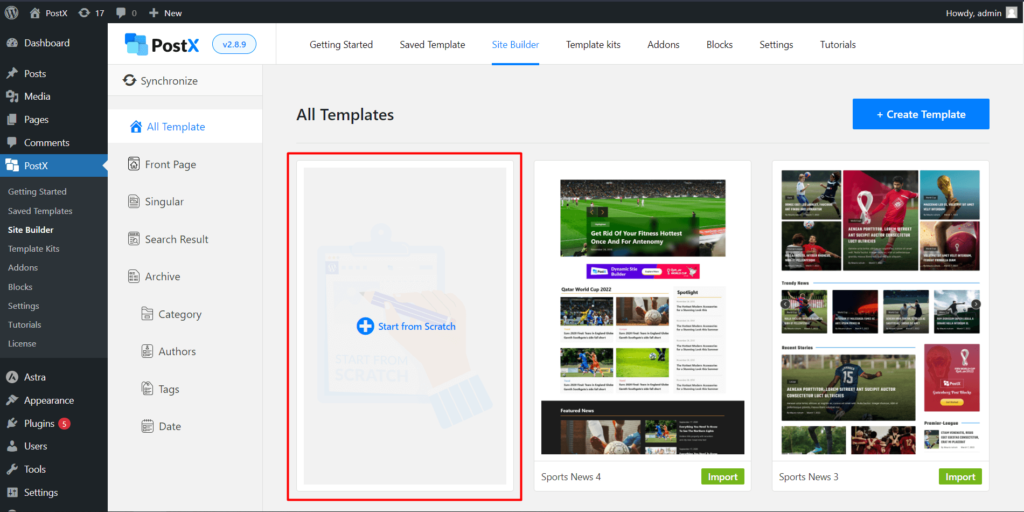
- Gutenberg blokları ekleyerek şablonu sıfırdan oluşturmak istiyorsanız, " Sıfırdan Başla "yı tıklayın.

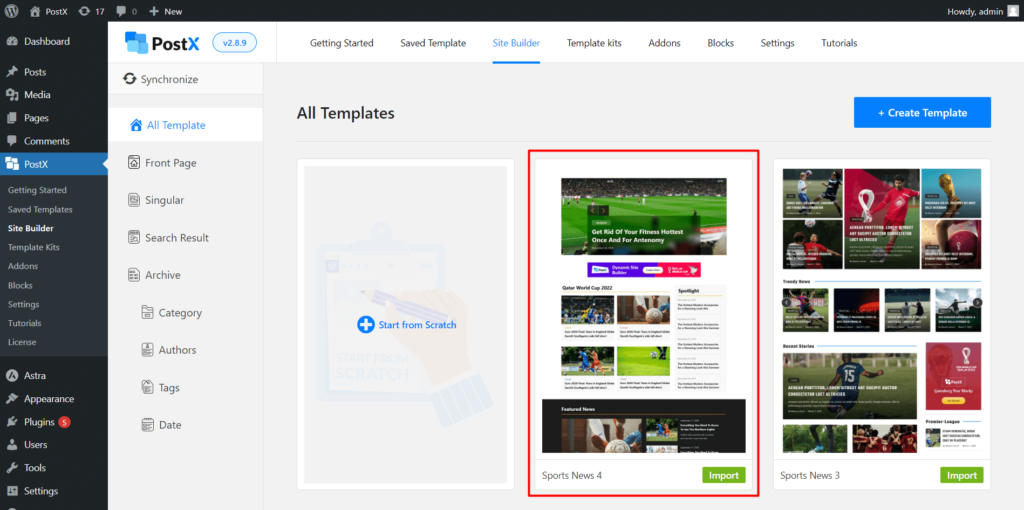
- Fazladan uğraşmak istemiyorsanız ve önceden hazırlanmış bir şablon kullanmak istiyorsanız, istediğiniz şablonu seçin ve " İçe Aktar " öğesini tıklayın .
Ardından, PostX tarafından özelleştirilebilir birkaç Gutenberg bloğuyla oluşturulmuş bir şablon göreceksiniz. Ve işlemi doğru yaparsanız, öne çıkan video düzgün bir şekilde görüntülenecektir.
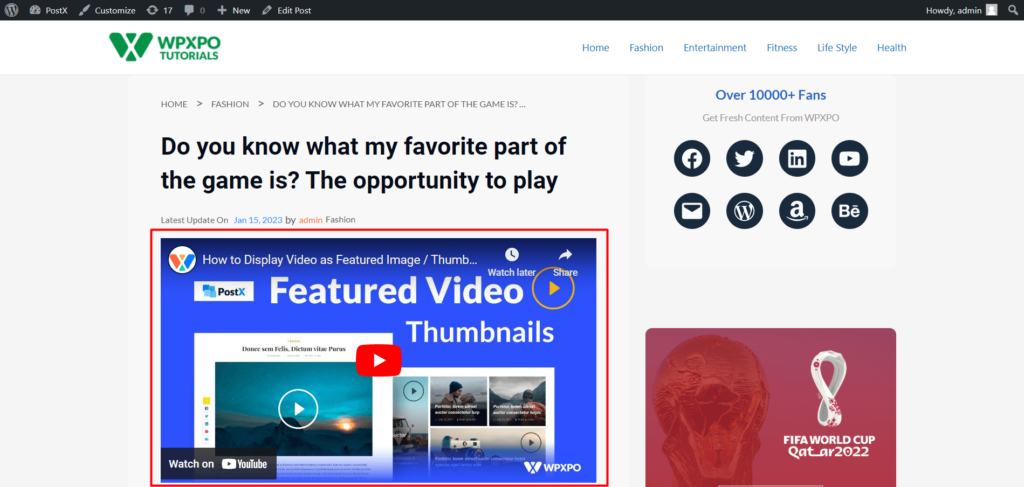
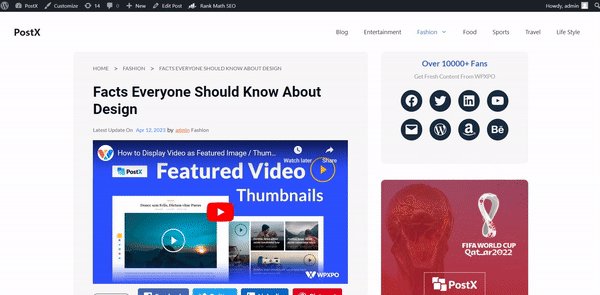
Öyleyse, öne çıkan videoyu görüntülemeyi başarıp başaramadığımızı kontrol edelim.

Küçük resimdeki resim yerine WordPress özellikli videoyu başarıyla gösterdik. Öyleyse özelleştirme seçeneklerine geçelim.
4. Adım: Öne Çıkan Videoyu Özelleştirin (İsteğe Bağlı)
Daha önce PostX kullandıysanız, bu eklentinin size ne kadar özelleştirilebilirlik sağladığını bilirsiniz. Öne çıkan videoda bazı özelleştirme seçenekleri de var.
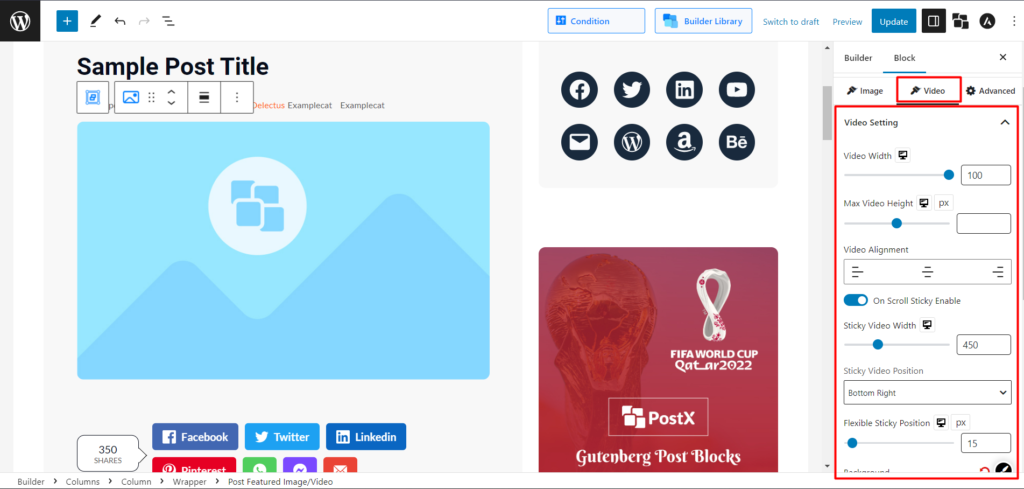
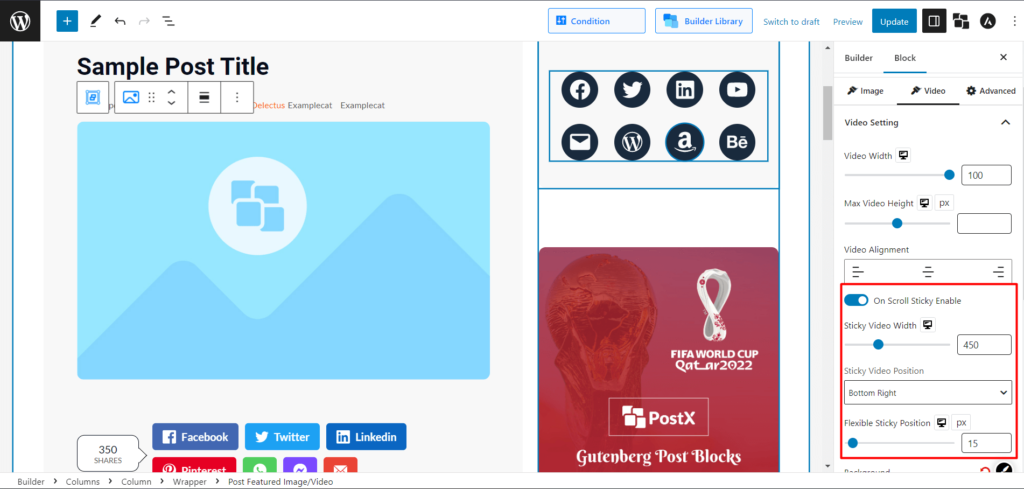
Videonun Yüksekliğini, Genişliğini ve Hizalamasını Ayarlayın

- “Öne Çıkan Resim/Video Yayınla” bloğunun Video Ayarlarına gidin.
- Aşağıdaki seçenekleri özelleştirebiliriz:
- Video Genişliği
- Maksimum Video Yüksekliği
- Video Hizalama (Sol, Orta, Sağ) ve diğer bazı tipografik ayarlar.
Videoyu Sabit Yap
Öne çıkan videoyu yapışkan da yapabiliriz, o yüzden bunu nasıl yapabileceğimize bakalım.

- “Öne Çıkan Resim/Video Yayınla” bloğunu seçin.
- Video Ayarlarına gidin.
- "On Scroll Yapışkan Etkinleştir"i etkinleştirin.
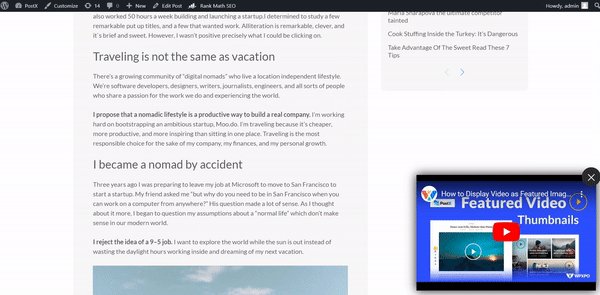
Şimdi sabit özellikli videonun çalışıp çalışmadığını görelim.


Öne Çıkan Videoyu Ana Sayfa ve Arşiv Sayfalarında Göster
Bir ana sayfada veya diğer arşiv sayfalarında resim yerine WordPress özellikli videoyu da görüntüleyebilirsiniz. PostX Dynamic Site Builder'ın yardımıyla bunu da yapabilirsiniz.
Tek bir gönderi şablonuyla aynı şekilde, oluşturucu ile bir ana sayfa veya arşiv sayfası şablonu oluşturmamız gerekiyor. Özel ana sayfa oluşturma öğreticisinin tamamını buradan edinin.
İşte kısa bir versiyon:

- WordPress Dashboard → PostX → Site Builder'a gidin. Şimdi, " Front_page Ekle " yi tıklayın.

- Gutenberg blokları ekleyerek şablonu sıfırdan oluşturmak istiyorsanız, " Sıfırdan Başla "yı tıklayın.

- Fazladan uğraşmak istemiyorsanız ve önceden hazırlanmış bir şablon kullanmak istiyorsanız, istediğiniz şablonu seçin ve " İçe Aktar " öğesini tıklayın .
- Artık daha fazla özelleştirme yapmak istemiyorsanız sayfayı yayınlayabilirsiniz.
Ön uçta nasıl göründüğüne bakalım.

Benzer PostX Gutenberg Bloklarını içeren bir ana sayfa göreceksiniz. Ayrıca tipografik özelleştirme ayarlarına bakın. 2 ilginç seçenek göreceksiniz: Oynatma Simgesi Özelleştirme ve Açılır Pencere Etkinleştirici.
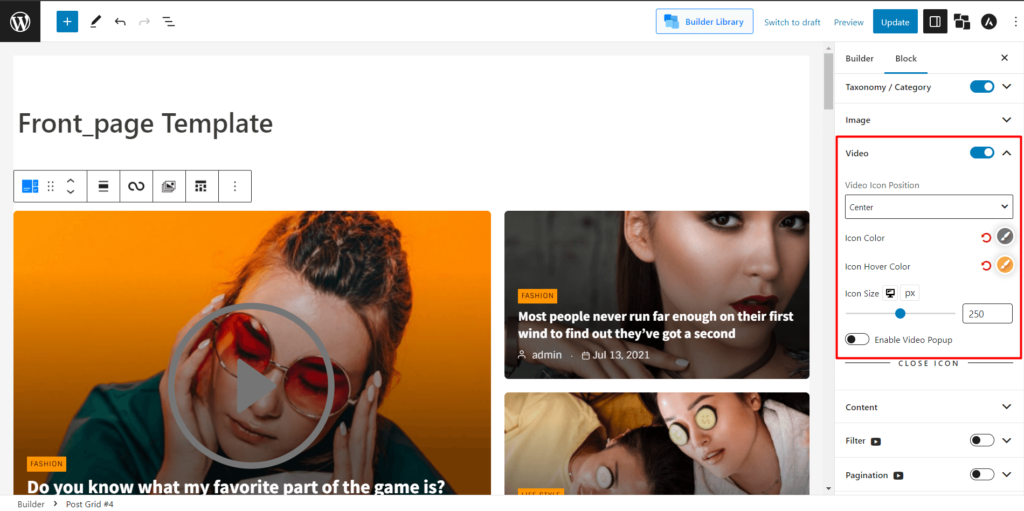
Oynatma Simgesini Özelleştir
Öne çıkan her video için oynat simgesini özelleştirebilirsiniz.

- Simgeyi özelleştirmek istediğiniz Gönderi Kılavuzuna/ Gönderi Listesine tıklayın.
- Ve aşağıdaki simgeyle ilgili ayarları değiştirebilirsiniz:
- Simge Rengi
- Renk üzerinde Simge
- Simge boyutu

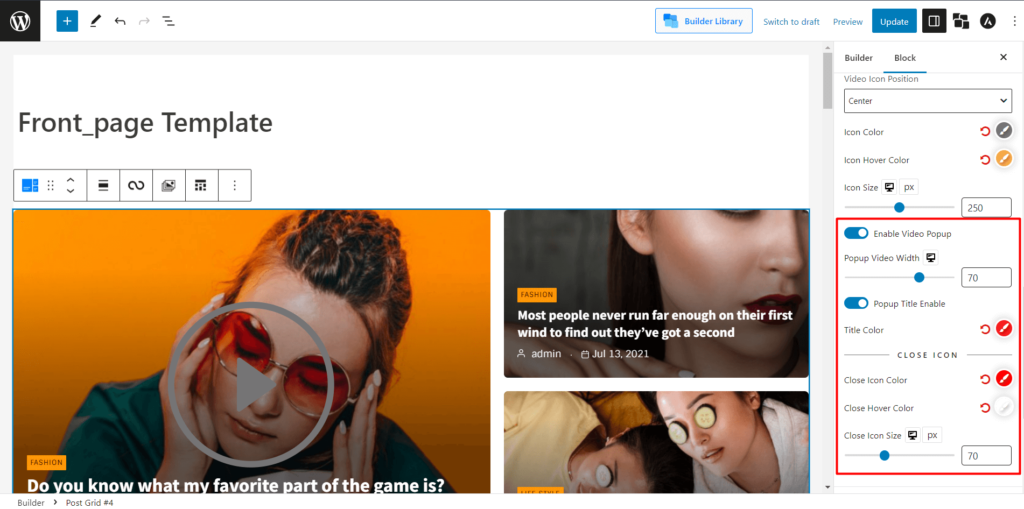
Açılır Pencereyi Etkinleştir
Aynısı Pop Up ayarları için de geçerli.

- Gönderi Tablosu/ Gönderi Listesi'ni seçin.
- “Video Açılır Penceresini Etkinleştir” seçeneğini değiştirin
- Ayrıca, Kapat Simge Rengini, Kapat Vurgulu Rengini ve Kapat Simgesi Boyutunu değiştirebilirsiniz.
Pop-up'ın ne kadar harika göründüğünü görelim.

Çözüm
Sonuç olarak, WordPress videosunu PostX tarafından öne çıkan görsel olarak eklemek, haber/dergi/blog tabanlı web sitenizin görsel çekiciliğini artırmanın mükemmel bir yoludur. Bu eklenti, gönderilerinize öne çıkan videolar eklemeyi inanılmaz derecede kolaylaştırır ve bu da ziyaretçilerinizin içeriğinizle etkileşime geçmesine yardımcı olabilir. Bu eklenti ile, WordPress web sitenize kolayca çekici özellikli videolar ekleyerek ziyaretçilerinizin sayfanızda daha uzun süre kalma olasılığını artırabilirsiniz.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress'te Post Carousel Nasıl Eklenir?

Toptan Satış Kullanıcı Rolleri Nasıl Oluşturulur?

WordPress Arama Sonuçları Sayfası Şablonu Nasıl Oluşturulur

6 Popüler İçindekiler SEO Avantajları
