WordPress Sitenizin UX Denetimi Nasıl Yapılır?
Yayınlanan: 2023-07-12WordPress web sitenizde Kullanıcı Deneyimi (UX) denetimi yapmak ister misiniz?
Kullanıcı deneyimi, bir web sitesinin başarısında önemli bir faktördür. İyi bir kullanıcı deneyimi, daha fazla dönüşüm ve satış sağlayabilirken, zayıf bir kullanıcı deneyimi size paraya mal olabilir.
Bu yazıda, WordPress web sitenizin UX denetimini adım adım nasıl kolayca yapacağınızı göstereceğiz.

İşte WordPress web sitenizde bir UX denetimi gerçekleştirmek için ele alacağımız tüm adımlara hızlı bir genel bakış:
- UX Nedir ve Neden Önemlidir?
- Web Sitenizin UX Denetimi Nasıl Yapılır?
- 1. Adım: Kullanıcı Hedeflerini ve Hedeflerini Tanımlayın
- 2. Adım: Web Sitenizi Kullanılabilirlik Sorunları Açısından Test Edin
- 3. Adım: Düşük Performans Gösteren Sayfaları Bulun
- 4. Adım: Kullanıcı Geri Bildirimi İsteyin
- 5. Adım: Web Sitenizin Hızını ve Performansını Optimize Edin
- 6. Adım: Web Sitesinde Gezinmeyi Değerlendirin
- 7. Adım: Dönüştürme Öğelerini Test Edin
- 8. Adım: Darboğazları Bulmak İçin Kullanıcı Akışlarını Test Edin
- 9. Adım: Web Sitesi İçerik Kalitesini Değerlendirin
UX Nedir ve Neden Önemlidir?
Kullanıcı deneyimi veya UX, kullanıcıların web sitenizi kullanırken sahip oldukları duygu ve düşünceleri açıklar.
Keyifli bir kullanıcı deneyimi, kullanıcıların web sitenizi kullanımı kolay ve yararlı bulması anlamına gelir.
Buna karşın, zayıf bir kullanıcı deneyimi, kullanıcıların web sitenizi kullanmayı zor bulduğu ve yapmak istediklerini yapamadığı anlamına gelir.
İyi bir kullanıcı deneyimi oluşturmak, kullanıcıların web sitenizden en iyi şekilde yararlanmalarına yardımcı olmanızı sağlar. Bu sonuçta dönüşümlere, satışlara ve iş büyümesine yol açar.
Öte yandan, olumsuz bir kullanıcı deneyimi, ziyaretçilerin kaydolmadan veya çevrimiçi mağazanızdan bir şey satın almadan web sitenizi terk etmelerine neden olabilir. Bu da potansiyel satışlarınızı ve müşterilerinizi kaybetmenize neden olur.
Web Sitenizin UX Denetimi Nasıl Yapılır?
Bir işletme sahibi olarak, iyi bir kullanıcı deneyimi sunduğundan emin olmak için web sitenizi düzenli olarak kontrol etmeniz gerekir.
Bu uygulamaya UX denetimi denir. Bir araç kombinasyonunu kullanarak kendiniz bir UX denetimi gerçekleştirebilirsiniz (bazılarını zaten kullanıyor olabilirsiniz).
Bu süreçte web sitenizdeki kullanıcı deneyimini olumsuz etkileyebilecek sorunları arayacaksınız. Bir sorun bulduğunuzda, bunu belgeleyebilir ve ardından düzeltmeye başlayabilirsiniz.
Hazır? Başlayalım.
1. Adım: Kullanıcı Hedeflerini ve Hedeflerini Tanımlayın
Öncelikle, web sitenize ulaştıklarında ne aradıklarını anlamak için kendinizi kullanıcıların yerine koymanız gerekir.
Örneğin, web siteniz evcil hayvan oyuncakları satan bir çevrimiçi mağazaysa hedef kitlenizin hedefi muhtemelen evcil hayvan oyuncaklarına bakmak, bu ürünlerle ilgili müşteri yorumlarını okumak ve satın almak olacaktır.
Benzer şekilde, bir nasıl yapılır blogu yayınlarsanız, hedef kitlenizin amacı bir öğreticiyi okumak ve bir şeyin nasıl yapılacağını öğrenmek olacaktır.
Kullanıcılarınızın neyi başarmak istediğini anlamak, onlara daha iyi yardımcı olmanızı sağlayacaktır.
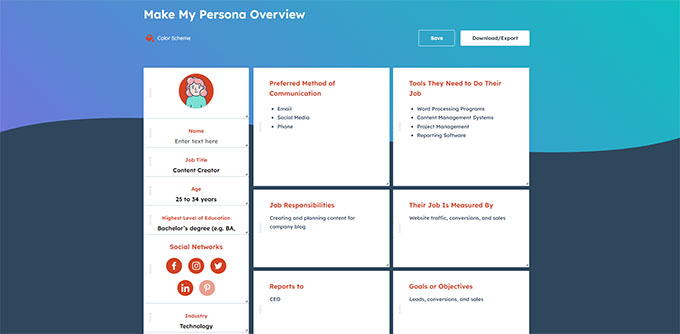
Bunu yapmanın en kolay yolu, hedef kitleniz için kullanıcı karakterleri oluşturmaktır.

Bu alıştırma, kullanıcıları ve web sitenizden beklentilerini daha iyi anlamanıza olanak tanır. En önemlisi, hedef kitlenizin amaçlarını ve hedeflerini anlamanıza yardımcı olur.
Ardından içeriğinizin, ürünlerinizin ve hizmetlerinizin bu kullanıcılara ne kadar hızlı yardımcı olabileceğini görmek için bu kişileri kullanarak web sitenizi analiz edebilirsiniz.
2. Adım: Web Sitenizi Kullanılabilirlik Sorunları Açısından Test Edin
Web sitenizi kullanılabilirlik açısından test etmek, kullanıcı deneyimini mahvedebilecek sorunları hızla bulmanıza yardımcı olur.
Bununla birlikte, çoğu sorun, bir kullanıcı bunları bildirene kadar web sitesi yöneticileri tarafından genellikle fark edilmez. Kullanıcıların, sitenizdeki sorunları size anlatmaktansa rakibinizin web sitesine geçme olasılığı daha yüksektir.
Neyse ki, web sitenizdeki potansiyel olarak zararlı kullanılabilirlik sorunlarını hızlı bir şekilde tespit etmek için kullanabileceğiniz çok sayıda mükemmel araç var.
PageSpeed Insights (Ücretsiz)
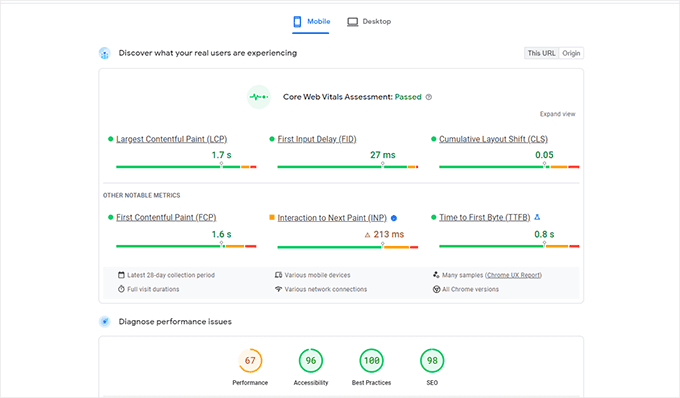
Google'ın PageSpeed Insights aracı, bir URL'yi performans ve kullanılabilirlik sorunları açısından hızlı bir şekilde incelemenizi sağlar.
Web sitenizde testler yapar ve ardından her birine bir puan atayarak sonuçları hem mobil hem de masaüstü cihazlar için sunar.
Bu puan dört kategoride verilmektedir:
- Verim
- Ulaşılabilirlik
- En İyi Uygulamalar
- SEO
Ayrıca, Google'ın bir web sitesinin genel kullanıcı deneyimi için gerekli olduğunu düşündüğü bir dizi web sitesi performans metriği olan Önemli Web Verilerini de test eder.

Testi çalıştırdığınızda, dil başlangıçta fazla teknik gelebilir. Bununla birlikte, bu kavramları yeni başlayanlara uygun terimlerle açıklayan ve her sorunu çözmeye yönelik ipuçları içeren kaynaklara bağlantılar da bulacaksınız.
Web sitenizi Google'ın Önemli Web Verileri için nasıl optimize edeceğinize ilişkin kılavuzumuzu da okuyabilirsiniz.
Google Arama Konsolu
PageSpeed Insights, URL'leri hızlı bir şekilde aramak için kullanışlı bir araçtır.
Ancak testleri manuel olarak yapmanız gerekecek ve web sitenizdeki hangi sayfaların sorun yaşadığını özel olarak test edene kadar bulamazsınız.
Bu süreci otomatik hale getirebilseydiniz, kullanılabilirlik sorunları olan sayfaları hızla bulabilseydiniz ve yeni bir sorun algılandığında uyarılar alabilseydiniz?
Google Search Console'un devreye girdiği yer burasıdır.
Web sitelerinin aramalarda nasıl performans gösterdiğini görmek isteyen web sitesi yöneticileri için Google tarafından sağlanan ücretsiz bir araçtır.
Kullanıcı deneyimi, arama sıralamaları için önemli bir ölçümdür. Bu nedenle Google, bir kullanılabilirlik sorunu algıladığında web sitesi sahiplerini uyarmak istiyor.
Öncelikle, Google Search Console'u ziyaret etmeniz ve web sitenizi mülk olarak eklemeniz gerekecek. Talimatlar için web sitenizi Google Search Console'a nasıl ekleyeceğiniz ile ilgili eğiticimizi takip edebilirsiniz.
Web sitenizi ekledikten sonra, Google'ın bazı verileri toplaması ve raporları göstermeye başlaması biraz zaman alabilir.
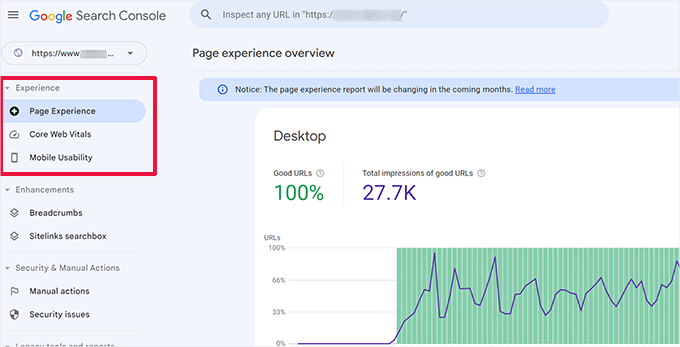
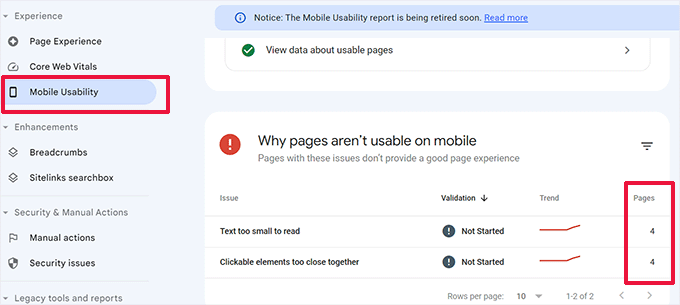
Ardından 'Deneyim' bölümünde sitenizin performans ve kullanılabilirlik raporlarını göreceksiniz.

Kullanılabilirlik sorunlarının tespit edildiği sayfaları bulmak için her bir raporu tıklayabilir ve detaya inebilirsiniz.
Örneğin, bu demo web sitesinde, 'Mobil Kullanılabilirlik' bölümünde sorun yaşayan dört sayfa bulduk.

Sorunların tespit edildiği sayfaları tam olarak bulmak için her satırı tıklayabilirsiniz.
Google Search Console, yeni bir tarama veya kullanılabilirlik sorunu algılandığında sizi e-posta ile de uyarır.
Kullanılabilirlik ve tarama sorunlarının yanı sıra, Google Arama Konsolu değerli verilerden oluşan bir hazinedir. Daha fazla bilgi edinmek için, daha fazla trafik elde etmek için Google Search Console'u kullanmayla ilgili uzman ipuçlarımıza göz atabilirsiniz.
3. Adım: Düşük Performans Gösteren Sayfaları Bulun
Otomatik araçlar birçok sorunu yakalamanıza yardımcı olabilir. Ancak, mükemmel değiller ve pek çok yaygın kullanıcı deneyimi sorununu tanımlayamayabilirler.
Küçük bir web siteniz varsa, manuel olarak incelemek için her sayfaya gidebilirsiniz. Ancak, çoğu orta ila büyük web sitesinin bunu manuel olarak yapması imkansızdır.
Peki, zayıf UX'e sahip sayfaları nasıl buluyorsunuz?
Bu sayfaları bulmanın kolay bir yolu MonsterInsights kullanmaktır. Kullanıcılarınızın nereden geldiğini ve web sitenizle nasıl etkileşim kurduklarını görmenizi sağlayan, piyasadaki en iyi Google Analytics eklentisidir.

Öncelikle, MonsterInsights eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Not: MonsterInsights'ın deneyebileceğiniz ücretsiz bir sürümü de vardır. Ancak, ücretli sürüme geçmenizi ve eklentinin tüm potansiyelini ortaya çıkarmanızı öneririz.
Etkinleştirildiğinde, eklenti kurulum sihirbazını çalıştıracak ve WordPress'i Google Analytics hesabınızla bağlamanıza yardımcı olacaktır.
Daha fazla ayrıntı için, WordPress'te Google Analytics'in nasıl kurulacağına ilişkin eğitimimize göz atabilirsiniz.
Bağlandıktan sonra, MonsterInsights web sitenizin ziyaretçilerini izlemeye başlayacaktır.
Ardından, dönüşümleri kolayca izlemek için eklentiyi kurmanız gerekir.
e-Ticaret Dönüşüm İzlemeyi Etkinleştir
WordPress web sitenizde bir e-Ticaret platformu kullanıyorsanız, MonsterInsights dönüşümleri kolayca izlemenize yardımcı olabilir.
Google Analytics, WooCommerce, Easy Digital Downloads, MemberPress ve daha fazlası dahil olmak üzere çoğu e-Ticaret web sitesinde çalışan gelişmiş e-Ticaret takibi ile birlikte gelir.
Ancak, web siteniz için manuel olarak etkinleştirmeniz gerekecektir.
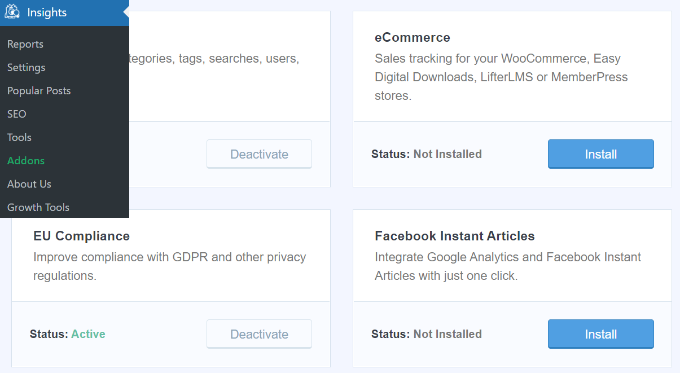
E-Ticaret eklentisini yüklemek ve etkinleştirmek için WordPress yönetici panonuzdaki İçgörüler »Eklentiler sayfasını ziyaret ederek başlayın.

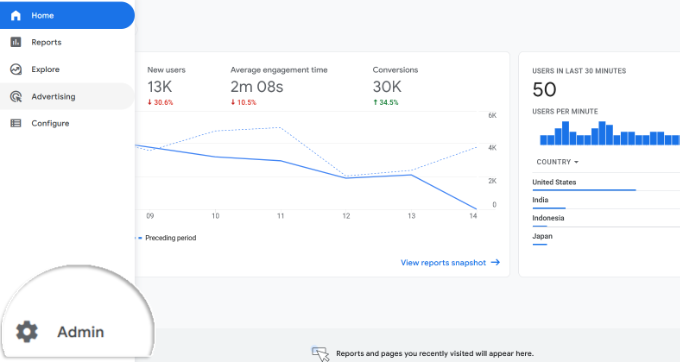
Ardından, Google Analytics hesabınızda gelişmiş e-Ticaret izlemeyi etkinleştirmeniz gerekir. Google Analytics kontrol panelinize gidin ve web sitenizi seçin.
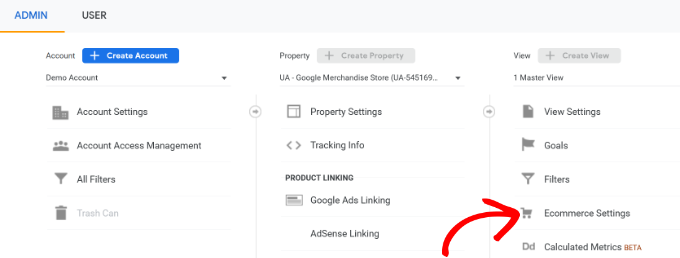
Buradan, sol alt köşedeki 'Yönetici' düğmesine tıklayın.

Bir sonraki ekranda farklı Google Analytics ayarları göreceksiniz.
'Görünüm' sütununun altında, 'E-ticaret Ayarları' bağlantısını tıklamanız yeterlidir.

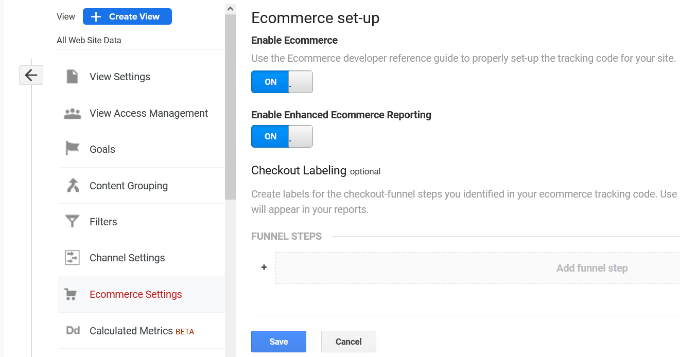
Bir sonraki ekranda, "E-ticareti Etkinleştir" ve "Geliştirilmiş E-ticaret Raporlamasını Etkinleştir" seçeneklerinin yanındaki anahtarları açmanız yeterlidir.
İşiniz bittiğinde 'Kaydet' düğmesini tıklamayı unutmayın.

UX Sorunları için Düşük Dönüşüm Sayfalarını Kontrol Edin
Kötü kullanıcı deneyimi, düşük dönüşümlerin, terk edilen alışveriş sepetlerinin ve yüksek hemen çıkma oranlarının ana nedenlerinden biridir.
Düşük dönüşüm ve daha yüksek hemen çıkma oranlarına sahip sayfaları bulmak için dönüşüm izleme raporlarınızı MonsterInsights'ta görüntüleyebilirsiniz.
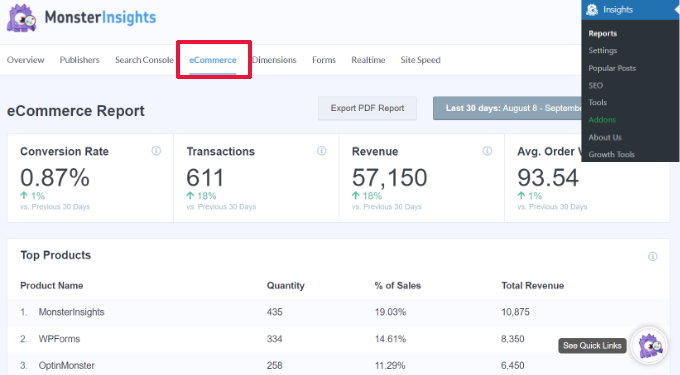
WordPress yönetici alanındaki Bilgiler »Raporlar sayfasına gidin ve ardından 'e-Ticaret' sekmesine geçin.

Buradan, en iyi performans gösteren ürünlerinize ve dönüşüm kaynaklarınıza ilişkin bir genel bakış görebilirsiniz.
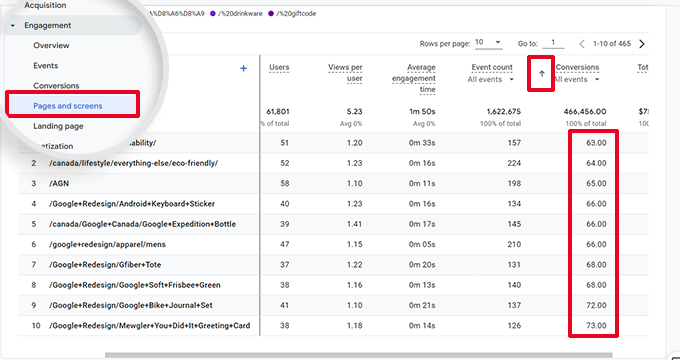
Gelişmiş raporlar için Google Analytics hesabınıza geçiş yapmanız ve Etkileşim » Sayfalar ve ekranlar sekmesine gitmeniz gerekir.
Buradan, en az dönüşüme sahip sayfaları görmek için sayfaları dönüşüm oranına göre sıralayabilirsiniz.

Google Analytics'i kullanarak, en yüksek hemen çıkma oranlarına sahip sayfaları, üzerlerinde en az harcanan zamanı ve daha fazlasını da izleyebilirsiniz.
Daha fazla dönüşüm izleme seçeneği için, WordPress dönüşüm izleme hakkındaki eksiksiz kılavuzumuzu inceleyebilirsiniz. Ayrıca form dönüşümlerini, bağlı kuruluş bağlantı dönüşümlerini ve daha fazlasını nasıl izleyeceğinizi de gösterecektir.
4. Adım: Kullanıcı Geri Bildirimi İsteyin
Gördüğünüz gibi, birçok kullanıcı deneyimi denetim etkinliği otomatikleştirilmiş araçları, analiz raporlarını ve manuel testleri içerir.
UX denetim alıştırmasının tüm amacı, kullanıcı deneyimini iyileştirmektir. Öyleyse neden kullanıcılarınıza ne düşündüklerini sormuyorsunuz?
Kullanıcı geri bildirimi istemek, gerçek ziyaretçilerden web siteniz hakkında doğru girdiler almanızı sağlayabilir. Belirli sorunları bulmanıza ve daha kolay çözmenize yardımcı olabilir.
UserFeedback'in devreye girdiği yer burasıdır.

Not: Deneyebileceğiniz UserFeedback Lite adlı ücretsiz bir eklenti de vardır. Eklentinin tüm potansiyelini ortaya çıkarmak için Pro sürümüne yükseltmenizi öneririz.
UserFeedback, web sitenizde hızlı bir şekilde anketler çalıştırmanıza ve kullanıcı geri bildirimleri toplamanıza olanak tanır. Ayrıca, anketleri doğru zamanda doğru kullanıcılara göstermenizi sağlar.
Örneğin, daha az dönüşüm olan sayfalarda kullanıcılara anket gösterebilir veya mobil cihazlarda kullanıcılara geri bildirim formu gösterebilirsiniz.

Daha fazla bilgi için UserFeedback duyuru gönderimize bakabilirsiniz.
5. Adım: Web Sitenizin Hızını ve Performansını Optimize Edin
Web sitesi hızı, kullanıcı deneyimine önemli bir katkı sağlar. Yavaş siteler, zayıf UX'e neden olur ve kullanıcıların ilerlemesini ve içeriğinize erişmesini engeller.
Daha önce bahsettiğimiz PageSpeed Insights ve Core Web Vitals gibi araçlar, web sitenizin performansını değerlendirmenize yardımcı olabilir.
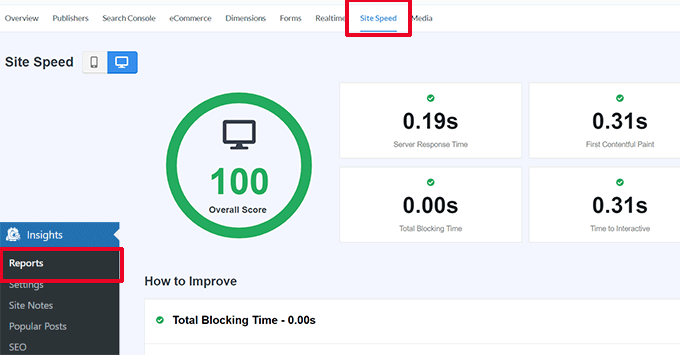
Ancak, MonsterInsights kullanıyorsanız, WordPress yönetici alanınızda bir web sitesi hız testi de yapabilirsiniz.
İçgörüler »Raporlar sayfasına geçiş yapın ve ardından 'Site Hızı' sekmesini açın.

Rapor, PageSpeed Insights ile aynı testleri yapacak ve size bir rapor gösterecektir. Ayrıca, web sitesi performansını iyileştirmek için size pratik ipuçları verecektir.
Performans ve Hız Sorunlarını Düzeltme
Çoğu performans sorununu çözmenin en kolay yolu, bir WordPress önbellek eklentisi yüklemektir.
Piyasadaki en iyi WordPress önbellek eklentisi olan WP Rocket'i kullanmanızı öneririz. Teknik şeyleri öğrenmeden WordPress web sitenizi kolayca optimize etmenizi sağlar.

Öncelikle, WP Rocket eklentisini kurmanız ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Aktivasyon üzerine, WP Rocket web sitenizin içeriğini önbelleğe almaya başlayacaktır.
Bir kullanıcı web sitenizi ziyaret ettiğinde önbellek oluşturan diğer önbellekleme eklentilerinin aksine, WP Rocket otomatik olarak arka planda bir önbellek oluşturmaya başlar.

Bu, web sitenizdeki her yeni kullanıcının çok daha hızlı yüklenen ve kullanıcı deneyimini iyileştiren önbelleğe alınmış bir sürüm göreceği anlamına gelir.
Daha ayrıntılı talimatlar içeren WP Rocket kurulumu hakkındaki eğitimimizi okuyarak daha fazla bilgi edinebilirsiniz.
Önbelleğe alma, web sitenizin hızını hemen düzeltmezse, eksiksiz WordPress hız ve performans kılavuzumuzu izlemenizi öneririz. Web sitenizin hızını nasıl optimize edeceğinize dair adım adım talimatlar içerir.
6. Adım: Web Sitesinde Gezinmeyi Değerlendirin
Kullanıcılar, sitenizde, istedikleri bilgileri bulmak için ihtiyaç duydukları bağlantıları içeren bir gezinme menüsü olmasını bekler.
Bazen bir web sitesinde, kullanıcıların istedikleri sayfaya ulaşmalarına yardımcı olan bir gezinme menüsü olmayabilir. Bu, zayıf bir kullanıcı deneyimine yol açar ve ziyaretçiler ayrılıp başka bir web sitesini deneyebilir.
Web sitenizin, kullanıcıları web sitenizin kritik alanlarına götüren basit bir gezinme menüsüne sahip olduğundan emin olmanız gerekir.

Web sitenizin başlığına veya gezinme menüsüne bir arama çubuğu eklemek de kullanıcı deneyimini iyileştirebilir. Kullanıcılar hızlı bir şekilde bir bağlantı bulamazlarsa, web sitenizde arama yapmayı deneyebilirler.
Ancak, varsayılan WordPress araması pek iyi değil.
Bunun yerine, SearchWP kullanmanızı öneririz. Piyasadaki en iyi WordPress arama eklentisidir ve web sitenizdeki arama deneyimini hızla geliştirir.

SearchWP, özel alanlar, e-Ticaret öznitelikleri, özel tablolar, kategoriler, etiketler ve daha fazlası dahil olmak üzere web sitenizdeki her şeyi aranabilir hale getirmenize olanak tanır.
Öncelikle, SearchWP eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
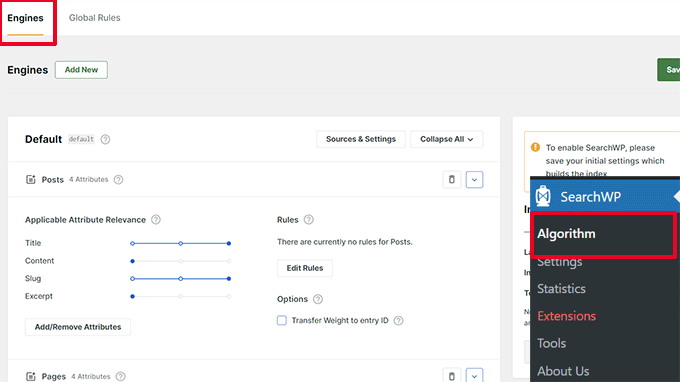
Etkinleştirmenin ardından SearchWP » Algorithm sayfasını ziyaret etmeniz ve 'Motorlar' sekmesine geçmeniz gerekir.
Buradan, Gönderiler, Sayfalar ve Medya bölümlerine kaydırarak farklı içerik türleri için arama motoru ayarlarını yapabilirsiniz.

Burada, web sitenizde hangi özelliklerin aranabileceğini seçebilirsiniz. Bunların alaka düzeyini de seçebilirsiniz.
Ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklamayı unutmayın.
SearchWP artık varsayılan WordPress arama özelliğinizi kendi özel arama motoruyla değiştirecek.
Daha fazla ayrıntı için, SearchWP ile WordPress aramasının nasıl geliştirileceğine ilişkin eğitimimize göz atabilirsiniz.
7. Adım: Dönüştürme Öğelerini Test Edin
Çoğu zaman, kötü bir kullanıcı deneyimi, bir dönüşüm yolunun sonunda ortaya çıkar.
Örneğin, potansiyel müşteri yakalama formunuzu göndermeye çalışan kullanıcılarınız olabilir, ancak bir şey onları bunu yapmaktan alıkoyuyor olabilir.
Şans eseri, sorunları belirlemek ve gidermek için bölünmüş testler yapabilir ve web sitenizdeki öğeleri manuel olarak test edebilirsiniz.
UX Sorunlarını Çözmek için A/B Bölünmüş Testleri Çalıştırın
Dönüşüm öğelerinizi test etmenin kolay bir yolu, A/B ayırma testleri yapmaktır.
A/B bölme testi, bir sayfanın iki veya daha fazla sürümünü küçük farklılıklarla oluşturmanıza olanak tanır. Daha sonra kullanıcılara rastgele farklı bir sürüm gösterir.
Ardından, sayfanın hangi varyasyonunun kullanıcılarınız arasında en iyi performansı gösterdiğini öğrenmek için sonuçları karşılaştırabilirsiniz.
Bu testleri WordPress web sitenizde çalıştırmanın en kolay yolu Thrive Optimize kullanmaktır. WordPress web sitenizde hızlı bir şekilde A/B testleri oluşturmanıza ve çalıştırmanıza olanak tanır.
Öncelikle, Thrive Optimize eklentisini kurmanız ve etkinleştirmeniz gerekecek. Eklentiyi Thrive Architect ile satın alabilir veya Thrive Suite paketi ile edinebilirsiniz.
Ardından, web sitenize Thrive Product Manager eklentisini yükleyin ve etkinleştirin. Thrive Themes web sitesindeki Hesap Panonuzdan indirebilirsiniz.

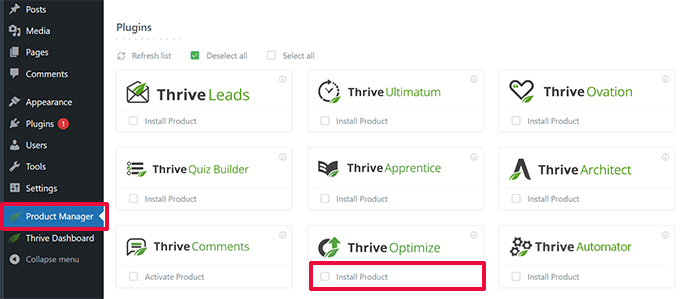
Eklentiyi etkinleştirdikten sonra, WordPress yönetici alanındaki Ürün Yöneticisi sayfasına gitmeniz gerekir.
Ardından, Thrive Optimize ve Thrive Architect ürünlerinin altındaki 'Ürünü Yükle' kutusunu işaretlemeniz gerekir.

Bundan sonra, devam etmek için 'Seçili Ürünleri Kur' düğmesine tıklayın.
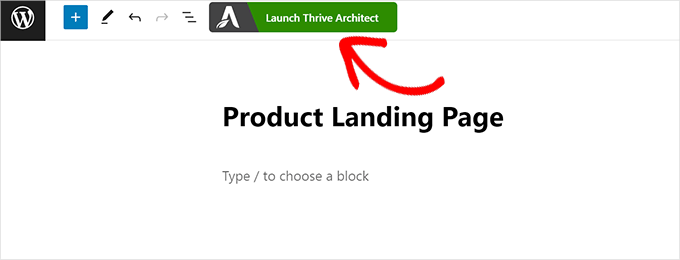
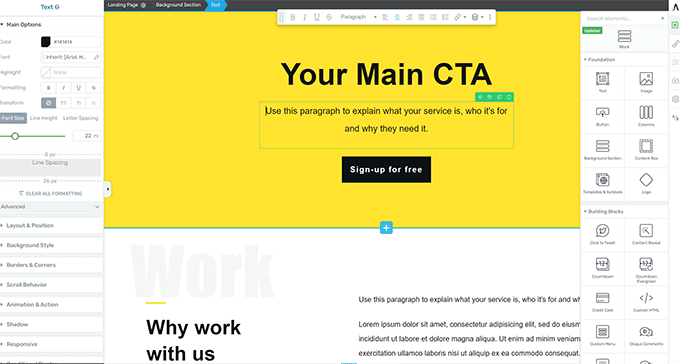
Eklentileri yükledikten sonra, bir gönderi/sayfa oluşturmanız veya düzenlemeniz ve ardından üst kısımdaki 'Thrive Architect'i Başlat' düğmesine tıklamanız gerekecektir.

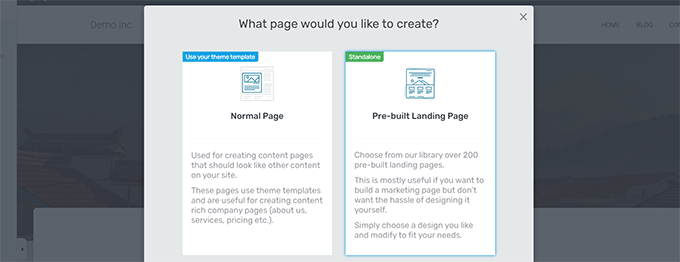
Bu, sayfayı nasıl düzenleyeceğinizi seçebileceğiniz bir açılır pencere gösterecektir.
Sayfayı, tema şablonunuzu kullanarak normal bir sayfa olarak veya özel bir şablonla açılış sayfası olarak düzenleyebilirsiniz.

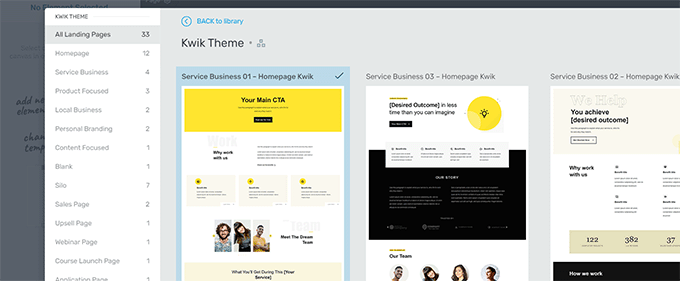
Önceden oluşturulmuş bir açılış sayfası seçerseniz, bir şablon seçmeniz istenecektir.
Thrive Architect, aralarından seçim yapabileceğiniz çeşitli nişler için düzinelerce güzel şablonla birlikte gelir.

Bundan sonra, sayfanızı Thrive Architect'in sayfa oluşturucusunda düzenleyebileceksiniz.
Düzenlemek için herhangi bir öğeyi işaretleyip üzerine tıklayabileceğiniz veya yeni öğeler eklemek için '+' düğmesine tıklayabileceğiniz sezgisel bir tasarım aracıdır.

Sayfanızı düzenlemeyi bitirdikten sonra, değişikliklerinizi kaydetmek için 'Çalışmayı Kaydet' düğmesini tıklamayı unutmayın.
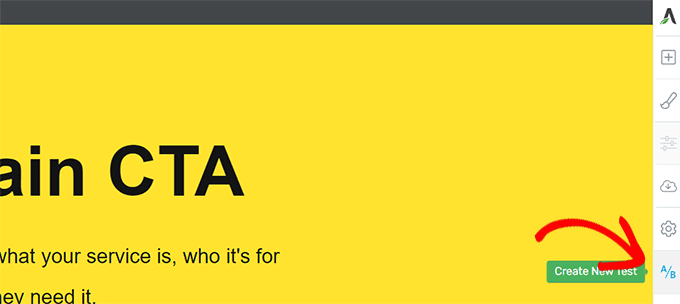
Bundan sonra, yeni bir A/B testi oluşturmak için sağ sütundaki 'A/B' düğmesine tıklayın.

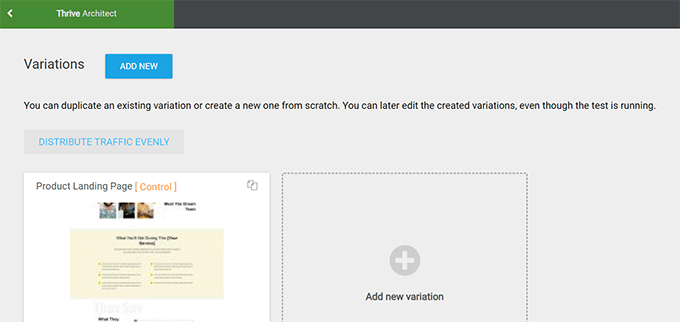
A/B testinizi çalıştırmak için bir sayfanın en az iki versiyonuna sahip olmanız gerekir.
Bir sonraki ekranda, açılış sayfanızın yeni bir sürümünü oluşturmak için Yeni Varyasyon Ekle düğmesini tıklayın.

Şimdi yeni bir varyasyon oluşturacak ve Thrive Architect'i kullanarak düzenlemeye başlayabilirsiniz.
Sayfada önceki sürümden daha iyi çalışacağını düşündüğünüz değişiklikleri yapın.
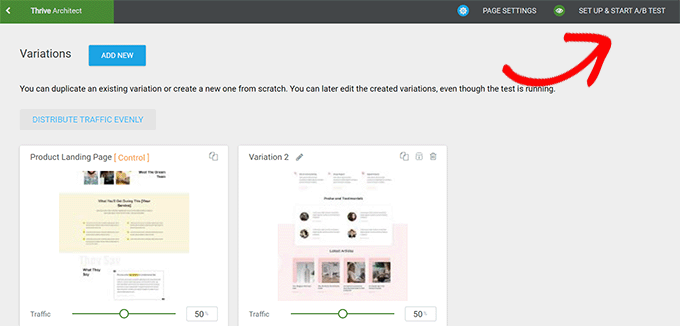
Bundan sonra, değişikliklerinizi kaydetmek için 'Çalışmayı Kaydet' düğmesine tıklayın ve ardından tekrar 'A/B' düğmesine tıklayın.

Her sayfa varyasyonuna ne kadar trafik göndermek istediğinizi seçebilir ve ardından üst kısımdaki 'Kur ve A/B Testini Başlat' düğmesine tıklayabilirsiniz.
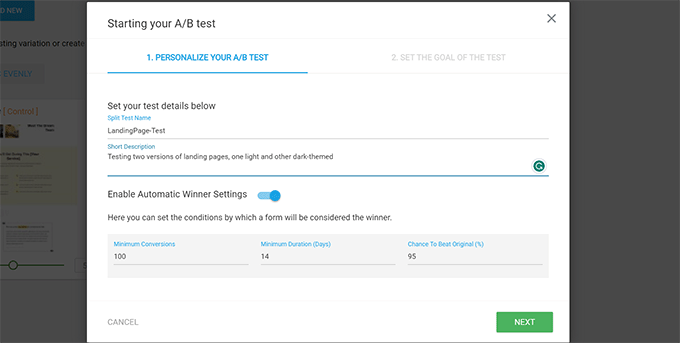
Bu, A/B testi ayarlarını yapılandırabileceğiniz bir açılır pencere açacaktır.

Testinize bir başlık ve açıklama vermeniz gerekir. Daha sonra, Otomatik Kazanan ayarlarını açabilir ve bir varyasyonun kazanması için minimum gereksinimleri belirleyebilirsiniz.
Devam etmek için 'İleri' düğmesine tıklayın.
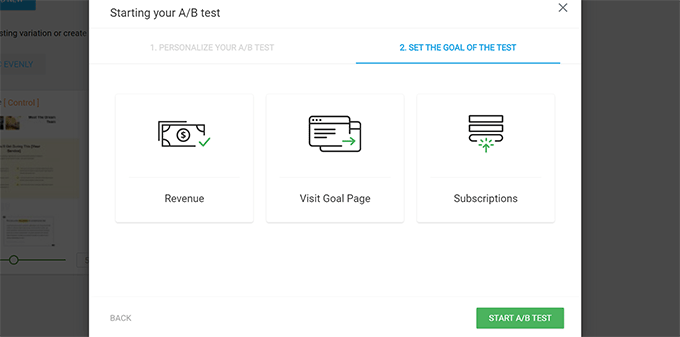
Son olarak, test için bir hedef seçmeniz istenecektir. Örneğin, bu bir ürün sayfasıysa, 'Gelir'i seçmek isteyebilirsiniz.

Son olarak, kurulumu tamamlamak için 'A/B Testini Başlat' düğmesine tıklayın.
Thrive Optimize şimdi kullanıcılarınıza sayfanın iki varyasyonunu göstermeye başlayacak ve sayfadaki kullanıcı etkileşimlerini takip edecektir.
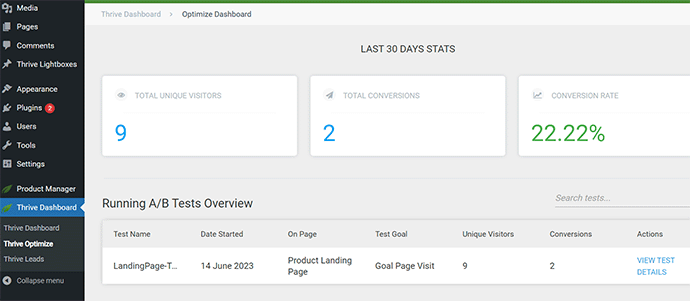
Thrive Dashboard » Thrive Optimize sayfasını ziyaret ederek test sonuçlarını istediğiniz zaman görüntüleyebilirsiniz.

Testin süresi dolduğunda, dönüşümler veya test sırasında belirlediğiniz hedefler için hangi sayfanın daha iyi performans gösterdiğini görebilirsiniz. Daha sonra web sitenizdeki kullanıcı deneyimini iyileştirmek için değişiklikler yapabileceksiniz.
Daha fazla ayrıntı için, WordPress web sitenizde A/B testlerinin nasıl çalıştırılacağına ilişkin kılavuzumuza bakabilirsiniz.
Dönüşüm Öğelerini Manuel Olarak Test Etme
Çoğu zaman, tüm sayfalarınız için A/B ayırma testi yapamayabilirsiniz. Şans eseri, sayfalarınızdaki dönüştürme öğelerinin çalışıp çalışmadığını test etmenin başka yolları da var.
Web sitesi sahipleri genellikle web sitelerinin statik temsiline bakarlar ve gerçek bir kullanıcının yaptığı gibi onunla etkileşime girmezler. Bu nedenle, birçok etkileşimli arıza uzun süre fark edilmez.
Bu, bazı manuel işler yapmanız gerekeceği zamandır. Bir dönüşümü tamamlamak için bir kullanıcı yolculuğunu mümkün olan en iyi şekilde taklit etmeye çalışabilirsiniz.
Örneğin, bir e-ticaret mağazası işletiyorsanız, kullanıcılarınızın genellikle geldiği sayfadan başlayabilirsiniz. Daha sonra ürün sayfalarına bakın, sepete ürün ekleyin ve ödeme işlemini tamamlayın.
UX denetiminizde, bir müşteri gibi bu unsurlarla etkileşim kurarak tüm formlarınızı, sepet işlevselliğinizi ve ödeme deneyiminizi test etmelisiniz.
Ayrıca, bu öğeleri hem mobil hem de masaüstü ortamlarda test etmeyi unutmayın.
8. Adım: Darboğazları Bulmak İçin Kullanıcı Akışlarını Test Edin
Kullanıcı akışı, müşterinin web sitenizdeki yolculuğudur. Bir kullanıcı, bir şey satın alana veya bir form gönderene kadar genellikle web sitenizin farklı alanlarına tahmin edilebilir bir yol izleyecektir.
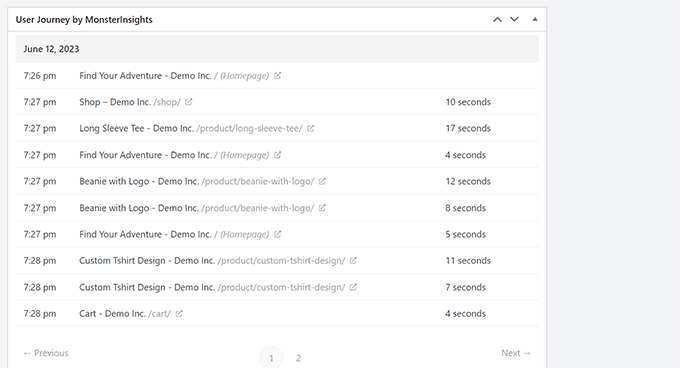
Kullanıcı akışlarını izlemenin en iyi yolu MonsterInsights kullanmaktır. Bir müşterinin sitenizdeki yolculuğunun her adımını, baktıkları sayfalar ve ürünler ve orada ne kadar süre kaldıkları da dahil olmak üzere görmenizi sağlayan bir Kullanıcı Yolculuğu eklentisi ile birlikte gelir.
MonsterInsights eklentisini kurmanız ve etkinleştirmeniz yeterlidir.
Not: User Journey eklentisini kullanmak için en azından eklentinin Pro planına ihtiyacınız olacak.
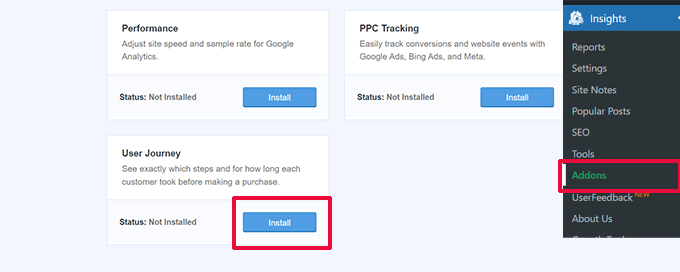
MonsterInsights'ı kurduktan sonra, Insights »Eklentiler sayfasına gitmeniz gerekiyor. Buradan, Kullanıcı Yolculuğu eklentisini bulun ve ardından yükleyin ve etkinleştirin.

Ardından, e-Ticaret eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu, WooCommerce, Easy Digital Downloads, MemberPress ve daha fazlası gibi WordPress için popüler e-Ticaret platformlarındaki müşteri yolculuklarını izlemenize yardımcı olacaktır.
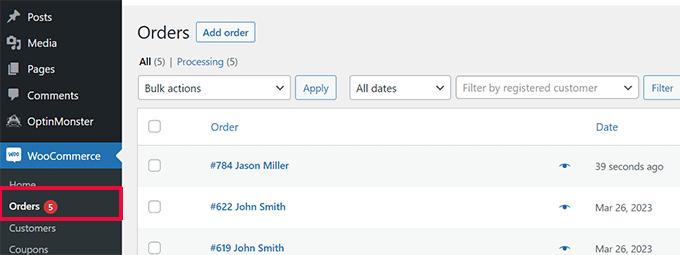
Artık MonsterInsights, kullanıcının bireysel siparişlerdeki yolculuğunu gösterecek. Örneğin, WooCommerce'de WooCommerce »Siparişler sayfasına gidip tek bir siparişe tıklayabilirsiniz.

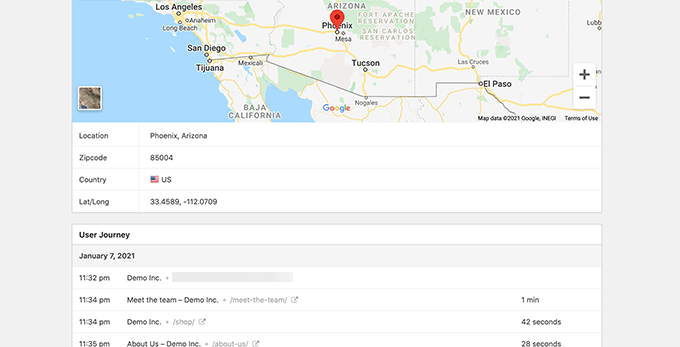
Sipariş ayrıntıları sayfasında, MonsterInsights Kullanıcı Yolculuğu bölümüne gidin.
Bu size sitenizdeki tüm kullanıcı etkileşimlerini zamanları ve süreleriyle birlikte gösterecektir.

Daha fazla ayrıntı için, WooCommerce'de müşteri takibinin nasıl etkinleştirileceğine ilişkin kılavuzumuza bakabilirsiniz.
Bir e-Ticaret platformu kullanmıyorsanız, WordPress formlarınız için kullanıcı yolculuğunu takip edebilirsiniz.
Müşteri adaylarını yakalamak için WPForms kullanıyorsanız, bir kullanıcının formu göndermek için hangi yolu izlediğini izlemenize yardımcı olan kullanıcı yolculuğu takibi ile birlikte gelir.

Dönüşüm öğeleri gibi, web sitenizin diğer alanları da kullanıcı akışını bozabilir ve onları müşteri olmaya götüren yolu engelleyebilir.
Yolculuklarının aniden nerede sona erdiğini görmek için Google Analytics'te kullanıcı yollarını manuel olarak değerlendirmeniz gerekecek. Kullanıcının ilerlemesini engelleyen bir kullanılabilirlik sorunuyla karşılaşıp karşılaşmayacağınızı görmek için kullanıcı yollarını da simüle edebilirsiniz.
9. Adım: Web Sitesi İçerik Kalitesini Değerlendirin
İyi veya kötü bir kullanıcı deneyimi yaratan tek şey görsel öğeler değildir.
Web sitenizin içeriği, kullanıcıları WordPress blogunuzda veya web sitenizde kalmaya ve etrafa bakmaya ikna etmede önemli bir rol oynar. Ayrıca, arama motorlarının içeriğinizi daha kolay bulmasına ve sitenize daha fazla ziyaretçi göndermesine yardımcı olur.
Web sitenizin eksiksiz bir SEO denetimini gerçekleştirmenizi ve içeriğinizi SEO için optimize etmenizi öneririz.
Bunu yapmak için, WordPress için Hepsi Bir Arada SEO'ya ihtiyacınız olacak. İçeriğinizi arama sıralamaları ve kullanıcı deneyimi için kolayca geliştirmenize olanak tanıyan, piyasadaki en iyi WordPress SEO eklentisidir.

Hepsi Bir Arada SEO, yerleşik SEO analizi, bir başlık analizcisi ve site çapında SEO denetim araçları ile birlikte gelir. Tüm bu özellikler, içeriğinizin kalitesini ve keşfedilebilirliğini artırmanıza yardımcı olur.
İçeriğinizi de değerlendirmeniz gerekecek. Örneğin, belirli bir sayfa sıralamada iyi değilse veya dönüşüm sağlamıyorsa, daha yararlı içerik ekleyerek sayfayı daha kapsamlı hale getirmeyi düşünün.
Daha fazla ayrıntı için, WordPress'te içerik bozulmasının nasıl düzeltileceğine ilişkin kılavuzumuza bakabilirsiniz.
Yazım ve dilbilgisi hataları için içeriğinizi kontrol etmeyi unutmayın. Web sitenizi profesyonellikten uzak gösterebilir ve kötü bir kullanıcı deneyimi yaratabilirler.
Grammarly kullanmanızı öneririz. Yazım ve dilbilgisi hatalarını otomatik olarak düzeltmenize yardımcı olan, yapay zeka destekli en iyi yazma aracıdır.

Grammarly'nin ayrıca yazım ve dilbilgisi denetimleri içeren ücretsiz bir sonsuza kadar planı vardır. Ancak, daha güçlü özelliklerin kilidini açmak için ücretli bir plan satın almanızı öneririz.
Bu makalenin, WordPress web sitenizde bir UX denetimi yapmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, sitenizin SEO denetiminin nasıl yapılacağına ilişkin kılavuzumuzu veya web sitenizi büyütmek için en iyi e-posta pazarlama hizmetlerine yönelik uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
