Elementor ile ve Elementor Olmadan WordPress'te Bir Sayfa Nasıl Çoğaltılır
Yayınlanan: 2022-03-04Etiketler, kategoriler, yazarlar ve diğer meta veriler dahil olmak üzere tasarımı ve ayarları ile birlikte oluşturduğunuz içeriği korumanız gerektiğinde, bir sayfayı kopyalamak alakalı hale gelir.
Toplu olarak benzer içerik oluşturmak, eski içeriği güncellemek, bir tasarımı iyileştirmek ve daha fazlası için WordPress'te bir sayfayı çoğaltabilirsiniz. Çoğu durumda, bu yalnızca metni bir sayfadan diğerine kopyalayıp yapıştırmakla ilgili değildir. Sebep ne olursa olsun, WordPress'te bir sayfayı eklentili ve eklentisiz olarak kolayca çoğaltabilirsiniz.
Elementor bu konuda size yardımcı olabilir. Kullanıcıların bir web sitesinin her bir bölümünü bir sürükle ve bırak widget'ları ile özelleştirmesini sağlayarak görsel bir oluşturucu ile web siteleri oluşturmaya yardımcı olur.
Bu makalede, Elementor'da bir sayfayı nasıl kopyalayacağınızı göstereceğiz.
Eğitimi derinlemesine incelemeden önce, WordPress web sitenizde neden bir sayfayı çoğaltmanız gerekebileceğini öğrenelim.
WordPress'te Neden Bir Sayfayı Çoğaltmanız Gerekebilir?

Bir sayfayı çoğalttığınızda, aslında sayfanın tasarım, biçim ve SEO bilgilerinin bir kopyasını almış olursunuz. Kopyalama işlemini tamamladığınızda, yinelenen içeriği yeni metinle değiştirin. WordPress'te bir sayfayı kopyalamanız gerekebilecek olası nedenler şunlardır:
- Aynı tasarımı yeni sayfalarda kullanmak için
- Düzenlerde, renklerde ve yazı tiplerinde tutarlılığı korumak için
- Belirli bir Elementor gönderisinin veya sayfasının yedeğini ileride kullanmak üzere saklamak için
- Meta verileri, SEO bilgilerini, medya dosyalarını ve daha fazlasını kopyalamak için
- Elementor ile yapılmış diğer sayfalar veya web siteleri için bir şablon kullanmak.
WordPress'te Bir Sayfayı Kolay Şekilde Çoğaltmak
Bir WordPress sayfasını birçok şekilde çoğaltabilirsiniz. Bu eğitimde, yalnızca en kolay yöntemleri listeledik. Aşağıda, sonraki bölümlerde öğreneceklerinizin bir listesi bulunmaktadır.
- Elementor'da Sayfa Nasıl Çoğaltılır
- WordPress'te Bir Sayfa Nasıl Çoğaltılır (Elementor Olmadan)
- Mutlu Eklentilerle Sayfa Nasıl Çoğaltılır (Mutlu Klon Özelliği)
Elementor'da bir sayfanın nasıl kopyalanacağını öğrenmekle başlayalım.
Elementor'da Sayfa Nasıl Çoğaltılır
Elementor'da bir sayfa kopyalamanın yollarını öğrenmek için burada olduğunuz için, onu WordPress web sitenize zaten yüklemiş olduğunuzu varsayıyoruz. Ayrıca Elementor ile oluşturduğunuz bir sayfayı kopyalamak istemenizi de bekliyoruz.
Bir Elementor sayfanız olduğunda, onu kopyalamak için aşağıdaki adımları izleyin.
- Adım 1. Sayfanızı Şablon Olarak Kaydedin
- Adım 2. Şablonu Yeni Bir Sayfaya Aktarın
- Adım 3. Şablonu Farklı Bir Web Sitesine Ekleyin
- Adım 4. Sürükleme Widget'ı Bölümündeki Tüm İçeriği Kopyalayın ve Yapıştırın
- Adım 5. Elementor Bulucu Özelliğini Kullanın
Adım 1. Sayfanızı Şablon Olarak Kaydedin
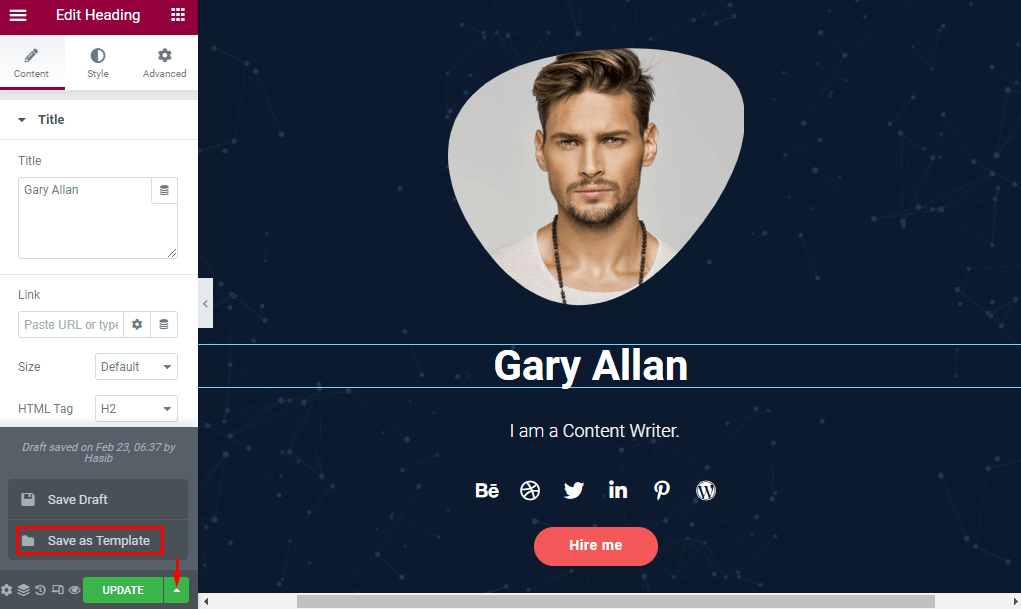
Kopyalamak istediğiniz sayfaya gidin ve Elementor ile düzenlemeye başlayın. GÜNCELLE düğmesinin hemen yanında küçük bir ok göreceksiniz. Oka tıklayın ve size iki seçenek gösterecektir. Şablon Olarak Kaydet seçeneğine tıklayın.

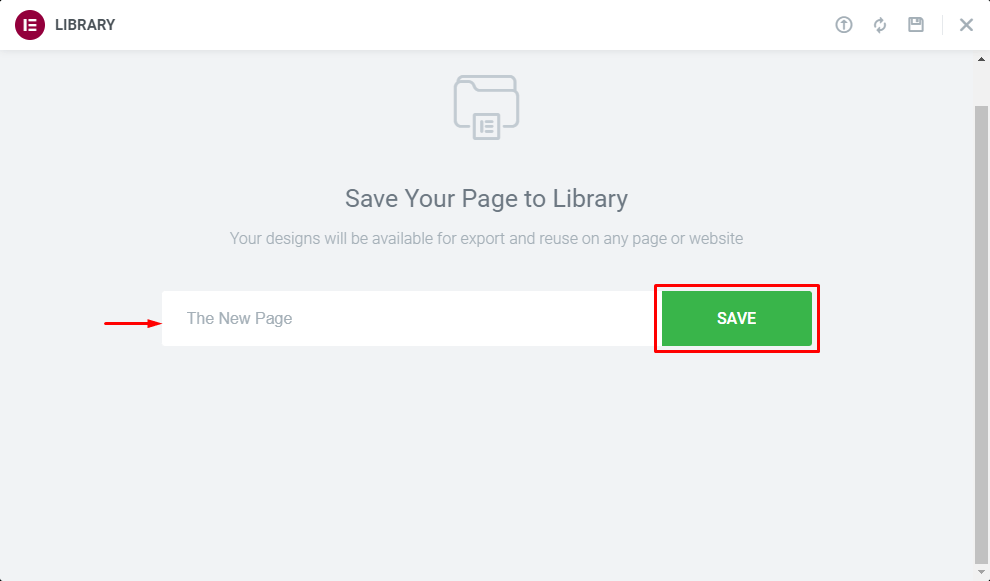
Yeni sayfa şablonunu yeniden adlandırın. Burada onu sayfa kitaplığına kaydetmek için ' Yeni Sayfa'yı kullandım. Bu sayfanın bir kopyasını Şablonlarım'a kaydetmek için KAYDET düğmesine basın.

Adım 2. Şablonu Yeni Bir Sayfaya Aktarın
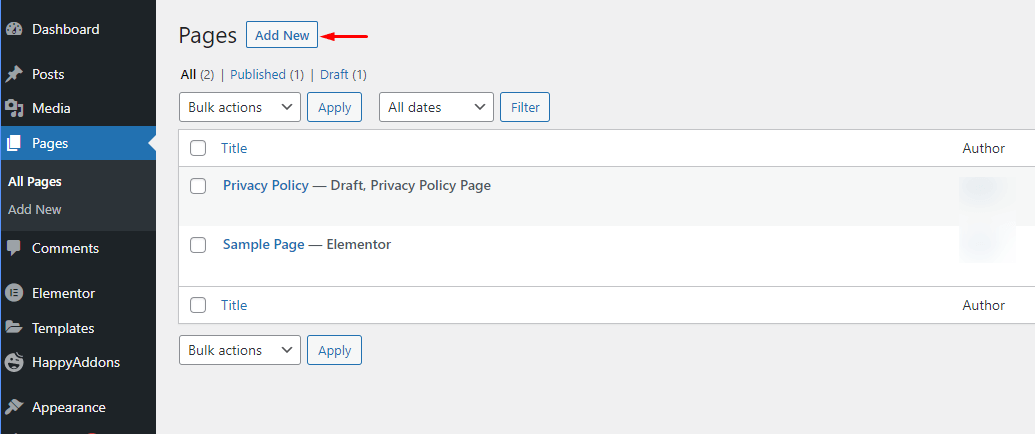
WordPress site yönetici panelinize gidin ve Sayfalar -> Yeni Ekle'yi ziyaret edin. Yeni sayfaya uygun bir başlık verin ve Elementor ile düzenlemeye başlayın.

WordPress'te nasıl sayfa oluşturulacağını öğrenin.
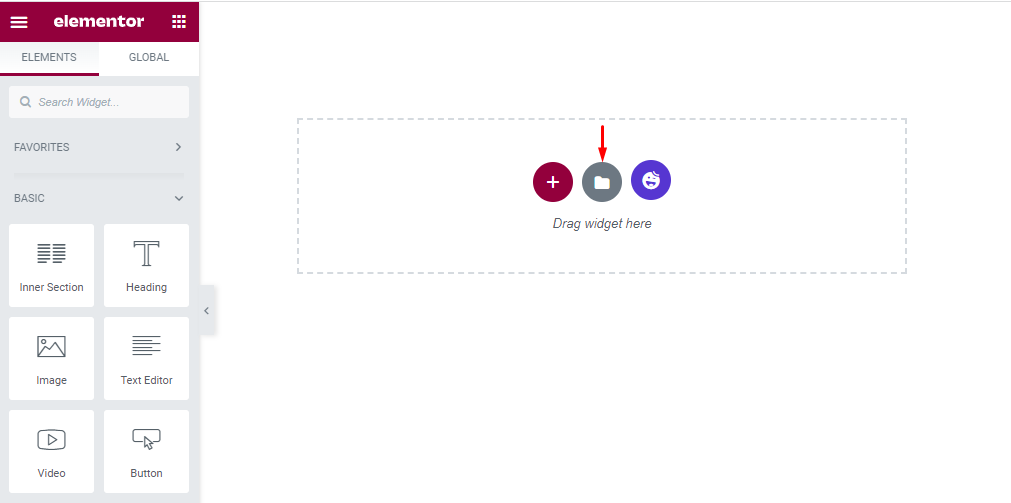
Sayfa düzenleyicinin sürükle ve bırak bölümünü keşfetmek için biraz aşağı kaydırın. Klasör simgesini seçin ve üzerine tıklayın.

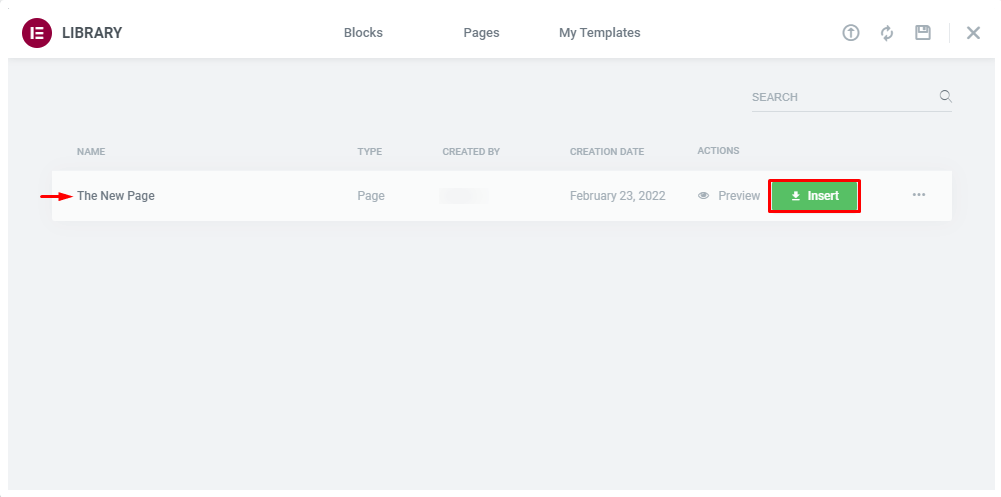
Klasör simgesi sizi Bloklar , Sayfalar ve Şablonlarım menüsünden oluşan Elementor kitaplığınıza götürecektir. Şablonlarım'ı seçin ve orada kaydedilen şablonları alırsınız. Çoğaltmak istediğiniz sayfanın yanında bulunan Ekle düğmesine tıklayın.

Yukarıdaki tüm adımları tamamladığınızda yeni bir sayfa oluşturulacaktır.
Adım 3. Şablonu Farklı Bir Web Sitesine Ekleyin
Hatta yinelenen bir sayfa şablonunu Elementor web sitesi oluşturucuyu kullanan başka bir web sitesine aktarabilirsiniz.
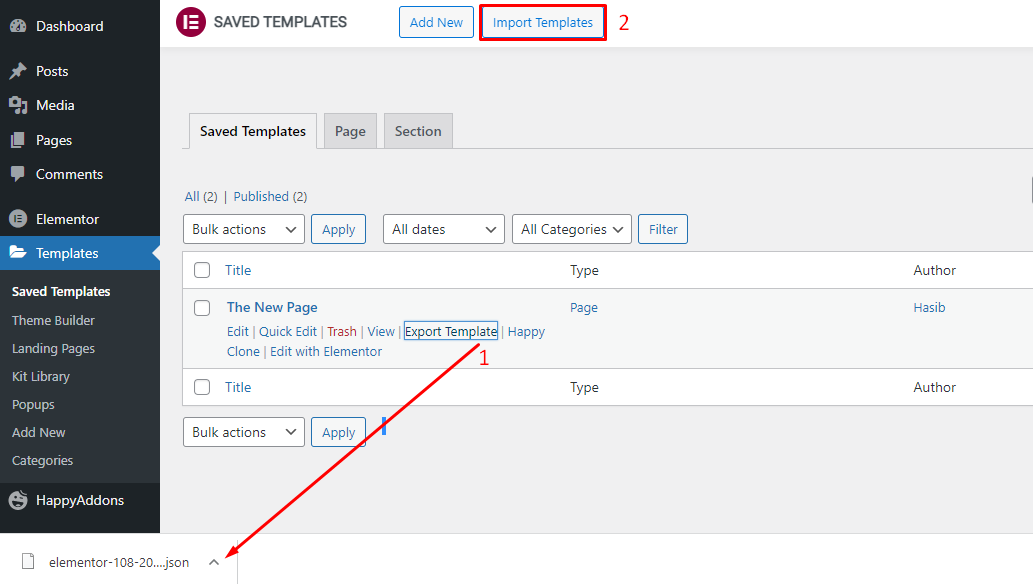
Şablonlar -> Kayıtlı Şablonlar'a gidin ve Şablonu Dışa Aktar (1)'e tıklayın. Bu, şablonu bir JSON dosyası olarak indirecektir. Ardından, bu sayfayı çoğaltmak istediğiniz hedef web sitesine gidin ve yönetici kenar çubuğundan Şablonlar -> Kayıtlı Şablonlar'ı ziyaret edin. Şablonları İçe Aktar(2) düğmesine tıklayın ve bilgisayarınızdan şablonu seçin.

Böylece, belirli bir sayfayı birden çok alan adına kopyalayabilirsiniz. Ancak, söz konusu tüm web sitelerinin Elementor kullandığından emin olun. Bu işlevler, ekosistemlerinde Elementor yüklü olmayan web sitelerinde kullanılamaz.
Adım 4. Sürükleme Widget'ı Bölümündeki Tüm İçeriği Kopyalayın ve Yapıştırın
Orijinal sayfayı şablon olarak kaydetmekten başka, farklı bir yöntemle onun bir kopyasını oluşturabilirsiniz. Elementor sayfa düzenleyicinize gidin ve aşağı kaydırarak sürükle ve bırak bölümüne gidin. Kutunun içine sağ tıklayın, anında birkaç seçenek açılacaktır. Tüm İçeriği Kopyala'ya tıklayın.

Şimdi kopyalanan tüm içeriği yapıştırmak için Yeni sayfa Ekle seçeneğine gidin. Yeni sayfayı Elementor ile düzenleyin. Önceki adımdaki gibi sürükle ve bırak kutusunu bulun. Kutunun içindeki beyaz alana sağ tıklayın. Yapıştır seçeneğini göreceksiniz. Bunu seçin ve kopyalanan tüm içeriği son adımdan yapıştırın. Artık yeni sayfanız hazır.

İçeriği yapıştırdıktan sonra sitemizin şu anki görünümü bu.

WordPress'te Bir Sayfa Nasıl Çoğaltılır (Elementor Olmadan)
WordPress blok düzenleyici, bir sayfanın tüm içeriğini kopyalayabilen varsayılan bir kopyala-yapıştır işlevine sahiptir. Bu, yalnızca meta veri, SEO bilgisi, kategori ve etiket ayarları olmadan içeriği çoğaltabileceğiniz için elverişsizdir. Bu durumda bunları manuel olarak eklemeniz gerekir.
Ancak yine de WordPress'te bir sayfayı çoğaltmak istiyorsanız aşağıdaki adımları izleyin.
- Adım 1. Tüm İçeriği Kopyalayın
- Adım 2. Bunları Yeni Bir Sayfaya Yapıştırın
Adım 1. Tüm İçeriği Kopyalayın
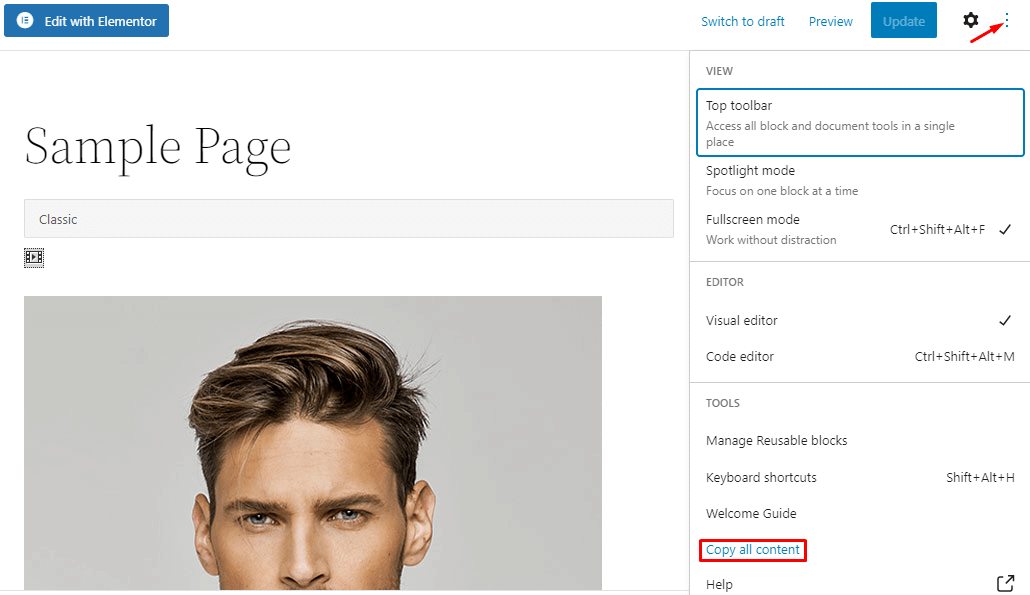
Kopyasını oluşturmak istediğiniz sayfaya gidin ve WordPress düzenleyicisini açın. Sağ üst köşede üç dikey nokta menü seçeneği göreceksiniz. Noktalara tıklayın ve Tüm içeriği kopyala'ya tıklayın. Panoya kaydedilen tüm içeriğinizi tutacaktır.

Adım 2. Bunları Yeni Bir Sayfaya Yapıştırın
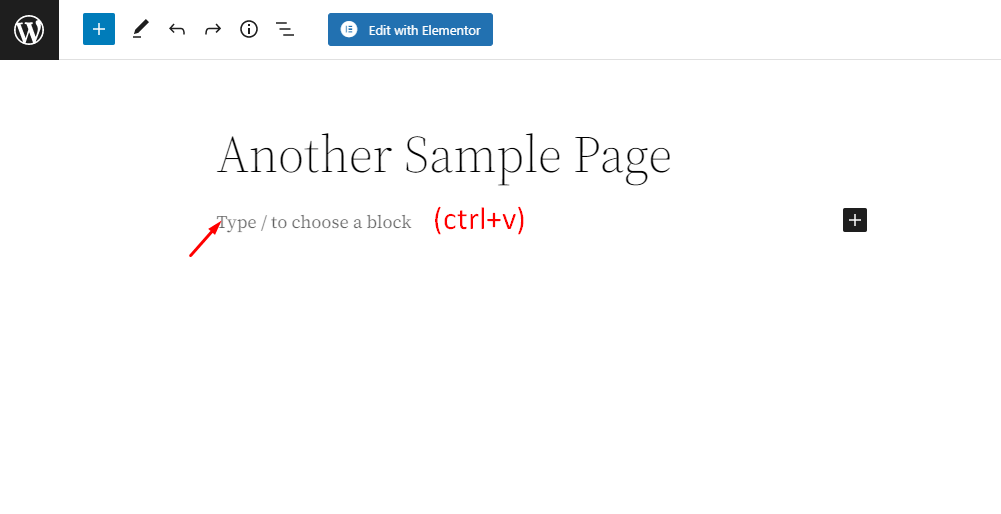
Şimdi WordPress yönetici paneli aracılığıyla Sayfalar -> Yeni Ekle'ye gidin. Sayfanıza yeni bir ad verin ve farenizin imlecini bir blok seçmek için Yaz/Tür bölümünde tutun. Tüm içeriği yeni sayfaya yapıştırmak için klavye kısa tuş ctrl+v'yi kullanın.


İçeriği yapıştırmayı bitirdikten sonra, kopyalanan sayfanın sorunsuz çalıştığını görmelisiniz.
Mutlu Eklentilerle Bir Sayfa Nasıl Çoğaltılır (Mutlu Klon Özelliği)
Eklentiler, WordPress kullanıcılarını zahmetli görevlerden kurtarmak için her zaman oradadır. Happy Addons, Elementor'a dayalıdır ve çok sayıda ek widget ve özellik ile web sitesi oluşturma sürecini kolaylaştırır.
Happy Clone , Happy Addons'un temel özelliklerinden biridir. Kullanıcıların herhangi bir gönderiyi veya sayfayı birkaç tıklamayla anında klonlamasına olanak tanır.
Happy Addons kullanarak Elementor'da bir sayfayı nasıl çoğaltabileceğinizi öğrenelim.
- Adım 1. Mutlu Eklentileri Yükleyin ve Etkinleştirin
- Adım 2. Mutlu Klon Özelliğini Kullanın
- Adım 3. Klonlanmış Sayfayı Yeniden Adlandırın
Adım 1. Mutlu Eklentileri Yükleyin ve Etkinleştirin
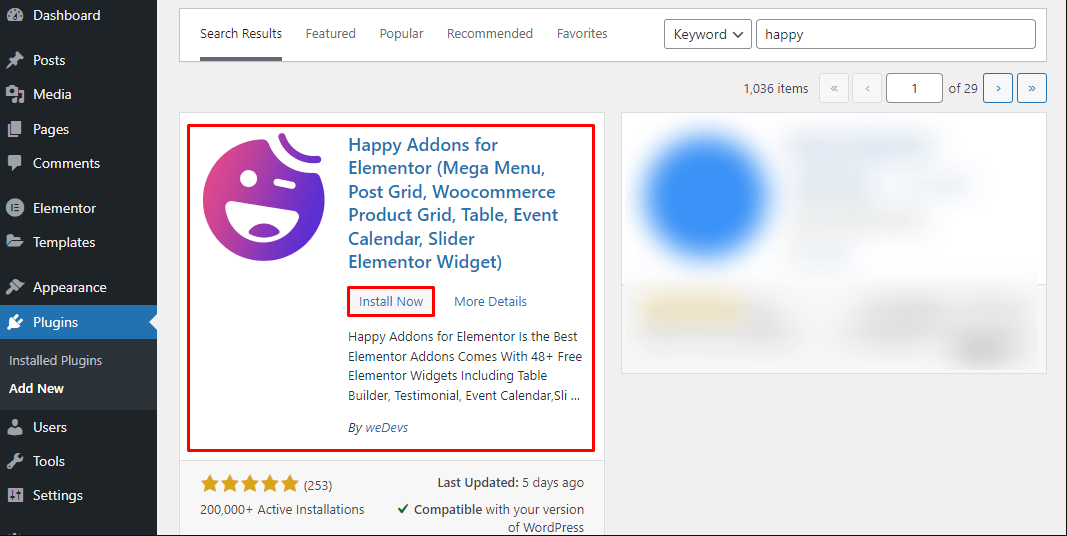
WordPress yönetici panelinize gidin ve Eklentiler -> Yeni Ekle sayfasını ziyaret edin. Sağ üst köşede bir arama çubuğu göreceksiniz. Buraya happy yazın ve birçok arama sonucu göreceksiniz. Mutlu Eklentilerin sonuç sayfasının başında olması muhtemeldir. Onu bulun ve Şimdi Yükle düğmesine tıklayın. Kurulduktan sonra, daha fazla kullanım için bu eklentiyi etkinleştirin.

Mutlu Eklentiler , tüm kullanıcılara bir Hoş Geldiniz sayfası gösterir. Her kurulum sayfasını uygun gördüğünüz şekilde yapılandırın. Bir Tebrikler göreceksiniz! tüm adımlar doğru giderse mesaj. Ardından, etkinleştirme işlemini tamamlamak için Bitti düğmesine tıklayın.

Adım 2. Mutlu Klon Özelliğini Kullanın
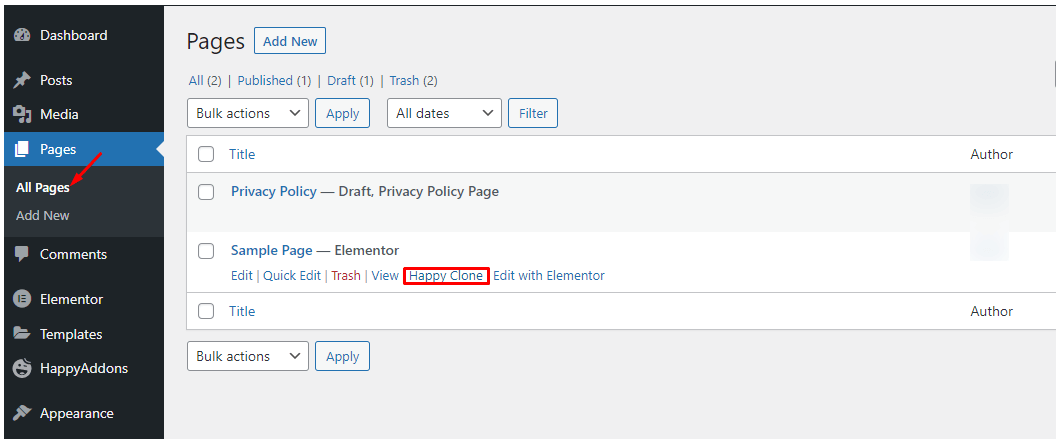
WordPress kenar çubuğuna gidin ve Sayfalar -> Tüm Sayfalar öğesini seçin. Sayfanın hemen altındaki Happy Clone'a tıklayın. Anında klonlanmış bir sayfa oluşturacaktır.

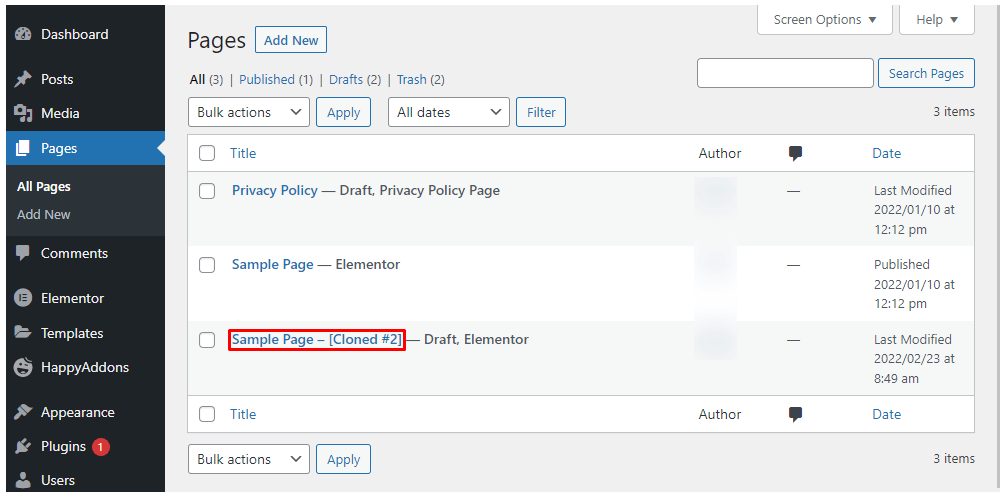
Adım 3. Klonlanmış Sayfayı Yeniden Adlandırın
Artık klonlanmış sayfayı istediğiniz gibi düzenleyebilirsiniz. Sayfayı özelleştirilmiş bir başlıkla yeniden adlandırmak daha iyidir. Böylece, Happy Addons , kullanıcıların bir sayfayı saniyeler içinde çoğaltmasına yardımcı olur.

Happy Clone belgelerini okuyun.
Kullanışlı İpucu: Elementor Finder'ın Avantajlarından Yararlanın
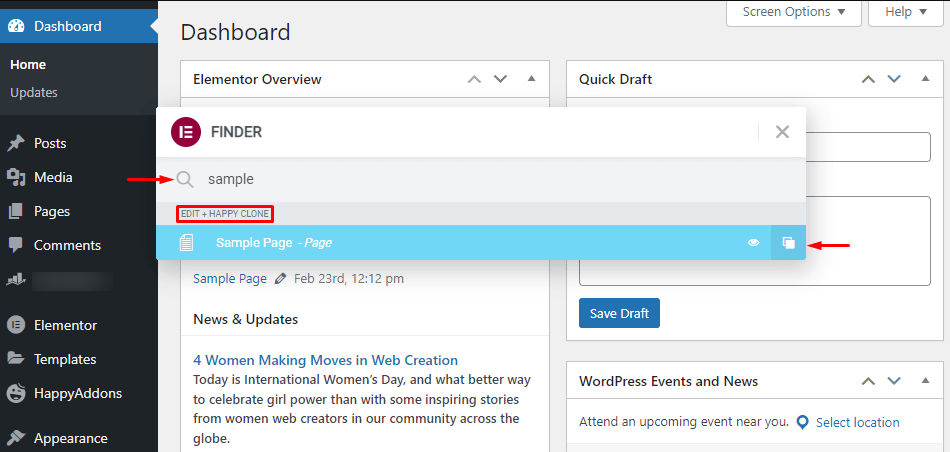
Elementor, kullanıcılara web sitenizdeki birden çok işleve hızlı ve anında erişim sağlayan benzersiz bir arama çubuğuyla birlikte gelir. Bu arama çubuğu Elementor Bulucu olarak adlandırılmıştır. Happy Addons tarafından sunulan Happy Clone özelliğinin yardımıyla sayfaları basit bir şekilde klonlayabilir.
WordPress yönetici panelinize giriş yapın. Elementor bulucuyu açmak için CMD + E (Mac için) veya CTRL + E (Windows için) tuşlarına basın. Kopyasını oluşturmak istediğiniz sayfa adını yazın. Örnek Sayfamızı öğrenmek için buraya “örnek” yazdık. Sayfa adının hemen yanında bir Kopyalama Simgesi göreceksiniz. O simgeye tıklayın. Anında söz konusu sayfanın bir kopyasını oluşturacaktır.

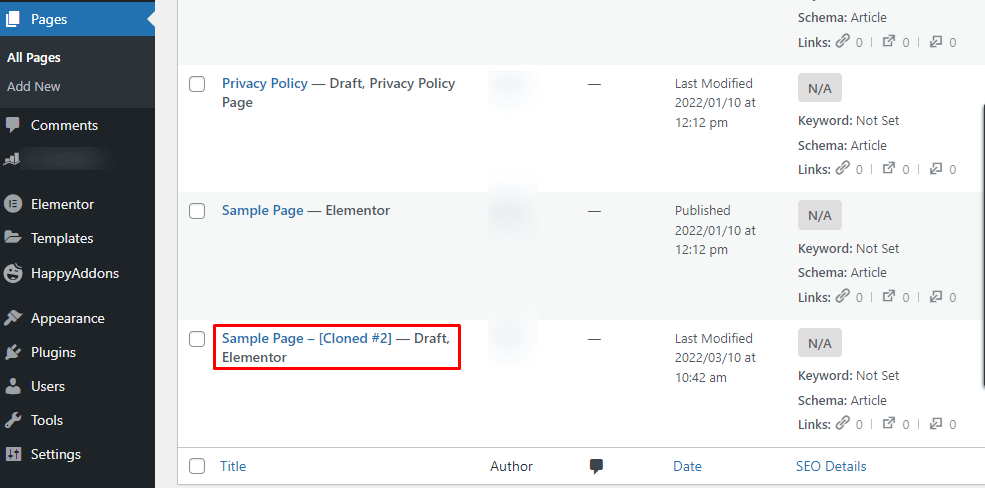
Şimdi, çoğaltma işlemini mükemmel bir şekilde tamamlayıp tamamlamadığınızı görmek için Sayfalar> Tüm Sayfalar'a gidin. Kopyalanan sayfayı uygun gördüğünüz şekilde yeniden adlandırın.

Bonus – Mutlu Eklentilerin Etki Alanları Arası Kopyala Yapıştır Özelliğini Kullanarak Tüm Web Sitesini Kopyalayın
Elementor sayfa oluşturucu, özelliklerinin çoğunun yalnızca aynı etki alanında kullanılmasına izin verir. Bir web sitesinin herhangi bir bölümünü veya tüm içeriğini başka bir web sitesine kopyalayıp yapıştırabilirseniz ne olur? Happy Addons, bu harika özelliği tüm kullanıcılarına getiriyor. Bu özellikten yararlanmak için Happy Addons'un premium sürümüne ihtiyacınız olsa da, bunu Elementor'un hem ücretsiz hem de ücretli sürümleriyle kullanabilirsiniz.
Sıfırdan bir web sitesi oluşturmak çok zaman ve çaba gerektirir. Etki Alanları Arası Kopyala Yapıştır özelliği, çocuk oyuncağı gibi görünmesini sağlar. Kullanıcıların önceden tasarlanmış bir web sitesinden herhangi bir bölümü veya widget'ı kopyalamasına ve yeni bir web sitesine yapıştırmasına yardımcı olur. Daha da ilginci, bu sınırsız fırsatlara sahip küresel bir özelliktir. Mutlu Eklentiler, üçüncü taraf widget'ları da kopyalayıp yapıştırmanıza olanak tanır.
Etki Alanları Arası Kopyala Yapıştır özelliği nasıl kullanılır? Merak etme, arkandayız. Aşağıdaki videoda ayrıntılı bir adım adım kılavuz bulabilirsiniz.
Son derece işlevsel ve estetik açıdan hoş görünen harika web siteleri oluşturmak için Happy Addons Pro ve Elementor'un birleşik gücünden yararlanabilirsiniz. Happy Addons'un çoklu widget'ları ve özellikleri ile hayal gücünüze gerçek bir dokunuş verelim. Bu mükemmel WordPress eklentisinin avantajlarından yararlanmak için bugün birinci sınıf bir kullanıcı olun.
Elementor'da Bir Sayfanın Nasıl Çoğaltılacağına İlişkin SSS
Artık Elementor'da bir sayfayı çoğaltmak için şablonları nasıl kullanacağınızı bildiğinize göre, muhtemelen aklınıza takılan birkaç soru var. Bu konuyla ilgili en sık sorulan soruları bir araya getirdik. Aşağıdaki bölümleri okumaya devam edin, umarız tüm sorularınıza burada yanıt alırsınız.
1. Hazırlama sitemden bir şablonu dışa aktarabilir ve bunu canlı bir siteye aktarabilir miyim?
Evet, kaydedilmiş şablonu indirebilir ve ihtiyaç duyduğunuzda bunu başka bir canlı veya hazırlama sitesine aktarabilirsiniz.
2. Elementor'da bir sayfayı kopyalamayı bitirdikten sonra kullandığım eklentiyi kaldırmak güvenli midir?
Hayır. İçeriği kaybetmek istemiyorsanız eklentiyi silmemelisiniz. Tüm sayfaların mükemmel şekilde yüklenmesini sağlamak için eklentileri kurulu tutun.
3. Etki alanları arası özelliği kullanmak için yeni web sitesine Elementor ve Happy Addons yüklemem gerekiyor mu?
Happy Addons, Elementor tabanlı bir eklenti olduğundan, etki alanları arası kopyala-yapıştır özelliğini kullanmak için bu iki eklentinin de kurulu olması gerekir.
4. Önceden kopyaladıktan sonra orijinal sayfada herhangi bir güncelleme yaparsam, kopyalanan sayfam değişikliklere uyum sağlar mı?
Hayır. Bir sayfayı çoğalttığınızda, kopyalanan sayfayla artık hiçbir ilişkisi kalmaz. Yalnızca çoğaltma işleminden önce yapılan değişiklikleri kaydeder.
İş Yükünüzü Azaltmak için Sayfaları Anında Klonlayın
WordPress'te bir sayfayı çoğaltırken yukarıdaki yöntemlerden herhangi birini uygulayabilirsiniz. Bazen, kök dizininizin function.php dosyasını düzenleyerek hedef sayfanın bir kopyasını manuel olarak oluşturmanız gerekebilir. Bu, diğer yöntemlerle karşılaştırıldığında biraz zahmetli. Aksine, bir eklenti bir sayfayı anında klonlayabilir.
Tüm bu yollar arasında Happy Addons kullanmak en kolayıdır. Kullanıcıların birkaç saniye içinde anında bir sayfanın kopyasını oluşturmasına olanak tanır. İş yükünüzü büyük ölçüde azaltmak için bu eklenti ile herhangi bir sayfayı veya gönderiyi kopyalayabilirsiniz. Ve Etki Alanları Arası Kopyala Yapıştır özelliği en üstteki kirazdır.
Genel olarak Elementor ve WordPress hakkında daha fazla bilgi için blogumuza abone olun. Happy Addons'ta düzenli güncellemeler almak için sosyal hesaplarımızı - Facebook ve Twitter'ı da takip edebilirsiniz.
