WordPress'te Bir Sayfa Nasıl Çoğaltılır [Kolay Yollar]
Yayınlanan: 2023-06-19Bir sayfayı çoğaltmanın veya WordPress'te yayınlamanın kolay bir yolunu mu arıyorsunuz?
Web sitesi geliştirme ve içerik yönetimi dünyasında, WordPress güçlü ve kullanıcı dostu bir platform olarak öne çıkıyor. Web sitenizin sayfalarını yönetme ve düzenleme sürecini basitleştiren bir dizi özellik sunar. Bu tür özelliklerden biri, benzer veya ilgili içerik oluştururken zamandan ve emekten tasarruf etmenizi sağlayabilecek bir sayfayı çoğaltma yeteneğidir.
Bu yazıda, WordPress'te bir sayfayı neden çoğaltmanız gerekebileceğini tartışacağız. Daha sonra bunu bir eklenti ile ve eklenti olmadan nasıl yapacağımızı inceleyeceğiz.
Haydi dalalım!
Neden WordPress'te Bir Sayfayı Kopyalayın veya Çoğaltın?
WordPress'te bir sayfayı çoğaltmak çeşitli avantajlar sunar ve çeşitli amaçlara hizmet eder. İşte WordPress'te bir sayfayı kopyalamak isteyebileceğiniz bazı ikna edici nedenler:
- Tutarlılık ve Verimlilik: Birden çok sayfada çoğaltmak istediğiniz belirli bir sayfa düzeniniz, tasarımınız veya yapınız varsa, bir sayfayı çoğaltmak sizi tüm yapıyı sıfırdan yeniden oluşturmaktan kurtarır. Tutarlı bir görünüm ve his sağlayarak web sitenizde tutarlılık sağlar.
- Zaman Kazandıran: Bir sayfayı çoğaltmak, özellikle benzer içerik oluşturmanız gerektiğinde iş yükünüzü önemli ölçüde azaltabilir. Sıfırdan başlayıp tüm sayfayı yeniden oluşturmak yerine, mevcut bir sayfayı çoğaltabilir ve gerekli değişiklikleri yaparak zamandan ve emekten tasarruf edebilirsiniz.
- A/B Testi: Bir sayfayı çoğaltmak, A/B testi veya bölünmüş test yapmak için kullanışlıdır. Bir sayfanın küçük farklılıklar içeren birden çok sürümünü oluşturarak, kullanıcı etkileşimi, dönüşümler veya istenen diğer metrikler açısından hangi sürümün daha iyi performans gösterdiğini analiz edebilirsiniz. Bu, içerik stratejinizi gerçek zamanlı verilere dayalı olarak iyileştirmenize ve web sitenizin performansını optimize etmenize olanak tanır.
- Yedekleme ve Kurtarma: Yinelenen sayfalar bir yedekleme mekanizması görevi görebilir. Bir sayfada önemli değişiklikler yaparsanız ve önceki sürümü korumak istiyorsanız, onu çoğaltmak, hazır bir yedek kopyaya sahip olmanızı sağlar. Herhangi bir sorun veya istenmeyen değişiklik durumunda, kopyalanan sürüme geri dönebilir ve sıfırdan başlamanıza gerek kalmadan içeriğinizi geri yükleyebilirsiniz.
WordPress'te Bir Sayfa Nasıl Çoğaltılır
Bir WordPress sayfasını, gönderisini veya herhangi bir özel gönderi türünü çoğaltmanın üç kolay yolu vardır:
- Eklenti – Bir gönderiyi veya sayfayı kopyalamanın kolay yolu, birçok özel eklentiden (çoğu ücretsiz) birini kullanmaktır.
- Düzenleyici – Yalnızca içeriği ve tasarımı çoğaltırsanız.
- Manuel Kod – Kendi işini kendi yapanlar için, temanızın functions.php dosyasına bazı özel kodlar eklemeniz yeterlidir.
Onları geçelim.
Eklenti Kullanarak Bir WordPress Sayfasını Kopyalayın
WordPress'te sayfaları çoğaltmak için kullanabileceğiniz bir dizi WordPress eklentisi vardır. Bu makale için Yoast Duplicate Post kullanacağız.
Sayfaları, gönderileri veya diğer herhangi bir özel gönderi türünü kopyalamanın hızlı ve kolay bir yolunu istiyorsanız bu eklenti harikadır.
Başlamak için Yoast Duplicate Post eklentisini kurun ve etkinleştirin. Daha fazla bilgi için, WordPress eklentilerinin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
Aktivasyon üzerine, WordPress panonuzdaki Sayfalar veya Gönderiler alanına gidin.
İster sayfalarla ister gönderilerle çalışıyor olun, Duplicate Post eklentisi varsayılan olarak her başlığın altına üç bağlantı ekler:

- Klonla: Kopyalanan içerik parçası için düzenleyiciyi açmadan WordPress sayfanızı veya yayınınızı çoğaltır.
- Yeni Taslak: İçeriği kopyalayın ve düzenleyiciyi açarak hemen çalışmaya başlamanızı sağlar.
- Yeniden Yaz ve Yeniden Yayınla: İçeriği güncellemek için en iyi seçenek. İçeriğinizin canlı sürümünün değiştirebileceğiniz bir kopyasını oluşturur. Düzenlemeyi tamamladıktan sonra, tek bir tıklamayla mevcut içeriğin üzerine yazmak için orijinal URL'de yeniden yayınlayın.
Ancak, tüm meta verileri kopyalamak ve hatta erişimi olan kullanıcıyı sınırlamak isteyeceğiniz durumlar vardır. Neyse ki, bunların hepsini (ve daha fazlasını) Yinelenen Gönderi ayarlarını kullanarak yapabilirsiniz.
Yinelenen Gönderi Eklentisi Ayarlarını Özelleştirme
Yinelenen gönderi eklentisi hemen çalışır ve varsayılan olarak gönderileri ve sayfaları destekler.
Bununla birlikte, eklentiyi özel gönderi türlerini destekleyecek, kullanıcı rollerini sınırlayacak ve bir kopya oluştururken neyin kopyalanacağını seçecek şekilde de yapılandırabilirsiniz.
Bu seçeneklerin her birine bir göz atalım.
Eklenti ayarlarını yapılandırmak için Ayarlar »Yinelenen Gönderi sayfasına gidin.

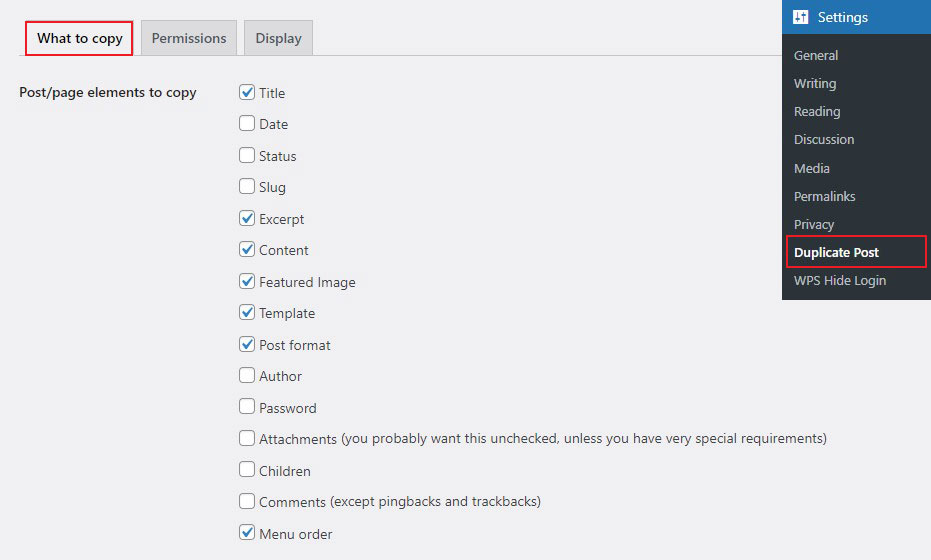
Ayarlar sayfası üç sekmeye ayrılmıştır. Ne Kopyalanacak sekmesi, bir kopya oluştururken neyin kopyalanacağını seçmenizi sağlar.
Varsayılan ayarlar çoğu web sitesi için yeterli olmalıdır. Bununla birlikte, çoğaltmak istediğiniz öğeleri işaretleyebilir ve kopyalanmasını istemediğiniz öğelerin işaretini kaldırabilirsiniz.
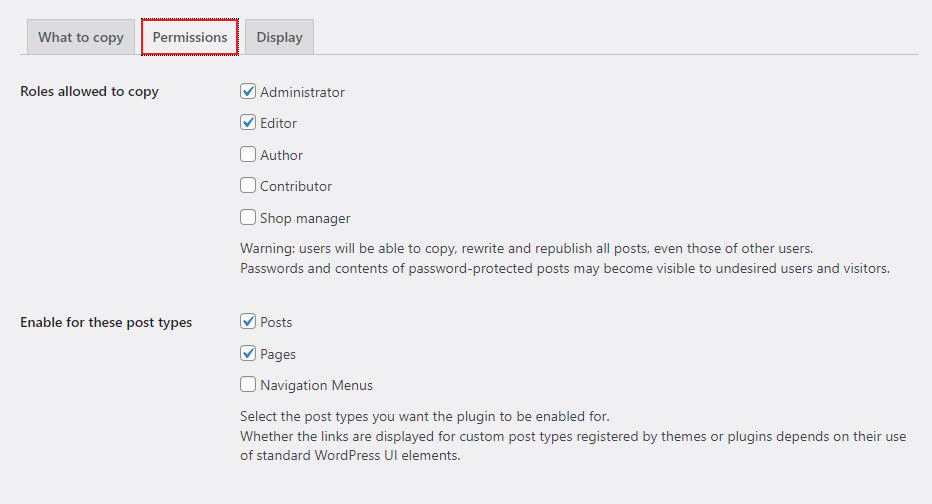
Bunu takiben, İzinler sekmesine gidin.

Varsayılan olarak eklenti, yöneticilerin ve editörlerin yinelenen gönderiler yapmasına izin verir.
Ayrıca gönderiler ve sayfa gönderi türleri için yinelenen gönderi özelliğine de izin verir.

Web sitenizde özel gönderi türleri kullanıyorsanız, bunlar burada görüntülenecektir. Özel gönderi türü için yinelenen gönderi seçeneğine izin verip vermeyeceğinizi de seçebilirsiniz.
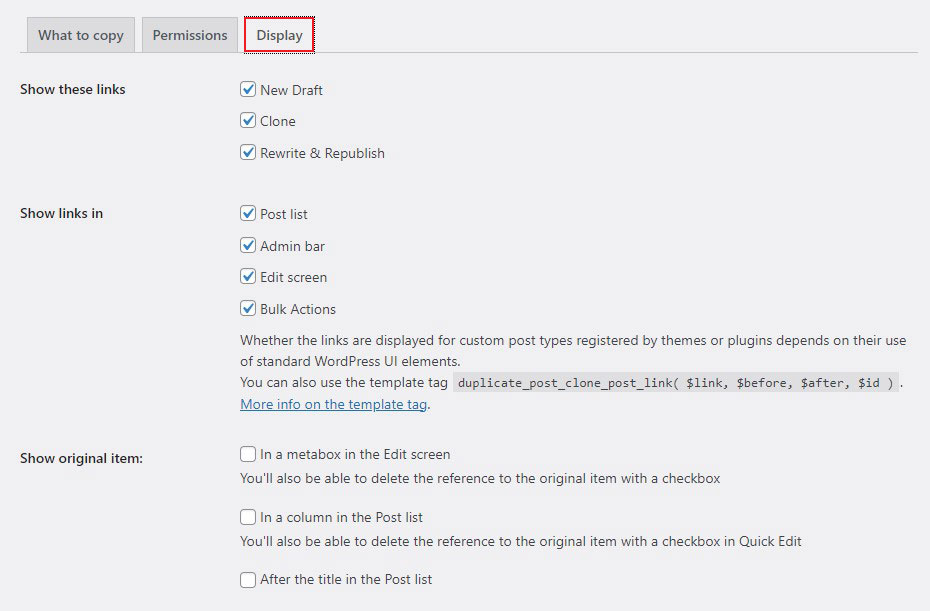
Son olarak, Görüntü sekmesine gidin ve klon gönderi bağlantılarının nerede görünmesini istediğinizi seçin. Varsayılan olarak, eklenti bunları gönderi listesinde, düzenleme ekranında ve yönetici çubuğunda görüntüler.

Ayarlarınızı tamamladıktan sonra, ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklayın.
Sayfa Klonlama/Kopyalama için Diğer Bazı WordPress Eklentileri
- Yinelenen Sayfa ve Gönderi
- Yinelenen Sayfa
- Çoğaltıcı Sonrası
Düzenleyiciyi Kullanarak Bir WordPress Sayfasını Çoğaltın
Bu yöntem, varsayılan olarak WordPress blok düzenleyicisinde (Gutenberg) bulunan yerleşik çoğaltma özelliğini kullanır.
Sayfalar » Tüm Sayfalar'a gidin ve kopyalamak istediğiniz sayfaya tıklayın.
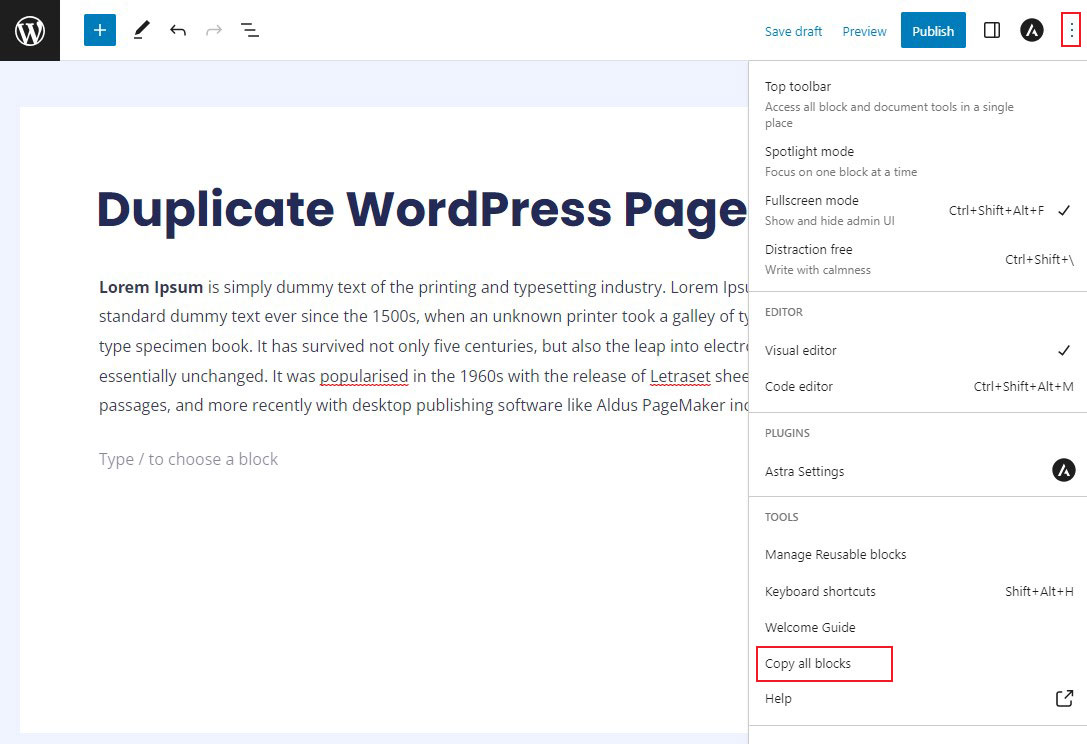
Açtıktan sonra, ekranın sağ üst köşesindeki üç noktalı menüye tıklayın. Şimdi, Tüm blokları kopyala seçeneğini seçin:

Ardından, geri dönün ve yeni bir sayfa oluşturun ve kopyalanan içeriği buraya yapıştırın.
İçeriği yapıştırdıktan sonra, kopyalanan sayfanız yayınlanmaya hazır olacaktır.
Bu yöntemin gönderinin başlığı, taksonomileri (kategoriler ve etiketler) gibi meta verileri kopyalamadığını unutmayın. Ancak, yalnızca gelecekteki içerik için şablonlar oluşturuyorsanız, gayet iyi çalışabilir.
Bir WordPress Sayfasını Manuel Olarak Çoğaltın
Kendin yap yaklaşımını tercih ederseniz, özel kod kullanarak kendi kopya sayfa işlevinizi de yazabilirsiniz. Bu yaklaşımın, sitenize başka bir eklenti yükleme ihtiyacını ortadan kaldırmak dışında eklenti yoluna göre hiçbir avantajı yoktur.
Bu kodu kullanmak için temanızın functions.php dosyasına veya Code Snippets gibi bir kod yönetimi eklentisine ekleyin. Bunu functions.php dosyasına eklerseniz, bir alt tema kullandığınızdan emin olun.
$current_user = wp_get_current_user(); $new_post_author = $current_user->ID; /* * if post data exists, create the post duplicate */ if (isset( $post ) && $post != null) { /* * new post data array */ $args = array( 'comment_status' => $post->comment_status, 'ping_status' => $post->ping_status, 'post_author' => $new_post_author, 'post_content' => $post->post_content, 'post_excerpt' => $post->post_excerpt, 'post_name' => $post->post_name, 'post_parent' => $post->post_parent, 'post_password' => $post->post_password, 'post_status' => 'draft', 'post_title' => $post->post_title, 'post_type' => $post->post_type, 'to_ping' => $post->to_ping, 'menu_order' => $post->menu_order ); /* * insert the post by wp_insert_post() function */ $new_post_id = wp_insert_post( $args ); /* * get all current post terms ad set them to the new post draft */ $taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag"); foreach ($taxonomies as $taxonomy) { $post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs')); wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false); } /* * duplicate all post meta just in two SQL queries */ $post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id"); if (count($post_meta_infos)!=0) { $sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) "; foreach ($post_meta_infos as $meta_info) { $meta_key = $meta_info->meta_key; if( $meta_key == '_wp_old_slug' ) continue; $meta_value = addslashes($meta_info->meta_value); $sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'"; } $sql_query.= implode(" UNION ALL ", $sql_query_sel); $wpdb->query($sql_query); } /* * finally, redirect to the edit post screen for the new draft */ wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) ); exit; } else { wp_die('Post creation failed, could not find original post: ' . $post_id); } } add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' ); /* * Add the duplicate link to action list for post_row_actions */ function rd_duplicate_post_link( $actions, $post ) { if (current_user_can('edit_posts')) { $actions['duplicate'] = ' ID, basename(__FILE__), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate '; } return $actions; } add_filter( 'post_row_actions', 'rd_duplicate_post_link', 10, 2 ); add_filter( 'page_row_actions', 'rd_duplicate_post_link', 10, 2 );Parçacık varsayılan olarak hem gönderiler hem de sayfalar için çoğaltmaya izin verir. Yalnızca ikisinden biri için etkinleştirmek istiyorsanız, kod satırının altındaki page_row_actions veya post_row_actions filtresini silin.
Bu kadar!
Bu makalenin, bir WordPress sayfasını nasıl kolayca çoğaltacağınızı öğrenmenize yardımcı olacağını umuyoruz.
Daha fazlası için şu diğer yararlı kaynaklara göz atın:
- WordPress Temasını Kaldırma ve Silme
- WordPress Giriş URL'si: Nasıl Bulunur ve Yönetilir?
Son olarak, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
